Wyobraź sobie, że tworzysz swoją pierwszą stronę internetową. Wszystko wygląda idealnie — układ jest elegancki, kolory są trafione, a obrazy są wyraźne.
Następnie klikasz „opublikuj”… i następuje katastrofa.
Mimo że spędziłeś godziny na wyborze swojej czcionki, nie jest ona poprawnie wyświetlana dla wszystkich.
Zamiast nowoczesnej, stylowej czcionki, którą starannie wybrałeś, aby pasowała do klimatu Twojej strony, niektórzy użytkownicy widzą coś, co przypomina dokument Worda z lat 90. – To zdecydowanie nie to, co miałeś na myśli (i Twoi odwiedzający również nie.)
Czcionka
Czcionka to rozmiar, styl i warianty grubości w kroju pisma. Krój pisma to ogólny projekt literowania, który obejmuje te różne warianty czcionek.
Czytaj więcejA co jeśli powiedzielibyśmy, że można było tego uniknąć całkowicie? Tak, bezpieczne czcionki internetowe to bohaterowie świata krojów pisma.
Czcionki bezpieczne dla sieci są zaprojektowane tak, aby wyświetlały się poprawnie niezależnie od tego, gdzie — lub jak — są przeglądane. Oznacza to, że każdy odwiedzający Twoją stronę, niezależnie od tego, czy korzysta z najnowszej wersji Chrome, czy nigdy nie zaktualizował z V1 Internet Explorera, będzie mógł zobaczyć czcionkę, którą wybrałeś dokładnie tak, jak chcesz, aby ją zobaczyli.
W tym przewodniku zagłębimy się we wszystko, co musisz wiedzieć o bezpiecznych czcionkach internetowych: czym są, co sprawia, że czcionka jest bezpieczna dla sieci i dlaczego nadal są one niezbędne.
Ponadto przygotowaliśmy listę 25 bezpiecznych czcionek internetowych, które możesz wypróbować na swojej stronie.
Jest wiele do omówienia, więc zacznijmy!
Co to jest bezpieczna czcionka internetowa?
Czcionka bezpieczna dla sieci jest uniwersalnie dostępna we wszystkich przeglądarkach internetowych i systemach operacyjnych, zapewniając tym samym spójny wyświetlacz i czytelność dla wszystkich użytkowników.
Te czcionki są wstępnie zainstalowane na większości urządzeń, więc nie ma potrzeby ich pobierania.
Dlaczego bezpieczne czcionki internetowe są ważne?
Bezpieczne fonty internetowe mają znaczenie, ponieważ:
- Dbają o to, aby tekst na Twojej stronie wyglądał tak samo na wszystkich urządzeniach i przeglądarkach.
- Poprawiają doświadczenia użytkownika (UX).
- Zachowują wizualną integralność Twojej strony.
- Dbają o to, aby Twoja wiadomość została przekazana zgodnie z zamierzeniem.
W niektórych przypadkach użycie bezpiecznych czcionek internetowych może poprawić czas ładowania Twoich stron. Ponieważ są one zainstalowane wstępnie na większości popularnych systemów operacyjnych, współczesne przeglądarki nie muszą ich pobierać z Twojego serwera podczas renderowania strony. Może to poprawić zarówno UX, jak i optymalizację dla wyszukiwarek (SEO).
User Experience (UX)
UX odnosi się do sposobu, w jaki odwiedzający stronę internetową wchodzą z nią w interakcję. Użytkownicy często oceniają swoje wirtualne doświadczenie na podstawie użyteczności i projektowania strony, a także ogólnego wrażenia z jej zawartości.
Czytaj więcejJeśli odwiedzający próbuje wyświetlić Twoją stronę internetową, która używa czcionki, której nie ma na jego urządzeniu, zobaczy on zamiast tego ogólną czcionkę taką jak Arial lub Times New Roman.
Kilka urządzeń może nawet sprawić, że Twoje treści będą nieczytelne!
A co jeśli użytkownicy nie mogą czytać Twojej strony? Zwykle nie zostają na niej długo. Dlatego nieczytelna treść może faktycznie zwiększać wskaźniki odrzuceń oraz zakłócać ruch i konwersje.
Jednak nawet konieczność wyświetlenia ogólnej rodziny czcionek może zakłócić ogólny projekt Twojej strony. Może to również spowodować niekonsekwencję w Twoim branding.
Czy bezpieczne czcionki internetowe są nadal potrzebne?
Tak, bezpieczne czcionki internetowe są nadal potrzebne, nawet w dzisiejszym zaawansowanym środowisku cyfrowym i internetowym. Może zwłaszcza w takim.
