Você escreveu o HTML, seu CSS parece estar correto, e sua página web está ótima. Mas falta algo. Você quer que seu site pareça vivo, para realmente se destacar.
É aí que entra o transformação CSS.
Este recurso poderoso permite mover, redimensionar, rotacionar e até mesmo inclinar elementos na sua página. É como adicionar um pouco de magia, fazendo seus designs parecerem interativos e dinâmicos.
Pense em sites onde você pode ter visto imagens que inclinam quando você passa o mouse sobre elas, um efeito de zoom para ver algo mais de perto, ou um ícone em um botão que se move quando você passa o mouse sobre ele.
Isso são transformações CSS funcionando por trás dos bastidores.
É uma propriedade simples que pode mudar completamente como os usuários interagem com seu site. Neste guia, aprenderemos como criar efeitos visuais interativos que farão seu site se destacar entre os demais.
Vamos mergulhar!
Entendendo os Fundamentos da Transformação em CSS
Antes de mergulhar na transformação CSS, você precisa ter uma sólida base em CSS. Se você ainda não conhece CSS, confira nosso post no blog sobre aprender CSS.
Agora, vamos direto para as transformações CSS. As transformações CSS permitem que você manipule visualmente um elemento.
Pense em rotacionar, escalar, inclinar ou movimentá-lo. Essas mudanças ocorrem em um espaço 2D ou 3D, dando-lhe muita liberdade criativa.
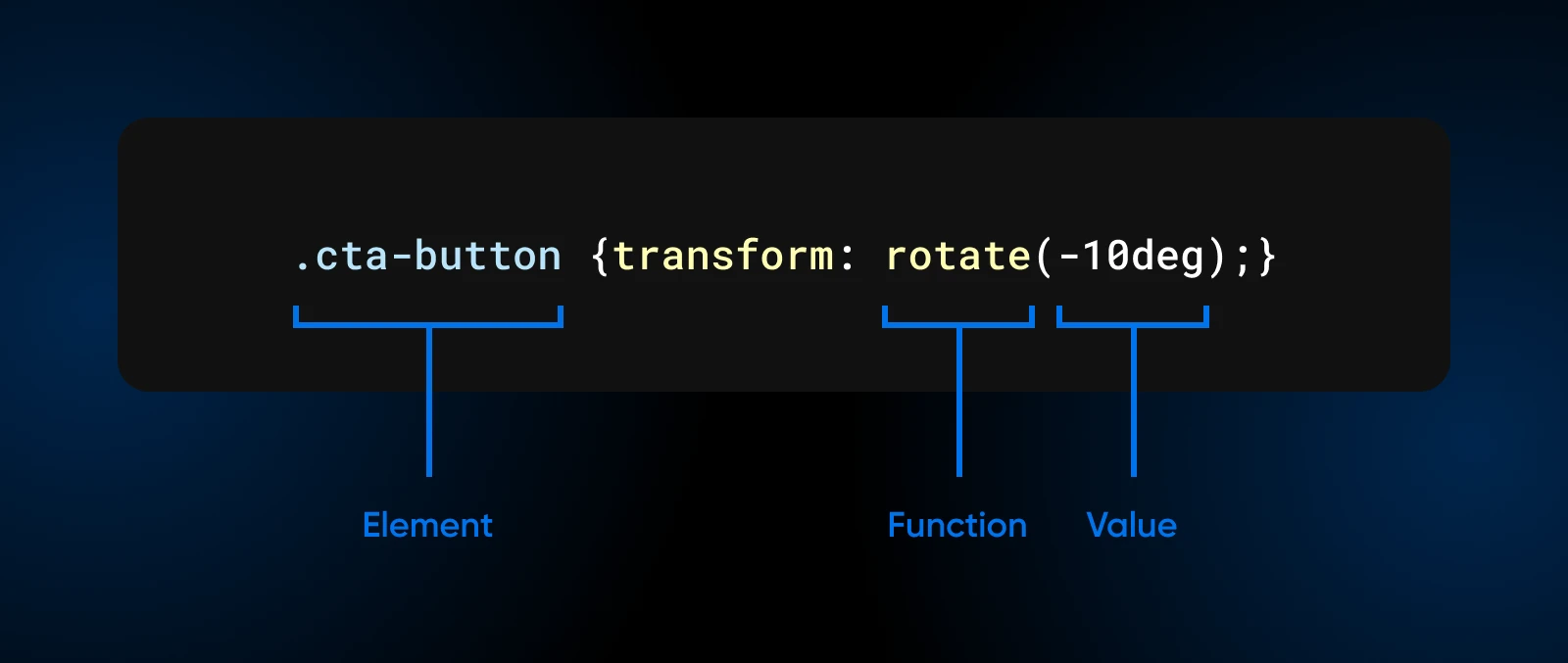
Aqui está como fica a adição de uma transformação CSS simples a um elemento:

Aqui:
- .
elementé o seletor para o elemento que você está transformando. function(value)indica a transformação específica e quanto dela você deseja.
A propriedade de transformação suporta múltiplas funções, que podem ser combinadas para criar transformações complexas em 2D e 3D.
Vamos explorar alguns deles, que tal?
Explorando Transformações CSS 2D
As transformações CSS são muito legais — elas permitem manipular como os elementos são exibidos em uma página da web. Pense nisso como mover coisas na vida real, mas com código. Aqui, vamos olhar para algumas das transformações bidimensionais disponíveis em CSS.
