Сучасний веб-дизайн може здатися трохи як алхімія: давня практика спроб перетворити свинець на золото. Навіть початківець може впізнати що робить вебсайт хорошим, але коли справа доходить до його створення самостійно? Скажімо так, робити золото з нуля важче, ніж може здатися.
Знаходження правильного дизайну для вашого веб-сайту може здатися магічною подорожжю від візії до реальності, формуванням та вдосконаленням ідей, поки вони не заблищать. Насправді, існують певні принципи сучасного веб-дизайну, які, будучи застосованими, значно підвищують шанси, що ваш сайт не тільки вдасться, але й перетвориться на цифрове золото.
Ось де все стає складніше: Сучасний дизайн вебсайту – це не лише візуальні елементи і естетика. Дизайн вашого сайту впливає на оптимізацію для пошукових систем (SEO), на те, як ваша аудиторія сприймає ваш бренд, і на поведінку відвідувачів, коли вони потрапляють на сторінку. Не перебільшуючи, можна сказати, що дизайн і макет вашого сайту можуть вплинути на всю вашу онлайн-присутність.
SEO
Оптимізація для пошукових систем (SEO) – це практика покращення позицій сайту в результатах пошуку. Результати пошуку формуються на основі багатьох факторів, включаючи релевантність та якість сайту. Оптимізація вашого сайту за цими факторами може допомогти підвищити ваші позиції.
Читати даліОтже, незалежно від того, чи починаєте ви з нуля чи переробляєте існуючий сайт, ви потрапили у правильне місце. Читайте далі, оскільки ми розглядаємо деякі базові елементи веб-дизайну, від сучасних тенденцій дизайну до способів, якими недизайнери можуть взяти участь у процесі дизайну. За все це ми дізнаємося більше про те, як добре спроектований сайт може стати золотою квитком для вашого онлайн бізнесу.
Спочатку піклуйтеся про технічні речі (або дозвольте вашому хосту зробити це за вас)
Ви думали, що ефективний дизайн вебсайту полягає лише у виборі правильної колірної палітри та зображень, правда? Ну, ви не помиляєтесь, якщо так вважаєте. Ми просто беремо більш всебічний погляд на використання дизайну для створення позитивного досвіду користувача для відвідувачів вашого сайту.
Ось кілька технічних питань, які ви захочете вирішити, перш ніж перейти до більш привабливих частин дизайну вашого сайту:
- Час завантаження сайту: Незалежно від вашої аудиторії, інтернет-споживачі дещо нетерплячі. 47 відсотків очікують, що сайт завантажиться за дві секунди або менше, тоді як 40 відсотків залишають сайт, якщо він завантажується більше трьох секунд. З іншого боку, швидші швидкості завантаження сайту знижують ваші показники відмов (кількість відвідувачів, які йдуть після перегляду лише однієї сторінки). Якщо вам потрібно прискорити час завантаження вашого сайту, ознайомтеся з нашим посібником.
- Безперервна робота: Те ж саме можна сказати про сайти, які зовсім не завантажуються. Збої в центрах обробки даних можуть коштувати бізнесу в середньому $9,000 за хвилину, поки його вебсайт недоступний, згідно з Інститутом Понемона. Запис на надійний веб-хостинг може допомогти гарантувати, що ваш сайт працюватиме якомога більше. Наприклад, DreamHost використовує високопродуктивні твердотільні накопичувачі на наших серверах, які є принаймні на 200 відсотків швидшими, ніж традиційні жорсткі диски. Гарантії безперервної роботи — ще один важливий показник, який слід враховувати при оцінці надійності. DreamHost є одним з небагатьох провайдерів, які обіцяють, що ваш сайт буде в мережі 100 відсотків часу. Ми навіть компенсуємо вам вартість одного дня хостингу за кожну годину, коли ваш сайт недоступний.
- Сумісність з браузерами: Ваш сайт повинен коректно відображатися в усіх основних браузерах та операційних системах. Тестування на сумісність з різними браузерами перед публікацією вашого сайту може допомогти вам переконатися, що користувачі не зіткнуться з проблемами сумісності з різними браузерами.
