El principal objetivo de la Optimización para Motores de Búsqueda (SEO) es que tu contenido clasifique más alto en resultados de búsqueda de términos específicos y palabras clave que son más importantes para tu marca o negocio. Sin embargo, solo eso puede no ser suficiente para diferenciarte de la competencia. Necesitas una ventaja para lograr más clics (y tráfico real) — ahí es donde el marcado schema entra en escena.
El marcado schema son metadatos dentro de páginas que proveen contexto adicional a los motores de búsqueda sobre tu contenido. Lo mejor de schema es que crea la capacidad de mejorar visualmente la apariencia de tu contenido en los resultados de búsqueda orgánicos para que resalte.
Si por ejemplo tienes un sitio web culinario, puedes usar schema para decirle a Google si alguna página es de una receta, una publicación de blog, o una página de producto. Es más, puedes elegir cuáles datos incluir con el marcador, agregando las estrellas de tu restaurante, precios y tiempos de cocción.
En este artículo te explicaremos qué es un marcado schema y a conocer algunos de sus beneficios. Luego te enseñaremos a añadirlo a tu sitio web.
¡Manos a la obra!
¿Qué Es un Marcado Schema?
Cada página debe contener ciertos metadatos. Algunos de los elementos más importantes de SEO incluyen títulos de página, meta descripciones, textos alternativos y etiquetas de encabezado. Estos metadatos afectan significativamente cómo tu sitio aparece en las Páginas de Resultado de los Motores de Búsqueda (SERPs, por sus siglas en inglés).
Piensa en el marcado schema como en el siguiente nivel de los metadatos para páginas. En lugar de solo decir a los motores de búsqueda cuáles son títulos de página y descripciones, schema brinda contexto.
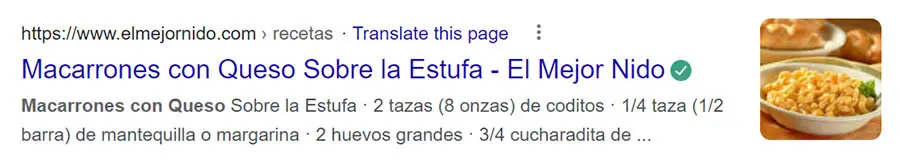
Puedes usar schema para indicar el contenido de cada página, como ubicaciones, recetas, productos y más opciones. Para darte un ejemplo, así luce la búsqueda de recetas sin schema:

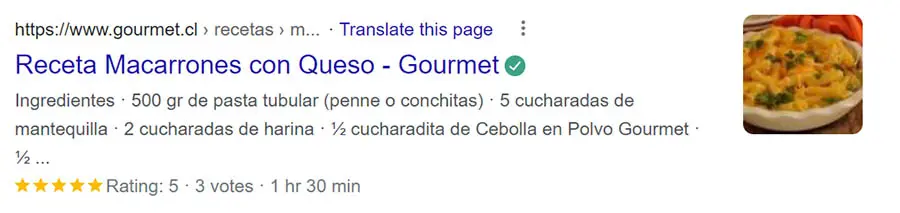
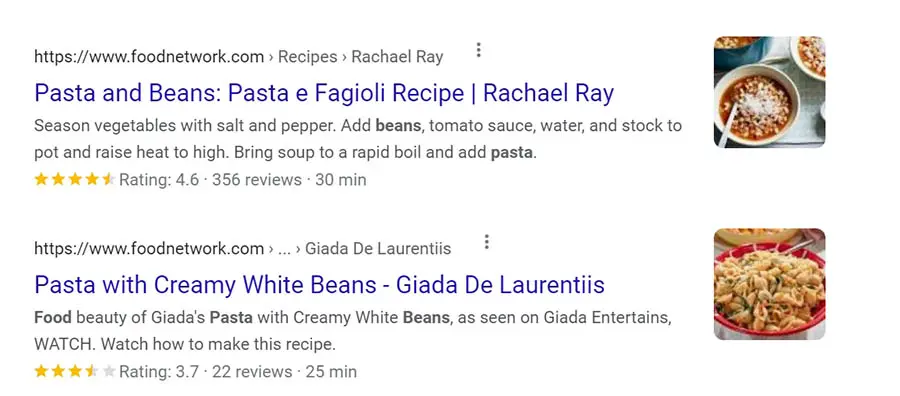
Luce bien y obtendrá varios clics. Sin embargo, comparémosla con un resultado de un marcado schema, incluyendo calificaciones, número de votos y tiempos de cocción. Estos resultados enriquecidos, que atraerán más clics, se deben al marcado schema:

