Napisałeś HTML, twój CSS wydaje się być odpowiedni, i twoja strona internetowa wygląda świetnie. Ale czegoś brakuje. Chcesz, aby twoja strona była pełna życia, aby naprawdę się wyróżniała.
To właśnie tutaj pojawia się transformacja CSS.
Ta potężna funkcja pozwala przesuwać, zmieniać rozmiar, obracać i nawet ukośnie przekształcać elementy na Twojej stronie. To jak dodanie odrobiny magii, sprawiając, że Twoje projekty wydają się interaktywne i dynamiczne.
Pomyśl o stronach internetowych, na których mogłeś zobaczyć obrazy, które przechylają się, gdy najedziesz na nie kursorem, efekt zbliżenia, aby przyjrzeć się czemuś bliżej, lub ikonę na przycisku, która porusza się, gdy na nią najedziesz.
To są transformacje CSS działające w tle.
To prosta właściwość, która może całkowicie zmienić sposób, w jaki użytkownicy wchodzą w interakcje ze stroną internetową. W tym przewodniku nauczymy się, jak tworzyć interaktywne efekty wizualne, które sprawią, że Twoja strona wyróżni się z tłumu.
Zanurzmy się w to!
Zrozumienie podstaw transformacji CSS
Zanim zagłębisz się w transformacje CSS, musisz mieć solidne podstawy CSS. Jeśli jeszcze nie znasz CSS, sprawdź nasz post na blogu o nauce CSS.
Teraz przejdźmy do transformacji CSS. Transformacje CSS pozwalają wizualnie manipulować elementem.
Myśl o obracaniu, skalowaniu, przechylaniu lub przesuwaniu. Te zmiany zachodzą w przestrzeni 2D lub 3D, dając Ci dużo kreatywnej swobody.
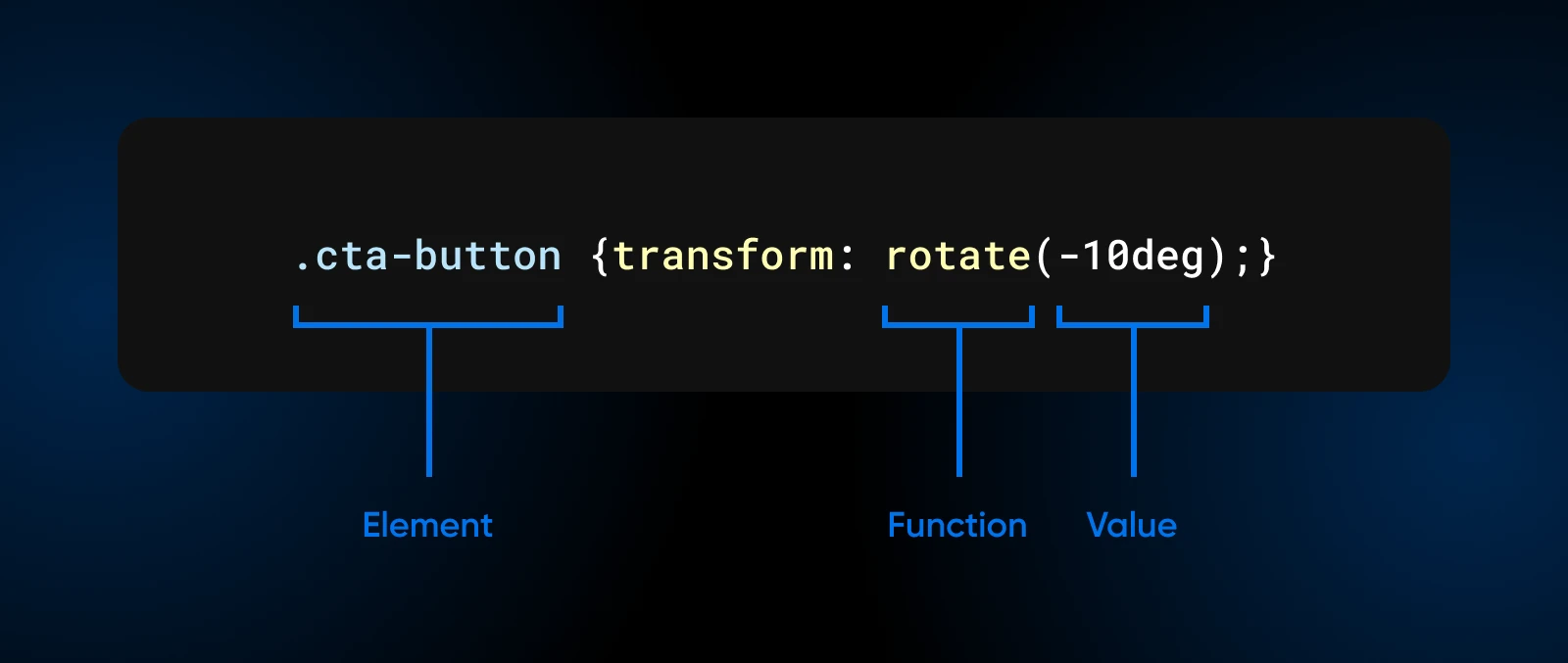
Oto jak wygląda dodanie prostej transformacji CSS do elementu:

Tutaj:
- .
elementto selektor elementu, który transformujesz. function(value)informuje o konkretnej transformacji i jej zakresie.
Właściwość transform umożliwia obsługę wielu funkcji, które można łączyć, aby tworzyć złożone transformacje 2D i 3D.
Zbadajmy niektóre z nich, dobrze?
