Ви написали HTML, ваш CSS здається якраз відповідним, і ваша веб-сторінка виглядає чудово. Але чогось не вистачає. Ви хочете, щоб ваш сайт виглядав живим, щоб справді вражав.
Ось де CSS transform знадобиться.
Ця потужна функція дозволяє переміщувати, змінювати розмір, обертати та навіть нахиляти елементи на вашій сторінці. Це ніби додає трохи магії, роблячи ваші дизайни інтерактивними та динамічними.
Подумайте про вебсайти, де ви могли бачити зображення, які нахиляються, коли наводите на них курсор, ефект збільшення для детальнішого огляду, або значок на кнопці, який рухається, коли наводите на нього курсор.
Це CSS-трансформації, які працюють у фоновому режимі.
Це проста властивість, яка може повністю змінити взаємодію користувачів з вашим сайтом. У цьому посібнику ми навчимося створювати інтерактивні візуальні ефекти, які виділять ваш сайт з натовпу.
Зануримося!
Розуміння основ CSS Transform
Перед тим, як починати з CSS transform, вам потрібно мати міцну основу CSS. Якщо ви ще не знаєте CSS, перегляньте наш блог-пост про вивчення CSS.
Тепер перейдемо безпосередньо до CSS трансформацій. CSS трансформації дозволяють візуально маніпулювати елементом.
Думайте про ротацію, масштабування, нахил або переміщення. Ці зміни відбуваються у 2D або 3D просторі, надаючи вам багато творчої свободи.
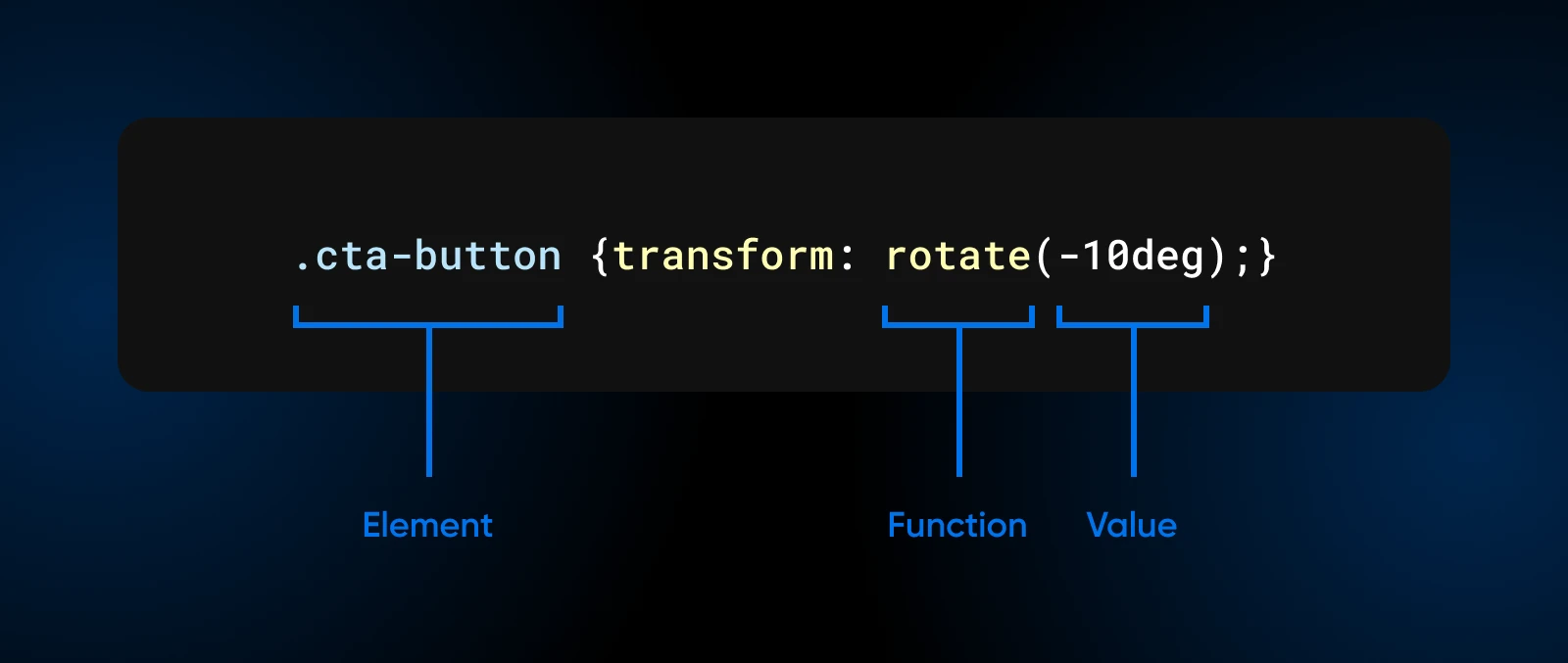
Ось як виглядає додавання простого CSS трансформування до елементу:

Тут:
- .
element– це селектор для елемента, який ви трансформуєте. function(value)вказує конкретну трансформацію і скільки її ви хочете.
Властивість transform підтримує кілька функцій, які можуть бути поєднані для створення складних 2D та 3D трансформацій.