Chociaż czcionki internetowe poszerzyły gamę dostępnych krojów pisma dla stron internetowych, musisz pamiętać, że nie wszyscy użytkownicy mają dostęp do najnowszych przeglądarek czy nawet szybkich połączeń internetowych.
Bezpieczne czcionki internetowe zapewniają wszystkim użytkownikom internetu niezawodne zabezpieczenie. Gwarantują, że typografia Twojej strony pozostaje funkcjonalna i estetycznie przyjemna dla każdego, niezależnie od jego możliwości przeglądania.

Jeśli chodzi o bezpieczne czcionki internetowe, różnorodność jest solą życia. Istnieją różne rodzaje czcionek, które służą różnym celom i pasują do unikalnych preferencji projektowych.
Wybór odpowiedniej bezpiecznej czcionki internetowej dla Twojej strony zaczyna się od zrozumienia dostępnych typów czcionek.
To są niektóre z najczęściej występujących rodzajów czcionek:
Serif
Czcionki szeryfowe charakteryzują się małymi liniami lub kreseczkami dołączonymi do końca większych kresek w literze lub symbolu.
Te czcionki przekazują poczucie tradycji, niezawodności i profesjonalizmu.
Bezszeryfowa
Czcionki bezszeryfowe nie mają dekoracyjnych linii widocznych w czcionkach szeryfowych, co nadaje im czystszy i bardziej nowoczesny wygląd.
Często są używane dla cyfrowych treści ze względu na ich przejrzystość i czytelność na ekranach.
Monospace
Czcionki o stałej szerokości, znane również jako czcionki monospace, mają znaki, które zajmują tę samą ilość poziomej przestrzeni. Ta jednolitość sprawia, że są one idealne do kodowania i wyświetlania danych tabelarycznych.
Kursywa i Fantazja
Pisma kursywne i fantazyjne mogą dodać odrobinę kreatywności i kaprysu do Twojej strony internetowej. Czcionki kursywne naśladują pismo odręczne, zapewniając elegancki i osobisty charakter, podczas gdy czcionki fantazyjne są bardziej dekoracyjne i zabawne.
Top 25 bezpiecznych czcionek do użytku na Twojej stronie internetowej
Istnieje wiele różnych bezpiecznych czcionek internetowych, które możesz wybrać podczas projektowania swojej strony.
Nie powinieneś mieć zbyt wielu problemów ze znalezieniem takiego, który będzie pasował do tonu i osobowości Twojej marki.
Aby dać Ci przewagę, zebraliśmy kilka popularnych opcji do rozważenia.
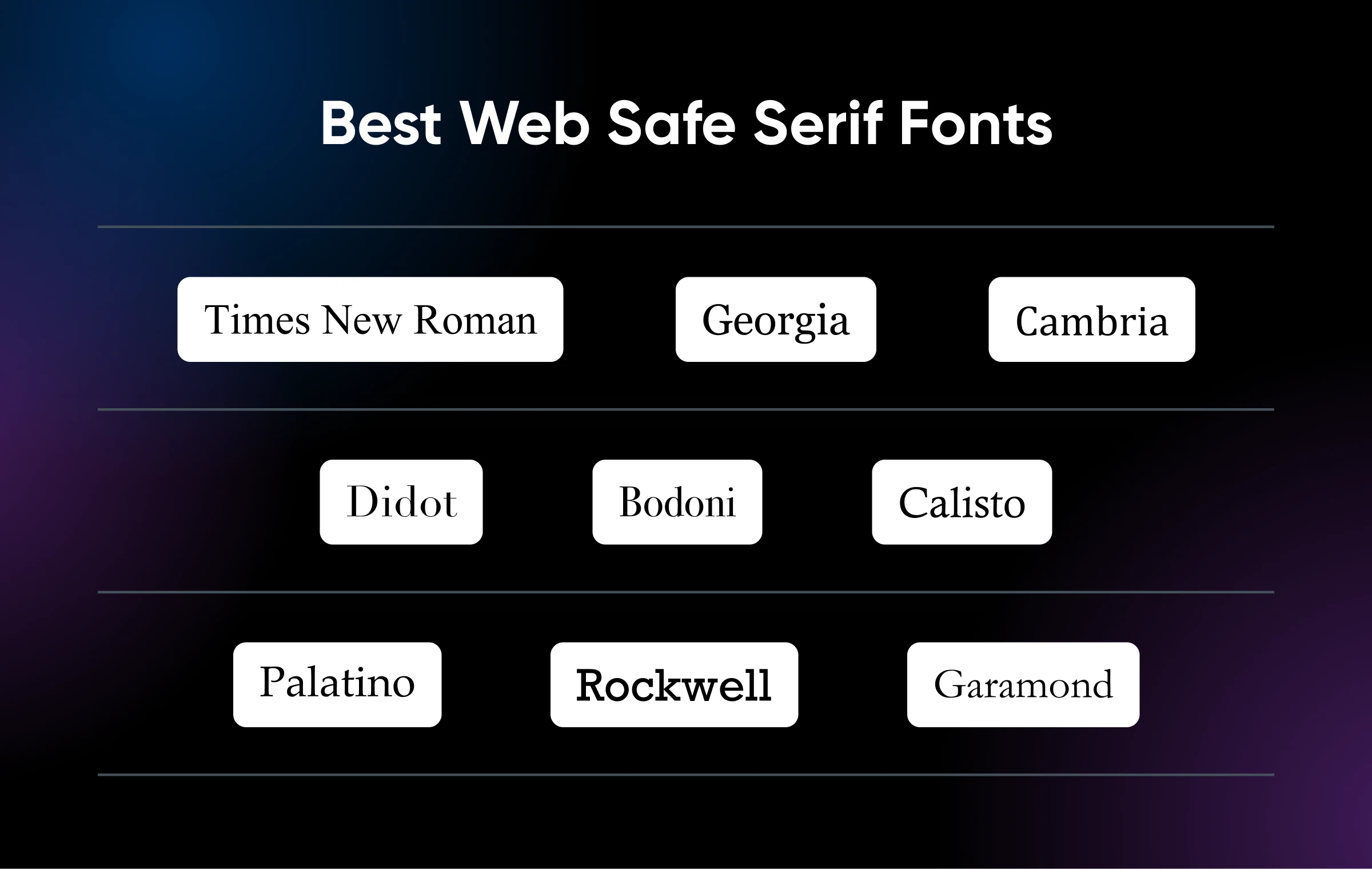
Najlepsze bezpieczne czcionki szeryfowe dla stron internetowych

