Las imágenes de alta calidad pueden hacer maravillas por tu sitio web. Cuando se usan correctamente, las imágenes pueden hacer que tu contenido sea altamente atractivo y más fácil de digerir. Más importante, las publicaciones de blog con imágenes tienden a clasificar mejor en los motores de búsqueda que aquellas que no tienen buenas visuales. Por lo tanto, es esencial saber cómo usar imágenes en tu sitio adecuadamente.
WordPress permite una excelente flexibilidad cuando se trata de añadir fotos a las páginas y publicaciones. Puedes darle un formato a tus imágenes y ponerlas en tu contenido como desees. También puedes hacer tu sitio visualmente más atractivo con características como galerías de imágenes, encabezados e imágenes de fondo.
Si quieres aprender más sobre el uso de imágenes en tu sitio WordPress, has venido al lugar correcto. En esta publicación te mostraremos cómo arreglar 16 problemas comunes en WordPress con instrucciones claras, paso a paso. ¡Manos a la obra!

Hacemos WordPress Más Fácil Para Ti
Deja la migración de sitio, instalación de WordPress, administración de seguridad y actualizaciones en nuestras manos. Ahora te puedes enfocar en lo que importa más — ¡hacer crecer tu sitio!
Ve Los Planes1. Cómo subir imágenes a WordPress
Para subir una imagen en una página o publicación en WordPress, simplemente haz clic en el botón azul con el símbolo ‘más’ (en esta publicación haremos referencia a él como el botón Add Block). Este te pedirá que elijas un bloque para insertar en tu contenido.
Selecciona el botón Image, y aparecerá un bloque.

A continuación, haz clic en el botón Upload y selecciona la imagen que deseas añadir. Selecciona Open, y ¡listo terminaste!
2. Cómo alinear una imagen a la derecha o a la izquierda
Cuando seleccionas una imagen, una barra de herramientas aparecerá encima de ella. Haz clic en el botón de alineado y selecciona Align left o Align right.

Como puedes ver, esta barra de herramientas también te da otras opciones. Esto incluye reemplazar la imagen y añadir un enlace a ella.
3. Cómo añadir leyendas debajo de las imágenes.
Para añadir una leyenda, simplemente haz clic en tu imagen, y verás la opción para escribir algo.

Ten en cuenta que también tendrás algunas opciones de estilo para tu leyenda. Puedes enlazar otra página al hacer clic en el tercer botón en la barra de herramientas de leyenda.
4. Cómo mostrar imágenes en columnas y filas
Si deseas mostrar las imágenes en columnas y filas, puedes hacer clic en el botón Add Block y seleccionar Gallery de las opciones. A continuación, haz clic en Upload en el bloque de galería y luego selecciona las imágenes que deseas añadir y elige Open.

Una vez que tus imágenes han sido cargadas, podrás moverlas alrededor de la galería. Para hacer esto, puedes hacer clic en una imagen y usar los botones de flechas. También podrás ver una opción para escribir una leyenda para tus imágenes y la galería.
5. Cómo crear galerías de imágenes receptivas
La galería de imágenes de WordPress es bastante básica. Si usas tu sitio para mostrar tu fotografía, puede que quieras considerar añadir un plugin que te permita construir y personalizar tus propias galerías de imágenes.
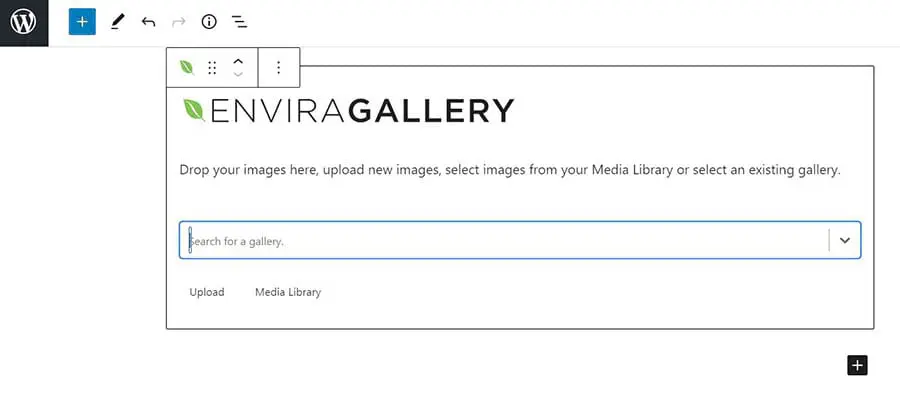
Para galerías hermosas y receptivas, recomendamos usar el plugin Envira Gallery. Después de instalar y activar el plugin, en tu panel de WordPress navega a Envira Gallery > Add New. Allí puedes crear tu primera galería, la cual entonces puedes insertar en tus publicaciones al seleccionar el bloque de Envira Gallery.