Elementos Rotativos
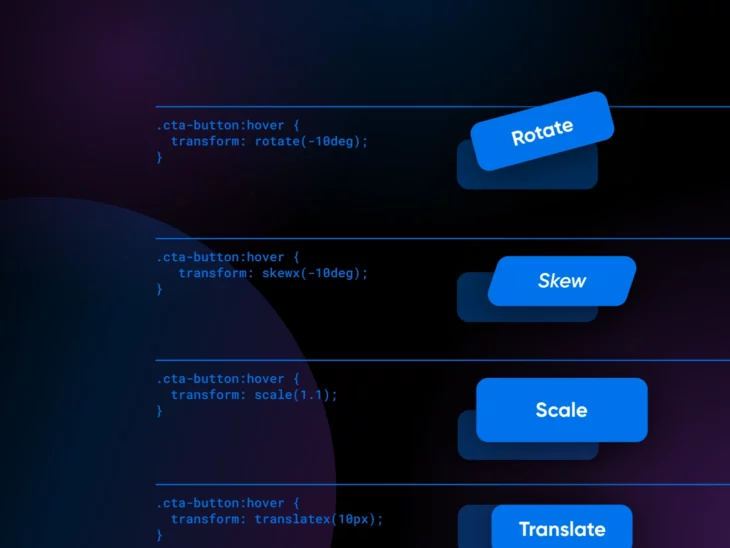
Uma das coisas mais comuns que você pode fazer com transformações CSS é rotacionar elementos. Suponha que você tenha um botão que diz Clique, ou qualquer botão no seu website. Podemos usar a função rotate em CSS para torná-lo um pouco mais interessante.
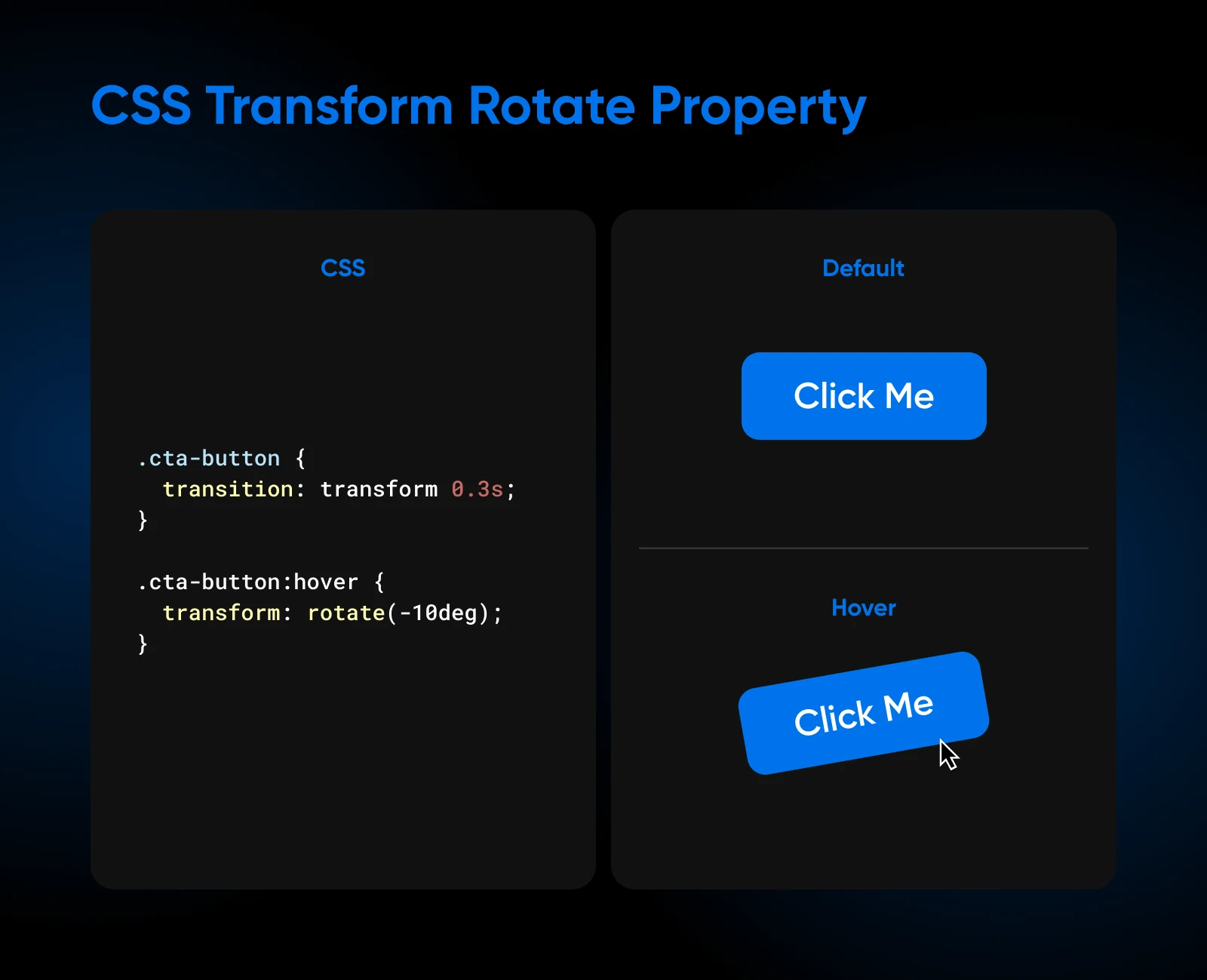
Vamos supor que você tenha um botão de chamada para ação no seu site: Clique. Aqui está como você pode usar rotate() para fazê-lo se destacar:
.cta-button {
transition: transform 0.3s;
}
.cta-button:hover {
transform: rotate(-10deg);
}Então, o que estamos fazendo aqui?

