Создание сайта — это довольно сложный проект. Вам нужно учитывать ваш бренд, что вы хотите достичь с помощью сайта и что хотят видеть ваши посетители или клиенты.
Это много размышлений. Поэтому вполне понятно, что большинство людей редко пересматривают дизайн своего сайта. В некоторых случаях вообще не пересматривают. В результате сайты со временем становятся менее эффективными.
Так как часто вам следует рассматривать переработку сайта?
Ответ зависит от нескольких различных факторов. К ним относятся текущая производительность вашей существующей компоновки, появление новых технологий и изменения в стилях дизайна.
В этом руководстве мы рассмотрим эти темы (и не только) и поможем вам определить подходящее время для переработки вашего веб-сайта.
Почему вам может потребоваться обновить дизайн вашего сайта
Дизайн — это не только внешний вид вашего сайта. Он определяет всё пользовательское взаимодействие, от навигации до доступности.
Со временем дизайнеры стали лучше адаптировать свои работы к потребностям конечного пользователя. По мере внедрения этих новых идей начинают сдвигаться принципы хорошего дизайна. То, что считалось вполне приемлемым дизайном пять лет назад, сегодня может показаться устаревшим, оставляя пользователей равнодушными.
В то же время технологии постоянно развиваются. Веб-стандарты и практики дизайна меняются с большой скоростью. Если ваш сайт не использует последние техники оптимизации, вы можете оказаться позади конкурентов.
Вот полный список проблем, связанных с устаревшими дизайнами сайтов:
- Плохой пользовательский опыт: Старые дизайны часто включают элементы навигации, которые кажутся устаревшими для современных пользователей, и контент может загружаться медленно.
- Высокий показатель отказов: Когда пользователям не нравится опыт навигации по вашему сайту, они могут просто уйти. Что приводит к следующему пункту —
- Низкая конверсия: Если потенциальным клиентам не нравится ваш сайт, они меньше склонны совершать онлайн-покупки или даже оставлять свой адрес электронной почты.
- Снижение совместимости с мобильными устройствами: Мобильные браузеры значительно улучшились за последние несколько лет. Старые сайты не используют новые улучшения и могут стать несовместимыми с новыми версиями браузеров.
- Низкая позиция в поисковых системах: Google и другие поисковые системы обычно продвигают сайты, которые показывают отличную производительность. Поэтому устаревшие сайты редко попадают в топ результатов поиска.
- Снижение доверия и авторитета: Люди не доверяют сайтам, которые долго не обновлялись, возможно, потому что это свидетельствует о небрежности. И это действительно не самая привлекательная черта.
- Уязвимости в области безопасности: В некоторых случаях это недоверие оправдано. Сайты, созданные по устаревшим стандартам, могут иметь уязвимости в области безопасности.
- Высокие затраты на обслуживание: Избегание полного редизайна может показаться способом сэкономить деньги. Но на самом деле, ремонт старых дизайнов и хостинг плохо оптимизированного контента — это рецепт ненужных расходов.

Как часто следует перерабатывать ваш сайт?
Точного ответа на этот вопрос нет, но как ориентир, можно ожидать, что любой дизайн сайта прослужит от двух до пяти лет. Это предполагает, что дизайн разработан с учетом современных принципов дизайна и актуальных технологий.
Тот же дизайн может продолжать функционировать еще многие годы. Однако он может не соответствовать потребностям посетителей так же, как новый дизайн. Со временем проблемы, вероятно, только увеличатся.
Конечно, это всего лишь общие тенденции. Чтобы понять, нужен ли вашему конкретному сайту капитальный ремонт, необходимо оценить, насколько хорошо справляется ваш текущий дизайн.
Вот семь явных признаков того, что пора внести изменения:
1. Результаты вашего бизнес-сайта не соответствуют вашим показателям
Если вы ведете блог не просто ради удовольствия, ваш сайт, вероятно, имеет определенную цель — например, привлечение просмотров или совершение продаж. И, вероятно, у вас есть определенные бизнес-цели, связанные с этой целью.
Со временем становится ясно, как выглядит реалистичная цель. Сколько посетителей или новых клиентов вы можете ожидать в этом месяце? Вероятно, столько же, сколько в прошлом месяце, плюс несколько больше. Это становится вашим ориентиром.
Возможно, вы не достигаете планки каждый месяц, но в целом двигаетесь в правильном направлении. Ваш сайт продолжает расти. Эта тенденция может сохраняться годами.