Badanie transformacji 2D w CSS
Transformacje CSS są naprawdę fajne — pozwalają manipulować sposobem wyświetlania elementów na stronie internetowej. Wyobraź sobie to jak przemieszczanie rzeczy w rzeczywistości, ale za pomocą kodu. Tutaj przyjrzymy się niektórym z dostępnych transformacji dwuwymiarowych w CSS.
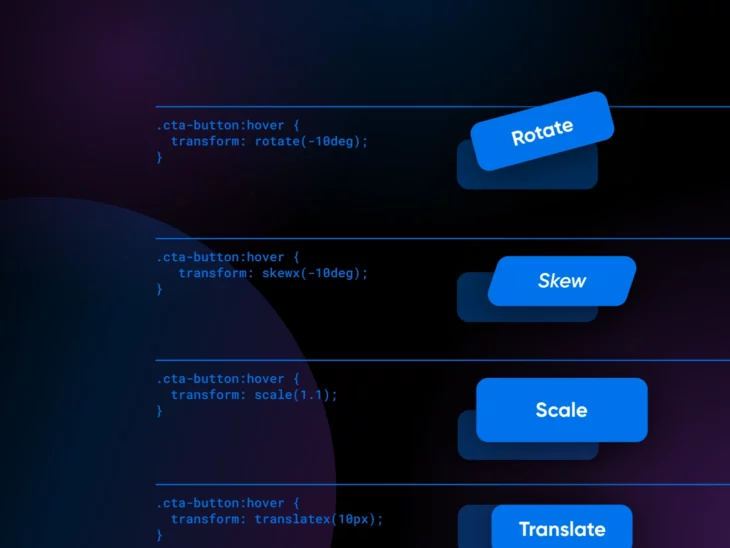
Obracające się Elementy
Jedną z najczęstszych rzeczy, które można robić za pomocą transformacji CSS, jest obracanie elementów. Załóżmy, że masz przycisk, który mówi Klik, lub jakikolwiek przycisk na Twojej stronie. Możemy użyć funkcji rotate w CSS, aby uczynić to trochę bardziej interesującym.
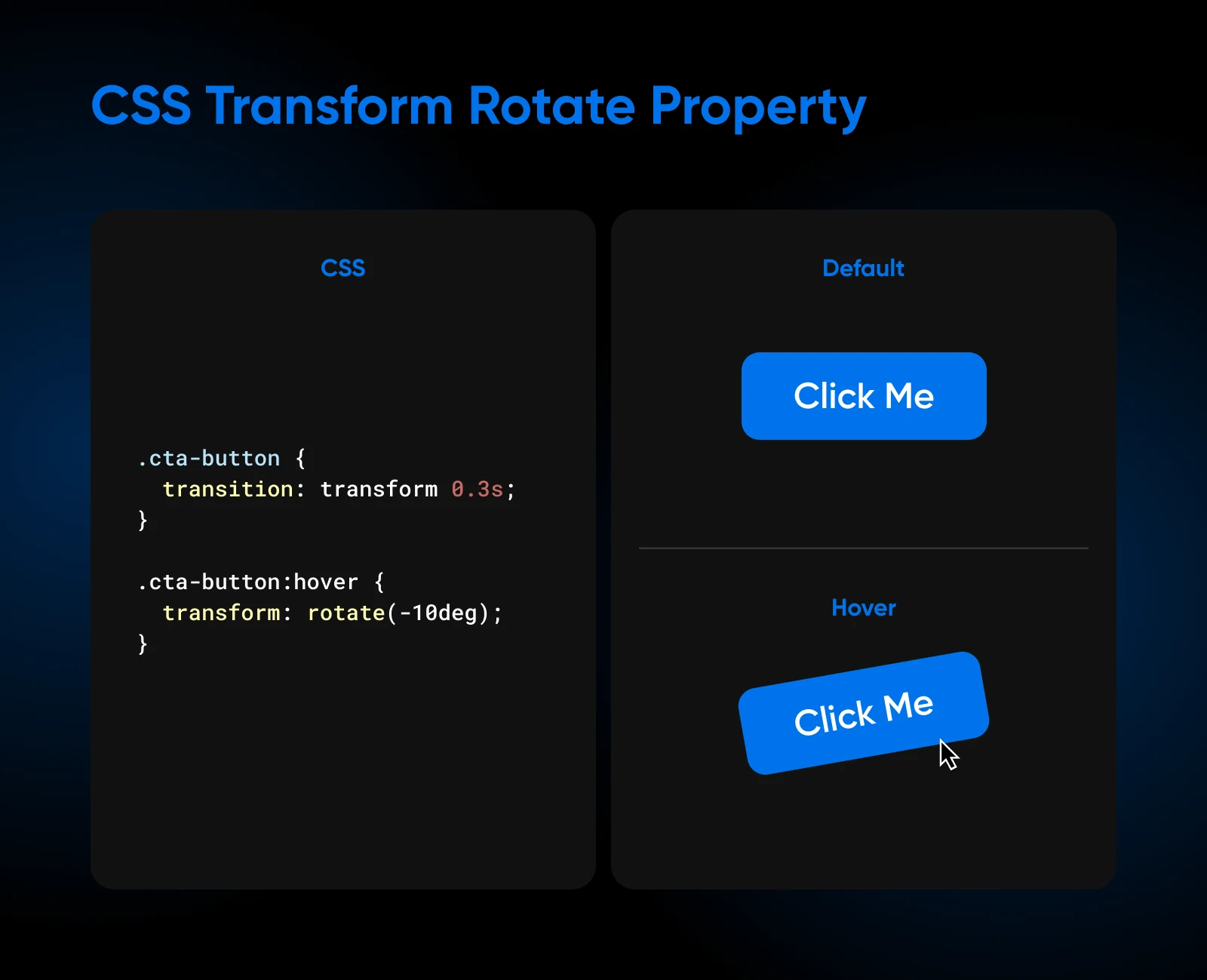
Załóżmy, że masz na swojej stronie przycisk zachęcający do działania: Kliknij Mnie. Oto jak możesz użyć rotate(), aby się wyróżniał:
.cta-button {
transition: transform 0.3s;
}
.cta-button:hover {
transform: rotate(-10deg);
}Więc, co tutaj robimy?

