Los frameworks de CSS han cambiado la forma en que los desarrolladores abordan el desarrollo web al proporcionar componentes y estilos predefinidos. Sin embargo, muchos frameworks vienen con diseños con opiniones y hojas de estilo infladas que limitan la personalización.
Tailwind CSS toma un enfoque diferente. Como un framework de CSS de utilidades primero, proporciona clases de utilidad de bajo nivel que permiten a los desarrolladores construir diseños personalizados sin estar limitados por componentes predefinidos.
Con más de 675,375 sitios web utilizando Tailwind CSS y más de 8.61 millones de repositorios dependientes, Tailwind se ha convertido en algo más que otro framework de CSS.
En este artículo, repasaremos la comprensión de los conceptos de Tailwind CSS, el proceso de configuración y el uso práctico para que puedas comenzar a construir tus hermosas interfaces de usuario personalizadas sin necesidad de aprender CSS.
¡Empecemos!
¿Qué es Tailwind CSS?
Tailwind CSS es un framework de CSS altamente personalizable y de bajo nivel que proporciona un conjunto de clases de utilidad para construir rápidamente interfaces de usuario personalizadas. Fue desarrollado y lanzado por primera vez por Adam Wathan en 2017.
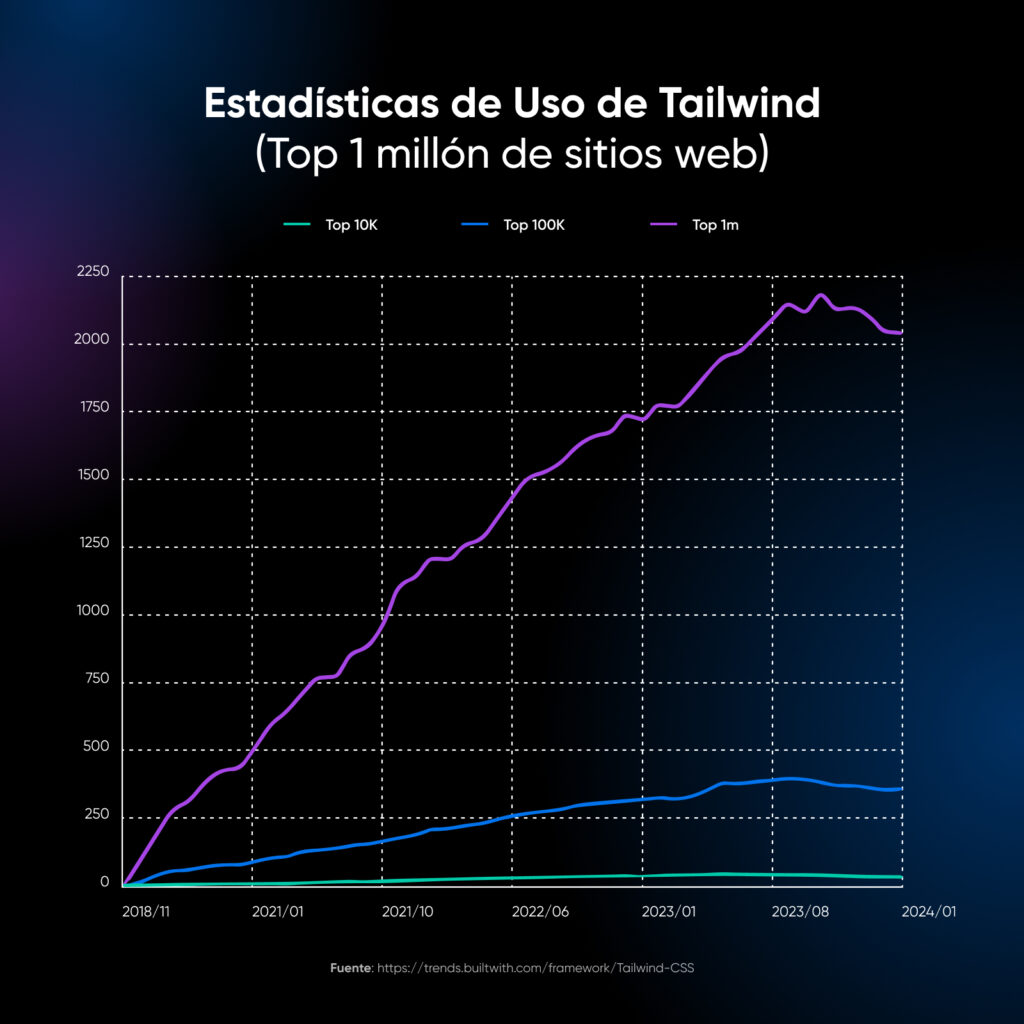
Desde entonces, Tailwind ha experimentado una trayectoria ascendente en sitios web construidos utilizando la biblioteca Tailwind.

