Imagina esto: Estás en una fiesta de desarrolladores (bueno, llamémoslo una conferencia), y de repente, la sala se divide en dos facciones. Por un lado, están los veteranos de React, y por el otro, los usuarios de Svelte.
¿De qué lado estás tú?
Bueno, React ha sido el framework principal durante años. Sin embargo, Svelte está cambiando las cosas. Ofrece una nueva forma de construir interfaces de usuario.
La encuesta del Estado de JavaScript muestra que React sigue siendo el framework de front-end más utilizado. El 80% de los desarrolladores encuestados lo usaron y planean continuar. Sin embargo, Svelte está ganando popularidad: el 58% de los desarrolladores quieren aprenderlo.
Compararemos Svelte y React. Analizaremos sus características, fortalezas y debilidades. Esto te ayudará a elegir el mejor framework para tu próximo proyecto.
¿Qué es React?
React es una biblioteca de JavaScript bien establecida creada por Facebook en 2013. Debido a su flexibilidad, rendimiento y amplio ecosistema, se ha convertido en la opción preferida para muchos desarrolladores.

Aquí hay un par de números para poner en perspectiva la popularidad de React:
- 225k estrellas en el repositorio oficial de React en GitHub.
- BuiltWith informa que 3,685,454 sitios web activos en los EE.UU. usan React para sus frameworks de front-end.
- Ese número llega a 2,055,778 en el Reino Unido y 632,026 en Canadá.
Claramente, React juega un papel significativo en el desarrollo de sitios web.
Características Clave de React
- JSX: React utiliza JSX, una extensión de sintaxis para JavaScript. Te permite escribir código similar a HTML dentro de tu JavaScript, simplificando la creación y gestión de las estructuras de tus componentes.
- DOM Virtual: React emplea un DOM virtual, una versión simplificada del DOM real. Cuando se necesitan realizar cambios, React actualiza primero el DOM virtual. Luego calcula la mejor manera de actualizar el DOM real y aplica esos cambios. Este proceso reduce los redibujos innecesarios y mejora el rendimiento.
- Arquitectura Basada en Componentes: React promueve un enfoque basado en componentes. Puedes descomponer tu aplicación en componentes reutilizables, cada uno con su propio estado y lógica de renderizado. Esta estructura hace que tu código sea más fácil de mantener y entender.
- Flujo de Datos Unidireccional: React sigue un flujo de datos unidireccional. Los datos fluyen de los componentes padres a los componentes hijos a través de props. Este flujo de datos predecible facilita la depuración y comprensión del estado de tu aplicación.
¿Qué es Svelte?
Svelte, creado por Rich Harris, es un framework moderno de JavaScript que construye interfaces de usuario de una manera única. A diferencia de frameworks como React, Svelte realiza la mayor parte de su trabajo durante un paso de compilación, lo que hace que tus aplicaciones se ejecuten más rápido y utilicen menos archivos.

- El repositorio oficial de Svelte en GitHub cuenta con impresionantes 77k+ estrellas.
- Svelte actualmente impulsa el 0.1% de los sitios web que usan una biblioteca de JavaScript conocida.
- Su popularidad ha aumentado vertiginosamente, especialmente desde que se añadió el soporte para TypeScript. Ahora, el 20% de los desarrolladores de JavaScript usan Svelte.
Características Clave de Svelte
- Sin DOM Virtual: Svelte no utiliza un DOM virtual. Compila tu código en JavaScript optimizado, que actualiza el DOM directamente cuando el estado de tu aplicación cambia. Como resultado, tus aplicaciones son más rápidas y utilizan menos memoria.
- Reactividad por Defecto: No necesitas indicar a Svelte qué variables son reactivas. Svelte automáticamente trata cualquier variable a la que le asignes un valor como reactiva. Esto hace que gestionar el estado de tu aplicación sea sencillo y tu código más limpio.
- CSS Escoped: Svelte te permite escribir estilos CSS solo para componentes específicos. Estos estilos están automáticamente restringidos al componente, evitando conflictos de estilos y haciendo que tu CSS sea más fácil de entender. También puedes incorporar fácilmente frameworks CSS en el código de Svelte.
