Você cria um belo site com conteúdo envolvente e começa a enviar clientes para lá.
Você está em uma situação empolgante, especialmente se está apenas começando online.
Mas depois de uma semana online, você notou que o carregamento do seu site está mais lento que um bicho-preguiça em um domingo preguiçoso, e os visitantes estão saindo mais rápido que um canguru na cafeína.
Parece familiar? Bem, você precisa começar a pensar sobre o que o Google chama de Core Web Vitals (CWV).
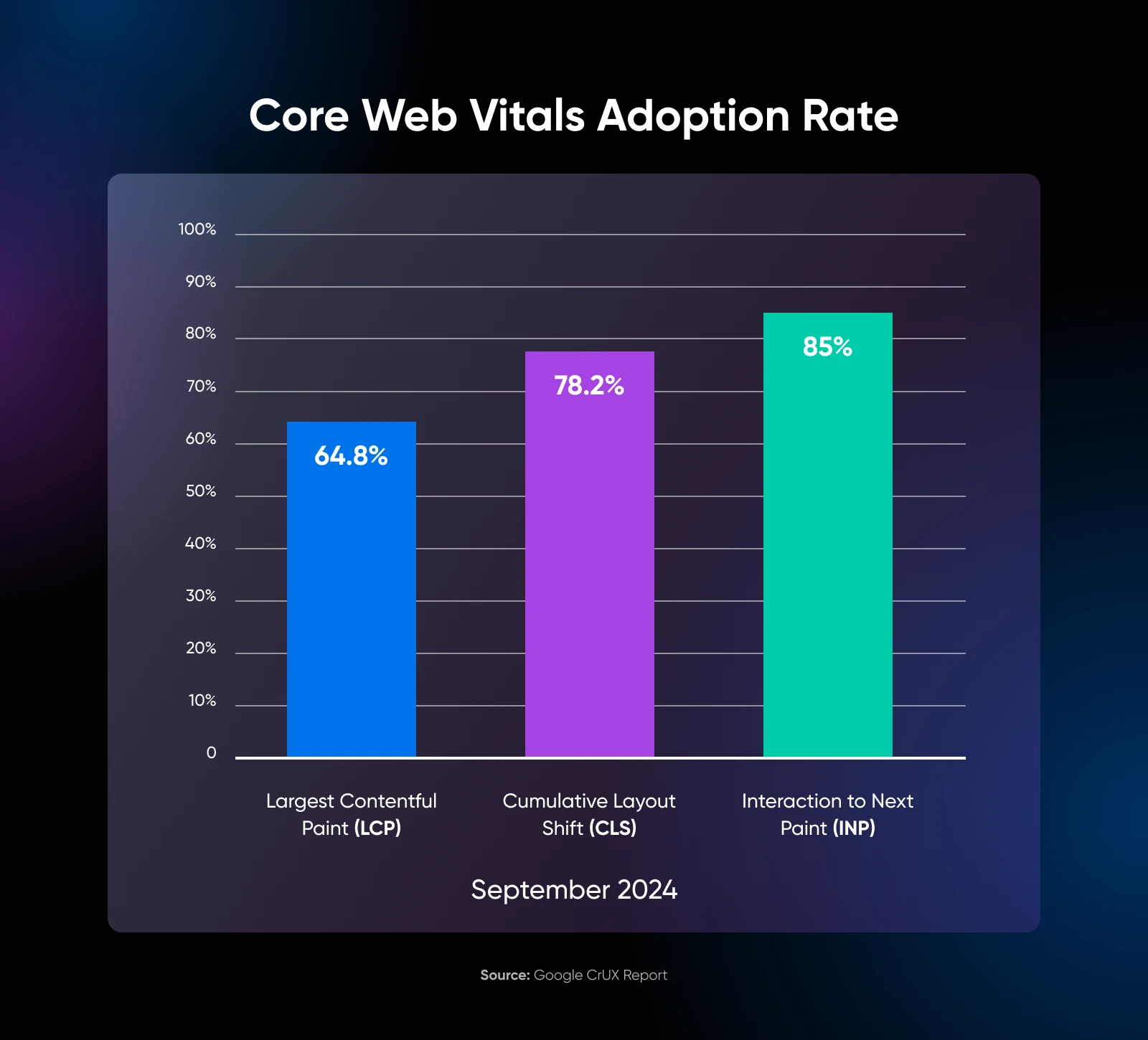
De acordo com os relatórios mais recentes do Chrome, mais de 50,1% dos sites já possuem boas pontuações nos Core Web Vitals. E esse número continua a crescer mês a mês, o que significa que cada vez mais proprietários de sites astutos estão descobrindo esse segredo para melhorar o desempenho.
Aqui está o ponto crucial: se você ainda não faz parte desses 50%, você está arriscando suas classificações no Google, frustrando seus visitantes e potencialmente deixando dinheiro na mesa.
Vamos mudar isso, não é?
O que são os Core Web Vitals, afinal?
Pense nos Core Web Vitals como o boletim do seu site.
Ao direcionar tráfego para o seu site, o Google utiliza essas métricas para avaliar quão amigável seu site é para os usuários. Basicamente, está medindo a velocidade, responsividade e estabilidade visual do seu site.

Existem três métricas de Core Web Vitals:
- Maior Pintura de Conteúdo (LCP)
- Deslocamento Cumulativo de Layout (CLS)
- Interação para a Próxima Pintura (INP)
Estes podem não fazer sentido agora — Vamos tentar entender cada um deles separadamente.
Maior Pintura de Conteúdo (LCP)
Imagine que você está em um restaurante, e o garçom traz seu aperitivo quase instantaneamente.
É isso que um bom LCP faz pelo seu site.
Largest Contentful Paint
Largest Contentful Paint (LCP) é uma métrica que indica quanto tempo leva para o maior elemento de conteúdo de uma página carregar. LCP é uma das três métricas Google Core Web Vitals.
Leia MaisMede a rapidez com que o maior elemento de conteúdo — a imagem principal, um vídeo grande ou um grande bloco de texto — carrega na sua página.
