Вы написали HTML, ваш CSS выглядит как надо, и ваша веб-страница выглядит отлично. Но чего-то не хватает. Вы хотите, чтобы ваш сайт был живым, чтобы он действительно выделялся.
Вот где в игру вступает CSS transform.
Эта мощная функция позволяет перемещать, изменять размер, вращать и даже искажать элементы на вашей странице. Это как добавление немного магии, делая ваши дизайны интерактивными и динамичными.
Подумайте о веб-сайтах, на которых вы могли видеть изображения, которые наклоняются при наведении на них, эффект увеличения для более детального рассмотрения чего-либо или иконку на кнопке, которая двигается при наведении на нее.
Это CSS трансформации, работающие в фоновом режиме.
Это простое свойство, которое может полностью изменить взаимодействие пользователей с вашим веб-сайтом. В этом руководстве мы узнаем, как создавать интерактивные визуальные эффекты, которые выделют ваш сайт среди других.
Давайте начнем!
Основы трансформации в CSS
Прежде чем приступать к изучению CSS transform, вам необходимо иметь твердую основу CSS. Если вы еще не знакомы с CSS, ознакомьтесь с нашим блогом о изучении CSS.
Теперь давайте перейдем к трансформациям CSS. Трансформации CSS позволяют визуально манипулировать элементом.
Подумайте о вращении, масштабировании, наклоне или перемещении. Эти изменения происходят в 2D или 3D пространстве, что дает вам много творческой свободы.
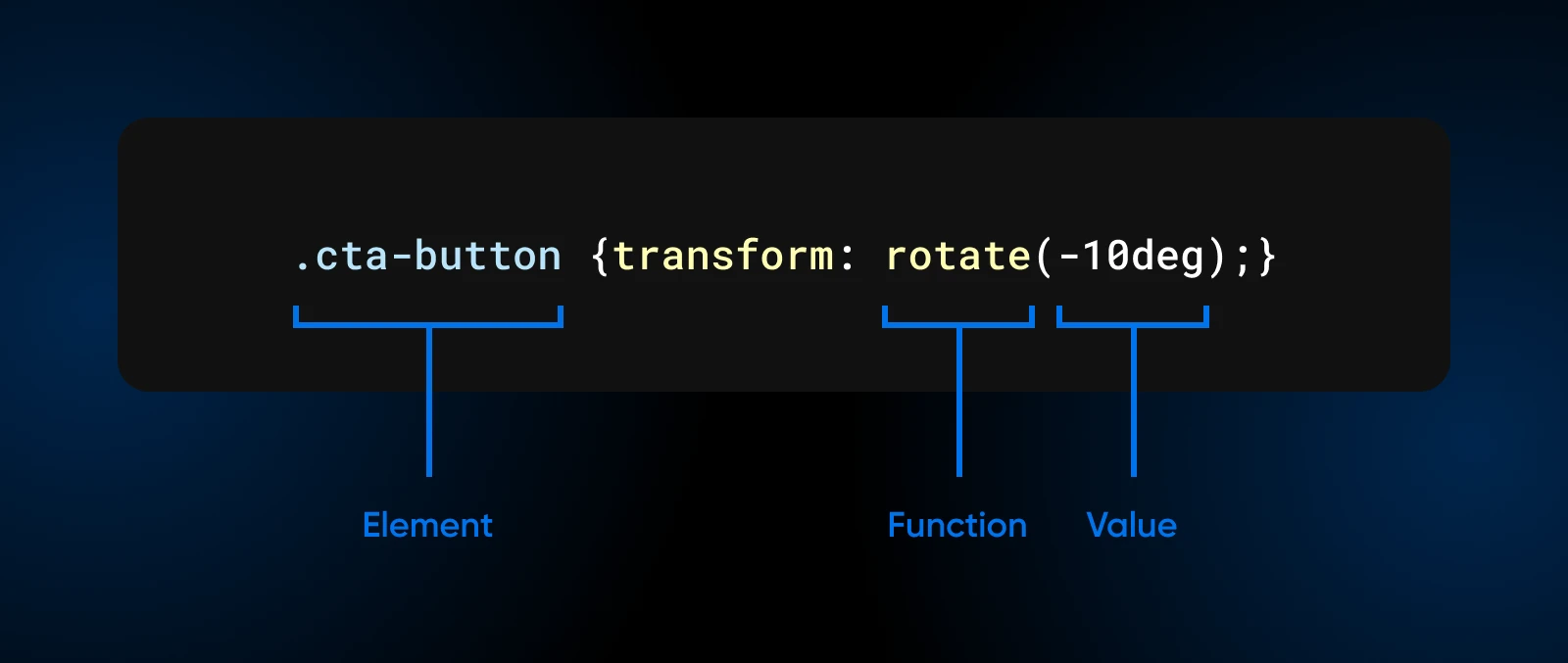
Вот как выглядит добавление простого CSS-трансформации к элементу:

Здесь:
- .
element— это селектор элемента, который вы трансформируете. function(value)указывает конкретную трансформацию и её объем.
Свойство transform поддерживает несколько функций, которые можно комбинировать для создания сложных 2D и 3D преобразований.
Давайте исследуем некоторые из них, хорошо?
Исследование 2D CSS трансформаций
Трансформации CSS действительно крутые — они позволяют манипулировать отображением элементов на веб-странице. Представьте, что это как перемещение вещей в реальной жизни, но с помощью кода. Здесь мы рассмотрим некоторые доступные двумерные трансформации в CSS.
