Si eres un fanático de los Legos, entonces te encantarán los temas de bloques de WordPress.
A partir de la versión 5.9, WordPress ofrece un soporte completo para los temas de bloques. Esto fue un cambio importante para la mayoría de los sitios, que se construyeron en lo que ahora se conocen como temas “clásicos”.
Pero cambiar de un tema clásico a un tema basado en bloques requiere un poco de trabajo.
En este artículo, explicaremos cómo funcionan y qué pasos puedes seguir para pasar del estilo antiguo al nuevo.
No será tan divertido como armar un modelo coleccionable de la Estrella de la Muerte de 3,441 piezas del año 2005. ¡Pero haremos nuestro mejor esfuerzo!
¿Qué Es Un Tema de Bloques de WordPress?
Los temas de bloques le permiten a los usuarios y administradores de sitios web personalizar el diseño de sus páginas y contenido utilizando bloques de contenido editables y reutilizables.
Originalmente conocidos como “full site editing” (FSE) o “edición de sitios”, estos temas añaden funcionalidad modular basada en bloques a los diseños y plantillas de tu tema, de manera similar a cómo el editor Gutenberg introdujo bloques y plantillas de bloques que se pueden utilizar en tus páginas y contenido de entradas.
Pero ahora puedes personalizar el diseño y el contenido de todo tu sitio (incluyendo plantillas de páginas y plantillas personalizadas) mediante bloques visuales de estilo, de arrastrar y soltar.

Estas nuevas funciones de edición visual facilitan enormemente la creación de nuevas estructuras de páginas o la personalización del contenido de cualquier página más allá de lo que hay en el cuerpo de la página.
Esto significa que no necesitarás depender de desarrolladores para personalizar los archivos de tu tema o crear plantillas personalizadas para agregar elementos más allá de palabras e imágenes a tu contenido. En su lugar, puedes personalizar el contenido utilizando el editor.
Se pueden crear y diseñar bloques individuales para que se ajusten a un diseño receptivo y coincidan con los colores y la tipografía de tu sitio web.
Además, puedes crear y emplear patrones de bloques que pueden ser compartidos. Estos son bloques predefinidos creados por individuos, empresas y desarrolladores de WordPress.
En conjunto, los temas de bloques convierten a WordPress en un sistema más modular y flexible, emulando gran parte de la funcionalidad de otros constructores de sitios web de estilo de arrastrar y soltar populares de empresas como Squarespace y Wix.
Los temas construidos sobre el marco de bloques generalmente vienen con bloques personalizados predefinidos que coinciden con el diseño y estilo del sitio web. Luego puedes utilizar esos bloques en tu sitio donde sea que los necesites.
Temas de Bloques vs. Temas Clásicos
Los temas clásicos de WordPress se crearon para tener un estilo y diseño consistentes.
La mayoría de las áreas de un sitio solo eran editables mediante la personalización o la edición directa del tema en los archivos de plantillas PHP, para agregar funcionalidades específicas al sitio.
El PHP (Preprocesador de hipertexto) es un lenguaje de scripts de código abierto. Es ampliamente utilizado en el desarrollo web y se puede usar dentro del HTML. Varios sistemas de gestión de contenido (CMS) populares, como WordPress, están construidos con el PHP.PHP
Luego, la mayoría de los sitios tenían unas pocas plantillas estándar para cada tipo de contenido. Por ejemplo, una plantilla de página y una plantilla de entrada. Los editores de bloques generalmente tienen esta misma estructura de tema, pero puedes crear fácilmente variaciones o personalizar cada plantilla empleando el editor.
Con el editor de bloques, tienes más control sobre las partes individuales de cada página o entrada, y puedes crear nuevas plantillas sobre la marcha.

Por ejemplo, puedes añadir un bloque con íconos sociales o una galería de imágenes a tus plantillas de página para que aparezcan en cada página de tu sitio web o agregarlos a una sola publicación.
También hay un editor de estilo que te permite ajustar la configuración de los bloques y personalizar los elementos visuales como la paleta de colores y el diseño. Ni siquiera tienes que editar con código CSS.
Además de la flexibilidad y el control añadidos, los temas de bloques ofrecen muchos beneficios.
Elimina Shortcodes Y Edición de Código HTML
Con los temas clásicos, muchos usuarios de WordPress solían depender de formas personalizadas de agregar funcionalidad o editar el diseño y la estructura de sus publicaciones y páginas de blog
Los shortcodes y fragmentos personalizados de HTML, a menudo eran utilizados para anular o añadir nuevas funcionalidades que no estaban incluidas en el tema de un sitio web.
HTML significa lenguaje de marcado de hipertexto. Es el elemento básico más fundamental de la web y el lenguaje de marcado estándar para crear las páginas web y las aplicaciones.HTML
Por ejemplo, quizás hayas copiado y pegado un largo fragmento de código en cada entrada para agregar un llamado a la acción (CTA) o insertar un formulario de registro.
Ahora, simplemente puedes crear un patrón sincronizado (bloque reutilizable) para este contenido. Luego, crea una plantilla de publicación personalizada para cada CTA relevante. Finalmente, selecciona la plantilla de publicación para que el CTA aparezca en cada entrada respectivamente.
Desbloquea Elementos Nativos de Creación de Página
Para muchos usuarios, un tema basado en bloques eliminará la necesidad de plugins creadores de páginas, que se han vuelto populares en la comunidad de WordPress.
Estos plugins servían como un parche para los usuarios que deseaban un sistema modular basado en bloques para construir sus sitios web antes de que estuviera disponible para la mayoría de los temas de WordPress.
Estos temas, por supuesto, siguen siendo populares. Divi, Elementor, Gutenify y otros fueron pioneros en este espacio, pero ahora no necesitas utilizar estos temas específicos para desbloquear capacidades de construcción de sitios modulares.
Mejora el Rendimiento de Tu Sitio
Otro gran beneficio de cambiar a temas de bloques es una mejora en la velocidad de carga de la página y el rendimiento del sitio.