- Tamaños de Paquete Más Pequeños: El paso de compilación de Svelte genera código JavaScript altamente optimizado. Esto resulta en tamaños de archivo mucho más pequeños que otros frameworks, como React. Tus aplicaciones se cargan más rápido y rinden mejor, especialmente en dispositivos móviles.
React vs. Svelte: ¿Cuáles son las Diferencias?
Ahora que hemos explorado las características clave de React y Svelte, veamos una comparación cara a cara para ayudarte a tomar una decisión informada.
| Característica | React | Svelte |
| DOM Virtual | Sí | No (se compila a JS puro) |
| Tamaño del Paquete | Tamaños de paquetes más grandes (alrededor de 44.5 KB comprimido con ReactDOM) | Tamaños de paquetes más pequeños (tan pequeños como 1.7 KB comprimido) |
| Rendimiento | Rápido, pero con algo de sobrecarga debido al DOM virtual | Rendimiento en tiempo de ejecución más rápido, sin sobrecarga del DOM virtual |
| Curva de Aprendizaje | Más pronunciada. Requiere conocimientos de JSX | Simple. Usa una sintaxis similar a HTML |
| Ecosistema | Amplia gama de herramientas y bibliotecas | Mucho más pequeño en comparación con React |
| Escalabilidad | Altamente escalable, adecuado para aplicaciones grandes y complejas | Ideal para aplicaciones pequeñas a medianas |
| Experiencia del Desarrollador | Herramientas maduras y amplio soporte de la comunidad | Desarrollo simplificado con menos código boilerplate |
1. Tamaño del Paquete
El tamaño de tu paquete de JavaScript afecta directamente la velocidad de carga de tu aplicación web. Un paquete más pequeño significa una carga más rápida, especialmente en dispositivos móviles o conexiones a internet más lentas.
Svelte crea paquetes pequeños por defecto. Lo hace trabajando arduamente durante el proceso de compilación, transformando tu código Svelte en JavaScript puro, altamente optimizado. El paquete gzipped típico de una aplicación Svelte es solo de 2.6 KB.
React utiliza una biblioteca de tiempo de ejecución que necesitas incluir en tu paquete. Esto significa que una aplicación React, incluida la biblioteca ReactDOM, tiene un tamaño de paquete comprimido de aproximadamente 44.5 KB, mucho mayor que el de Svelte.
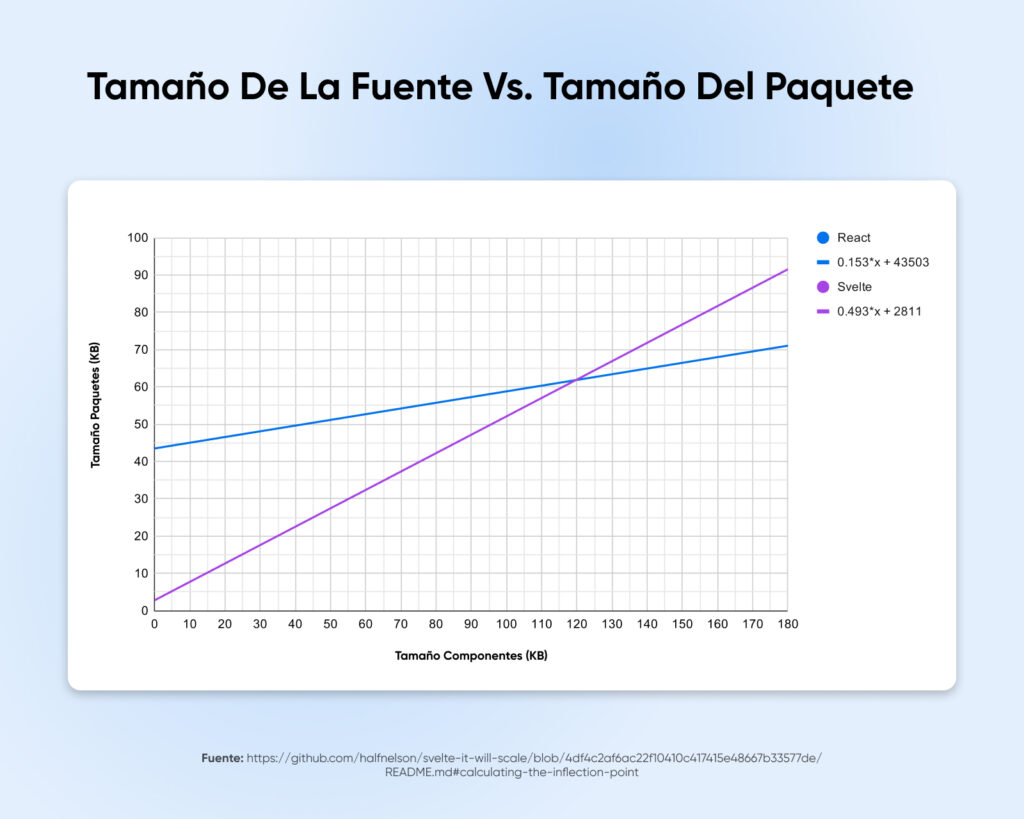
