O design web moderno pode parecer um pouco como alquimia: a prática antiga de tentar transformar chumbo em ouro. Até um iniciante pode reconhecer o que faz um bom site, mas quando se trata de construí-lo por conta própria? Vamos apenas dizer que fazer ouro do zero é mais difícil do que parece.
Encontrar o design certo para o seu site pode parecer uma jornada mágica da visão à realidade, moldando e refinando ideias até que elas brilhem. Na realidade, existem certos princípios de design web moderno que, quando aplicados, aumentam significativamente a chance de que seu site não apenas tenha sucesso, mas se transforme em ouro digital.
Aqui é onde a situação se complica: o design moderno de sites é mais do que apenas elementos visuais e estética. O design do seu site afeta a otimização para motores de busca (SEO), como seu público percebe sua marca e como os visitantes se comportam ao acessar a página. Não é exagero dizer que o design e o layout do seu site podem impactar toda a sua presença online.
SEO
A otimização de motores de busca (SEO) é a prática de melhorar a classificação de um site nos resultados de pesquisa. Os resultados de pesquisa são agregados com base em vários fatores, incluindo a relevância e qualidade de um site. Otimizar seu site para esses fatores pode ajudar a aumentar suas classificações.
Leia MaisEntão, se você está começando do zero ou redesenhando um site existente, você chegou ao lugar certo. Continue lendo enquanto exploramos alguns dos elementos básicos de design de sites, desde tendências modernas de design até maneiras de não designers se envolverem no processo de design. Ao longo de tudo isso, aprenderemos mais sobre como um site bem projetado pode ser um bilhete dourado para o seu negócio online.
Primeiro, Cuide das Coisas Técnicas (Ou Peça ao Seu Host para Fazer Isso por Você)
Você pensou que um design de site eficaz era apenas sobre escolher a paleta de cores certa e as imagens, certo? Bem, você não está errado, por assim dizer. Estamos apenas adotando uma visão mais abrangente sobre o uso do design para criar uma experiência positiva para os visitantes do seu site.
Aqui estão alguns dos problemas técnicos que você vai querer resolver antes de passar para as partes mais bonitas do design do seu site:
- Tempo de carregamento do site: Não importa quem seja sua audiência, os consumidores da internet são um grupo um tanto impaciente. 47 por cento esperam que um site carregue em dois segundos ou menos, enquanto 40 por cento abandonam um site completamente se ele demorar mais de três segundos para carregar. Velocidades de carregamento mais rápidas, por outro lado, reduzem suas taxas de rejeição (o número de visitantes que saem depois de ver apenas uma página). Se você precisa acelerar os tempos de carregamento para seu site, confira nosso guia.
- Tempo de Atividade: O mesmo pode ser dito para sites que não carregam de todo. Interrupções no Centro de Dados podem custar a uma empresa uma média de $9,000 por minuto enquanto seu site está indisponível, de acordo com o Instituto Ponemon. Inscrever-se com um provedor de hospedagem web confiável pode ajudar a garantir que seu site fique disponível o máximo possível. Por exemplo, a DreamHost usa unidades de estado sólido de alta performance em nossos servidores, que são pelo menos 200 por cento mais rápidas do que os discos rígidos tradicionais. Garantias de 100% de Tempo de Atividade são outra medida vital a considerar ao avaliar a confiabilidade. A DreamHost é um dos poucos fornecedores que promete que seu site estará online 100 por cento do tempo. Até reembolsaremos você por um dia inteiro de hospedagem por cada hora que seu site estiver indisponível.
- Compatibilidade entre navegadores: Seu site deve ser exibido corretamente em todos os principais navegadores e sistemas operacionais. Testes de compatibilidade entre navegadores antes de seu site entrar no ar podem ajudá-lo a garantir que os usuários não enfrentarão problemas de compatibilidade com diferentes navegadores.
