Ви створюєте чудовий вебсайт з цікавим контентом та починаєте направляти туди клієнтів.
Ви у захоплюючій ситуації, особливо якщо ви тільки починаєте працювати в інтернеті.
Але через тиждень після запуску ви помітили, що ваш сайт завантажується повільніше, ніж лінивий лінивець у неділю, і відвідувачі йдуть швидше, ніж кенгуру на кофеїні.
Знайомо? Тоді вам потрібно почати міркувати про те, що Google називає Основними веб-вітальностями (CWV).
Згідно з останніми звітами Chrome, понад 50.1% вебсайтів вже мають хороші показники Core Web Vitals. І цей показник продовжує зростати з місяця на місяць, що означає, що все більше обізнаних власників сайтів використовують цей метод підвищення продуктивності.
Ось що важливо: якщо ви ще не входите до тих 50%, ви ризикуєте своїми позиціями в Google, дратуєте відвідувачів і потенційно втрачаєте гроші.
Давайте це змінимо, чи не так?
Що таке основні веб-вітальні, взагалі?
Сприймайте Core Web Vitals як звітну картку вашого сайту.
Коли ви залучаєте трафік на ваш сайт, Google використовує ці метрики для оцінки зручності користування вашим сайтом. Загалом, він вимірює швидкість вашого сайту, його відгук та візуальну стабільність.

Існує три метрики основних веб-віталій:
- Найбільший значущий фрагмент контенту (LCP)
- Кумулятивний зсув макета (CLS)
- Взаємодія до наступного оновлення (INP)
Це може бути незрозумілим зараз — Давайте спробуємо зрозуміти кожен з них окремо.
Найбільший вміст, що відображається (LCP)
Уявіть, що ви в ресторані, і офіціант майже миттєво приносить вашу закуску.
Ось що робить хороший LCP для вашого сайту.
Largest Contentful Paint
Largest Contentful Paint (LCP) — це метрика, яка показує, скільки часу потрібно для завантаження найбільшого контентного елемента на сторінці. LCP є однією з трьох метрик основних веб-життєвих показників Google.
Читати більшеВін вимірює, як швидко найбільший елемент контенту — геройське зображення, велике відео або великий блок тексту — завантажується на вашій сторінці.
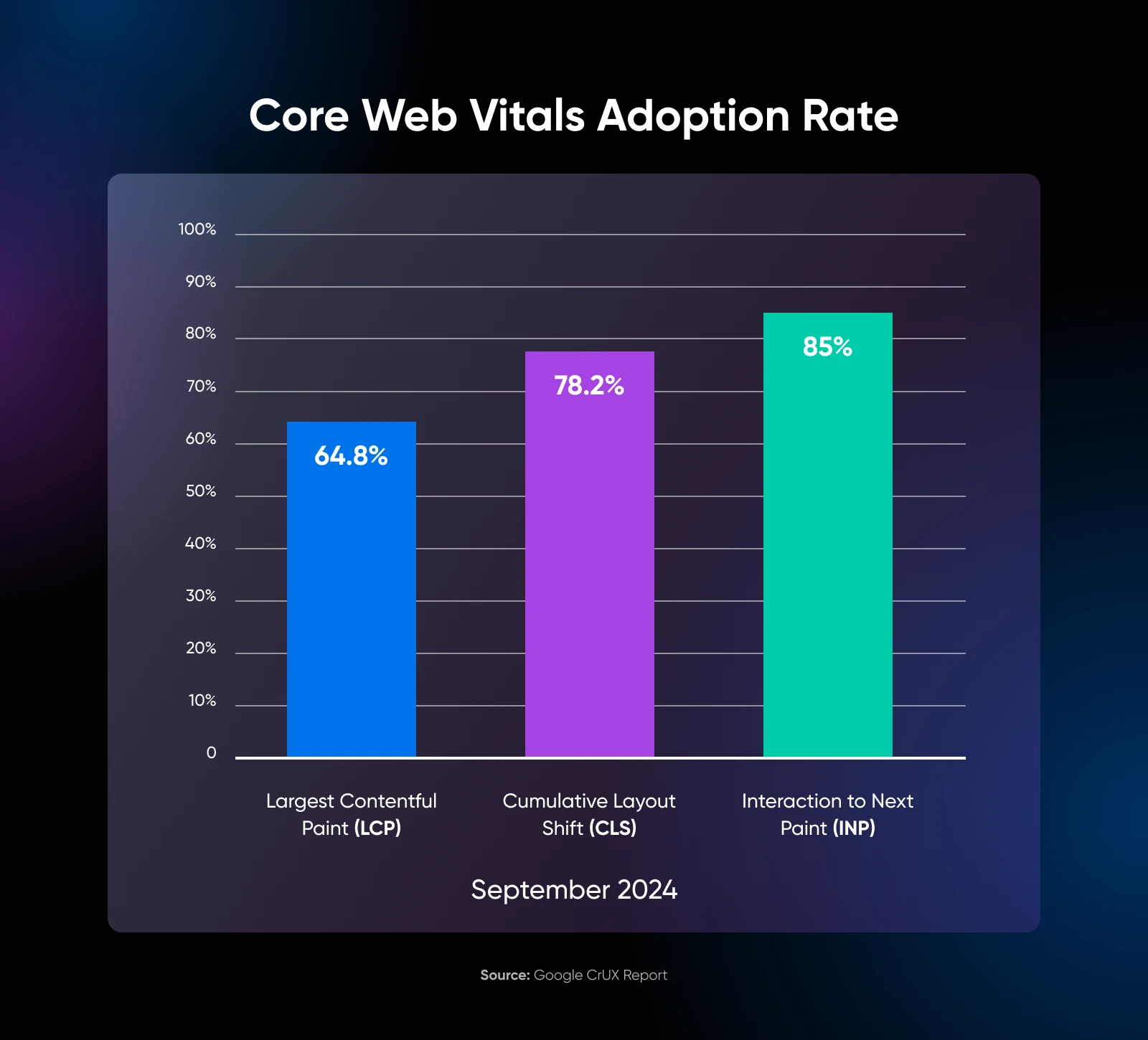
Згідно з тим самим звітом Chrome Core Web Vitals, 64.8% вебсайтів вже досягли своїх показників LCP. І кожного місяця все більше нових сайтів швидше подають свій основний контент.