De acordo com o mesmo relatório do Chrome Core Web Vitals, 64,8% dos sites já alcançaram suas pontuações de LCP. E mais sites novos estão servindo seu conteúdo principal mais rapidamente a cada mês.
Se você deseja entrar para o hall da fama do LCP, precisa ter como objetivo um tempo de carregamento de 2,5 segundos ou menos para aumentar a taxa de conversão do seu site.
Qualquer coisa acima de quatro segundos, e você está perdendo clientes.
Deslocamento Cumulativo de Layout (CLS)
Pense em momentos em que você pode ter clicado em um botão em um site móvel — e outro elemento carregado em seu lugar, fazendo o botão desaparecer — e você clicou nesse elemento em vez disso.
Não é divertido. A pontuação CLS visa eliminar isso.
Ele mede o quanto os elementos da sua página se movimentam enquanto a página é carregada. Uma pontuação baixa de CLS significa que o layout permanece bastante estável durante todo o processo de carregamento.
Você pode considerar seu site otimizado para mobile se o layout não mudar durante o carregamento.
A partir de setembro de 2024, 78,2% dos sites alcançaram boas pontuações de CLS, com um aumento consistente nos números mês a mês. Isso mostra que mais desenvolvedores estão priorizando uma experiência de usuário suave e sem interrupções.
Portanto, se você deseja uma experiência de usuário estável, busque uma pontuação de CLS de 0,1 ou menos. Qualquer valor acima de 0,25 fará com que seus usuários sintam que a página inteira está se movendo.
Interação até a Próxima Pintura (INP)
O INP foi adicionado em 12 de março de 2024 ao framework de Core Web Vitals, substituindo a antiga métrica de First Input Delay (FID). Enquanto o FID mede apenas a primeira interação do usuário, o INP analisa todas as interações durante uma visita à página.
Os dados do relatório do Chrome mostram que 85% dos sites já estão obtendo boas pontuações de INP. É provável que, se você estiver otimizando seu site bem para as duas pontuações anteriores, o INP se ajustará também.
Para manter seus usuários felizes e engajados, o objetivo é ter um INP de 200 milissegundos ou menos. Se você está entre 200 e 500 milissegundos, você tem um trabalho a fazer.
Qualquer coisa acima de 500 milissegundos, e você estará oferecendo aos seus visitantes a experiência de conexão discada.
Como Medir os Principais Indicadores da Web
Antes de começar a trabalhar na melhoria dos seus scores de Core Web Vitals, é prudente ter uma ideia de onde o seu site se encontra atualmente. Dessa forma, você poderá medir seu progresso. Avaliar regularmente seus scores pode ser uma parte valiosa da sua manutenção do site.
Vamos analisar algumas maneiras diferentes de medir o desempenho do seu site.
Insights de Velocidade da Página
Existem algumas ferramentas online que você pode usar para medir os Core Web Vitals, incluindo Pingdom e GTmetrix. No entanto, recomendamos o uso de Google PageSpeed Insights.
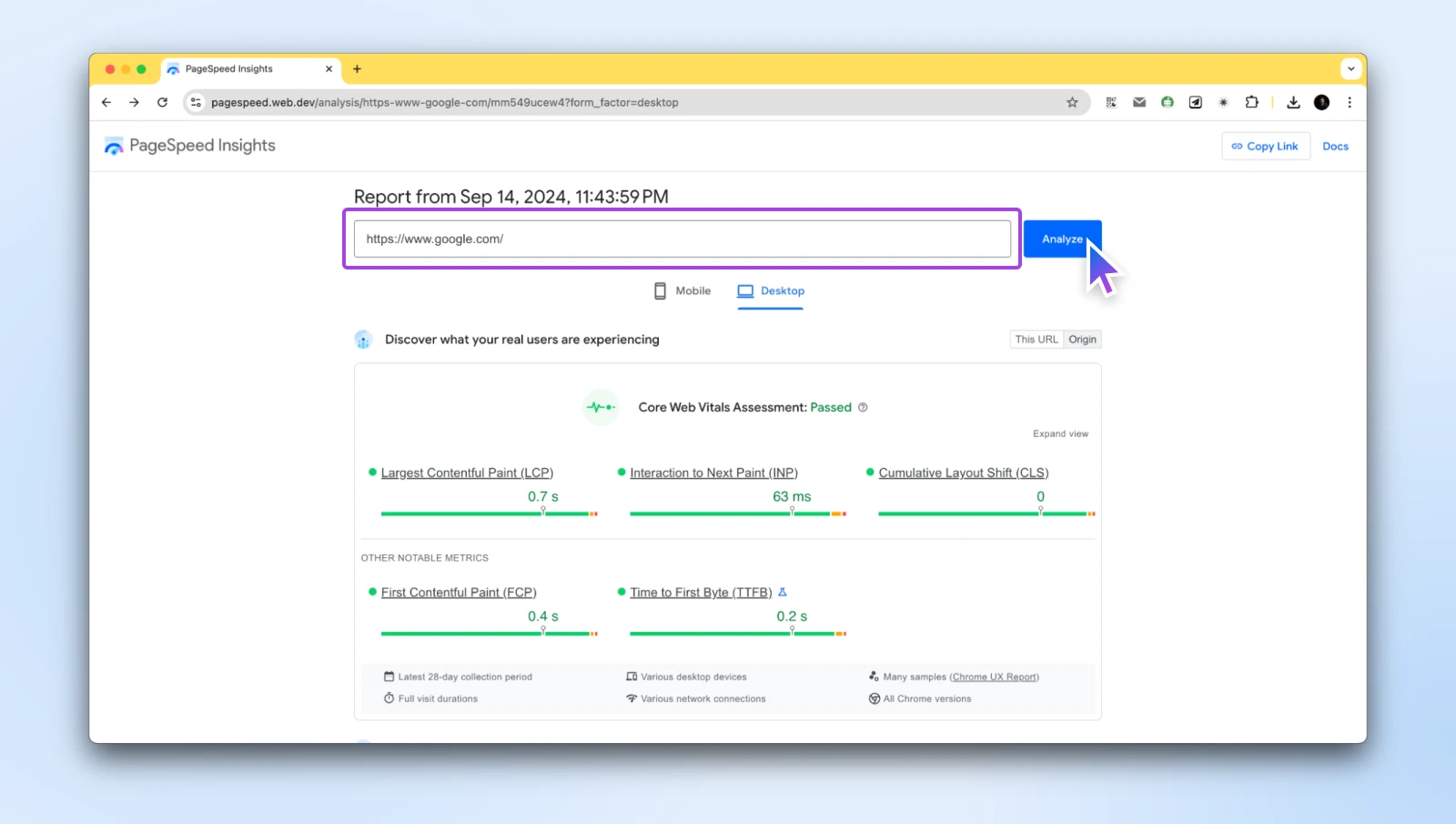
Para começar, insira a URL do seu site e, em seguida, clique no botão Analisar.

