Während Sie am Design Ihrer Website arbeiten, könnte es verlockend sein, sich auf die Startseite, Über uns und Landingpages zu konzentrieren. Sie sollten jedoch die Kontaktieren Sie uns-Seite nicht ignorieren — Ohne diese können Ihre Kunden nicht in Kontakt treten und Fragen stellen.
Glücklicherweise können Sie leicht eine gut gestaltete Contact Us Seite erstellen. Durch das Einbeziehen von Kontaktformularen, E-Mail-Adressen, Telefonnummern und weiteren Geschäftsinformationen können Personen einfach mit Ihnen in Kontakt treten. Wenn Sie für Besucher besser erreichbar sind, können Sie die Kundenzufriedenheit steigern.
In diesem Beitrag erklären wir, was eine Contact Us Seite ist und wie man eine erstellt. Dann zeigen wir Ihnen 25 der besten Beispiele. Fangen wir an!
Was ist eine „Kontaktieren Sie uns“-Seite?
Wie Sie vielleicht erwarten, ermöglicht eine Kontaktieren Sie uns Seite den Benutzern, Sie zu kontaktieren. Diese enthalten oft ein Formular, das Besucher nutzen können, um Fragen zu stellen, Feedback zu schreiben und andere hilfreiche Antworten zu senden.
Das Ziel einer jeden guten „Kontaktieren Sie uns“-Seite ist es, Ihre Website-Besucher dazu zu ermutigen, eine Aktion oder Konversion durchzuführen – sei es, ihre Kontaktinformationen einzugeben, einen Anruf zu tätigen oder ein Live-Chat-Gespräch zu beginnen.
Website-Konvertierung
Eine Website-Konvertierung ist jede Aktion, die ein Benutzer auf einer Website durchführt und die ihn weiter in den Verkaufstrichter bringt. Beispiele sind das Ausfüllen eines Webformulars, das Klicken auf einen Handlungsaufruf oder der Kauf eines Produkts.
Mehr lesenDas Einrichten einer Contact Us-Seite kann auch dazu beitragen, dass Ihr Unternehmen zugänglicher und vertrauenswürdiger wirkt. Anstatt nur über sich selbst auf einer About Seite zu sprechen, signalisieren Sie den Besuchern, dass Sie für weitere Fragen zur Verfügung stehen.
Etwa 44% der Online-Nutzer verlassen eine Website, wenn sie keine Kontaktinformationen sehen. Insbesondere bei Unternehmens- oder Geschäftsseiten, wo einige Kunden möglicherweise nach Versandzeiten, Lieferdetails und anderen wichtigen Informationen fragen müssen.
Darüber hinaus erwarten viele Menschen Kontaktmethoden auf einer Website. Indem Sie eine Kontaktieren Sie uns-Seite erstellen, können Sie Ihre Benutzererfahrung (UX) verbessern. Dies kann die Absprungraten reduzieren und potenzielle Kunden auf Ihrer Seite halten.
So erstellen Sie die perfekte „Kontaktieren Sie uns“-Seite (4 Tipps)
Jetzt, da Sie wissen, was eine Contact Us Seite ist, lassen Sie uns einige der besten Praktiken für deren Erstellung besprechen. Wenn Sie diese Tipps umsetzen, werden Besucher den Kontakt zu Ihnen suchen!
1. Bereitstellung mehrerer Kontaktmöglichkeiten
Vielleicht wissen Sie nicht, welche Informationen Sie beim Erstellen Ihrer ersten Kontaktieren Sie uns-Seite einbeziehen sollten, aber im Allgemeinen ist es am besten, verschiedene Kontaktmethoden für Besucher bereitzustellen. Auf diese Weise können Sie unterschiedliche Vorlieben berücksichtigen.
Ein Kontaktformular ist eines der besten Features, die man dieser Seite hinzufügen kann. Es ermöglicht den Benutzern, spezifische Felder auszufüllen und schnell ihre Fragen oder Rückmeldungen zu senden:

Mit einem Plugin wie WPForms können Sie Kontaktformulare erstellen, die einfach zu bedienen sind. Mit einem benutzerdefinierten Formular können Sie auch die zusätzlichen Schritte entfernen, die erforderlich sind, um eine personalisierte E-Mail zu senden oder eine Telefonnummer anzurufen.
Einige Kunden bevorzugen jedoch möglicherweise traditionellere Methoden des Kundensupports. In solchen Fällen ist es auch wichtig, Ihre geschäftliche E-Mail-Adresse, Telefonnummer und physische Adresse aufzulisten.
Das Einbeziehen all dieser Informationen ist eine großartige Möglichkeit, sich zugänglicher zu machen. Durch Telefonanrufe, E-Mails oder persönliche Gespräche können Sie Kundenprobleme lösen und sicherstellen, dass sie zu Ihrem Geschäft zurückkehren.
2. Personalisierung einbeziehen
Manchmal fügt ein Website-Betreiber ein einfaches Kontaktformular auf einer Seite hinzu und das war’s dann. Es kann jedoch vorteilhaft sein, Informationen über Sie, Ihre Dienstleistungen und warum Besucher Sie kontaktieren möchten, einzuschließen.
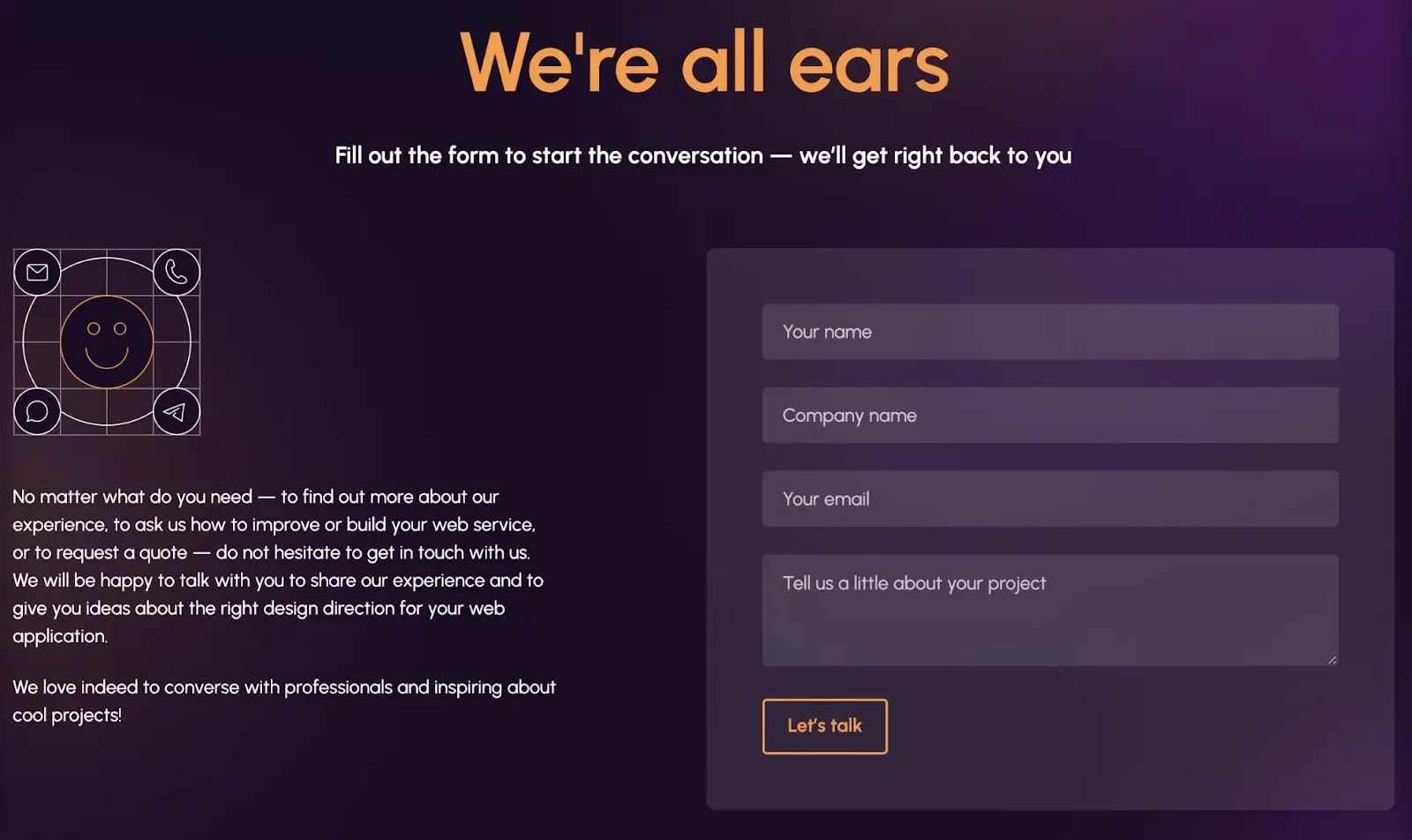
Zum Beispiel könnten Sie erklären, wie Sie ein Problem für Besucher lösen können. Indem Sie Ihre individuellen Dienstleistungen besprechen, ermutigen Sie potenzielle Kunden, einen Vorschlag einzureichen:

Zusätzlich, stellen Sie sicher, dass Ihre Kontaktieren Sie uns Seite mit dem Branding Ihrer Website übereinstimmt. Sie sollten einen ähnlichen Webdesign Ansatz verwenden, damit Ihre Seite ein konsistentes Aussehen und Gefühl hat.
3. Machen Sie es zugänglich
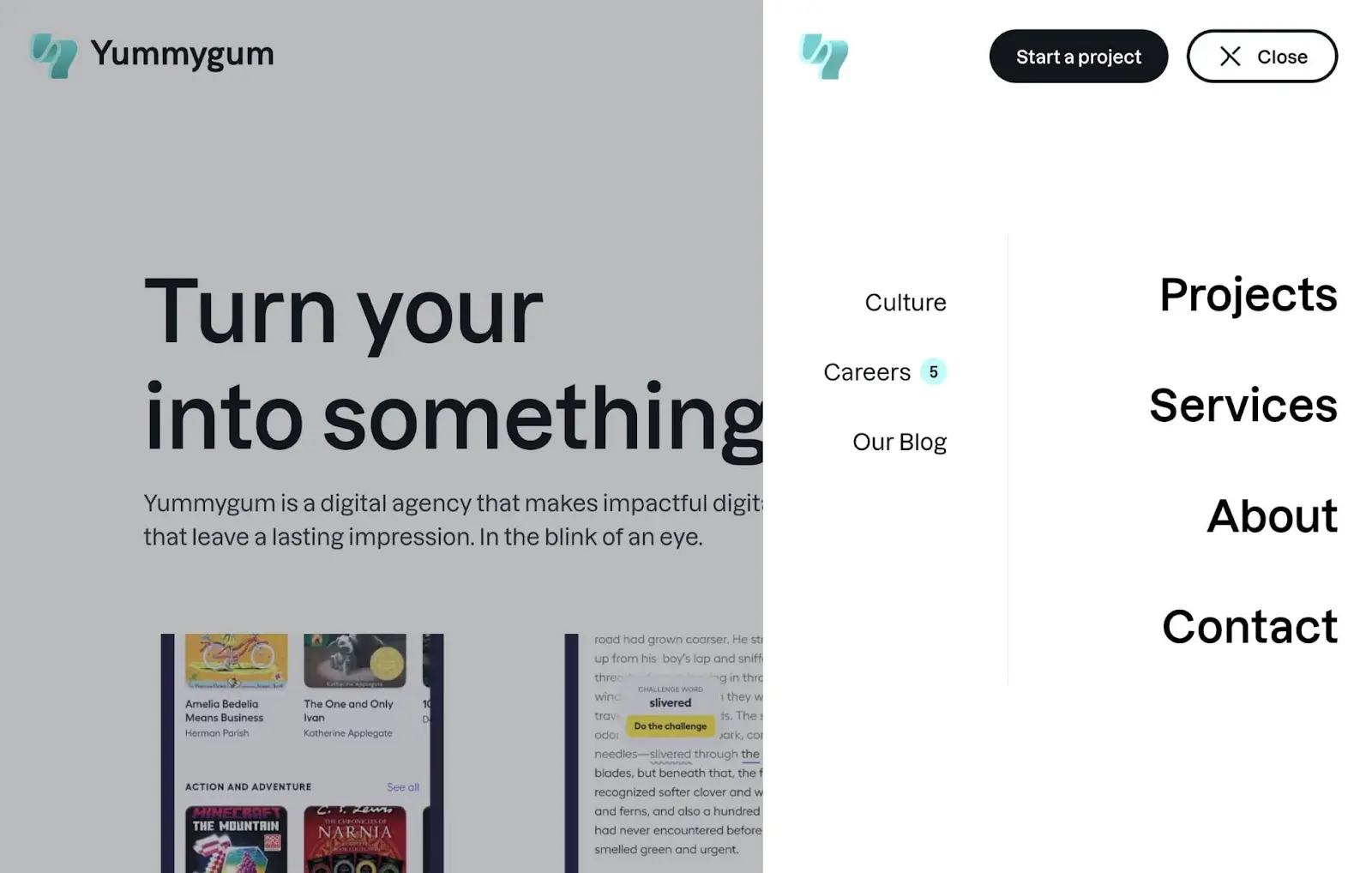
Wenn Sie möchten, dass Besucher Ihre Kontaktieren Sie uns Seite sehen, müssen Sie diese deutlich sichtbar auf Ihrer Webseite machen. Da es eine immergrüne Seite sein wird, die die Leute jederzeit ansehen können, ist es eine gute Idee, sie in Ihr Hauptmenü einzuschließen:

Viele Websites haben auch Kontaktseiten-Links in einer Fußzeile. Diese Platzierung macht die Seite leicht auffindbar, egal wo ein Besucher auf Ihrer Website landet:

Letztendlich ist es wichtig, Ihre Contact Us-Seite so zugänglich wie möglich zu machen. Wenn Website-Besucher keine Hindernisse überwinden müssen, um eine Frage zu stellen, werden sie eher bereit sein, sich an Sie zu wenden.
4. Nicht zu viel verlangen
Wenn Sie Ihre Kontaktformulare erstellen, überlegen Sie sorgfältig, welche Felder Sie hinzufügen. Obwohl Sie verschiedene Informationen wie Mobiltelefonnummern und Adressen anfordern könnten, ist es wichtig, die Dinge nicht zu komplizieren. Wenn Sie Ihren Besuchern zu viel abverlangen, möchten diese möglicherweise Ihre Kontaktformulare nicht ausfüllen.
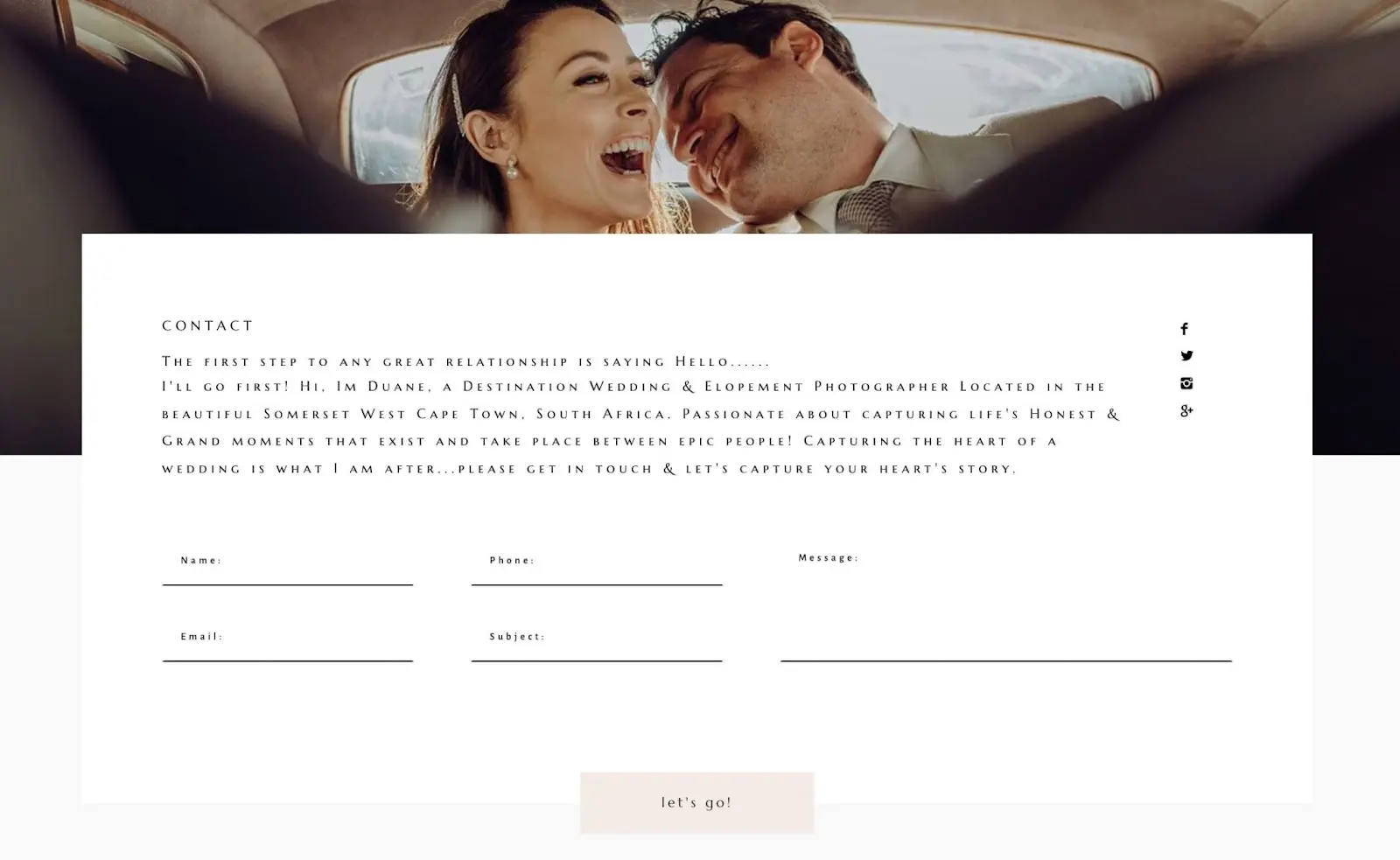
Beispielsweise möchten Sie vielleicht, dass potenzielle Kunden Sie für neue Projekte kontaktieren — In diesem Fall müssen Sie keine Felder für Zahlungsinformationen oder physische Adressen angeben. Stattdessen können Sie Besucher einfach ihre Namen, E-Mail-Adressen und individuelle Nachrichten zum Projekt ausfüllen lassen:

Insgesamt ist es am besten, darüber nachzudenken, womit sich Ihre Online-Besucher wohlfühlen werden. Überlegen Sie dann, warum sie sich an Sie wenden würden, und fügen Sie entsprechend benutzerdefinierte Formularfelder hinzu.
25 großartige ‘Kontaktieren Sie uns’-Seiten zur Inspiration
Wenn Sie neu im Webdesign sind, benötigen Sie vielleicht ein wenig Inspiration. Um Ihnen den Einstieg zu erleichtern, finden Sie hier einige der besten Contact Us Seitenbeispiele, die wir finden konnten!
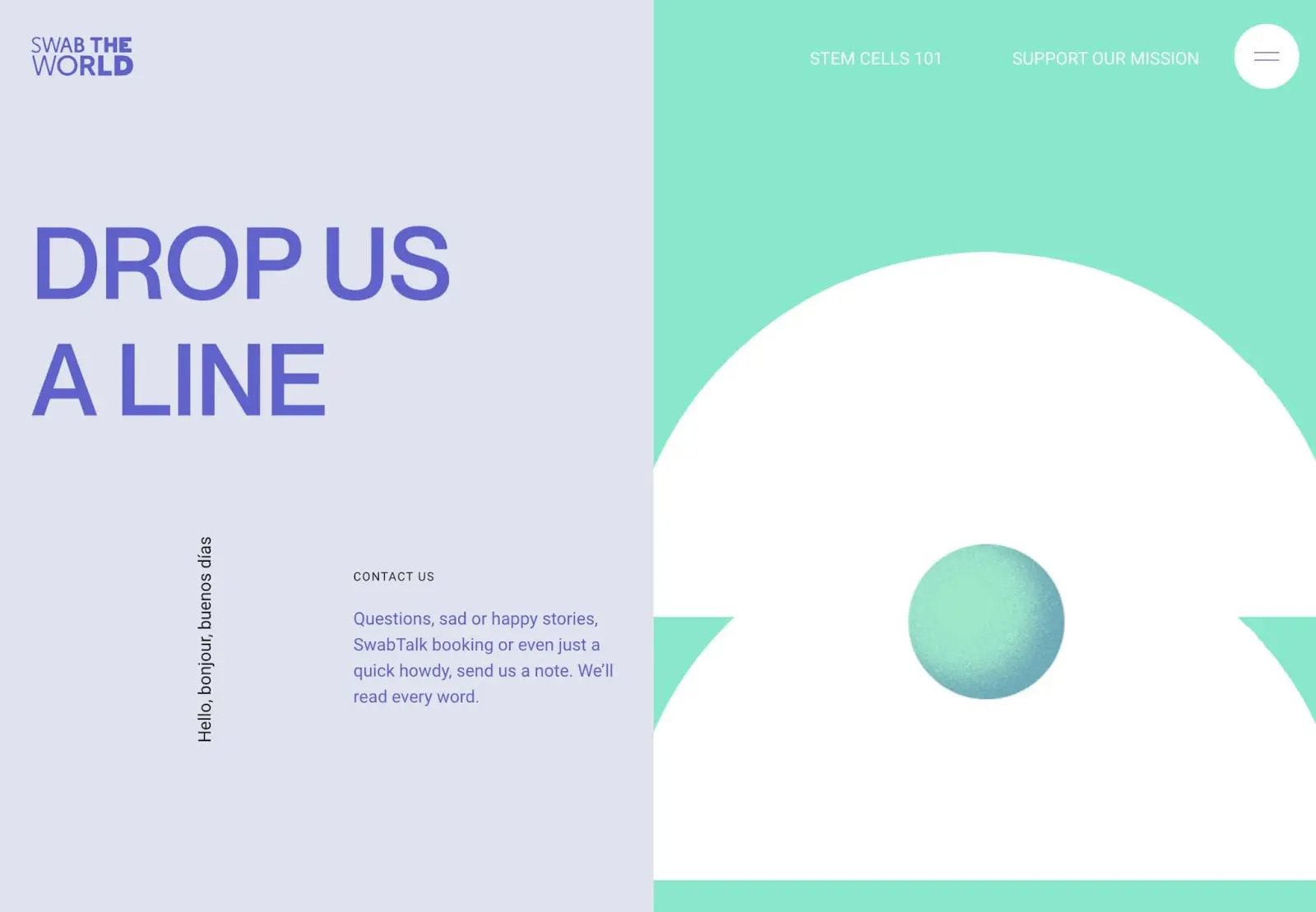
1. Swab the World