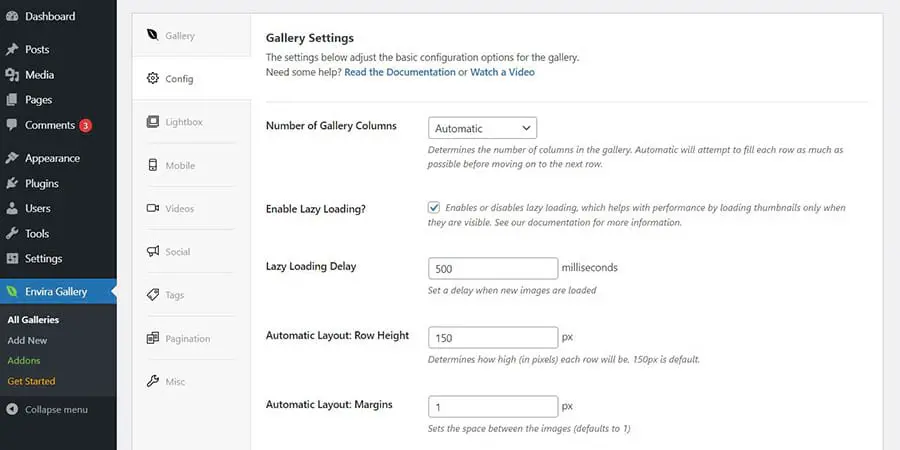
Puedes comenzar por subir algunas fotos a tu galería y luego hacer clic en Config para seleccionar el número de columnas, configurar el retardo de lazy loading y usar las otras funcionalidades disponibles.

