Використовувати бібліотеку UI чи ні… ось у чому питання.
Кожного разу, коли вони починають новий проект, розробники React повинні прийняти важливе рішення: чи використовувати UI компонент, чи ні.
UI
Інтерфейс користувача (UI) – це місце, де відбувається взаємодія людей і комп’ютерів на веб-сторінках, пристроях або додатках. Це елемент веб-дизайну, орієнтований на залучення користувача.
Читати даліХоча бібліотека UI допомагає прискорити роботу та покращити дизайн у всьому додатку, вибір такої не такий простий, як випадковий вибір однієї з них. Вам потрібна та, яка відповідає потребам вашого проекту та його мові дизайну.
React пропонує чудову колекцію бібліотек компонентів інтерфейсу, які можуть покращити ваші робочі процеси. У цьому пості ми дослідимо та розглянемо список бібліотек інтерфейсу користувача React і розповімо, чому вони хороші. Також ми розглянемо, що варто враховувати при виборі бібліотек інтерфейсу.
Чи ви початківець React розробник чи досвідчений, ви зможете впевнено вибрати правильну бібліотеку інтерфейсу для свого наступного проекту до кінця цього посту.
Почнімо!
Що таке бібліотеки React UI?
Бібліотеки компонентів React UI пропонують різноманітність готових до використання елементів, від простих предметів, таких як кнопки та поля введення, до більш складних варіантів, таких як таблиці та меню.
Подумайте про це так: ви отримуєте готові блоки, які можете зібрати разом, як пазл, замість того, щоб створювати все з нуля.
Ви економите час та зусилля, подібно до збирання конструктора Lego. Це дозволяє вам зосередитися на дизайні вашого сайту, а не турбуватися про дрібниці.
Використання бібліотеки інтерфейсу також забезпечує консистентність вигляду вашого сайту. Це тому, що всі компоненти мають однаковий дизайн. Ви можете пропустити нудні частини та зосередитись на створенні унікального додатку.
Чому використовувати бібліотеки компонентів React?
Створення всього самостійно є спокусливим, але бібліотека компонентів пропонує серйозні переваги. Давайте дослідимо, чому вони є таємною зброєю розробника.
- Створюйте швидше: Уявіть це як набір готових до використання елементів інтерфейсу. Потрібна кнопка? Візьміть її з коробки, налаштуйте і продовжуйте будувати. Вам більше не доведеться витрачати час на повторне створення одного і того ж компоненту. Цей прискорення значне на ранніх етапах проекту.
- Створюйте відполірований, уніфікований вигляд: Професійні команди дизайнерів і розробників створюють бібліотеки інтерфейсу. Ви автоматично отримуєте користь від їхнього досвіду, коли використовуєте одну, і ваші інтерфейси будуть виглядати чудово і функціонувати гладко. Результат? Професійний і відполірований додаток.
- Створюйте доступні додатки: Найкращі бібліотеки інтерфейсу надають пріоритет доступним компонентам. Вони дотримуються стандартів, як-от Доступні Багаті Інтернет-Додатки (ARIA), роблячи ваш додаток доступним для всіх. Вони також ретельно тестуються на різних браузерах та пристроях, звільняючи вас від проблем зі сумісністю в різних браузерах.
- Створюйте адаптивні дизайни: Сучасні бібліотеки інтерфейсу включають функції адаптивного дизайну. Вони пропонують гнучкі сітки та компоненти, які адаптуються до будь-якого розміру екрану, роблячи створення макетів легким, незалежно від пристрою.
- Отримуйте постійну підтримку: Авторитетні бібліотеки отримують постійне технічне обслуговування і оновлення від своїх спільнот. Це тримає вас в курсі найкращих практик і забезпечує еволюцію вашого додатка разом з браузерами та пристроями. Це як мати присвячену команду, яка підтримує ваші компоненти за вас.
Як вибрати правильну бібліотеку UI компонентів для вашого проекту?

Вибір правильної бібліотеки інтерфейсу може вирішити долю вашого проекту.
Давайте розглянемо основні фактори, які потрібно врахувати.
Чи відповідає бібліотека потребам вашого проекту?
Почніть із переліку основних елементів інтерфейсу та взаємодій, які потрібні вашому додатку. Потім оцініть бібліотеки залежно від того, наскільки добре вони підтримують ці випадки використання.
Також зверніть увагу на крайові випадки або менш поширені сценарії у вашому додатку. Бібліотека, яка покриває більше ваших потреб «з коробки», зменшує потребу у розробці користувацьких компонентів та економить вам багато часу.
Чи легко вивчити бібліотеку?
Деякі бібліотеки добре підходять для початківців, тоді як інші призначені для досвідчених користувачів зі складними API. Chakra UI або Ant Design є чудовими стартовими точками для команди початківців React через їх чіткі, добре задокументовані API.
Для досвідчених розробників React, бібліотека нижчого рівня, така як styled-system, може надати необхідну гнучкість. Знайдіть баланс, який стимулюватиме вашу команду, не перевантажуючи їх та не сповільнюючи розробку.