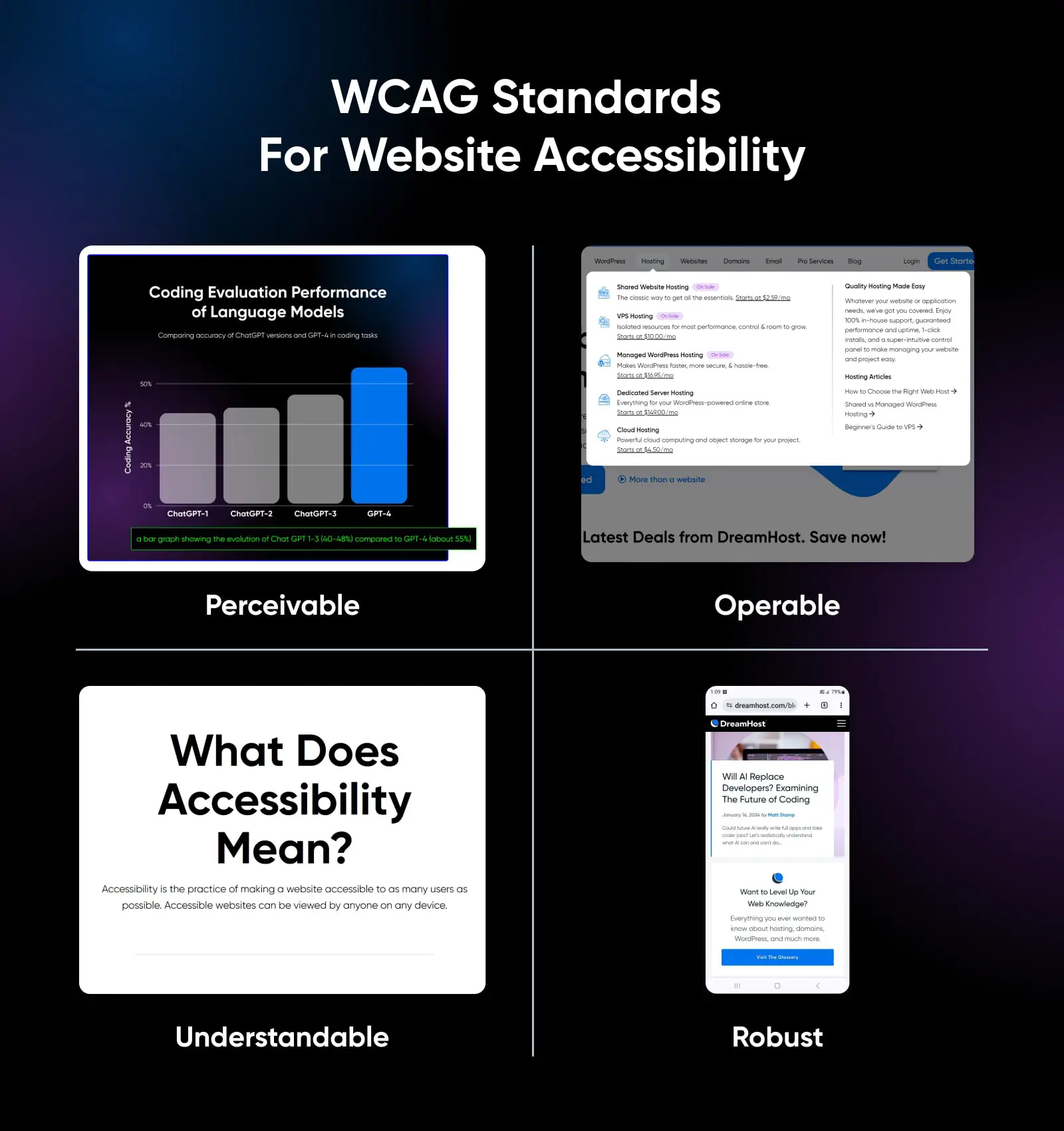
- Acessibilidade: Acessibilidade significa que cada pessoa pode acessar e usar seu site – mesmo que tenham deficiências. Aprenda como projetar um site acessível com nosso guia definitivo.

7 Componentes-chave do Design de Sites
Agora podemos entrar na parte divertida, como cores, tipografia, botões de chamada para ação, espaços em branco, navegação e outros elementos de design web!
Abaixo, exploraremos sete elementos básicos, mas lembre-se que o design web é uma forma de arte, não uma ciência. Você sempre pode correr riscos com o seu site se eles forem calculados e reversíveis. Você pode até iniciar a próxima grande tendência de design web.
1. Layout Geral e Aparência Visual
A aparência geral do seu site é, claro, um componente crucial do design. As primeiras impressões são críticas, então você quer impressionar os