1. Times New Roman
Times New Roman to jedna z najbardziej rozpoznawalnych czcionek na świecie. Oryginalnie zaprojektowana dla gazety The Times w 1931 roku, później stała się główną czcionką Windows, aż pojawił się Calibri. Łączy czytelność z klasycznym, formalnym wyglądem. Jej powszechna dostępność czyni ją bezpiecznym wyborem dla każdej strony internetowej, która chce zachować profesjonalny ton.
Co wyróżnia Times New Roman: Bardzo czytelna i powszechnie dostępna.
Kiedy jej używać: Idealna dla stron prawnych, edukacyjnych i firmowych, które wymagają formalnego tonu.
2. Georgia
Georgia to kolejna nowoczesna czcionka serif zaprojektowana z myślą o czytelności na cyfrowych ekranach. Stworzona przez Matthew Cartera w 1993 roku, oferuje mieszankę tradycyjnych cech czcionek serif, które zaprojektowano tak, aby były bardziej czytelne przy różnych rozmiarach czcionek niż inne czcionki serif dostępne w tamtym czasie.
Co sprawia, że Georgia jest unikalna: Świetna czytelność na ekranach, nawet w małych rozmiarach.
Kiedy jej używać: Idealna do tekstu głównego na blogach, stronach z wiadomościami i na każdej stronie o dużej ilości treści.
3. Cambria
Cambria to czcionka serif zaprojektowana specjalnie do czytania na ekranie oraz materiałów drukowanych. Wprowadzona z systemem Windows Vista, charakteryzuje się nieco bardziej nowoczesnym i solidnym wyglądem w porównaniu do innych czcionek serif.
Co sprawia, że Cambria jest unikalna: Projektowana do czytania na ekranie z wyraźnym, równym odstępem.
Kiedy jej używać: Szczególnie odpowiednia do dokumentów cyfrowych, prezentacji i treści internetowych.
4. Didot
Didot to elegancka czcionka szeryfowa o wyraźnym kontraście między grubymi a cienkimi liniami. Jest symbolem wyrafinowania i często kojarzona z markami luksusowymi oraz modą wysokiej klasy.
Co sprawia, że Didot jest wyjątkowy: Wysoki kontrast i wyrafinowany design, idealny dla luksusowej estetyki.
Kiedy go używać: Świetny dla stron o modzie, promocji luksusowych marek i eleganckich nagłówków.
5. Bodoni
Bodoni to kolejna czcionka szeryfowa o wysokim kontraście, znana ze swojego stylowego i klasycznego wyglądu. Charakteryzuje się płaskimi, niezawiasowymi szeryfami i silnym pionowym naciskiem.
Co czyni Bodoni wyjątkowym: Stylowy z silnym pionowym akcentem i dużym kontrastem.