Quando terminar de analisar o seu site, ele fornecerá um resumo de alguns dos dados principais e os dados de Core Web Vitals do site. Como você pode ver na imagem acima, o site padrão do Google possui:
- LCP: 0,7 segundos
- INP: 63 milissegundos
- CLS: 0
O PageSpeed Insights testa tanto as pontuações de dispositivos móveis quanto de desktop ao mesmo tempo, e você pode alternar entre eles logo abaixo de onde você inseriu o site.
Se você rolar mais para baixo, também encontrará alguns diagnósticos e sugestões para melhorias. Com base na pontuação do seu site, o PageSpeed Insights oferece várias recomendações que você pode usar para aumentar sua pontuação e melhorar o desempenho do seu site.
Relatório de Experiência do Usuário do Chrome
Você também pode acessar seus Core Web Vitals através do seu Relatório de Experiência do Usuário Chrome. Isso pode ser particularmente útil para desenvolvedores e webmasters.
Este relatório está disponível através do Google Search Console e fornece dados reais e insights dos seus visitantes. Ele ajuda você a entender como seus usuários utilizam a web e interagem com o seu site.
Para visualizá-lo, você precisará acessar o painel do seu Google Search Console. Em seguida, navegue até Core Web Vitals, que está localizado na seção “Experience”.
Extensão do Chrome para Core Web Vitals
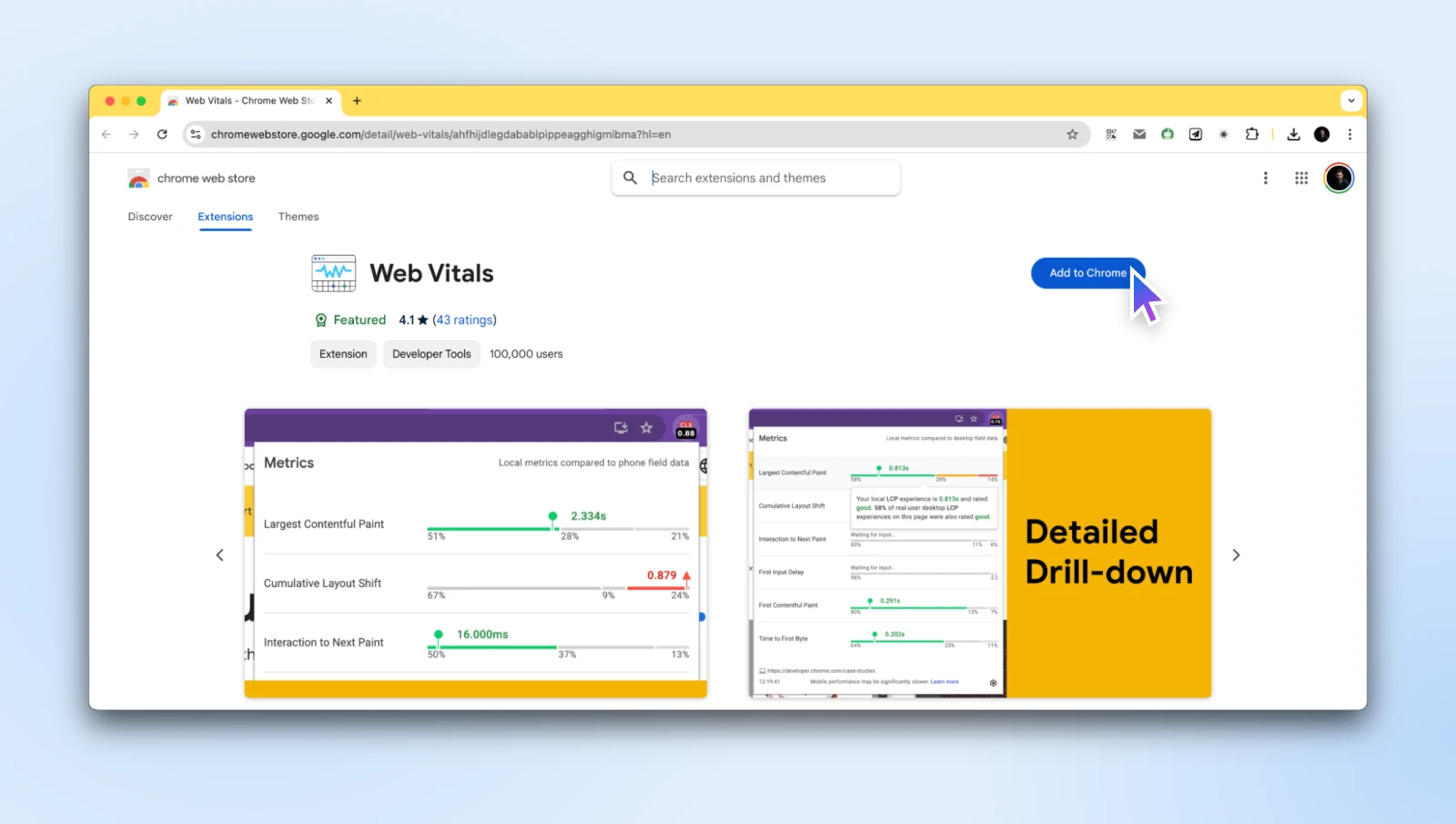
Se você é um usuário do Chrome, pode usar a extensão Web Vitals do Chrome para avaliar seus Core Web Vitals em qualquer site que esteja visitando.