Затем, однажды, графики начинают застаиваться. Через несколько месяцев они начинают снижаться. Меньше людей посещают сайт, совершают покупки или регистрируются. Пользователи перестают возвращаться, и Google отправляет вам меньше органического трафика из поиска. Вы чувствуете себя пилотом, наблюдающим за приборами, пока ваш самолет падает с неба.
Что происходит? Если вы не меняли дизайн своего сайта на протяжении нескольких лет, это может быть корнем проблемы.
Большинство компаний, которые видят постоянный рост, обычно регулярно обновляют свой сайт. Они проводят проект редизайна каждые несколько лет, учитывая все хорошие стороны своего существующего дизайна и улучшая те аспекты, которые требуют доработки.
Показатель производительности не является абсолютно надежным. Могут быть и другие причины, по которым вы не видите ожидаемых результатов. Но когда ваш сайт не обновлялся уже какое-то время, это может быть полезным сигналом.
2. Ваш сайт отстал от конкурентов и вашей отрасли
Продолжающийся рост не всегда означает успех. Когда вы ведете бизнес, важен также рост по сравнению с вашими конкурентами.
Если у вас есть подозрение, что ваш сайт начинает выглядеть немного устаревшим, рассмотрите возможность проведения анализа конкурентов. Посмотрите на результаты компаний, которые переработали свой сайт в последние пару лет. Вы можете сделать это с помощью бесплатного инструмента, такого как Website Grader.
Они делают это лучше вас? Если да, вам, возможно, придется предпринять действия, если вы хотите оставаться в игре.
Также стоит обратить внимание на ведущих игроков в вашей нише. Изучите сайт лидирующего бренда в вашей области. Что вам нравится в дизайне, ощущениях и производительности их сайта?
Запишите все, что привлекает ваше внимание, а затем сравните это со своим собственным сайтом. Если ваш сайт выглядит устаревшим, возможно, пришло время начать процесс редизайна. (Заметки, которые вы делаете здесь, могут быть очень полезны при составлении стратегии редизайна.)
Отраслевые стандарты
Конечно, не каждый сайт имеет аналогичного конкурента. И не каждый владелец сайта обладает навыками, временем или ресурсами для проведения комплексного анализа.
В таких случаях отраслевые стандарты могут стать полезным кратчайшим путем. Некоторые ключевые показатели, на которые следует обратить внимание, включают:
- Средний коэффициент конверсии: Какая доля пользователей регистрируется или совершает покупку?
- Органический трафик: Сколько посетителей приходит на сайт через поиск и социальные сети?
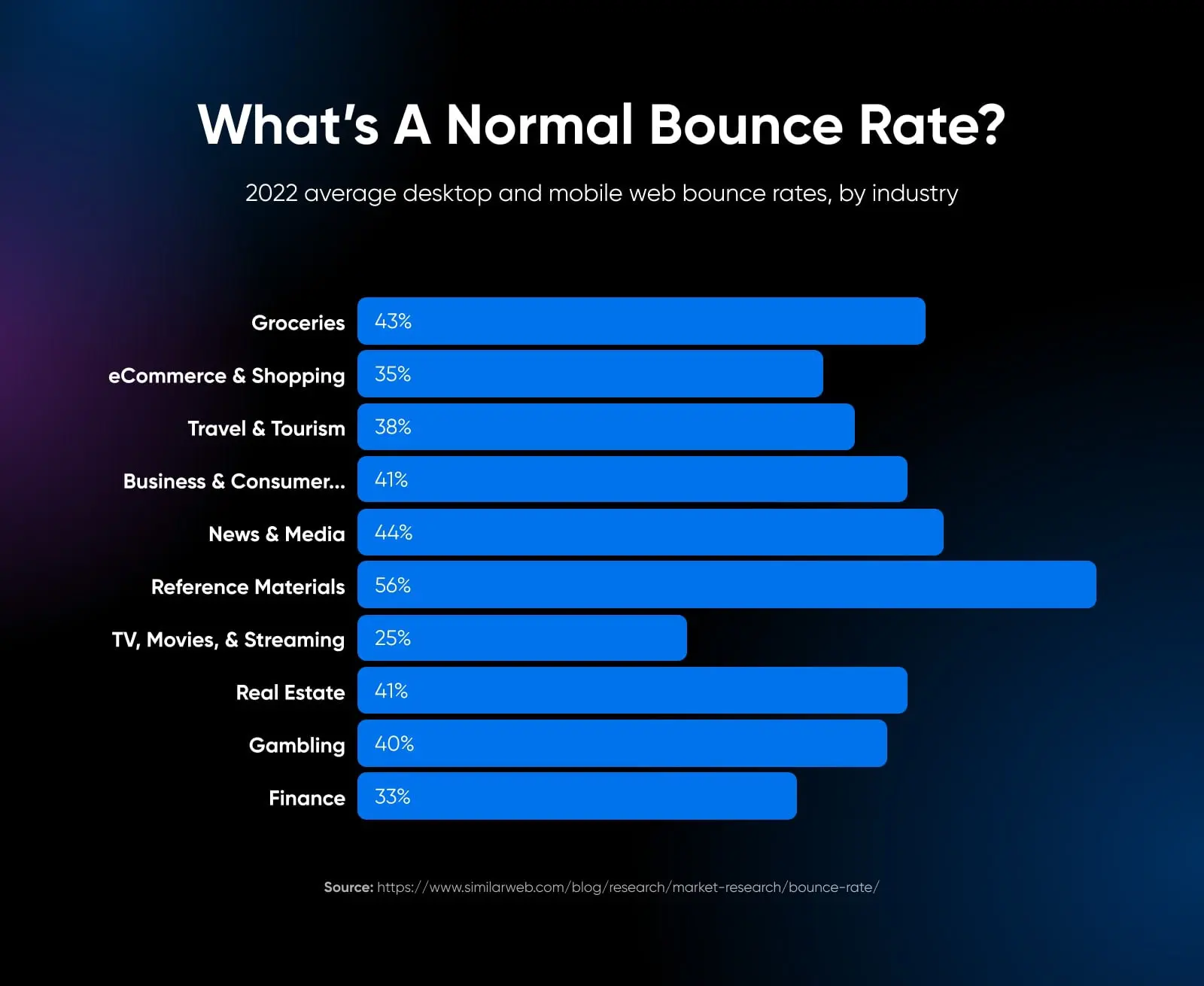