Чи вплине це на продуктивність вашого додатку?
Розмір бібліотеки UI безпосередньо впливає на продуктивність вашого додатку, що особливо важливо для додатків, яким потрібні швидкі часи завантаження на різних пристроях та мережах.
Оцініть розмір їхніх продуктових збірок та перевірте, чи пропонують вони опції оптимізації, такі як tree-shaking або імпорт окремих компонентів. Бенчмаркінг та порівняння продуктивності надають уявлення про те, як різні бібліотеки функціонують.
Зважте особливості та гнучкість у порівнянні з потенційним впливом на продуктивність. Іноді, більший розмір пакету є прийнятним заради часу, зекономленого на розробці, тоді як в інших ситуаціях вимагається більш струнка, продуктивніша бібліотека.
Чи можна налаштувати дизайн?
Щоб ваш застосунок мав послідовний і сильний бренд-айдентікацію, або якщо вам потрібні специфічні елементи дизайну, надайте пріоритет міцній бібліотеці тем і налаштувань. Деякі бібліотеки пропонують жорсткі дизайни, тоді як інші забезпечують обширні інструменти для коригування стилю.
Шукайте добре задокументовані системи тем з чіткими інструкціями щодо налаштування кольорів, шрифтів, відступів та дизайнерських токенів.
Готові теми або інструменти для створення власних тем є додатковою перевагою. Слово попередження: пам’ятайте, що більша гнучкість часто означає збільшення складності.
Знайдіть правильний баланс між вашими потребами в налаштуванні та складністю, на яку ви готові піти.
Чи є за цим міцна спільнота?
Бібліотеки, які широко використовуються і мають великі спільноти, є більш стабільними, добре задокументованими та активно підтримуються.
Перевіряйте такі фактори, як зірки на GitHub, завантаження npm та запитання на Stack Overflow. Активна спільнота спрощує пошук допомоги, коли ви це потребуєте, а також знижує ризик застаріння бібліотеки.
10 найкращих бібліотек компонентів React UI, які варто розглянути у 2024 році