El tiempo de carga de página se refiere a la cantidad de tiempo que le toma cargar a un sitio web. En términos más técnicos, es la cantidad de tiempo que toma descargar y mostrar todo el contenido de una página web. Usualmente, este tiempo se mide en segundos.Tiempo de Carga de Página
Muchos sitios dependían de plugins de terceros o de copiar y pegar fragmentos de código para obtener la funcionalidad y el diseño deseados en sus páginas. Esto a menudo resulta en la adición de scripts y estilos adicionales a las páginas. Cada uno de esos recursos requiere tiempo para cargarse y ralentiza tu sitio web.
Por lo tanto, al pasar de un tema clásico a un tema de bloques, muchos sitios podrán eliminar estas piezas adicionales. Esto simplificará el código en la página y debería mejorar la velocidad de carga de la página y el rendimiento.
Lo cual, a su vez, puede mejorar el SEO, aumentar la participación y aumentar tus conversiones.
La optimización de motores de búsqueda, o SEO por sus siglas en inglés, es la práctica de mejorar la clasificación de un sitio en los resultados de búsqueda. Los resultados de búsqueda se determinan tomando una serie de factores en consideración. Estos factores incluyen la relevancia y la calidad de un sitio web. Optimizar tu sitio para estos factores puede ayudar a mejorar su clasificación.SEO
Reduce Conflictos, Actualizaciones y Vulnerabilidades
Dependiendo menos de plugins de terceros, también experimentarás menos conflictos o actualizaciones requeridas para tu sitio de WordPress.
A medida que los sitios se vuelven más complejos, el uso de plugins adicionales a menudo puede crear conflictos. Esto puede generar problemas que dañan los sitios, como la temida Pantalla Blanca de la Muerte. Y actualizar los plugins puede sentirse como un juego de azar. (“¿Será esta la actualización que va a dañar mi sitio?”)
Tal vez aún más importante, una menor dependencia de los plugins de terceros también hará que tu sitio web sea más seguro. Estas herramientas a menudo pueden introducir vulnerabilidades o exploits en tu código. (Especialmente si evitas actualizarlos porque temes dañar algo importante).
¿Deberías Cambiarte a Un Tema de Bloques?
Teniendo en cuenta todos estos beneficios, parece claro que, en la mayoría de los casos, cambiarte a un tema de bloques es una decisión inteligente.
La mayoría de las empresas y sitios web deberían considerar cambiar de un tema clásico a un tema de bloques.
Trae consigo muchas mejoras que facilitan la administración de tu sitio web y tu contenido, permitiendo que tu equipo trabaje de manera más eficiente y personalice el contenido sin necesidad de un tiempo dedicado de desarrollo gracias a las capacidades de edición sin código.
Y es un paso valioso hacia la mejora del rendimiento y la seguridad de tu sitio web.
¿Cuándo no deberías hacer el cambio?
En resumen: Si no dispones del tiempo y los recursos para dedicar a hacer el cambio. Modificar tu tema de WordPress, especialmente si es personalizado, esto requiere una cantidad significativa de trabajo.
Aunque tu contenido, medios y otros activos seguirán intactos, el diseño general de tu sitio web cambiará para coincidir con el nuevo tema.
Si deseas conservar la apariencia de tu tema actual o un aspecto completamente diferente, tendrás que ajustar el diseño en consecuencia.
En el lado positivo: Realizar esas ediciones será más fácil, ya que tu nuevo tema será basado en bloques y te permitirá editar la mayoría de los diseños, elementos, colores y estilos del tema sin necesidad de editar el código.
Echemos un vistazo al proceso.
Cómo Cambiarte a Un Tema de Bloques WP
Paso 1: Haz Una Copia de Seguridad de Tu Sitio
En cualquier momento que vayas a realizar cambios significativos en tu sitio web, te recomendamos crear un backup.
Es tan importante que te lo vamos a repetir.
Deja todo lo que estás haciendo en este momento, y crea un backup.
Si estás utilizando un servicio de alojamiento administrado de WordPress, deberías tener opciones automáticas y manuales para generar u obtener copias de seguridad.
Si no lo haces, considera usar un plugin de WordPress como BlogVault, UpdraftPlus, o Jetpack Backup para guardar todos los archivos y contenido de tu sitio.
Jetpack es un “plugin” de WordPress creado por Automattic, la empresa detrás de WordPress.com. Es un plugin que te brinda acceso a unas funciones que generalmente solo están disponibles en los sitios de WordPress.com.Jetpack
De esta manera, si algo sale mal, tendrás una forma de restaurar tu sitio web.
Paso 2: Evalúa Tu Sitio Web
Lo siguiente que debemos hacer es hacernos una idea de lo que sucederá cuando realices el cambio.
Cambiar tu tema generalmente tiene dos efectos inmediatos:
- El diseño general, colores y estilos de tu sitio web cambiarán.
- Perderás cualquier código personalizado o modificaciones que se hayan agregado directamente a los archivos o plantillas de tu antiguo tema.
Más allá de eso, tu contenido y todo lo que se haya añadido al cuerpo de tus publicaciones y páginas debería permanecer igual.

Por ejemplo, si estás utilizando un tema clásico y personalizaste la disposición del encabezado de tu sitio, esos cambios no se trasladarán.
Entonces, ¿qué debes hacer?
Recorre cada una de las páginas de tu sitio web (o al menos todas las plantillas únicas).
Busca cualquier contenido personalizado, widgets, banners, gráficos, etc., que se hayan añadido a los archivos del tema. Estos generalmente aparecerán en secciones “estáticas” como el encabezado, la barra lateral o el pie de página.
Toma nota de cada instancia que encuentres. Es posible volver a agregar este contenido a tu sitio después de hacer el cambio.
Y no te preocupes. Incluso si pasas por alto algo, generalmente puedes volver a tu antiguo tema para ver qué aparecía y qué falta ahora en tu nuevo sitio.
Paso 3: Elige Un Tema
Ahora es el momento de elegir tu tema.
¿Cuál es tu resultado deseado?