Si bien el crecimiento actualmente parece haberse ralentizado según los gráficos de BuiltWith, el framework en sí se actualiza regularmente con nuevas características, clases y más.
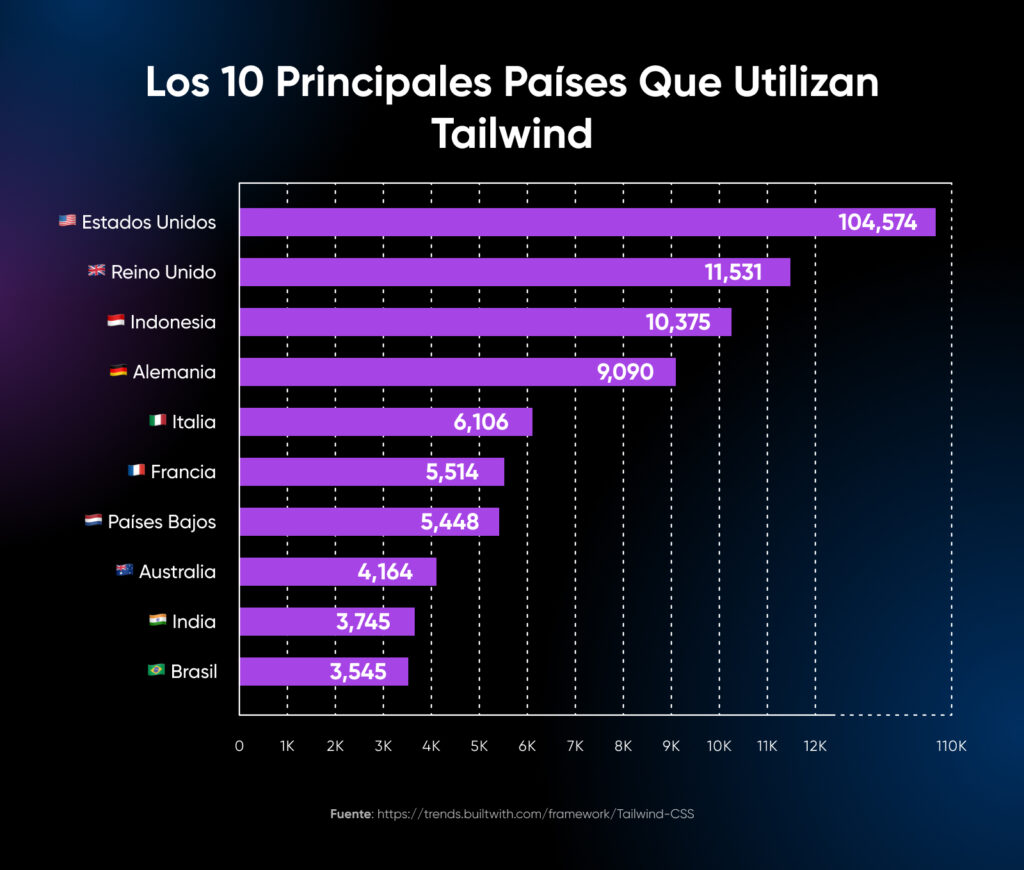
Según los datos de la pila tecnológica de BuiltWith, más de 100,000 sitios web solo en los Estados Unidos utilizan Tailwind para construir sus interfaces de usuario, junto con el Reino Unido, Indonesia, Alemania y otros países que figuran entre los 10 principales usuarios de esta biblioteca.

La filosofía principal detrás de Tailwind CSS es proporcionar a los desarrolladores un conjunto de bloques de construcción en lugar de componentes predefinidos. Estos bloques de construcción son clases de utilidad pequeñas y de un solo propósito que se pueden combinar para crear diseños complejos y receptivos.
Este enfoque permite una mayor flexibilidad y control sobre el diseño, ya que puedes personalizar cada aspecto de tu IU sin estar limitado por los estilos con opiniones del framework.