Si buscas una receta, ¿en cuál de los dos resultados ingresarás? La segunda será la opción favorita de muchos, dado que provee más información previa.
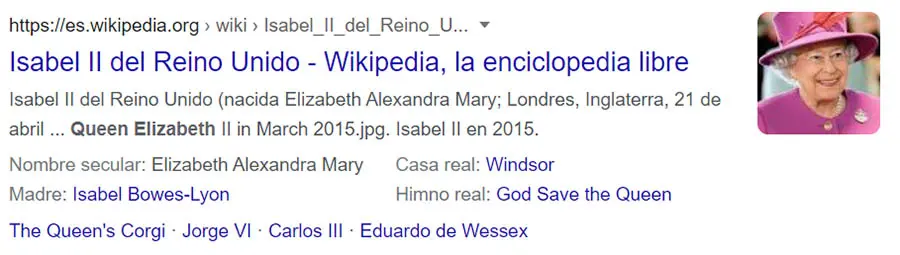
Hay diferentes “categorías” schema para diversos tipos de contenido, como personas. Esto será ideal si en los fragmentos de tus resultados de búsqueda sobre algún personaje, quieres información puntual, como por ejemplo el nombre de algunos de sus parientes:

Uno de los métodos más comunes es JavaScript Object Notation para Datos Enlazados (JSON-LD).
Aquí hay un ejemplo de cómo luciría un marcado schema con JSON-LD si estuvieras trabajando en una página sobre una receta de un pan de banano:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Recipe", "author": "John Smith", "cookTime": "PT1H", "datePublished": "2009-05-08", "description": "Esta es la clásica receta de pan de banano de mi mamá —- las nueces le añaden una textura y sabor agradables.", "image": "pandebanano.jpg", "recipeIngredient": [ "3 o 4 bananos maduros", "1 Huevo", "3/4 taza de azúcar" ], "interactionStatistic": { "@type": "InteractionCounter", "interactionType": "https://schema.org/Comment", "userInteractionCount": "140" }, "name": "Famoso Pan de Banano de Mi Mamá", "nutrition": { "@type": "NutritionInformation", "calories": "240 calorías", "fatContent": "9 grs grasa saturada" }, "prepTime": "PT15M", "recipeInstructions": "Precalienta el horno a 350°. Mezcla los ingredientes en un recipiente. Añade la harina de último. Vierte la mezcla en un molde de pan y déjalo hornear por una hora.", "recipeYield": "1 Pan", "suitableForDiet": "https://schema.org/LowFatDiet" } </script>
Este fragmento irá en el código HTML de la página y tú tendrás control total sobre los elementos schema. Algunas herramientas te permitirán añadir un marcado schema sin usar código, solo indicando en qué tipo de contenido estás trabajando y llenando unos campos.
(No te preocupes, compartiremos algunas de nuestras herramientas favoritas de generación de schema en un momento).
En resumen, schema es un marcado que añades a páginas web para dar información extra a los motores de búsqueda sobre tus contenidos. Veamos cómo esto beneficiará a tu sitio.
Por Qué Usar Marcado Schema Puede Mejorar Tu SEO
Es importante entender que la existencia de un marcado de schema no impacta directamente las calificaciones de un sitio web en Google.
Mira este ejemplo: Tienes dos sitios web, uno usa marcado schema y el otro no. Si compiten con las mismas palabras clave y tanto su autoridad de dominio, como su calidad de contenido son similares, muy posiblemente las calificaciones también serán similares.
Sin embargo, el marcado schema sí te ayudará a mejorar tus tasas de clics. Ya que hace más atractivos tus resultados, incrementas la posibilidad de que los usuarios hagan clic en tus resultados y no en los de tu competencia.
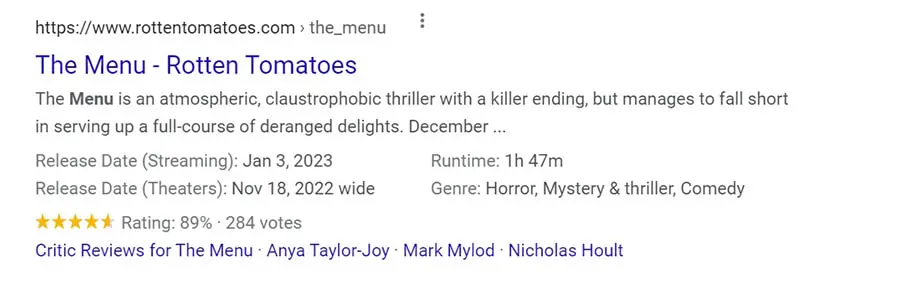
Una investigación de Google respalda este tema. Encontraron que Rotten Tomatoes añadía marcado schema a casi 100.000 de sus páginas web y notaron un incremento del 25% en su tasa de clics, contra otras páginas en las que no se implementó esta estrategia:

El reconocido canal The Food Network tuvo resultados similares. Añadir marcado schema incrementó un 35% el tráfico de sus visitas orgánicas:

Para ayudarte a tener más clics, el marcado schema puede hacer que tu sitio web aparezca en búsquedas locales, según los metadatos que añadas a tu sitio web.
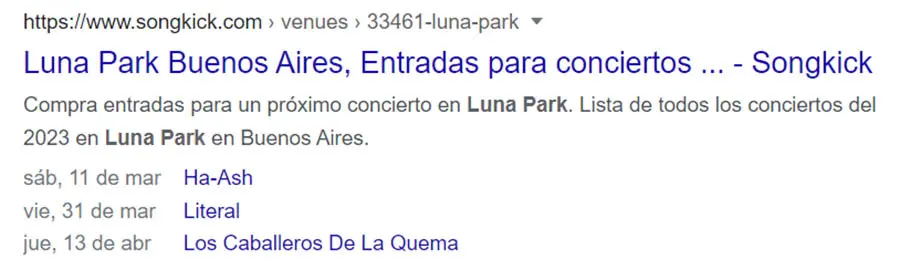
Por ejemplo, si añades metadatos de ubicación a una página relacionados con una sede o algún evento, tu sitio web puede aparecer cuando la gente busque opciones cercanas:

Del mismo modo, Google toma información schema desde diversas páginas para llenar paneles de conocimiento en sus resultados de búsqueda. Estos no dirigirán directo a tu sitio web, pero brindarán mejores experiencias de usuario a los visitantes que buscan.
Aunque el marcado schema no afecta las calificaciones de los motores de búsqueda, implementarlo es un movimiento inteligente desde una perspectiva de SEO. Añadir estos marcadores puede incrementar los clics en tus páginas que ya tengan buena calificación y eso realmente definitivamente vale el (pequeño) esfuerzo que se invierte en configurarlos.
2 Maneras de Añadir Marcado Schema a Tu Sitio Web
Si usas WordPress o un creador de sitios web distinto, hay dos maneras de añadir marcado schema a un sitio web. Con un sitio en WordPress, podrás acceder a plugins de marcado schema, lo cual simplificará mucho todo el proceso.
De otro modo, tendrás que añadir el marcador manualmente (lo cual no es tan complicado). ¡Veamos los dos métodos!
1. Usa Un Plugin de Marcado Schema de WordPress
Hay muchos plugins de schema que puedes utilizar en WordPress. De hecho, algunos de los plugins más populares de SEO, incluyendo Yoast SEO y Rank Math, te permitirán añadir un marcado schema a publicaciones y páginas con un toque único.
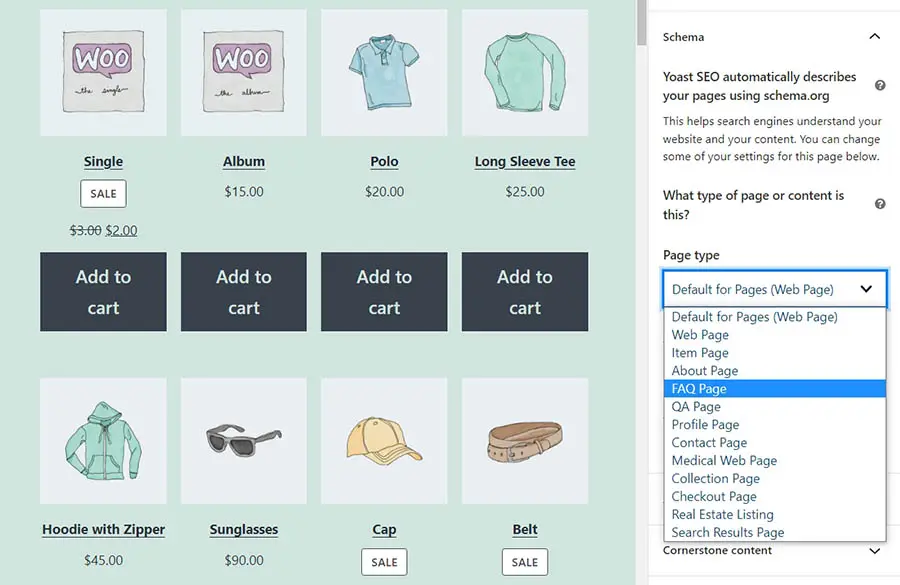
La única desventaja de usar plugins SEO para añadir código schema es que puede que no tengas mucho control sobre los metadatos. Por ejemplo, en Yoast SEO solo podrás elegir en cuál tipo de página o artículo estás trabajando:

Necesitarás emplear un plugin especializado si deseas tener más control sobre la información de schema que deseas añadir a tu contenido de WordPress. Una de nuestras herramientas favoritas para este trabajo es Schema & Structured Data for WP & AMP:

Este plugin te permite añadir un marcado personalizado JSON-LD a cualquier página o publicación. También puedes preconfigurar tipos de marcado de schema y decidir qué campos incluir dependiendo del contenido en el que estás trabajando.
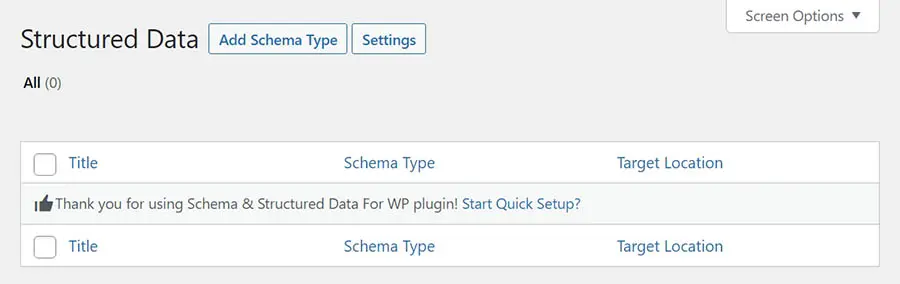
Luego de habilitar el plugin ve a ‘Structured Data > Schema Types’ en el panel de WordPress y selecciona la opción ‘Add Schema Type’:

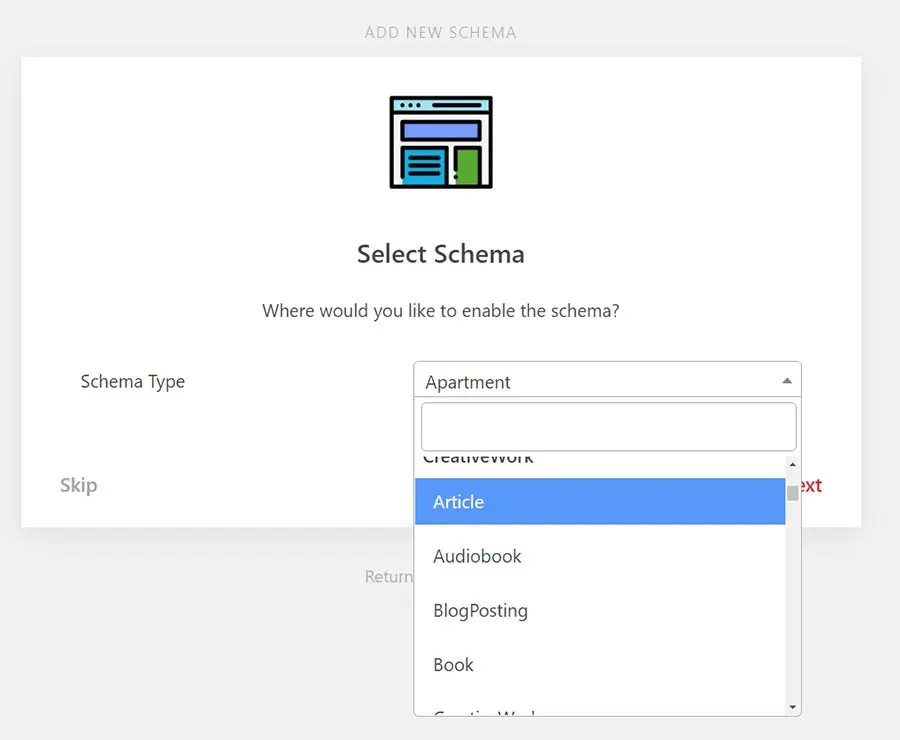
El plugin te preguntará qué schema deseas configurar. Puedes elegir entre una lista que incluye los schemas disponibles en Schema.org. Algunas de las opciones más populares incluyen marcado para artículos, productos, nuevos artículos y páginas de preguntas frecuentes:

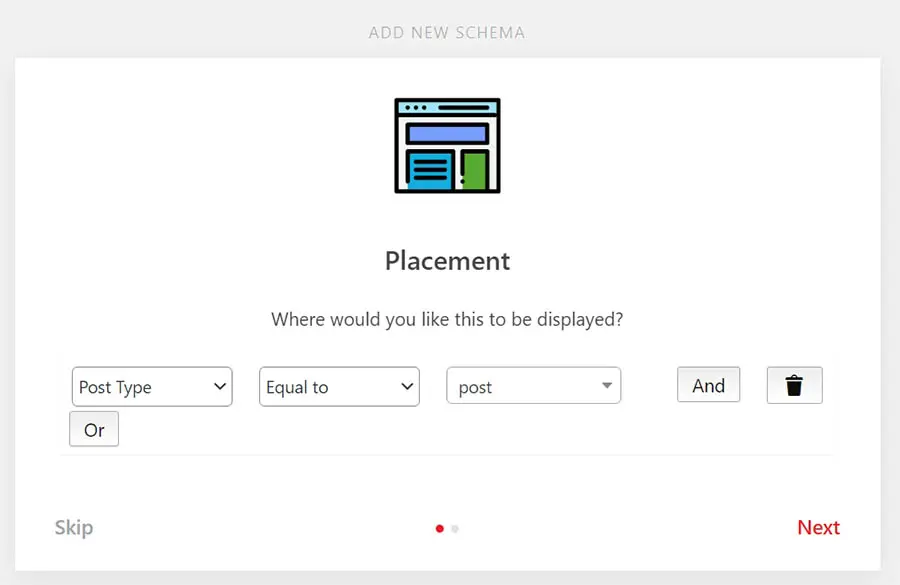
Los elementos de marcado a los que tendrás acceso dependerán del schema que elijas. Después, puedes decidir en qué tipos de contenido habilitar este schema.
En este ejemplo, configuramos el marcado para el contenido de tipo “post” o publicación.

