Stellen Sie sich vor, Sie bauen Ihre erste Website. Alles sieht perfekt aus — das Layout ist elegant, die Farben sind genau richtig und die Bilder sind scharf.
Dann klicken Sie auf „veröffentlichen“…und das Unglück nimmt seinen Lauf.
Während Sie Stunden damit verbracht haben, Ihre Schriftart auszuwählen, wird sie nicht für jeden korrekt angezeigt.
Anstelle der modernen, stilvollen Schriftart, die Sie sorgfältig ausgewählt haben, um zum Stil Ihrer Website zu passen, sehen einige Benutzer etwas, das eher wie ein Word-Dokument der 1990er Jahre aussieht – nicht genau das, was Sie im Sinn hatten (und Ihre Besucher auch nicht.)
Schriftart
Schriftart ist die Größe, der Stil und die Gewichtsvariation in einem Schriftschnitt. Ein Schriftschnitt ist ein allgemeines Schrift-Design, das diese verschiedenen Schriftartenvariationen umfasst.
WeiterlesenWas wäre, wenn wir Ihnen sagen würden, dass dies hätte ganz vermieden werden können? Das stimmt, web-sichere Schriftarten sind die Helden der Schriftartenwelt.
Web-sichere Schriftarten sind so gestaltet, dass sie unabhängig davon, wo oder wie sie angesehen werden, korrekt dargestellt werden. Das bedeutet, dass jeder Besucher Ihrer Seite, egal ob er die neueste Version von Chrome verwendet oder irgendwie nie von der Version 1 des Internet Explorers aktualisiert hat, die von Ihnen gewählte Schriftart genau so sehen kann, wie Sie es möchten.
In diesem Leitfaden tauchen wir in alles ein, was Sie über web-sichere Schriftarten wissen müssen: was sie sind, was eine Schriftart web-sicher macht und warum sie immer noch unerlässlich sind.
Zusätzlich haben wir eine Liste von 25 web-sicheren Schriftarten zusammengestellt, die Sie auf Ihrer eigenen Website ausprobieren können.
Es gibt viel zu behandeln, also fangen wir an!
Was ist eine websichere Schriftart?
Eine websichere Schriftart ist universell zugänglich in allen Webbrowsern und Betriebssystemen, und bietet daher eine konsistente Darstellung und Lesbarkeit für alle Benutzer.
Diese Schriftarten sind auf den meisten Geräten vorinstalliert, daher ist kein Herunterladen erforderlich.
Warum sind Web-sichere Schriftarten wichtig?
Web-sichere Schriftarten sind wichtig, weil:
- Sie stellen sicher, dass der Text Ihrer Website auf allen Geräten und Browsern gleich aussieht.
- Sie verbessern die Benutzererfahrung (UX).
- Sie bewahren die visuelle Integrität Ihrer Website.
- Sie stellen sicher, dass Ihre Nachricht wie beabsichtigt übermittelt wird.
In einigen Fällen kann die Verwendung von web-sicheren Schriftarten die Ladezeiten Ihrer Seiten verbessern. Da sie auf den meisten gängigen Betriebssystemen vorinstalliert sind, müssen moderne Browser sie nicht von Ihrem Server herunterladen, während sie Ihre Website rendern. Dies kann sowohl das Benutzererlebnis als auch die Suchmaschinenoptimierung (SEO) verbessern.
User Experience (UX)
UX bezieht sich darauf, wie Online-Besucher mit einer Website interagieren. Benutzer bewerten oft ihre virtuelle Erfahrung basierend auf der Benutzerfreundlichkeit und dem Design der Website sowie ihrem allgemeinen Eindruck vom Inhalt.
Mehr lesenWenn ein Besucher versucht, Ihre Webseite anzusehen und sie eine Schriftart verwendet, die auf ihrem Gerät nicht installiert ist, wird stattdessen eine generische Schriftart wie Arial oder Times New Roman angezeigt.
Einige Geräte könnten Ihren Inhalt sogar unlesbar machen!
Und wenn Nutzer Ihre Webseite nicht lesen können? In der Regel bleiben sie dann nicht. Unlesbarer Inhalt kann daher tatsächlich Absprungraten erhöhen und den Verkehr sowie die Konversionen stören.
Allerdings kann selbst die Anzeige einer generischen Schriftfamilie das gesamte Design Ihrer Website stören. Zusätzlich kann dies zu Inkonsistenzen in Ihrem Branding führen.
Sind Web Safe Fonts immer noch notwendig?
Ja, websichere Schriftarten sind auch in der heutigen fortschrittlichen digitalen und Web-Umgebung noch notwendig. Vielleicht gerade deshalb.