Especificamos que, quando alguém passa o mouse sobre um botão, ele deve girar -10 graus.
A transição de 0,3s especifica quanto tempo uma animação deve levar para ser concluída. Assim, em vez de mudar para a posição rotacionada de forma brusca, leva um pouco de tempo para mostrar ao usuário uma transição suave do estado normal para o estado rotacionado.
Elementos de Escala
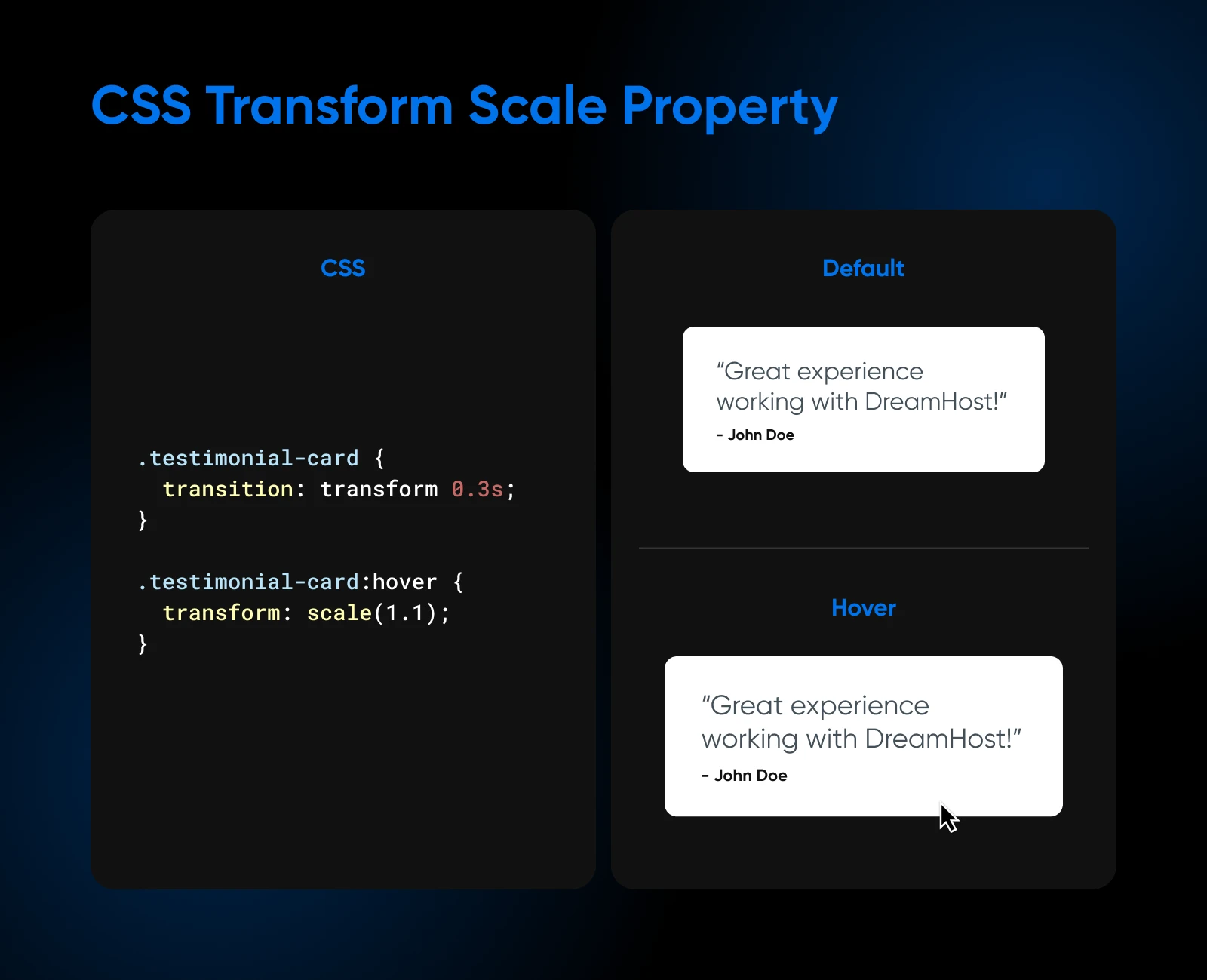
A função scale() permite que você crie uma sensação de profundidade, ênfase e hierarquia visual dentro de seus designs.
Vamos supor que você tenha alguns depoimentos de clientes em mãos; algo que você gostaria de mostrar aos visitantes do seu site.
Agora, não queremos apenas que eles fiquem lá parados na página. Com um pouco de transformação CSS, você pode fazê-los se destacar quando o cursor do usuário passar sobre eles.
.testimonial-card {
transition: transform 0.3s;
}
.testimonial-card:hover {
transform: scale(1.1);
}
O que estamos fazendo aqui?
- Primeiro, estamos focando em cada contêiner de depoimento. Assumimos a classe como
testimonial-card. - A propriedade
transitionsuaviza o efeito de escala ao longo de 0,3 segundos, para que pareça natural. - Quando um usuário passa o mouse sobre um cartão, ele aumenta sutilmente um pouco (1,05 vezes o seu tamanho original).
