Budujesz piękną stronę internetową z atrakcyjnymi treściami i zaczynasz kierować tam klientów.
Jesteś w ekscytującej sytuacji, zwłaszcza jeśli dopiero zaczynasz online.
Ale po tygodniu od bycia online, zauważyłeś, że Twoja strona ładuje się wolniej niż leniwiec w leniwą niedzielę, a odwiedzający odchodzą szybciej niż kangur na kofeinie.
Brzmi znajomo? Cóż, musisz zacząć myśleć o tym, co Google nazywa Podstawowymi Wskaźnikami Strony (CWV).
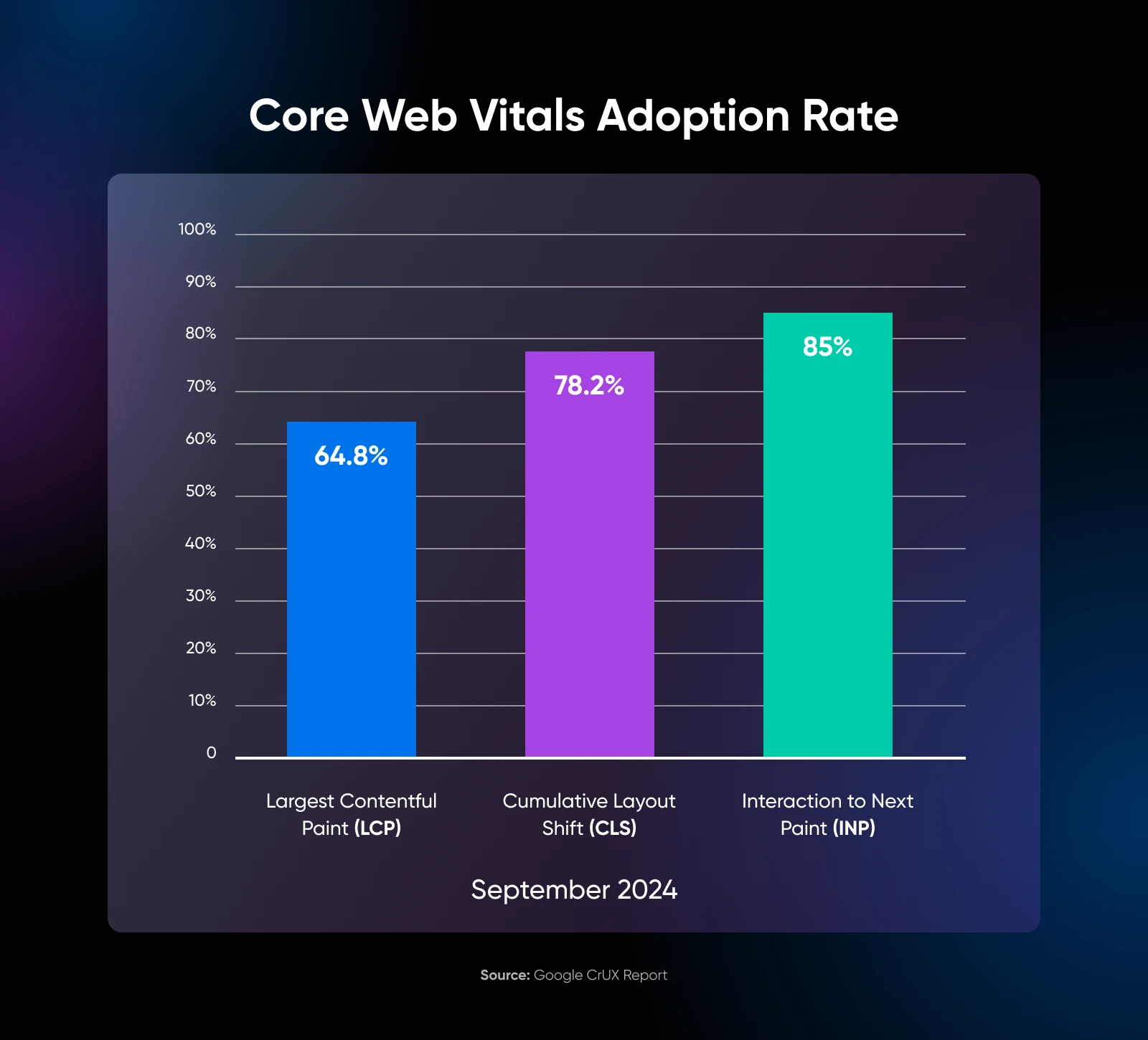
Według najnowszych raportów Chrome, ponad 50,1% stron internetowych ma już dobre wyniki Core Web Vitals. I ta liczba rośnie z miesiąca na miesiąc, co oznacza, że coraz więcej sprytnych właścicieli stron zdaje sobie sprawę z tego sekretu zwiększającego wydajność.
Oto sedno sprawy: jeśli jeszcze nie należysz do tych 50%, ryzykujesz swoją pozycję w Google, frustrujesz swoich odwiedzających i potencjalnie tracisz pieniądze.
Zmieńmy to, dobrze?
Czym są kluczowe wskaźniki jakości witryny?
Pomyśl o Core Web Vitals jak o świadectwie Twojej strony internetowej.
Gdy przyciągasz ruch na swoją stronę, Google wykorzystuje te metryki, aby ocenić, jak przyjazna dla użytkownika jest Twoja strona. W zasadzie mierzy szybkość, responsywność i wizualną stabilność Twojej witryny.

Istnieją trzy metryki Core Web Vitals:
- Największy Istotny Render (LCP)
- Kumulacyjne Przesunięcie Układu (CLS)
- Interakcja do Następnego Renderowania (INP)
Te mogą teraz nie mieć sensu — Postarajmy się zrozumieć każde z nich oddzielnie.
Największy Wyświetlany Element (LCP)
Wyobraź sobie, że jesteś w restauracji, a kelner niemal natychmiast przynosi twoją przystawkę.
To właśnie robi dobre LCP dla Twojej strony internetowej.