¿Qué hace diferente a Tailwind CSS?
Tradicionalmente, al trabajar con CSS, los desarrolladores escriben clases personalizadas en hojas de estilo separadas para estilizar sus elementos HTML. Este enfoque puede llevar a archivos CSS grandes y hacer que sea difícil mantener y actualizar los estilos en todo un proyecto.
Tailwind proporciona un conjunto completo de clases de utilidad que se pueden aplicar directamente a los elementos HTML. Estas clases son altamente componibles, lo que permite a los desarrolladores construir diseños complejos y personalizados sin escribir una sola línea de CSS personalizado.
Por ejemplo, en lugar de escribir una clase de CSS personalizada para estilizar un botón, puedes usar las clases predefinidas de Tailwind de esta manera:
| <button class=”bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded”> Button </button> |
Este enfoque tiene varios beneficios:
- Desarrollo más rápido: Las clases predefinidas ayudan a los desarrolladores a construir e iterar rápidamente en diseños sin tener que cambiar constantemente entre archivos HTML y CSS.
- Estilo consistente: Tailwind proporciona un conjunto estandarizado de clases, lo que ayuda a mantener la consistencia en el diseño en todo el proyecto.
- Archivos CSS más pequeños: Debido a que los estilos se aplican directamente en el HTML, no es necesario tener archivos CSS grandes y personalizados.
- Mantenimiento más fácil: Con los estilos definidos en el HTML, es más fácil ver cómo los cambios afectarán a un elemento específico sin tener que buscar en archivos CSS separados.
- Mejor rendimiento: Muchos sistemas de estilo modernos como Emotion o Styled Components dependen de JavaScript (generalmente durante el tiempo de ejecución, lo que ralentiza el rendimiento) para renderizar tu CSS. Tailwind es solo CSS al final del día.
“Tailwind me convirtió en un desarrollador de stack completo 🤝”
— Boris Lepikhin
Comenzando con Tailwind CSS
Antes de comenzar con ejemplos, configuremos un proyecto básico con Tailwind CSS. Supondremos que tienes cierta familiaridad con HTML y CSS. Además, debes tener npm instalado en tu sistema. ¡Una vez que hayas terminado, estás listo para seguir adelante!
Crea un nuevo directorio para tu proyecto y navega hacia él:
| mkdir my-tailwind-project cd my-tailwind-project |
Inicializa un nuevo proyecto npm e instala Tailwind CSS:
| npm init -y npm install -D tailwindcss |
Crea un archivo tailwind.config.js:
| npx tailwindcss init |
Crea un archivo input.css y agrega lo siguiente:
| @tailwind base; @tailwind components; @tailwind utilities; |
Actualiza tu archivo tailwind.config.js para procesar tu input.css:
| module.exports = { content: [“./src/**/*.{html,js}”], theme: { extend: {}, }, plugins: [], } |
Crea un archivo index.html en un directorio src y agrega lo siguiente:
| <!DOCTYPE html> <html> <head> <link href=”/dist/output.css” rel=”stylesheet”> </head> <body> <h1 class=”text-3xl font-bold text-center mt-4″>Welcome to Tailwind CSS!</h1> </body> </html> |
Construye tu CSS:
| npx tailwindcss -i ./src/input.css -o ./src/output.css –watch |
Ahora, cuando abras index.html en tu navegador, deberías ver un título grande y en negrita que dice “Welcome to Tailwind CSS!”
¡Felicidades, has configurado tu primer proyecto de Tailwind!
Clases de Utilidad de Tailwind CSS
Tailwind CSS proporciona una amplia gama de clases de utilidad que cubren varios aspectos de estilo, como diseño, espaciado, tipografía, colores y más. Estas clases siguen una convención de nomenclatura que facilita entender su propósito.
Tipografía
La tipografía es el proceso de organizar un tipo de letra en variaciones de fuente, tamaño y espaciado. Esto implica hacer que la apariencia, el estilo y la disposición del texto sean legibles y agradables a la vista.
Exploraremos algunas clases de utilidad comúnmente utilizadas en Tailwind CSS.
Clases de Diseño de Tailwind
- flex: Aplica un contenedor flexible.
- grid: Aplica un contenedor de cuadrícula.
- block: Muestra un elemento como un elemento de nivel de bloque.
- inline: Muestra un elemento como un elemento de nivel en línea.