Recuerda darle un nombre a tus galerías. De esta forma, podrás encontrarlas más fácilmente cuando las añades a tus publicaciones.
6. Cómo configurar publicaciones con imágenes destacadas
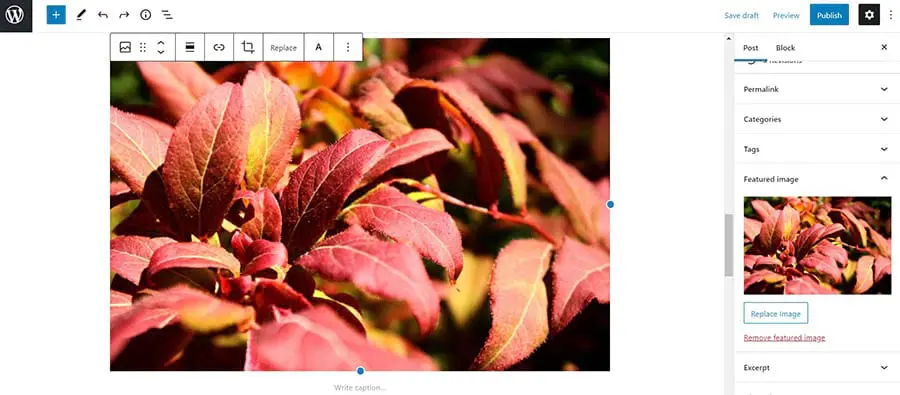
WordPress te permite seleccionar imágenes destacadas para tus publicaciones. Esta imagen será atribuida a tu publicación cuando aparece en el feed de tu blog. Sin una imagen destacada, a tu publicación le faltará una imagen de miniatura. Una miniatura de imagen es una foto reducida que aparece en la página de inicio de tu blog para ayudar a los usuarios a clasificar e identificar contenido relevante.
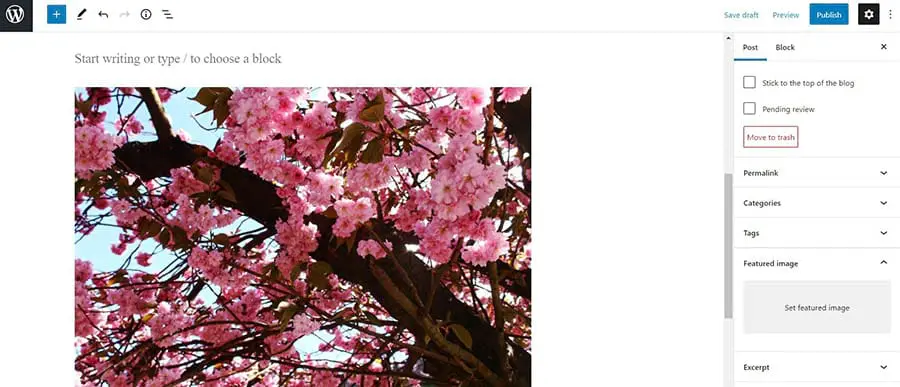
Para configurar una imagen destacada, dirígete a la barra lateral a la derecha, selecciona la pestaña Post y navega a la sección Featured image.

A continuación, haz clic en Set featured image y sube tu archivo de imagen. Alternativamente, puedes elegir una imagen que ya ha sido subida a tu sitio al hacer clic en la pestaña Media Library.
7. Cómo añadir imágenes de portada en publicaciones y páginas
Si estás escribiendo una publicación larga, puede que quieras añadir una imagen amplia de portada entre distintas secciones para que tu contenido sea más digerible. Para añadir una imagen de portada, comienza por hacer clic en el botón Add Block y escribe “cover” en la barra de búsqueda.
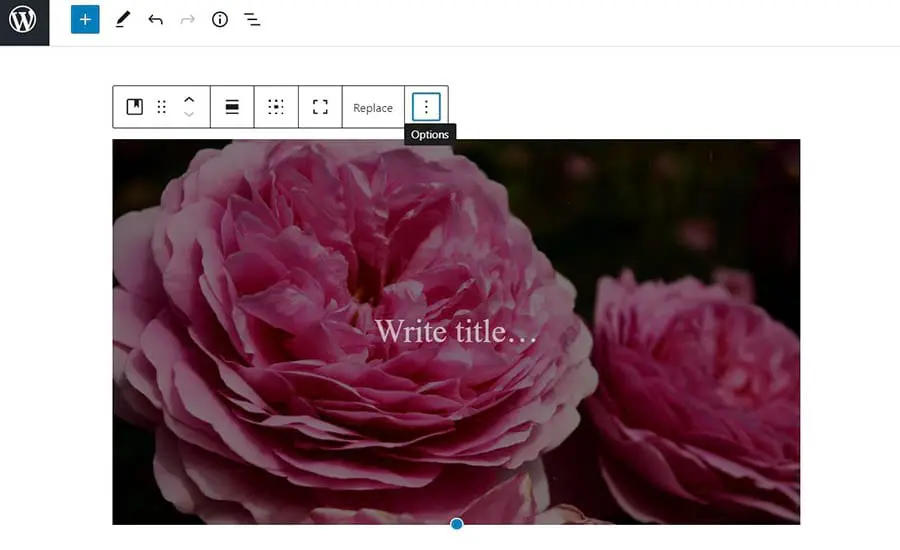
Una vez que seleccionas el botón Cover, el bloque aparecerá. Haz clic en Upload para añadir una imagen de tu computador, o selecciona Media Library para elegir una imagen que ya has subido a tu sitio.