Największy Obrazowy Element
Największy Obrazowy Element (LCP) to metryka, która pokazuje, jak długo trwa załadowanie największego elementu zawartości na stronie. LCP jest jedną z trzech metryk Google Core Web Vitals.
Czytaj więcejMierzy, jak szybko największy element zawartości — główny obraz, duża wideo, lub duży blok tekstu — ładuje się na Twojej stronie.
Zgodnie z tym samym raportem Chrome Core Web Vitals, 64,8% stron internetowych osiągnęło już swoje wyniki LCP. Co miesiąc coraz więcej nowych stron szybciej serwuje swoje główne treści.
Jeśli chcesz dołączyć do galerii sław LCP, musisz dążyć do czasu ładowania 2,5 sekundy lub mniej, aby zwiększyć współczynnik konwersji Twojej strony.
Jeśli czas przekracza cztery sekundy, tracisz klientów.
Kumulacyjne przesunięcie układu (CLS)
Pomyśl o momentach, kiedy mogłeś kliknąć przycisk na mobilnej stronie — i w jego miejscu załadował się inny element, sprawiając, że przycisk zniknął — i kliknąłeś w ten element zamiast tego.
To nie jest zabawne. Wynik CLS ma na celu wyeliminowanie tego.
Mierzy, jak bardzo elementy twojej strony przesuwają się podczas ładowania strony. Niski wynik CLS oznacza, że układ jest dość stabilny przez cały proces ładowania.
Możesz uznać swoją stronę za zoptymalizowaną pod kątem urządzeń mobilnych, jeśli układ nie zmienia się podczas ładowania.
Od września 2024 roku 78,2% stron internetowych osiągnęło dobre wyniki CLS, z konsekwentnym wzrostem liczby miesiąc po miesiącu. Pokazuje to, że coraz więcej deweloperów przykłada wagę do płynnego, wolnego od przesunięć doświadczenia użytkownika.
Jeśli więc chcesz stabilne doświadczenie użytkownika, dąż do uzyskania wyniku CLS na poziomie 0,1 lub mniejszym. Wynik powyżej 0,25 sprawi, że użytkownicy będą odczuwać, jakby cała strona się przesuwała.
Interakcja do Następnego Malowania (INP)
INP został dodany 12 marca 2024 roku do ramy Core Web Vitals, zastępując starszą metrykę First Input Delay (FID). Podczas gdy FID mierzy tylko pierwszą interakcję użytkownika, INP analizuje wszystkie interakcje podczas wizyty na stronie.
Dane raportu Chrome wskazują, że 85% stron internetowych już osiąga dobre wyniki INP. Prawdopodobnie, jeśli optymalizujesz swoją stronę dobrze pod kątem dwóch poprzednich wyników, INP również będzie na odpowiednim poziomie.
Aby utrzymać zadowolenie i zaangażowanie użytkowników, dąż do osiągnięcia INP nie większego niż 200 milisekund. Jeśli wahasz się między 200 a 500 milisekundami, masz jeszcze trochę pracy do wykonania.
Wszystko powyżej 500 milisekund i zapewniasz swoim gościom doświadczenie jak z modemowego połączenia telefonicznego.
Jak mierzyć podstawowe wskaźniki jakości sieci
Zanim zaczniesz pracować nad poprawą wyników Core Web Vitals, warto najpierw sprawdzić, na jakim poziomie obecnie znajduje się Twoja strona. Dzięki temu będziesz mógł mierzyć postępy. Regularna ocena wyników może być cenną częścią utrzymania strony internetowej.
Przyjrzyjmy się kilku różnym sposobom na pomiar wydajności Twojej strony internetowej.
Wnioski dotyczące szybkości strony
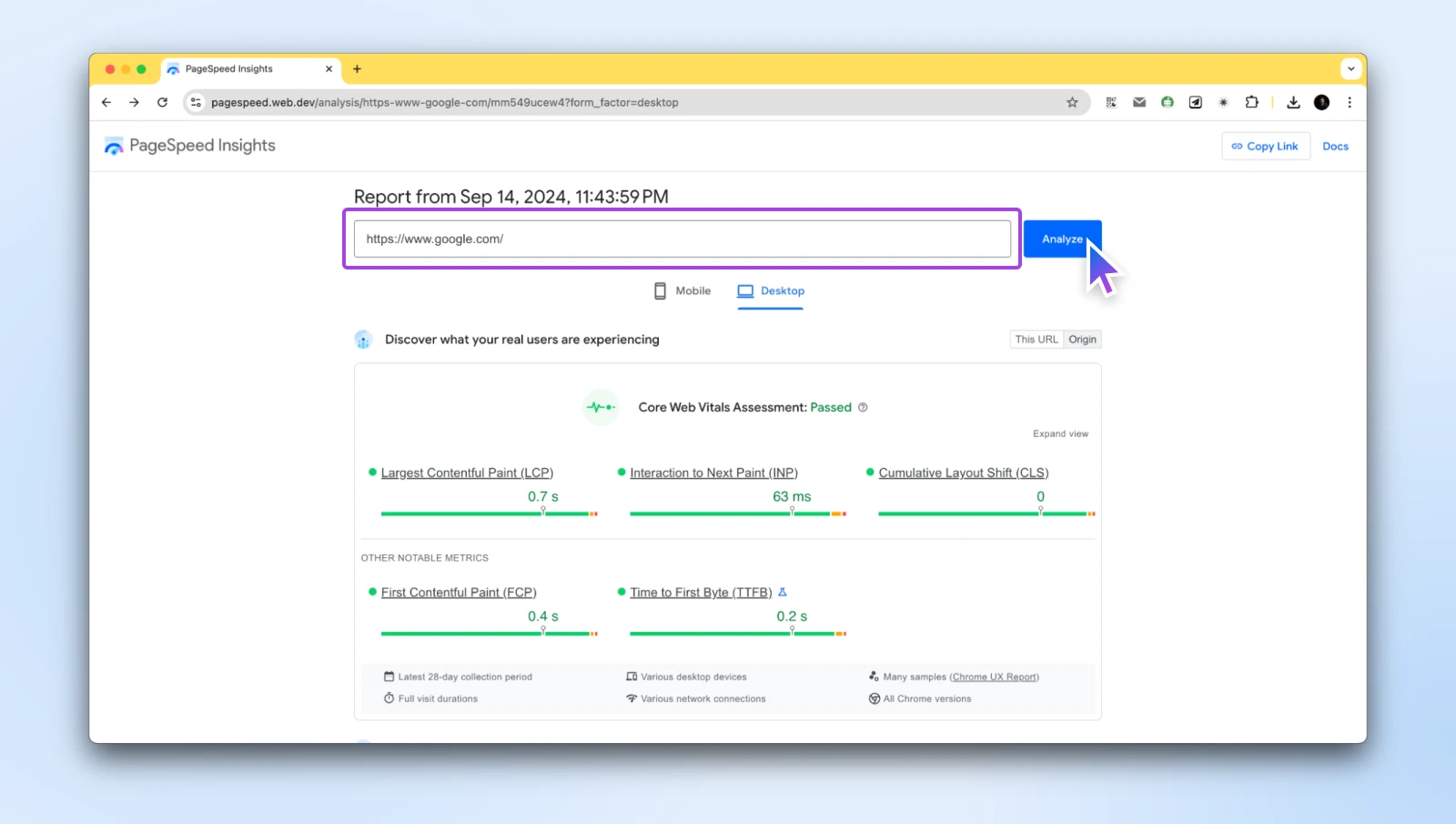
Istnieje kilka narzędzi online, których można użyć do mierzenia Core Web Vitals, w tym Pingdom i GTmetrix. Jednakże, zalecamy używanie Google PageSpeed Insights.
