Если вы хотите, чтобы новые посетители продолжали просматривать ваш сайт, вам нужно быстро привлечь их внимание. Без увлекательного контента в верхней части страницы пользователи могут заскучать, прежде чем ознакомятся с вашими товарами или прочитают ваши блог-посты.
К счастью, вы можете использовать изображение-герой в качестве первого визуального элемента на вашем сайте. Когда вы добавляете фотографии высокого качества, уникальные шрифты и продуманную компоновку, вы можете оставить у посетителей фантастическое первое впечатление.
В этом посте мы объясним, что такое изображение-герой и как вы можете создать его для вашего веб-сайта. Затем мы покажем вам 25 примеров, чтобы дать вам вдохновение. Давайте начнем!
Что такое герой?
Герой — это большой баннер, который отображается в верхней части веб-сайта над складкой. Это первый элемент, который посетители увидят над складкой. Обычно он содержит фотографию, видео, графику или иллюстрацию вместе с заявлением или призывом к действию, чтобы сразу заинтересовать посетителей.
Что такое герой?
Изображение героя или секция героя — это большое баннерное изображение в верхней части веб-сайта. Это может быть первый элемент, который видят посетители из-за его выдающегося размещения.
Читать далееИзображения-герои — отличный способ привлечь внимание. В первые критические секунды посещения вашего сайта пользователи хотят быть вовлечены в высококачественный веб-дизайн. Герои могут сразу же оставить положительное впечатление о вашем бизнесе или блоге.
Поскольку они располагаются в верхней части главной страницы, героические секции могут оказывать значительное влияние на ваш сайт. При правильном использовании они способны передать все, что посетители должны знать о вашем бренде. Это может предотвратить перегрузку новых посетителей слишком большим объемом информации сразу.
В геройском разделе вы можете включить призыв к действию (CTA) чтобы мотивировать пользователей посетить другую страницу вашего сайта. Интерактивные герои также могут содержать карусели, слайдеры и другие анимации. В конечном итоге изображения героя стремятся быть привлекательными, увлекательными и привлекающими внимание.
Как создать привлекающую внимание главную страницу
Теперь, когда вы знаете, что такое изображения-герои, давайте обсудим некоторые лучшие практики их создания. Таким образом, вы сможете разрабатывать заголовки-герои, которые привлекут пользователей на ваш сайт.
1. Найдите качественные изображения
Геройское изображение будет первым, что увидят посетители на вашей главной странице, поэтому вам нужно найти фотографию высокого качества. Если изображение слишком зернистое или не сжато для быстрой загрузки, это может негативно повлиять на пользовательский опыт (UX) на вашем сайте.
Для поиска изображений вы можете использовать стоковые фото на сайтах, таких как Unsplash. Эта платформа предоставляет бесплатные фотографии высокого разрешения без защиты авторских прав:

Имейте в виду, что вы также можете использовать графические дизайны и видео вместо статичных фотографий. Это может помочь вашему сайту выделиться среди конкурентов.
Вместе со стоковыми изображениями, на Pexels есть много бесплатных видео, которые вы можете просмотреть. Как и в случае с изображениями, перед скачиванием вы сможете настроить размер:

Для графических дизайнов мы рекомендуем использовать гибкий инструмент, такой как Canva. В нем есть тысячи начальных шаблонов для геройских баннеров:

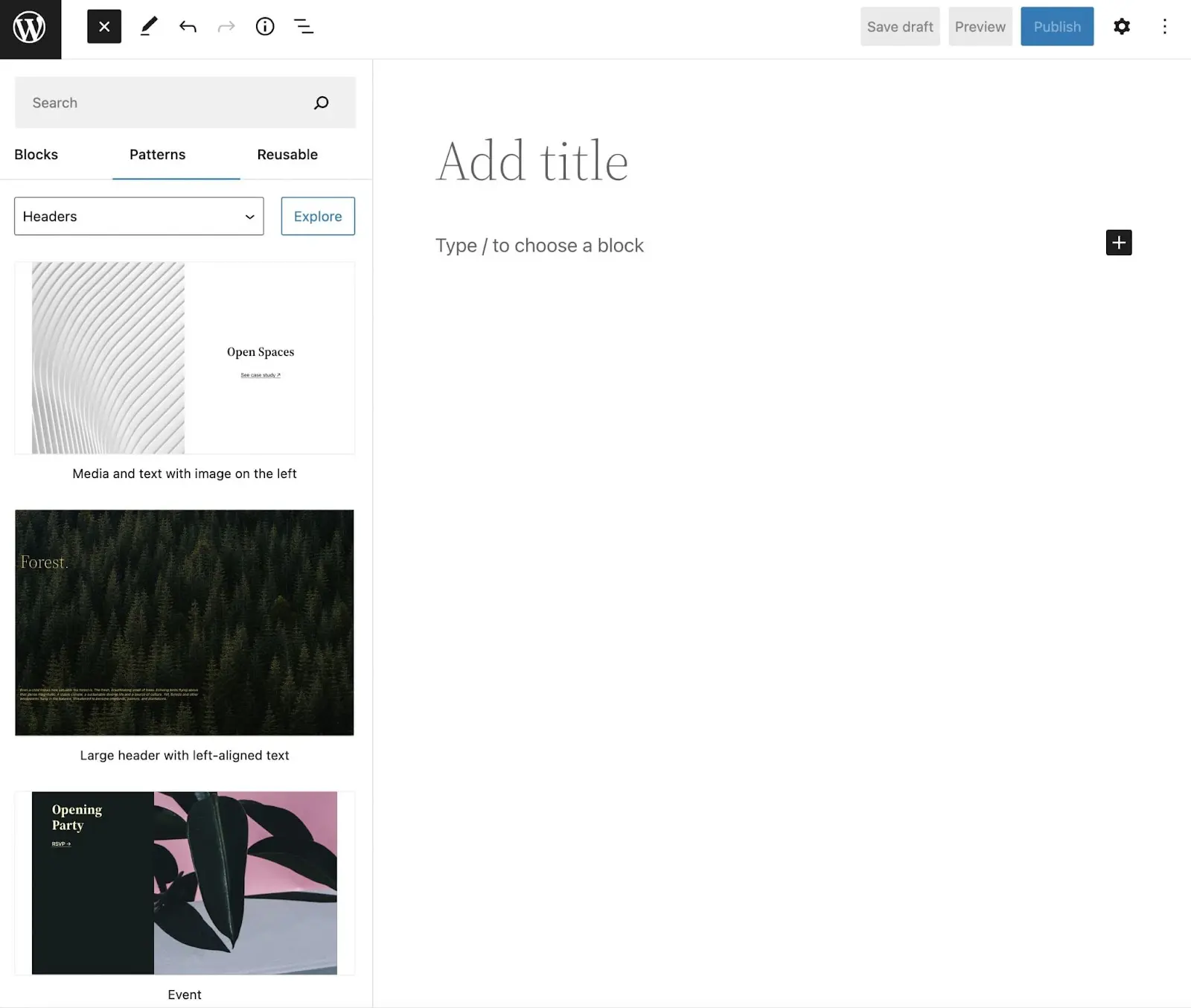
Наконец, WordPress предоставляет предварительно спроектированные заголовки в своей Библиотеке блочных шаблонов. При разработке домашней страницы вы можете легко вставлять эти секции-герои на всю ширину. Если вы решите создать их вручную, вам придется использовать контейнеры HTML вместо этого:

Имейте в виду, что при поиске изображений вам следует помнить о брендинге вашего сайта. Даже если вы найдете фотографию высокого качества, убедитесь, что она соответствует вашей нише.
Кроме того, подумайте, хотите ли вы вызвать эмоцию, продвигать продукт или достичь какой-либо другой конкретной цели. И, конечно, если это уместно и ваш бюджет позволяет, вы можете рассмотреть возможность найма профессионального фотографа для создания изображений ваших продуктов или услуг.
2. Добавьте убедительный и информативный текст
Многие веб-сайты в геройской секции используют не только изображение. Для генерации новых лидов и конверсий они часто добавляют текстовое наложение. Включая акции продуктов и призывы к действию, герой может достигать тех же целей, что и целевая страница.
Хотя текст вашего героя должен варьироваться в зависимости от ваших целей, вот некоторые аспекты, которые следует учитывать при написании вашего текста:
- Будьте кратки: В главном разделе не стоит перегружать читателей информацией.
- Используйте читаемые шрифты: Хотя вам может захотеться использовать уникальный шрифт, убедитесь, что его легко читать.
- Учитывайте вашу целевую аудиторию: Лучше всего оценить, что новые посетители будут искать на вашем сайте и какую персону клиента вы нацелены.
- Не используйте слишком много модных слов: Если вы включите рекламные клише, такие как «действуйте быстро», это может снизить вашу надежность и заставить посетителей уйти.
Также хорошей идеей будет добавить призыв к действию. В сочетании с кнопками CTA и формами для генерации лидов, вы можете использовать ваше главное изображение для увеличения конверсии.
3. Оптимизируйте ваше главное изображение
После того как вы загрузите нужное изображение-герой, рекомендуется оптимизировать его для вашего сайта. Как и любое другое изображение на вашем сайте, его необходимо сжать. В противном случае фотография может быть слишком тяжелой и вызвать плохие времена загрузки.
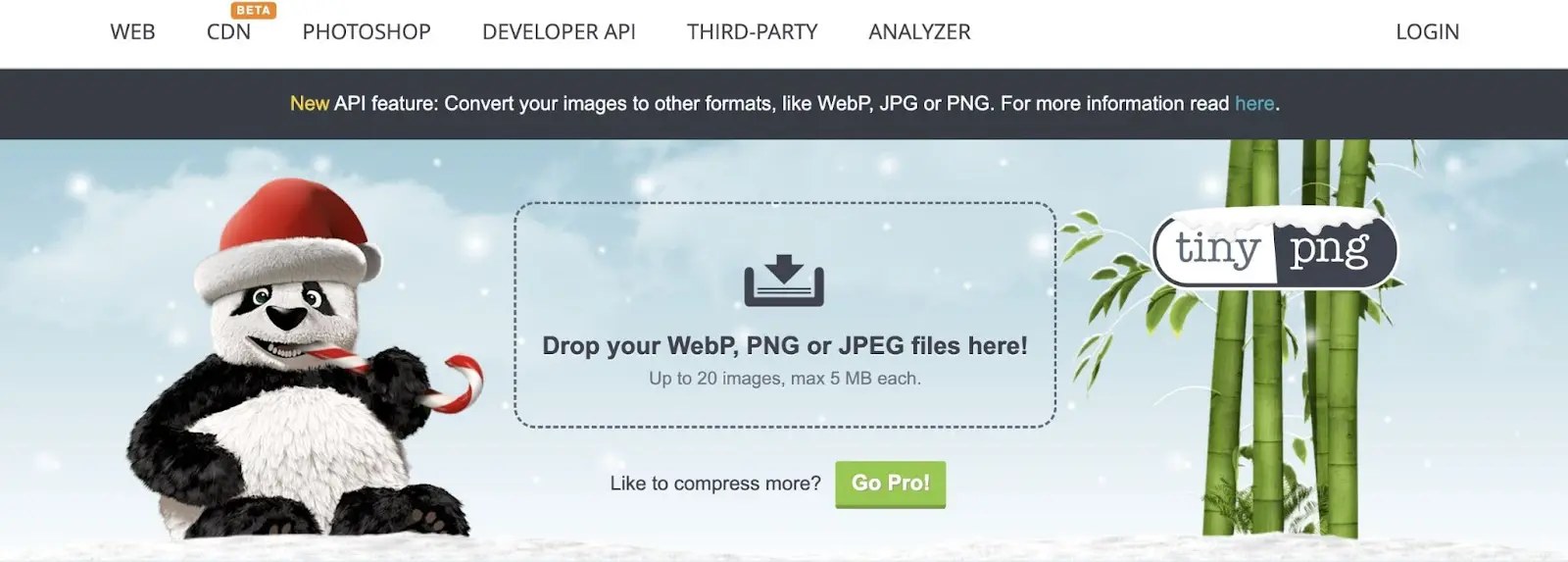
Как правило, размер ваших изображений должен быть менее 1 МБ. Чтобы уменьшить их размер без потери качества изображения, вы можете использовать инструмент сжатия изображений, например TinyPNG. Это позволит уменьшить размер вашего файла WebP, PNG или JPEG за счет умного сжатия с потерями:

Размеры также являются важным фактором при оптимизации главного изображения. Как правило, лучше, чтобы изображения имели как минимум 1,200 пикселей и соотношение сторон 16:9. Изображения для главного баннера должны быть размером 1600 x 500 пикселей, и вы можете увеличить до 1,800 пикселей для больших экранов.
25 примеров героев главной страницы для вдохновения
Если вам все еще нужна помощь в создании вашего первого главного изображения, не беспокойтесь. Мы собрали некоторые из лучших главных изображений сайтов, чтобы вдохновить вас!
1. Tesla