Określiliśmy, że gdy ktoś najedzie myszką na przycisk, powinien obrócić się o -10 stopni.
Przejście 0,3s określa, jak długo powinna trwać animacja, aby została zakończona. Zamiast przejść do obróconej pozycji gwałtownie, trwa to trochę czasu, aby pokazać użytkownikowi płynne przejście ze stanu normalnego do obróconego.
Skalowanie Elementów
Funkcja scale() pozwala na stworzenie poczucia głębi, nacisku i hierarchii wizualnej w twoich projektach.
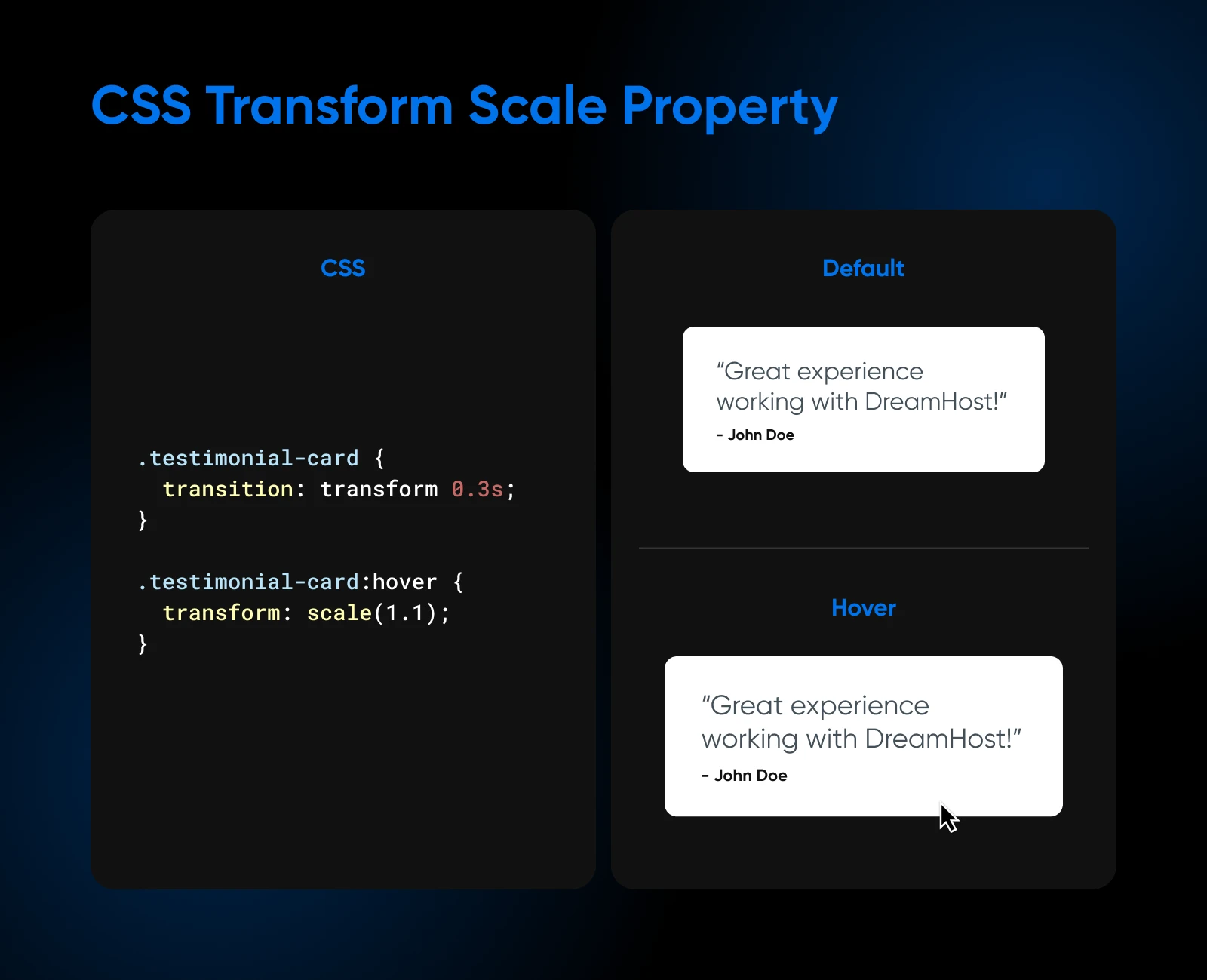
Załóżmy, że masz kilka referencji od klientów, które chciałbyś pokazać odwiedzającym Twoją stronę.
Teraz nie chcemy, aby po prostu leżały płasko na stronie. Dzięki odrobinie transformacji CSS, możesz sprawić, że będą się wyróżniać, gdy kursor użytkownika znajdzie się nad nimi.
.testimonial-card {
transition: transform 0.3s;
}
.testimonial-card:hover {
transform: scale(1.1);
}
Co tutaj robimy?
- Najpierw kierujemy się na każdy kontener z referencjami. Przyjęliśmy klasę jako
testimonial-card. - Właściwość
transitionwygładza efekt skalowania przez 0,3 sekundy, więc wydaje się naturalny. - Kiedy użytkownik najedzie myszką na kartę, subtelnie powiększa się ona nieco (1,05 raza jej oryginalnego rozmiaru).