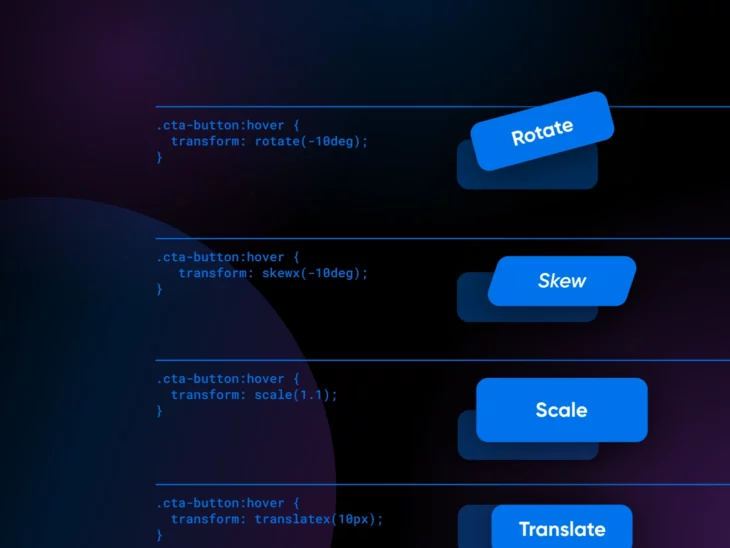
Вращающиеся элементы
Одно из самых распространенных действий, которое вы можете выполнить с помощью трансформаций CSS, – это вращение объектов. Предположим, у вас есть кнопка с надписью Клик или любая другая кнопка на вашем сайте. Мы можем использовать функцию rotate в CSS, чтобы сделать ее немного интереснее.
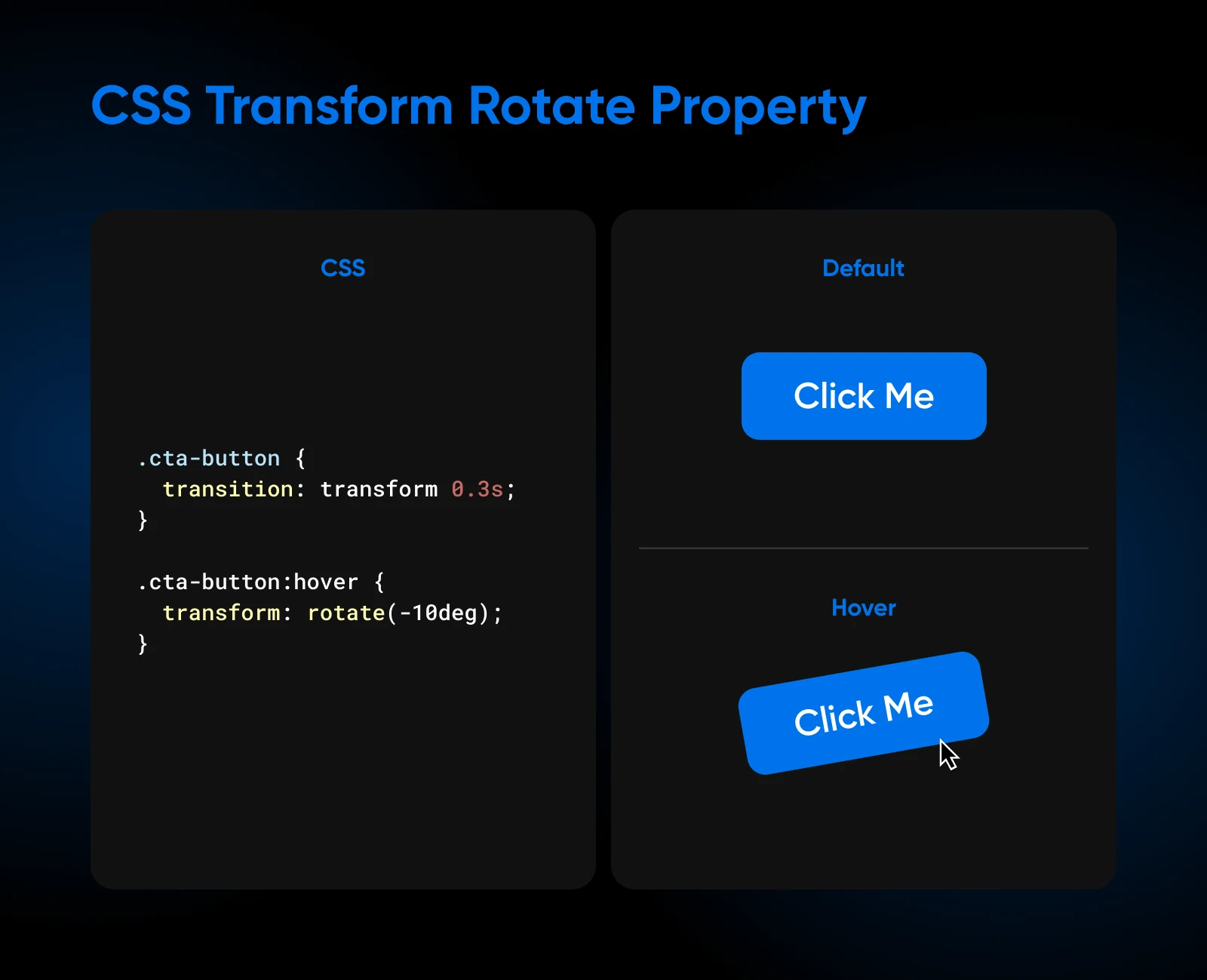
Допустим, у вас есть кнопка призыва к действию на вашем сайте: Кликните меня. Вот как вы можете использовать rotate(), чтобы она выделялась:
.cta-button {
transition: transform 0.3s;
}
.cta-button:hover {
transform: rotate(-10deg);
}Итак, что мы здесь делаем?