visitantes assim que a página carrega. Os usuários levam apenas 50 milissegundos para formar uma opinião sobre seu site ou negócio, o que ajudará a determinar se eles ficam ou saem.
Abaixo, vamos abordar alguns elementos específicos do layout e da aparência visual do seu site nos quais você pode querer dedicar mais tempo.
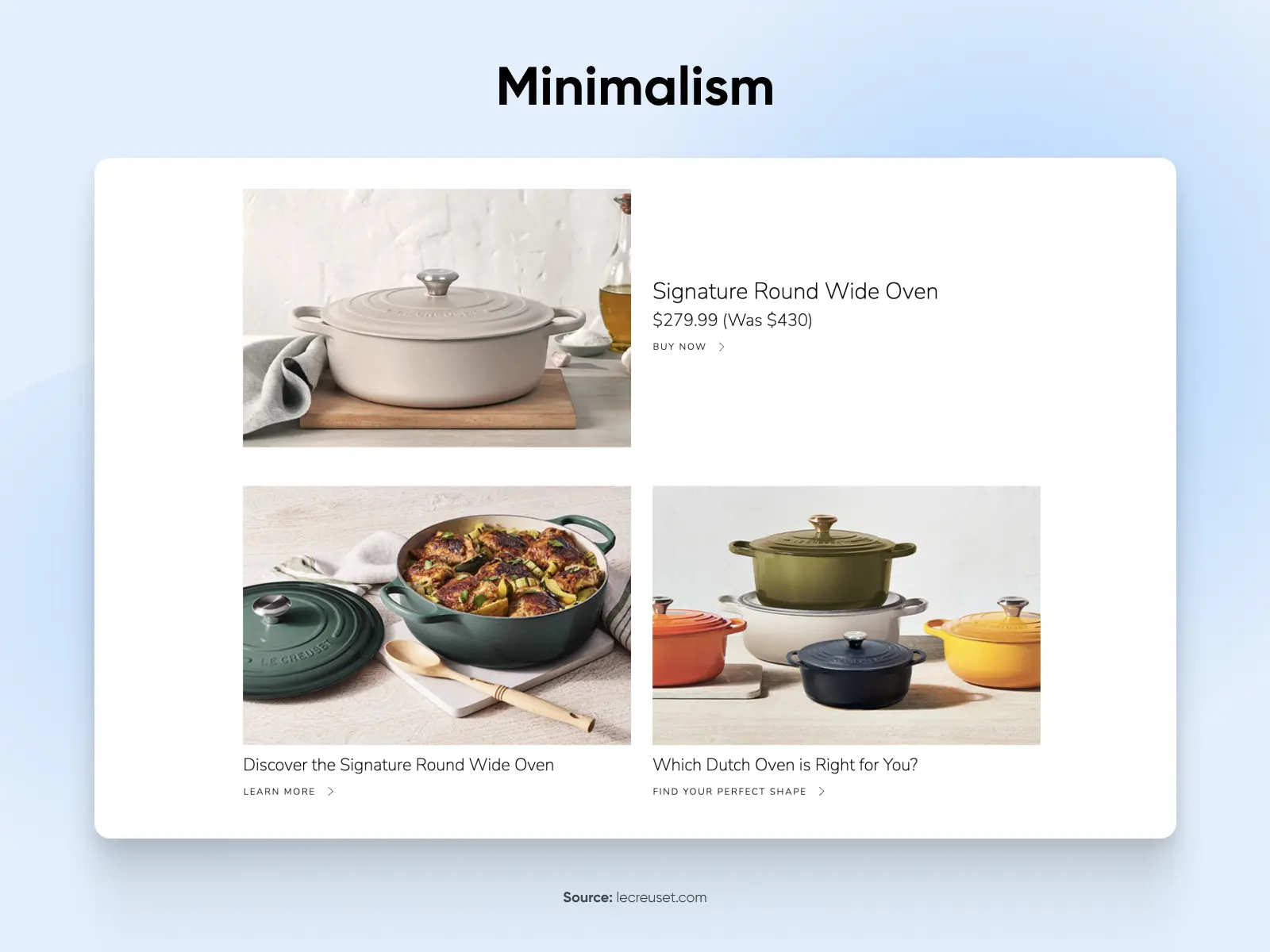
Design Minimalista

Design minimalista (ou design minimal) significa colocar apenas os elementos necessários na sua página inicial ou de destino. Seu design visual deve ser simples, familiar, intuitivo, limpo e acessível. O design web minimalista utiliza o espaço negativo ou branco para tornar a página mais escaneável e atrair os olhos dos visitantes para o que é mais importante.
