El diseño web se trata básicamente de tomar decisiones. ¿Qué plantilla deberíamos usar? ¿Qué diseño les gustará a nuestros visitantes? ¿Cómo arreglamos esa imagen que siempre carga unos píxeles fuera de lugar? Cada decisión contribuye al aspecto y sensación de tu sitio web.
Seleccionar el esquema de color de tu sitio puede parecer una de las decisiones más pequeñas. ¿Es solo el toque final, verdad?
Bueno, en realidad no. Los esquemas de color de los sitios web son importantes en conversiones, identidad de marca y la percepción de los visitantes sobre tu sitio.
En esta guía, exploraremos los esquemas de color más frescos del planeta y aprenderemos por qué funcionan. ¡Comencemos!
¿Qué Es Exactamente un Esquema de Color de un Sitio?
Cada toque de color que encuentres en tu sitio web forma parte del esquema de color general o la paleta de colores. Eso incluye cada enlace, gráfico, icono, botón y tipo de texto. Incluso incluye el logo de tu sitio.
[glossary_term_es title=”Icono” text=”Un icono es una pequeña imagen que representa un objeto, un concepto o una acción. Los iconos se usan a menudo en las interfaces de usuario para representar visualmente una función o un comando. En muchos casos, puedes usar los iconos para representar tareas o comandos comunes sin etiquetas de texto.”]
Al diseñar tu sitio web, es importante considerar cómo estos colores se complementan entre sí. Puedes hacer esto planificando un esquema de color desde cero o adaptando el esquema de color predeterminado de la plantilla que hayas elegido.
Por Qué Es Importante el Esquema de Color de Tu Sitio Web
Un esquema de color bien diseñado hará que tu sitio sea visualmente atractivo para los visitantes. Pero eso no es todo. Los colores pueden ayudar a guiar a los visitantes a través del sitio web, crear una vibra específica y respaldar tu marca.
Echemos un vistazo más de cerca al impacto real de tu esquema de color:
Ayuda a Definir Tu Marca en Línea
Los visitantes de tu sitio tienen más probabilidades de comprar o suscribirse a tu boletín si tu sitio parece profesional. Es cuestión de confianza y credibilidad.
El color tiene un papel importante aquí. Los colores primarios y juguetones funcionarían bien en un sitio web de guardería. Mientras tanto, una apariencia de caleidoscopio hará que te echen de un bufete de servicios legales.
El esquema de color de tu sitio web también debe combinar bien con el resto de tu marca. ¡Recomendamos evitar colores que choquen con tu logo!
Puede mejorar la usabilidad
En una nota más práctica, tu elección de esquema de color puede facilitar (o dificultar) que los visitantes utilicen tu sitio web.
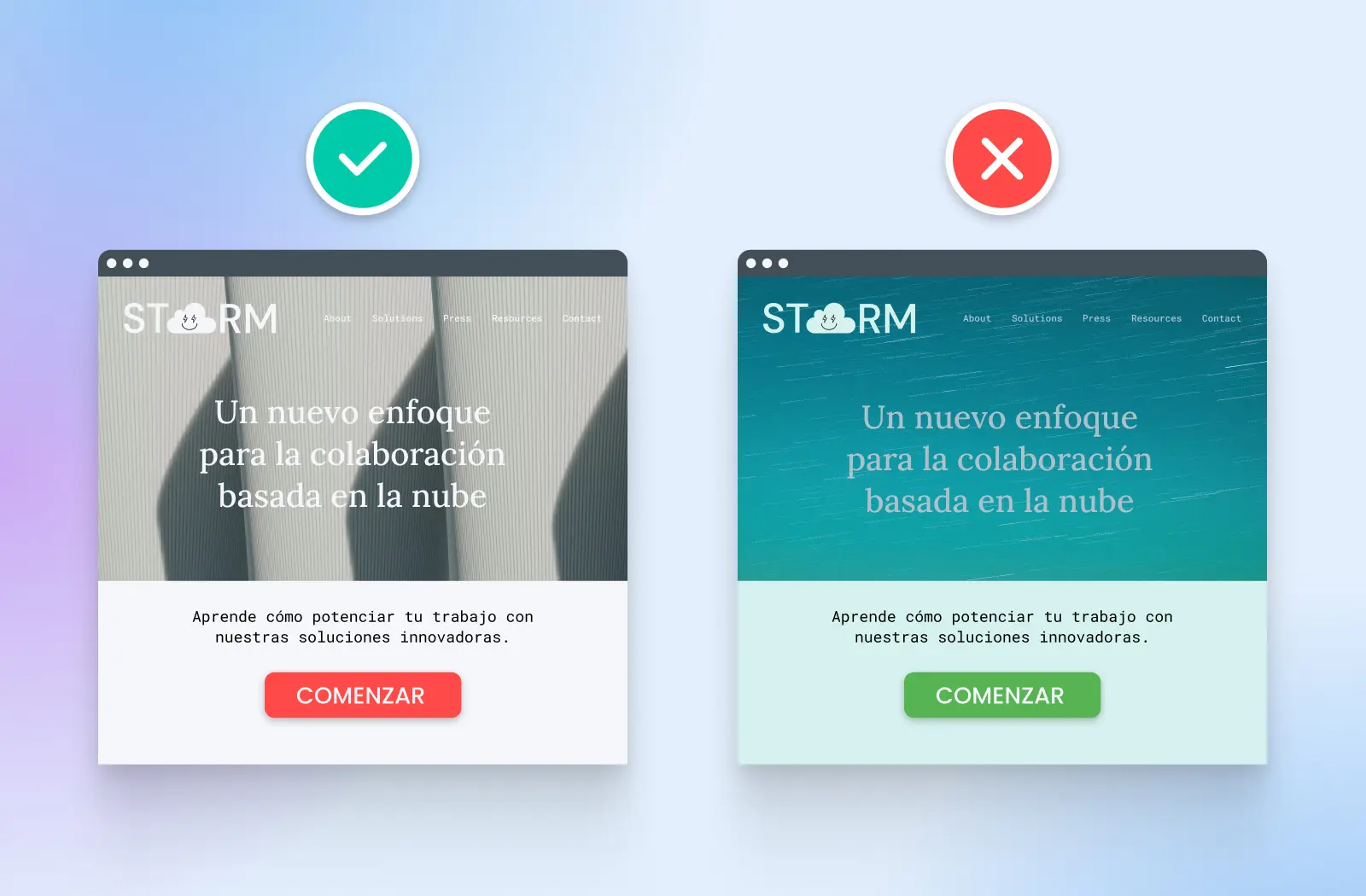
Imagina que creaste un sitio con un fondo azul y texto morado. Los visitantes encontrarían casi imposible leer tus publicaciones de blog y descripciones de productos. En este ejemplo, cambiar a una paleta de colores con mejor contraste mejoraría enormemente la experiencia del usuario en general.