Si deseas hacer algunos cambios a la imagen de portada, puedes usar las opciones en la sección de herramientas en la publicación.
8. Cómo arreglar la imagen destacada que se muestra dos veces
Algunos temas de WordPress muestran las imágenes destacadas en la parte superior de las publicaciones. Esta imagen no será visible en tus publicaciones cuando usas el editor de contenido.
Por lo tanto, puede que pienses que debes insertarla en tu contenido en adición a añadirla como la imagen destacada (como mostramos en el paso 6). Si haces esto, tendrás la imagen duplicada en tu publicación en vivo.

Para arreglar el problema de múltiples imágenes, simplemente elimina la imagen del editor de publicaciones. Luego puedes usar la que seleccionaste en la casilla Set featured image.
9. Cómo recortar imágenes
WordPress ofrece algunas funcionalidades básicas de edición de fotografía. Para editar una foto, puedes ir a tu panel de WordPress y navegar a Media > Library. Luego de que selecciones la imagen, una ventana emergerá.

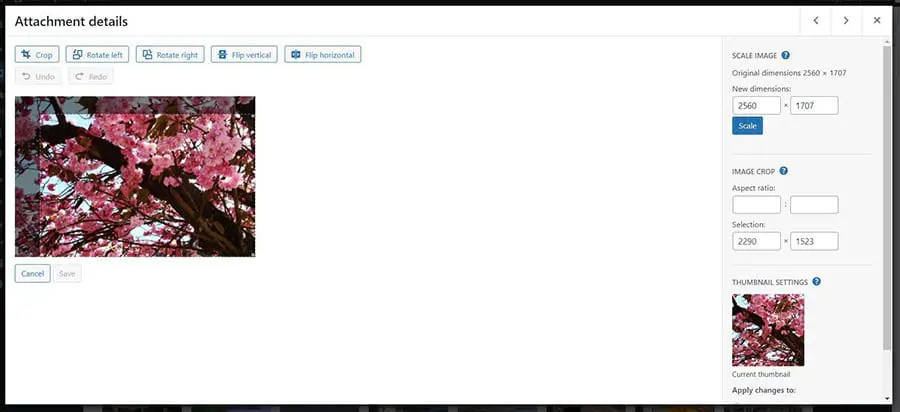
Haz clic en el botón Edit Image debajo de la imagen y serás llevado a una página con herramientas de edición. Selecciona el botón Crop en la parte superior y arrastra las esquinas de la caja para recortar la imagen a tu gusto.
Alternativamente, puedes cambiar el tamaño de la imagen al ingresar las dimensiones y la relación de aspecto en la barra lateral.

