Imagine que você está construindo seu primeiro site. Tudo parece perfeito — o layout é elegante, as cores estão no ponto e as imagens são nítidas.
Então você clica em “publicar”… e o desastre acontece.
Enquanto você passava horas escolhendo sua fonte, ela não é exibida corretamente para todos.
Em vez da tipografia moderna e estilosa que você selecionou cuidadosamente para combinar com a vibe do seu site, alguns usuários estão vendo algo que mais parece um documento do Word dos anos 1990 – Definitivamente não era o que você tinha em mente (e nem os seus visitantes).
Fonte
Fonte é a variação de tamanho, estilo e peso em um tipo de letra. Um tipo de letra é um design geral de letras que inclui essas diferentes variações de fonte.
Leia MaisE se disséssemos que isso poderia ter sido evitado completamente? Isso mesmo, as fontes seguras para web são as heroínas do mundo dos tipos de letra.
As fontes seguras para a web são projetadas para serem exibidas corretamente, não importa onde — ou como — elas sejam visualizadas. Isso significa que cada visitante do seu site, seja usando a versão mais recente do Chrome ou que de alguma forma nunca atualizou desde a V1 do Internet Explorer, poderá ver a fonte que você escolheu exatamente como você deseja que ela seja vista.
Neste guia, estamos mergulhando em tudo o que você precisa saber sobre fontes seguras para web: o que são, o que faz uma fonte ser segura para web e por que elas ainda são essenciais.
Além disso, criamos uma lista de 25 fontes seguras para a web para você experimentar em seu próprio site.
Há muito para cobrir, então vamos começar!
O que é uma Fonte Segura para Web?
Uma fonte segura para a web é universalmente acessível em todos os navegadores e sistemas operacionais, proporcionando, assim, uma exibição consistente e legibilidade para todos os usuários.
Essas fontes já vêm pré-instaladas na maioria dos dispositivos, então não há necessidade de baixá-las.
Por Que as Fontes Seguras para Web São Importantes?
As fontes seguras para web são importantes porque:
- Eles garantem que o texto do seu site tenha a mesma aparência em todos os dispositivos e navegadores.
- Eles melhoram a experiência do usuário (UX).
- Eles mantêm a integridade visual do seu site.
- Eles garantem que sua mensagem seja entregue conforme o pretendido.
Em alguns casos, usar fontes seguras para web pode melhorar os tempos de carregamento das suas páginas. Já que estão pré-instaladas na maioria dos sistemas operacionais populares, os navegadores modernos não precisam baixá-las do seu servidor durante a renderização do seu site. Isso pode melhorar tanto a UX quanto a otimização para motores de busca (SEO).
Experiência do Usuário (UX)
UX refere-se à forma como os visitantes online interagem com um site. Os usuários frequentemente avaliam sua experiência virtual com base na usabilidade e no design do site, bem como na impressão geral de seu conteúdo.
Leia MaisSe um visitante tentar visualizar seu site e ele usar uma fonte que não esteja instalada no dispositivo dele, ele verá um tipo de letra genérico, como Arial ou Times New Roman, em vez disso.
Alguns dispositivos podem até tornar o seu conteúdo ilegível!
E se os usuários não conseguirem ler o seu site? Normalmente, eles não permanecerão. Portanto, ter conteúdo ilegível pode realmente aumentar as taxas de rejeição e interromper o tráfego e as conversões.
Contudo, mesmo tendo que exibir uma família de fontes genérica pode interromper o design geral do seu site. Além disso, pode causar inconsistência na sua marca.
As fontes seguras para web ainda são necessárias?
Sim, as fontes seguras para a web ainda são necessárias, mesmo no ambiente digital e web avançado de hoje. Talvez especialmente.
Embora as fontes da web tenham expandido a variedade de tipos de letras disponíveis para sites, é necessário lembrar que nem todos os usuários têm acesso aos navegadores mais recentes ou mesmo a conexões de internet de alta velocidade.