Враховуючи вищевказані ключові аспекти, давайте розглянемо деякі з найпопулярніших бібліотек React UI, доступних сьогодні.
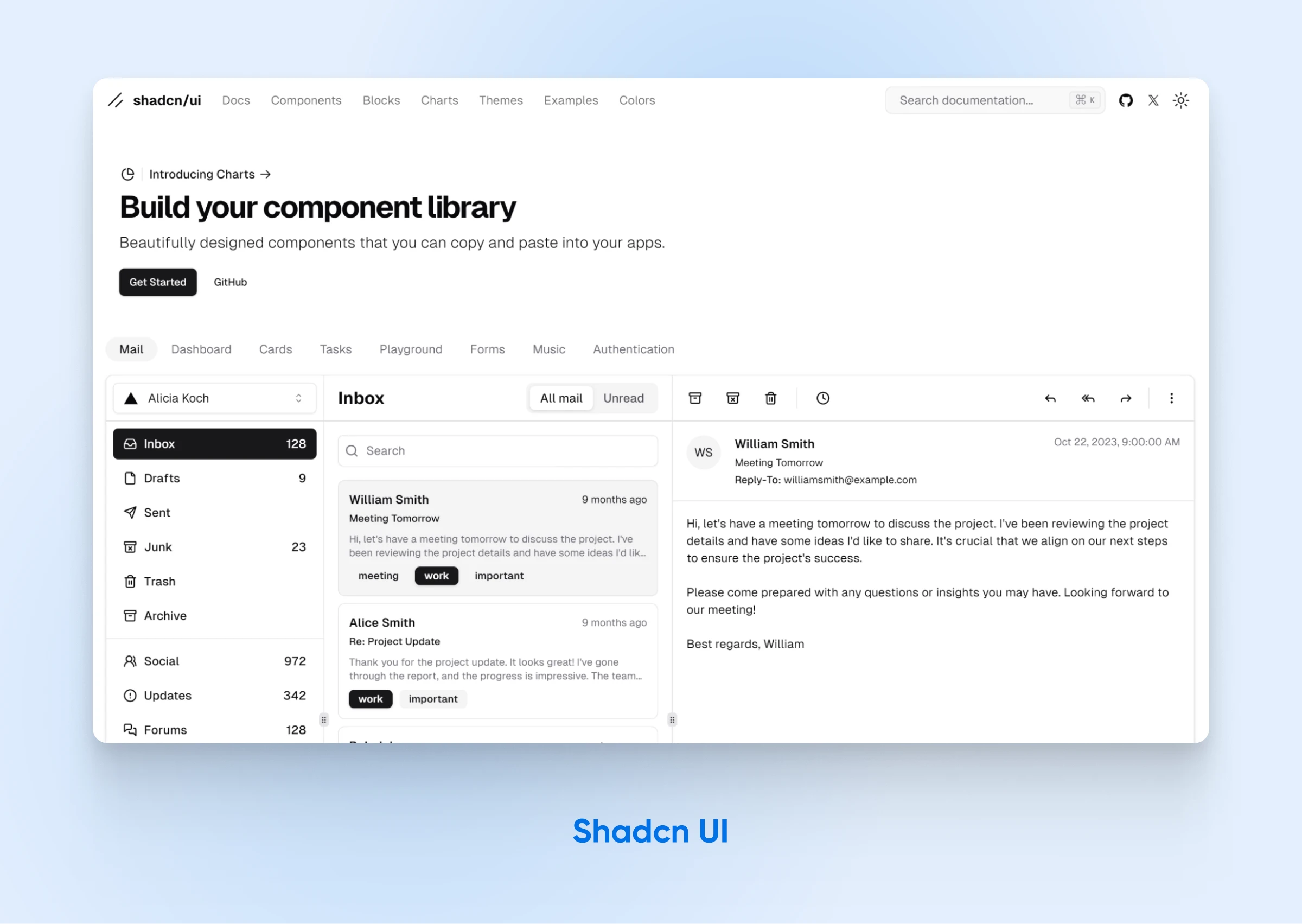
1. Shadcn UI

Shadcn UI швидко набула популярності, що доводить її вірусний статус та міцну підтримку спільноти, показуючи наскільки вона ефективна та приваблива для розробників. Shadcn UI це унікальна бібліотека відкритого коду для створення інтерфейсів, яка допомагає розробникам створювати приголомшливі та настроювані користувацькі інтерфейси. На відміну від традиційних бібліотек компонентів, вона пропонує колекцію перевикористовуваних компонентів, які ви можете скопіювати та вставити безпосередньо у свій проект, дозволяючи значну настроюваність та гнучкість.
Особливості:
- Багаторазові компоненти: Пропонує близько 48 компонентів, включаючи кнопки, поля введення, таблиці, тости, випадаючі меню та навігаційні панелі.
- Побудовано на Tailwind CSS і Radix UI: Забезпечує легку настройку та стилізацію, з підтримкою стилів за замовчуванням та стилю “new-york”.
- Налаштовувані теми: Використовуйте редактор тем для налаштування кольорів, радіусу кордонів та світлих/темних режимів.
- Доступність: Відповідність WCAG 2.0 для інклюзивного дизайну.
- Широка підтримка фреймворків: Сумісність з Next.js, Gatsby, Remix, Astro, Laravel та Vite.
- Фокус на продуктивність: Легковаговість і розроблено для високої продуктивності з прямою інтеграцією у вашу кодову базу.
- Активна спільнота та підтримка: Понад 65 тис. зірок на GitHub. Підтримка від спільноти, спонсорована Vercel. Включає неофіційні розширення та значні внески від розробників.
Підхід Shadcn UI до дизайну інтерфейсу користувача, підтримуваний спільнотою та постійно збільшуваним списком особливостей, робить його привабливим вибором для розробників, які шукають налаштоване та гнучке рішення для UI. Однак майте на увазі відповідальність за підтримку та оптимізацію включеного коду.
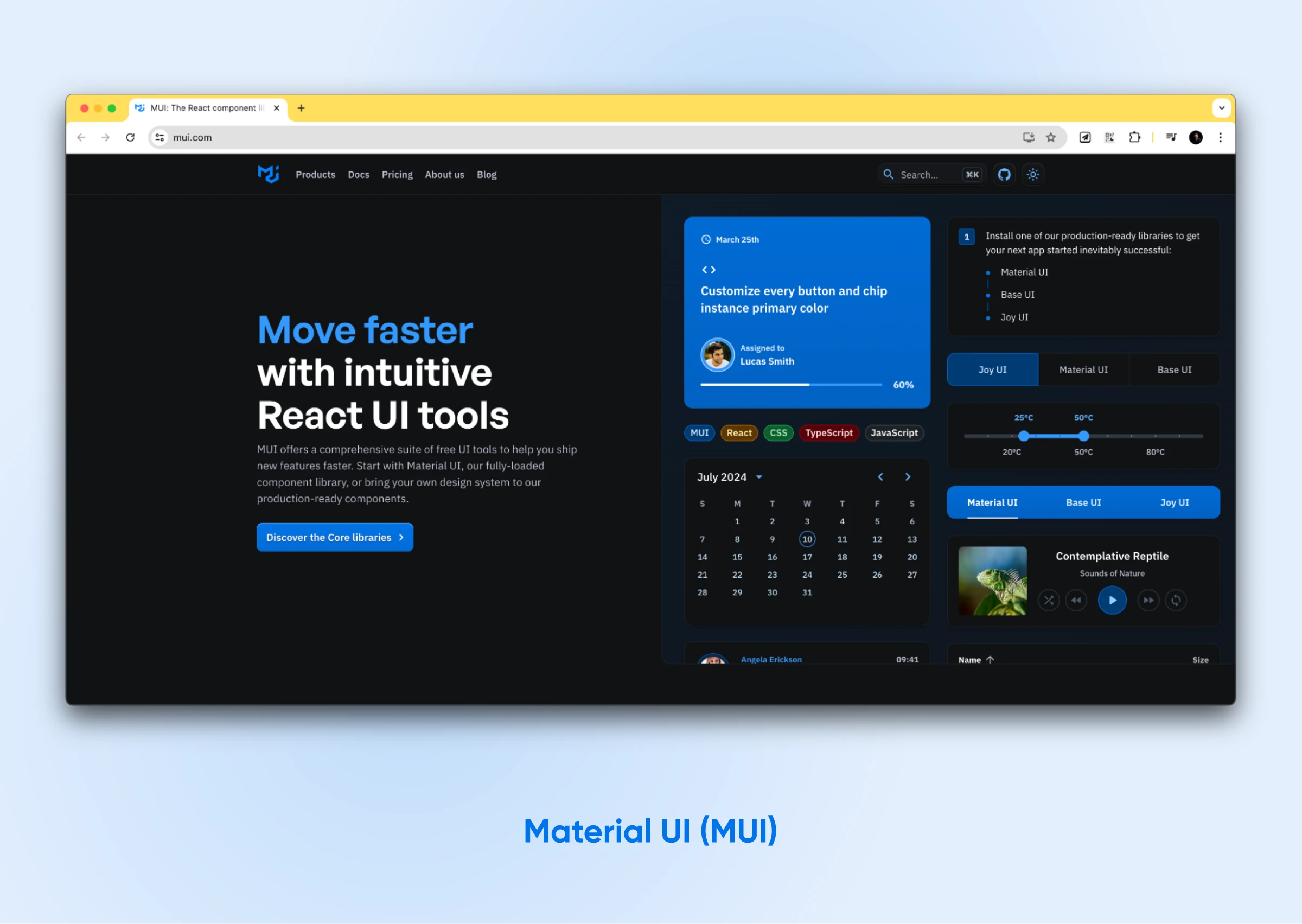
