Современный веб-дизайн может напоминать алхимию — древнюю практику превращения свинца в золото. Даже новичок может распознать что делает сайт хорошим, но когда дело доходит до его создания самостоятельно? Скажем так, создавать золото с нуля сложнее, чем кажется.
Нахождение подходящего дизайна для вашего сайта может показаться волшебным путешествием от идеи к реальности, формирование и уточнение идей до тех пор, пока они не начнут сиять. На самом деле, существуют определенные принципы современного веб-дизайна, которые, будучи применены, значительно увеличивают шансы на то, что ваш сайт не только преуспеет, но и превратится в цифровое золото.
Вот где все становится сложнее: современный дизайн веб-сайта — это не только визуальные элементы и эстетика. Дизайн вашего сайта влияет на вашу поисковую оптимизацию (SEO), на то, как ваша аудитория воспринимает ваш бренд, и на поведение посетителей, когда они попадают на страницу. Не преувеличивая, можно сказать, что дизайн и компоновка вашего сайта могут повлиять на ваше полное онлайн-присутствие.
SEO
Поисковая оптимизация (SEO) — это практика улучшения позиций сайта в результатах поиска. Результаты поиска формируются на основе множества факторов, включая релевантность и качество сайта. Оптимизация вашего сайта для этих факторов может помочь повысить его позиции.
Узнать большеИтак, независимо от того, начинаете ли вы с нуля или переделываете существующий сайт, вы попали по адресу. Читайте дальше, поскольку мы рассмотрим некоторые основные элементы веб-дизайна, от современных тенденций дизайна до способов, которыми не-дизайнеры могут участвовать в процессе дизайна. На протяжении всего этого мы узнаем больше о том, как хорошо спроектированный сайт может стать золотым билетом для вашего онлайн-бизнеса.
Сначала займитесь техническими аспектами (или пусть ваш хост сделает это за вас)
Вы думали, что эффективный дизайн сайта заключается только в выборе правильной цветовой палитры и изображениях, верно? Ну, собственно, вы не ошибаетесь. Мы просто более всесторонне рассматриваем использование дизайна для создания положительного опыта пользователей на вашем сайте.
Вот несколько технических проблем, которые вам нужно будет решить, прежде чем переходить к более привлекательным частям дизайна вашего сайта:
- Время загрузки сайта: Независимо от вашей аудитории, пользователи интернета довольно нетерпеливы. 47 процентов ожидают, что сайт загрузится за две секунды или меньше, в то время как 40 процентов полностью покидают сайт, если его загрузка занимает более трех секунд. Более быстрая скорость загрузки сайта, с другой стороны, снижает процент отказов (количество посетителей, которые уходят после просмотра только одной страницы). Если вам нужно ускорить время загрузки вашего сайта, ознакомьтесь с нашим руководством.
- Работоспособность: То же можно сказать о сайтах, которые вообще не загружаются. Согласно Институту Ponemon, отключения в центрах данных могут стоить компании в среднем $9,000 в минуту, когда их веб-сайт недоступен. Регистрация у надежного провайдера веб-хостинга может помочь обеспечить максимальное время работы вашего сайта. Например, DreamHost использует высокопроизводительные твердотельные накопители в наших серверах, которые как минимум в два раза быстрее традиционных жестких дисков. Гарантии бесперебойной работы являются другим важным показателем, который следует учитывать при оценке надежности. DreamHost — один из немногих провайдеров, который обещает, что ваш сайт будет онлайн 100 процентов времени. Мы даже компенсируем вам стоимость хостинга за каждый час, когда ваш сайт недоступен.
- Совместимость с различными браузерами: Ваш сайт должен корректно отображаться во всех основных браузерах и операционных системах. Тестирование на совместимость с браузерами перед запуском сайта может помочь вам убедиться, что пользователи не столкнутся с проблемами совместимости с различными браузерами.