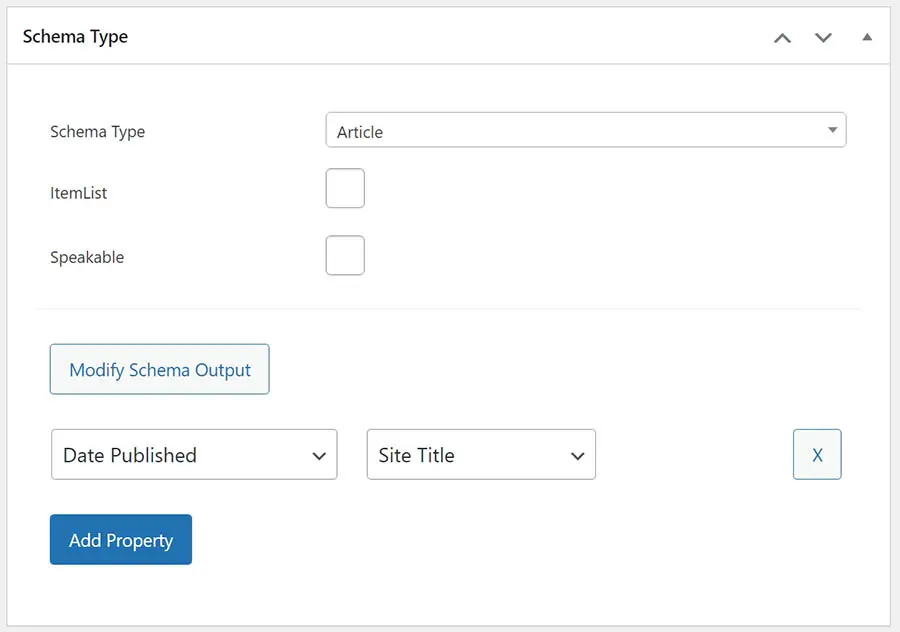
Luego de añadir un tipo de schema, podrás editarlo inmediatamente. La página de edición de schema, entonces, mostrará los campos predeterminados que incluye.
Para el schema ‘Article’ o artículo, puedes seleccionar si estás tratando con un artículo de lista y si es entendible. También puedes añadir otras propiedades al hacer clic en “Add Property”:

Recomendamos tomarte el tiempo de personalizar casa tipo de schema al añadir las propiedades que deseas que aparezcan en los resultados de búsqueda en cada página. Sin embargo, ten en cuenta que si añades demasiadas propiedades schema, no todas se mostrarán en los resultados. En promedio, Google muestra entre 3 y 4 elementos de schema por cada resultado.
Ya que el plugin te permite configurar qué tipos de contenido usarán los diferentes tipos de schema, no necesitas habilitar el marcado en cada una de las páginas.
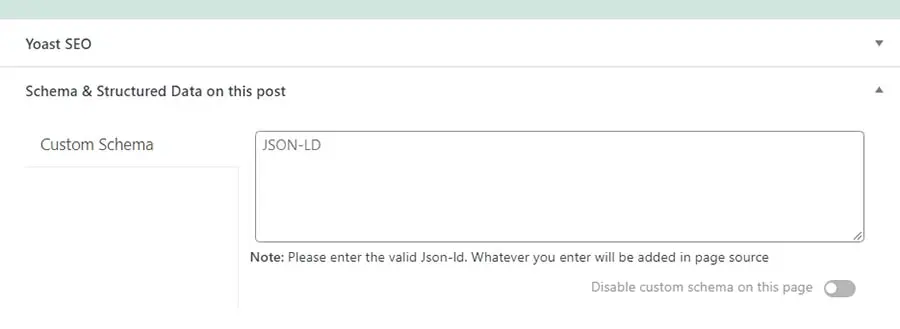
Sin embargo, si estás editando una página o publicación y quieres añadir un schema personalizado, puedes hacerlo al ir al widget ‘Schema & Structured Data on this post’ y seleccionando la opción ‘Custom Schema’:

Si no estás seguro de cómo estructurar el marcado de schema usando JSON-LD, recomendamos echarle un vistazo a Schema.org. El marcado de schema puede ser muy manejable, incluso si no estás familiarizado con algún tipo de programación, ya que sigue un conjunto de reglas y propiedades muy sencillas.
2. Añade un Marcado de Schema Manualmente
Los pasos para añadir el marcado de schema manualmente a un sitio web dependerá de qué formato estás utilizando. Hasta ahora, solamente nos hemos enfocado en el formato JSON-LD, puesto que es la opción más popular para información de marcado de schema (y es recomendado por Google).
Añadir marcado JSON-LD a una página es relativamente fácil. Necesitas crear el script de marcado usando las propiedades que deseas incluir y estructurarlo en el formato correcto.
Veamos el ejemplo anterior de un fragmento de marcado de schema JSON-LD:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Recipe", "author": "John Smith", "cookTime": "PT1H", "datePublished": "2009-05-08", "description": "Esta es la clásica receta de pan de banano de mi mamá —- las nueces le añaden una textura y sabor agradables.", "image": "pandebanano.jpg", "recipeIngredient": [ "3 o 4 bananos maduros", "1 Huevo", "3/4 taza de azúcar" ], "interactionStatistic": { "@type": "InteractionCounter", "interactionType": "https://schema.org/Comment", "userInteractionCount": "140" }, "name": "Famoso Pan de Banano de Mi Mamá", "nutrition": { "@type": "NutritionInformation", "calories": "240 calorías", "fatContent": "9 grs grasa saturada" }, "prepTime": "PT15M", "recipeInstructions": "Precalienta el horno a 350°. Mezcla los ingredientes en un recipiente. Añade la harina de último. Vierte la mezcla en un molde de pan y déjalo hornear por una hora.", "recipeYield": "1 Pan", "suitableForDiet": "https://schema.org/LowFatDiet" } </script>
Cualquier script JSON-LD que añadas debe ir en las etiquetas <head> del archivo HTML en el que estás trabajando. El código debe variar dependiendo del tipo de contenido que estás creando, pero todo lo que necesitas para añadirlo es un editor de texto.
Si no estás familiarizado con las propiedades de schema, también querrás tener abierta la página de Schema.org. El sitio te muestra las propiedades que puedes usar con el marcado de schema y los ejemplos sobre cómo añadirlas.
Aparte del JSON-LD, también puedes usar los formatos RDF y de microdatos. Ambos son menos populares, debido a que dependen de código en línea.
Así se vería el fragmento de marcado schema de una película, indicando su director, género, y enlace al tráiler respectivo:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Apocalipsis Ahora</h1> <span>Director: <span itemprop="director">Francis Ford Coppola</span> <span itemprop="genre">Acción</span> <a href="../peliculas/apocalipsisahora-trailer.html" itemprop="trailer">Tráiler</a> </div>
Los microdatos requieren añadir propiedades directamente en las etiquetas <div> para cada ítem, y lo mismo aplica al RDFa. En práctica, este enfoque toma demasiado tiempo, y no puedes automatizarlo, a diferencia de cuando trabajas con los marcados JSON-LD.
Cómo Validar Tu Marcado Schema
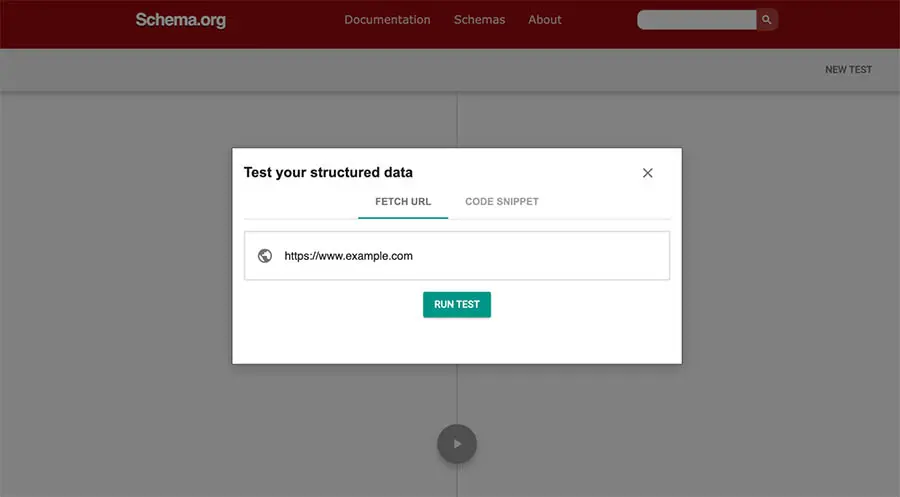
¿Para qué pasar todo este tiempo entendiendo y creando todo ese marcado schema si no es válido? Recuerda utilizar el Schema.org Markup Validator para verificar el trabajo que acabas de realizar. Para usarlo, simplemente inserta tu URL y haz clic en ‘Run Test’.


