¡Genial! Has diseñado un sitio web. ¡Se ve fantástico!
Pero cuando intentas añadir algunos elementos interactivos… no sucede nada.
¿Por qué?
Es porque te falta un ingrediente clave: JavaScript.
JavaScript alimenta casi todos los sitios web que utilizas. ¡Un impresionante 98.8% de los sitios web en todo el mundo usan JavaScript!
Así que, si estás decidido a convertirte en un sólido desarrollador front-end, aprender JavaScript es inevitable.
Entendemos. Aprender un nuevo lenguaje de programación lleva tiempo y esfuerzo, sin importar tu nivel de habilidad.
Sin embargo, la buena noticia es que hay muchas formas simples y divertidas de aprender JavaScript en línea, ¡y son gratuitas! Puedes encontrar tutoriales interactivos, libros, juegos de codificación y más que se adapten a tu estilo de aprendizaje.
Echemos un vistazo rápido a lo que hace que JavaScript sea tan esencial y luego revisaremos algunos recursos excelentes para aprender a programar en JS: sitios web, cursos en línea, libros y más, ¡que te permitirán programar con confianza en poco tiempo! ¡Empecemos!
¿Qué es JavaScript?
JavaScript, o JS, es un lenguaje de programación versátil que impulsa la interactividad de los sitios web. Junto con HTML y CSS, forma la base del desarrollo web.
Si un sitio web fuera una casa, HTML sería la estructura básica, CSS sería el diseño interior y JavaScript sería la electricidad y la fontanería que lo hacen funcional y conveniente.
JavaScript alimenta la interactividad detrás de muchas aplicaciones web que usamos a diario, como Google Maps.
Todo lo que ves e interactúas en los mapas es gracias a JavaScript.
Veamos qué hace JavaScript detrás de escena para proporcionar esta interfaz de mapa interactiva.
- Responder a acciones del usuario: Cuando haces clic en un pin de ubicación, JavaScript muestra una ventana de información con detalles sobre ese lugar. De manera similar, cuando escribes en la barra de búsqueda, JavaScript permite que aparezcan sugerencias de autocompletado sin necesidad de refrescar la página.
- Crear elementos interactivos: El mapa arrastrable y zoomable es un excelente ejemplo de la capacidad de JavaScript para crear interfaces interactivas y atractivas. Bibliotecas como Leaflet y OpenLayers, construidas con JavaScript, hacen esto posible.
- Comunicación con servidores: Mientras navegas por el mapa, JavaScript se comunica con los servidores de Google en segundo plano, recuperando y mostrando nuevas teselas de mapas, datos de ubicación, etc., sin necesidad de refrescar toda la página. Esto permite una experiencia fluida y sin interrupciones.
- Animación de elementos: Cuando haces clic en una ruta de tránsito, las animaciones de JavaScript trazan suavemente el camino de inicio a fin. Cuando cambias a Street View, JavaScript proporciona imágenes panorámicas en 3D que te sumergen en la ubicación.
JavaScript maneja cada parte de la interfaz, ayudándote a interactuar con los mapas y haciendo que sea una experiencia divertida para los usuarios finales.
Por Qué Deberías Considerar Aprender JavaScript
Como el lenguaje de programación más utilizado durante más de una década, JavaScript es una habilidad esencial para cualquier persona que quiera adentrarse en el diseño y desarrollo web.