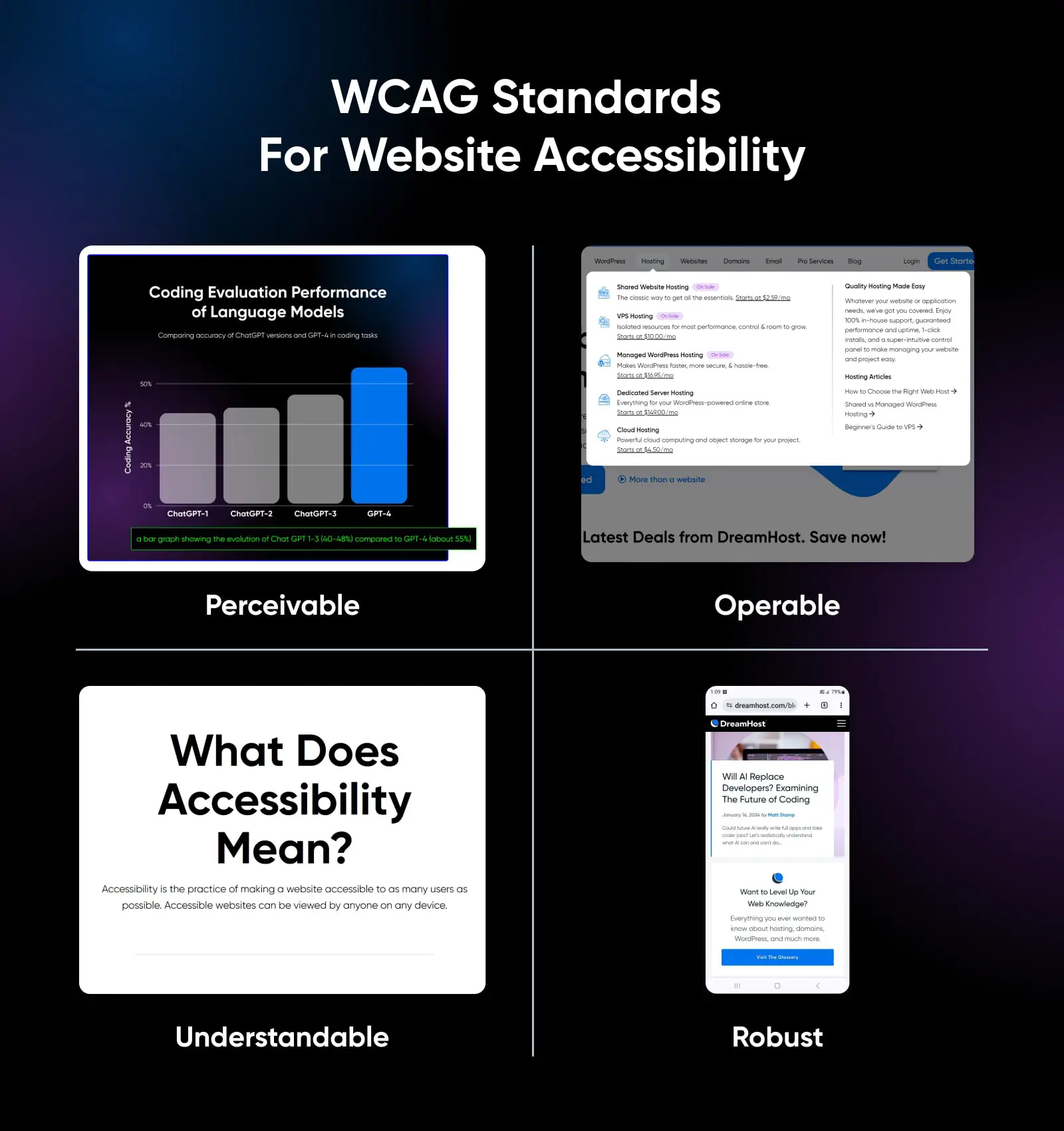
- Доступність: Доступність означає, що кожна особа може використовувати ваш сайт, навіть якщо в неї є обмеження можливостей. Дізнайтеся, як створити доступний вебсайт з нашим кінцевим посібником.

7 ключових компонентів веб-дизайну
Тепер ми можемо перейти до захоплюючих речей, таких як кольори, типографіка, кнопки заклику до дії, білий простір, навігація та інші елементи веб-дизайну!
Нижче ми розглянемо сім основних елементів, але пам’ятайте, що веб-дизайн – це мистецтво, а не наука. Ви завжди можете ризикувати зі своїм сайтом, якщо ці ризики виважені та оборотні. Можливо, ви навіть започаткуєте наступний великий тренд веб-дизайну.
1. Загальний вигляд та візуальне оформлення
Загальний вигляд вашого сайту, звичайно, є важливим компонентом дизайну. Перші враження мають вирішальне значення, тому ви хочете вразити відвідувачів, як тільки сторінка завантажується. Користувачі витрачають лише 50 мілісекунд, щоб сформувати думку про ваш сайт або бізнес, що допоможе визначити, чи залишаться вони, чи підуть.
Нижче ми розглянемо кілька конкретних елементів макету та візуального вигляду вашого сайту, на які ви можете захотіти витратити більше часу.