¿Quieres un tema que se parezca mucho al diseño de tu sitio web actual? ¿O algo radicalmente diferente? Un aspecto completamente nuevo.
Independientemente de la dirección que elijas, puedes comenzar navegando por los temas disponibles en el Directorio de Temas de WordPress. (Haz clic en “Temas de bloques” para filtrar).
También puedes consultar nuestra lista de los 27 mejores temas de bloques.
Solo ten en cuenta que las opciones de personalización son prácticamente ilimitadas con todos los temas de bloques. Es como cuando buscas un apartamento o una casa. No te obsesionas con el color de las paredes. Siempre puedes pintarlas del color que desees. Aunque busques temas que se asemejen al estilo general y las preferencias de diseño, podrás modificar el tema para que se adapte a tus necesidades.
Por ejemplo, si prefieres un diseño minimalista, es posible que desees comenzar con un tema sencillo. Otra opción es modificar un tema complejo para eliminar parte del contenido.
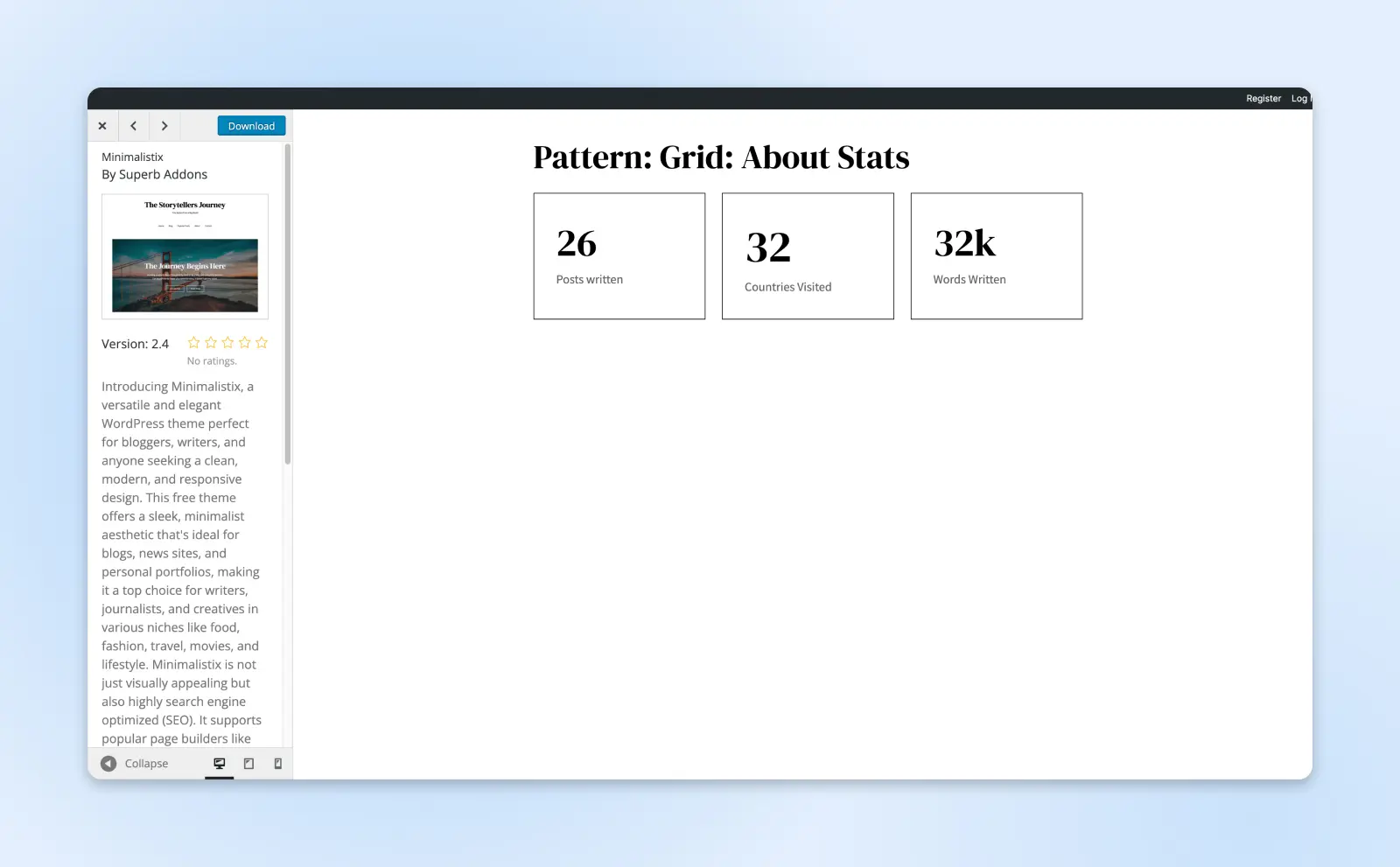
Por último, mira los bloques pre-diseñados incluidos en los temas.
Muchos temas incluirán estilos de bloques personalizados que ya se han construido y están disponibles una vez que los actives. Esto puede ahorrarte mucho tiempo en lugar de tener que crear bloques adicionales manualmente después de configurar el nuevo tema.

Explora la sección de “Patrones” del tema para ver cómo se utilizan estos bloques para crear secciones personalizadas. Muchos temas incluirán ejemplos de patrones para encabezados, patrones para pies de página y otras secciones o componentes relevantes que puedas querer usar en tu sitio web.
Paso 4: Instala y Activa el Tema
Una vez que hayas elegido un tema, es hora de instalarlo.
Puedes descargar el archivo Zip del tema de bloques localmente y luego cargarlo. O, si el tema se encuentra en el directorio de WordPress, puedes instalarlo desde tu panel de administración de WordPress.