Esta pequena mudança chama a atenção do usuário e faz com que aquele depoimento específico se destaque. É uma diferença sutil na página, mas certamente notável.
Elementos Inclinados
Skewing é uma transformação que permite inclinar elementos ao longo do eixo X ou Y, criando uma sensação de movimento e dinamismo.
Em particular, a transformação skew() oferece uma maneira de introduzir um senso de movimento e dinamismo aos elementos do seu site.
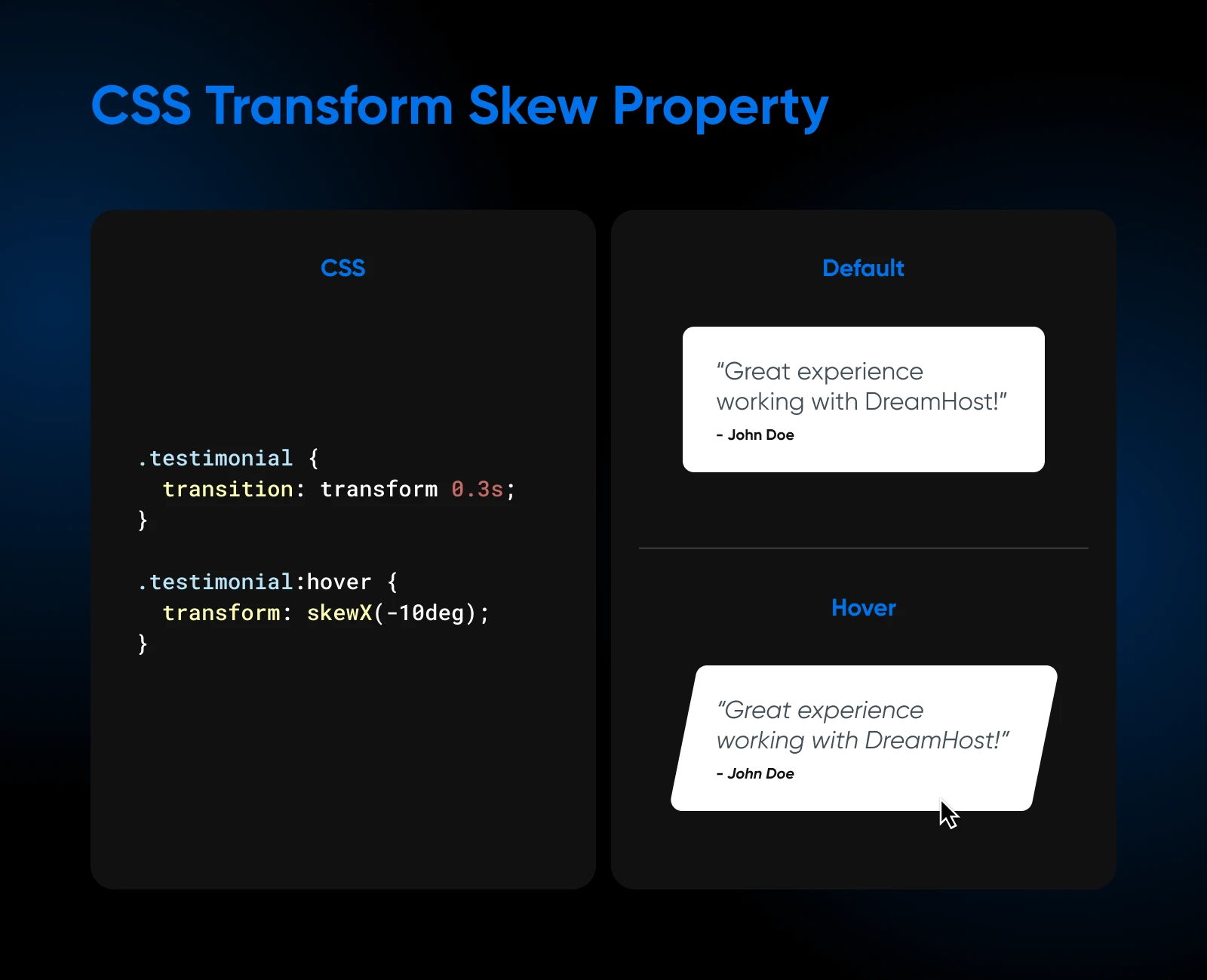
Considere uma seção dedicada a depoimentos de clientes. Veja como você pode usar skew() para destacá-los:
.testimonial {
transition: transform 0.3s;
}
.testimonial:hover {
transform: skewX(-10deg);
}Quando um usuário passar o mouse sobre um depoimento, ele inclinará sutilmente ao longo do eixo X em -10 graus.
Este pequeno desvio, obtido por meio da função skewX() dentro da propriedade de transformação CSS, adiciona interesse visual sem ser excessivamente distrativo.

Você também notará que adicionamos consistentemente a propriedade de transição especificando o tempo como 0,3s para que uma animação seja concluída.
Traduzindo ou Movendo Elementos
Tradução em web design significa mover elementos ao redor de uma página.
Pense nisso assim: você está posicionando elementos em uma grade e pode deslocá-los ao longo do eixo X, Y ou até Z sem alterar ou mover qualquer outra coisa.