Мы указали, что когда кто-то наводит курсор мыши на кнопку, она должна повернуться на -10 градусов.
Переход длительностью 0,3 секунды указывает, как долго должна длиться анимация. Таким образом, вместо того чтобы мгновенно перейти в повернутое положение, он занимает немного времени, чтобы показать пользователю плавный переход от нормального к повернутому состоянию.
Масштабирование элементов
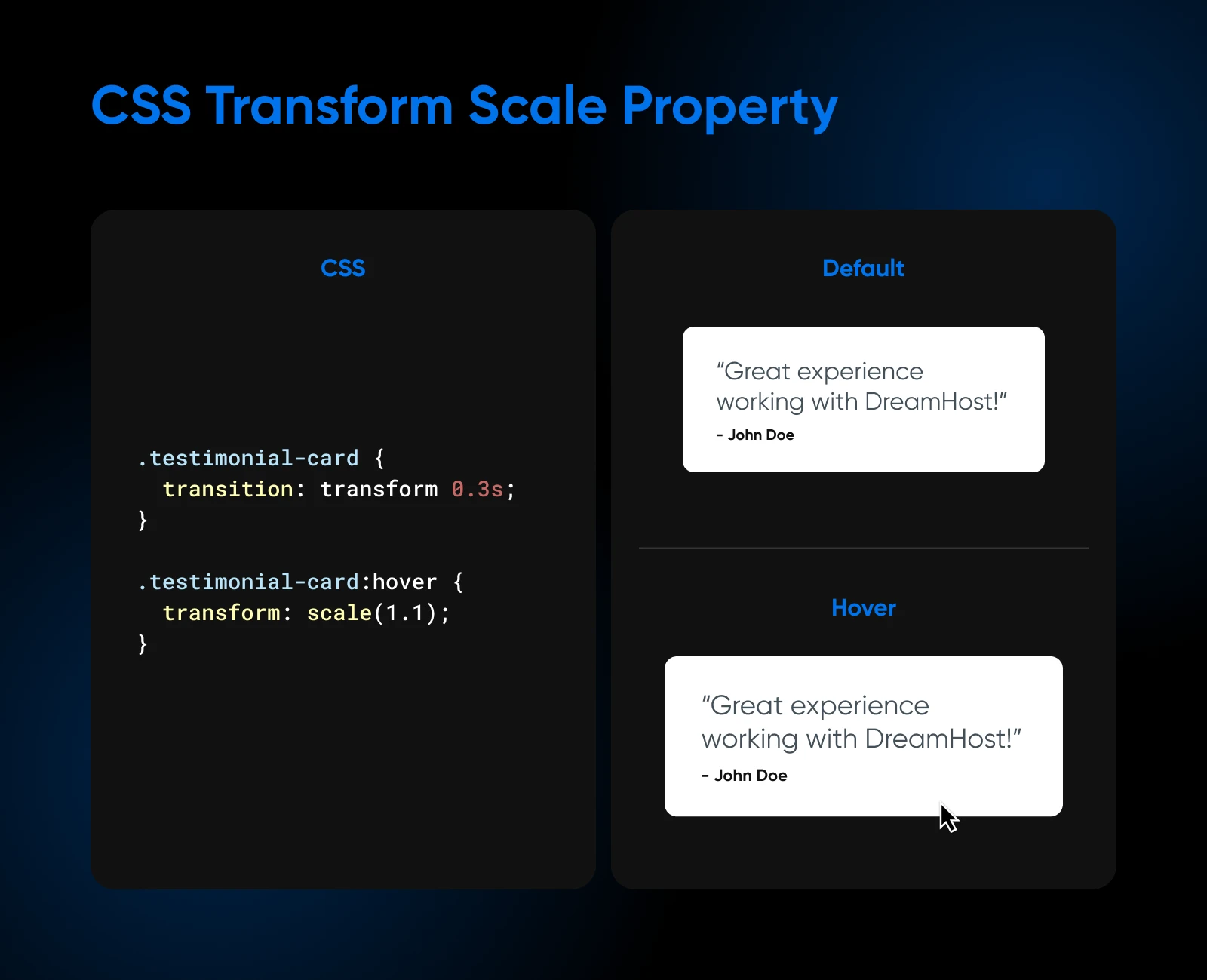
Функция scale() позволяет создавать ощущение глубины, акцентирования и визуальной иерархии в ваших дизайнах.
Допустим, у вас есть несколько отзывов клиентов; что-то, что вы хотели бы показать посетителям вашего сайта.
Теперь мы не хотим, чтобы они просто плоско сидели на странице. С помощью небольшого CSS трансформа вы можете сделать так, чтобы они выделялись, когда курсор пользователя наводится на них.
.testimonial-card {
transition: transform 0.3s;
}
.testimonial-card:hover {
transform: scale(1.1);
}
Что мы здесь делаем?
