Si solo leer la frase “formato de imagen” te pone nervioso, ¡espera! Quédate con nosotros un segundo.
JPEG. ¿Lo conoces, verdad?
PNG. ¡Eh, también has oído hablar de eso!
Ambos son formatos de imagen. Y WebP y AVIF son solo dos versiones diferentes y un poco más nuevas.
¿Por qué demonios se crearon?
Bueno, al igual que cuando se desarrolló el Model T para reemplazar a los caballos, estos formatos modernos buscan cambiar y mejorar el statu quo en términos de velocidad y calidad.
Entonces, ¿por qué deberías seguir leyendo?
Si quieres asegurarte de que el sitio web de tu pequeña empresa esté lo más preparado posible para mantener el ritmo con la tecnología moderna y las demandas cambiantes de los consumidores, querrás tomar un ejemplo del libro de Henry Ford y ser ingenioso.
Afortunadamente, hoy en día ese trabajo es un poco menos grasoso, pero probablemente un toque más técnico. Esta guía puede proporcionarte el razonamiento, los consejos y las herramientas para entender, elegir e incluso implementar el formato de imagen que hará de tu sitio un éxito rotundo.

¿Por Qué Importan los Formatos de Imagen para Mi Sitio Web?
El formato de los archivos en tu sitio web, especialmente las imágenes, puede parecer lo último en lo que realmente necesitas pensar.
Pero te instamos a que reconsideres.
Aquí está exactamente por qué el formato que utilizas para los gráficos es clave para la experiencia y el rendimiento del sitio web.
Las Imágenes Están Por Todas Partes…
Independientemente de tu negocio, las imágenes probablemente constituyan una parte significativa de tu sitio web.
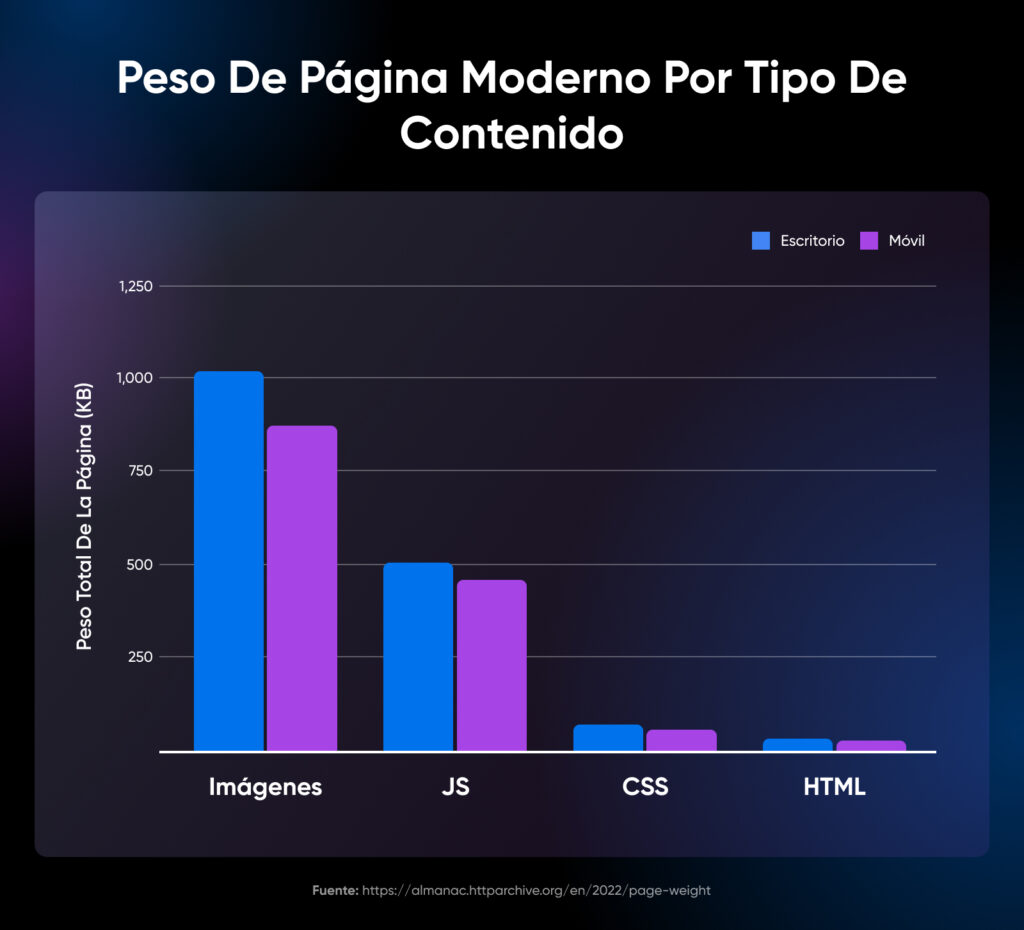
Según Web Almanac, las imágenes de escritorio representan más de 1,000 KB del total de 2,315 KB de un sitio web. ¡Eso es cerca del 50%! En dispositivos móviles, las imágenes representan casi 900 KB de un total de 2,020 KB. El siguiente tipo de contenido más utilizado (JavaScript) ni siquiera alcanza la mitad del peso de las imágenes.