Aby rozpocząć, wprowadź adres URL swojej strony internetowej, a następnie kliknij przycisk Analyze.

Kiedy zakończy analizowanie Twojej strony, dostarczy podsumowanie niektórych kluczowych danych oraz danych Core Web Vitals strony. Jak możesz zobaczyć na powyższym obrazku, domyślna strona Google zawiera:
- LCP: 0,7 sekundy
- INP: 63 milisekundy
- CLS: 0
PageSpeed Insights testuje jednocześnie wyniki dla urządzeń mobilnych i komputerów stacjonarnych, a możesz przełączać się między nimi tuż poniżej miejsca, gdzie wprowadziłeś stronę.
Jeśli przewiniesz niżej, znajdziesz również pewne diagnostyki i sugestie ulepszeń. Na podstawie wyniku Twojej strony, PageSpeed Insights oferuje kilka rekomendacji, których możesz użyć, aby zwiększyć swój wynik i poprawić wydajność swojej strony.
Raport Doświadczenia Użytkownika Chrome
Możesz również uzyskać dostęp do swoich kluczowych wskaźników sieci Web za pośrednictwem raportu o doświadczeniach użytkowników Chrome. Może to być szczególnie pomocne dla deweloperów i webmasterów.
Ten raport jest dostępny za pośrednictwem Google Search Console i dostarcza rzeczywistych danych oraz wglądów od Twoich odwiedzających. Pomaga zrozumieć, jak Twoi użytkownicy korzystają z sieci i wchodzą w interakcje z Twoją stroną.
Aby to zobaczyć, musisz przejść do swojego panelu Google Search Console. Następnie przejdź do Core Web Vitals, które znajduje się w sekcji „Experience”.
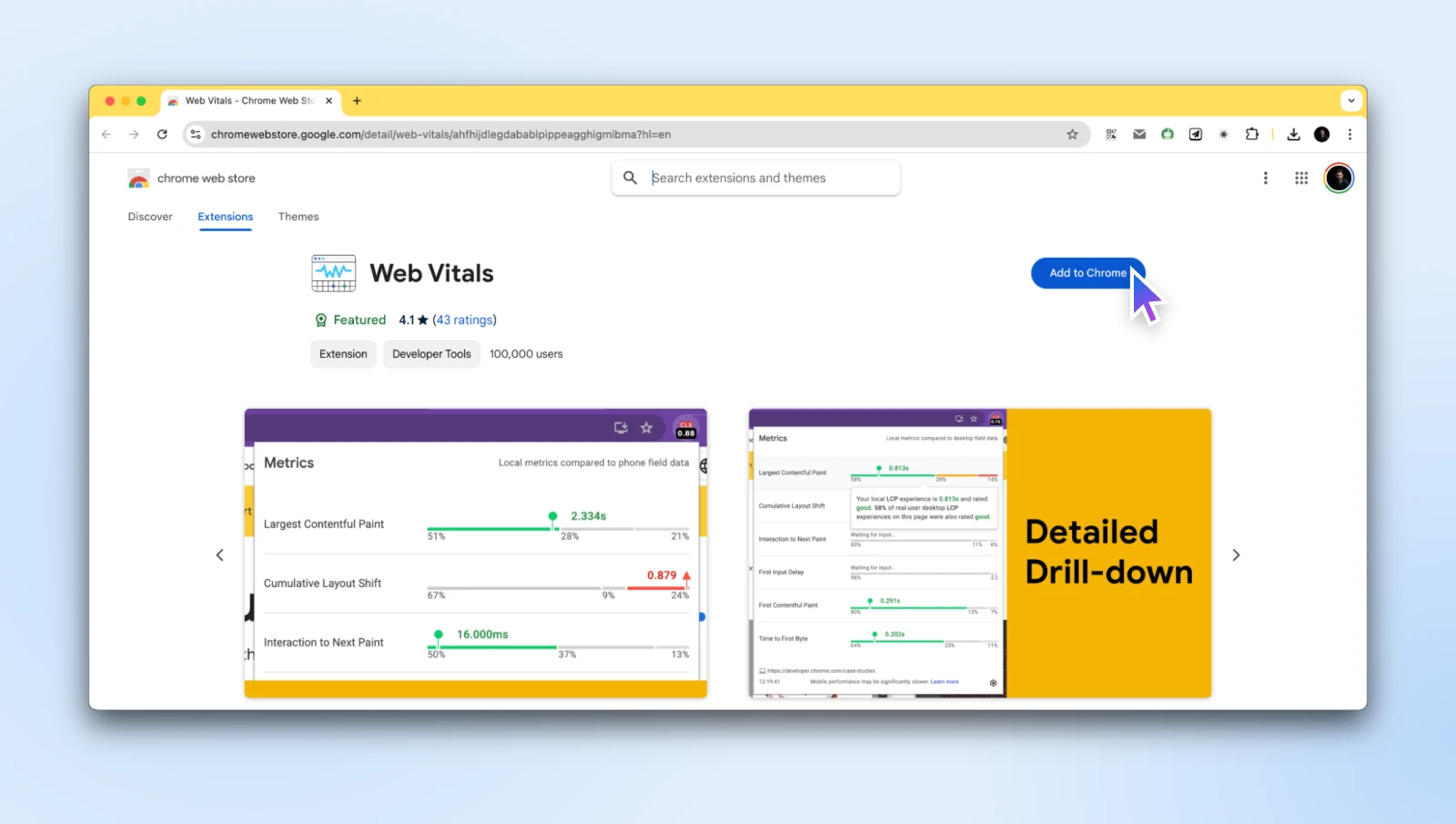
Rozszerzenie Chrome Core Web Vitals
Jeśli używasz Chrome, możesz skorzystać z rozszerzenia Web Vitals Chrome, aby ocenić podstawowe wskaźniki Web Vitals dla dowolnej strony, na której się znajdujesz.
