Imagina esto: Lisa, una dueña de pequeña empresa, finalmente consigue un momento para respirar.
Saca su teléfono y decide revisar su sitio web. Pero lo que ve… es una pesadilla.
Su sitio carga lentamente. Tiene que hacer zoom y pellizcar la pantalla solo para leer el texto. ¿Y los botones? Pequeños e imposibles de pulsar sin intentarlo tres veces.
En su escritorio, el sitio se ve bien. ¿En el móvil? Un desastre total.
Mientras tanto, está perdiendo clientes cada segundo que esto sigue así.
Si sus clientes están teniendo problemas, también lo está teniendo Google, porque el rendimiento móvil es crucial para el posicionamiento. Un sitio que frustra a los usuarios simplemente no puede competir en línea.
Por Qué El Diseño Mobile-First Es Esencial
La historia de Lisa no es única.
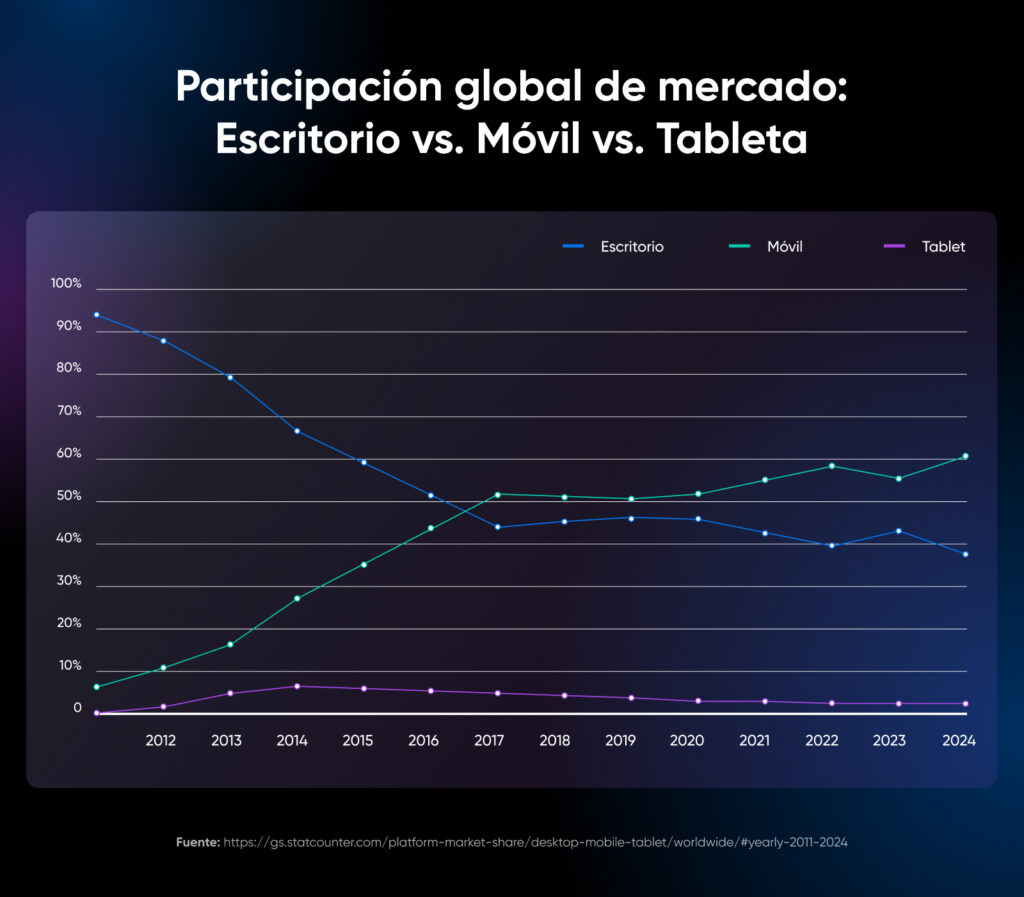
El 84% de las personas posee un smartphone, y la mayoría usa su teléfono como su dispositivo principal. Esto representa mucha más gente que la que tiene acceso a PCs y laptops.
La navegación móvil ahora representa más del 60% del tráfico web, y el enfoque de Google en la indexación mobile-first refleja este cambio.

Si tu sitio ofrece una mala experiencia de usuario en móvil, corres el riesgo de perder visitantes, resultados de búsqueda y, lo más importante, relevancia.
Es tan simple como eso.
Arreglar el sitio móvil no es solo otro proyecto para cualquier empresa. Si acaso, es lo que dará vida al negocio, retendrá a los clientes y añadirá un canal más para que te encuentren.
Así que, si estás listo para optimizar tu presencia en línea, comienza con lo móvil. Porque es donde están tus clientes, y es la clave para el éxito de tu sitio.
¿Qué Significa el Diseño Web Responsivo?
El diseño responsivo significa que tu sitio web se ajusta automáticamente para adaptarse a cualquier tamaño de pantalla: un teléfono inteligente, una tableta, un escritorio o incluso un reloj inteligente.
Y no solo se adapta, sino que también proporciona la información en un formato claro y accesible. Quieres asegurarte de que los usuarios no tengan que hacer zoom ni desplazarse solo para ver contenido que podría ajustarse al tamaño de la pantalla que están usando.

Cuando navegas por un sitio web, deberías notar que se adapta al tamaño de tu pantalla.
En pantallas grandes, los elementos se escalarán hasta un punto para que no se vean desproporcionados, pero sigan siendo fáciles de interactuar.
Lo contrario ocurre con los dispositivos móviles. Cuando usas una pantalla más pequeña, quieres que el contenido de tu sitio se reduzca, pero no tanto como para que se vuelva ilegible o imposible de interactuar.
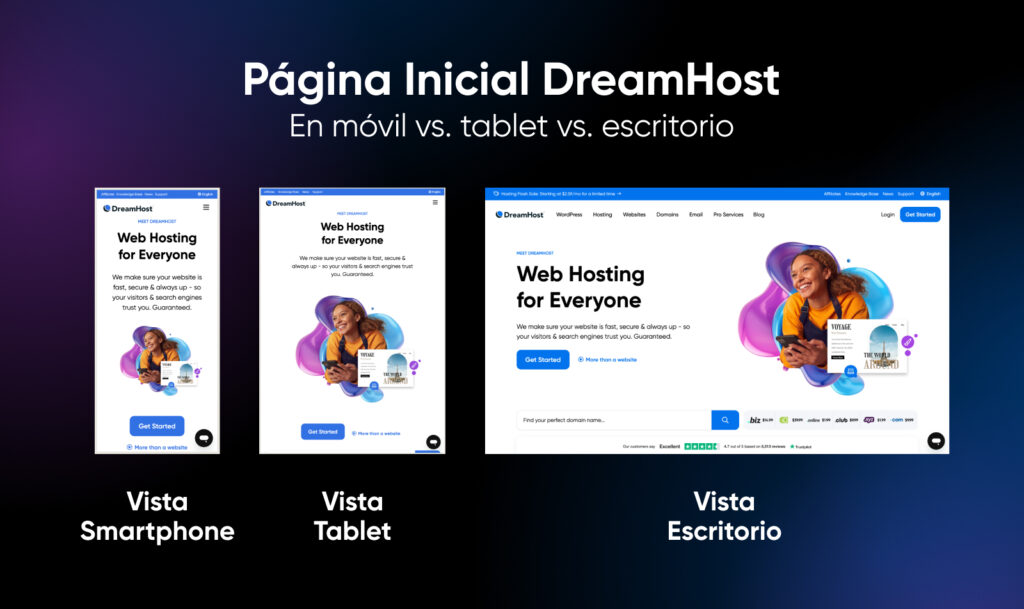
Así es como se ve la página de inicio de DreamHost en escritorio, tableta y móvil.
When you browse a website, you should notice that it adapts to the size of your screen.