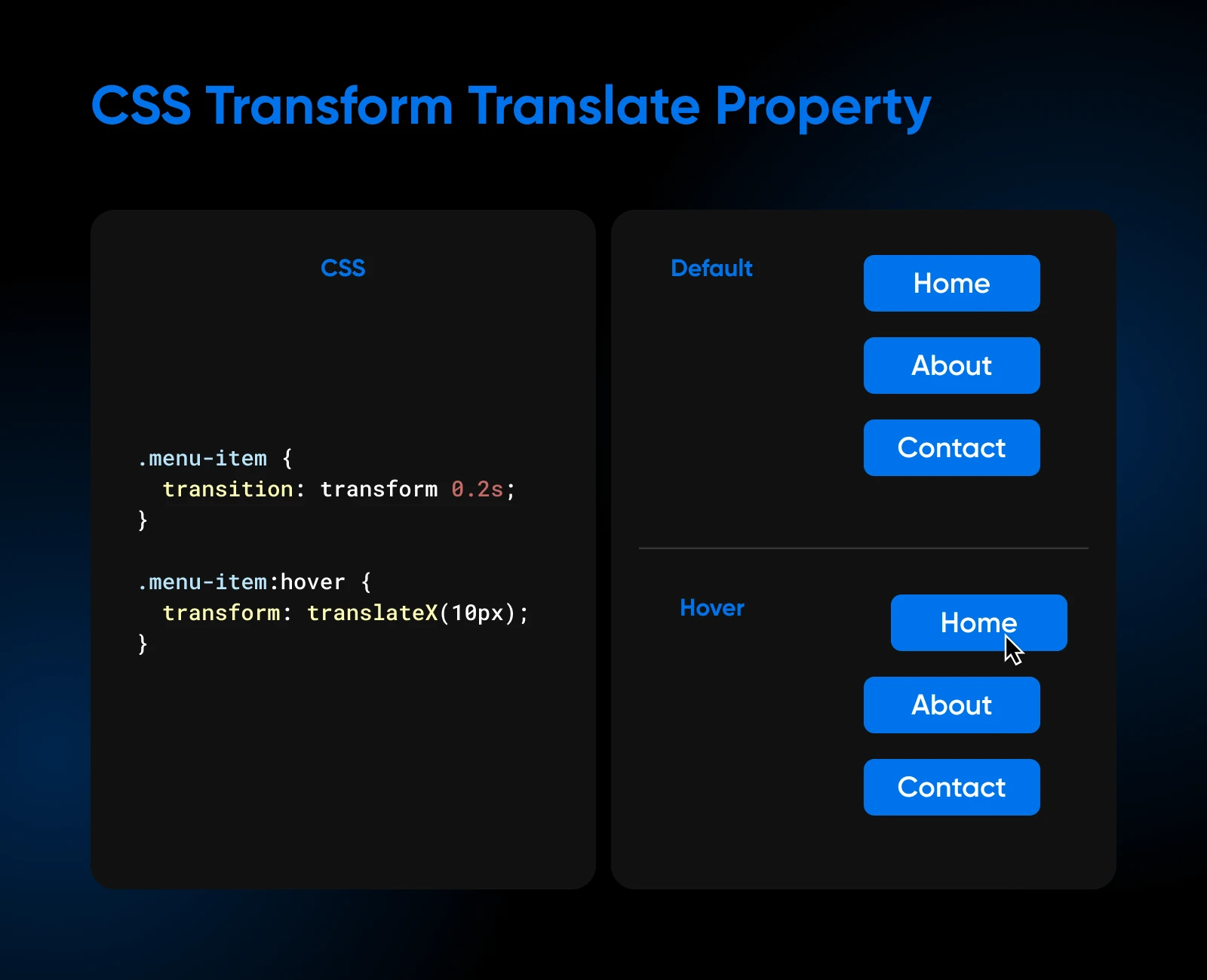
Imagine que você tem uma barra de navegação em seu site. Você quer que ela reaja de forma sutil quando o cursor do visitante passar sobre os itens do menu.
Com translate( ), você pode fazer isso acontecer. Vamos ver um pouco de código para entender melhor isso:
.menu-item {
transition: transform 0.2s;
}
.menu-item:hover {
transform: translateX(10px);
}O que fizemos aqui foi aplicar um simples efeito de transição. Agora, quando você passa o cursor sobre um .menu-item, ele se move suavemente 10 pixels para a direita. Legal, certo?

A beleza das traduções é que elas não se limitam apenas a efeitos de passar o mouse. Você pode usá-las para criar animações de entrada e saída interessantes para o seu site, mover itens relevantes para páginas específicas quando você está nessa página e muito mais.
Noções Básicas das Transformações CSS 3D
Já estamos familiarizados com mover coisas para cima, para baixo, para a esquerda e para a direita — esse é o nosso movimento 2D típico.
Entretanto, o CSS permite que você entre no mundo das transformações 3D, onde podemos manipular elementos ao longo do eixo z.
Então, quais transformações 3D o CSS oferece?
- Primeiro, as funções de rotação:
rotateX(angle),rotateY(angle)erotateZ(angle). Para colocar isso em perspectiva,rotateZé nossa roda giratória,rotateYé uma página virando, erotateXé um giro de moeda. Eles controlam a rotação em torno de seus respectivos eixos. translateZ(z)traduz, ou move, um elemento ao longo do eixo z. Um valor positivo o aproxima, enquanto um valor negativo o afasta. Pense nisso como ajustar o zoom de uma câmera, focando em diferentes profundidades.- A função
scaleZ(z)permite escalar um elemento ao longo do eixo z. É como esticar ou comprimir um elemento ao longo de uma única linha. Valores maiores que 1 fazem com que pareça mais próximo de você, enquanto valores entre 0 e 1 fazem com que recue para o plano de fundo.
