Вы создаете красивый сайт с интересным контентом и начинаете привлекать туда клиентов.
Вы находитесь в захватывающей ситуации, особенно если вы только начинаете работать в интернете.
Но через неделю после того, как сайт стал доступен в сети, вы заметили, что он загружается медленнее ленивца в ленивое воскресенье, а посетители уходят быстрее, чем кенгуру на кофеине.
Звучит знакомо? Ну, вам нужно начать думать о том, что Google называет Core Web Vitals (CWV).
Согласно последним отчетам Chrome, более 50.1% веб-сайтов уже имеют хорошие показатели Core Web Vitals. И этот показатель продолжает расти с каждым месяцем, что означает, что все больше и больше продвинутых владельцев сайтов осваивают этот секрет повышения производительности.
Вот в чем дело: если вы еще не входите в ту 50%, вы рискуете своими позициями в Google, разочаровываете своих посетителей и потенциально теряете деньги.
Давайте изменим это, хорошо?
Что такое основные показатели веб-виталитета?
Думайте о Core Web Vitals как о табеле успеваемости вашего сайта.
Когда вы привлекаете трафик на ваш сайт, Google использует эти метрики для оценки удобства использования вашего сайта. В основном, это измерение скорости вашего сайта, его отзывчивости и визуальной стабильности.

Существует три метрики основных веб-виталов:
- Самый большой значимый элемент (LCP)
- Совокупное изменение макета (CLS)
- Взаимодействие до следующей отрисовки (INP)
Эти понятия могут показаться непонятными сейчас — Давайте попробуем разобраться в каждом из них отдельно.
Наибольшая видимая отрисовка (LCP)
Представьте, что вы в ресторане, и официант почти мгновенно приносит вам закуску.
Вот что хороший LCP делает для вашего веб-сайта.
Largest Contentful Paint
Largest Contentful Paint (LCP) — это метрика, которая показывает, сколько времени требуется для загрузки самого крупного контентного элемента на странице. LCP является одной из трех основных метрик Google Core Web Vitals.
Читать далееОн измеряет, как быстро загружается самый крупный элемент содержимого — главное изображение, большое видео или большой блок текста — на вашей странице.
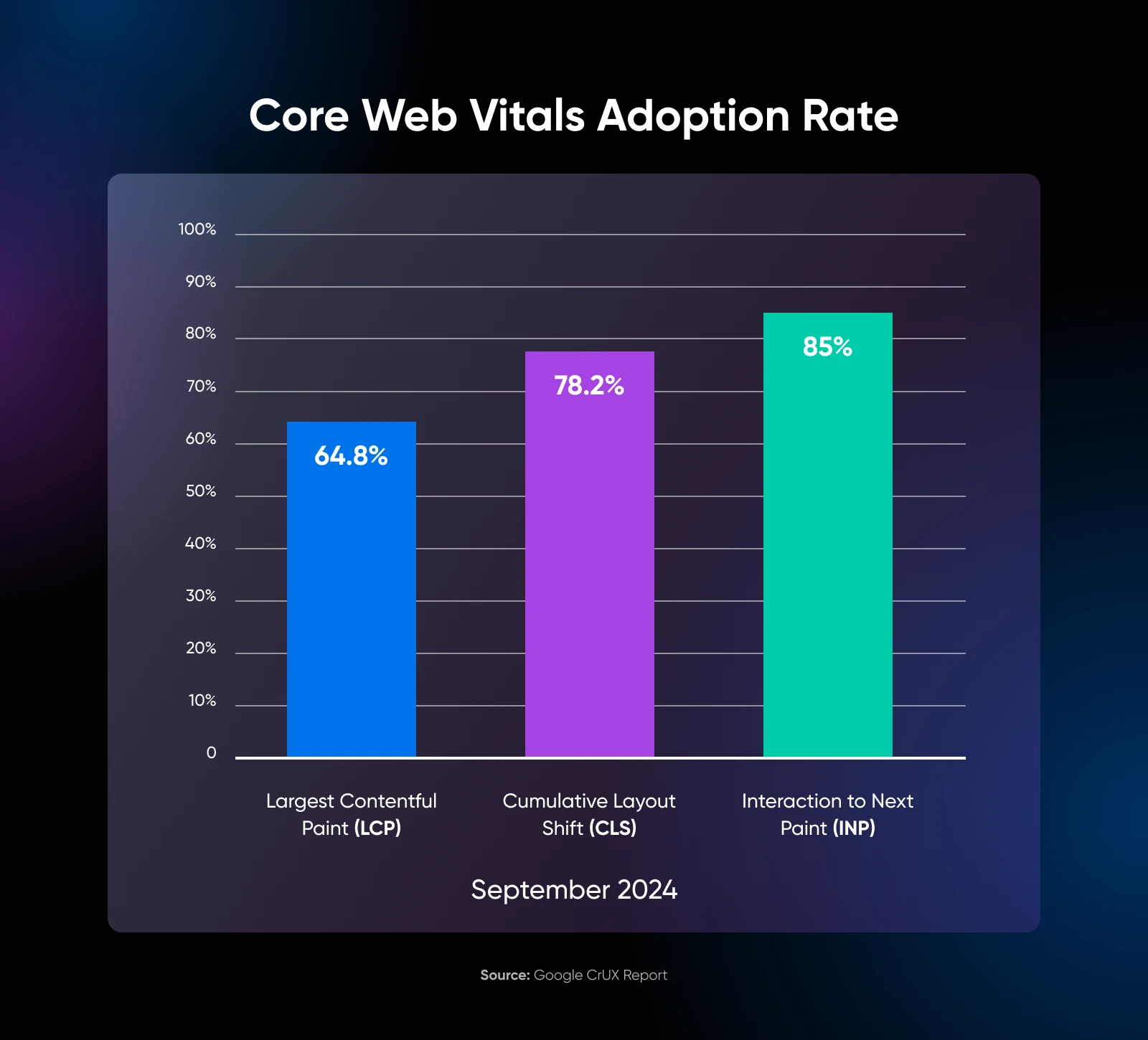
Согласно тому же отчету Chrome Core Web Vitals, 64.8% веб-сайтов уже достигли своих показателей LCP. И каждый месяц все больше новых сайтов предоставляют свой основной контент быстрее.