Los sitios web que logran este equilibrio se consideran responsivos. El diseño y desarrollo web van de la mano aquí, ya que los elementos gráficos del sitio necesitan escalar.
En segundo plano, hay CSS y hojas de estilo que gobiernan cómo se mostrará el sitio web en pantallas de diferentes tamaños.
Hasta hace poco, el diseño responsivo era algo secundario. Solíamos diseñar sitios web alrededor de la experiencia de escritorio.
Ahora que el tráfico móvil es lo primero, también lo es el diseño móvil. Por eso, a menudo escucharás el término “mobile-first” en los círculos de diseño web.
Hay otro término que se usa comúnmente junto con el diseño responsivo.
Por otro lado, el diseño adaptativo implica crear múltiples versiones de una sola página y servirlas dependiendo del tipo de dispositivos que usan los visitantes.
Ese enfoque en el diseño web se considera obsoleto hoy en día, ya que la responsividad es la opción más eficiente.
Cómo Pensar En Mobile-First Cuando Se Trata De Diseño Web
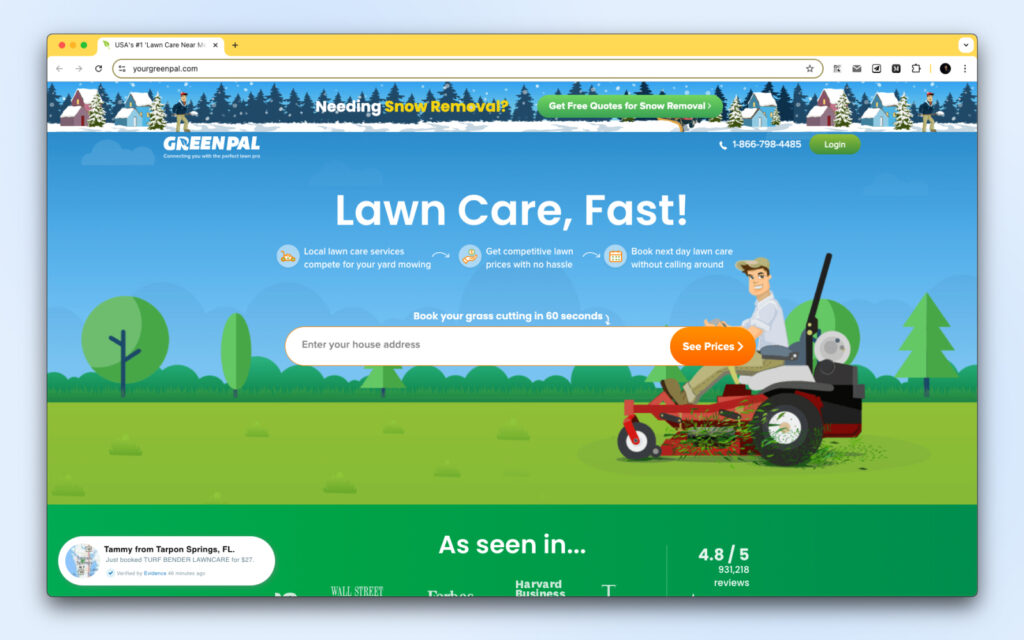
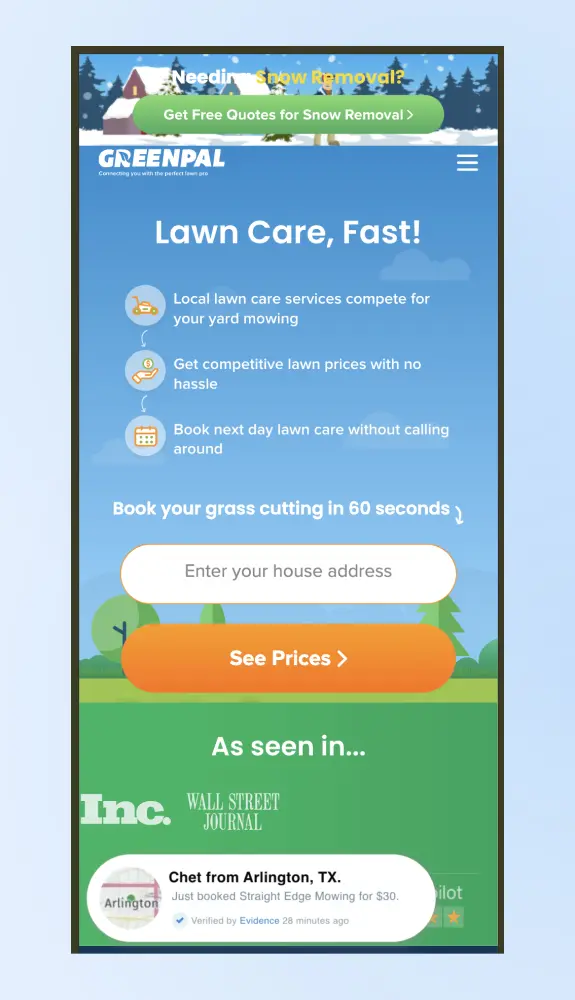
Bryan Clayton, CEO de GreenPal, pasó nueve meses construyendo el sitio web de su empresa desde cero.
“Desde el principio, hubo grandes problemas”, dice.
“Supusimos que la mayoría de nuestros usuarios comprarían un servicio de cuidado de césped desde su computadora de escritorio o laptop. Pero se hizo muy claro, muy rápidamente, que más personas estaban accediendo al sitio web desde sus teléfonos móviles y tabletas que desde una computadora de escritorio o laptop — 4 a 1.”
La experiencia original para escritorio, que estaba llena de funciones, incluía todo tipo de características como animaciones.

“Teníamos todo tipo de otras características que hacían que la experiencia en escritorio fuera excelente”, recuerda. “El problema con este enfoque era que la experiencia de escritorio no se traducía bien a un navegador móvil.”
Como resultado, el sitio web estaba sobrecargado y no funcionaba bien en móviles. Los usuarios se dieron cuenta de que tenían que hacer zoom y pellizcar la pantalla para completar el proceso de registro.
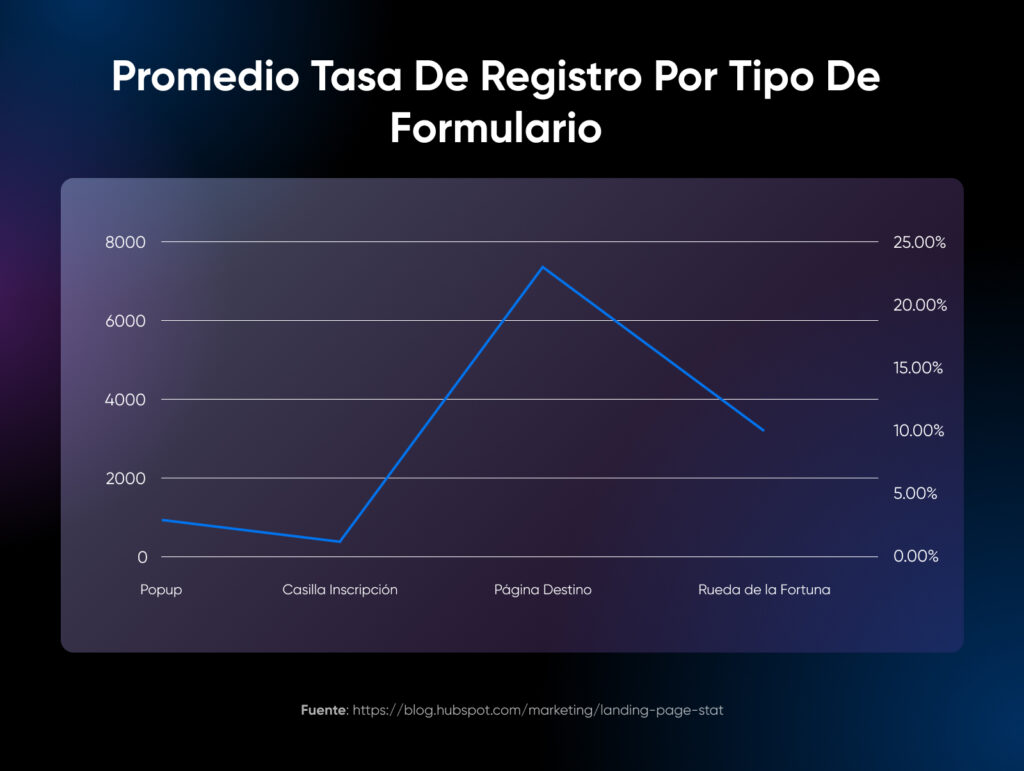
“Antes de reconstruir nuestro sitio para una experiencia mobile-first, la tasa de conversión en un navegador móvil era menos del 4%”, dice.
“Eso significa que las personas que intentaban registrarse abandonaban el proceso el 96% de las veces.”