En la parte superior, puedes encontrar opciones para rotar y voltear la imagen. Una vez que has terminado de editar tu foto, haz clic en Save. Ten en cuenta que los cambios serán aplicados a la foto original también.
10. Cómo añadir imágenes de encabezados
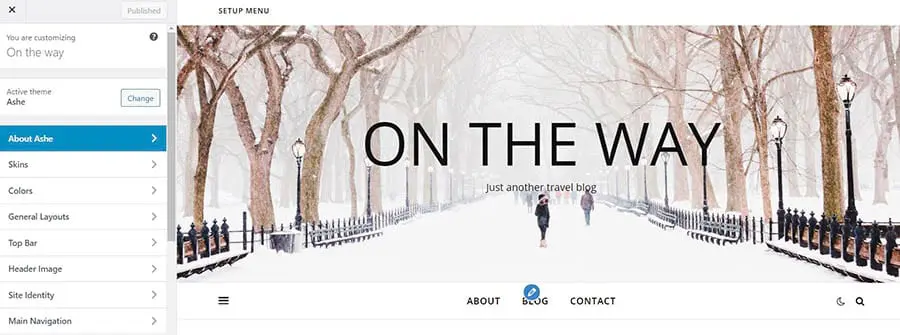
Algunos temas de WordPress cuentan con imágenes de encabezado. Para cambiar la imagen por defecto del encabezado, ve a tu panel y navega a Appearance > Customize.
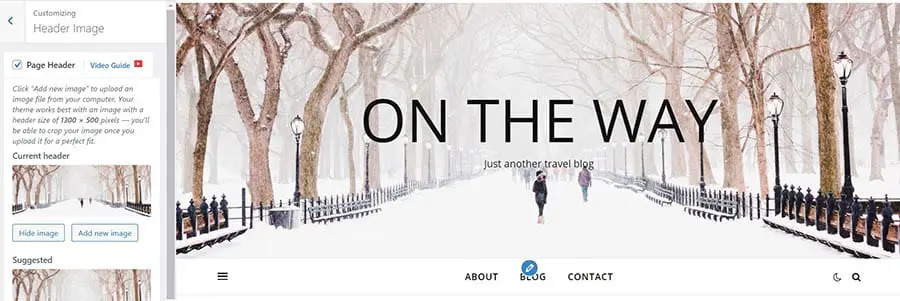
En la página de personalización, haz clic en Header Image. Si no puedes ver esta opción en el menú, quiere decir que tu tema actual no soporta imágenes de encabezado.

En la página Header Image, selecciona Add new image para reemplazar la imagen por defecto de tu encabezado.

Cuando hayas finalizado, puedes hacer clic en el botón Publish en la parte superior de la pantalla. Esto guardará tus cambios.
11. Cómo añadir imágenes de fondo
Puede que tu tema WordPress venga con soporte para imágenes de fondo. Para configurar una, accede la página de personalización al navegar a Appearance > Customize en tu panel de WordPress.
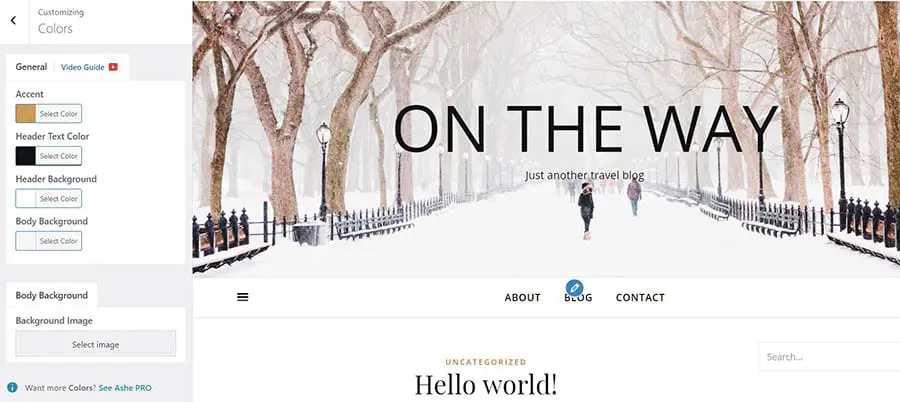
A continuación, haz clic en Colors. Ubica Body Background y haz clic en Select image.

Cuando configures tu imagen de fondo, obtendrás algunas opciones para ajustar la configuración preestablecida y la posición de la imagen. Recuerda guardar tus cambios antes de salir.
12. Cómo encontrar imágenes gratuitas para tu sitio WordPress
Cuando estés buscando imágenes para tus publicaciones y páginas, recomendamos acceder a sitios de fotos de stock gratuitas para evitar incumplimientos de derechos de autor. Muchos sitios ofrecen imágenes libres de derechos, incluyendo Pixabay, Unsplash, Flickr Creative Commons, y Pexels.