Los colores también pueden ayudar a los visitantes a navegar. Por ejemplo, puedes usar tonos más brillantes para resaltar ciertas partes de tu sitio, como los enlaces.

Puede Aumentar Las Conversiones
Hablando de elementos importantes, aquí tienes un dato que podría sorprenderte: el color de los botones en tu sitio afecta cuántas personas hacen clic en ellos.
Obviamente, los colores más brillantes tienden a destacarse más. Y resulta que ciertos tonos tienen un efecto psicológico.
Un estudio de 2,000 visitas encontró que un botón CTA (llamado a la acción) rojo atrajo un 20% más de clics que el mismo botón en verde. En el contexto de dirigir un negocio, eso es un salto bastante grande.
Más adelante profundizaremos en la psicología del color (sí, eso es una cosa).
40 Hermosos Esquemas de Color para Sitios Web para Probar
Los diseñadores profesionales a menudo crean el esquema de color para grandes proyectos para cada sitio web desde cero, pero esto no siempre es necesario.
Si eres nuevo en el diseño o estás buscando inspiración, te recomendamos elegir una combinación de colores probada y comprobada como punto de partida. Siempre puedes ajustarlo más tarde.
Para orientarte en la dirección correcta, hemos seleccionado algunos de los mejores esquemas de color del planeta.
Esquemas de Color Clásicos y Profesionales

Comencemos con lo básico. Realmente no puedes equivocarte con estos esquemas de color atemporales:
1. Blanco, Negro y Gris (El Clásico de Todos Los Tiempos)
Esta combinación simple puede que no gane ningún premio por creatividad, pero viene con la garantía de legibilidad y pulido profesional. Agregar gris al aspecto monocromático te da más libertad en el diseño. Mejor utilizado en sitios profesionales y blogs personales.
2. Azul Marino y Oro (Autoridad Sofisticada)
Los reflejos dorados brillan en un fondo azul marino fresco en esta combinación de colores. Es una paleta que engendra autoridad con un toque de lujo. Úsala para finanzas y comercio electrónico premium.
3. Azul Monocromático con Blanco (Calmado y Elegante)
Usar versiones más claras y oscuras del mismo azul crea una paleta armoniosa que irradia energía calmante. Agregar un fondo blanco ayuda a mantener una fuerte usabilidad. Funcionaría bien para sitios de salud y bienestar y marcas relacionadas con el agua.
4. Blanco y Gris Azulado (Un Toque de Minimalismo)
Aunque volvemos a dos colores, este esquema proporciona más interés que el blanco y negro puro. El contraste ligeramente reducido y los tonos frescos crean una experiencia de usuario relajada pero pulida adecuada para spas y hoteles.
5. Verde Bosque y Crema (Elegante y Orgánico)
El verde bosque agrega una sensación natural a los diseños y funciona bien como fondo para contenido de color crema. Este esquema de color tiene un toque orgánico, pero sigue siendo lo suficientemente elegante para sitios web de estilo de vida y blogs sobre vida sostenible.