Basta adicionar a extensão ao Chrome, e você está pronto para começar!

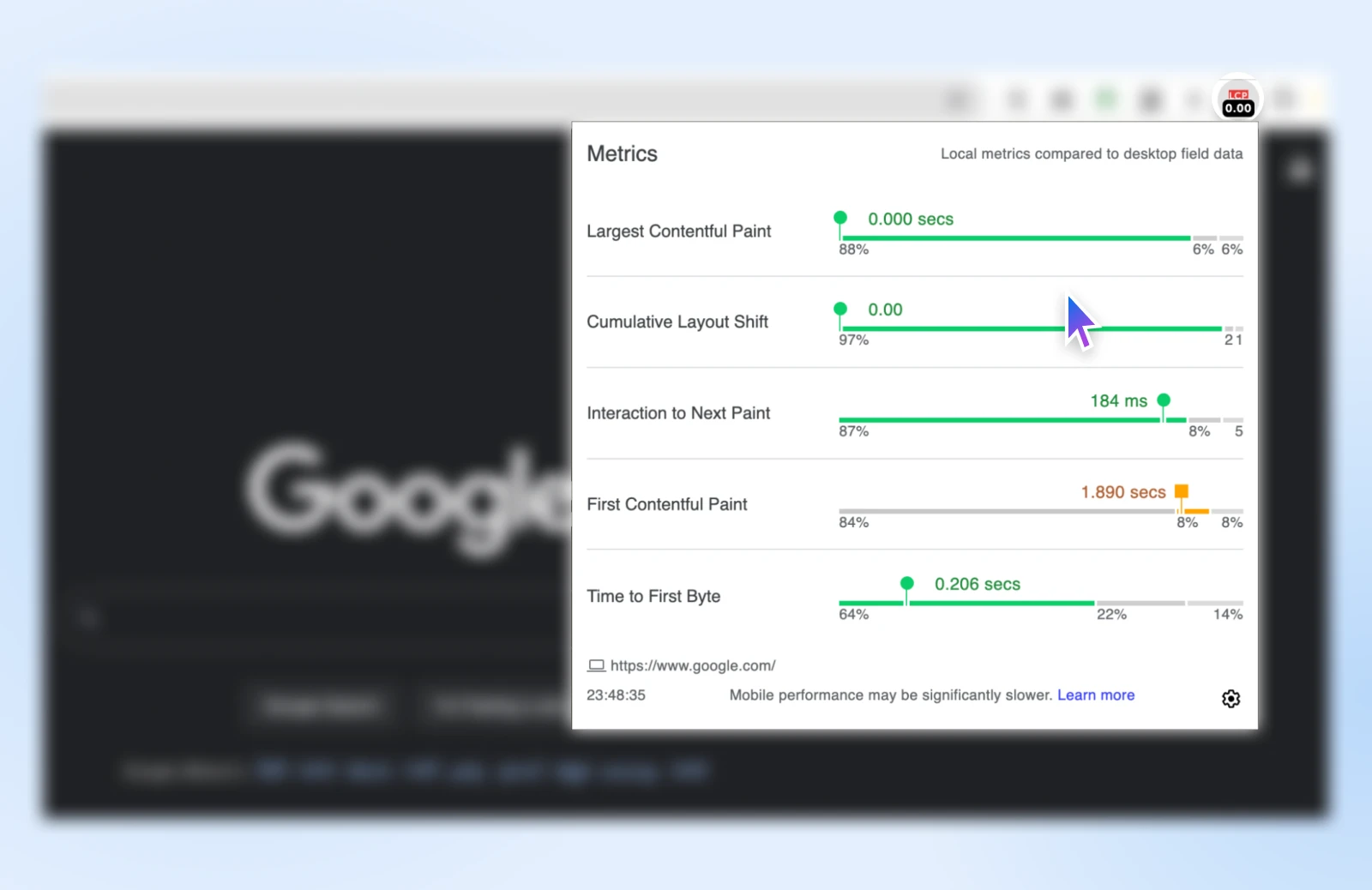
Na próxima vez que você estiver em um site, basta clicar no ícone da extensão no topo da sua página, e você verá a pontuação Core Web Vitals para esse site.
Aqui está como a saída da extensão se parece:

Você verá os scores de LCP, CLS e INP à primeira vista, sem precisar visitar a página do PageSpeed insights toda vez.
Como Melhorar os Principais Indicadores Web para Obter Melhores Pontuações no Google?
Agora que já sabemos o básico, vamos mergulhar em algumas das melhores práticas para aumentar as pontuações dos Core Web Vitals da sua página. Lembre-se, não se trata apenas de impressionar o Google — é sobre criar um site que seus visitantes adorarão usar.
1. Use Formatos de Imagem Modernos
Somos criaturas visuais, mas aquelas imagens bonitas e de alta resolução podem comprometer o desempenho do site se não forem comprimidas adequadamente.
Você precisa otimizar imagens e então carregar as imagens otimizadas no seu site em vez de usar soluções do lado do servidor.
Para resolver esse problema e tornar a web mais rápida, o Google lançou o formato WebP. Ele mantém muitos dos detalhes da imagem enquanto reduz significativamente o tamanho das imagens.
WebP pode ser o formato preferido para fotografias e imagens complexas. Ele oferece melhor compressão do que JPEG ou PNG, o que significa que você pode ter tamanhos de arquivo menores sem sacrificar a qualidade. As imagens WebP são cerca de 30% menores do que suas equivalentes em JPEG. Assim, você economiza muita largura de banda e o tempo necessário para carregar a página.
Na DreamHost, adoramos usar o Squoosh para converter imagens para WebP ou apenas comprimi-las para economizar espaço.