Después de reconstruir el sitio para una experiencia mobile-first, Clayton descubrió que el 82% de las personas que iniciaron el proceso de registro para obtener una estimación de precio gratuita completaron todo el proceso desde sus dispositivos móviles y tabletas.
“Nuestro producto mobile-first es la única razón por la que hoy estamos en el juego”, dice.
Conclusiones clave:
Basándose en el recorrido mobile-first de GreenPal, Bryan Clayton ofrece perspectivas que pueden simplificar tu enfoque hacia el diseño móvil:
- Entiende tu base de usuarios: Comienza con datos sobre cómo los visitantes acceden a tu sitio. Si la mayoría de los usuarios están en dispositivos móviles, asegúrate de que la experiencia móvil sea tu máxima prioridad. Los datos de Clayton mostraron que 4 de cada 5 visitantes usaban dispositivos móviles, y esto cambió el enfoque de GreenPal.
- Elimina características solo para escritorio: Evita características que sobrecarguen o compliquen la experiencia móvil, como animaciones complejas o íconos pequeños, que funcionan bien en escritorios pero no en pantallas más pequeñas.
- Optimiza las acciones clave: En dispositivos móviles, el camino hacia las acciones principales, como registrarse o realizar una compra, debe ser lo más simple e intuitivo posible. Realiza un seguimiento y ajusta los pasos de conversión para el flujo específico de móviles.
- Mantén los elementos visuales, limpios y funcionales: Limita las distracciones y enfócate en la usabilidad, manteniendo el diseño simple, con elementos bien espaciados y llamados a la acción claros.
- Prueba, itera y mejora: Realiza pruebas regulares de tu sitio en dispositivos móviles para identificar posibles puntos problemáticos en el recorrido del usuario. Ajusta con base en los comentarios para mejorar la accesibilidad y la facilidad de navegación.
- Prioriza los caminos de conversión: Prueba y optimiza los flujos de registro en dispositivos móviles. Una tasa de finalización de registros móviles del 82% mostró que refinar el proceso mejora la satisfacción del usuario y las conversiones.
Cuando se trata de diseño responsivo, hay muchas cosas que podemos aprender de la experiencia de GreenPal.
Comencemos hablando de afinar el enfoque hacia tu audiencia.
Afina Tu Enfoque Hacia Tu Audiencia Y Solicita Comentarios De Los Clientes
Cuando se trata de rediseñar un sitio web, probablemente necesitarás descubrir cómo los clientes están interactuando con él actualmente. Esto significa analizar las estadísticas y ver si los números de interacción son diferentes entre los usuarios móviles y de escritorio.
Las estadísticas pueden revelar una tasa de rebote más alta entre los visitantes móviles o menos tiempo de permanencia en el sitio.
Tasa de Rebote
La tasa de rebote de un sitio web indica el porcentaje de usuarios que intentan acceder a una de sus páginas pero deciden irse antes de interactuar.
Ver MásEsos son indicios claros de una mala experiencia móvil. Si los datos apuntan en esa dirección, tu mejor opción es preguntar a los clientes qué les gusta y qué no les gusta de tu sitio.
Zondra Wilson, la dueña de Blu Skincare en Los Ángeles, solo se enteró de que su sitio no era amigable con dispositivos móviles cuando comenzó a pedir comentarios a los clientes.
“Les pedía a mis clientes que escribieran una reseña y me decían que no podían encontrar dónde escribirla,” recuerda.
“Les preguntaba sobre mi blog o artículos que había publicado y tenían dificultades para encontrarlos. Tenían problemas para ver mi sitio en sus teléfonos móviles. Tenían que desplazarse mucho hacia abajo antes de que apareciera mi primera imagen o cualquier información sobre mi empresa. No sabían cómo navegar por mi sitio. Muchos estaban frustrados y no pasaban de la primera página.”
Cuando Wilson actualizó su sitio a una versión más amigable con dispositivos móviles, notó de inmediato que los usuarios comenzaban a ver más páginas en el sitio que antes.
Conclusiones clave:
- Escucha la retroalimentación directa:
Los clientes de Wilson compartieron dificultades con la navegación del sitio en pantallas móviles, desde encontrar las secciones de reseñas hasta leer su blog. Sus comentarios resaltaron áreas problemáticas específicas, lo que guió las mejoras que aumentaron la interacción en su sitio móvil. - Observa el comportamiento de los usuarios en las estadísticas:
Una tasa de rebote alta en móviles o tiempos de sesión bajos pueden indicar una mala experiencia. Usa estas métricas para priorizar cambios en el diseño y mejorar los puntos de contacto clave en móvil. - Haz la navegación intuitiva y el contenido accesible:
Los ajustes en el sitio de Wilson se centraron en hacer que su contenido fuera inmediatamente visible en móvil, reduciendo el desplazamiento excesivo y mejorando la facilidad de encontrar secciones críticas como reseñas y detalles de productos.
Existen muchas técnicas probadas para optimizar un sitio web para dispositivos móviles. Sin embargo, los comentarios de los clientes a menudo revelan partes de la experiencia de usuario que de otro modo podrías pasar por alto.
Optimiza Lo Que Va En Tu Página
La cantidad de información que los usuarios pueden ver e interactuar en una sola vista, también conocida como densidad de la interfaz de usuario (UI), es una decisión importante cuando se considera el diseño móvil.
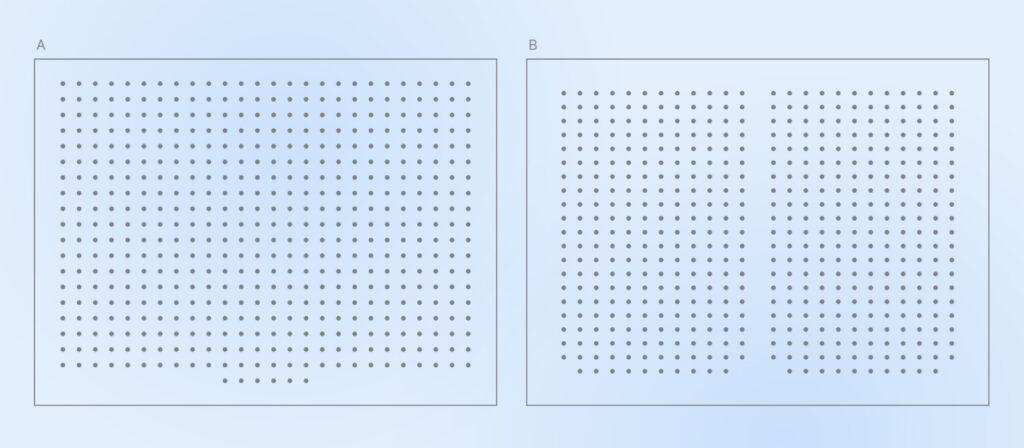
Echa un vistazo a estas imágenes y observa cuál tiene mayor densidad:

Ambas tienen la misma cantidad de puntos, pero la imagen A parece más densa que la imagen B. Simplemente organizar los puntos en dos columnas hace que la imagen B parezca menos densa.
Los diseños anteriores intentaban meter la mayor cantidad posible de información.
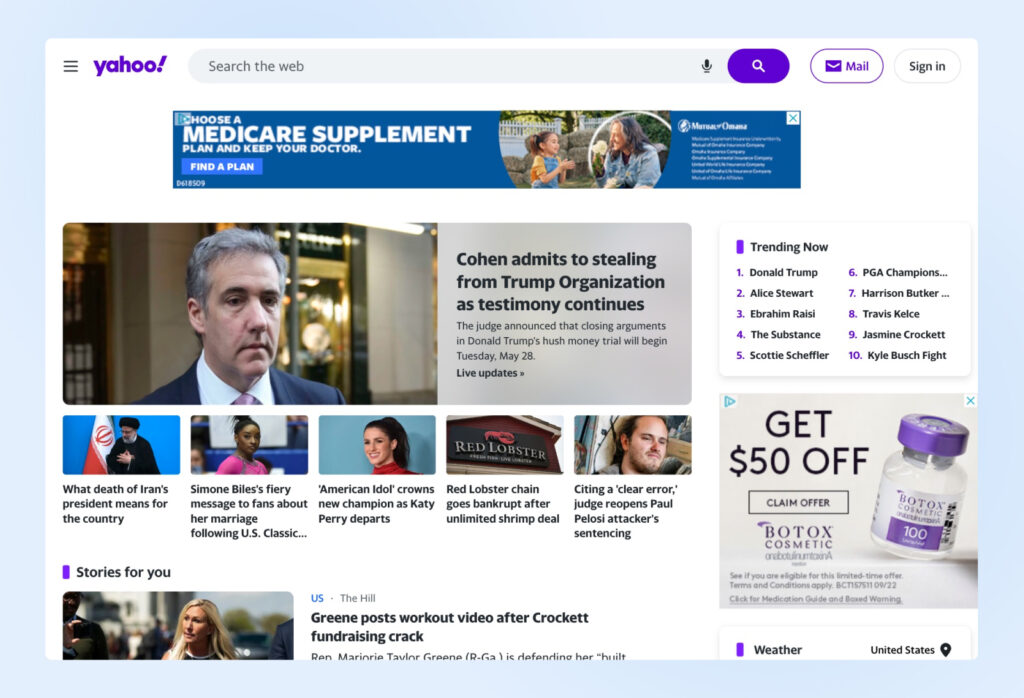
Piensa, por ejemplo, en la página de inicio de Yahoo!:

Incluso hoy en día, verás muchos sitios web que están igualmente cargados de información.
Sin embargo, las interfaces móviles modernas priorizan la claridad sobre el desorden, ofreciendo a los usuarios exactamente lo que necesitan — ni más, ni menos.
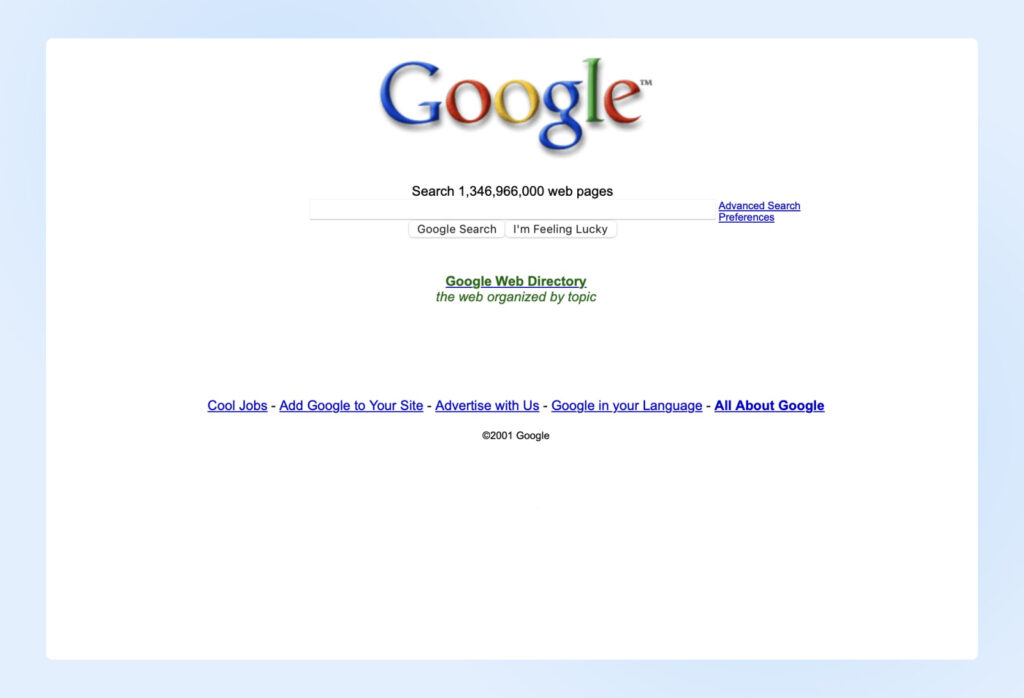
Y ese es el estilo de diseño que Google siguió desde sus primeros días.
Aquí tienes una imagen de Google de principios de 2000:

Como escribe el experto en diseño Matthew Ström, “la densidad de la UI no se trata solo de cuánto vemos en una pantalla; se trata de cuán intuitivamente fluye la información, momento a momento.”
Demasiado desorden en móvil obliga a los usuarios a buscar lo que importa, ralentizándolos. Pero un diseño escaso que sacrifique información importante puede ser igualmente frustrante.
Conclusiones clave:
- Prioriza las acciones esenciales: Identifica las acciones más importantes para tus usuarios, como llamadas a la acción y formularios, y mantén estos elementos prominentes. Luego, recorta enlaces o botones innecesarios para evitar el desorden.
- Usa la jerarquía visual para guiar el flujo: Estructura el contenido de forma que guíe naturalmente a los usuarios a través de la página, reduciendo la necesidad de retroceder. Como vimos en el ejemplo de los puntos, agrupar elementos relacionados con títulos claros puede ayudar a dirigir la atención mientras se hace que la UI se sienta menos desordenada.
- Usa el espacio en blanco sabiamente: El espacio en blanco es un recurso valioso en móvil. Úsalo para separar acciones o elementos distintos, pero evita exagerar. Un espaciado adecuado puede ayudar a los usuarios a agrupar visualmente la información relacionada sin añadir demasiado desplazamiento.
- Diseña para interacciones táctiles: Asegúrate de que los botones, enlaces e íconos sean lo suficientemente grandes para que sean fáciles de pulsar en pantallas pequeñas. Apunta a al menos 44×44 píxeles por objetivo táctil.
- Mantén el texto legible sin hacer zoom: Mantén tamaños de fuente y espaciado consistentes para que el texto sea legible de un vistazo. Las cuadrículas responsivas y las consultas de medios pueden ayudar a garantizar que el contenido se ajuste correctamente a través de diferentes dispositivos.
Para un sitio móvil, mantener un equilibrio efectivo en la densidad de la interfaz de usuario asegura que los usuarios encuentren rápidamente lo que necesitan sin sentirse visualmente sobrecargados.
Piensa En Pequeño (En Términos De Tamaño De Pantalla)
Los smartphones modernos son potentes, y una gran parte de tu audiencia tendrá acceso a una conexión a internet decente.
Sin embargo, querrás asegurarte de que tu sitio cargue lo más rápido posible. Esto hace que eliminar el exceso de desorden sea una de las mejores estrategias de diseño.
Vitaliy Vinogradov, CEO de Modern Place Lighting, descubrió que cambiar a un diseño responsivo y mobile-first llevó a un 30% más de conversiones en comparación con el escritorio.
“Una cosa importante es eliminar los plugins, ventanas emergentes o cualquier otro inhibidor de la pantalla en la versión móvil del sitio”, dice.

Su equipo revisó el sitio y eliminó algunos plugins de redes sociales que ocupaban valioso espacio en la pantalla. Cuando diseñas pensando en pantallas grandes, podrías encontrar que terminas incluyendo muchos elementos que no aportan mucho valor a los usuarios.
“Necesitas diseñar para lo pequeño”, explica Matt Felten, diseñador de productos en Los Ángeles.
“Tienes que estar un poco más enfocado. Tienes que reducir la información y el contenido”. Después de que tu sitio móvil esté listo, puedes encontrar que no necesitas agregar más a la versión de escritorio del sitio después de todo.
Puedes hacer que tu sitio web sea más fácil de usar en dispositivos móviles eliminando todo ese desorden visual. Además, los visitantes podrán concentrarse en el contenido que realmente importa. Eso significa llamadas a la acción, formularios, publicaciones y otros elementos clave en el recorrido del usuario.
Conclusiones clave:
- Prioriza la velocidad sobre las características excesivas:
Simplifica la experiencia móvil eliminando plugins no esenciales, ventanas emergentes e imágenes grandes que puedan ralentizar los tiempos de carga. - Enfatiza el contenido esencial:
Enfócate en lo que más necesitan tus usuarios, especialmente en dispositivos móviles. Reduce grandes secciones de texto, imágenes innecesarias y características redundantes. Mantén los elementos críticos, como las llamadas a la acción y los botones de navegación, fácilmente accesibles. - Haz la navegación intuitiva:
En pantallas pequeñas, los usuarios se benefician de un diseño sencillo. Mantén un diseño de una sola columna que se desplace verticalmente, y coloca los elementos de navegación en ubicaciones fácilmente accesibles. - Diseña con objetivos táctiles en mente:
Los botones y enlaces deben ser lo suficientemente grandes para que se puedan tocar cómodamente en una pantalla pequeña. Evita botones diminutos o enlaces demasiado juntos que puedan provocar clics accidentales. - Reduce el desorden visual:
El espacio en blanco es crucial para la legibilidad en móviles. Le da a cada elemento espacio para respirar y mejora la usabilidad general de la página.
Refina Tu Estética De Diseño
“Los consumidores de hoy esperan un diseño más sofisticado”, dice Felten. “Hay una gran presión por ver los casos comerciales de un sitio web hermoso y bien optimizado”, agrega.
“Si soy dueño de una pequeña empresa y toda la competencia tiene un sitio web realmente bonito y responsivo y yo no, en menos de un segundo, la gente hace un juicio negativo sobre mi producto”.
Cuando construyes un sitio web con aspecto profesional, no solo muestras tu buen ojo para el diseño, sino también el esfuerzo que pones en proporcionar una excelente experiencia de usuario.
A menos que trabajes en un campo increíblemente nicho, los clientes casi siempre tienen otras alternativas en línea.
El diseño de tu sitio debe representar bien a tu negocio, así que pon lo mejor de ti.
8 Formas De Optimizar Tu Sitio Web Para Dispositivos Móviles
Ahora que sabes por qué es necesario preparar tu sitio para su uso en móviles, vamos a ser un poco más prácticos. En las siguientes secciones, te guiaremos a través de algunos de los aspectos más críticos para crear un sitio web optimizado para móviles, que van desde lo simple hasta lo más técnicamente complejo.
Te recomendamos que tomes el tiempo necesario para implementar tantos de estos métodos como sea posible para mejorar las probabilidades de que tu sitio web funcione bien en todos los dispositivos y sea favorecido por el índice mobile-first de Google.
¡Vamos a ponernos a trabajar!
1. Prueba Tu Sitio con Google Lighthouse
Haz un inventario de la adaptabilidad móvil de tu sitio ahora mismo antes de tomar cualquier otra acción.
Esto te ayudará a enfocarte en las áreas específicas de tu sitio que necesitan trabajo y te proporcionará información útil sobre cómo puedes hacer mejoras.
Una forma de hacerlo es simplemente usando tu sitio web en varios dispositivos diferentes. Accede al sitio con tu propio smartphone o tableta y ve cómo se ve y se siente al usarlo.
Hacer esto te permitirá sentir los tiempos de carga, cómo funciona el diseño en una pantalla más pequeña, si el contenido sigue siendo legible y si la navegación es fácil de usar.
Para profundizar y obtener diagnósticos detallados, usa Google Lighthouse, una herramienta de código abierto que ofrece auditorías centradas en el rendimiento, la accesibilidad, la optimización para motores de búsqueda (SEO) y más.
Lighthouse ahora está directamente integrado en Chrome DevTools, lo que lo hace accesible y fácil de usar para un análisis completo de tus páginas web.
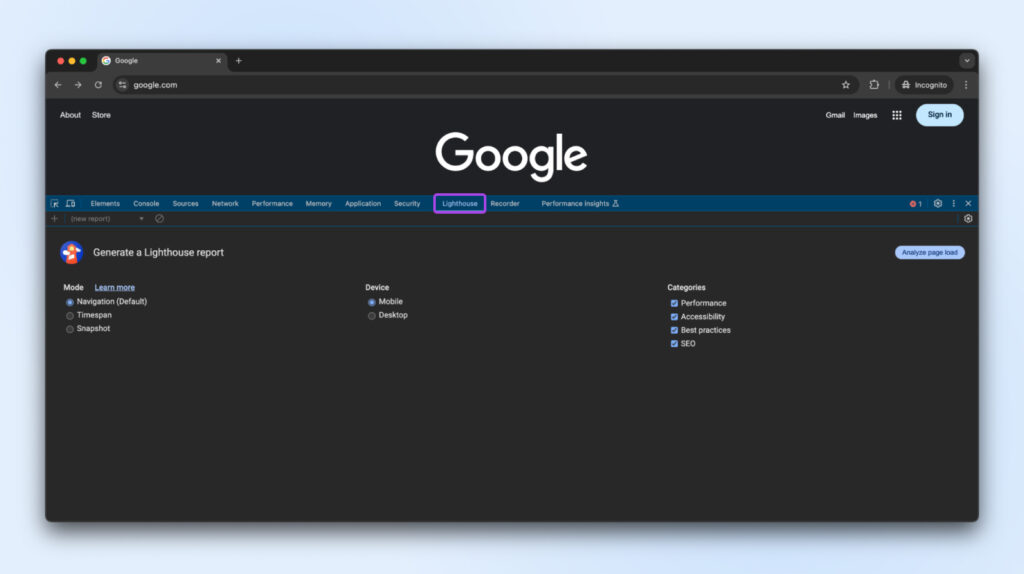
Así es como acceder a ella:
- Abre Google Chrome: Necesitas tener la última versión de Chrome, ya que necesitas Chrome DevTools para poder usar Lighthouse.
- Ve a una pestaña en modo incógnito: Puedes presionar Ctrl + Shift + N en Windows o Cmd + Shift + N en Mac. La razón por la que queremos hacerlo en modo incógnito es porque los plugins pueden interferir con el análisis de rendimiento de Lighthouse, e incluso Google recomienda ejecutar esta prueba en modo incógnito.
- Navega al sitio web que deseas comprobar: Ingresa la URL de tu sitio y permite que cargue completamente para obtener una lectura precisa.
- Abre DevTools: Haz clic derecho en cualquier parte de la página y selecciona “Inspeccionar“, o usa el atajo de teclado Ctrl + Shift + I en Windows o Cmd + Option + I en Mac para abrir DevTools.
- Selecciona la pestaña Lighthouse: Una vez dentro de DevTools, haz clic en la pestaña Lighthouse en la parte superior. Esta sección es donde configurarás y ejecutarás la auditoría.