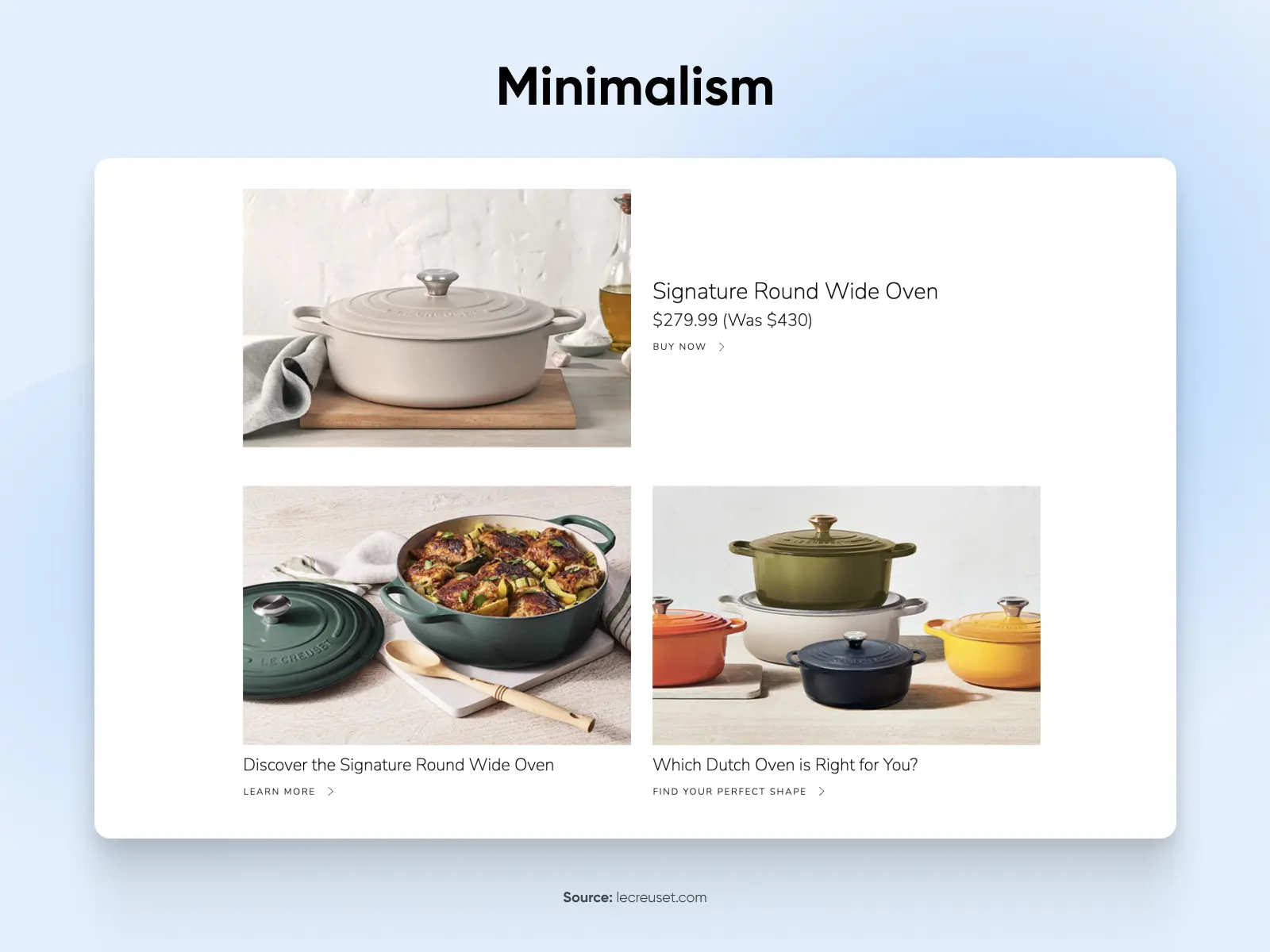
Мінімалістичний дизайн

Мінімалістичний дизайн означає розміщення лише необхідних елементів на вашій домашній або цільовій сторінці. Його візуальний дизайн має бути простим, знайомим, інтуїтивним, чистим та доступним. Мінімалістичний веб-дизайн використовує негативний або білий простір, щоб сторінка була легкою для сканування і привертала увагу відвідувачів до найважливішого.
Модний та ефективний спосіб використання мінімалізму на вашому сайті — це дизайн карток. Це популярний стиль веб-дизайну, де ви групуєте текст та зображення разом на окремих картках, надаючи відвідувачам порційні шматочки контенту, які вони можуть швидко засвоїти, не відчуваючи перевантаження.
