Modernes Webdesign kann sich ein wenig wie Alchemie anfühlen: die alte Praxis, aus Blei Gold zu machen. Selbst ein Anfänger kann erkennen, was eine gute Website ausmacht, aber wenn es darum geht, sie selbst zu bauen? Lassen Sie uns sagen, dass Gold von Grund auf zu machen, schwieriger ist, als es scheint.
Das richtige Design für Ihre Website zu finden, kann sich wie eine magische Reise von der Vision zur Realität anfühlen, bei der Ideen geformt und verfeinert werden, bis sie glänzen. In Wirklichkeit gibt es bestimmte Prinzipien des modernen Webdesigns, die, wenn angewendet, die Chance erheblich erhöhen, dass Ihre Seite nicht nur erfolgreich ist, sondern sich in digitales Gold verwandelt.
Hier wird es jedoch kompliziert: Modernes Webdesign ist mehr als nur visuelle Elemente und Ästhetik. Das Design Ihrer Website beeinflusst Ihre Suchmaschinenoptimierung (SEO), wie Ihr Publikum Ihre Marke wahrnimmt und wie sich Besucher verhalten, wenn sie auf der Seite landen. Es ist nicht übertrieben zu sagen, dass das Design und das Layout Ihrer Website Ihre gesamte Online-Präsenz beeinflussen können.
SEO
Suchmaschinenoptimierung (SEO) ist die Praxis, das Ranking einer Website in den Suchergebnissen zu verbessern. Suchergebnisse werden aufgrund einer Reihe von Faktoren aggregiert, einschließlich der Relevanz und Qualität einer Website. Die Optimierung Ihrer Website für diese Faktoren kann helfen, Ihre Rankings zu verbessern.
Mehr lesenAlso, egal ob Sie von Grund auf neu beginnen oder eine bestehende Seite neu gestalten, Sie sind hier genau richtig. Lesen Sie weiter, während wir einige der grundlegenden Elemente des Webdesigns erkunden, von modernen Designtrends bis hin zu Möglichkeiten, wie Nicht-Designer sich am Designprozess beteiligen können. Dabei lernen wir mehr darüber, wie eine gut gestaltete Website ein goldenes Ticket für Ihr Online-Geschäft sein kann.
Zuerst kümmern Sie sich um die technischen Angelegenheiten (oder lassen Sie es von Ihrem Host erledigen)
Sie dachten, effektives Webdesign handle nur davon, die richtige Farbpalette und Bilder auszuwählen, nicht wahr? Nun, Sie liegen nicht falsch, per se. Wir betrachten nur eine umfassendere Nutzung des Designs, um eine positive Benutzererfahrung für die Besucher Ihrer Website zu schaffen.
Hier sind einige der technischen Probleme, die Sie sicherstellen möchten, bevor Sie zu den schöneren Teilen Ihres Webdesigns übergehen:
- Ladezeit der Website: Egal, wer Ihr Publikum ist, Internetnutzer sind eine ziemlich ungeduldige Gruppe. 47 Prozent erwarten, dass eine Website in zwei Sekunden oder weniger lädt, während 40 Prozent eine Website komplett verlassen, wenn es mehr als drei Sekunden dauert, bis sie geladen ist. Schnellere Ladezeiten der Website verringern andererseits Ihre Absprungraten (die Anzahl der Besucher, die wegklicken, nachdem sie nur eine Seite gesehen haben). Wenn Sie die Ladezeiten Ihrer Website beschleunigen müssen, schauen Sie sich unseren Leitfaden an.
- Verfügbarkeit: Das Gleiche gilt für Websites, die überhaupt nicht laden. Ausfälle von Datenzentren können ein Unternehmen durchschnittlich 9.000 Dollar pro Minute kosten, wenn seine Website nicht verfügbar ist, laut dem Ponemon Institute. Die Wahl eines zuverlässigen Webhosting-Anbieters kann helfen, sicherzustellen, dass Ihre Website so oft wie möglich verfügbar ist. Zum Beispiel verwendet DreamHost Hochleistungs-SSD-Laufwerke in unseren Servern, die mindestens 200 Prozent schneller sind als herkömmliche Festplattenlaufwerke. Verfügbarkeitsgarantien sind ein weiteres wichtiges Maß, das bei der Bewertung der Zuverlässigkeit zu berücksichtigen ist. DreamHost ist einer der wenigen Anbieter, die versprechen, dass Ihre Website 100 Prozent der Zeit online sein wird. Wir erstatten Ihnen sogar die Kosten für einen ganzen Tag Hosting für jede Stunde, in der Ihre Website nicht verfügbar ist.
- Kompatibilität zwischen verschiedenen Browsern: Ihre Website sollte auf allen wichtigen Browsern und Betriebssystemen korrekt dargestellt werden. Tests zur Cross-Browser-Kompatibilität vor der Veröffentlichung Ihrer Website können Ihnen helfen sicherzustellen, dass Benutzer keine Kompatibilitätsprobleme mit verschiedenen Browsern haben.