No es sorprendente que casi el 100% de las páginas web contengan una imagen. Además, las imágenes son el componente más impactante en el 80% de los sitios web vistos desde un escritorio (en dispositivos móviles, esto es el 70%). Esto se evidencia en las Métricas Web Principales, Largest Contentful Paint (LCP), que identifica el elemento más grande encontrado “por encima de la línea de pliegue” en un sitio web.
En otras palabras, es prácticamente imposible exagerar la presencia y la importancia de las imágenes en la web.
…¡Así que su rendimiento es importante!
Cuando consideras cómo las imágenes constituyen la mayoría del peso de una página web, cómo están formateadas —lo que impacta su rendimiento— se convierte en algo crítico a tener en cuenta.
Diferentes formatos, como AVIF y WebP, que exploraremos a continuación, afectan el tamaño y el peso de las imágenes.
Además, diferentes formatos redimensionan y comprimen de manera diferente. Si no puedes editar una imagen al tamaño o peso ideal para tu sitio web, te quedarás con gráficos pesados y/o distorsionados que arruinan la velocidad de carga y la experiencia del usuario.
Y esa mala experiencia no es solo un inconveniente para los visitantes. Con el tiempo, a medida que los motores de búsqueda se dan cuenta del tiempo de carga lento y de las tasas de rebote causadas por imágenes poco agradables, tu clasificación puede caer y afectar tu visibilidad, conversiones y, eventualmente, ingresos.
¿Suena como si ya fuera hora de aprender sobre la optimización de imágenes para la web?
En este artículo, cubriremos dos formatos de imagen populares y modernos que todo propietario y administrador de sitios web debería conocer.
Explorando WebP
WebP es un formato de imagen que fue creado originalmente por Google en 2010 para mejorar la calidad de imagen y la compresibilidad del JPEG. Todo esto sin aumentar el tamaño de los archivos de imagen.
¡Y lo logró!
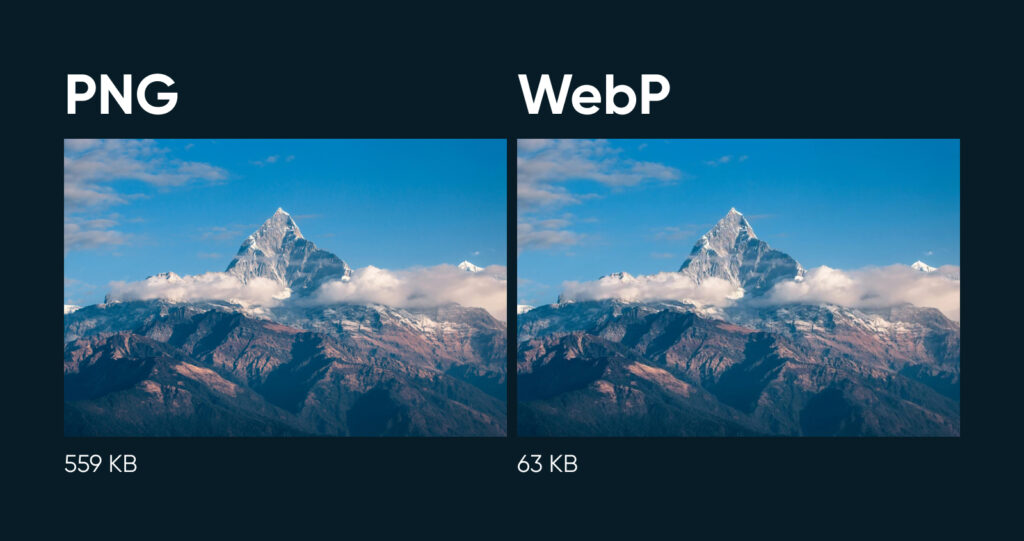
WebP es único en el sentido de que utiliza técnicas de compresión tanto con pérdida (gran reducción del tamaño del archivo, se pierde parte de los datos de la imagen) como sin pérdida (reducción menor del tamaño del archivo, pero sin pérdida de datos de la imagen). Esto significa que los archivos de imagen pueden realmente comprimirse cuando es necesario, manteniendo la calidad visual prácticamente intacta. WebP también admite características como la transparencia de imagen (lo que hacen los PNG) y animaciones (los GIF fueron el primer tipo de archivo en manejar esto).