Obwohl Web-Schriftarten die Auswahl an Schriftarten für Websites erweitert haben, müssen Sie daran denken, dass nicht alle Benutzer Zugang zu den neuesten Browsern oder sogar zu Hochgeschwindigkeits-Internetverbindungen haben.
Web-sichere Schriftarten bieten allen Internetnutzern eine zuverlässige Ausweichmöglichkeit. Sie stellen sicher, dass die Typografie Ihrer Website funktional bleibt und für jeden ästhetisch ansprechend ist, unabhängig von seinen Browsing-Fähigkeiten.

Wenn es um web-sichere Schriftarten geht, ist Vielfalt das Salz in der Suppe. Es gibt verschiedene Arten von Schriftarten, die unterschiedlichen Zwecken dienen und einzigartigen Designvorlieben entsprechen.
Die Auswahl der richtigen web-sicheren Schriftart für Ihre Website beginnt mit dem Verständnis der verfügbaren Schriftarten.
Dies sind einige der häufigsten Arten von Schriftarten:
Serif
Serifenschriften sind an den kleinen Linien oder Strichen erkennbar, die am Ende größerer Striche eines Buchstabens oder Symbols angebracht sind.
Diese Schriftarten vermitteln ein Gefühl von Tradition, Zuverlässigkeit und Professionalität.
Sans Serif
Sans-Serif-Schriften haben nicht die dekorativen Linien, die in Serifenschriften zu sehen sind, was ihnen ein saubereres und moderneres Erscheinungsbild verleiht.
Sie werden oft für digitalen Inhalt verwendet, wegen ihrer Klarheit und Lesbarkeit auf Bildschirmen.
Monospace
Monospace-Schriftarten, auch bekannt als Schriftarten mit fester Breite, haben Zeichen, die jeweils den gleichen horizontalen Raum einnehmen. Diese Gleichmäßigkeit macht sie ideal für das Programmieren und Anzeigen von tabellarischen Daten.
Kursiv und Fantasie
Kursive und Fantasieschriften können Ihrer Webseite einen Hauch von Kreativität und Verspieltheit verleihen. Kursive Schriften ahmen Handschrift nach und bieten ein elegantes und persönliches Gefühl, während Fantasieschriften dekorativer und spielerischer sind.
Die Top 25 der web-sicheren Schriftarten für Ihre Webseite
Es gibt viele verschiedene web-sichere Schriftarten, aus denen Sie wählen können, wenn Sie Ihre Seite gestalten.
Sie sollten keine allzu großen Schwierigkeiten haben, einen zu finden, der zum Ton und zur Persönlichkeit Ihrer Marke passt.
Um Ihnen einen Vorsprung zu geben, haben wir einige beliebte Optionen für Ihre Überlegung zusammengestellt.
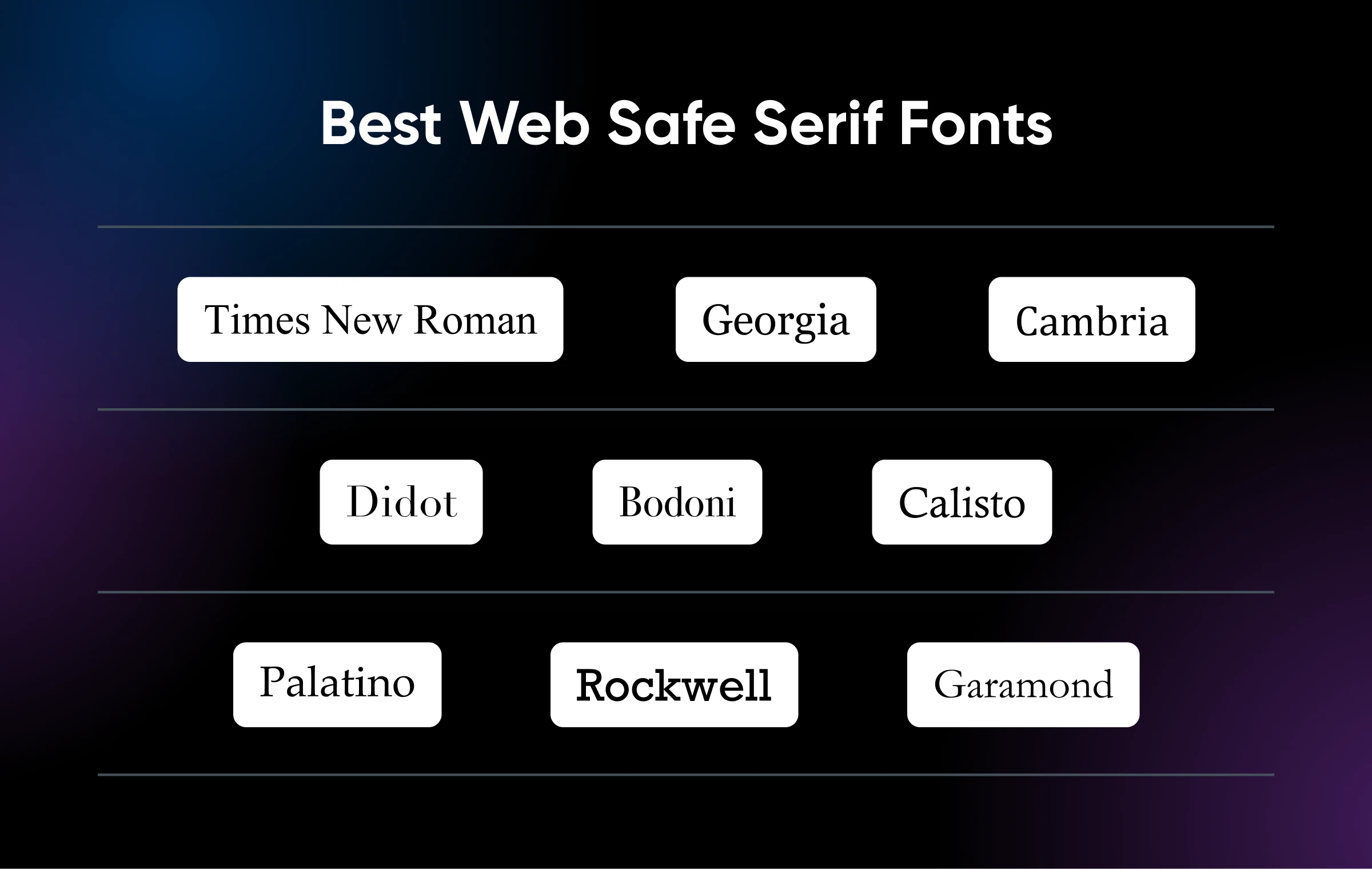
Beste web-sichere Serifenschriften

1. Times New Roman
