Wenn Sie möchten, dass neue Besucher weiterhin Ihre Webseite betrachten, müssen Sie schnell ihre Aufmerksamkeit gewinnen. Ohne ansprechenden Inhalt oberhalb der Falz könnten die Nutzer gelangweilt sein, bevor sie Ihre Produkte anschauen oder Ihre Blogbeiträge lesen können.
Glücklicherweise können Sie ein Heldenbild als erstes visuelles Element auf Ihrer Website verwenden. Wenn Sie hochwertige Fotos, einzigartige Schriftarten und ein poliertes Layout einbeziehen, können Sie bei Besuchern einen fantastischen ersten Eindruck hinterlassen.
In diesem Beitrag erklären wir, was ein Hero-Bild ist und wie Sie eines für Ihre Website gestalten können. Dann zeigen wir Ihnen 25 Beispiele, um etwas Inspiration zu bieten. Fangen wir an!
Was ist ein Held?
Ein Held ist ein größeres Banner, das oben auf einer Website über dem Falz angezeigt wird. Dies ist das erste Element, das Besucher über dem Falz sehen werden. Es zeigt typischerweise ein Foto, Video, Grafik oder Illustration zusammen mit einer Aussage oder einem CTA, um Besucher sofort zu fesseln.
Was ist ein Held?
Ein Heldbild oder Hero-Bereich ist ein großes Banner, das oben auf einer Website angezeigt wird. Es kann das erste Element sein, das Besucher aufgrund seiner prominenten Platzierung sehen.
WeiterlesenHero-Bilder sind eine großartige Möglichkeit, Aufmerksamkeit zu erregen. In den ersten entscheidenden Sekunden des Besuchs Ihrer Webseite möchten die Nutzer von einem hochwertigen Webdesign fasziniert werden. Helden können sofort einen positiven Eindruck Ihres Unternehmens oder Blogs hinterlassen.
Da sie oben auf der Startseite erscheinen, können Hero-Sektionen einen großen Einfluss auf Ihre Website haben. Wenn sie richtig eingesetzt werden, können sie alles vermitteln, was Besucher über Ihre Marke wissen müssen. Dies kann verhindern, dass neue Besucher gleich zu Beginn mit zu vielen Informationen überladen werden.
In einem Hero-Bereich können Sie einen Aufruf zum Handeln (CTA) einbinden, um Benutzer zu motivieren, eine andere Seite auf Ihrer Website zu besuchen. Interaktive Hero-Bereiche können auch Karussells, Schieberegler und andere Animationen enthalten. Letztendlich sollen Hero-Bilder attraktiv, ansprechend und auffällig sein.
Wie man eine aufmerksamkeitserregende Homepage-Heldenfigur gestaltet
Nun, da Sie wissen, was Hero-Bilder sind, lassen Sie uns einige der besten Praktiken für deren Erstellung besprechen. Auf diese Weise können Sie Hero-Header entwerfen, die Benutzer auf Ihre Website ziehen.
1. Hochwertige Bilder finden
Das Hero-Bild wird das Erste sein, was Besucher auf Ihrer Homepage sehen, daher müssen Sie ein hochwertiges Foto finden. Wenn das Bild zu körnig ist oder nicht für schnelles Laden komprimiert wurde, kann dies die Benutzererfahrung (UX) auf Ihrer Website beeinträchtigen.
Um Bilder zu beschaffen, können Sie Stockfotos auf Websites wie Unsplash verwenden. Diese Plattform bietet kostenlose hochauflösende Fotos ohne Urheberrechtsschutz:

Denken Sie daran, dass Sie auch Grafikdesigns und Videos anstelle von statischen Fotos verwenden können. Dies kann Ihrer Website helfen, sich von Ihren Mitbewerbern abzuheben.
Zusammen mit Stockbildern bietet Pexels viele kostenlose Videos, die Sie durchsuchen können. Wie bei Bildern können Sie die Größe vor dem Herunterladen anpassen:

Für Grafikdesigns empfehlen wir die Verwendung eines flexiblen Tools wie Canva. Dieses kommt mit Tausenden von Startvorlagen für Hero-Banner:

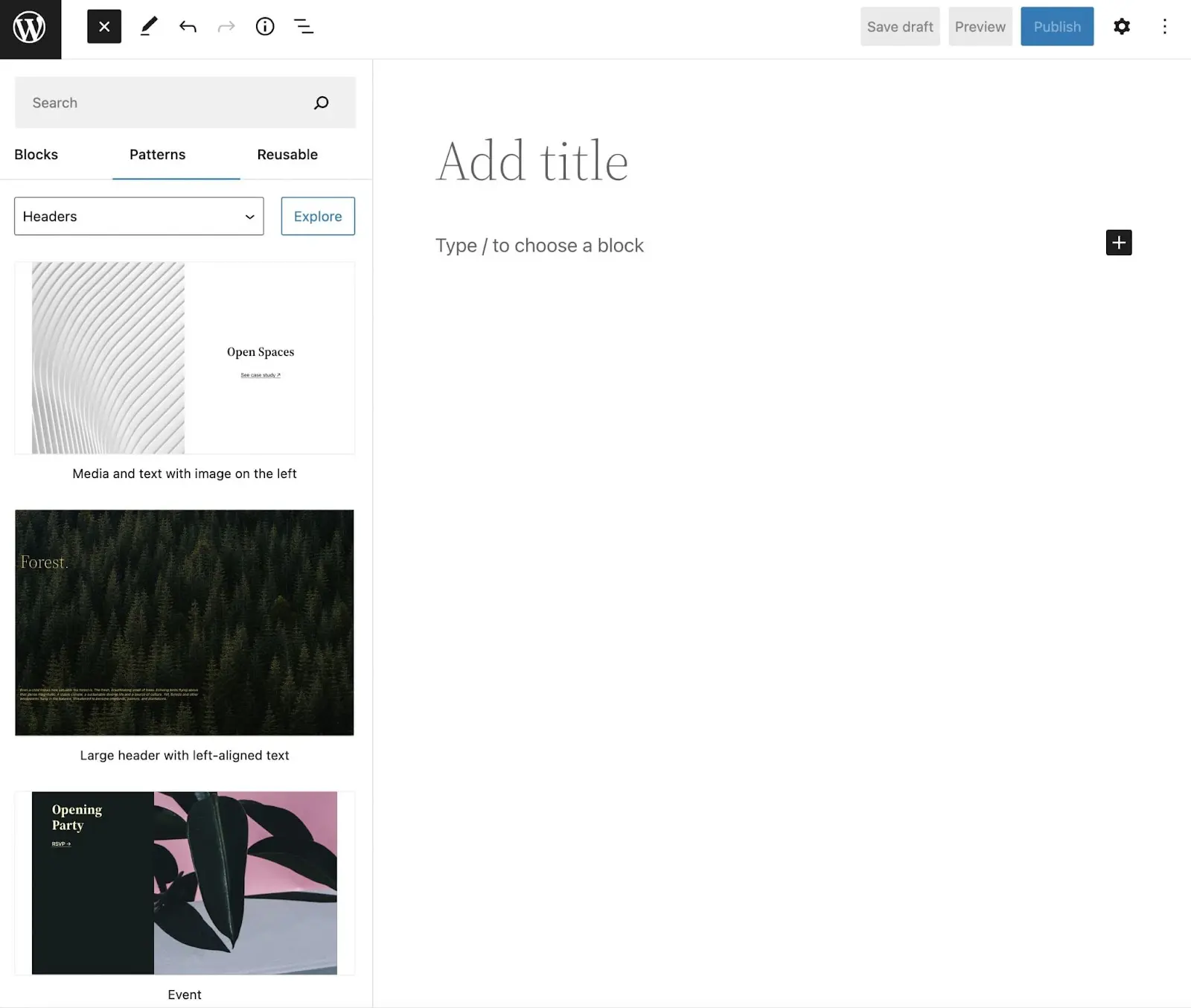
Zuletzt stellt WordPress vordefinierte Kopfzeilen in seiner Block Pattern Library zur Verfügung. Beim Entwerfen Ihrer Homepage können Sie diese vollflächigen Hero-Bereiche einfach einfügen. Wenn Sie sich entscheiden, diese manuell zu erstellen, müssen Sie stattdessen HTML-Container verwenden:

Denken Sie daran, während Sie nach Bildern suchen, sollten Sie sich an das Branding Ihrer Website erinnern. Auch wenn Sie ein hochwertiges Foto finden, stellen Sie sicher, dass es für Ihre Nische relevant ist.
Zusätzlich sollten Sie überlegen, ob Sie eine Emotion hervorrufen, ein Produkt bewerben oder ein anderes spezifisches Ziel erreichen möchten. Und natürlich, wenn es angemessen ist und Ihr Budget es zulässt, könnten Sie erwägen, einen professionellen Fotografen zu engagieren, um Bilder Ihrer Produkte oder Dienstleistungen zu erstellen.
2. Überzeugenden und informativen Text hinzufügen
Viele Websites zeigen nicht nur ein Bild im Hero-Bereich. Um neue Leads zu generieren und Konversionen zu erzielen, fügen sie oft einen Textüberlagerung hinzu. Durch das Einbeziehen von Produktwerbungen und Handlungsaufforderungen kann ein Hero die gleichen Ziele wie eine Landingpage erreichen.
Obwohl Ihr Heldentext je nach Ihren Zielen variieren sollte, sind hier einige Dinge, die Sie beim Verfassen Ihres Textes beachten sollten:
- Halten Sie es kurz: In einem Hero-Bereich sollten Sie die Leser nicht mit Informationen überladen.
- Verwenden Sie lesefreundliche Schriftarten: Obwohl Sie vielleicht eine markante Schriftart verwenden möchten, stellen Sie sicher, dass sie leicht zu lesen ist.
- Berücksichtigen Sie Ihre Zielgruppe: Es ist am besten zu bewerten, wonach neue Besucher auf Ihrer Website suchen und welche Kundenpersona Sie ansprechen möchten.
- Verwenden Sie nicht zu viele Schlagwörter: Wenn Sie Werbe-Klischees wie „handeln Sie schnell“ einbeziehen, könnte dies Ihre Glaubwürdigkeit verringern und Besucher dazu bringen, die Seite zu verlassen.
Es ist auch eine gute Idee, einen Call to Action hinzuzufügen. Zusammen mit CTA-Buttons und Lead-Generierungsformularen können Sie Ihr Hero-Bild verwenden, um die Konversionen zu erhöhen.
3. Optimieren Sie Ihr Hero-Bild
Nachdem Sie das gewünschte Heldenbild heruntergeladen haben, ist es eine gute Idee, es für Ihre Website zu optimieren. Wie bei jedem Bild auf Ihrer Seite, müssen Sie es komprimieren. Andernfalls könnte das Foto zu groß sein und schlechte Ladezeiten verursachen.
Allgemein sollten Ihre Bilder weniger als 1MB groß sein. Um sie zu verkleinern, ohne die Bildqualität zu verlieren, können Sie ein Bildkomprimierungswerkzeug wie TinyPNG verwenden. Dies wird die Größe Ihrer WebP-, PNG- oder JPEG-Datei mit intelligenter verlustbehafteter Kompression reduzieren:

Die Größe ist ein weiterer wichtiger Faktor bei der Optimierung eines Heldenbildes. Typischerweise ist es am besten, wenn Bilder mindestens 1.200 Pixel haben und ein Seitenverhältnis von 16:9 aufweisen. Banner-Heldenbilder sollten 1600 x 500 Pixel sein, und Sie können bis zu 1.800 Pixel für größere Bildschirme gehen.
25 Homepage-Heldenbeispiele zur Inspiration
Wenn Sie immer noch Hilfe beim Entwerfen Ihres ersten Heldenbildes benötigen, machen Sie sich keine Sorgen. Wir haben einige der besten Website-Heldenbilder zusammengestellt, um Ihnen etwas Inspiration zu geben!
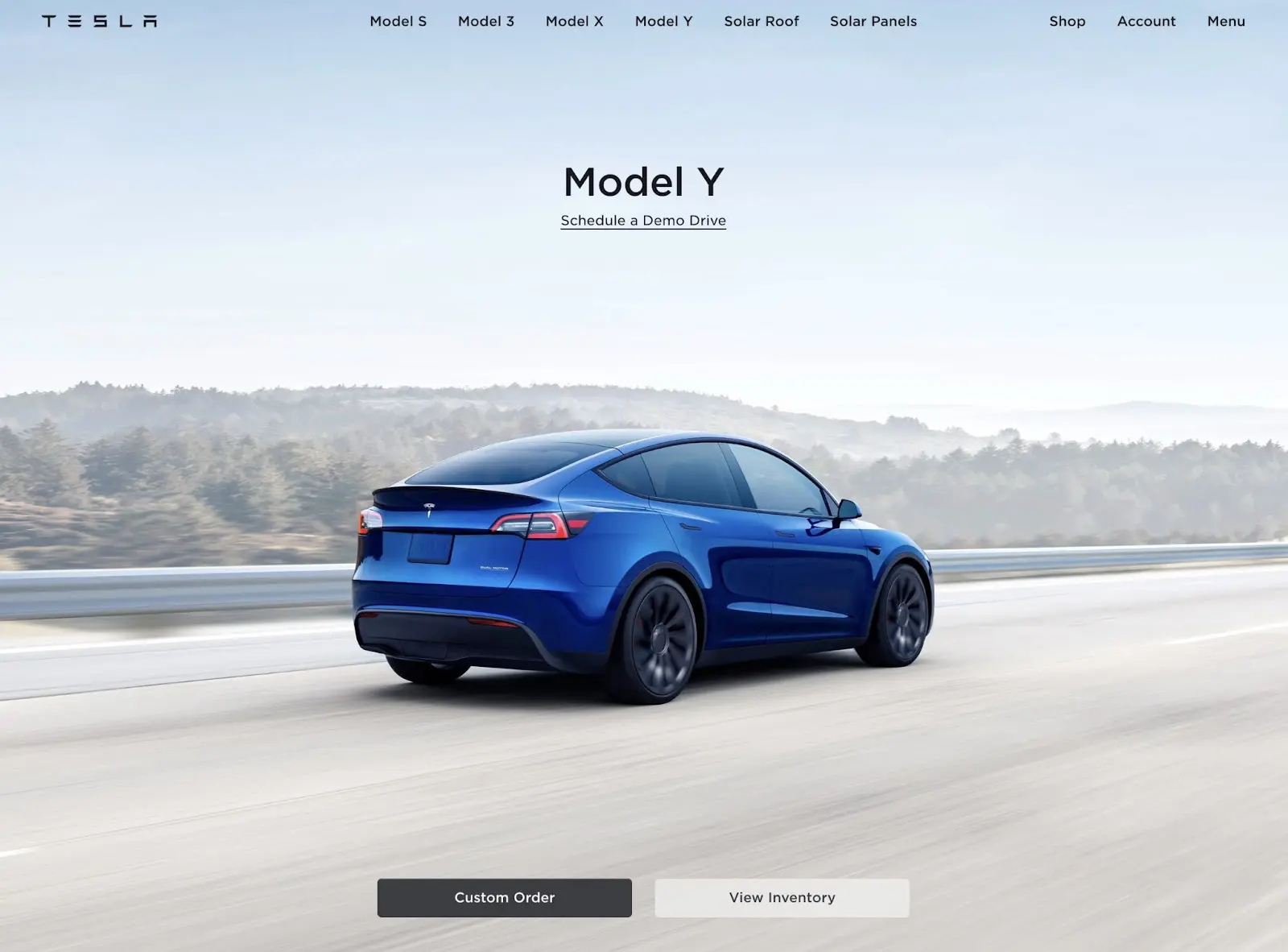
1. Tesla