WebP se ha convertido en un formato extremadamente popular entre desarrolladores web, diseñadores y prácticamente cualquier persona que trabaje con imágenes en internet.
Esto se debe a las muchas características que hemos mencionado: los gráficos en WebP se comprimen de manera efectiva, se ven geniales, se pueden usar en una variedad de configuraciones y son compatibles con todos los navegadores web modernos, gracias al tiempo que llevan en el mercado y su respaldo por parte de Google. Trabajar con WebP generalmente promete una gran experiencia tanto para los visitantes del sitio web como para los administradores.
Conociendo AVIF
AVIF, que significa AV1 Image File Format, es un formato de imagen mucho más nuevo que WebP.
Introducido en 2019 por la Alliance for Open Media, AVIF es la versión enfocada en imágenes del conocido formato de video AV1. Su objetivo es mejorar aún más la calidad del archivo y el tamaño/peso de las imágenes en comparación con formatos más antiguos, incluidos JPEG y WebP.
Y al igual que hizo WebP antes, AVIF también cumple con su objetivo.
Con AVIF, obtienes imágenes de muy alta calidad que ocupan muy poco espacio en comparación con otros formatos. Todo esto se debe a la avanzada forma en que comprime gráficos, así como a su capacidad para proporcionar colores más ricos en muchas instancias.
La principal desventaja de AVIF es que simplemente no es tan conocido ni utilizado como WebP. Sin embargo, seguiremos viendo cómo su popularidad aumenta a medida que más plataformas, tecnologías, diseñadores y desarrolladores se adapten a trabajar con él en los próximos años.
AVIF vs. WebP: Comparando a través de 7 Vectores Clave
Después de esa divertida lección de historia, finalmente es hora de profundizar en cómo AVIF y WebP se comparan en todas las áreas que son importantes para ti, incluyendo tiempos de carga, calidad de compresión, facilidad de edición y más.
1. Mayor Soporte de Navegadores: Empate
Naturalmente, es mejor elegir un formato de imagen que sea compatible con la mayoría de los navegadores web. Las imágenes rotas son posiblemente aún peores que las que cargan lentamente para la experiencia del usuario.
Como el nuevo en el bloque, durante mucho tiempo, AVIF no fue tan ampliamente soportado en todos los navegadores disponibles. Por eso a menudo verás que obtiene bajas calificaciones en lo que respecta al soporte de navegadores.
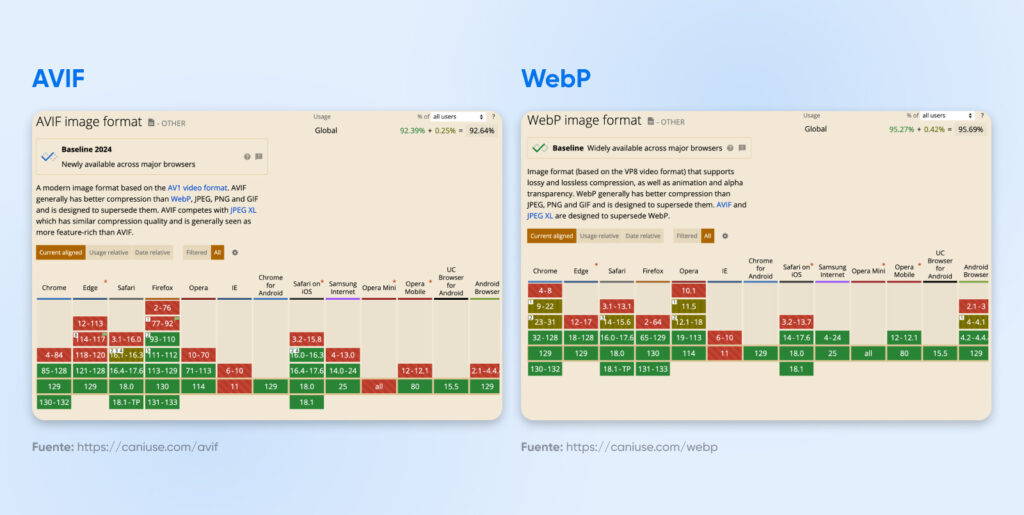
Sin embargo, a partir de 2024, el sitio web Can I Use muestra que tanto AVIF como WebP están disponibles en todos los navegadores principales.