Якщо ви хочете потрапити до залу слави LCP, вам потрібно прагнути до часу завантаження 2.5 секунди або менше, щоб збільшити коефіцієнт конверсії вашого сайту.
Будь-що понад чотири секунди, і ви втрачаєте клієнтів.
Кумулятивний зсув макета (CLS)
Подумайте про випадки, коли ви могли натиснути кнопку на мобільному сайті — і замість неї завантажився інший елемент, через що кнопка зникла — і ви натиснули цей елемент замість неї.
Це не весело. CLS-бал має на меті це усунути.
Це вимірює, наскільки елементи вашої сторінки переміщаються під час завантаження. Низький бал CLS означає, що ваш макет залишається досить стабільним протягом усього процесу завантаження.
Ви можете вважати свій сайт оптимізованим для мобільних, якщо макет не змінюється під час завантаження.
Станом на вересень 2024 року 78.2% вебсайтів досягли хороших показників CLS, з постійним зростанням цих чисел щомісяця. Це показує, що все більше розробників надають пріоритет плавному користувацькому досвіду без зсувів.
Отже, якщо ви прагнете стабільного користувацького досвіду, прагніть досягти показника CLS 0.1 або менше. Якщо показник перевищує 0.25, користувачі відчуватимуть, ніби вся сторінка рухається.
Взаємодія до Наступного Малювання (INP)
INP було додано 12 березня 2024 року до фреймворку Core Web Vitals, замінивши старіший показник First Input Delay (FID). В той час як FID вимірює лише першу взаємодію користувача, INP охоплює всі взаємодії протягом відвідування сторінки.
Дані звіту Chrome показують, що 85% веб-сайтів вже мають хороші показники INP. Ймовірно, якщо ви оптимізуєте свій сайт для двох попередніх показників, INP також буде на належному рівні.
Щоб ваші користувачі залишались задоволеними та зацікавленими, прагніть до INP не більше 200 мілісекунд. Якщо ваш показник знаходиться між 200 та 500 мілісекундами, у вас є над чим працювати.
Будь-що вище 500 мілісекунд, і ви надаєте своїм відвідувачам досвід роботи з модемом.
Як виміряти основні веб-вітальності
Перш ніж почати працювати над покращенням показників Core Web Vitals вашого сайту, розумно визначити, на якому етапі він зараз знаходиться. Таким чином, ви зможете виміряти свій прогрес. Регулярна оцінка ваших показників може бути цінною частиною вашого обслуговування сайту.
Давайте розглянемо кілька різних способів вимірювання продуктивності вашого вебсайту.
PageSpeed Insights
Існує кілька онлайн-інструментів, за допомогою яких ви можете вимірювати Core Web Vitals, включаючи Pingdom та GTmetrix. Проте, ми рекомендуємо використовувати Google PageSpeed Insights.
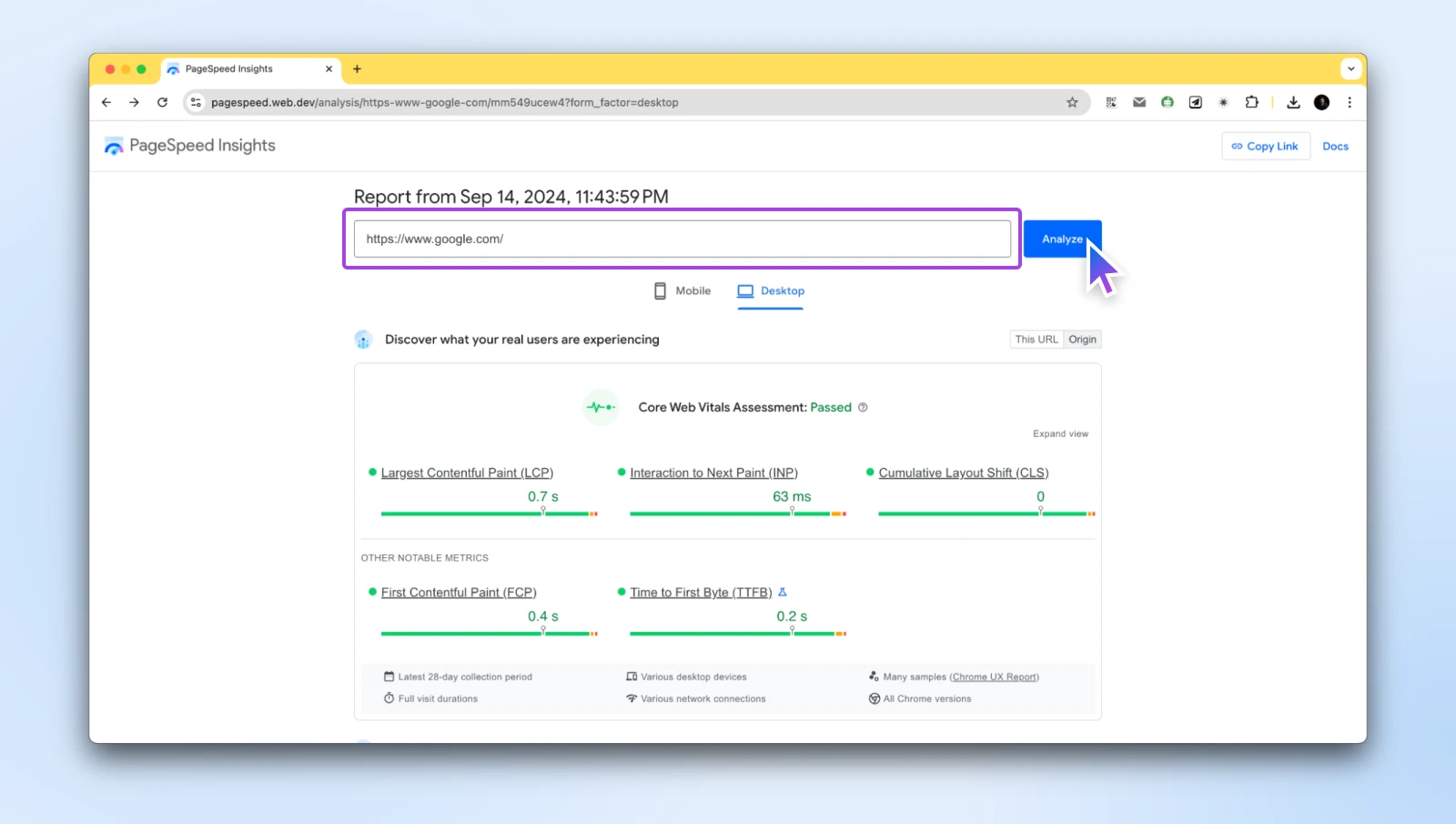
Щоб почати, введіть URL вашого веб-сайту, а потім клацніть на кнопку Аналізувати.