Aqui estão alguns plugins adicionais de otimização de imagem para considerar:
Junto com WebP, recomendamos usar SVG para ícones, logotipos e ilustrações.
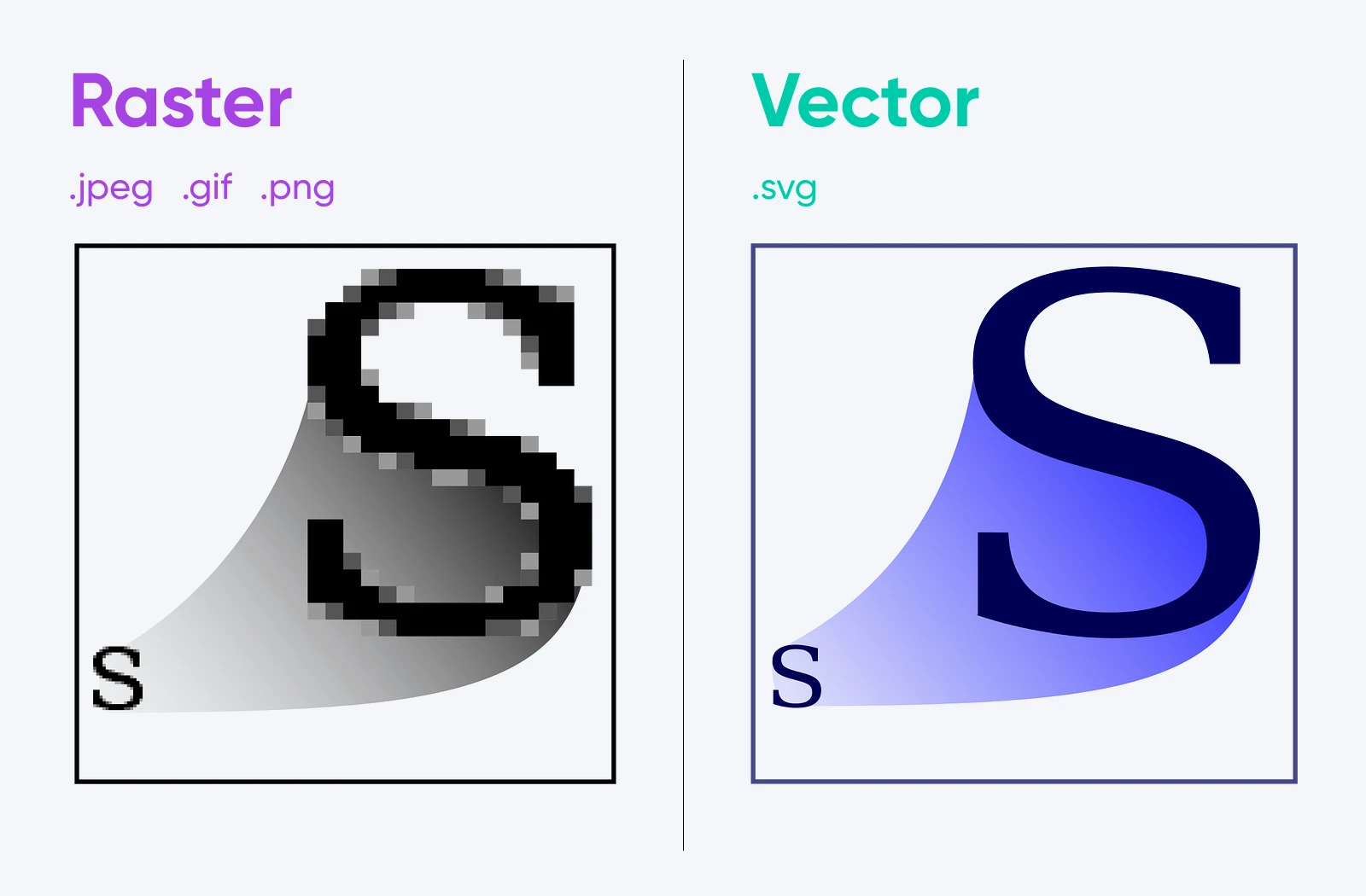
SVGs (Gráficos Vetoriais Escaláveis) não são imagens propriamente ditas. Comparados a formatos de imagem regulares como JPEG, PNG, WebP, etc., SVGs são uma linguagem de marcação baseada em XML que descreve a imagem em um plano geométrico 2D.
SVG
Um arquivo SVG, ou arquivo de Gráfico Vetorial Escalável, é um formato de arquivo que renderiza imagens bidimensionais. Ele descreve como a imagem deve aparecer usando um formato de texto XML.
Leia MaisEste texto descritivo é então enviado ao usuário, e o navegador do usuário o converte em uma “imagem” após receber a marcação SVG completa.
Tudo isso torna os SVGs extremamente leves — já que são essencialmente apenas pequenos blocos de texto.
Além disso, como são criadas com base em matemática, as imagens SVG podem ser escaladas infinitamente sem perder qualidade, e elas parecem nítidas em qualquer dispositivo, desde um pequeno smartphone até um enorme monitor 4K.
SVGs são chamados de formatos vetoriais enquanto WebP é um formato raster, e você pode ver como ambos reagem ao dar zoom.

A fonte é um exemplo primordial de um vetor em uso diário. Você pode ampliar as fontes o quanto quiser, mas elas não serão pixeladas. Enquanto estamos no tópico de fontes, outra maneira de otimizar seu site para os Core Web Vitals é usar menos fontes.
2. Otimizando Fontes para Desempenho CWV
As fontes podem fazer ou desfazer o design do seu site. Mas quando se trata de otimizar fontes para desempenho, menos fontes geralmente são melhores.
Aqui estão algumas dicas para otimizar as fontes para o seu site:
- Limite o número de fontes: Mantenha apenas duas fontes principais em seu site—uma para títulos e outra para o texto do corpo. Isso reduz o número de requisições HTTP e simplifica seu design. Além disso, seja seletivo com os pesos das fontes; inclua apenas os que você precisa.