- Configura los ajustes de la auditoría: Elige “Móvil” para evaluar el rendimiento en móviles. Mantén todas las categorías marcadas para un análisis completo: “Rendimiento”, “Accesibilidad”, “Mejores prácticas” y “SEO”.
- Ejecuta la auditoría: Haz clic en “Analizar carga de página” para iniciar el análisis. Lighthouse comenzará a probar y compilar resultados para cada categoría seleccionada, incluida la optimización móvil para páginas móviles. Este proceso puede tomar entre unos pocos segundos y un minuto.
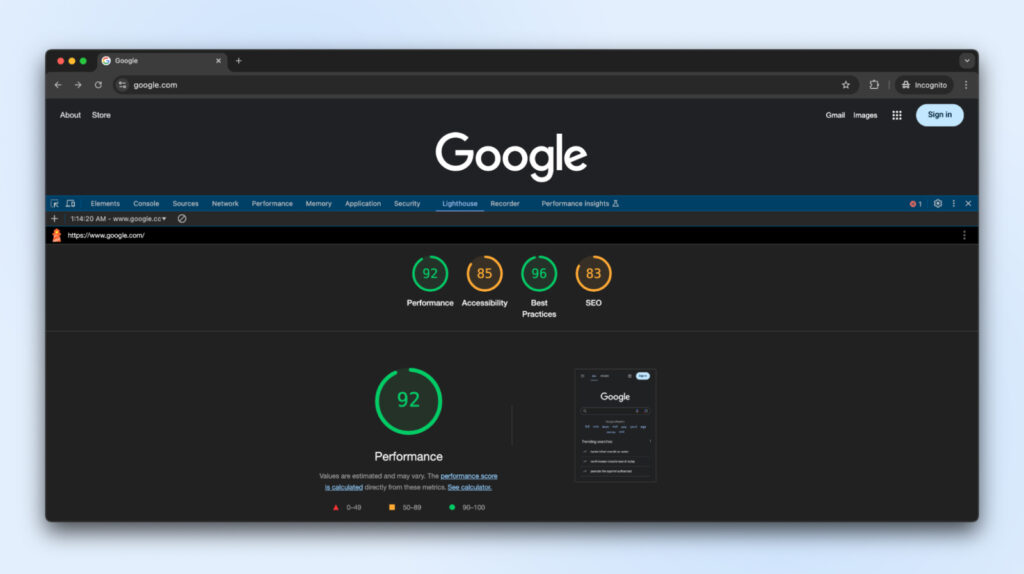
Lighthouse te da puntajes y recomendaciones en cada categoría:
- Rendimiento: Te informa sobre la velocidad de carga y la capacidad de respuesta.
- Accesibilidad: Muestra qué tan amigable es tu sitio para personas con discapacidades.
- Mejores prácticas: Revisa problemas de seguridad, diseño móvil y calidad.
- SEO: Ofrece consejos sobre qué tan bien está optimizado tu sitio para motores de búsqueda en móviles.
Cada sección tiene sugerencias específicas. Revisarlas puede ayudarte a mejorar el rendimiento móvil de tu sitio, haciéndolo más rápido y fácil de usar.

Ahora, no te obsesiones demasiado con los puntajes. Como puedes ver, incluso Google obtiene 83 en SEO. Lo único que debes hacer es mejorarlo lo mejor que puedas y acercarlo lo más posible a 100.
En este punto, puedes abordar cada problema listado por separado. Por ejemplo, si ejecutas la prueba en una página en particular y el análisis no termina, tu archivo robots.txt podría estar bloqueando los bots de Google.
Simplemente, edita tu archivo robots.txt para permitir que Google acceda a los archivos bloqueados o arregla cualquier error de redirección.
2. Usa CSS Personalizado Para Hacer Tu Sitio Web Responsivo
Una gran parte de la implementación del diseño web responsivo implica el uso de CSS. Te sorprendería lo lejos que puede llegar un poco de conocimiento en CSS cuando se trata de hacer tu sitio amigable para móviles.
Para darte un ejemplo, puedes usar CSS para implementar lo que llamamos rangos de consultas de medios.
Con las consultas de medios (o puntos de interrupción responsivos), puedes indicarle a los navegadores cuándo cargar diferentes diseños para una página dependiendo del tamaño de la pantalla que estén utilizando.
Así es como se ve una consulta de medios simple:
| @media (max-width: 768px) { /* CSS rules for screens 768px and smaller */ } |
Cualquier regla de estilo que agregues dentro de este bloque se aplicará a dispositivos con tamaños de pantalla de 768 píxeles de ancho o menores.
Este es uno de los métodos que puedes usar para indicarle al navegador apilar dos botones uno encima del otro o mostrarlos uno al lado del otro, según los tamaños de pantalla.
Las consultas de medios son un componente esencial de las bibliotecas HTML, CSS y JavaScript, incluyendo Bootstrap, ya que permiten un diseño responsivo para móviles.