Коли аналіз вашого сайту буде завершений, він надасть підсумок деяких ключових даних та даних Core Web Vitals сайту. Як ви можете бачити на зображенні вище, сайт Google за замовчуванням має:
- LCP: 0.7 секунд
- INP: 63 мілісекунди
- CLS: 0
PageSpeed Insights одночасно тестує мобільні та настільні показники, і ви можете перемикатися між ними прямо під тим місцем, де ви ввели веб-сайт.
Якщо ви проскролите далі, ви також знайдете деякі діагностики та пропозиції щодо поліпшень. Виходячи з рейтингу вашого сайту, PageSpeed Insights пропонує кілька рекомендацій, які ви можете використовувати для підвищення вашого рейтингу та покращення продуктивності вашого сайту.
Звіт про досвід користувачів Chrome
Ви також можете отримати доступ до своїх Основних Веб Віталій через ваш Звіт про користувацький досвід Chrome. Це може бути особливо корисним для розробників та веб-майстрів.
Цей звіт доступний через Google Search Console і надає реальні дані та інформацію від ваших відвідувачів. Він допомагає зрозуміти, як користувачі використовують Інтернет і взаємодіють з вашим сайтом.
Щоб переглянути це, вам потрібно перейти на панель керування вашої Google Search Console. Потім перейдіть до Core Web Vitals, яке знаходиться у розділі “Experience”.
Розширення Chrome для основних веб-показників
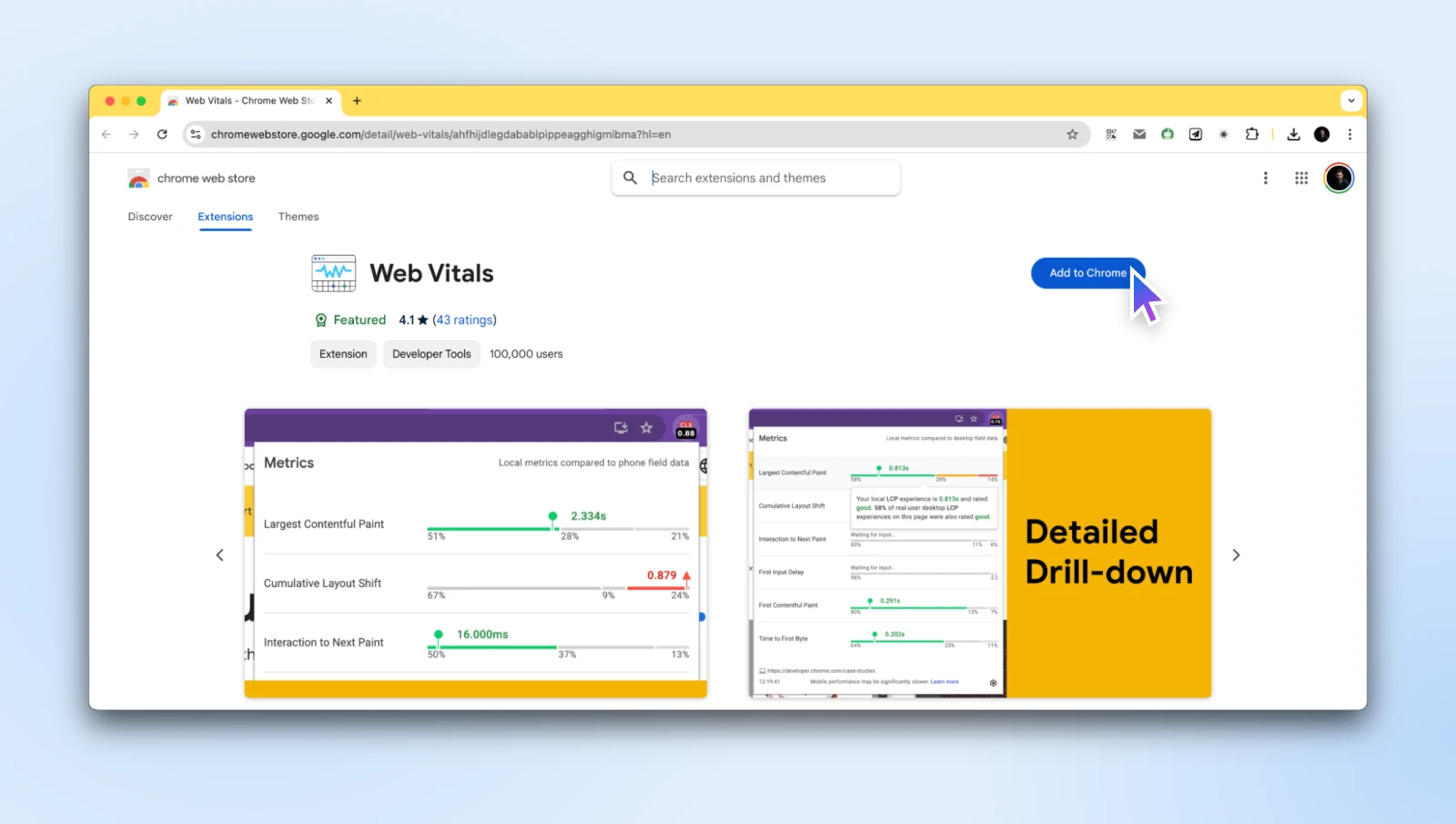
Якщо ви користуєтесь Chrome, ви можете використовувати розширення Chrome Web Vitals для оцінки ваших Core Web Vitals на будь-якому сайті, на якому ви перебуваєте.