- Quando possível, use fontes do sistema: A maioria dos dispositivos já tem fontes do sistema como Arial, Helvetica ou Georgia instaladas. Elas carregam instantaneamente e eliminam a necessidade de downloads adicionais de fontes.
- Pré-carregue as fontes críticas: Adicionar um link de pré-carregamento no seu HTML pode instruir o navegador a buscar suas fontes mais importantes no início do processo de carregamento. Isso pode melhorar significativamente os tempos de renderização de texto.
- Otimize as fontes personalizadas para prevenir CLS: O navegador não conhece as dimensões exatas das fontes personalizadas até que sejam baixadas, o que pode causar deslocamentos de layout. Algumas ferramentas de código aberto, como Font Pie, ajudam a gerar CSS que elimina ou ao menos reduz o CLS.
- Subconjunte suas fontes: Remova caracteres não utilizados dos seus arquivos de fonte—como caracteres não latinos se o seu site não os utiliza. Isso reduz os tamanhos dos arquivos e acelera os tempos de carregamento.
Nós abordaremos algumas estratégias avançadas de otimização de fontes no futuro, mas por agora, utilizar esta lista rápida deve ajudá-lo a preparar as fontes do site para melhores pontuações.
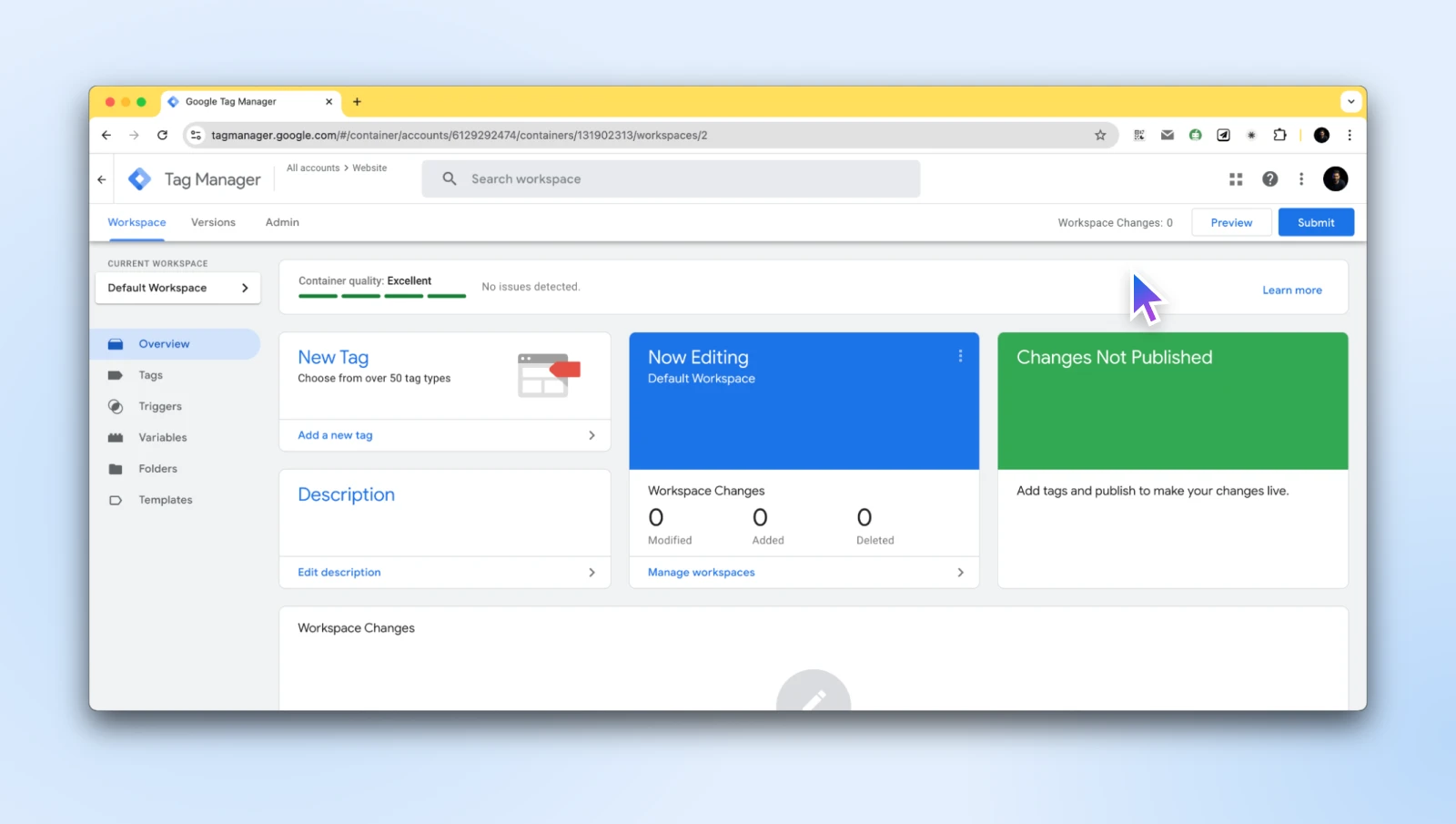
3. Pense Duas Vezes Antes de Usar o Google Tag Manager
Sabemos o que você está pensando: “Mas o Google Tag Manager facilita tanto a minha vida!”
E você não está errado.
É uma ferramenta fantástica para gerenciar múltiplas tags sem precisar mergulhar em código. No entanto, pode apresentar tanto vantagens quanto desvantagens quando se trata de Core Web Vitals.
Embora o Google Tag Manager seja excelente para organizar suas tags, ele pode potencialmente desacelerar seu site se não for usado com critério. Cada tag adiciona um pouco de tempo de carregamento, e esses milissegundos podem somar mais rápido do que sua conta de café em uma conferência de desenvolvedores.

Pergunte a si mesmo: você realmente precisa que todas essas tags sejam ativadas em cada carregamento de página? Algumas delas poderiam ser implementadas manualmente para melhor controle sobre quando são carregadas?
Como regra geral, use o Google Tag Manager apenas para tags essenciais e de todo o site e implemente tags menos críticas ou específicas de página manualmente.