Uma maneira moderna e eficaz de usar o minimalismo no seu site é com o design de cartões. Este é um estilo de design web popular onde você agrupa texto e imagens juntos em cartões individuais, oferecendo aos visitantes pedaços de conteúdo que eles podem absorver rapidamente sem se sentirem sobrecarregados.
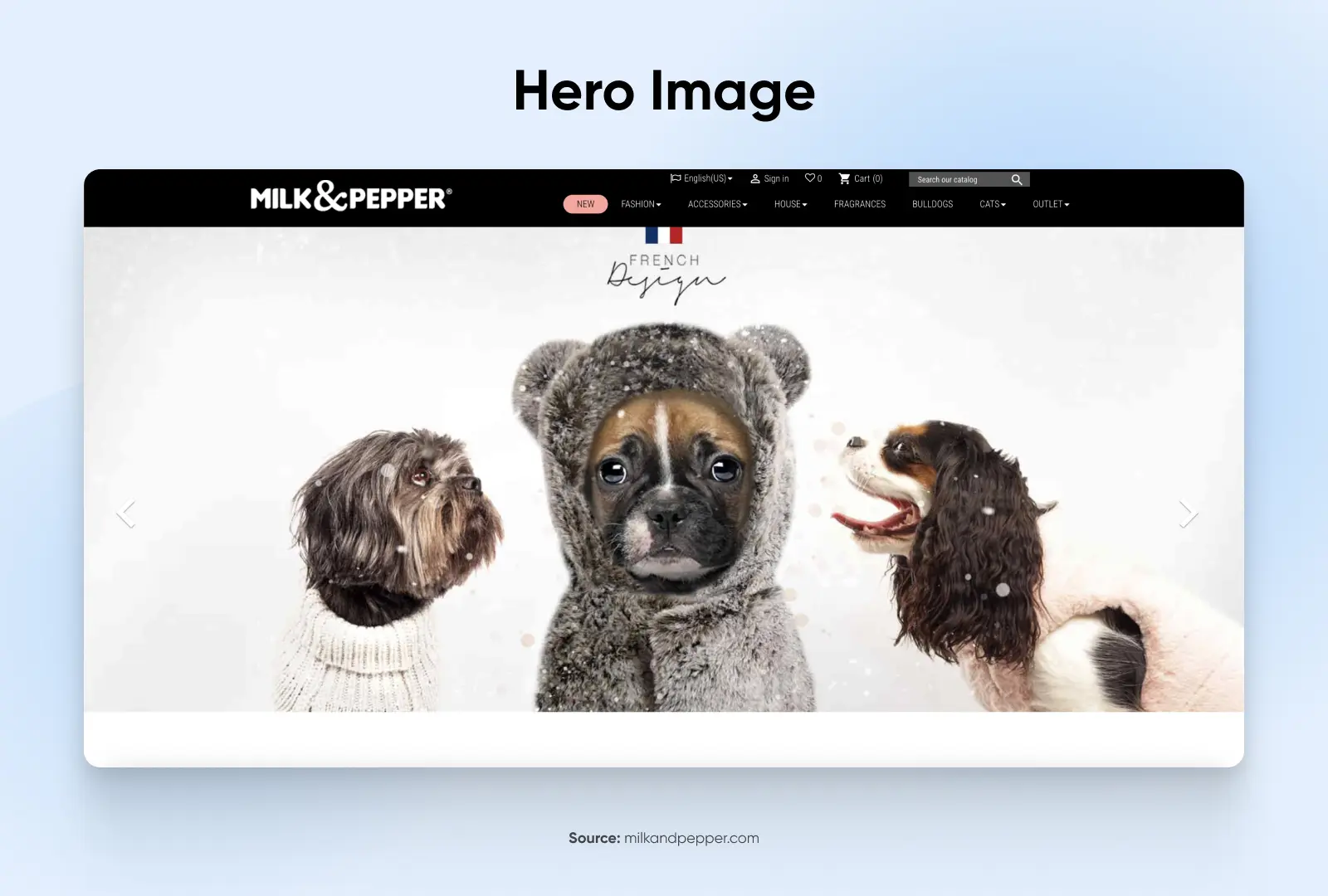
Imagens de Destaque

As imagens de destaque tornaram-se uma tendência no design web moderno. Tenha em mente que, se você for usar uma imagem de destaque (uma grande imagem que domina a página), imagens de alta qualidade são essenciais – assim como ferramentas modernas de compressão para reduzir o tamanho do arquivo, de modo que ter uma grande imagem não diminua a velocidade de carregamento da sua página.
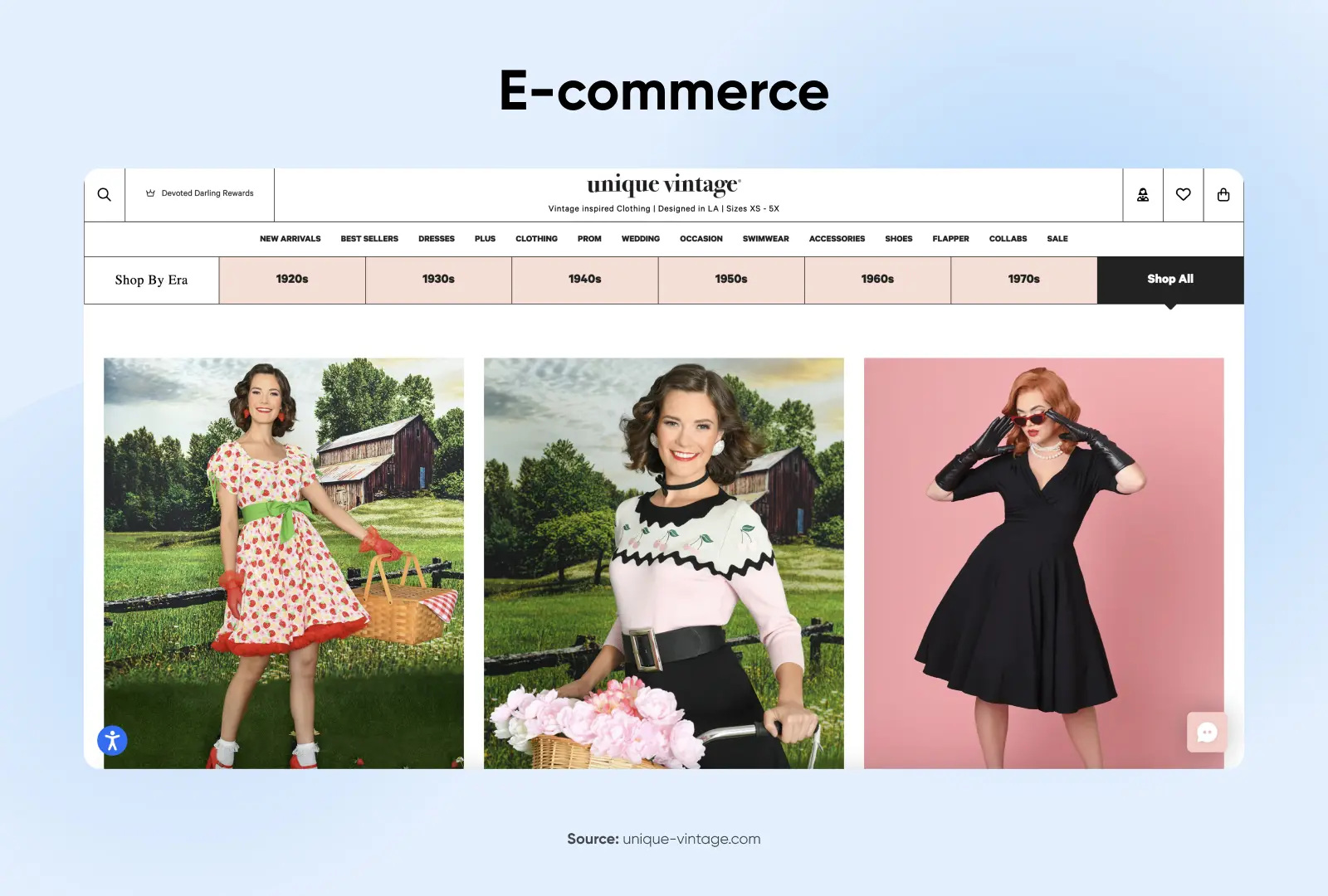
Elementos de E-commerce

Se o seu site é para e-commerce, você tem muito mais elementos visuais para considerar, mas vamos focar em dois dos mais importantes: imagens de produtos e calls-to-action (CTA).