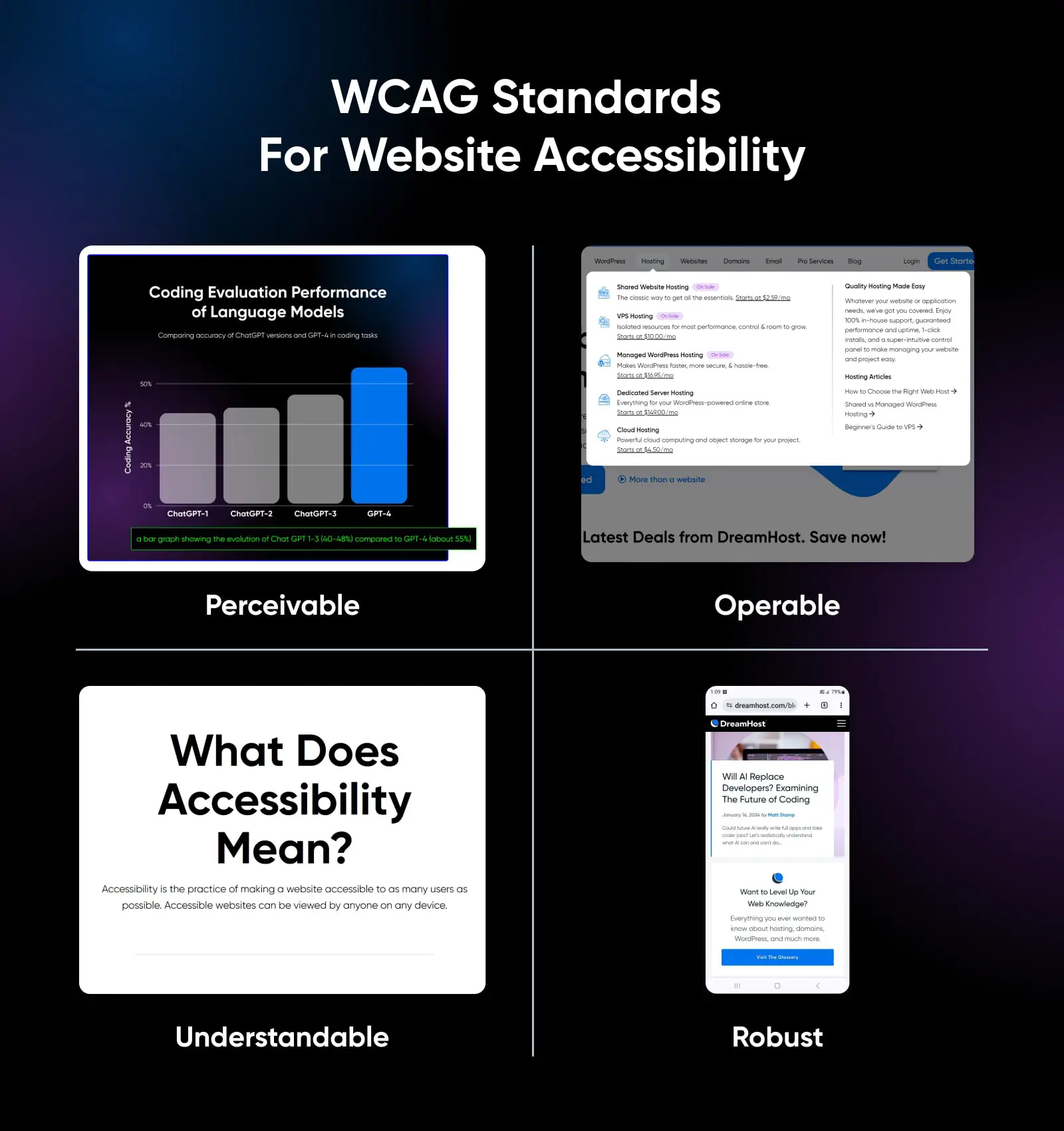
- Доступность: Доступность означает, что каждый человек может получить доступ и использовать ваш сайт, даже если у него есть ограничения по здоровью. Узнайте, как создать доступный веб-сайт с нашим окончательным руководством.

7 ключевых компонентов веб-дизайна
Теперь мы можем перейти к интересным вещам, таким как цвета, типографика, кнопки призыва к действию, белые пространства, навигация и другие элементы веб-дизайна!
Ниже мы рассмотрим семь основных элементов, но помните, что веб-дизайн — это искусство, а не наука. Вы всегда можете рискнуть с вашим сайтом, если это обдуманно и обратимо. Возможно, вы даже запустите следующий большой тренд веб-дизайна.
1. Общая компоновка и визуальное оформление
Общий вид вашего сайта, конечно, является важной составляющей дизайна. Первое впечатление критически важно, поэтому вы хотите поразить посетителей, как только страница