Estas fórmulas, basadas en el análisis de proyectos del mundo real, muestran cómo cambian los tamaños de los paquetes a medida que tu aplicación Svelte o React crece:
- Svelte: Tamaño del Paquete (Bytes) = 0.493 * Tamaño del Código Fuente + 2811
- React: Tamaño del Paquete (Bytes) = 0.153 * Tamaño del Código Fuente + 43503
Cada byte adicional de código fuente aumenta el tamaño del paquete de la siguiente manera:
- El tamaño del paquete de Svelte crece en 0.493 bytes.
- El tamaño del paquete de React crece en 0.153 bytes.
Sin embargo, Svelte comienza con un tamaño base mucho más pequeño de 2,811 bytes. React comienza con un tamaño base de 43,503 bytes.

El punto de inflexión es cuando el tamaño del paquete de React se vuelve menor que el de Svelte a medida que la aplicación crece. Basado en las fórmulas anteriores, llegas a este punto cuando el código fuente de los componentes de tu aplicación es de aproximadamente 120 KB.
En otras palabras, Svelte generalmente producirá paquetes más pequeños que React para aplicaciones con menos de 120 KB de código fuente de componentes (lo que es el caso para la mayoría de las aplicaciones). Esto puede llevar a tiempos de carga más rápidos y un rendimiento mejorado.
2. Rendimiento
El tamaño del paquete nos lleva a una de las diferencias más importantes entre React y Svelte: el rendimiento.
React siempre ha sido conocido por su renderizado rápido y actualizaciones eficientes.
Svelte lleva esto un paso más allá.
Elimina el DOM virtual al compilar el código en JavaScript altamente optimizado. Este código actualiza el DOM directamente, resultando en tiempos de inicio más rápidos. También mejora el rendimiento en tiempo de ejecución, haciendo que tu aplicación se sienta ágil para los usuarios.
React depende de un DOM virtual y no rinde tan bien como Svelte debido a esta capa adicional.
3. Curva de Aprendizaje y Sintaxis
Svelte es fácil de aprender, ya que utiliza una sintaxis similar a HTML. Los desarrolladores familiarizados con HTML, CSS y JavaScript encontrarán fácil aprender este framework e implementarlo.
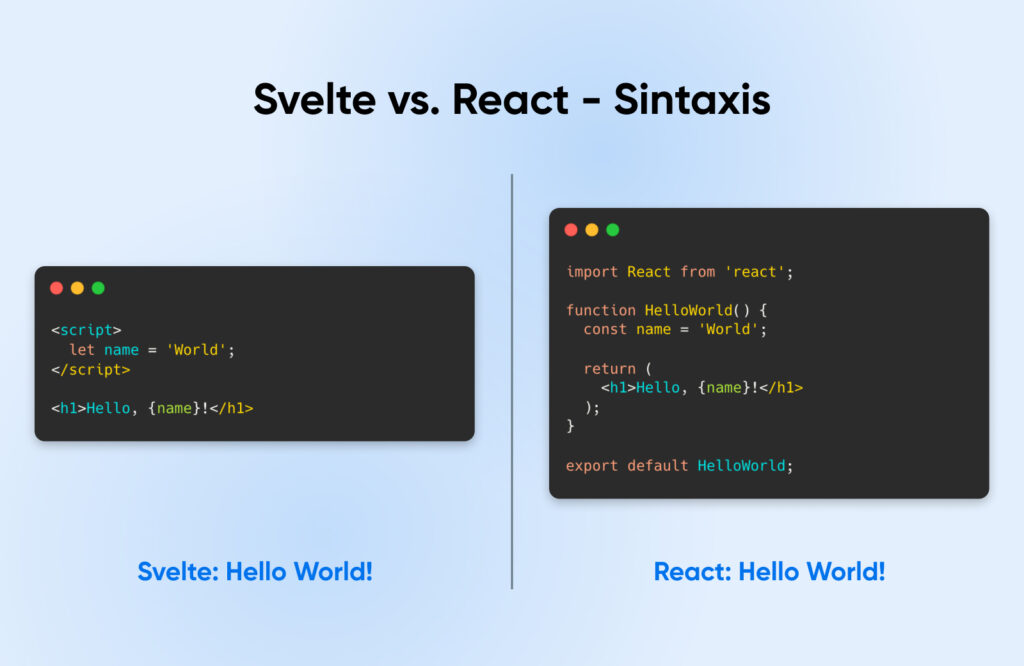
Aquí está como se ve una aplicación simple de Hello World en Svelte vs. React.