Что делает эту главную страницу идеальной?
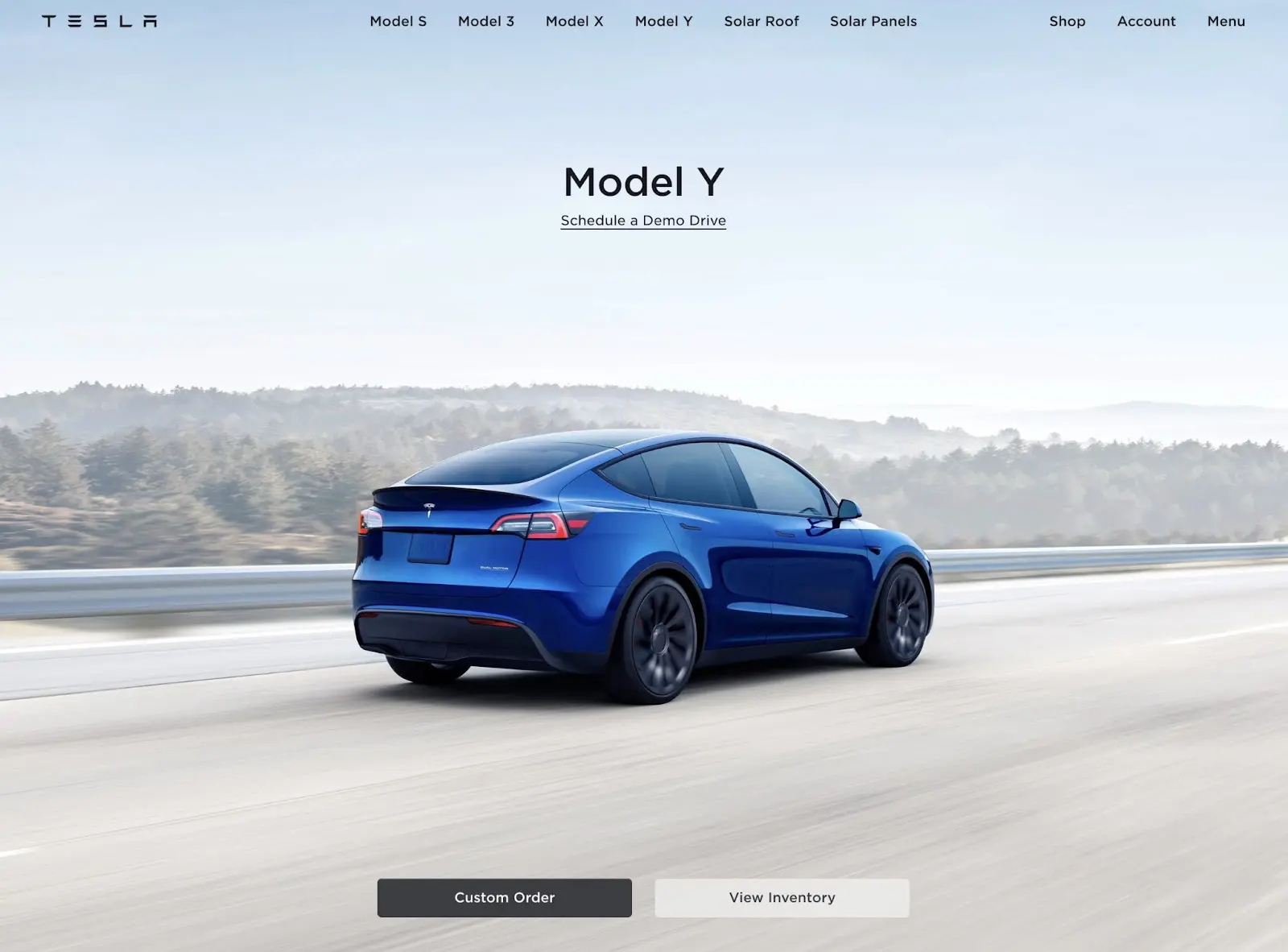
- На главной странице Tesla представлен стильный, профессиональный геройский образ электромобиля Model Y.
- Есть четкие кнопки CTA, которые позволяют посетителям создавать заказы, просматривать инвентарь или планировать тест-драйвы.
- Поскольку этот герой главной страницы имеет минималистичный дизайн, он не перегружает посетителей ненужной информацией.
2. Лучшая Рыба

Что делает эту главную страницу отличной?
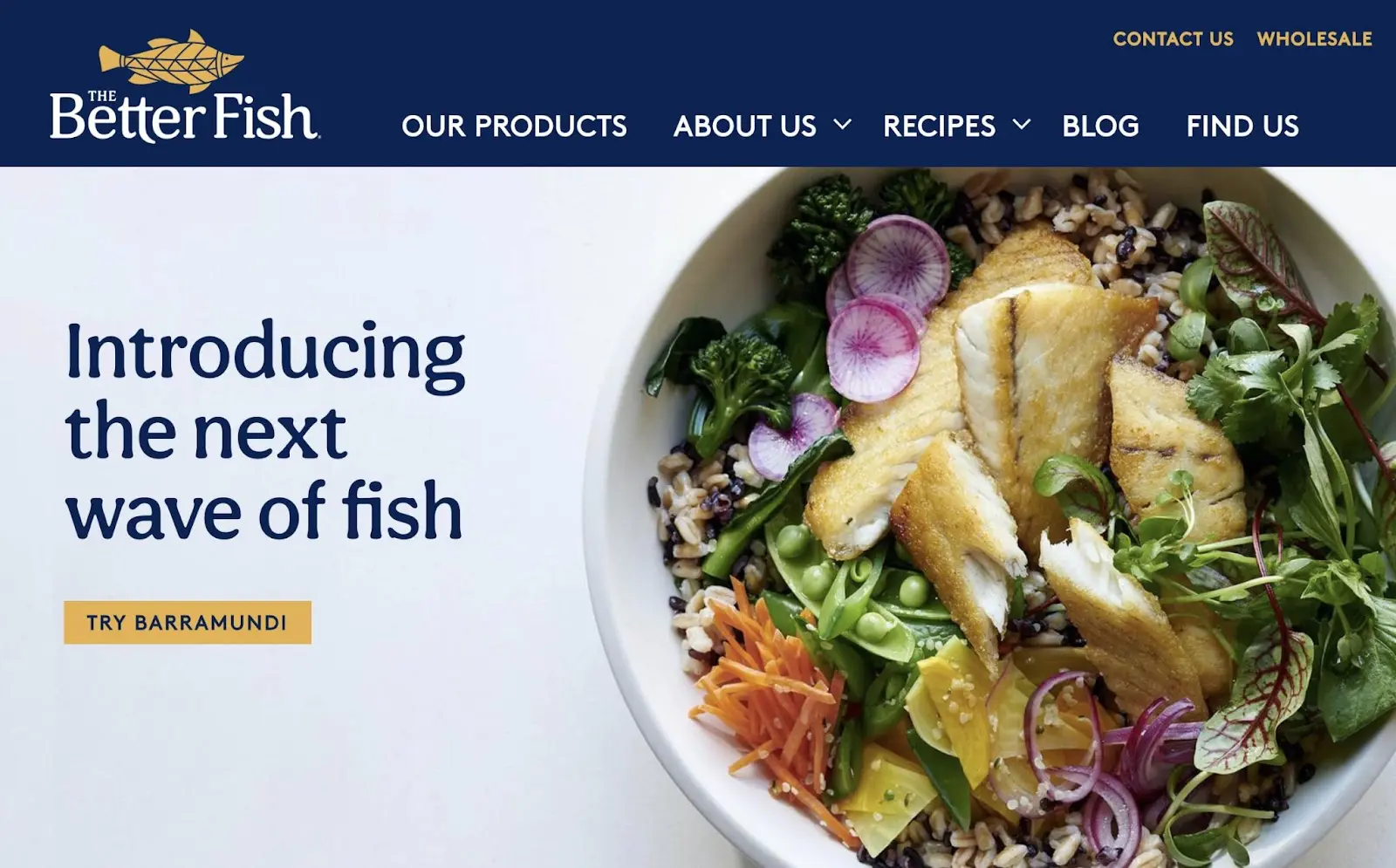
- Главный раздел сайта The Better Fish отделяет изображение еды от основного текста. Это делает текст очень легким для чтения.
- Оранжевая кнопка привлекает внимание к призыву к действию, предлагая посетителям ‘Попробовать баррамунди’.
- Кроме того, основной текст прост, но четко передает бренд компании и то, что выделяет ее на фоне других.
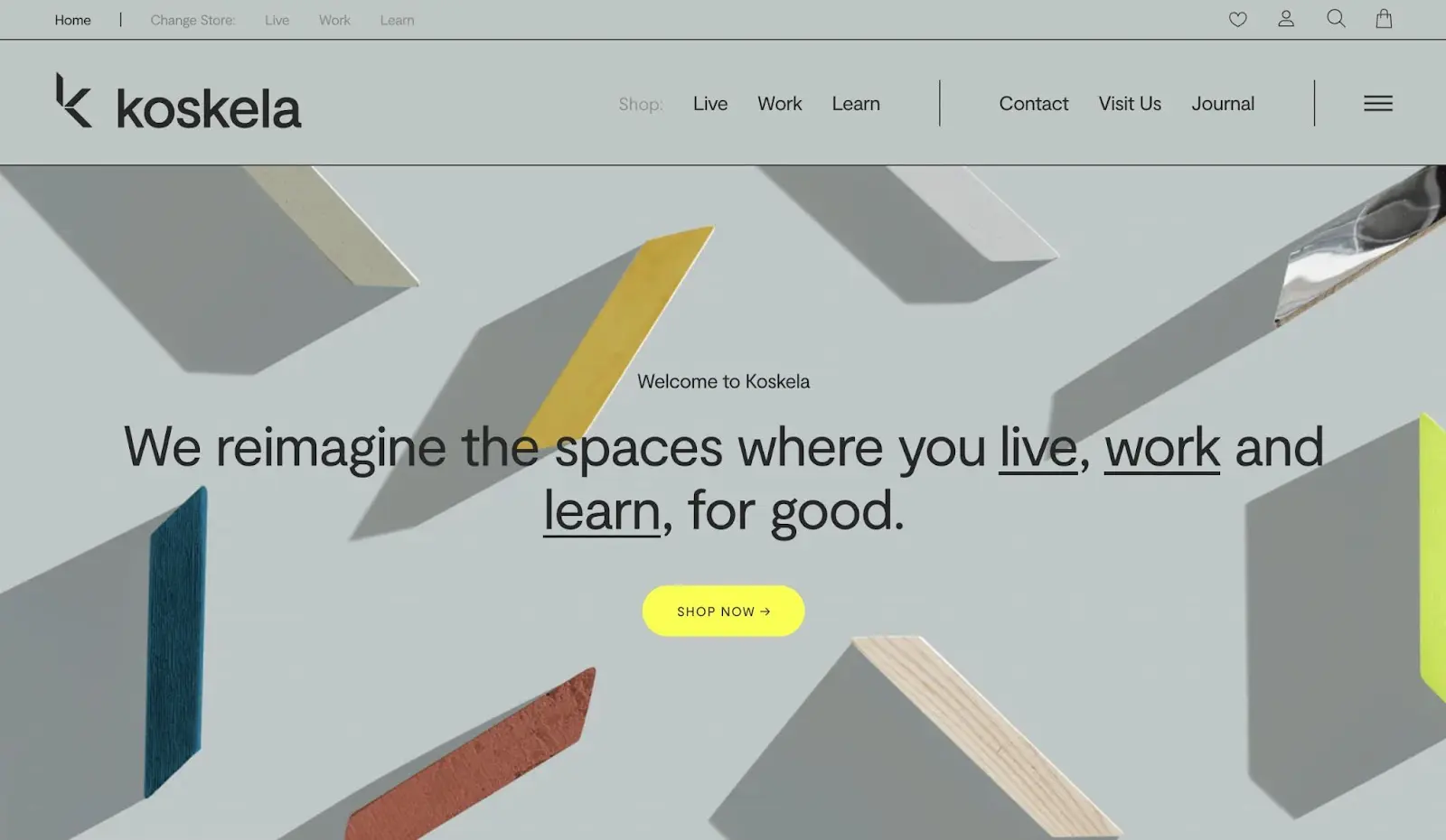
3. Koskela

Что делает эту главную страницу отличной?
- Koskela — это инновационный мебельный бизнес, который демонстрируется уникальной графикой разбросанных деревянных частей.
- Героический раздел подытоживает цели компании в одном предложении.
- Хотя цветовая схема более приглушена, кнопка призыва к действию «Купить сейчас» выполнена в ярко-желтом цвете, чтобы привлечь внимание.
4. Художественный институт Чикаго