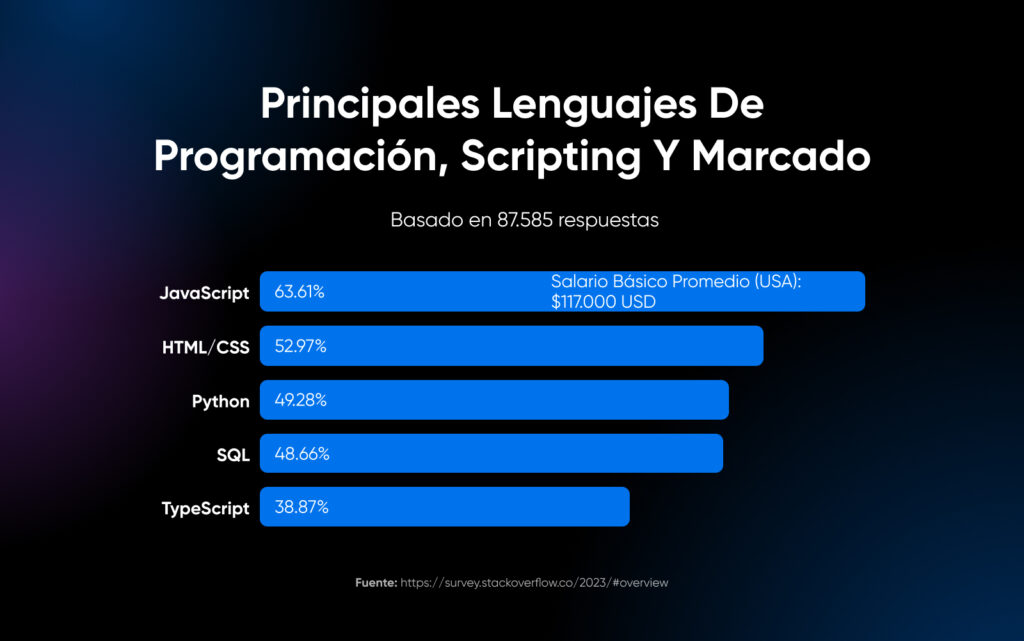
Según una encuesta de StackOverflow de 2023, el 63.61% de todos los desarrolladores utilizan JavaScript, el lenguaje de programación más popular.

JavaScript te permite crear elementos interactivos y dinámicos en sitios web que captan la atención de los usuarios. Incluso características básicas de diseño de sitios web como menús desplegables, galerías de imágenes y formularios web dependen de JavaScript.
Y con la creciente popularidad de aplicaciones web interactivas y sitios web más complejos tipo aplicación, la importancia de JavaScript para el desarrollo back-end y de aplicaciones móviles sigue aumentando.
¿No estás convencido? Aquí tienes algunas razones más convincentes para aprender JavaScript:
- Alta demanda y salarios competitivos: Según talent.com, el salario base promedio para un desarrollador de JavaScript en EE.UU. es de $117,000. (Nada mal, ¿verdad?)
- Versatilidad: Con JavaScript, puedes desarrollar en el front-end web, en el back-end con Node.js e incluso crear aplicaciones móviles.
- Fácil de empezar: Aunque aprender JavaScript requiere esfuerzo, es amigable para principiantes en comparación con muchos otros lenguajes.
JavaScript realmente vale la pena si deseas crear sitios web interactivos o aprender una nueva habilidad para el crecimiento profesional.
Ahora, veamos los diferentes caminos para aprender JavaScript.
Cómo Aprender JavaScript Rápido en 2024
Ahora que sabes lo importante que es JavaScript, probablemente quieras aprenderlo de inmediato.
La pregunta es: ¿cuál es la mejor manera de hacerlo? Como cualquier camino de aprendizaje, no hay un enfoque único que sirva para todos.
Tu elección dependerá de tu conocimiento en programación, estilo de aprendizaje, tiempo y presupuesto, y tus objetivos.
A continuación, te presentamos cinco métodos o caminos efectivos para aprender JavaScript. Rápido.
1. Toma un Curso en Línea
El desarrollo web tiene una larga historia de dar la bienvenida a diseñadores y programadores autodidactas.
Mientras que algunos desarrolladores web aprenden con títulos en ciencias de la computación o ingeniería de una universidad formal, existen muchos programas de codificación en línea gratuitos excelentes a solo unos clics de distancia.
freeCodeCamp
freeCodeCamp ofrece un tutorial en video completo de JavaScript paso a paso que es completamente gratuito. Después de cubrir los fundamentos, puedes consolidar tu conocimiento con más de 40 proyectos prácticos.