As fontes seguras para a web oferecem a todos os usuários da internet uma alternativa confiável. Elas garantem que a tipografia do seu site permaneça funcional e esteticamente agradável para todos, independentemente de suas capacidades de navegação.

Quando se trata de fontes seguras para web, a variedade é o tempero da vida. Existem diferentes tipos de fontes que servem a diferentes propósitos e se ajustam a preferências de design únicas.
Escolher a fonte segura certa para a web para o seu site começa com a compreensão dos tipos de fontes disponíveis.
Estes são alguns dos tipos de fontes mais comuns:
Serif
As fontes serifadas são caracterizadas pelas pequenas linhas ou traços anexados ao final de traços maiores em uma letra ou símbolo.
Essas fontes transmitem uma sensação de tradição, confiabilidade e profissionalismo.
Sans Serif
As fontes sem serifa não possuem as linhas decorativas vistas nas fontes com serifa, o que lhes confere uma aparência mais limpa e moderna.
Eles são frequentemente usados para conteúdo digital devido à sua clareza e legibilidade em telas.
Monospace
As fontes monoespaçadas, também conhecidas como fontes de largura fixa, possuem caracteres que ocupam a mesma quantidade de espaço horizontal. Essa uniformidade as torna ideais para codificação e exibição de dados tabulares.
Cursiva e Fantasia
As fontes cursivas e de fantasia podem adicionar um toque de criatividade e capricho ao seu site. As fontes cursivas imitam a caligrafia, oferecendo uma sensação elegante e pessoal, enquanto as fontes de fantasia são mais decorativas e divertidas.
As 25 Principais Fontes Seguras para a Web para Usar em seu Site
Existem muitas fontes seguras para web disponíveis que você pode escolher ao projetar seu site.
Você não deverá ter muitos problemas para encontrar um que corresponda ao tom e à personalidade da sua marca.
Para lhe dar uma vantagem inicial, reunimos algumas opções populares para sua consideração.
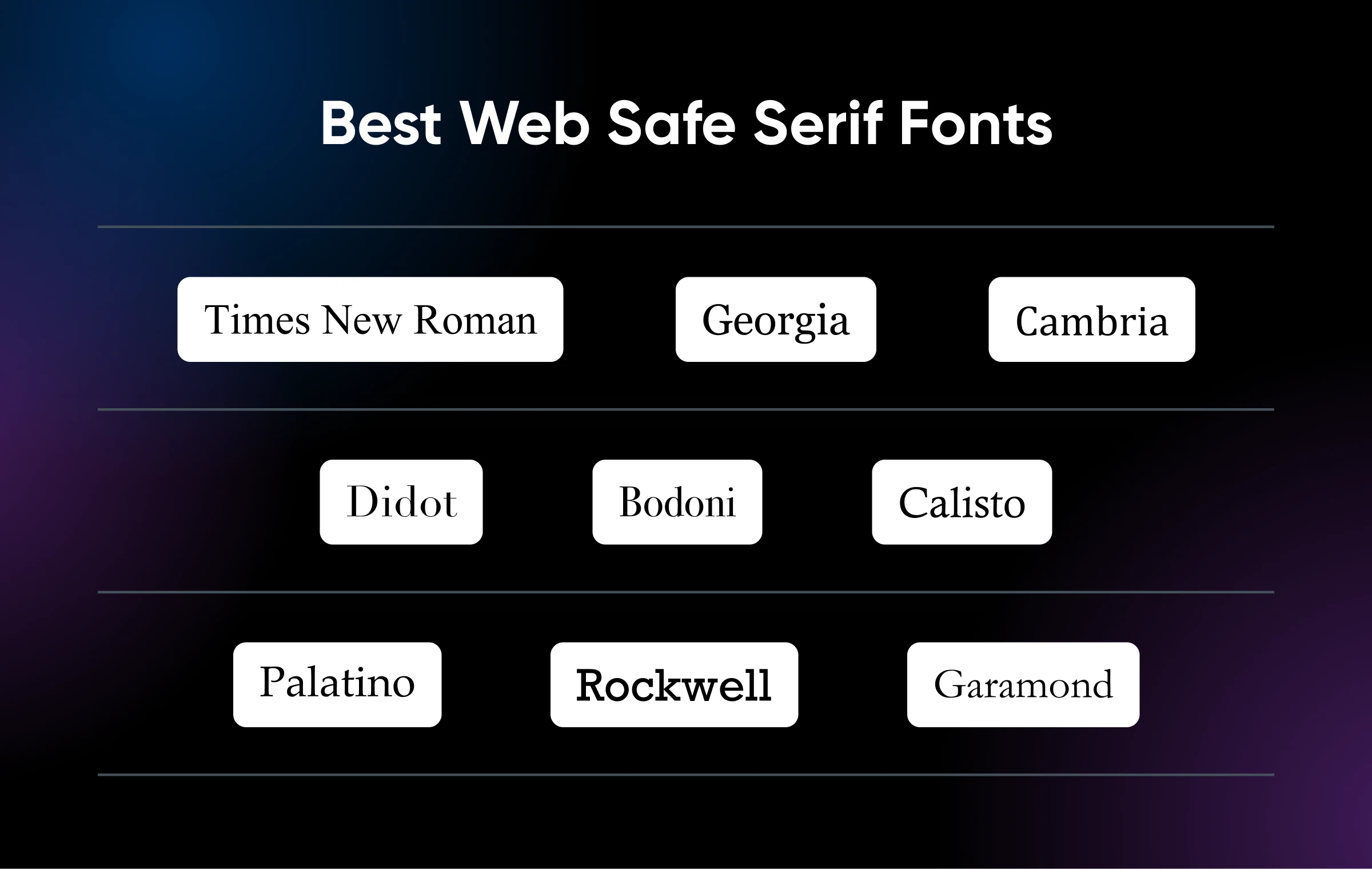
Melhores Fontes Serifadas Seguras para Web

1. Times New Roman