Просто додайте розширення до Chrome, і ви готові до роботи!

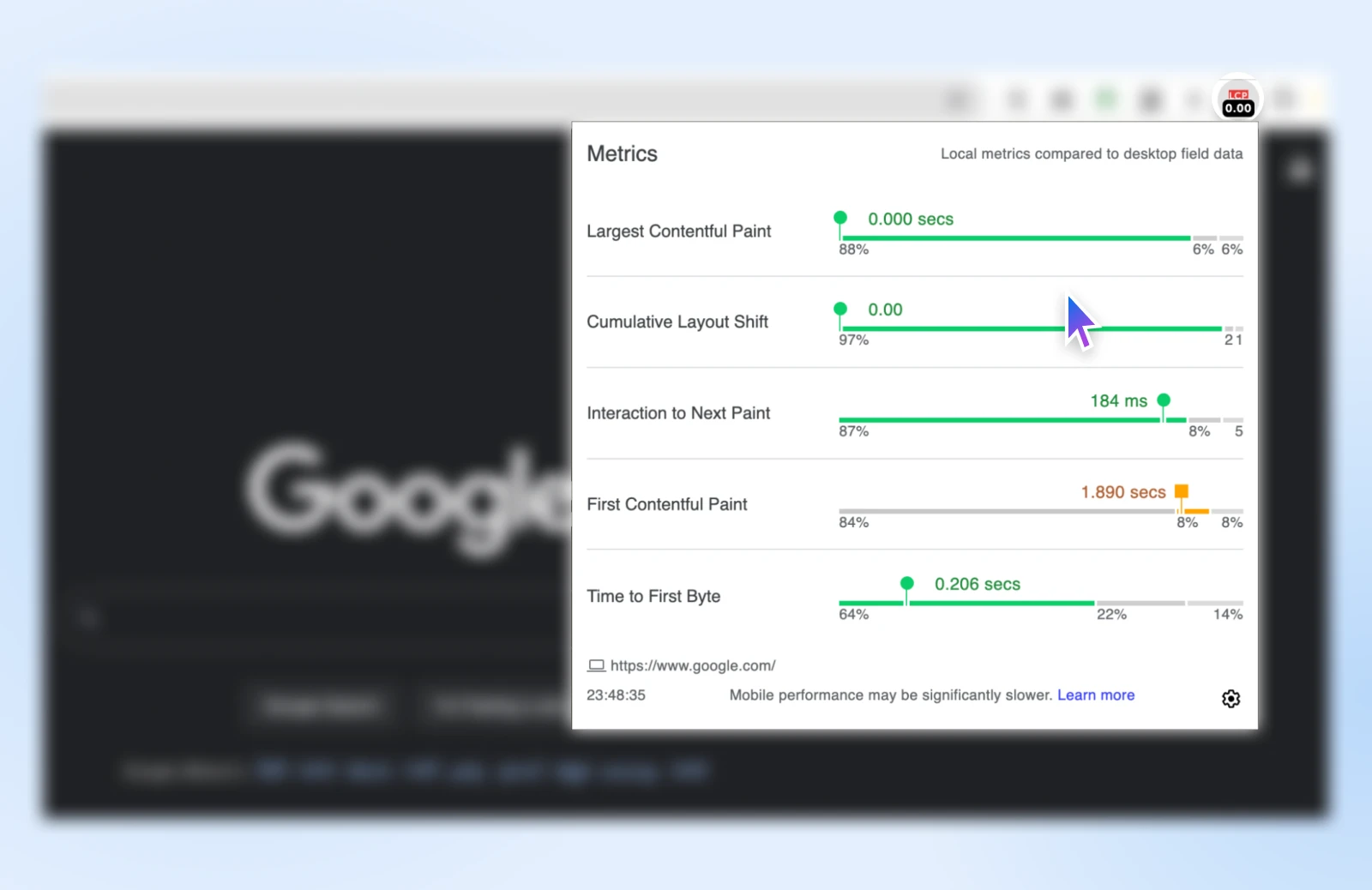
Наступного разу, коли ви будете на сайті, просто клацніть на іконці розширення у верхній частині вашої сторінки, і ви побачите оцінку Core Web Vitals для цього сайту.
Ось як виглядає результат роботи розширення:

Ви побачите показники LCP, CLS та INP одразу, без необхідності щоразу відвідувати сторінку PageSpeed Insights.
Як покращити основні веб-вітальності для кращих результатів Google?
Тепер, коли ми ознайомились з основами, давайте перейдемо до кращих практик для підвищення показників Core Web Vitals вашої сторінки. Запам’ятайте, це не тільки для того, щоб вразити Google — це про створення веб-сайту, який ваші відвідувачі полюблять використовувати.
1. Використовуйте сучасні формати зображень
Ми візуальні істоти, але ці прекрасні зображення високої роздільної здатності можуть погіршити роботу веб-сайту, якщо їх належним чином не стиснути.
Вам потрібно оптимізувати зображення та потім завантажити оптимізовані зображення на ваш сайт замість використання серверних рішень.
Для вирішення цієї проблеми та прискорення вебу, Google запустив формат WebP. Він зберігає багато деталей зображення, при цьому значно зменшуючи розмір зображення.
WebP може стати основним форматом для фотографій та складних зображень. Він забезпечує краще стиснення порівняно з JPEG або PNG, що означає можливість мати менші розміри файлів без втрати якості. Зображення WebP на близько 30% менші за їхні аналоги JPEG. Таким чином, ви економите багато пропускної здатності та часу, необхідного для завантаження сторінки.
У DreamHost ми любимо використовувати Squoosh для конвертації зображень у WebP або просто їх стиснення для економії місця.
Ось деякі додаткові плагіни для оптимізації зображень, які варто розглянути:
Разом з WebP ми рекомендуємо використовувати SVG для іконок, логотипів та ілюстрацій.