- Во-первых, мы нацеливаемся на каждый контейнер с отзывом. Мы предположили, что класс имеет значение
testimonial-card. - Свойство
transitionплавно сглаживает эффект масштабирования в течение 0.3 секунды, что делает его естественным. - Когда пользователь наводит мышь на карточку, она незаметно увеличивается немного (в 1.05 раза от её оригинального размера).
Это небольшое изменение привлекает внимание пользователя и выделяет этот отзыв среди других. Это тонкая разница на странице, но определенно заметная.
Искажение элементов
Сдвиг – это преобразование, которое позволяет наклонять элементы вдоль оси X или Y, создавая ощущение движения и динамизма.
В частности, преобразование skew() предлагает способ внести ощущение движения и динамизма в элементы вашего сайта.
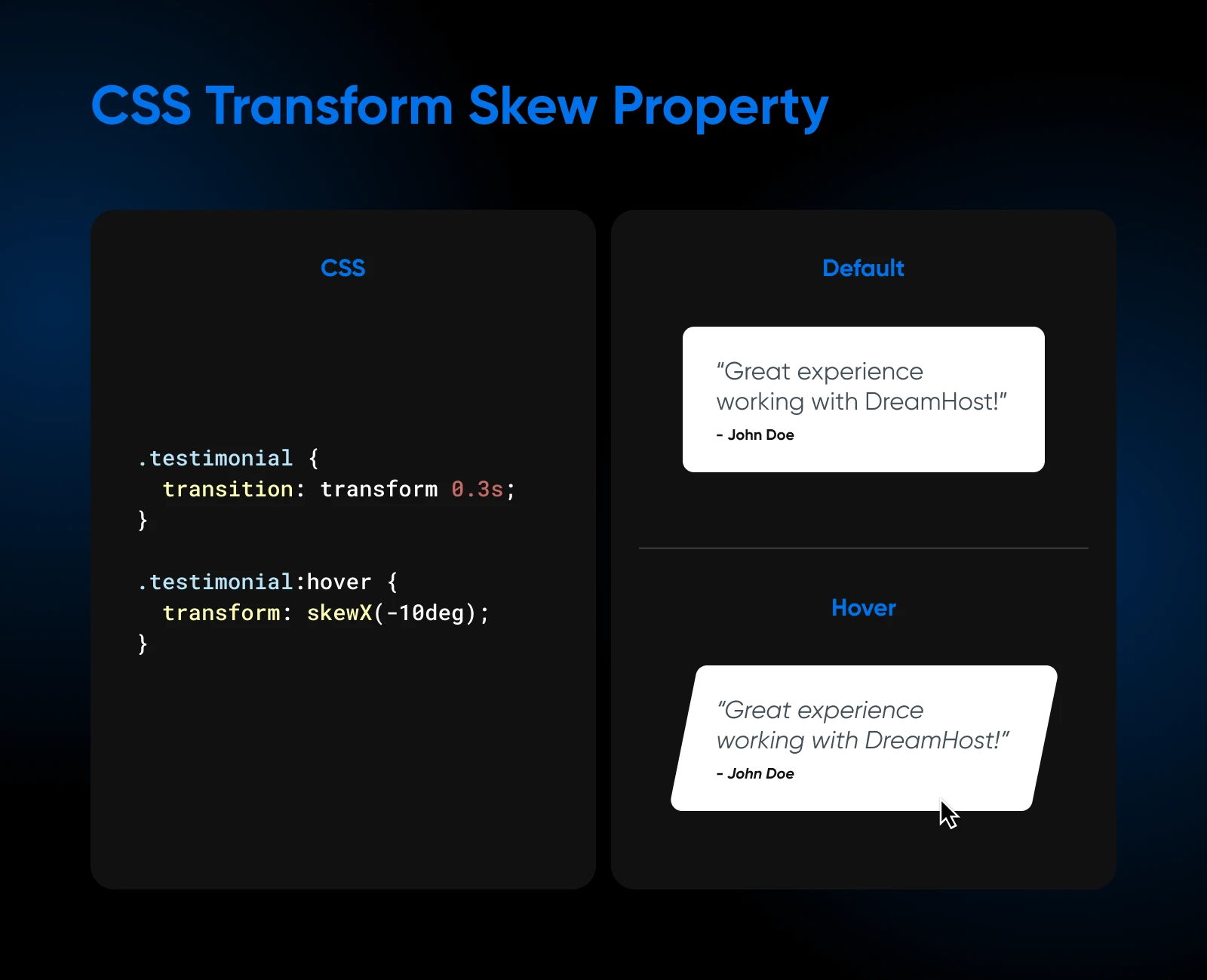
Рассмотрите раздел, посвященный отзывам клиентов. Вот как вы можете использовать skew(), чтобы они выделялись:
.testimonial {
transition: transform 0.3s;
}
.testimonial:hover {
transform: skewX(-10deg);
}Когда пользователь наводит курсор на отзыв, он будет тонко наклоняться вдоль оси X на -10 градусов.
Это небольшое искажение, достигнутое с помощью функции skewX() в свойстве преобразования CSS, придает визуальный интерес без чрезмерного отвлечения.

Вы также заметите, что мы постоянно добавляем свойство перехода, указывая время как 0.3 секунды для завершения анимации.
Перевод или перемещение элементов
Перевод в веб-дизайне означает перемещение элементов по странице.
Подумайте об этом так: вы размещаете элементы на сетке и можете сдвигать их по осям X, Y или даже Z, не изменяя и не перемещая ничего другого.