Times New Roman é uma das fontes mais reconhecíveis do mundo. Originalmente projetada para o jornal The Times em 1931, tornou-se a fonte principal do Windows até a chegada do Calibri. Ela combina legibilidade com uma aparência clássica e formal. Sua ampla disponibilidade a torna uma escolha segura para qualquer site que deseje manter um tom profissional.
O que torna o Times New Roman único: Altamente legível e universalmente disponível.
Quando usá-lo: Ideal para sites jurídicos, educacionais e corporativos que requerem um tom formal.
2. Georgia
Georgia é outra fonte serif moderna projetada para clareza em telas digitais. Criada por Matthew Carter em 1993, ela oferece uma mistura de características serif tradicionais que foi projetada para ser mais legível em diferentes tamanhos de fonte do que outras fontes serif que existiam na época.
O que torna a Georgia única: Excelente legibilidade em telas, mesmo em tamanhos pequenos.
Quando usá-la: Perfeita para texto corrido em blogs, sites de notícias e qualquer site com muito conteúdo.
3. Cambria
Cambria é uma fonte serifada projetada especificamente para leitura em tela, bem como para materiais impressos. Introduzida com o Windows Vista, ela apresenta uma aparência um pouco mais moderna e robusta em comparação com outras fontes serifadas.
O que torna Cambria única: Projetada para leitura em tela com espaçamento claro e uniforme.
Quando usá-la: Especialmente adequada para documentos digitais, apresentações e conteúdo web.
4. Didot
Didot é uma fonte serif elegante com um contraste distinto entre traços grossos e finos. Exala sofisticação e é frequentemente associada a marcas de moda de alta qualidade e luxo.
O que torna o Didot único: Alto contraste e design refinado, ideal para estéticas sofisticadas.
Quando usá-lo: Ótimo para sites de moda, promoções de marcas de luxo e títulos elegantes.
5. Bodoni
Bodoni é outra fonte serifada de alto contraste conhecida por sua aparência elegante e clássica. É caracterizada por serifes planas, sem suportes e uma forte ênfase vertical.
O que torna o Bodoni único: Elegante com uma forte ênfase vertical e alto contraste.