Kiedy go używać: Idealny do dużych nagłówków, logotypów i sekcji hero na wizualnie nastawionych stronach internetowych.
6. Calisto
Calisto MT to wszechstronny krój pisma serif zaprojektowany przez Rona Carpentera w 1986 roku. Oferuje ciepły i przyjazny wygląd, co oznacza, że jest często używany zarówno w mediach drukowanych, jak i cyfrowych.
Co sprawia, że Calisto jest wyjątkowy: Ciepły i przyjazny wygląd z wszechstronnymi zastosowaniami.
Kiedy go używać: Świetnie nadaje się do tekstu głównego w osobistych blogach, stronach literackich i wszelkich stronach, które mają na celu przyjazny i łatwo dostępny ton.
7. Palatino
Palatino to humanistyczna czcionka szeryfowa zaprojektowana przez Hermana Zapfa w 1949 roku. Jest znana ze swojej czytelności i klasycznej elegancji, co czyni ją popularnym wyborem zarówno w mediach drukowanych, jak i cyfrowych.
Co czyni Palatino wyjątkowym: Humanistyczny projekt z doskonałą czytelnością.
Kiedy go używać: Użyj tej czcionki do tekstu głównego na akademickich, historycznych i kulturalnych stronach internetowych.
8. Rockwell
Rockwell to krój pisma szeryfowego o mocnej, geometrycznej konstrukcji. Wyróżnia się dzięki śmiałemu i pewnemu wyglądowi, co czyni go odpowiednim do nagłówków i innych tekstów przyciągających uwagę.
Czym Rockwell wyróżnia się na tle innych: Mocna, geometryczna czcionka szeryfowa o wyrazistym wyglądzie.
Kiedy jej używać: Najlepiej nadaje się do wpływowych nagłówków, sekcji zachęcających do działania i banerów promocyjnych.
9. Garamond
Garamond to ponadczasowa czcionka z szeryfami o bogatej historii sięgającej XVI wieku. Jest znana ze swojej czytelności oraz eleganckiego, klasycznego stylu.
Czym charakteryzuje się Garamond: Elegancki i bardzo czytelny z klasycznym dziedzictwem.
Kiedy go używać: Idealny do tekstu głównego na literackich stronach, luksusowych blogach i wszelkich innych stronach poszukujących wyrafinowania.
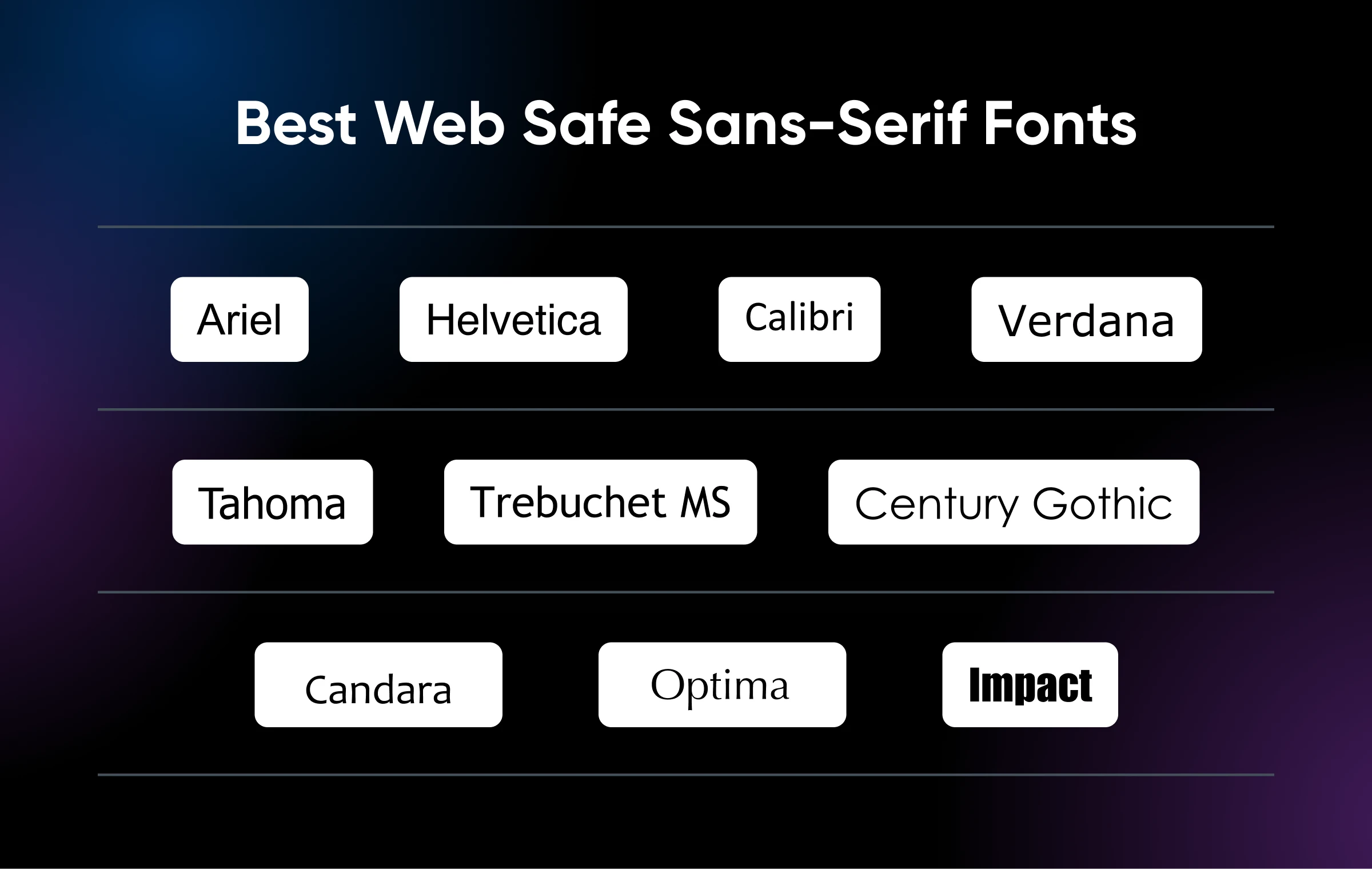
Najlepsze Bezpieczne Czcionki Bezszeryfowe dla Stron Internetowych

10. Arial
Arial jest najczęściej używaną czcionką bezszeryfową w sieci. Jest znana ze swojej prostoty i wszechstronności, z czystym, nowoczesnym wyglądem, który czyni ją podstawową czcionką zarówno do druku, jak i mediów cyfrowych.