Dado que AVIF ha casi cerrado la brecha, lo consideraremos un empate. Dicho esto, es importante saber que WebP sigue siendo el formato más reconocido y utilizado. Por lo tanto, probablemente seguirás viéndolo nombrado como la opción más compatible con navegadores durante un tiempo, lo que impactará su clasificación en varios otros factores que compararemos hoy.
2. Tiempo de Carga Más Rápido: AVIF
Como mencionamos y tú mismo has experimentado tanto como propietario de un sitio web como usuario, la velocidad a la que carga un sitio web juega un papel crucial en su rendimiento. Esto es aún más importante para los visitantes que utilizan dispositivos móviles, que probablemente están en movimiento y listos para actuar.
Reducir el tamaño de todos los elementos de una página web, especialmente las imágenes, puede mejorar significativamente los tiempos de carga.
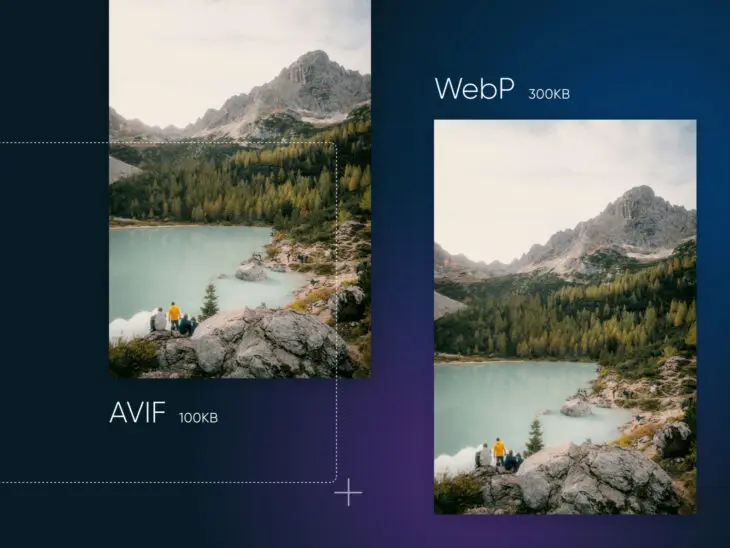
AVIF tiene una clara ventaja sobre WebP en este aspecto. En términos generales, las imágenes AVIF son un 50% más pequeñas que las imágenes JPEG, mientras que las imágenes WebP son un 30% más pequeñas que JPEG.
Esta diferencia en tamaño se puede atribuir a cómo cada formato de archivo maneja la compresión. WebP utiliza el método de compresión VP8, mientras que la compresión AVIF se basa en el códec de video AV1, una opción más moderna.
Aunque todo ese lenguaje técnico es bueno saberlo, aquí está el punto clave: los archivos AVIF son más pequeños, lo que ayudará a que tu sitio web cargue más rápido.
3. Superior en Compresión Sin Pérdida: WebP
Está bien, así que la compresión no lo es todo; ¡la calidad de la imagen comprimida sigue siendo importante!
Aquí hay algo interesante: AVIF sí admite compresión sin pérdida (también conocida como reducción del tamaño del archivo) con poca o ninguna pérdida de datos o calidad. Sin embargo, durante este proceso, algunos experimentos han encontrado que no reduce el tamaño del archivo tanto como el formato WebP.
Por lo tanto, cuando desees el gráfico más comprimido con la mayor calidad, particularmente uno sin texto, WebP es el camino a seguir.