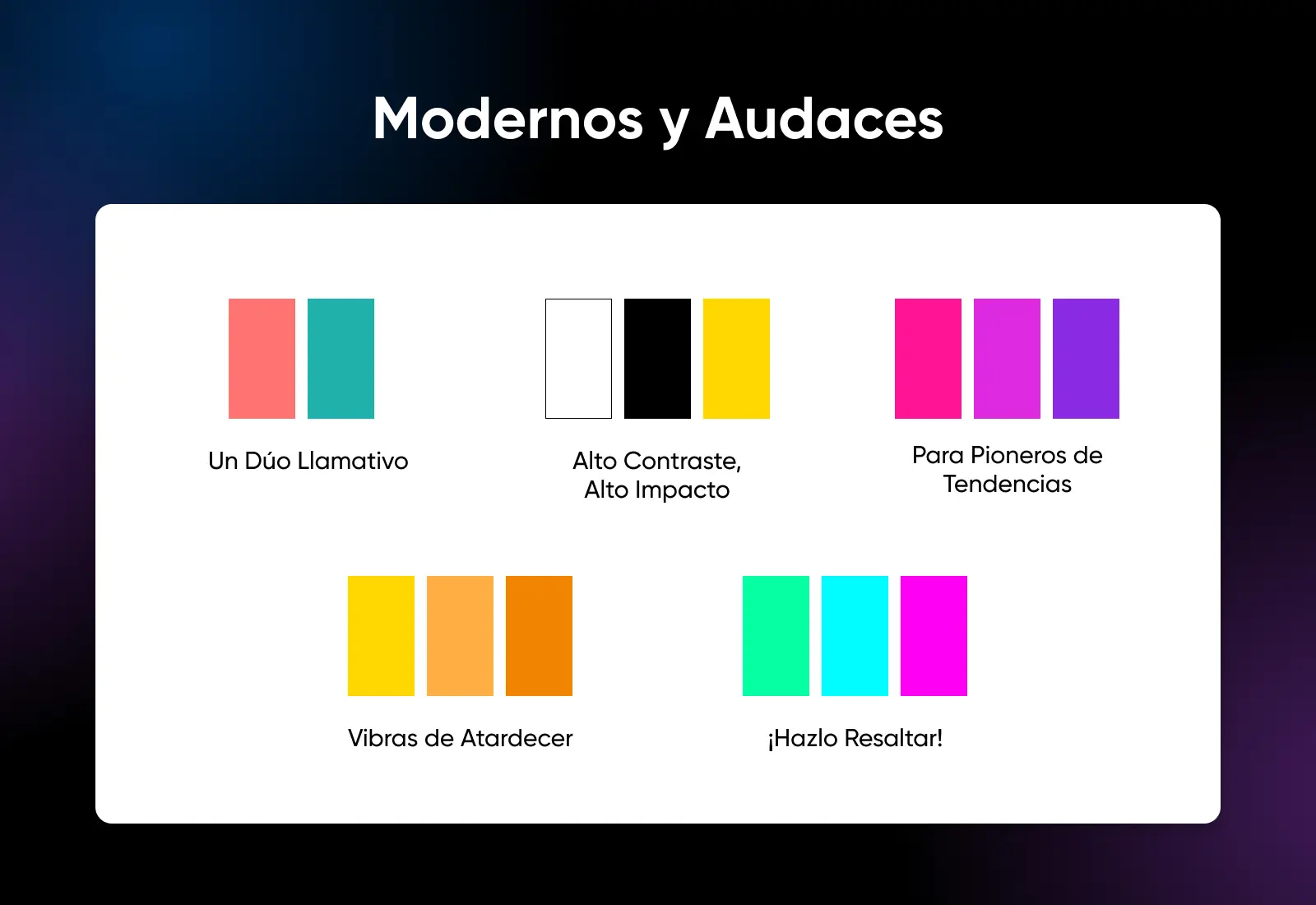
Esquemas de Color Modernos y Audaces

Si bien los clásicos nunca pasan de moda, las nuevas ideas valen la pena explorar. Si deseas abrazar el diseño de vanguardia y hacer una declaración con tu sitio, estos esquemas de color llamativos valen la pena explorar:
6. Coral y Aguamarina (Un Dúo Llamativo)
El rosa vibrante del coral y los tonos azul-verde del aguamarina se combinan para crear una combinación llamativa. Puede funcionar bien para marcas en el espacio del diseño y otros sitios dedicados a la creatividad.
7. Amarillo, Negro y Blanco (Alto Contraste, Alto Impacto)
Este esquema de color de alto impacto inyecta vida a tu sitio web mientras mantiene algo de espacio en blanco para una usabilidad sólida. Es un favorito entre las startups tecnológicas y los fabricantes de bebidas energéticas y equipos deportivos.
8. Fucsia Desvaneciéndose en Morado (Para Pioneros de Tendencias)
Al igual que un corte de pelo creativo, una paleta de colores que se extiende desde el fucsia hasta el morado profundo seguramente atraerá miradas. Considera usar este esquema si estás tratando de atraer a una audiencia más joven y consciente de la moda.
9. Naranja Desvaneciéndose en Amarillo (Vibras de Atardecer)
Esta atractiva selección de tonos cálidos es lo suficientemente vibrante como para captar la atención, pero de alguna manera bastante calmante. Se adapta al mercado objetivo más joven y funciona bien para una amplia gama de marcas, desde aplicaciones de sueño hasta bares de playa.
10. Acentos de Neón (¡Hazlo Resaltar!)
Si estás buscando algo un poco más atrevido, prueba agregar toques de verde neón o rosa en un diseño blanco y negro. Crea un aspecto futurista y nocturno que se adaptaría a videojuegos y lugares de entretenimiento.