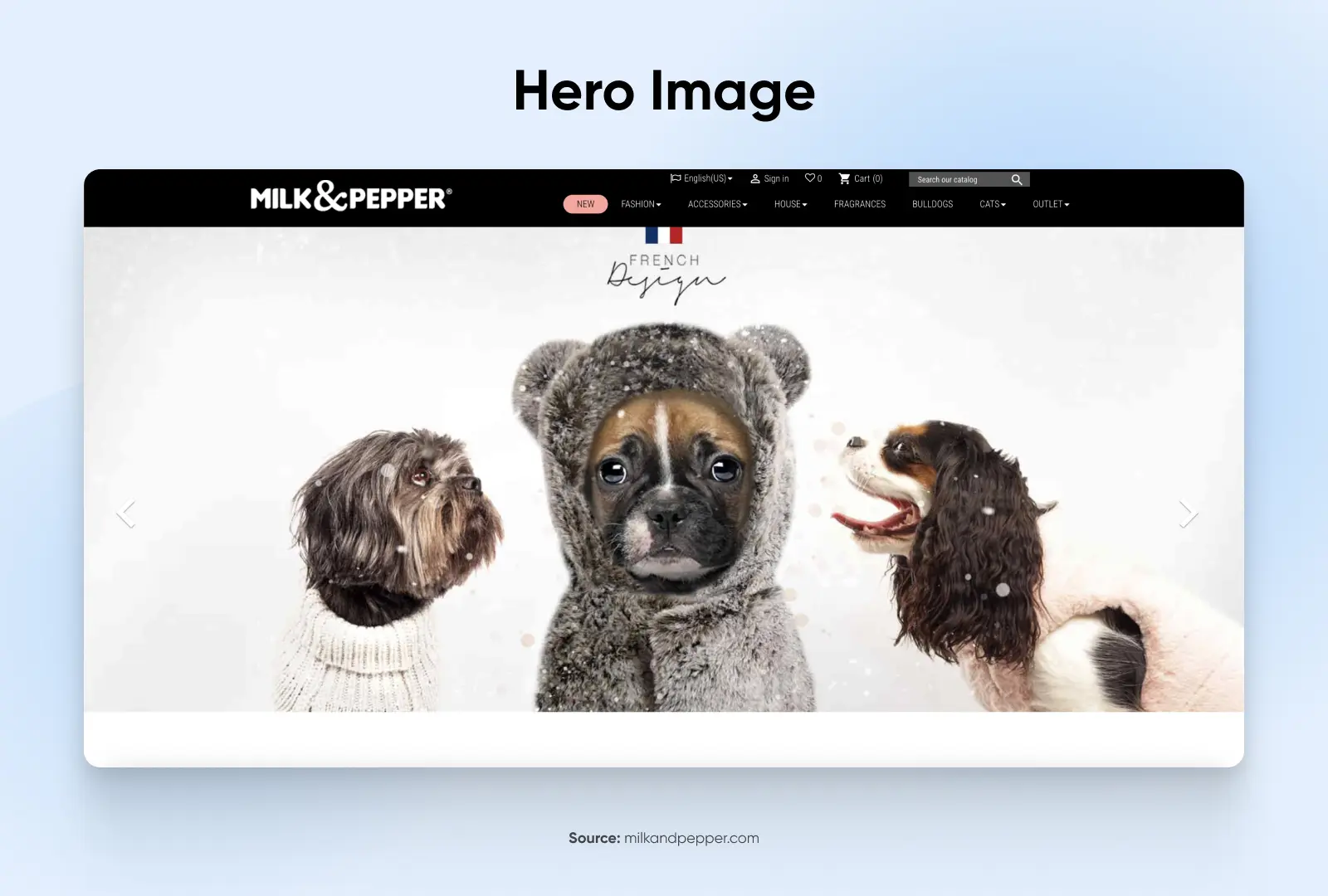
Геройські Зображення

Зображення-герої стали модними в сучасному веб-дизайні. Просто пам’ятайте, що якщо ви збираєтеся використовувати зображення-герой (одне велике зображення, яке домінує на сторінці), високоякісні зображення є обов’язковими – так само як і сучасні інструменти стиснення для зменшення розміру файлу, щоб наявність великого зображення не сповільнювала час завантаження вашої сторінки.
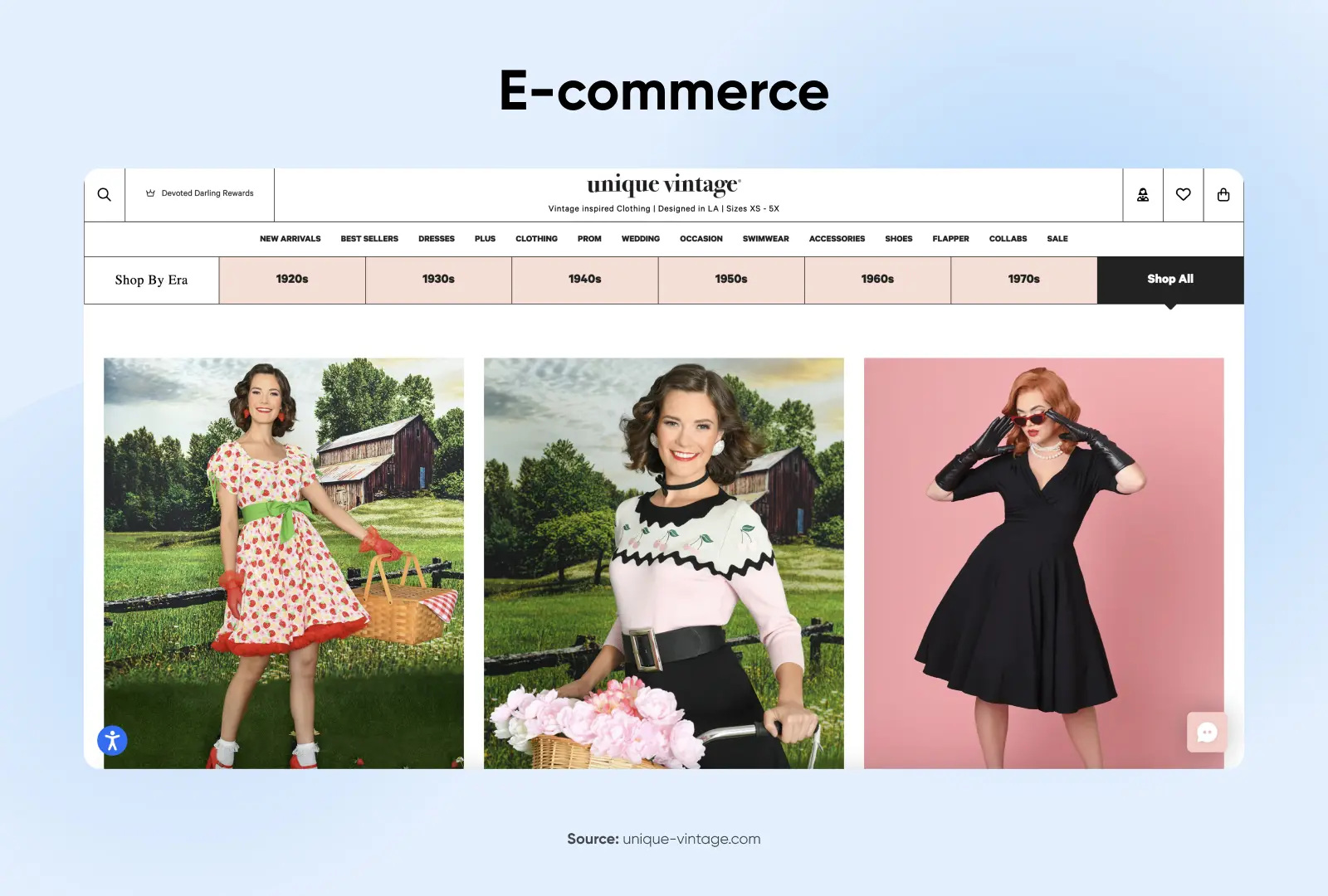
Елементи електронної комерції

Якщо ваш сайт призначений для електронної комерції, вам потрібно подумати про більше візуальних елементів, але ми зосередимось на двох найважливіших: зображеннях продуктів та закликах до дії (CTA).