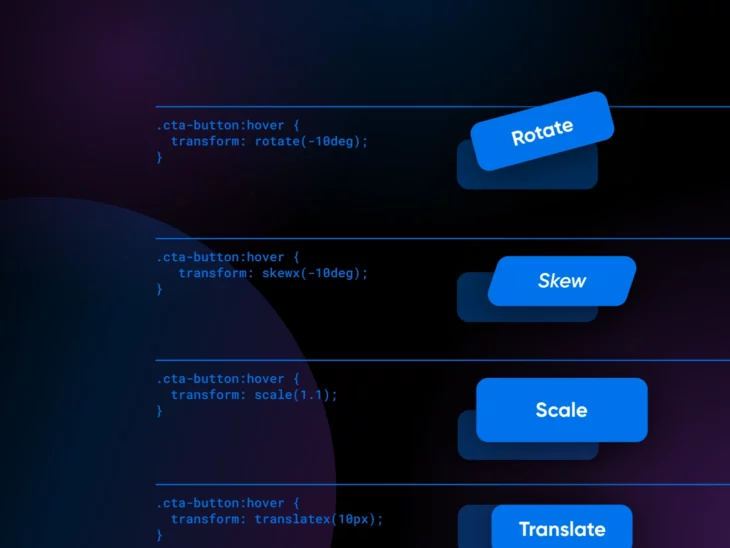
Давайте дослідимо деякі з них, чи не так?
Дослідження 2D CSS трансформацій
Трансформації CSS дійсно круті — вони дозволяють маніпулювати тим, як елементи відображаються на веб-сторінці. Уявіть, що це як переставляти речі в реальному житті, але за допомогою коду. Тут ми розглянемо деякі з доступних двовимірних трансформацій у CSS.
Обертання елементів
Одна з найпоширеніших речей, які ви можете зробити з трансформаціями CSS, це повертати речі. Припустимо, у вас є кнопка, на якій написано Клікніть мене, або будь-яка кнопка на вашому вебсайті. Ми можемо використовувати функцію rotate в CSS, щоб зробити це трохи цікавішим.
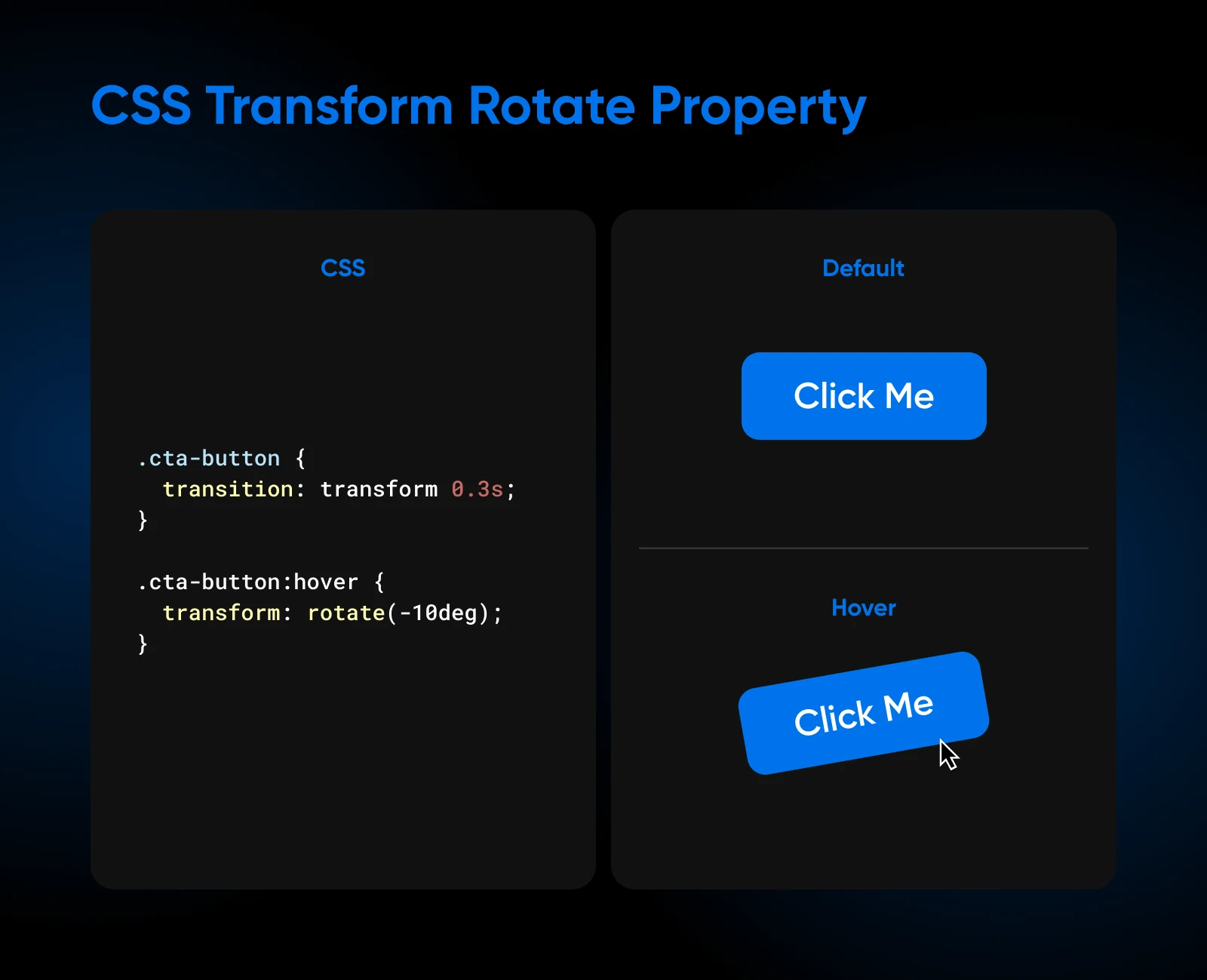
Припустимо, у вас є кнопка заклику до дії на вашому сайті: Клікніть мене. Ось як ви можете використовувати rotate(), щоб виділити її:
.cta-button {
transition: transform 0.3s;
}
.cta-button:hover {
transform: rotate(-10deg);
}Отже, що ми тут робимо?