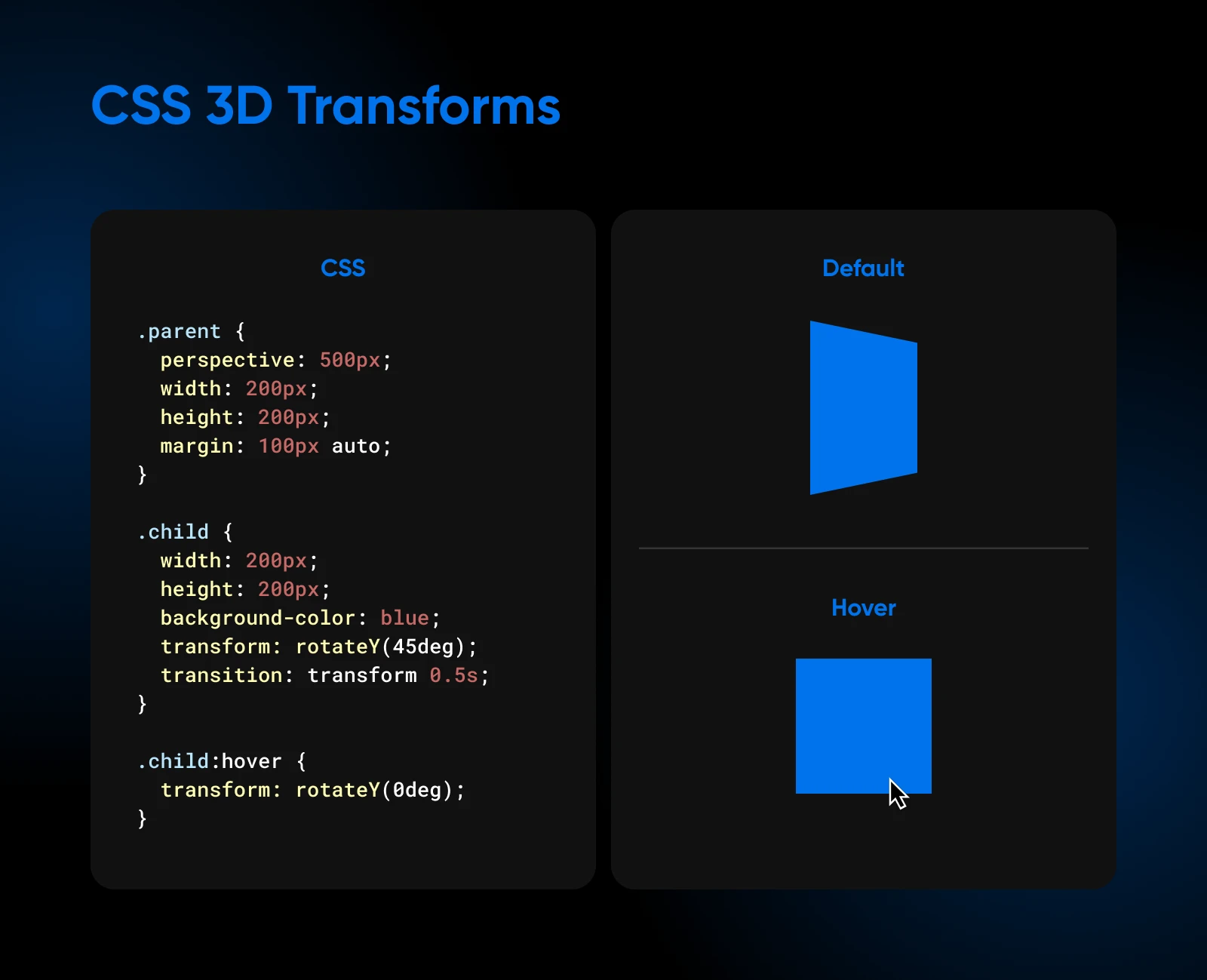
Para criar um efeito de transformação 3D, você precisa definir uma perspectiva no elemento pai. A propriedade de perspectiva determina a distância entre o espectador e o plano z=0, afetando como as transformações 3D são percebidas.
Vamos adicionar alguns estilos a mais, como largura, altura e cor de fundo para tornar a transição mais clara quando você olhar da sua tela:
.parent {
perspective: 500px;
width: 200px;
height: 200px;
margin: 100px auto;
}
.child {
width: 200px;
height: 200px;
background-color: blue;
transform: rotateY(45deg);
transition: transform 0.5s;
}
.child:hover {
transform: rotateY(0deg);
}Aqui está como o HTML seria:
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
Temos dois divs, pai e filho. O pai, nosso palco, tem sua perspectiva definida para 500 pixels. O filho, um quadrado vermelho, é inicialmente rotacionado 45 graus ao longo do eixo Y usando rotateY(45deg).
Ao passar o mouse, usamos transform: rotateY(0deg) para resetar a rotação, permitindo que retorne suavemente à sua posição original.
Controlando a Origem da Transformação CSS
Por padrão, as transformações CSS ocorrem ao redor do centro de um elemento. No entanto, você pode alterar esse ponto de origem usando a propriedade transform-origin. Esta propriedade permite que você especifique as coordenadas X, Y e Z do ponto ao redor do qual a transformação deve ocorrer.