Was macht dies zu einer guten Kontaktseite?
- In seiner Kopie erklärt Swab the World, dass es offen für eine breite Kommunikation ist.
- Es gibt eine ansprechende Animation eines klingelnden Telefons.
- Besucher können ein Kontaktformular verwenden, das Unternehmen persönlich besuchen und sogar einen Brief per Post senden.
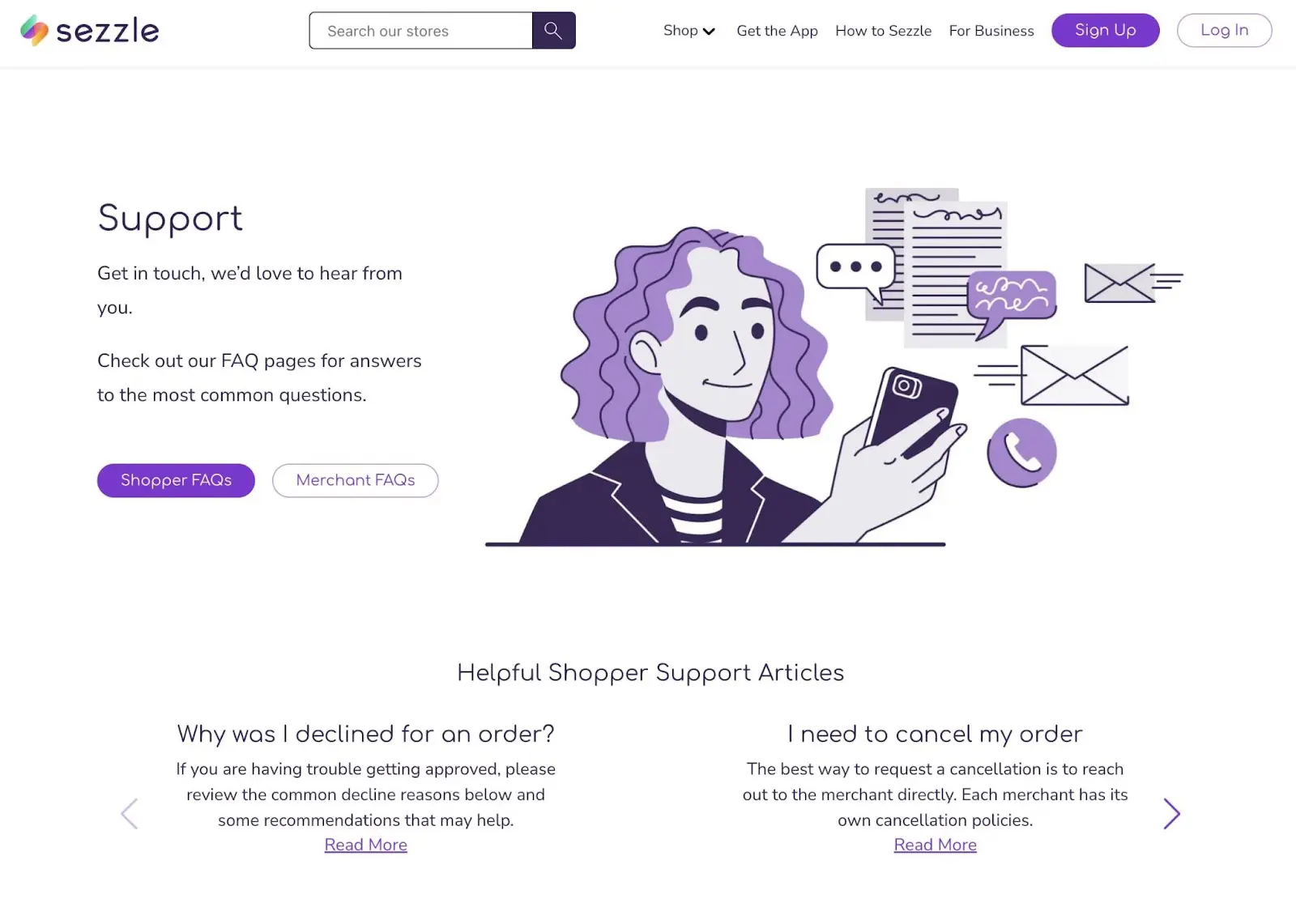
2. Sezzle

Was macht das zu einer guten Contact Us Seite?
- Sezzle beginnt seine Contact Us Seite als Wissensdatenbank. Oben auf der Seite bietet es Links zu häufig gestellten Fragen und hilfreichen Artikeln.
- Es gibt separate Anfrageformulare für Käufer und Händler.
- Zusätzlich können Kunden das Verkaufsteam mit spezifischeren Fragen zur App kontaktieren.
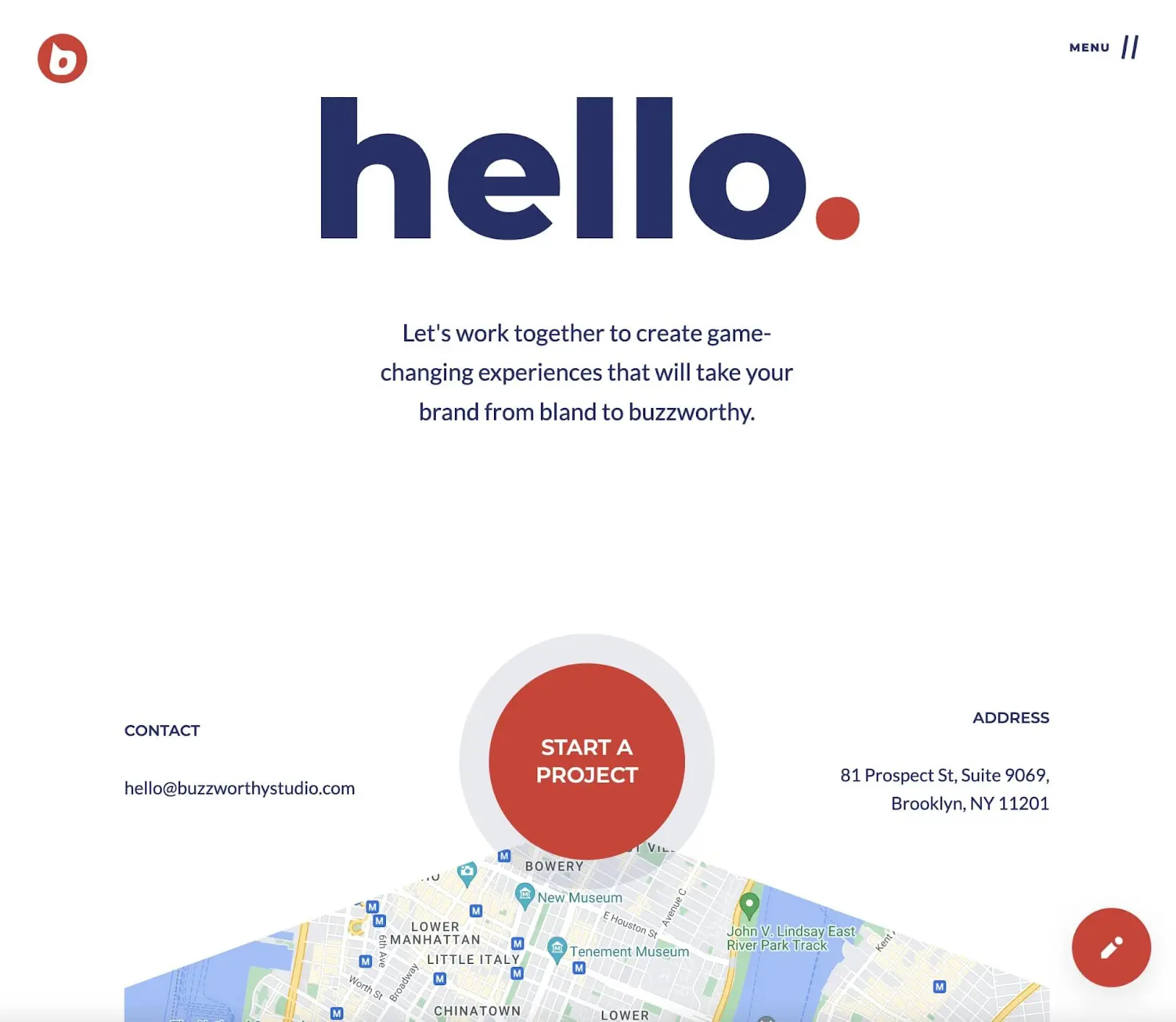
3. Buzzworthy Studio

Was macht dies zu einer guten Contact Us-Seite?
- Buzzworthy Studio verwendet viel Freiraum, um seine Call to Action (CTA) und Kontaktdaten zu trennen.
- Eine Karte ist in die Seite eingebettet, damit lokale Besucher die physische Adresse besuchen können.
- Online-Nutzer können das Unternehmen zu verschiedenen Themen wie Webseitenerstellung, Marke oder Marketingstrategie kontaktieren.
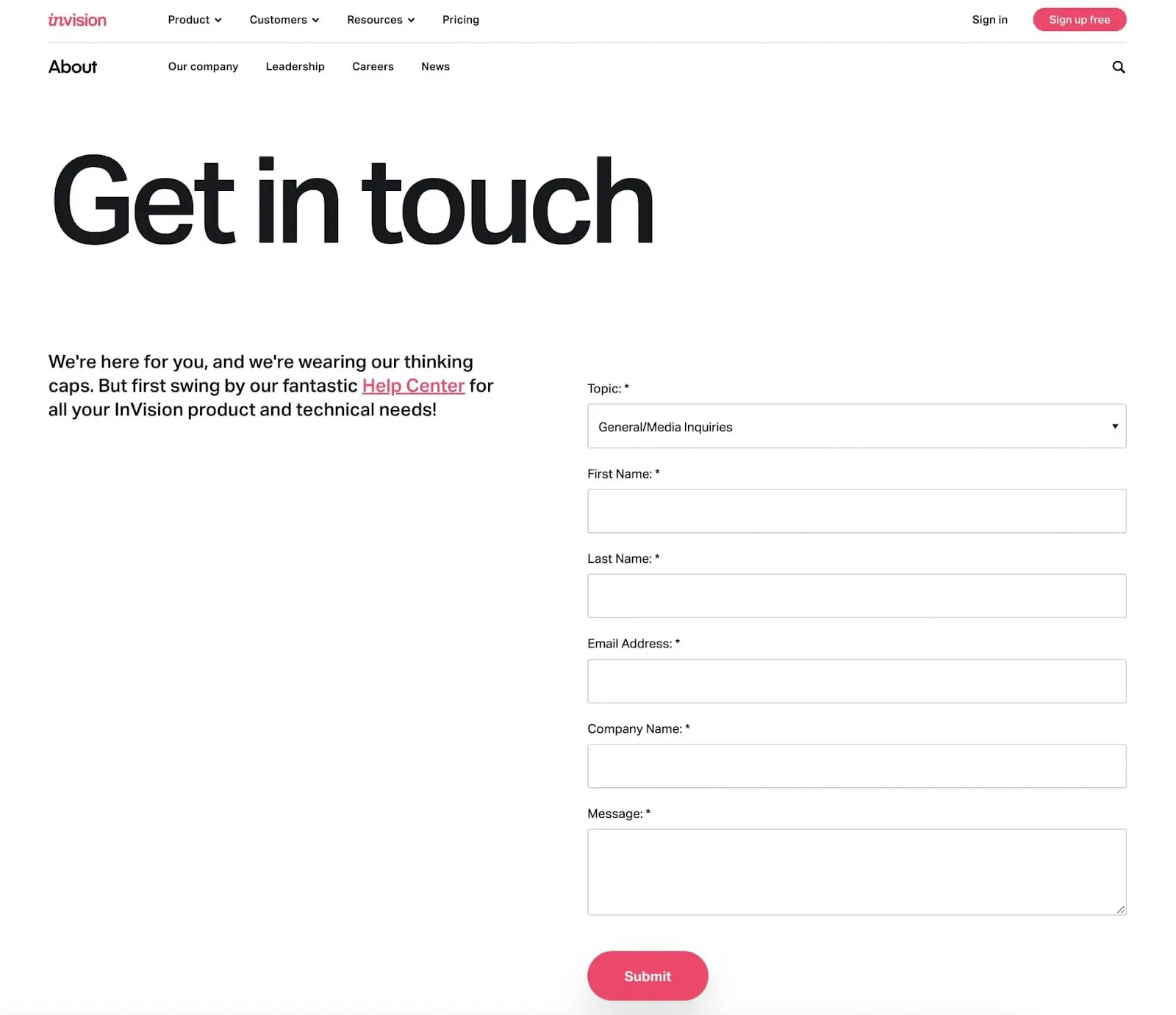
4. InVision

