Aprender a manejar un sable de luz. Construir la Estrella de la Muerte. Destruir la Estrella de la Muerte. Todas estas son cosas muy técnicas y difíciles. Pero, ¿hay algunas lecciones que podamos aprender de una galaxia muy, muy lejana que no son tan difíciles? Claro que sí. Cómo diseñar un sitio web, cortesía de StarWars.com.
Ya que el sitio oficial de fans adquirió los Webbys, es obvio que hay bastante para emular sin importar cuál sea tu galaxia. Y mientras que no todos tenemos una pila de Créditos Imperiales como Disney, Starwars.com proporciona conclusiones de diseño para dueños de sitio web de cada presupuesto. Aquí están las 10 principales.
1. Navegación limpia
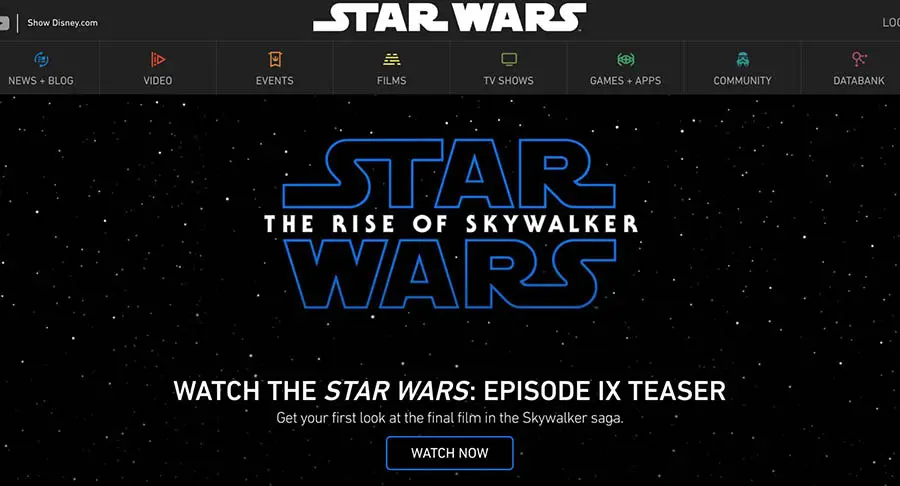
StarWars.com, está lleno de muchísimas opciones. Puedes leer las últimas noticias, ver clips y encontrar juegos, por nombrar algunos. La parte increíble no es la cantidad de opciones e información — es lo fácil que es encontrarlo todo.
Sin importar de que se trate tu sitio, tener una navegación simple y sencilla es crucial. Diseñar tu sitio para que todo esté clasificado en grupos lógicos, con una navegación directa que le permita a los visitantes saltar de una sección a otra fluidamente. Y mientras que hay mucho en StarWars.com, la cantidad de artículos en la navegación superior es limitada, lo cual previene que los invitados se sientan abrumados.
2. Gráficos Llamativos
¿Te imaginas a Star Wars sin los créditos de inicio? Y, ¿dónde estarían las películas sin el Halcón Milenario entrando en hipervelocidad o Luke Skywalker enfrentándose a Darth Vader? Las impactantes, icónicas imágenes de las películas de Star Wars son una parte importante del éxito de la serie. Starwars.com captura esa estética llamativa, reconocible en cada página.

