Основная цель поисковой оптимизации (SEO) заключается в том, чтобы ваш контент занимал более высокие позиции в результатах поиска по ключевым словам, которые наиболее важны для вашего бренда или бизнеса.
Однако занять одно из лидирующих мест в рейтингах может быть недостаточно, чтобы выделить ваш сайт среди конкурентов и получить заветный органический клик. Вам может понадобиться дополнительное преимущество, чтобы получить больше кликов (и реального трафика) — здесь на помощь приходит разметка схемы.
Разметка Schema — это форма структурированных данных, которая предоставляет поисковым системам дополнительную информацию о вашем контенте. Преимущество данной разметки заключается в том, что она позволяет визуально улучшить отображение вашего контента в органических поисковых результатах, выделяя его среди прочего.
Например, вы можете использовать схему, чтобы сообщить Google, что страница представляет собой рецепт, блог или страницу продукта, и ваш список поиска может включать некоторую дополнительную информацию. Более того, вы можете выбирать какие данные включать, используя разметку, такую как рейтинги, цены и даже время приготовления.
В этой статье мы объясним, что такое разметка схемы и рассмотрим её преимущества. Затем мы покажем вам, как добавить разметку схемы на ваш сайт.
Давайте приступим!
Что такое схема?
Каждая страница, которую вы создаете, должна содержать достаточное количество метаданных. Некоторые из наиболее важных элементов для SEO включают заголовки страниц, мета-описания, альтернативный текст и теги заголовков. Эти метаданные значительно влияют на то, как ваш сайт отображается в страницах результатов поисковой системы (SERPs).
Что такое Schema?
Schema относится к совместной стратегии разметки, используемой крупными поисковыми системами. Это позволяет веб-мастерам включать полезную информацию о содержимом их веб-страницы, которая может быть использована поисковыми системами для улучшения внешнего вида в поиске.
Узнать большеДумайте о разметке схемы как о «следующем уровне» метаданных для страниц. Вместо того чтобы просто сообщать поисковым системам, что из себя представляют заголовок и описание страницы, схема предоставляет контекст.
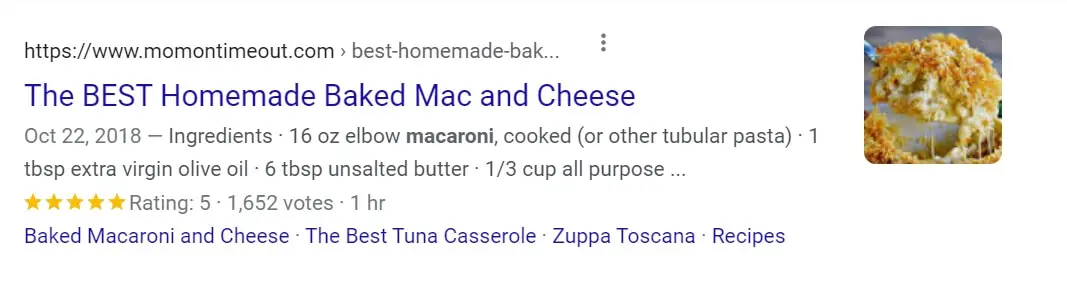
Вы можете использовать схему для указания содержимого каждой страницы, например, местоположений, рецептов, продуктов и сотен других вариантов. Чтобы показать вам пример, вот как выглядит результат поиска для рецепта без схемы:

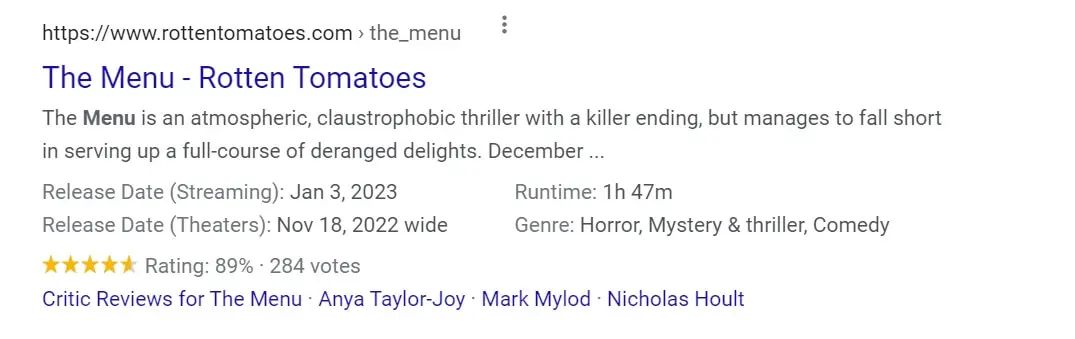
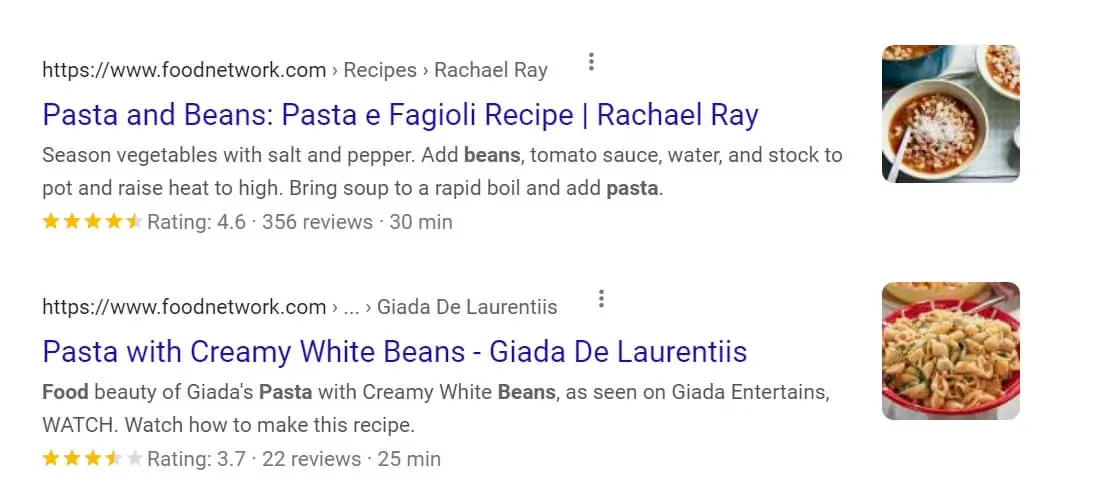
Это выглядит хорошо и определенно может привлечь некоторое количество кликов. Давайте сравним это с результатами расширенного сниппета поиска, который использует разметку схемы, включая рейтинги, количество голосов за и время приготовления. Расширенные результаты возможны благодаря разметке схемы:

Если вы ищете рецепт, на какой из этих двух результатов вы бы нажали? Для многих ответ будет последним, так как он предоставляет больше информации сразу.
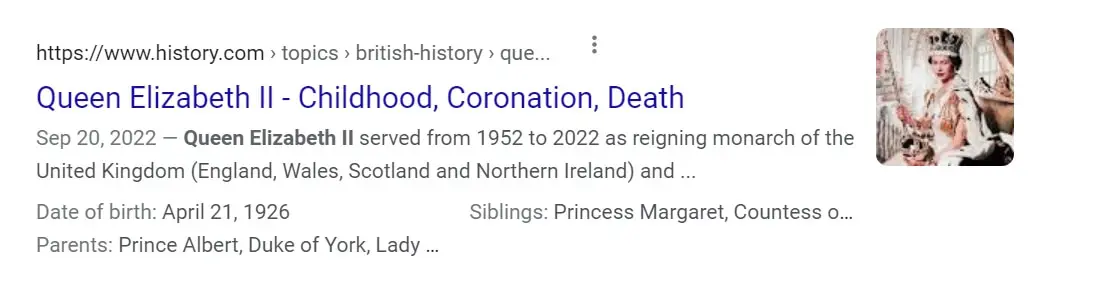
Существует множество схем «категорий» для различных типов контента. Помимо рецептов, у вас также есть варианты для личности. Это может быть идеальным, если вы хотите, чтобы в фрагментах результатов поиска содержалась информация, такая как дата рождения, имена родителей и братьев и сестер:

Один из наиболее распространенных подходов к добавлению Schema на веб-страницу использует JavaScript Object Notation for Linked Data (JSON-LD).
Вот как может выглядеть пример разметки схемы с использованием JSON-LD, если бы вы работали, скажем, над рецептом бананового хлеба:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Recipe",
"author": "Джон Смит",
"cookTime": "PT1H",
"datePublished": "2009-05-08",
"description": "Этот классический рецепт бананового хлеба я взял от моей мамы -- грецкие орехи добавляют приятную текстуру и вкус к банановому хлебу.",
"image": "bananabread.jpg",
"recipeIngredient": [
"3 или 4 спелых банана, раздавленных",
"1 яйцо",
"3/4 стакана сахара"
],
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": "https://schema.org/Comment",
"userInteractionCount": "140"
},
"name": "Мировой известный банановый хлеб от мамы",
"nutrition": {
"@type": "NutritionInformation",
"calories": "240 калорий",
"fatContent": "9 грамм жира"
},
"prepTime": "PT15M",
"recipeInstructions": "Разогрейте духовку до 350 градусов. Смешайте ингредиенты в миске. Добавьте муку последней. Вылейте смесь в форму для выпечки и запекайте один час.",
"recipeYield": "1 буханка",
"suitableForDiet": "https://schema.org/LowFatDiet"
}
</script> Этот скрипт будет вставлен в HTML страницы, и у вас будет полный контроль над элементами схемы. Некоторые инструменты позволяют добавлять разметку схемы без использования кода, выбирая тип контента, с которым вы работаете, и заполняя несколько полей.
(Не волнуйтесь, мы поделимся ниже некоторыми из наших любимых инструментов для генерации схем.)
Подводя итог, схема — это разметка, которую вы добавляете на страницы сайта, чтобы предоставить поисковым системам дополнительную информацию о вашем контенте. Теперь давайте поговорим о том, как этот процесс может принести пользу вашему сайту.
Почему использование разметки Schema может улучшить ваш SEO
Чтобы было понятно, одно лишь наличие структурированных данных на веб-странице не гарантирует улучшения позиций в рейтинге.
Например, предположим, что у вас есть два веб-сайта, один использует разметку схемы, а другой нет. Если они конкурируют за одни и те же ключевые слова с похожим доменным авторитетом и качеством контента, то, вероятно, получат похожие рейтинги.
Однако разметка схемы действительно способствует увеличению органической кликабельности. Сделав результаты вашего поиска более привлекательными, вы повышаете шансы на то, что пользователи кликнут по вашим результатам, а не по результатам ваших конкурентов.
Исследование от Google подтверждает это. В исследовании Google обнаружил, что Rotten Tomatoes добавили разметку схемы на более чем 100 000 своих веб-страниц и увидели увеличение кликабельности на 25% по сравнению со страницами, которые её не использовали:

Food Network также наблюдал аналогичные результаты. Добавление разметки schema привело к увеличению органического трафика на 35%:

Помимо помощи в получении большего количества кликов, разметка schema может сделать ваш сайт видимым в локальных поисках, в зависимости от метаданных, которые вы добавляете на ваш сайт.
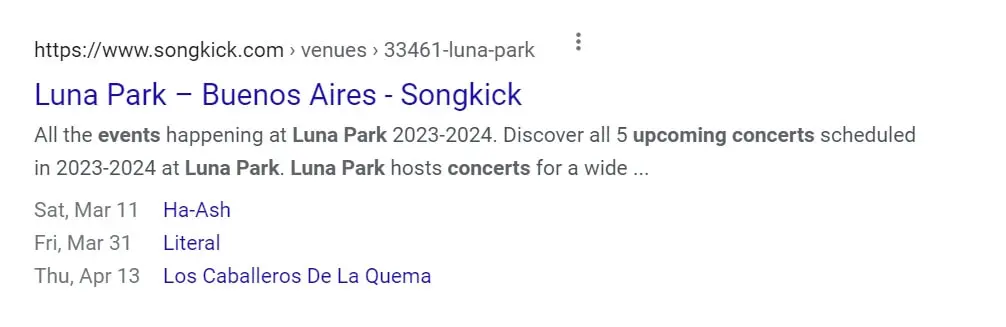
Например, если вы добавите метаданные местоположения на страницу для места проведения или события, они могут отображаться, когда пользователи ищут ближайшие варианты:

Точно так же Google извлекает информацию из схемы страниц для заполнения панелей знаний в результатах поиска. Эти панели могут не содержать прямой ссылки на ваш сайт, но они предлагают лучший опыт для пользователей поиска.
Хотя разметка схемы не влияет на рейтинги поисковых систем, ее реализация все же является разумным шагом с точки зрения SEO. Добавление разметки может увеличить количество кликов на ваши страницы, которые и так хорошо ранжируются, и это определенно стоит (небольших) усилий, которые требуются для ее настройки.
Как добавить разметку Schema на ваш сайт (2 способа)
В зависимости от того, используете ли вы WordPress или другой конструктор сайтов, существует два способа добавления разметки schema на веб-сайт. На сайте WordPress вы можете получить доступ к плагинам разметки schema, которые упрощают процесс.
В противном случае, вам нужно будет добавить разметку вручную (что не так уж и сложно). Давайте рассмотрим оба метода!
1. Используйте плагин Schema Markup для WordPress
Неудивительно, что в WordPress можно использовать несколько плагинов схемы. Фактически, некоторые из самых популярных плагинов SEO, включая Yoast SEO и Rank Math, позволяют добавлять разметку схемы в записи и страницы прямо из коробки.
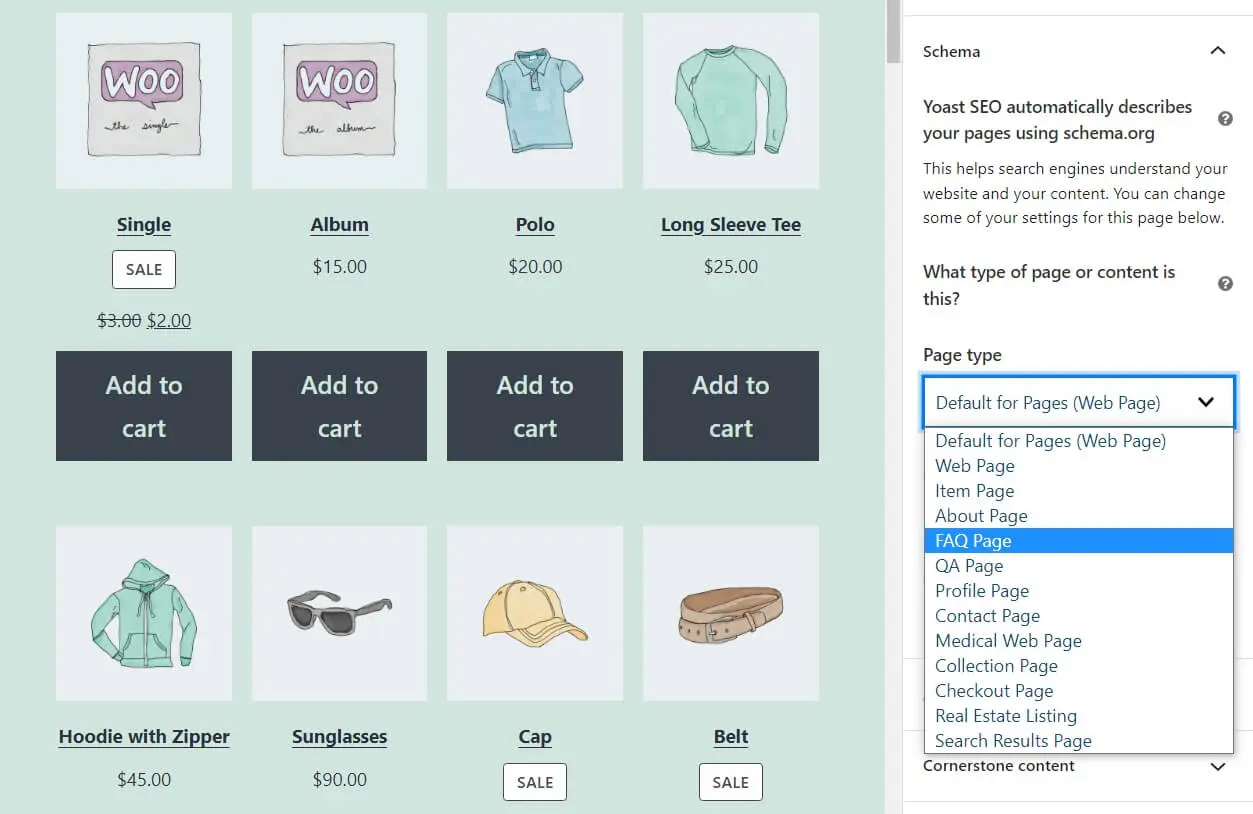
Единственным недостатком использования SEO плагинов для добавления кода схемы является то, что у вас мало контроля над метаданными. Yoast SEO, например, позволяет выбирать только тип страницы или статьи, с которой вы работаете:

Вам потребуется использовать специализированный плагин, если вы хотите больше контролировать схематические данные, которые вы добавляете в свой контент WordPress. Один из наших любимых инструментов для этой задачи — Schema & Structured Data for WP & AMP:

Этот плагин позволяет добавлять пользовательскую разметку JSON-LD к любому посту или странице. Вы также можете настроить предварительно заданные типы разметки схемы и выбирать, какие поля включать в зависимости от контента, с которым вы работаете.
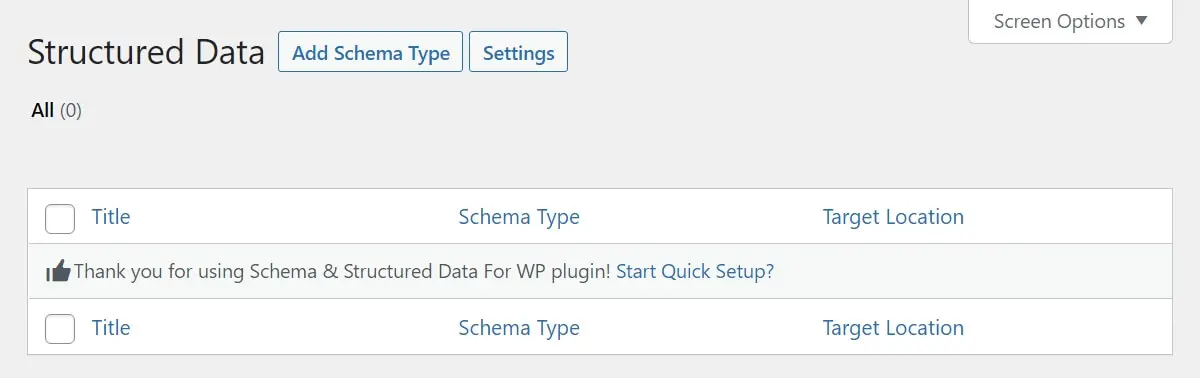
После активации плагина перейдите в Structured Data > Schema Types на панели управления WordPress и выберите опцию Add Schema Type :

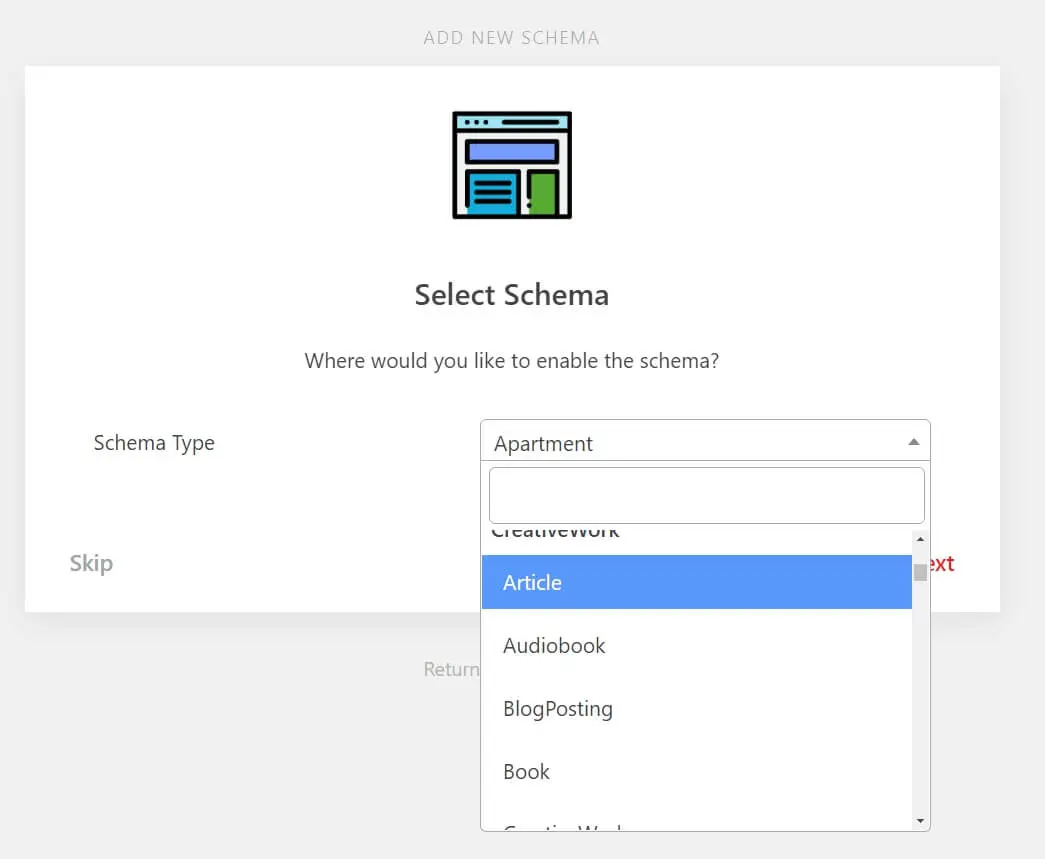
Плагин спросит вас, какую схему вы хотите настроить. Вы можете выбрать из списка, который включает все схемы, доступные на Schema.org. Некоторые из наиболее распространенных вариантов включают разметку для статей, продуктов, новостных статей и часто задаваемых вопросов:

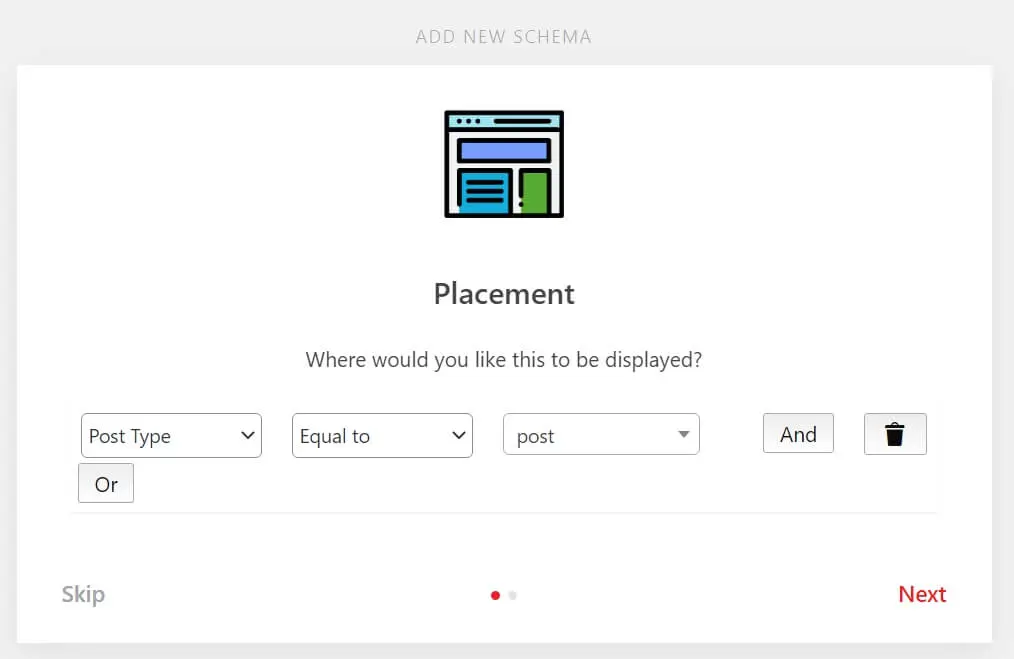
Элементы разметки, к которым у вас будет доступ, зависят от выбранной схемы. После этого вы можете выбрать, для каких типов контента включить эту схему.
В этом примере мы настроили разметку для типа содержимого «post»:

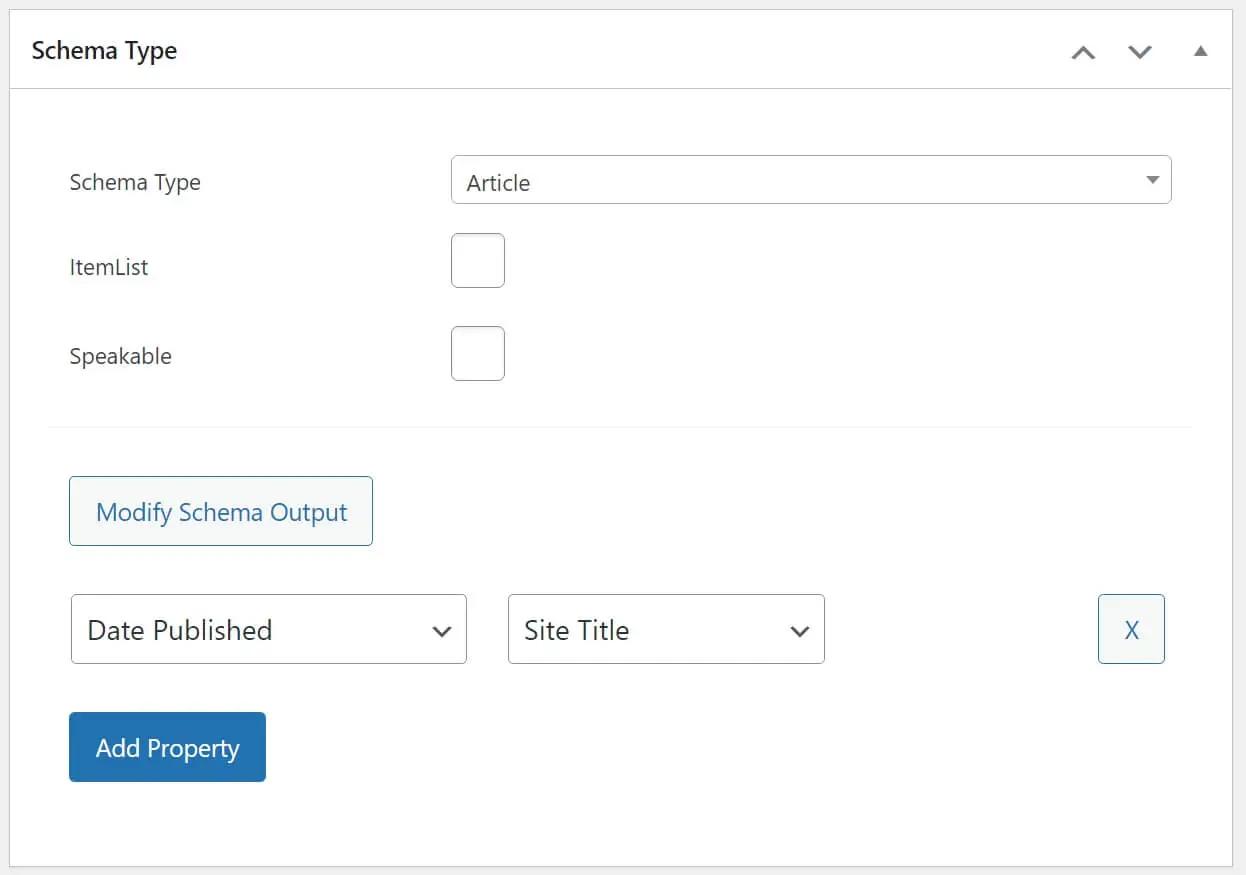
После добавления типа схемы, вы сможете сразу же редактировать её. На странице редактирования схемы будут отображены поля по умолчанию, которые она включает.
Для схемы Статья вы можете выбрать, имеете ли вы дело со списком статей и является ли она озвучиваемой. Вы также можете добавить другие свойства, нажав на Добавить свойство:

Мы рекомендуем уделить время настройке каждого типа схемы, добавляя свойства, которые вы хотите видеть в результатах поиска для каждой страницы. Однако имейте в виду, что если вы добавите слишком много свойств схемы, не все из них отобразятся в результатах. В среднем Google показывает от трех до четырех элементов схемы для каждого результата.
Поскольку плагин позволяет настроить, какие типы содержимого будут использовать различные виды схем, вам не нужно включать разметку для каждой страницы по отдельности.
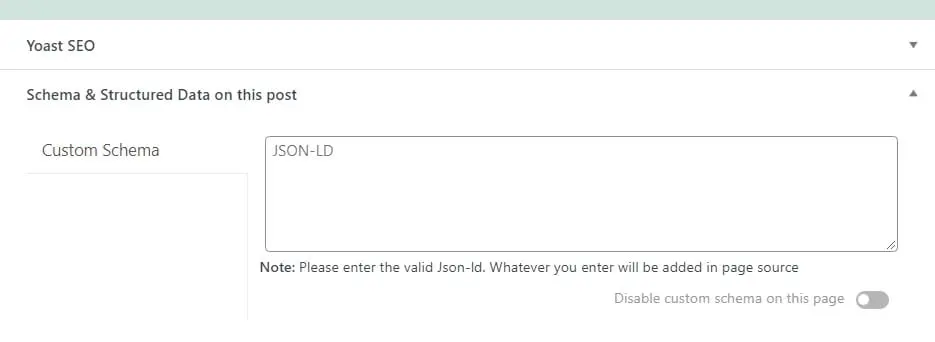
Однако, если вы редактируете страницу или пост и хотите добавить пользовательскую схему, вы можете сделать это, перейдя в виджет Schema & Structured Data on this post и выбрав опцию Custom Schema :

