Don’t think an attractively-designed, well-coded website is all that and a bag of chips?
Actually, it’s critical to:
- Being found on search engines when potential customers are looking for products or services you offer.
- Converting that search engine traffic into happy customers who make purchases, come back time and time again, and — if you’re lucky — even refer you to others!
- And perhaps most importantly of all, a well-executed website is critical to helping you stay sane and productive when you have approximately 4,873 business-related tasks to attend to.
So whether you are creating a new website, updating your current one, or looking for help with maintenance or a troublesome bug, hiring a developer who knows what the heck they’re doing can save you a lot of time and brain cells and ensure your site runs smoothly.
Which is exactly why we created this article that’ll guide you through how to hire web developers for any size and type of website project.
Keep reading if you want to dive deep into how to outline your project, identify the type of developer you need, determine your budget, find and hire developers, and more.
Step 1: Determine The Scope Of Your Project
In the tech world, “scope” refers to the boundaries you set around a project to ensure it meets your needs without endlessly expanding beyond your budget or planned timeline.
Knowing your scope will help you choose the right web developer and budget appropriately. It’ll also help you communicate exactly what you need, which helps build a more positive working relationship with the developer.
There are various elements to consider when figuring out and shaping the scope of a web project.
What Does The Project Entail?
Before you even begin to reach out to professionals, one of the biggest things to consider is whether the project relates to the website’s design, coding and functionality, or both.
Here’s how to break it down:
- Design projects: These are normally tied to branding and user experience. Perhaps you need guidance on a homepage layout, a new logo, updated colors to improve website accessibility, or refreshed web-safe fonts.
- Coding and functionality projects: These typically relate to your website’s features and the way they function. Maybe you want to integrate chat, build a more phone-friendly flow, or create a way less time-consuming way to add new products to your online store on the back end.
Sometimes, projects require both design work and coding. Your new homepage layout, for example, might need new code to embed videos or collapse and expand text.
It all depends on how it needs to be built to hit your goals or how it was already built in the case of a redesign.
Dates And Deliverables
Once you define the project’s parameters and have a better idea of the kind of talent you’re looking for (more on specific developer types in the next step) it’s time to put the second-biggest piece of the scope into place: deliverables and their delivery dates.
It starts with thinking of the goals you want to achieve with your web project. Let’s say it’s a redesign to make your website more modern, mobile-friendly, and fast. What big chunks of work must be delivered for this to feel complete?
At least an initial wireframe (like a blueprint) that shows the new map of your website, a design layout that helps imagine what it’ll eventually look like, a speed test comparing the new site to the old, and a final walkthrough of your new website on desktop and mobile devices.
Each of these deliverables should have a due date attached so that you and your development partner can stay on track and on the same page. We recommend working closely with your chosen partner to ensure your deliverables are detailed enough and each due date is realistic.
Custom Build Or Start With Store-Bought?
We wanted to quickly address that, yes, you can absolutely build and maintain a website on your own using a website builder or a WordPress theme and plugins.
Website Builder
A website builder is a platform or program that helps people create websites in a simplified fashion. Website builders often rely on drag-and-drop editors and don’t require any prior web development or coding knowledge.
Read MoreAnd that has its upsides — you get to do it on your own schedule, learn the ins and outs of your website, and it’s typically the approach that will cost you the least in cash (but not in time). The only limiting factors could be your availability and skill level.
On the flip side, working with a developer also has many advantages, especially for business owners.
You’ll likely be able to pull off more advanced website functionality, rest assured that everything will function as it should, and cut down on your own workload. The biggest downsides are typically the time required to find the right person and the cost.
If you find yourself on the fence between DIY-ing vs. hiring out for your website project, now’s the time to weigh both options before moving forward.
Related: Learn To Code With These (Mostly Free) Resources
Breaking: Can I Use AI Instead Of A Web Developer?
Another important consideration not to skip over here in step one — artificial intelligence (AI)!