Was macht dies zu einem guten Startseiten-Helden?
- Teslas Homepage präsentiert ein elegantes, professionelles Heldenbild seines Model Y Elektroautos.
- Es gibt deutliche CTA-Schaltflächen, die es Besuchern ermöglichen, Bestellungen zu erstellen, Inventar anzusehen oder Probefahrten zu planen.
- Da dieses Homepage-Heldenbild ein minimalistisches Design hat, überwältigt es die Besucher nicht mit unnötigen Informationen.
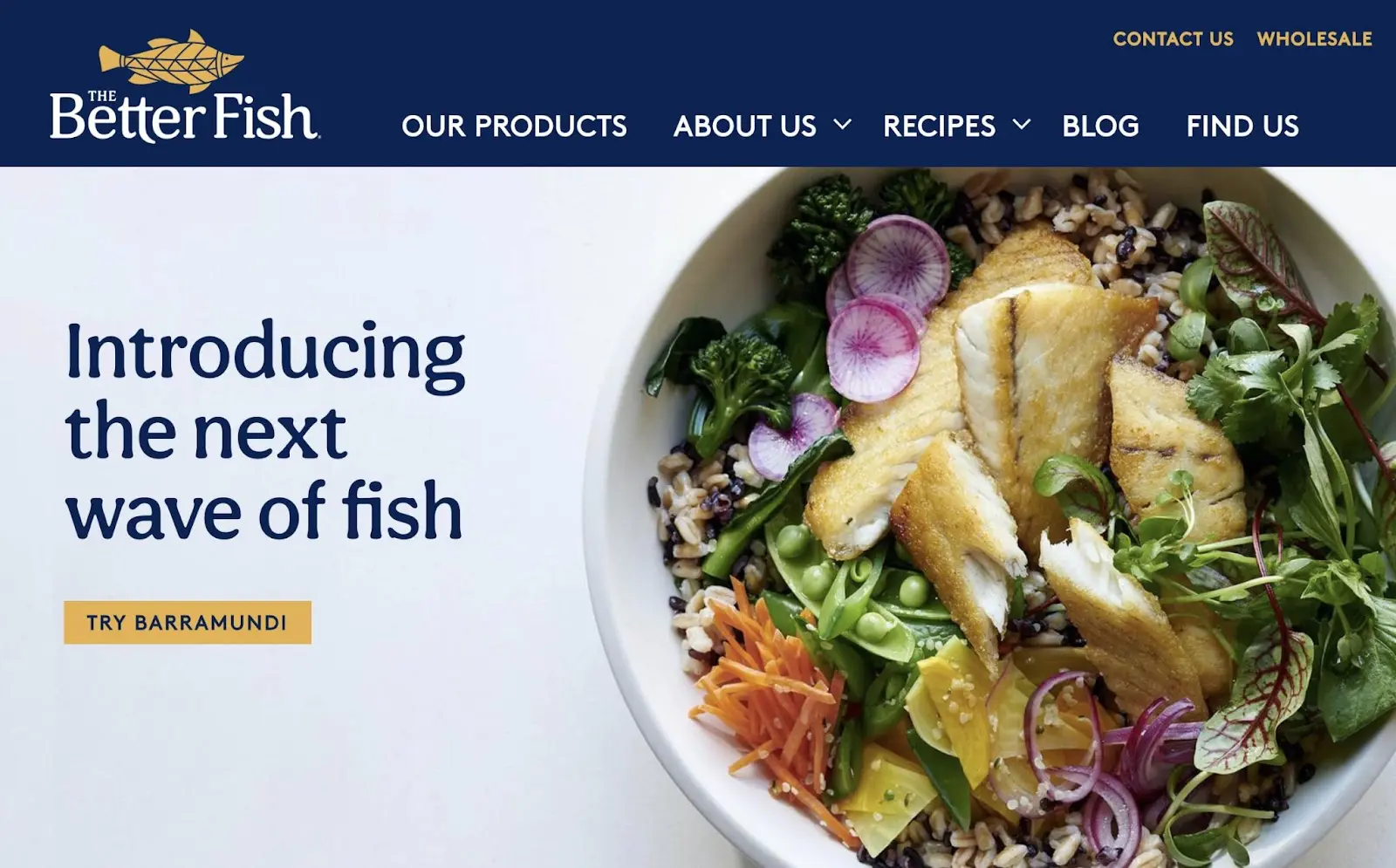
2. Der bessere Fisch

Was macht dies zu einem guten Startseiten-Helden?
- Der Hero-Bereich von The Better Fish trennt das Bild des Essens und den Haupttext. Dies macht es sehr leicht lesbar.
- Der orangefarbene Knopf lenkt die Aufmerksamkeit auf den CTA und fordert die Besucher auf, ‚Barramundi zu probieren‘.
- Zusätzlich ist der Haupttext einfach, aber er stellt klar das Branding des Unternehmens dar und was es besonders macht.
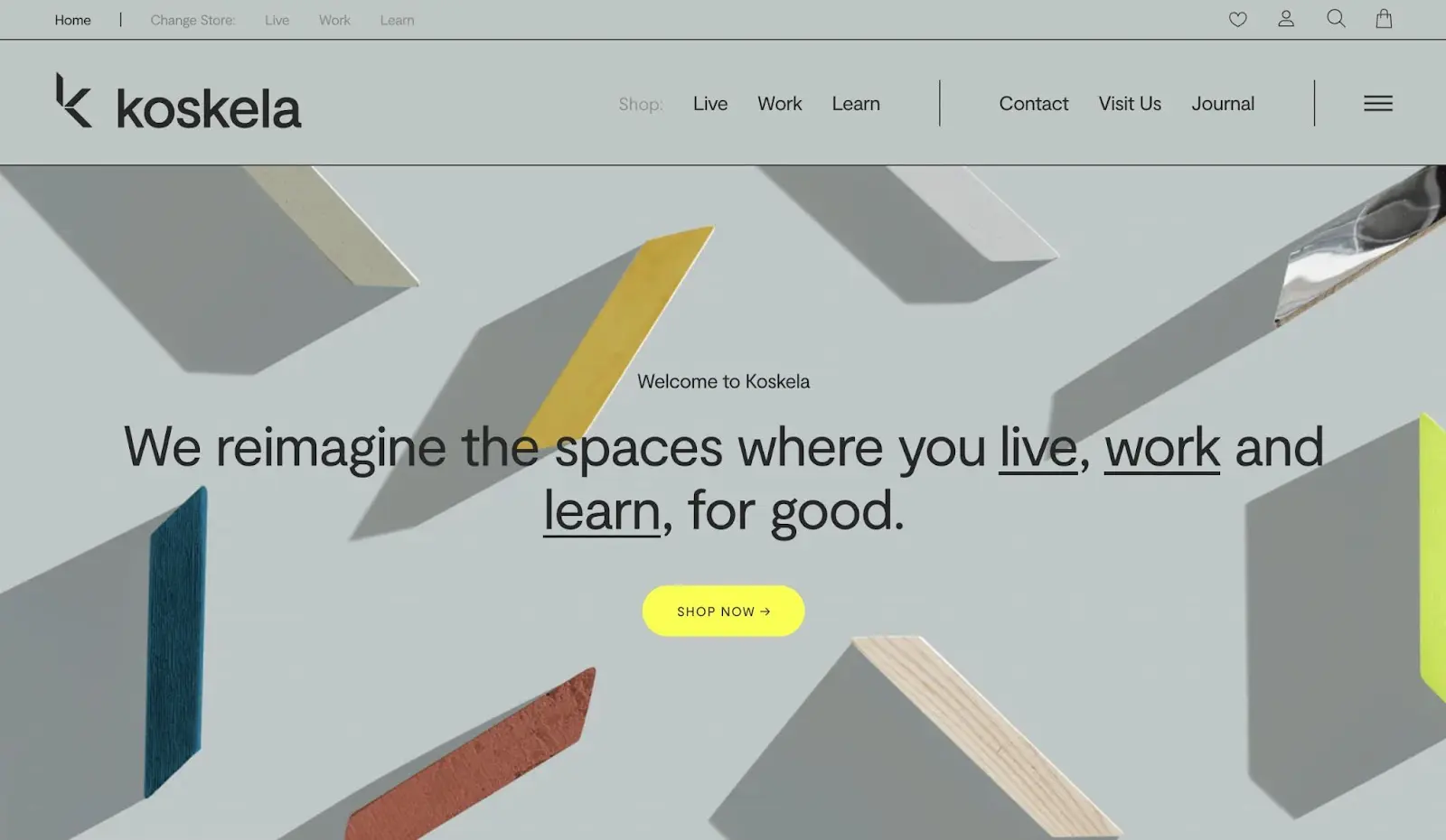
3. Koskela

Was macht dies zu einem guten Homepage-Helden?
- Koskela ist ein innovatives Möbelunternehmen, das durch eine einzigartige Grafik von verstreuten Holzstücken vermittelt wird.
- Der Hero-Bereich fasst die Ziele des Unternehmens in einem Satz zusammen.
- Obwohl das Farbschema mehr gedämpft ist, wurde der ‚Jetzt kaufen‘ CTA in hellem Gelb gestaltet, um das Auge anzuziehen.
4. Das Kunstinstitut von Chicago

Was macht dies zu einem guten Homepage-Helden?
- Anstelle eines statischen Bildes verfügt dieser Held über ein Video, das automatisch abgespielt wird, wenn Sie die Website besuchen.
- Das Kunstinstitut von Chicago entschied sich dafür, eine bestimmte Ausstellung hervorzuheben, was Online-Benutzer dazu ermutigt, persönlich zu besuchen.
- Wenn Sie auf den Helden klicken, werden Sie zu einem Online-Beitrag über die Kunstausstellung weitergeleitet.
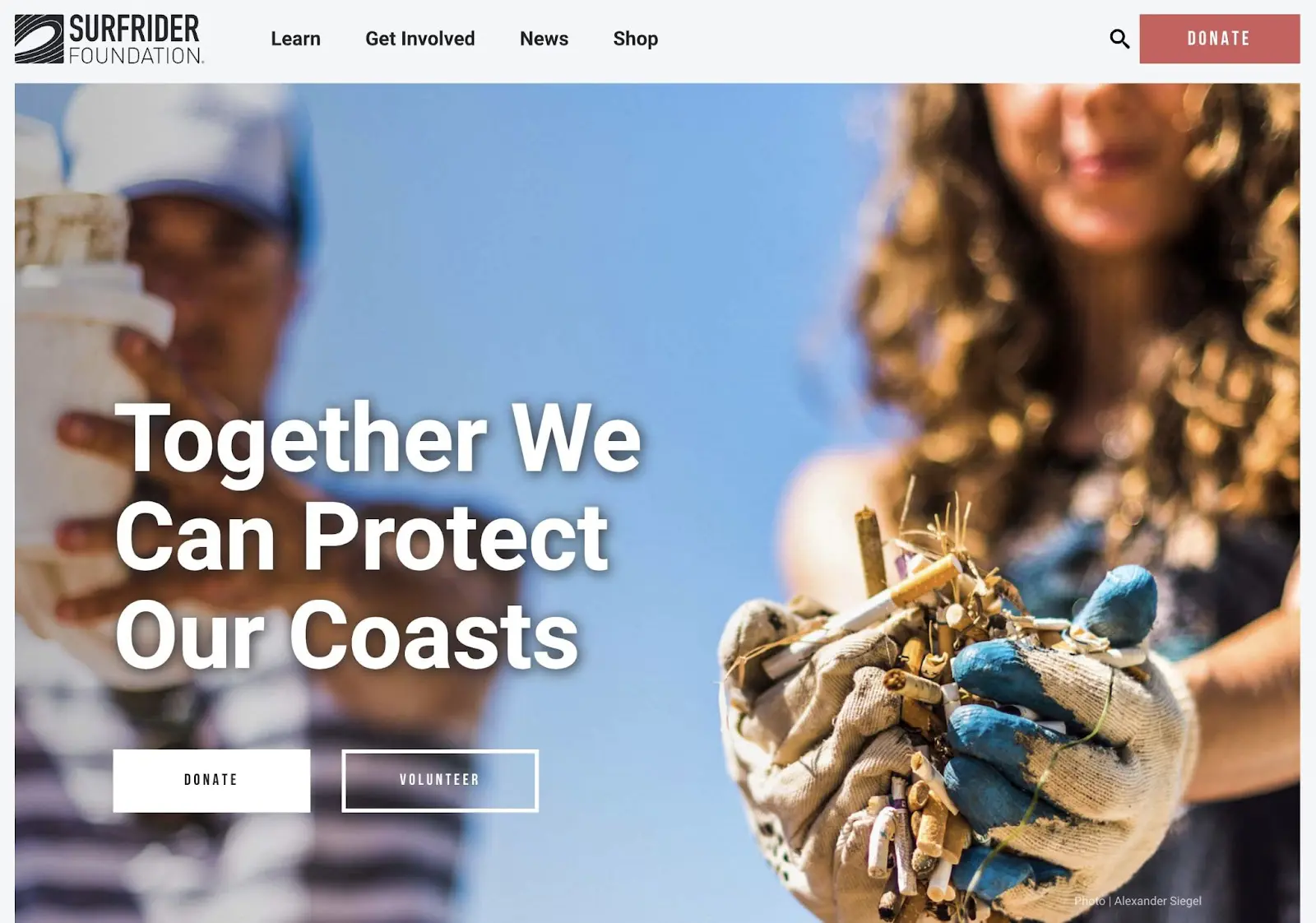
5. Surfrider Foundation