Если вы хотите попасть в зал славы LCP, вам нужно стремиться к времени загрузки 2.5 секунды или меньше, чтобы увеличить конверсию вашего сайта.
Если время загрузки превышает четыре секунды, вы теряете клиентов.
Кумулятивное изменение макета (CLS)
Подумайте о случаях, когда вы могли нажать на кнопку на мобильном сайте — и вместо неё загрузился другой элемент, из-за чего кнопка исчезла — и вы нажали на этот элемент.
Это не весело. Цель показателя CLS — устранить это.
Он измеряет, насколько элементы вашей страницы перемещаются во время загрузки. Низкий показатель CLS означает, что ваш макет остается довольно стабильным на протяжении всего процесса загрузки.
Вы можете считать свой сайт оптимизированным для мобильных устройств, если макет не изменяется во время загрузки.
По состоянию на сентябрь 2024 года, 78.2% сайтов достигли хороших показателей CLS, при этом число улучшений растет с каждым месяцем. Это показывает, что все больше разработчиков ставят в приоритет плавный пользовательский опыт без сдвигов.
Итак, если вы хотите стабильного пользовательского опыта, стремитесь к показателю CLS 0.1 или меньше. Если значение превышает 0.25, ваши пользователи почувствуют, что вся страница движется.
Взаимодействие до следующей отрисовки (INP)
INP был добавлен 12 марта 2024 года в фреймворк Core Web Vitals, заменив более старую метрику First Input Delay (FID). В то время как FID измеряет только первое взаимодействие пользователя, INP рассматривает все взаимодействия во время посещения страницы.
Данные отчета Chrome показывают, что 85% сайтов уже получают хорошие результаты по INP. Вероятно, если вы уже оптимизировали свой сайт для двух предыдущих показателей, то INP также будет на уровне.
Чтобы пользователи оставались довольными и вовлеченными, стремитесь к INP не более 200 миллисекунд. Если ваше значение находится между 200 и 500 миллисекундами, вам предстоит проделать некоторую работу.
Любое значение выше 500 миллисекунд, и вы предоставляете посетителям опыт работы с диалапом.
Как измерить основные веб-виталы
Прежде чем начать работу над улучшением показателей Core Web Vitals вашего сайта, разумно получить представление о том, на каком уровне он находится в настоящее время. Таким образом, вы сможете измерить свой прогресс. Регулярная оценка ваших показателей может стать ценной частью вашего обслуживания сайта.
Давайте рассмотрим несколько различных способов оценки производительности вашего сайта.
PageSpeed Insights
Существует несколько онлайн-инструментов для измерения основных веб-виталов, включая Pingdom и GTmetrix. Однако мы рекомендуем использовать Google PageSpeed Insights.
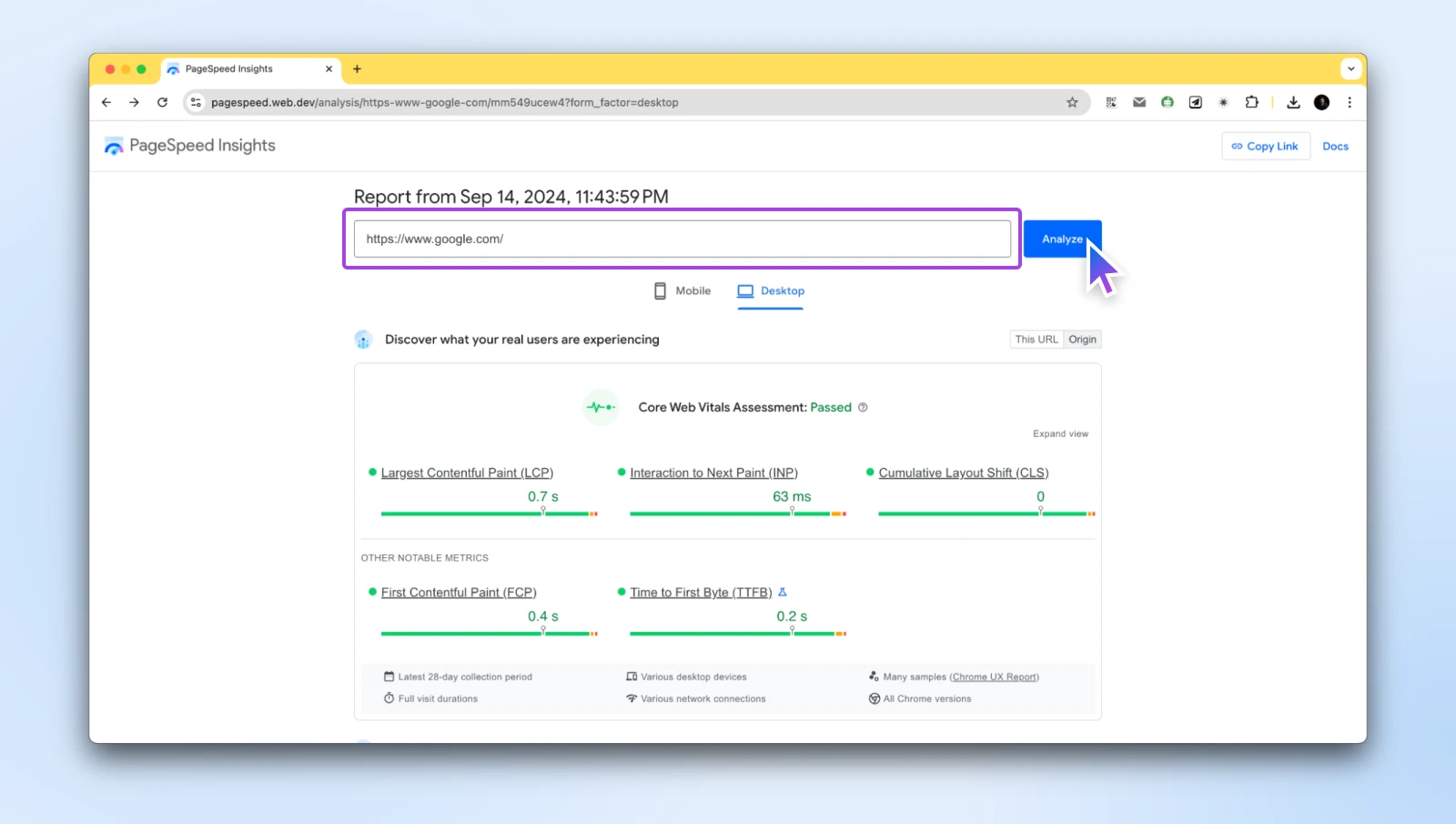
Чтобы начать, введите URL вашего сайта, а затем нажмите на кнопку Анализировать.