4. Implemente uma Solução de Cache
Pense no Cache como a memória de curto prazo do seu site. Em vez de gerar cada página do zero para cada visitante, o Cache armazena uma cópia da página e a oferece de forma rápida como um relâmpago.
Implementar Cache pode melhorar drasticamente seus resultados de LCP, especialmente para sites dinâmicos. Existem vários níveis de cache que você pode considerar:
- Cache do navegador: Instrui os navegadores a armazenar certos arquivos localmente.
- Cache do lado do servidor: Armazena páginas geradas ou consultas de banco de dados.
- Cache de objeto: Armazena elementos individuais como widgets ou menus.
Dependendo do seu provedor de hospedagem, você pode ser capaz de aproveitar o caching no nível do servidor.
Por padrão, os planos DreamPress incluem caching integrado para reduzir a carga de visitas não cacheadas sem a necessidade de adicionar quaisquer plugins de caching ao seu site.
Também, suponha que você esteja usando o WordPress como o sistema de gestão de conteúdo (CMS) do seu site. Nesse caso, plugins como W3 Total Cache ou WP Super Cache podem ajudar a implementar camadas adicionais de cache, incluindo caches de navegador e de objeto, melhorando ainda mais a velocidade do site.
5. Elimine Recursos que Bloqueiam a Renderização
Elementos que bloqueiam a renderização referem-se aos arquivos estáticos HTML, CSS e JavaScript necessários para renderizar uma página em seu site. Cada um desses arquivos contém scripts que podem impedir seus usuários de visualizar conteúdo.
Normalmente, eles são criados por Plugins/plugin e ferramentas de terceiros, como Google Analytics.
Entretanto, uma maneira de evitar que esses scripts prejudiquem sua UX (e, por sua vez, ajudem a melhorar os Core Web Vitals) é eliminar recursos que bloqueiam a renderização e minimizar e remover qualquer CSS ou scripts não utilizados.
Existem várias técnicas que você pode usar para fazer isso.
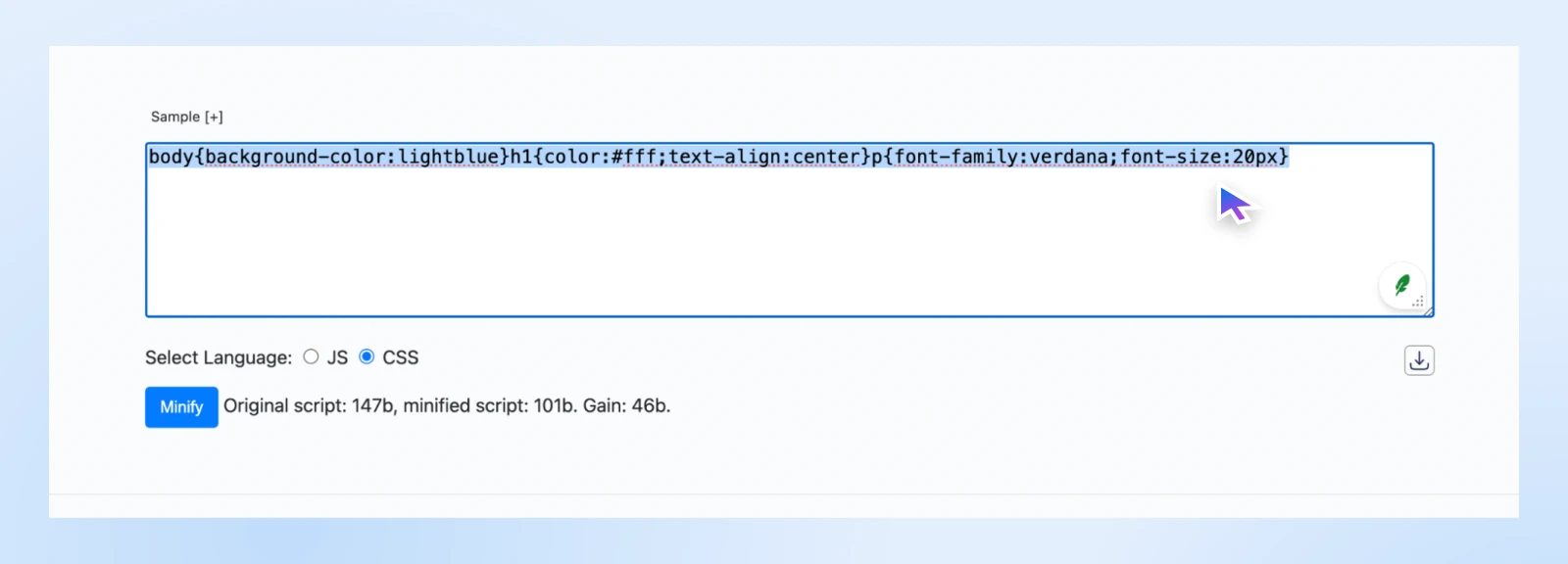
Uma maneira é minimizar seu JavaScript e CSS eliminando espaços em branco ou comentários desnecessários.
Você pode usar uma ferramenta como o CSS Minifier para facilitar isso:

Você insere seu CSS e seleciona o botão Minify. Em seguida, você pode copiar e colar a saída para baixar e substituir seu código.
Outro método é condensar seu JavaScript e CSS combinando os arquivos. Esta é outra tarefa que o recurso de otimização de arquivos em WP Rocket pode ajudar.
6. Adiar o Carregamento de JavaScript
Se você deseja melhorar suas pontuações de FID, você pode usar a técnica conhecida como adiamento do carregamento de JavaScript. Esta é outra maneira de eliminar elementos que bloqueiam a renderização.
Esse processo faz com que suas páginas web carreguem mais rápido porque adia o carregamento do JavaScript. Em outras palavras, ele carrega outros conteúdos na página assim que um visitante chega, ao invés de esperar que todos os arquivos JavaScript terminem de carregar.
Seus arquivos serão forçados a esperar para carregar até que tudo o mais na sua página web esteja pronto.