загружается. Пользователи тратят всего 50 миллисекунд на формирование мнения о вашем сайте или бизнесе, что поможет определить, останутся они на сайте или уйдут.
Ниже мы рассмотрим несколько конкретных элементов макета и визуального оформления вашего сайта, на которые вы можете захотеть уделить больше времени.
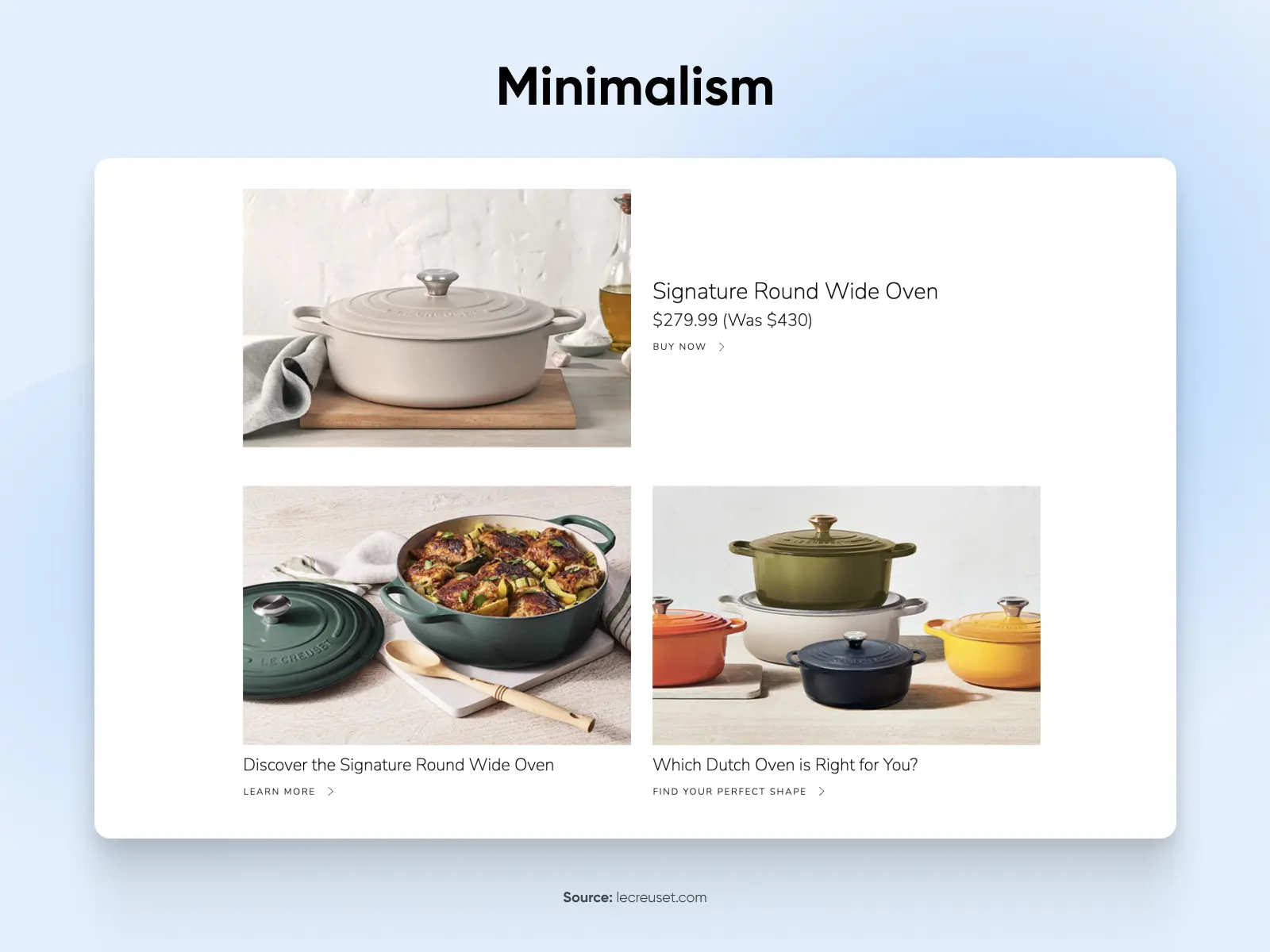
Минималистичный дизайн

Минималистичный дизайн (или минимальный дизайн) означает размещение на главной или целевой странице только необходимых элементов. Его визуальный дизайн должен быть простым, понятным, интуитивно понятным, чистым и доступным. Минималистичный веб-дизайн использует отрицательное или белое пространство, чтобы сделать страницу легко просматриваемой и привлечь внимание посетителей к самому важному.
Модный и эффективный способ использования минимализма на вашем сайте — это дизайн карточек. Это популярный стиль веб-дизайна, при котором текст и