Dodaj rozszerzenie do Chrome i gotowe!

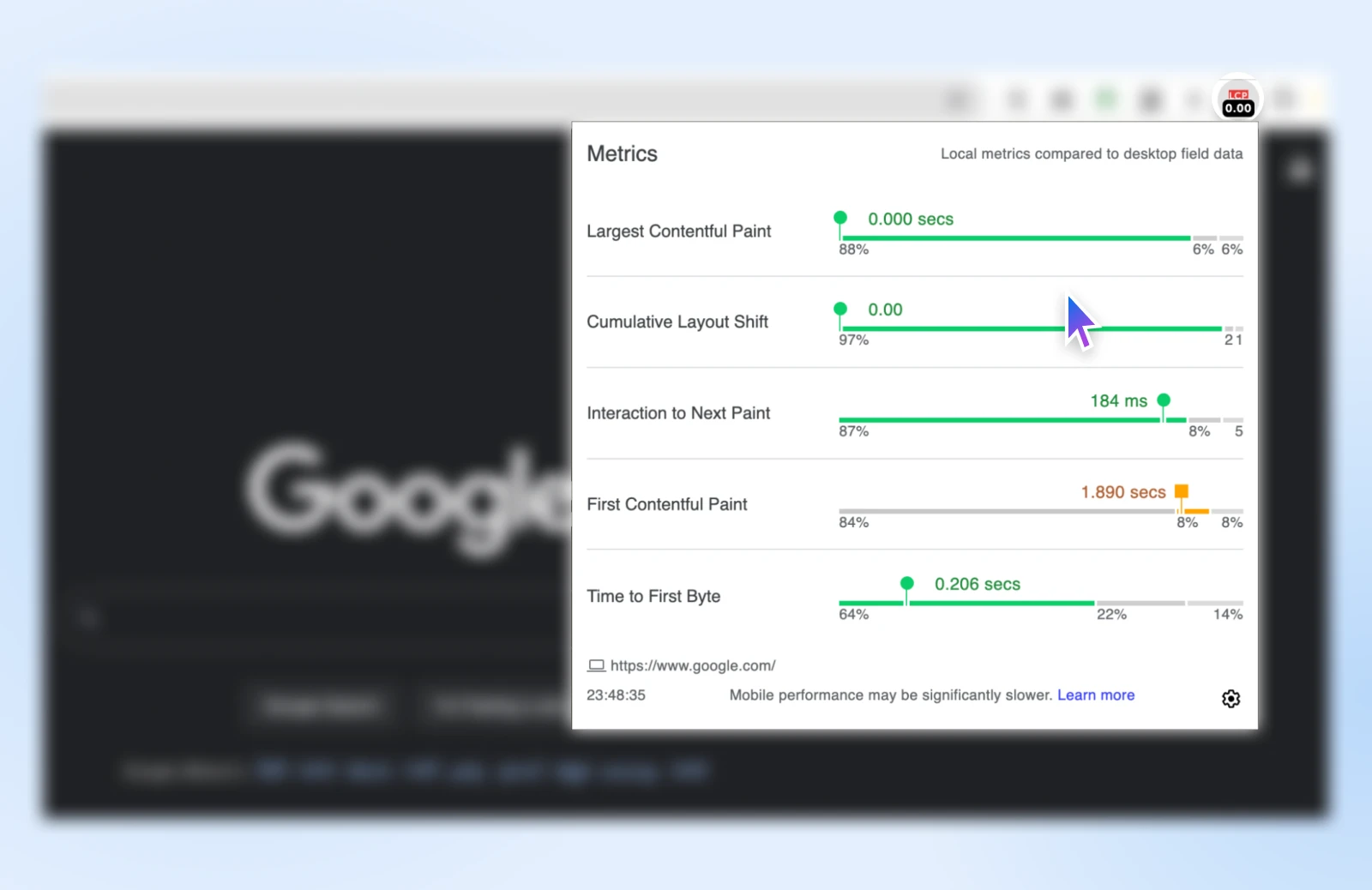
Następnym razem, gdy będziesz na stronie internetowej, po prostu kliknij na ikonę rozszerzenia na górze strony, a zobaczysz wynik Core Web Vitals dla tej strony.
Oto jak wygląda wynik z rozszerzenia:

Zobaczysz wyniki LCP, CLS i INP na pierwszy rzut oka, bez konieczności odwiedzania strony PageSpeed Insights za każdym razem.
Jak poprawić kluczowe wskaźniki strony dla lepszych wyników w Google?