Ta mała zmiana przyciąga wzrok użytkownika i sprawia, że dane świadectwo się wyróżnia. To subtelna różnica na stronie, ale z pewnością zauważalna.
Pochylenie Elementów
Skewing to transformacja, która pozwala przechylić elementy wzdłuż osi X lub Y, tworząc poczucie ruchu i dynamizmu.
W szczególności transformacja skew() oferuje sposób na wprowadzenie poczucia ruchu i dynamizmu do elementów Twojej strony.
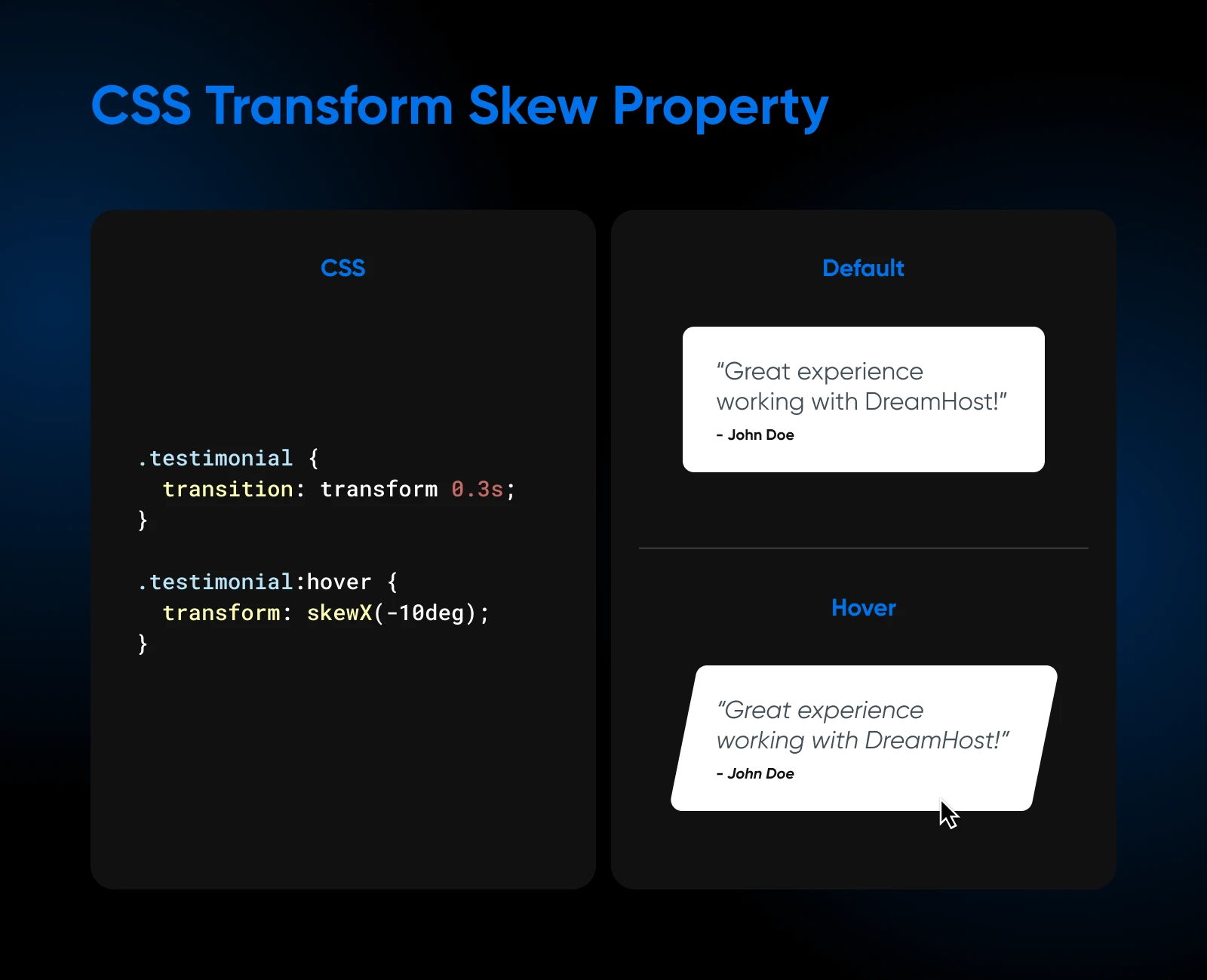
Rozważ sekcję poświęconą opiniami klientów. Oto jak możesz użyć skew(), aby się wyróżniały:
.testimonial {
transition: transform 0.3s;
}
.testimonial:hover {
transform: skewX(-10deg);
}Gdy użytkownik najedzie kursorem na opinię, subtelnie przechyli się wzdłuż osi X o -10 stopni.
Ten niewielki skos, osiągnięty za pomocą funkcji skewX() w właściwości transformacji CSS, dodaje wizualne zainteresowanie nie będąc zbyt rozpraszającym.

Zauważysz również, że konsekwentnie dodajemy właściwość przejścia, określając czas jako 0,3 s na zakończenie animacji.
Tłumaczenie lub Przenoszenie Elementów
Tłumaczenie w projektowaniu stron oznacza przesuwanie elementów na stronie.
Pomyśl o tym w ten sposób: pozycjonujesz elementy na siatce i możesz przesuwać je wzdłuż osi X, Y, lub nawet Z, nie zmieniając ani nie przesuwając niczego innego.