Что делает эту главную страницу эффектной?
- Вместо статичного изображения, главный герой этого сайта представлен видео, которое автоматически воспроизводится при посещении сайта.
- Художественный институт Чикаго решил выделить определенную выставку, что стимулирует онлайн-пользователей посетить ее лично.
- Когда вы кликаете по главному герою, происходит переадресация на онлайн-статью о художественной выставке.
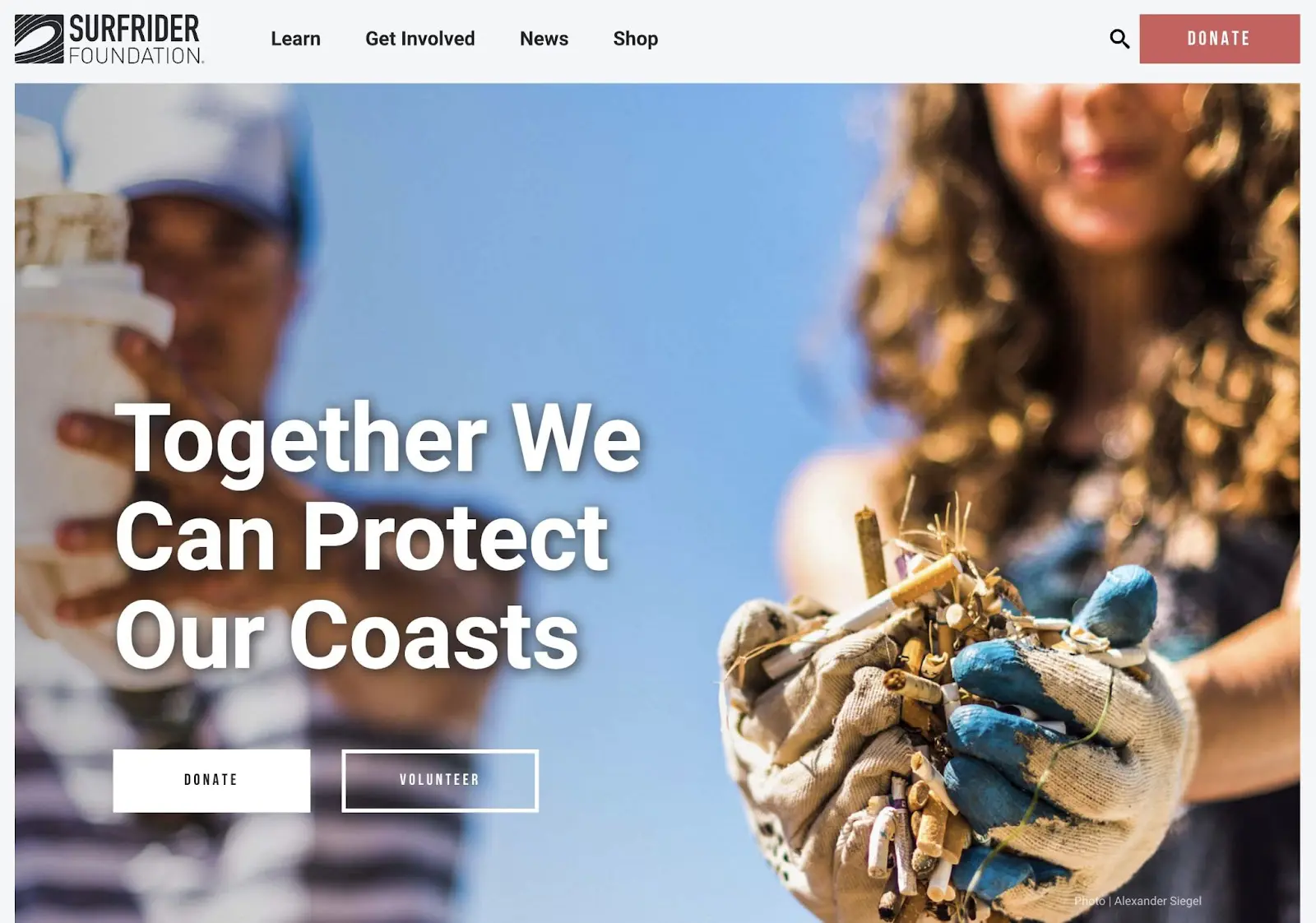
5. Фонд Surfrider

Что делает эту главную страницу хорошей?
- Фонд Surfrider обращается к чувствам посетителей, мотивируя их участвовать в защите океана.
- Изображение человека, убирающего пляж, передает все, что вам нужно знать о этом фонде.
- Этот сайт упрощает начало участия путем пожертвований или волонтерства.
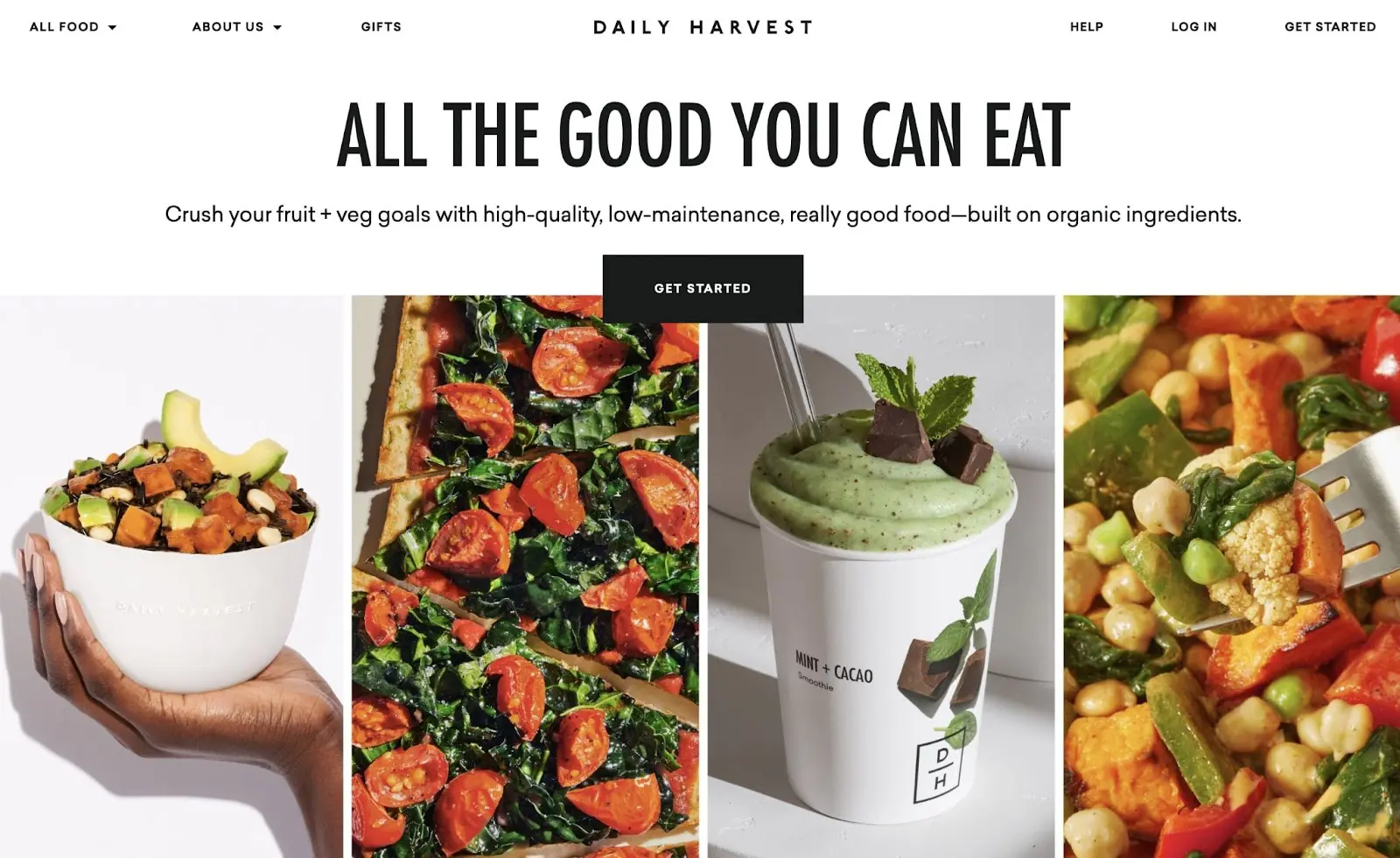
6. Daily Harvest

Что делает эту главную страницу привлекательной?
- Daily Harvest использует несколько обрезанных изображений, демонстрируя разнообразие предлагаемых компанией продуктов.
- Читатели могут быстро понять, что компания стремится быть органичной, высококачественной и не требующей большого ухода.
- Главный заголовок имеет простое сообщение и легко читаемый шрифт.
- Контрастируя с черно-белым фоном, Daily Harvest выделяет свои яркие продукты.
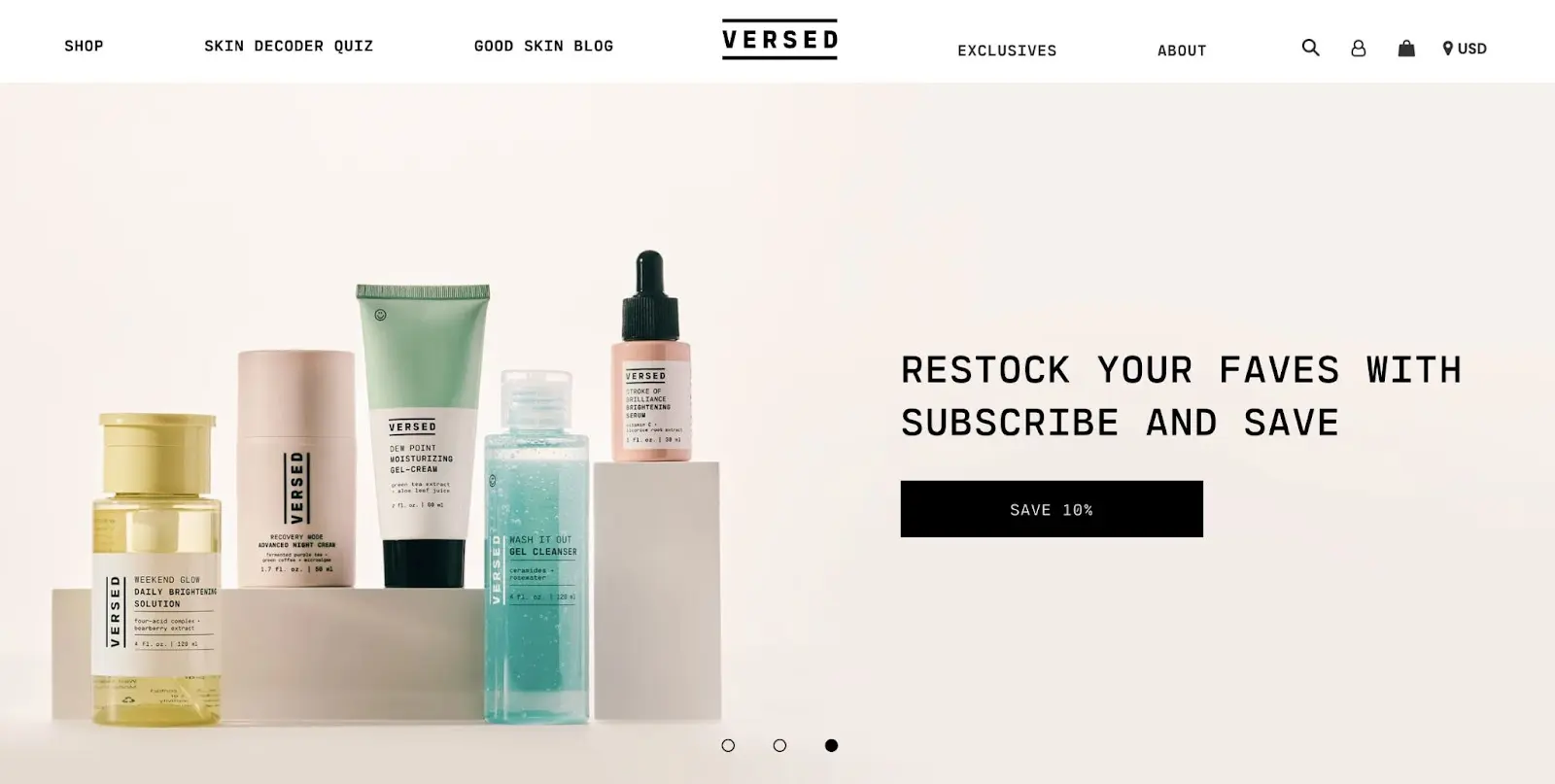
7. Versed

Что делает эту главную страницу идеальной?
- Versed продвигает свои продукты с помощью анимированного слайдера контента. Здесь демонстрируются текущие скидки, хиты продаж и праздничные наборы.
- Нежная, пастельная цветовая палитра соответствует упаковке продуктов для ухода за кожей.
- На каждой главной странице слайдера есть короткие призывы к действию по конкретным предложениям.
8. Мечтая с Джеффом

