Probablemente ya hayas oído hablar de Git, pero es posible que no estés familiarizado con el sistema más allá de su nombre. Tal vez seas un principiante que acaba de comenzar con el desarrollo, o tal vez tengas curiosidad acerca de cómo puedes aplicar Git con WordPress, pero no sabes por dónde comenzar. De cualquier manera, la tarea en cuestión puede parecer un poco abrumadora al principio.
Afortunadamente, en estos días es más fácil que nunca implementar Git en tu sitio de WordPress. Detrás de toda la jerga, Git es simplemente un sistema de control de versiones que te permite realizar un seguimiento de todos los cambios que se realizan en un archivo. Con Git, puedes mantener un historial completo del archivo y volver fácilmente a cualquier versión anterior. Como pronto verás, hay muchas aplicaciones para esta tecnología simple.
En esta guía, te proporcionaremos una introducción básica a Git, luego te ayudaremos a encontrar los recursos y las herramientas que necesitarás para comenzar a utilizarlo. Finalmente, te mostraremos cómo puedes usar Git para administrar un tema hijo (child theme). Eso es mucho para cubrir, ¡Así que manos a la obra!

WordPress + DreamHost
Nuestras actualizaciones automáticas y fuertes defensas de seguridad te quitan el peso de tener que administrar un servidor para que puedas enfocarte en tu sitio de WordPress
Revisa nuestros planesIntroducción a Git

En esencia, Git es un sistema de control de versiones. Cuando se instala en tu servidor, mantendrás un historial completo de cada archivo en cualquier proyecto al que estés conectado. Esto significa que cuando se realiza un cambio en un archivo, Git guardará la versión anterior y registrará exactamente qué modificaciones se hicieron.
Este proceso se repite cada vez que se modifica el archivo, lo que te permite volver a cada punto en el historial de un proyecto y recuperar fácilmente una versión específica. En pocas palabras, esto te brinda un número ilimitado de acciones de “deshacer”, para que nunca pierdas nada. Además, te permite a ti (y a otros) ver cómo se ha desarrollado un proyecto con el tiempo.
Dos características que diferencian a Git de la mayoría de las herramientas de control de versiones son la ramificación y la fusión. A través de estos procesos, puedes dividir un proyecto en varias ‘ramas’. Estas ramas te permiten trabajar en aspectos específicos del proyecto por separado, sin afectar todo.
Por ejemplo, imagina que estás trabajando en un sitio web en vivo y tienes una idea que quieres probar. Puedes crear una rama de tu proyecto Git principal, en el que puedes hacer cambios y probarlos. Si tu idea resultó excelente y deseas implementarla en el sitio, puedes ‘fusionar’ esa rama (y sus cambios) en tu proyecto principal. De lo contrario, simplemente puedes descartar esa rama. Incluso si fusionas la rama, pero te arrepientes, Git te permite volver fácilmente a la versión anterior del proyecto.
Las sucursales o ramas también te permiten trabajar en colaboración con otros desarrolladores. Todos los desarrolladores pueden crear sus propias sucursales y volver a enviarlas al proyecto principal cuando terminen de trabajar. En realidad, así es como se desarrolla WordPress, con los contribuyentes creando sucursales, trabajando independientemente en sus ideas y luego enviando los cambios propuestos a la plataforma central.
Si quieres saber más sobre cómo usar Git, hay varios recursos disponibles en línea, cómo Learn Git y Try Git. También te recomendamos que aprendas a usar la línea de comandos, si deseas aprovechar al máximo el desarrollo con Git. La forma más común de usar Git es a través de Secure Shell (SSH), que utiliza una interfaz de línea de comandos.
¿Cómo funciona Git? (en pocas palabras)

La forma en que uses Git depende en gran medida de tu flujo de trabajo y del proyecto específico en cuestión. Git es un sistema versátil que se puede implementar de diferentes maneras, para que coincida con diferentes objetivos. Sin embargo, en su mayor parte, vas a querer usarlo para proyectos de personalización, como el desarrollo de plugins y temas. Te recomendamos que crees un repositorio para cada proyecto, así puedes realizar un seguimiento de tu trabajo (especialmente si formas parte de un equipo más grande).
Para comenzar a entender cómo funciona realmente Git, echemos un vistazo a los tres entornos en los que generalmente ‘vive’:
- Ambiente local. Este es tu computador real, donde puedes usar Git para rastrear cambios cuando trabajas en tu copia local de un proyecto. Si tú eres el único desarrollador, puedes mantener tus cambios locales, pero si estás trabajando en un proyecto colaborativo, puedes enviar los cambios al host Git.