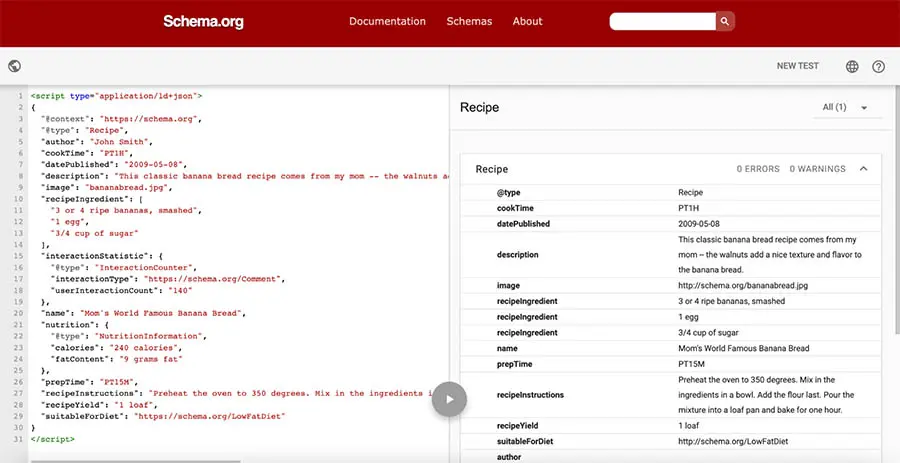
Alternativamente, puedes añadir un fragmento de código al probador y ver si lo valida correctamente. En la parte derecha de la pantalla, pon atención a los “errores” y “warnings” o “Advertencias”, que te ayudarán a solucionar los problemas con tu schema en caso de que resulte alguno.
Sin importar cómo lo compruebes, este paso importante asegurará que los motores de búsqueda reconozcan la información estructurada que has añadido a tu contenido y que sea mostrado correctamente en los resultados de búsqueda.
Añade Marcado de Schema Para Mejorar Tu SEO e Impulsar Tu Tráfico Orgánico
Si deseas que tu sitio atraiga tanto tráfico posible, tendrás que mejorar sus clasificaciones en los motores de búsqueda y su tasa de clics. El marcado de schema puede ayudarte con el anterior objetivo, y si no lo estás empleando en este momento, podrías estar perdiendo una cantidad significativa de visitantes.
Añadir un marcado de schema a tu sitio no es difícil. Sin embargo, el proceso varía dependiendo de si estás usando WordPress o no:
- Usa un plugin de WordPress para marcado de schema.
- Añade un marcado de schema manualmente.
Para asegurarte que tu sitio está listo para el tráfico adicional que recibes al usar un marcado de schema, deberías ver nuestros planes de DreamPress. Gracias al alojamiento administrado de WordPress, nunca tendrás que preocuparte por tener un sitio web lento o por problemas de seguridad. ¡Échale un vistazo a nuestros planes hoy!

Haz Más Con DreamPress
¡Los usuarios de DreamPress Plus y Pro obtienen acceso a Jetpack Professional (y más de 200 temas prémium) sin costo adicional!
Adquiere Tu Plan Hoy