Co sprawia, że Arial jest unikatowy: Prosty, czysty design z szeroką kompatybilnością.
Kiedy go używać: Idealny do tekstu głównego i nagłówków na stronach biznesowych, technologicznych i e-commerce.
11. Helvetica
Helvetica to klasyczna czcionka bezszeryfowa, która jest ulubioną wśród projektantów od momentu jej stworzenia w 1957 roku przez Maxa Miedingera. Jej neutralny i nowoczesny wygląd sprawia, że pasuje do szerokiego zakresu zastosowań.
Co sprawia, że Helvetica jest unikatowa: Neutralna i bardzo czytelna, z ponadczasowym urokiem.
Kiedy jej używać: Idealna do minimalistycznych stron internetowych, profesjonalnych portfoliów i firmowej identyfikacji wizualnej.
12. Calibri
Calibri to nowoczesna czcionka bezszeryfowa o miękkim i zaokrąglonym wyglądzie, co sprawia, że jest zarówno stylowa, jak i łatwa do czytania. Jest stale popularnym wyborem zarówno do tekstu drukowanego, jak i cyfrowego.
Co czyni Calibri wyjątkowym: Delikatny, zaokrąglony projekt z nowoczesną estetyką.
Kiedy go używać: Użyj tej czcionki na stronach skupiających się na czytelności i nowoczesności, takich jak blogi, strony technologiczne i publikacje online.
13. Verdana
Verdana jest znana ze swojej doskonałej czytelności na ekranach, oferując szerokie odstępy między literami i duże wysokości liter x. To sprawdzony wybór dla treści cyfrowych, takich jak teksty na stronach internetowych.
Czym wyróżnia się Verdana: Niezwykła czytelność, nawet w małych rozmiarach.
Kiedy jej używać: Najlepiej nadaje się do tekstu głównego na stronach o dużej zawartości treści, takich jak serwisy informacyjne, blogi i fora.
14. Tahoma
Tahoma oferuje czytelny i wyraźny tekst o wąskim projekcie. Jest szeroko stosowany w interfejsach użytkownika i witrynach internetowych, gdzie przestrzeń jest istotnym czynnikiem.
Co czyni Tahoma wyjątkową: Wąski projekt z czytelnym tekstem.
Kiedy jej używać: Idealna do elementów interfejsu użytkownika, menu nawigacyjnych i treści, gdzie przestrzeń jest ograniczona.
15. Trebuchet MS
Trebuchet MS ma unikalny, nieco dziwaczny wygląd, który odróżnia go od innych czcionek bezszeryfowych. Nadaje tekstu przyjazny i zachęcający charakter.
Co sprawia, że Trebuchet MS jest unikalny: Charakterystyczny, nieco dziwaczny design.