Quando usá-lo: Ideal para títulos grandes, logotipos e seções principais em sites visualmente atraentes.
6. Calisto
Calisto MT é uma fonte serifada versátil projetada por Ron Carpenter em 1986. Oferece uma aparência acolhedora e convidativa, o que significa que é frequentemente usada tanto para mídia impressa quanto digital.
O que torna o Calisto único: Aparência acolhedora e convidativa com aplicações versáteis.
Quando usá-lo: Ideal para texto corrido em blogs pessoais, sites literários e qualquer site que busque um tom amigável e acessível.
7. Palatino
Palatino é uma fonte serifada humanista desenhada por Hermann Zapf em 1949. É conhecida pela sua legibilidade e elegância clássica, tornando-a uma escolha popular tanto para mídia impressa quanto digital.
O que torna o Palatino único: Design humanista com excelente legibilidade.
Quando usá-lo: Use esta fonte para o texto principal em sites acadêmicos, históricos e culturais.
8. Rockwell
Rockwell é uma fonte slab serif com um design forte e geométrico. Ela se destaca por sua aparência ousada e confiante, tornando-a adequada para títulos e outros textos que captam a atenção.
O que torna a Rockwell única: Forte, geométrica slab serif com uma presença marcante.
Quando usá-la: Ótima para títulos impactantes, seções de chamada para ação e banners promocionais.
9. Garamond
Garamond é uma fonte serifada atemporal com uma rica história que remonta ao século XVI. É conhecida por sua legibilidade e estilo elegante e clássico.
O que torna o Garamond único: Elegante e altamente legível com uma herança clássica.
Quando usá-lo: Ideal para texto corrido em sites literários, blogs sofisticados e quaisquer outros sites que buscam sofisticação.
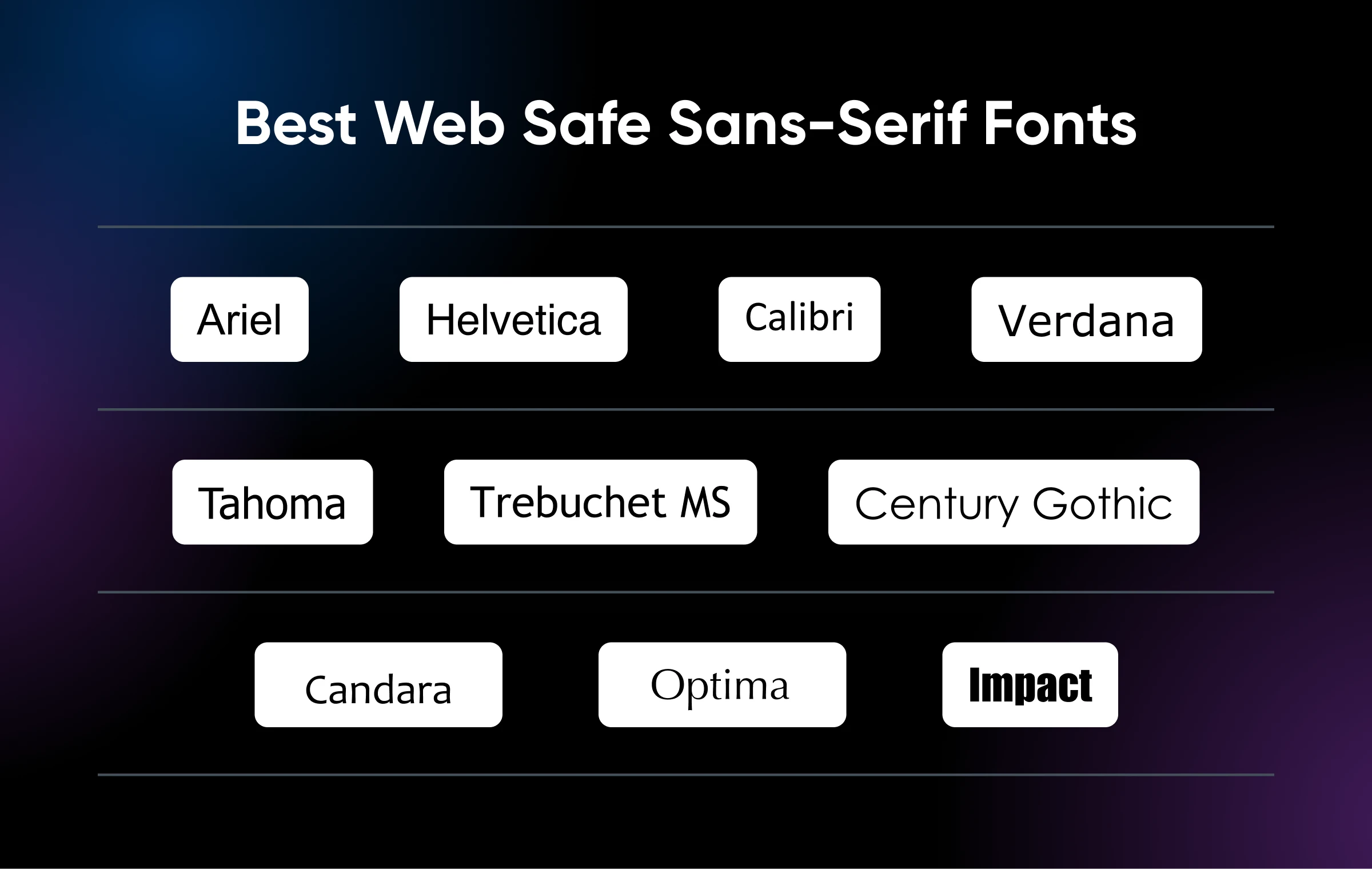
Melhores Fontes Sans-Serif Seguras para Web

10. Arial
Arial é a fonte sem serifa mais utilizada na web. É conhecida por sua simplicidade e versatilidade, com uma aparência limpa e moderna que a torna uma fonte de escolha tanto para mídia impressa quanto digital.