La simplicidad y sintaxis familiar de Svelte la hacen accesible, permitiendo a los principiantes y desarrolladores de otros contextos aprenderla rápidamente. El framework se enfoca en reducir el código boilerplate y en la facilidad de uso.
React utiliza JSX, una extensión de sintaxis para JavaScript. Permite escribir código similar a HTML dentro de tus funciones de JavaScript, dándote control sobre las variables que se muestran dinámicamente en tu página.
Mientras que JSX es potente y expresivo, puede ser difícil para los nuevos desarrolladores aprenderlo.
4. Ecosistema y Comunidad
React es actualmente la biblioteca de JavaScript más popular utilizada por desarrolladores profesionales. Esta popularidad se traduce directamente en una gran comunidad activa de desarrolladores experimentados dispuestos a ayudar.
Por ejemplo, el subreddit de React tiene 410k miembros.

Encontrarás muchos tutoriales, artículos y foros para ayudarte a aprender React e incluso resolver problemas que no puedes descifrar.
El soporte de la comunidad también te ayuda a mantenerte actualizado sobre las mejores prácticas y nuevas tendencias. La Encuesta Stack Overflow 2023 encontró que React es el framework web más querido. El 42.87% de los desarrolladores profesionales lo eligieron.
Svelte es un framework más nuevo, por lo que su ecosistema y comunidad son mucho más pequeños en comparación. Sin embargo, a los desarrolladores les gusta su simplicidad y rendimiento, y la comunidad de Svelte está creciendo bastante rápido.
El subreddit de SvelteJS tiene actualmente solo 37k miembros. Aunque no es un número pequeño, es menos de 1/10 del tamaño del subreddit de ReactJS.

Svelte también puede no tener tantas herramientas y bibliotecas como React. Sin embargo, las herramientas disponibles hoy en día son suficientes para ayudarte a construir aplicaciones completas.
5. Popularidad

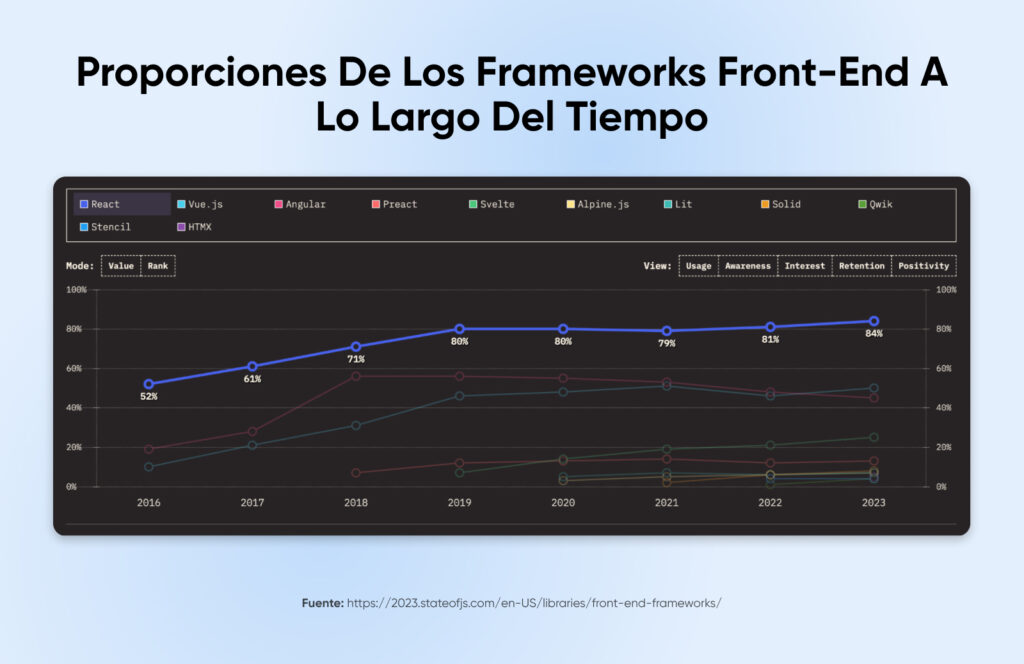
React domina el campo, liderando a otros frameworks en uso y adopción. De hecho, la Encuesta State of JS 2023 encontró que el 84% de los desarrolladores usan React, demostrando su popularidad y efectividad.