Esquemas de Color Tonos Tierra y Naturales

Si bien los colores como el verde azulado y el fucsia captan la atención, pueden parecer artificiales, como una soda verde lima. Si estás tratando de promocionar una marca orgánica o natural, estos esquemas de color terrestres podrían ser una mejor opción:
11. Marrón, Beige y Verde Bosque (Tonos del Bosque)
Imitando los tonos de un bosque perenne, esta combinación de colores transporta instantáneamente a tus visitantes a un valle boscoso sombrío. Puedes usar verde oscuro o marrón como color de fondo; elige este esquema para productos ecológicos, orgánicos y blogs de jardinería.
12. Terracota, Arena y Azul Cielo (Vibra Cálida del Suroeste)
Esta colección de colores transporta a los visitantes a un ambiente más cálido y seco. Los tonos terrosos proporcionan un excelente fondo para productos hechos a mano o un espacio negativo cálido alrededor del contenido en blogs de viajes.
13. Verde Salvia, Blanco y Marrón (Calmado y Centrado)
Esta paleta de colores es muy pura y elemental, lo que la hace adecuada para el espacio de bienestar y atención plena. El color verde también se sincronizaría bien con plantas de interior o cuidado de la piel totalmente natural.
14. Verde Apagado y Beige (Orgánico pero Sofisticado)
Si bien este esquema de color definitivamente tiene una vibra orgánica, no es completamente “hecho de la tierra”. El verde apagado y el beige parecen más sofisticados, como algo que esperarías ver en un sitio de revista de decoración del hogar o un blog de estilo de vida pausado
15. Café Monocromático con Blanco (La Cafetería Independiente)
Si te encantan esos tonos terrosos, prueba jugando con colores basados en el café. Esta combinación de colores es obviamente perfecta para cafeterías. También podrías usarla para promocionar chocolates, repostería y productos de cuero.
Esquemas de Color Pastel y Juguetones

Los esquemas de color ligeros y frescos son una opción común en el espacio de estilo de vida y decoración del hogar. Si estás construyendo un sitio en este nicho, aquí tienes algunas paletas de colores para probar:
16. Verde Menta, Rosa Rubor y Crema (Suave y Acogedor)
Esta es una combinación de colores muy común en la decoración moderna del hogar, y ahora está apareciendo en línea. El rosa rubor agrega suavidad, mientras que el verde menta parece exuberante. Úsalos juntos con crema en un blog de estilo de vida o en el sitio web de un negocio de panadería.
17. Lila, Amarillo Claro y Gris (Colores Alegres de Primavera)
Esta selección de colores seguramente recordará a los visitantes a las vibrantes flores de primavera. Al mismo tiempo, el lila proporciona una sensación de calma. Podrías usar este esquema de color para blogs sobre hobbies creativos o crianza.
18. Arcoíris Pastel (Alegre y Juguetón)
Combinando múltiples tonos sutiles, esta combinación de colores le da a tu sitio web una vibra juguetona y soñadora. Funciona muy bien para sitios dirigidos a niños más pequeños y otras marcas que quieren evocar esa sensación despreocupada.
19. Durazno y Turquesa (Diversión Inspirada en lo Vintage)
Camisetas desgastadas de festivales, muebles de los años 70 y portadas de álbumes hippies; ese es el estilo que obtienes con durazno y turquesa. Es una mezcla relajada que puede funcionar bien para sitios web de moda veraniega y blogs de música.
20. Rojo y Amarillo (Pura Diversión)
¿Recuerdas cuando la pintura comienza a volar en el jardín de infantes? Puedes obtener esa misma energía combinando rojo fuerte y amarillo en tu sitio web. ¡Este es definitivamente para los niños!
Esquemas de Color Oscuros y Dramáticos

Por supuesto, no a todos les gustan los arcoíris y el sol. Si prefieres un estilo oscuro y melancólico, estos esquemas de color se adaptarán mejor a tu estilo:
21. Morado Oscuro y Oro (Verdadera Opulencia)
Puedes llevar el lujoso esquema de color de azul marino y oro al siguiente nivel cambiando el azul real por morado oscuro. Esto crea un aspecto casi regio, proporcionando el fondo perfecto para el comercio electrónico de alta gama y servicios exclusivos.
22. Negro y Rojo (Poder Puro)
Estos dos colores muy fuertes se pueden combinar de manera efectiva. El negro proporciona el fondo, mientras que toques de rojo crean destacados llamativos. Usa este esquema si quieres que tu sitio web tenga un toque vanguardista.
23. Gris Oscuro, Negro y Acento Neón (Tecnología Moderna)
Inspirado en Blade Runner, la combinación de gris oscuro, negro y toques de neón se siente elegante y moderna. Viene con la implicación de tecnología futurista, haciéndolo adecuado para sitios comerciales centrados en tecnología y blogs de juegos.
24. Aguamarina Oscuro y Oro (Elegancia Exótica)
A menudo ves la combinación de hoja de oro y turquesa en la joyería moderna. Usar los mismos colores en tu sitio puede introducir una elegancia exótica; úsalo para tu blog de estilo de vida o marca artesanal.