Além disso, você pode configurar as configurações do seu site para que o CSS crítico carregue o conteúdo “acima da dobra” mais rapidamente. “Acima da dobra” refere-se aos elementos na página da web que aparecem primeiro.
Você pode fazer isso retirando o conteúdo do arquivo CSS principal e incorporando-o diretamente no seu código. Isso ajudará a carregar mais rápido, melhorando assim a UX. Alguns Plugins/plugin de cache como WP Rocket oferecem uma funcionalidade Otimização da Entrega de CSS que pode ser útil para isso.
7. Use uma Rede de Distribuição de Conteúdo
Imagine se o seu site tivesse um clone de si mesmo em todas as principais cidades do mundo. É basicamente isso que uma Content Delivery Network (CDN) faz.
Distribui cópias dos seus ativos estáticos (como imagens, CSS e arquivos JavaScript) para servidores em todo o mundo, para que seus visitantes possam baixá-los do local mais próximo.
O resultado? Tempos de carga mais rápidos, melhores pontuações de LCP e uma melhor experiência do usuário para o seu público global. Isso também pode ajudar a minimizar o Tempo até o Primeiro Byte (TTFB).
Existem várias ferramentas de terceiros que você pode utilizar para o seu site WordPress. Uma das opções mais populares é Cloudflare.

Assim como com o caching, alguns provedores de hospedagem oferecem CDN integrada ou pelo menos integração com CDNs. Por exemplo, na DreamHost, temos o DreamSpeed, uma CDN poderosa que aproveita nossa infraestrutura existente e oferece sites extremamente rápidos com o mínimo de esforço.
8. Dimensione as Imagens Corretamente
Quanto maiores as imagens, maior o tamanho do arquivo.
Portanto, é inteligente garantir que você não esteja usando imagens excessivamente grandes em todos os lugares. Por exemplo, não há motivo para usar imagens HD para suas miniaturas. Você pode trabalhar com imagens muito menores e de menor resolução aqui.
Para otimizar ainda mais suas imagens, você pode usar o atributo srcset em seu código HTML. Com essa tag, você pode especificar os locais de imagens de diferentes tamanhos, e os navegadores modernos podem automaticamente servir imagens do tamanho correto com base na resolução do dispositivo, melhorando os scores de LCP.
Além disso, você pode sempre especificar os atributos de largura e altura para suas tags de imagem ou reservar o espaço necessário com a proporção de aspecto do CSS para garantir que o usuário veja imagens menores automaticamente.
No entanto, sempre sugerimos usar uma ferramenta como Sqoosh para redimensionar as imagens antes mesmo de fazer o upload delas.
9. Implementar Carregamento Preguiçoso
Recomendamos também que você implemente o carregamento preguiçoso. Isso ajuda a garantir que suas imagens serão carregadas exatamente quando os usuários chegarem àquela seção da página da web, em vez de carregar ao mesmo tempo que tudo mais na página.
O carregamento lento de imagens pode ajudar a melhorar seu LCP e a velocidade de carregamento. A melhor parte é que é bastante fácil de implementar.
Navegadores modernos suportam carregamento lento nativo com o atributo loading=”lazy” nas tags <img>.

É tão simples quanto adicionar um único atributo, e sua página estará pronta para carregamento lento.
Para usuários do WordPress, você só precisa de um plugin como Jetpack ou Smush para ativar o carregamento lento.
10. Atualize sua Hospedagem
Às vezes, você pode fazer tudo certo e ainda ter pontuações baixas em Core Web Vitals. Neste ponto, faz sentido considerar a atualização dos planos do seu provedor de hospedagem.
Por exemplo, se você começou recentemente a receber muitos visitantes ou adicionou muitos novos produtos com várias imagens, pode estar atingindo os limites superiores do seu web host.
Nesses casos, se você está em um plano de hospedagem compartilhada, você pode migrar para uma hospedagem em servidor privado virtual (VPS) ou hospedagem dedicada gerenciada.
Para usuários do WordPress, a Hospedagem Gerenciada do WordPress pode dar um bom impulso no desempenho do seu site sem ser muito cara. Por exemplo, na DreamHost, oferecemos planos DreamPress voltados para proprietários de sites WordPress que buscam um site de alto desempenho sem gastar muito.
Independentemente do tipo de hospedagem que escolher, ou que já esteja usando, o consenso é que atualizar seu provedor de hospedagem ou plano é a maneira mais rápida de acelerar seu site.
Sugerimos escolher uma hospedagem gerenciada com servidores otimizados especificamente para WordPress que possa lidar com os diversos aspectos técnicos do desempenho do site.
Melhore a Experiência do Usuário e Colha os Benefícios
Você agora possui o conhecimento necessário para se juntar aos 50,1% dos sites que já estão atingindo as pontuações dos Core Web Vitals e oferecendo uma ótima experiência aos seus visitantes.
É verdade que algumas mudanças necessárias para melhorar as pontuações podem ser complexas — talvez até técnicas, exigindo suporte de um desenvolvedor para otimizar completamente seu site.
Se você deseja delegar a otimização, experimente os serviços de desenvolvimento web da DreamHost.
Nossos desenvolvedores trabalham com você para otimizar sites existentes e podem até construir um site do zero para proporcionar uma excelente experiência do usuário e aumentar as pontuações do Core Web Vitals.
Com a DreamHost, você investe em uma estratégia de desempenho de longo prazo. Nossos especialistas irão:
- Avalie os Core Web Vitals do seu site.
- Utilize as técnicas de otimização mais recentes.
- Construa seu site em uma base sólida e escalável.
- Forneça suporte contínuo para manter seu site funcionando perfeitamente.
Você pode se concentrar em administrar seu negócio e criar conteúdos incríveis enquanto otimizamos seu site. Então, se você deseja que a DreamHost construa ou otimize seu site, agende uma consulta ou converse conosco hoje mesmo!

Sites Bonitos, Projetados do Zero
Destaque-se da multidão com um site WordPress moderno que é 100% único para si.
Saiba Mais