изображения группируются на отдельных карточках, предоставляя посетителям небольшие порции контента, которые они могут быстро усвоить, не чувствуя себя перегруженными.
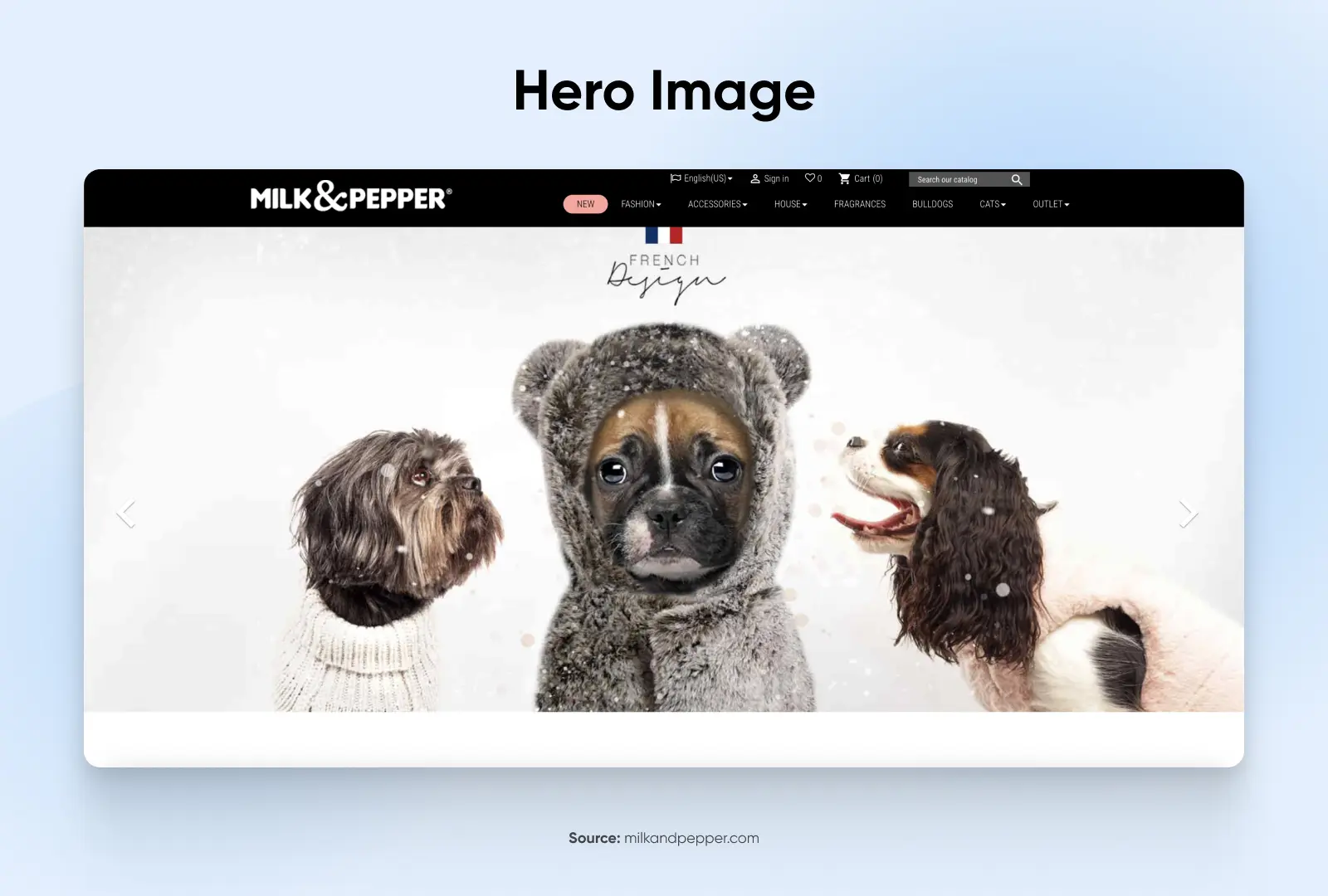
Главные изображения

Геройские изображения стали популярны в современном веб-дизайне. Просто помните, что если вы собираетесь использовать геройское изображение (одно большое изображение, которое доминирует на странице), высококачественные изображения являются обязательными – так же, как и современные инструменты сжатия для уменьшения размера файла, чтобы наличие большого изображения не замедляло время загрузки вашей страницы.
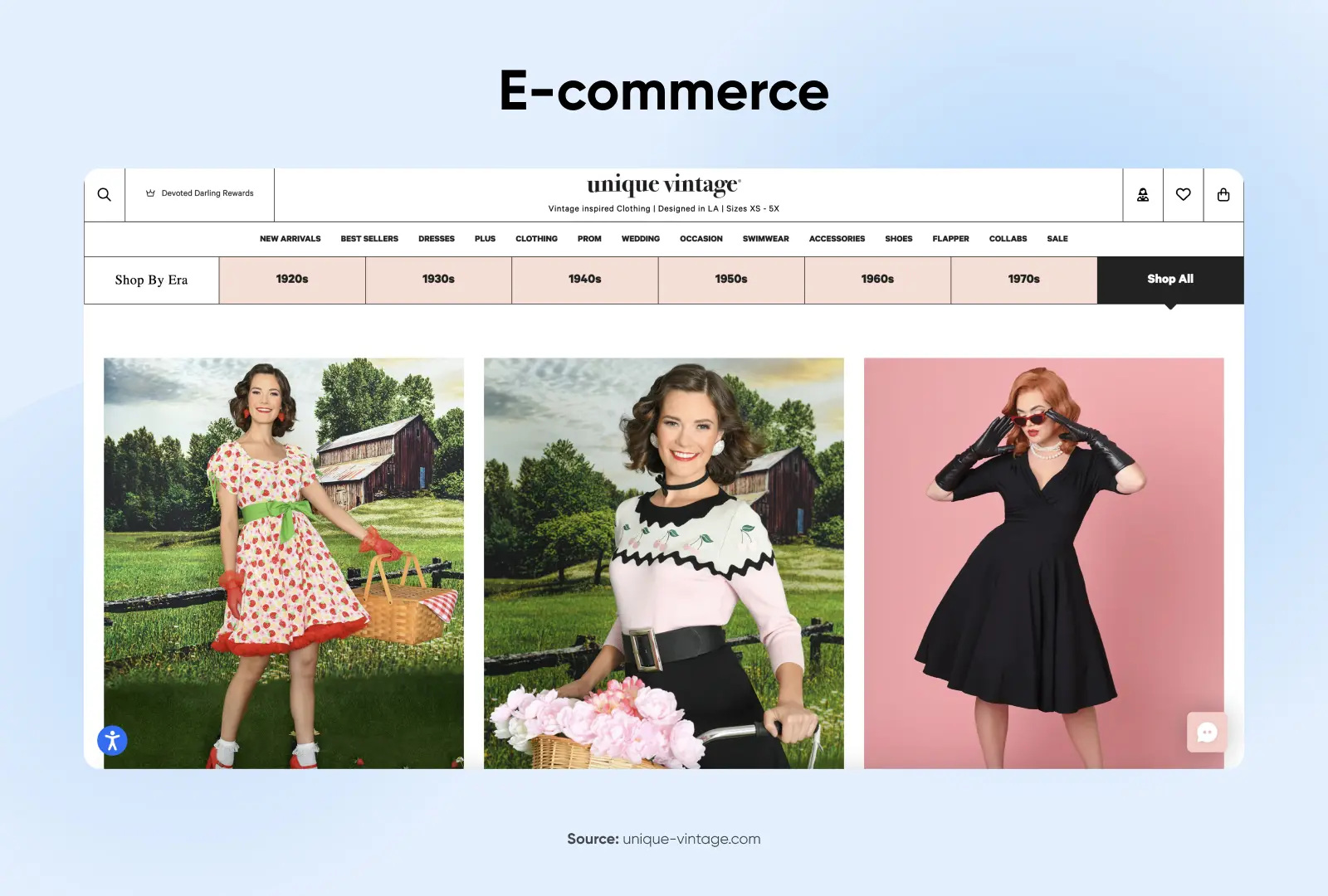
Элементы электронной коммерции

Если ваш сайт предназначен для электронной коммерции, вам нужно подумать о множестве визуальных элементов, но мы сосредоточимся на двух наиболее важных: изображениях продукции и призывах к действию (CTA).