Was macht dies zu einer guten Kontaktieren Sie uns-Seite?
- Besucher können ein spezifisches Thema auswählen, bei dem sie Hilfe benötigen.
- Mittels eines Pop-ups können Benutzer bei Bedarf mit einem Live-Teammitglied chatten.
- InVision fügt Links zu seinem Hilfezentrum für Häufig gestellte Fragen und ein Community-Forum hinzu.
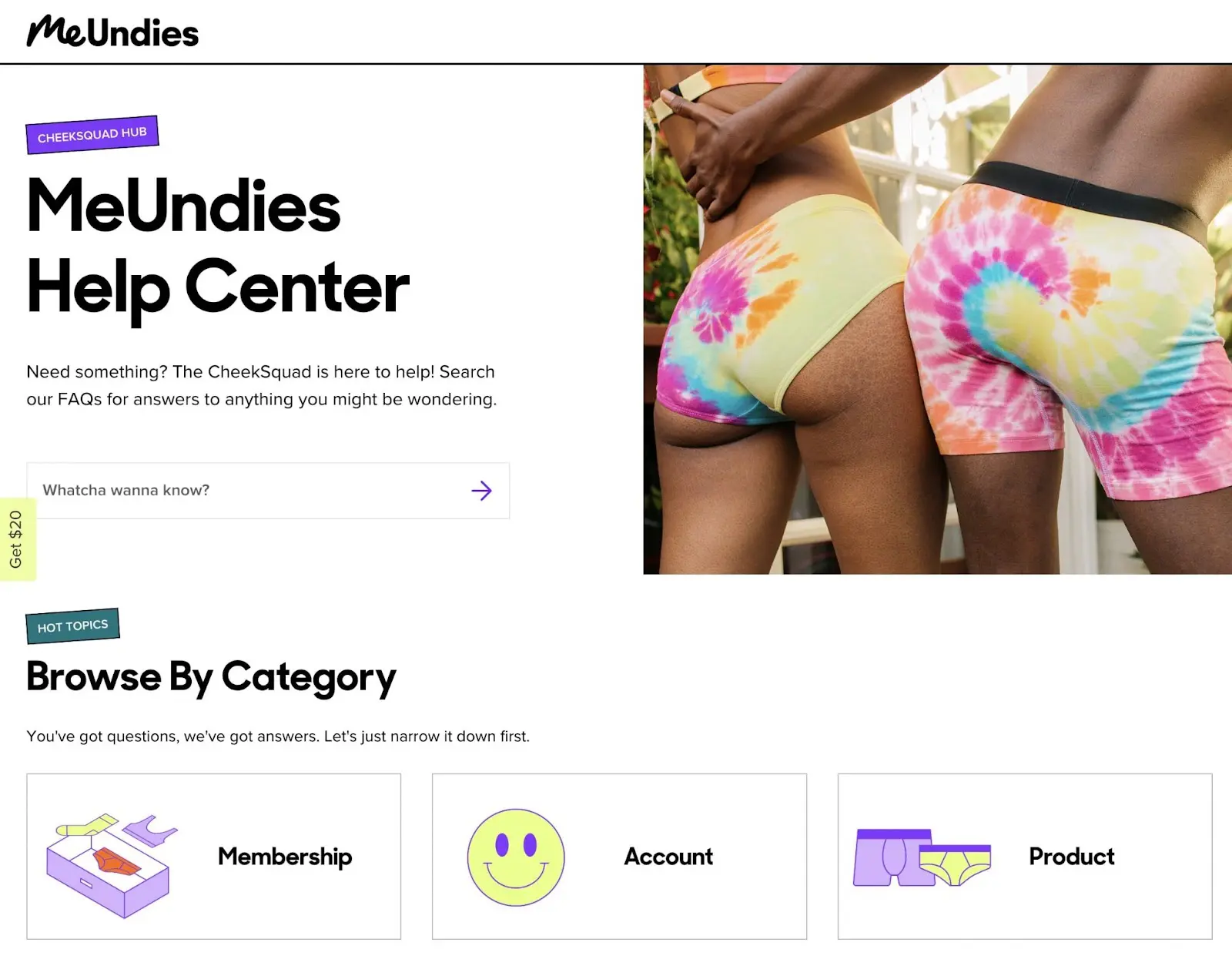
5. MeUndies

Was macht das zu einer guten Contact Us-Seite?
- MeUndies unterteilt seine Häufig gestellten Fragen in klar gekennzeichnete Kategorien, wie Mitgliedschaft oder Zahlungsoptionen.
- Besucher können die Live-Chat-Funktion nutzen, um mit einem Mitarbeiter zu sprechen, eine Nachricht zu hinterlassen oder Häufig gestellte Fragen anzusehen.
- Es gibt mehrere Kundenservice-Kanäle, einschließlich E-Mail, Text und sozialen Medien.
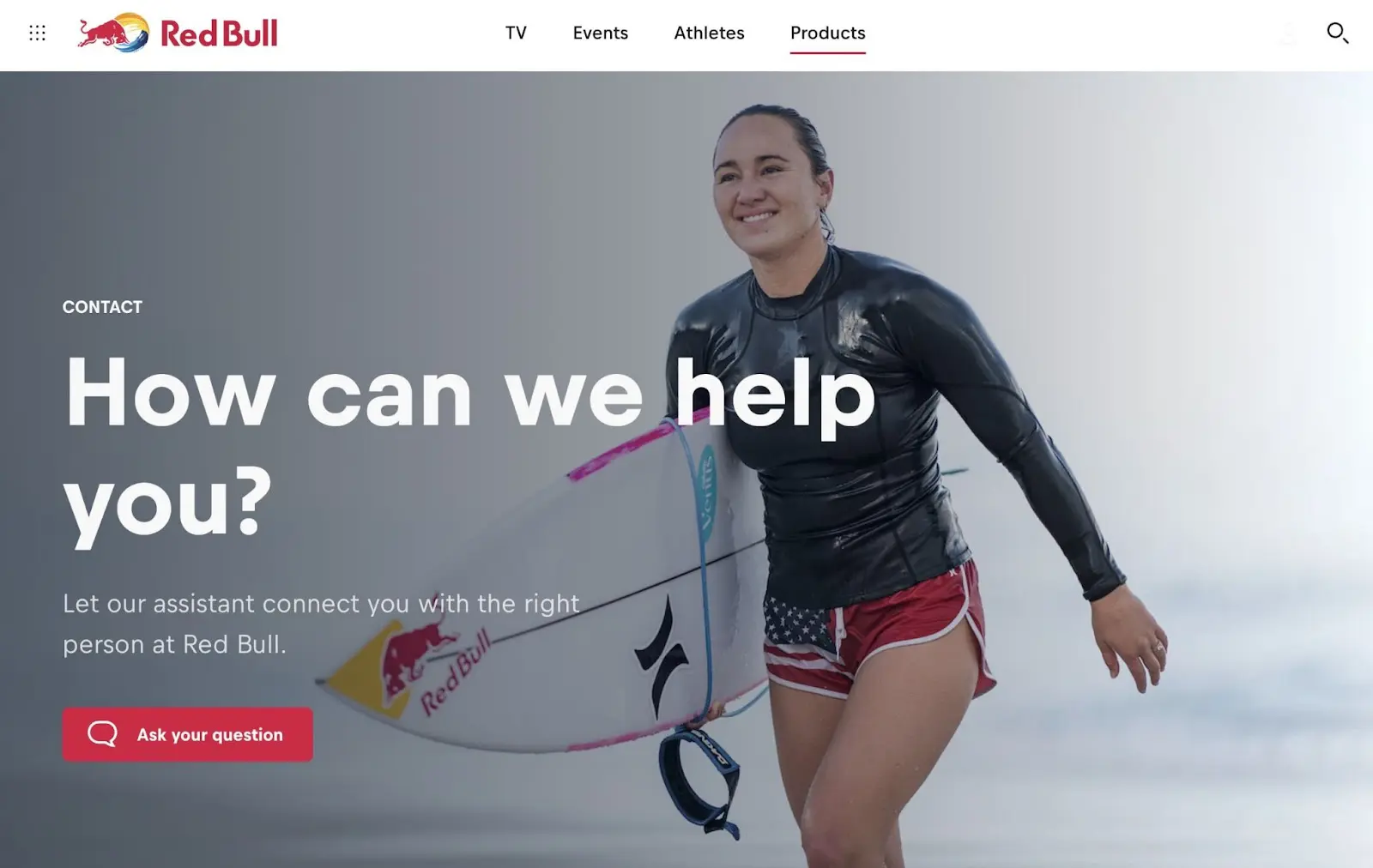
6. RedBull