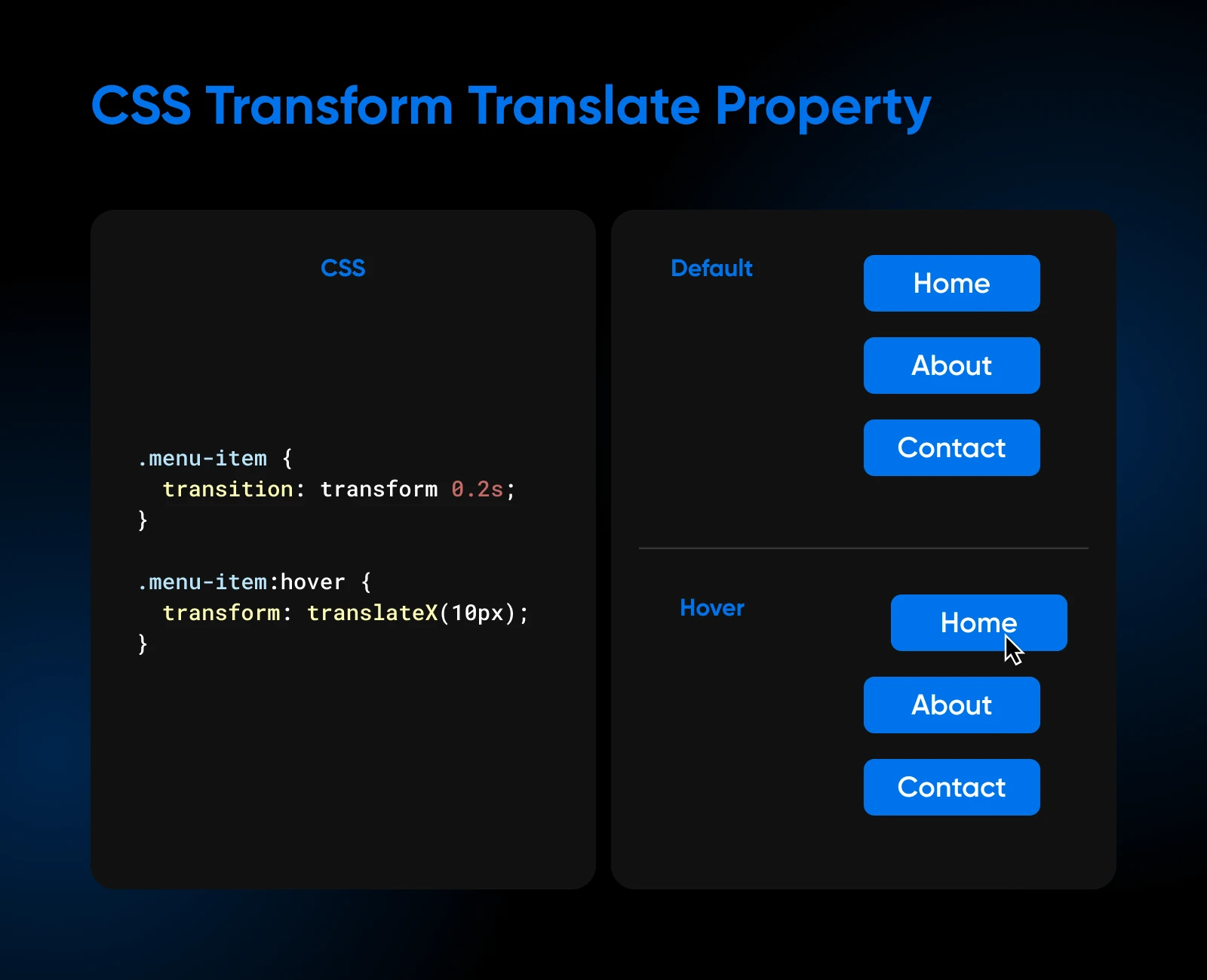
Załóżmy, że masz pasek nawigacyjny na swojej stronie internetowej. Chcesz, aby subtelnie reagował, gdy kursor odwiedzającego unosi się nad elementami menu.
Dzięki translate( ), możesz to osiągnąć. Zobaczmy trochę kodu, aby lepiej to zrozumieć:
.menu-item {
transition: transform 0.2s;
}
.menu-item:hover {
transform: translateX(10px);
}To, co zrobiliśmy tutaj, to zastosowanie prostego efektu przejścia. Teraz, gdy najedziesz kursorem na .menu-item, przesuwa się on gładko o 10 pikseli w prawo. Fajne, prawda?

Piękno tłumaczeń polega na tym, że nie ograniczają się one tylko do efektów najechania kursorem. Możesz użyć ich do tworzenia fajnych animacji wejścia i wyjścia dla elementów Twojej strony, przesuwać elementy odpowiednie dla konkretnych stron, gdy znajdujesz się na tej stronie, i wiele więcej.
Podstawy transformacji 3D w CSS
Jesteśmy teraz zaznajomieni z poruszaniem rzeczy w górę, w dół, w lewo i w prawo — to nasz typowy ruch 2D.
Jednakże CSS pozwala na wejście w świat transformacji 3D, gdzie możemy manipulować elementami wzdłuż osi z.
Więc, jakie transformacje 3D oferuje CSS?
- Pierwsze, funkcje obrotu:
rotateX(angle),rotateY(angle)orazrotateZ(angle). Dla porównania,rotateZjest naszym wirującym kołem,rotateYjest przewracaną stroną, arotateXjest rzutem monety. Każda z nich kontroluje obrót wokół swojej odpowiedniej osi. translateZ(z)przesuwa, czyli przemieszcza element wzdłuż osi z. Dodatnia wartość przybliża go, podczas gdy wartość ujemna oddala. Można to porównać do regulacji zoomu w aparacie, skupiając się na różnych głębokościach.- Funkcja
scaleZ(z)pozwala skalować element wzdłuż osi z. Jest to jak rozciąganie lub ściskanie elementu wzdłuż pojedynczej linii. Wartości większe niż 1 sprawiają, że wydaje się być bliżej, podczas gdy wartości między 0 a 1 sprawiają, że cofa się w tło.