Ми вказали, що коли хтось наведе курсор миші на кнопку, вона повинна повернутися на -10 градусів.
Перехід 0.3с вказує, як довго анімація має тривати до завершення. Таким чином, замість того, щоб переходити до повернутого стану різко, він займає трохи часу, щоб показати користувачеві плавний перехід від нормального до повернутого стану.
Масштабування елементів
Функція scale() дозволяє створити відчуття глибини, акцентування та візуальної ієрархії у ваших дизайнах.
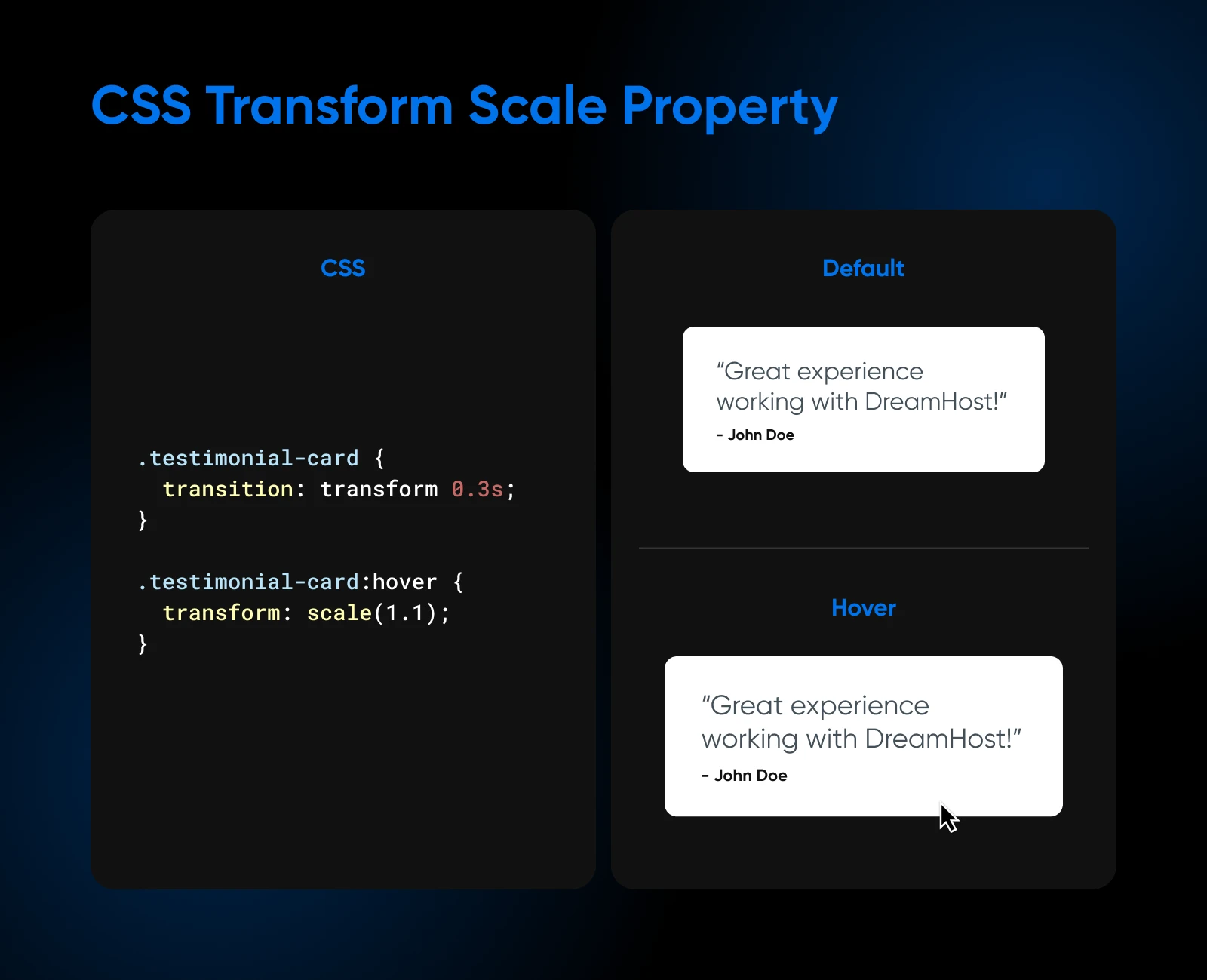
Допустимо, у вас є кілька відгуків клієнтів; щось, що ви хотіли б показати відвідувачам вашого сайту.
Зараз ми не хочемо, щоб вони просто плоско лежали на сторінці. За допомогою невеликих трансформацій CSS, ви можете зробити так, щоб вони виглядали ефектно, коли курсор користувача наводиться на них.
.testimonial-card {
transition: transform 0.3s;
}
.testimonial-card:hover {
transform: scale(1.1);
}
Що ми тут робимо?