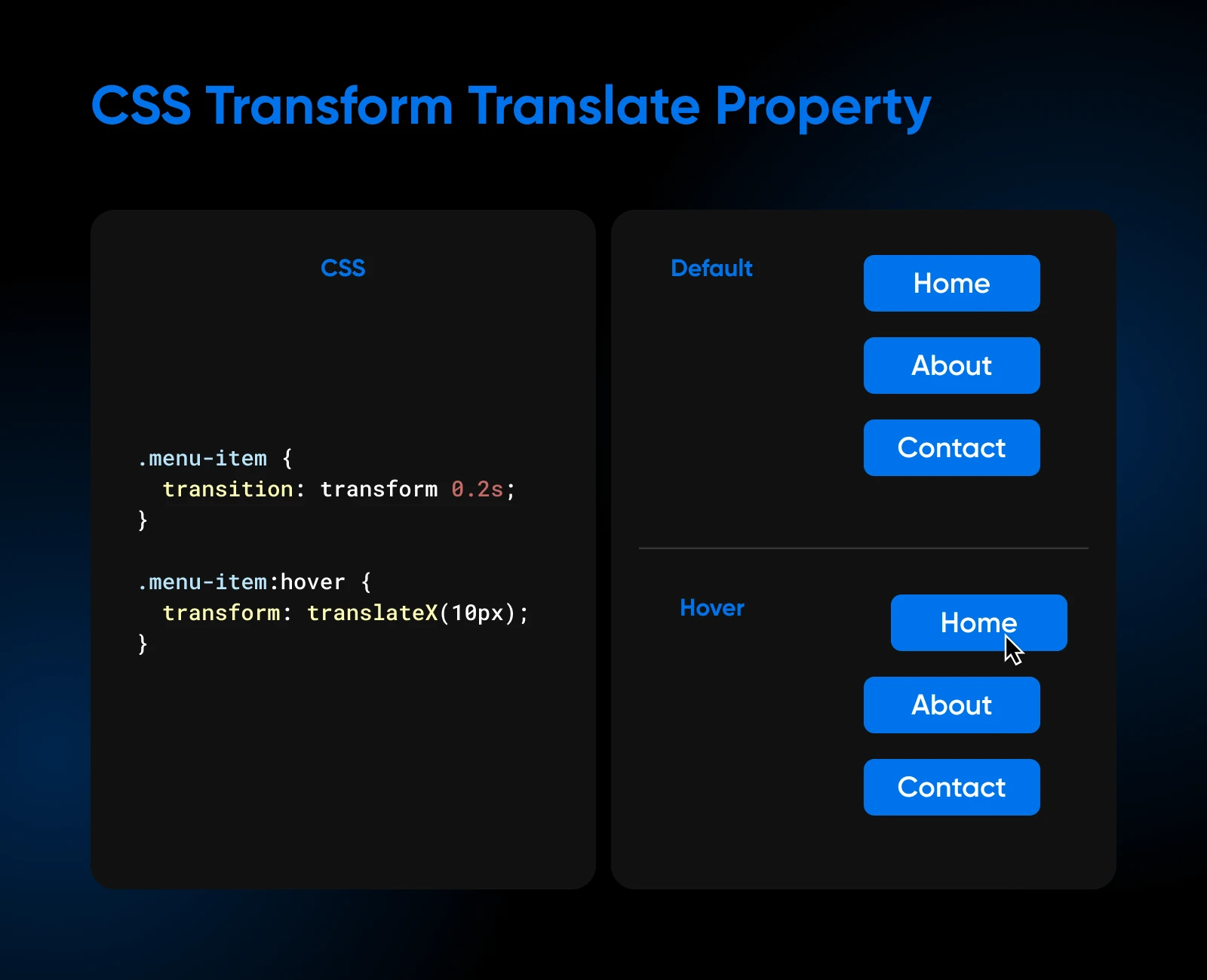
Представьте, что у вас на сайте есть панель навигации. Вы хотите, чтобы она тонко реагировала, когда курсор посетителя наводится на элементы меню.
С помощью translate( ) вы можете это осуществить. Давайте посмотрим на некоторый код, чтобы лучше это понять:
.menu-item {
transition: transform 0.2s;
}
.menu-item:hover {
transform: translateX(10px);
}Что мы сделали здесь, так это применили простой эффект перехода. Теперь, когда вы наводите курсор на .menu-item, он плавно перемещается на 10 пикселей вправо. Круто, правда?

Прелесть переводов заключается в том, что они не ограничиваются только эффектами наведения. Вы можете использовать их для создания крутых анимаций входа и выхода для элементов вашего сайта, перемещать элементы, относящиеся к конкретным страницам, когда вы находитесь на этих страницах, и многое другое.
Основы 3D трансформаций в CSS
Теперь мы знакомы с перемещением вещей вверх, вниз, влево и вправо — это наше типичное двумерное движение.
Однако CSS позволяет вам войти в мир 3D-трансформаций, где мы можем манипулировать элементами вдоль оси z.
Итак, какие 3D трансформации предлагает CSS?
- Во-первых, функции вращения:
rotateX(angle),rotateY(angle)иrotateZ(angle). Для наглядности,rotateZ– это наш вращающийся колесо,rotateY– это переворачивающаяся страница, аrotateX– это переворот монеты. Каждая из них контролирует вращение вокруг своей соответствующей оси. translateZ(z)перемещает элемент вдоль оси z. Положительное значение приближает его, а отрицательное – отдаляет. Можно считать это регулировкой зума на камере, фокусируясь на различных глубинах.- Функция
scaleZ(z)позволяет масштабировать элемент вдоль оси z. Это как растягивание или сжатие элемента вдоль одной линии. Значения больше 1 делают его ближе к вам, в то время как значения между 0 и 1 отодвигают его на задний план.