Para sites de e-commerce, os elementos de design não só precisam ser atraentes, mas também ajudar a motivar e facilitar as compras. Imagens de produtos de alta qualidade ajudam os compradores a ver uma visão detalhada e atrativa dos produtos que você tem à venda, tornando-as absolutamente essenciais para qualquer site que inclua compras online.
Os botões de chamada para ação são outro elemento crítico para sites de e-commerce. Os botões devem ser projetados para se destacar, colocados de forma proeminente e claramente rotulados para ajudar os compradores a moverem-se suavemente por toda a experiência de compra.
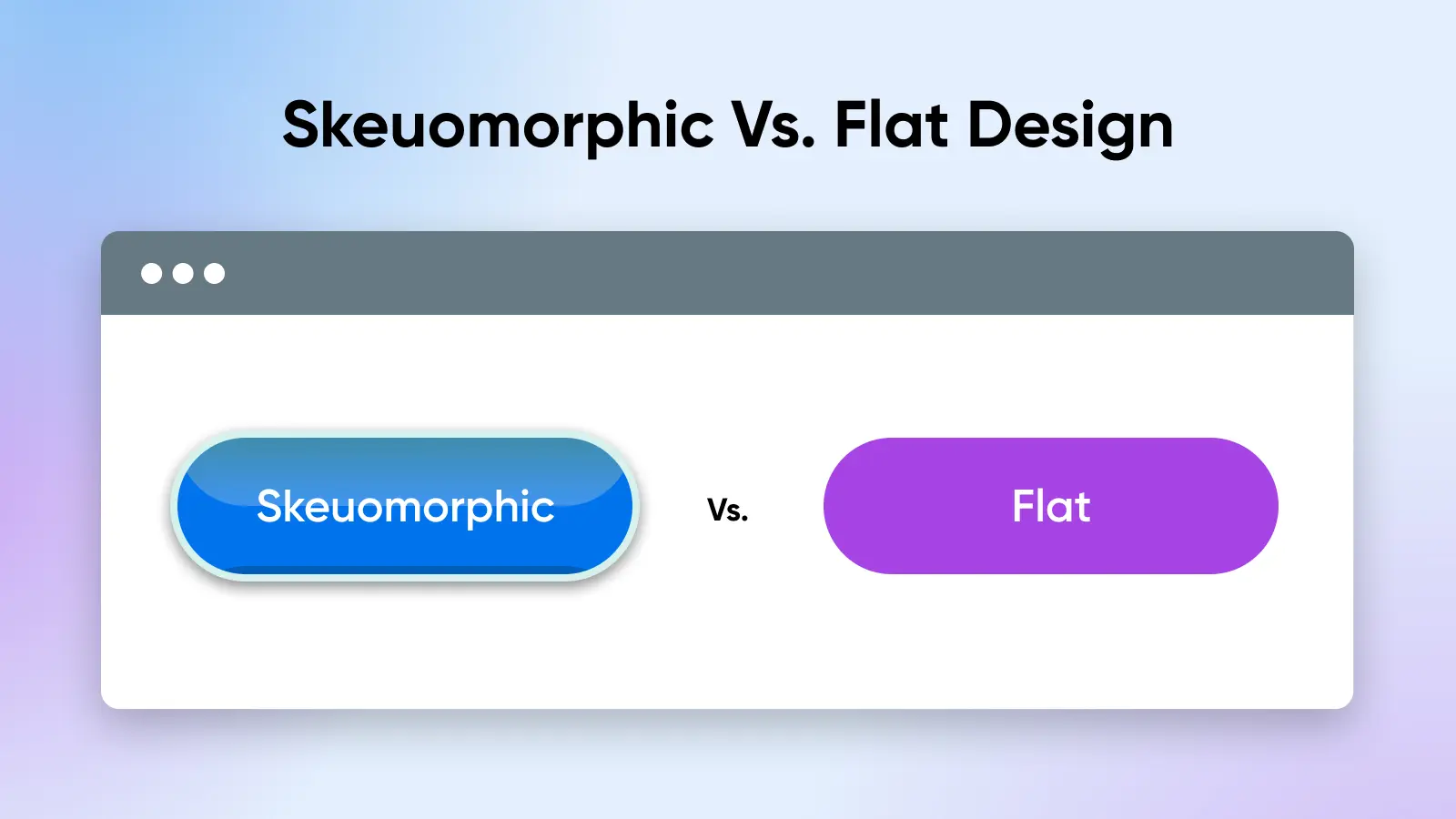
Iconografia
Os ícones podem ser úteis para fornecer informações complementares, mas a forma como são projetados precisa corresponder ao resto do seu site e à sua marca. Existem dois tipos principais de design gráfico para ícones:
- Design Esqueuomórfico: Quando ícones são desenhados com detalhes, sombras, efeitos 3-D, etc.