Для сайтов электронной коммерции элементы дизайна должны не только выглядеть прекрасно, но и способствовать и мотивировать к покупкам. Качественные изображения товаров позволяют покупателям видеть детализированный и привлекательный вид предлагаемых товаров, что делает их абсолютно необходимыми для любого сайта, включающего онлайн-торговлю.
Кнопки призыва к действию являются еще одним важным элементом для сайтов электронной коммерции. Кнопки должны быть разработаны так, чтобы выделяться, занимать видное место и иметь четкую маркировку, чтобы помочь покупателям легко проходить через весь процесс покупки.
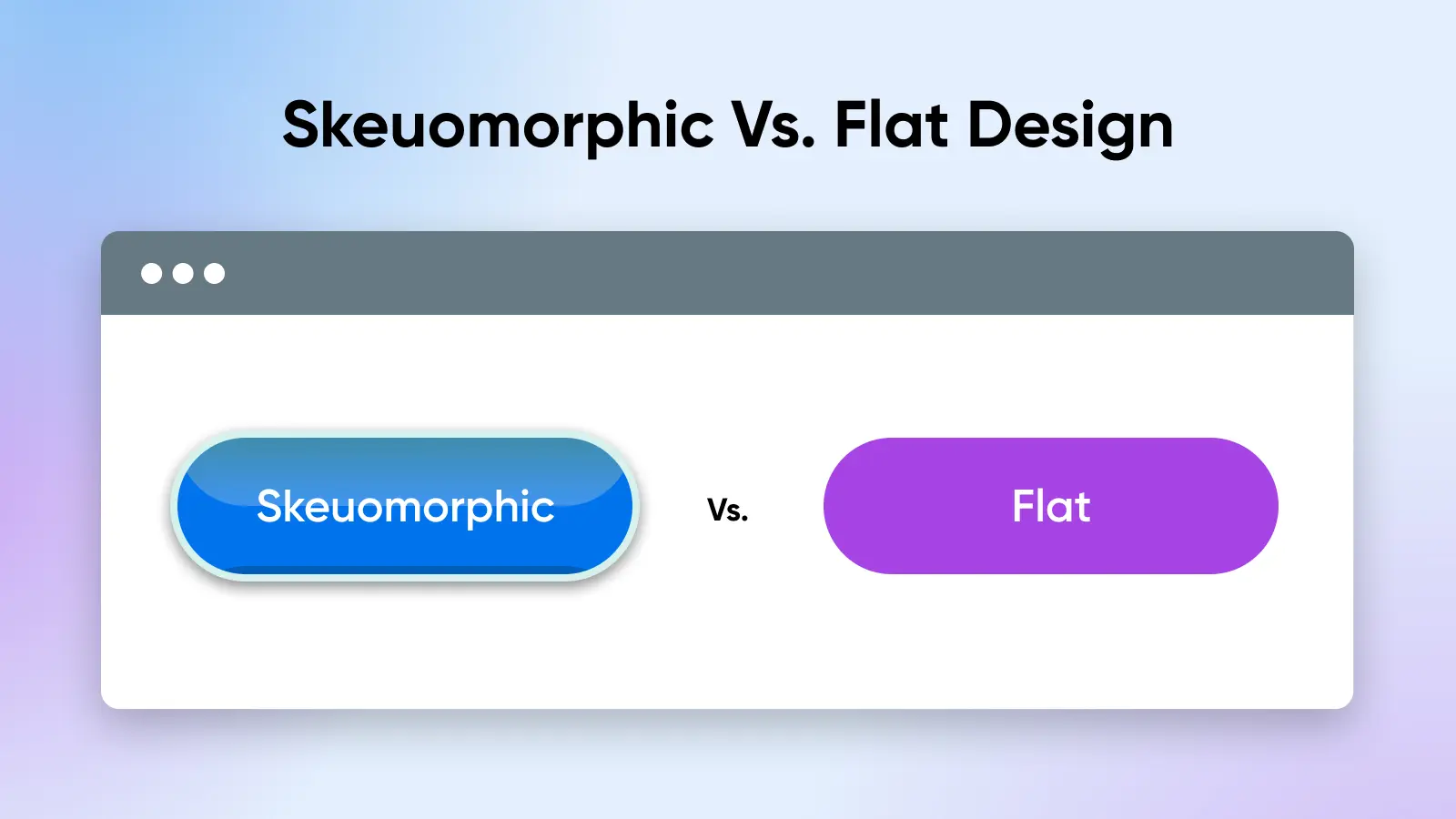
Иконография
Иконки могут быть полезны для предоставления дополнительной информации, но способ их оформления должен соответствовать остальной части вашего сайта и брендингу. Существует два основных типа графического дизайна для иконок:
- Skeuomorphic design: Когда иконки создаются с деталями, тенями, 3-D эффектами и т.д.