Ejemplo:
| <div class=”flex”> <div>Item 1</div> <div>Item 2</div> </div> |
Clases de Espaciado de Tailwind
- m-{tamaño}: Aplica margen en todos los lados.
- p-{tamaño}: Aplica relleno en todos los lados.
- mx-{tamaño}: Aplica margen en el lado izquierdo y derecho.
- py-{tamaño}: Aplica relleno en la parte superior e inferior.
Ejemplo:
| <div class=”m-4 p-2″> Content with margin and padding </div> |
Clases de Tipografía de Tailwind
- text-{tamaño}: Establece el tamaño de la fuente.
- font-{peso}: Establece el peso de la fuente.
- text-{color}: Establece el color del texto.
- uppercase, lowercase, capitalize: Transforma el formato del texto.
Ejemplo:
| <p class=”text-lg font-bold text-blue-500 uppercase”> Styled text </p> |
Colores de Tailwind
Tailwind CSS proporciona una paleta de colores predeterminada que se puede personalizar. Los colores se definen usando una combinación del nombre del color y la sombra.
- bg-{color}-{intensidad}: Establece el color de fondo.
- text-{color}-{intensidad}: Establece el color del texto.
- border-{color}-{intensidad}: Establece el color del borde.
Ejemplo:
| <button class=”bg-blue-500 text-white border-2 border-blue-700″> Button </button> |
Clases de Tailwind para Diseño Responsivo
Tailwind facilita la creación de diseños responsivos al proporcionar variantes responsivas para la mayoría de sus clases de utilidad. Estas variantes te permiten especificar diferentes estilos para diferentes tamaños de pantalla.
Tailwind utiliza un enfoque móvil primero, donde los estilos base se aplican a todos los tamaños de pantalla, y luego se orientan a tamaños de pantalla más grandes utilizando prefijos responsivos:
- sm: Aplica estilos a pantallas pequeñas y superiores (640px y superiores).
- md: Aplica estilos a pantallas medianas y superiores (768px y superiores).
- lg: Aplica estilos a pantallas grandes y superiores (1024px y superiores).
- xl: Aplica estilos a pantallas extra grandes y superiores (1280px y superiores).
- 2xl: Aplica estilos a pantallas extra extra grandes y superiores (1536px y superiores).
Para usar estas variantes responsivas, simplemente agrega el tamaño de pantalla deseado como prefijo a la clase de utilidad:
| <div class=”bg-blue-500 md:bg-green-500 lg:bg-red-500″> <!– Content –> </div> |
En este ejemplo, el div tendrá un fondo azul en pantallas pequeñas, un fondo verde en pantallas medianas y un fondo rojo en pantallas grandes.
También puedes usar variantes responsivas para controlar el diseño de tus elementos:
| <div class=”flex flex-col md:flex-row”> <div class=”w-full md:w-1/2 lg:w-1/3″>Column 1</div> <div class=”w-full md:w-1/2 lg:w-1/3″>Column 2</div> <div class=”w-full md:w-1/2 lg:w-1/3″>Column 3</div> </div> |
Aquí, las columnas se apilarán verticalmente en pantallas pequeñas, se mostrarán en dos columnas en pantallas medianas y en tres columnas en pantallas grandes.
Personalización de las Clases Predeterminadas de Tailwind CSS
Una de las fortalezas de Tailwind CSS son sus opciones de personalización. Puedes personalizar fácilmente la configuración predeterminada para que coincida con los requisitos de diseño o marca de tu proyecto. El archivo tailwind.config.js te permite extender o anular la configuración predeterminada.
Aquí tienes algunas opciones de personalización comunes. Puedes personalizar completamente cada parte de Tailwind, por lo que esta no es una lista exhaustiva en absoluto.
Colores
Tailwind CSS proporciona una paleta de colores rica de forma predeterminada, pero puedes personalizarla fácilmente para que coincida con los requisitos de diseño o marca de tu proyecto. El archivo tailwind.config.js te permite extender o anular la paleta de colores predeterminada. Para agregar colores personalizados, puedes usar la propiedad extend dentro del objeto de colores:
| // tailwind.config.js module.exports = { theme: { extend: { colors: { ‘brand-primary’: ‘#ff5a5f’, ‘brand-secondary’: ‘#484848’, ‘brand-accent’: ‘#ffcc00’, }, }, }, } |
En este ejemplo, hemos agregado tres colores personalizados: brand-primary, brand-secondary y brand-accent.