Las imágenes disponibles en estos sitios son de uso gratuito. Sin embargo, siempre es una buena idea darle crédito al fotógrafo o artista con un enlace en la leyenda de la imagen.
13. Cómo etiquetar imágenes
Las etiquetas hacen más fácil organizar y filtrar fotos en tu sitio. Sin embargo, WordPress actualmente no ofrece una funcionalidad de etiqueta de imágenes. Por lo tanto, puede que quieras descargar un plugin que te permita clasificar imágenes con categorías y etiquetas.
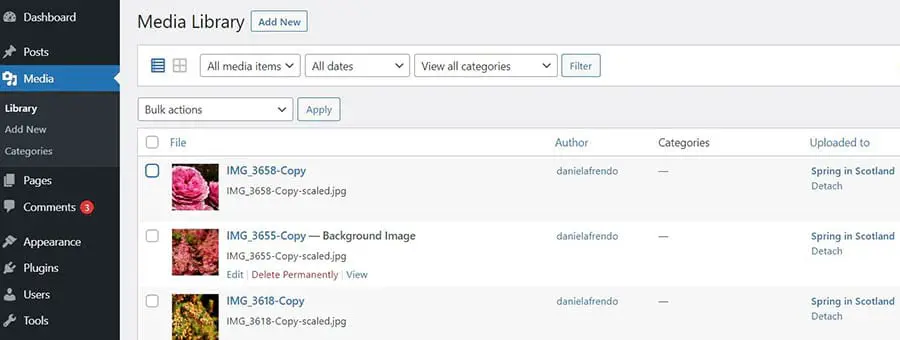
Para categorizar y etiquetar imágenes, recomendamos usar el plugin Media Library Assistant. Comienza por instalar y activar el plugin y luego dirígete a Media > Library.
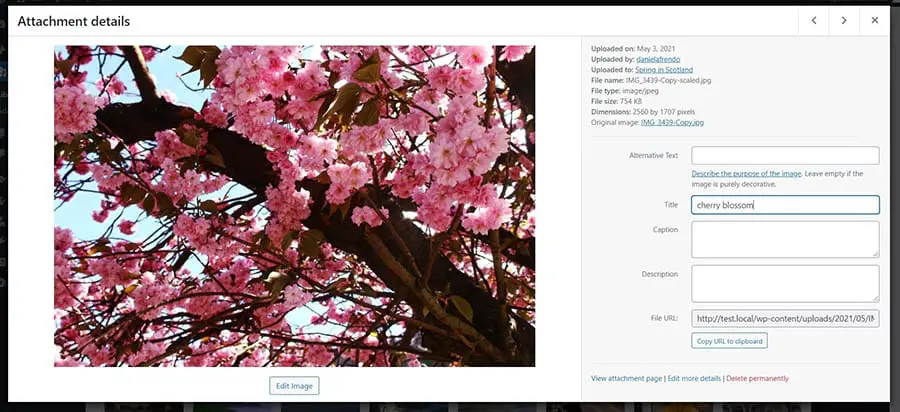
Puedes ver todas las fotos que has subido a tu sitio WordPress en la página Media Library. Haz clic en el botón list view en la parte superior, luego encuentra la foto que deseas etiquetar y haz clic en Edit.

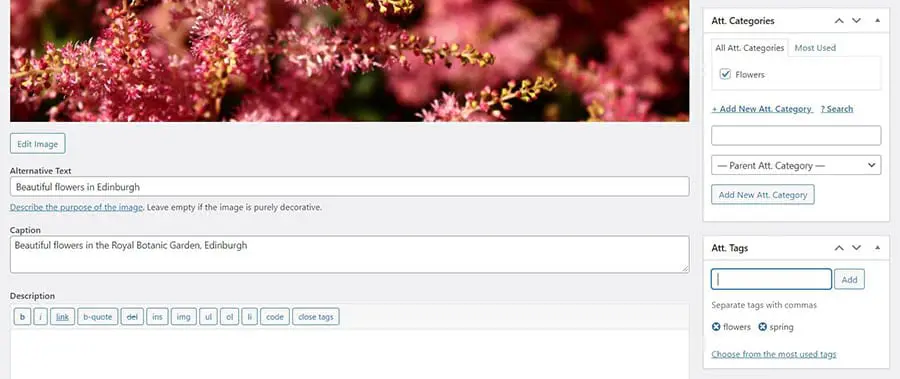
En la página Edit Media, encuentra las secciones Att. Categories y Att. Tags en la parte derecha y comienza a añadir categorías y etiquetas a tu imagen.