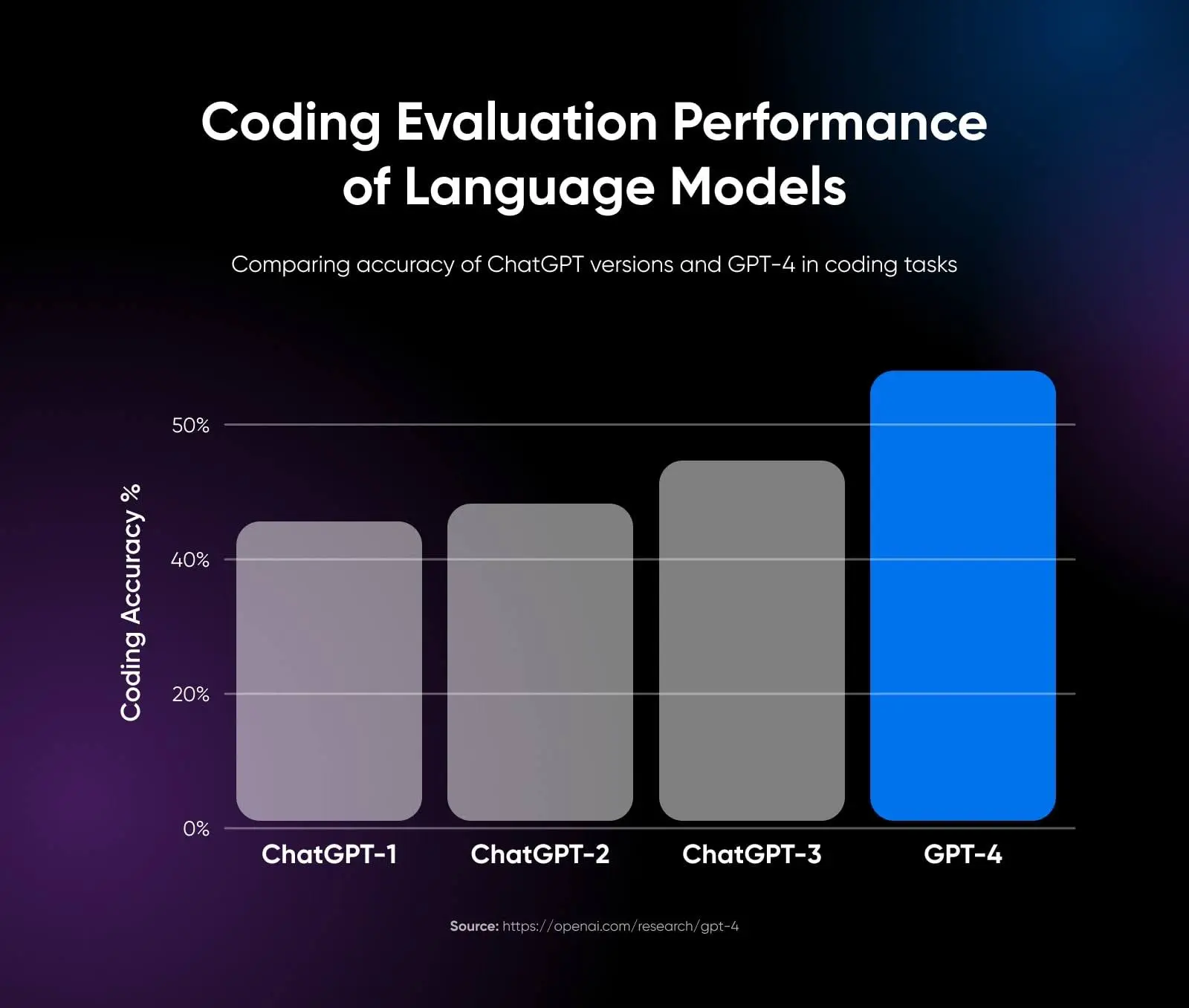
AI is so rampant in the development world that you may wonder: Can AI replace developers, and more importantly, can I use it to fully create or redesign my website?
At the time of this writing, no. AI isn’t at the point where you can rely on it to build a working website from scratch. Today, AI is mostly useful for automating simple development tasks, bug detection, and code optimization.
It’s a good helper but isn’t precise enough to generate thoughtful, creative code solutions. While it is getting better all the time, many AI tools can barely create fully correct and working code!