Teraz, gdy mamy już podstawy, zanurkujmy w najlepsze praktyki, które podniosą wyniki Twojej strony w zakresie Core Web Vitals. Pamiętaj, to nie tylko o zrobienie wrażenia na Google — chodzi o stworzenie strony, której użytkownicy będą chętnie używać.
1. Użyj Nowoczesnych Formatów Obrazów
Jesteśmy wzrokowcami, ale te piękne, wysokiej rozdzielczości obrazy mogą zabić wydajność strony internetowej, jeśli nie zostaną odpowiednio skompresowane.
Musisz zoptymalizować obrazy a następnie wgrać zoptymalizowane obrazy na swoją stronę internetową zamiast używać rozwiązań po stronie serwera.
Aby rozwiązać ten problem i przyspieszyć działanie sieci, Google wprowadziło format WebP. Zachowuje on wiele szczegółów obrazu, jednocześnie znacząco redukując jego rozmiar.
WebP może stać się preferowanym formatem dla fotografii i skomplikowanych obrazów. Oferuje lepsze kompresowanie niż JPEG czy PNG, co oznacza, że możesz mieć mniejsze rozmiary plików bez poświęcania jakości. Obrazy WebP są około 30% mniejsze niż ich odpowiedniki w formacie JPEG. Dzięki temu oszczędzasz dużo przepustowości i czasu potrzebnego do załadowania strony.
W DreamHost uwielbiamy używać Squoosh do konwertowania obrazów na WebP lub po prostu do ich kompresji, aby zaoszczędzić miejsce.
Oto kilka dodatkowych wtyczek do optymalizacji obrazów do rozważenia:
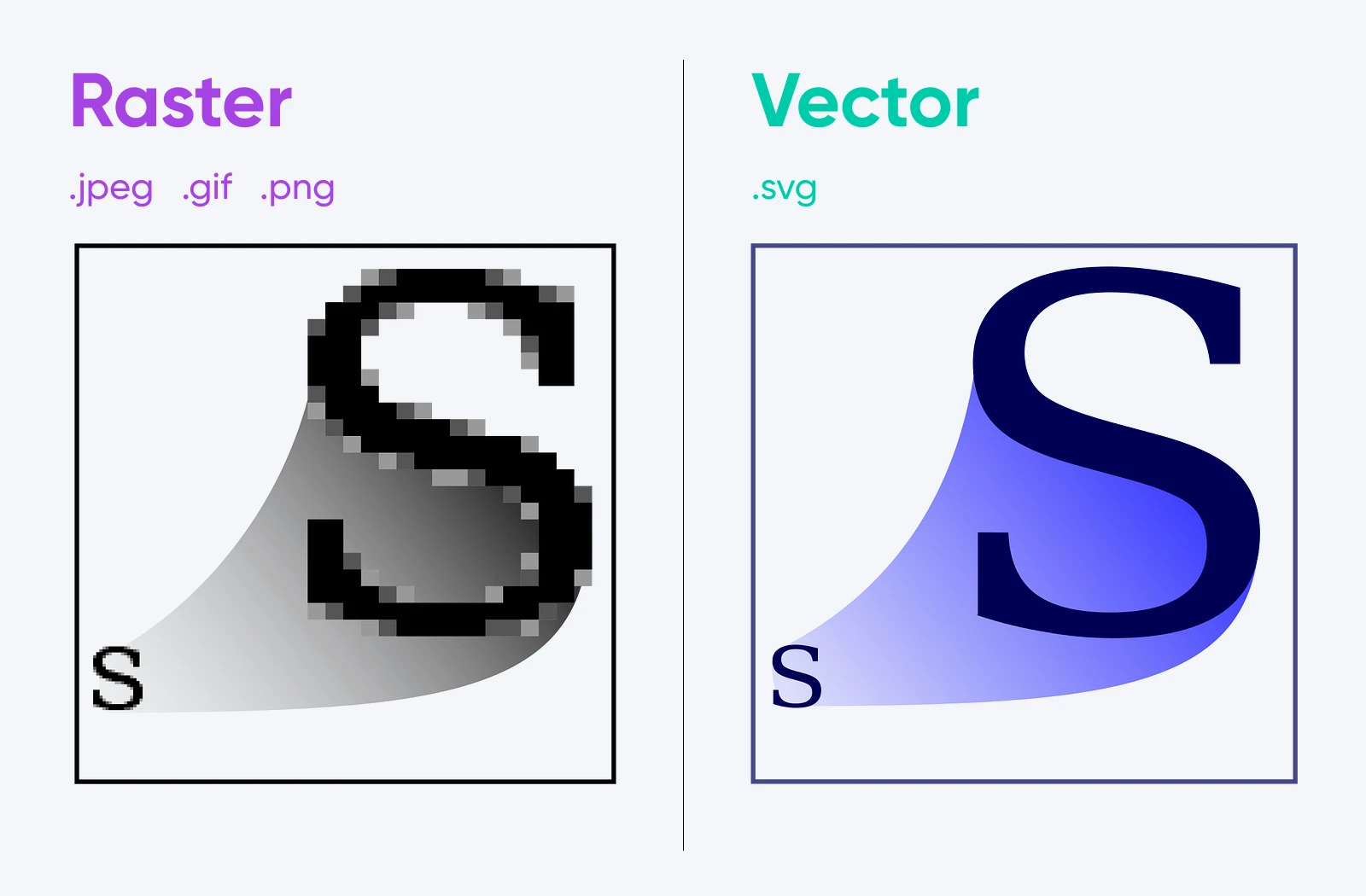
Wraz z WebP, polecamy używanie SVG dla ikon, logotypów i ilustracji.
SVG (Scalable Vector Graphics) to nie są obrazy per se. W porównaniu do regularnych formatów obrazów takich jak JPEG, PNG, WebP itp., SVG jest językiem znaczników opartym na XML, który opisuje obraz na 2D geometrycznej płaszczyźnie.
SVG
Plik SVG, czyli plik grafiki wektorowej skalowalnej, to format pliku, który renderuje obrazy dwuwymiarowe. Opisuje, jak obraz powinien się prezentować, używając formatu tekstu XML.