- Показатель отказов: Какая доля посетителей сразу уходит?
- Среднее время на сайте и количество страниц за сессию: Как долго посетители задерживаются?
После того как вы собрали эту информацию, сравните свои показатели с отраслевыми бенчмарками.
Результаты этого анализа могут быть весьма показательными. Несоответствие отраслевым стандартам, особенно если ваш сайт уже хорошо устоявшийся, может указывать на необходимость переработки дизайна.
Показатели производительности
Не все показатели связаны с результатами. Техническая производительность вашего сайта может быть так же важна.
Согласно Google, показатель отказов средней страницы увеличивается на 32%, когда время загрузки увеличивается с одной секунды до трех секунд. Другими словами, почти треть посетителей немедленно покинет ваш сайт, если элементы дизайна не оптимизированы должным образом.
Кроме того, поисковые системы, такие как Google, склонны продвигать сайты, использующие актуальные лучшие практики веб-дизайна. Например, сайт с адаптивным дизайном (способным адаптироваться к различным размерам экрана) имеет больше шансов на повышение рейтинга, чем веб-сайт со статичной компоновкой.
Учитывая эти факторы, стоит обратить внимание на следующие показатели производительности:
- Скорость загрузки страницы: Не должно занимать более двух секунд. Проверьте с помощью Pagespeed Insights.
- Адаптивность для мобильных устройств: Тест на дружелюбность к мобильным устройствам от Google покажет, насколько хорошо ваш текущий дизайн сайта работает на смартфонах и планшетах.
- Доступность: Старые дизайны часто плохо оцениваются с точки зрения доступности. Это усложняет некоторым пользователям использование вашего сайта, и поисковые системы это не одобряют.
- Читабельность: Среднее время, которое требуется человеку для чтения вашего контента, может показать, вызывают ли проблемы с читабельностью ваша цветовая палитра и типографика.
- Производительность SEO: В некоторых случаях усилия по оптимизации для поисковых систем могут быть затруднены из-за устаревшего frontend.
Подпарный результат в одной из этих категорий означает, что дизайн вашего сайта мог бы быть улучшен. Если вы отстаете более чем в одной области, вам, вероятно, стоит рассмотреть возможность начать все сначала.
3. Ваш брендинг и стиль дизайна изменились
Бывают моменты, когда переработка вашего сайта не является необходимостью с технической точки зрения или по причинам производительности. Иногда вы просто хотите освежить его.
Это особенно актуально, когда компании вносят изменения в свой общий бренд.