Если вы не уверены, как структурировать разметку схемы с использованием JSON-LD, мы рекомендуем ознакомиться с Schema.org. Разметка схемы может быть вполне управляемой, даже если вы не знакомы с кодом, поскольку она следует очень простому набору правил и свойств.
2. Добавить разметку Schema вручную
Шаги по ручному добавлению разметки схемы на веб-сайт будут зависеть от выбранного формата. До сих пор мы сосредоточились исключительно на JSON-LD, поскольку это наиболее популярный вариант для данных разметки схемы (и его рекомендует Google).
JSON-LD
Добавление разметки JSON-LD на страницу относительно просто. Вам нужно составить скрипт разметки, используя свойства, которые хотите включить, и структурировать его в правильном формате.
Давайте вернемся к ранее рассмотренному примеру фрагмента разметки JSON-LD схемы:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Recipe”,
“author”: “Джон Смит”,
“cookTime”: “PT1H”,
“datePublished”: “2009-05-08”,
“description”: “Этот классический рецепт бананового хлеба передан от моей мамы — грецкие орехи добавляют приятную текстуру и вкус к банановому хлебу.”,
“image”: “bananabread.jpg”,
“recipeIngredient”: [
“3 или 4 спелых банана, раздавленных”,
“1 яйцо”,
“3/4 стакана сахара”
],
“interactionStatistic”: {
“@type”: “InteractionCounter”,
“interactionType”: “https://schema.org/Comment”,
“userInteractionCount”: “140”
},
“name”: “Знаменитый банановый хлеб моей мамы”,
“nutrition”: {
“@type”: “NutritionInformation”,
“calories”: “240 калорий”,
“fatContent”: “9 грамм жира”
},
“prepTime”: “PT15M”,
“recipeInstructions”: “Разогрейте духовку до 350 градусов. Смешайте ингредиенты в миске. Муку добавляйте последней. Вылейте смесь в форму для хлеба и выпекайте один час.”,
“recipeYield”: “1 буханка”,
“suitableForDiet”: “https://schema.org/LowFatDiet”
}
</script>
Любой скрипт JSON-LD, который вы добавляете, должен находиться внутри тегов <body> HTML-файла, с которым вы работаете. Код должен варьироваться в зависимости от типа создаваемого контента, но для его добавления вам понадобится только текстовый редактор.
Если вы не знакомы с свойствами схемы, вам также стоит держать открытым сайт Schema.org. На сайте показаны свойства, которые вы можете использовать с разметкой схемы, и примеры того, как добавлять их.
Наши любимые генераторы разметки JSON-LD Schema
Форматы RDFa и Microdata
Помимо JSON-LD, вы также можете использовать форматы RDFa и microdata. Оба эти формата менее популярны, поскольку они зависят от встроенного кода.
Вот как может выглядеть фрагмент схемы разметки для фильма, указывающий его режиссера, жанр и ссылку на трейлер:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Апокалипсис сегодня</h1> <span>Режиссер: <span itemprop="director">Фрэнсис Форд Коппола</span> <span itemprop="genre">Экшн</span> <a href="../movies/apocalypsenow-theatrical-trailer.html" itemprop="trailer">Трейлер</a> </div>
Микроданные требуют добавления свойств непосредственно в теги <div> для каждого элемента, так же как и RDFa. На практике этот подход слишком времязатратен, и его нельзя автоматизировать, в отличие от работы с разметкой JSON-LD.
Как проверить вашу разметку Schema
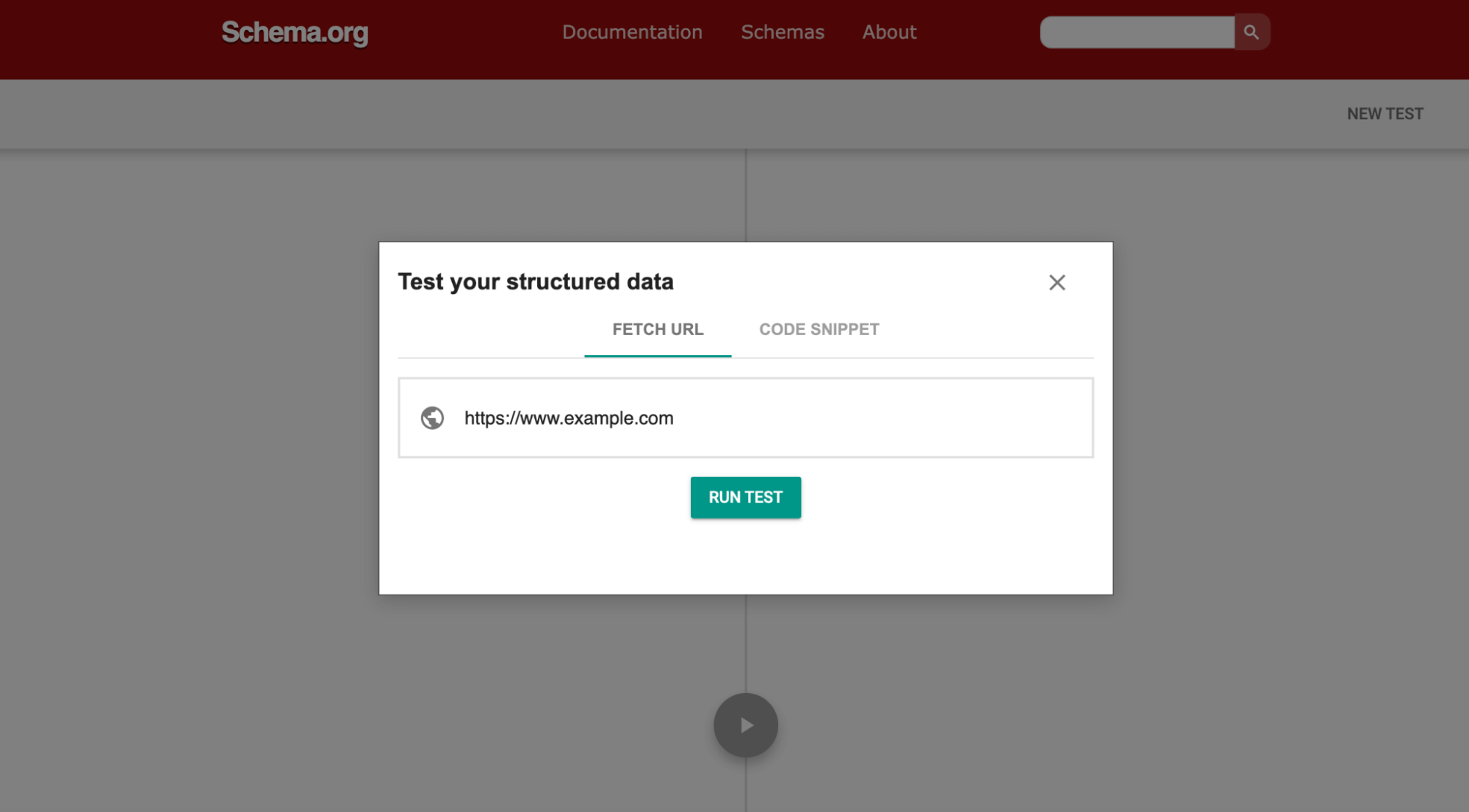
Зачем тратить всё это время на понимание и создание разметки Schema, если она не действительна? Не забудьте использовать Валидатор разметки Schema.org для проверки вашей работы. Для использования просто вставьте ваш URL и нажмите «Запустить тест».