Когда анализ вашего сайта будет завершен, он предоставит сводку некоторых ключевых данных и данных основных показателей веб-сайта (Core Web Vitals). Как вы можете видеть на изображении выше, стандартный сайт Google имеет:
- LCP: 0.7 секунды
- INP: 63 миллисекунды
- CLS: 0
PageSpeed Insights тестирует как мобильные, так и десктопные результаты одновременно, и вы можете переключаться между ними прямо под тем местом, где вы ввели веб-сайт.
Если вы пролистаете ниже, вы также найдете некоторые диагностики и предложения по улучшению. Исходя из оценки вашего сайта, PageSpeed Insights предлагает несколько рекомендаций, которые вы можете использовать для повышения вашей оценки и улучшения производительности вашего сайта.
Отчёт о пользовательском опыте Chrome
Вы также можете получить доступ к вашим Основным веб-показателям через ваш Отчет о пользовательском опыте Chrome. Это может быть особенно полезно для разработчиков и вебмастеров.
Этот отчет доступен через Google Search Console и предоставляет реальные данные и информацию от ваших посетителей. Он помогает вам понять, как ваши пользователи используют интернет и взаимодействуют с вашим сайтом.
Чтобы просмотреть это, вам нужно перейти на панель управления вашей консоли поиска Google. Затем перейдите в раздел Core Web Vitals, который находится в разделе «Experience».
Расширение Chrome для основных показателей эффективности веб-сайтов
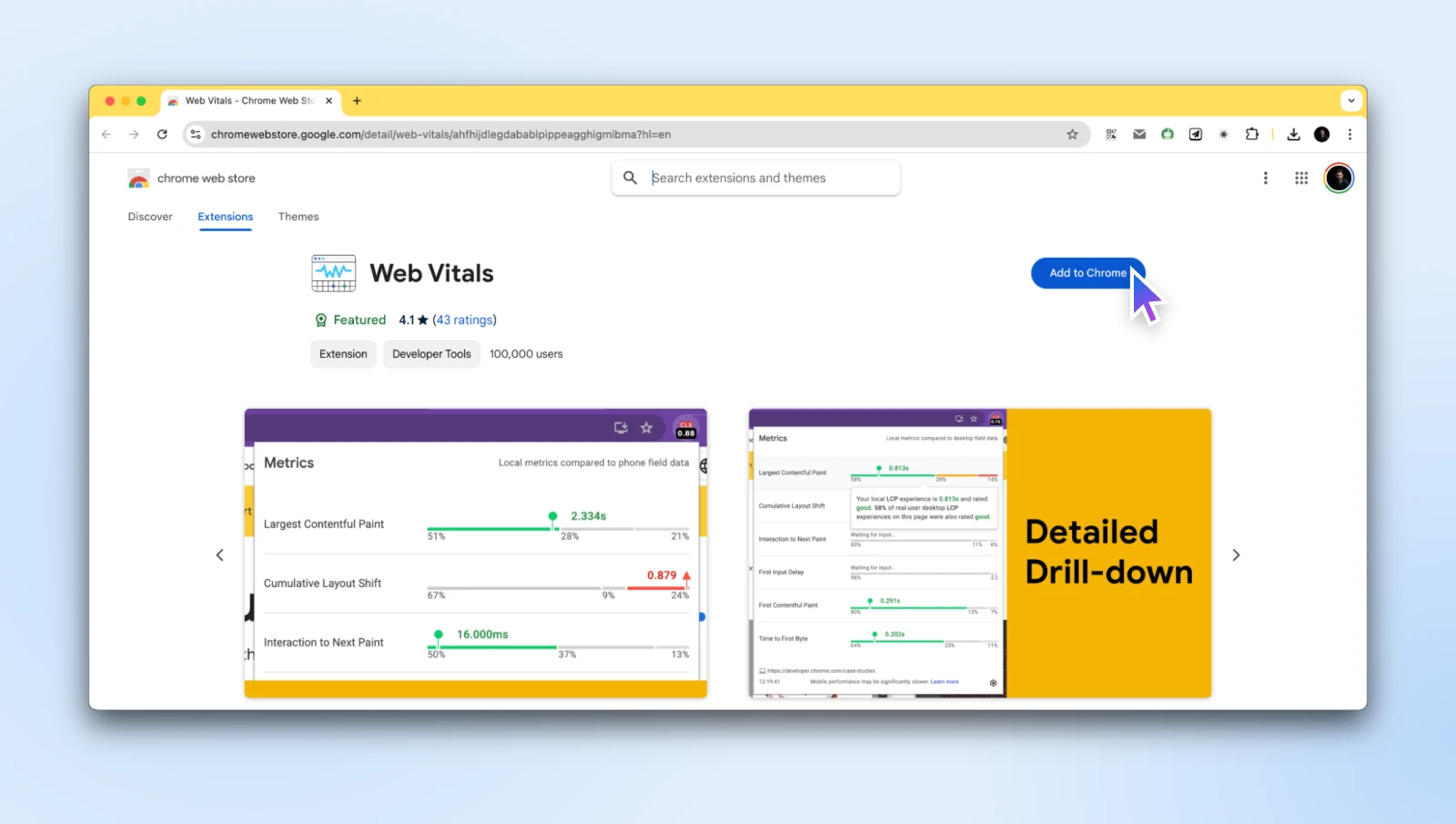
Если вы пользователь Chrome, вы можете использовать расширение Chrome Web Vitals для оценки основных веб-показателей для любого сайта, на котором вы находитесь.