- Спочатку ми націлились на кожен контейнер з відгуками. Ми припустили клас як
testimonial-card. - Властивість
transitionзгладжує ефект масштабування протягом 0.3 секунди, тому це відчувається природно. - Коли користувач наводить курсор на картку, вона тонко збільшується трохи (у 1.05 разів від її оригінального розміру).
Ця невелика зміна привертає увагу користувача і виділяє цей конкретний відгук. Це невелика відмінність на сторінці, але точно помітна.
Скошування елементів
Сківінг — це трансформація, яка дозволяє нахиляти елементи вздовж осі X або Y, створюючи відчуття руху та динамізму.
Зокрема, перетворення skew() пропонує спосіб внести відчуття руху та динамізму в елементи вашого сайту.
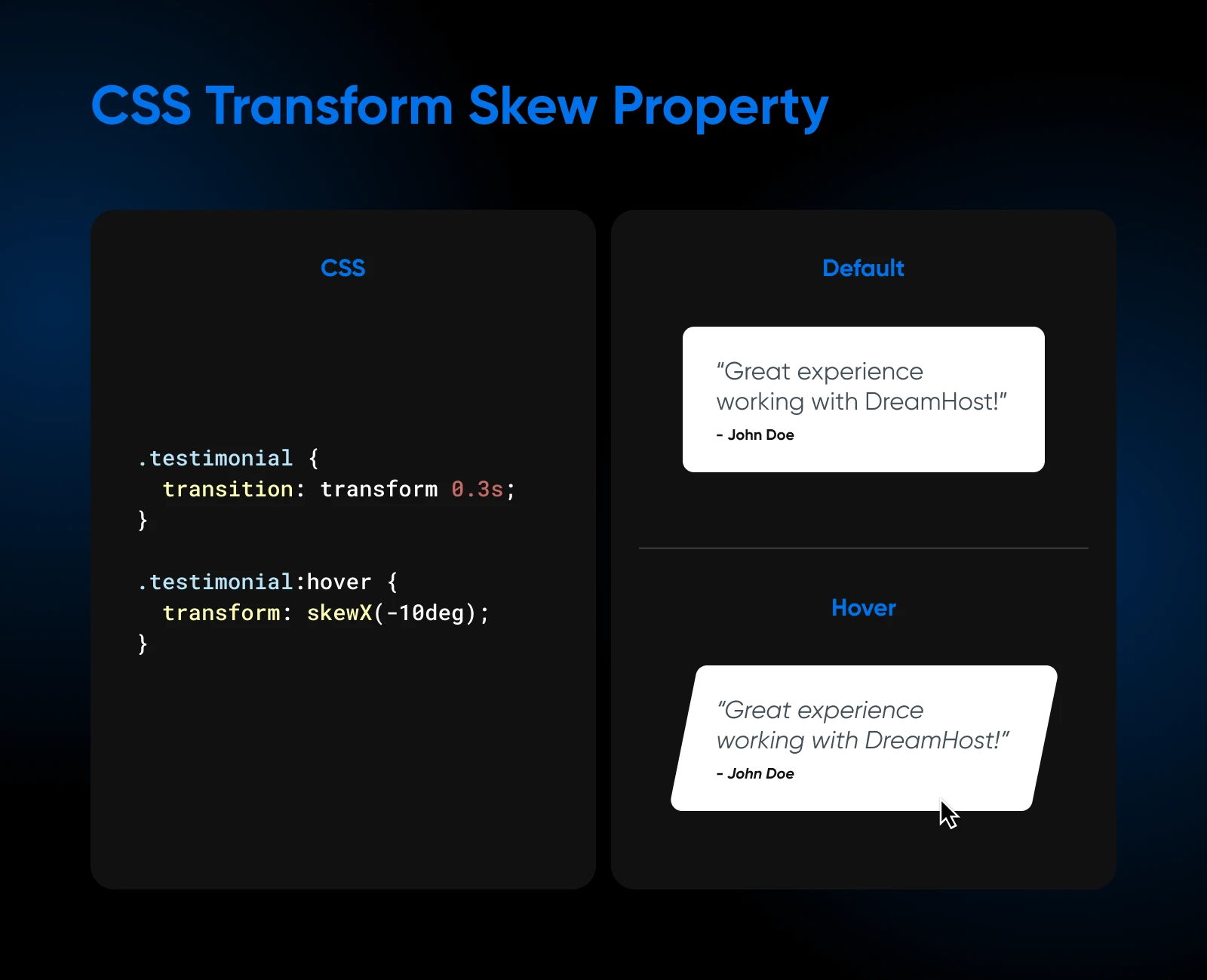
Розгляньте секцію, присвячену відгукам клієнтів. Ось як ви можете використовувати skew(), щоб вони виділялися:
.testimonial {
transition: transform 0.3s;
}
.testimonial:hover {
transform: skewX(-10deg);
}Коли користувач наводить курсор на відгук, він тонко нахиляється вздовж осі X на -10 градусів.
Цей незначний нахил, досягнутий за допомогою функції skewX() у властивості трансформації CSS, додає візуальну привабливість без надмірного відволікання.

Ви також помітите, що ми постійно додаємо властивість переходу, вказуючи час як 0.3s для завершення анімації.
Переклад або переміщення елементів
Переклад у веб-дизайні означає переміщення елементів по сторінці.
Уявіть це так: ви розміщуєте елементи на сітці, і можете зміщувати їх по осях X, Y, або навіть Z, не змінюючи та не переміщаючи нічого іншого.