Чтобы создать эффект 3D-трансформации, необходимо установить перспективу на родительский элемент. Свойство перспективы определяет расстояние между зрителем и плоскостью z=0, влияя на восприятие 3D-трансформаций.
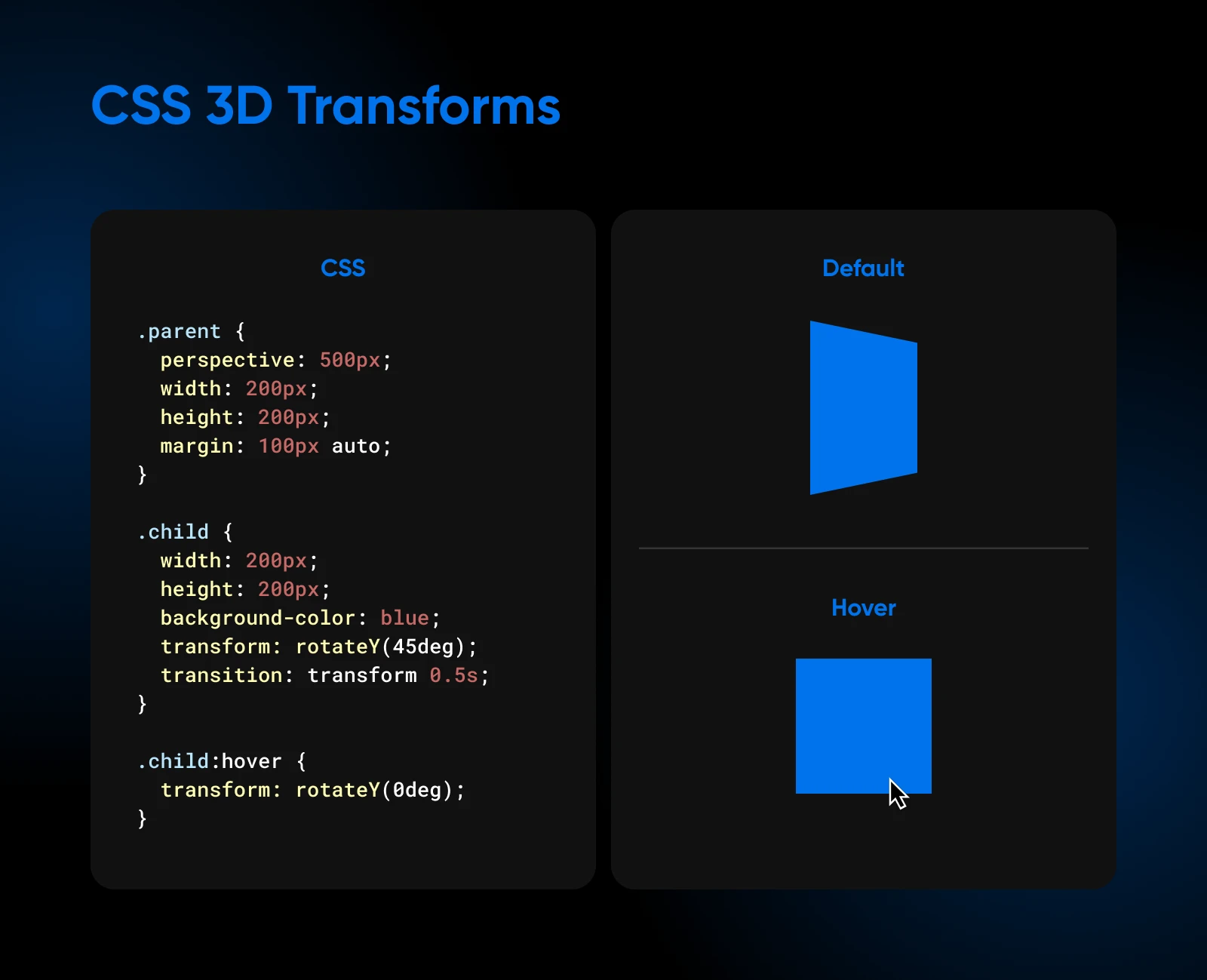
Давайте добавим еще несколько стилей, таких как ширина, высота и цвет фона, чтобы сделать переход более заметным, когда вы смотрите на него с вашего экрана:
.parent {
perspective: 500px;
width: 200px;
height: 200px;
margin: 100px auto;
}
.child {
width: 200px;
height: 200px;
background-color: blue;
transform: rotateY(45deg);
transition: transform 0.5s;
}
.child:hover {
transform: rotateY(0deg);
}Вот как будет выглядеть HTML:
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
У нас есть два блока, родительский и дочерний. Родительский блок, наша сцена, имеет перспективу, установленную в 500 пикселей. Дочерний блок, красный квадрат, изначально повёрнут на 45 градусов вокруг оси Y с использованием rotateY(45deg).
При наведении мы используем transform: rotateY(0deg) для сброса вращения, позволяя ему плавно вернуться в исходное положение.
Управление началом трансформации CSS
По умолчанию, CSS трансформации происходят вокруг центра элемента. Однако, вы можете изменить эту точку исхода, используя свойство transform-origin. Это свойство позволяет вам указать координаты X, Y и Z точки, вокруг которой должна происходить трансформация.