Times New Roman ist eine der bekanntesten Schriftarten der Welt. Ursprünglich wurde sie 1931 für die Zeitung The Times entworfen und war dann bis zum Erscheinen von Calibri die primäre Schriftart für Windows. Sie vereint Lesbarkeit mit einem klassischen, formellen Erscheinungsbild. Ihre weit verbreitete Verfügbarkeit macht sie zu einer sicheren Wahl für jede Website, die einen professionellen Ton beibehalten möchte.
Was Times New Roman einzigartig macht: Sehr gut lesbar und überall verfügbar.
Wann man es verwenden sollte: Ideal für rechtliche, bildungsbezogene und unternehmensbezogene Websites, die einen formellen Ton erfordern.
2. Georgia
Georgia ist eine weitere moderne Serifenschrift, die für die Klarheit auf digitalen Bildschirmen entwickelt wurde. Entworfen von Matthew Carter im Jahr 1993, bietet sie eine Mischung aus traditionellen Serifenmerkmalen, die so gestaltet wurde, dass sie bei verschiedenen Schriftgrößen lesbarer ist als andere zu dieser Zeit existierende Serifenschriften.
Was macht Georgia einzigartig: Exzellente Lesbarkeit auf Bildschirmen, selbst bei kleinen Größen.
Wann man es verwenden sollte: Perfekt für Fließtext auf Blogs, Nachrichtenseiten und allen inhaltsschweren Websites.
3. Cambria
Cambria ist eine Serifenschrift, die speziell für das Lesen am Bildschirm sowie für gedruckte Materialien entworfen wurde. Eingeführt mit Windows Vista, bietet sie im Vergleich zu anderen Serifenschriften ein etwas moderneres und robusteres Aussehen.
Was Cambria einzigartig macht: Für die Bildschirmlektüre mit klarem, gleichmäßigem Abstand entworfen.
Wann man es verwenden sollte: Speziell geeignet für digitale Dokumente, Präsentationen und Webinhalte.
4. Didot
Didot ist eine elegante Serifenschrift mit einem markanten Kontrast zwischen dicken und dünnen Strichen. Sie strahlt Raffinesse aus und wird oft mit hochwertigen Mode- und Luxusmarken in Verbindung gebracht.
Was macht Didot einzigartig: Hoher Kontrast und raffiniertes Design, ideal für gehobene Ästhetik.
Wann man es verwenden sollte: Ideal für Mode-Websites, Luxusmarken-Promotionen und elegante Überschriften.
5. Bodoni
Bodoni ist eine weitere Serifenschrift mit hohem Kontrast, die für ihre stilvolle und klassische Optik bekannt ist. Sie zeichnet sich durch flache, unverankerte Serifen und eine starke vertikale Betonung aus.
Was macht Bodoni einzigartig: Stilvoll mit starker vertikaler Betonung und hohem Kontrast.