Aby stworzyć efekt transformacji 3D, musisz ustawić perspektywę na elemencie nadrzędnym. Właściwość perspektywy określa odległość między widzem a płaszczyzną z=0, wpływając na to, jak postrzegane są transformacje 3D.
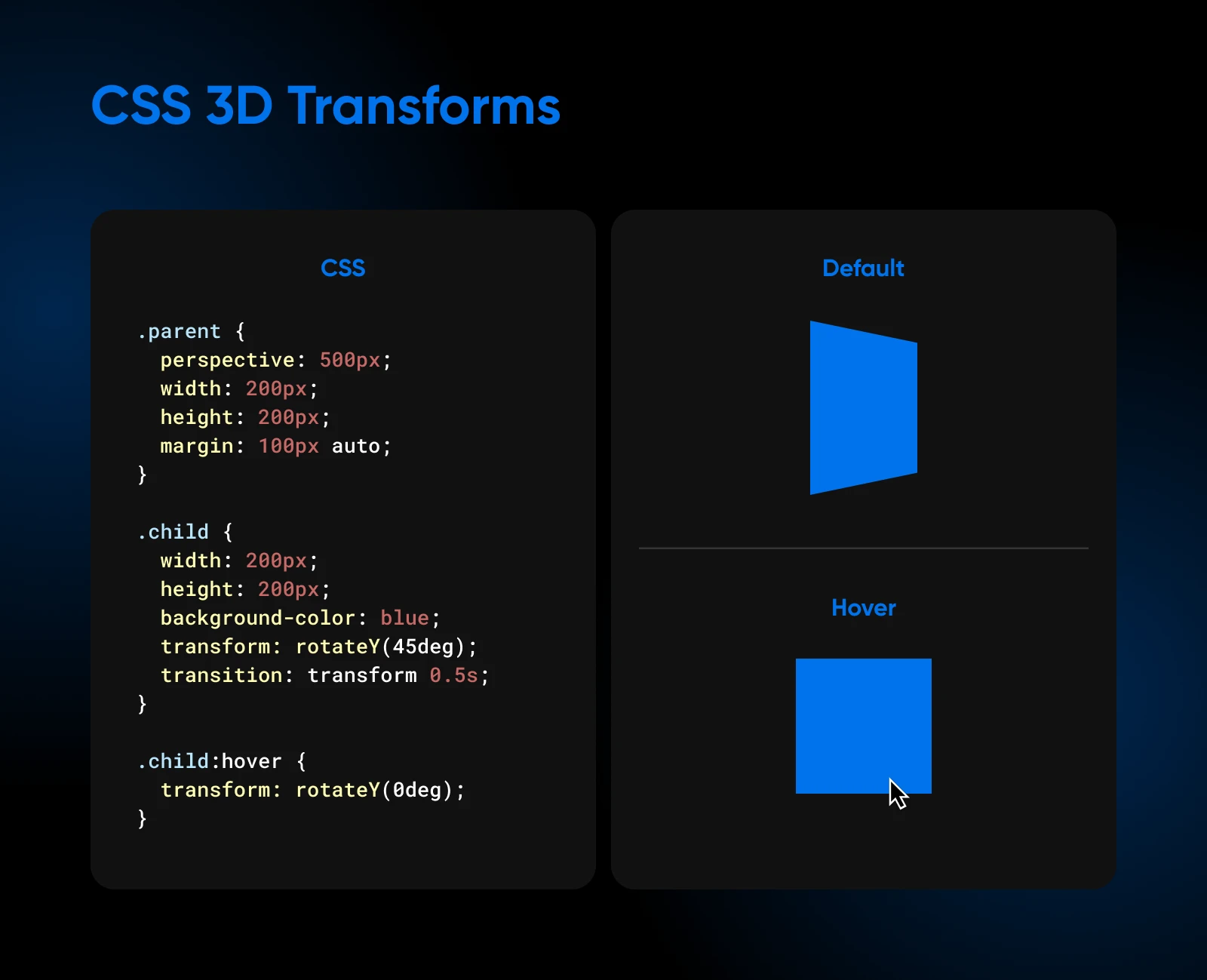
Dodajmy kilka więcej stylów, takich jak szerokość, wysokość i kolor tła, aby przejście było bardziej zrozumiałe, gdy patrzysz na nie z ekranu:
.parent {
perspective: 500px;
width: 200px;
height: 200px;
margin: 100px auto;
}
.child {
width: 200px;
height: 200px;
background-color: blue;
transform: rotateY(45deg);
transition: transform 0.5s;
}
.child:hover {
transform: rotateY(0deg);
}Oto jak będzie wyglądał HTML:
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
Mamy dwie sekcje, nadrzędną i podrzędną. Sekcja nadrzędna, nasza scena, ma ustawioną perspektywę na 500 pikseli. Sekcja podrzędna, czerwony kwadrat, jest początkowo obrócona o 45 stopni wzdłuż osi Y przy użyciu rotateY(45deg).
Na najechaniu myszką, używamy transform: rotateY(0deg) aby zresetować obrót, pozwalając mu płynnie wrócić do pierwotnej pozycji.
Kontrolowanie początku transformacji CSS
Domyślnie transformacje CSS zachodzą wokół środka elementu. Możesz jednak zmienić ten punkt początkowy za pomocą właściwości transform-origin. Ta właściwość pozwala określić współrzędne X, Y i Z punktu, wokół którego powinna nastąpić transformacja.