Estos colores ahora pueden usarse con clases de utilidad como bg-brand-primary, text-brand-secondary, border-brand-accent, etc. También puedes modificar los tonos de color existentes o agregar nuevos tonos a la paleta de colores predeterminada de la siguiente manera:
| // tailwind.config.js module.exports = { theme: { extend: { colors: { blue: { ‘100’: ‘#e6f0ff’, ‘200’: ‘#c3d9ff’, ‘300’: ‘#a1c2ff’, ‘400’: ‘#7eabff’, … and so on … }, }, }, }, } |
Familia de Fuentes
Tailwind CSS utiliza una pila de fuentes predeterminada, pero al igual que los colores, puedes cambiar estos valores predeterminados para que coincidan con el estilo tipográfico de tu proyecto.
En el archivo tailwind.config.js, puedes extender o reemplazar la familia de fuentes predeterminada. Para agregar familias de fuentes personalizadas, usa la propiedad extend dentro del objeto fontFamily:
| // tailwind.config.js module.exports = { theme: { extend: { fontFamily: { sans: [‘Poppins’, ‘sans-serif’], serif: [‘Merriweather’, ‘serif’], mono: [‘Fira Code’, ‘monospace’], }, }, }, } |
También puedes reemplazar completamente la familia de fuentes predeterminada omitiendo la propiedad extend:
| // tailwind.config.js module.exports = { theme: { fontFamily: { ‘body’: [‘Open Sans’, ‘sans-serif’], ‘heading’: [‘Montserrat’, ‘sans-serif’], }, }, } |
Puntos de Interrupción Responsivos
Tailwind CSS proporciona un sistema de diseño responsivo listo para usar, pero puedes personalizarlo aún más para que coincida con los puntos de interrupción específicos de tu proyecto y los requisitos responsivos.
Al modificar el objeto screens en el archivo tailwind.config.js, puedes definir puntos de interrupción personalizados y aplicar diferentes estilos según los tamaños de pantalla.
Por ejemplo, digamos que tienes un punto de interrupción único en 1440px donde deseas aplicar estilos específicos:
| // tailwind.config.js module.exports = { theme: { screens: { ‘xs’: ‘480px’, ‘sm’: ‘640px’, ‘md’: ‘768px’, ‘lg’: ‘1024px’, ‘xl’: ‘1440px’, }, }, } |
Con este punto de interrupción personalizado definido, puedes usar clases de utilidad responsivas como xl:text-lg, xl:flex, xl:w-1/2, etc., para aplicar estilos específicamente para pantallas más anchas que 1440px.
Espaciado
Tailwind CSS proporciona un conjunto completo de valores de espaciado para márgenes, rellenos y otras utilidades relacionadas con el espaciado. Puedes personalizar estos valores para que coincidan con los requisitos de diseño de tu proyecto. Para agregar valores de espaciado personalizados, usa la propiedad extend dentro del objeto spacing:
| // tailwind.config.js module.exports = { theme: { extend: { spacing: { ’13’: ‘3.25rem’, ’15’: ‘3.75rem’, ‘128’: ’32rem’, ‘144’: ’36rem’, }, }, }, } |
Integración de Bibliotecas de Terceros
Tailwind CSS se integra con bibliotecas y frameworks front-end populares como React, Vue y Angular. Al trabajar con estas bibliotecas, puedes aprovechar las clases de utilidad de Tailwind para estilizar tus componentes y crear interfaces de usuario consistentes y mantenibles. Por ejemplo, en un componente de React, puedes aplicar clases de utilidad de Tailwind directamente a los elementos JSX:
| import React from ‘react’; const Card = () => { return ( <div className=”bg-white shadow-md rounded-lg p-6″> <h2 className=”text-2xl font-bold mb-4″>Card Title</h2> <p className=”text-gray-600″>Card content goes here…</p> </div> ); }; export default Card; |
Este enfoque multi-framework hace que sea muy fácil combinar lo mejor de todos los mundos, ayudándote a crear una aplicación hermosa con casi ningún esfuerzo.
Construyendo una Aplicación Simple en Tailwind CSS
Imaginemos que estás construyendo una simple página de inicio para una plataforma de cursos en línea ficticia llamada LearnHub utilizando Tailwind para estilizar toda la página.