Was macht das zu einer guten Contact Us Seite?
- RedBull leitet Kunden an, einen künstliche Intelligenz-Chatbot zu verwenden, um die richtigen Informationen zu finden.
- Es gibt Links zu relevanten Ressourcen wie aktuellen Ereignissen.
- Diese Kontaktieren Sie uns-Seite enthält Informationen über das Unternehmen RedBull, damit Besucher seine Markenidentität und Hauptziele verstehen.
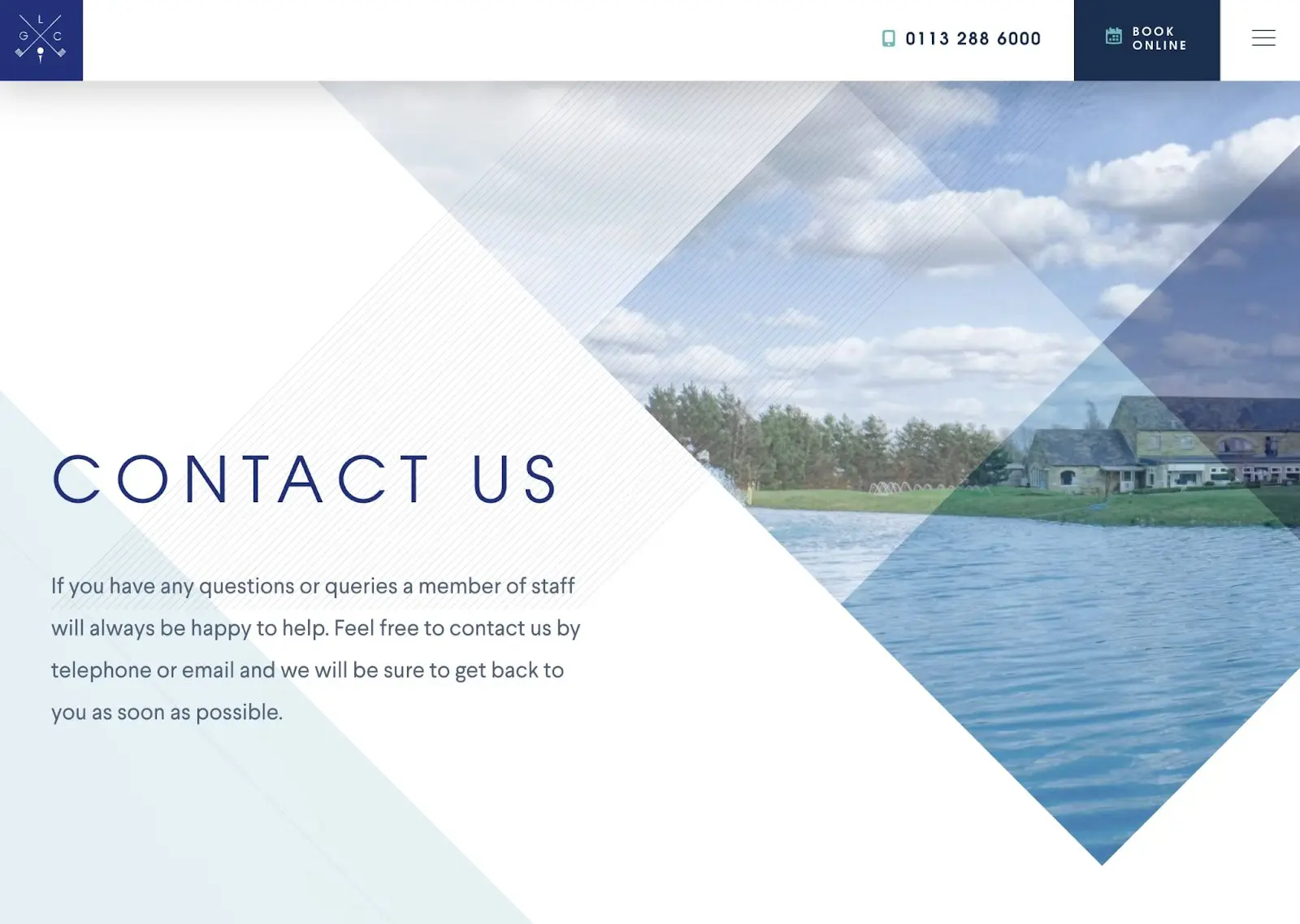
7. Leeds Golfzentrum

Was macht dies zu einer guten Contact Us Seite?
- Anstatt einer Contact Us Seite mit einem einfarbigen Hintergrund, enthält das Leeds Golf Centre Bilder seiner Golfplätze.
- Benutzer können sehen, wann der Golfplatz geöffnet ist und wo er sich befindet.
- Es gibt einfache Kontaktformulare, um Geschäfts-E-Mails zu senden und sich für den Newsletter anzumelden.
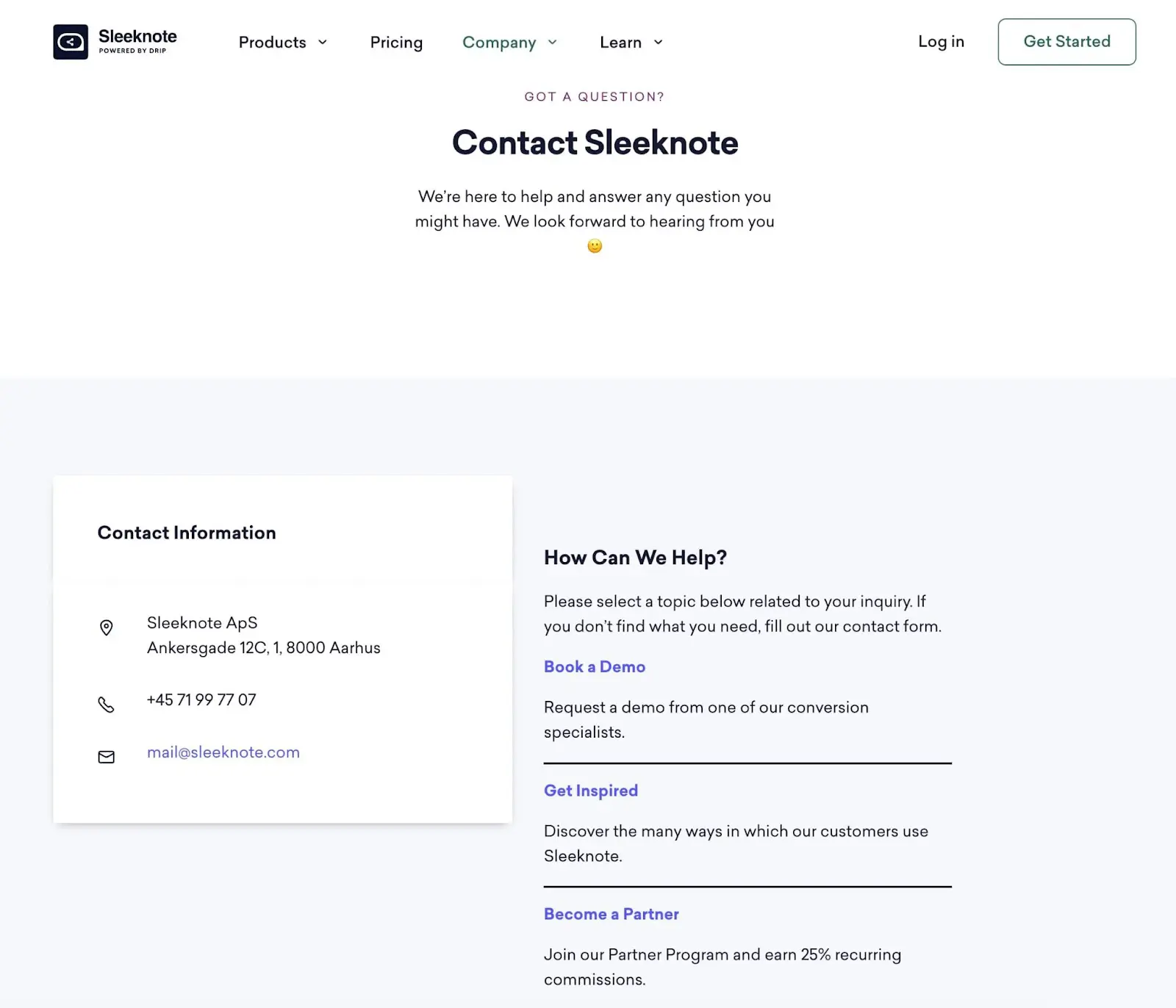
8. Sleeknote

Was macht dies zu einer guten Contact Us Seite?
- Sleeknote hat eine einfache Contact Us-Seite erstellt, die alle unnötigen Informationen weglässt.
- Es gibt mehrere Möglichkeiten, das Unternehmen zu kontaktieren.
- Sleeknote hat Aufrufe zum Handeln hinzugefügt, um Demos zu buchen und an seinem Affiliate-Marketing teilzunehmen.
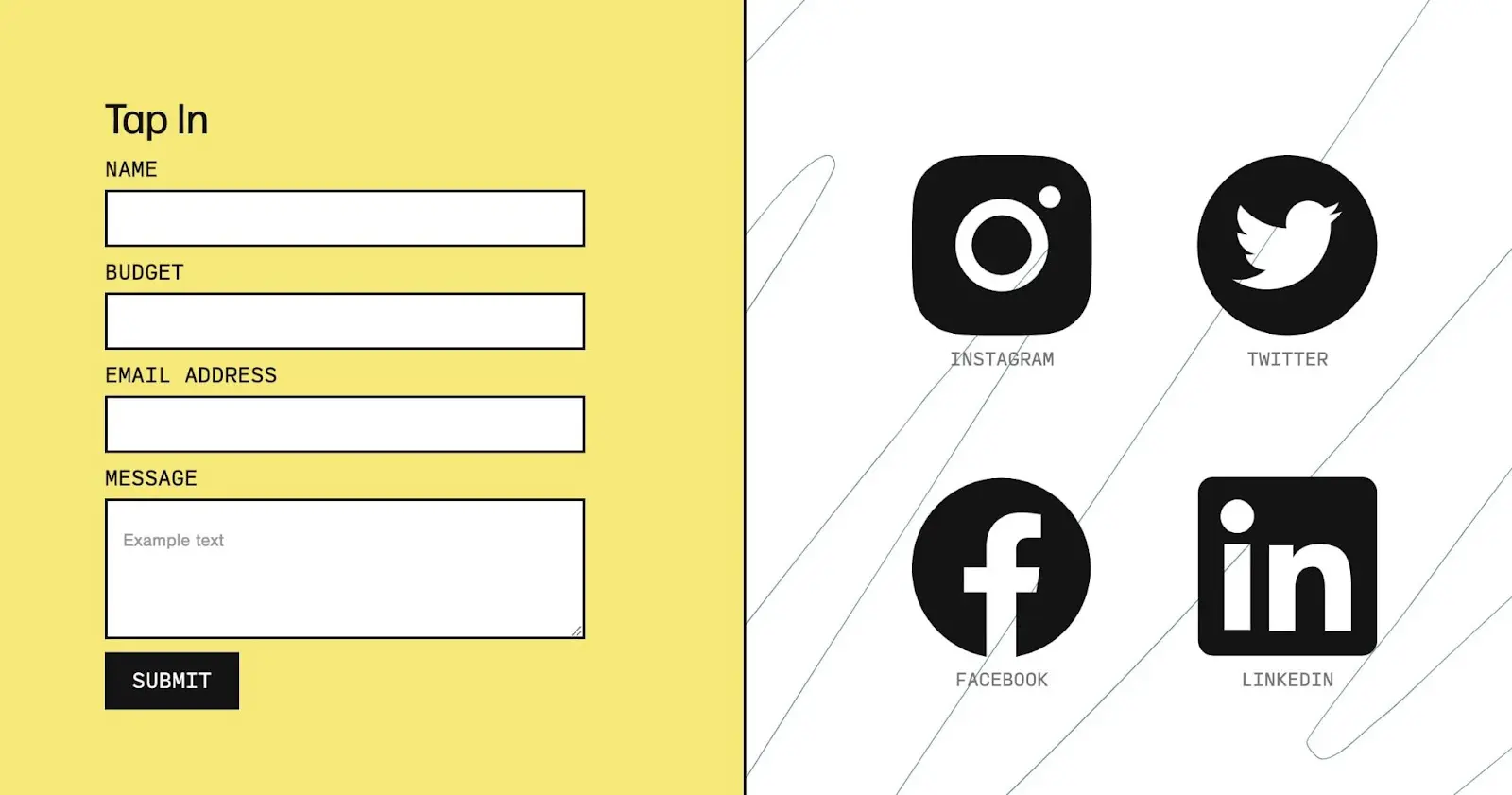
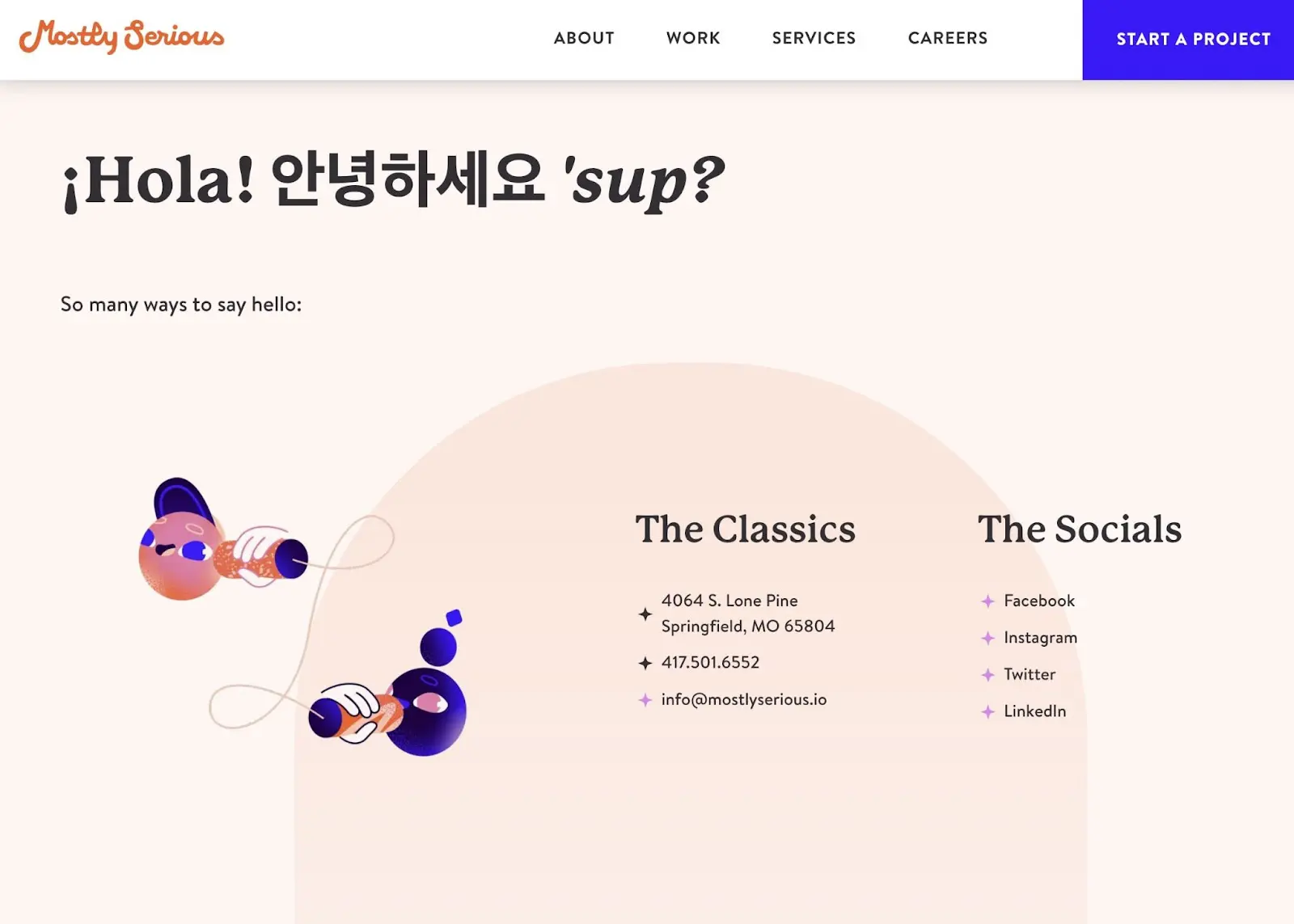
9. Mostly Serious