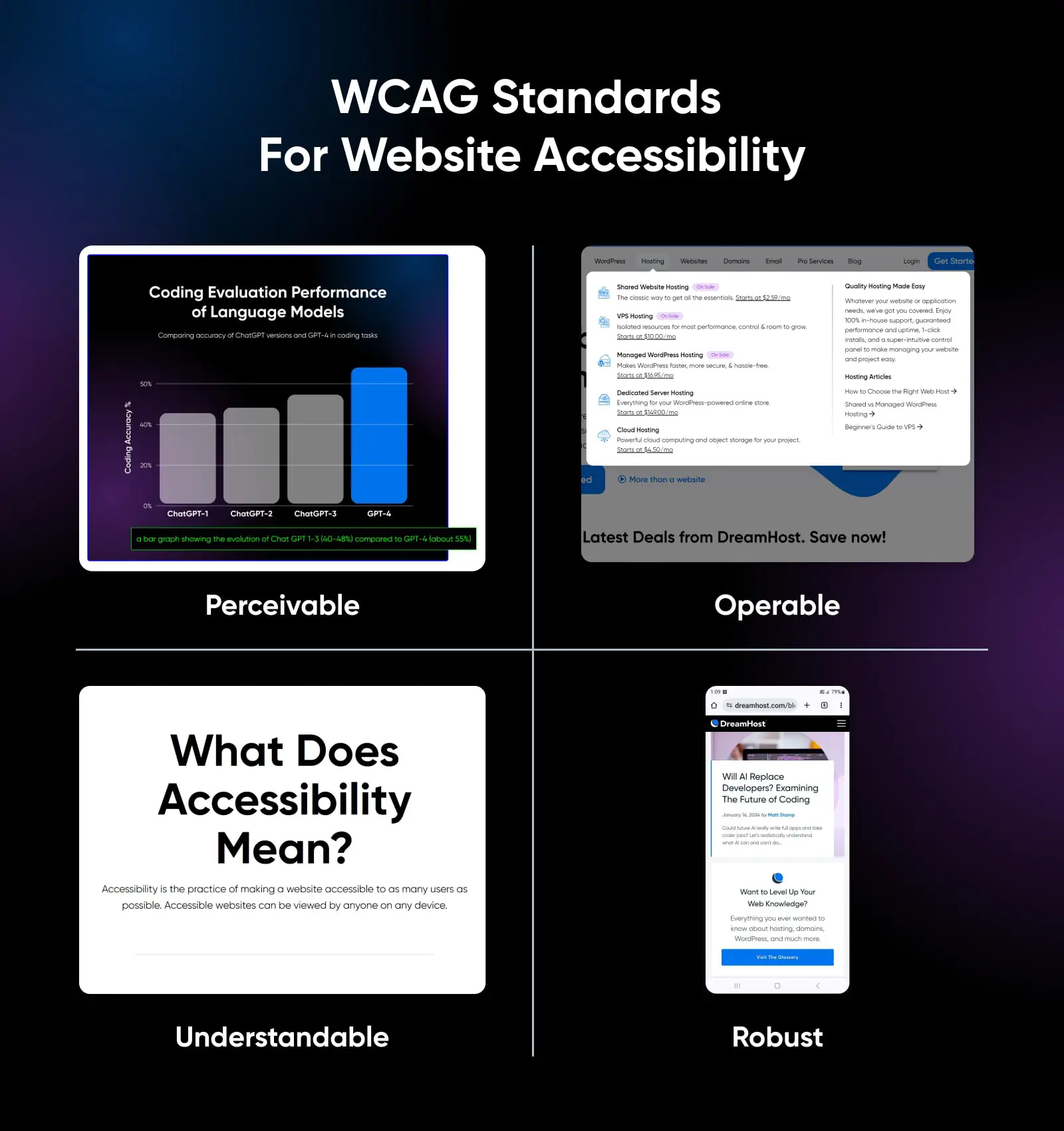
- Zugänglichkeit: Zugänglichkeit bedeutet, dass jede Person Ihre Website nutzen kann – auch wenn sie Behinderungen hat. Erfahren Sie, wie Sie eine zugängliche Website mit unserem ultimativen Leitfaden gestalten können.

7 Schlüsselkomponenten des Webdesigns
Jetzt können wir zu den spaßigen Dingen übergehen, wie Farben, Typografie, Call-to-Action Buttons, Weißraum, Navigation und andere Webdesign-Elemente!
Im Folgenden werden wir sieben grundlegende Elemente untersuchen, aber denken Sie daran, dass Webdesign eine Kunstform ist, keine Wissenschaft. Sie können immer Risiken mit Ihrer Website eingehen, wenn diese berechnet und umkehrbar sind. Vielleicht setzen Sie sogar den nächsten großen Webdesign-Trend.
1. Gesamtlayout und visuelles Erscheinungsbild
Das Gesamtbild Ihrer Website ist natürlich ein entscheidender Bestandteil des Designs. Der erste Eindruck ist entscheidend, daher möchten Sie Besucher beeindrucken, sobald die Seite geladen wird. Benutzer benötigen nur 50 Millisekunden, um sich eine Meinung über Ihre Website oder Ihr Unternehmen zu bilden, die entscheidet, ob sie bleiben oder gehen.
Im Folgenden werden wir einige spezifische Elemente des Layouts und des visuellen Erscheinungsbilds Ihrer Website behandeln, auf die Sie möglicherweise mehr Zeit verwenden möchten.