Składnia właściwości transform-origin przedstawia się następująco:
.element {
transform-origin: x-axis y-axis z-axis;
}Wartości osi x i osi y mogą być określone za pomocą jednostek długości (np. piksele), procentów lub słów kluczowych (lewo, środek, prawo, góra lub dół). Wartość osi z jest istotna tylko w transformacjach 3D i jest określona za pomocą jednostek długości.
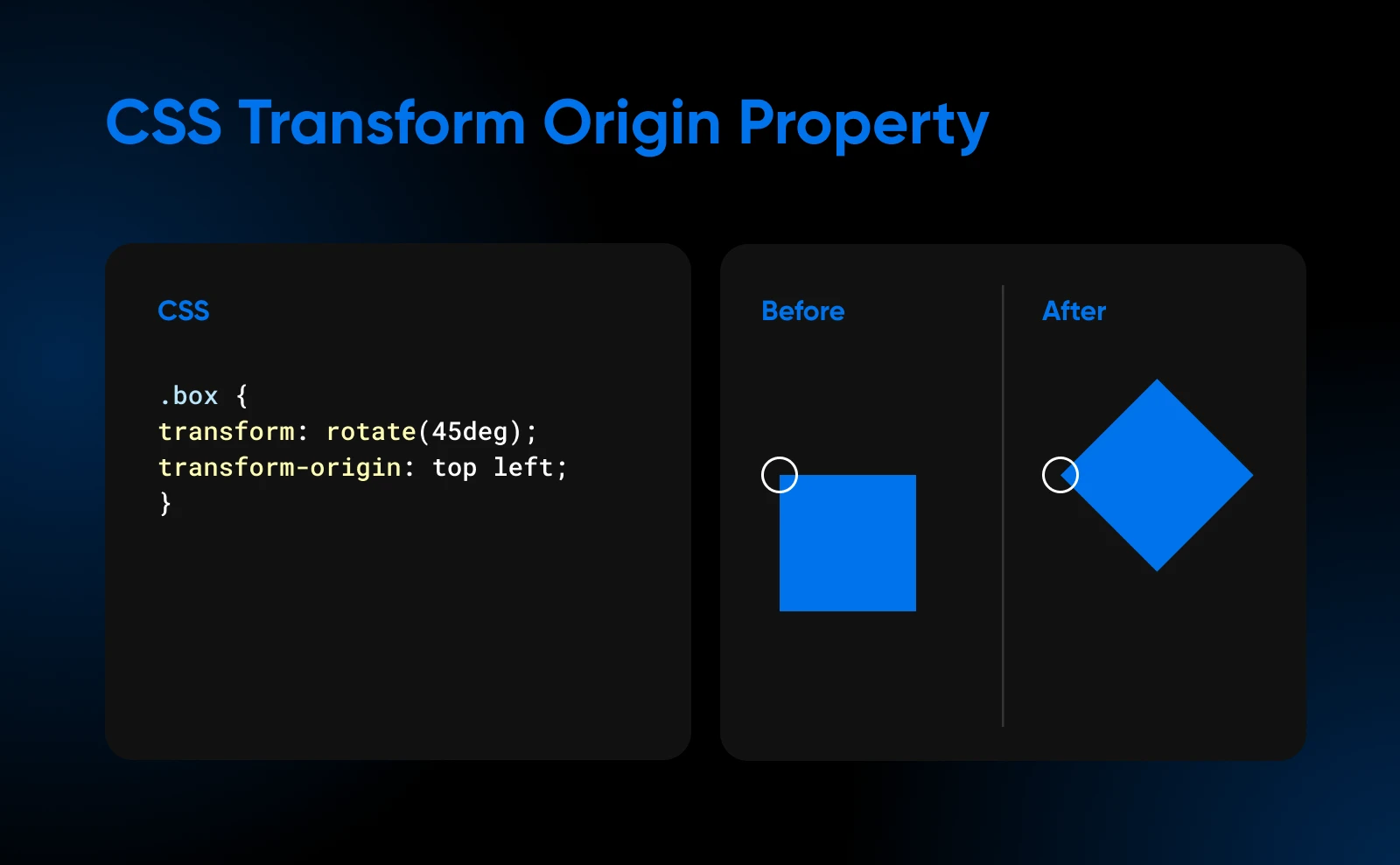
Oto przykład pokazujący, jak zmiana transform-origin wpływa na obrót:
.box {
transform: rotate(45deg);
transform-origin: top left;
}W tym przypadku element obróci się o 45 stopni wokół swojego górnego lewego rogu zamiast środka.

Właściwość transform-origin daje Ci precyzyjną kontrolę nad sposobem stosowania transformacji, co pozwala tworzyć bardziej precyzyjne i wizualnie atrakcyjne efekty.
Tworzenie Złożonych Efektów Transformacji CSS poprzez Ich Łączenie
Jednym z najpotężniejszych aspektów właściwości transformacji CSS jest możliwość łączenia wielu transformacji, aby stworzyć złożone i wizualnie zachwycające efekty. Łącząc różne funkcje transformacji, możesz uwolnić swoją kreatywność i stworzyć unikalne i urzekające projekty.