Otras formas en las que puedes usar CSS para hacer tu sitio web más responsivo incluyen:
Crear un diseño de cuadrícula CSS:
Los diseños de cuadrícula CSS, como los que proporciona Bootstrap, ofrecen una forma sencilla de ayudarte a ajustar los diseños a varios tamaños de pantalla. Tener un diseño con elementos bien definidos te permite configurar cómo aparecerán y cuánto espacio ocuparán según el tamaño de la pantalla.
| .container { display: grid; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); } |
Usar porcentajes de tamaño para los elementos del diseño:
Como probablemente ya sabes, CSS te permite establecer la altura y el ancho de los elementos utilizando píxeles y otras unidades de medida. Para hacer que tu sitio web sea más responsivo, te recomendamos usar porcentajes. De esta manera, elementos como botones deberían adaptarse sin problemas a medida que las pantallas se hacen más pequeñas.
| img { width: 100%; /* Scales with container size */ height: auto; } |
Tipografía fluida y espaciado:
Las imágenes y otros elementos visuales en una página no deberían ser las únicas cosas que escalen para pantallas más pequeñas. El texto también necesita ser responsivo, o podrías terminar con un sitio móvil en el que los usuarios solo vean una o dos palabras en su pantalla antes de necesitar desplazarse hacia abajo. Establecer fuentes en unidades relativas, como em o rem, las hace escalar con el dispositivo.
| h1 { font-size: 2.5rem; } @media (max-width: 600px) { h1 { font-size: 2rem; /* Smaller font size for smaller screens */ } } |
Controlar el espaciado entre los elementos:
CSS te ayuda a agregar fácilmente espacio entre diferentes bloques HTML usando padding y margin.
Aquí tienes un ejemplo simple de cómo se pueden agregar margin y padding a un bloque, así como cómo puedes aplicar consultas de medios para agregar diferentes espaciados:
| .card { margin: 20px; padding: 15px; } @media (max-width: 768px) { .card { margin: 10px; padding: 10px; } } |
Si te sientes cómodo utilizando HTML y CSS, diseñar un sitio web completamente responsivo puede ser más fácil de lo que piensas.
Sin embargo, si utilizas un sistema de gestión de contenido (CMS) como WordPress, todo el proceso se vuelve mucho más sencillo, ya que rara vez necesitas tratar con código, incluso cuando trabajas en el diseño responsivo.
3. Elige Temas Y Plugins Responsivos
responsivo, gracias a una amplia gama de temas y plugins diseñados para ser amigables con los dispositivos móviles.
La mayoría de los temas nuevos (¡más de 10,000 de ellos!) están construidos con los principios de diseño responsivo, por lo que elegir el tema adecuado de WordPress debería ser fácil.
Y el tema que elijas debería adaptarse automáticamente a cualquier dispositivo sin necesidad de trabajo adicional.

Si quieres verificar si un tema es responsivo antes de instalarlo — o comprarlo — te recomendamos que revises su demostración. Muchas demostraciones de temas incluyen vistas previas de cómo se ven sus diseños en pantallas más pequeñas.
Consejos para asegurar la responsividad:
- Previsualiza usando constructores de páginas:
Con herramientas como Gutenberg (Editor de Bloques), Spectra, Elementor y Divi, puedes previsualizar cómo se verán tus páginas en vistas de escritorio, tableta y móvil. Este paso ayuda a asegurar que cada página esté optimizada para diferentes dispositivos desde el principio. - Evita plugins pesados:
Mantente con plugins que se enfoquen en el rendimiento y la responsividad. Algunos plugins agregan tiempos de carga significativos, lo que impacta el rendimiento en dispositivos móviles. Usa plugins livianos u opta por funciones integradas de WordPress siempre que sea posible. - Prueba con sitios de pruebas (staging):
Usa un entorno de staging para probar nuevos temas y plugins. Esto te brinda un espacio seguro para ajustar configuraciones, agregar contenido y asegurarte de que tu sitio sea responsivo en todos los dispositivos antes de hacer los cambios en vivo. - Considera alternativas al plugin Classic Editor:
El Classic Editor es menos visual que los editores más nuevos, lo que dificulta previsualizar diseños amigables con dispositivos móviles. Actualizar al Block Editor o un constructor visual de páginas como Spectra garantiza una mejor experiencia para el diseño móvil.
Spectra es un potente plugin de WordPress que te ayuda a diseñar sitios hermosos con una interfaz nativa de arrastrar y soltar optimizada para dispositivos móviles.

Extiende las capacidades del WordPress Block Editor y te ayuda a crear sitios web fáciles de usar que son inherentemente responsivos, asegurando que se vean geniales en todos los tamaños de pantalla, desde smartphones hasta escritorios grandes.
Sus opciones de diseño intuitivas te permiten personalizar cada elemento para una visualización óptima en todos los dispositivos, haciendo que el diseño amigable con móviles sea aún más accesible.
Si te resulta difícil crear páginas responsivas, prueba un constructor de sitios web basado en IA, como Elementor o Spectra, o cambia de tema. Estos pueden hacer cambios importantes en cualquier página, por lo que querrás tomarte tu tiempo y familiarizarte con el funcionamiento de los nuevos plugins y temas.
4. Prueba los Core Web Vitals de tu sitio web
Las Métricas Web Principales son las métricas de rendimiento de Google centradas en la experiencia del usuario. Ayudan a evaluar cómo se carga, interactúa y estabiliza un sitio, factores que tienen un fuerte impacto en el SEO y la satisfacción del usuario.
Aquí tienes un desglose rápido de estas métricas:
- Largest Contentful Paint (LCP): Esta métrica mide cuánto tiempo tarda en cargarse el elemento más grande de una página (generalmente la imagen principal o el texto del encabezado). Una puntuación baja de LCP significa que la página carga rápidamente en general. Un LCP rápido significa que tu contenido principal es accesible más pronto, idealmente dentro de 2.5 segundos.
- First Input Delay (FID): El objetivo de esta métrica es medir la interactividad. La puntuación de FID te dice cuánto tiempo tarda antes de que un usuario pueda interactuar con una página mientras se carga. Apunta a un FID inferior a 100 milisegundos para garantizar una experiencia fluida.
- Cumulative Layout Shift (CLS): Esta métrica te indica cuánto se “desplaza” o mueve el diseño de una página mientras se carga. Debes aspirar a un puntaje de CLS cercano a cero para minimizar ese movimiento.
Poner una puntuación a la experiencia de usuario de un sitio web es difícil. Por lo tanto, las Métricas Web Principales no ofrecen una imagen completa de la experiencia general del usuario de un sitio. Sin embargo, permiten medir aspectos técnicos clave de cualquier página que tienen un impacto directo en lo placentero que es para los usuarios.
Además, los Core Web Vitals no son solo un ejercicio teórico.
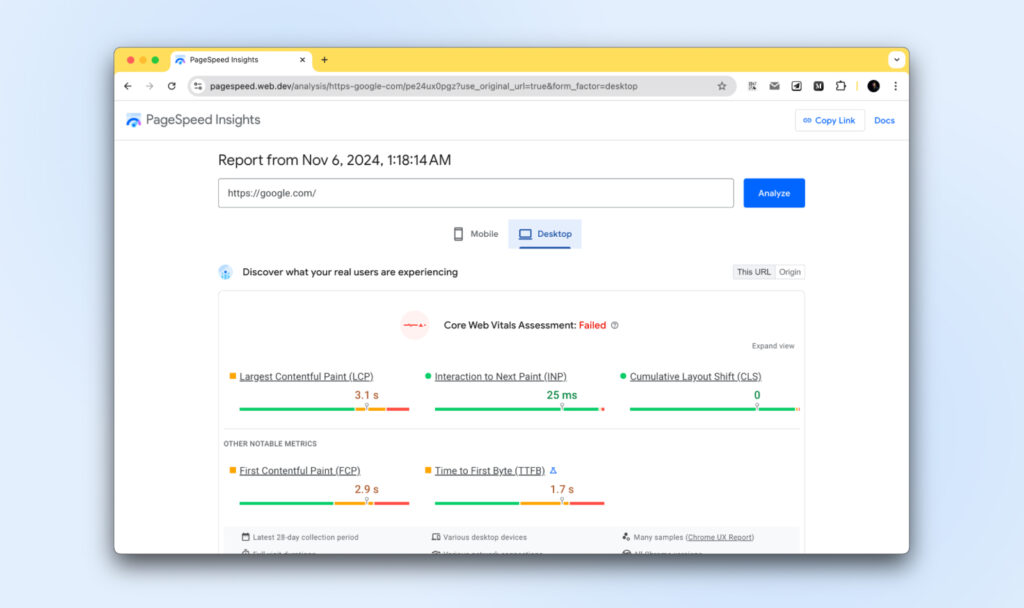
Tienen un impacto directo en el SEO y las clasificaciones de las páginas. Google te permite probar las Métricas Web Principales utilizando su herramienta gratuita PageSpeed Insights.
Una vez que ingreses una URL, PageSpeed Insights te dará una visión general de los Core Web Vitals de tu sitio:

Al igual que con la herramienta Lighthouse, Google proporciona sugerencias específicas sobre qué mejoras puedes hacer para optimizar el sitio.
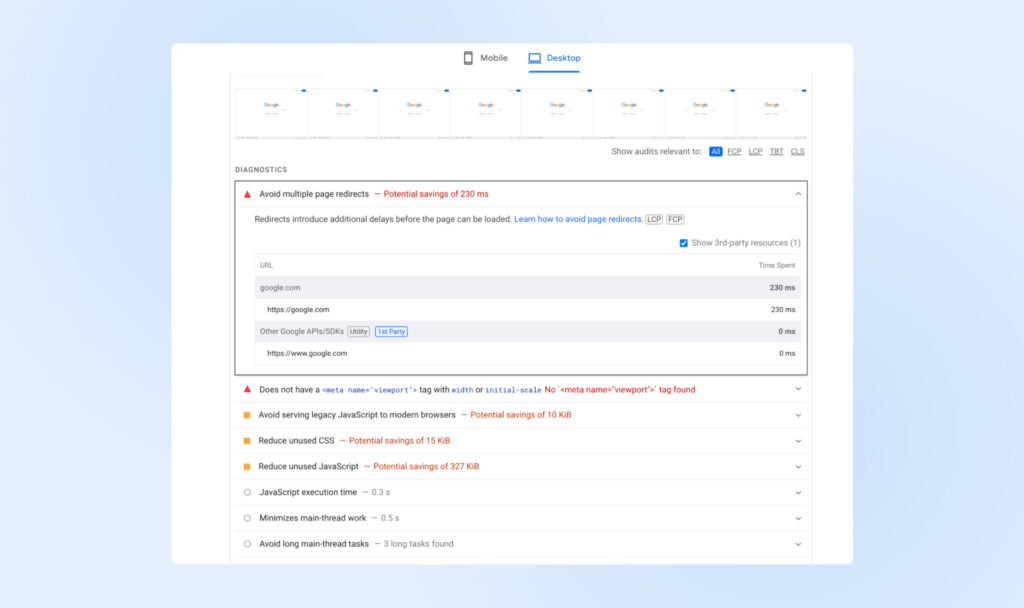
Dado que los Core Web Vitals se enfocan más en el rendimiento, la mayoría de las sugerencias que verás aquí están relacionadas con la optimización de la velocidad:

Ten en cuenta que PageSpeed Insights devuelve resultados separados para las versiones móviles y de escritorio de tu sitio.
Esto significa que podrías recibir un conjunto diferente de sugerencias para cada versión. Enfocarte en las sugerencias de optimización móvil mejorará drásticamente ambos conjuntos de puntuaciones.
5. Mejora Los Tiempos De Carga De Tu Sitio
Como mencionamos en la sección anterior, las velocidades de los sitios web son especialmente importantes en dispositivos móviles.
Optimizar tu sitio para la velocidad no solo te ayudará a mantener baja la tasa de rebote, sino que también puede mejorar la experiencia de tus usuarios, lo cual es una buena noticia para tus resultados.
Probar los Core Web Vitals de tu sitio web te dará una idea precisa de cuánto tarda en cargar.
Con esa información y las sugerencias de optimización de rendimiento que proporciona la herramienta, puedes comenzar a trabajar en la mejora de los tiempos de carga de tu sitio.
Aquí tienes algunos de los métodos de optimización más impactantes que puedes utilizar en tu sitio web:
- Implementa caché:
- Cuando usas caché, algunos de los archivos de tu sitio web se guardan en un lugar más conveniente (como en el dispositivo local de cada visitante), por lo que no es necesario descargarlos cada vez que se accede a una nueva página. Existen muchos plugins de caché gratuitos disponibles, aunque algunos planes de alojamiento, como DreamPress, incluyen esta función por defecto.
- Usa una red de entrega de contenido (CDN):
- En lugar de entregar tus archivos desde un servidor central, una CDN te permite almacenar copias de ellos en una serie de servidores distribuidos geográficamente. Esto hace que los tiempos de carga sean más equilibrados sin importar la ubicación de un usuario, mientras que también reduce el uso de tu ancho de banda.
- Optimiza tus imágenes:
Los archivos de imagen grandes suelen ser los culpables de los tiempos de carga lentos. Al comprimirlas, puedes reducir su tamaño sin afectar su calidad. Existen varias soluciones gratuitas y premium para ayudarte a hacer esto, como el plugin ShortPixel y el sitio web TinyPNG. - Minimiza tu código:
Al optimizar el código CSS, HTML y JavaScript de tu sitio, puedes hacerlo más eficiente y reducir preciosos segundos de los tiempos de carga. - Mantén todos los aspectos de tu sitio actualizados:
Usar software desactualizado para ejecutar tu sitio web no solo te deja vulnerable a problemas de seguridad, sino que también impide que rinda con su máxima eficiencia. Al mantener tus plugins, temas y CMS actualizados en todo momento, puedes evitar esos problemas.
Aunque esto pueda parecer mucho trabajo, la mayoría de estas técnicas pueden implementarse utilizando soluciones simples y gratuitas que requieren poca o ninguna configuración de tu parte.
Como resultado, tu sitio debería rendir considerablemente mejor en dispositivos móviles y tener una ventaja en los rankings de los motores de búsqueda.
6. Rediseña Tus Pop-Ups Para Dispositivos Móviles
Aunque los pop-ups reciben mucha crítica por ser intrusivos e interrumpir la experiencia, siguen siendo un método sorprendentemente eficaz para la generación de leads.

Por lo tanto, no nos sorprendería si tu sitio contiene al menos uno o dos pop-ups estratégicamente ubicados, diseñados para captar leads o proporcionar información vital a los usuarios.
Aunque los pop-ups pueden ser muy efectivos, pueden impactar negativamente la experiencia móvil.
En un dispositivo más pequeño, el espacio en pantalla se vuelve más importante, y los pop-ups de tamaño medio pueden volverse mucho más disruptivos de lo que parecen en la versión de escritorio de tu sitio web.
Hace un tiempo, Google comenzó a tomar medidas contra los pop-ups implementando un conjunto de reglas que estos elementos deben seguir para no afectar demasiado la experiencia del usuario.
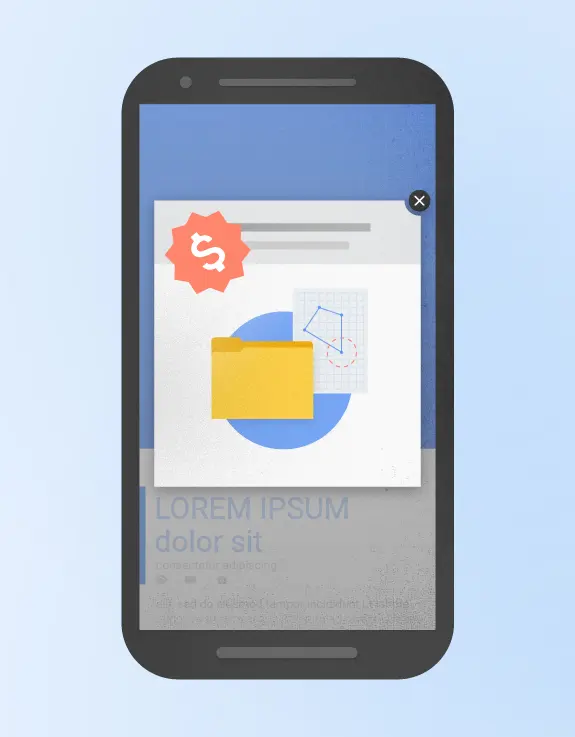
Aquí tienes un ejemplo de lo que Google considera intrusivo:

El pop-up interrumpe el flujo del usuario y cubre el contenido principal, ya sea inmediatamente después de que el usuario navega hacia una página desde los resultados de búsqueda o mientras un usuario está revisando la página.
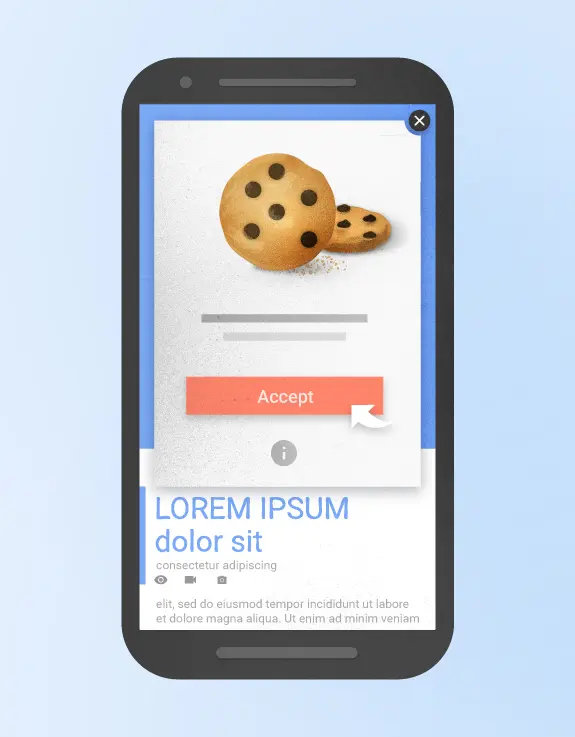
Por otro lado, aquí tienes un ejemplo de lo que Google considera adecuado.