At this point, you should only use AI in tandem with a skilled developer and consider that, unless you have pretty sharp dev chops, you won’t be able to use it on its own to create a functional website.
Learn more: Will AI Replace Developers? Examining The Future Of Coding

Step 2: Decide Which Kind Of Developer Is Best
With the scope of your project in hand, you can start searching for a skilled web developer that fits your needs. Let’s compare and look at what each type of developer has to offer.
Graphic Designer Vs. Web Designer Vs. Developer
Whether you’ve determined that your project is purely visual work or that it’s all about functionality, you already know who to hire.
As we touched on earlier, some projects include a little bit of both design and development work.
You can handle these projects in a few ways:
- Hire a designer and a developer (straightforward).
- Work with an agency that offers both services (more on that in step four).
- Find a single individual who bridges the gap.
That individual may be a web designer. Graphic designers typically excel at branding and in the marketing and print space. That said, web designers are also skilled at creating visuals, but they’re typically trained in additional things like CSS, HTML, user experience, and speed optimization.
CSS
Cascading Style Sheets (CSS) is an essential coding language used for styling webpages. CSS helps you create beautiful pages by modifying the appearance of various elements, including font style, color, layout, and more.
Read MoreThat means they consider accessibility for screen readers, SEO-friendly website structures, and what your website will look like on different screens and systems.
If the technical details of your projects aren’t particularly deep, a graphic designer may be a good fit for your project vs. a web developer.
Because this is somewhat of a gray area in the web development world, we recommend being very clear about your project scope when reaching out to web designers so that they can accurately assess if they have the best skillset for your project.
Front-End Vs. Back-End Developers
The front end of your website is the visible part the reader interacts with. The back end is the part you use to upload new content, conduct security updates, and more. Sometimes, these are also called client side (front end) and server side (back end).
These two parts of your website are built with different programming languages, so many developers specialize in one or the other.
Before speaking to developers, you’ll want to work out if this is a front-end or back-end project — or both. If you aren’t quite sure yet, rest assured the development details of your project will solidify with each development candidate you talk to.
Full-Stack Developer
Let’s say the project involves your site’s front and back end. You have two options: work with two developers or hire a full-stack developer.
A full-stack developer can work on both ends of the website because they are proficient in all the main languages and frameworks. We’ll show you what to expect as far as pricing and how to ensure a dev’s full-stack skills are up to snuff in the next few steps.
It’s an excellent idea to work with a full-stack developer when you are planning a completely new website build because they can advise you on the bigger picture.
Freelancer Vs. Full-Time Employee
Depending on the complexity and duration of your project, you might find it best to work with a freelancer or hire a full-time web developer. Both options have pros and cons, but working out what’s best for you or your company shouldn’t be too hard.
For one-off projects with no maintenance required, a freelance website developer will likely suit your needs best. Similarly, if only minimal maintenance is required, you can usually retain an agency or freelancer to help you keep your website running smoothly and your costs low.
However, if you think you’ll need regular, time-consuming website maintenance or updates, hiring a full-time employee may be better. At the time of this writing, the average full-stack web developer runs over $123,000/year.
Yes, it’s a hefty investment. But it means you’ll have someone on deck who’s already up to speed on your needs and ready to act if something goes wrong. If you’re running a larger business or have a complex website critical to your cash flow, keeping someone in-house may actually be a money and stress saver.
An interesting combination approach would be to bring on an independent contractor full-time just for the project’s duration. This works well when the project is unusually large or urgent, but you don’t foresee significant long-term maintenance.
You benefit from having a dedicated web developer on the team while you need them most, and they benefit from guaranteed pay for the duration of the project. In many cases, it’s a win-win agreement!
Step 3: Figure Out Web Dev Costs & Define Your Budget
You’ve identified your goals and who to work with to reach them. Now, let’s talk about what you should be working with — aka, moolah.

Freelance web designers normally charge by the project or the hour, though some use day rates. Whatever the unit of measure, we recommend researching rates to get at least a loose estimate of the timeline or project cost upfront before you begin.
A professional web developer’s hourly rate can vary dramatically based on their skills and experience. According to Upwork, the rates for full-stack developers, who tend to be the most senior, currently sit at around $55/hour. Typical front-end devs may run about $25/hour and back-end devs about $30/hour.