- Flat or semi-flat design: Когда иконки создаются более минималистично или мультяшно, без деталей

В прошлом скейоморфные иконки были более популярны. Однако в последние годы мы наблюдаем тенденцию к переходу к плоскому и полуплоскому дизайну. Тем не менее, при разработке иконок не стоит руководствоваться только тенденциями; учитывайте то, что лучше всего сочетается с вашим брендингом и общим дизайном сайта.
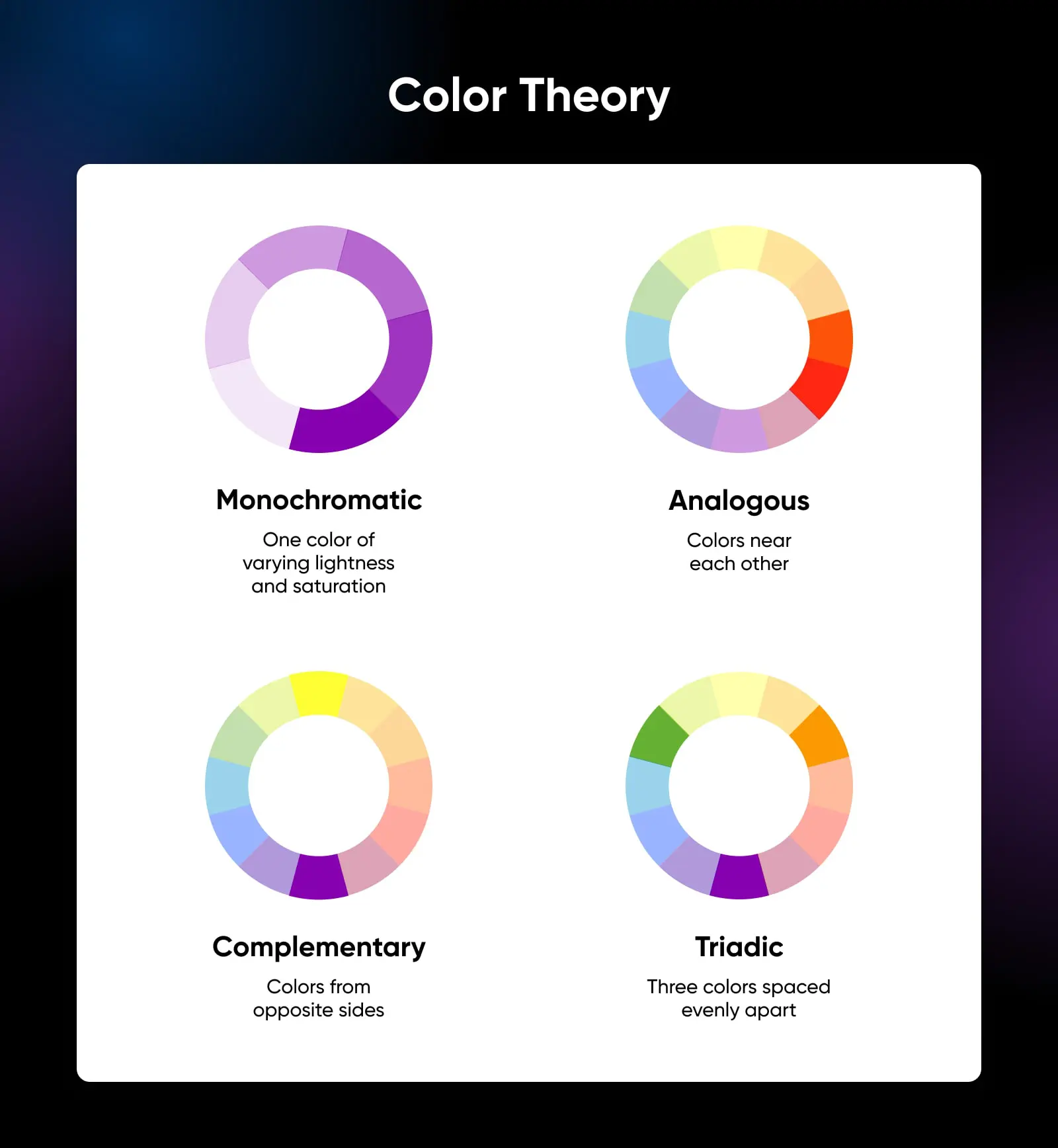
2. Цветовая схема
При выборе цветовой схемы есть множество факторов, которые можно учитывать: ваш бренд, ваша отрасль, ваша целевая аудитория и демография, это только некоторые из них. И с примерно 7 миллионами оттенков, различимых человеческим глазом, у вас есть из чего выбирать.
Подумайте о том, как выбор цвета может представлять вас. Например, темно-синий или лесной зеленый часто используются профессионалами, такими как юристы и врачи. Фотографы часто используют черно-белый, потому что это помогает выделить их изображения.
Но важно думать не только о вашей индустрии, но и о вашей аудитории и их ожиданиях. Если ваша основная аудитория — маленькие дети, им могут понравиться яркие цвета, такие как красный и желтый. Если ваши основные клиенты — подростки и молодые люди, то более яркие цвета, возможно, будут лучшим выбором. Если вы работаете с пожилыми людьми, то что-то более сдержанное и изысканное может приговориться им.