Was macht dies zu einem guten Homepage-Helden?
- Die Surfrider Foundation appelliert an die Emotionen der Besucher und motiviert sie, sich am Schutz des Ozeans zu beteiligen.
- Das Bild einer Person, die einen Strand säubert, vermittelt alles, was man über diese Stiftung wissen muss.
- Diese Website macht es leicht, durch Spenden oder Freiwilligenarbeit anzufangen.
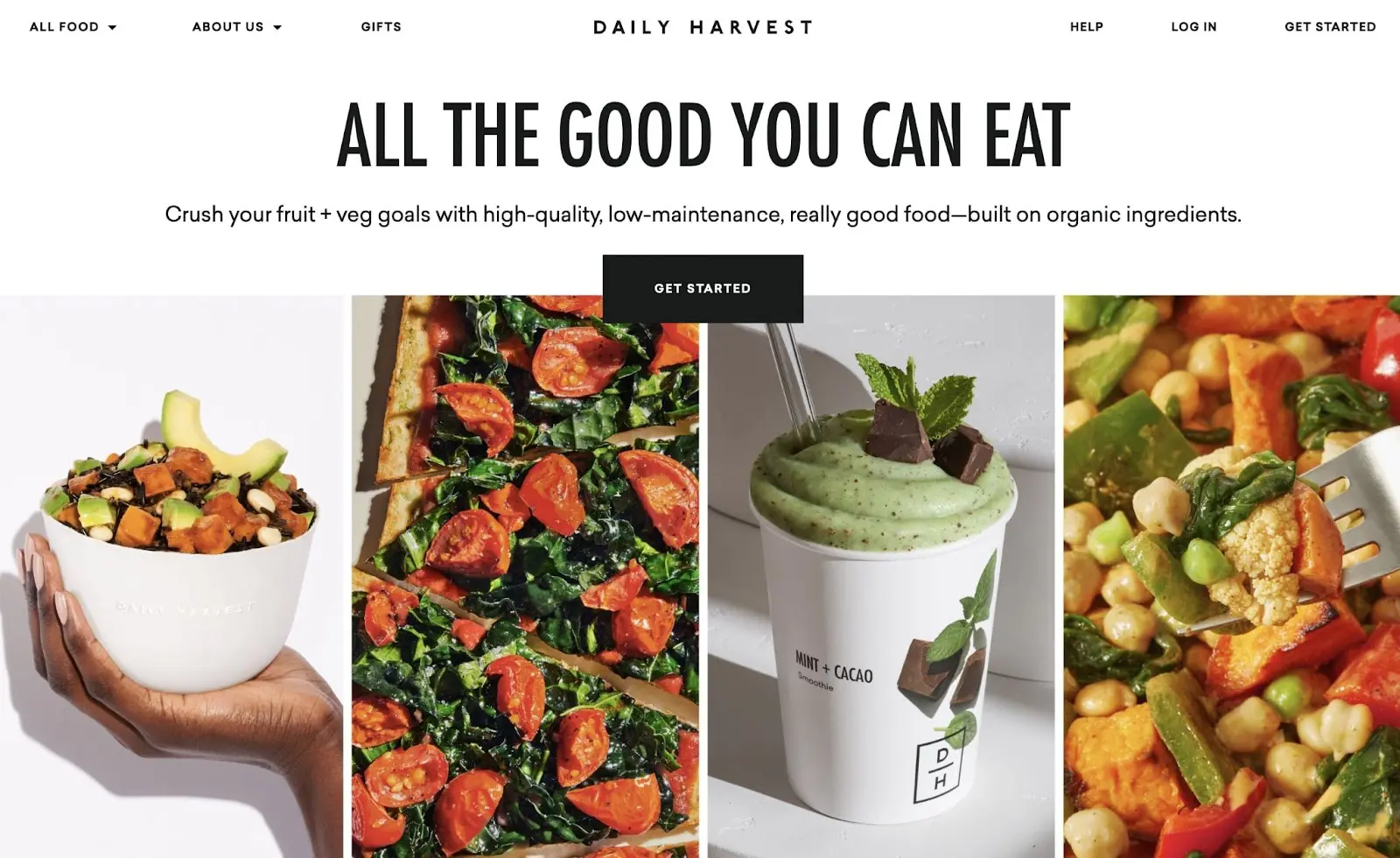
6. Daily Harvest

Was macht das zu einem guten Homepage-Helden?
- Daily Harvest verwendet mehrere zugeschnittene Bilder, die die Vielfalt der angebotenen Lebensmittel zeigen.
- Leser können schnell verstehen, dass das Unternehmen bestrebt ist, biologisch, hochwertig und wartungsarm zu sein.
- Die Hauptüberschrift hat eine einfache Botschaft und eine leicht lesbare Schriftart.
- Im Kontrast zum schwarz-weißen Hintergrund hebt Daily Harvest seine farbenfrohen Lebensmittel hervor.
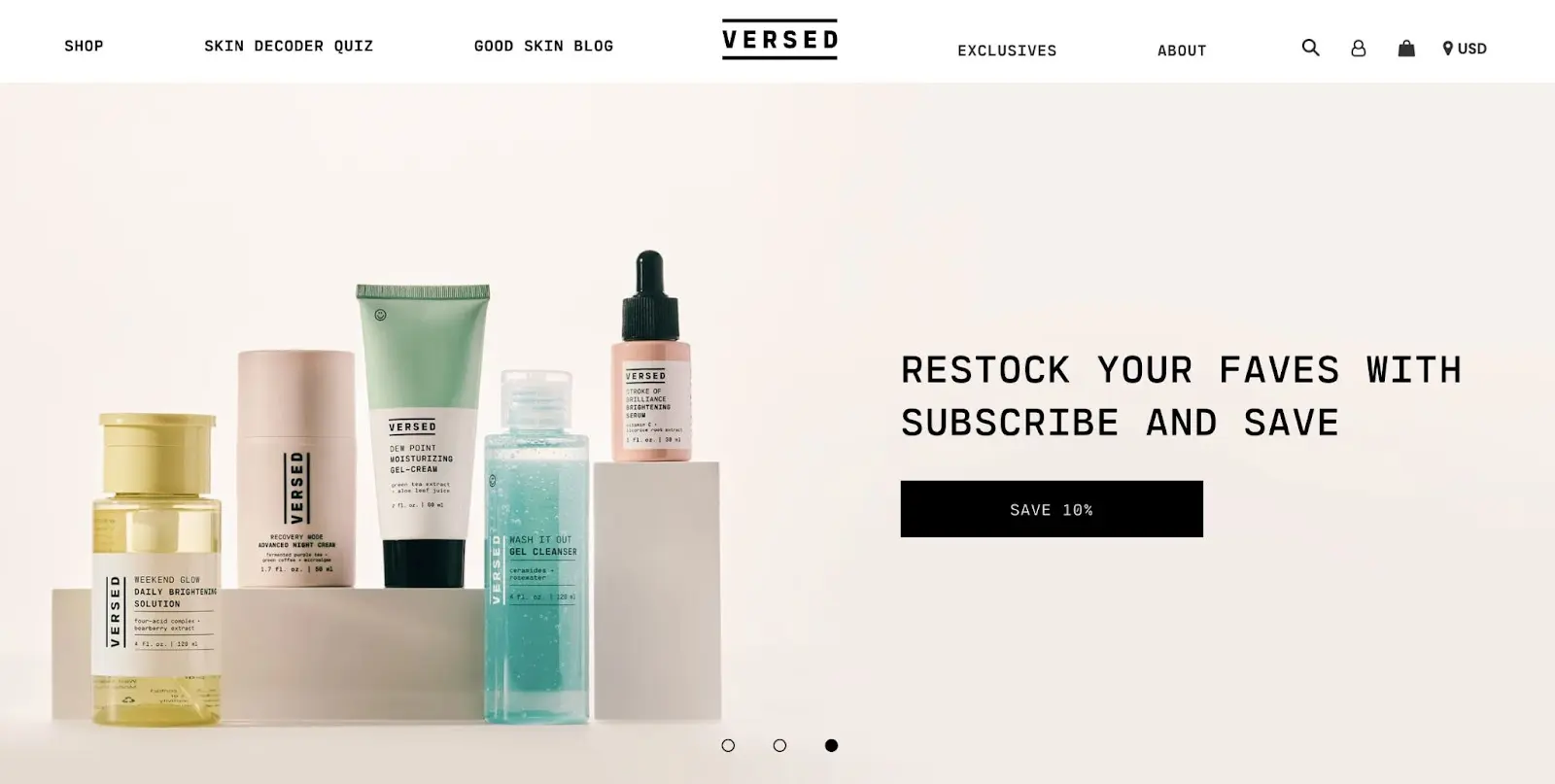
7. Versed

Was macht dies zu einem guten Homepage-Helden?
- Versed bewirbt seine Produkte in einem animierten Inhalts-Slider. Dies präsentiert aktuelle Rabatte, Bestseller und Feiertags-Sets.
- Die sanfte, pastellfarbene Palette passt zur Verpackung der Hautpflegeprodukte.
- Auf jeder Slider-Heldenseite gibt es kurze Aufrufe zum Handeln für spezifische Angebote.
8. Träumen mit Jeff

Was macht dies zu einem guten Homepage-Helden?
- Da diese Website für Schlafbänder wirbt, verwendet das Heldenbild eine nächtliche Stadtkulisse.
- Sie können direkt im Heldenbereich mit dem Anhören des Albums beginnen.
- Die dünne, geneigte Schriftart trägt zur leicht unheimlichen und dunklen Atmosphäre der gesamten Website bei.
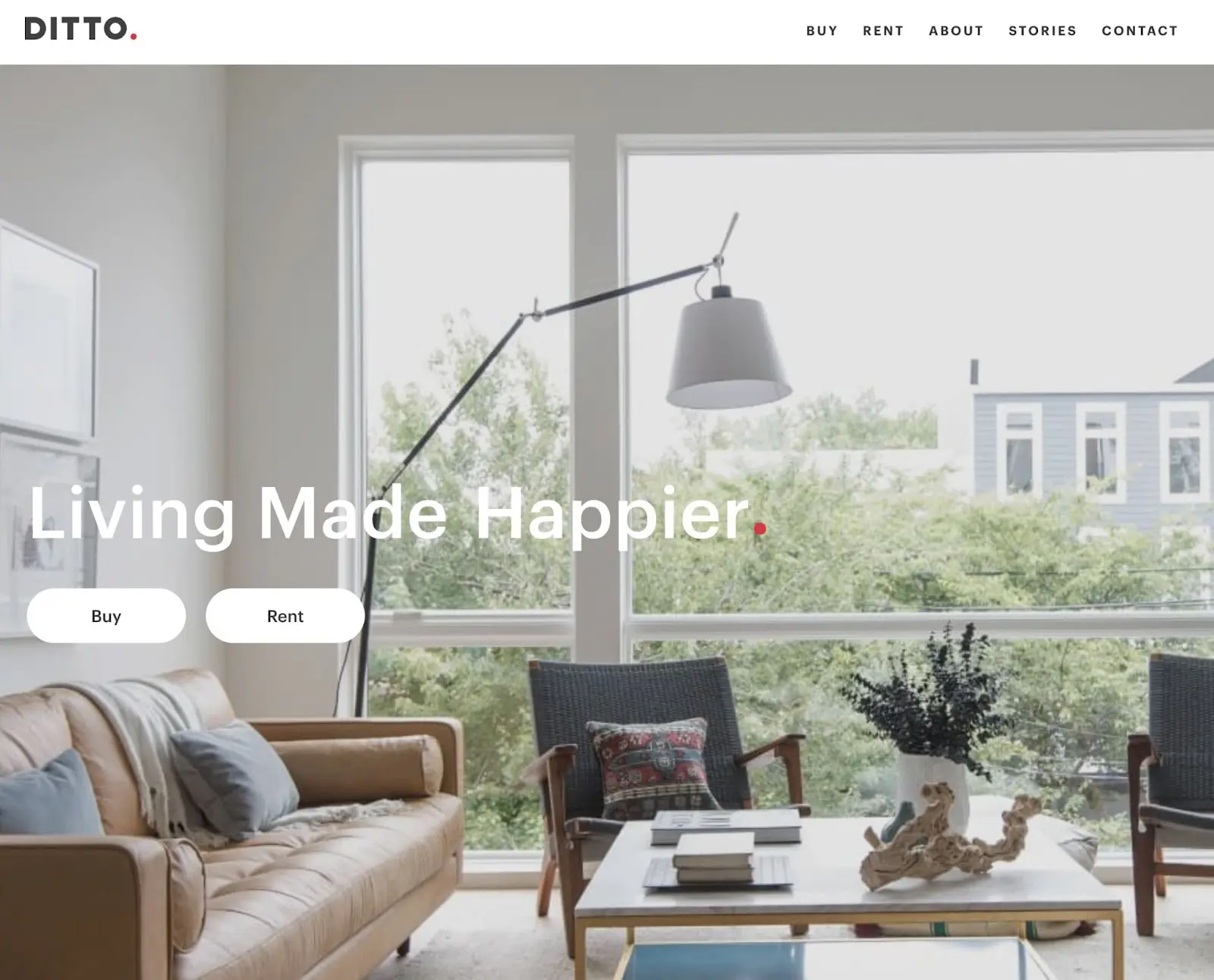
9. Ditto