Czytaj WięcejTen opisowy tekst jest następnie wysyłany do użytkownika, a przeglądarka użytkownika konwertuje go na „obraz” po otrzymaniu pełnego znacznika SVG.
Wszystko to sprawia, że SVG są niezwykle lekkie — ponieważ są w zasadzie po prostu małymi blokami tekstu.
Ponadto, ponieważ są tworzone na bazie matematyki, obrazy SVG mogą być skalowane w nieskończoność bez utraty jakości i wyglądają ostro na dowolnym urządzeniu, od małego smartfona po ogromny monitor 4K.
SVG to formaty wektorowe, natomiast WebP to format rastrowy, i można zobaczyć, jak oba reagują na powiększenie.

Czcionka jest doskonałym przykładem wektora używanego na co dzień. Możesz przybliżać czcionki ile tylko chcesz, ale one się nie spikselizują. Skoro już mowa o czcionkach, kolejnym sposobem na optymalizację strony internetowej pod kątem Core Web Vitals jest używanie mniejszej liczby czcionek.
2. Optymalizacja czcionek dla wydajności CWV
Czcionki mogą zdecydować o sukcesie lub porażce projektu Twojej strony. Jednak jeśli chodzi o optymalizację czcionek pod kątem wydajności, często lepiej jest używać mniejszej liczby czcionek.
Oto kilka wskazówek dotyczących optymalizacji czcionek dla Twojej strony internetowej:
- Ogranicz liczbę czcionek: Używaj tylko dwóch głównych czcionek na swojej stronie—jednej do nagłówków i jednej do tekstu głównego. To zmniejsza liczbę żądań HTTP i upraszcza projekt. Bądź także selektywny w wyborze grubości czcionek; dołącz tylko te, które są potrzebne.
- Gdy to możliwe, używaj czcionek systemowych: Większość urządzeń ma już zainstalowane czcionki systemowe takie jak Arial, Helvetica czy Georgia. Ładują się one natychmiast i eliminują potrzebę dodatkowych pobierań czcionek.
- Wczytaj wcześniej kluczowe czcionki: Dodanie linku preload w HTML może nakazać przeglądarce wcześniejsze pobieranie najważniejszych czcionek w procesie ładowania. Może to znacznie poprawić czas renderowania tekstu.
- Optymalizuj niestandardowe czcionki, aby zapobiec CLS: Przeglądarka nie zna dokładnych wymiarów niestandardowych czcionek, dopóki ich nie pobierze, co prowadzi do przesunięć układu. Niektóre narzędzia open-source, takie jak Font Pie, pomagają generować CSS, który eliminuje lub przynajmniej redukuje CLS.
- Usuń zbędne znaki z czcionek: Usuń nieużywane znaki z plików czcionek—takie jak znaki niełacińskie, jeśli twoja strona ich nie używa. To redukuje rozmiary plików i przyspiesza czas ładowania.
W przyszłości omówimy kilka zaawansowanych strategii optymalizacji czcionek, ale na razie korzystanie z tej szybkiej listy powinno pomóc przygotować czcionki na stronie do uzyskania lepszych wyników.
3. Zastanów się dwa razy, zanim zaczniesz używać Google Tag Manager
Wiem, co myślisz: „Ale Google Tag Manager ułatwia mi życie!”
I nie mylisz się.
To fantastyczne narzędzie do zarządzania wieloma tagami bez zagłębiania się w kod. Jednakże, może przedstawiać zarówno zalety, jak i wady, jeśli chodzi o Podstawowe Wskaźniki Strony Internetowej.
Chociaż Google Tag Manager jest doskonały do organizowania tagów, może spowolnić Twoją stronę, jeśli nie zostanie użyty rozważnie. Każdy tag dodaje trochę czasu ładowania, a te milisekundy mogą się sumować szybciej niż Twój rachunek za kawę na konferencji dla programistów.

Zapytaj siebie: czy naprawdę potrzebujesz, aby wszystkie te tagi były aktywne przy każdym załadowaniu strony? Czy niektóre z nich można by zaimplementować ręcznie, aby mieć lepszą kontrolę nad tym, kiedy się ładują?
Jako ogólną zasadę, używaj Google Tag Manager tylko dla niezbędnych tagów na całej stronie i implementuj mniej krytyczne lub specyficzne dla strony tagi ręcznie.
4. Wprowadź rozwiązanie Pamięci podręcznej
Pomyśl o pamięci podręcznej jako o krótkoterminowej pamięci Twojej strony internetowej. Zamiast generować każdą stronę od nowa dla każdego odwiedzającego, pamięć podręczna przechowuje kopię strony i dostarcza ją błyskawicznie.
Implementacja pamięci podręcznej może znacząco poprawić wyniki LCP, zwłaszcza dla dynamicznych stron internetowych. Możesz rozważyć różne poziomy pamięci podręcznej:
- Pamięć podręczna przeglądarki: Informuje przeglądarki o lokalnym przechowywaniu określonych plików.
- Pamięć podręczna po stronie serwera: Przechowuje wygenerowane strony lub zapytania do bazy danych.
- Pamięć podręczna obiektów: Buforuje pojedyncze elementy takie jak widżety czy menu.
W zależności od twojego dostawcy hostingu, możesz być w stanie wykorzystać pamięć podręczną na poziomie serwera.
Domyślnie plany DreamPress obejmują wbudowaną Pamięć podręczną, aby zmniejszyć obciążenie odwiedzin niezachowanych w pamięci podręcznej bez konieczności dodawania jakichkolwiek pluginów do buforowania na Twojej stronie.
Ponadto, jeśli używasz WordPressa jako systemu zarządzania treścią (CMS) swojej strony internetowej, wtyczki takie jak W3 Total Cache lub WP Super Cache mogą pomóc Ci zaimplementować dodatkowe warstwy pamięci podręcznej, w tym pamięć podręczną przeglądarki i obiektów, co dodatkowo poprawia szybkość strony.