O que torna Arial única: Design simples e limpo com ampla compatibilidade.
Quando usá-la: Ideal para texto corrido e títulos em sites de negócios, tecnologia e e-commerce.
11. Helvetica
Helvetica é uma fonte clássica sem serifa que tem sido uma favorita entre os designers desde sua criação em 1957 por Max Miedinger. Sua aparência neutra e moderna faz com que seja adequada para uma ampla gama de aplicações.
O que torna a Helvetica única: Neutra e altamente legível, com um apelo atemporal.
Quando usá-la: Perfeito para sites minimalistas, portfólios profissionais e identidade corporativa.
12. Calibri
Calibri é uma fonte sem serifa moderna com uma aparência suave e arredondada, tornando-a elegante e fácil de ler. Para textos impressos e digitais, é uma escolha consistentemente popular.
O que torna a Calibri única: Design suave e arredondado com estética moderna.
Quando usá-la: Use esta fonte para sites que focam em legibilidade e modernidade, como blogs, sites de tecnologia e publicações online.
13. Verdana
Verdana é conhecida por sua excelente legibilidade em telas, apresentando espaçamento amplo entre letras e alturas x grandes. É uma escolha comprovada para conteúdo digital como cópias de sites.
O que torna a Verdana única: Legibilidade excepcional, mesmo em tamanhos pequenos.
Quando usá-la: Melhor para texto corrido em sites com muito conteúdo como sites de notícias, blogs e fóruns.
14. Tahoma
Tahoma oferece um texto claro e altamente legível com um design estreito. É amplamente utilizado em interfaces de usuário e sites onde o espaço é uma consideração.
O que torna Tahoma único: Design estreito com texto claro e legível.
Quando usá-lo: Ideal para elementos de interface do usuário, menus de navegação e conteúdo onde o espaço é limitado.
15. Trebuchet MS
Trebuchet MS possui uma aparência única e um pouco excêntrica que a diferencia de outras fontes sem serifa. Confere uma sensação amigável e acolhedora ao texto.
