Whether you’re creating a podcast website or personal blog, making it memorable and user-friendly can be challenging. As you configure your website settings, it’s essential to establish your brand identity and start building a solid reputation.
A simple way to create a professional online presence is by designing a custom favicon. When you add your logo to browser tabs and search results, you can increase brand recognition and Click-Through Rates (CTR).
In this post, we’ll give you an overview of favicons and why you should consider adding one to your WordPress website. Then, we’ll show you how to create a custom favicon. Let’s get started!
An Introduction to Favicons
A favicon, or ‘favorite icon,’ is a 16×16 pixel image that helps brand your website content. It was created in 1999 to help differentiate between bookmarked web pages.
Currently, you can see favicons at the top of a browser tab above the address bar. Here, visitors will see a small branding icon:

If a website doesn’t have a designated favicon, users will see a generic browser icon instead. Therefore, many website owners use favicons to make their content more recognizable.
You might also see favicons in bookmarks, your browser history, or among Google search results. Often, this icon shows users they’re about to click on a credible and well-known resource.
Great. You’re all caught up on favicons. Now, let’s show you how to make one.
How to Create a Custom WordPress Favicon (4 Methods)
To start creating your first favicon, you’ll need to design the image you’re going to use. For this process, we recommend using Canva:

Canva is a beginner-friendly image editing software that can create a logo from scratch. Alternatively, you can browse its logo templates.
Whatever option you choose, make sure you design a square image. Favicons typically display at 16×16 pixels, but WordPress requires a height and width of at least 512px.
After you’ve designed your logo as a favicon, it’s time to add it to your website! Here are some of the best methods.
1. Add a Favicon Using the WordPress Customizer
Since WordPress 4.3, you can use the Site Icon feature to create a custom favicon. This is one of the simplest ways to upload a favicon since you won’t have to make a favicon.ico file or modify your template file.
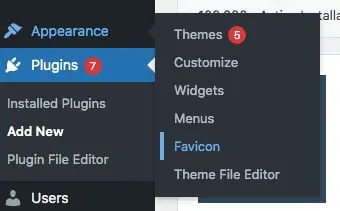
Find the image you want to use as your favicon. Then, go to Appearance > Customize in your WordPress dashboard:

This will open the WordPress Customizer. Next, navigate to Settings > Site Identity:

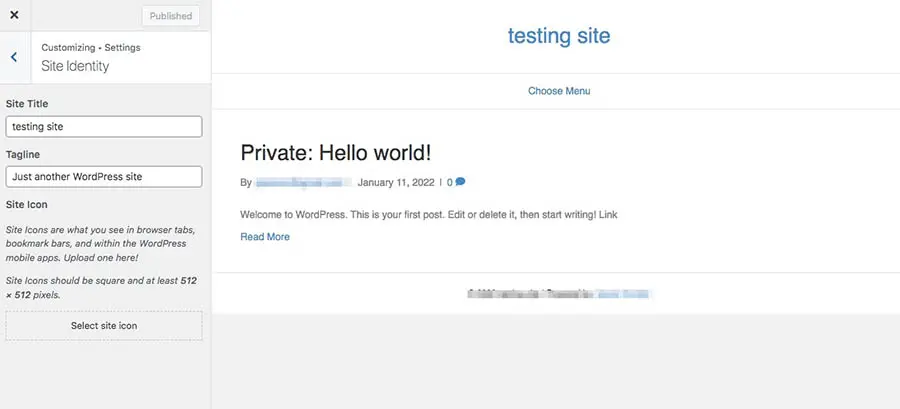
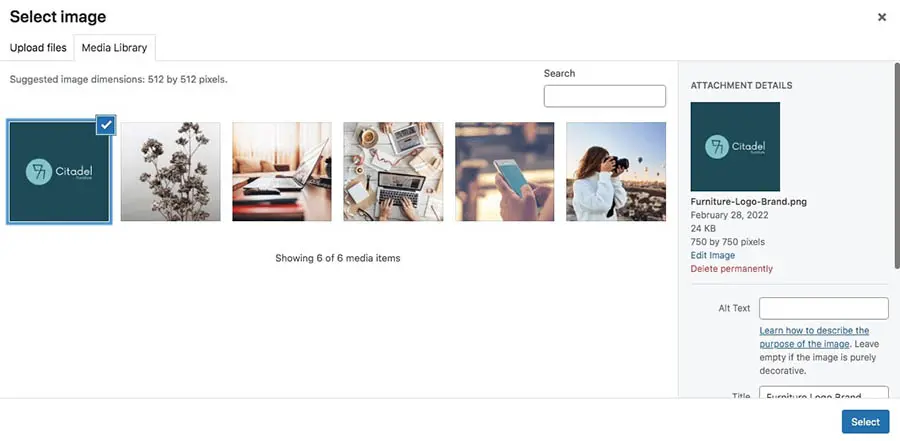
Here, you’ll see a section labeled Site Icon. Click on Select site icon and upload your favicon image:

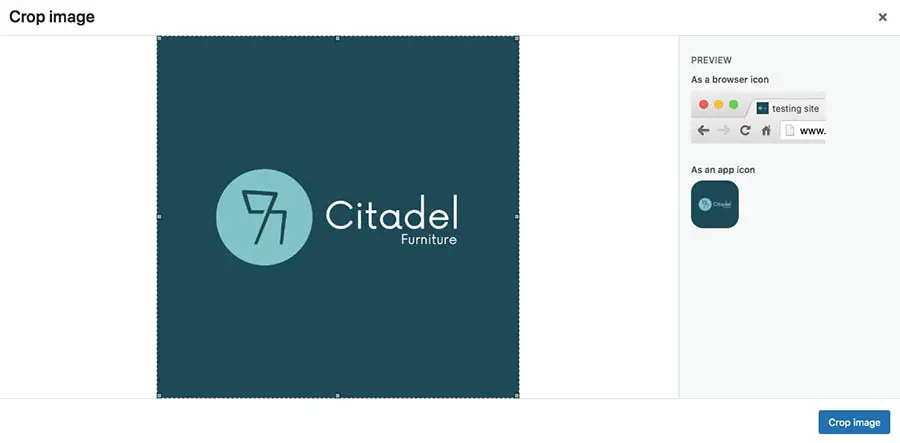
Crop the image as needed. On the right-hand side, you can see a preview of the favicon:

After you’re finished, click on Publish.
Update for WordPress 6.5+
As of WordPress 6.5, there’s a brand new (and easier than ever) way to add Favicons in WordPress. Simply navigate to the WordPress Dashboard, hover over Settings, and click General.
From there, you’ll see a setting near the top for Site Icon. Simply click the Choose a Site Icon box to upload your very own favicon.
Recommended size: Square aspect ratio, at least 512px x 512px.
2. Add a Favicon with a WordPress Page Builder
Many popular page builders can add a custom favicon in a similar process. For instance, Elementor has a Custom Icons feature in its Global Settings.
First, you’ll need to sign up for Elementor Pro. This enables you to upload a custom favicon.
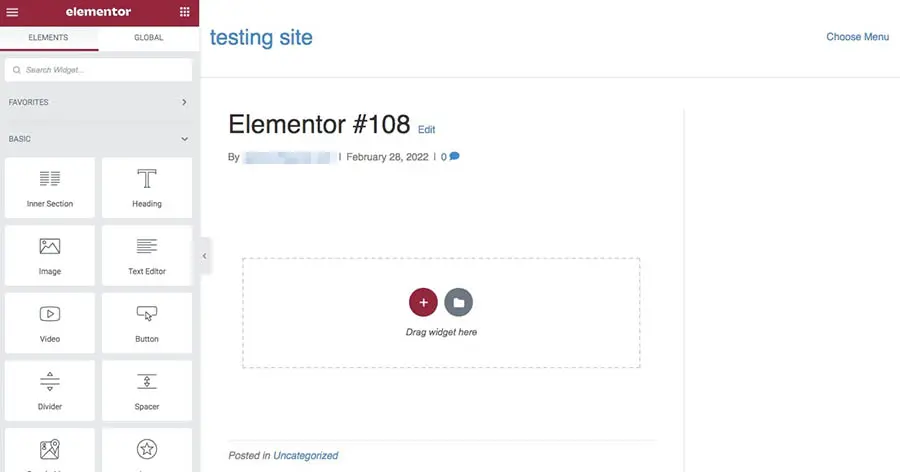
Then, open up any post or page with the Elementor editor:

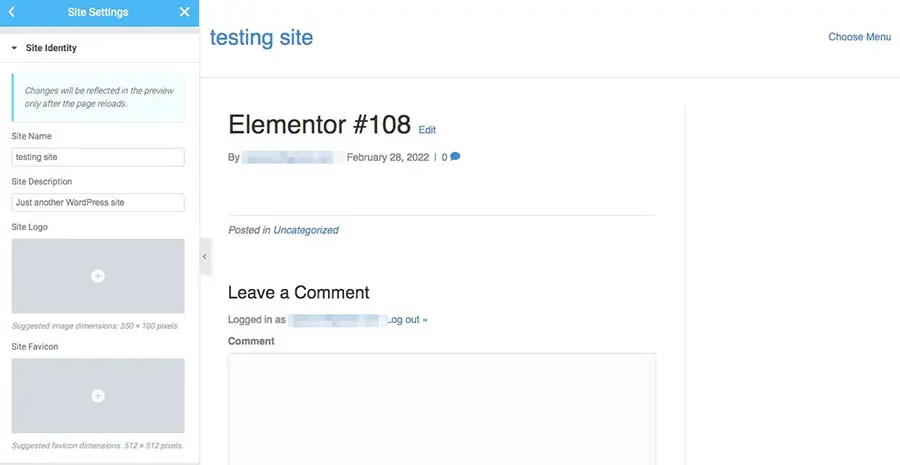
Go to Site Settings > Site Identity. Here, you’ll see your site name and description. There will also be options for uploading a site logo and site favicon:

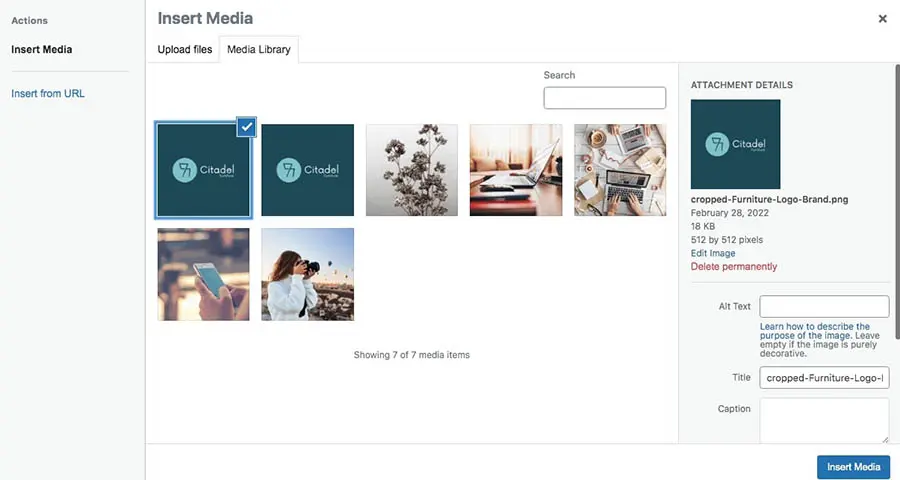
Hover over the gray box beneath Site Favicon and click on Choose Image. Upload your favicon and select Insert Media:

After uploading your favicon, go to the bottom of the screen and click on Update.
3. Install a Favicon Plugin
One of the easiest ways to add a favicon to your website is with a favicon plugin. This option might be best for people who can’t access the Customizer or want a simpler option than coding.
For this process, we recommend using Favicon Rotator. This free WordPress plugin enables you to add a favicon image in minutes:

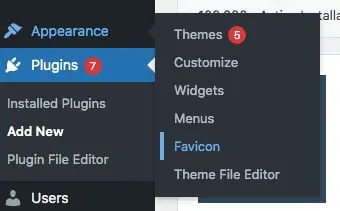
Install and activate the plugin. Now navigate to Appearance > Favicon:

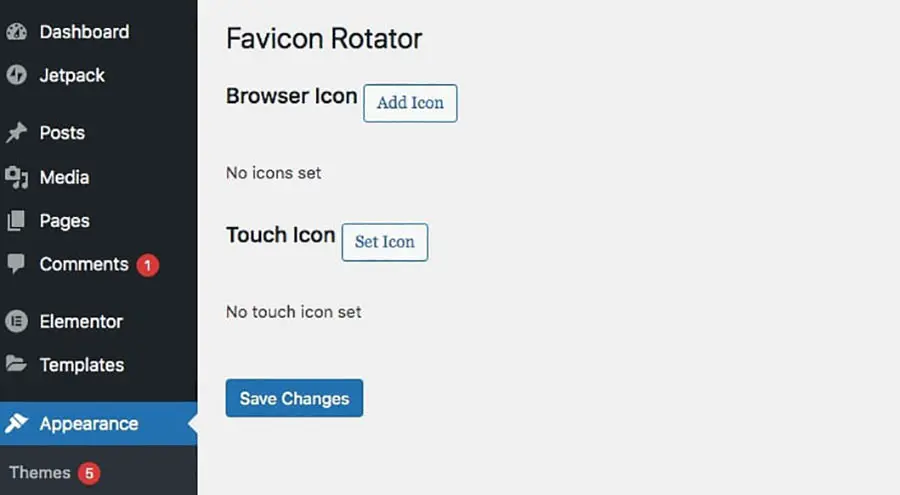
You’ll notice two different options for creating custom icons. Browser Icon places the favicon in browser tabs. The Touch Icon will customize favicons for mobile devices:

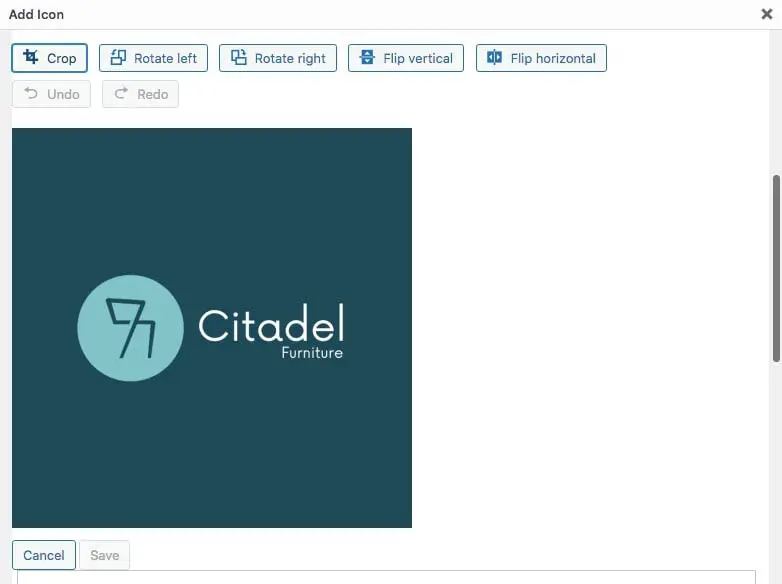
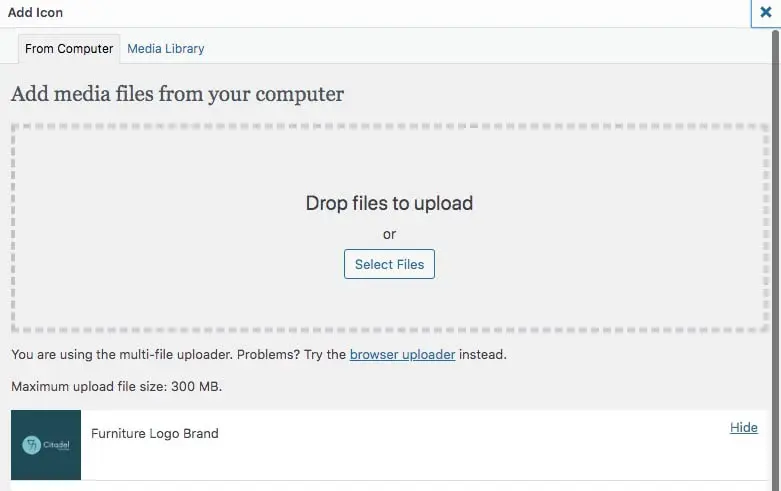
Click on Add Icon next to Browser Icon. Upload your favicon image:

If you need to crop, rotate, or flip the image, click on Edit Image. Here you can change the dimensions and thumbnail settings as required:

When you’re finished, select Add Browser Icon. Then, click on Save Changes.
4. Manually Generate a Favicon
If your website has an older WordPress version or theme, you might need to manually add a favicon using code. This method can also be beneficial when you want to limit the number of third-party plugins on your site.
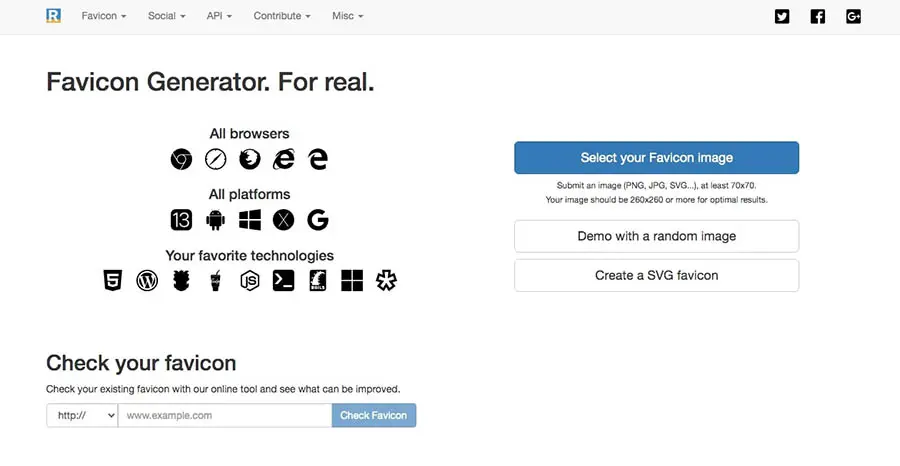
First, upload your image file into a tool such as Real Favicon Generator. Using this software, you can generate your favicon’s custom coding:

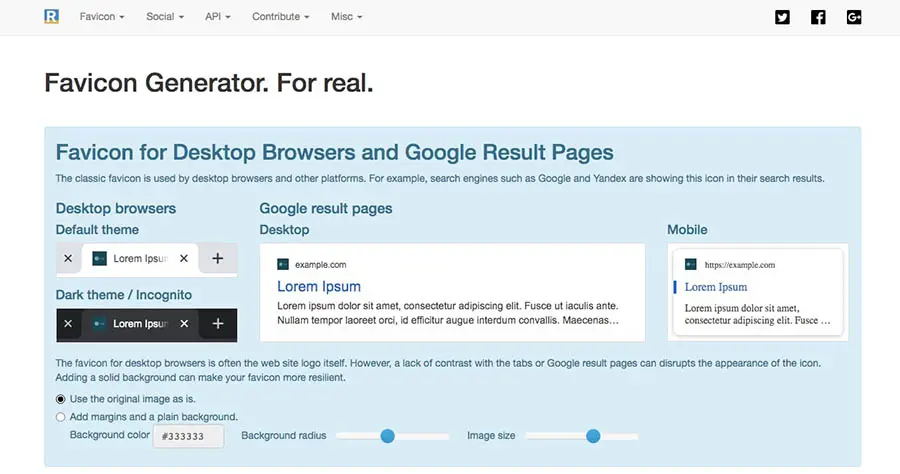
Start by clicking on Select your Favicon image. After uploading your image file, Real Favicon Generator will create a preview of your favicon:

On this page, you can check the box that says Use the original image as is if you like the way it looks. However, you can also continue to edit the image size, background color, and background radius as needed.
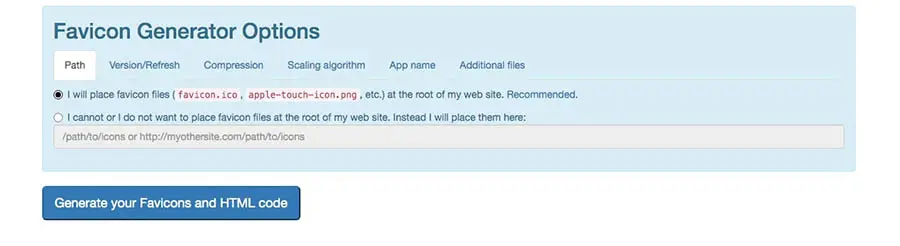
After you’ve customized the image, scroll to the bottom of the page and click on Generate your Favicons and HTML code:

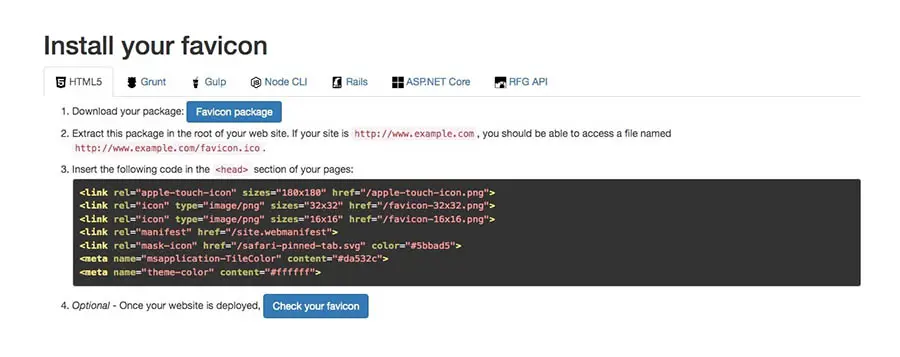
This will show you the code for your favicon. Download the Favicon package and copy the HTML:

Before you start editing your code, we’d recommend backing up your website. This step ensures you don’t lose any important information due to coding mistakes.
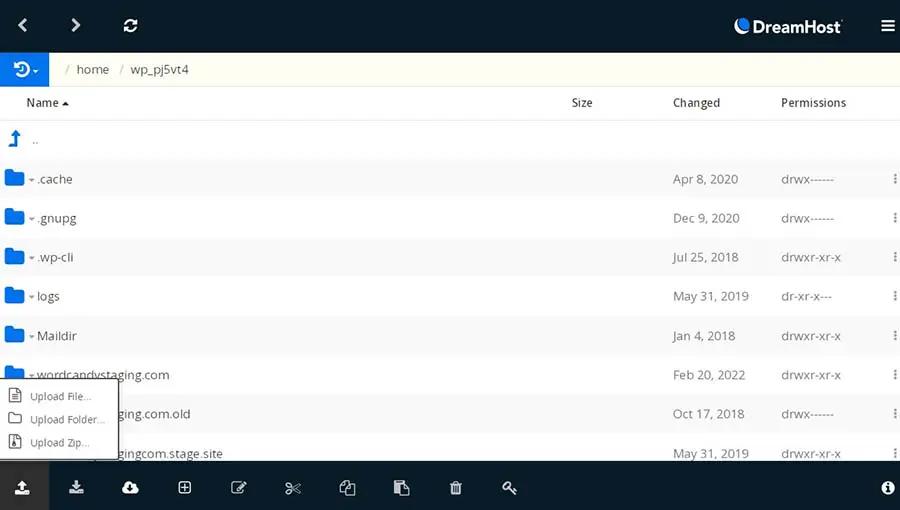
Next, open your cPanel dashboard. Although every hosting provider has its own dashboard, you’ll need to find the Upload Files button.
With DreamHost, this button lies in the lower left-hand corner:

Then, upload your favicon file. In some cases, this will allow browsers to update your favicon without adding code. However, you may need to update your header.php file.
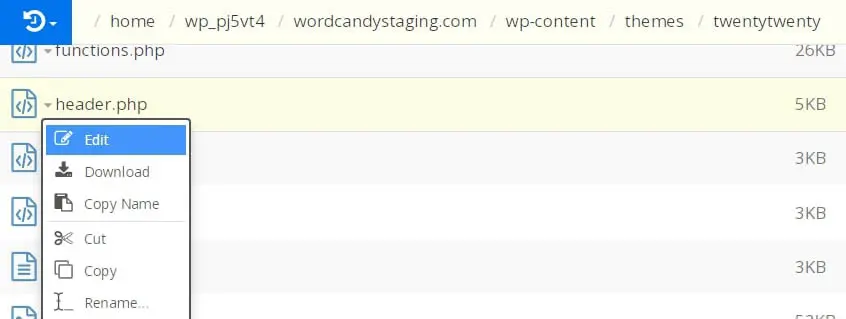
To do this, open wp_content and click on the header.php file. Then, select Edit:

Paste the favicon code from the Favicon Generator. Then, you may need to clear your browser’s cache or restart your browser to see the new favicon on your website.
Elements of a Strong Brand
A good logo can be the key to making your business unique and memorable. When you turn this logo into a favicon, you can ensure that online visitors recognize your branded content.
To review, here are the best methods for adding a favicon to your WordPress website:
- Add a favicon using the WordPress Customizer.
- Use a page builder such as Elementor.
- Install a favicon plugin like Favicon Rotator.
- Manually code a favicon.
Do you need a hand building your website from scratch? At DreamHost, we provide Pro Services that include custom web design. Our professional designers can help you create an original website, so you don’t have to worry about small details like favicons!

DreamHost Makes Web Design Easy
Our designers can create a gorgeous website from SCRATCH to perfectly match your brand and vision — all coded with WordPress so you can manage your content going forward.
Learn More