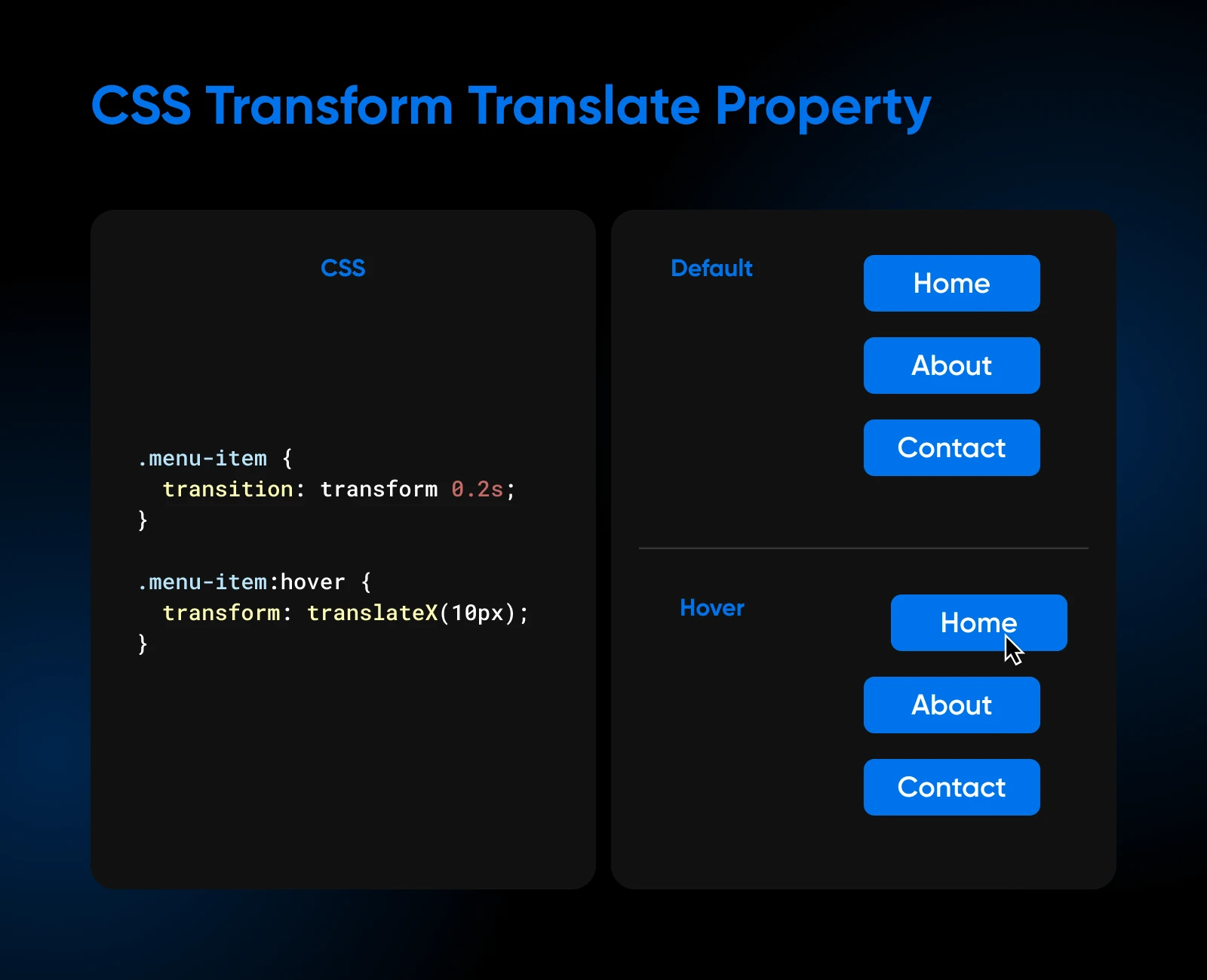
Припустімо, у вас є панель навігації на вашому сайті. Ви хочете, щоб вона тонко реагувала, коли курсор відвідувача наводиться на елементи меню.
За допомогою translate( ) ви можете це зробити. Давайте подивимося на деякий код, щоб краще це зрозуміти:
.menu-item {
transition: transform 0.2s;
}
.menu-item:hover {
transform: translateX(10px);
}Те, що ми зробили тут, це застосували простий ефект переходу. Тепер, коли ви наведете курсор на .menu-item, він плавно зміщується на 10 пікселів вправо. Круто, правда?

Краса перекладів полягає в тому, що вони не обмежуються лише ефектами наведення. Ви можете використовувати їх для створення крутих анімацій входу та виходу для елементів вашого сайту, переміщення предметів, які стосуються певних сторінок, коли ви перебуваєте на тій сторінці, та багато іншого.
Основи 3D трансформацій CSS
Ми вже знайомі з переміщенням речей вгору, вниз, вліво та вправо — це наш типовий рух у 2D.
Однак, CSS дозволяє вам зануритися в світ 3D трансформацій, де ми можемо маніпулювати елементами вздовж осі z.
Отже, які 3D трансформації пропонує CSS?
- Спочатку функції обертання:
rotateX(angle),rotateY(angle), таrotateZ(angle). Щоб уявити це,rotateZ– це наше обертове колесо,rotateY– це перегортання сторінки, аrotateX– це переворот монети. Вони кожен контролюють обертання навколо своїх вісей. translateZ(z)пересуває, або переміщує, елемент уздовж осі z. Позитивне значення наближає його, тоді як негативне віддаляє. Уявіть, що це регулювання зуму на камері, яке фокусується на різних глибинах.- Функція
scaleZ(z)дозволяє масштабувати елемент уздовж осі z. Це як розтягування або стискання елемента вздовж однієї лінії. Значення більше за 1 роблять його візуально ближчим до вас, тоді як значення між 0 і 1 відсувають його на задній план.