O que torna o Trebuchet MS único: Design distinto e um pouco excêntrico.
Quando usá-lo: Ideal para websites criativos, blogs e conteúdo educativo que necessita de um toque amigável.
16. Century Gothic
Century Gothic é uma fonte sem serifa geométrica com uma aparência moderna e elegante. Suas linhas limpas e formas simples a tornam visualmente atraente para uso digital.
O que torna a Century Gothic única: Design geométrico com uma aparência elegante e moderna.
Quando usá-la: Ideal para sites de moda, portfólios de design e qualquer site que busque uma sensação contemporânea.
17. Candara
Destacada na Coleção de Fontes ClearType da Microsoft, Candara possui um estilo fluente e acessível que funciona bem tanto em mídia impressa quanto digital. Ela adiciona um toque de calor e amizade ao texto.
O que torna a Candara única: Design fluído e acessível com elementos humanistas.
Quando usá-la: Ideal para blogs pessoais, sites de estilo de vida e qualquer site que busque uma aparência acolhedora e amigável.
18. Optima
Optima mescla proporções clássicas com um estilo moderno sem serifa, oferecendo uma aparência única e elegante, enquanto mantém a legibilidade.
O que torna a Optima única: Design elegante com uma mistura de elementos clássicos e modernos.
Quando usá-la: Ideal para marcas sofisticadas, sites de luxo e publicações digitais de alta qualidade.
19. Impact
Impact é uma fonte sans-serif condensada e audaciosa com uma forte presença, perfeita para títulos e textos que captam a atenção.
O que torna o Impact único: Fiel ao seu nome, seu design condensado e ousado causa um forte impacto visual.
Quando usá-lo: Ideal para manchetes, banners e conteúdo promocional que precisa se destacar.
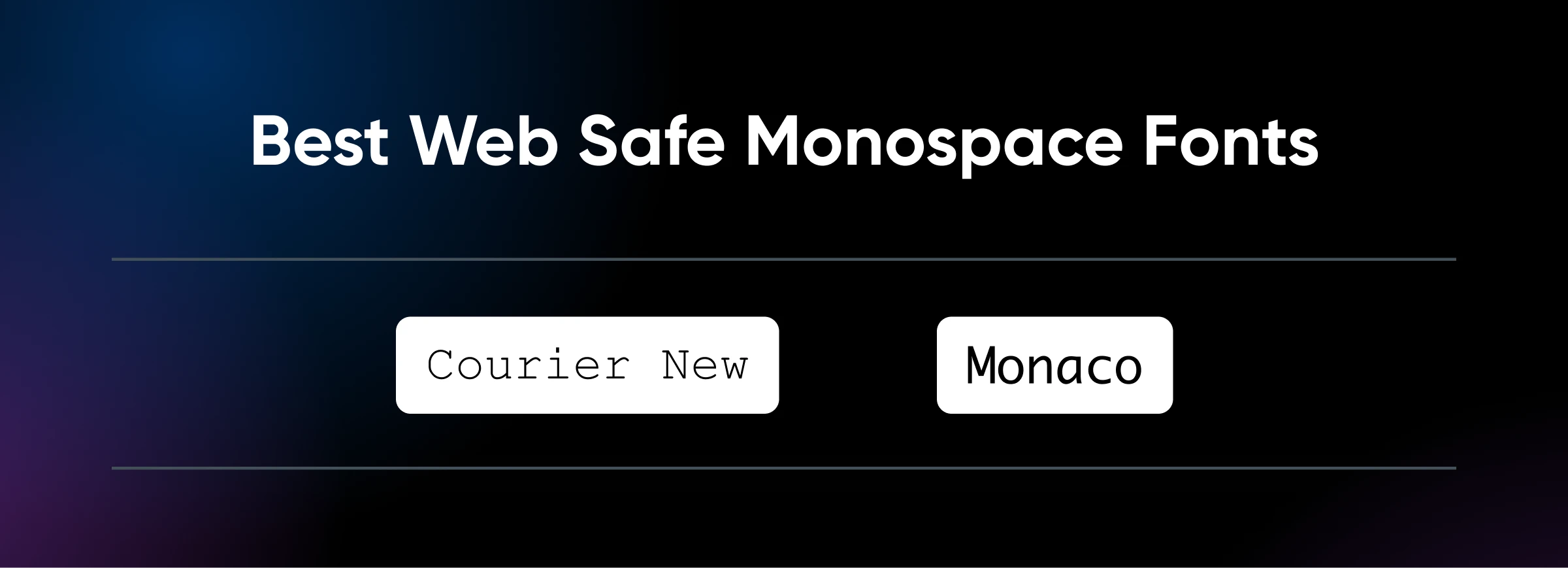
Melhores Fontes Monospace Seguras para Web

20. Courier New
Courier New é uma fonte serifada monoespaçada clássica projetada para se parecer com o texto de máquina de escrever. Como Arial, muitos provedores de email a utilizam como sua fonte padrão. Cada caractere ocupa a mesma quantidade de espaço horizontal, tornando-a ideal para manter o alinhamento e a legibilidade em código e dados tabulares.