A sintaxe para a propriedade transform-origin é a seguinte:
.element {
transform-origin: x-axis y-axis z-axis;
}Os valores de eixo-x e eixo-y podem ser especificados usando unidades de medida (por exemplo, pixels), porcentagens ou palavras-chave (esquerda, centro, direita, topo ou base). O valor de eixo-z só é relevante para transformações 3D e é especificado usando unidades de medida.
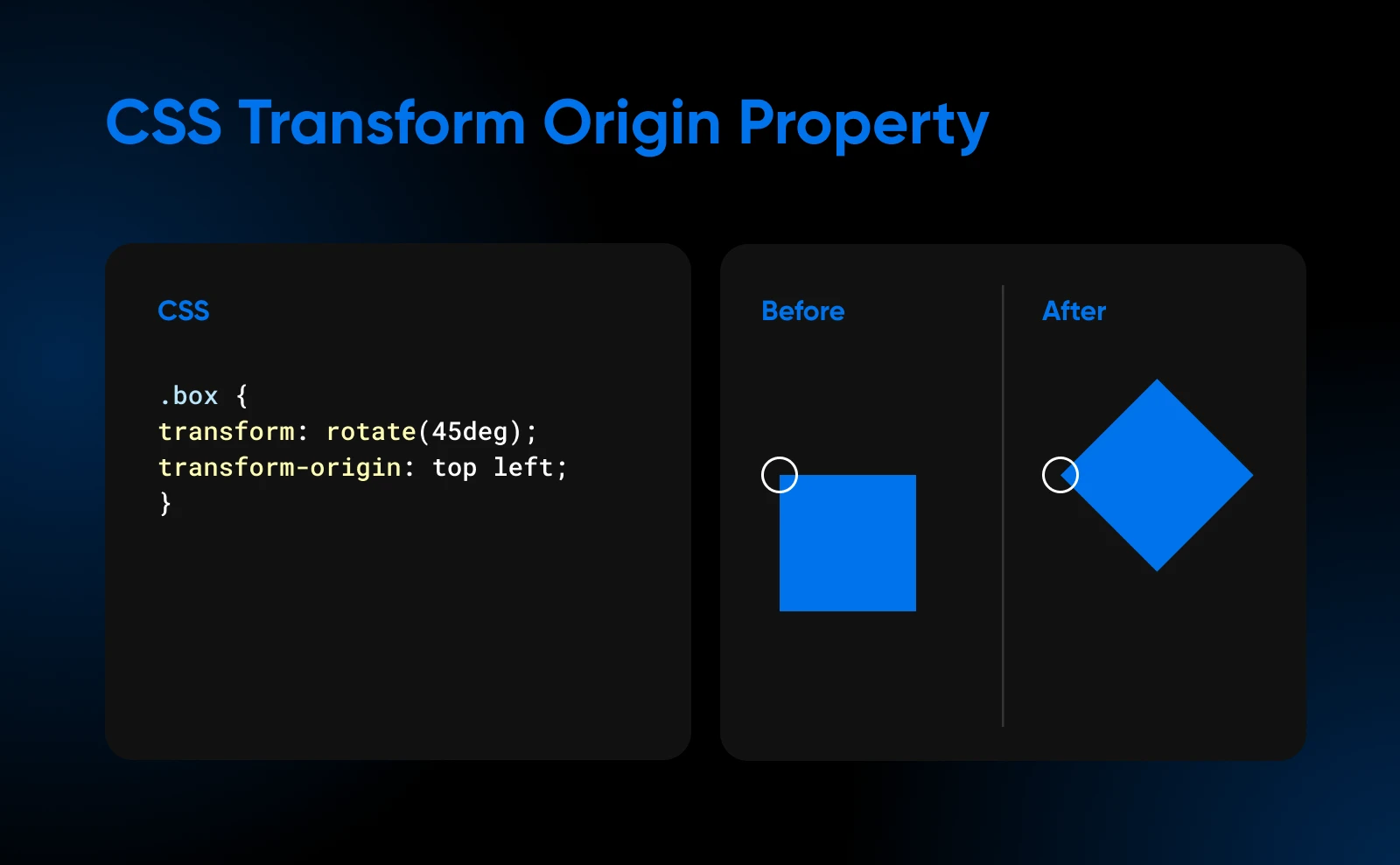
Aqui está um exemplo que demonstra como a mudança da transform-origin afeta uma rotação:
.box {
transform: rotate(45deg);
transform-origin: top left;
}Neste caso, o elemento irá girar 45 graus em torno do seu canto superior esquerdo, em vez de seu centro.

A propriedade transform-origin oferece um controle mais detalhado sobre como as transformações são aplicadas, permitindo criar efeitos mais precisos e visualmente atrativos.