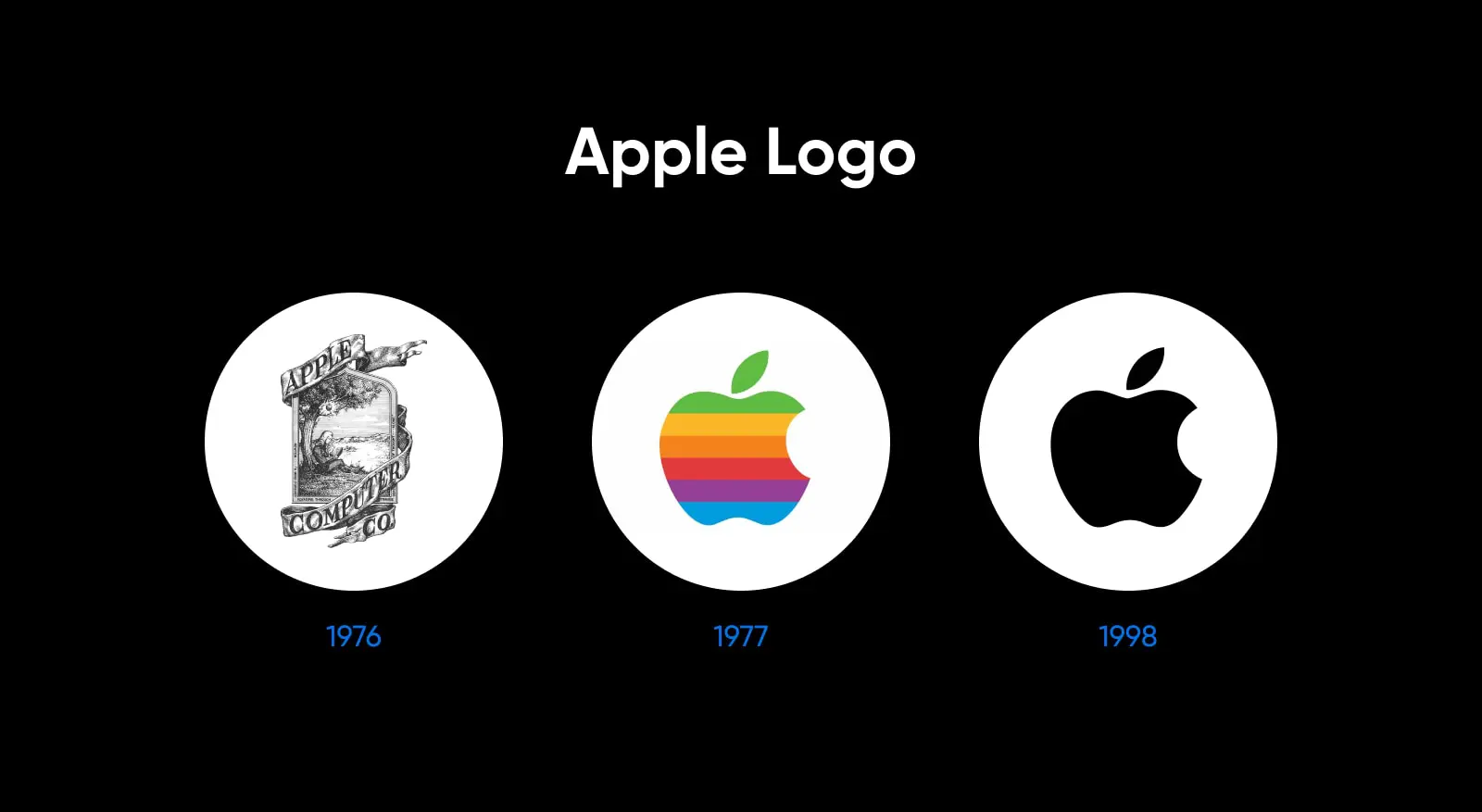
Возьмите пример Apple. В конце 1970-х этот технологический гигант использовал многоцветный фрукт в качестве логотипа. Со временем и по мере появления новых тенденций в дизайне компания позже решила, что более подходящим будет стильный, монохромный значок.

С более ранним логотипом веб-сайт с аналогичной яркостью мог бы показаться уместным. Но когда логотип был заменен на что-то более тонкое и изысканное, стало необходимо изменить и другие части бренда.
Если вы посетите веб-сайт Apple сегодня, вы можете заметить, что он практически полностью белый, с оттенками темно-серого. Это соответствует логотипу и напоминает посетителям о щеточном алюминии и глянцевых черных экранах, которые являются фирменным знаком дизайна компании.