4. Mejor Cuando la Compresión con Pérdida es Aceptable: AVIF
Por otro lado, en situaciones con pérdida (cuando se necesita la máxima compresión y se puede ceder algo de calidad), el formato AVIF puede mantener una calidad ligeramente superior a la de WebP, al mismo tiempo que reduce enormemente el peso del archivo.
¿Tienes gráficos que necesitas comprimir, pero no puedes sacrificar la claridad? Piensa en fotos, imágenes que contengan texto, etc. Prueba el formato AVIF para estos casos.
5. Mejor Opción para Fotografía: AVIF
Relacionado con lo que acabamos de discutir, cuando se trata de mostrar fotografía digital en tu sitio web, AVIF es el ganador.
Esto se debe a varias razones.
Primero, el algoritmo de compresión más eficiente genera imágenes muy ligeras, sin sacrificar calidad. Además, AVIF admite una mayor profundidad de color (o número de colores únicos) que WebP. Así que trabaja con AVIF cuando quieras mantener tus fotos lo más nítidas, detalladas y fieles al color posible.
6. Más Fácil de Editar: Empate
La verdad es que WebP es compatible con la mayoría, si no con todas, las herramientas de edición de fotos populares, mientras que AVIF no lo es. Aún. Esto le da a WebP una ventaja en términos de facilidad de edición.
Sin embargo, las características del formato de imagen AVIF que ya hemos discutido le ayudan a mantener un poco más de calidad cuando se edita. Un contrapunto en esta columna.
Así que, aunque los archivos AVIF podrían ser ligeramente más favorables para la edición, eso solo importa si tienes software que funcione con ellos. Por lo tanto, consideramos que la facilidad de edición es un empate.
7. Ideal para Compartir en Redes Sociales: WebP
Adelante, desplázate por LinkedIn o Facebook y cuéntanos esto: ¿Las publicaciones con gráficos tienden a llamar más tu atención? ¡Sabemos que sí para nosotros!
Hoy en día, publicar imágenes de alta calidad es esencial para las interacciones en redes sociales cuando compites con miles (si no millones) de otros negocios por la atención.
El formato de archivo que es ideal aquí vuelve a girar en torno a la compatibilidad. Si bien AVIF puede dominar en velocidad de carga, si la plataforma no admite el tipo de imagen, ¡no se cargará en absoluto! Por ejemplo, la empresa matriz de Facebook, Meta, admite imágenes WebP en anuncios, pero no AVIF.
WebP aún tiene un soporte más amplio en navegadores y plataformas, lo que le da la ventaja al elegir qué formato de archivo utilizar para las imágenes que vas a compartir en redes sociales (por ahora, de todos modos).

El Veredicto: Cuándo Elegir AVIF vs. WebP
Con fotos, gráficos e imágenes generales, siendo algunos de los elementos más centrales del diseño web, puede parecer abrumador elegir el tipo de archivo adecuado para tu sitio web.
Para ser honestos, no creemos que realmente puedas equivocarte con AVIF o WebP. El que elijas dependerá simplemente de tus prioridades — ¡y siempre puedes cambiar de opinión en el futuro!
Pero si te encuentras paralizado por la indecisión, desglosaremos nuestros pensamientos básicos sobre cuándo elegir AVIF y cuándo optar por WebP.