- Servidor web. Este es el servidor donde está alojado tu sitio web y donde se ubica el sitio que está desarrollándose e impulsando cambios.
- Git host. Finalmente, este es un host externo que contiene la versión maestra del sitio y es más relevante si no es el único desarrollador en un proyecto. El host Git permite a todos los desarrolladores extraer contenido del mismo proyecto e implementar sus cambios. Dos de los hosts Git más populares son GitHub y BitBucket.
Teniendo en cuenta esta estructura, puedes crear un flujo de trabajo según lo que requiera tu proyecto. Veamos algunos ejemplos básicos de cómo podría usar Git:
- Solo locales. Simplemente puedes usar Git en tu computador para realizar un seguimiento del trabajo, y luego usar un cliente SFTP para actualizar tu servidor con los cambios.
- Servidor local y web. Puedes crear un repositorio Git en tu computador y uno en el servidor web. Cuando hayas realizado cambios localmente, puedes enviarlos a tu servidor (para que aparezcan en tu sitio activo).
- Local, host Git y servidor web. Si estás trabajando con otros desarrolladores, puedes usar un host Git para contener un repositorio del proyecto. Todos pueden enviar sus cambios al host Git, y tú puedes enviar actualizaciones al servidor web cuando lo desees.
Estas son todas las aplicaciones comunes, y querrás elegir el flujo de trabajo que mejor se adapte a ti y a tu proyecto. También hay muchos ejemplos de flujo de trabajo disponibles, para ayudarte a tener una idea de las posibilidades.
Comenzando con Git
Cuando hayas realizado tu investigación y estés listo para comenzar, deberás instalar Git en los entornos donde pretendes usarlo. Hacer esto con tu entorno local es más fácil, ya que puedes descargar e instalar Git usando un comando o un instalador.
El siguiente paso es configurar un repositorio Git en un servidor externo. Si tu sitio está alojado en DreamHost, ya tendrás Git preinstalado, por lo que esta es una tarea simple. Todo lo que necesitas hacer es crear una identidad de usuario e inicializar el repositorio, utilizando algunos comandos básicos.
Una vez que hayas configurado Git, deberás decidir cómo usarlo junto con WordPress. No existe un método único que sea mejor para todos. Como ya mencionamos, Git es increíblemente versátil, por lo que la forma en que quieres usarlo depende en gran medida de los requisitos de tu proyecto y tus preferencias personales.
Mencionamos anteriormente que muchos desarrolladores usan la línea de comando para trabajar con Git. Esta era su aplicación original, pero ahora hay una serie de herramientas de interfaz gráfica de usuario (GUI) entre las que puedes elegir. Si no estás familiarizado con el uso de comandos, puede ser preferible tener una interfaz gráfica.
Veamos algunas de las herramientas de Git GUI más populares. Todas estas vienen incluidos con Git, por lo que no necesitas descargar cada una por separado:
- SourceTree — Este cliente gratuito presenta una interfaz simple e integración con BitBucket y GitHub.
- Tower — Este es uno de los clientes más potentes, con una excelente interfaz de usuario. Tower ofrece una prueba gratuita de 30 días, luego de lo cual debes comprar una licencia (que comienza en $79 USD).
- Escritorio GitHub — Este cliente es gratuito y de código abierto, por lo que puedes personalizarlo tu mismo. Sin embargo, ten en cuenta que solo funciona con GitHub.
- TortoiseGit — Finalmente, este cliente gratuito de código abierto es una interfaz de shell de Windows basada en TortoiseSVN.
Antes de continuar, también debemos mirar un poco más de cerca a los dos hosts Git más populares. Ya los mencionamos de pasada, pero si usas Git regularmente, deberás familiarizarte con ambos lo antes posible.
El host más utilizado es GitHub. Esta es una gran opción para el código que deseas compartir públicamente, ya que ofrece alojamiento público gratuito. Sin embargo, si quieres configurar un repositorio privado, deberás comprar un plan a partir de $7 USD por mes para un solo usuario.
Si eso te desanima, es posible que prefieras mirar BitBucket, que es una alternativa inteligente para repositorios privados. BitBucket es gratuito para equipos más pequeños y sus precios varían según el uso. Para equipos de más de cinco personas, el precio comienza en $2 USD por mes por usuario.