Как только вы выберете основной цвет, это поможет определить остальную цветовую палитру. При разработке элементов, таких как кнопки навигации и иконки, важно использовать дополнительное сочетание цветов с фоном вашего сайта, цветами текста и т. д.
Нужна дополнительная помощь? Ознакомьтесь с нашим окончательным руководством по выбору цветовой схемы для вашего сайта.

3. Типографика
Когда вы думаете о том, как цветовая палитра вашего сайта будет представлять вас и ваш бизнес, вы должны задать те же вопросы о типографике вашего сайта. Вы профессионал, который должен использовать выдающийся шрифт с засечками? Или ваш бизнес более неформальный и лучше представлен легким и воздушным шрифтом без засечек?
Независимо от вашего выбора, текст на вашем сайте должен быть легко читаемым, что означает, что основной текст должен быть не менее 16 пикселей, вы должны использовать дополнительный шрифт для заголовков и акцентов, и вам потребуется достаточно контраста между текстом и фоном (нет красных шрифтов на зеленом фоне, если вы не хотите вызывать головную боль у посетителей).
Кроме того, здесь есть некоторая свобода. Вы можете поэкспериментировать со шрифтом, если он читаемый. Не бойтесь сочетать обыденность с новизной и попробуйте что-то немного отличное от Arial или Times New Roman. Вы можете сочетать шрифты, если они дополняют друг друга.
Просто держитесь подальше от Comic Sans.

4. Навигация
Навигация вашего сайта — не место для творчества.
Не попадайтесь в ловушку анимированных эффектов наведения и сложных многоуровневых подменю. Элементы навигации — которые могут находиться в шапке, теле и подвале сайта — предназначены для того, чтобы направлять ваших посетителей к информации, которую они желают получить, как можно быстрее. Точка.
Первое навигационное меню должно быть вверху страницы, и здесь вам предстоит сделать спорное дизайнерское решение: использовать вертикальное навигационное меню или меню-гамбургер? Меню-гамбургер, которое превращает вертикальное меню в три параллельные горизонтальные линии, предоставляет экономичный способ экономии места, скрывая ваше навигационное меню вне сайта (к тому же, они подходят для мобильных устройств). Однако кнопка гамбургера может скрыть важную информацию – и они склонны к более низким показателям кликов, что означает, что они менее эффективны для посетителей.
Плавная навигация продолжается за пределами заголовка вашего сайта. Для длинных, насыщенных прокруткой или одностраничных дизайнов, вы можете добавить стрелки направления, чтобы помочь пользователям навигировать по каждому разделу. Такие сайты также могут извлечь выгоду из фиксированной кнопки «Наверх», которая быстро возвращает посетителей в начало страницы.
И наконец, не забудьте добавить панель навигации в нижний колонтитул вашего сайта. Оптимизированный нижний колонтитул может привести к увеличению конверсии до 50%–особенно если вы включите форму обратной связи или CTA, например ссылку для регистрации в вашем списке рассылки.

5. Контент
Так же, как дизайнеры интерьера не останавливаются, когда стены окрашены, ваш сайт не завершен, когда выбраны макет, цветовая схема, шрифты и другие эстетические элементы. Пришло время принести диван и повесить семейные фотографии на стену — обращая внимание на то, как ваше сообщение взаимодействует с вашим дизайном.
Посетители вашего сайта могут обратить внимание на его дизайн, но они приходят за содержимым. Достойна ли ваша марка доверия? Опытная? Способна предоставлять продукты и услуги высшего качества? Четкое общение имеет решающее значение; информация должна быть легко доступной для посетителей, удобной для чтения и понимания – и здесь на первый план выходит содержимое.
Используйте заголовки и текст для разделения содержимого на секции, чтобы читатели могли быстро находить необходимую информацию. Удалите любую информацию, которая не нужна. Разбивайте длинное содержимое на списки – помните, что сайты с большим количеством контента будут конкурировать с дизайнерскими элементами, над которыми вы так усердно работали.
Применяйте одну и ту же стратегию содержания для каждой страницы. Например, даже ваши страницы «О компании» и «Контакты» должны иметь одинаковый брендинг и тон, а также быстро передавать необходимую информацию.
6. Видео
Видео может быть отличным способом заинтересовать посетителей сайта, удерживая их на вашем сайте дольше, снижая показатель отказов и даже увеличивая конверсии. Видео может преобразить статичные веб-страницы в динамичные пространства, давая вам новый способ рассказать историю вашего бренда. Видеоконтент не только улучшает пользовательский опыт, предоставляя визуальные и аудио стимулы, но также служит эффективным инструментом для улучшения времени пребывания на сайте и позиций в SEO. Вот несколько способов, как добавление видео может улучшить дизайн вашего сайта:
- Увеличение вовлеченности посетителей: Видеоконтент, предоставляя информацию через визуальные каналы, удерживает внимание зрителя дольше, чем текст или статичные изображения. Будь то обучающее видео, демонстрация продукта или увлекательная история бренда, видео имеет уникальную способность вовлекать посетителей, побуждая их провести больше времени на изучение вашего сайта.