Что делает эту главную страницу хорошим героем?
- Поскольку этот сайт продвигает записи для сна, изображение-герой использует ночной городской пейзаж.
- Вы можете начать слушать альбом прямо из главного раздела.
- Тонкий наклонный шрифт добавляет немного мрачной и таинственной атмосферы всему сайту.
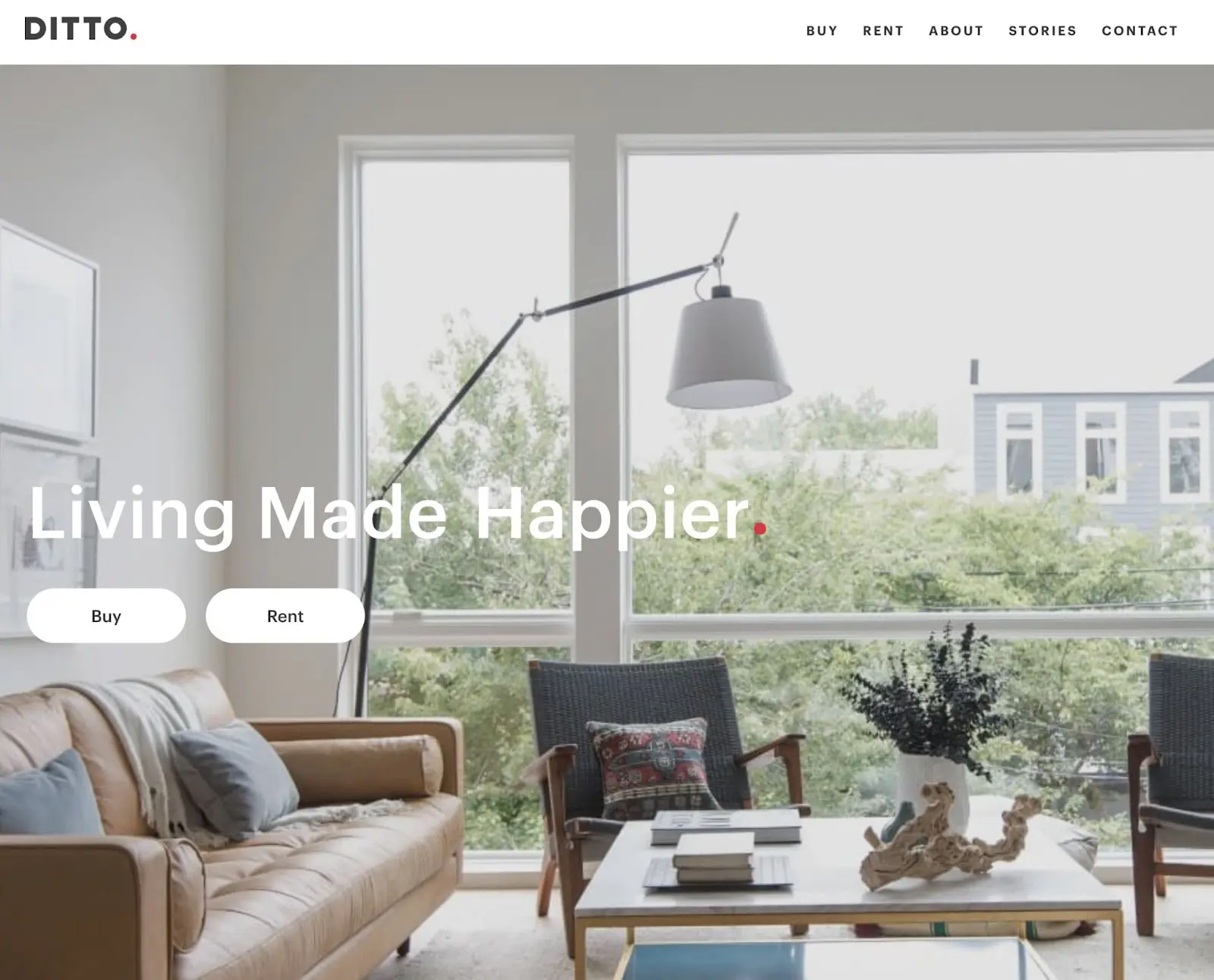
9. Ditto

Что делает эту главную страницу отличной?
- Главное изображение Ditto показывает яркую и хорошо спроектированную гостиную. Это эффективно рекламирует его услуги по развитию недвижимости.
- Есть анимированный слоган, который автоматически меняется с «Жизнь стала лучше» на «Жизнь стала счастливее» и «Здоровее».
- Посетители могут сразу начать просмотр домов для аренды и продажи.
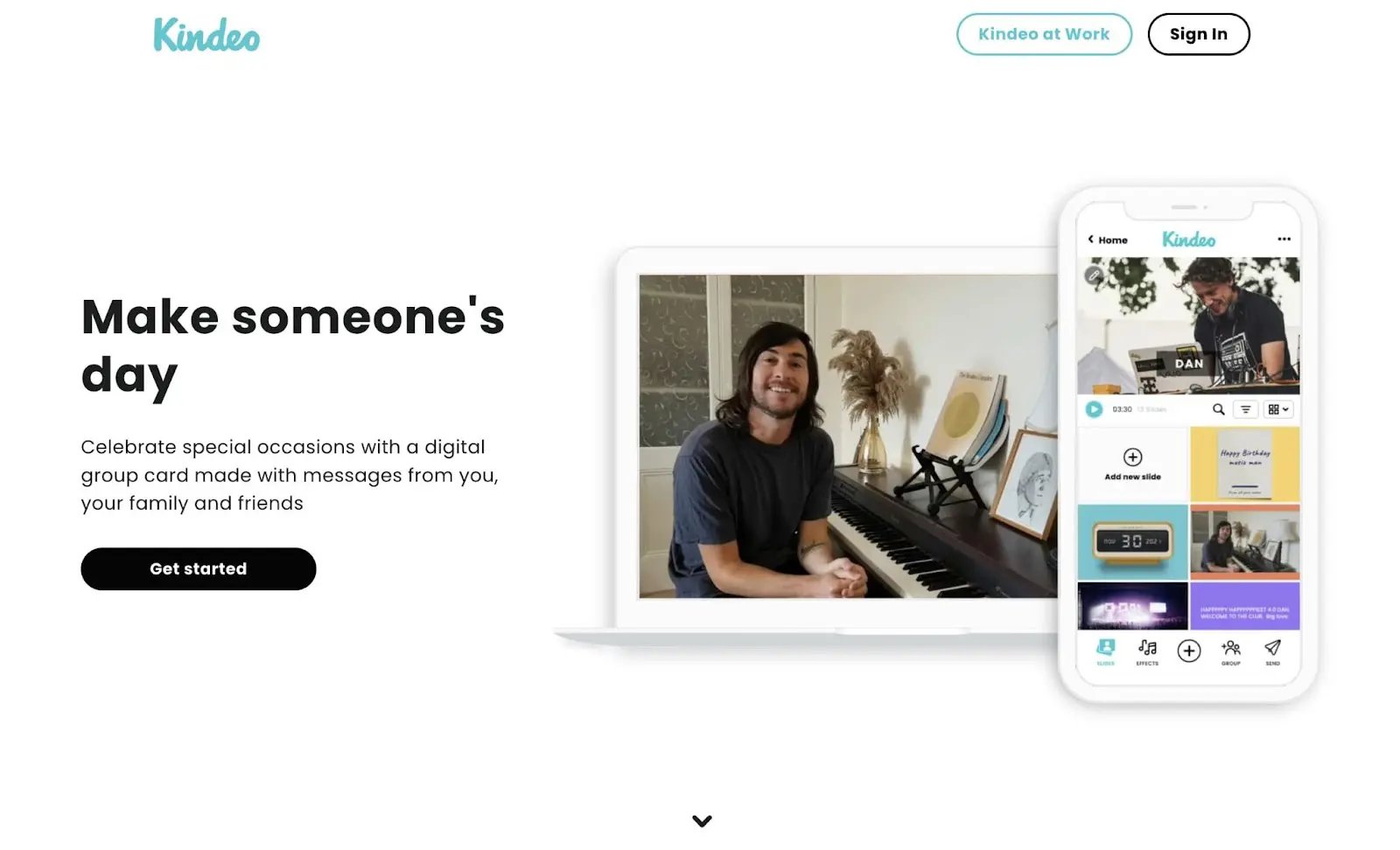
10. Kindeo

Что делает эту главную страницу отличной?
- Kindeo использует короткие клипы, чтобы продемонстрировать свои цифровые групповые карточки в действии.
- На этой главной странице пользователи также могут увидеть интерфейс приложения и насколько он прост в использовании.
- Между главным изображением и содержимым под складкой есть достаточно места.
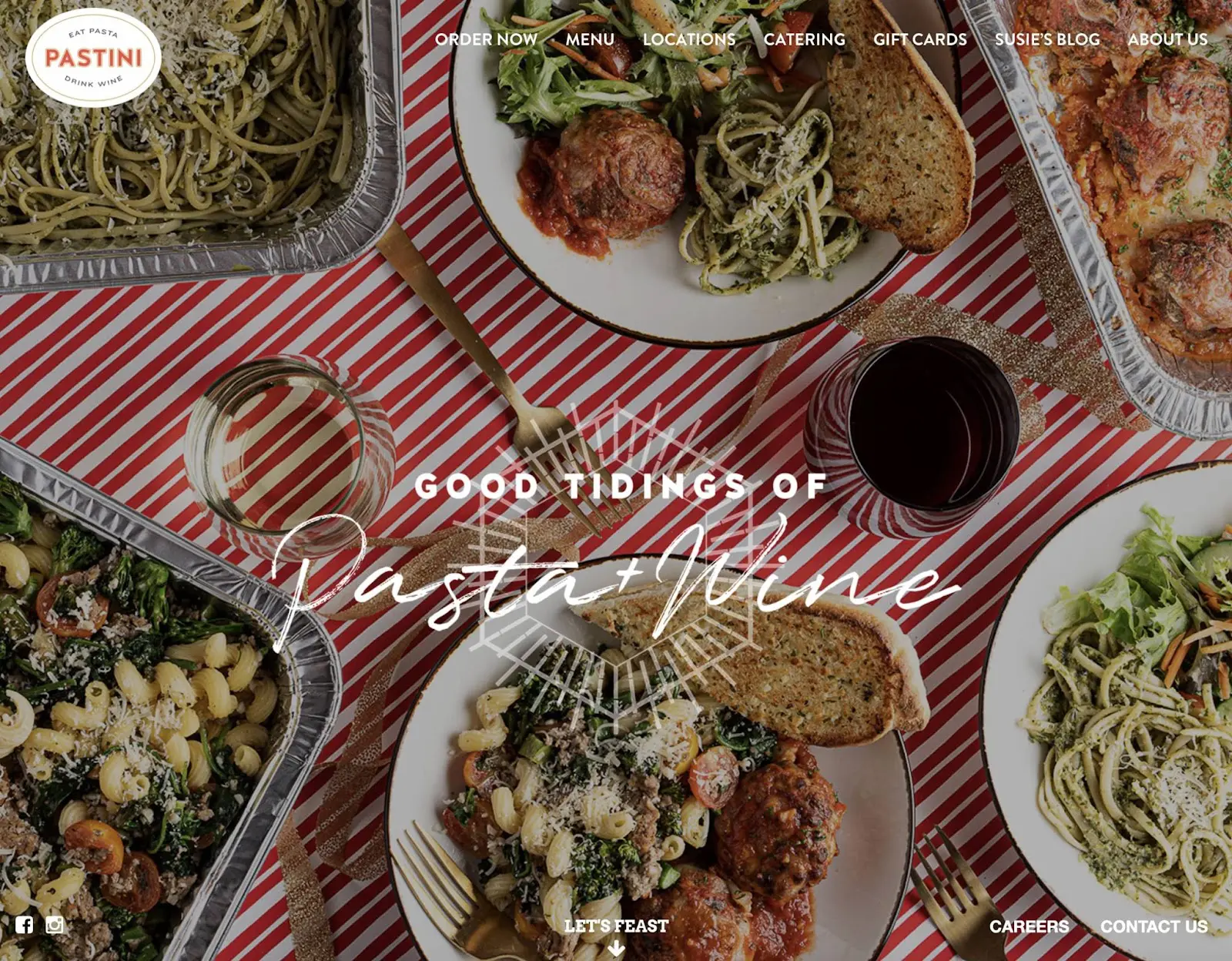
11. Pastini

Что делает эту главную страницу отличной?
- Pastini решил продемонстрировать несколько блюд с пастой, чтобы рекламировать свои услуги кейтеринга.
- Заголовок «Добрые вести о пасте и вине» приветствует посетителей и придает сайту индивидуальность.
- Есть призыв к действию, который побуждает пользователей продолжать прокрутку ниже главного изображения.
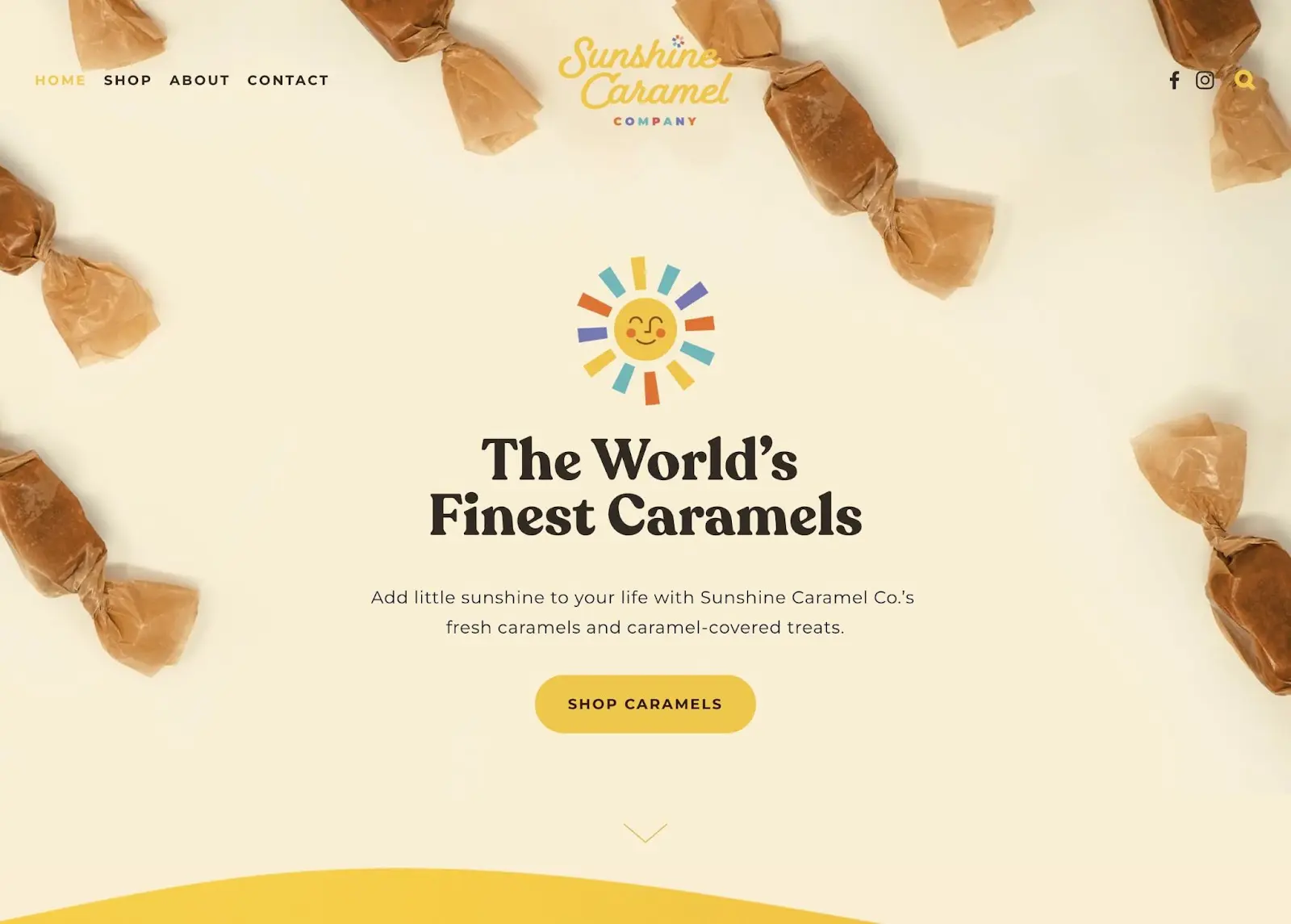
12. Компания Sunshine Caramel