Просто добавьте расширение в Chrome, и вы готовы к работе!

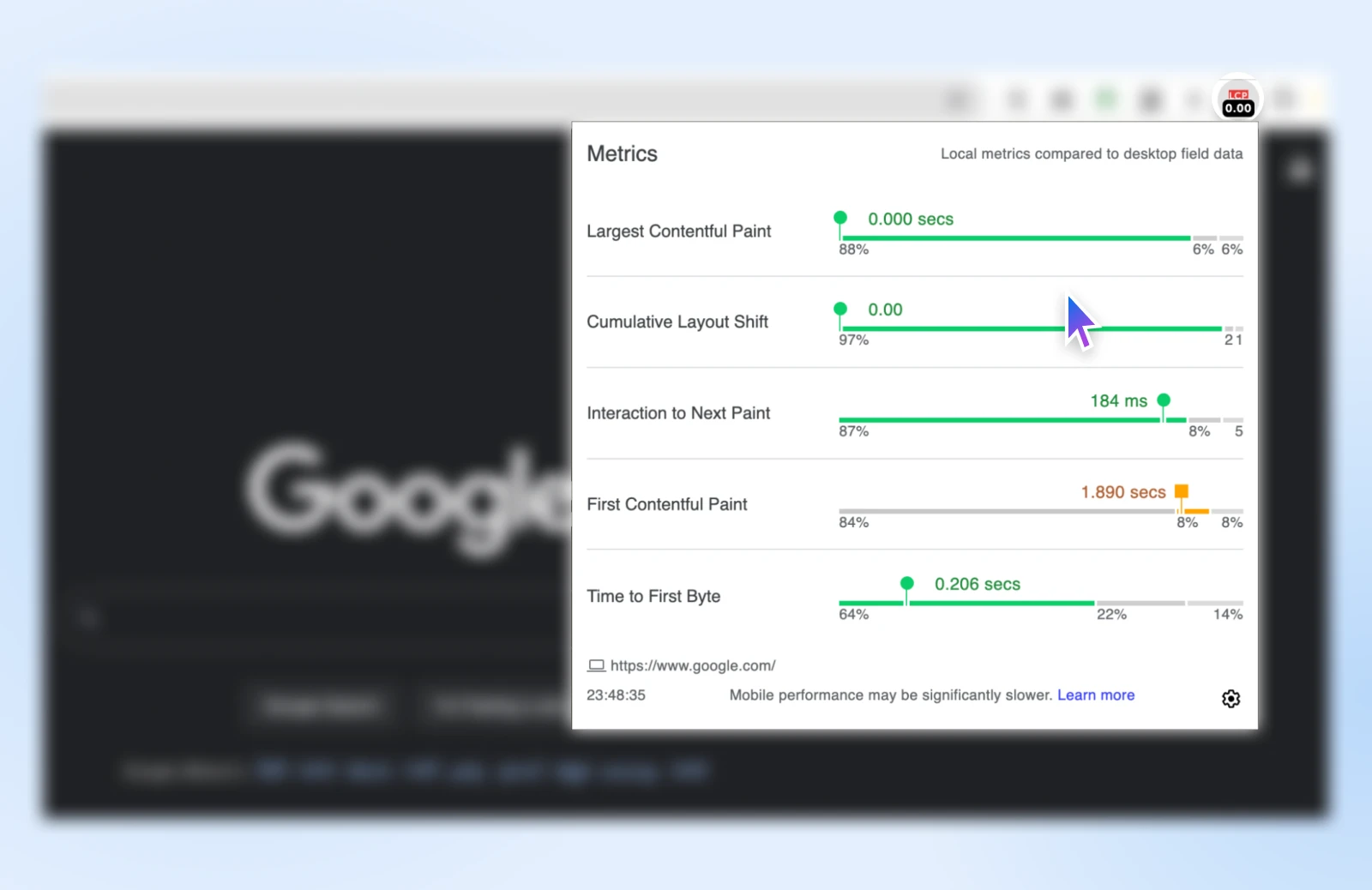
В следующий раз, когда вы будете на сайте, просто кликните на значок расширения в верхней части страницы, и вы увидите оценку Core Web Vitals для этого сайта.
Вот как выглядит результат работы расширения:

Вы увидите показатели LCP, CLS и INP сразу, без необходимости каждый раз заходить на страницу PageSpeed insights.
Как улучшить основные веб-виталы для лучших результатов Google?
Теперь, когда мы разобрались с основами, давайте перейдем к некоторым лучшим практикам, чтобы повысить показатели Core Web Vitals вашей страницы. Помните, это не только для того, чтобы произвести впечатление на Google — речь идет о создании веб-сайта, которым ваши посетители будут с удовольствием пользоваться.
1. Используйте современные форматы изображений
Мы визуальные существа, но те красивые, высококачественные изображения могут убить производительность сайта, если их не сжать должным образом.
Вам необходимо оптимизировать изображения и затем загрузить оптимизированные изображения на ваш сайт вместо использования серверных решений.
Чтобы решить эту проблему и ускорить работу интернета, Google запустил формат WebP. Он сохраняет множество деталей изображения, при этом значительно уменьшая размер файлов.
WebP может стать основным форматом для фотографий и сложных изображений. Он предлагает лучшее сжатие по сравнению с JPEG или PNG, что означает возможность уменьшения размера файлов без потери качества. Изображения в формате WebP примерно на 30% меньше по размеру, чем их аналоги в формате JPEG. Таким образом, вы экономите много пропускной способности и время, необходимое для загрузки страницы.
В DreamHost мы любим использовать Squoosh для конвертации изображений в WebP или просто для их сжатия и экономии места.