También puedes renombrar tu imagen en esta página, escribir una leyenda y añadir texto alternativo. Cuando hayas finalizado, haz clic en el botón Update a la derecha para guardar tus cambios.
14. Cómo importar imágenes externas a WordPress
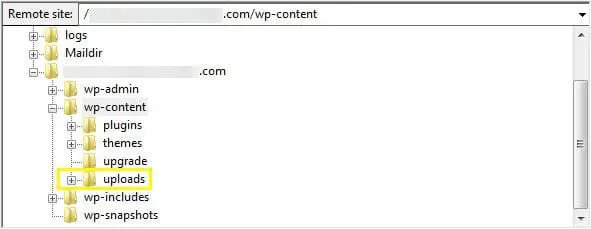
Para importar imágenes a WordPress, necesitarás acceder a los archivos de tu sitio antiguo directamente usando una herramienta de Secure File Transfer Protocol (SFTP) tal como FileZilla. Ubica el directorio raíz de tu sitio y luego ve a wp-content/uploads.

Allí, encontrarás los archivos multimedia que has subido a tu sitio. Descargarlos en una ubicación segura y luego iniciar sesión en tu nuevo sitio WordPress. Navega de nuevo a wp-content/uploads, y copia tus archivos multimedia.
Puede que aún encuentres errores relacionados con las imágenes después de hacer esto, ya que las URLs de tus imágenes pueden estar apuntando a tu sitio antiguo. Si ese es el caso, necesitarás revisar y actualizar URLs, para que en cambio, apunten a tu nuevo sitio, lo cual puede ser un proceso que toma bastante tiempo.
Para evitar este problema, recomendamos usar un plugin tal como Duplicator para migrar tu sitio web entre dominios o compañías de alojamiento. También puedes beneficiarte al contactar a tu nueva compañía de alojamiento para asegurarte de que todo en tu sitio sea transferido de forma apropiada.
15. Cómo solicitar una imagen destacada en tus publicaciones
Si tu sitio tiene múltiples autores, puede que desees configurar un recordatorio para que todos seleccionen una imagen destacada antes de realizar una publicación. Para hacer esto, necesitarás añadir algo de código personalizado a tu sitio.
Antes de comenzar, recomendamos realizar una copia de seguridad de tu sitio y crear un tema child. Luego puedes añadir el siguiente código al final del archivo functions.php de tu sitio:
<?php /** * Require a featured image to be set before a post can be published. */ add_filter( 'wp_insert_post_data', function ( $data, $postarr ) { $post_id = $postarr['ID']; $post_status = $data['post_status']; $original_post_status = $postarr['original_post_status']; if ( $post_id && 'publish' === $post_status && 'publish' !== $original_post_status ) { $post_type = get_post_type( $post_id ); if ( post_type_supports( $post_type, 'thumbnail' ) && ! has_post_thumbnail( $post_id ) ) { $data['post_status'] = 'draft'; } } return $data; }, 10, 2 ); add_action( 'admin_notices', function () { $post = get_post(); if ( 'publish' !== get_post_status( $post->ID ) && ! has_post_thumbnail( $post->ID ) ) { ?> <div id="message" class="error"> <p> <strong><?php _e( 'Please set a Featured Image. This post cannot be published without one.' ); ?></strong> </p> </div> <?php } } );
Guarda tus cambios y a los usuarios se les requerirá añadir una imagen destacada a todos los tipos de publicaciones que las soporten.
16. Cómo configurar una imagen destacada por defecto
Si deseas configurar una imagen destacada por defecto para aquellas ocasiones donde no puedes encontrar la foto correcta, el plugin Default Featured Image es una herramienta útil que puedes tener. Te permite elegir una foto que aparecerá automáticamente como la imagen destacada para las publicaciones que no tengan una.
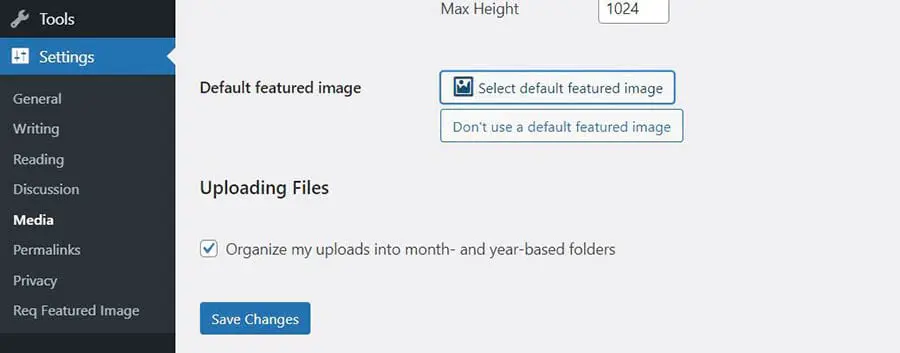
Después de instalar y activar el plugin, navega a Settings > Media en tu panel.