Wann man es verwenden sollte: Ideal für große Überschriften, Logos und Hero-Bereiche auf visuell orientierten Websites.
6. Calisto
Calisto MT ist eine vielseitige Serifenschrift, die 1986 von Ron Carpenter entworfen wurde. Sie bietet ein warmes und einladendes Aussehen, was bedeutet, dass sie oft sowohl für gedruckte als auch für digitale Medien verwendet wird.
Was macht Calisto einzigartig: Warme und einladende Erscheinung mit vielseitigen Anwendungen.
Wann man es verwenden sollte: Ideal für Fließtext in persönlichen Blogs, literarischen Webseiten und jeder Seite, die einen freundlichen und zugänglichen Ton anstrebt.
7. Palatino
Palatino ist eine humanistische Serifenschrift, die 1949 von Hermann Zapf entworfen wurde. Sie ist bekannt für ihre Lesbarkeit und klassische Eleganz, was sie zu einer beliebten Wahl für gedruckte und digitale Medien macht.
Was macht Palatino einzigartig: Humanistisches Design mit ausgezeichneter Lesbarkeit.
Wann es zu verwenden ist: Verwenden Sie diese Schrift für den Fließtext auf akademischen, historischen und kulturellen Webseiten.
8. Rockwell
Rockwell ist eine Slab-Serifen-Schriftart mit einem starken, geometrischen Design. Sie sticht hervor durch ihr kühnes und selbstbewusstes Erscheinungsbild, was sie für Überschriften und andere aufmerksamkeitserregende Texte geeignet macht.
Was Rockwell einzigartig macht: Starker, geometrischer Slab-Serif mit einer kühnen Präsenz.
Wann man es verwenden sollte: Am besten für eindrucksvolle Überschriften, Call-to-Action-Bereiche und Werbebanner.
9. Garamond
Garamond ist eine zeitlose Serifenschrift mit einer reichen Geschichte, die bis ins 16. Jahrhundert zurückreicht. Sie ist bekannt für ihre Lesbarkeit und ihren eleganten, klassischen Stil.
Was macht Garamond einzigartig: Elegant und sehr gut lesbar mit klassischem Erbe.
Wann es zu verwenden ist: Perfekt für Fließtext auf literarischen Seiten, hochwertigen Blogs und allen anderen Websites, die nach Eleganz suchen.
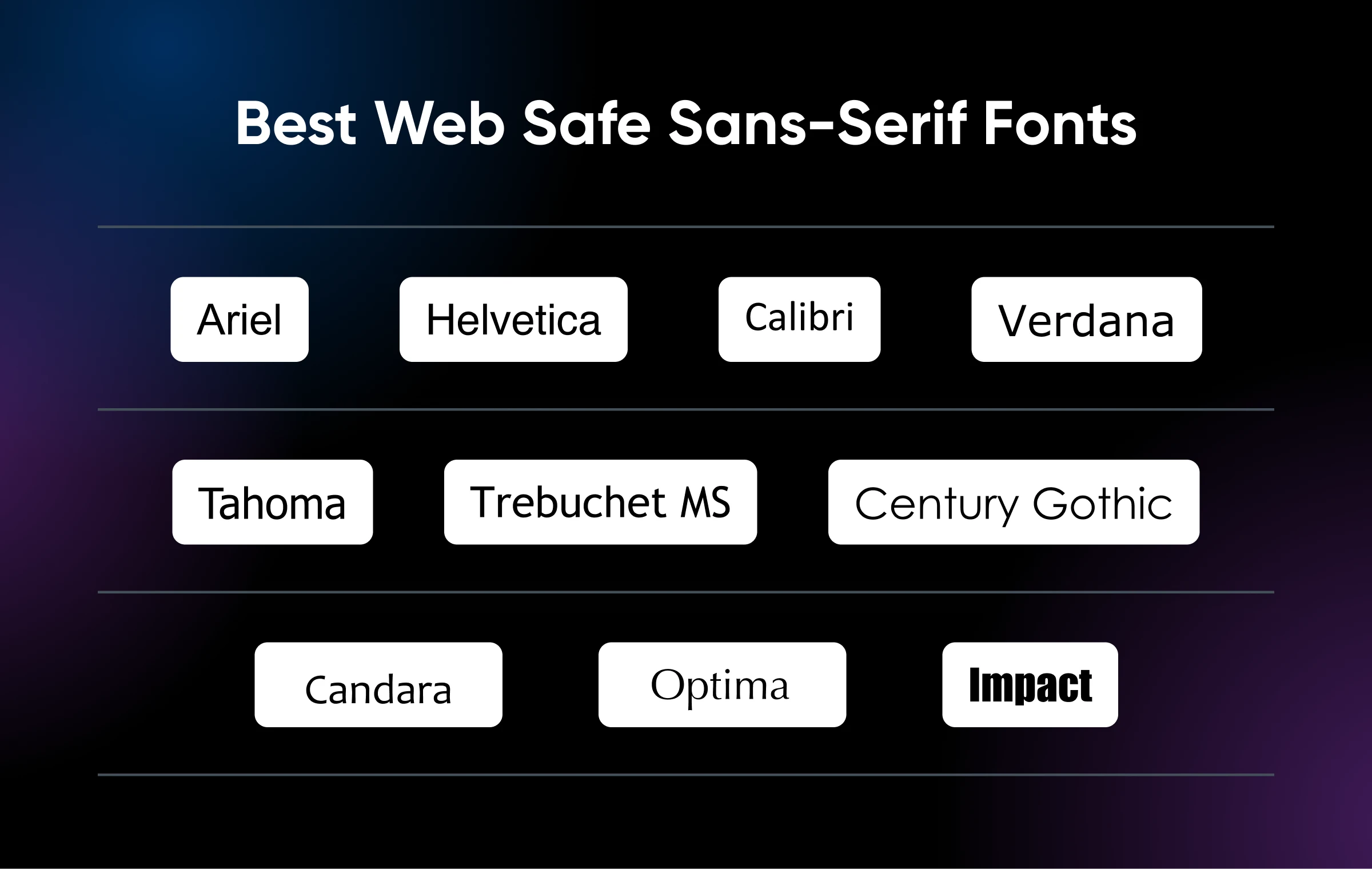
Beste web-sichere Sans-Serif-Schriftarten

10. Arial
Arial ist die am weitesten verbreitete serifenlose Schrift im Web. Sie ist bekannt für ihre Einfachheit und Vielseitigkeit, mit einem klaren, modernen Aussehen, das sie zu einer bevorzugten Schrift sowohl für den Druck als auch für digitale Medien macht.