Although we trust these data-backed estimates, based on our own experience, we find them a little low.
Expect to spend more, especially if hiring within the U.S. After all, many freelance web developers on Upwork’s platform charge over $100/hour (and we don’t blame them; it’s hard work!)
And be warned: These numbers can change and rise significantly based on location, experience, and how quickly you want your project completed. Often, you can get a discount if you sign up for a retainer through a freelancer, which means you agree to pay for a set number of hours per week or month.
If full-time is more your jam, remember that a full-stack dev comes in over $123,000/year, front end can cost around $113,000/year, and back end close to $160,000/year.
That said, if you prefer to think of expenses in project terms, data suggests that the cost of developing a lightweight website can range from $3,000 to $8,000, a more robust website from $10,000 to $16,000, and a functional e-commerce website from $20,000 to $40,000.
Whether you’re on the higher or lower end of the spectrum depends on the number of pages, depth of features, level of customization, timeline, and, of course, who you hire (e.g., freelancer, agency, etc.).
We don’t intend to overwhelm you with these numbers. We just want to help you understand the costs associated with web development so you can go into the next step — finally, it’s time to source developers! — with a realistic budget in mind.
Step 4: Consider Various Sources For Hiring Web Developers
There are lots of places where you can hire professional developers online. The best option for you will depend on your priorities and the time you can devote to finding the right fit.
Here are some of the best places to begin your search.
Access Complete, White-Glove Web Development With DreamHost
Not to brag — OK, maybe just a little — but at DreamHost, you can access decades of development experience in just minutes.
When you partner with our professional web development team on either an on-demand or retainer basis, you get:
- A dedicated project manager making sure your development needs are accurately translated and met.
- Access to specialists, including web designers, WordPress developers, page speed optimizers, database pros, security authorities, and more.
- A truly easy-to-follow process for requesting changes — most of which we can turn around in just 72 hours.
- Top-quality code and exceptional implementation.
Working with DreamHost offers the best of several worlds. Tap into a breadth of services that usually only agencies can provide, timely turnaround you can usually only get from full-time workers, and pricing similar to hiring a freelancer.
Visit our pro web development services page today and tell us about the dream our development team can help you bring to life.
Hire An Agency
If you prefer to stay pretty hands-off and need lots of design and development support, an agency is a good place to access a full team of digital experts (including experienced developers) who can fully handle your website project.
Unlike individual website developers, agencies don’t tend to be on the freelance platforms we’ll cover next, so you usually have to find them by searching online or via word of mouth.
Turn To Freelance Marketplaces And Forums
Want to get in the weeds finding the just-right freelancer for your job? There are lots of online platforms that will empower you to do just that:
- Freelancer marketplaces: Such as Freelancer, PeoplePerHour, Guru, and lemon.io (which puts a unique “matching” spin on the hiring process).
- Social media forums: For example, Discord servers where freelance web developers hang out, such as Devs For Hire & Jobs, subreddits like r/hireaprogrammer or r/freelance_forhire, and boards like Hacker News — which sometimes has threads inviting freelancers to introduce themselves and people who post freelance gigs.
Figuring out the best language to describe the job’s requirements and keeping up with notifications across these resources can take some work. However, these outlets are the best way to contact devs — both new and exceptional talent.
Ask For Recommendations
If you’ve been poking around all of the above sources and are still unsure who to work with, try asking your professional network, friends, and even LinkedIn contacts for recommendations.
You’ll get a shortlist of developers who impressed people you know, and you’ll also be able to ask questions about their working style and view their previous work.
Step 5: Assess Your Web Development Candidates
You’ve done a lot of work until now, so it’s worth taking your time in this last step to decide if the people you’re interested in fit the job.
You want to work with someone within your budget who understands the vision for your website and is equipped with the soft skills and technical capabilities to provide quality service.
Here are several factors to consider when making the final call.
Technical Requirements
If you aren’t familiar with development languages, ensuring any freelancer you’re talking to has the chops to complete your project can be tough.
However, if you just get familiar with the basics, you can weed out folks who don’t have the experience you’re looking for and make sure you’re only talking to professionals — who will usually point you in the right direction if they’re not quite the right fit.