Посмотрите на своё онлайн-присутствие. Оно дополняет ваш бренд таким же образом?
Несоответствие может показаться незначительным, но многонациональные компании тратят миллионы долларов на брендинг не просто так.
Значение визуального брендинга
Исследование Edelman показало, что потребители более чем в два раза чаще совершают покупки у брендов, которым они доверяют. Они склонны оставаться верными и становятся сторонниками среди своих друзей также.
Чтобы заслужить доверие, нужно произвести хорошее первое впечатление. Исследования показывают, что среднестатистический потребитель тратит всего 0.05 секунды, чтобы сформировать мнение о вашем сайте. При этом 94% этих первых впечатлений связаны с визуальным дизайном.
Некоторые потребители (46.1%) даже оценивают надежность вашего бренда на основе визуальной привлекательности вашего сайта — включая общий макет, ваш выбор типографики и цветовые схемы.
Это говорит нам о том, что внешний вид действительно имеет значение. Если посетителям не понравится то, что они видят, они даже не будут учитывать содержимое вашего сайта.
4. Вам нужны новые инструменты, технологии и интеграции
Добавление полезных функций на ваш сайт – хороший способ улучшить пользовательский опыт и увеличить конверсию. Все, что может упростить взаимодействие посетителей с вашим брендом, имеет потенциал для стимулирования нового роста — будь то всплывающий чат-бот или система календаря для записи на прием.
Если вы используете CMS (систему управления содержимым) вроде WordPress, вы можете легко добавить такую функциональность, установив плагин. Многие платформы теперь также предоставляют интеграции для сайтов, позволяя подключать ваши любимые приложения.
Проблема в том, что эти новые элементы могут нарушить ваш старый дизайн.
Теоретически, шаблоны для сайтов должны быть достаточно гибкими. Однако многие из них разрабатываются с учётом специфических функций. Если вы добавите интернет-магазин к дизайну, предназначенному для блогов, вы можете начать видеть довольно странные вещи:
- Странное выравнивание визуальных элементов.
- Неработающие ссылки.
- Изображения не отображаются в нужном размере.
- Форматирование текста не работает.
- На компьютере всё работает нормально, но на мобильных устройствах всё разваливается.
Если эти гремлины начнут появляться, вам почти наверняка придется переработать ваш сайт, по крайней мере, в некоторой степени.
Изменение вашей CMS
К сожалению, нет простого способа перенести шаблоны сайтов между различными системами управления содержимым.
Хотя профессиональное дизайнерское агентство, вероятно, могло бы воссоздать ваш текущий вид, обычно лучше начать с нуля и создать что-то, что будет соответствовать вашей новой системе. В DreamHost у нас есть команда экспертов, которая может помочь вам в этом.
Не хватает бюджета на индивидуальную разработку? Просто найдите готовый шаблон, который работает нативно с вашей выбранной CMS.
5. UX и функциональность устарели
Многие сайты со старым дизайном страдают от проблем удобства использования. Интернет-пользователи сегодня имеют совсем другие ожидания, чем пользователи десять лет назад. То, что казалось передовым тогда, теперь может показаться устаревшим, запутанным или совершенно непригодным для использования.