Was Arial einzigartig macht: Einfaches, sauberes Design mit breiter Kompatibilität.
Wann man es verwenden sollte: Ideal für Fließtext und Überschriften auf Geschäfts-, Technologie- und E-Commerce-Websites.
11. Helvetica
Helvetica ist eine klassische serifenlose Schriftart, die seit ihrer Erstellung im Jahr 1957 durch Max Miedinger bei Designern beliebt ist. Ihr neutrales und modernes Erscheinungsbild macht sie für eine Vielzahl von Anwendungen geeignet.
Was macht Helvetica einzigartig: Neutral und sehr gut lesbar, mit zeitloser Anziehungskraft.
Wann man es verwenden sollte: Perfekt für minimalistische Websites, professionelle Portfolios und Unternehmensbranding.
12. Calibri
Calibri ist eine moderne serifenlose Schrift mit einem weichen und abgerundeten Aussehen, was sie sowohl stilvoll als auch leicht lesbar macht. Sowohl für gedruckten als auch für digitalen Text ist sie eine durchgehend beliebte Wahl.
Was macht Calibri einzigartig: Weiches, abgerundetes Design mit moderner Ästhetik.
Wann man es verwenden sollte: Verwenden Sie diese Schriftart für Websites, die sich auf Lesbarkeit und Modernität konzentrieren, wie Blogs, Technikseiten und Online-Publikationen.
13. Verdana
Verdana ist bekannt für ihre ausgezeichnete Lesbarkeit auf Bildschirmen mit weit auseinanderliegenden Buchstaben und großen x-Höhen. Es ist eine bewährte Wahl für digitale Inhalte wie Website-Texte.
Was Verdana einzigartig macht: Ausgezeichnete Lesbarkeit, auch bei kleinen Größen.
Wann man es verwenden sollte: Am besten für Fließtext auf inhaltsreichen Websites wie Nachrichtenseiten, Blogs und Foren.
14. Tahoma
Tahoma bietet einen klaren und gut lesbaren Text mit einem schmalen Design. Es wird häufig in Benutzeroberflächen und Websites verwendet, wo Platz ein wichtiger Aspekt ist.
Was macht Tahoma einzigartig: Schmales Design mit klarer, lesbarer Schrift.
Wann man es verwenden sollte: Ideal für Benutzeroberflächenelemente, Navigationsmenüs und Inhalte, wo der Platz begrenzt ist.
15. Trebuchet MS
Trebuchet MS hat ein einzigartiges, leicht eigenwilliges Erscheinungsbild, das es von anderen serifenlosen Schriftarten abhebt. Es verleiht dem Text eine freundliche und einladende Atmosphäre.
Was macht Trebuchet MS einzigartig: Auffälliges, leicht eigenwilliges Design.
Wann man es verwenden sollte: Ideal für kreative Websites, Blogs und Bildungsinhalte, die eine freundliche Note benötigen.