Щоб створити ефект 3D трансформації, необхідно встановити перспективу на батьківському елементі. Властивість перспективи визначає відстань між глядачем і площиною z=0, що впливає на сприйняття 3D трансформацій.
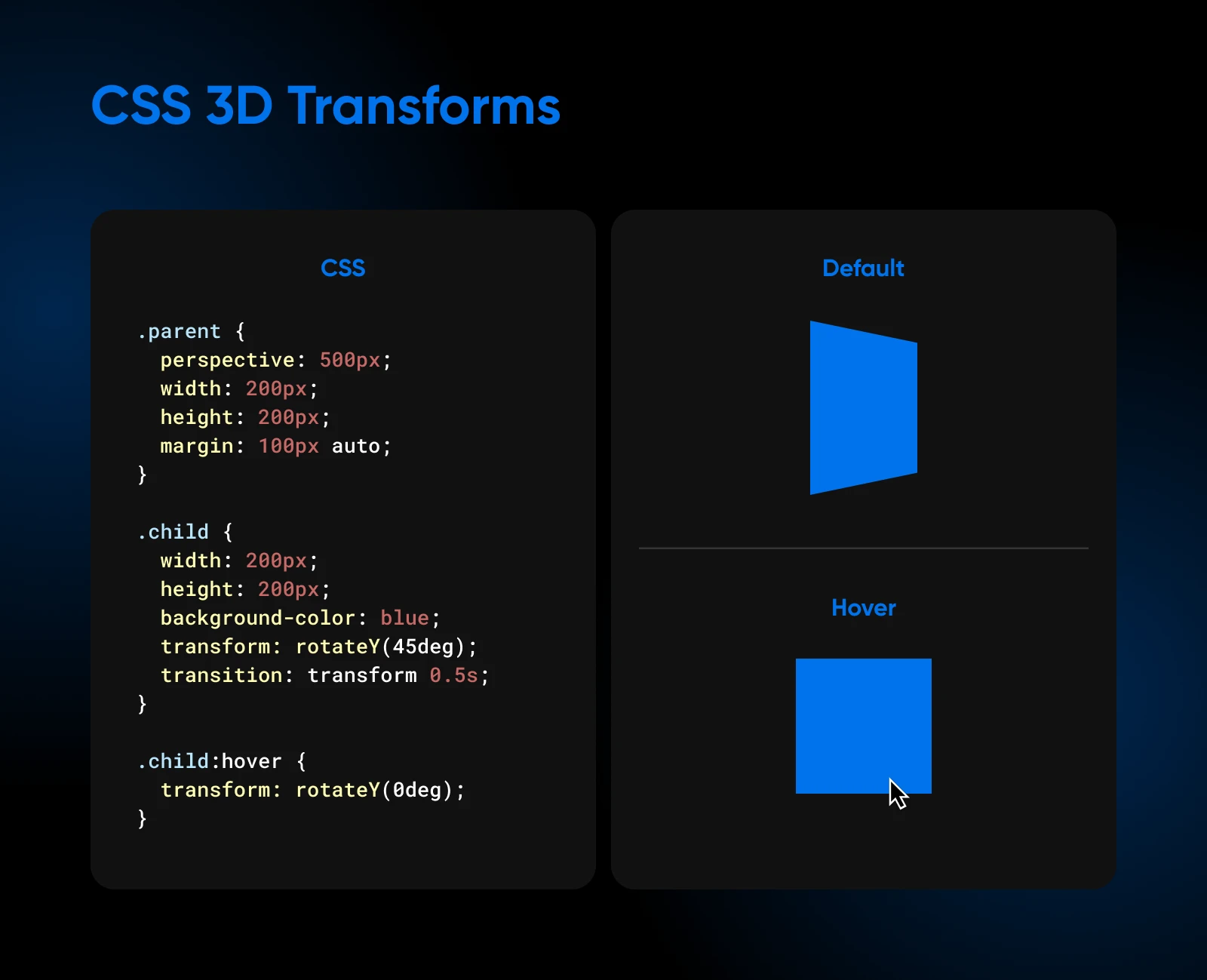
Додамо ще кілька стилів, таких як ширина, висота та колір фону, щоб перехід був більш зрозумілим, коли ви дивитесь на нього з вашого екрану:
.parent {
perspective: 500px;
width: 200px;
height: 200px;
margin: 100px auto;
}
.child {
width: 200px;
height: 200px;
background-color: blue;
transform: rotateY(45deg);
transition: transform 0.5s;
}
.child:hover {
transform: rotateY(0deg);
}Ось як виглядає HTML:
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
У нас є два блоки, батьківський і дочірній. Батьківський, наша сцена, має перспективу, встановлену на 500 пікселів. Дочірній, червоний квадрат, спочатку обертається на 45 градусів вздовж осі Y за допомогою rotateY(45deg).
При наведенні ми використовуємо transform: rotateY(0deg) для скидання обертання, дозволяючи йому плавно повернутися до свого вихідного положення.
Контроль точки трансформації CSS
За замовчуванням, трансформації CSS відбуваються навколо центру елемента. Однак, ви можете змінити цю точку походження за допомогою властивості transform-origin. Ця властивість дозволяє вказати координати X, Y і Z точки, навколо якої має відбуватися трансформація.