3 Plugins para usar Git con WordPress
Cuando hayas implementado Git en tus entornos elegidos, puedes comenzar a usarlo para desarrollar para WordPress. Hay varios plugins disponibles que te permiten hacer exactamente eso. Lo que sigue son tres de las mejores opciones que sirven para principiantes y usuarios avanzados.
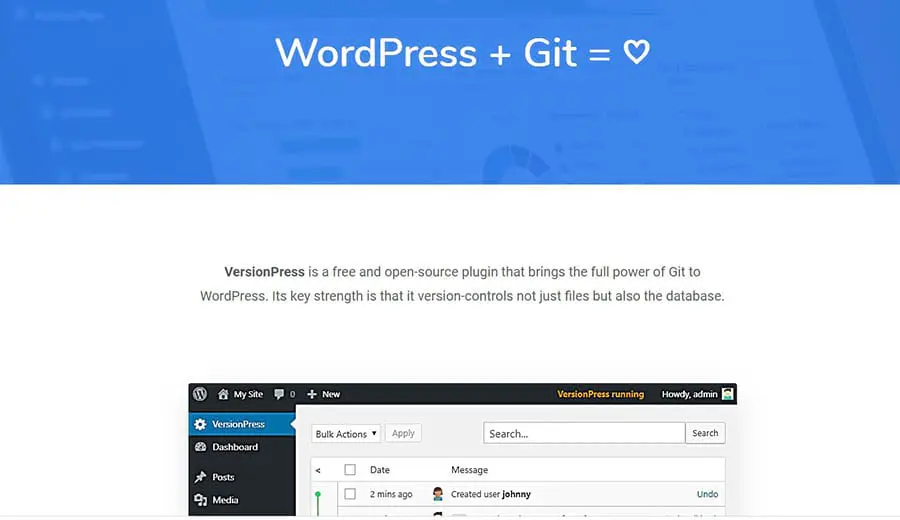
1. VersionPress

VersionPress es uno de los plugins Git más versátiles y completos para WordPress. Este configura un repositorio en tu servidor y te permite revertir cada cambio fácilmente. Esto incluso incluye deshacer los archivos base de WordPress después de las actualizaciones. VersionPress también te permite bifurcar y fusionar sitios fácilmente, incluso incluyendo la base de datos.
Características clave:
- Ofrece una interfaz de administrador simple e intuitiva que no requiere que conozcas de Git o SSH.
- Es compatible con todos los principales hosts de Git.
- Admite todos los flujos de trabajo de Git.
Precio: El plugin VersionPress es completamente gratuito, sin ediciones prémium.
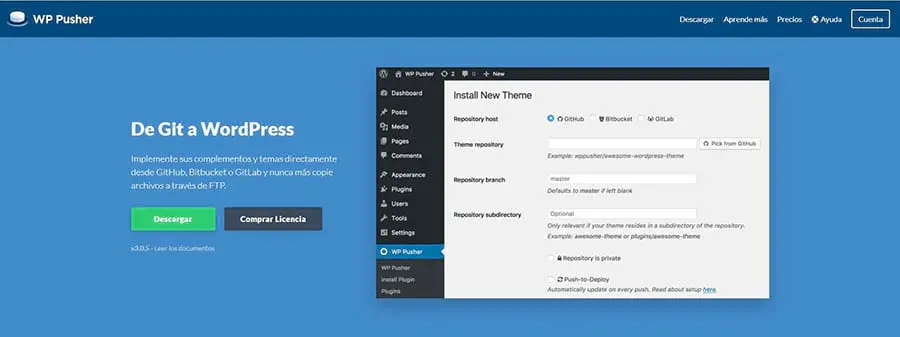
2. WP Pusher
WP Pusher es un plugin que conecta tu sitio de WordPress a cualquier host Git, lo que te permite transferir plugins y temas entre los dos. Como desarrollador, esto te permite instalar fácilmente plugins y temas en un sitio, sin necesidad de SFTP o SSH.
Características clave:
- Es compatible con configuraciones multisitio.
- No requiere que Git esté instalado en el servidor.
- Implementa fácilmente temas de todos los principales hosts de Git.
Precio: La versión gratuita de WP Pusher se puede utilizar con repositorios públicos. También ofrece múltiples planes pagos, desde $99 USD por mes.