- Design Plano ou Semi-plano: Quando ícones são desenhados de forma mais minimalista ou caricata, sem detalhes

No passado, ícones esqueuomórficos eram mais na moda. Nos últimos anos, no entanto, vimos tendências de design se moverem em direção ao design plano e semi-plano. No entanto, tendências não são tudo o que você deve considerar ao projetar seus ícones; considere o que se encaixa melhor com sua marca e design geral do site.
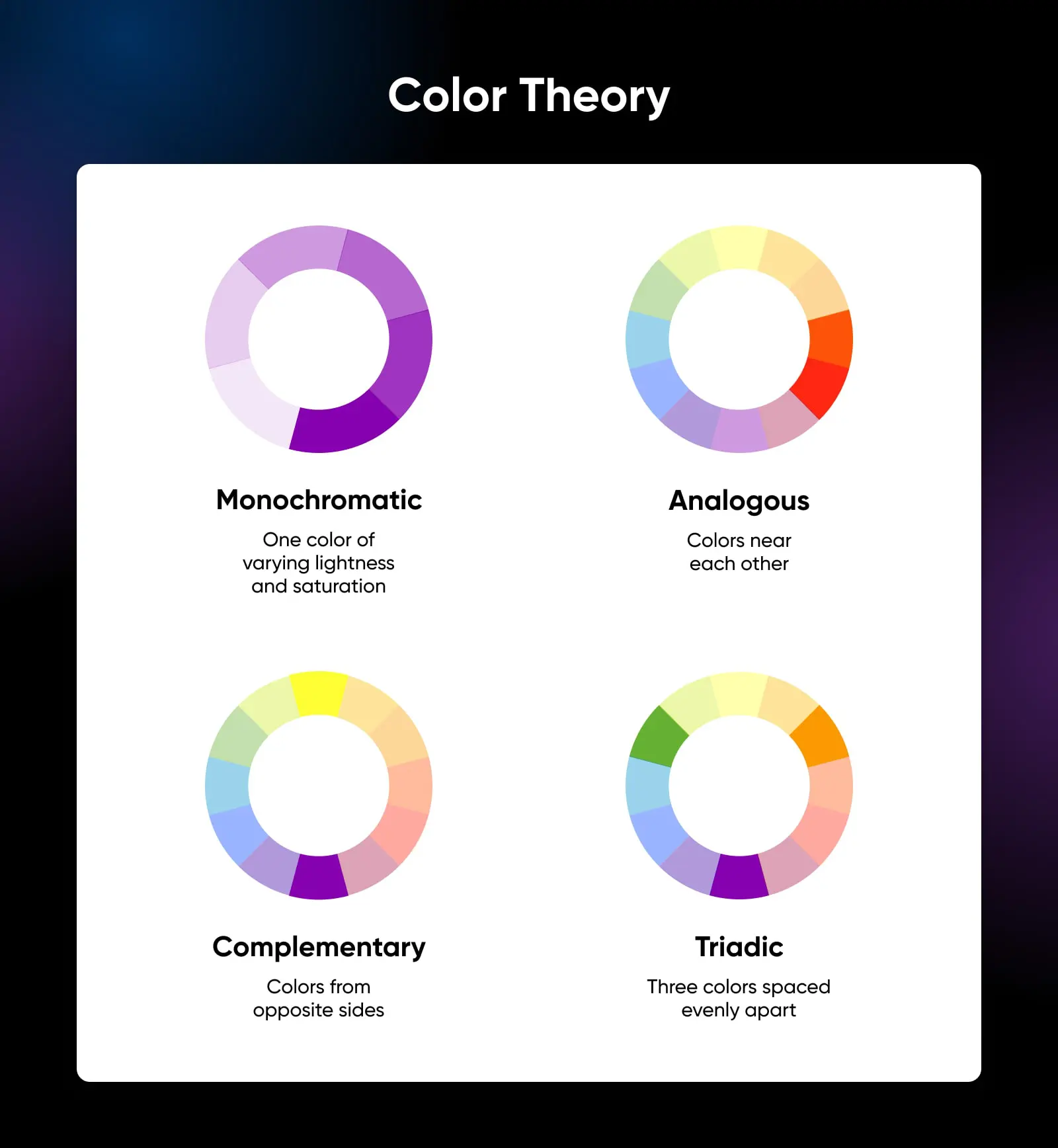
2. Esquema de Cores
Ao escolher um esquema de cores, há vários fatores que você pode considerar: sua marca, sua indústria, seu público-alvo e demografia, apenas para citar alguns. E com cerca de 7 milhões de tons detectáveis pelo olho humano, você tem muito por onde escolher.
Pense em como suas escolhas de cores podem representá-lo. Por exemplo, azul-marinho ou verde-floresta são cores profissionais frequentemente usadas por advogados e médicos. Fotógrafos costumam usar preto e branco porque ajuda suas imagens a se destacarem.
Mas mais do que apenas a sua indústria, pense no seu público e nas expectativas deles. Se o seu público principal são crianças pequenas, elas podem ser atraídas por cores vivas como vermelho e amarelo. Se os seus principais clientes são adolescentes e jovens adultos, cores ousadas podem ser a melhor escolha. Se você trabalha com adultos mais velhos, algo mais sóbrio e refinado pode ser mais apropriado para eles.