Синтаксис для властивості transform-origin наступний:
.element {
transform-origin: x-axis y-axis z-axis;
}Значення x-вісі та y-вісі можна вказати, використовуючи одиниці довжини (наприклад, пікселі), відсотки або ключові слова (ліворуч, центр, праворуч, вгорі або внизу). Значення z-вісі є актуальним лише для 3D перетворень і вказується за допомогою одиниць довжини.
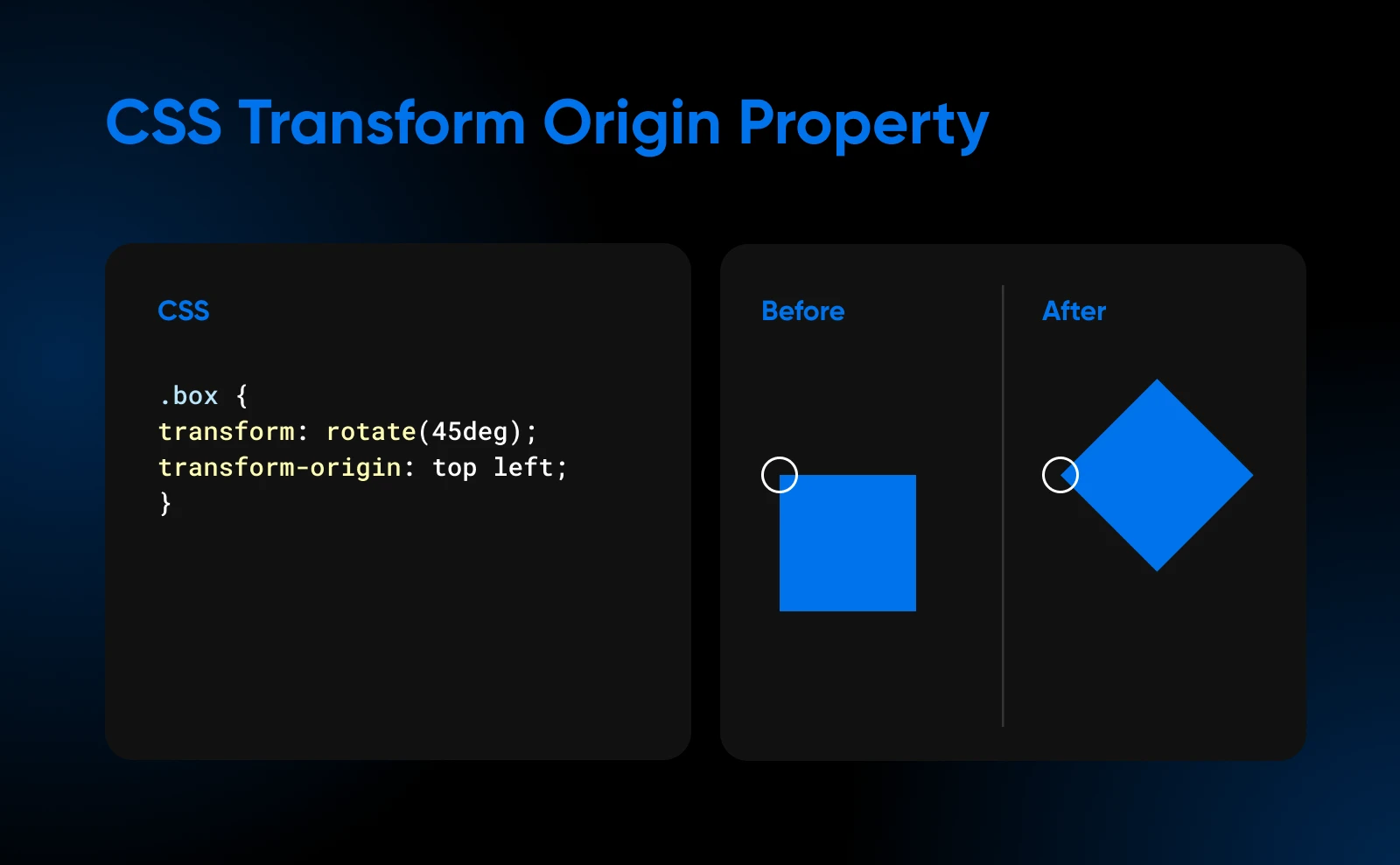
Ось приклад, який демонструє, як зміна transform-origin впливає на обертання:
.box {
transform: rotate(45deg);
transform-origin: top left;
}У цьому випадку елемент обертатиметься на 45 градусів навколо свого верхнього лівого кута замість центру.

Властивість transform-origin дає вам точний контроль над застосуванням трансформацій, дозволяючи створювати більш точні та візуально привабливі ефекти.
Створення складних ефектів трансформації CSS шляхом їх комбінування
Однією з найпотужніших особливостей властивості трансформації CSS є можливість поєднувати кілька трансформацій для створення складних та візуально захоплюючих ефектів. З’єднуючи різні функції трансформації, ви можете розкрити свою креативність та створити унікальні та захоплюючі дизайни.