Este pop-up está perfectamente bien para Google porque tiene un botón grande y fácil de hacer clic.
Además, la mayoría de los pop-ups creados en respuesta a una obligación legal, como el uso de cookies o la verificación de edad, son completamente aceptables, siempre que no sean excesivos.
Estas reglas incluyen lo siguiente:
- Los pop-ups deben ser lo menos obstructivos posible: En dispositivos móviles, los pop-ups solo deben cubrir una pequeña fracción de la pantalla.
- Deben ser fáciles de cerrar: Debe quedar claro cómo los usuarios móviles pueden cerrar el pop-up, generalmente mediante un botón visible y de tamaño adecuado. Agrega un botón de cierre claramente visible y de tamaño adecuado, permitiendo que los usuarios cierren el pop-up sin esfuerzo.
- Los pop-ups que contienen información necesaria están exentos: Las pautas anteriores no se aplican a los cuadros de inicio de sesión, formularios de verificación de edad, avisos de cookies, avisos de consentimiento GDPR, entre otros.
Mientras tengas en cuenta estas consideraciones al diseñar tus pop-ups, tu sitio no debería estar en riesgo de sufrir impactos negativos. Sin embargo, los sitios web que no siguen estas pautas de pop-ups podrían ser penalizados en los rankings.
7. Elige Un Proveedor De Hosting Confiable
Lo hemos dicho antes, y lo diremos de nuevo: elegir el host adecuado para tu sitio es una de las decisiones más importantes que tomarás.
¿Por qué?
Los usuarios móviles suelen estar en movimiento, a menudo en redes más lentas, por lo que cada segundo de tiempo de carga importa.
Un host optimizado mantiene tu sitio rápido, confiable y siempre accesible.
El hecho simple es que si eliges un host o plan que no ofrece la velocidad y los recursos que necesitas, ningún esfuerzo de tu parte podrá evitar que tu sitio web tenga un rendimiento deficiente.
Con esto en mente, querrás elegir un plan que pueda garantizar un rendimiento constante y un tiempo de inactividad mínimo. Te sugerimos elegir un VPS o un plan de hosting dedicado gestionado para un rendimiento consistente.
El hosting en servidor privado virtual (VPS) es ideal para sitios web que necesitan una velocidad constante y flexibilidad sin que su costo sea elevado. Con VPS, obtienes un servidor virtualizado que ofrece recursos dedicados, lo que significa que tu sitio no se ralentizará durante momentos de alto tráfico.
En DreamHost, ofrecemos una variedad de planes VPS adaptados para WordPress y otras plataformas CMS, para que puedas escalar a medida que tu sitio crece.

Si necesitas aún más de tu hosting web, podrías optar por un servidor dedicado gestionado, lo que significa que podrás usar un servidor reservado específicamente para tu sitio.
Para sitios más grandes o plataformas de comercio electrónico, el hosting dedicado gestionado ofrece el máximo control, velocidad y seguridad. Con recursos dedicados, puedes personalizar el servidor según las necesidades de tu sitio, asegurando un rendimiento de primera calidad en todo momento.
No solo te permite personalizar el servidor según tus requisitos exactos, sino que también significa mayor seguridad y velocidad, dos elementos clave de un sitio amigable con móviles.
Qué buscar en un host para optimización móvil:
- Alta garantía de tiempo de actividad:
Busca un host que ofrezca al menos un 99.9% de tiempo de actividad, asegurando que tu sitio esté siempre accesible para los usuarios móviles. Por ejemplo, DreamHost ofrece una garantía de tiempo de actividad del 100%. - Red de entrega de contenido (CDN):
Una CDN puede acelerar aún más tu sitio entregando contenido desde servidores más cercanos a tus usuarios. Con DreamHost, no necesitas suscribirte ni configurar una CDN de terceros, ya que ofrecemos el CDN integrado DreamSpeed listo para acelerar tu sitio web. - Caché y compresión:
Elige un host que soporte caché y compresión de imágenes para reducir los tiempos de carga, lo que es especialmente valioso para los usuarios móviles en conexiones más lentas. DreamHost almacena en caché tu sitio web automáticamente en nuestros servidores y, opcionalmente, en el navegador del usuario para acelerar los tiempos de carga de las páginas.
8. Crea Una Aplicación Móvil
Finalmente, llegamos a una tarea aparentemente monumental: crear una aplicación móvil.
Las aplicaciones móviles ya no son exclusivas de las grandes marcas. El mercado ha cambiado significativamente, y ahora es común que casi cualquier tipo de negocio u organización ofrezca una aplicación móvil además de su sitio web responsivo estándar.
Tener una aplicación dedicada también viene con muchos beneficios únicos que un sitio web simple no puede proporcionar. Por ejemplo, puedes ofrecer contenido exclusivo, gestionar suscripciones directamente y usar notificaciones push para llegar a los usuarios instantáneamente, manteniéndolos comprometidos con noticias, ofertas o actualizaciones.
Tampoco necesitas empezar desde cero.
Si bien es posible codificar una aplicación móvil desde cero (o contratar a un desarrollador), una solución mucho más fácil es usar una herramienta que te ayude a convertir tu sitio en una aplicación.
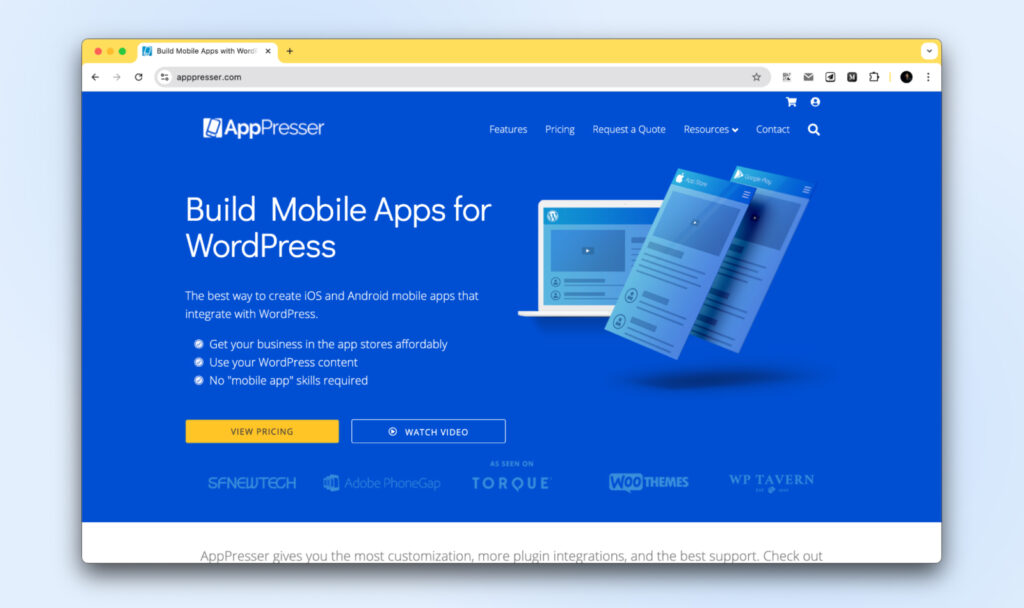
Con herramientas como AppPresser, diseñadas especialmente para usuarios de WordPress, puedes convertir tu sitio web existente en una aplicación con un mínimo de codificación.
Esta es una herramienta premium con planes a partir de $59 por mes. Por ese precio, obtienes una interfaz de creador de aplicaciones intuitiva que debería ser fácil de usar si ya estás familiarizado con WordPress.

Esta es una herramienta premium con planes a partir de $59 USD al mes. Por ese precio, obtienes una interfaz intuitiva para crear aplicaciones que debería ser fácil de usar si ya estás familiarizado con WordPress.

Con esta herramienta, puedes crear rápidamente una aplicación móvil basada en un sitio web específico tanto para Android como para iOS, la cual puedes luego compartir con tus usuarios a través de la App Store o Google Play, o proporcionarla directamente a los visitantes o suscriptores de tu sitio.
¡La Optimización Móvil No Debe Esperar!
Llevar tu sitio a móviles significa llegar a tu audiencia donde están: justo en sus manos.
Con más personas dependiendo de dispositivos móviles, una experiencia móvil rápida y fácil de usar se ha vuelto esencial para cualquier presencia en línea.
Así que, cada mejora, desde el diseño responsivo hasta los tiempos de carga optimizados, ayuda a fortalecer la interacción con los usuarios y te posiciona favorablemente en los rankings de búsqueda.
Ya sea que trabajes con un sitio web codificado a mano o uses un CMS como WordPress, no esperes más.
Un sitio optimizado para móviles es la base para el crecimiento y la conexión con tu audiencia.
¿Listo para ir mobile-first? ¡Nuestros planes DreamPress incluyen servicios gestionados de WordPress y un creador de sitios web con IA que facilita la creación de páginas que se ven fantásticas en dispositivos móviles!

Tu lo Sueñas, Nosotros lo Ponemos en Código
Aprovecha más de 20 años de experiencia en codificación adquiriendo el servicio de Desarrollo Web. Solo déjanos saber qué quieres para tu sitio — nosotros nos encargamos del resto.
Ver másEsta página contiene enlaces de afiliados. Esto significa que podemos ganar una comisión si compras servicios a través de nuestro enlace, sin ningún costo adicional para ti.