16. Century Gothic
Century Gothic ist eine geometrische serifenlose Schriftart mit einem eleganten, modernen Aussehen. Ihre klaren Linien und einfachen Formen machen sie visuell ansprechend für die digitale Nutzung.
Was macht Century Gothic einzigartig: Geometrisches Design mit einer schlanken, modernen Erscheinung.
Wann man es verwenden sollte: Gut für Mode-Websites, Design-Portfolios und jede Website, die eine zeitgemäße Ausstrahlung sucht.
17. Candara
Hervorgehoben in der Microsofts ClearType Font Collection, hat Candara einen zugänglichen, fließenden Stil, der sowohl in gedruckten als auch in digitalen Medien gut funktioniert. Es verleiht dem Text eine Note von Wärme und Freundlichkeit.
Was Candara einzigartig macht: Fließendes, ansprechendes Design mit humanistischen Elementen.
Wann man es verwenden sollte: Ideal für persönliche Blogs, Lifestyle-Websites und jede Seite, die eine warme, freundliche Ausstrahlung anstrebt.
18. Optima
Optima kombiniert klassische Proportionen mit einem modernen serifenlosen Stil und bietet ein einzigartiges, elegantes Aussehen bei gleichbleibender Lesbarkeit.
Was Optima einzigartig macht: Elegantes Design mit einer Mischung aus klassischen und modernen Elementen.
Wann man es verwenden sollte: Am besten für gehobene Marken, Luxus-Websites und hochwertige digitale Publikationen.
19. Impact
Impact ist eine kühne, komprimierte serifenlose Schrift mit starker Präsenz, ideal für Überschriften und auffälligen Text.
Was Impact einzigartig macht: Getreu seinem Namen erzeugt das kühne, kompakte Design einen starken visuellen Eindruck.
Wann man es verwenden sollte: Ideal für Überschriften, Banner und Werbeinhalte, die auffallen müssen.
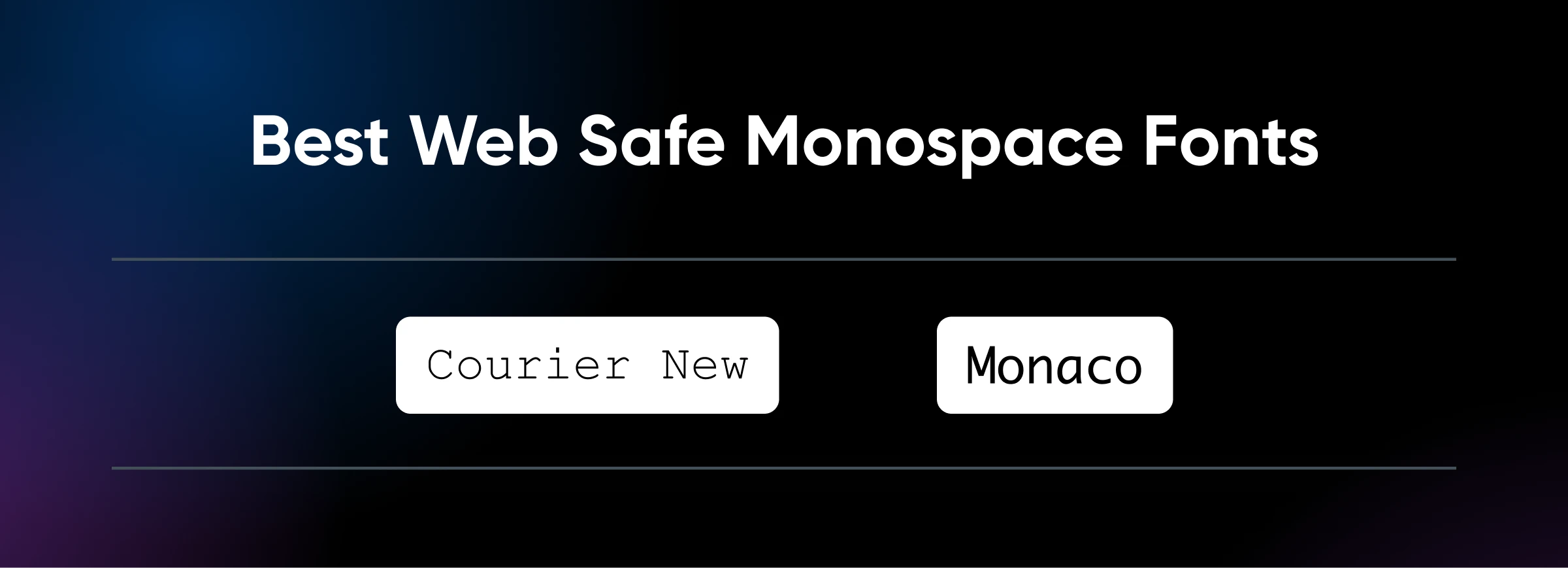
Beste Web-sichere Monospace-Schriftarten

20. Courier New
Courier New ist eine klassische Monospace-Serifenschrift, die entworfen wurde, um wie Schreibmaschinentext auszusehen. Wie Arial wird sie von vielen E-Mail-Anbietern als Standard-Schriftart verwendet. Jedes Zeichen nimmt denselben horizontalen Raum ein, was sie ideal für die Beibehaltung der Ausrichtung und Lesbarkeit in Code und tabellarischen Daten macht.