Was macht dies zu einer guten Kontaktieren Sie uns Seite?
- Da Mostly Serious eine Webdesignagentur ist, zeichnet sich ihre Contact Us Seite durch skurrile, markenspezifische Grafiken aus.
- Indem soziale Medien Links, eine Telefonnummer, eine E-Mail-Adresse und eine physische Adresse bereitgestellt werden, gibt es „viele Wege, Hallo zu sagen“.
- Das Kontaktformular ermöglicht es Besuchern, sich bezüglich potenzieller Projekte zu erkundigen.
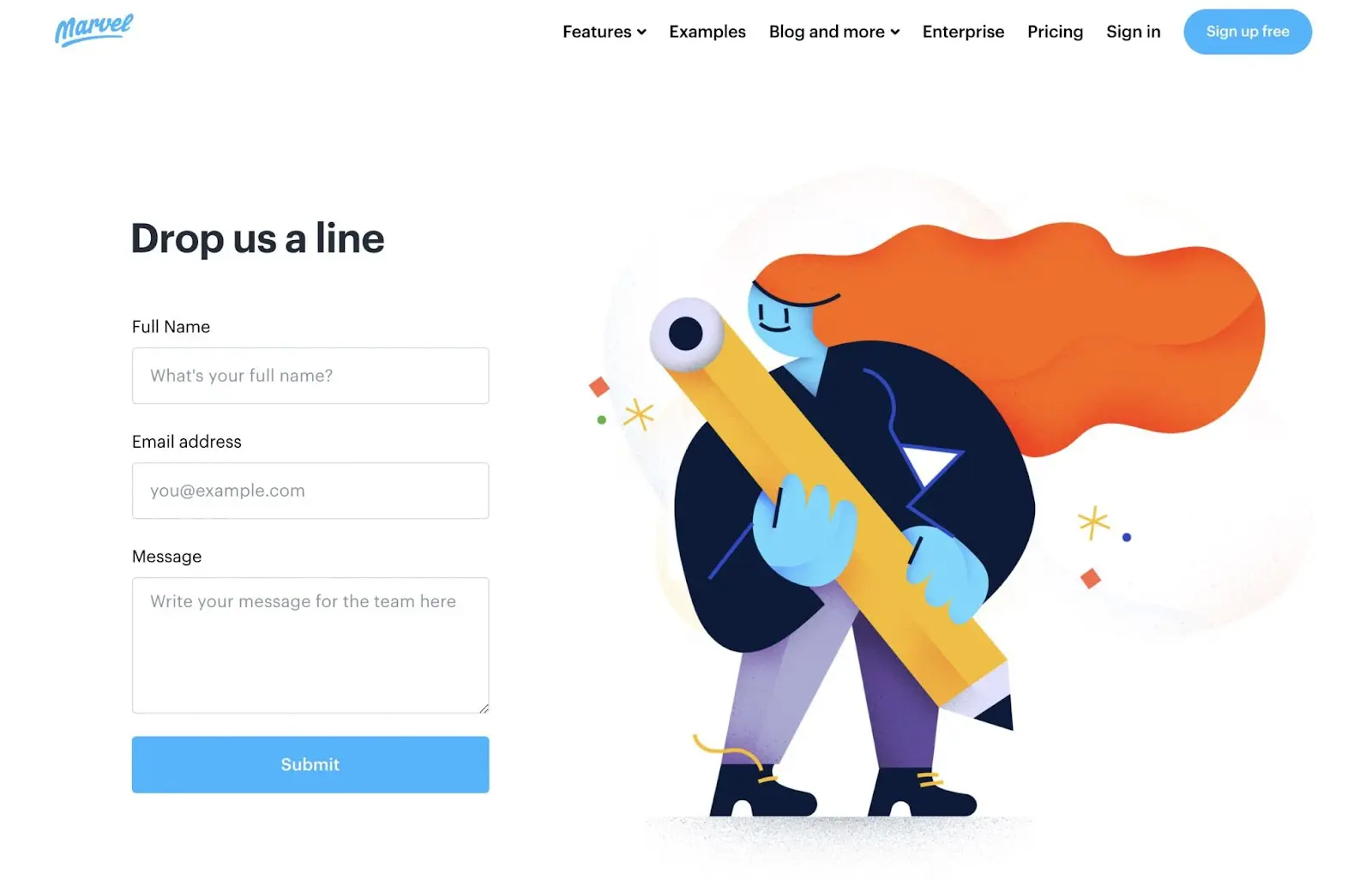
10. Marvel

Was macht dies zu einer guten Kontaktieren Sie uns-Seite?
- Die Marvel-App hat einzigartige und unterhaltsame Grafiken erstellt, um spezifische Supportkanäle zu kennzeichnen.
- Das Kontaktformular hat nur drei Felder, was Besucher dazu ermutigt, Informationen zu geben, ohne sich überfordert zu fühlen.
- Dieses Design und Layout passen perfekt zum Rest der Webseite.
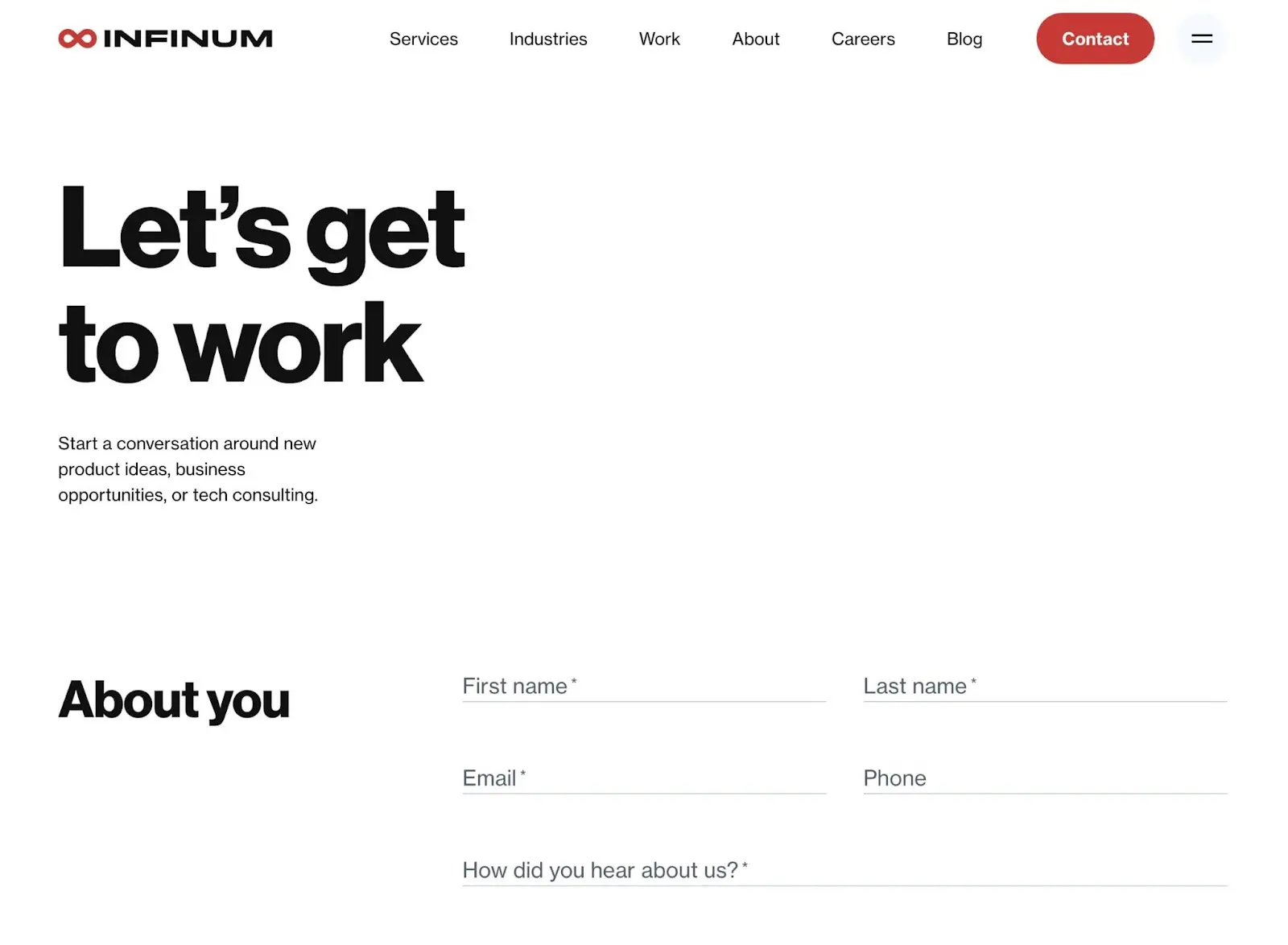
11. Infinum