25. Azul Oscuro, Beige y Rojo Coral (Elegante Aún Vibrante)
Cambiar el negro por azul profundo hace que tu sitio sea un poco menos melancólico mientras mantiene un aspecto elegante. El rojo coral proporciona un buen contraste de color para botones y enlaces. Prueba este esquema si vendes servicios profesionales o productos de aseo personal.
Esquemas de Color Frescos y Vibrantes

El color vibrante no tiene por qué ser infantil. Estos esquemas de color frescos deberían darle un impulso a tu sitio con un toque de brisa cálida del mediodía y un toque de limón jugoso:
26. Amarillo Mostaza, Aguamarina y Blanco (Ánimo Alegre)
El amarillo veraniego y el refrescante verde azulado funcionan juntos como chile y crema agria, es la combinación perfecta. Esta paleta alegre se vería genial en tu blog personal. También funcionaría bien para marcas creativas.
27. Aqua, Coral y Azul Marino (Cóctel Tropical)
Si quieres que tus visitantes sientan que están tomando una piña colada, este trío de colores tropicales debería funcionar. A menudo es utilizado por blogueros de viajes y marcas al aire libre, pero puede traer el sol a cualquier sitio.
28. Turquesa, Magenta y Oro (Contraste de Color Audaz)
El contraste entre estos tres colores fuertes no se adapta a todos los proyectos, pero puede hacer que tu sitio sea visualmente distintivo. Considera usarlo en tu sitio web de portafolio de arte o para promover eventos en vivo en línea.
29. Naranja Quemado, Verde Oliva y Crema (Aspecto Acogedor de Otoño)
Como hojas cayendo, estos colores otoñales evocan la sensación de tomar chocolate caliente junto a una chimenea abierta. Es una vibra acogedora que invitará a los lectores a tu blog de comida o los hará comprar decoración para el hogar en tu tienda en línea.
30. Amarillo Brillante y Azul (Impacto Instantáneo)
Si buscas un impacto máximo, podrías intentar combinar estos colores primarios. El contraste es intenso, pero se siente fresco, como el mar azul y la arena caliente. Úsalo para cualquier proyecto en el que estés promocionando una nueva forma de hacer las cosas.
Esquemas de Color Suaves y Sofisticados

No siempre tienes que usar colores llamativos para captar la atención de tu audiencia. Estos hermosos esquemas de color combinan colores sutiles con gran efecto:
31. Lavanda, Rosa Rubor y Gris Claro (Feminidad Delicada)
Este esquema de color combina delicadas notas florales para convertir tu sitio web en un gran ramo. El fondo gris claro también sirve como excelente telón de fondo para las fotos. Utiliza este esquema para servicios de bodas, planificación y fotografía, o para tu marca de cosméticos.
32. Rosa Antiguo, Azul Pálido y Crema (Tonos Relajantes)
En lugar de contrastar, los colores en esta paleta se mezclan. Produce un aspecto suave y relajante que sería ideal para productos para bebés, coaching de mindfulness y diseñadores de vestidos de novia.
33. Beige, Bronceado y Aguamarina Suave (Sofisticación Sutil)
¿Otra aparición para el aguamarina? Sí, porque es asombroso. Combinarlo con colores neutros como beige y bronceado crea un aspecto sofisticado que se adapta perfectamente a cosméticos premium, diseño de interiores y moda.
34. Malva, Crema y Oro (Lujo Refinado)
Todo en este esquema de color se siente lujoso. Es la paleta que esperarías ver en el empaque de una crema hidratante de alta gama. Puedes usarlo para el mismo propósito, prácticamente para cualquier marca de estilo de vida premium.
35. Rosa Pastel y Azul Marino (Fuerza Sutil)
Aunque este esquema de color todavía es relativamente tenue, usar azul oscuro como fondo o color de acento ayuda a inyectar algo de poder. Es ideal para promover la feminidad fuerte, como para marcas de fragancias y cosméticos.
Esquemas de Color Únicos y Llamativos

A veces, seguir la corriente significa pasar desapercibido. Si deseas que tu sitio web se destaque del resto, prueba explorar estos esquemas de color únicos:
36. Azul Eléctrico, Rosa Brillante y Negro (Energía Rebelde)
Este esquema de color vibrante y súper brillante llena tu diseño de sitio web de energía. También es bastante alegre, lo que lo hace perfecto para sitios de cafeterías peculiares, blogs de música y tiendas de moda independiente.
37. Verde Lima, Morado y Negro (Contraste Inesperado)
¿Morado y verde en el mismo diseño? Controvertido. Pero también muy atractivo. Esta inusual combinación de colores sugiere un enfoque alternativo, ideal para mostrar innovación técnica o productos de juegos de vanguardia.
38. Amarillo, Marrón y Morado (Estilo de Tira Cómica)
Esto podría parecer una combinación poco probable en teoría, pero en realidad funciona. El resultado final se parece un poco a un cómic, con toda la fuerza visual asociada. Considera usar este esquema de color para un portafolio creativo.
39. Bermellón, Verde Ruso y Negro (Películas en 3D)
Con un fondo negro y el contraste entre verde y rojo, este esquema de color nos recuerda a las antiguas gafas de cine en 3D. Es una paleta sorprendentemente atractiva, con suficiente pulido para promocionar servicios profesionales y eventos.