Для сайтів електронної комерції, дизайнерські елементи повинні не лише виглядати чудово, а й допомагати мотивувати та сприяти покупкам. Високоякісні зображення товарів допомагають покупцям бачити деталізований та привабливий вигляд продуктів, які ви пропонуєте, роблячи їх абсолютно необхідними для будь-якого сайту, що включає онлайн-торгівлю.
Кнопки заклику до дії є ще одним важливим елементом для сайтів електронної комерції. Кнопки мають бути спроектовані так, щоб виділятися, бути помітно розміщеними та чітко позначеними, щоб допомогти покупцям гладко пройти через весь процес покупки.
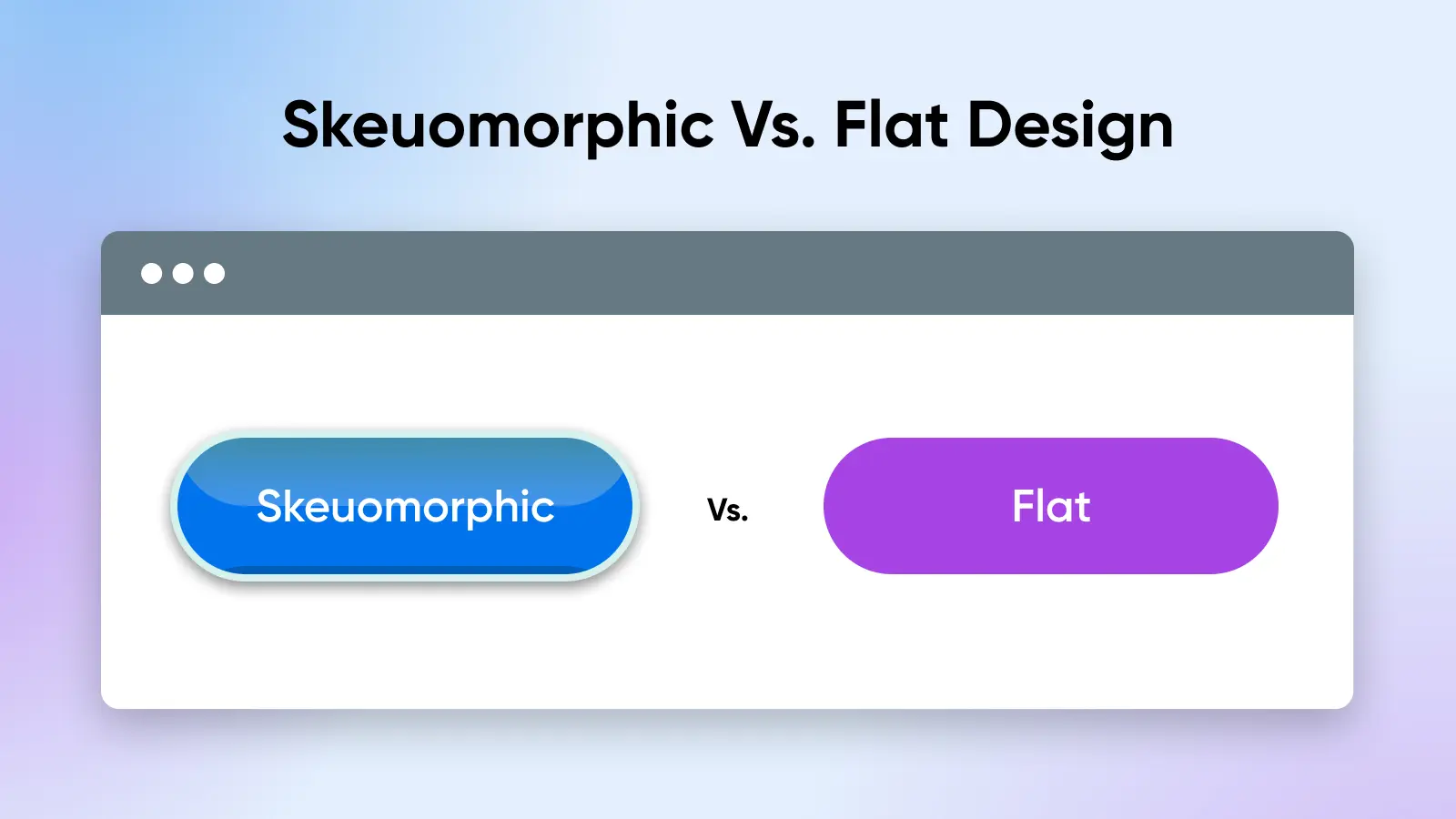
Іконографія
Іконки можуть бути корисними для надання додаткової інформації, але їх дизайн повинен відповідати решті вашого сайту та бренду. Існує два основні типи графічного дизайну для іконок:
- Скевоморфний дизайн: Коли значки розроблені з деталями, тінями, 3D-ефектами тощо.