Kiedy go używać: Świetnie nadaje się do kreatywnych stron internetowych, blogów i treści edukacyjnych, które wymagają przyjaznego akcentu.
16. Century Gothic
Century Gothic to geometryczna czcionka bezszeryfowa o nowoczesnym wyglądzie. Jej czyste linie i proste kształty sprawiają, że jest wizualnie atrakcyjna do użytku cyfrowego.
Co czyni Century Gothic wyjątkowym: Geometryczny design o nowoczesnym, eleganckim wyglądzie.
Kiedy go używać: Dobry dla stron o modzie, portfolio projektów i każdej strony szukającej współczesnego wyglądu.
17. Candara
Prezentowany w kolekcji czcionek ClearType firmy Microsoft, Candara ma przystępny, płynny styl, który dobrze sprawdza się zarówno w mediach drukowanych, jak i cyfrowych. Dodaje tekstu nutkę ciepła i przyjazności.
Co sprawia, że Candara jest unikatowa: Płynny, przystępny projekt z elementami humanistycznymi.
Kiedy jej używać: Idealna dla blogów osobistych, stron o stylu życia i każdej strony, która ma na celu ciepły, przyjazny wygląd.
18. Optima
Optima łączy klasyczne proporcje z nowoczesnym stylem bezszeryfowym, oferując unikalny, elegancki wygląd przy jednoczesnym zachowaniu czytelności.
Co wyróżnia Optima: Elegancki design łączący elementy klasyczne i nowoczesne.
Kiedy jej użyć: Najlepsza dla ekskluzywnych marek, luksusowych stron internetowych i wysokiej klasy publikacji cyfrowych.
19. Impact
Impact to pogrubiona, zwarte czcionka bezszeryfowa o silnym wyrazie, idealna do nagłówków i przyciągających uwagę tekstów.
Co wyróżnia Impact: Zgodnie z jego nazwą, jego odważny, skondensowany design tworzy silny wizualny wpływ.
Kiedy go używać: Idealny do nagłówków, banerów i treści promocyjnych, które muszą się wyróżniać.
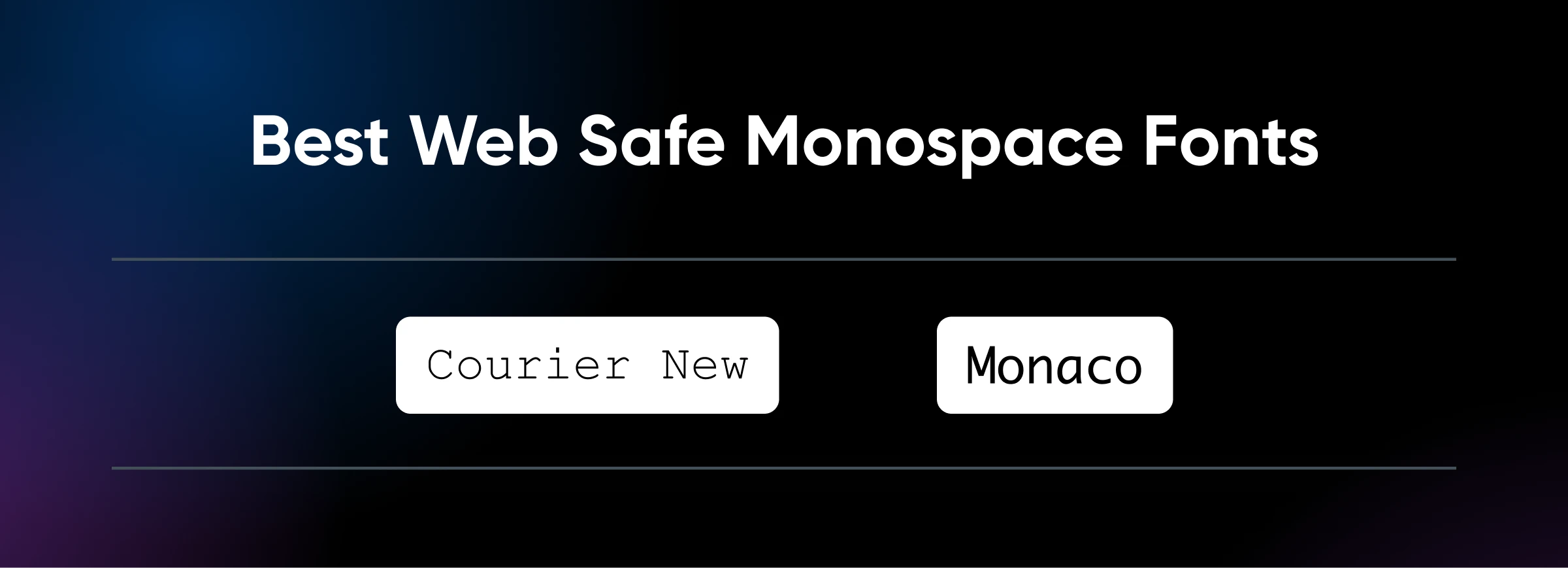
Najlepsze Bezpieczne Czcionki Monospace dla Web

20. Courier New
Courier New to klasyczna, jednoznaczna czcionka szeryfowa zaprojektowana tak, aby przypominać tekst pisany na maszynie. Podobnie jak Arial, wielu dostawców e-mail używa jej jako domyślnej czcionki. Każdy znak zajmuje tyle samo miejsca poziomego, co sprawia, że jest idealna do utrzymania wyrównania i czytelności w kodzie oraz danych tabelarycznych.