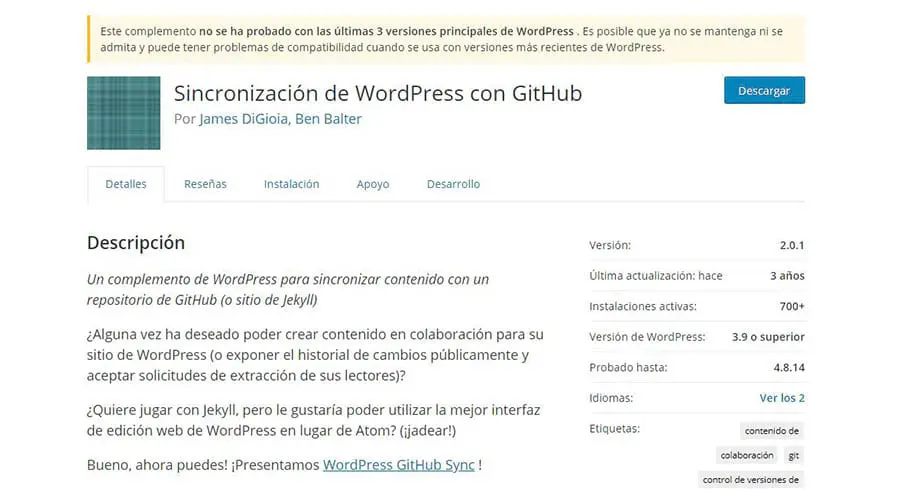
3. WordPress GitHub Sync

Como su nombre lo indica, WordPress GitHub Sync te permite sincronizar tu sitio de WordPress con cualquier host Git. Ofrece la funcionalidad estándar de Git, registrando todos los cambios en tu sitio junto con los usuarios que los hicieron. Sin embargo, también permite a los usuarios externos enviar los cambios propuestos a través de GitHub. Además, puedes sincronizar con un sitio de Jekyll si así lo quieres, lo que te permite mantenerlo utilizando la interfaz de WordPress.
Características clave:
- Permite a los usuarios externos enviar a través de GitHub.
- Rastrea todas las ediciones, junto con los nombres de los usuarios que las hicieron.
- Es compatible con GitHub y con los sitios de Jekyll.
Precio: WordPress GitHub Sync es 100% gratuito, sin ediciones prémium.
¿Cómo usar Git con un tema infantil DreamPress?
A estas alturas ya te has familiarizado con Git como concepto y tienes una comprensión de cómo se puede usar junto con WordPress. Es hora de poner en práctica esa teoría e ilustrar una de las aplicaciones de Git. Para hacerlo, te mostraremos cómo usar Git con un tema hijo de DreamPress.
Este ejemplo te mostrará paso a paso cómo configurar Git y luego usarlo para controlar la versión de un tema hijo. Esto se volverá un poco técnico por necesidad y requerirá que uses la línea de comando y SSH.
Para comenzar, si aún no has configurado un usuario shell, primero deberás hacerlo. Puedes hacerlo en el panel DreamHost, después de lo cual deberás guardar tu nombre de usuario, contraseña e información del servidor. El siguiente es un ejemplo de cómo podrían verse:
Usuario Shell: wp_ab1cde Servidor: wp_123456.dreamhostps.com
A continuación, deberás configurar una clave SSH. Esto eliminará la necesidad de ingresar tu contraseña cada vez que inicies sesión a través de SSH. La forma de hacerlo depende de tu sistema operativo, pero puedes seguir nuestra guía sobre el proceso para obtener más información.
Cuando tengas tu clave SSH en la mano, podrás usarla para crear una conexión. El comando para eso es simplemente ssh seguido de tu clave. Entonces, si usó las mismas credenciales que anteriormente, podría verse así:
ssh wp_ab1cde@wp_123456.dreamhostps.com Ahora debes seleccionar una aplicación de terminal para usar. Mac y Linux incluyen aplicaciones de terminal, pero si eres un usuario de Windows deberás descargar una. Recomendamos que uses PuTTY, aunque deberás configurarlo un poco.
Luego, abre la terminal que deseas usar. Ahora puedes ingresar el comando ssh mencionado anteriormente (con tu clave SSH) para conectarte al servidor. Si es la primera vez que haces esto, se te pedirá que aceptes que el servidor es un host válido. Después de eso, tu computador sabrá confiar en este host cuando se conecte a él la próxima vez.