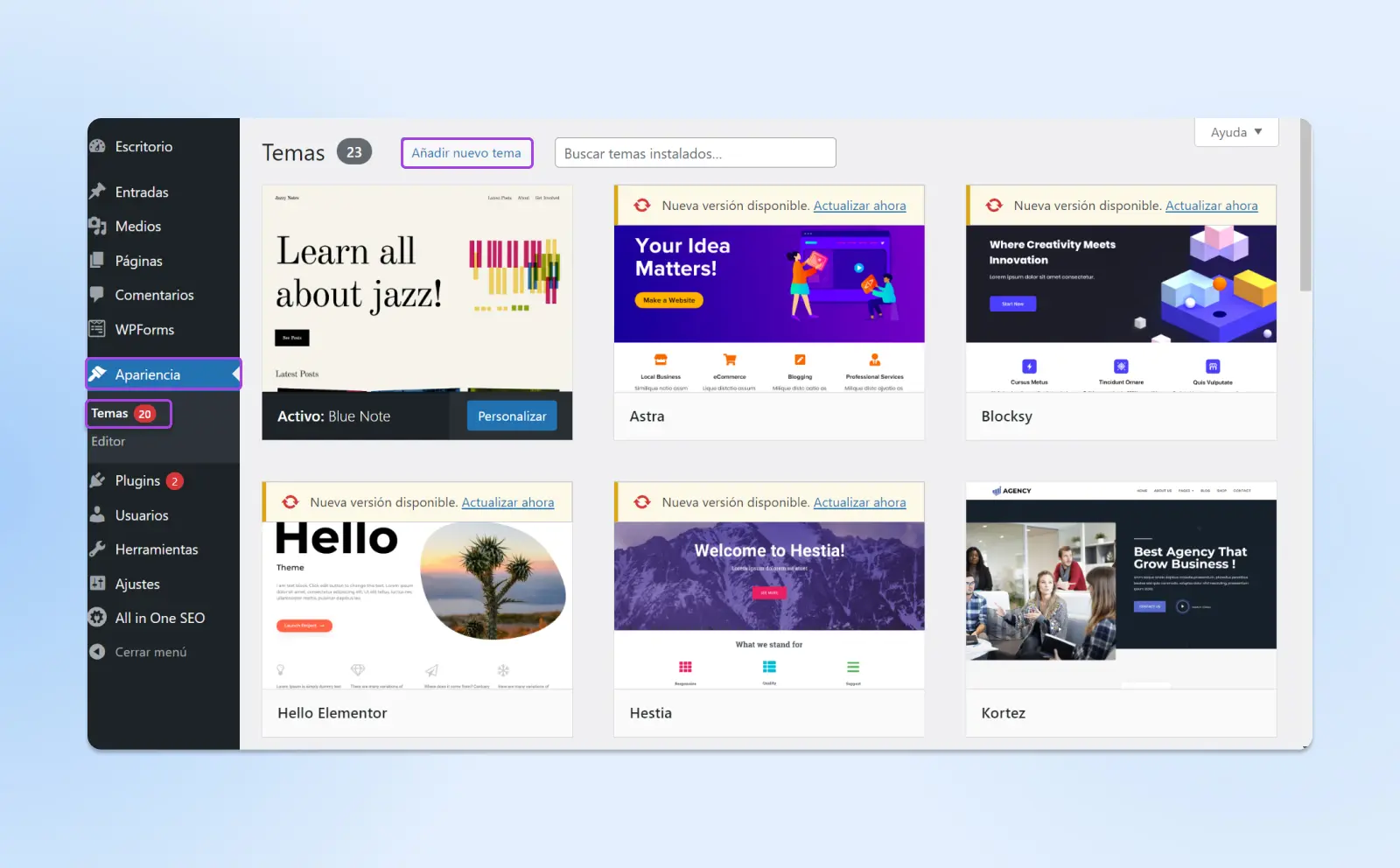
Para hacerlo, ve a ‘Apariencia’ > ‘Temas’ y haz clic en el botón ‘Añadir nuevo’.

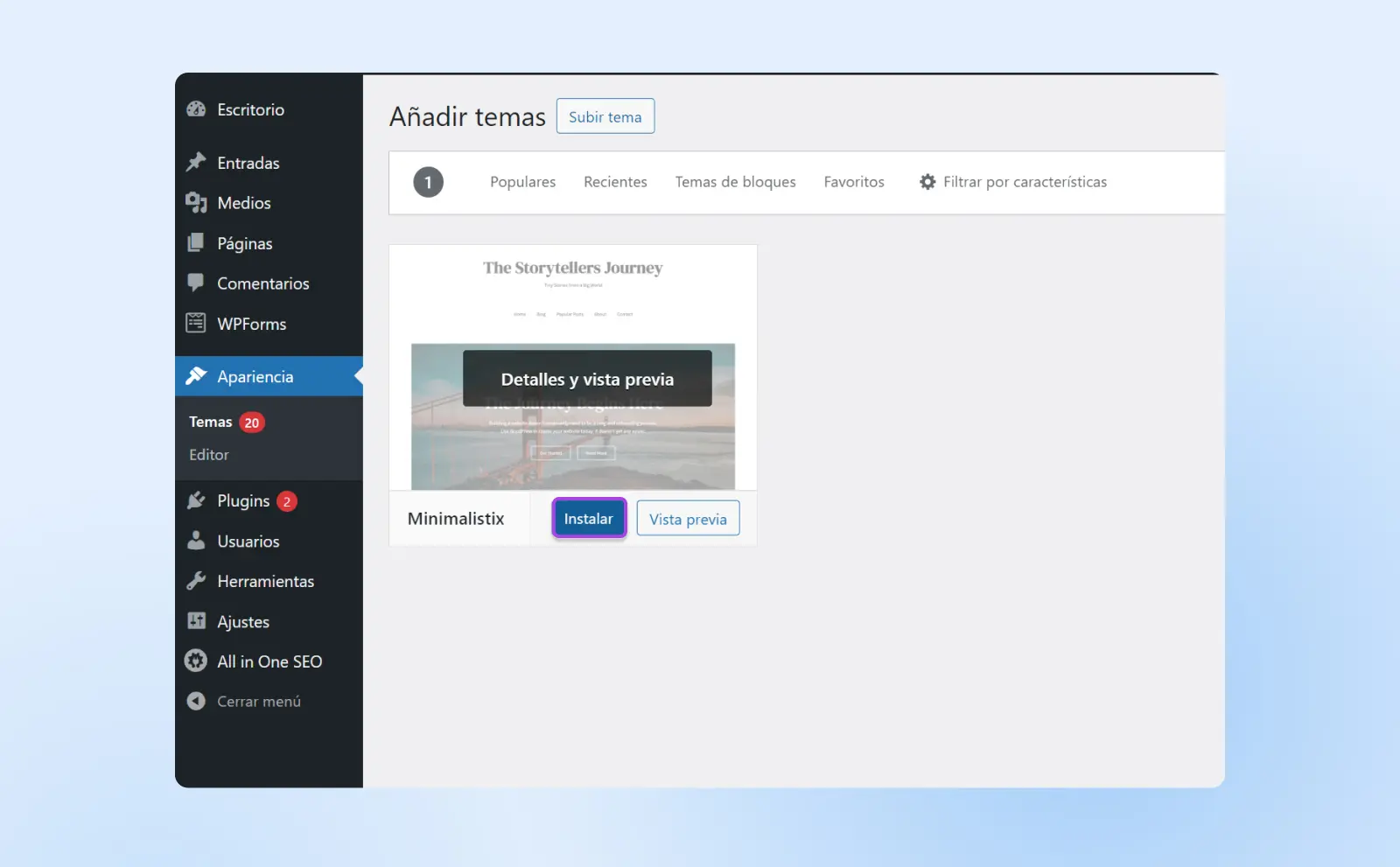
Luego, escribe el nombre del tema en la casilla de búsqueda. Encuentra el tema que deseas instalar y pasa el cursor sobre él. Haz clic en ‘Instalar’.