Синтаксис для свойства transform-origin следующий:
.element {
transform-origin: x-axis y-axis z-axis;
}Значения по x-axis и y-axis могут быть указаны с использованием единиц длины (например, пикселей), процентов или ключевых слов (left, center, right, top, или bottom). Значение по z-axis актуально только для 3D трансформаций и указывается с использованием единиц длины.
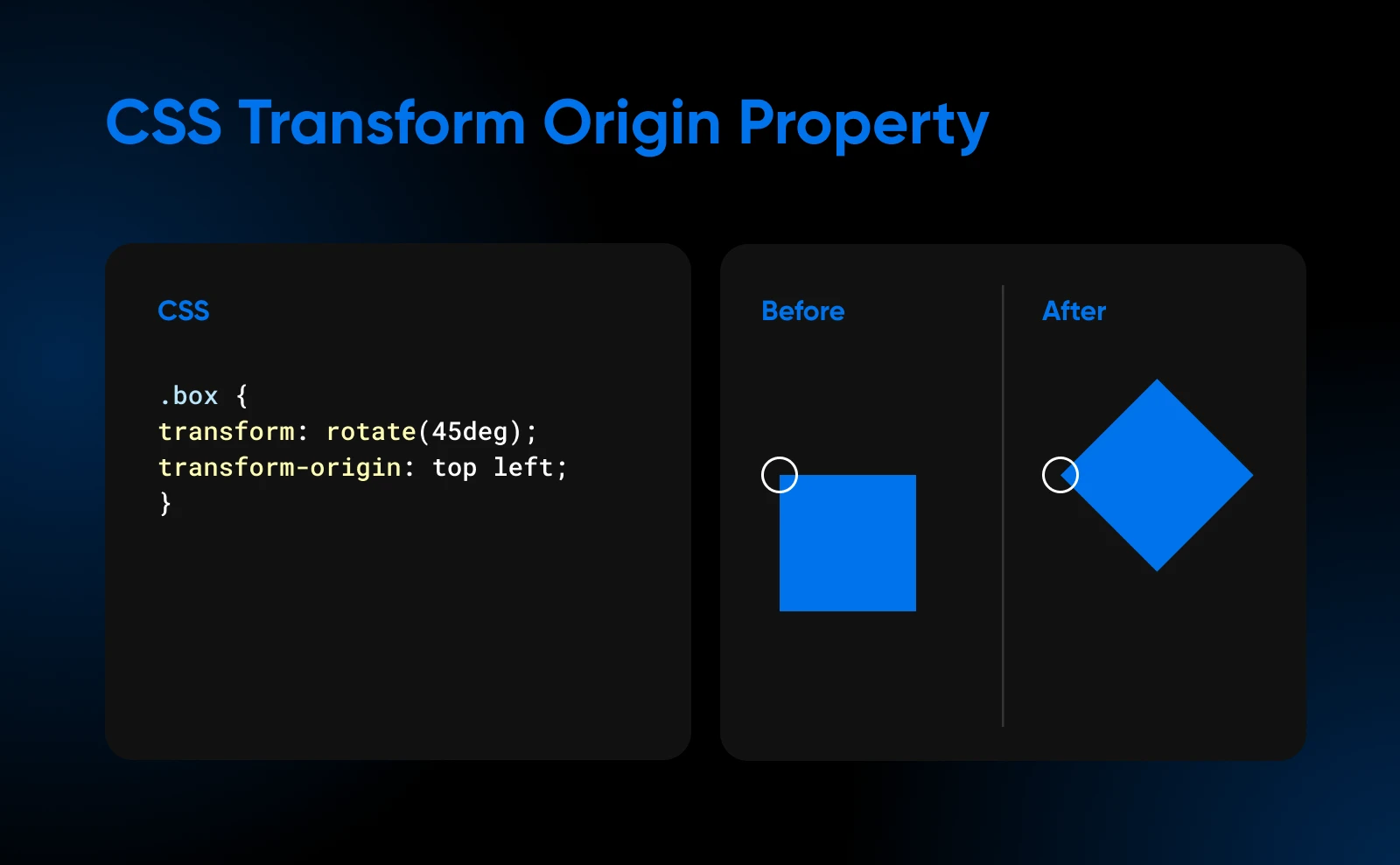
Вот пример, демонстрирующий, как изменение transform-origin влияет на вращение:
.box {
transform: rotate(45deg);
transform-origin: top left;
}В этом случае элемент будет вращаться на 45 градусов вокруг своего верхнего левого угла, а не центра.

Свойство transform-origin позволяет точно управлять применением трансформаций, что дает возможность создавать более точные и визуально привлекательные эффекты.
Создание сложных эффектов трансформации CSS путем их комбинирования
Одна из самых мощных особенностей свойства CSS transform заключается в возможности комбинировать несколько преобразований для создания сложных и визуально потрясающих эффектов. Объединяя различные функции преобразования, вы можете раскрыть свое творчество и создать уникальные и захватывающие дизайны.