- Плоский або напівплоский дизайн: Коли значки розроблені більш мінімалістично або карикатурно, без деталей

Раніше іконки скевоморфізму були більш модними. Однак, в останні роки ми спостерігаємо перехід до плоского та напівплоского дизайну. Однак, тренди – це не все, що ви маєте враховувати при проектуванні ваших іконок; зверніть увагу на те, що найкраще підходить до вашого брендингу та загального дизайну сайту.
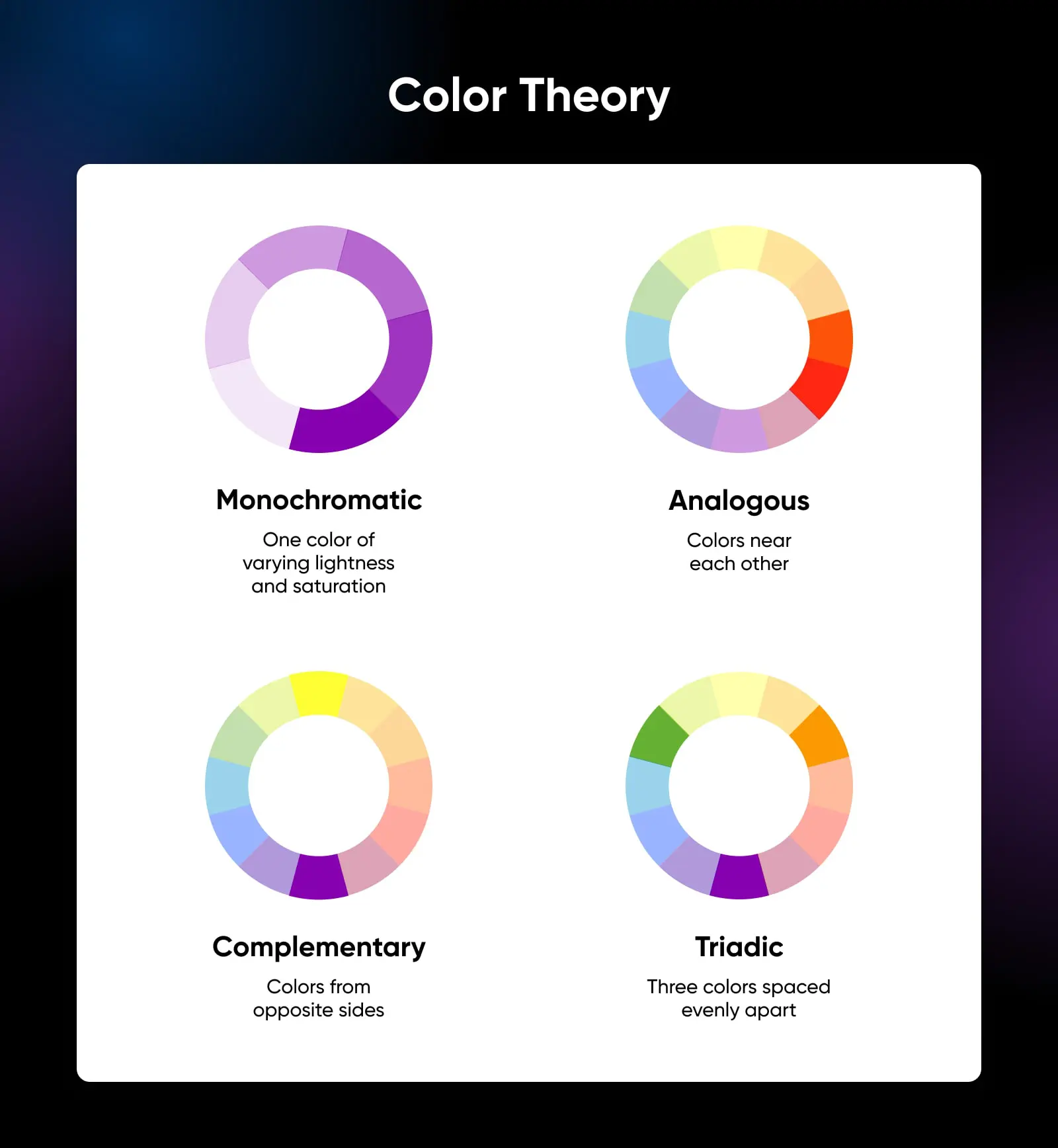
2. Кольорова схема
При виборі колірної схеми існує чимало факторів, які ви можете врахувати: ваш бренд, вашу галузь, вашу цільову аудиторію та демографію, лише для прикладу. А з приблизно 7 мільйонами відтінків, які може розрізнити людське око, у вас є з чого вибирати.
Подумайте про те, як ваш вибір кольорів може вас представляти. Наприклад, темно-синій або лісовий зелений – це професійні кольори, які часто використовують юристи та лікарі. Фотографи часто використовують чорно-білий колір, оскільки це допомагає їхнім зображенням виділятися.
Але більше, ніж просто ваша індустрія, подумайте про вашу аудиторію та їхні очікування. Якщо ваша основна аудиторія — маленькі діти, вони можуть віддавати перевагу яскравим кольорам, таким як червоний та жовтий. Якщо ваші основні клієнти — підлітки та молоді люди, сміливі кольори можуть бути найкращим вибором. Якщо ви працюєте з людьми старшого віку, щось більш стримане та вишукане може звернутися до них.
Після вибору основного кольору, він може вплинути на решту вашої колірної палітри. При розробці елементів, таких як кнопки навігації та іконки, важливо використовувати доповнювальну колірну комбінацію з фоном вашого сайту, кольорами тексту тощо.