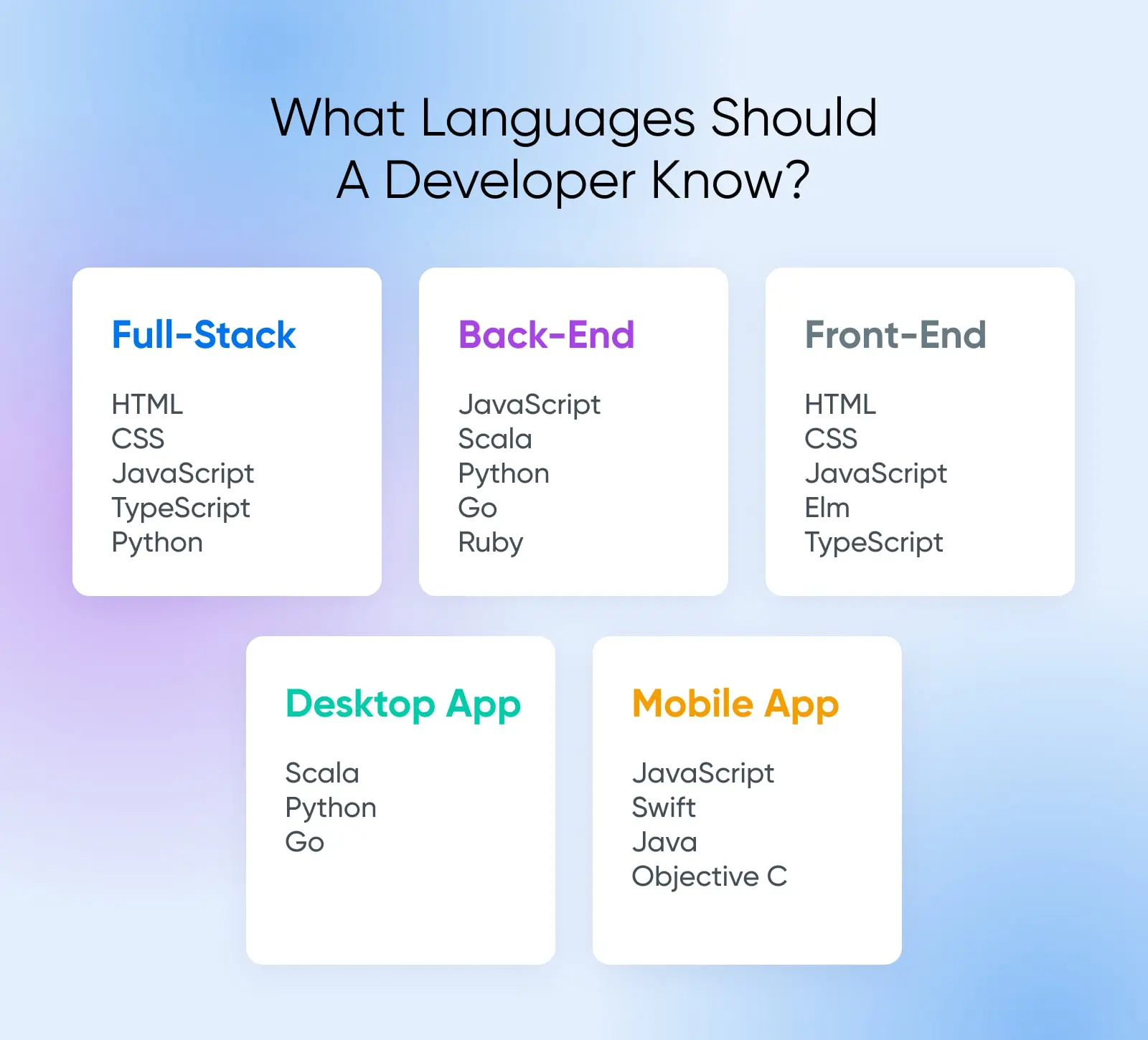
Currently, a basic rule for front-end developers is that they should understand CSS and HTML and be able to work in popular front-end languages, which include JavaScript, Elm, and TypeScript. Front-end devs are also typically familiar with best practices for website accessibility and SEO.