Вот некоторые дополнительные плагины оптимизации изображений, которые стоит рассмотреть:
Вместе с WebP мы рекомендуем использовать SVG для иконок, логотипов и иллюстраций.
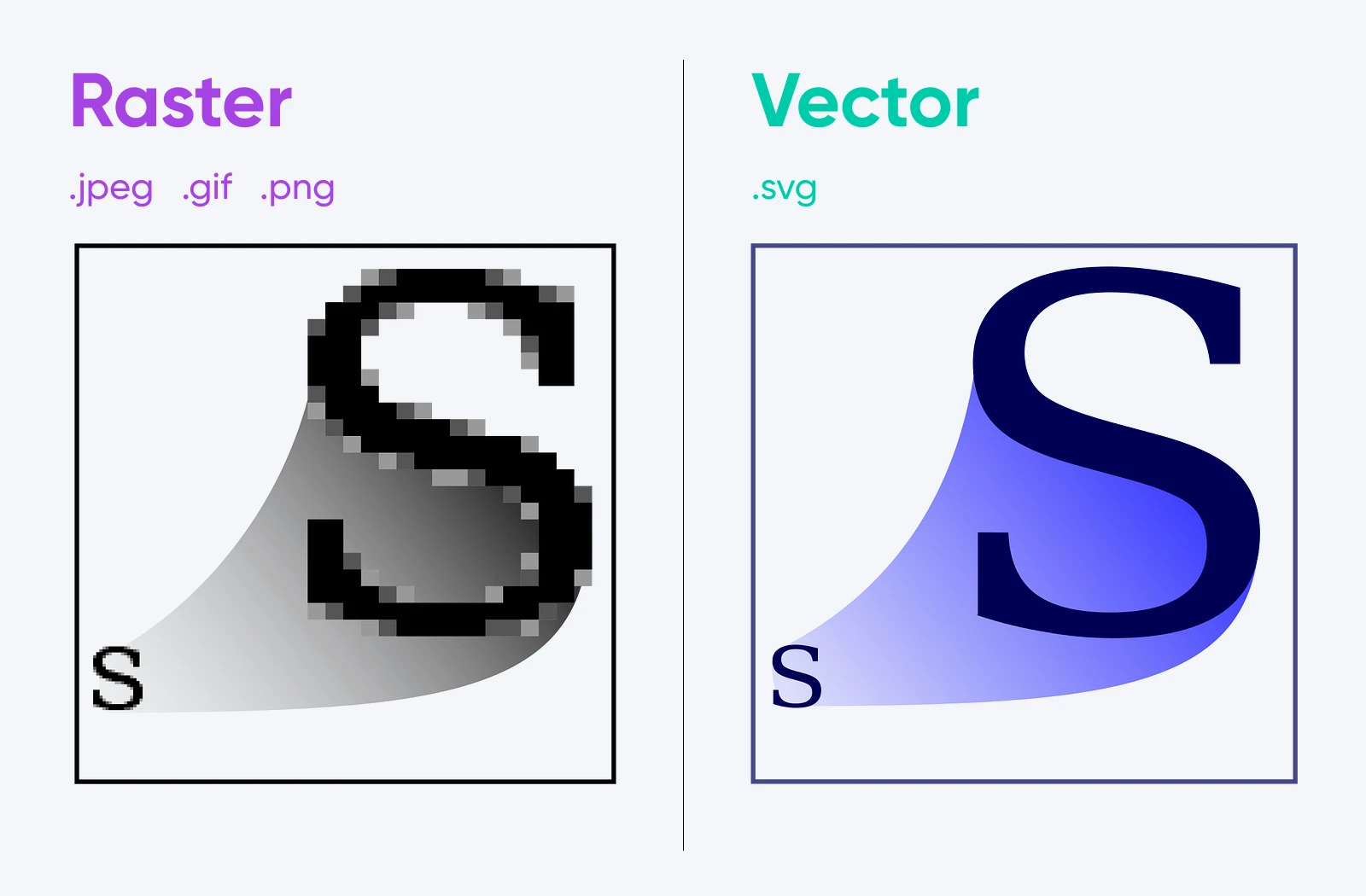
SVG (масштабируемая векторная графика) не являются изображениями как таковыми. В отличие от обычных форматов изображений, таких как JPEG, PNG, WebP, и т.д., SVG — это язык разметки на основе XML, который описывает изображение на двумерной геометрической плоскости.
SVG
Файл SVG, или файл масштабируемой векторной графики, представляет собой формат файла, который отображает двухмерные изображения. Он описывает, как должно выглядеть изображение, используя текстовый формат XML.
Читать далееЭтот текст описания затем отправляется пользователю, и браузер пользователя преобразует его в «изображение» после получения полной разметки SVG.
Всё это делает SVG файлы чрезвычайно лёгкими — поскольку они по сути являются просто небольшими блоками текста.
Кроме того, поскольку SVG изображения созданы на основе математики, они могут масштабироваться бесконечно без потери качества, и выглядят четко на любом устройстве, от маленького смартфона до огромного 4K монитора.
SVG называют векторным форматом, в то время как WebP является растровым форматом, и вы можете увидеть, как оба реагируют на увеличение масштаба.

Шрифт является ярким примером вектора, используемого в повседневной жизни. Вы можете увеличивать шрифты сколько угодно, но они не будут пикселизоваться. Поскольку мы говорим о шрифтах, еще один способ оптимизации вашего сайта для Core Web Vitals — использовать меньше шрифтов.
2. Оптимизация шрифтов для производительности CWV
Шрифты могут как улучшить, так и испортить дизайн вашего сайта. Но когда дело доходит до оптимизации шрифтов для повышения производительности, часто лучше использовать меньше шрифтов.
Вот несколько советов по оптимизации шрифтов для вашего сайта:
- Ограничьте количество шрифтов: Используйте всего два основных шрифта на вашем сайте—один для заголовков и один для основного текста. Это сокращает количество HTTP-запросов и упрощает ваш дизайн. Также будьте избирательны в выборе начертаний шрифтов; включайте только те, которые вам нужны.