Minimalistisches Design

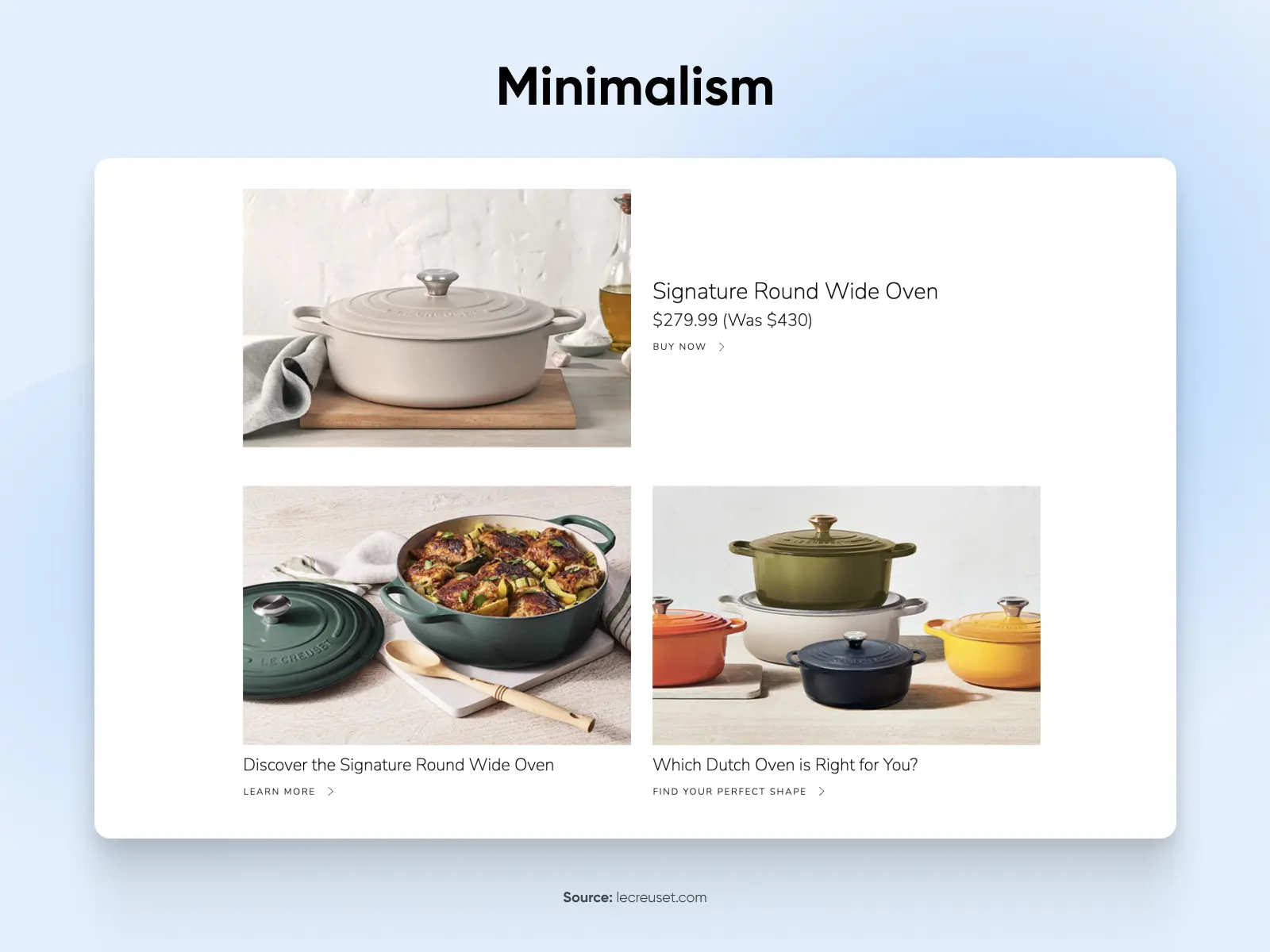
Minimalistisches Design (oder minimalistisches Design) bedeutet, nur notwendige Elemente auf Ihrer Startseite oder Landingpage zu platzieren. Das visuelle Design sollte einfach, vertraut, intuitiv, sauber und zugänglich sein. Minimalistisches Webdesign nutzt negativen oder weißen Raum, um die Seite überschaubar zu machen und die Augen der Besucher auf das Wichtigste zu lenken.
Eine trendige und effektive Methode, Minimalismus auf Ihrer Website zu verwenden, ist das Karten-Design. Dies ist ein beliebter Webdesign-Stil, bei dem Text und Bilder auf einzelnen Karten gruppiert werden, wodurch Besucher häppchenweise Inhalte schnell aufnehmen können, ohne überfordert zu werden.
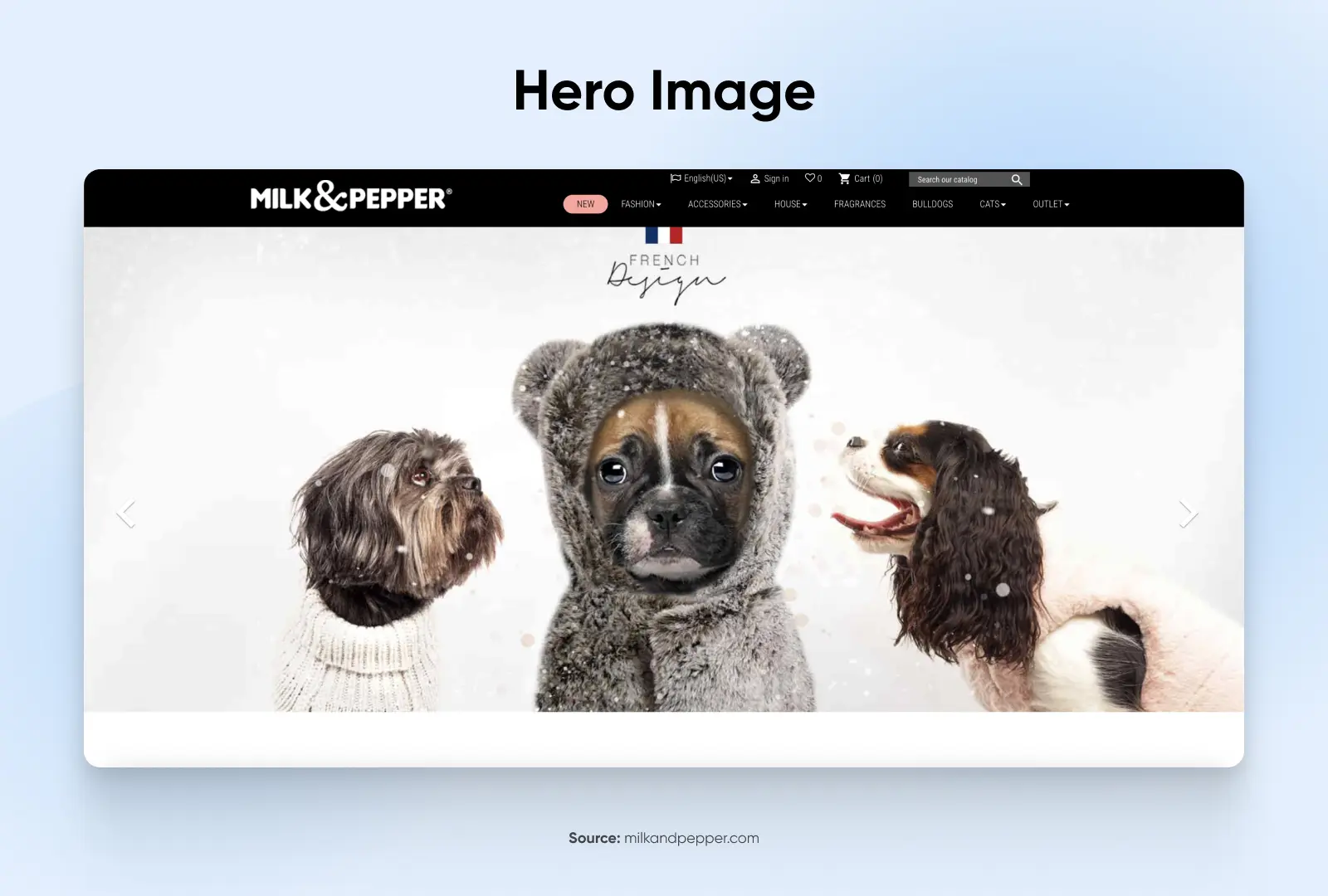
Heldenbilder

Hero-Bilder sind in modernem Webdesign beliebt geworden. Denken Sie nur daran, dass, wenn Sie ein Hero-Bild verwenden möchten (ein großes Bild, das die Seite dominiert), hochwertige Bilder ein Muss sind – ebenso wie moderne Komprimierungswerkzeuge, um die Dateigröße zu reduzieren, sodass ein großes Bild die Ladezeiten Ihrer Seite nicht verlangsamt.