Was macht dies zu einer guten Kontaktieren Sie uns-Seite?
- Der Call-to-Action „Lassen Sie uns an die Arbeit gehen“ ist einfach, aber effektiv.
- Da Infinum ein großes Unternehmen ist, enthält es Informationen über seine Bürostandorte.
- Besucher können das Unternehmen direkt per E-Mail kontaktieren oder ein nützliches Kontaktformular ausfüllen.
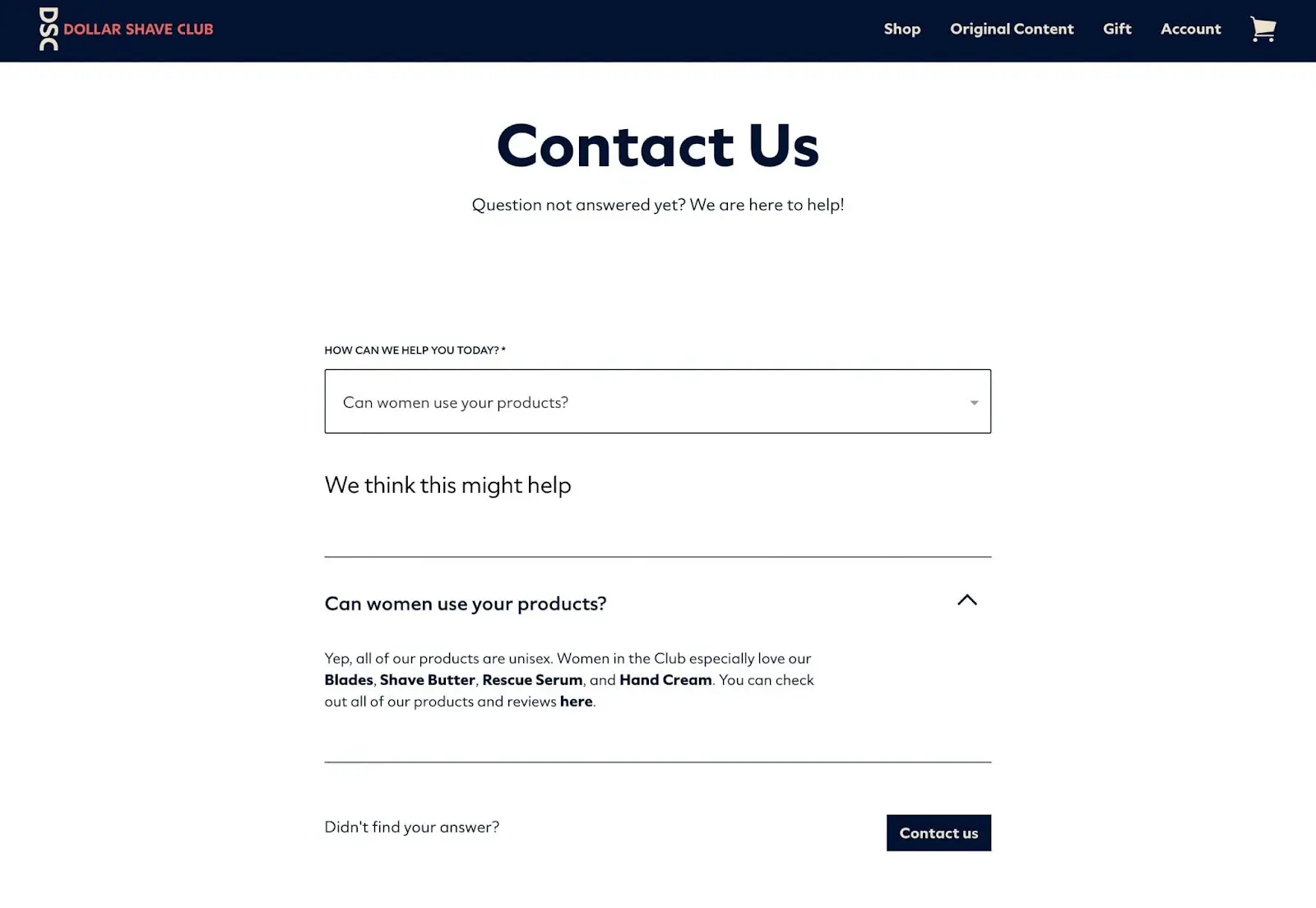
12. Dollar Shave Club

Was macht dies zu einer guten Kontaktieren Sie uns-Seite?
- Mithilfe eines Dropdown-Menüs können Kunden Antworten auf spezifische Fragen finden.
- Dollar Shave Club verlinkt auf sein Hilfezentrum, Live-Chat und Facebook Messenger-Konto.
- Es sind E-Mail-Adressen für Personen aufgeführt, die Partnerschaftsmöglichkeiten und Medienanfragen suchen.
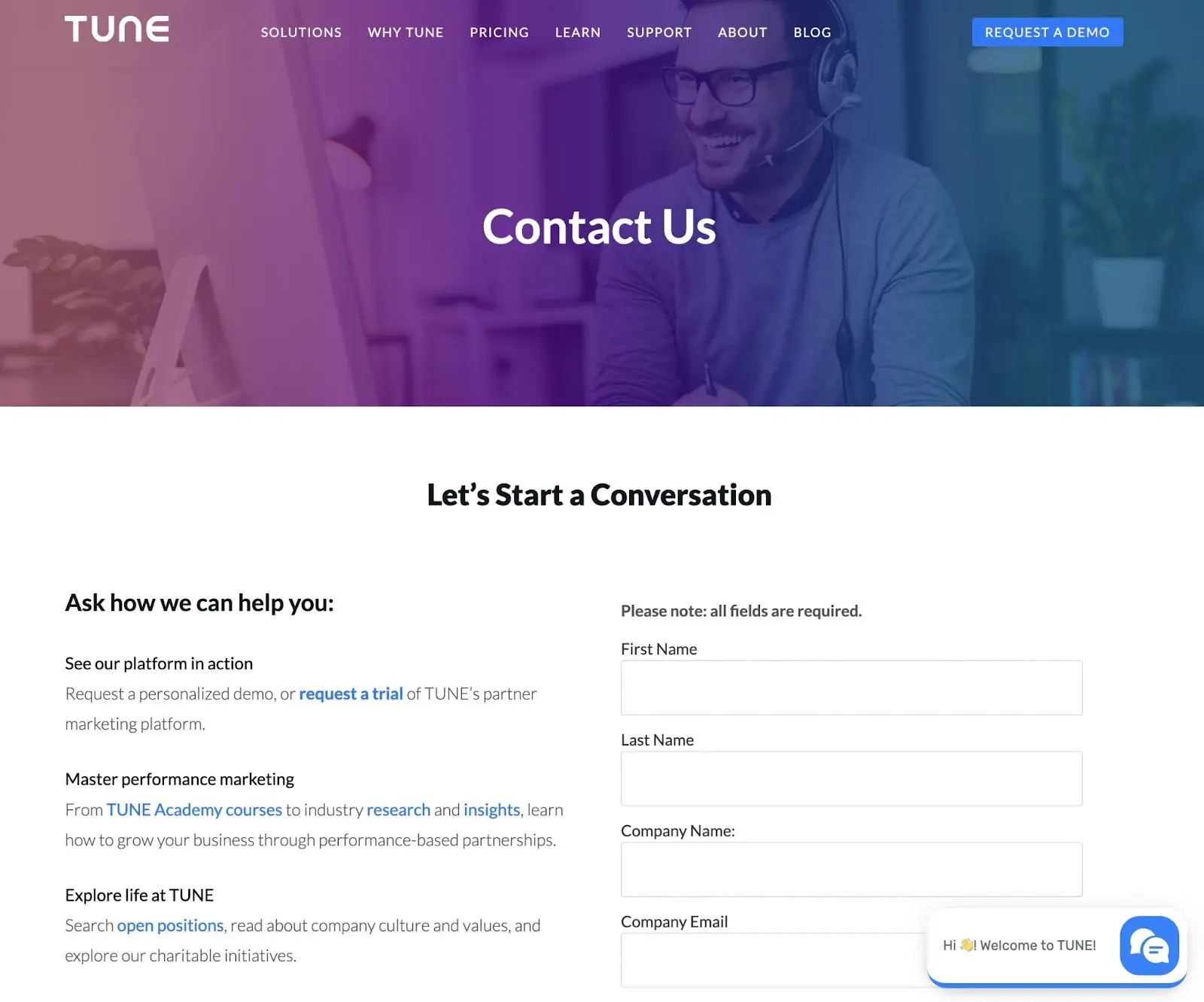
13. Tune