SVG (Масштабовані векторні графіки) не є зображеннями як такими. Порівняно зі звичайними форматами зображень, такими як JPEG, PNG, WebP, тощо, SVG є мовою розмітки на базі XML, яка описує зображення на 2D геометричній площині.
SVG
Файл SVG, або файл Scalable Vector Graphic, це формат файлу, що відображає двовимірні зображення. Він описує, як повинно виглядати зображення за допомогою текстового формату XML.
Читати даліЦей текст опису потім надсилається користувачу, і браузер користувача перетворює його на «зображення» після отримання повного SVG розмітки.
Все це робить SVG надзвичайно легкими — оскільки вони по суті просто невеличкі блоки тексту.
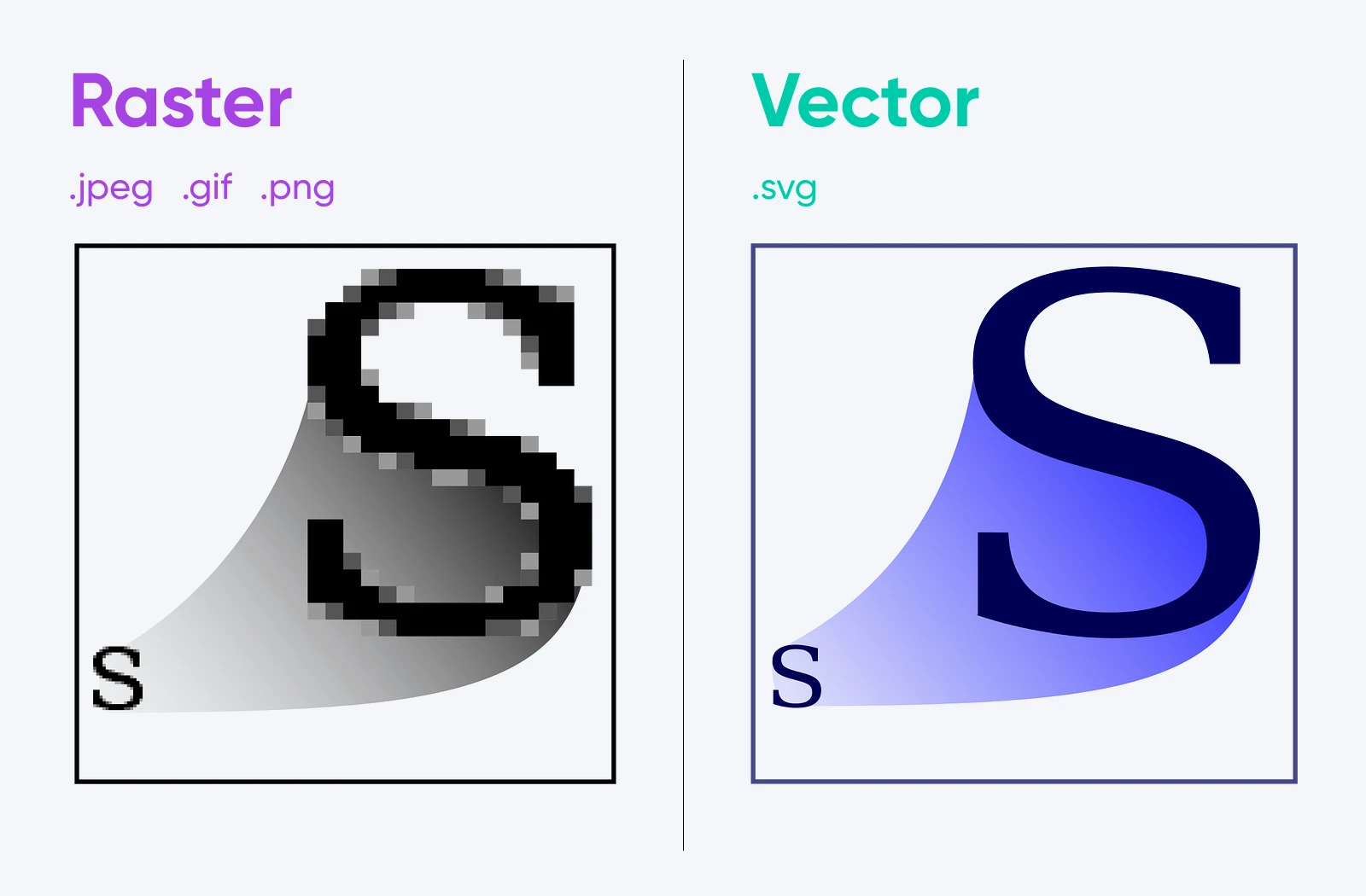
Також, оскільки вони створені на основі математики, зображення SVG можуть масштабуватися нескінченно без втрати якості, і вони виглядають чітко на будь-якому пристрої, від маленького смартфона до великого 4K монітора.
SVG називають векторним форматом, тоді як WebP є растровим форматом, і ви можете побачити, як обидва реагують на збільшення.

Шрифт є яскравим прикладом вектора у повсякденному використанні. Ви можете збільшувати шрифти скільки завгодно, але вони не будуть пікселізуватися. Поки ми говоримо про шрифти, інший спосіб оптимізації вашого сайту для Core Web Vitals полягає у використанні меншої кількості шрифтів.
2. Оптимізація шрифтів для показників CWV
Шрифти можуть стати ключовими для дизайну вашого сайту або зіпсувати його. Але коли мова йде про оптимізацію шрифтів для підвищення продуктивності, часто краще використовувати менше шрифтів.
Ось кілька порад для оптимізації шрифтів для вашого сайту:
- Обмежте кількість шрифтів: Використовуйте два основні шрифти на вашому сайті—один для заголовків і один для основного тексту. Це зменшує кількість HTTP-запитів і спрощує ваш дизайн. Також беріть на обережність вагу шрифтів; включайте тільки необхідні.
- Коли можливо, використовуйте системні шрифти: На більшості пристроїв вже встановлені системні шрифти, такі як Arial, Helvetica, або Georgia. Вони завантажуються миттєво і усувають потребу в додаткових завантаженнях шрифтів.