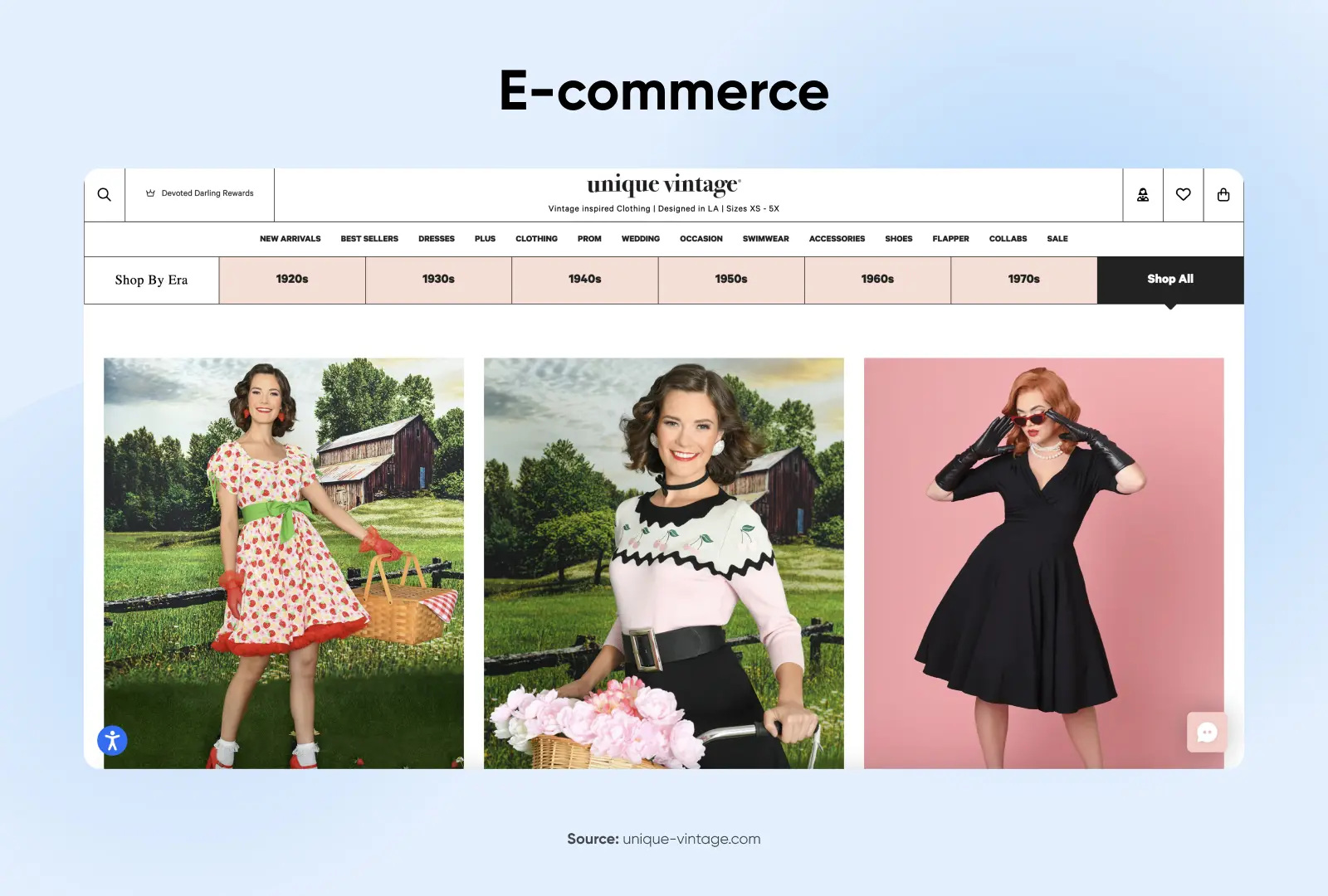
E-Commerce-Elemente

Wenn Ihre Website für E-Commerce bestimmt ist, gibt es viele visuelle Elemente, über die Sie nachdenken müssen, aber wir konzentrieren uns auf zwei der wichtigsten: Produktbilder und Aufrufe zum Handeln (CTA).