5. Usuń zasoby blokujące renderowanie
Elementy blokujące renderowanie odnoszą się do statycznych plików HTML, CSS i JavaScript, potrzebnych do wyrenderowania strony na Twojej witrynie. Każdy z tych plików zawiera skrypty, które mogą uniemożliwić Twoim użytkownikom przeglądanie treści.
Zazwyczaj są tworzone przez narzędzia i Plugins/plugin stron trzecich, takie jak Google Analytics.
Jednak jednym ze sposobów na uniknięcie wpływu tych skryptów na UX (i tym samym pomoc w poprawie Core Web Vitals) jest eliminacja zasobów blokujących renderowanie oraz minimalizacja i usunięcie nieużywanych CSS lub skryptów.
Istnieje wiele technik, które możesz zastosować, aby to osiągnąć.
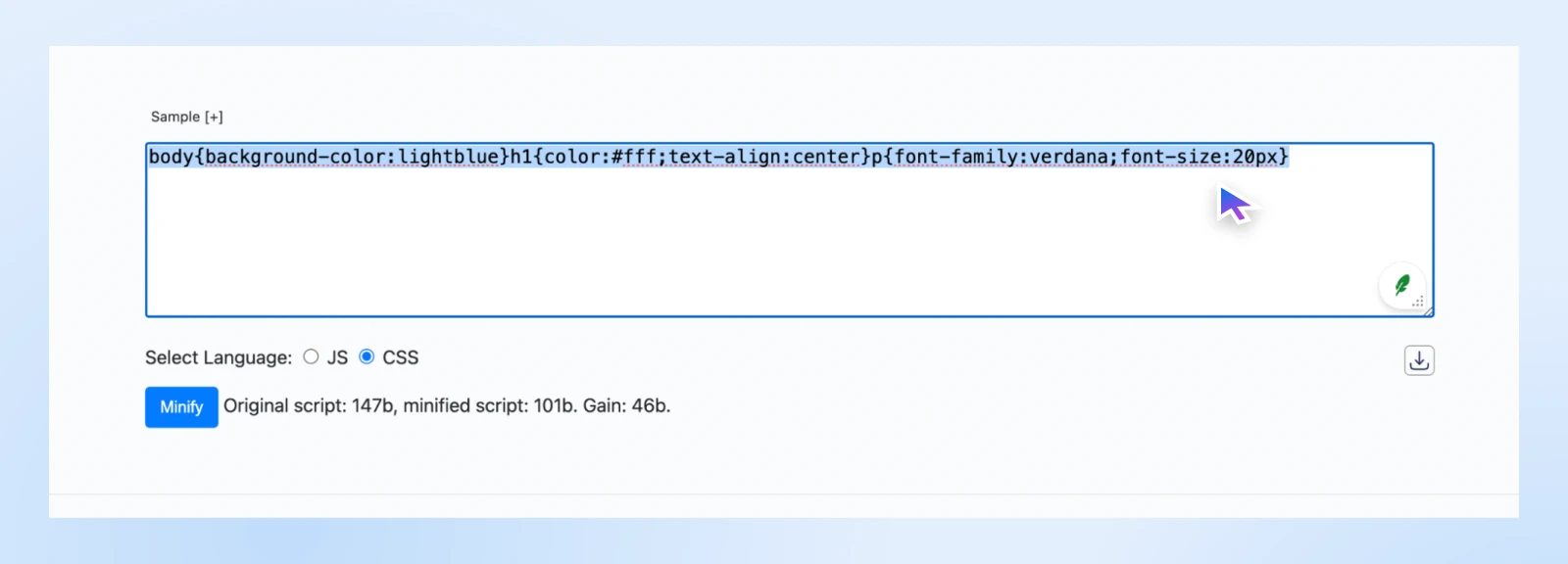
Jednym ze sposobów jest zminimalizowanie twojego JavaScript i CSS, poprzez eliminację wszelkich białych znaków lub niepotrzebnych komentarzy.
Możesz użyć narzędzia takiego jak CSS Minifier, aby to ułatwić:

Wprowadzasz swój CSS i wybierasz przycisk Zminimalizuj. Następnie możesz skopiować i wkleić wynik, aby pobrać i zastąpić swój kod.
Inną metodą jest skondensowanie Twojego JavaScriptu i CSS poprzez połączenie plików. Jest to kolejne zadanie, w którym funkcja optymalizacji plików w WP Rocket może pomóc.
6. Opóźnij Ładowanie JavaScript
Jeśli chcesz poprawić swoje wyniki FID, możesz użyć techniki znaną jako opóźnione ładowanie JavaScript. Jest to kolejny sposób na eliminację elementów blokujących renderowanie.
Ten proces sprawia, że Twoje strony internetowe ładują się szybciej, ponieważ opóźnia ładowanie JavaScript. Innymi słowy, ładuje inne treści na stronie, gdy odwiedzający ją przegląda, zamiast czekać na załadowanie wszystkich plików JavaScript.
Twoje pliki będą zmuszone czekać na załadowanie, aż wszystko inne na Twojej stronie internetowej będzie gotowe.
Ponadto możesz skonfigurować ustawienia swojej strony tak, aby krytyczny CSS ładował się „powyżej zawartości złożonej” szybciej. „Powyżej złożenia” odnosi się do elementów na stronie internetowej, które pojawiają się jako pierwsze.
Możesz to zrobić, wyjmując zawartość z głównego pliku CSS i umieszczając ją bezpośrednio w swoim kodzie. To pomoże w szybszym ładowaniu, co poprawi UX. Niektóre wtyczki do pamięci podręcznej, takie jak WP Rocket, oferują funkcję Optymalizacja dostarczania CSS, która może być w tym pomocna.
7. Użyj sieci dostarczania treści
Wyobraź sobie, że Twoja strona internetowa ma swojego klona w każdym dużym mieście na świecie. To właściwie to, co robi Content Delivery Network (CDN).
Dystrybuuje kopie Twoich statycznych zasobów (takich jak obrazy, CSS i pliki JavaScript) na serwery na całym świecie, dzięki czemu Twoi odwiedzający mogą pobierać je z najbliższej lokalizacji.