- Улучшение SEO: Поисковые системы отдают предпочтение сайтам с видеоконтентом, поскольку это указывает на более высокое качество информации и вовлеченность пользователей. Встраивание видео, соответствующих вашему контенту, может улучшить SEO-ранжирование вашего сайта, делая его более видимым для потенциальных посетителей. Кроме того, видео способствуют распространению через социальные сети, дополнительно увеличивая охват и видимость вашего сайта. Оптимизируя заголовки видео, описания и теги с целевыми ключевыми словами, вы можете усилить вашу SEO-стратегию и привлечь больше трафика на ваш сайт.
- Больше конверсий: Видео также могут сыграть ключевую роль в превращении посетителей в клиентов или подписчиков. Видео о продуктах, например, позволяют потенциальным покупателям увидеть товары в действии, отвечая на вопросы и снимая сомнения таким образом, который недоступен для текстовых описаний. Видео с отзывами добавляют уровень доверия и надежности, демонстрируя реальный опыт использования вашего бренда или продуктов. Включая четкие призывы к действию в видео или после них, вы можете направлять зрителей к покупке, подписке на рассылку или вовлечению с вашим брендом другими значимыми способами.
7. Не забывайте о мобильных устройствах
Уф! Наконец, мы приближаемся к концу нашего пути в веб-дизайне с изящным, компактным, удобным для пользователя сайтом. Готовы сделать это снова, но в меньшем масштабе?
Объем мобильного веб-трафика превысил трафик с персональных компьютеров несколько лет назад и не показывает признаков замедления. Кроме того, Google теперь использует индексирование с приоритетом мобильных устройств для ранжирования сайтов в результатах поиска, и с 2021 года поисковая система использует Core Web Vitals, набор метрик для измерения качества взаимодействия пользователя с сайтом (в том числе на мобильных устройствах), чтобы помочь определить, какие сайты должны получить повышение рейтинга.
Core Web Vitals (CWV)
Core Web Vitals (CWV) был разработан Google и представляет собой трио метрик пользовательского опыта, созданных для создания более быстрого, доступного и качественного опыта веб-серфинга. Три метрики Core Web Vitals включают Largest Contentful Paint (LCP), First Input Delay (FID) и Cumulative Layout Shift (CLS).
Читать далееДругими словами, сайты, адаптированные для мобильных устройств, уже не просто желательная функция. Это необходимость.
Большинство тем WordPress или шаблонов уже адаптированы для мобильного трафика. Но если вы создаете собственный дизайн или нанимаете веб-дизайнера, вам необходимо убедиться, что ваш сайт также хорошо работает при доступе с любых типов устройств.
Адаптивный дизайн против мобильно-адаптивной верстки
Также важно понимать разницу между адаптивным дизайном сайта и дизайном, ориентированным на мобильные устройства или созданным сначала для мобильных устройств.
Когда сайт адаптивный, это значит, что при доступе к нему с мобильного устройства он масштабируется для соответствия размеру экрана.
С другой стороны, дизайн, адаптированный для мобильных устройств, может изменить макет так, чтобы он был более идеальным для каждого размера экрана, изменяя компоновку столбцов или размеры кнопок для удобства их просмотра и использования на различных типах устройств.
Хотя адаптивный дизайн лучше, чем сайт, который вообще не подстраивается под мобильных пользователей, он не так идеален, как дизайн «мобильный в первую очередь», который подстраивается под каждый размер экрана и тип устройства. Учитывайте это при выборе шаблона или при работе с веб-дизайнером.
Получите потрясающий сайт, разработанный с нуля
Теперь, когда вы узнали о ключевых элементах современного веб-дизайна, пора строить ваш сайт!
В DreamHost мы упростили для DIY-мастеров запуск сайта с помощью нашего конструктора сайтов drag-and-drop Конструктор сайтов WP. Но если вы ищете полированный, персонализированный сайт WordPress, который на 100% уникален для вашего бренда, рассмотрите нашу услугу индивидуального дизайна сайтов.
Вот как работает процесс: Вы начнете с индивидуального звонка с вашим менеджером по проекту, который обсудит ваши требования, контент и цели. Затем мы соберем ваш существующий логотип и материалы брендинга в простую одностраничную справку, чтобы убедиться, что дизайн вашего веб-сайта точно отражает ваш бренд.
Далее, наши профессиональные дизайнеры создадут индивидуальный прототип вашего нового сайта. Вы можете предложить свои замечания, и после того, как вы одобрите дизайн, мы превратим его в высокопроизводительный сайт на WordPress. Мы гарантируем ваше удовлетворение финальным продуктом, включая правки с самого начала; вы получите два раунда дизайнерских и кодовых правок для каждой страницы вашего сайта.
Ваш готовый сайт будет оптимизирован для поисковых систем, будет поддерживать мобильные устройства и будет наполнен такими функциями, как пользовательский блог, формы для связи, аналитика и инструменты для электронной коммерции. При необходимости мы можем даже загрузить продукты в ваш интернет-магазин.
Если вы готовы выйти за рамки шаблонов WordPress, ознакомьтесь с нашей услугой Индивидуальный дизайн сайта сегодня.

DreamHost облегчает веб-дизайн
Наши дизайнеры могут создать великолепный сайт с НУЛЯ, который идеально соответствует вашему бренду и видению — все на основе WordPress, чтобы вы могли управлять своим контентом в дальнейшем.
Узнать больше