Für E-Commerce-Websites müssen die Desigenelemente nicht nur gut aussehen, sondern auch motivieren und den Kauf erleichtern. Hochwertige Produktbilder ermöglichen es den Käufern, eine detaillierte und ansprechende Ansicht der angebotenen Produkte zu sehen, was sie für jede Website, die Online-Shopping beinhaltet, absolut unerlässlich macht.
Call-to-Action-Schaltflächen sind ein weiteres entscheidendes Element für E-Commerce-Websites. Die Schaltflächen sollten so gestaltet sein, dass sie auffallen, prominent platziert und klar beschriftet sind, um den Käufern ein reibungsloses Durchlaufen des gesamten Kaufvorgangs zu erleichtern.
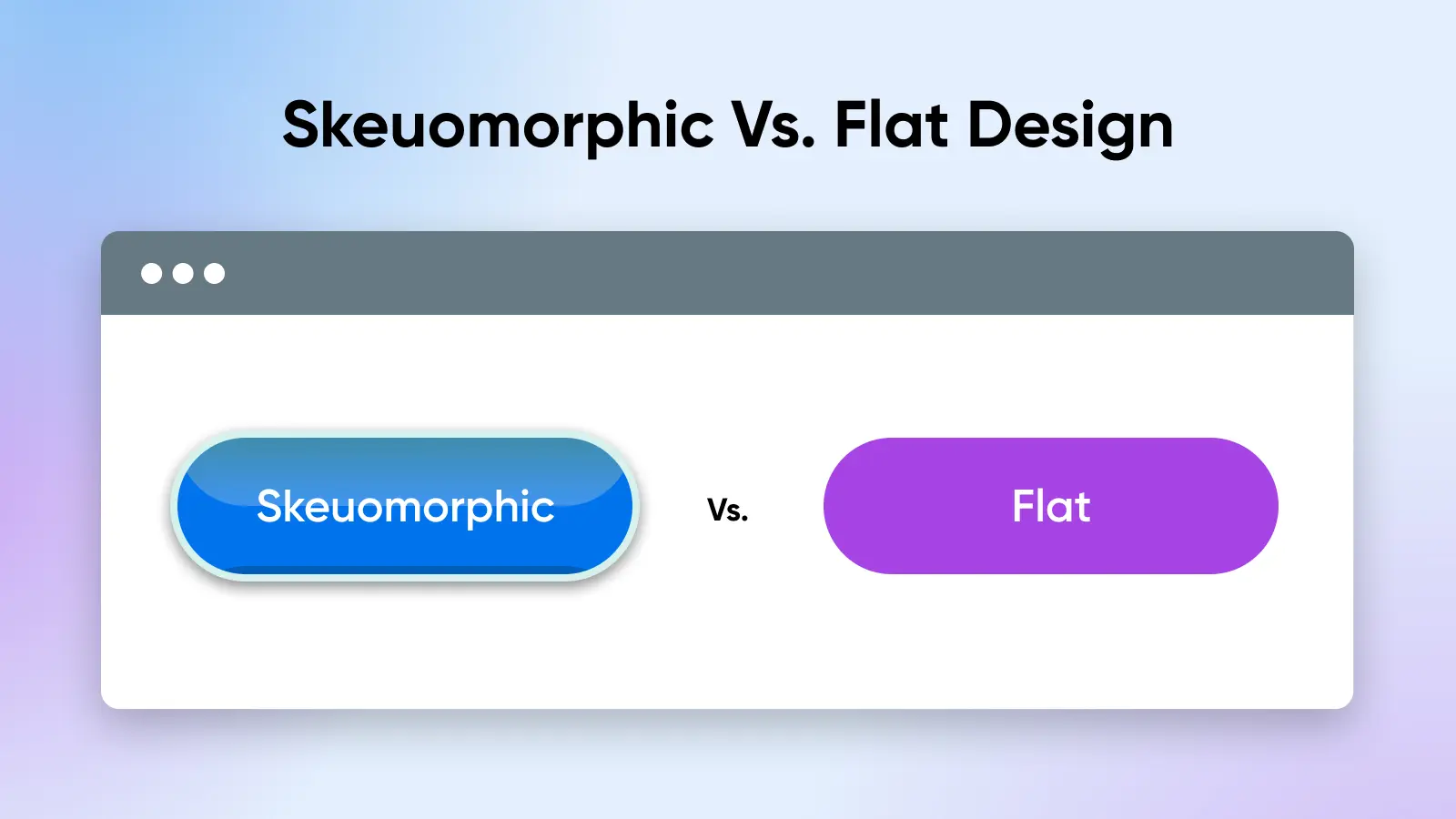
Ikonografie
Icons können hilfreich sein, um ergänzende Informationen bereitzustellen, aber ihr Design muss zum Rest Ihrer Website und Ihrer Marke passen. Es gibt zwei Haupttypen der grafischen Gestaltung für Icons:
- Skeuomorphes Design: Wenn Icons mit Details, Schatten, 3-D-Effekten usw. gestaltet sind.
- Flaches oder halbflaches Design: Wenn Icons minimalistischer oder cartoonartiger gestaltet sind, ohne Details

In der Vergangenheit waren skeuomorphe Symbole trendiger. In den letzten Jahren haben wir jedoch gesehen, dass sich Designtrends in Richtung flaches und halbflaches Design bewegen. Trends sollten jedoch nicht alles sein, was Sie beim Entwerfen Ihrer Symbole berücksichtigen; überlegen Sie, was am besten zu Ihrem Branding und dem Gesamtdesign Ihrer Website passt.