- Попередньо завантажте критичні шрифти: Додавання посилання preload в ваш HTML може наказати браузеру завантажити найважливіші шрифти на початку процесу завантаження. Це може значно покращити часи відтворення тексту.
- Оптимізуйте користувацькі шрифти, щоб уникнути CLS: Браузер не знає точних розмірів користувацьких шрифтів до їх завантаження, що призводить до зміщення макету. Деякі інструменти з відкритим кодом, такі як Font Pie, допомагають генерувати CSS, який усуває або принаймні зменшує CLS.
- Підмножини ваших шрифтів: Видаляйте не використовувані символи з файлів шрифтів—як нелатинські символи, якщо ваш сайт їх не використовує. Це зменшує розміри файлів і прискорює час завантаження.
Ми розглянемо деякі передові стратегії оптимізації шрифтів у майбутньому, але наразі використання цього швидкого переліку допоможе вам підготувати шрифти вебсайту для кращих результатів.
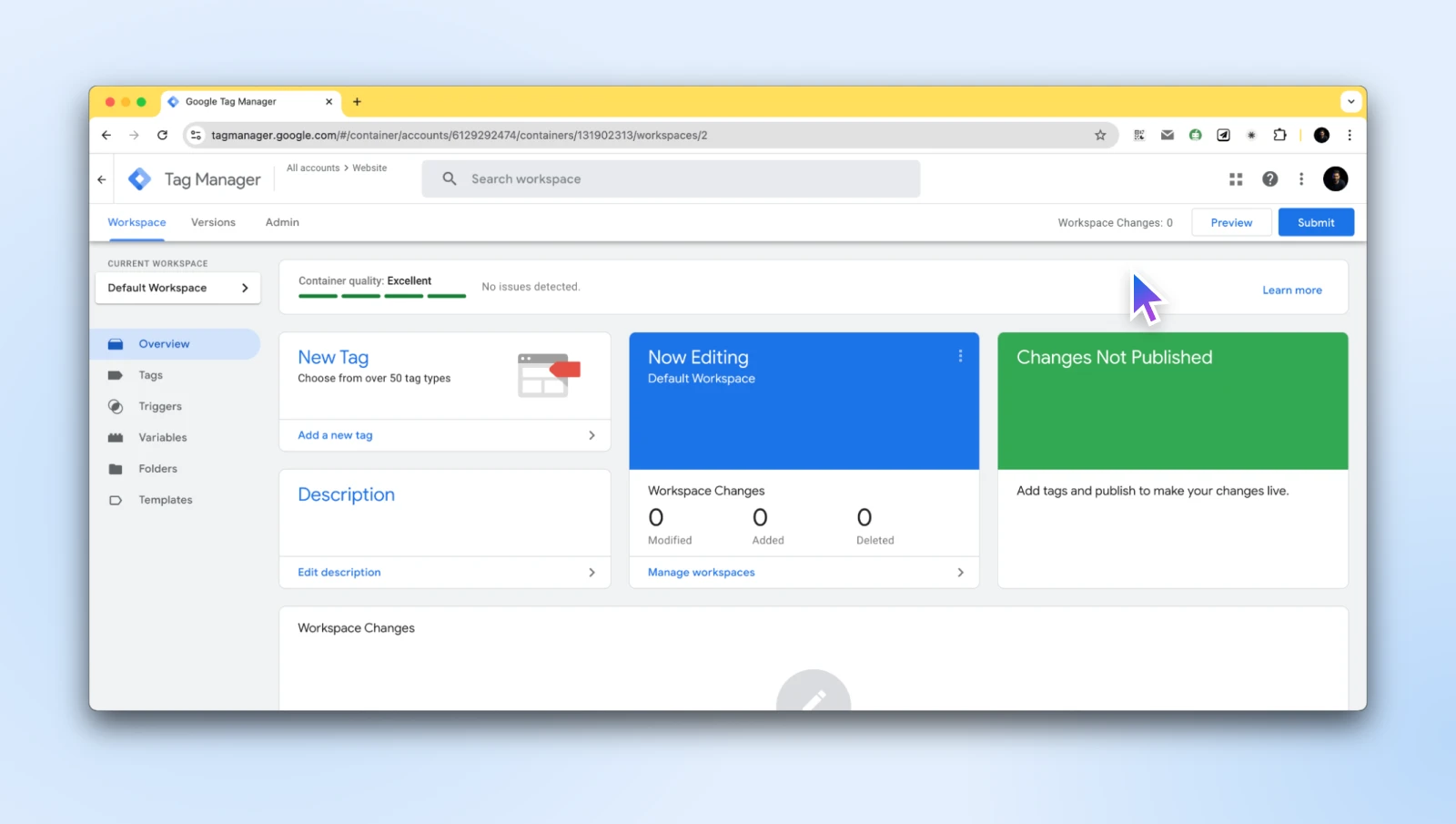
3. Двічі подумайте перед використанням Google Tag Manager
Ми знаємо, що ви думаєте: “Але Google Tag Manager полегшує моє життя!”
І ви не помиляєтеся.
Це чудовий інструмент для управління кількома тегами без занурення в код. Однак, він може мати як переваги, так і недоліки у контексті основних веб-життєвих показників.
Хоча Google Tag Manager чудово підходить для організації ваших тегів, він може сповільнити ваш сайт, якщо використовувати його необачно. Кожен тег додає трохи часу завантаження, і ці мілісекунди можуть накопичуватись швидше, ніж ваш рахунок за каву на конференції розробників.

Запитайте себе: чи дійсно вам потрібно, щоб усі ці теги активувались при кожному завантаженні сторінки? Можливо, деякі з них краще впровадити вручну для кращого контролю над тим, коли вони завантажуються?
Як основне правило, використовуйте Google Tag Manager тільки для важливих тегів, що стосуються всього сайту, та впроваджуйте менш критичні або специфічні для сторінки теги вручну.