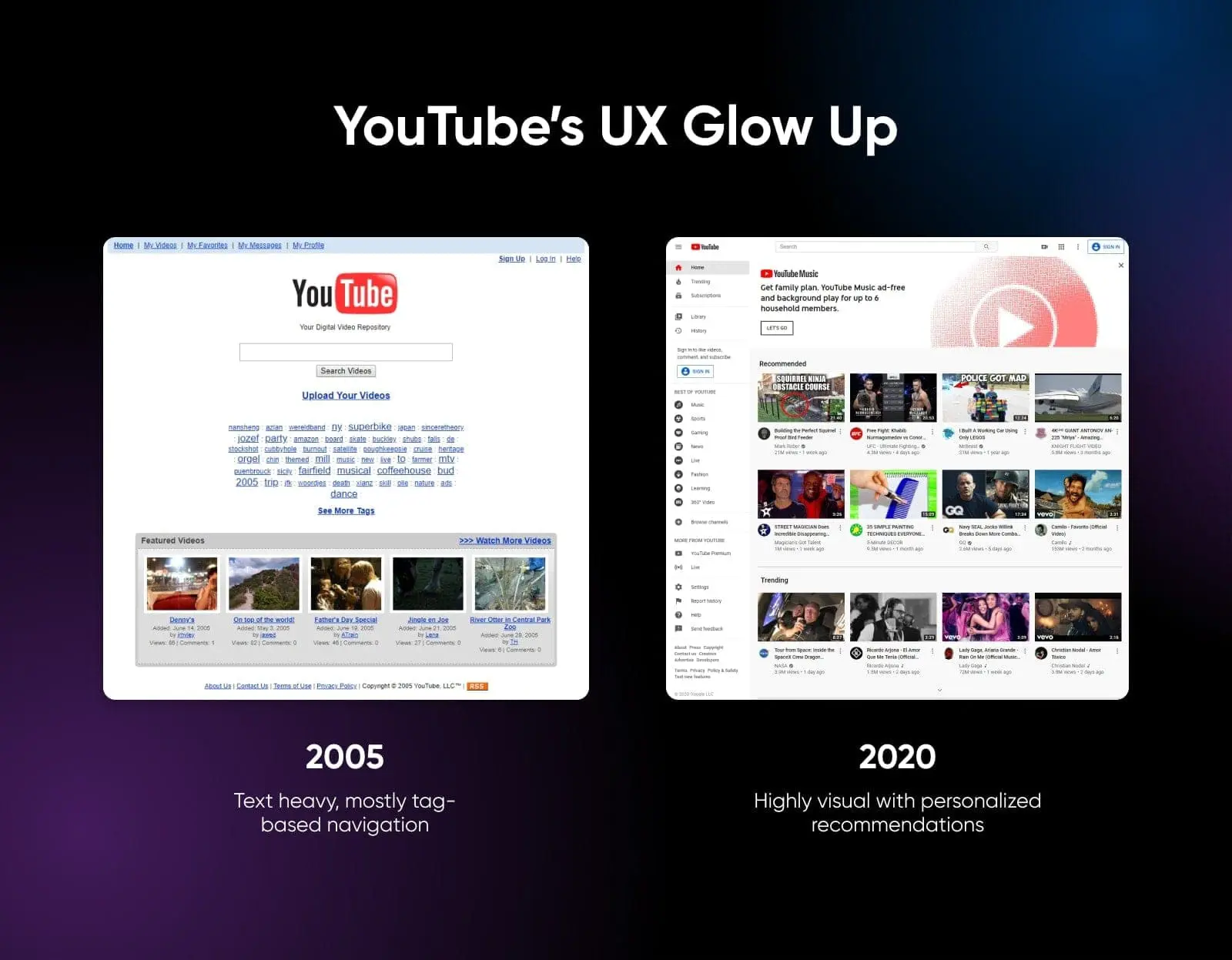
Вот сравнение того, как выглядел YouTube в 2005 году, по сравнению с тем, как он выглядит в более современные времена:

Довольно значительное улучшение, правда? На старом YouTube вам приходилось искать то, что вам нужно, или нажимать на тег. Сегодня пользователям представляется бесконечный список персонализированных предложений с визуальными предварительными просмотрами, которые воспроизводятся при наведении на миниатюру. Это гораздо удобнее в использовании.
Это может быть крайним примером, но многие сайты со старым дизайном могут быть улучшены аналогичным образом.
Дизайн, адаптированный для мобильных устройств
Согласно 73.1% профессиональных веб-дизайнеров, неадаптивный дизайн является основной причиной, по которой люди покидают ваш сайт.
Почему? Потому что 65.49% глобального веб-трафика проходит через мобильные устройства, и сайты, которые не адаптированы для мобильных устройств, часто предоставляют плохой пользовательский опыт.
Подавляющее большинство веб-дизайнеров сегодня понимают важность адаптивного дизайна. Однако это не всегда было так. Некоторые сайты, созданные более пяти лет назад, не оптимизированы для мобильных устройств. Это касается и шаблонов, и тем.
Изменение дизайнерских тенденций
Со временем появляются новые теории о лучшем способе создания сайтов, которые были бы визуально привлекательными и интуитивно понятными для конечного пользователя.
Рассмотрим пример скевоморфизма. Популярный в начале 2010-х, этот дизайнерский тренд заключался в создании визуальных элементов, имитирующих объекты реального мира — например, книжную полку для цифрового чтения. Дизайнеры считали, что знакомые визуальные подсказки помогут пользователям легче ориентироваться.