Was macht dies zu einem guten Homepage-Helden?
- Dittos Heldenbild zeigt ein helles und gut gestaltetes Wohnzimmer. Dies bewirbt seine Immobilienentwicklungsdienste angemessen.
- Es gibt einen animierten Slogan, der automatisch von „Living Made Better“ zu „Living Made Happier“ und „Healthier“ wechselt.
- Besucher können sofort mit dem Durchsuchen von Miet- und Kaufhäusern beginnen.
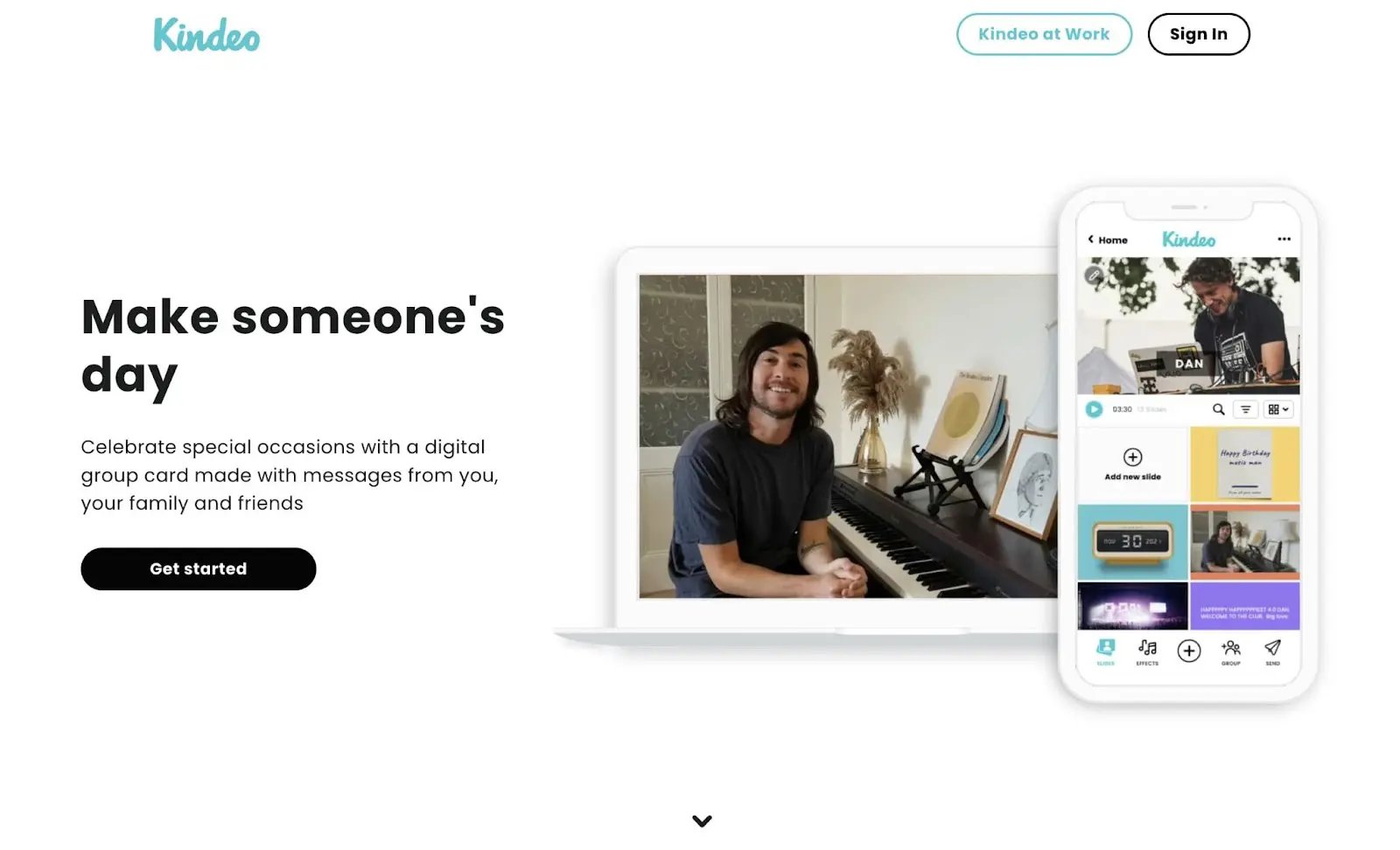
10. Kindeo

Was macht das zu einem guten Homepage-Helden?
- Kindeo verwendet kurze Clips, um seine digitalen Gruppenkarten in Aktion zu zeigen.
- Auf dieser Helden-Seite können Benutzer auch die Benutzeroberfläche der App sehen und wie einfach sie zu bedienen ist.
- Es gibt einen guten Betrag an Weißraum, der das Heldenbild vom Inhalt unterhalb der Falte trennt.
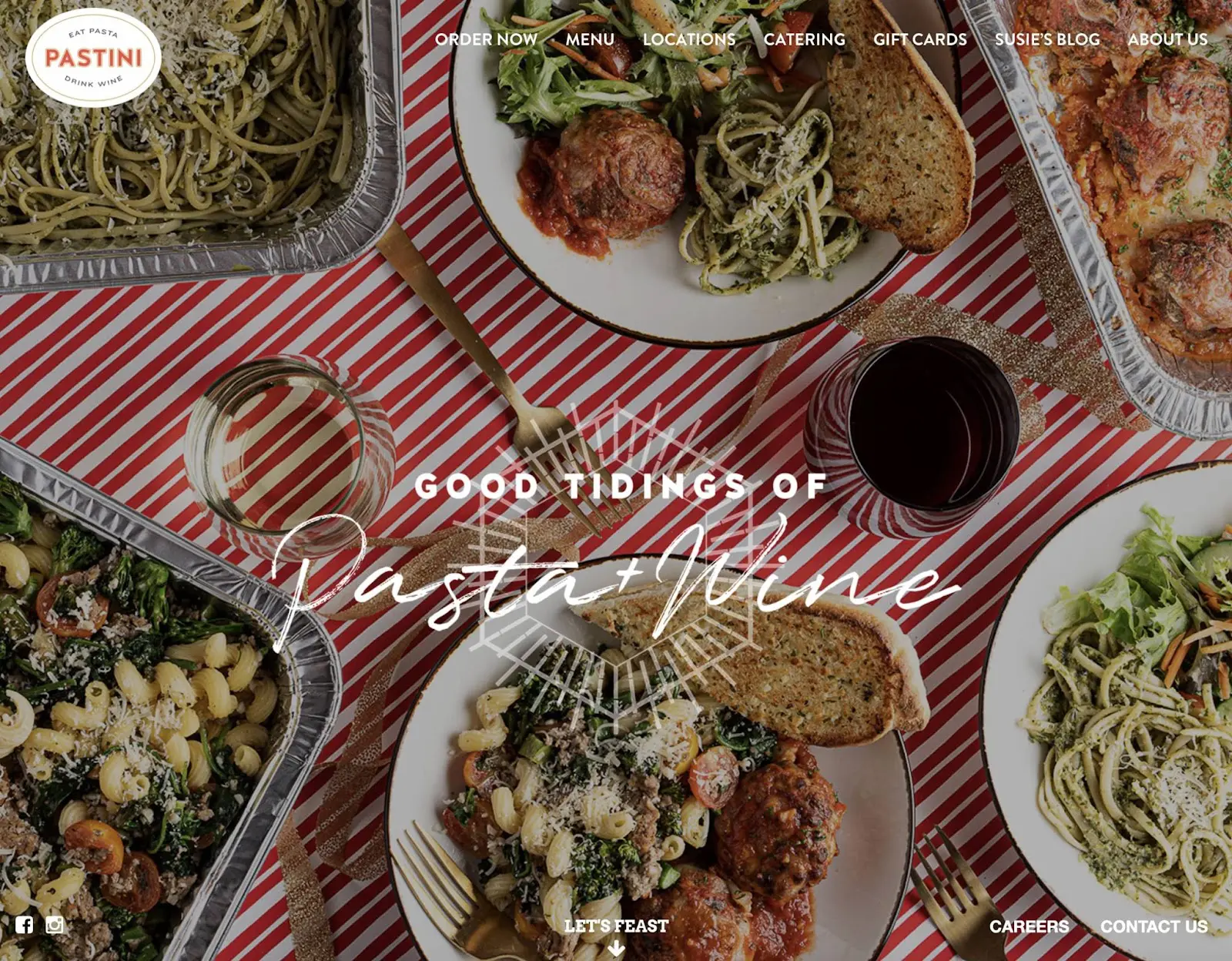
11. Pastini

Was macht dies zu einem guten Homepage-Helden?
- Pastini hat sich entschieden, mehrere Pastagerichte zu präsentieren, um seine Catering-Dienste zu bewerben.
- Die Überschrift „Gute Nachrichten von Pasta und Wein“ begrüßt die Besucher und verleiht der Webseite Persönlichkeit.
- Es gibt einen CTA, der die Benutzer ermutigt, unterhalb des Heldenbildes weiter zu scrollen.
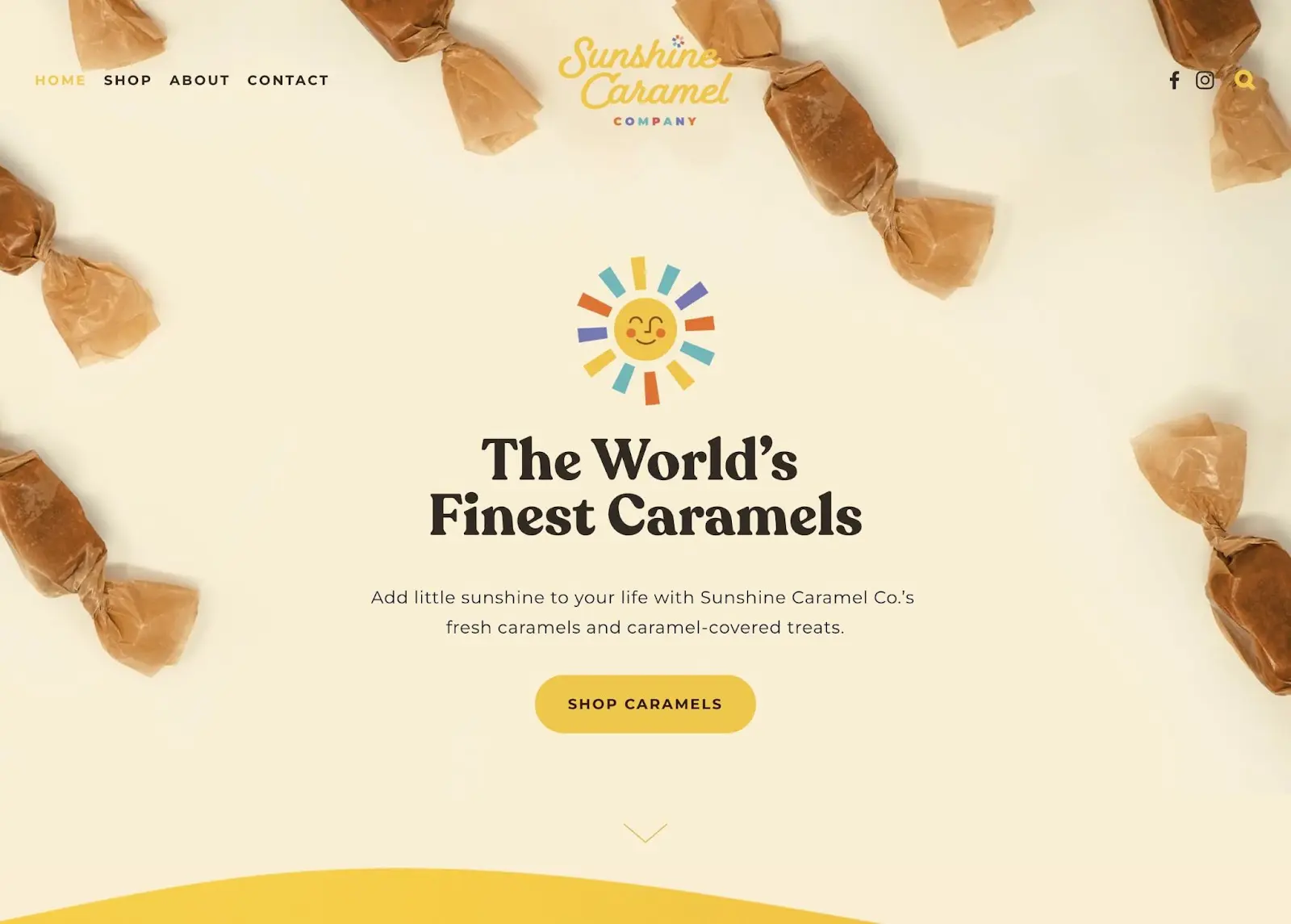
12. Sunshine Caramel Company