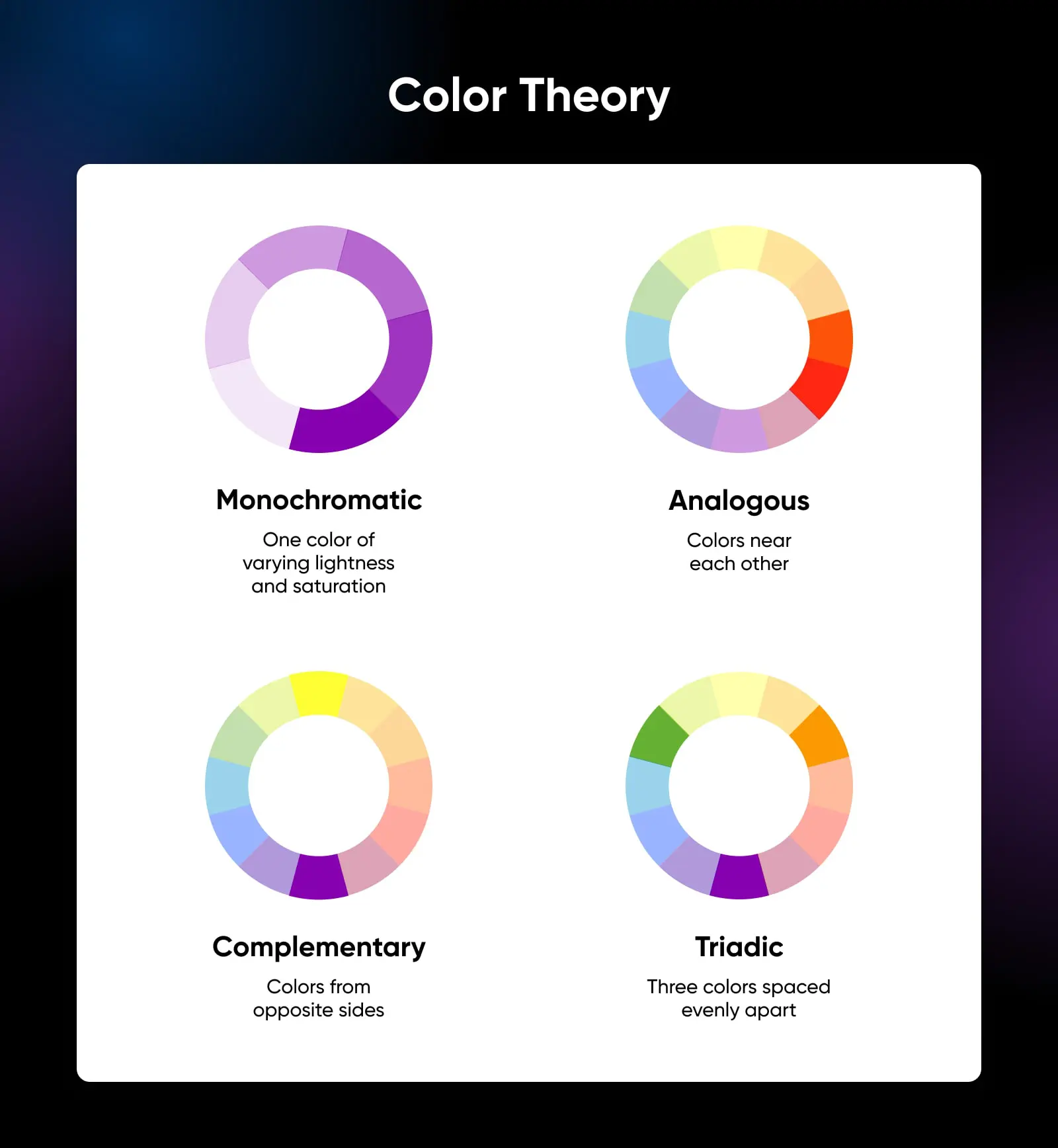
2. Farbschema
Bei der Auswahl eines Farbschemas gibt es einige Faktoren, die Sie berücksichtigen können: Ihre Marke, Ihre Branche, Ihr Zielpublikum und demografische Daten, um nur einige zu nennen. Und mit etwa 7 Millionen von dem menschlichen Auge erkennbaren Farbtönen haben Sie eine große Auswahl.
Denken Sie darüber nach, wie Ihre Farbwahl Sie repräsentieren könnte. Zum Beispiel wird Marineblau oder Waldgrün oft von Anwälten und Ärzten verwendet, da es eine professionelle Farbe ist. Fotografen verwenden häufig Schwarz und Weiß, weil es hilft, ihre Bilder hervorzuheben.
Aber denken Sie nicht nur an Ihre Branche, denken Sie auch an Ihr Publikum und dessen Erwartungen. Wenn Ihre Hauptzielgruppe kleine Kinder sind, könnten sie sich zu hellen Farben wie Rot und Gelb hingezogen fühlen. Wenn Ihre Hauptkunden Teenager und junge Erwachsene sind, könnten kräftige Farben die beste Wahl sein. Wenn Sie mit älteren Erwachsenen arbeiten, könnte etwas Dezenteres und Feineres ihnen ansprechen.
Sobald Sie eine Hauptfarbe gewählt haben, kann das den Rest Ihrer Farbpalette bestimmen. Beim Entwerfen von Elementen wie Navigationsknöpfen und Symbolen ist es wichtig, eine ergänzende Farbkombination mit dem Hintergrund Ihrer Website, den Textfarben usw. zu verwenden.
Brauchen Sie weitere Hilfe? Schauen Sie sich unseren ultimativen Leitfaden zur Wahl der Website-Farben an.

3. Typografie
Wenn Sie darüber nachdenken, wie die Farbpalette Ihrer Website Sie und Ihr Unternehmen repräsentieren wird, sollten Sie dieselben Fragen zur Typografie Ihrer Website stellen. Sind Sie ein Profi, der eine distinguierte Serifenschrift verwenden sollte? Oder ist Ihr Geschäft lässiger und wird besser durch eine leichte und luftige serifenlose Schrift dargestellt?
Unabhängig davon, was Sie wählen, der Text Ihrer Website muss leicht lesbar sein, was bedeutet, dass der Fließtext mindestens 16 Pixel groß sein sollte, Sie sollten eine ergänzende Schriftart für Überschriften und Akzente verwenden, und es wird viel Kontrast zwischen Text und Hintergrund benötigt (keine roten Schriftarten auf grünen Hintergründen, es sei denn, Sie möchten Ihren Besuchern Kopfschmerzen bereiten).