Быстро перемещаясь к настоящему времени, вы найдете лишь следы скейоморфизма в современном веб-дизайне. Многие пользователи считают это старомодным и предпочитают взаимодействовать с простой иконкой, а не с идеальным воссозданием реального объекта.
На самом деле, они могут даже не осознавать, что реалистичный объект является чем-то, с чем они могут взаимодействовать.
Стоит обратить внимание на эти детали, когда вы оцениваете свой текущий сайт. Кажется ли ваш сайт передовым или скорее похож на реликвию? Если вы не уверены, сравните свой сайт с сайтами ведущих брендов в вашей отрасли.
6. Ваши цели меняются
Знаете ли вы, что Netflix начинал свою деятельность как компания по прокату DVD, а X (ранее Twitter) изначально задумывался как каталог подкастов?
Как доказали некоторые из крупнейших онлайн-брендов мира, изменение вашего бизнеса или проекта вокруг новой концепции может помочь достичь успеха. Но это обычно включает в себя переработку вашего сайта. Чтобы понять почему, нам нужно было проникнуть в сознание вашего идеального клиента.
Представьте, что ваш бухгалтер однажды решил стать свадебным фотографом. Откуда нам знать, что он квалифицирован для этой работы? Возможно, если бы он мог показать вам стильный сайт-портфолио с великолепными изображениями, вы бы подумали о том, чтобы заказать его услуги.
Теперь представьте, что тот же человек просто загрузил своё портфолио на существующий сайт своей бухгалтерской фирмы. Это выглядело бы глупо. Это выглядело бы непрофессионально. И именно так подумают ваши потенциальные клиенты, если вы не адаптируете свой сайт.
Кроме того, вам может потребоваться добавить новые типы контента или разные функции. Нашему бухгалтеру-фотографу потребуется раздел портфолио и система для приема бронирований.
Переработка дизайна вашего сайта для таких изменений необходима, если вы хотите обеспечить хороший пользовательский опыт на всех устройствах.
7. Ваши пользователи запутались или расстроены
В бизнесе говорят, что клиент всегда прав. То же самое относится и к посетителям вашего сайта.
Пользователям не важно, был ли ваш текущий дизайн недавно создан за большие деньги. Важна возможность доступа к нужным функциям без необходимости бороться с ошибками или преодолевать неприглядный интерфейс.
Проблема в том, что большинство посетителей не скажут вам напрямую, если ваш дизайн не работает. Большинство просто уйдут. Однако несколько отзывчивых людей могут попросить помощи и упомянуть о трудностях, с которыми они сталкиваются при использовании вашего сайта.
Этот тип отзывов бесценен. В краткосрочной перспективе он может указать на мелкие проблемы, которые необходимо устранить. Но вам также следует обратить внимание, когда несколько пользователей снова и снова упоминают об одних и тех же проблемах.
Это верный признак того, что что-то фундаментально не так с вашим сайтом, и вам, возможно, потребуется провести более масштабные изменения.
Опрос Ваших пользователей
Предполагая, что на вашем сайте достаточное количество постоянных посетителей, можно предложить вашим пользователям оставить отзыв через всплывающее окно с опросом. В качестве альтернативы, вы можете отправить опрос людям из вашего списка рассылки.
Задайте им вопросы, такие как:
- Вы считаете сайт удобным в использовании?
- Сайт визуально привлекателен для вас?
- Вы обычно находите то, что ищете на сайте?
- Есть ли на сайте разделы, пользование которыми вам кажется затруднительным?
Опросы подобного рода всегда немного склонны к негативу, потому что пользователи, имеющие претензии, более мотивированы на ответ. Тем не менее, стоит внимательно изучить полученные ответы.
Как и в случае с запросами на поддержку, опросы могут показать, довольны ли пользователи в целом внешним видом и удобством использования вашего сайта. Повторение этого процесса раз в год поможет вам отслеживать, как меняются отношения по мере старения вашего дизайна.
Тепловые карты
Другой способ оценить ваш текущий дизайн — сбор данных с помощью программного обеспечения для создания тепловых карт. Эти инструменты отслеживают все способы взаимодействия пользователей с вашим сайтом, включая клики, прокрутку, наведение курсора и так далее.
Данные тепловой карты могут показать, взаимодействуют ли пользователи с теми частями вашего сайта, которые критически важны для ваших бизнес-целей, или полностью их игнорируют. Если вы не видите достаточной активности, возможно, пришло время изменить ваш дизайн.