Paso 1: Configurando la Estructura HTML
Primero, creemos la estructura básica de HTML para nuestra página de inicio:
| <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <link href=”output.css” rel=”stylesheet”> <title>LearnHub – Online Course Platform</title> </head> <body> <header> <!– Navigation menu will go here –> </header> <main> <!– Main content will go here –> </main> <footer> <!– Footer content will go here –> </footer> </body> </html> |
En este paso, hemos configurado la estructura básica de nuestro documento HTML. Tenemos la sección <head> donde incluimos las etiquetas meta necesarias y el enlace a nuestro archivo CSS (output.css). Dentro del <body>, tenemos las secciones <header>, <main>, y <footer> donde agregaremos nuestro contenido.
Paso 2: Creando el Menú de Navegación
Ahora, agreguemos un menú de navegación simple a la sección <header> utilizando las clases de utilidad de Tailwind CSS:
| <header class=”bg-blue-600 text-white py-4″> <nav class=”container mx-auto flex justify-between items-center”> <a href=”#” class=”text-2xl font-bold”>LearnHub</a> <ul class=”flex space-x-4″> <li><a href=”#” class=”hover:text-blue-200″>Courses</a></li> <li><a href=”#” class=”hover:text-blue-200″>Pricing</a></li> <li><a href=”#” class=”hover:text-blue-200″>About</a></li> </ul> </nav> </header> |
Aquí está lo que hace cada clase:
- bg-blue-600: Establece el color de fondo del encabezado a un tono de azul.
- text-white: Establece el color del texto en blanco.
- py-4: Agrega relleno en la parte superior e inferior del encabezado.
- container mx-auto: Centra el menú de navegación horizontalmente.
- flex justify-between items-center: Usa flexbox para distribuir uniformemente el logo y los elementos del menú y alinearlos verticalmente.
- text-2xl font-bold: Hace que el texto del logo sea más grande y en negrita.
- flex space-x-4: Agrega espaciado entre los elementos del menú utilizando flexbox.
- hover:text-blue-200: Cambia el color del texto a un tono más claro de azul cuando se pasa el mouse sobre los elementos del menú.
Paso 3: Agregando el Contenido Principal
Agreguemos algo de contenido a la sección <main> de nuestra página de inicio::
| <main class=”container mx-auto mt-8″> <section class=”bg-gray-100 rounded-lg p-6″> <h1 class=”text-3xl font-bold mb-4″>Welcome to LearnHub</h1> <p class=”text-gray-700 mb-6″>Discover a world of knowledge with our online courses.</p> <a href=”#” class=”bg-blue-600 text-white px-4 py-2 rounded hover:bg-blue-700″>Start Learning</a> </section> <section class=”mt-8″> <h2 class=”text-2xl font-bold mb-4″>Featured Courses</h2> <div class=”grid grid-cols-1 sm:grid-cols-2 lg:grid-cols-3 gap-4″> <!– Course cards will go here –> </div> </section> </main> |
Aquí está lo que hace cada clase:
- container mx-auto: Centra el contenido principal horizontalmente.
- mt-8: Agrega margen en la parte superior del contenido principal.
- bg-gray-100 rounded-lg p-6: Agrega un fondo gris claro, redondea las esquinas y agrega relleno a la sección de bienvenida.
- text-3xl font-bold mb-4: Hace que el texto del encabezado sea más grande, en negrita y agrega margen en la parte inferior.
- text-gray-700 mb-6: Establece el color del texto en un gris más oscuro y agrega margen en la parte inferior para el párrafo.
- bg-blue-600 text-white px-4 py-2 rounded hover:bg-blue-700: Estiliza el botón de Start Learning con un fondo azul, texto blanco, relleno, esquinas redondeadas y un fondo azul más oscuro al pasar el mouse.
- text-2xl font-bold mb-4: Hace que el texto de Featured Courses sea más grande, en negrita y agrega margen en la parte inferior.
- grid grid-cols-1 sm:grid-cols-2 lg:grid-cols-3 gap-4: Crea un diseño de cuadrícula receptivo para las tarjetas de cursos. Muestra una columna en pantallas pequeñas, dos columnas en pantallas medianas y tres columnas en pantallas grandes, con un espacio entre las tarjetas.