¡Ahora tu nuevo tema está instalado!
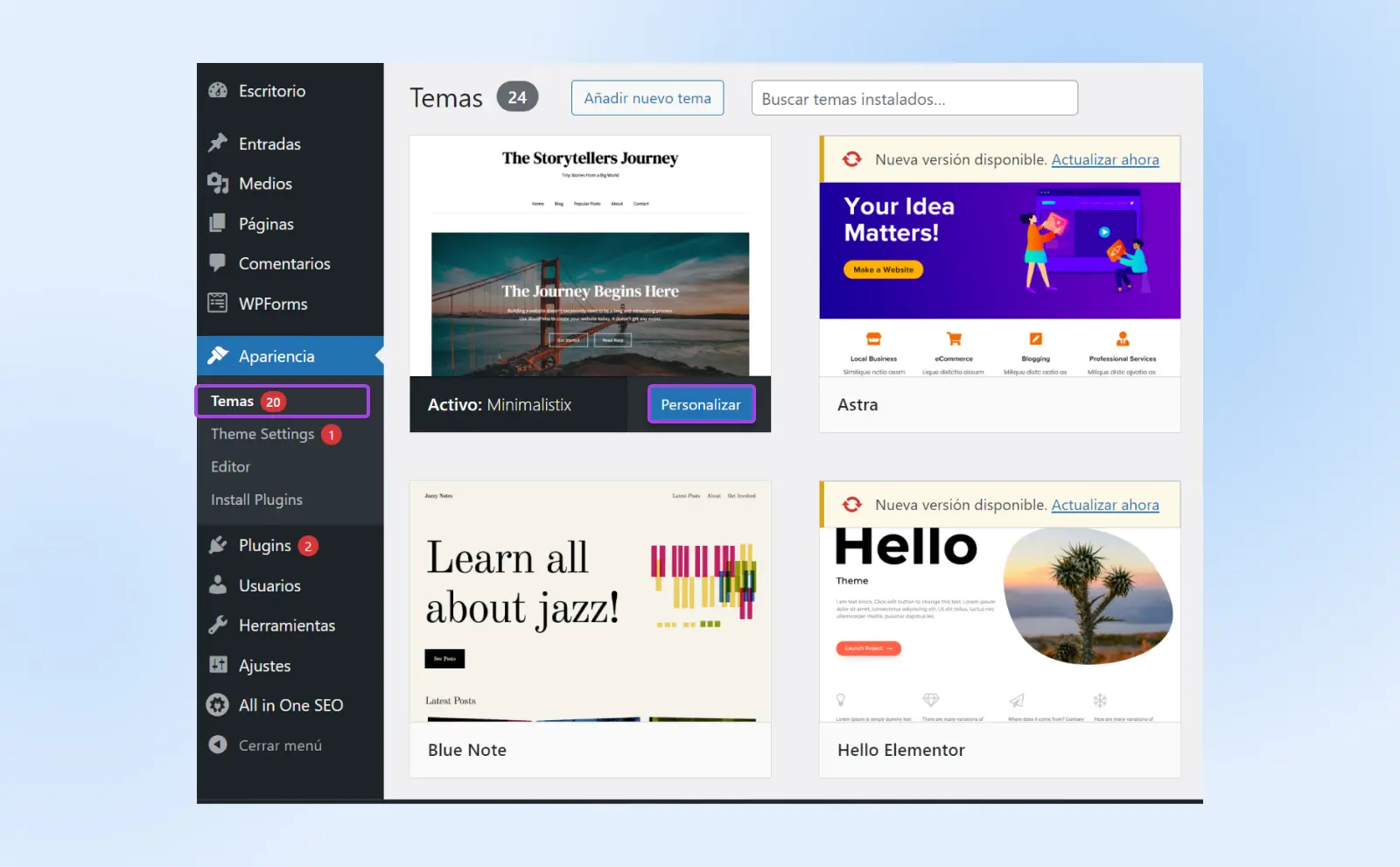
Regresa a la página de Temas y busca el nuevo tema. Puedes activarlo de inmediato haciendo clic en ‘Activar’.