2. Material UI (MUI)

Material UI, або MUI, є однією з найпопулярніших та всеосяжних фреймворків React UI. Він пропонує величезний набір налаштовуваних компонентів, всі засновані на системі Material Design від Google. Це означає, що ви можете створювати красиві, функціональні інтерфейси користувача, які відповідають широко визнаній мові дизайну.
Особливості:
- Material UI пропонує широкий вибір налаштовуваних компонентів: Ви можете адаптувати ці компоненти для відповідності вашим конкретним дизайнерським вимогам.
- Зручна система тем дозволяє спростити налаштування: Це робить досягнення бажаного вигляду та відчуттів простим.
- Доступність є основним принципом дизайну в MUI: Бібліотека забезпечує доступність ваших додатків для всіх.
- Ви знайдете детальну документацію та практичні приклади, які допоможуть вам: Ці ресурси дозволяють вам максимально реалізувати потенціал MUI.
MUI пропонує широкі можливості та гнучкість, які вам потрібні, від простих у використанні додатків до складних панелей керування.
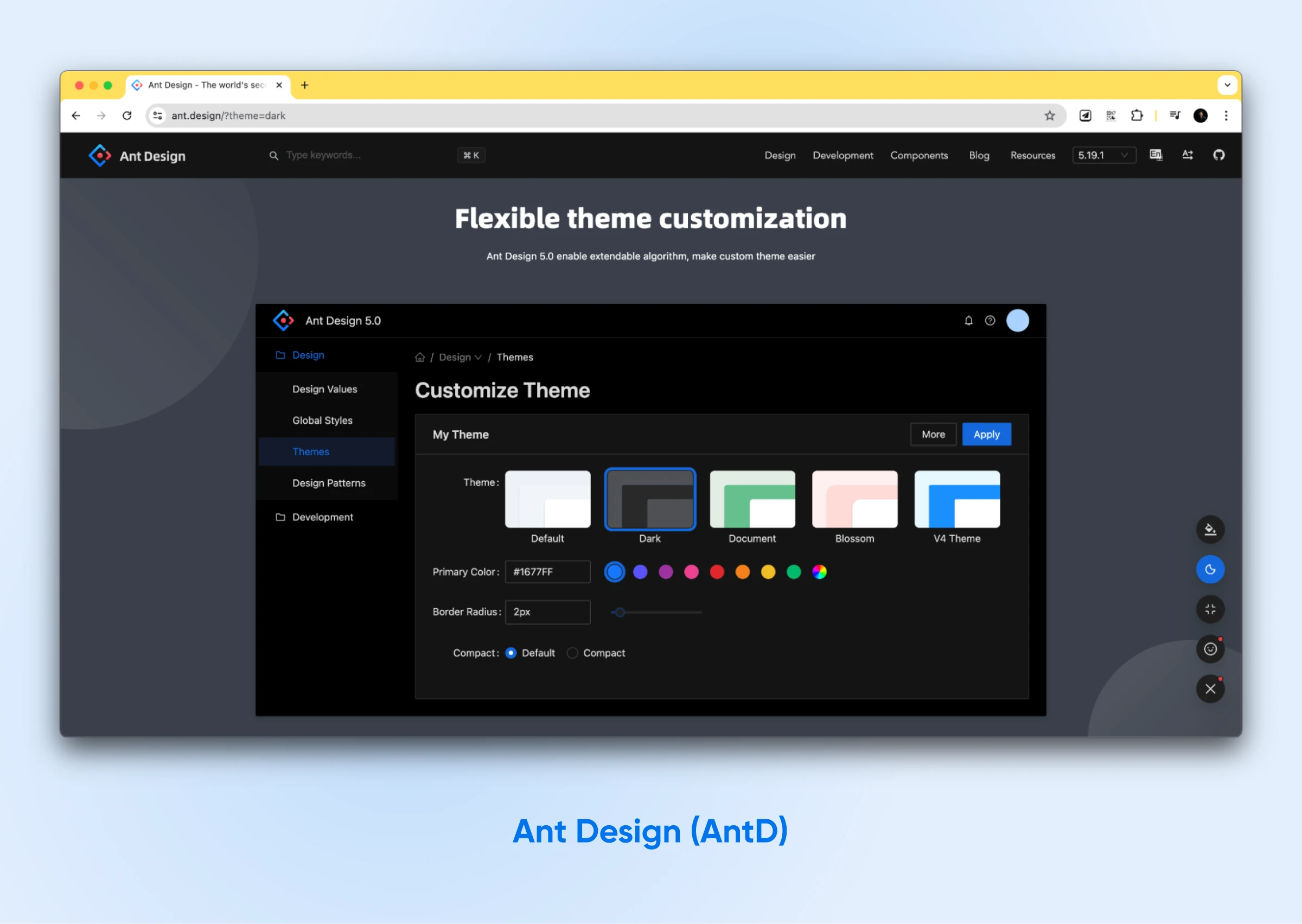
3. Ant Design (AntD)

Ant Design, іноді називають AntD, є ще одним популярним вибором. Він походить від дизайнерської команди Ant Financial і може похвалитися чистим, мінімалістичним дизайном — ідеальним для великих, корпоративних додатків.
Особливості
- Понад 60 налаштовуваних компонентів: Що охоплюють усі основні потреби, які вам, ймовірно, знадобляться.
- Компонувальний дизайн: Зосереджений на наданні найкращого досвіду для ваших користувачів.
- Вбудована підтримка стилізації CSS-in-JS: З меншою кількістю змінних, що робить стилізацію простішою.
- Легке тематизування через глобальні стилізаційні змінні: Забезпечує узгоджений вигляд та відчуття.
- Розширена підтримка інтернаціоналізації: Доступна більш ніж 50 мовами, що дозволяє без зусиль охоплювати глобальну аудиторію.
Якщо вас приваблює той характерний мінімалістичний вигляд і вам потрібний широкий спектр компонентів з послідовним дизайном, спробуйте Ant Design.