Это просто срок (5+ лет)
Возможно, ничто из вышеперечисленного не относится к вашему сайту, но ему уже почти пять лет. Мы все же рекомендуем обновить дизайн вашего сайта.
Даже когда нет видимых признаков снижения производительности, старые дизайны часто имеют проблемы, скапливающиеся под поверхностью. Быть проактивным гарантирует, что ваш сайт внезапно не сломается однажды после обновления или не упадет в поисковой выдаче из-за использования устаревших технологий.
Как подойти к переработке вашего сайта
Принятие решения о том, нужен ли вашему веб-сайту новый слой краски – это одно. Но как на самом деле его переработать? Вот краткое руководство по успешной переработке веб-сайта:
1. Соберите данные
Если вы хотите, чтобы ваш новый образ принес желаемые результаты для вашего бренда, важно иметь надежную стратегию редизайна. Это начинается с определения целей редизайна и выявления ваших целевых клиентов или читателей.
Используйте результаты вашего конкурентного анализа для руководства вашей работой здесь и используйте тепловые карты для определения наиболее важных частей вашего существующего дизайна.
Вы также можете создать несколько персон клиентов, чтобы глубже понять, на кого должен быть ориентирован ваш новый дизайн.
2. Ищите вдохновение
Как только у вас будет четкое понимание ваших целей, начните думать о том, какой сайт вы хотите создать.
Лучшее место для начала – изучение других сайтов в вашей нише (и не только). Сделайте снимки экрана тех, которые вам нравятся, и сохраните их в качестве вдохновения. Независимо от того, работаете ли вы с профессиональной командой дизайнеров или занимаетесь процессом дизайна самостоятельно, эти образцы могут быть очень познавательными.
3. Создать черновую карту сайта

Как пользователи перемещаются по вашему сайту, является критически важной частью всего плана переработки, поэтому рекомендуется пересмотреть базовую структуру вашего сайта. (Это особенно актуально, если вы планируете внедрение новых функций.)
Существует ли более интуитивно понятная иерархия, которую вы могли бы использовать? Если да, то создайте новую карту сайта. Это поможет вам или вашей команде дизайнеров создать интерфейс пользователя, который соответствует вашим бизнес-целям. Вы хотите убедиться, что посетители могут находить контент, а покупатели — локализовать продукты.
4. Разработайте вашу новую концепцию дизайна
Теперь, когда у вас есть каркас вашего сайта, вы можете начать его оформление.
Ваш новый дизайн должен быть продолжением ваших стилевых руководств и бренд-гайдлайнов. Если у вас их еще нет, сейчас хорошее время, чтобы создать их.
Цель здесь – убедиться, что ваш переработанный сайт соответствует общей атмосфере вашей организации. Как только у вас появятся некоторые концепции, попробуйте запросить отзывы у членов вашей целевой аудитории, а затем уточните ваш план.
5. Строить, запускать и модифицировать
Наконец, мы можем перейти к основной фазе дизайна. Создайте первый черновик вашего нового дизайна (включая мобильную версию). Пройдите его через тесты производительности, о которых мы упоминали ранее, и обязательно протестируйте каждый элемент.
Как только вы почувствуете уверенность, вы можете запустить свой редизайн. Обязательно соберите отзывы от первых пользователей и используйте эти данные для корректировок. Эффективный веб-дизайн редко бывает результатом одной попытки; итерация — ключ к успеху.
Обновите не только дизайн
Переработка сайта – это значительный проект. Но, как мы выяснили, откладывание краткосрочных трудностей может привести к гораздо большим проблемам. Если ваш сайт отстает от конкурентов, возможно, стоит решиться и получить свои выгоды.
Если весь процесс кажется слишком сложным, вы всегда можете попросить наших экспертных дизайнеров заняться редизайном для вас. Наша команда, имеющая более 20 лет опыта в этом бизнесе, знает, как создать новый сайт, который идеально соответствует вашему бренду и целям.
И не забывайте, что самый красивый сайт не достигнет ничего, если у вас не будет правильного хостинга. Все наши планы включают в себя гарантию бесперебойной работы на 100%, установщики в один клик и круглосуточную поддержку.
Зарегистрируйтесь сегодня, чтобы узнать, что хороший хостинг может сделать для вашего недавно обновленного сайта!

DreamHost облегчает веб-дизайн
Наши дизайнеры могут создать великолепный веб-сайт с НУЛЯ, который идеально соответствует вашему бренду и видению — все на основе WordPress, чтобы вы могли управлять своим контентом в дальнейшем.
Узнать больше