Wynik? Szybsze czasy ładowania, lepsze wyniki LCP oraz lepsze doświadczenia użytkownika dla Twojej globalnej publiczności. Może to również pomóc zminimalizować Time to First Byte (TTFB).
Istnieje kilka narzędzi stron trzecich, które możesz wykorzystać dla swojej strony WordPress. Jedną z najpopularniejszych opcji jest Cloudflare.

Tak jak w przypadku pamięci podręcznej, niektórzy dostawcy hostingu oferują wbudowaną sieć CDN lub przynajmniej integrację z CDN. Na przykład, w DreamHost, mamy DreamSpeed, potężną sieć CDN, która wykorzystuje naszą istniejącą infrastrukturę i zapewnia błyskawicznie szybkie strony internetowe przy minimalnym wysiłku.
8. Prawidłowo Dobrane Rozmiary Obrazów
Im większe obrazy, tym większy rozmiar pliku.
Dlatego mądre jest upewnienie się, że nie używasz zbyt dużych obrazów wszędzie. Na przykład, nie ma powodu, aby używać obrazów HD na miniaturki. Możesz pracować z dużo mniejszymi obrazami o niższej rozdzielczości.
Aby jeszcze bardziej zoptymalizować swoje obrazy, możesz użyć atrybutu srcset w swoim kodzie HTML. Za pomocą tego tagu możesz określić lokalizacje obrazów o różnych rozmiarach, a nowoczesne przeglądarki mogą automatycznie serwować obrazy odpowiedniej wielkości na podstawie rozdzielczości urządzenia, co poprawia wyniki LCP.
Dodatkowo, możesz zawsze określić atrybuty szerokości i wysokości dla swoich tagów obrazów lub zarezerwować wymagane miejsce za pomocą stosunku wymiarów CSS, aby upewnić się, że użytkownik automatycznie widzi mniejsze obrazy.
Jednakże zawsze sugerujemy używanie narzędzia takiego jak Sqoosh do zmiany rozmiaru obrazów przed ich przesłaniem.
9. Wprowadź Leniwe Ładowanie
Zalecamy również zaimplementowanie ładowania leniwego. Zapewnia to, że Twoje obrazy zostaną załadowane dokładnie wtedy, gdy użytkownicy dotrą do tej sekcji strony internetowej, a nie ładują się jednocześnie z wszystkim innym na stronie.
Leniwe ładowanie obrazów może pomóc poprawić LCP oraz szybkość ładowania. Najlepsze jest to, że jest to dość łatwe do wdrożenia.
Nowoczesne przeglądarki wspierają natywne ładowanie leniwe z atrybutem loading=”lazy” na <img> tagach.

To takie proste, jak dodanie jednego atrybutu, i twoja strona jest gotowa do ładowania w tle.
Dla użytkowników WordPressa, wystarczy zainstalować wtyczkę taką jak Jetpack lub Smush, aby włączyć funkcję lazy loading.
10. Ulepsz swój Hosting
Czasami, mimo że robisz wszystko dobrze, wyniki Core Web Vitals mogą być nadal niskie. W tym momencie warto rozważyć ulepszenie planów u swojego dostawcy hostingu.
Na przykład, jeśli ostatnio zacząłeś otrzymywać dużo odwiedzających lub dodałeś wiele nowych produktów z wieloma obrazami, możesz osiągnąć górne limity swojego hosta internetowego.
W takich przypadkach, jeśli korzystasz z planu Shared Hosting, możesz przejść na hosting na serwerze wirtualnym prywatnym (VPS) lub zarządzany hosting dedykowany.
Dla użytkowników WordPress, zarządzany hosting WordPress może znacząco poprawić wydajność Twojej strony bez dużych wydatków. Na przykład w DreamHost oferujemy plany DreamPress skierowane do właścicieli stron WordPress, którzy chcą uzyskać wysokowydajną stronę nie przepłacając.
Niezależnie od tego, jaki rodzaj hostingu wybierzesz lub już używasz, powszechnie uznaje się, że uaktualnienie dostawcy hostingu lub planu jest najszybszym sposobem na przyspieszenie Twojej strony internetowej.
Zalecamy wybór zarządzanego hostingu z serwerami specjalnie zoptymalizowanymi pod kątem WordPressa, które mogą radzić sobie z różnymi technicznymi aspektami wydajności witryny.
Zwiększ doświadczenie użytkownika i czerp z tego korzyści
Masz teraz wiedzę potrzebną, aby dołączyć do 50,1% stron internetowych, które już spełniają wyniki Core Web Vitals i oferują świetne doświadczenia swoim odwiedzającym.
To prawda, że niektóre zmiany wymagane do poprawy wyników mogą być skomplikowane — być może nawet techniczne, wymagające wsparcia dewelopera, aby w pełni zoptymalizować Twoją stronę.
Jeśli chcesz odciążyć optymalizację, wypróbuj usługi rozwoju webowego DreamHost.
Nasi programiści współpracują z Tobą, aby zoptymalizować istniejące strony internetowe i mogą nawet zbudować stronę od podstaw, aby zapewnić doskonałe doświadczenie użytkownika i poprawić wyniki Core Web Vitals.
Z DreamHost inwestujesz w długoterminową strategię wydajności. Nasi eksperci:
- Audytuj kluczowe wskaźniki efektywności swojej strony.
- Stosuj najnowsze techniki optymalizacji.
- Buduj swoją stronę na solidnych, skalowalnych fundamentach.
- Zapewnij ciągłe wsparcie, aby Twoja strona działała płynnie.
Możesz skupić się na prowadzeniu swojego biznesu i tworzeniu świetnych treści, podczas gdy my optymalizujemy Twoją stronę. Więc, jeśli chciałbyś, aby DreamHost zbudował lub zoptymalizował Twoją stronę internetową, umów się na konsultację lub porozmawiaj z nami już dziś!

Zdobądź Piękną Stronę, z Której Będziesz Dumny
Nasi projektanci stworzą od podstaw przepiękną stronę idealnie dopasowaną do Twojej marki.
Dowiedz się więcej