Компанії, такі як Alibaba, Baidu та Tencent, використовують цю бібліотеку для створення чудових інтерфейсів користувача. Їхні продукти виглядають фантастично, і ваші теж можуть.
4. React Bootstrap

Чи вже використовуєте популярний Bootstrap CSS framework? Якщо так, React Bootstrap буде зручним у використанні. Ця бібліотека розумно перебудовує компоненти Bootstrap так, що вони працюють як нативні компоненти React, забезпечуючи плавну інтеграцію з будь-яким проектом React.
Особливості
- Плавний перехід: Зберігаючи ваші поточні теми Bootstrap без конфліктів.
- Будувати з урахуванням інклюзивності: Компоненти React Bootstrap слідують кращим практикам доступності, що дозволяє створювати додатки, доступні ширшій аудиторії.
- Уникайте непотрібного збільшення обсягу вашого проекту: Імпортуйте тільки ті конкретні компоненти, які потрібні вашому додатку.
- Знаходьте чітку, лаконічну документацію: Пара з практичними прикладами, які спрощують процес розробки та допомагають вирішувати проблеми.
React Bootstrap надає вам переваги обох технологій. Ви можете поєднати простоту Bootstrap з потужністю та гнучкістю React.
Якщо ви віддаєте перевагу Tailwind CSS над Bootstrap, ви можете поєднати React та Tailwind CSS для розробки ваших додатків.
5. Chakra UI

Chakra UI – це модульна, новітня бібліотека інтерфейсу користувача React, яка швидко набирає популярності. Розробникам подобається її простий дизайн та гнучкість. Chakra UI надає доступні та комбіновані компоненти, які полегшують створення відповідних додатків.
Особливості:
- Налаштовувані та розширювані компоненти: Chakra UI – це модульна бібліотека, яка забезпечує легко налаштовувані та розширювані компоненти, що дозволяє розробникам мати повний контроль над своїми дизайнами.
- Вбудована підтримка темного режиму: Це забезпечує чудовий досвід користувача в різних світлових умовах.