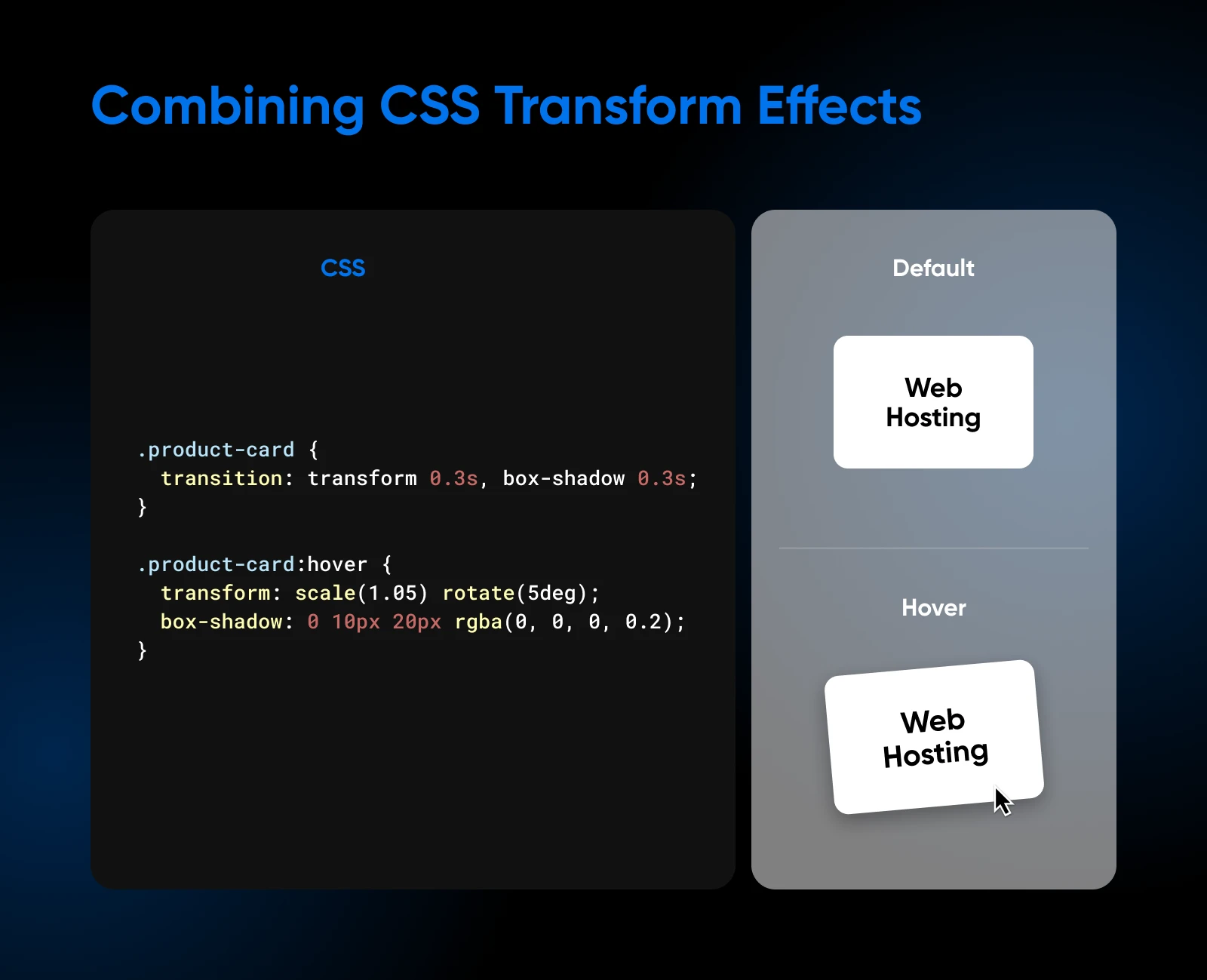
Припустимо, у вас є картка продукту на вашому сайті електронної комерції. Коли користувач наводить на картку, ви хочете, щоб вона збільшувалась у розмірах, слегка поверталась та піднімалась над сторінкою з ефектом тіні:
.product-card {
transition: transform 0.3s, box-shadow 0.3s;
}
.product-card:hover {
transform: scale(1.05) rotate(5deg);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
}
Коли користувач наводить курсор на картку продукту, вона плавно збільшується до 1.05 свого початкового розміру, обертається на 5 градусів і отримує тінь боксу, яка створює ефект підняття. Комбінація масштабування, обертання та тіні створює динамічну та захоплюючу взаємодію.
Підсумок та подальше навчання
Ви витратили час на вивчення CSS-трансформацій: обертання, зміна розміру, нахили та позиціонування, що дозволяє створювати складні візуальні ефекти. Цей навик дійсно цінний для створення вебсайтів, які добре працюють на різних екранах та роблять ваші сайти візуально привабливішими.
Проте, ви можете зробити з цим навіть більше. Якщо вас цікавить поглиблення в цю тему, ви можете звернути увагу на деякі з цих напрямків:
- Використання CSS для створення плавних переходів та анімацій.
- Дослідження 3D трансформацій для додавання глибини вашим дизайнам.
- Вивчення анімації SVG-зображень для створення більш складних ефектів.
- Пошук креативних способів поєднання трансформацій з іншими властивостями CSS.
- Вивчіть Tailwind CSS та Bootstrap CSS, щоб зробити загальний вигляд вашої сторінки кращим.
Найкращий спосіб стати кращим — це продовжувати працювати з цим та пробувати нові речі. Саме так ви виявляєте, що можливо, та розвиваєте власний унікальний стиль.
Коли ви почнете працювати з CSS, вам, ймовірно, знадобиться швидкісний хостинг, який не уповільнить ваш сайт. Ось вам надшвидкі плани спільного хостингу DreamHost для всіх потреб вашого сайту!