La belleza de estos recursos interactivos es que te permiten aplicar lo que estás aprendiendo de inmediato. Este enfoque activo de aprender haciendo puede ayudar a que los conceptos se comprendan mejor que los tutoriales pasivos.
freeCodeCamp también es famoso por proporcionar consistentemente cursos de programación accesibles y de alta calidad. Así que, si te gusta su método de enseñanza, puedes estar seguro de que estás en buenas manos.
Learnjavascript.online
Learnjavascript.online es un entorno interactivo que te permite leer tutoriales breves y experimentar con codificación real, todo dentro de tu navegador. El hecho de que puedas aprender y aplicar inmediatamente ese conocimiento en una aplicación del mundo real puede hacerlo muy efectivo.
Los primeros siete capítulos son gratuitos, con un cargo único de $199 USD para desbloquear todo el curso y conservar el acceso durante cinco años.
Scrimba
Scrimba utiliza screencasts interactivos para enseñar diversas lecciones y guiarte en la creación de aplicaciones. Su curso de JavaScript incluye más de 140 desafíos y varios proyectos del mundo real, como un excelente juego de Blackjack.
Esta plataforma utiliza un enfoque de ‘aprender haciendo’. Con Scrimba, debes aplicar lo que aprendes para resolver problemas de inmediato.
Hay un par de otros lugares donde puedes tomar cursos de JavaScript:
- Curso de JavaScript para principiantes en Codecademy
- Curso en YouTube de Programming With Mosh
- El Tutorial Moderno de JavaScript
Además, recuerda que necesitas entender HTML y CSS antes de aprender JavaScript. Así que, si aún no estás familiarizado con estos lenguajes, elige un curso que te los introduzca.
¡Por suerte, tenemos guías internas para ambos!
2. Aprende JavaScript Usando Juegos Educativos
Los juegos de codificación pueden ser una manera altamente atractiva para los aprendices más visuales de aprender habilidades de JavaScript. Las pruebas interactivas y el aprendizaje son una excelente manera de mantenerse motivado y divertirse, especialmente si estás interesado en el desarrollo de juegos.
Así que, revisemos algunos excelentes juegos educativos para aspirantes a desarrolladores de JavaScript.
JSRobot
JSRobot es un sitio web divertido que te anima a usar JavaScript desde el principio de manera proactiva. Aunque no ofrece mucha teoría y conocimientos de fondo, tendrás que escribir código para interactuar con tu pequeño robot.
Esta técnica de aprendizaje poco convencional puede parecer tonta al principio, pero puede ayudarte rápidamente a sentirte cómodo escribiendo código eficiente.
Dominar la programación implica más que memorizar líneas de comando y funciones. También requiere entender conceptos fundamentales de programación y la lógica detrás de ese código. Por lo tanto, JSRobot ofrece una excelente manera de divertirse mientras te familiarizas con el razonamiento detrás de JavaScript y aprendes algunos comandos.
CodeCombat
CodeCombat combina un juego de fantasía atractivo con un sólido plan de estudios de aprendizaje de JavaScript. A primera vista, podría confundirse con un juego de rol (RPG) debido a sus gráficos pulidos, paisajes vívidos, criaturas míticas y personajes heroicos.
La genialidad de CodeCombat es que sigue sintiéndose como un RPG, y para cuando hayas cruzado algunos niveles, ya habrás aprendido los conceptos básicos de JavaScript. Una vez que te sientas seguro en tus habilidades de codificación, también puedes participar en la Liga de IA de CodeCombat para poner a prueba tus habilidades contra otros programadores en una competencia uno a uno.
Untrusted
Untrusted es un juego de aventuras de estilo retro inspirado en juegos de aventuras antiguos como Rogue y Nethack. Te enseña a leer y manipular código JavaScript para resolver puzzles abiertos, y una vez que hayas aprendido los conceptos básicos, puede ser una excelente manera de practicar tus habilidades.