Что делает эту главную страницу отличной?
- На главной секции компании Sunshine Caramel Company есть анимированное солнце, которое отражает брендинг и название компании.
- Имеются крупные изображения карамели, которые показывают посетителям качество продукции.
- Кнопка призыва к действию выполнена на ярко-желтом фоне, что соответствует стилю бизнеса и привлекает внимание.
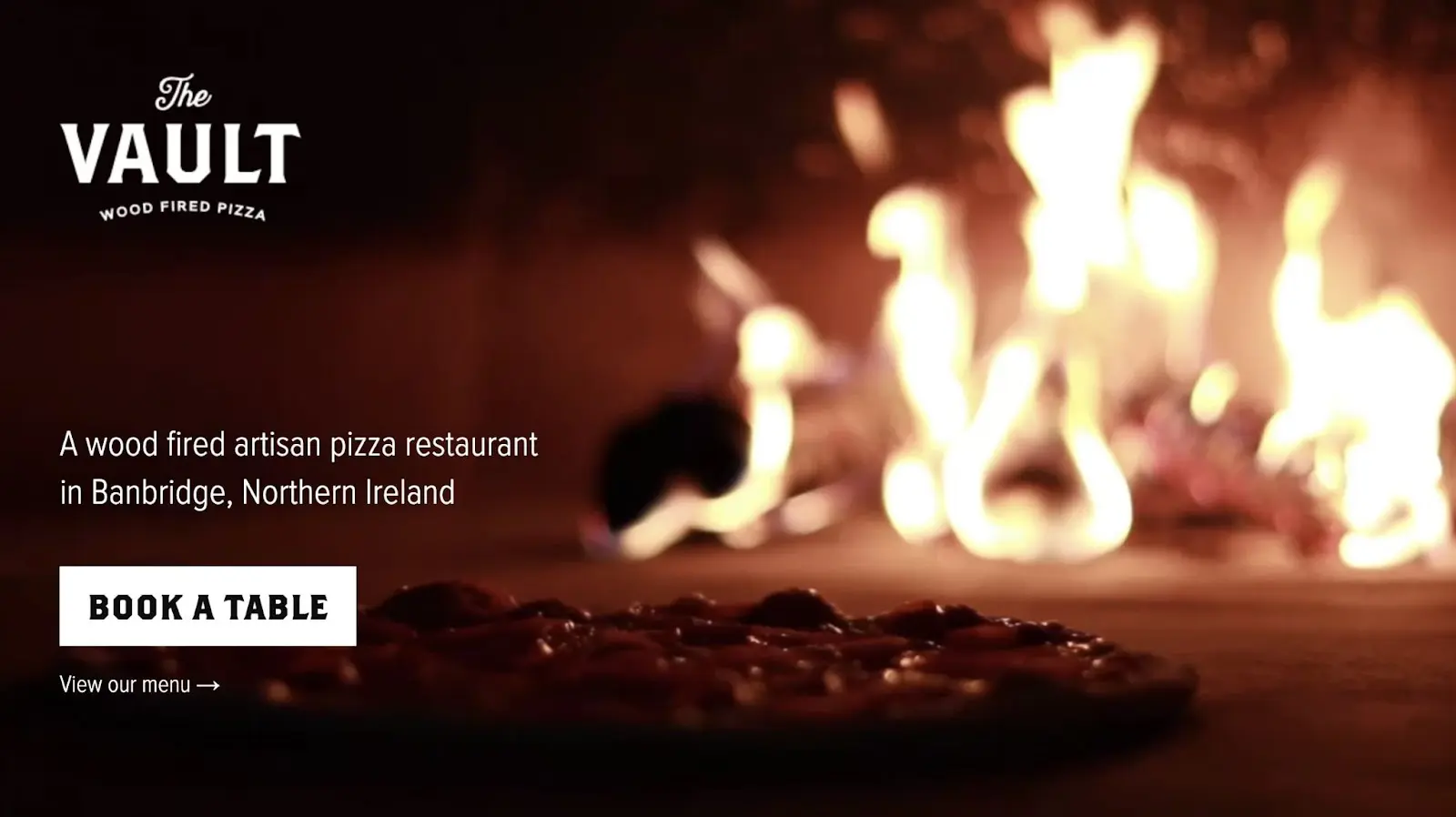
13. The Vault

Что делает эту главную страницу замечательной?
- Текст простой и понятный, описывающий, что готовит ресторан и где он находится.
- Чтобы выделиться среди конкурентов, на главном изображении показана пицца, которую запекают в дровяной печи.
- The Vault делает просмотр меню или бронирование столика максимально простым.
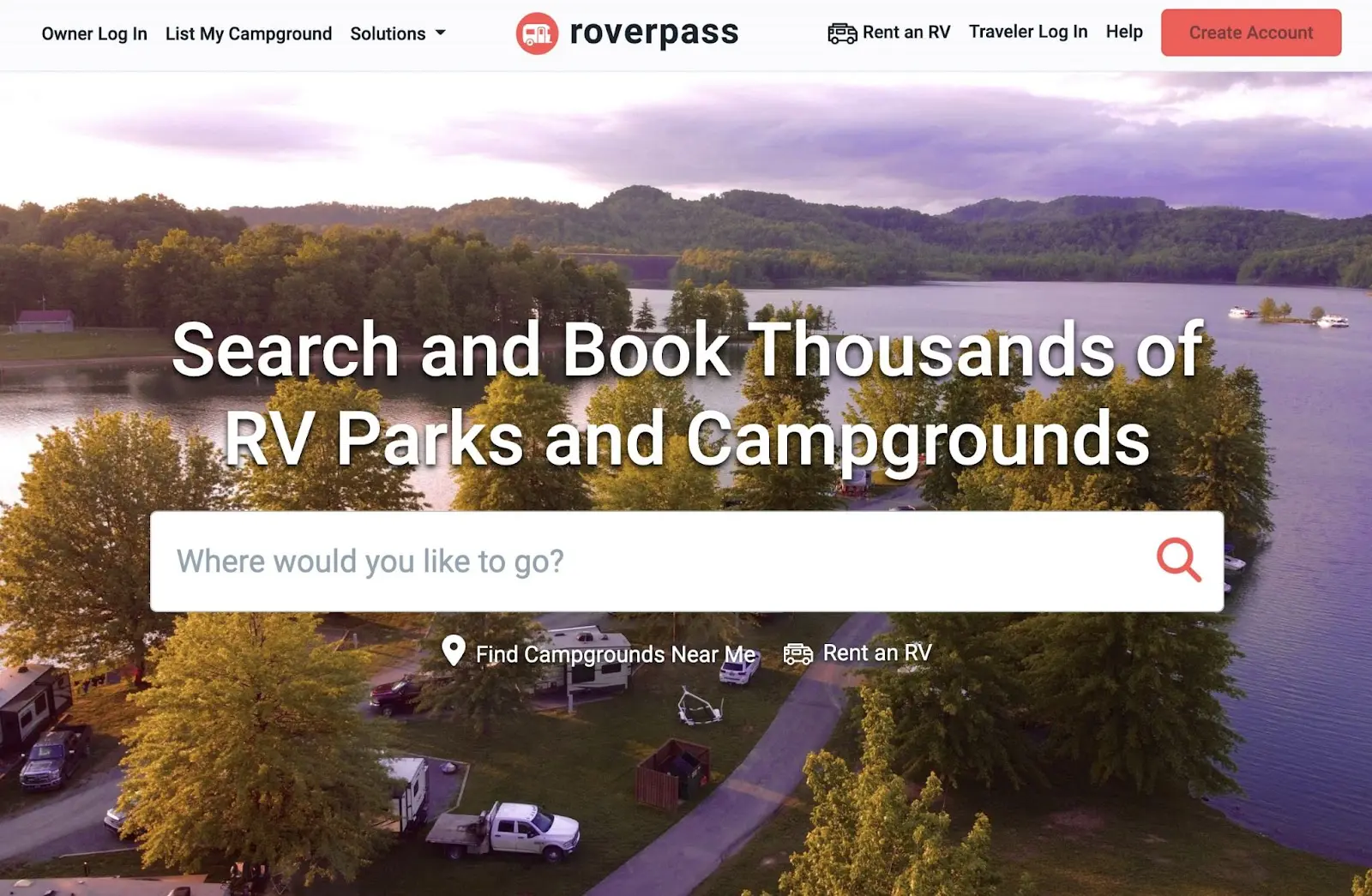
14. RoverPass

Что делает эту главную страницу идеальной?
- В отличие от других героев, RoverPass позволяет пользователям искать парки для автодомов и кемпинги, используя строку поиска.
- Изображение живописного кемпинга заставляет посетителей захотеть отправиться в путешествие.
- RoverPass также включает способ поиска ближайших кемпингов и автодомов прямо с главной страницы.
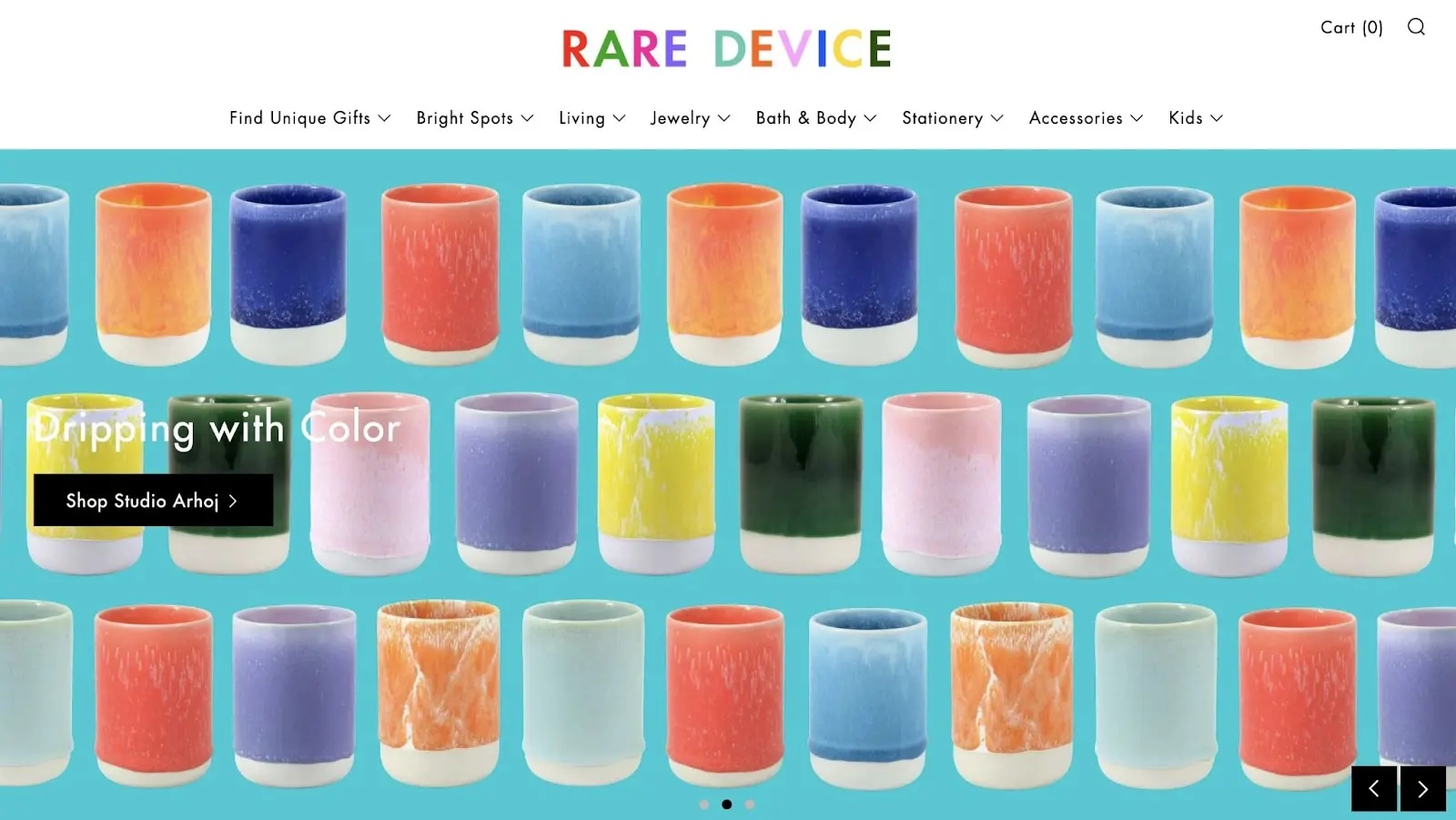
15. Редкое Устройство