O que torna Courier New único: Aparência de máquina de escrever com espaçamento uniforme entre caracteres.
Quando usá-lo: Ideal para exibir trechos de código, conteúdo relacionado à programação e quaisquer dados tabulares que requerem alinhamento preciso.
21. Monaco
Monaco é uma fonte monoespaçada limpa e de alta legibilidade comumente usada em ambientes de programação. Seus caracteres nítidos e distintos facilitam a leitura, mesmo por períodos prolongados.
O que torna o Monaco único: Limpo e altamente legível com caracteres distintos.
Quando usá-lo: Ideal para tutoriais de programação, blogs de desenvolvedores e qualquer site que apresente conteúdo extensivo de programação.
Melhores Fontes Seguras para Web em Cursivo e Fantasia

22. Copperplate
Copperplate é uma fonte única que combina elementos serif tradicionais com um visual mais decorativo e gravado. Ela exala um ar de sofisticação e formalidade, mantendo um estilo distinto.
O que torna a Copperplate única: Aparência gravada, formal com serifs decorativos.
Quando usá-la: Ideal para títulos, convites e qualquer site que vise uma aparência elegante e sofisticada.
23. Lucinda
Lucida é uma família de fontes versátil que inclui vários estilos, de sans-serif a cursiva. Lucinda Handwriting, em particular, oferece uma aparência casual e amigável de escrita à mão.
O que torna a Lucinda única: Estilo casual e amigável de escrita à mão.
Quando usá-la: Perfeita para blogs pessoais, projetos criativos e sites que desejam transmitir uma sensação acolhedora e pessoal.
24. Bradley Hand
Bradley Hand é uma fonte cursiva projetada para imitar a caligrafia natural com um visual ligeiramente divertido e casual. Ela adiciona uma sensação pessoal e acessível ao seu texto.
O que torna a Bradley Hand única: Estilo de escrita à mão natural e divertido.
Quando usá-la: Ideal para blogs pessoais, sites artísticos e quaisquer outros projetos que se beneficiem de um ambiente informal e descontraído.
25. Brush Script MT
A fonte Brush Script MT apresenta traços ousados e cursivos que parecem ter sido pintados com um pincel, como o nome sugere. É dinâmica e chamativa, tornando-a adequada para textos criativos e expressivos.
O que torna Brush Script MT único: Aparência cursiva e pintada com pincel.
Quando usá-lo: Ideal para logotipos, títulos e conteúdo promocional que necessita de um toque de criatividade e estilo.
O que são Pilhas de Fontes?
Conjuntos de fontes são coleções de fontes listadas no código CSS de um site que garantem que o texto seja exibido em um estilo preferencial, mesmo que a fonte de primeira escolha não esteja disponível.
Ao especificar uma sequência de fontes, começando com a desejada e terminando com uma família genérica, as pilhas de fontes oferecem um mecanismo de fallback que mantém o design e a legibilidade do site em diferentes navegadores e dispositivos.