A diferencia de los tutoriales lineales, Untrusted pone énfasis en la resolución de problemas y el análisis de código. Descifras código existente y escribes tus soluciones para superar obstáculos.
Sin embargo, vale la pena mencionar que Untrusted es más adecuado para aprendices que ya han entendido las características fundamentales de JavaScript. Si eres completamente nuevo en el lenguaje, recomendamos comenzar con JSRobot o CodeCombat para construir una base sólida antes de abordar los desafíos desafiantes de Untrusted.
3. Lee Libros de JavaScript
Un buen libro de JavaScript es ideal si no te gustan los cursos interactivos. Los libros de JavaScript profundizan en los detalles del lenguaje, incluyendo cómo funciona la sintaxis del código y sus mejores prácticas. También tienen espacio para ofrecer muchos ejemplos que te ayudarán a entender el lenguaje.
Hay varios libros de JavaScript disponibles que son adecuados para diferentes niveles de experiencia.
Aquí tienes algunos que vale la pena revisar:
- Eloquent JavaScript: Este libro es muy valorado por sus explicaciones claras y ejemplos. Según las reseñas de los usuarios, es una excelente introducción a JavaScript.
- You Don’t Know JS: Esta serie es imprescindible para cualquiera que quiera adentrarse en los matices y complejidades de JavaScript. Es perfecta para aquellos que se toman en serio dominar el lenguaje.
- JavaScript: The Good Parts: Considerado un clásico, resalta los aspectos más influyentes y elegantes del lenguaje, enseñándote a escribir código limpio y eficiente.
Por supuesto, los libros requieren un cierto nivel de compromiso y paciencia por parte del aprendiz, pero pueden ser increíblemente gratificantes para aquellos que desean entender JavaScript a fondo.
Y aquí tienes un extra: ¡los libros mencionados están disponibles en línea de forma gratuita!
4. Encuentra un Mentor o una Comunidad
Conectar con otros encontrando un mentor o uniéndote a comunidades en línea puede acelerar tu aprendizaje.
¿Necesitas orientación o retroalimentación? Utiliza una plataforma como Codementor para conectarte con mentores experimentados o pregunta a alguien que conozcas en el campo.
Siempre puedes publicar en el foro de Free Code Camp, Stack Overflow o en el subreddit de JavaScript, que son algunas de las comunidades de JS más grandes del mundo.
Puedes hacer cualquier pregunta, mostrar tu trabajo, obtener consejos y aprender de las experiencias de los demás. Es una forma divertida de aprender con otros, resolver problemas desafiantes en equipo y mantenerse motivado y enfocado.
5. Únete a un Bootcamp de Codificación
Los bootcamps de codificación son como cursos intensivos, perfectos para aprender rápidamente JavaScript y desarrollo web. Estos programas de codificación en línea comprimen meses de aprendizaje en unas pocas semanas, enseñándote desde lo básico hasta temas avanzados y frameworks populares.
Nuestras mejores opciones para bootcamps de JS son ofrecidas por W3Schools y freeCodeCamp.
Piénsalo de esta manera: estás aprendiendo en un ambiente estructurado, trabajando en proyectos reales y recibiendo consejos de expertos, todo en tiempo real. Esto puede acelerar tu aprendizaje. Además, muchos bootcamps te ayudan a encontrar trabajo después de obtener la certificación o graduarte.
La principal barrera de entrada es el tiempo que debes dedicar a estos bootcamps. Durante los pocos días que puede tomar completar el bootcamp, es posible que tengas que suspender otras actividades. Sin embargo, vale totalmente la pena el esfuerzo, te lo prometemos.
Los bootcamps son una excelente alternativa a cursos y libros si necesitas un aprendizaje intenso y conseguir trabajo rápidamente después.