- Фокус на доступності: Дизайн Chakra UI орієнтований на доступність, що означає, що більше користувачів можуть отримати доступ до застосунків, створених з його допомогою та насолоджуватися ними.
- Інтуїтивно зрозумілий та дружній до розробників API: Легко вчитися та використовувати для розробників.
Chakra UI використовує модульну архітектуру, що дозволяє використовувати лише необхідні компоненти. Це зберігає малий розмір вашого пакета та швидкість вашого додатку.
6. Mantine

Mantine пропонує всеосяжний набір понад 100 налаштовуваних компонентів інтерфейсу користувача та 50 хуків, що дозволяє розробникам з легкістю створювати повнофункціональні та доступні веб-додатки. Розроблений як безкоштовне та відкрите програмне забезпечення на умовах ліцензії MIT, Mantine забезпечує сумісність з різними сучасними фреймворками, такими як Next.js та Remix.
Особливості:
- Велика бібліотека компонентів: Понад 100 UI компонентів, які включають поля вводу, вибір дат, накладення, навігацію, редактор розширеного тексту, карусель та багато іншого.
- Темні та світлі теми: Підтримка легкої тематизації з темними та світлими режимами, експортовані глобальні стилі та компоненти, які з самого початку підтримують темну тему.
- Налаштовувані компоненти: Дозволяє візуальні налаштування через пропси та підтримує перевизначення стилів для внутрішніх елементів.
- На базі TypeScript: Забезпечує безпечні за типами додатки з усіма компонентами та хуками, що експортують типи.
Виберіть Mantine за його широкий спектр налаштовуваних компонентів, потужні можливості тематизації та відмінну підтримку сучасних фреймворків веб-розробки.
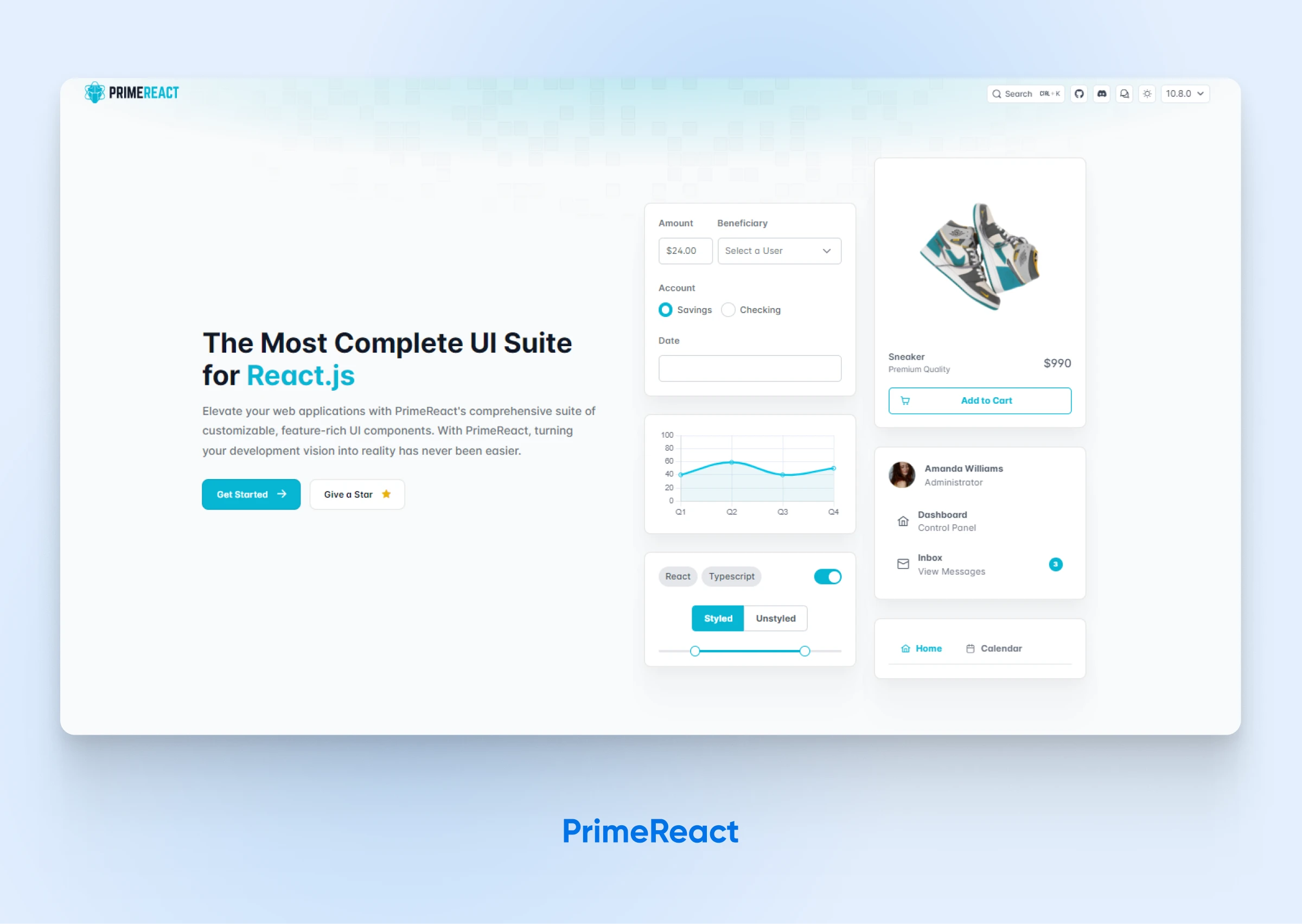
7. PrimeReact

PrimeReact покращує веб-додатки за допомогою свого широкого набору налаштовуваних, багатофункціональних компонентів інтерфейсу, спрощуючи процес втілення ваших розробницьких ідей у життя.