Was macht das zu einem guten Homepage-Helden?
- Der Hero-Bereich der Sunshine Caramel Company hat eine animierte Sonne, die das Branding und den Firmennamen widerspiegelt.
- Es gibt Nahaufnahmen der Karamellen, die den Besuchern die Produktqualität zeigen.
- Der CTA-Button wurde mit einem hellgelben Hintergrund gestaltet, der zur Persönlichkeit des Unternehmens passt und das Auge anzieht.
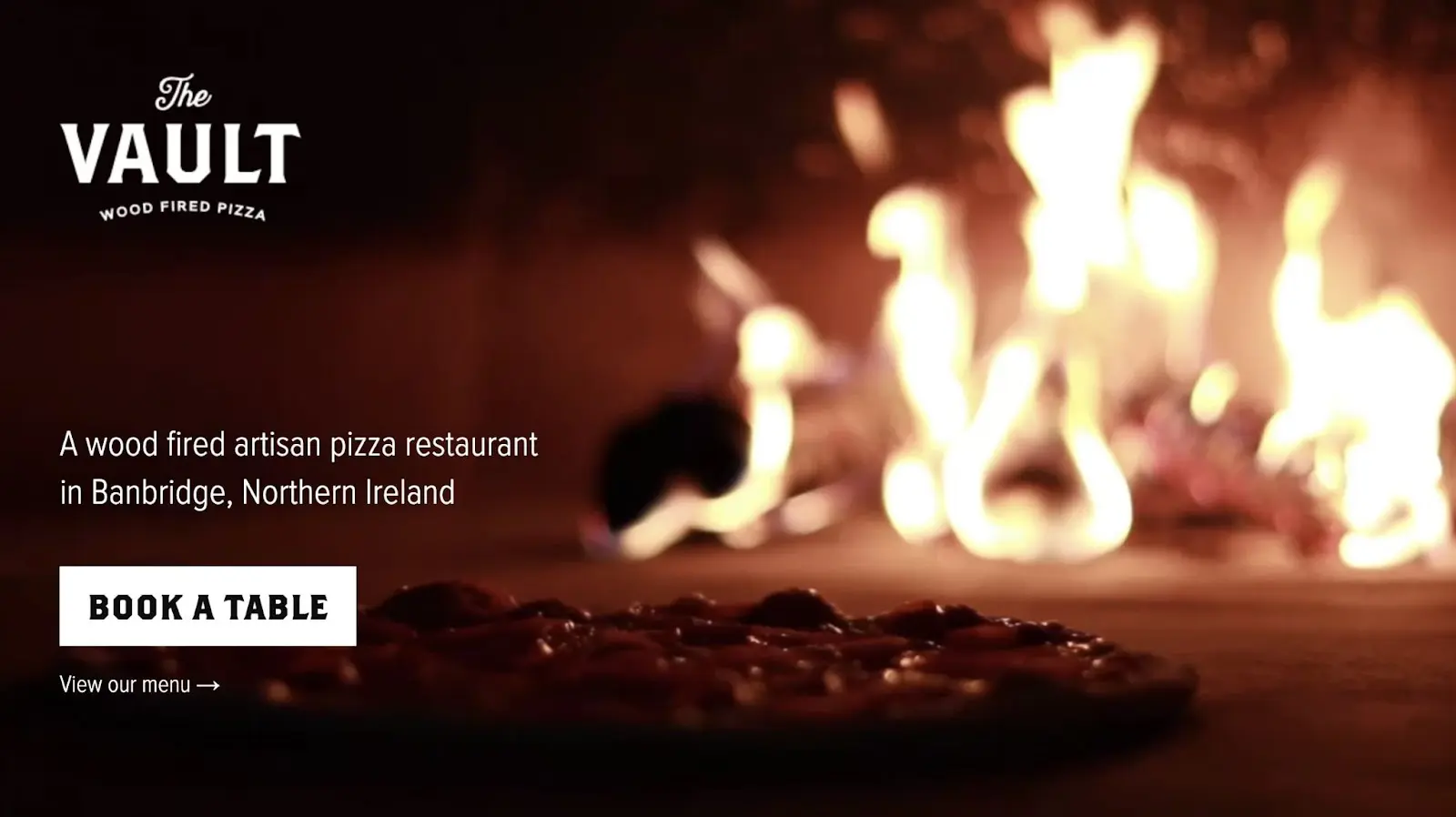
13. The Vault

Was macht dies zu einem guten Homepage-Helden?
- Der Text ist einfach und klar und beschreibt, was das Restaurant anbietet und wo es sich befindet.
- Um sich von den Mitbewerbern abzuheben, zeigt das Hero-Bild eine Pizza, die im Holzofen gebacken wird.
- The Vault ermöglicht es, sofort das Menü einzusehen oder eine Reservierung vorzunehmen.
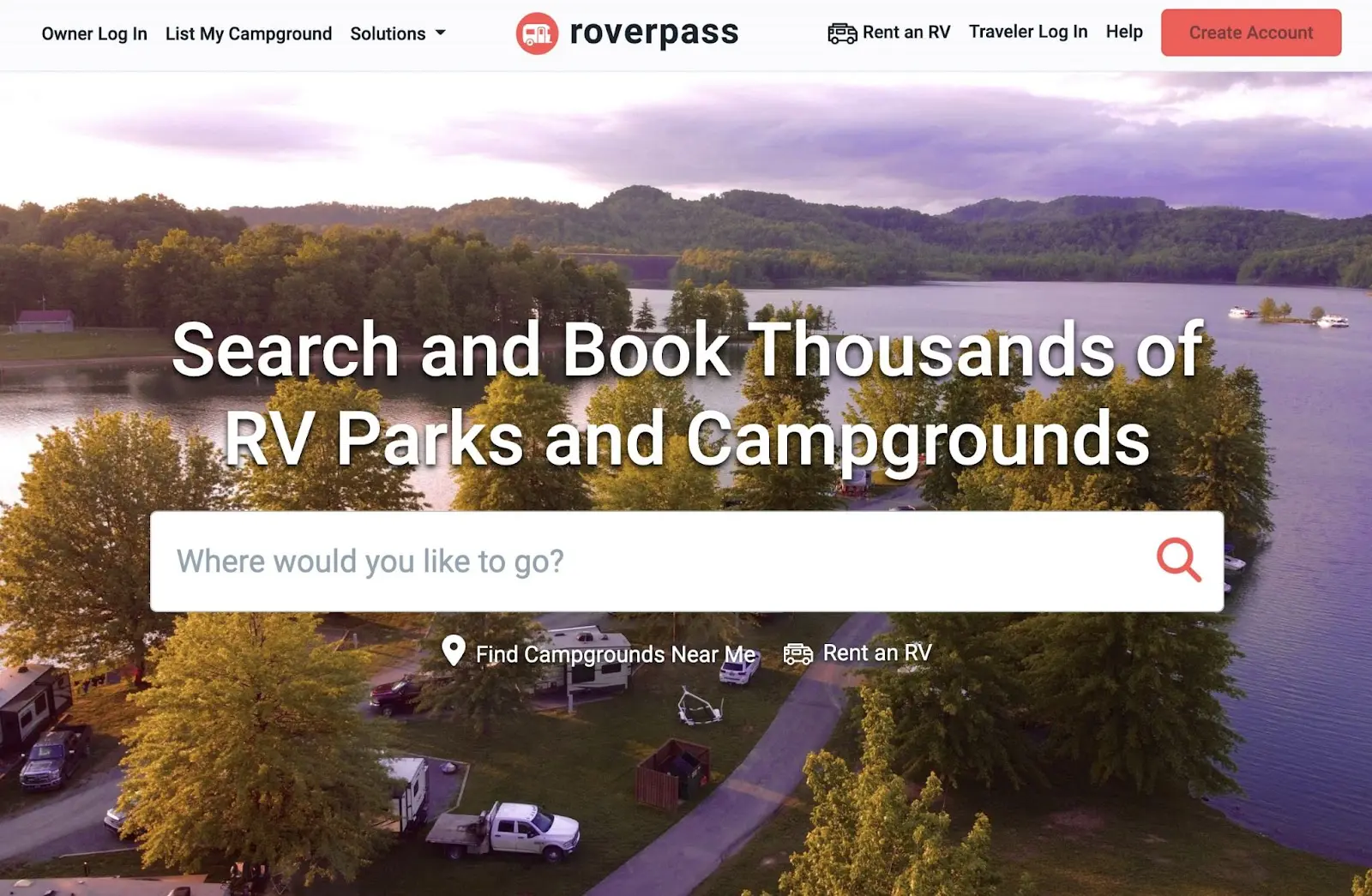
14. RoverPass

Was macht dies zu einem guten Homepage-Helden?
- Im Gegensatz zu anderen Helden ermöglicht RoverPass Benutzern, nach RV-Parks und Campingplätzen über eine Suchleiste zu suchen.
- Das Bild eines malerischen Campingplatzes macht Besuchern Lust, zu reisen.
- RoverPass beinhaltet auch eine Möglichkeit, nahegelegene Campingplätze und Wohnmobile direkt von der Startseite aus zu finden.
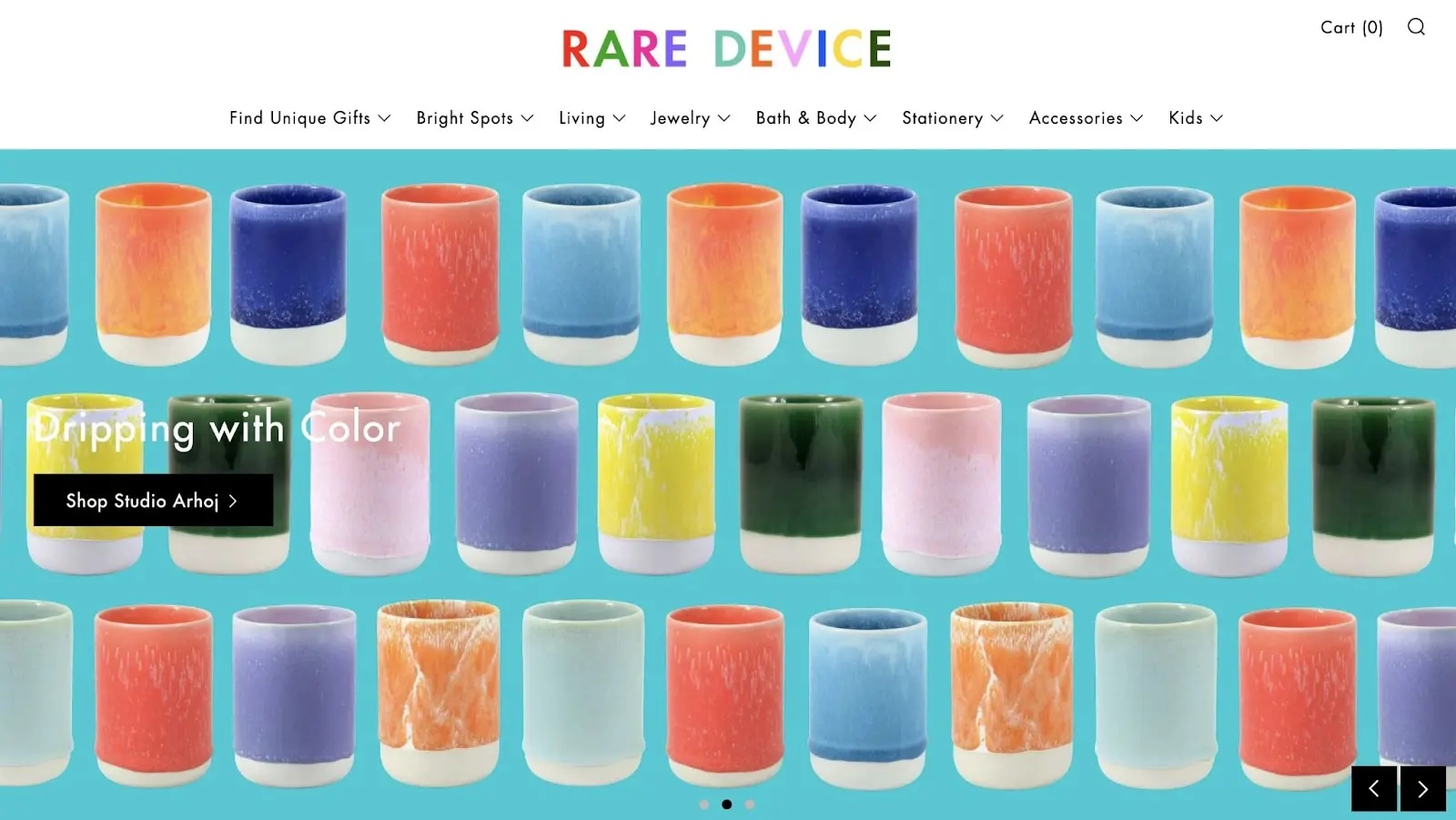
15. Rare Device