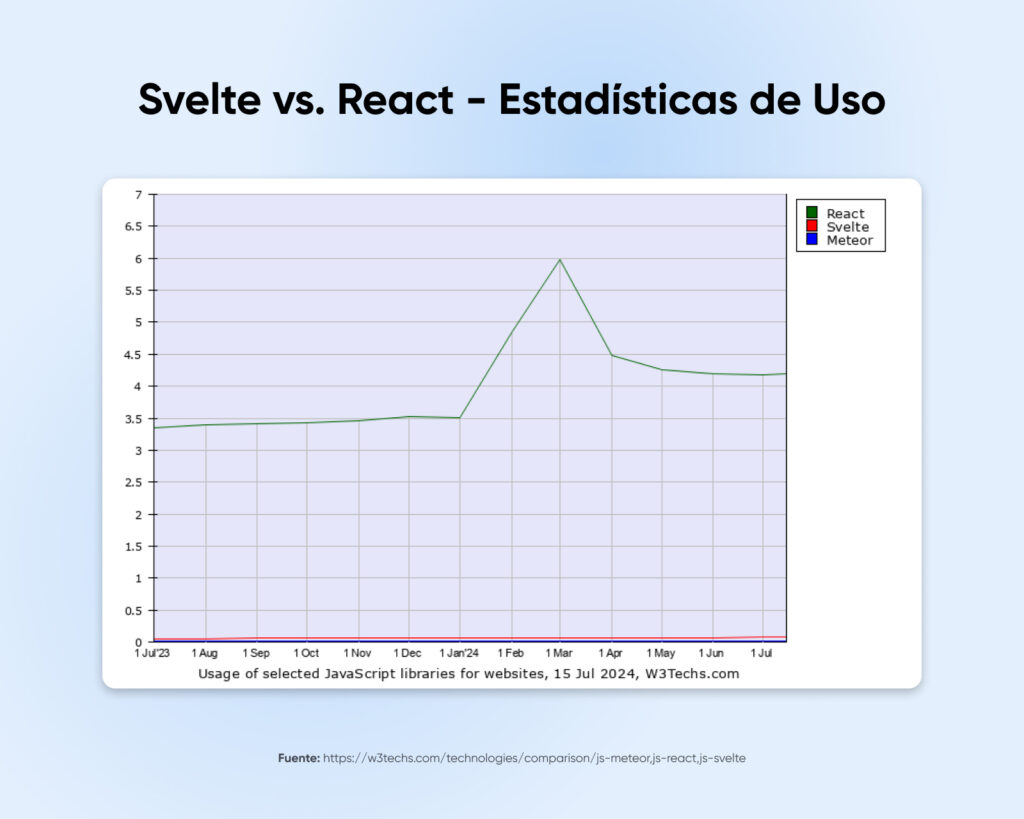
Las estadísticas de uso de w3techs también muestran que muchos desarrolladores web utilizan React. Esta adopción generalizada lleva a una extensa red de soporte y muchas oportunidades de trabajo.

Svelte no tiene tantos usuarios: solo el 0.1% de los sitios web lo utilizan. Sin embargo, está creciendo rápidamente.