Особливості
- Велика бібліотека компонентів: Пропонує понад 80 вражаючих компонентів React, які забезпечують найкращий набір інструментів інтерфейсу для задоволення всіх ваших потреб.
- Стилізований або нестилізований: Виберіть з різноманіття готових тем або реалізуйте власні дизайн-системи за допомогою бібліотеки CSS на ваш вибір, наприклад TailwindCSS.
- Доступність: Повністю відповідає Рекомендаціям щодо доступності веб-контенту (WCAG 2.0), забезпечуючи доступність ваших застосунків для всіх користувачів.
- Підтримка для підприємств: Виняткова служба підтримки з відповідями протягом одного робочого дня та можливістю запиту на розширення та нові функції для бібліотеки.
- Блоки: Доступ до понад 400 готових до використання, готових для копіювання та вставки блоків інтерфейсу для швидкого створення видатних додатків.
- Підтримка TypeScript: Всебічна підтримка TypeScript з типами та інструментами допомоги, що забезпечує безпечність типів у додатках.
Вибирайте PrimeReact, коли ви хочете мати повний контроль над вашою системою дизайну. Крім того, забудьте про турботи щодо збільшення ваги вашого додатку. Його мінімалістичний підхід чудово підходить, якщо вам подобається займатися ручним вибором необхідних компонентів для вашого додатку.
8. Blueprint

Створено Palantir, Blueprint відмінно підходить для створення складних, насичених даними інтерфейсів. Ця бібліотека корисна для робочих додатків та проектів візуалізації даних, які потребують одночасної обробки великої кількості даних.
Особливості:
- Понад 30 елементів користувальницького інтерфейсу: Ці елементи спеціально розроблені для додатків, що обробляють значні обсяги даних.
- Потужні інструменти для візуалізації даних: Ця бібліотека має багато інструментів спеціально для візуалізації даних.
- Налаштовувані теми: Blueprint дозволяє налаштувати теми для індивідуального оформлення вашого додатку.
- Велика документація та практичні приклади: Розробка стає простішою завдяки детальній документації та практичним прикладам.
Blueprint є хорошим вибором, якщо ви бажаєте створити застосунок, який управляє великою кількістю даних або потребує розширених функцій візуалізації.
9. Semantic UI

Semantic UI React офіційно вносить потужність Semantic UI — популярного фреймворку розробки, відомого своїм інтуїтивно зрозумілим, людино-орієнтованим HTML — безпосередньо у ваші проекти React. Ця інтеграція дозволяє вам будувати веб-додатки, зосереджуючись на чистому, зрозумілому коді та оптимізованому досвіді розробки.
Особливості:
- Надає багатий набір інструментів із понад 50 повторно використовуваних компонентів інтерфейсу: Допомагає швидко створювати різноманітні та функціонально насичені інтерфейси користувача, спрощуючи ваш робочий процес розробки.
- Пропонує просте стилізування: Для легкої налаштування візуального стилю вашого додатку за допомогою змінних, забезпечуючи узгодженість та відповідність бренду.
- Заохочує створення доступних інтерфейсів: З різними функціями, такими як вбудоване управління клавіатурою, підтримка React ARIA та продумана розмітка, щоб зробити ваші додатки придатними для всіх користувачів.
- Має доповнювальний підхід: Зібравши компоненти поштучно, ви можете поступово вдосконалювати свої існуючі дизайни та отримувати повний контроль та гнучкість у стилізації.
Якщо ви цінуєте у Semantic UI акцент на зрозумілий для людини код та віддаєте перевагу чітким, самодостатнім компонентам, Semantic UI React стане цінним доповненням до вашого набору інструментів.
Також це стає в нагоді, коли потрібно поступово інтегрувати елементи інтерфейсу в існуючу систему дизайну, що робить його потужним вибором для проектів будь-якого розміру.
10. Grommet

Grommet — це фреймворк на базі React для створення відгукових та доступних мобільних веб-додатків, створений компанією Hewlett Packard Enterprise (HPE).
Особливості:
- 50+ компонентів: У тому числі макети, форми, елементи керування та візуалізації.
- Адаптивна сітка: Для проектування мобільно-дружніх макетів.