Co sprawia, że Courier New jest unikalna: Wygląd jak na maszynie do pisania z równomiernym rozstawem znaków.
Kiedy jej używać: Idealna do wyświetlania fragmentów kodu, treści związanych z programowaniem i wszelkich danych tabelarycznych, które wymagają precyzyjnego wyrównania.
21. Monaco
Monaco to czcionka o stałej szerokości znaków, która jest czytelna i klarowna, często używana w środowiskach programistycznych. Jej wyraźne i zdistinctowane znaki ułatwiają czytanie, nawet przez dłuższe okresy.
Co czyni Monako wyjątkowym: Czyste i łatwe do odczytania z wyraźnymi znakami.
Kiedy go używać: Idealne do samouczków programowania, blogów dla programistów i każdej strony internetowej zawierającej obszerne treści programistyczne.
Najlepsze Bezpieczne Sieciowe Czcionki Kursywne i Fantazyjne

22. Copperplate
Copperplate to unikalna czcionka, która łączy tradycyjne elementy szeryfowe z bardziej dekoracyjnym, grawerowanym wyglądem. Wydziela aurę wyrafinowania i formalności, jednocześnie zachowując charakterystyczny styl.
Co wyróżnia Copperplate: Grawerowany, formalny wygląd z dekoracyjnymi szeryfami.
Kiedy go używać: Idealny do nagłówków, zaproszeń i każdej strony internetowej, która ma na celu elegancki, ekskluzywny wygląd.
23. Lucinda
Lucida to wszechstronna rodzina czcionek, która obejmuje różne style, od bezszeryfowych po kursywę. Lucinda Handwriting w szczególności oferuje swobodny i przyjazny wygląd pisma odręcznego.
Czym charakteryzuje się Lucinda: Casual, przyjazny ręcznie pisany styl.
Kiedy jej używać: Idealna do osobistych blogów, kreatywnych projektów oraz stron internetowych, które mają być ciepłe i osobiste.
24. Bradley Hand
Bradley Hand to kursywna czcionka zaprojektowana tak, aby naśladować naturalny charakter pisma ręcznego z lekko swobodnym, nieformalnym wyglądem. Nadaje Twojemu tekstu osobisty i przystępny charakter.
Co sprawia, że Bradley Hand jest unikalny: Naturalny, swobodny styl pisma odręcznego.
Kiedy go używać: Świetnie nadaje się do osobistych blogów, artystycznych stron oraz innych projektów, które korzystają z nieformalnego, swobodnego charakteru.
25. Brush Script MT
Czcionka Brush Script MT charakteryzuje się pogrubionymi, kursywnymi pociągnięciami, które wyglądają jak namalowane pędzlem, co sugeruje nazwa. Jest dynamiczna i przyciągająca wzrok, co czyni ją odpowiednią dla kreatywnych i ekspresyjnych tekstów.
Czym wyróżnia się Brush Script MT: Odważny, malowany pędzlem wygląd kursywy.
Kiedy go używać: Najlepiej nadaje się do logotypów, nagłówków i treści promocyjnych, które wymagają odrobiny kreatywności i stylu.
Czym są stosy czcionek?
Stosy czcionek to kolekcje czcionek wymienione w kodzie CSS strony internetowej, które zapewniają wyświetlanie tekstu w preferowanym stylu, nawet jeśli pierwszy wybór czcionki jest niedostępny.
Określając sekwencję czcionek, zaczynając od pożądanej a kończąc na ogólnej rodzinie, stosy czcionek dostarczają mechanizm zabezpieczający, który utrzymuje projekt oraz czytelność strony na różnych przeglądarkach i urządzeniach.
Przykłady stosów czcionek, które możesz wypróbować
Stosy czcionek pozwalają określić główną czcionkę i używać czcionek zapasowych, aby zapewnić, że twoja marka i projektowanie stron internetowych prezentują się świetnie, niezależnie od dostępnych czcionek na urządzeniu użytkownika.