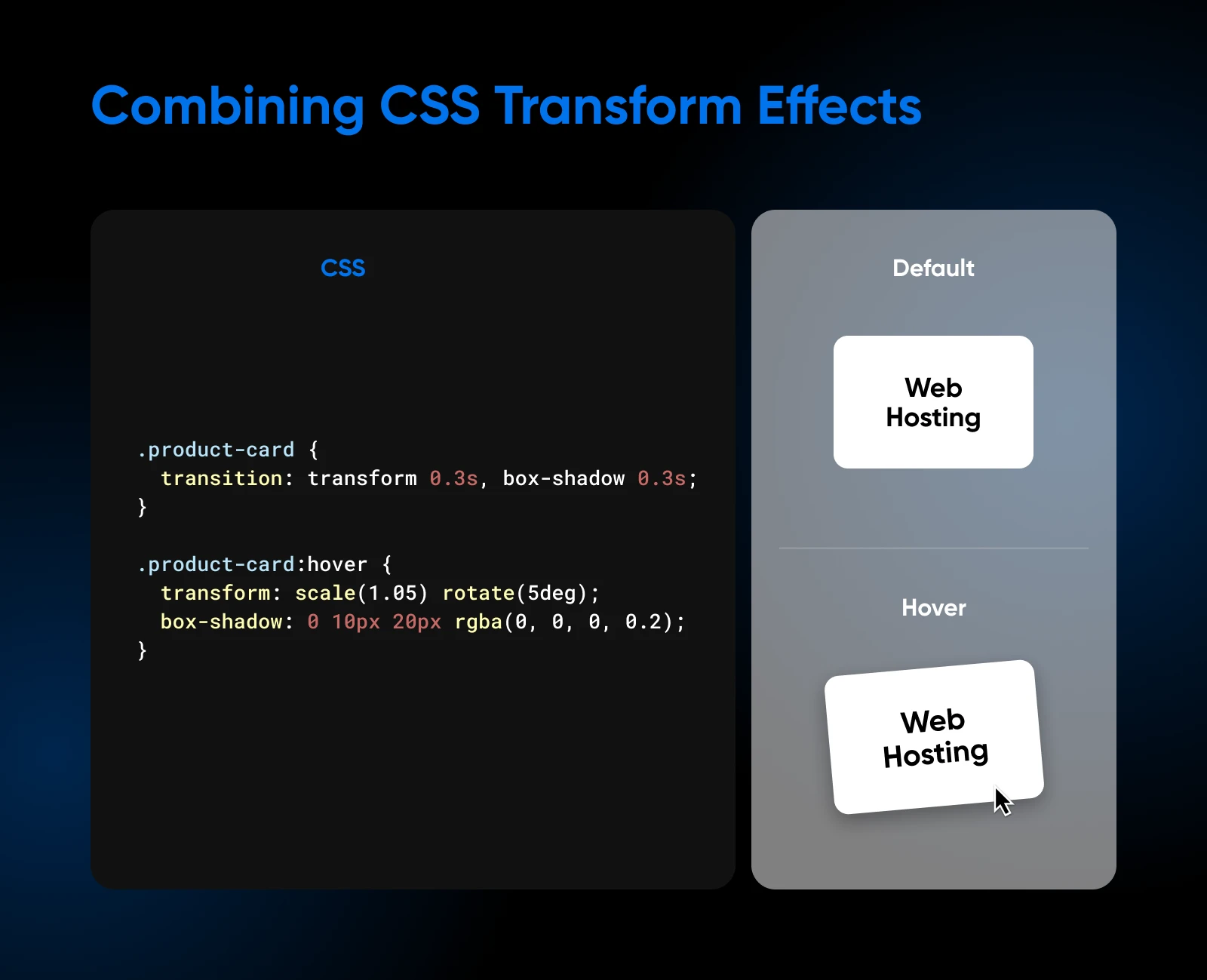
Criando Efeitos de Transformação CSS Complexos Combinando-os
Um dos aspectos mais poderosos da propriedade de transformação do CSS é a capacidade de combinar múltiplas transformações para criar efeitos complexos e visualmente impressionantes. Ao encadear diferentes funções de transformação, você pode liberar sua criatividade e criar designs únicos e cativantes.
Vamos supor que você tem um cartão de produto no seu site de comércio eletrônico. Quando um usuário passa o mouse sobre o cartão, você quer que ele aumente de tamanho, gire levemente e se levante da página com um efeito de sombra:
.product-card {
transition: transform 0.3s, box-shadow 0.3s;
}
.product-card:hover {
transform: scale(1.05) rotate(5deg);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
}
Quando um usuário passa o mouse sobre o cartão do produto, ele aumenta suavemente para 1,05 vezes o seu tamanho original, rotaciona em 5 graus e ganha uma sombra que cria um efeito de elevação. A combinação de escala, rotação e sombra cria uma interação dinâmica e envolvente.
Conclusão e Aprendizado Contínuo
Você dedicou tempo aprendendo sobre transformações em CSS: rotacionar, redimensionar, inclinar e posicionar, o que permite criar alguns efeitos visuais sofisticados. Esta habilidade é realmente valiosa para construir sites que funcionam bem em diferentes telas e para tornar seus sites mais visualmente atraentes.
No entanto, há ainda mais que você pode fazer com isso. Se você estiver interessado em ir além, poderia explorar algumas destas áreas:
- Usando CSS para criar transições e animações suaves.
- Explorando transformações 3D para adicionar profundidade aos seus designs.
- Aprendendo como animar imagens SVG para efeitos mais complexos.
- Encontrando maneiras criativas de combinar transformações com outras propriedades do CSS.
- Aprenda Tailwind CSS e Bootstrap CSS para fazer sua página ficar bonita.
A melhor maneira de melhorar é continuar trabalhando com isso e tentar coisas novas. É assim que você descobre o que é possível e desenvolve seu próprio estilo único.
Quando você começa a mexer com CSS, provavelmente precisará de uma hospedagem de alta velocidade que não deixe seu site lento. Conheça os planos de hospedagem compartilhada super-rápidos da DreamHost para todas as necessidades do seu site!