- Підтримка доступності: Доступна у всій бібліотеці компонентів.
- Потужні інструменти для тематизації: Включаючи веб-орієнтований конструктор тем.
- Шаблони для початківців: Ідеально підходять для стандартних макетів та шаблонів додатків.
Grommet є відмінним вибором, якщо доступність та адаптивний дизайн є вашими основними пріоритетами. Адаптивна сітка та компоненти, орієнтовані на мобільні пристрої, дозволяють створювати інтерфейси, які гнучко адаптуються до різних пристроїв.
11. Вічнозелений

Evergreen, дітище Segment, пропонує практичний UI фреймворк, створений для вимог програм ділового класу. Цей фреймворк надає набір відполірованих, готових компонентів React, які можна без зусиль інтегрувати у ваші проекти для прискорення процесу розробки.
Особливості:
- Evergreen пропонує понад 30 гнучких примітивних компонентів: Їх можна використовувати як будівельні блоки для створення інтерфейсів користувача.
- Велика бібліотека готових до використання компонованих шаблонів: Включає велику колекцію шаблонів для поширених компонентів, які готові до використання.
- Керовані API, розроблені для безшовної інтероперабельності: Evergreen використовує API, які ретельно керуються для безшовної інтероперабельності. Наявність узгодженої бази кодів дозволяє легко інтегруватися з існуючими базами кодів та сприяє командній роботі.
- Створено з урахуванням доступності: Бібліотека інтерфейсу Evergreen дотримується стандартів WCAG 2.1, роблячи ваші додатки доступними та інклюзивними.
- Спрощує управління складними розкладками: Для точної настройки структури вашого додатка ви можете використовувати вбудовані інструменти Evergreen для z-індексів, порталів та скидання CSS.
Evergreen ідеально підходить, якщо вам потрібні надійні компоненти, готові для застосування у великомасштабних проектах. Ви заощадите час, використовуючи ці готові компоненти, замість налаштування кожної деталі самостійно.
Крім того, Evergreen створений для ефективної роботи з іншими інструментами та швидкого масштабування ваших більш складних проектів.
Часті питання про бібліотеки користувачів React
Як розпочати роботу з бібліотекою компонентів React?
Зазвичай встановити будь-яку з цих бібліотек легко за допомогою npm або yarn. Після встановлення ви можете імпортувати бібліотеку у свій проект React і почати додавати компоненти користувальницького інтерфейсу для вашого додатку.
Чи можу я використовувати кілька бібліотек UI разом в одному проекті?
Чи можете ви? Так. Чи слід це робити? Ми б не рекомендували. Оскільки кілька бібліотек можуть вносити зміни в один і той же компонент за допомогою CSS або дублювати компоненти, ви можете побачити помилки на frontend вашого додатка. Це також ускладнить відладку та виправлення проблеми.
Що робити, якщо я не можу знайти потрібний компонент у вибраній бібліотеці?
Бібліотеки компонентів не можуть надати всі UI компоненти, які вам коли-небудь знадобляться. Це тому, що кожен додаток має різні та унікальні потреби. Однак, майже всі UI бібліотеки дозволять вам створювати свої компоненти, використовуючи базові будівельні блоки та загальну мову дизайну, такі як Box або Grid компоненти.
Це також місце, де активні спільноти відіграють важливу роль. Ви можете переглянути відповідні спільноти, щоб побачити, чи інші вже створили необхідні компоненти.
Чи призведе використання зовнішньої бібліотеки до збільшення розміру пакета моєї програми?
Так. Будь-яка UI бібліотека додасть код і деяку надмірність до вашого проекту. Однак, на нашу думку, переваги використання заздалегідь розроблених та легких компонентів переважають незначну надмірність. Багато сучасних бібліотек також використовують техніки, як-от tree-shaking і імпорт модулів, тому кінцевий додаток імпортує лише той код, який необхідний для модулів, які ви використовували, і нічого іншого.
Прискорте свої проекти React за допомогою бібліотек компонентів UI
Правильна бібліотека React UI компонентів може визначити успіх або провал вашого наступного проекту. Чому? Тому що вона безпосередньо впливає на продуктивність вашої програми, швидкість розробки та досвід користувача.
Однак ви не можете просто вибрати перший, що спаде на думку або з’явиться в Google, і використовувати його.
Найкраща бібліотека React UI залежить від ваших потреб, дизайнерських уподобань та навичок команди розробників. Тож оцініть свої варіанти та впевнено оберіть бібліотеку, яка підвищить вашу продуктивність та забезпечить вишуканий користувацький інтерфейс, надаючи вашому проекту міцну основу для успіху.
А коли ви будете готові розгорнути свої React-додатки, спробуйте надійного та зручного для розробників хостинг-провайдера, як DreamHost.
DreamHost VPS хостинг забезпечує надійне, гнучке та масштабоване середовище для тестування та розгортання ваших React-додатків, що дозволяє розвивати ваш додаток, не турбуючись про його інфраструктуру.