40. Verde Montaña, Morado y Borgoña (Aplicaciones Contemporáneas)
Para finalizar nuestro resumen, este esquema de color ofrece una interesante mezcla de tonos. Hay un contraste significativo de color aquí, pero cada parte encaja bien. Es perfecto para mostrar tu nueva aplicación o servicio en línea.
Cómo Elegir el Esquema de Color de tu Sitio Web
Tomar inspiración de esquemas de color probados es una decisión inteligente. Te da una idea de lo que probablemente funcionará. Además, puedes usar una paleta existente como base para tu diseño.
Dicho esto, no recomendamos tomar un diseño predeterminado directamente de la estantería. ¿Por qué? Porque cada marca es diferente. Si quieres que tu sitio web tenga una identidad única, necesita colores personalizados.
Crear el esquema de color para tu sitio web comienza seleccionando un color base. Este proporciona el tema principal para tu diseño. Luego construyes tu esquema de color seleccionando otros colores que funcionen bien con el color base.
¿Y cómo eliges un color base? Estudiando un poco de psicología.
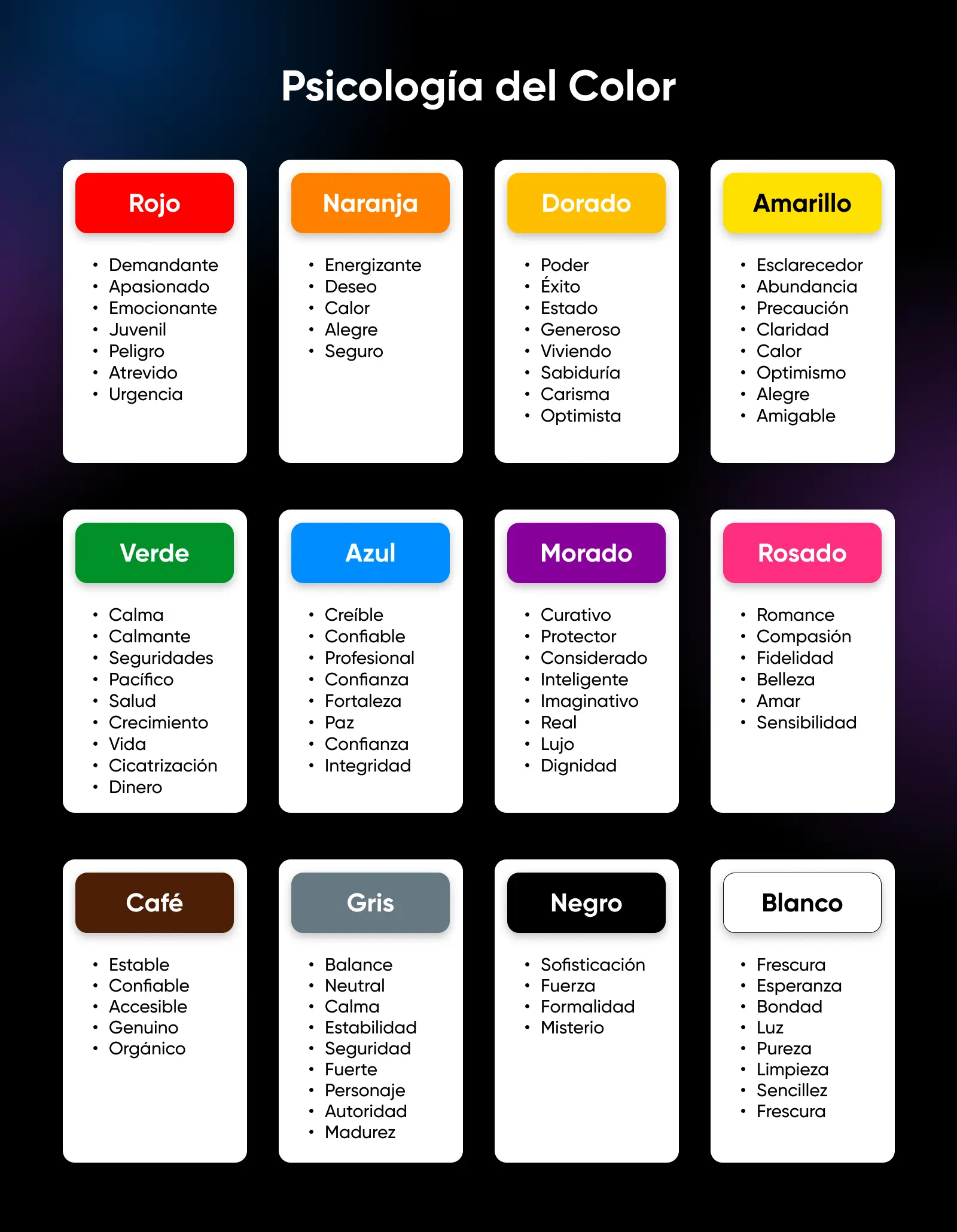
Escogiendo Tu Color Base con Psicología
Durante el tiempo que hemos estado creando arte y construyendo civilizaciones, la humanidad ha asignado significados simbólicos a los colores y ha explorado cómo nuestros cerebros los perciben.