Nota Nerd: Si todavía no estás seguro de cómo se verá tu sitio web con el nuevo tema, utiliza la opción de ‘Vista previa en vivo’ para ver cómo quedará. O, aún mejor, instala el tema y sigue los siguientes pasos en una versión staging de tu sitio web. De esta manera, los cambios no serán visibles mientras actualizas y personalizas tu sitio.
Paso 5: Personaliza el Diseño
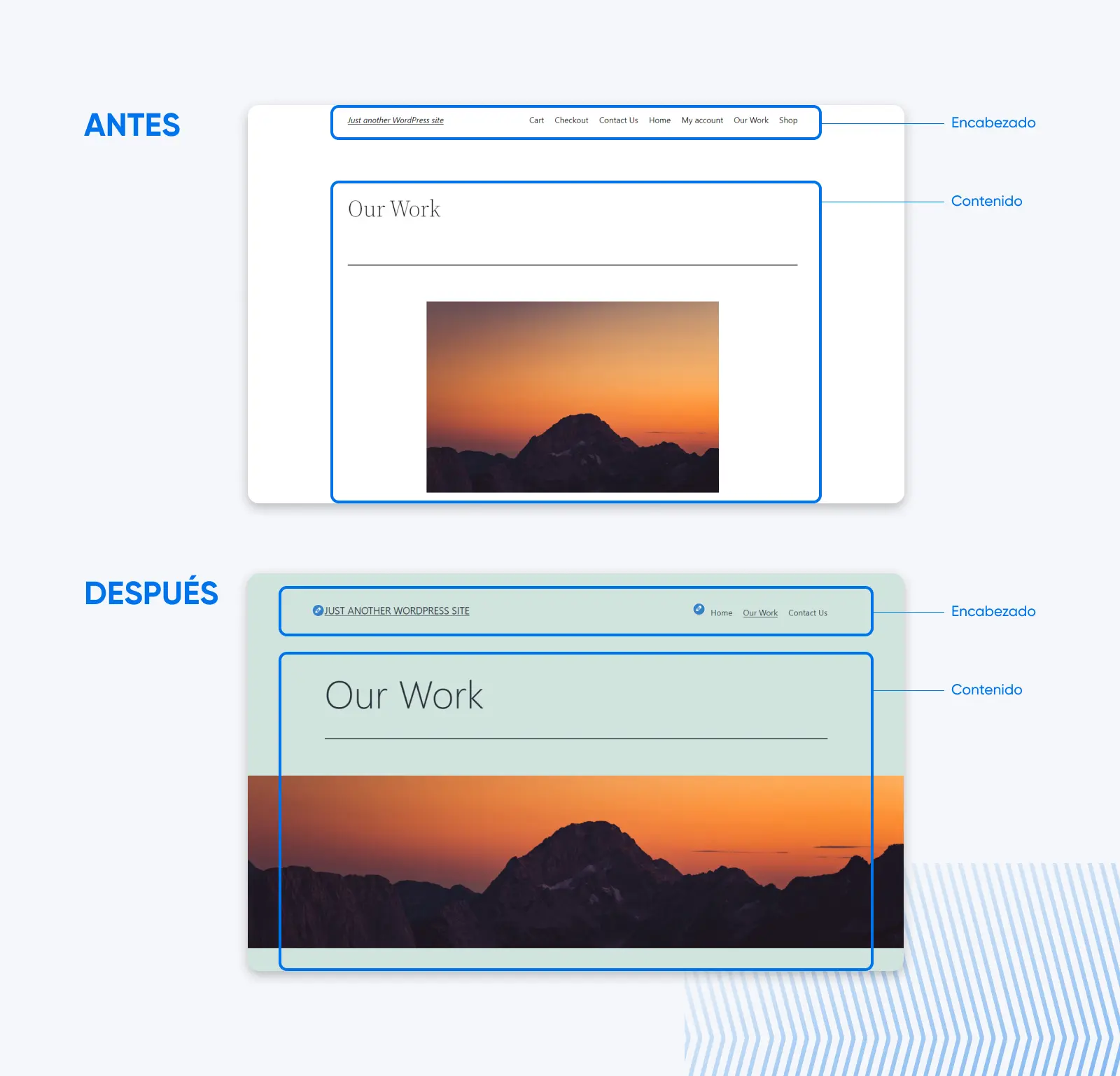
Una vez hayas activado el tema, es probable que tu sitio web se vea diferente a como se veía anteriormente.
Ahora es tu momento de personalizar el aspecto con la configuración de tu tema. Nuevamente, puedes recrear el diseño anterior que empleaste para tu sitio, o puedes llevarlo en una dirección completamente nueva.
De cualquier manera, puedes utilizar la funcionalidad de bloques para personalizar todo el sitio con solo unos clics.
Normalmente, si tu tema admite la edición de sitios, te mostrará un nuevo mensaje en la página customize.php que dice: “Hurray! Your theme supports site editing with blocks! Tell me more. Use Site Editor.”
Si por alguna razón no ves este mensaje, desde la página de Temas, haz clic en ‘Personalizar’ en tu nuevo tema.