Was macht dies zu einem guten Startseiten-Helden?
- Diese Startseiten-Heldengrafik enthält einen Bild-Slider, der eine Vielzahl von Rare Device-Produkten zeigt.
- Wie der Rest der Website ist auch das Held-Bild in hellen Farben gehalten.
- Jede Slider-Seite verfügt über CTA-Buttons für einzigartige Produktkollektionen.
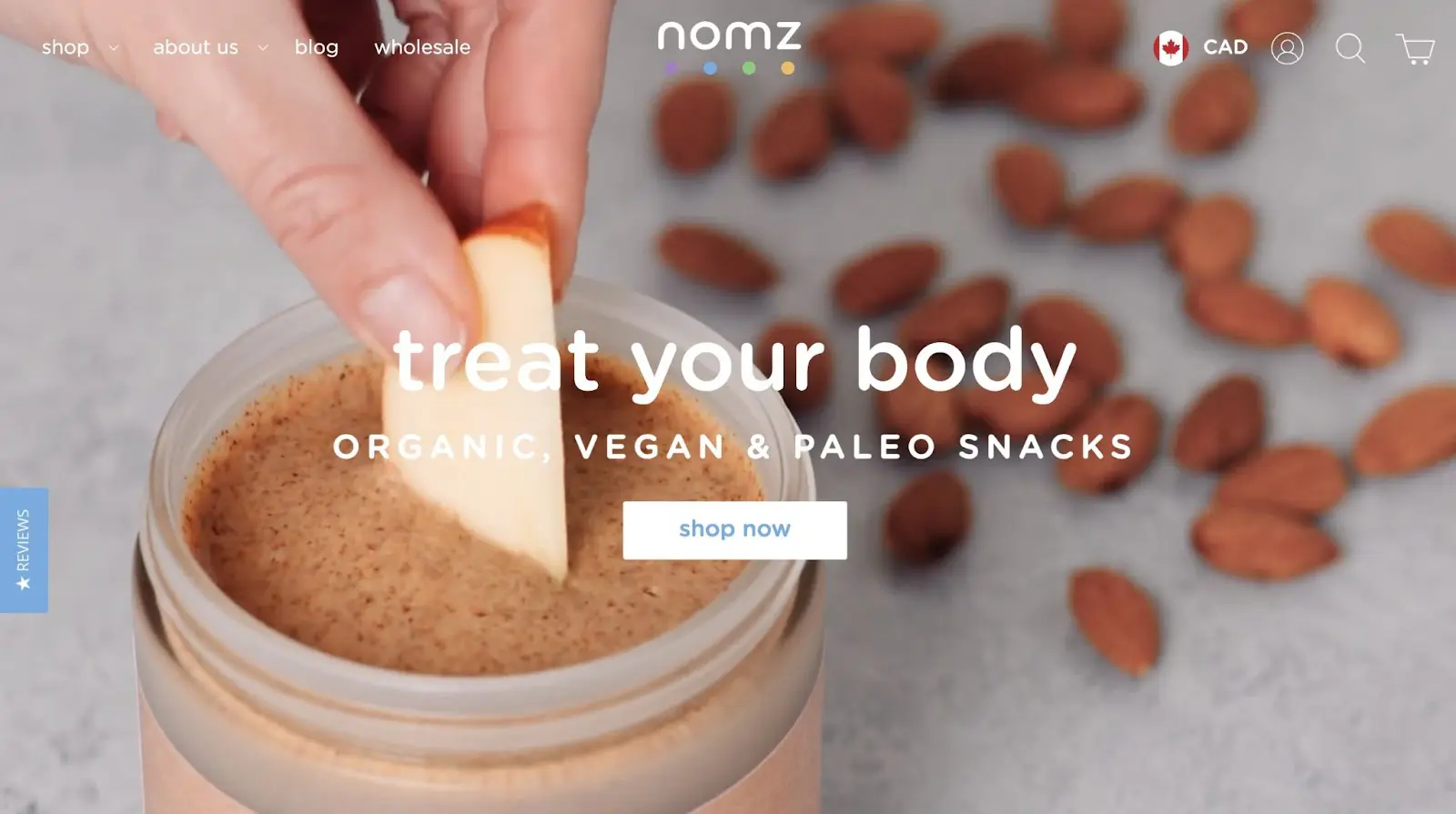
16. Nomz

Was macht dies zu einem guten Homepage-Helden?
- Nomz’ Website hat ein Hero-Video, das zeigt, wie ihre Bio-Snacks gegessen werden. Das macht sie für neue Besucher attraktiver.
- Es gibt eine Registerkarte am Rand des Hero-Bereichs, auf der Benutzer Produktbewertungen finden können.
- Der CTA leitet die Benutzer klar dazu an, mit dem Einkaufen zu beginnen.
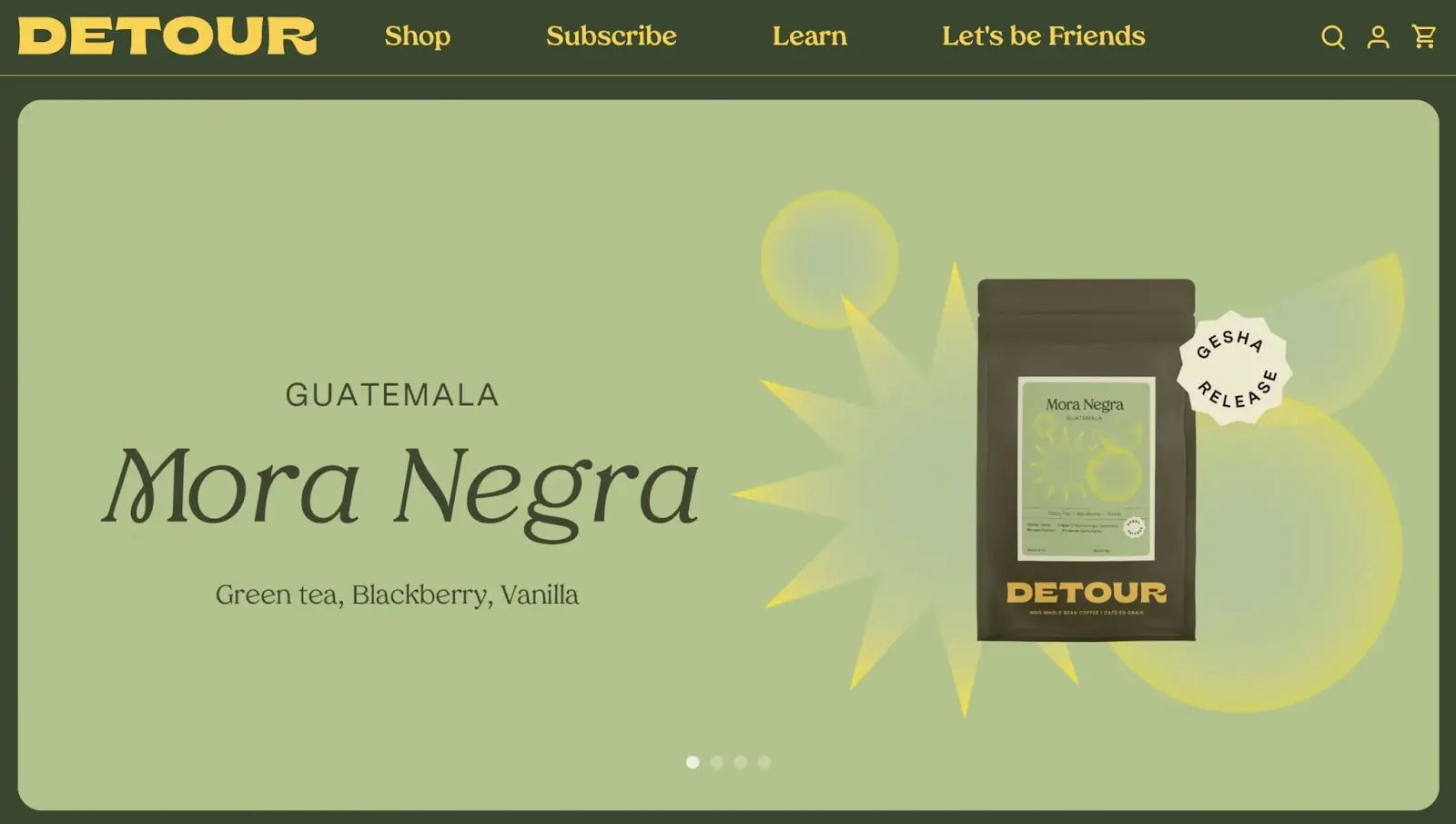
17. Detour Coffee

Was macht dies zu einem guten Homepage-Helden?
- Wie viele der Optionen in dieser Liste enthält Detour Coffee einen automatisch abspielenden Inhalts-Slider, um mehrere Produkte zu bewerben.
- Jeder Slide verlinkt auf Produktseiten für verschiedene Kaffee-Aromen und monatliche Abonnementboxen.
- Die Hintergrundfarben des Helden integrieren sich nahtlos in das Farbschema der Website.
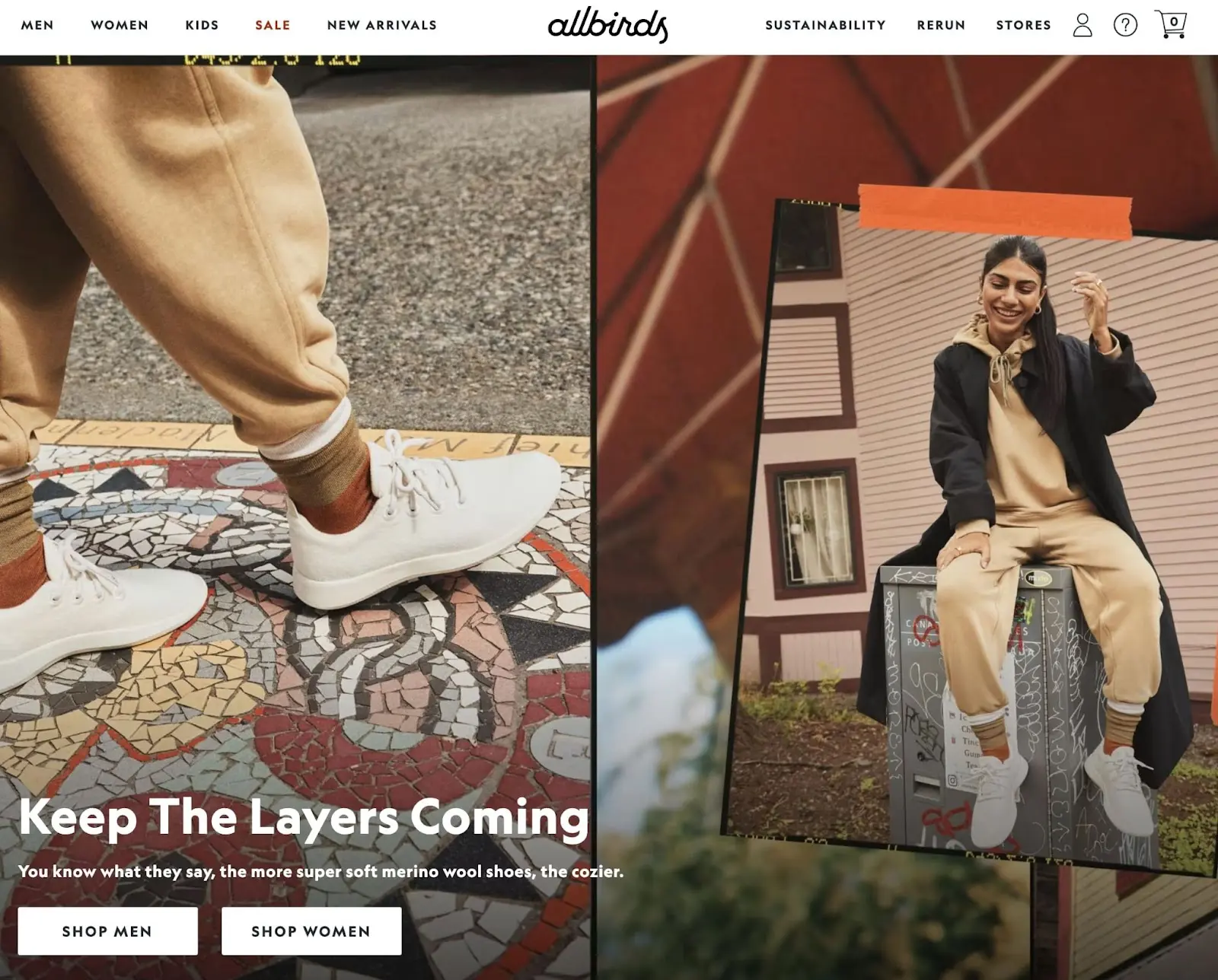
18. Allbirds