Exemplos de Pilhas de Fontes que Você Pode Experimentar
Conjuntos de fontes permitem que você especifique uma fonte principal e use fontes alternativas para garantir que sua marca e design web tenham uma boa aparência, independentemente das fontes disponíveis no dispositivo do usuário.
Aqui estão alguns exemplos de pilhas de fontes eficazes:
Pilha de fontes Serif:
font-family: "Georgia", "Times New Roman", Times, serif;
Esta pilha começa com Georgia pela sua legibilidade moderna, seguida por Times New Roman e Times para serifs clássicos, e termina com uma fonte serif genérica.
Pilha de fontes Sans serif:
font-family: Arial, Helvetica, sans-serif;
Esta pilha começa com Arial por sua simplicidade, seguida de Helvetica para um visual mais refinado, e usa como padrão qualquer fonte sans-serif disponível.

Onde Baixar Fontes Seguras para a Web
Versão curta: normalmente, você não deveria precisar baixar fontes seguras para a web.
Já que eles já estão pré-instalados em todos os sistemas operacionais populares, você pode simplesmente codificá-los em seu site usando CSS, e eles devem aparecer conforme pretendido em todos os dispositivos.
Dito isso, se você precisar baixar uma fonte segura para a web, você pode encontrá-las na maioria das bibliotecas de fontes populares, como Google Fonts, DaFont ou FontSpace.
Tenha em mente, no entanto, que o fato de uma fonte estar disponível em um desses recursos não significa automaticamente que ela é uma fonte segura para web.
Como Adicionar Fontes Seguras para Web ao Seu Site
Você pode adicionar fontes ao seu website utilizando o método de pilha de fontes CSS que delineamos acima.
A melhor prática é incluir sua fonte preferida (que pode ou não ser segura para web) e uma fonte de fallback (que deve ser sempre segura para web). Desta forma, se sua escolha de fonte principal não for compatível com o sistema operacional do usuário, você ainda pode ter uma palavra a dizer sobre a fonte de reserva que será mostrada em seu lugar.
Existem algumas opções diferentes para adicionar o CSS para incorporar fontes seguras para a web em seu site. Se você está usando WordPress, você pode colocá-lo na seção CSS Adicional do Personalizador.
Alternativamente, você pode alterar a fonte do seu site em sua folha de estilo (style.css). Deve haver uma seção de fontes e tipos de letra neste arquivo onde você pode especificar quais fontes devem ser usadas para diferentes tipos de texto.
Aqui está um exemplo:
p {font-family:Montserrat,Arial,sans-serif; }
Neste trecho, definimos o texto do parágrafo para exibir primeiro a fonte Montserrat. Se o dispositivo do usuário não tiver Montserrat instalado, Arial será usado em seu lugar. Você pode incluir mais de duas fontes, se desejar, e usar diferentes fontes para texto do corpo, títulos e subtítulos.
Certifique-se de sempre visualizar seu site para verificar como as fontes aparecem em diferentes navegadores antes de publicar seu site.
Você tem uma fonte web favorita?
Se você não é um designer experiente, é fácil negligenciar a importância de escolher as fontes certas.
Entretanto, as fontes desempenham um papel importante na sua marca. Escolher uma fonte que não seja visível em todos os dispositivos pode interromper a UX ou até mesmo impedir que os visitantes leiam seu conteúdo completamente.
Este guia deveria ter-lhe dado uma melhor compreensão da importância das fontes seguras para web. E agora você sabe como identificar as melhores fontes seguras para web, fazer uma boa escolha de fonte e adicioná-las ao seu site.
Pronto para mergulhar e começar a projetar seu novo site? Com os planos de hospedagem de sites compartilhados da DreamHost, você pode colocar seu site no ar rapidamente por apenas $2.59/mês com suporte ao cliente líder do setor, uma Garantia de 100% de Tempo de Atividade e mais ótimas funcionalidades que são o motivo pelo qual 1.5 milhão de sites escolhem a DreamHost.
Confira nossos planos e comece a construir seu site hoje mesmo!