Haz clic en el botón Select default feature image y elige tu foto. Finalmente, haz clic en Save Changes al final de la página.
Recursos Adicionales de WordPress
Si eres nuevo en WordPress, puedes encontrarte con algunos problemas comunes mientras que trabajas con imágenes y otro contenido. Para ayudarte a navegar cualquier problema de WordPress que encuentres, hemos recopilado varias guías:
- Cómo solucionar errores comunes de WordPress
- Cómo solucionar la pantalla blanca de la muerte en WordPress (WSoD)
- Cómo arreglar el error 500 — Internal Server Error en WordPress
- Cómo arreglar errores de sintaxis en WordPress
- Cómo arreglar el problema de “WordPress no envía correos”
- Cómo arreglar el error ‘estableciendo una conexión con la base de datos’ en WordPress
- Cómo arreglar el error de WordPress ‘404 Not Found’
- Cómo arreglar el texto blanco y botones faltantes en el Editor Visual de WordPress
- Cómo arreglar el error de la barra lateral debajo del contenido en WordPress
- Qué hacer cuando no tienes acceso al Área Administrativa de WordPress
- Cómo arreglar el error ‘Exhausted Memory’ de WordPress al incrementar el límite de la memoria PHP de tu sitio
- Problemas comunes al subir imágenes en WordPress y cómo arreglarlos (5 Métodos)
Si estás buscando más consejos de WordPress y trucos, echa un vistazo a nuestros Tutoriales de WordPress. Esta colección de guías te ayudará a configurar y diseñar tu primer sitio WordPress.
Ahora puedes arreglar esos problemas comunes de imágenes
Las imágenes pueden mejorar la Experiencia de Usuario (UX) de tu sitio e incrementar la visibilidad de tu contenido en los resultados de búsqueda. Por lo tanto, es importante saber cómo usar fotos para involucrar a los lectores con tu contenido.
Afortunadamente, WordPress hace fácil subir y administrar fotos en tu sitio. Te permite recortar y personalizar imágenes, así como también crear hermosas galerías de fotos y encabezados para hacer tus páginas más interesantes.
Si tu negocio depende de imágenes de alta calidad, puede que quieras considerar usar un servicio de alojamiento web que ofrezca soporte completo para WordPress. Nuestros planes DreamPress son perfectos para aquellos dueños de sitios web que desean enfocarse en hacer que su negocio crezca y pasar menos tiempo solucionando errores de WordPress.