La Encuesta State of JS 2023 encontró que el 20% de los desarrolladores de JavaScript ahora usan Svelte, y el 68% de los usuarios quieren aprenderlo, sugiriendo un interés creciente. Svelte podría convertirse en un framework importante en los próximos años, a menos que se libere una opción aún mejor. Por ahora, los desarrolladores aprecian su simplicidad, velocidad y tamaños de paquete pequeños.
6. Escalabilidad
React sobresale en escalabilidad.
Muchos desarrolladores lo utilizan para construir aplicaciones grandes y complicadas. Sus componentes trabajan bien juntos y los datos fluyen en una dirección. El DOM virtual ayuda a gestionar la información y funciona sin problemas a medida que las aplicaciones crecen.
Svelte es mejor para aplicaciones pequeñas y medianas.
Es muy rápido y eficiente porque compila el código de antemano y no utiliza un DOM virtual, lo que lo hace excelente para proyectos más pequeños. Sin embargo, Svelte puede tener dificultades para manejar las demandas de aplicaciones extensas y complejas.
Elegir el Framework Adecuado
La elección entre React y Svelte depende de tu proyecto y tu equipo. Aquí tienes algunos factores para ayudarte a elegir el mejor framework.
Cuándo Elegir React
Elige React para proyectos grandes y complejos.
React proporciona un framework maduro y rico en características para estas aplicaciones. Si tu equipo ya conoce React, pueden desarrollar estos proyectos rápidamente. Ofrece una base sólida para aplicaciones ambiciosas.
Una comunidad grande y activa crea constantemente bibliotecas y herramientas para React. Estos recursos pueden ayudarte a resolver casi cualquier problema que encuentres. React sobresale en la renderización del lado del servidor y la generación de sitios estáticos.
Estas técnicas mejoran el SEO y el rendimiento de tu aplicación.
Cuándo Elegir Svelte
Elige Svelte para aplicaciones de tamaño pequeño a mediano donde el rendimiento es crítico.
Minimiza los tamaños de los paquetes y mejora los tiempos de carga, especialmente para dispositivos móviles.
La simplicidad de Svelte y su curva de aprendizaje más suave lo hacen perfecto para equipos que valoran la productividad del desarrollador.
Puedes disfrutar de velocidades de desarrollo rápidas con Svelte. Su enfoque basado en compiladores ofrece el potencial para optimizaciones futuras. Esto hace que Svelte sea una elección a prueba de futuro.
React vs. Svelte: El Camino a Seguir en el Desarrollo Web
React y Svelte ofrecen ventajas poderosas para los desarrolladores web, pero ninguno de los frameworks es inherentemente “mejor”. Depende de las necesidades de tu proyecto y del nivel de comodidad de tu equipo.
La madurez de React y su amplio soporte lo hacen una elección sólida para aplicaciones grandes. El enfoque fresco y el énfasis en el rendimiento de Svelte lo hacen ideal para proyectos que priorizan la velocidad y la simplicidad.
Una vez que hayas elegido tu framework, puedes alojarlo en una plataforma flexible como Dreamhost VPS. Esta plataforma proporciona la escalabilidad y el rendimiento necesarios para ayudar a crecer tus proyectos en React y Svelte.
El desarrollo web probablemente seguirá cambiando. Podríamos ver a React adoptar algunas de las técnicas impulsadas por compiladores de Svelte. Svelte también podría expandir su red de soporte para rivalizar con la de React. Este intercambio de ideas entre frameworks a menudo conduce a mejoras en todos los aspectos. Estas mejoras benefician finalmente a los desarrolladores, sin importar su preferencia de framework.
La discusión “Svelte vs. React” destaca la naturaleza dinámica del desarrollo web, ayudándonos a evaluar nuestras herramientas y métodos y a ampliar los límites de lo que podemos lograr en el desarrollo web.
Elige React, Svelte, u otro framework por completo. Lo importante es que sigas probando nuevas opciones para mejorar y optimizar tus flujos de trabajo de desarrollo.

Sabemos Que Tienes Muchas Opciones VPS
Así es como se diferencian los servidores VPS de DreamHost: Servicio al cliente 24/7, un panel intuitivo, RAM escalable, ancho de banda ilimitado, alojamiento ilimitado de dominios y almacenamiento SSD.
Cámbiate a VPS