- По возможности используйте системные шрифты: На большинстве устройств уже установлены системные шрифты, такие как Arial, Helvetica или Georgia. Они загружаются мгновенно и исключают необходимость загрузки дополнительных шрифтов.
- Предзагрузите критически важные шрифты: Добавление ссылки на предзагрузку в ваш HTML может указать браузеру на необходимость ранней загрузки ваших наиболее важных шрифтов. Это может значительно улучшить время отображения текста.
- Оптимизируйте пользовательские шрифты для предотвращения CLS: Браузер не знает точные размеры пользовательских шрифтов до их загрузки, что приводит к сдвигам макета. Некоторые инструменты с открытым исходным кодом, такие как Font Pie, помогают создать CSS, который устраняет или по крайней мере сокращает CLS.
- Удалите неиспользуемые символы из файлов шрифтов: Удалите неиспользуемые символы из файлов ваших шрифтов, например, нелатинские символы, если ваш сайт их не использует. Это сокращает размеры файлов и ускоряет время загрузки.
В будущем мы рассмотрим некоторые продвинутые стратегии оптимизации шрифтов, но пока использование этого быстрого списка должно помочь вам подготовить шрифты веб-сайта для получения лучших результатов.
3. Дважды подумайте, прежде чем использовать Google Tag Manager
Мы знаем, что вы думаете: «Но Google Tag Manager так облегчает мою жизнь!»
И вы не ошибаетесь.
Это отличный инструмент для управления несколькими тегами без погружения в код. Однако он может представлять как преимущества, так и недостатки, когда дело доходит до основных веб-виталов.
Хотя Google Tag Manager отлично подходит для организации ваших тегов, он может замедлить ваш сайт, если использовать его неосторожно. Каждый тег добавляет немного времени загрузки, и эти миллисекунды могут накапливаться быстрее, чем ваш счет за кофе на конференции разработчиков.

Спросите себя: действительно ли вам нужно, чтобы все эти теги активировались при каждой загрузке страницы? Может быть, некоторые из них стоит внедрить вручную для лучшего контроля над временем их загрузки?
Как правило, используйте Google Tag Manager только для важных тегов, которые применяются на всем сайте, и вводите менее критичные или специфичные для страницы теги вручную.
4. Реализация решения для Кэша
Думайте о кэшировании как о кратковременной памяти вашего сайта. Вместо того, чтобы генерировать каждую страницу с нуля для каждого посетителя, кэширование сохраняет копию страницы и предоставляет её с молниеносной скоростью.
Реализация кэширования может значительно улучшить ваши показатели LCP, особенно для динамических веб-сайтов. Существуют различные уровни кэширования, которые вы можете рассмотреть:
- Кэш браузера: Сообщает браузерам хранить определенные файлы локально.
- Кэш на стороне сервера: Хранит сгенерированные страницы или запросы к базе данных.
- Кэш объектов: Кэширует отдельные элементы, такие как виджеты или меню.
В зависимости от вашего веб-хоста, вы можете использовать кэширование на уровне сервера.
По умолчанию тарифы DreamPress включают встроенный Кэш для уменьшения нагрузки от некэшированных посещений без необходимости добавлять какие-либо плагины кэширования на ваш сайт самостоятельно.
Кроме того, если вы используете WordPress в качестве системы управления содержимым (CMS) вашего сайта, такие плагины, как W3 Total Cache или WP Super Cache, могут помочь вам внедрить дополнительные уровни кэширования, включая кэширование в браузере и кэш объектов, что еще больше улучшит скорость работы сайта.
5. Устраните ресурсы, блокирующие рендеринг
Элементы, блокирующие рендеринг, относятся к статическим файлам HTML, CSS и JavaScript, необходимым для отображения страницы на вашем сайте. Каждый из этих файлов содержит скрипты, которые могут помешать вашим пользователям просматривать содержимое.
Как правило, они создаются с использованием сторонних плагинов и инструментов, таких как Google Analytics.
Однако одним из способов избежать вреда от этих скриптов для вашего пользовательского опыта (и, соответственно, улучшить Core Web Vitals) является устранение ресурсов, блокирующих отрисовку, а также минимизация и удаление любого неиспользуемого CSS или скриптов.
Существует несколько методов, которые вы можете использовать для этого.
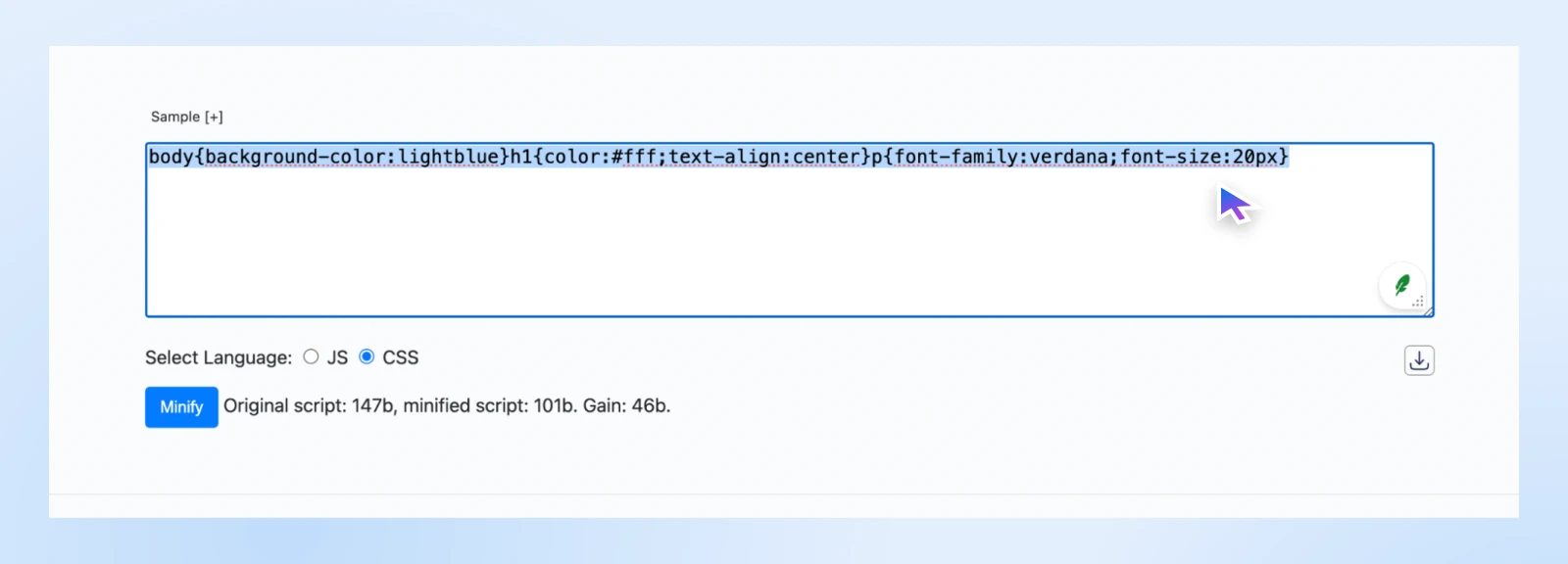
Один из способов — минимизировать ваш JavaScript и CSS, удаляя все пробелы или ненужные комментарии.