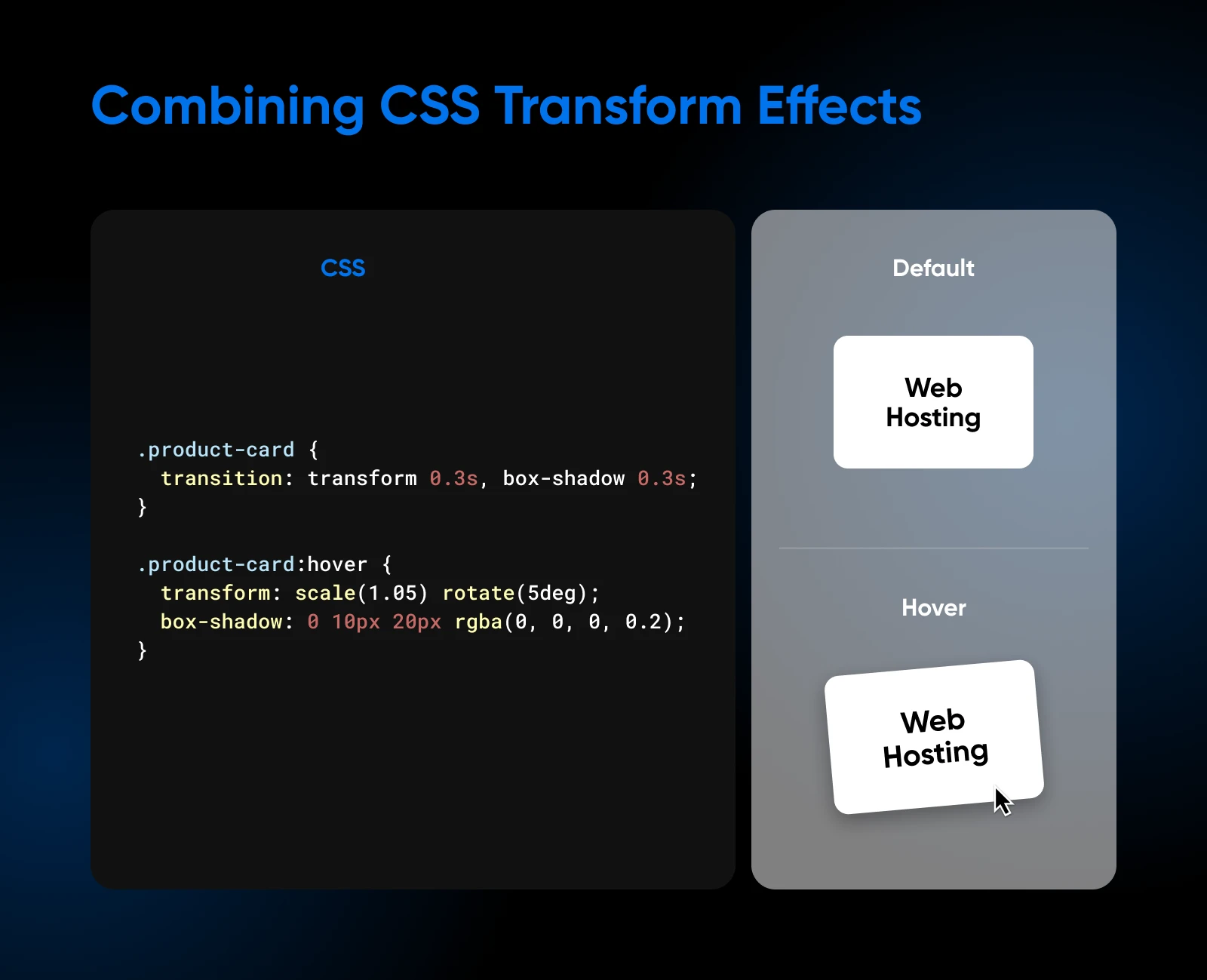
Допустим, у вас есть карточка товара на вашем сайте электронной коммерции. Когда пользователь наводит курсор на карточку, вы хотите, чтобы она увеличивалась в размере, слегка поворачивалась и поднималась над страницей с эффектом тени:
.product-card {
transition: transform 0.3s, box-shadow 0.3s;
}
.product-card:hover {
transform: scale(1.05) rotate(5deg);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
}
Когда пользователь наводит курсор на карточку товара, она плавно увеличивается до 1.05 раза от своего исходного размера, поворачивается на 5 градусов и получает тень рамки, создающую эффект приподнятости. Комбинация масштабирования, вращения и тени создает динамичное и привлекательное взаимодействие.
Заключение и дальнейшее обучение
Вы потратили время на изучение трансформаций CSS: вращение, изменение размера, наклон и позиционирование, что позволяет создавать сложные визуальные эффекты. Этот навык действительно ценен для создания сайтов, которые хорошо работают на разных экранах и для придания вашим сайтам большей визуальной привлекательности.
Тем не менее, есть ещё больше, что вы можете с этим сделать. Если вас интересует возможность углубиться, вы можете изучить некоторые из этих областей:
- Использование CSS для создания плавных переходов и анимаций.
- Исследование 3D трансформаций для добавления глубины вашим дизайнам.
- Обучение анимации SVG изображений для более сложных эффектов.
- Поиск творческих способов сочетания трансформаций с другими свойствами CSS.
- Изучите Tailwind CSS и Bootstrap CSS, чтобы ваша страница в целом выглядела хорошо.
Лучший способ стать лучше — это продолжать работать и пробовать новое. Именно так вы узнаете, что возможно, и разовьете свой уникальный стиль.
Когда вы начинаете работать с CSS, вам, вероятно, потребуется быстрый хостинг, который не будет замедлять ваш сайт. Воспользуйтесь сверхбыстрыми тарифными планами общего хостинга DreamHost для всех потребностей вашего сайта!