Tu sitio necesita gráficos llamativos para captar la atención de tus visitantes. Y aunque tu logo probablemente no tiene reconocimiento global, eso no significa que no debas mostrarlo. Ponlo al frente y al centro de tu página principal para que los clientes sepan que han venido al lugar correcto.
Usar imágenes personalizadas que se ajusten a tu sitio también es crucial, ya que quieres usar estas fotos para transmitir sobre qué se trata tu sitio. Si dependes de muchas fotos de stock, podría hacer que tu sitio se sienta un poco genérico y eso nunca es algo bueno.
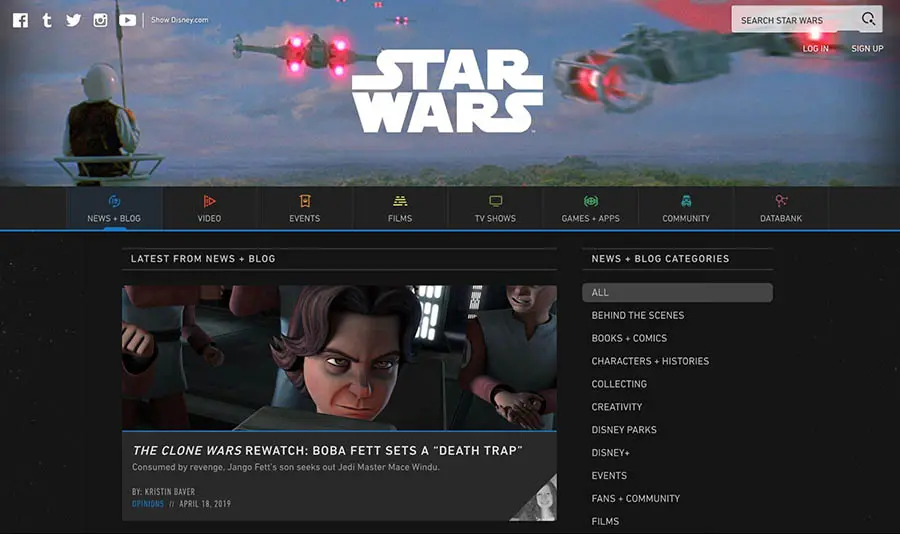
3. Una búsqueda inteligente
Uno podría pasar días enteros viendo todo el contenido en StarWars.com — pero una herramienta eficiente de investigación significa que los visitantes pueden encontrar exactamente aquello que están buscando con solo unos pocos clics.
No tiene sentido tener un contenido grandioso si los visitantes no pueden encontrarlo y un motor de búsqueda fuerte es la respuesta simple. No pienses mucho sobre el diseño para este — el icono estándar de lupa funciona siempre. La esquina superior es la ubicación más popular, entonces apégate a eso para que sea fácil verla.

4. Una Llamada a La Acción
En la mayoría de los casos, esto es hacer que las personas se inscriban en tu boletín o actualizaciones de tu sitio. En StarWars.com, ese botón está en la esquina superior de la página y el sitio hace que sea muy fácil registrarte para obtener una cuenta.
Asegúrate de que el Llamado a La Acción (o Call To Action) en tu sitio es igual de fuerte y claro de encontrar, con un diseño que naturalmente atraiga el ojo hacia él. Después de todo, una de las razones principales de tener un sitio es realizar una venta o recopilar información de contacto de los clientes y a menudo es la mejor forma de hacerlo. El formulario de contacto debería ser rápido y fácil de llenar. Finalmente, haz que el lenguaje del botón del llamado a la acción sea claro, algo así como “Compra Ahora”, “Únete”, “Suscríbete” o “Descarga”.

¿Inspirado por StarWars.com
No necesitas de la Fuerza para diseñar un sitio web increíble. ¡Haz que tu sitio se destaque con un diseño profesional hecho por nuestros talentosos diseñadores!
Aprende Más5. Pie de Página informacional
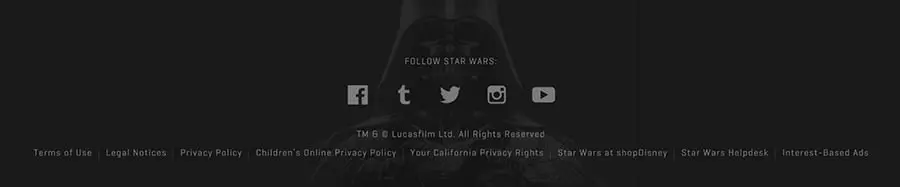
Cuando los visitantes vienen a tu sitio en una misión buscando algo en particular, debería ser fácil y rápido de encontrar. Un pie de página es una solución ideal — los visitantes esperan desplazarse en la página y encontrar una amplia variedad de información y al ponerlo en la parte inferior de la página, no interrumpe tu diseño.
Aquí es donde deberías incluir tu información de contacto, la historia de tu compañía y mucho más — aquí hay 27 ideas de pie de página.