Вы можете использовать такой инструмент, как CSS Minifier, чтобы это было проще:

Вы вводите свой CSS и выбираете кнопку Minify. Затем вы можете скопировать и вставить результат, чтобы загрузить и заменить ваш код.
Другой метод заключается в сжатии ваших файлов JavaScript и CSS путем их объединения. Это еще одна задача, с которой может помочь функция оптимизации файлов в WP Rocket.
6. Отложенная загрузка JavaScript
Если вы хотите улучшить свои показатели FID, вы можете использовать такую технику, как отложенная загрузка JavaScript. Это еще один способ устранения элементов, блокирующих рендеринг.
Этот процесс ускоряет загрузку ваших веб-страниц, так как он задерживает загрузку JavaScript. Другими словами, он загружает другой контент на странице после прибытия посетителя, вместо того чтобы ждать, пока все файлы JavaScript завершат загрузку.
Ваши файлы будут вынуждены ожидать загрузки, пока все остальное на вашей веб-странице не будет готово.
Кроме того, вы можете настроить параметры вашего сайта так, чтобы критический CSS загружался для контента «выше складки» быстрее. «Выше складки» относится к элементам на веб-странице, которые отображаются первыми.
Вы можете сделать это, извлекая содержимое из основного CSS-файла и встраивая его в ваш код. Это поможет ему загружаться быстрее, тем самым улучшая пользовательский опыт. Некоторые плагины кэширования, такие как WP Rocket, предлагают функцию Оптимизация доставки CSS, которая может быть полезной для этого.
7. Используйте сеть доставки контента
Представьте, что у вашего сайта есть клон в каждом крупном городе мира. Это в основном то, что делает Content Delivery Network (CDN).
Он распространяет копии ваших статических активов (таких как изображения, CSS и JavaScript файлы) по серверам по всему миру, так что ваши посетители могут загружать их с ближайшего места.
Результат? Более быстрые времена загрузки, улучшенные показатели LCP и лучший пользовательский опыт для вашей глобальной аудитории. Это также может помочь минимизировать Время до первого байта (TTFB).
Существует несколько сторонних инструментов, которые вы можете использовать для вашего сайта на WordPress. Одним из самых популярных вариантов является Cloudflare.

Как и в случае с кэшированием, некоторые провайдеры хостинга предлагают встроенную CDN или, по крайней мере, интеграцию с CDN. Например, в DreamHost у нас есть DreamSpeed, мощная CDN, которая использует нашу существующую инфраструктуру и обеспечивает вам молниеносные веб-сайты с минимальными усилиями.
8. Правильно подбирайте размер изображений
Чем больше изображения, тем больше размер файла.
Поэтому разумно убедиться, что вы не используете слишком большие изображения повсеместно. Например, нет никакой необходимости использовать HD изображения для ваших миниатюр. Здесь можно работать с гораздо меньшими изображениями с более низким разрешением.
Для дальнейшей оптимизации ваших изображений вы можете использовать атрибут srcset в вашем HTML коде. С помощью этого тега вы можете указать расположение изображений разных размеров, и современные браузеры автоматически подгрузят изображения нужного размера в зависимости от разрешения устройства, улучшая показатели LCP.
Кроме того, вы всегда можете указать атрибуты ширины и высоты для ваших тегов изображений или зарезервировать необходимое пространство с помощью соотношения сторон CSS, чтобы убедиться, что пользователь автоматически видит меньшие изображения.
Тем не менее, мы всегда рекомендуем использовать инструмент, такой как Sqoosh, для изменения размера изображений до их загрузки.
9. Реализация ленивой загрузки
Мы также рекомендуем вам реализовать ленивую загрузку. Это поможет гарантировать, что ваши изображения будут загружаться именно тогда, когда пользователи дойдут до этого раздела веб-страницы, а не загружаться одновременно со всем остальным на странице.
Ленивая загрузка изображений может помочь улучшить ваш LCP и скорость загрузки. Самое лучшее, что это довольно легко реализовать.