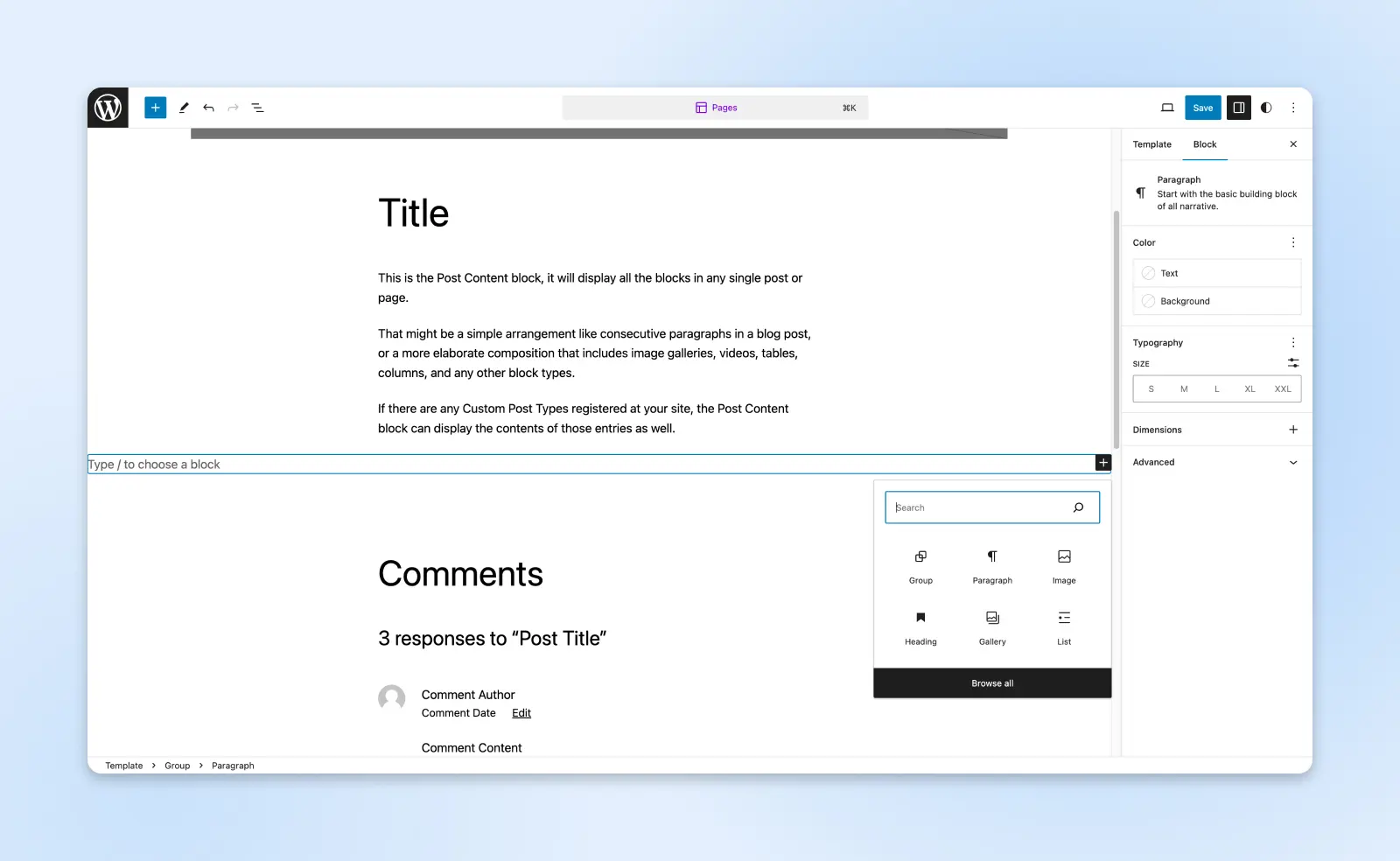
Ahora verás la pantalla del Editor. Desde aquí, puedes sumergirte y editar cualquier página o publicación específica en tu sitio. También puedes editar y crear nuevas plantillas o patrones.
Aquí es donde querrás pasar la mayor parte de tu tiempo. Dependiendo de tus objetivos para el nuevo tema, es posible que desees revisar cada plantilla y patrón predeterminado para personalizar el contenido y la disposición.
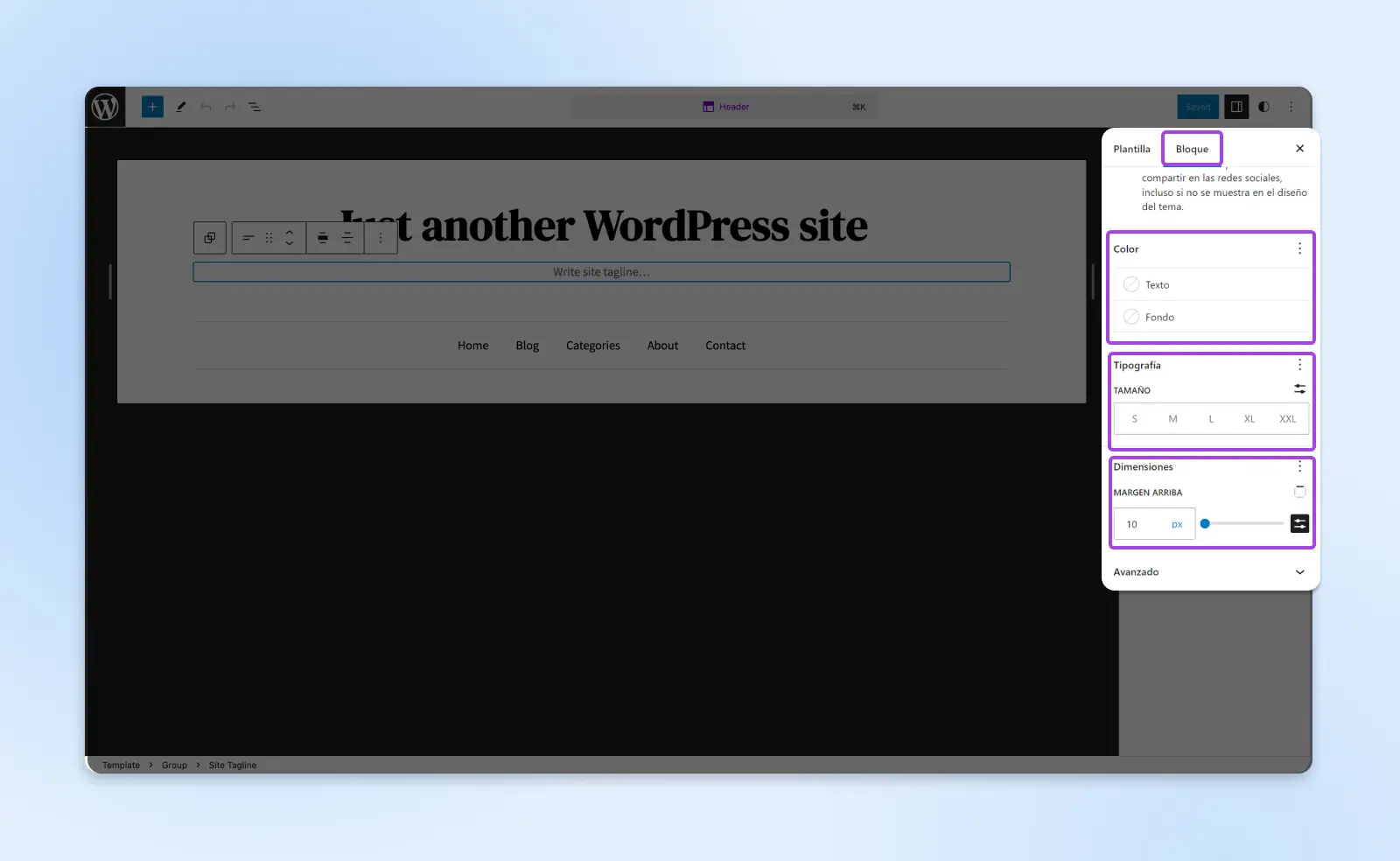
Además de cambiar la disposición y los bloques en tu sitio, también puedes utilizar las opciones de edición para personalizar la configuración del estilo.