Uma vez que você escolhe uma cor primária, isso pode informar o resto da sua paleta de cores. Ao projetar elementos como botões de navegação e ícones, é importante usar uma combinação de cores complementares com o fundo do seu site, cores de texto, etc.
Precisa de mais ajuda? Confira nosso guia definitivo para escolha de cores para seu site.

3. Tipografia
Ao pensar sobre como a paleta de cores do seu site irá representá-lo e ao seu negócio, você deve fazer as mesmas perguntas sobre a tipografia do seu site. Você é um profissional que deve usar uma fonte serifada distinta? Ou seu negócio é mais casual e melhor representado por uma fonte sans serif leve e arejada?
Não importa o que você escolha, o texto do seu site deve ser facilmente legível, o que significa que o corpo do texto deve ter pelo menos 16 pixels, você deve usar uma fonte complementar para títulos e destaques, e precisará de bastante contraste entre o texto e o fundo (não use fontes vermelhas em fundos verdes a menos que você queira causar dores de cabeça em seus visitantes).
Além disso, ainda existe alguma liberdade aqui. Você pode brincar com sua fonte, contanto que seja legível. Sinta-se à vontade para equilibrar o convencional com o novo e experimentar algo um pouco diferente de Arial ou Times New Roman. Você pode misturar fontes contanto que elas se complementem.
Evite usar Comic Sans.

4. Navegação
A navegação do seu site não é um espaço onde você pode ser criativo.
Não caia na armadilha de efeitos de hover animados e subnavs complexos de múltiplos níveis. Elementos de navegação–que podem existir no cabeçalho, corpo e rodapé do site–estão lá para direcionar seus visitantes à informação que desejam o mais rápido possível. Ponto final.
O primeiro menu de navegação deve estar no topo da página, e aqui, você tem uma decisão de design polarizadora a fazer: você usa um menu de navegação vertical ou um menu hamburger? Os menus hamburger, que colapsam um menu vertical em três linhas horizontais paralelas, proporcionam uma maneira econômica de economizar espaço escondendo seu menu de navegação fora do site (além de serem amigáveis para dispositivos móveis). No entanto, um botão hamburger pode obscurecer informações vitais – e eles tendem a ter taxas de clique mais baixas, o que significa que são menos eficazes para os visitantes.
A navegação suave se estende além do cabeçalho do seu site. Para designs longos, com muita rolagem ou de uma única página, você pode querer incluir setas direcionais para ajudar os usuários a navegar por cada seção. Esses tipos de sites também podem se beneficiar de um botão fixo “Voltar ao Topo” que rapidamente leva os visitantes de volta ao topo da página.
E finalmente, não se esqueça de incluir uma barra de navegação no rodapé do seu site. Um rodapé otimizado pode levar a até 50% mais conversões–especialmente se você incluir um formulário de contato ou um CTA como um link de inscrição para sua lista de emails.

5. Conteúdo
Assim como os designers de interiores não param quando as paredes estão pintadas, seu site não está pronto quando o layout, esquema de cores, tipos de letra e outros elementos estéticos são escolhidos. É hora de trazer o sofá e pendurar fotos da família na parede – prestando atenção em como sua mensagem interage com seu design.
Os visitantes do seu site podem notar o seu design, mas estão lá pelo seu conteúdo. Sua marca é confiável? Experiente? Capaz de oferecer produtos e serviços de primeira linha? Comunicar-se de maneira clara é crítico; as informações devem ser fáceis de encontrar, ler e digerir – e é aí que o conteúdo entra.
Utilize cabeçalhos e texto de exibição para organizar o conteúdo em seções, permitindo que os leitores possam visualizar e encontrar rapidamente as informações que precisam. Remova qualquer informação que não seja necessária. Divida conteúdos longos em listas – lembre-se de que sites com muito conteúdo competirão com os elementos de design nos quais você trabalhou tanto.
Aplique a mesma estratégia de conteúdo a cada página. Por exemplo, até suas páginas “Sobre” e “Contato” devem ter a mesma marca e tom e transmitir as informações corretas rapidamente.
6. Vídeos
O vídeo pode ser uma ótima maneira de envolver os visitantes do site, mantendo-os mais tempo no seu site, reduzindo as taxas de rejeição e até aumentando as conversões. Os vídeos podem transformar páginas da web estáticas em espaços vibrantes, oferecendo um novo meio para contar a história da sua marca. O conteúdo de vídeo não só melhora a experiência do usuário ao fornecer estímulos visuais e auditivos, mas também serve como uma ferramenta eficaz para melhorar o tempo de permanência e as classificações de SEO. Aqui estão algumas maneiras de como adicionar vídeo pode melhorar o design do seu site:
- Maior engajamento dos visitantes: Ao apresentar informações por meio de canais visuais, os vídeos mantêm a atenção do espectador por mais tempo do que textos ou imagens estáticas sozinhas. Seja um vídeo explicativo, uma demonstração de produto ou uma história de marca envolvente, o conteúdo em vídeo tem a capacidade única de engajar visitantes, incentivando-os a passar mais tempo explorando seu site.