Abgesehen davon gibt es hier jedoch einige Freiheiten. Sie können mit Ihrer Schriftart spielen, solange sie lesbar ist. Fühlen Sie sich frei, Normalität mit Frische zu balancieren und etwas auszuprobieren, das sich von Arial oder Times New Roman unterscheidet. Sie können Schriften mischen, solange sie einander ergänzen.
Bleiben Sie einfach fern von Comic Sans.

4. Navigation
Die Navigation Ihrer Website ist kein Bereich, in dem Sie kreativ sein können.
Verfallen Sie nicht der Falle von animierten Hover-Effekten und komplexen, mehrstufigen Subnavs. Navigations-Elemente – die im Header, Body und Footer einer Seite existieren können – sind dazu da, Ihre Besucher so schnell wie möglich zu den gewünschten Informationen zu führen. Punkt.
Das erste Navigationsmenü sollte oben auf der Seite sein, und hier steht eine polarisierende Designentscheidung an: verwenden Sie ein vertikales Navigationsmenü oder ein Hamburger-Menü? Hamburger-Menüs, die ein vertikales Menü in drei parallele, horizontale Linien zusammenfassen, bieten eine ökonomische Möglichkeit, Platz zu sparen, indem sie Ihr Navigationsmenü außerhalb der Website verbergen (außerdem sind sie mobilfreundlich). Allerdings kann ein Hamburger-Button wichtige Informationen verdecken – und sie neigen zu niedrigeren Klickraten, was bedeutet, dass sie für Besucher weniger effektiv sind.
Die reibungslose Navigation geht über den Header Ihrer Website hinaus. Bei langen, scroll-intensiven oder Einzelseiten-Designs möchten Sie möglicherweise Richtungspfeile einbeziehen, um den Benutzern die Navigation durch jeden Abschnitt zu erleichtern. Diese Arten von Websites können ebenfalls profitieren von einer feststehenden „Zurück nach oben“-Schaltfläche, die Besucher schnell zurück an den Anfang der Seite bringt.
Und schließlich, vergessen Sie nicht, eine Navigationsleiste im Footer Ihrer Website einzubeziehen. Ein optimierter Footer kann zu bis zu 50% mehr Konversionen führen – besonders, wenn Sie ein Kontaktformular oder einen CTA wie einen Anmeldelink für Ihre E-Mail-Liste einschließen.

5. Inhalt
Genau wie Innenarchitekten nicht aufhören, wenn die Wände gestrichen sind, ist Ihre Website nicht fertig, sobald das Layout, das Farbschema, die Schriftarten und andere ästhetische Elemente ausgewählt sind. Es ist Zeit, das Sofa zu bringen und Familienfotos an die Wand zu hängen – indem Sie darauf achten, wie Ihre Nachrichten mit Ihrem Design interagieren.
Ihre Website-Besucher mögen das Design bemerken, aber sie sind wegen des Inhalts da. Ist Ihre Marke vertrauenswürdig? Erfahren? In der Lage, erstklassige Produkte und Dienstleistungen zu liefern? Klare Kommunikation ist entscheidend; Informationen sollten leicht zu finden, zu lesen und zu verstehen sein – und hier kommt der Inhalt ins Spiel.
Verwenden Sie Überschriften und Anzeigetext, um Inhalte in Abschnitte zu gliedern, damit Leser schnell die Informationen finden können, die sie benötigen. Entfernen Sie alle Informationen, die nicht notwendig sind. Gliedern Sie lange Inhalte in Listen – denken Sie daran, dass inhaltsreiche Websites mit den Designelementen konkurrieren werden, an denen Sie so hart gearbeitet haben.
Wenden Sie dieselbe Inhaltsstrategie auf jeder Seite an. Zum Beispiel sollten auch Ihre Seiten „Über uns“ und „Kontakt“ dieselbe Markenidentität und denselben Ton haben und schnell die richtigen Informationen vermitteln.
6. Videos
Video kann eine großartige Möglichkeit sein, Website-Besucher zu binden, sie länger auf Ihrer Seite zu halten, die Absprungrate zu reduzieren und sogar die Konversionen zu erhöhen. Videos können statische Webseiten in lebendige Räume verwandeln und bieten Ihnen ein neues Medium, um die Geschichte Ihrer Marke zu erzählen. Videoinhalte verbessern nicht nur das Benutzererlebnis, indem sie visuelle und auditive Reize bieten, sondern dienen auch als effektives Werkzeug zur Verbesserung der Verweildauer und der SEO-Rankings. Hier sind einige Möglichkeiten, wie das Hinzufügen von Videos Ihr Website-Design verbessern kann:
- Erhöhtes Besucherengagement: Durch die Präsentation von Informationen über visuelle Kanäle halten Videos die Aufmerksamkeit der Betrachter länger als Text oder statische Bilder allein. Ob es sich um ein Erklärungsvideo, eine Produktdemonstration oder eine fesselnde Markengeschichte handelt, Videoinhalte haben die einzigartige Fähigkeit, Besucher zu fesseln und sie dazu zu bringen, mehr Zeit auf Ihrer Website zu verbringen.
- Verbesserte SEO: Suchmaschinen bevorzugen Websites mit Videoinhalten, da dies auf eine höhere Qualität der Informationen und Nutzerinteraktion hinweist. Das Einbetten von Videos, die für Ihren Inhalt relevant sind, kann die SEO-Rankings Ihrer Site verbessern und sie für potenzielle Besucher sichtbarer machen. Zusätzlich fördern Videos das Teilen über soziale Medienplattformen, was die Reichweite und Sichtbarkeit Ihrer Website weiter erhöht. Durch die Optimierung von Videotiteln, Beschreibungen und Tags mit gezielten Keywords können Sie Ihre SEO-Strategie verbessern und mehr Traffic auf Ihre Website ziehen.