JavaScript
JavaScript is a flexible programming language that makes websites more engaging and interactive. It teams up with HTML and CSS to improve how users experience websites and apps.
Read MoreBack-end developers should be familiar with at least JavaScript, Python, and Ruby. Bear in mind that some back-end developers describe themselves by the programming languages they specialize in (e.g., PHP developers or Ruby developers). If you’re looking for a back-end developer online and know what language you need, try searching based on that.
Full-stack developers should also know CSS and HTML as they’re foundational to development, as well as JavaScript, TypeScript, and Python.
If you’re more familiar with the content management system (CMS) where you want to host your website, such as WordPress or Shopify, you may also want to seek out developers who highlight their skills within these specific platforms.
And remember: the languages that are in vogue for each type of developer change over time. So, it may be wise to brush up on which code languages are popular when you start your technical proficiency audit of a candidate.
Related: How To Hire A Developer To Create A Custom WordPress Theme

Response Time
It’s not just a website developer’s technical skills that matter. Response time is also important, especially if you are bringing them on at the creative planning stage or to fix bugs.
Pay attention to how quickly the developer responds when you first contact them and then negotiate the details. While freelancers generally don’t reply as quickly as employees, you want to ensure they can respond within a timeframe that makes sense for your project timeline.
Communication Skills
Good communication isn’t only about quick response times. After interviewing each candidate, ask yourself:
- Did they seem to understand what you want and clarify and confirm as needed?
- When negotiating, were they direct and professional?
- Did they explain what you can expect, and were they transparent about their ability to commit to timelines, their pricing, and their willingness to communicate any potential complications?
- Did they tell you what they will need from you to complete the work?
- Were they flexible and willing to adapt?
- When you expressed preferences or uncertainty, did they listen?
You’re hiring a web developer, not a marketing manager, but communication skills are still critical. They will help the project run smoothly and ensure there are no unpleasant surprises due to miscommunication.
Experience
Yes, a more experienced web developer typically has higher rates. However, they might cost less than you think because they tend to work more efficiently and produce cleaner, better code than inexperienced developers.
Experience comes down to more than just the number of years or projects. Pay attention to the type of work the developer has previously taken on and the companies they have worked with. Ideally, they will have experience in your niche and with clients like yourself, making executing your website project much more efficient and pleasant.
Previous Projects
Looking at the work a web developer has done previously will give you an idea of their skill, style, and preferences.
Most professional website developers will have an online portfolio, but you can also ask to see samples similar to your project.
Typically, developers carefully curate their portfolios to show only their most impressive work. So, if you let them know what you are looking for, you might be surprised by how many extra samples they can show you.
Don’t be afraid to ask if you have any questions about their previous projects, but remember that some details may be confidential.
Customer Ratings And Testimonials
There is no better way to see what a developer is like to work with than by reading customer ratings and testimonials. Most developers will have some on their websites, and many freelancing platforms feature customer reviews.
When reading reviews, especially public ones, try to read between the lines. Someone else’s ideal developer might not be a good fit for you. However, paying attention to what reviewers praise will give you an idea of their work quality and communication style.
What Are You Waiting For? Let’s Get Your Website Started!
Working with a developer can get and keep your website looking professional and running smoothly.
Whether starting from scratch with a business website, boosting security measures, or modernizing your accessibility and mobile features, a developer can help you achieve your goals quickly and easily. Meaning you can focus on the business you love instead of the code that makes it all tick.
There are plenty of options for bringing a developer into the fold. You can hire a full-on agency, or you can source an individual from a freelancer marketplace or social media.
Either way, part of this process should include carefully vetting their billing structure, technical expertise, experience, communication style, and availability to make sure they align with your needs.
Don’t have the time to do all that? Consider DreamHost’s web development services instead.
Access our comprehensive team of professional developers and designers by simply submitting your request here. We’ll provide an estimate, and with your approval, we’ll quickly get to work safely implementing the changes — working with you along the way to ensure you’re happy with every decision we make.

You Dream It, We Code It
Tap into 20+ years of coding expertise when you opt for our Web Development service. Just let us know what you want for your site — we take it from there.
Learn More