Was macht dies zu einem guten Homepage-Helden?
- Allbirds verwendet mehrere Bilder, um den Helden wie ein Collage wirken zu lassen.
- Es gibt einen einfachen und klaren Handlungsaufruf, der die aktuelle Jahreszeit widerspiegelt.
- Besucher können schnell auf die Shop-Seiten für Herren- und Damenschuhe zugreifen.
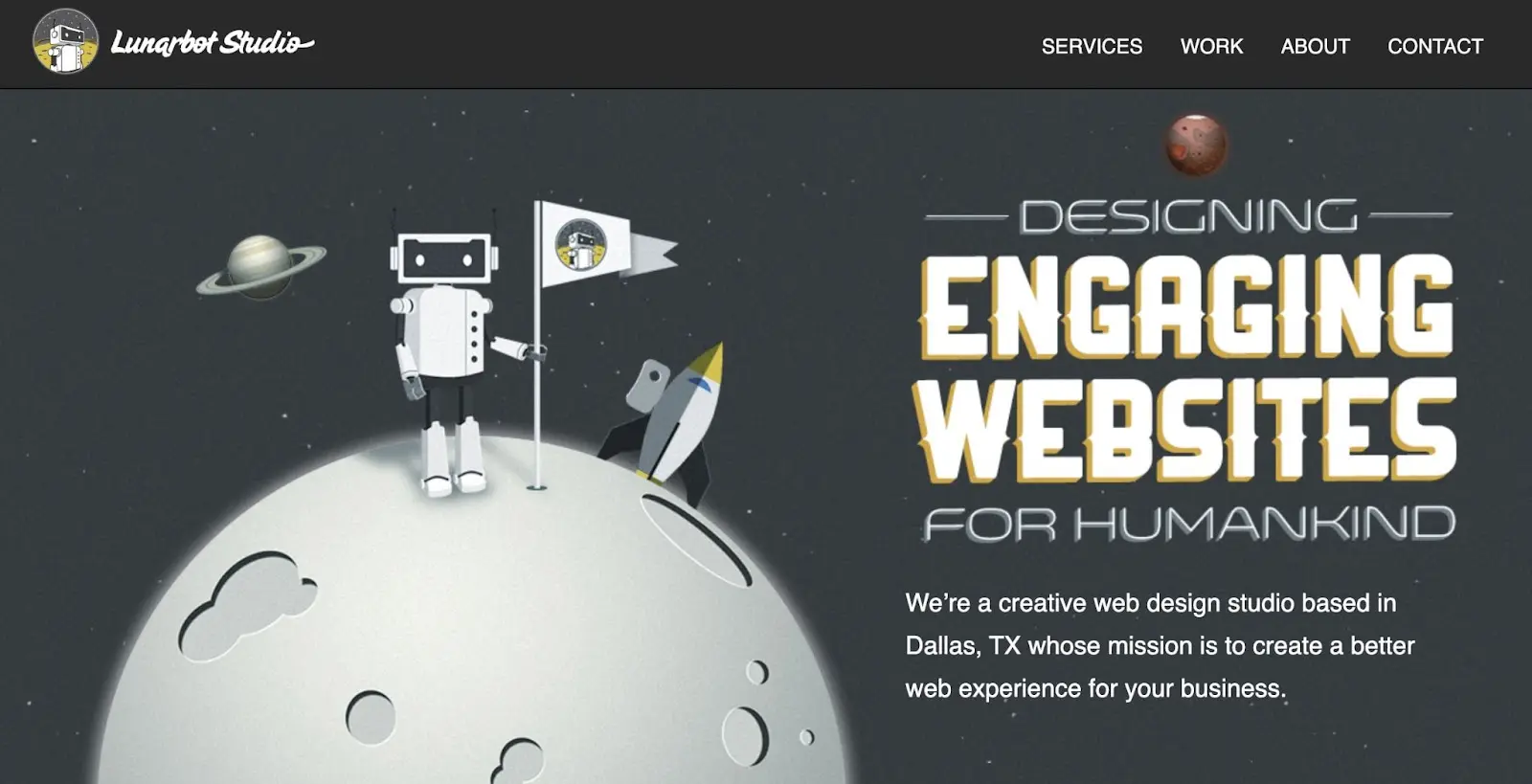
19. Lunarbot Studio

Was macht das zu einem guten Homepage-Helden?
- Um seine Webdesign-Dienste hervorzuheben, hat Lunarbot Studio eine ansprechende Grafik als sein Hauptelement erstellt.
- Die Haupt-Schriftart ist futuristisch, was gut zum Zweck des Unternehmens passt.
- Sie erhalten auch eine kurze Zusammenfassung des Unternehmens, was es macht und wo es ansässig ist.
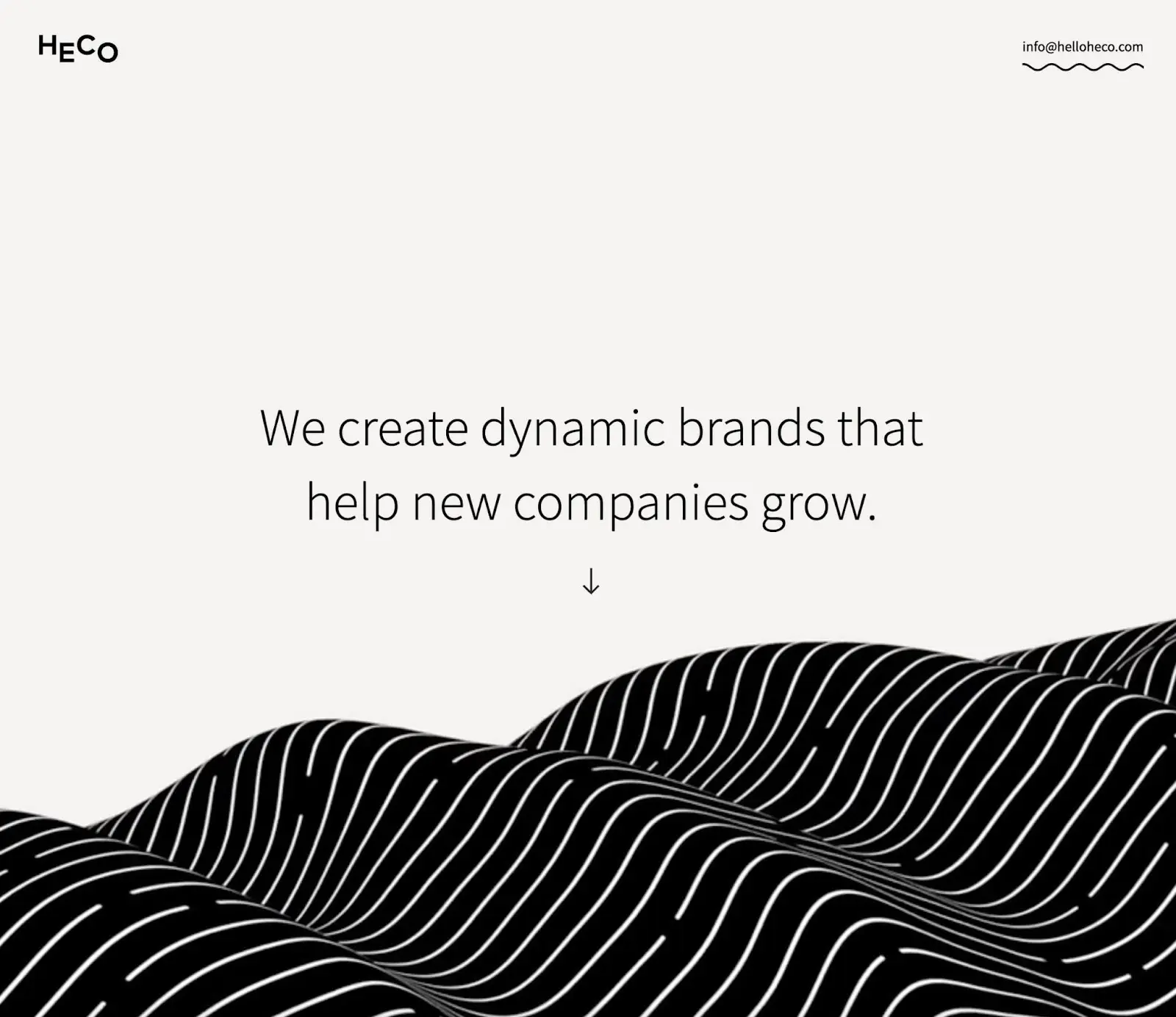
20. Heco

Was macht dies zu einem guten Homepage-Helden?
- Hecos Held weist eine rollende Animation auf, die sofort Aufmerksamkeit erregt, wenn Sie die Website öffnen.
- Es verwendet viel Weißraum, um den Haupttext des Helden hervorzuheben.
- Der nach unten zeigende Pfeil ermutigt die Besucher, weiter durch die Startseite zu scrollen.
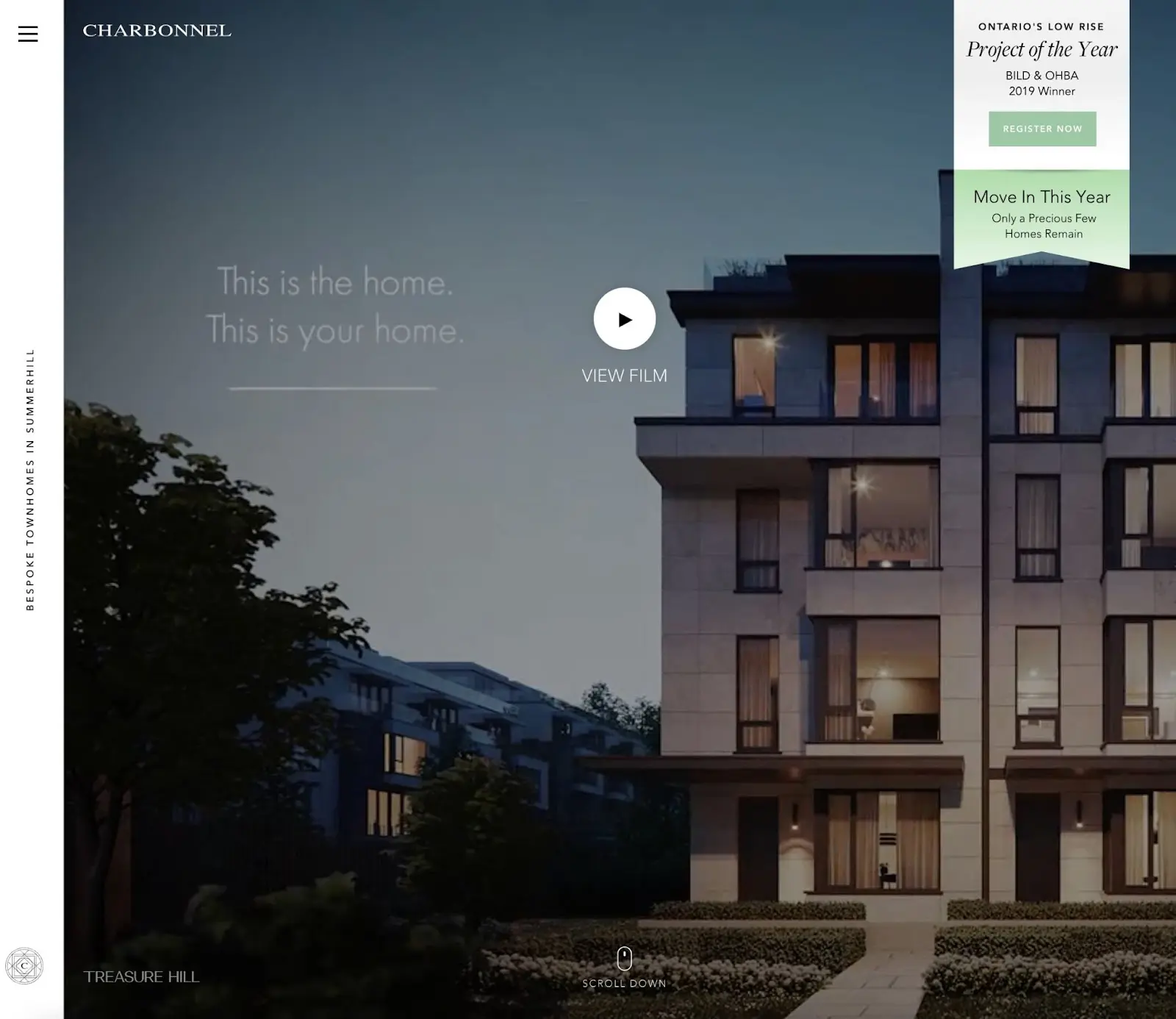
21. Charbonnel Towns