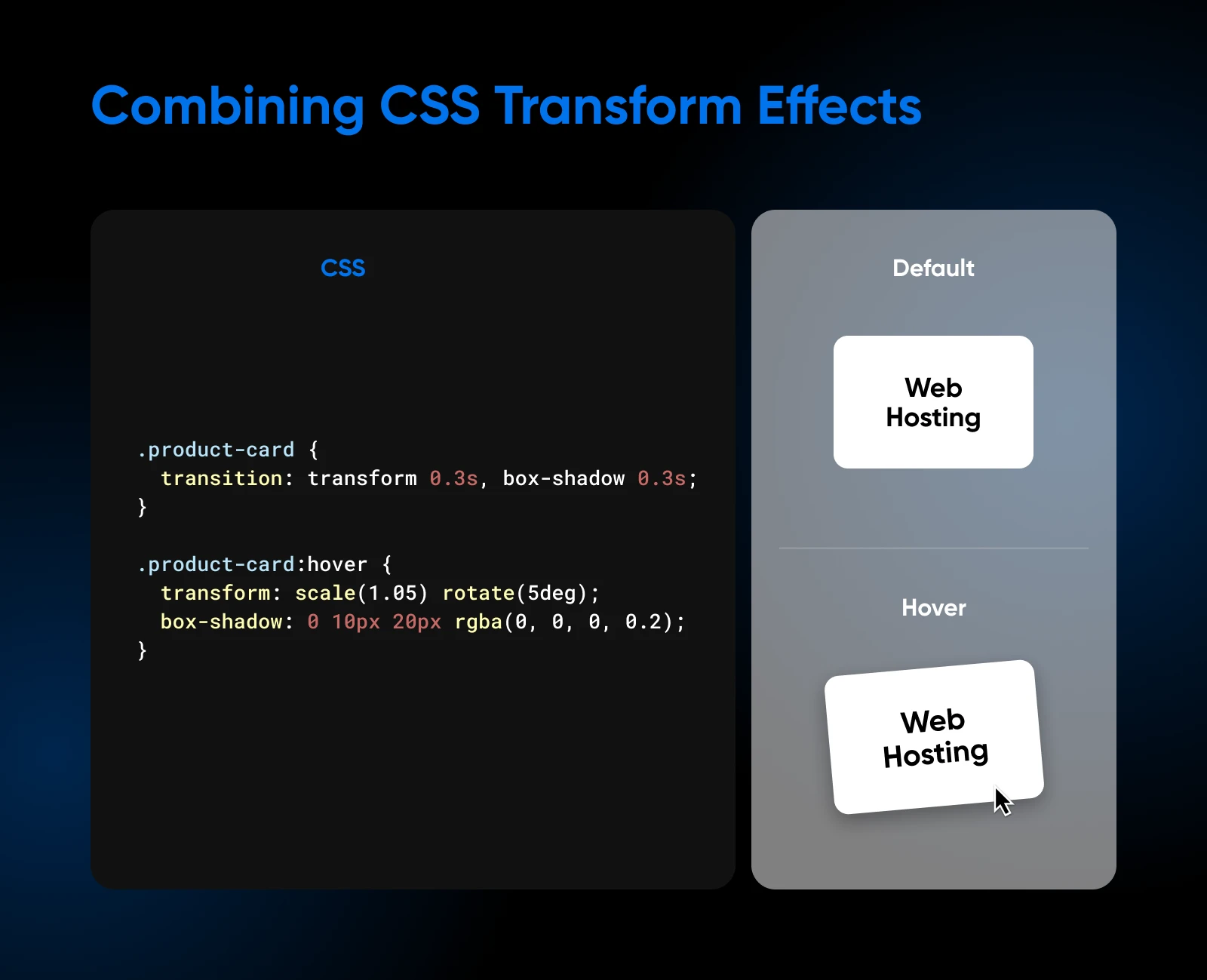
Załóżmy, że masz kartę produktu na swojej stronie e-commerce. Kiedy użytkownik najedzie na kartę, chcesz, aby powiększyła się, obróciła się nieco i uniosła nad stroną z efektem cienia:
.product-card {
transition: transform 0.3s, box-shadow 0.3s;
}
.product-card:hover {
transform: scale(1.05) rotate(5deg);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
}
Gdy użytkownik najedzie kursorem na kartę produktu, płynnie powiększa się ona do 1,05 swojego pierwotnego rozmiaru, obraca się o 5 stopni i zyskuje cień ramki, tworząc efekt uniesienia. Połączenie skalowania, obracania i cienia tworzy dynamiczną i angażującą interakcję.
Podsumowanie i Ciągła Nauka
Poświęciłeś czas na naukę o transformacjach CSS: obracaniu, zmienianiu rozmiaru, przechylaniu i pozycjonowaniu, co pozwala Ci stworzyć kilka zaawansowanych efektów wizualnych. Ta umiejętność jest naprawdę cenna do tworzenia stron internetowych, które dobrze działają na różnych ekranach i czynią Twoje strony bardziej atrakcyjnymi wizualnie.
Jednakże, można jeszcze więcej zrobić z tym. Jeśli jesteś zainteresowany dalszym zagłębianiem się, możesz przyjrzeć się niektórym z tych obszarów:
- Używanie CSS do tworzenia płynnych przejść i animacji.
- Badanie transformacji 3D, aby dodać głębi twoim projektom.
- Nauka animowania obrazów SVG dla bardziej złożonych efektów.
- Znajdowanie kreatywnych sposobów łączenia transformacji z innymi właściwościami CSS.
- Naucz się Tailwind CSS i Bootstrap CSS, aby poprawić ogólny wygląd twojej strony.
Najlepszym sposobem na doskonalenie się jest ciągła praca i próbowanie nowych rzeczy. To w ten sposób odkrywasz co jest możliwe i rozwijasz swój własny, unikalny styl.
Kiedy zaczniesz bawić się CSS, prawdopodobnie będziesz potrzebować szybkiego hostingu, który nie spowolni Twojej strony. Poznaj super-szybkie plany Shared Hosting DreamHost dla wszystkich potrzeb Twojej strony!