Los antiguos egipcios mezclaban pigmentos a base de minerales para infundir su arte con significados basados en el color. El poeta y estadista alemán del siglo XIX, Goethe, llevó a cabo una exploración filosófica de la rueda de colores, abriendo la puerta a estudios científicos de color duraderos en el emergente campo de la psicología occidental.

Incluso hoy en día, el color juega un papel importante en cómo percibimos el mundo. La investigación indica que el color solo puede mejorar el reconocimiento de marca hasta en un 80%.
La forma en que las personas reaccionan ante un color dado depende en parte de su edad, género y crianza cultural.
Considera la forma en que el morado es percibido en todo el mundo. Mientras que la mayoría de la gente en los países occidentales asocia el morado con el lujo y la riqueza, este color representa el luto y la tristeza en India y Tailandia.

De manera similar, el amarillo en el logo de McDonald’s está asociado con la felicidad prácticamente en todo el mundo. Pero la compañía adapta su esquema de color para ajustarse a las preferencias culturales de los clientes en diferentes países.
No vale la pena angustiarse por si tu blog debería tener acentos en aguamarina o lila. Pero sí ten en cuenta cómo tu público objetivo puede percibir esas elecciones de color.
Por ejemplo, los azules y verdes son ampliamente aceptados como opciones seguras, mientras que los rojos y naranjas pueden evocar más emoción. Las personas más jóvenes tienden a preferir colores más brillantes, pero las paletas preferidas tienden a volverse más apagadas con la edad.
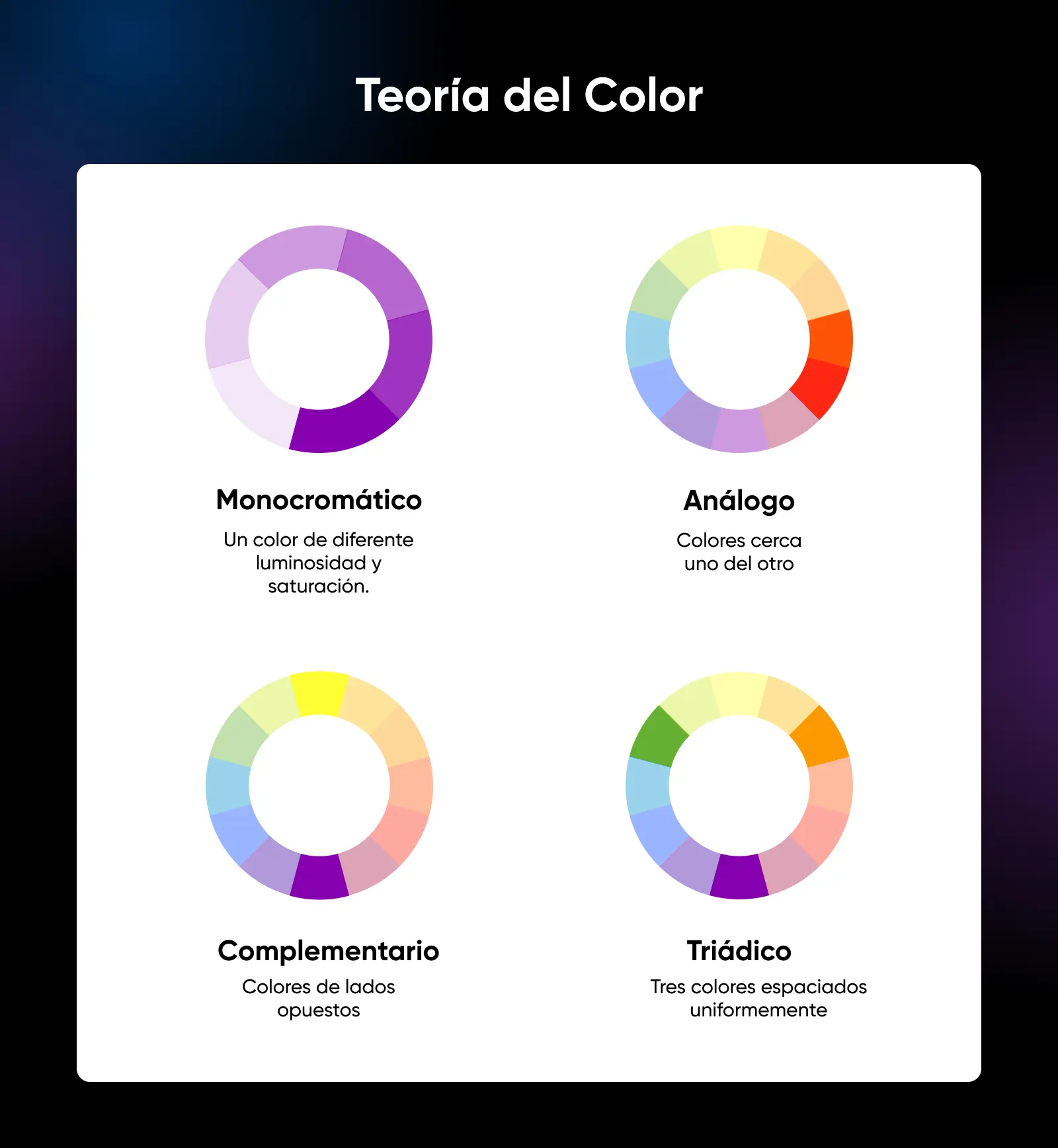
Entendiendo la Teoría del Color
Una vez que hayas elegido un color dominante que capture el carácter de tu sitio web, es hora de enfocarte en el color secundario para completar tu esquema. Aquí tienes las opciones presentadas en la rueda de colores:

- Los esquemas de color monocromáticos se basan en un solo color, con diferentes variantes de luz y saturación. Si bien los esquemas monocromáticos se consideran los más fáciles para los ojos, corren el riesgo de ser aburridos. Un toque bien colocado de amarillo complementario o un morado análogo pueden lograr mucho en una página llena de tonos azules.
