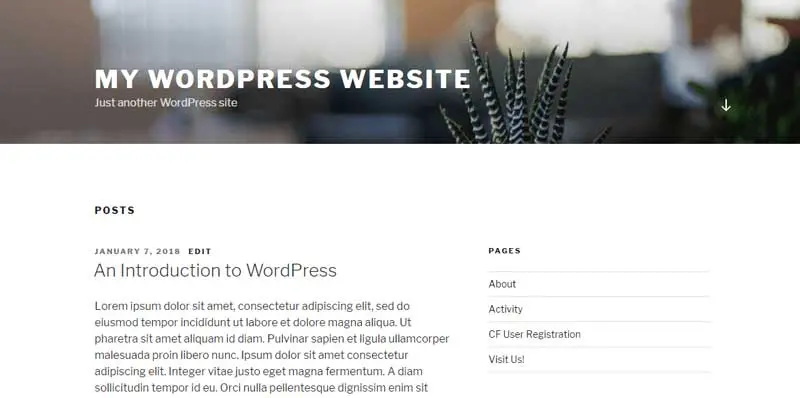
Your WordPress front page (also called the homepage) is the first thing most visitors will see when they land on your site. As such, it is vital for making a good first impression.
While your front page will normally display your latest posts, you may want something more customized to help your most important content stand out. Fortunately, there are lots of options available on the WordPress platform.
What is the WordPress Homepage (Front Page)?
Your front page is the homepage of your WordPress site. By default, it displays your blog posts, starting with the most recent entries. WordPress enables you to set the number of posts displayed and even include teasers for other posts (depending on your theme’s options).
Fortunately, WordPress enables you to select any page to use as your front page. This means that you can use either a static page or a customized page. The latter option is particularly interesting since it enables you to stand out from other sites that use the same theme.
The benefits of a customized front page include the ability to:
- Optimize your static content.
- Better showcase what your site is about — its mission, distinguishing features, core values, etc.
- Add multiple strong Calls to Action (CTA) that are highly visible.
Customizing your WordPress front page enables you to fine-tune its look so that it meets your requirements. It can also give you an important edge over other websites with similar subject matter. Let’s take a look at a couple of ways to customize your front page in WordPress.
3 Ways to Customize Your WordPress Homepage (Front Page)

Before implementing any of these methods, it’s important to first back up your site. This will ensure that you can easily roll back changes you don’t like.
1. Choose Whether to Display Posts or a Static Page
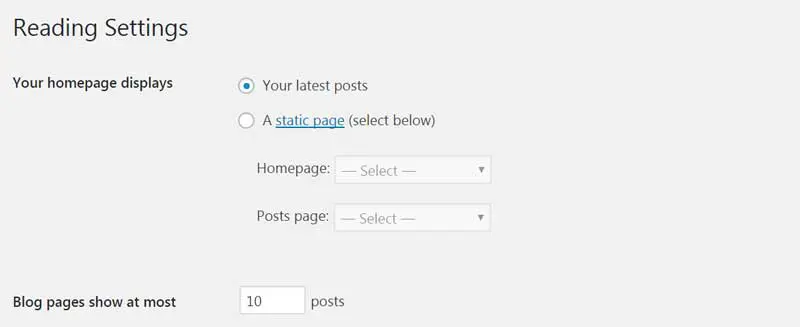
To get started, go to your dashboard and select Settings > Reading. Here, you can choose whether your homepage displays your latest posts or static content:

If you run a blog, you may want to prioritize your recent posts. For this option, you can change the value in the Blog pages show at most field. This will set a maximum number of displayed posts.
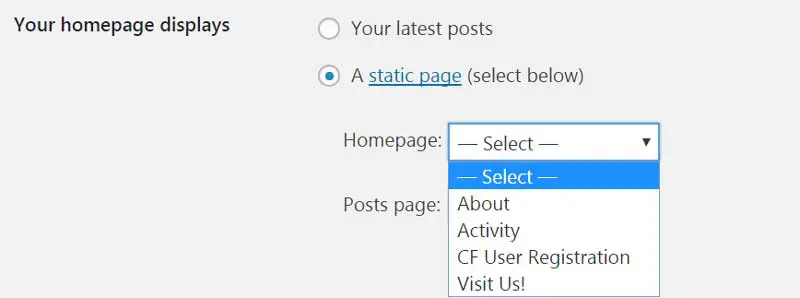
If you select a static page instead, you can decide which page to use:

You can also choose which alternative page will display your blog posts. Keep in mind that you’ll need to have these pages already created before you can select them.
2. Customize Your Static Front Page
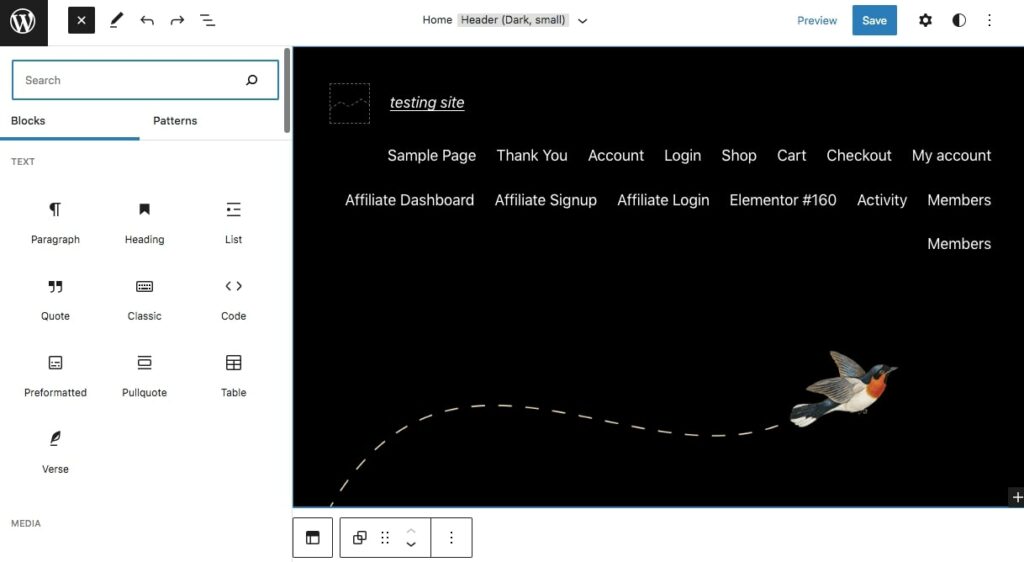
After you set a specific page set as your static homepage, open that page in the Block Editor:

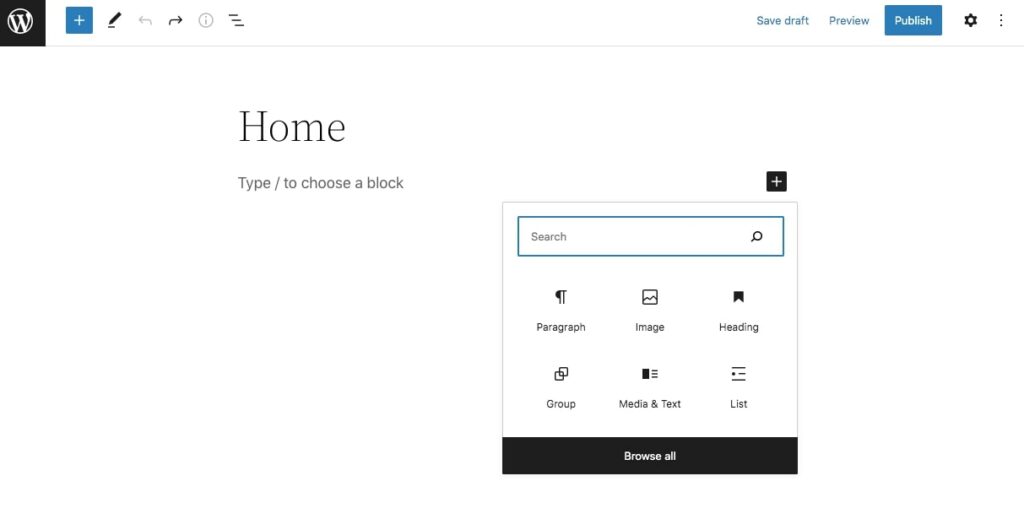
To customize the page from scratch, you can insert new content blocks. Simply select the + icon and search for the feature you need.
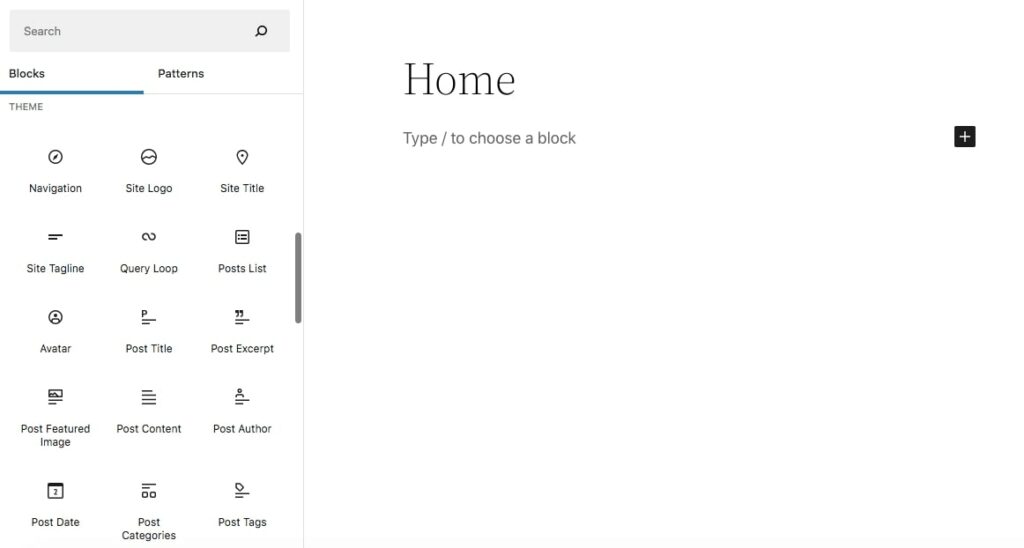
WordPress has a variety of blocks to choose from. You can insert standard options such as paragraphs, images, lists, tables, and buttons. Additionally, you’ll be able to use theme blocks:

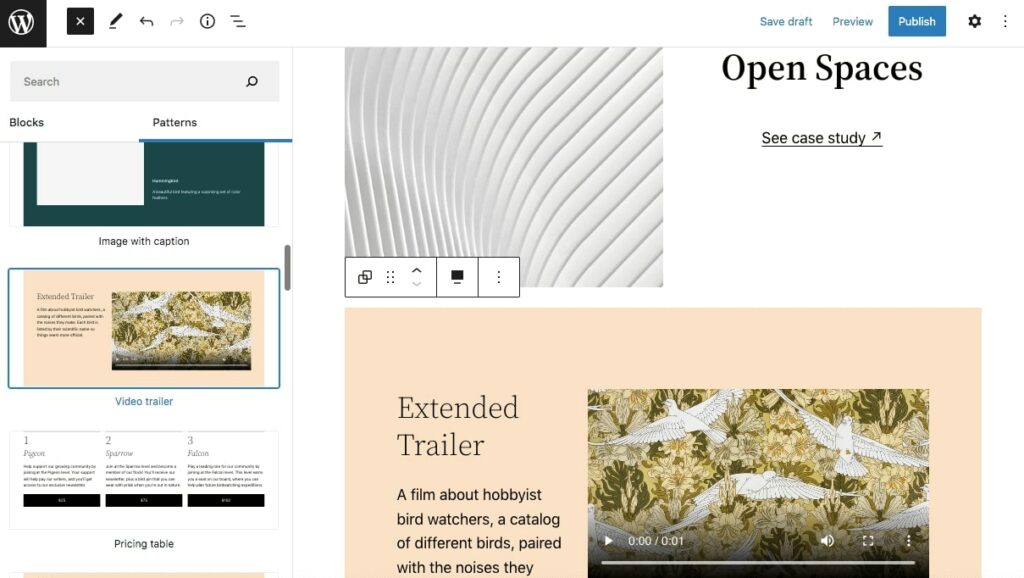
To save time, you can also use pre-designed Block Patterns. You can find layouts for your headers, footers, featured posts, photo galleries, and much more:

After adding all the elements you need on your static front page, you can publish it! Alternatively, you can save it as a draft to continue editing later.
3. Create a Custom WordPress Page Template

You can also customize your front page in WordPress by creating a custom page template. First, you’ll need to make sure you have a block theme activated on your website. This will support Full Site Editing.
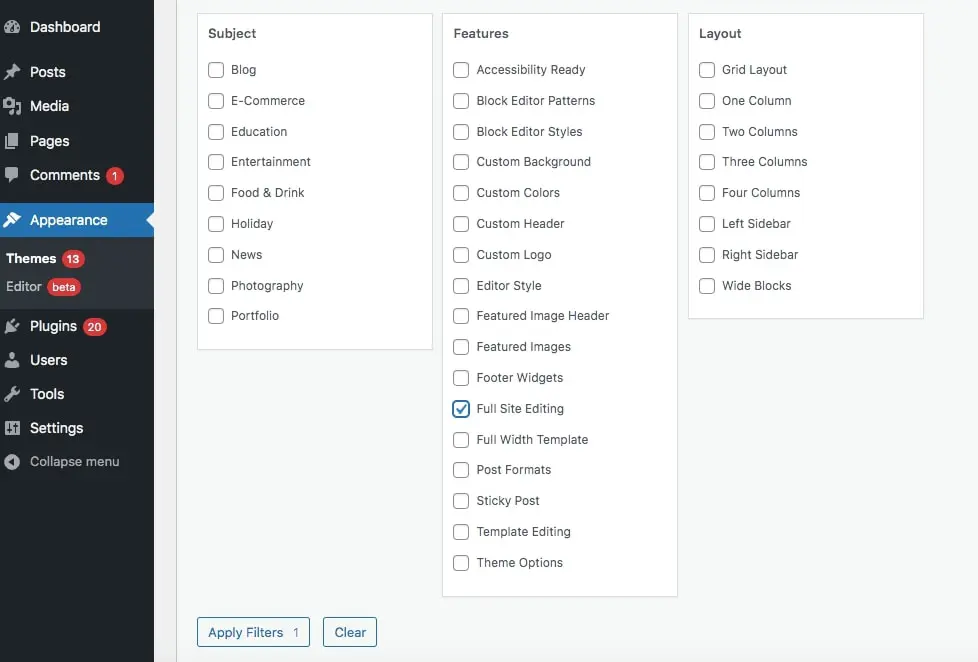
To find a block theme, open your dashboard and go to Appearance > Themes > Add New. Then, click on Feature Filter and select the Full Site Editing option:

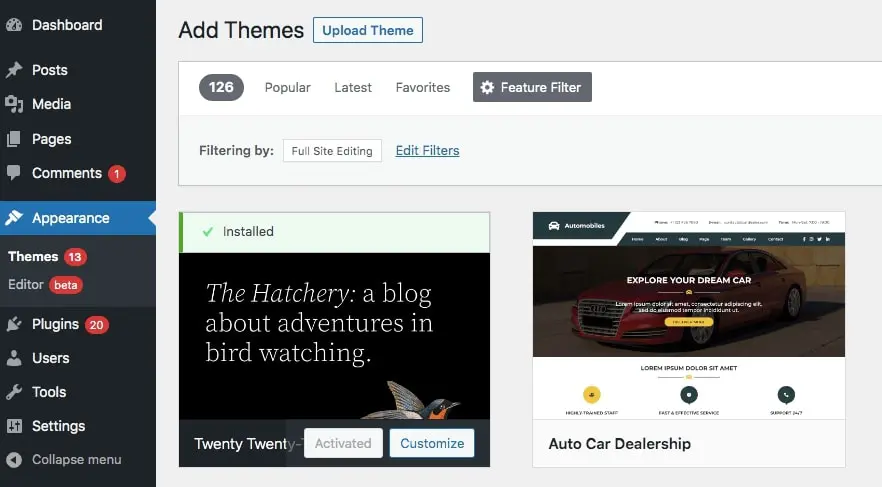
After you apply the filter, install and activate a block theme that best suits your needs. For this tutorial, we’ll be using the default Twenty Twenty-Two theme:

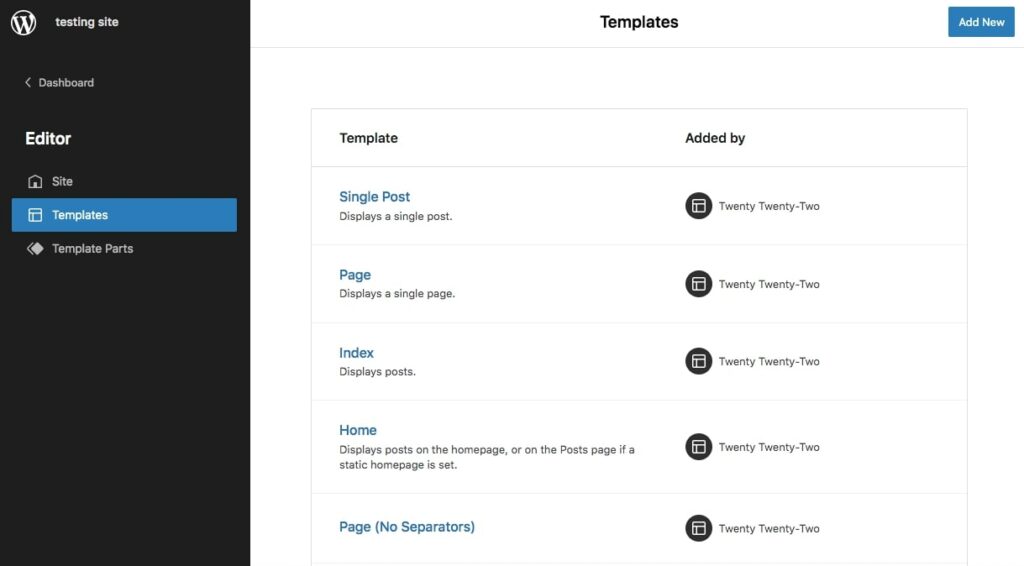
Most block themes will automatically generate some default page templates for your website. To view these, go to Appearance > Editor. In this Site Editor, click on the WordPress icon and select Templates:

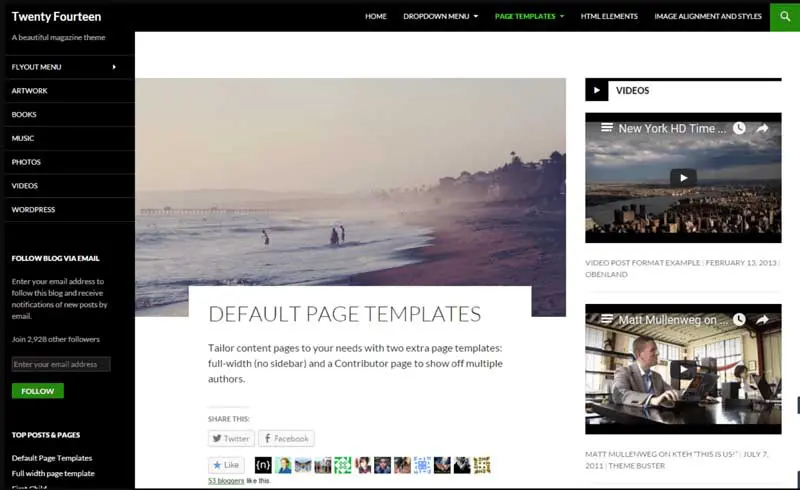
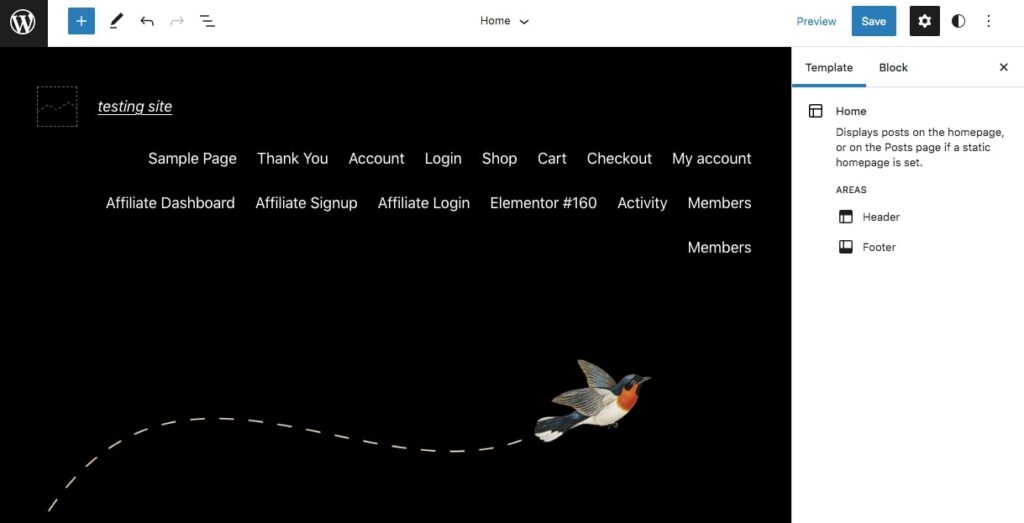
Here, you’ll see a list of pre-designed page templates that come with your theme. In many cases, you’ll have a Home template. You can select this to open a preview in the Site Editor:

By clicking on the + button, you can insert new blocks into the template. You can add standard text and media blocks, widgets, design elements, and theme blocks. However, keep in mind that this will affect all pages that use this template:

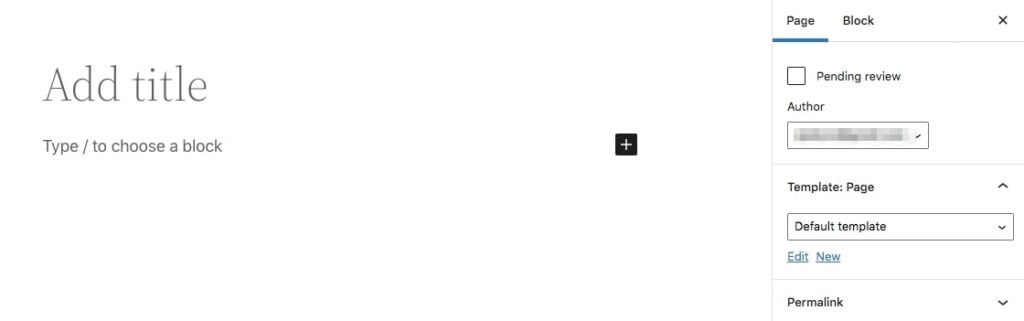
If you don’t already have a Home page template, you can easily create one. First, open a new post or page. In the page settings on the right, find the Template section:

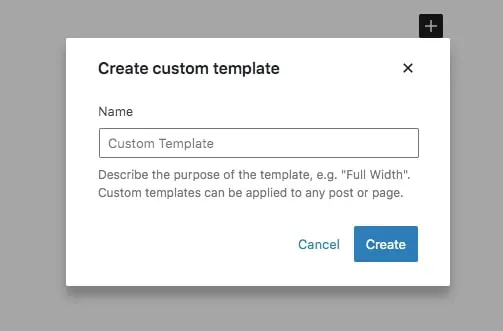
Next, select New. In the pop-up window, name the template and click on Create:

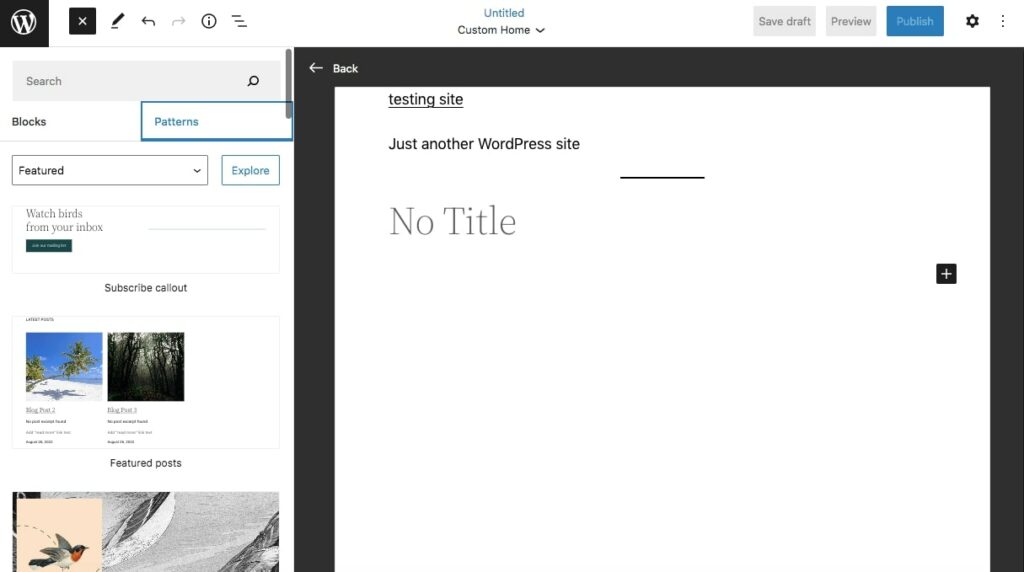
This will automatically open the Template Editor. You can now build your custom template using blocks, patterns, and even template parts:

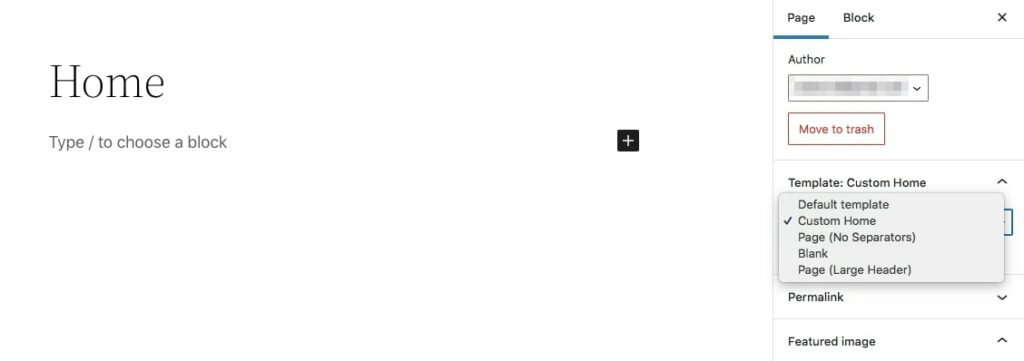
After you’ve made your changes, hit Publish. If you want to assign your homepage to this template, open the Block Editor for the page:

You should see your new template in the Template drop-down menu. Select it, and when you publish (or update) the page, your custom template will be applied.
There’s No Place Like Your Homepage
Adding a custom homepage to your WordPress website has numerous benefits, including greater visual appeal and the ability to convey relevant information to visitors right away. Fortunately, WordPress is flexible enough to enable you to customize your front page in almost any way you need.

Do More with DreamPress
DreamPress Plus and Pro users get access to Jetpack Professional (and 200+ premium themes) at no added cost!
Check Out Plans