Потрібна додаткова допомога? Ознайомтеся з нашим кінцевим путівником по вибору кольору для вашого сайту.

3. Типографіка
Коли ви замислюєтесь над тим, як колірна палітра вашого сайту представлятиме вас та ваш бізнес, вам слід ставити ті ж запитання щодо типографіки вашого сайту. Чи є ви професіоналом, який повинен використовувати видатний шрифт з зарубками? Або ваш бізнес більш неформальний і краще представлений легким та повітряним шрифтом без зарубок?
Безумовно, текст вашого сайту повинен бути легко читаним, що означає, що основний текст повинен бути не менше 16 пікселів, ви повинні використовувати доповнювальний шрифт для заголовків та акцентів, і вам знадобиться достатньо контрасту між текстом і фоном (не використовуйте червоні шрифти на зелених фонах, якщо не хочете викликати головний біль у ваших відвідувачів).
Крім того, тут є певна свобода. Ви можете експериментувати зі шрифтом, якщо він читабельний. Не бійтеся знайти баланс між звичністю та свіжістю та спробуйте щось трохи відмінне від Arial або Times New Roman. Ви можете поєднувати шрифти, якщо вони доповнюють один одного.
Просто тримайтеся подалі від Comic Sans.

4. Навігація
Навігація вашого сайту — це не місце для творчості.
Не потрапляйте в пастку анімованих ефектів наведення та складних, багаторівневих підменю. Елементи навігації, які можуть знаходитися в заголовку, тілі та підвалі сайту, призначені для того, щоб направляти ваших відвідувачів до інформації, яку вони бажають знайти якнайшвидше. Крапка.
Перше навігаційне меню має бути вгорі сторінки, і тут ви стикаєтеся з полярним рішенням про дизайн: використовувати вертикальне навігаційне меню чи меню-гамбургер? Меню-гамбургер, яке перетворює вертикальне меню на три паралельні горизонтальні лінії, забезпечує економний спосіб заощадження простору, приховуючи ваше навігаційне меню поза сайтом (плюс, вони мобільно-дружні). Однак, кнопка гамбургера може приховувати важливу інформацію – і вони мають тенденцію до нижчих показників кліків, що означає, що вони менш ефективні для відвідувачів.
Плавна навігація поширюється за межі заголовка вашого сайту. Для довгих, перевантажених прокруткою або односторінкових дизайнів вам може знадобитися додавання стрілок для напрямку, щоб допомогти користувачам переходити між розділами. Такі сайти також можуть скористатися кнопкою “Назад до початку”, яка швидко повертає відвідувачів на верхню частину сторінки.
І нарешті, не забудьте включити панель навігації у нижню частину вашого сайту. Оптимізований нижній колонтитул може призвести до до 50% більше конверсій–особливо, якщо ви включите форму зворотного зв’язку або CTA, наприклад посилання для реєстрації на вашу електронну пошту.

5. Зміст
Так само, як інтер’єрні дизайнери не зупиняються після фарбування стін, ваш сайт не завершений після вибору макету, кольорової схеми, шрифтів та інших естетичних елементів. Настала пора розставити дивани та повісити сімейні фото на стіну – звертаючи увагу на те, як ваші повідомлення взаємодіють з вашим дизайном.
Відвідувачі вашого сайту можуть помітити його дизайн, але вони приходять за його контентом. Чи надійний ваш бренд? Досвідчений? Здатний надавати продукти та послуги найвищої якості? Чітке спілкування є критично важливим; інформація повинна бути легко доступною для відвідувачів, щоб її можна було легко знайти, прочитати та зрозуміти – і ось тут на сцену виходить контент.
Використовуйте заголовки та текст для відображення, щоб організувати контент у розділи, таким чином читачі зможуть швидко знайти необхідну інформацію. Видаліть будь-яку інформацію, яка не потрібна. Розділіть довгий контент на списки – пам’ятайте, що сайти з великою кількістю контенту конкуруватимуть з елементами дизайну, над якими ви так старанно працювали.
Застосовуйте однакову стратегію контенту до кожної сторінки. Наприклад, навіть ваші сторінки “Про нас” та “Контакти” повинні мати однаковий брендинг та тон і швидко передавати відповідну інформацію.
6. Відео
Відео може бути чудовим способом залучення відвідувачів сайту, утримання їх на вашому сайті довше, зменшення показника відмов та навіть збільшення конверсій. Відео може перетворити статичні веб-сторінки на динамічні простори, надаючи вам новий засіб розповіді історії вашого бренду. Відеоконтент не тільки покращує користувацький досвід, надаючи візуальні та аудіо стимули, але також служить ефективним інструментом для покращення часу перебування на сайті та позицій в SEO. Ось кілька способів, як додавання відео може покращити дизайн вашого сайту:
- Збільшення залученості відвідувачів: Завдяки поданню інформації через візуальні канали, відео утримує увагу глядача довше, ніж текст або статичні зображення. Чи то освітнє відео, демонстрація продукту, чи захоплююча історія бренду, відеоконтент має унікальну здатність залучати відвідувачів, заохочуючи їх провести більше часу, досліджуючи ваш сайт.