Что делает эту главную страницу привлекательной?
- На этой главной странице герой представлен слайдером изображений, демонстрирующий разнообразие продуктов Rare Device.
- Как и весь остальной сайт, изображение героя наполнено яркими цветами.
- На каждой странице слайдера есть кнопки CTA для уникальных коллекций продуктов.
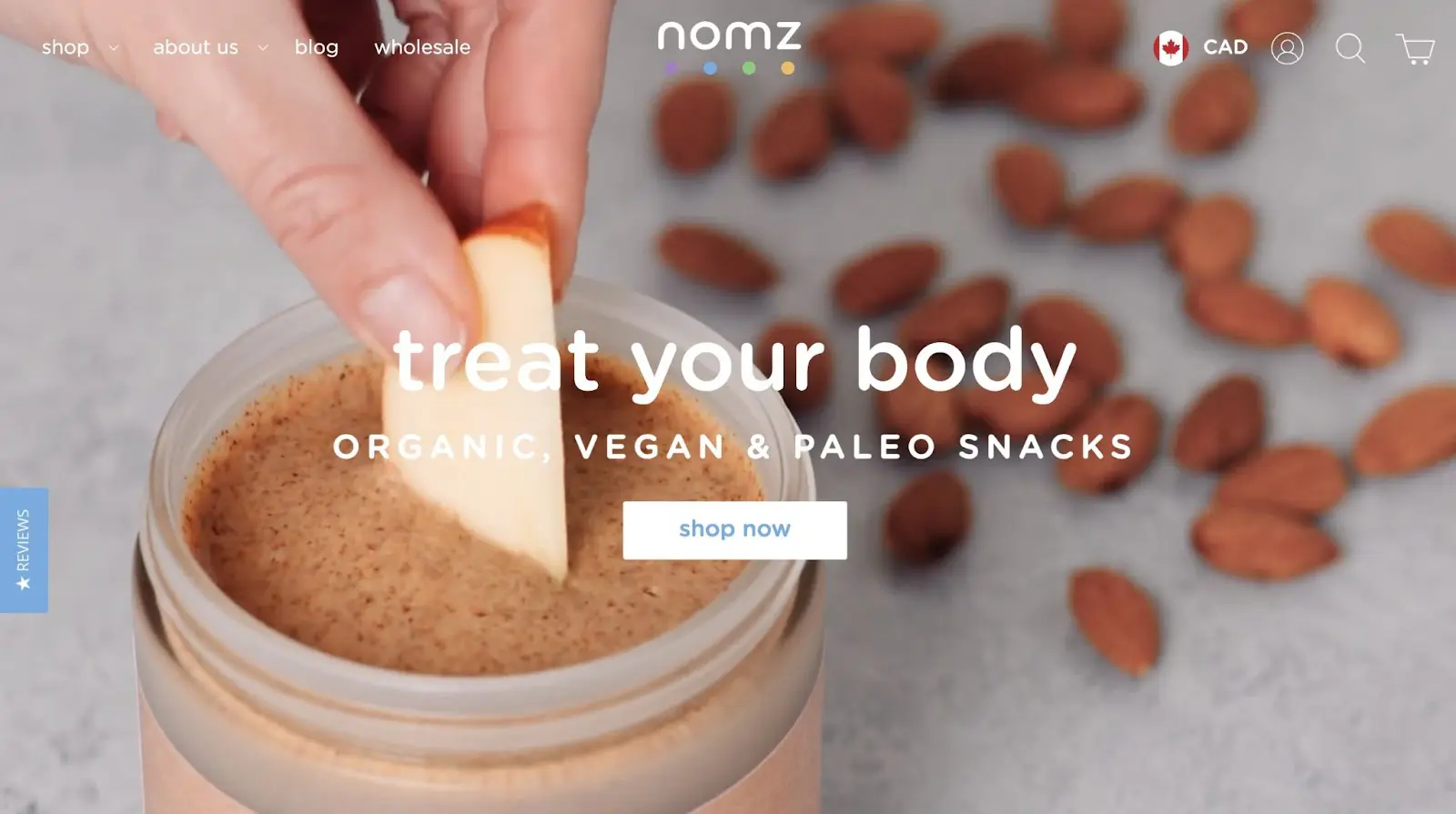
16. Nomz

Что делает эту главную страницу выдающейся?
- На сайте Nomz есть видео-герой, которое показывает, как употребляют их органические закуски. Это делает их более привлекательными для новых посетителей.
- На боковой панели героя есть вкладка, где пользователи могут найти отзывы о продукте.
- Кнопка призыва к действию четко направляет пользователей к началу покупок.
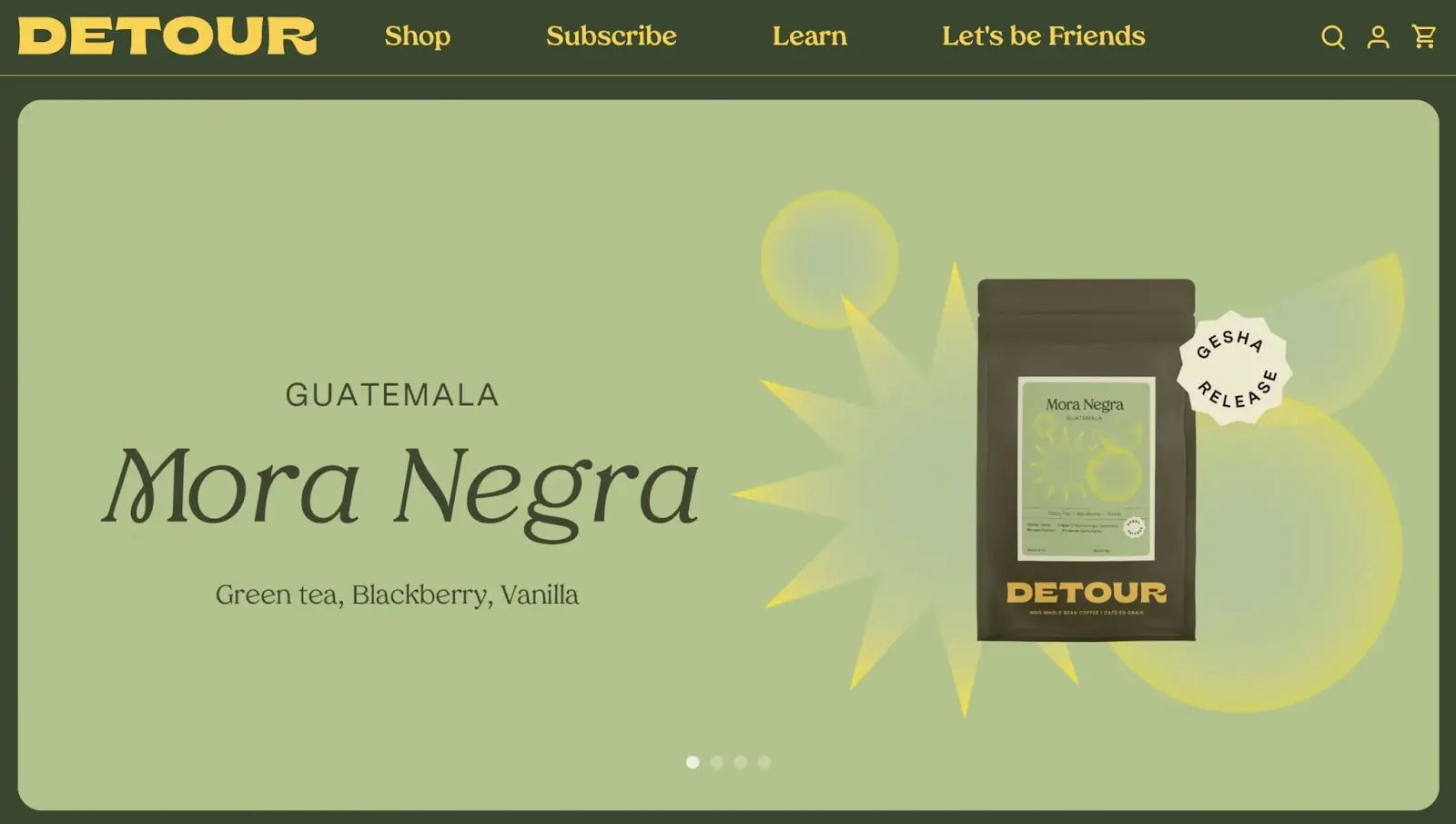
17. Detour Coffee

Что делает эту главную страницу привлекательной?
- Как и многие другие варианты в этом списке, Detour Coffee включает слайдер с автовоспроизведением контента для рекламы нескольких продуктов.
- Каждый слайд ведет на страницы продуктов с разными вкусами кофе и абонементами на месячную доставку.
- Цвета фона героя безупречно интегрированы в цветовую схему сайта.
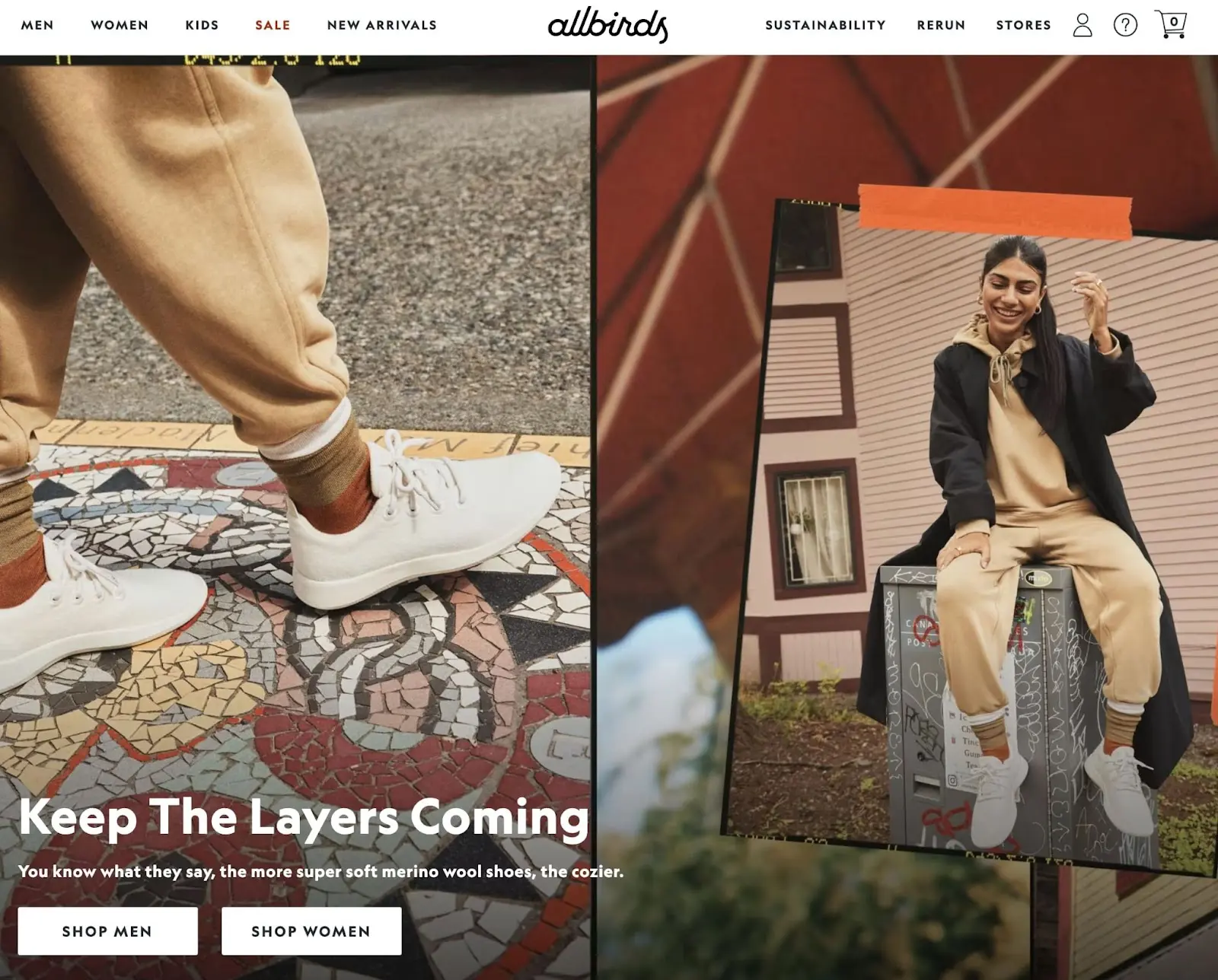
18. Allbirds