Was macht Courier New einzigartig: Schreibmaschinenähnliches Aussehen mit gleichmäßigem Zeichenabstand.
Wann man es verwenden sollte: Perfekt für die Anzeige von Code-Snippets, programmierbezogenen Inhalten und jeglichen tabellarischen Daten, die eine präzise Ausrichtung erfordern.
21. Monaco
Monaco ist eine saubere und gut lesbare monospaced Schriftart, die häufig in Programmierumgebungen verwendet wird. Ihre klaren und deutlichen Zeichen machen sie leicht lesbar, auch über längere Zeiträume.
Was macht Monaco einzigartig: Sauber und sehr gut lesbar mit deutlichen Zeichen.
Wann man es verwenden sollte: Ideal für Programmier-Tutorials, Entwickler-Blogs und jede Website, die umfangreiche Programmierinhalte bietet.
Beste Web Safe Cursive und Fantasy Schriftarten

22. Copperplate
Copperplate ist eine einzigartige Schriftart, die traditionelle Serifenelemente mit einem dekorativeren, gravierten Aussehen kombiniert. Sie strahlt eine Atmosphäre von Eleganz und Formlichkeit aus, während sie einen unverwechselbaren Stil beibehält.
Was Copperplate einzigartig macht: Graviertes, formelles Aussehen mit dekorativen Serifen.
Wann man es verwenden sollte: Ideal für Überschriften, Einladungen und jede Website, die ein elegantes, gehobenes Aussehen anstrebt.
23. Lucinda
Lucida ist eine vielseitige Schriftfamilie, die verschiedene Stile umfasst, von serifenlos bis kursiv. Lucinda Handwriting bietet insbesondere ein zwangloses und freundliches handgeschriebenes Erscheinungsbild.
Was macht Lucinda einzigartig: Lockerer, freundlicher handgeschriebener Stil.
Wann man es verwenden sollte: Perfekt für persönliche Blogs, kreative Projekte und Websites, die warm und persönlich wirken möchten.
24. Bradley Hand
Bradley Hand ist eine Schreibschrift, die darauf ausgelegt ist, natürliche Handschrift mit einem leicht spielerischen, lässigen Aussehen nachzuahmen. Sie verleiht Ihrem Text eine persönliche und zugängliche Note.
Was macht Bradley Hand einzigartig: Natürlicher, verspielter Handschriftstil.
Wann man es verwenden sollte: Ideal für persönliche Blogs, künstlerische Seiten und alle anderen Projekte, die von einer informellen, entspannten Atmosphäre profitieren.
25. Brush Script MT
Die Schriftart Brush Script MT zeichnet sich durch fette, kursiv geschriebene Striche aus, die, wie der Name schon sagt, wie mit einem Pinsel gemalt aussehen. Sie ist dynamisch und auffällig, was sie für kreative und ausdrucksstarke Texte geeignet macht.
Was macht Brush Script MT einzigartig: Fett, pinselgemalte Schreibschrift.
Wann es zu verwenden ist: Am besten für Logos, Überschriften und Werbeinhalte, die einen Hauch von Kreativität und Flair benötigen.
Was sind Schriftstapel?
Schriftartenstapel sind Sammlungen von Schriftarten, die im CSS-Code einer Website aufgelistet sind und sicherstellen, dass Text in einem bevorzugten Stil angezeigt wird, auch wenn die Schriftart der ersten Wahl nicht verfügbar ist.
Durch die Angabe einer Reihenfolge von Schriftarten, beginnend mit der gewünschten und endend mit einer generischen Familie, bieten Schriftstapel einen Rückfallmechanismus, der das Design und die Lesbarkeit der Website über verschiedene Browser und Geräte hinweg aufrechterhält.
Beispiele für Schriftartenstapel, die Sie ausprobieren können
Schriftstapel ermöglichen es Ihnen, eine primäre Schriftart festzulegen und Fallback-Schriftarten zu verwenden, um sicherzustellen, dass Ihre Marke und das Webdesign großartig aussehen, unabhängig davon, welche Schriftarten auf dem Gerät des Benutzers verfügbar sind.