4. Впровадити рішення для кешування
Сприймайте кешування як короткочасну пам’ять вашого веб-сайту. Замість генерації кожної сторінки з нуля для кожного відвідувача, кешування зберігає копію сторінки та надає її миттєво.
Впровадження кешування може значно покращити ваші показники LCP, особливо для динамічних вебсайтів. Існує кілька рівнів кешування, які ви можете розглянути:
- Кешування браузера: Вказує браузерам зберігати певні файли локально.
- Кешування на стороні сервера: Зберігає сторінки, що були згенеровані, або запити до бази даних.
- Кешування об’єктів: Кешує окремі елементи, як-от віджети або меню.
Залежно від вашого веб-хоста, ви можете використовувати кешування на рівні сервера.
За замовчуванням, DreamPress плани включають вбудований кеш, щоб зменшити навантаження від некешованих відвідувань без необхідності додавати плагіни кешування на ваш сайт самостійно.
Також, якщо ви використовуєте WordPress як систему управління контентом (CMS) вашого сайту, плагіни як W3 Total Cache або WP Super Cache можуть допомогти вам впровадити додаткові рівні кешування, включаючи кешування браузера та об’єктів, що додатково покращить швидкість вебсайту.
5. Усунення ресурсів, що блокують відображення
Елементи, що блокують відображення, відносяться до статичних HTML, CSS та JavaScript файлів, необхідних для відображення сторінки на вашому сайті. Кожен з цих файлів містить скрипти, які можуть перешкоджати вашим користувачам бачити вміст.
Зазвичай, вони створюються за допомогою сторонніх плагінів та інструментів, таких як Google Analytics.
Однак, один із способів уникнути цих скриптів, що шкодять вашому користувацькому досвіду (і, відповідно, допоможуть покращити Core Web Vitals), полягає у видаленні ресурсів, що блокують відображення, та мінімізації та видаленні будь-яких невикористаних CSS або скриптів.
Існує кілька методів, які ви можете використовувати для цього.
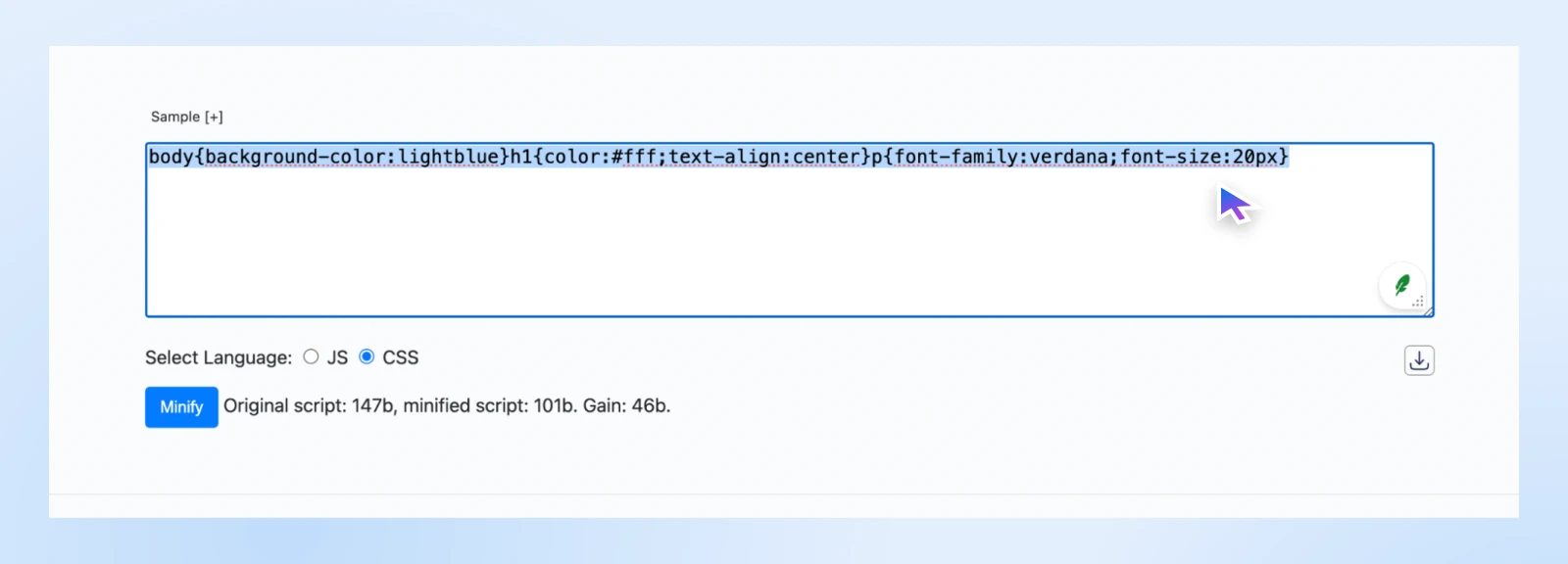
Одним із способів є мініфікація вашого JavaScript і CSS шляхом видалення будь-яких пробілів або непотрібних коментарів.
Ви можете використовувати інструмент, такий як CSS Minifier, щоб спростити цей процес:

Ви вводите свій CSS та натискаєте кнопку Minify. Потім ви можете скопіювати та вставити результат, щоб завантажити та замінити свій код.
Інший метод полягає у конденсації вашого JavaScript та CSS шляхом об’єднання файлів. Це ще одне завдання, з яким може допомогти функція оптимізації файлів у WP Rocket.
6. Відкладене завантаження JavaScript
Якщо ви хочете покращити свої показники FID, ви можете скористатися технікою, відомою як відкладене завантаження JavaScript. Це ще один спосіб усунути елементи, що блокують відображення.
Цей процес прискорює завантаження ваших веб-сторінок, оскільки він затримує завантаження JavaScript. Іншими словами, він завантажує інший вміст на сторінці, коли відвідувач приходить, а не чекає завершення завантаження всіх файлів JavaScript.
Ваші файли будуть змушені чекати завантаження, поки все інше на вашій веб-сторінці не буде готове.
Також ви можете налаштувати параметри свого сайту так, щоб критичний CSS завантажувався «над згином змісту» швидше. «Над згином» стосується елементів на веб-сторінці, які з’являються першими.