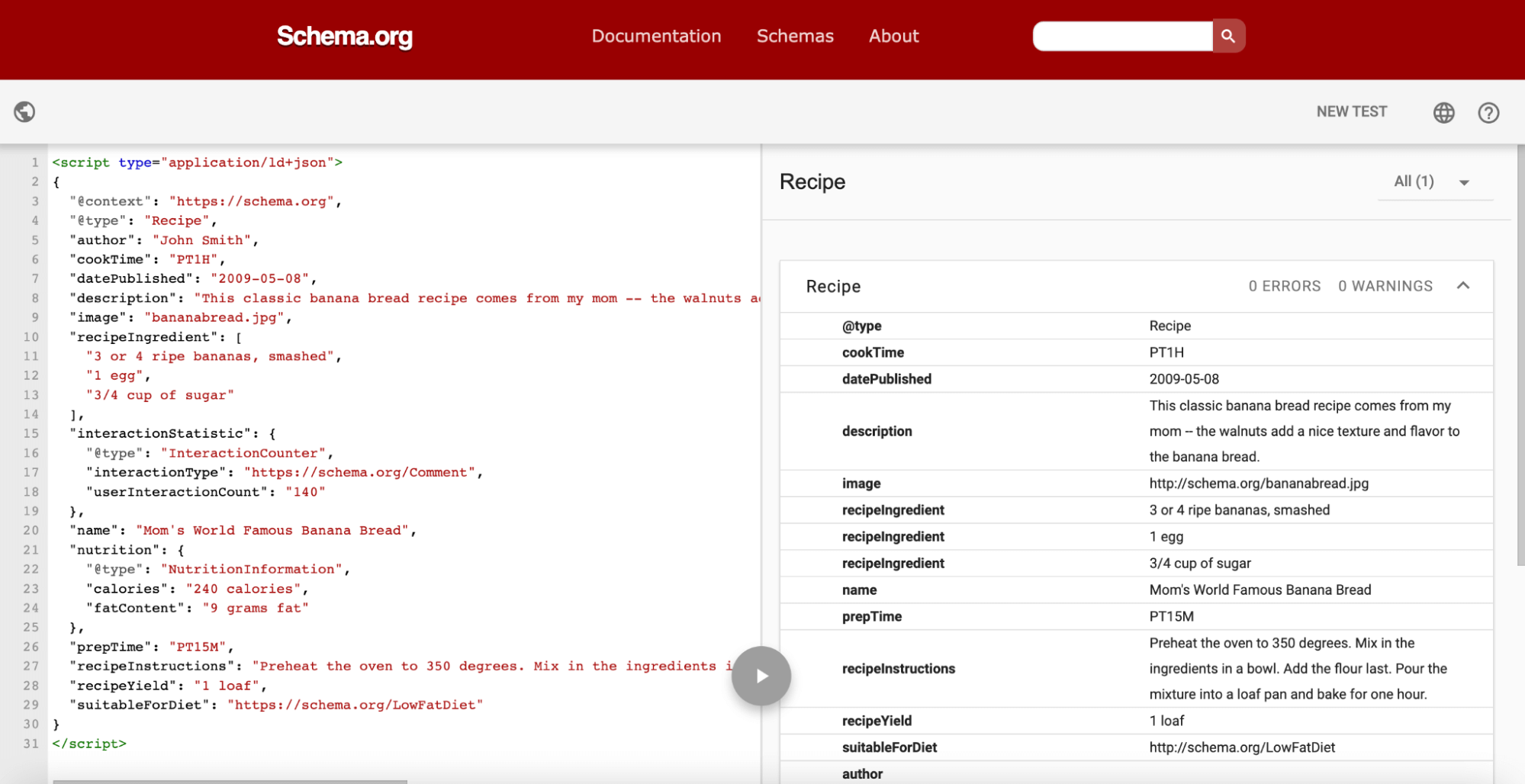
В качестве альтернативы, вы можете добавить фрагмент необработанного кода в тестер и проверить его корректность. Обратите особое внимание на уведомления о «ошибках» и «предупреждениях» в правой части экрана, которые помогут вам устранить возможные проблемы со схемой.

Как бы вы ни тестировали это, этот важный шаг гарантирует, что поисковые системы распознают дополнительные структурированные данные, которые вы добавили к вашему контенту, и они корректно отображаются в результатах поиска.
Добавьте разметку Schema для улучшения вашего SEO и увеличения органического трафика
Если вы хотите, чтобы ваш сайт получал максимальное количество посещений, вам нужно улучшить его позиции в поисковых системах и коэффициент кликабельности. Разметка Schema может помочь в достижении последней цели, и если вы её не используете, вы можете терять значительное количество посетителей.
Добавление разметки схемы на ваш сайт несложно. Однако процесс отличается в зависимости от того, используете ли вы WordPress или нет:
- Используйте плагин разметки схемы для WordPress.
- Добавьте разметку схемы вручную.
Чтобы убедиться, что ваш сайт готов к увеличению трафика, который вы можете получить с помощью разметки schema, вы должны рассмотреть наши планы DreamPress. Благодаря управляемому хостингу WordPress, вам больше никогда не придется беспокоиться о медленной работе сайта или проблемах с безопасностью. Ознакомьтесь с нашими предложениями сегодня!

Сделайте больше с DreamPress
Пользователи DreamPress Plus и Pro получают доступ к Jetpack Professional (и более чем 200 премиальным темам) без дополнительных расходов!
Ознакомьтесь с планами