Cuando la Imagen lo Es Todo: Elige AVIF
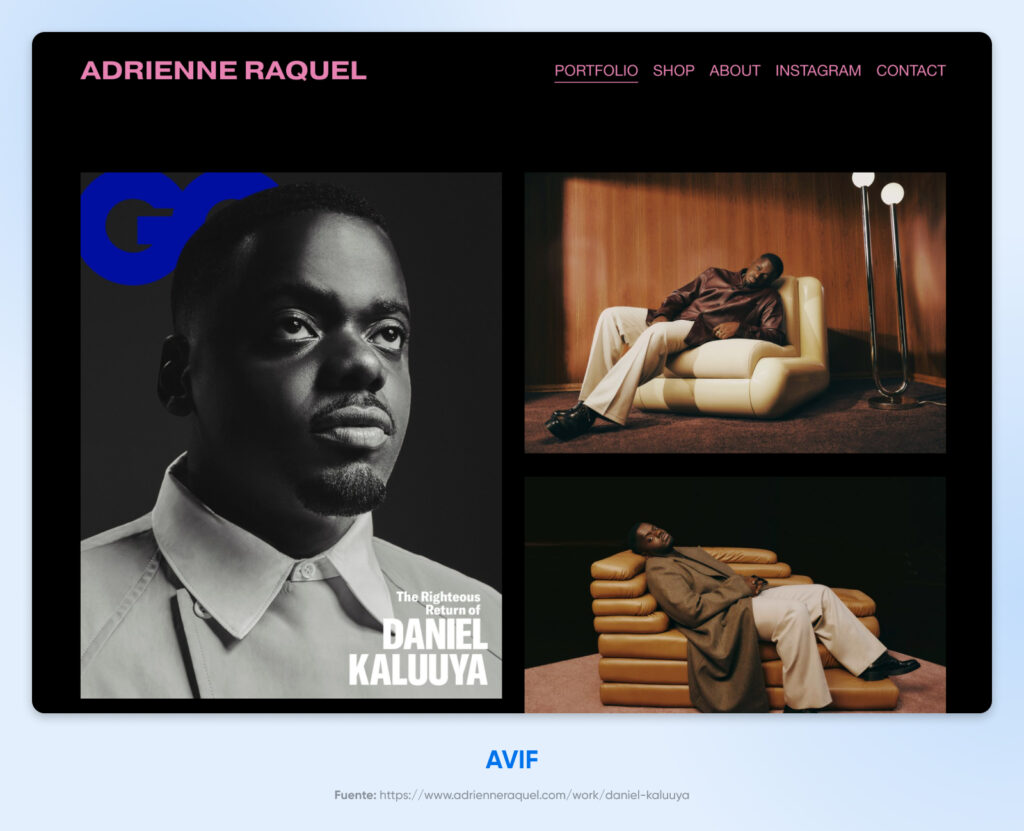
En general, el formato de imagen AVIF es ideal para visuales de alta calidad, como fotos, arte digital y diseño gráfico, que deben ser legibles sin importar las circunstancias. Eso lo convierte en la opción perfecta para un sitio web donde necesitas imágenes grandes, pero aún hermosas, que se carguen rápidamente y dejen una impresión inolvidable.
Por ejemplo, un sitio de portafolio en una industria altamente visual, un sitio de marketing para un negocio de fotografía o un sitio de comercio electrónico que requiera fotos superdetalladas de tus productos (¿Tal vez vendes kits de carrocería personalizados de alta gama? ¡Genial!).
AVIF es la opción ideal para imágenes nítidas que aún se cargan rápidamente y no comprometen la experiencia del usuario.

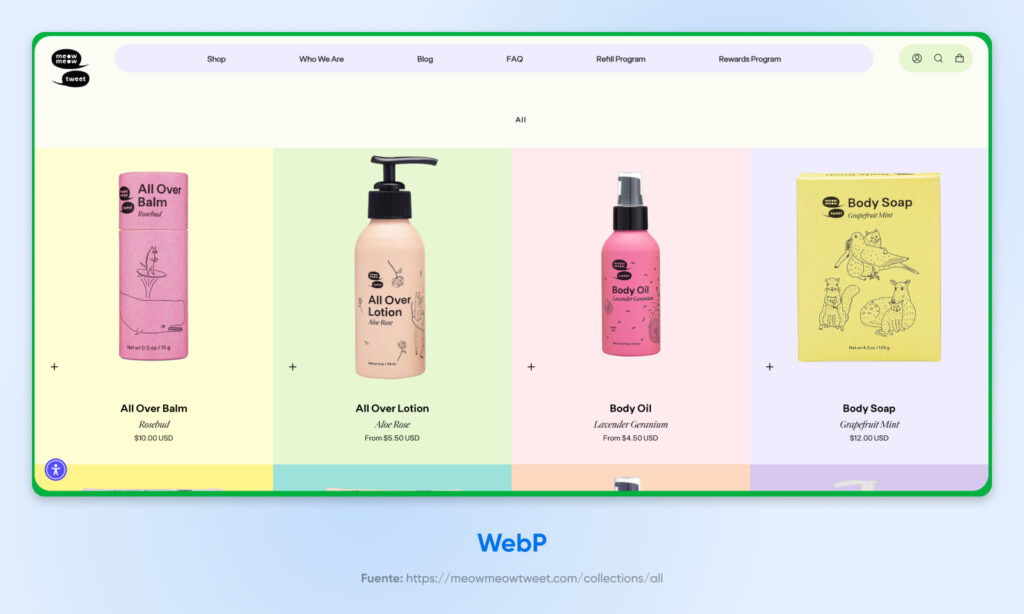
Cuando la Versatilidad Es Clave: Elige WebP
La verdad es que la mayoría de los tipos de sitios web: desde negocios de servicios locales hasta boutiques en línea, portafolios de freelance de una sola página, plataformas de comercio electrónico sencillas y más, pueden utilizar imágenes WebP de manera segura.