Что делает эту главную страницу выдающейся?
- Allbirds использует несколько изображений, чтобы создать эффект коллажа.
- Простой и понятный призыв к действию, отражающий текущий сезон.
- Посетители могут быстро перейти на страницы магазина для мужской и женской обуви.
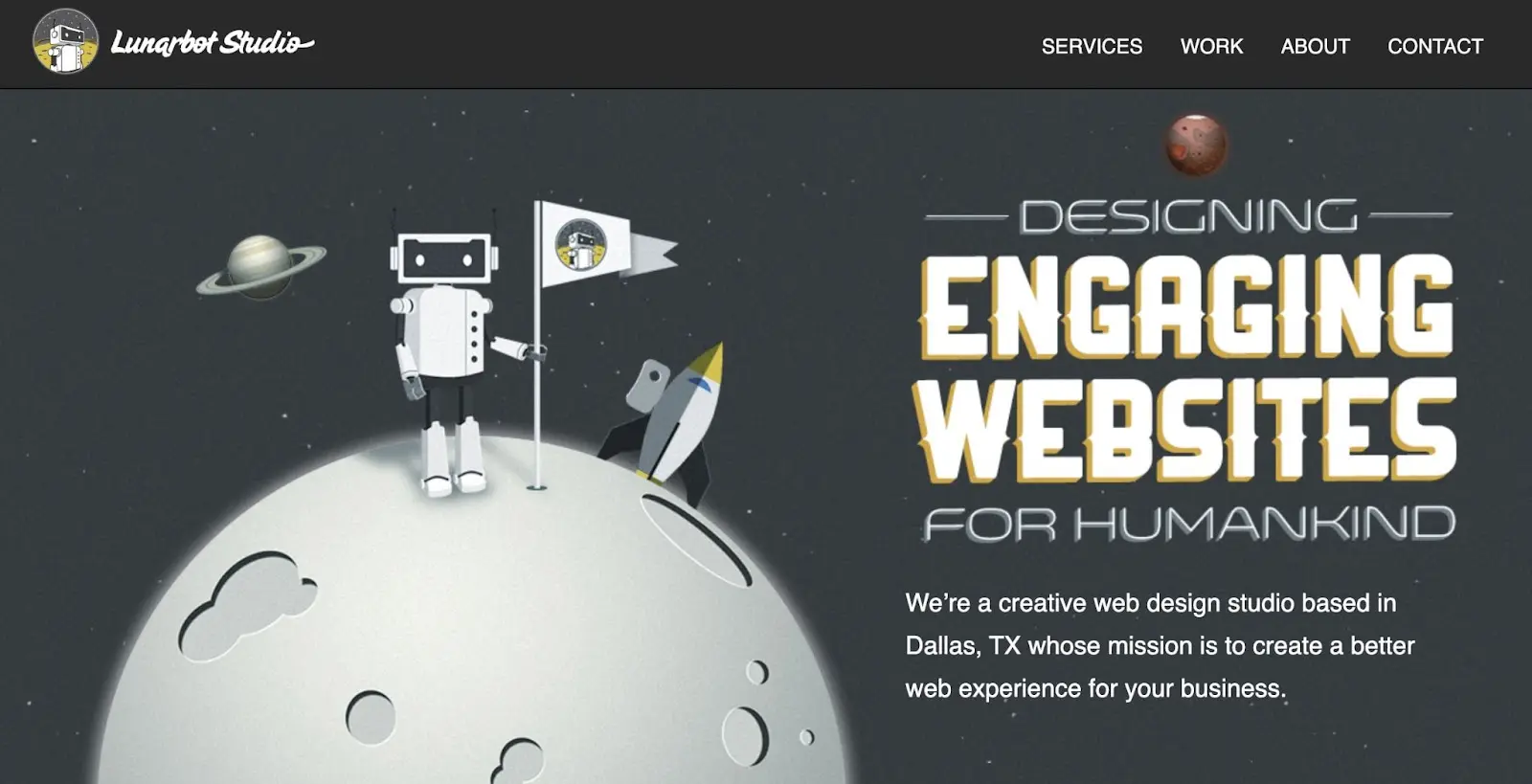
19. Студия Lunarbot

Что делает эту главную страницу отличной?
- Чтобы подчеркнуть свои услуги веб-дизайна, студия Lunarbot создала привлекательную графику в качестве главного изображения.
- Основной шрифт футуристичен, что хорошо сочетается с целями компании.
- Также представлено краткое описание бизнеса, его деятельности и местоположения.
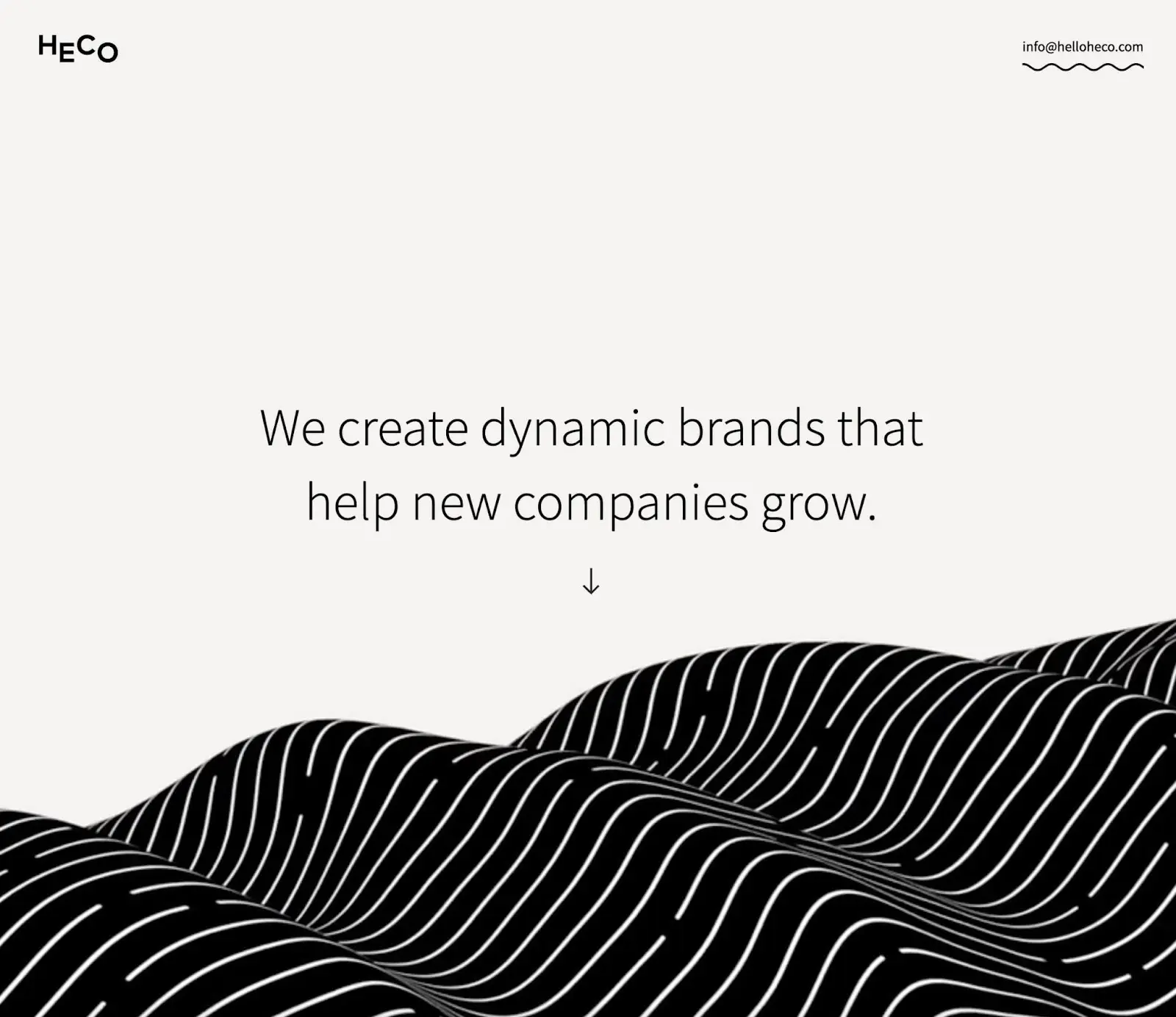
20. Heco

Что делает эту главную страницу хорошим примером?
- Главная особенность Heco — это анимация прокрутки, которая сразу привлекает внимание при открытии сайта.
- Используется много свободного пространства для акцентирования основного текста героя.
- Стрелка вниз побуждает посетителей продолжать прокрутку главной страницы.
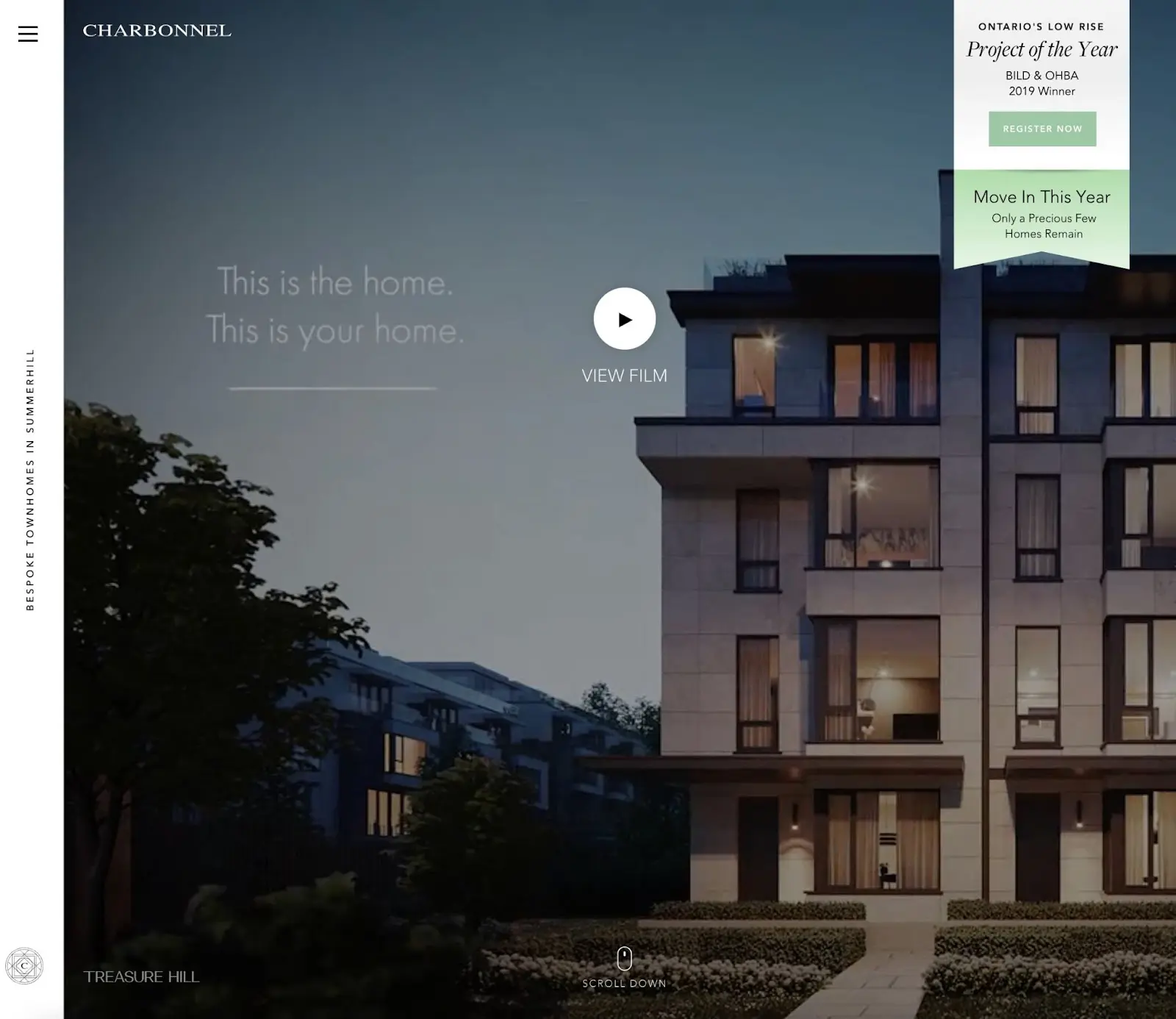
21. Charbonnel Towns