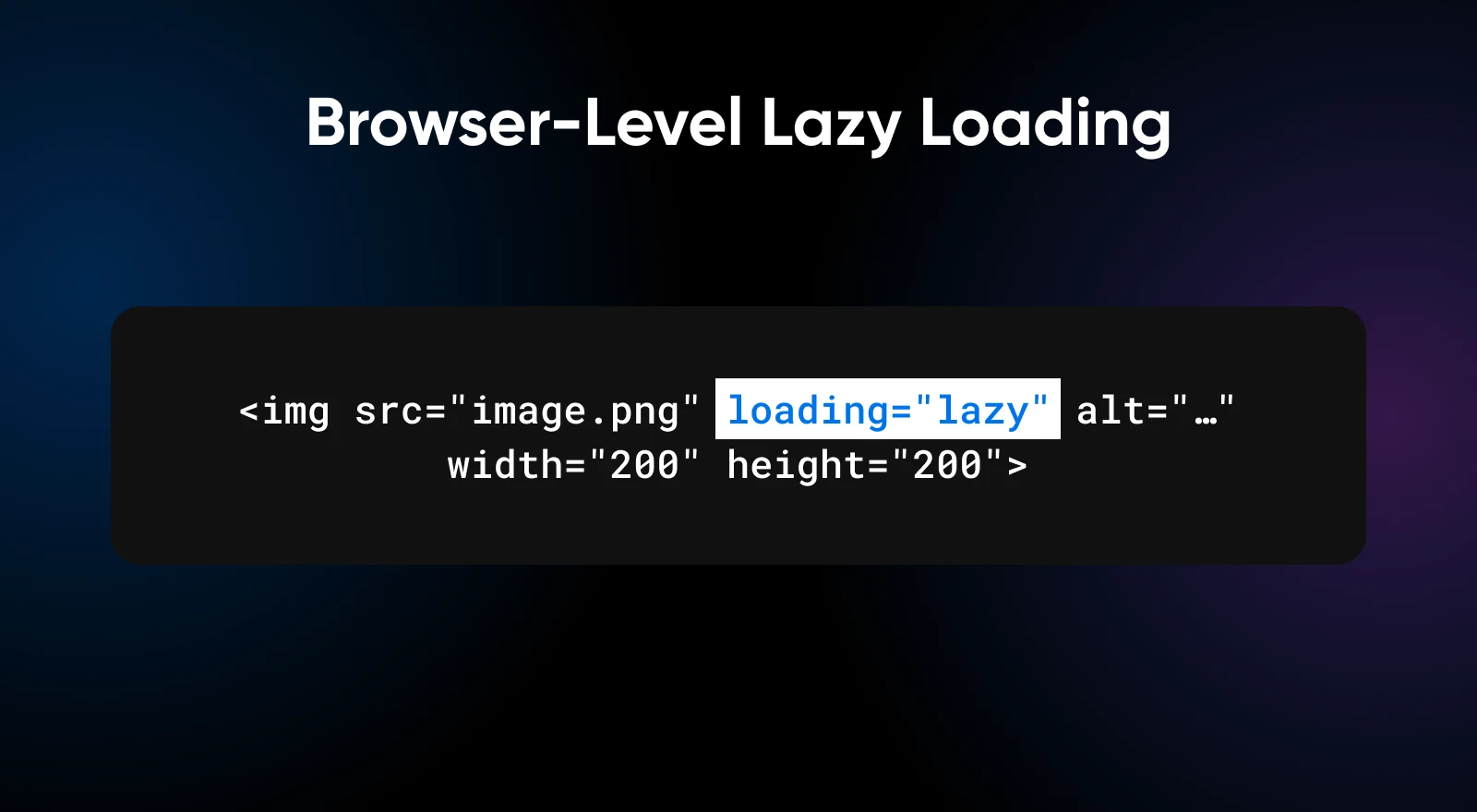
Современные браузеры поддерживают нативную ленивую загрузку с атрибутом loading=”lazy” в <img> тегах.

Это так же просто, как добавление одного атрибута, и ваша страница готова к ленивой загрузке.
Для пользователей WordPress, вам просто нужен плагин, такой как Jetpack или Smush, чтобы включить ленивую загрузку.
10. Обновите ваш Хостинг
Иногда вы можете делать всё правильно, но при этом иметь низкие показатели Core Web Vitals. В таком случае имеет смысл рассмотреть возможность улучшения тарифного плана вашего хостинг-провайдера.
Например, если вы недавно начали получать много посетителей или добавили много новых продуктов с большим количеством изображений, возможно, вы достигли верхних пределов возможностей вашего веб-хоста.
В таких случаях, если вы используете план Shared Hosting, вы можете перейти на хостинг на виртуальном частном сервере (VPS) или управляемый выделенный хостинг.
Для пользователей WordPress управляемый хостинг WordPress может значительно улучшить производительность вашего сайта без больших затрат. Например, в DreamHost мы предлагаем планы DreamPress, ориентированные на владельцев сайтов WordPress, желающих получить высокопроизводительный сайт без значительных финансовых затрат.
Независимо от того, какой тип хостинга вы выберете или уже используете, общее мнение состоит в том, что обновление вашего провайдера хостинга или тарифного плана — это самый быстрый способ ускорить работу вашего сайта.
Мы рекомендуем выбрать управляемый хостинг с серверами, специально оптимизированными для WordPress, которые могут справляться с различными техническими аспектами производительности сайта.
Улучшите пользовательский опыт и получите вознаграждение
Теперь у вас есть знания, необходимые для того, чтобы присоединиться к 50.1% веб-сайтов, которые уже соответствуют показателям Core Web Vitals и предоставляют своим посетителям отличный опыт.
Действительно, некоторые изменения, необходимые для улучшения показателей, могут быть сложными — возможно, даже техническими, требующими поддержки разработчика для полной оптимизации вашего сайта.
Если вы хотите переложить оптимизацию, попробуйте веб-разработку от DreamHost.
Наши разработчики работают с вами, чтобы оптимизировать существующие сайты и могут даже создать сайт с нуля, чтобы обеспечить отличный пользовательский опыт и повысить показатели Core Web Vitals.
С DreamHost вы инвестируете в стратегию долгосрочной производительности. Наши эксперты:
- Аудит основных веб-показателей вашего сайта.
- Используйте последние техники оптимизации.
- Создайте свой сайт на надежном и масштабируемом основании.
- Обеспечьте постоянную поддержку для бесперебойной работы вашего сайта.
Вы можете сосредоточиться на ведении вашего бизнеса и создании отличного контента, пока мы оптимизируем ваш сайт. Так что, если вы хотите, чтобы DreamHost построил или оптимизировал ваш сайт, запишитесь на консультацию или поговорите с нами сегодня!

Получите красивый сайт, которым вы будете гордиться
Наши дизайнеры создадут великолепный сайт с нуля, который идеально подойдет вашему бренду.
Узнать больше