Es el momento de configurar tu repositorio Git, lo que harás creando primero un nuevo directorio. Puedes colocarlo donde quieras con el siguiente comando, siempre que recuerdes dónde lo creó:
mkdir -p git/projectname En este caso, estamos creando dos nuevos directorios llamados git y projectname respectivamente. El siguiente comando nos llevará a uno de los nuevos directorios:
cd git/projectname Luego puedes inicializar el repositorio con este comando:
git init --bare ¡Tu nuevo repositorio ya está listo! Recuerda que siempre debes crear un repositorio separado para cada proyecto.
El siguiente paso es crear un archivo que copiará las actualizaciones del repositorio al directorio de temas de su hijo. En este caso, vamos a usar nano para crear el archivo, ya que es una aplicación sólida para principiantes. Asegúrate de seguir en el directorio de tu repositorio y luego ejecuta este comando:
nano hooks/post-receive Ahora puedes agregar el siguiente código a este archivo:
#!/bin/sh GIT_WORK_TREE=/home/shell-username/example.com/wp-content/themes/child-theme-directory git checkout -f Todo esto debería estar en una sola línea, y deberás realizar algunos cambios:
- shell-username deber ser tu usuario shell.
- Example.com debe ser tu sitio.
- child-theme-directory debe ser el nombre del directorio del tema hijo.
Cuando hayas actualizado el archivo, guarda los cambios y ciérralo para volver al shell. Ahora deberás otorgar derechos de ejecución al archivo, lo que puedes hacer con este comando:
chmod +x hooks/post-receive En este punto, tu repositorio Git está en funcionamiento y conectado al directorio del tema hijo. Si aún no has instalado Git en tu máquina local, debes hacerlo ahora. Puedes utilizar la información de este artículo y la documentación oficial para obtener ayuda.
Es el momento de crear tu repositorio Git local. Primero, usa este comando, reemplazando la ruta con la del directorio de tu tema hijo:
cd $HOME/ejemplo.com/wp-content/themes/child-theme-directory Ahora, ejecuta el siguiente comando para inicializar el repositorio:
git init Ahora puedes desarrollar el tema hijo en tu máquina local. No cubriremos los detalles de cómo hacerlo en este artículo, pero puedes consultar nuestra guía completa y otras piezas anteriores para obtener más ayuda. Cuando hayas terminado, debes guardar los cambios mientras estés en el directorio de temas hijo:
git add . git commit -m ‘commit message’
La línea de mensaje de confirmación o ‘commit message’, se puede reemplazar con cualquier texto que quieras guardar junto con la confirmación. Una buena idea para una primera confirmación es usar ‘initial commit’ como mensaje.
Luego necesitas configurar la conexión a tu servidor remoto. Asegúrate de seguir en el directorio de temas hijos y ejecuta el siguiente comando:
git remote add myserver ssh://username@server.domain.com/ ~/git/project Puedes reemplazar ‘myserver’ con cualquier nombre que gustes darle al servidor. El nombre de usuario y la dirección también deben cambiarse para que coincidan con tus detalles reales. Tus repositorios locales y del servidor ahora estarán conectados, lo que significa que puedes enviar cambios a tu servidor con este comando:
git push myserver +master:refs/heads/master Solo tendrás que ingresar este comando la primera vez que quieras impulsar un cambio. Después, debes usar el siguiente comando en su lugar:
git push myserver Con eso, ¡ya terminaste! Has creado con éxito repositorios locales y de servidor, has conectado los dos y has introducido tus datos locales en el servidor. Como mencionamos al principio, este es solo un ejemplo de cómo puedes usar Git con WordPress. Siéntete libre de experimentar más y apoyarte en todos los recursos a los que hemos hecho referencia para obtener asistencia adicional.
Conoce Git
Mojar los dedos de los pies en las aguas de Git puede ser un poco agotador. Sin embargo, una vez que comprendas los conceptos subyacentes del sistema y cómo se puede implementar en un sitio de WordPress, estarás listo para poner en práctica todo ese conocimiento.
¿Estás listo para subir la apuesta en tu sitio web de WordPress? Considera DreamPress, nuestra solución de Alojamiento Administrado de WordPress. Con actualizaciones automáticas y fuertes características de seguridad. DreamPress te quita el peso de administrar el servidor para que puedas concentrarte en lo que realmente importa: hacer crecer tu sitio web de WordPress. ¡Aprende más sobre las opciones de planes hoy!