Esto se debe a que este formato se adapta bien a una variedad de tipos gráficos, incluidas la mayoría de las imágenes, así como ilustraciones, logotipos, animaciones y más. Y lo hace todo con un tamaño de archivo ideal para una carga rápida.
Además, no se puede superar el hecho de que este formato sigue siendo el más reconocido de los dos, lo que le otorga una ligera pero sólida ventaja en navegadores, plataformas, herramientas de edición y diseñadores.

7 Herramientas para Optimizar Imágenes en Tu Sitio Web
Ahora que sabes todo sobre cómo elegir y usar los formatos de archivo correctos según tus necesidades como administrador de un sitio web de pequeñas empresas, hablemos sobre cómo puedes poner esa información en práctica.
Ya sea que necesites convertir, comprimir, editar o configurar tu sitio web para manejar todo lo relacionado con imágenes, aquí tienes algunas excelentes herramientas en todos los rangos de precios para comenzar con la optimización de imágenes.
Plugins de WordPress
1. Optimole es un plugin de WordPress de pago que maneja prácticamente todo lo relacionado con imágenes para sitios de WordPress: desde optimización automática hasta redimensionamiento, almacenamiento en la nube, carga inteligente y más. Los paquetes comienzan en $19.08 USD/mes, facturados anualmente.
2. Converter for Media de matt plugins es un plugin gratuito que maneja conversiones a WebP, así como el de pago ($50 USD/año) Converter for Media PRO, que extiende la funcionalidad para manejar conversiones a AVIF también.
Herramientas de Compresión
3. Kraken.io es una opción popular, potente y rápida para comprimir y optimizar imágenes de sitios web. Si agregas nuevos gráficos regularmente, una suscripción puede ser la opción adecuada para ti (a partir de $50 USD por año).
4. Para usuarios más esporádicos, revisa la plataforma de compresión de imágenes gratuita de ShortPixel, o su verificador de sitios web que te ayuda a identificar áreas de mejora.
Aplicaciones de Conversión
5. La plataforma de imágenes y videos Cloudinary ofrece tanto una herramienta de imagen a AVIF como una herramienta de imagen a WEBP para cambiar rápidamente tu formato de archivo — ¡de forma gratuita!
6. La herramienta gratuita Image Converter de Picflow convierte rápidamente entre la mayoría de los tipos de imagen modernos, incluidos AVIF y WebP.
Software de Redimensionamiento y Edición
7. AVIF Studio es una extensión de Chrome (y un sitio web) gratuita que puedes usar para redimensionar, editar y anotar gráficos en varios formatos, incluidos AVIF, WebP, JPG, PNG e ICO.
Elige Tu Jugador: AVIF o WebP
Cuando se trata de formatos de imagen modernos, tanto AVIF como WebP tienen mucho que ofrecer.
AVIF realmente sobresale en calidad y velocidad, lo que lo convierte en el formato perfecto cuando el enfoque está en visuales impresionantes y una carga perfecta.
Pero eso no resta valor a WebP, que se destaca por su versatilidad, su balance perfectamente ajustado entre compresión y calidad, y su reconocimiento mundial.
Aunque odiamos recurrir al viejo adagio de “depende”, la elección entre AVIF y WebP realmente depende de las necesidades de tu sitio web y tus preferencias.
Si aún no puedes decidirte, o si buscas un poco de ayuda con todo lo relacionado con sitios web, esa es una solicitud que podemos responder fácilmente.
El equipo de servicios profesionales de DreamHost cubre toda la gama de operaciones de sitios web para pequeñas empresas, desde ponerlo en marcha con diseño y desarrollo hasta mantenerlo funcionando sin problemas con alojamiento y gestión continuos.
Cualquiera que sea tu elección, siempre estamos listos para ayudar.