6. Construye Proyectos del Mundo Real
Como dicen, la práctica hace al maestro, bueno, casi. Usar JavaScript para construir cosas puede ser otra excelente manera de ganar experiencia práctica y aprender el lenguaje rápidamente.
Te ayuda a conectar conceptos previamente desconectados mientras tu cerebro automáticamente les da sentido porque son piezas del rompecabezas que estás intentando resolver.
Te sugerimos comenzar con proyectos más pequeños. Una idea podría ser una aplicación simple de lista de tareas, un juego de ping-pong, un juego de serpiente, o algo de un alcance similar.
Crear proyectos del mundo real te ayuda a aprender JavaScript de varias maneras significativas:
- Comprenderás los conceptos: Poner en práctica lo que aprendes hace que se te quede grabado. Es como la diferencia entre memorizar una receta y cocinar.
- Mejorarás en resolver problemas: Encontrarás algunos obstáculos en el camino, pero resolver esos desafíos te hará un desarrollador más ingenioso.
- Tendrás un portafolio para mostrar: Al buscar empleo o trabajo freelance, tener proyectos que muestren tus habilidades es muy valioso. Demuestra que puedes hacer el trabajo.
A medida que adquieras experiencia práctica, podrás construir aplicaciones web más complejas. Lo importante es elegir algo que te entusiasme y que te motive a programar.
Consejo adicional: También puedes ver el código fuente de tu sitio web favorito haciendo clic derecho en cualquier parte de la página y seleccionando “Ver código fuente” o “Inspeccionar elemento” para ver cómo funciona JavaScript en segundo plano.
7. Contribuye a Proyectos de Código Abierto
Una vez que te sientas más seguro en tus habilidades de codificación, puedes empezar a contribuir a proyectos de código abierto. Este camino es para programadores de JavaScript de nivel intermedio.
Fuente: xkcd
GitHub tiene una guía inicial sobre cómo contribuir a proyectos de código abierto que puedes empezar a seguir.
Es mucho más divertido, y también tendrás la oportunidad de contribuir a casos de uso del mundo real mientras aprendes lo que la gente quiere, cómo desarrollar colaborativamente con otros y muchas otras habilidades blandas que son increíblemente útiles en un entorno laboral.
Piénsalo como un gran patio de juegos de codificación. Tienes la oportunidad de experimentar con código real, trabajar junto a profesionales y que tu código sea aceptado solo si es bueno, una excelente manera de mejorar tus habilidades y aprender conceptos avanzados.
Encuentra un proyecto que te emocione. Podría ser crear una excelente aplicación, un juego, o incluso una aplicación que te gustaba usar y ahora tienes las habilidades para desarrollar nuevas funciones.
Nuestro consejo: empieza poco a poco. Arregla un error tipográfico y añade una pequeña funcionalidad, pasos pequeños. Incluso esas pequeñas victorias te harán sentir como un campeón.
Cuanto más experimentes, más aprenderás. Aprenderás nuevos trucos y verás cómo lo hacen los profesionales.
Comienza a aprender JavaScript gratis
Aunque aprender lenguajes de programación avanzados como JavaScript no es fácil, los recursos digitales gratuitos lo hacen muy accesible. Puedes crear un sitio web con algo de motivación y herramientas en línea de calidad que utilizan funciones modernas de JavaScript.
Te recomendamos comenzar aprendiendo los fundamentos en línea, usando Learnjavascript.online o Scrimba. Luego, puedes continuar con lecciones y actividades de freeCode Camp. Si prefieres aprender con juegos interactivos, prueba JSRobot para una introducción divertida a la lógica de JavaScript. Después de eso, puedes avanzar a desafíos más avanzados con Untrusted y CodeCombat.
Como desarrollador de WordPress, es probable que necesites un hosting web de calidad para todos tus proyectos. Si es así, considera el hosting compartido de DreamHost. ¡Nuestros planes asequibles incluyen dominio, certificado SSL, protección de privacidad y más!