Что делает эту главную страницу хорошей?
- Новые посетители могут посмотреть видео, которое художественно демонстрирует современные таунхаусы Charbonnel.
- Компания подчеркивает, что осталось всего несколько домов, поэтому посетителям следует зарегистрироваться как можно скорее.
- С вертикальной белой боковой панелью, герой отражает стильный и современный облик бизнеса.
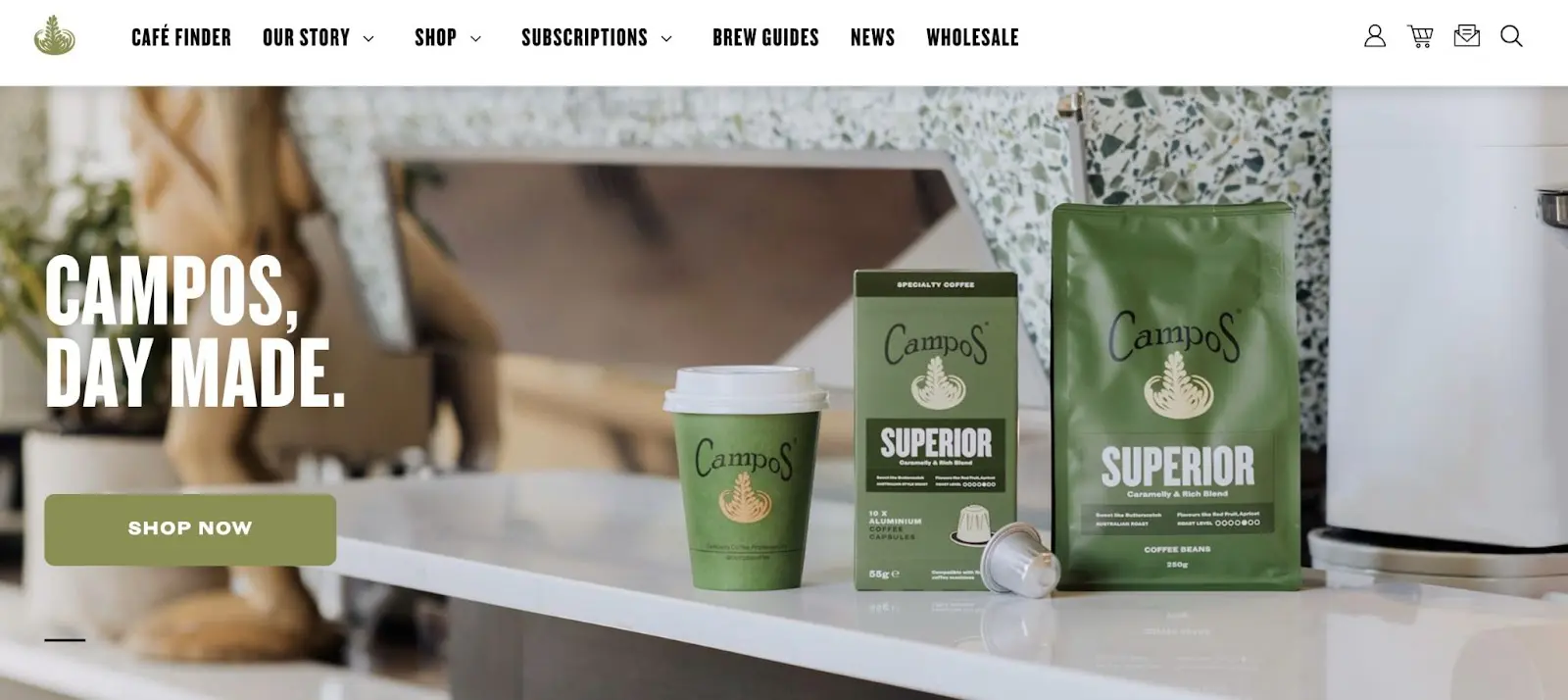
22. Campos Coffee

Что делает эту главную страницу отличной?
- Слоган «Day made» — это простой способ рассказать посетителям о высоком качестве их кофе.
- Campos Coffee показывает потенциальным клиентам, что именно они могут приобрести в своем интернет-магазине.
- Один и тот же оттенок зеленого используется для упаковки продукции, логотипа компании и кнопок вызова к действию.
23. Причал для гребли

Что делает эту главную страницу идеальной?
- В нескольких словах бизнес объясняет, где находится причал для гребли и что он предлагает.
- Этот герой имеет видео, показывающее разнообразие людей, использующих услугу проката каяков.
- Включая в видео пары, семьи и домашних животных, причал для гребли показывает посетителям, что он предоставляет впечатления для каждого.
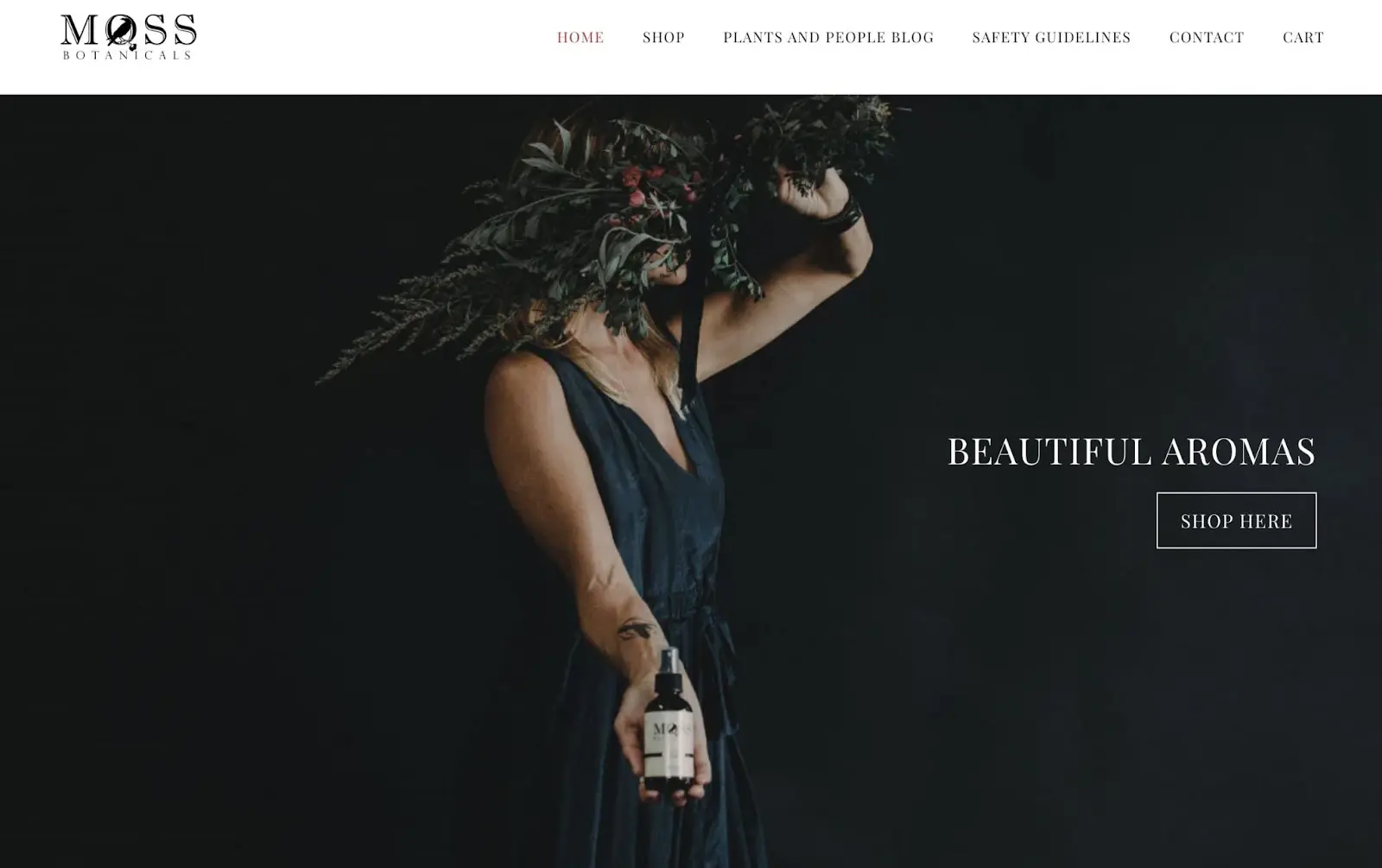
24. Moss Botanicals

Что делает эту главную страницу отличной?
- С изображением цветов, этот герой прекрасно передает суть парфюма Moss Botanicals.
- Несмотря на небольшое количество текста, посетители быстро понимают, что продает компания.
- Темный фон героя хорошо контрастирует с белым текстом и кнопкой действия.
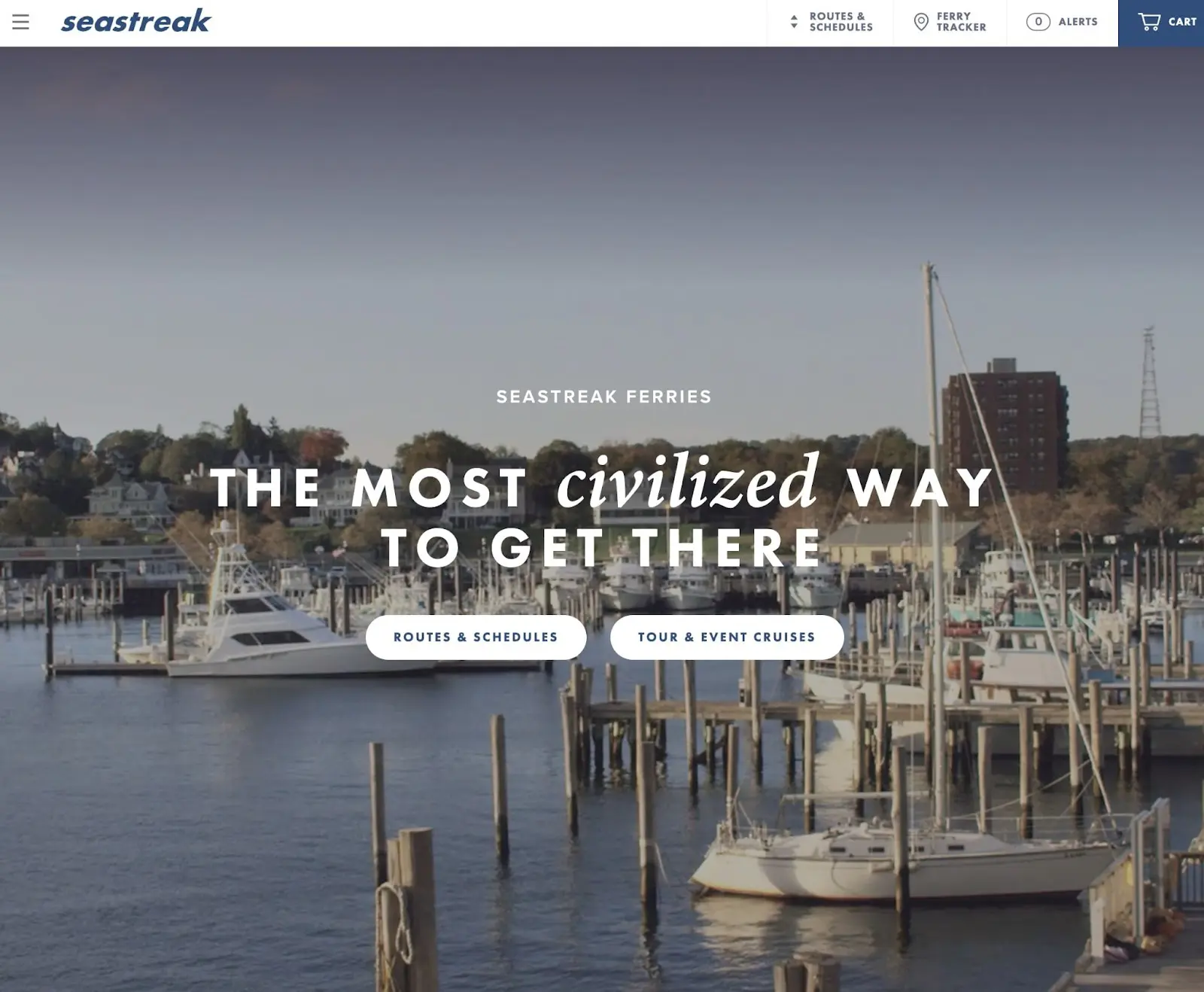
25. Seastreak

Что делает эту главную страницу отличной?
- Герой Seastreak идеально подходит своей целевой аудитории, которая ищет высококлассную переправу на пароме.
- Слоган «Самый цивилизованный способ добраться» вызывает ощущение роскоши.
- Кроме того, герой автоматически проигрывает видео, демонстрирующие некоторые суда и достопримечательности Seastreak.
Создание привлекательных визуальных элементов выше складки
Дизайн вашей домашней страницы может как привлечь, так и оттолкнуть посетителей вашего сайта. Добавив хорошо спроектированное изображение-герой, вы сразу же сможете привлечь внимание посетителей и удержать их на сайте. Это в конечном итоге может увеличить конверсии и сократить вашу показатель отказов.
Для обзора, вот некоторые способы создания привлекающего внимание главного героя на главной странице:
- Найти качественные изображения.
- Добавить убедительный и информативный текст.
- Сжать ваши главные изображения с помощью TinyPNG.
Поскольку плохой веб-дизайн может создать негативное впечатление, возможно, вы захотите доверить это профессионалам. Используя услуги индивидуального веб-дизайна от DreamHost, вы можете получить уникальный сайт с привлекательным изображением в шапке!

DreamHost облегчает веб-дизайн
Наши дизайнеры могут создать великолепный сайт с НУЛЯ, который идеально соответствует вашему бренду и видению — все на базе WordPress, чтобы вы могли управлять своим контентом в дальнейшем.
Узнать больше