- Los colores análogos están uno al lado del otro en la rueda de colores, y generalmente crean combinaciones visualmente atractivas. Los esquemas de color análogos se encuentran frecuentemente en la naturaleza y típicamente tienen un efecto armonioso.
- Los colores complementarios aparecen opuestos entre sí en la rueda de colores, creando un alto contraste, esquemas vibrantes y llamativos cuando se usan juntos. Úsalos con moderación para resaltar detalles que deseas que destaquen (tos *botones de llamada a la acción* tos).
- Los esquemas de color triádicos usan colores que están equidistantes en la rueda de colores, como los puntos de un triángulo. El morado, verde y naranja son un ejemplo clásico de un esquema de tríada, que se aplica mejor cuando un color domina y los otros dos se usan como colores de características audaces.
Elegir esquemas de color puede parecer abrumador, especialmente al adentrarse en combinaciones más complejas como los esquemas de colores complementarios divididos y tetrádicos. Pero recuerda que algunos de los esquemas de color más visualmente atractivos y efectivos mantienen las cosas realmente simples.
Preguntas Frecuentes sobre Esquemas de Color
Si aún deseas aprender más sobre los esquemas de color, consulta estas preguntas frecuentes:
¿Cuáles son los 7 esquemas de color principales?
Los siete esquemas de color principales incluyen los cuatro que mencionamos anteriormente: monocromático, análogo, complementario y triádico.
La lista también abarca:
- Complementario dividido: Un color base combinado con dos colores a cada lado de la elección complementaria en la rueda de colores.
- Cuadrado: Cuatro colores que están equidistantes alrededor de la rueda de colores.
- Rectángulo o tetrádico: Un color base, junto con otros tres colores ubicados a 60 grados, 180 grados y 240 grados en la rueda.
¿Qué color llama primero la atención?
Los estudios sobre el comportamiento humano sugieren que el rojo es el claro ganador aquí. Es el color asociado con la sangre, el amor, la ira, el peligro y todo lo apasionado. Dadas estas conexiones, simplemente no podemos ignorar un poco de carmesí.
¿Cuál es la regla de color 60-30-10?
Es como una regla general para crear esquemas de color. El marco se basa en porcentajes, donde:
- El 60% de tu diseño debe ser el color primario.
- El 30% debe ser el color secundario.
- El 10% se dedica al color de acento.
Es un punto de partida útil. Solo recuerda que las reglas están hechas para romperse…
¿Cuál es el mejor esquema de color para la legibilidad?
La investigación científica durante un largo período ha establecido que el texto negro sobre un fondo blanco es el esquema de color óptimo para la legibilidad. Pero definitivamente puedes desviarte de esta combinación y seguir manteniendo un texto claro. La clave es mantener un buen contraste entre el fondo y tu contenido.
Mejora Tu Sitio Web Hoy Mismo
Crear un esquema de color para un sitio web no se trata solo de elegir tus tonos favoritos. Como hemos descubierto, las principales marcas utilizan la psicología del color y la teoría del color para encontrar la combinación perfecta.
Si planeas construir un nuevo sitio web o renovar tu presencia en línea, prueba usar los mismos principios al elegir tus colores. Piensa en:
- El ambiente que deseas crear.
- Cómo encajan los colores.
- Y cómo afectará tu esquema de color a la usabilidad.
Divídelo en estos pequeños fragmentos, y la elección no parecerá tan abrumadora.
Una vez que decidas tu esquema de color, asegúrate de probarlo en tu sitio web. Para configurar tu esquema de color perfecto en WordPress, prueba nuestro Creador de Sitios WP. Es súper fácil de usar y funciona en todos nuestros planes de alojamiento.
(¿No te apetece hacerlo tú mismo? ¡Nuestro equipo de diseño web profesional está siempre en espera!)
Cuando estés listo para lanzar tu nuevo diseño, asegúrate de tener el alojamiento que corresponda. En DreamHost, ofrecemos un rendimiento excelente y un tiempo de actividad del 99.9% en todos los planes de alojamiento, a partir de solo $2.59 USD/mes. ¡Regístrate hoy para probarlo por ti mismo!

Crea Un Sitio Para Todos
Las actualizaciones automáticas de DreamPress, caché y fuertes defensas de seguridad toman la administración de WordPress de tus manos para que puedas concentrarte en lo que realmente importa: crear un sitio para TODOS.
Adquiere Tu Plan Hoy