En la sección de ‘Configuración de bloques’, deberías ver varias opciones de estilo. Aquí puedes ajustar elementos de diseño como el tamaño de la fuente, la alineación, el espaciado y los esquemas de colores.
También puedes agregar clases de CSS personalizadas para cada elemento en la opción ‘Avanzado’.
Las hojas de estilo en cascada (o CSS, por sus siglas en inglés) es un lenguaje de programación importante que se utiliza para diseñar páginas web. Usar el CSS te puede ayudar a crear páginas web hermosas al permitirte modificar la apariencia de varios de sus elementos, incluyendo los estilos de fuentes, colores, los diseños y más.CSS
Paso 6: Verifica Plugins o Widgets Rotos
No todos los plugins, widgets o personalizaciones funcionarán con temas de bloques.
Si tu sitio web estaba usando varios plugins y widgets (que deberías haber identificado en el Paso 2), es posible que necesites realizar algunos ajustes en el backend.
Los plugins de bloques son compatibles con temas de bloques, pero puede que algunos más antiguos no funcionen.
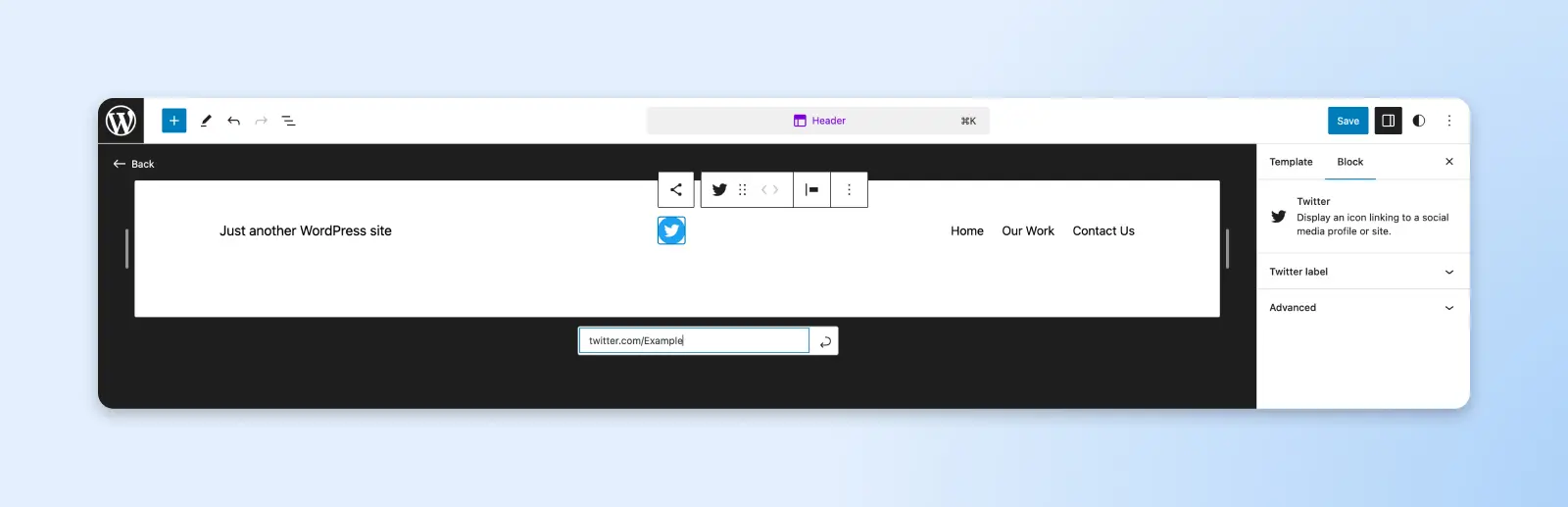
Imagina que deseas agregar un widget de redes sociales que usaste con tu antiguo tema. Si no ves la opción para agregar ese widget específico desde el editor de bloques, probablemente necesitas encontrar un nuevo plugin que sea compatible.
Encuentra el Tema Perfecto de Bloques Para Tu Sitio Web
Ahora que conoces los pasos, es momento de divertirte.
Encontrar el tema de bloques correcto para tu sitio web, ya sea un blog personal, un sitio corporativo, o una plataforma multimedia, puede ser emocionante, con tantas opciones grandiosas disponibles.
Algunos de nuestros temas de bloques populares y favoritos son:
Con el tema correcto, estás en el camino correcto para convertirte en un maestro de los bloques de WordPress.
¡Mucha suerte con tu remodelación de sitio!

Tu lo Sueñas, Nosotros lo Ponemos en Código
Aprovecha más de 20 años de experiencia en codificación adquiriendo el servicio de Desarrollo Web. Solo déjanos saber qué quieres para tu sitio — nosotros nos encargamos del resto.
Adquiere el Tuyo