Oto kilka przykładów efektywnych zestawów czcionek:
Stos czcionek serif:
font-family: "Georgia", "Times New Roman", Times, serif;
Ten stos zaczyna się od Georgia ze względu na jej nowoczesną czytelność, następnie Times New Roman i Times dla klasycznych szeryfów, kończąc na ogólnym foncie szeryfowym.
Stos czcionek bezszeryfowych:
font-family: Arial, Helvetica, sans-serif;
Ten stos zaczyna się od Arial ze względu na jego prostotę, następnie Helvetica dla bardziej wyrafinowanego wyglądu, i domyślnie używa dowolnej dostępnej czcionki bezszeryfowej.

Gdzie pobrać bezpieczne fonty internetowe
Wersja skrócona: zazwyczaj nie powinieneś musieć pobierać bezpiecznych czcionek internetowych.
Ponieważ są już zainstalowane we wszystkich popularnych systemach operacyjnych, możesz po prostu zakodować je na swojej stronie za pomocą CSS, a powinny wyświetlać się zgodnie z zamierzeniem na wszystkich urządzeniach.
Mając to na uwadze, jeśli potrzebujesz pobrać konkretną czcionkę bezpieczną dla stron internetowych, możesz je znaleźć w większości popularnych bibliotek czcionek, takich jak Google Fonts, DaFont lub FontSpace.
Należy jednak pamiętać, że dostępność czcionki w jednym z tych zasobów nie oznacza automatycznie, że jest to bezpieczna czcionka internetowa.
Jak dodać bezpieczne czcionki internetowe do Twojej strony
Możesz dodać czcionki do swojej strony internetowej, korzystając z metody stosowania czcionek CSS, którą opisaliśmy powyżej.
Najlepszą praktyką jest dołączenie preferowanego przez Ciebie fontu (który może być, ale nie musi być bezpieczny dla sieci) oraz fontu zastępczego (który zawsze powinien być bezpieczny dla sieci). Dzięki temu, jeśli Twój główny wybór fontu nie jest kompatybilny z systemem operacyjnym użytkownika, nadal możesz mieć wpływ na font zastępczy, który zostanie pokazany na jego miejscu.
Istnieje kilka różnych opcji dodania CSS, aby włączyć bezpieczne czcionki internetowe na Twojej stronie. Jeśli używasz WordPressa, możesz umieścić go w sekcji Dodatkowy CSS w Customizerze.
Alternatywnie, możesz zmienić czcionkę swojej strony internetowej w jej arkuszu stylów (style.css). Powinna być tam sekcja czcionek i krojów pisma, gdzie możesz określić, które czcionki powinny być używane dla różnych typów tekstu.
Oto przykład:
p {font-family:Montserrat,Arial,sans-serif; }
W tym fragmencie ustawiliśmy tekst akapitu tak, aby najpierw wyświetlał czcionkę Montserrat. Jeśli urządzenie użytkownika nie ma zainstalowanego Montserrat, zostanie użyty Arial. Możesz dołączyć więcej niż dwie czcionki, jeśli chcesz, i używać różnych czcionek dla tekstu głównego, nagłówków i tytułów.
Upewnij się, że zawsze podglądasz swoją stronę, aby sprawdzić, jak czcionki wyświetlają się w różnych przeglądarkach przed tym, jak opublikujesz swoją stronę.
Czy masz ulubioną czcionkę internetową?
Jeśli nie jesteś doświadczonym projektantem, łatwo przeoczyć znaczenie wyboru odpowiednich czcionek.
Jednakże, kroje pisma odgrywają ważną rolę w Twoim brandingu. Wybór czcionki, która nie jest wyświetlana na wszystkich urządzeniach, może zakłócić UX lub nawet uniemożliwić odwiedzającym czytanie Twojej treści całkowicie.
Ten przewodnik powinien dać Ci lepsze zrozumienie znaczenia bezpiecznych czcionek internetowych. Teraz wiesz, jak rozpoznać najlepsze bezpieczne czcionki internetowe, jak dokonać dobrego wyboru czcionki oraz jak dodać je do swojej strony.
Gotowy, aby zanurzyć się i zacząć projektować swoją nową stronę? Dzięki planom hostingowym stron współdzielonych DreamHost, możesz uruchomić swoją stronę w mgnieniu oka już za zaledwie 2,59 USD/miesiąc z wiodącym w branży wsparciem klienta, gwarancją czasu działania 100%, oraz więcej świetnych funkcji, które są powodem, dla którego 1,5 miliona stron wybiera DreamHost.
Sprawdź nasze plany i zacznij budować swoją stronę już dziś!