Was macht dies zu einem guten Homepage-Helden?
- Neue Besucher können ein Video ansehen, das die modernen Stadthäuser von Charbonnel künstlerisch darstellt.
- Das Unternehmen betont, dass nur noch wenige Häuser übrig sind, daher sollten sich Besucher so schnell wie möglich registrieren.
- Mit einer vertikalen weißen Seitenleiste spiegelt der Held das elegante und moderne Gefühl des Geschäfts wider.
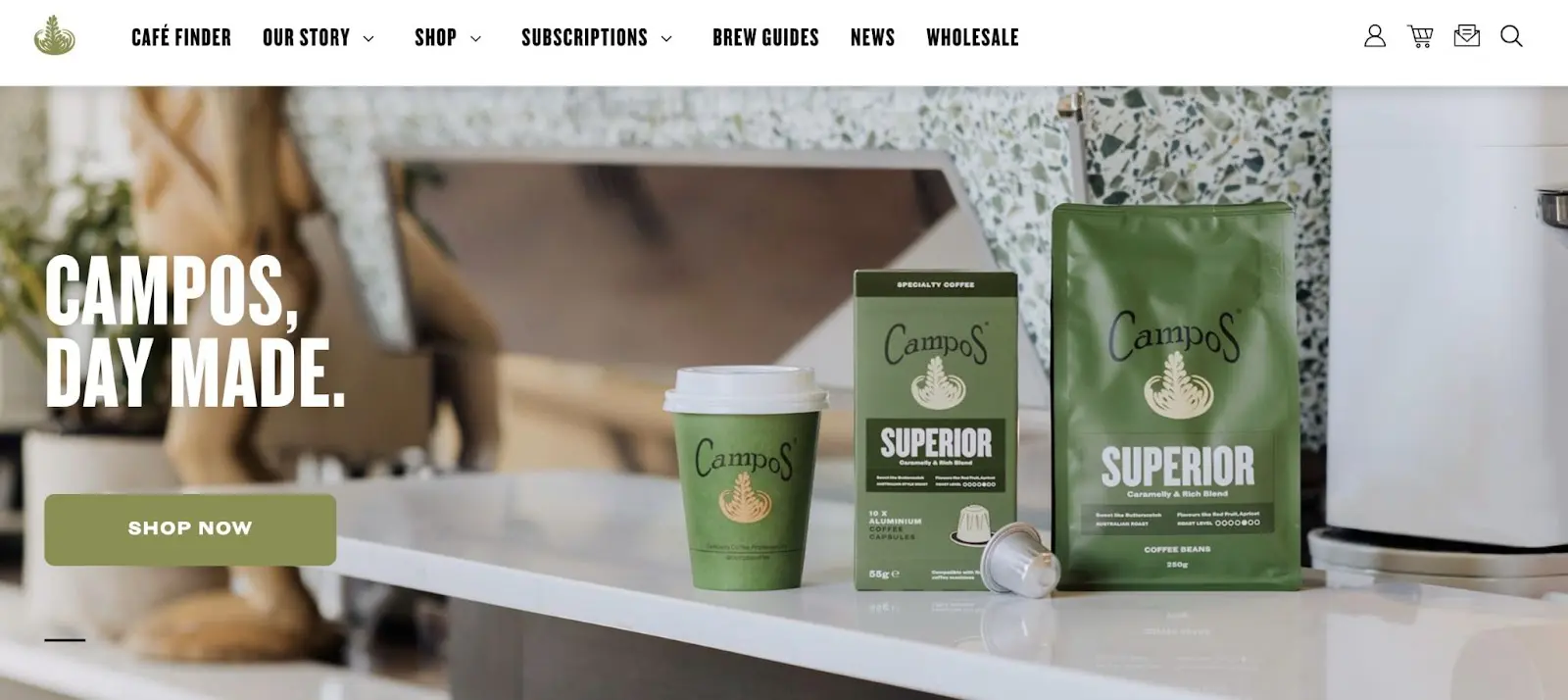
22. Campos Coffee

Was macht das zu einem guten Homepage-Helden?
- Der Slogan „Day made“ ist eine einfache Möglichkeit, Besuchern von seinem hochwertigen Kaffee zu erzählen.
- Campos Coffee zeigt potenziellen Kunden genau, was sie in seinem Online-Shop kaufen können.
- Der gleiche Grünton wird für die Produktverpackung, das Firmenlogo und die CTA-Buttons verwendet.
23. Rudersteg

Was macht das zu einem guten Homepage-Helden?
- In wenigen Worten erklärt das Unternehmen, wo sich das Rowing Dock befindet und was es bietet.
- Dieser Held hat ein Video, das eine Vielzahl von Personen zeigt, die den Kajakverleih nutzen.
- Indem Paare, Familien und Haustiere in das Video einbezogen werden, zeigt das Rowing Dock den Besuchern, dass es Erlebnisse für jeden bietet.
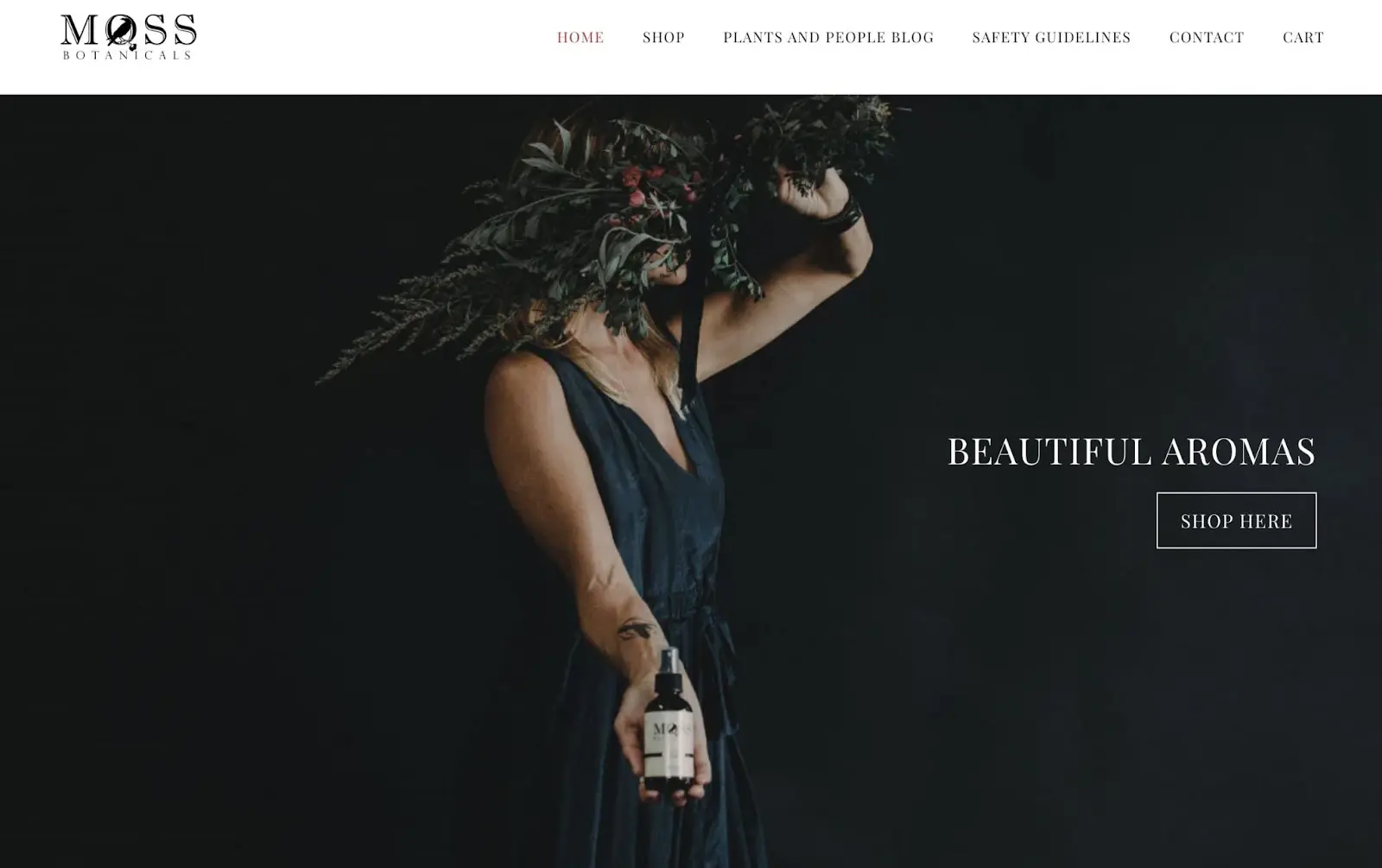
24. Moss Botanicals

Was macht das zu einem guten Homepage-Helden?
- Mit floraler Bildsprache fängt dieser Held wunderschön die Essenz des Moss Botanicals Parfums ein.
- Obwohl es nicht viel Text gibt, verstehen die Besucher schnell, was das Unternehmen verkauft.
- Der dunkle Hintergrund des Helden kontrastiert gut mit dem weißen Text und dem Aktionsknopf.
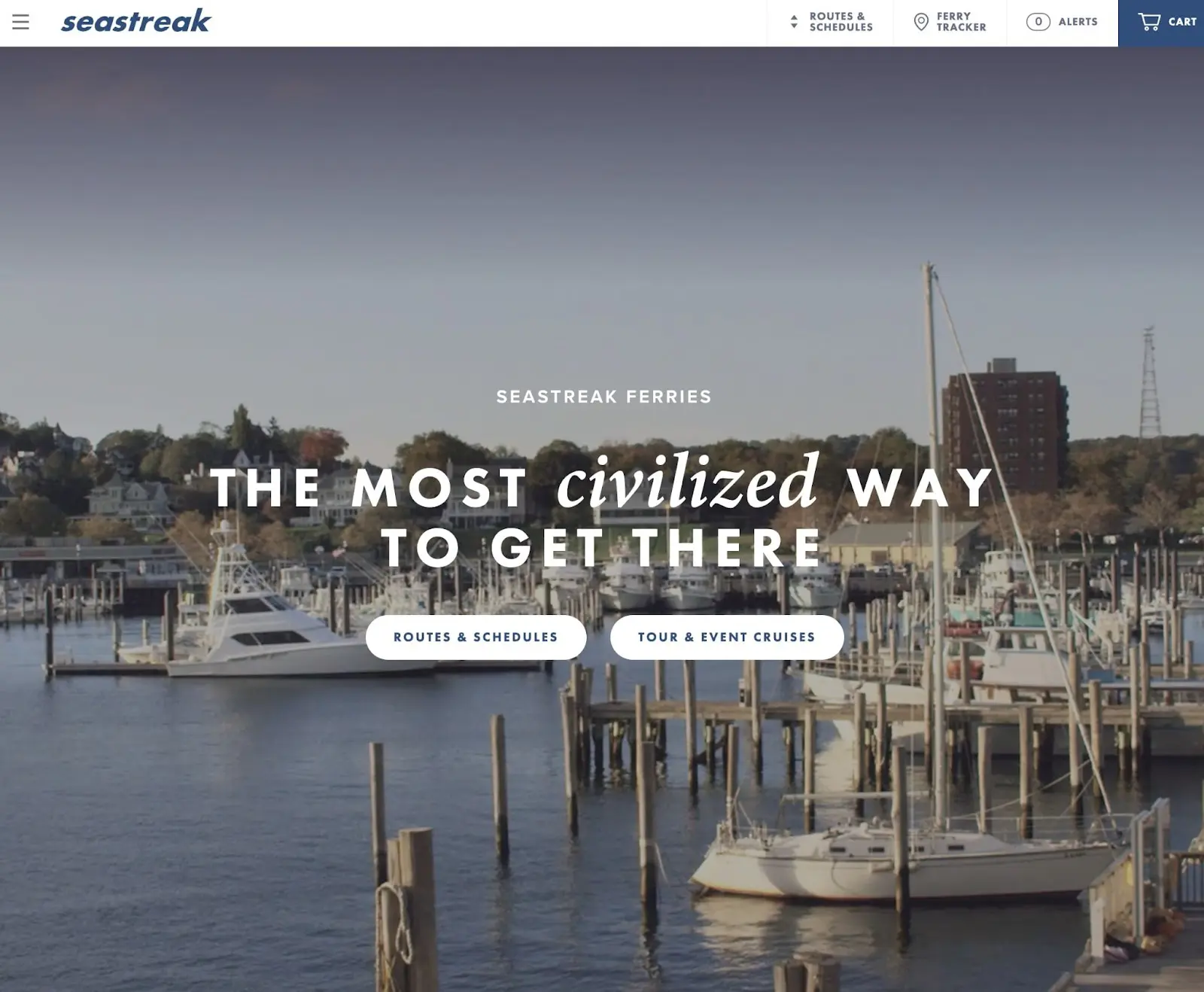
25. Seastreak

Was macht dies zu einem guten Homepage-Helden?
- Seastreaks Held spricht perfekt seine Zielgruppe an, die aus Personen besteht, die eine hochwertige Fährfahrt suchen.
- Der Slogan „Die zivilisierteste Art, dorthin zu gelangen“ weckt ein Gefühl von Luxus.
- Außerdem werden automatisch Videos abgespielt, die einige der Boote und besuchten Sehenswürdigkeiten von Seastreak zeigen.
Ansprechende Above-the-Fold-Visualisierungen gestalten
Das Design Ihrer Startseite kann Ihre Website machen oder brechen. Durch das Hinzufügen eines gut gestalteten Heldenbildes können Sie sofort die Aufmerksamkeit Ihrer Besucher gewinnen und sie auf Ihrer Seite halten. Dies kann letztendlich die Konversionen erhöhen und Ihre Absprungrate reduzieren.
Um zu überprüfen, hier sind einige Möglichkeiten, eine aufmerksamkeitsstarke Homepage-Heldenansicht zu gestalten:
- Finden Sie hochwertige Bilder.
- Fügen Sie überzeugenden und informativen Text hinzu.
- Komprimieren Sie Ihre Hero-Bilder mit TinyPNG.
Da ein schlechtes Webdesign zu einem schlechten Eindruck führen kann, möchten Sie es vielleicht den Profis überlassen. Mit den individuellen Webdesign-Diensten von DreamHost können Sie eine 100% einzigartige Website mit einem auffälligen Heldenbild erhalten!

DreamHost macht Webdesign einfach
Unsere Designer können eine wunderschöne Website von GRUND auf erstellen, die perfekt zu Ihrer Marke und Ihrer Vision passt — alles programmiert mit WordPress, damit Sie Ihren Inhalt zukünftig selbst verwalten können.
Erfahren Sie mehr