Pero, aparte de todos estos útiles enlaces, el diseño de tu pie de página debería ser simple y fácil de usar, y debe hacer juego con el resto de la página. Por ejemplo, StarWars.com muestra una imagen sutil de Darth Vader con una tipografía gris. Detalles simples como este, le dan el toque final al sitio.
6. Foro de comunidad
¿Cuál es la clave de cualquier franquicia exitosa de películas? Sus fans por supuesto. Y StarWars.com les da un lugar para conocerse y encontrarse en línea — tienen una pestaña de “Comunidad”, la cual tiene mucha información sobre cómo las personas se pueden integrar, además todas las cosas creadas por los fans: organizaciones, blogs, sitios nuevos, podcasts, sitios de coleccionistas y premios de películas. StarWars.com también permite comentarios en las publicaciones de blog; al permitirle a los visitantes interactuar con los demás, han creado otro lugar para participar.
Para hacer que tu audiencia se involucre — contigo y con otros visitantes — crea lugares específicos en tu sitio web para esa interacción. Esto incluso podría ser tan simple como un tablero de mensajes monitoreados simplemente para iniciar la conversación.
7. Buenas tipografías
Estas deben hacer juego con tu logo y estética general. Sin embargo, no elijas una fuente que se ve bonita, pero que es imposible de leer. StarWars.com se apega a una tipografía blanca fácil de leer, lo cual hace que resalte entre el fondo oscuro y el color solo es usado para acentuar entonces no se ve abrumador.

Asegúrate de que la tipografía que eliges se vea bien a través de los navegadores y dispositivos, y que tengas los derechos de usarlo. Si necesitas ayuda reduciendo tus opciones, échate un vistazo a la lista de las 40 mejores tipografías web de Google. Todas son de código abierto y completamente gratuitas para su uso comercial.
8. Una barra de herramientas de redes sociales
StarWars.com muestra cómo encontrar su galaxia en Instagram, Facebook, Twitter, YouTube, Tumblr y Google+ no una vez, sino dos — con una barra de herramientas en la parte superior de la página inicial y de nuevo una barra de “síguenos” al final de la página. Saben la importancia de construir una comunidad de seguidores no solo en su sitio, sino también a través de las redes sociales.

Hay más redes sociales que nunca antes. ¿Cuáles deberías usar para promocionar tu sitio web?
9. Videos atractivos
Desde cortos detrás de escenas hasta una serie digital semanal directo desde los Cuarteles Lucas, StarWars.com ha dominado el arte de usar videos para enganchar a los visitantes. Afortunadamente, no necesitas de George Lucas para crear tu propio material.
Con todos los programas fáciles de usar que hay afuera, es bastante fácil jugar a ser director. Los videos son una forma divertida de transmitir tu mensaje, tal como explicar de qué se trata tu negocio o sitio — y cuenta la historia de una forma más divertida y más rápida de lo que podría hacer un montón de texto. Solo asegúrate de optimizar tus videos para que no ralenticen tu sitio.
10. Un sitio móvil
Más y más personas están surfeando la red en sus teléfonos y tablets, entonces tu sitio tiene que estar equipado para más que un escritorio. Además de eso, Google ahora filtra sitios que no ofrecen una opción móvil a sus usuarios. StarWars.com está diseñado para verse tan bien en una pantalla pequeña, como lo hace en una pantalla grande. Asegúrate de que tu sitio se traduce a través de los dispositivos también