- Покращення SEO: Пошукові системи віддають перевагу вебсайтам з відеоконтентом, оскільки це вказує на вищу якість інформації та залучення користувачів. Вбудовування відео, що відповідає вашому контенту, може покращити позиції вашого сайту в рейтингах SEO, роблячи його більш помітним для потенційних відвідувачів. Крім того, відео сприяють поширенню через соціальні медіа, що додатково збільшує охоплення та видимість вашого вебсайту. Оптимізуючи назви відео, описи та теги цільовими ключовими словами, ви можете покращити вашу стратегію SEO та залучити більше трафіку на ваш сайт.
- Більше конверсій: Відео також може відігравати вирішальну роль у перетворенні відвідувачів на покупців або передплатників. Відео продуктів, наприклад, дозволяють потенційним покупцям побачити товари в дії, відповідаючи на запитання та занепокоєння, які опис продуктів не може зняти. Відео з відгуками додають шар довіри та автентичності, демонструючи реальні враження з вашим брендом або продуктами. Включаючи чіткі заклики до дії всередині чи після відео, ви можете спрямовувати глядачів до здійснення покупки, підписки на новини або взаємодії з вашим брендом іншими значущими способами.
7. Не забувайте про мобільні
Уф! Нарешті, ми наближаємося до завершення нашої подорожі з веб-дизайном зі стильним, компактним, зручним для користувача веб-сайтом. Готові зробити це ще раз – але в меншому масштабі?
Обсяг мобільного веб-трафіку перевищив трафік настільних комп’ютерів кілька років тому і не показує ознак сповільнення. Крім того, Google тепер використовує індексацію, орієнтовану на мобільні пристрої, для ранжування сайтів у результатах пошуку, і з 2021 року пошукова система використовує Core Web Vitals, набір метрик для вимірювання якості користувацького досвіду на вашому сайті (включаючи мобільні пристрої), щоб допомогти визначити, які сайти повинні отримати підвищення рейтингу.
Core Web Vitals (CWV)
Core Web Vitals (CWV) було розроблено Google і представляє собою тріо метрик користувацького досвіду, призначених для створення швидшого, доступнішого та якіснішого досвіду веб-перегляду. Три метрики Core Web Vitals включають Largest Contentful Paint (LCP), First Input Delay (FID) та Cumulative Layout Shift (CLS).
Читати більшеІншими словами, сайти, адаптовані для мобільних пристроїв, вже не просто бажана функція. Це необхідність.
Більшість тем WordPress або шаблонів вже готові до мобільного трафіку. Але якщо ви створюєте індивідуальний дизайн або наймаєте веб-дизайнера, вам потрібно переконатися, що ваш сайт однаково добре працює з усіх типів пристроїв.
Адаптивний дизайн проти мобільно-зручного макету
Також важливо розуміти різницю між адаптивним дизайном сайту та дизайном, який є дружнім до мобільних пристроїв або розроблений спочатку для мобільних пристроїв.
Коли веб-сайт є адаптивним, це означає, що коли мобільний користувач отримує до нього доступ, він масштабується, щоб відповідати розміру екрану.
З іншого боку, дизайн, який пристосований до мобільних пристроїв, може змінити макет так, щоб він був ідеальним для кожного розміру екрану, змінюючи компонування стовпців або розміри кнопок, щоб їх було легше бачити і використовувати для різних типів пристроїв.
Хоча реактивний дизайн кращий, ніж сайт, який зовсім не адаптується для мобільних користувачів, він не такий ідеальний, як дизайн, орієнтований на мобільні пристрої, який адаптується до кожного розміру екрану та типу пристрою. Врахуйте це, обираючи ваш шаблон або працюючи з веб-дизайнером.
Отримайте приголомшливий сайт, створений з нуля
Тепер, коли ви дізнались про ключові елементи сучасного веб-дизайну, настав час створити ваш сайт!
У DreamHost ми спростили процес швидкого запуску вебсайту за допомогою нашого конструктора сайтів drag-and-drop WordPress Website Builder. Але якщо ви шукаєте полірований, індивідуальний вебсайт WordPress, який є на 100% унікальним для вашого бренду, розгляньте нашу послугу індивідуального веб-дизайну.
Ось як працює процес: Ви почнете з індивідуальної розмови з вашим менеджером проекту, який обговорить ваші вимоги, контент та цілі. Потім ми зберемо ваші наявні логотип та брендингові матеріали в простий, односторінковий довідник, щоб забезпечити точне відображення вашого бренду в дизайні вашого веб-сайту.
Далі наші професійні дизайнери створять користувацький прототип вашого нового вебсайту. Ви можете залишити відгуки, і після того, як ви схвалите дизайн, ми запрограмуємо його в високопродуктивний сайт WordPress. Ми гарантуємо, що ви будете задоволені кінцевим продуктом, включаючи правки з самого початку; ви отримаєте два раунди правок дизайну та коду для кожної сторінки вашого сайту.
Ваш готовий вебсайт буде оптимізований для пошукових систем, адаптований для мобільних пристроїв та наповнений функціями, такими як індивідуальний блог, контактні форми, аналітика та інструменти для електронної комерції. Якщо це необхідно, ми можемо навіть завантажити товари до вашого онлайн-магазину за вас.
Якщо ви готові перейти за межі шаблонів WordPress, ознайомтеся з нашою послугою Індивідуальний дизайн веб-сайту сьогодні.

DreamHost робить веб-дизайн простим
Наші дизайнери можуть створити чудовий сайт з НУЛЯ, який ідеально відповідає вашому бренду та візії — все написано на WordPress, щоб ви могли управляти своїм контентом у майбутньому.
Дізнатися більше