- Mehr Konversionen: Videos spielen auch eine entscheidende Rolle bei der Umwandlung von Besuchern in Kunden oder Abonnenten. Produktvideos ermöglichen es beispielsweise potenziellen Käufern, Artikel in Aktion zu sehen, und adressieren Fragen und Bedenken auf eine Weise, die Produktbeschreibungen nicht können. Testimonial-Videos fügen eine Ebene des Vertrauens und der Glaubwürdigkeit hinzu, indem sie reale Erfahrungen mit Ihrer Marke oder Ihren Produkten zeigen. Durch das Einbinden klarer Handlungsaufforderungen innerhalb oder nach Videos können Sie Zuschauer dazu anleiten, einen Kauf zu tätigen, sich für einen Newsletter anzumelden oder auf andere bedeutungsvolle Weise mit Ihrer Marke zu interagieren.
7. Vergessen Sie das Mobile nicht
Puh! Endlich nähern wir uns dem Ende unserer Webdesign-Reise mit einer schlanken, kompakten, benutzerfreundlichen Website. Bereit, alles noch einmal zu machen – aber kleiner?
Der Anteil des mobilen Webverkehrs hat den Desktop-Verkehr vor Jahren überholt und zeigt keine Anzeichen einer Verlangsamung. Zusätzlich verwendet Google nun mobile-first Indexierung, um Websites in den Suchergebnissen zu bewerten, und seit 2021 hat die Suchmaschine Core Web Vitals verwendet, eine Reihe von Metriken zur Messung, wie gut Ihre Website eine qualitativ hochwertige Benutzererfahrung (einschließlich auf mobilen Geräten) liefert, um zu helfen, zu bestimmen, welche Websites einen Ranking-Boost erhalten sollten.
Core Web Vitals (CWV)
Core Web Vitals (CWV) wurden von Google entwickelt und repräsentieren ein Trio von Benutzererlebnismetriken, die dazu dienen, eine schnellere, zugänglichere und qualitativ hochwertigere Web-Browsing-Erfahrung zu schaffen. Die drei Core Web Vitals-Metriken umfassen Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS).
Mehr lesenMit anderen Worten, mobilfreundliche Websites sind nicht mehr nur eine nette Zusatzfunktion. Sie sind eine Notwendigkeit.
Die meisten WordPress-Themes oder Vorlagen sind bereits für den mobilen Datenverkehr optimiert. Aber wenn Sie ein individuelles Design erstellen oder einen Webdesigner engagieren, müssen Sie sicherstellen, dass Ihre Website ebenso gut funktioniert, wenn sie von allen Gerätetypen aus aufgerufen wird.
Responsives Design vs. Mobilfreundliches Layout
Es ist auch wichtig, den Unterschied zwischen responsivem Webdesign und mobilfreundlichem oder Mobile-First-Design zu verstehen.
Wenn eine Website responsiv ist, bedeutet das, dass sie sich verkleinert, um sich der Bildschirmgröße anzupassen, wenn ein mobiler Nutzer darauf zugreift.
Andererseits könnte ein mobilfreundliches Design das Layout so ändern, dass es für jede Bildschirmgröße idealer ist, indem Spaltenlayouts oder Schaltflächengrößen geändert werden, um sie für verschiedene Gerätetypen einfacher sichtbar und benutzbar zu machen.
Während ein responsives Design besser ist als eine Website, die sich überhaupt nicht für mobile Nutzer anpasst, ist es nicht so ideal wie ein Mobile-First-Design, das sich an jede Bildschirmgröße und jeden Gerätetyp anpasst. Berücksichtigen Sie dies bei der Auswahl Ihres Templates oder bei der Zusammenarbeit mit einem Webdesigner.
Lassen Sie sich eine atemberaubende Website von Grund auf entwerfen
Nachdem Sie die Schlüsselelemente des modernen Webdesigns kennengelernt haben, ist es Zeit, Ihre Website zu erstellen!
Bei DreamHost machen wir es DIYern leicht, schnell eine Website mit unserem Drag-and-Drop WordPress Website-Builder zu starten. Wenn Sie jedoch eine polierte, benutzerdefinierte WordPress-Website suchen, die zu 100% einzigartig für Ihre Marke ist, sollten Sie unseren Custom Website Design Service in Betracht ziehen.
Hier ist, wie der Prozess funktioniert: Sie beginnen mit einem persönlichen Gespräch mit Ihrem Projektmanager, der Ihre Anforderungen, Inhalte und Ziele besprechen wird. Dann sammeln wir Ihr vorhandenes Logo und Branding-Materialien auf einem einfachen, einseitigen Referenzblatt, um sicherzustellen, dass Ihr Webseitendesign Ihre Marke genau widerspiegelt.
Als Nächstes werden unsere professionellen Designer einen individuellen Prototyp Ihrer neuen Website erstellen. Sie können Feedback geben und sobald Sie das Design genehmigt haben, werden wir es in eine leistungsstarke WordPress-Seite umwandeln. Wir stellen sicher, dass Sie mit dem Endprodukt zufrieden sind, indem wir von Anfang an Überarbeitungen einbeziehen; Sie erhalten zwei Runden von Design- und Codeüberarbeitungen für jede Seite Ihrer Website.
Ihre fertige Website wird suchmaschinenoptimiert, mobilfreundlich sein und mit Funktionen wie einem benutzerdefinierten Blog, Kontaktformularen, Analysen und E-Commerce-Tools ausgestattet sein. Wir können sogar Produkte in Ihren Online-Shop für Sie hochladen, falls benötigt.
Wenn Sie bereit sind, über WordPress-Vorlagen hinauszugehen, werfen Sie heute einen Blick auf unseren Service für individuelles Webdesign.

DreamHost macht Webdesign einfach
Unsere Designer können eine wunderschöne Website von GRUND AUF NEU erstellen, die perfekt zu Ihrer Marke und Vision passt – alles programmiert mit WordPress, damit Sie Ihre Inhalte in Zukunft selbst verwalten können.
Mehr erfahren