- SEO melhorado: Os motores de busca favorecem websites com conteúdo em vídeo, pois isso indica uma maior qualidade de informação e engajamento do usuário. Incorporar vídeos relevantes ao seu conteúdo pode melhorar os rankings de SEO do seu site, tornando-o mais visível para potenciais visitantes. Além disso, os vídeos incentivam o compartilhamento nas plataformas de mídia social, aumentando ainda mais o alcance e a visibilidade do seu site. Otimizando títulos, descrições e tags de vídeos com palavras-chave direcionadas, você pode aprimorar sua estratégia de SEO e atrair mais tráfego para o seu site.
- Mais conversões: Vídeos também desempenham um papel crucial na conversão de visitantes em clientes ou assinantes. Vídeos de produtos, por exemplo, permitem que potenciais compradores vejam os itens em ação, abordando perguntas e preocupações de uma forma que descrições de produtos não conseguem. Vídeos de depoimentos adicionam uma camada de confiança e credibilidade, mostrando experiências reais com sua marca ou produtos. Incorporando chamadas para ação claras dentro ou após os vídeos, você pode guiar os espectadores para fazer uma compra, inscrever-se em uma newsletter, ou interagir com sua marca de outras formas significativas.
7. Não se Esqueça do Mobile
Ufa! Finalmente, estamos chegando ao fim da nossa jornada de design web com um site elegante, compacto e fácil de usar. Pronto para fazer tudo de novo – mas menor?
A quantidade de tráfego web móvel superou o tráfego de desktop há anos e não mostra sinais de desaceleração. Além disso, o Google agora usa indexação mobile-first para classificar sites nos resultados de busca, e desde 2021, o motor de busca utiliza Core Web Vitals, um conjunto de métricas para medir o quão bem seu site oferece uma experiência de usuário de qualidade (incluindo em dispositivos móveis), para ajudar a determinar quais sites devem receber um impulso no ranking.
Core Web Vitals (CWV)
Core Web Vitals (CWV) foi desenvolvido pelo Google e representa um trio de métricas de experiência do usuário projetadas para ajudar a criar uma experiência de navegação na web mais rápida, acessível e de maior qualidade. As três métricas Core Web Vitals incluem Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS).
Leia MaisEm outras palavras, sites compatíveis com dispositivos móveis não são mais apenas um recurso agradável de se ter. Eles são uma necessidade.
A maioria dos temas WordPress ou templates já está preparada para tráfego móvel. Mas se você projetar uma aparência personalizada ou contratar um designer web, você precisa garantir que seu site funcione igualmente bem quando acessado de todos os tipos de dispositivos.
Design Responsivo Vs. Layout Amigável para Celulares
É importante também entender a diferença entre design de sites responsivos e design amigável para dispositivos móveis ou design mobile-first.
Quando um site é responsivo, isso significa que quando um usuário móvel o acessa, ele se adapta para se ajustar ao tamanho da tela.
Por outro lado, um design adaptado para dispositivos móveis pode alterar o layout para ser mais ideal para cada tamanho de tela, mudando os layouts de colunas ou os tamanhos dos botões para torná-los mais fáceis de ver e usar em diferentes tipos de dispositivos.
Embora um design responsivo seja melhor do que um site que não se ajusta de forma alguma para os usuários móveis, ele não é tão ideal quanto um design mobile-first que se ajusta para cada tamanho de tela e tipo de dispositivo. Leve isso em consideração ao escolher seu template ou ao trabalhar com um designer web.
Obtenha um Site Deslumbrante Projetado do Zero
Agora que você aprendeu sobre os elementos essenciais do design web moderno, é hora de construir seu site!
Na DreamHost, facilitamos para que os entusiastas do “faça você mesmo” lancem um site rapidamente com nosso Construtor de Sites WP de Arrastar e Soltar. Mas, se você está procurando um site WordPress personalizado e polido que seja 100% único para a sua marca, considere nosso serviço de Design de Site Personalizado.
Veja como o processo funciona: Você começará com uma chamada individual com seu gerente de projeto, que discutirá seus requisitos, conteúdo e objetivos. Em seguida, reuniremos seu logo existente e materiais de branding em uma simples folha de referência de uma página para garantir que o design do seu site reflita precisamente sua marca.
Em seguida, nossos designers profissionais criarão um protótipo personalizado do seu novo site. Você pode oferecer feedback e, uma vez que tenha aprovado o design, nós o transformaremos em um site WordPress de alto desempenho. Garantimos sua satisfação com o produto final, incluindo revisões desde o início; você receberá duas rodadas de revisões de design e código para cada página do seu site.
Seu site finalizado será otimizado para motores de busca, adaptado para dispositivos móveis e repleto de funcionalidades como um blog personalizado, formulários de contato, análise de dados e ferramentas de comércio eletrônico. Podemos até mesmo fazer o upload de produtos para a sua loja online, se necessário.
Se você está pronto para ir além dos templates do WordPress, conheça nosso serviço de Design Personalizado de Websites hoje mesmo.

A DreamHost Torna o Design de Sites Fácil
Nossos designers podem criar um site incrível do ZERO para combinar perfeitamente com sua marca e visão — tudo codificado com WordPress para que você possa gerenciar seu conteúdo daqui para frente.
Saiba Mais