Al unir el código del encabezado y el contenido principal, deberías obtener la siguiente salida:
Paso 4: Agregando el Pie de Página
Finalmente, agreguemos un pie de página simple a nuestra página de inicio:
| <footer class=”bg-gray-800 text-white py-4 mt-8″> <div class=”container mx-auto text-center”> <p>© 2023 LearnHub. All rights reserved.</p> </div> </footer> |
Aquí está lo que hace cada clase:
- bg-gray-800 text-white: Establece el color de fondo del pie de página a un gris oscuro y el color del texto en blanco.
- py-4: Agrega relleno en la parte superior e inferior del pie de página.
- mt-8: Agrega margen en la parte superior del pie de página.
- container mx-auto: Centra el contenido del pie de página horizontalmente.
- text-center: Centra el texto dentro del pie de página.
Poniéndolo Todo Junto
Aquí está el código final unido:
| <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8″ /> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″ /> <link href=”output.css” rel=”stylesheet” /> <title>LearnHub – Online Course Platform</title> </head> <body> <header class=”bg-blue-600 py-4 text-white”> <nav class=”container mx-auto flex items-center justify-between”> <a href=”#” class=”text-2xl font-bold”>LearnHub</a> <ul class=”flex space-x-4″> <li><a href=”#” class=”hover:text-blue-200″>Courses</a></li> <li><a href=”#” class=”hover:text-blue-200″>Pricing</a></li> <li><a href=”#” class=”hover:text-blue-200″>About</a></li> </ul> </nav> </header> <main class=”container mx-auto mt-8″> <section class=”rounded-lg bg-gray-100 p-6″> <h1 class=”mb-4 text-3xl font-bold”>Welcome to LearnHub</h1> <p class=”mb-6 text-gray-700″>Discover a world of knowledge with our online courses.</p> <a href=”#” class=”rounded bg-blue-600 px-4 py-2 text-white hover:bg-blue-700″>Start Learning</a> </section> <section class=”mt-8″> <h2 class=”mb-4 text-2xl font-bold”>Featured Courses</h2> <div class=”grid grid-cols-1 gap-4 sm:grid-cols-2 lg:grid-cols-3″> <!– Course cards will go here –> </div> </section> </main> <footer class=”mt-8 bg-gray-800 py-4 text-white”> <div class=”container mx-auto text-center”> <p>© 2023 LearnHub. All rights reserved.</p> </div> </footer> </body> </html> |
Para mostrar la salida a los usuarios, necesitarás tener Tailwind CSS correctamente configurado en tu proyecto. Asegúrate de haber seguido los pasos de instalación mencionados anteriormente, incluyendo la creación del archivo tailwind.config.js y procesando tu CSS con Tailwind.
Una vez que tengas Tailwind CSS configurado, puedes guardar este código en un archivo HTML (por ejemplo, index.html) y abrirlo en un navegador web. El navegador renderizará la página de inicio con los estilos aplicados utilizando las clases de utilidad de Tailwind CSS. Si simplemente quieres probar Tailwind, siempre puedes usar Tailwind Play, una herramienta ingeniosa de Tailwind donde puedes jugar con las diferentes clases.
¡Y ahí lo tienes! Hemos creado una página de inicio simple para nuestra plataforma de cursos en línea ficticia utilizando las clases de utilidad de Tailwind CSS.
¿Qué Hacer A Partir De Aquí?
Ahora que has visto el poder y la flexibilidad de Tailwind CSS, sabes que las posibilidades son infinitas aquí. Su naturaleza flexible y personalizable puede ayudarte a construir desde simples páginas de destino hasta aplicaciones web complejas, manteniendo un diseño limpio y consistente.
Aquí tienes algunas ideas para empezar:
- Construye un sitio web de portafolio: Muestra tus habilidades y proyectos con un portafolio impresionante.
- Crea un blog: Comparte tus pensamientos e ideas con el mundo utilizando un blog hermoso y funcional diseñado con Tailwind.
- Desarrolla una aplicación web: Tailwind CSS es perfecto para construir interfaces de usuario para aplicaciones web de todo tipo.
No importa lo que construyas, Tailwind CSS puede ayudarte a crear un sitio web impresionante y funcional.
Y cuando se trata de alojar tu creación, considera una solución confiable y escalable como los servicios VPS de DreamHost para garantizar que tu sitio web funcione de manera fluida y eficiente.
¡Comienza a construir interfaces de usuario hermosas con un conocimiento mínimo de CSS!