Hier sind einige Beispiele für effektive Schriftstapel:
Serif-Schriftartenstapel:
font-family: "Georgia", "Times New Roman", Times, serif;
Dieser Stapel beginnt mit Georgia aufgrund seiner modernen Lesbarkeit, gefolgt von Times New Roman und Times für klassische Serifen, und endet mit einer generischen Serifenschriftart.
Sans-Serif-Schriftarten:
font-family: Arial, Helvetica, sans-serif;
Dieser Stapel beginnt mit Arial aufgrund seiner Einfachheit, gefolgt von Helvetica für ein raffinierteres Aussehen, und standardmäßig auf jede verfügbare serifenlose Schriftart.

Wo man web-sichere Schriftarten herunterladen kann
Kurzfassung: Normalerweise sollten Sie keine web-sicheren Schriftarten herunterladen müssen.
Da sie bereits auf allen gängigen Betriebssystemen vorinstalliert sind, können Sie sie einfach mit CSS in Ihre Website einbinden, und sie sollten wie vorgesehen auf allen Geräten erscheinen.
Das bedeutet jedoch, dass Sie, wenn Sie eine bestimmte web-sichere Schriftart herunterladen müssen, diese in den meisten der beliebten Schriftbibliotheken finden können, wie zum Beispiel Google Fonts, DaFont oder FontSpace.
Beachten Sie jedoch, dass die Verfügbarkeit einer Schriftart auf einer dieser Ressourcen nicht automatisch bedeutet, dass es sich um eine websichere Schriftart handelt.
Wie Sie web-sichere Schriftarten zu Ihrer Webseite hinzufügen
Sie können Schriftarten zu Ihrer Website hinzufügen, indem Sie die oben beschriebene CSS-Font-Stack-Methode verwenden.
Die beste Praxis ist, Ihre bevorzugte Schriftart (die möglicherweise nicht web sicher ist) und eine Ersatzschriftart (die immer web sicher sein sollte) einzuschließen. Auf diese Weise, wenn Ihre primäre Schriftwahl nicht mit dem Betriebssystem eines Benutzers kompatibel ist, können Sie immer noch mitbestimmen, welche Ersatzschriftart stattdessen angezeigt wird.
Es gibt einige verschiedene Optionen, um das CSS hinzuzufügen, das Web-sichere Schriftarten auf Ihrer Website integriert. Wenn Sie WordPress verwenden, können Sie es im Abschnitt Zusätzliches CSS des Customizers einfügen.
Alternativ können Sie die Schriftart Ihrer Website in deren Stylesheet (style.css) ändern. Es sollte einen Abschnitt über Schriftarten und Schrifttypen in dieser Datei geben, in dem Sie festlegen können, welche Schriftarten für verschiedene Textarten verwendet werden sollen.
Hier ist ein Beispiel:
p {font-family:Montserrat,Arial,sans-serif; }
In diesem Ausschnitt haben wir den Text des Absatzes so eingestellt, dass zuerst die Schriftart Montserrat angezeigt wird. Wenn auf dem Gerät eines Benutzers Montserrat nicht installiert ist, wird stattdessen Arial verwendet. Sie können mehr als zwei Schriftarten einbeziehen, wenn Sie möchten, und verschiedene Schriftarten für Fließtext, Überschriften und Titel verwenden.
Stellen Sie sicher, dass Sie immer eine Vorschau Ihrer Website anzeigen, um zu überprüfen, wie Schriftarten in verschiedenen Browsern erscheinen, bevor Sie Ihre Website veröffentlichen.
Haben Sie eine Lieblings-Web-Schriftart?
Wenn Sie kein erfahrener Designer sind, ist es einfach, die Bedeutung der Auswahl der richtigen Schriftarten zu übersehen.
Dennoch spielen Schriftarten eine wichtige Rolle in Ihrem Branding. Das Auswählen einer Schriftart, die nicht auf allen Geräten sichtbar ist, kann das Benutzererlebnis stören oder sogar verhindern, dass Besucher Ihren Inhalt vollständig lesen.
Dieser Leitfaden sollte Ihnen ein besseres Verständnis für die Bedeutung von web-sicheren Schriftarten vermittelt haben. Und Sie wissen jetzt, wie Sie die besten web-sicheren Schriftarten identifizieren, eine gute Schriftart auswählen und diese auf Ihrer Website hinzufügen können.
Bereit einzutauchen und Ihr neues Website zu gestalten? Mit den Shared Hosting-Plänen von DreamHost können Sie Ihre Website in kürzester Zeit für nur $2.59/Monat mit branchenführender Kundenunterstützung, einer 100% Verfügbarkeitsgarantie und weiteren großartigen Funktionen, die der Grund sind, warum sich 1,5 Millionen Websites für DreamHost entscheiden, online bringen.
Schauen Sie sich unsere Pläne an und beginnen Sie heute mit dem Aufbau Ihrer Website!