Ви можете зробити це, витягнувши вміст із основного CSS-файлу та вставивши його безпосередньо у ваш код. Це допоможе йому завантажуватися швидше, тим самим покращуючи UX. Деякі плагіни кешування, як-от WP Rocket, пропонують функцію Оптимізація доставки CSS, яка може бути корисною для цього.
7. Використовуйте мережу доставки контенту
Уявіть, що ваш сайт має свого клону у кожному великому місті світу. Саме це і робить Content Delivery Network (CDN).
Він розподіляє копії ваших статичних ресурсів (наприклад, зображення, CSS та JavaScript файли) по серверах по всьому світу, так що ваші відвідувачі можуть завантажувати їх з найближчого місця.
Результат? Швидші часи завантаження, покращені оцінки LCP та кращий досвід користувачів для вашої глобальної аудиторії. Це також може допомогти зменшити Час до першого байта (TTFB).
Існує кілька сторонніх інструментів, які ви можете використовувати для свого сайту WordPress. Одним з найпопулярніших варіантів є Cloudflare.

Як і в випадку з кешуванням, деякі провайдери хостингу пропонують вбудований CDN або принаймні інтеграцію з CDN. Наприклад, в DreamHost, у нас є DreamSpeed, потужний CDN, який використовує нашу існуючу інфраструктуру і забезпечує вам швидкі сайти з мінімальними зусиллями.
8. Правильний розмір зображень
Чим більші зображення, тим більший розмір файлу.
Тому розумно переконатися, що ви не використовуєте надто великі зображення скрізь. Наприклад, немає причин використовувати HD-зображення для ваших мініатюр. Ви можете працювати з набагато меншими, зображеннями нижчої роздільної здатності тут.
Щоб ще більше оптимізувати ваші зображення, ви можете використовувати атрибут srcset у вашому HTML коді. За допомогою цього тегу ви можете вказати місцезнаходження зображень різних розмірів, і сучасні браузери можуть автоматично підбирати зображення відповідного розміру на основі роздільної здатності пристрою, покращуючи показники LCP.
Крім цього, ви завжди можете вказати атрибути ширини та висоти для тегів зображень або зарезервувати необхідний простір за допомогою співвідношення сторін CSS, щоб забезпечити автоматичне відображення менших зображень користувачу.
Проте ми завжди радимо використовувати інструмент, як Sqoosh, для зміни розміру зображень до того, як ви їх завантажите.
9. Імплементація лінивого завантаження
Ми також рекомендуємо вам впровадити ледаче завантаження. Це допомагає забезпечити завантаження ваших зображень саме тоді, коли користувачі дійдуть до цієї секції веб-сторінки, а не одночасно з усім іншим на сторінці.
Застосування ледачого завантаження зображень може допомогти покращити ваш LCP і швидкість завантаження. Найкраще те, що це досить легко впровадити.
Сучасні браузери підтримують нативне ліниве завантаження з атрибутом loading=”lazy” на <img> тегах.

Це так просто, як додавання одного атрибуту, і ваша сторінка готова до лінивої завантаження.
Для користувачів WordPress, вам просто потрібен плагін, як Jetpack або Smush, щоб увімкнути ледаче завантаження.
10. Оновіть свій Хостинг
Іноді ви можете робити все правильно і все одно мати низькі показники Core Web Vitals. На цьому етапі має сенс розглянути можливість оновлення планів вашого провайдера хостингу.
Наприклад, якщо ви нещодавно почали отримувати багато відвідувачів або додали багато нових продуктів з великою кількістю зображень, ви можете досягти верхніх меж вашого веб-хостингу.
У таких випадках, якщо ви використовуєте Shared Hosting, ви можете перейти на хостинг на віртуальному приватному сервері (VPS) або керований виділений хостинг.
Для користувачів WordPress, керований хостинг WordPress може значно підвищити продуктивність вашого сайту, не вимагаючи великих витрат. Наприклад, у DreamHost, ми пропонуємо плани DreamPress, які орієнтовані на власників сайтів WordPress, котрі прагнуть отримати сайт високої продуктивності, не витрачаючи багато коштів.
Будь-який тип хостингу, який ви виберете або вже використовуєте, загальна думка полягає в тому, що оновлення вашого провайдера хостингу або тарифного плану є найшвидшим способом прискорення вашого сайту.
Ми рекомендуємо вибрати керований хостинг з серверами, оптимізованими спеціально для WordPress, які можуть обробляти різні технічні аспекти продуктивності сайту.
Покращте користувацький досвід і отримайте вигоду
Тепер у вас є знання, необхідні для приєднання до 50.1% вебсайтів, які вже досягли показників Core Web Vitals та пропонують чудовий досвід своїм відвідувачам.
Це правда, що деякі зміни, необхідні для покращення результатів, можуть бути складними — можливо навіть технічними, потребуючи підтримки розробника для повного оптимізування вашого вебсайту.
Якщо ви хочете зняти з себе турботи щодо оптимізації, спробуйте веб-розробку від DreamHost.
Наші розробники працюють з вами, щоб оптимізувати існуючі веб-сайти і навіть можуть створити веб-сайт з нуля, щоб забезпечити чудовий досвід користувача та підвищити показники Core Web Vitals.
З DreamHost ви інвестуєте в стратегію довгострокової продуктивності. Наші експерти зроблять:
- Перевірте показники Core Web Vitals вашого сайту.
- Використовуйте останні методи оптимізації.
- Будуйте ваш сайт на міцній, масштабованій основі.
- Забезпечуйте постійну підтримку для безперебійної роботи вашого сайту.
Ви можете зосередитися на веденні свого бізнесу та створенні чудового контенту, поки ми оптимізуємо ваш сайт. Отже, якщо ви хочете, щоб DreamHost побудував або оптимізував ваш вебсайт, забронюйте консультацію або поспілкуйтеся з нами сьогодні!

Отримайте гарний вебсайт, яким ви пишатиметеся
Наші дизайнери створять чудовий вебсайт з нуля, який ідеально підійде для вашого бренду.
Дізнатися більше