Was macht dies zu einer guten Kontaktiere uns-Seite?
- Tune macht es einfach, ein Gespräch mit einem einfachen Formular zu beginnen.
- Online-Nutzer können Karrieremöglichkeiten und Kurse erkunden.
- Es gibt mehrere Kontaktmöglichkeiten, einschließlich Geschäfts-E-Mails und Adressen.
- Wie viele andere Beispiele in dieser Liste enthält Tune einen Chatbot.
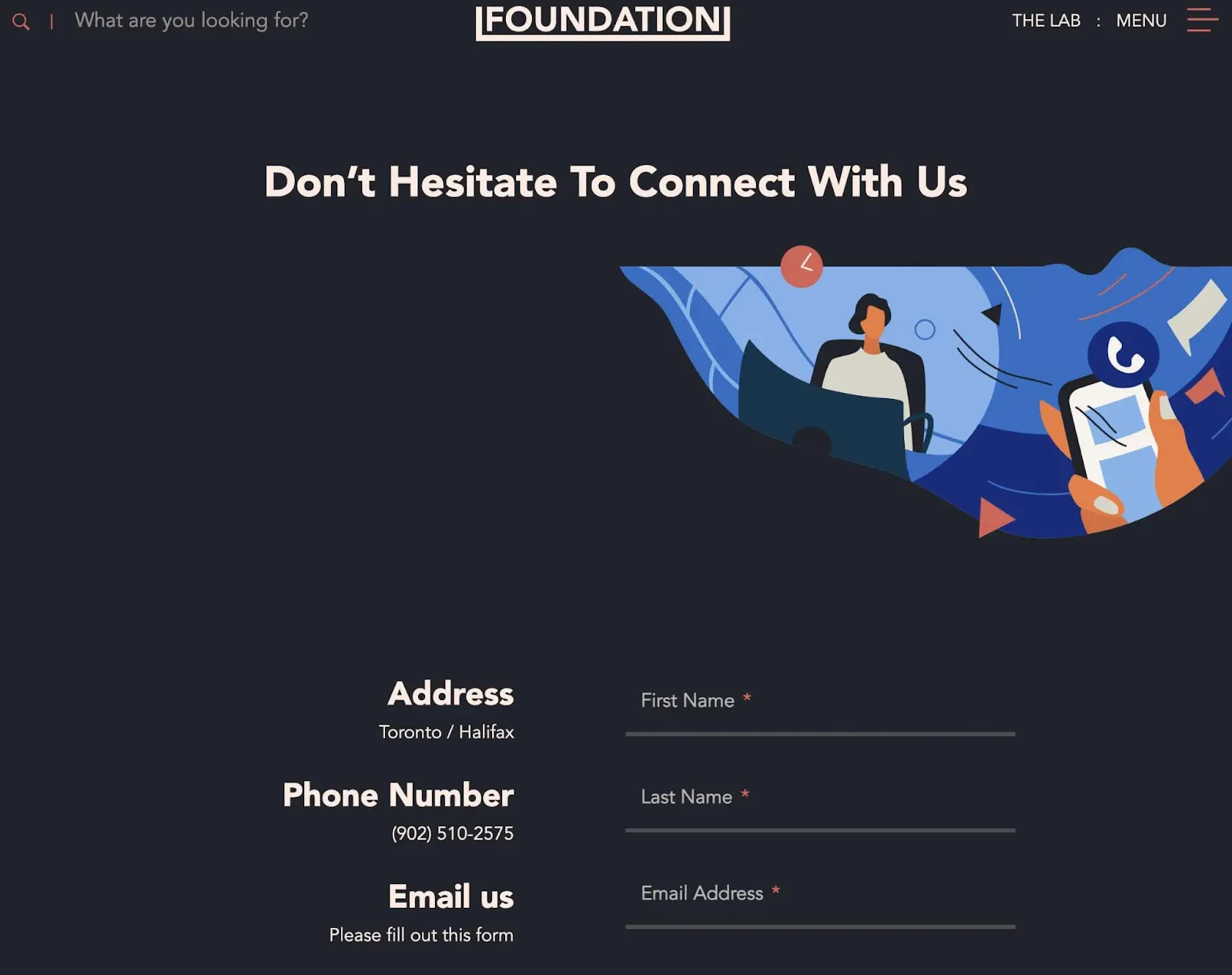
14. Stiftung

Was macht dies zu einer guten Contact Us-Seite?
- Das Farbschema, Grafikdesign und Layout sind nahtlos in den Rest der Website integriert.
- Neue Kunden können Foundation über ihre Herausforderungen, Prioritäten und Budgets im Bereich digitales Marketing informieren.
- Foundation zeigt die Kontaktieren Sie uns Seite im Footer seiner Website.
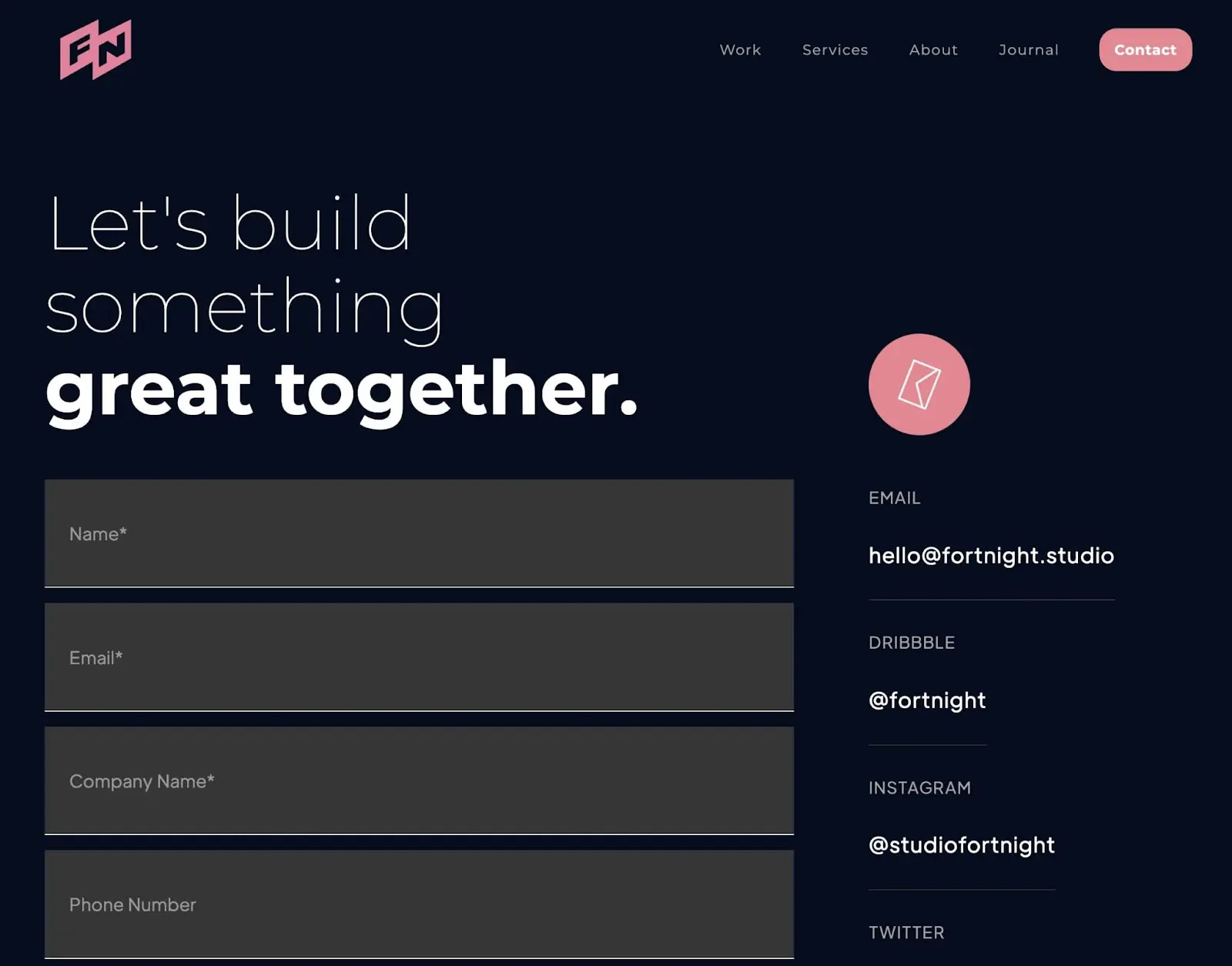
15. Fortnight

Was macht dies zu einer guten Kontaktieren Sie uns-Seite?
- Am unteren Ende der Seite verweist Fortnight auf weitere Informationen über das Unternehmen und seine Dienstleistungen.
- Benutzer können den gewünschten Dienst angeben, wenn sie das Kontaktformular ausfüllen.
- Fortnight verwendet einen leuchtend pinken CTA-Button, um Online-Nutzer zu ermutigen, die Kontaktieren Sie uns-Seite zu besuchen.
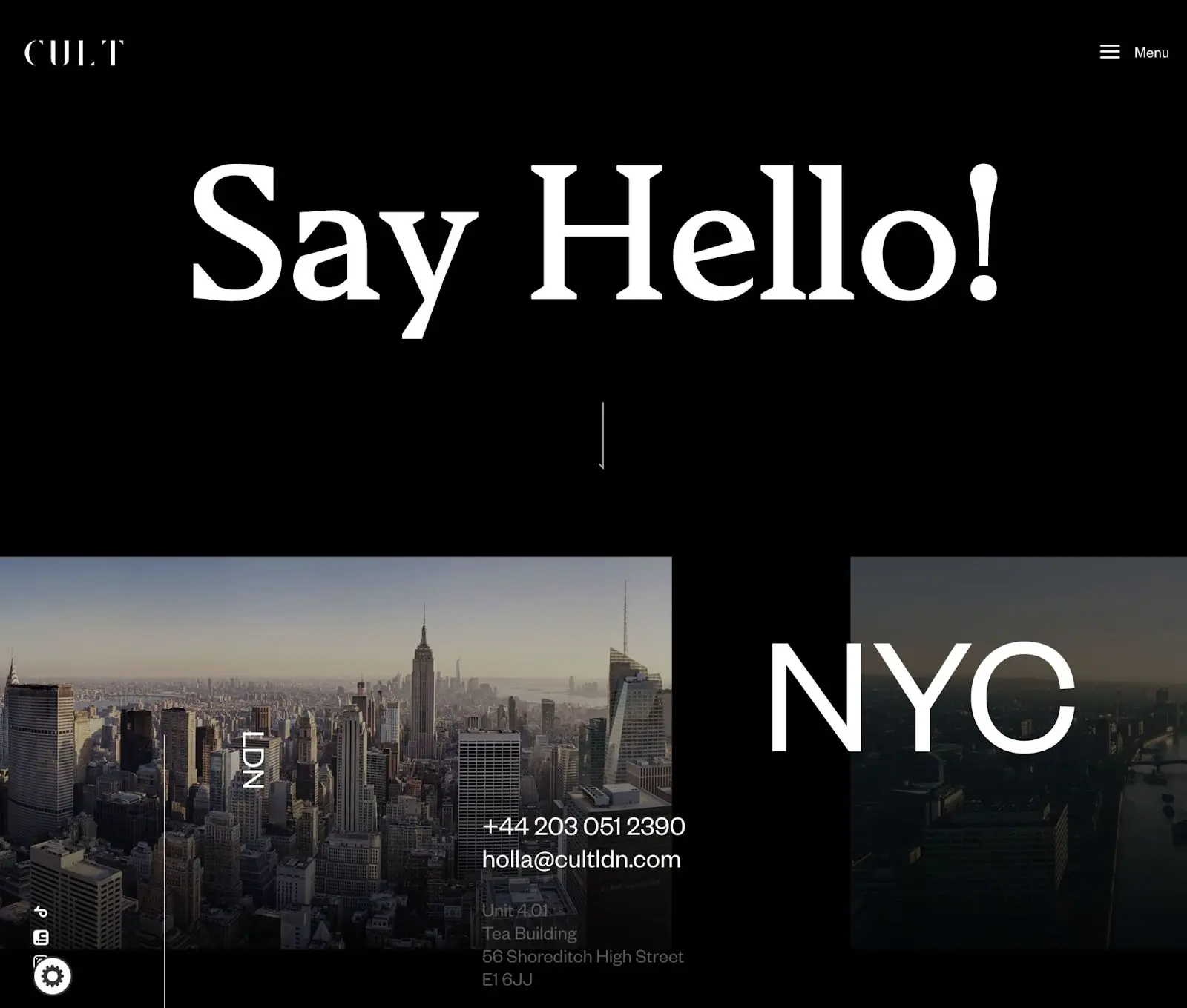
16. Cult

Was macht dies zu einer guten Contact Us-Seite?
- Die Kreativagentur The Cult verwendet einen Inhalts-Slider, um ihre Bürostandorte in New York und London zu präsentieren.
- Potenzielle Kunden können die Firma direkt über die Kontaktieren Sie uns-Seite per E-Mail oder Telefonnummer kontaktieren.
- Es gibt Links zu den verschiedenen Social-Media-Konten von Cult.
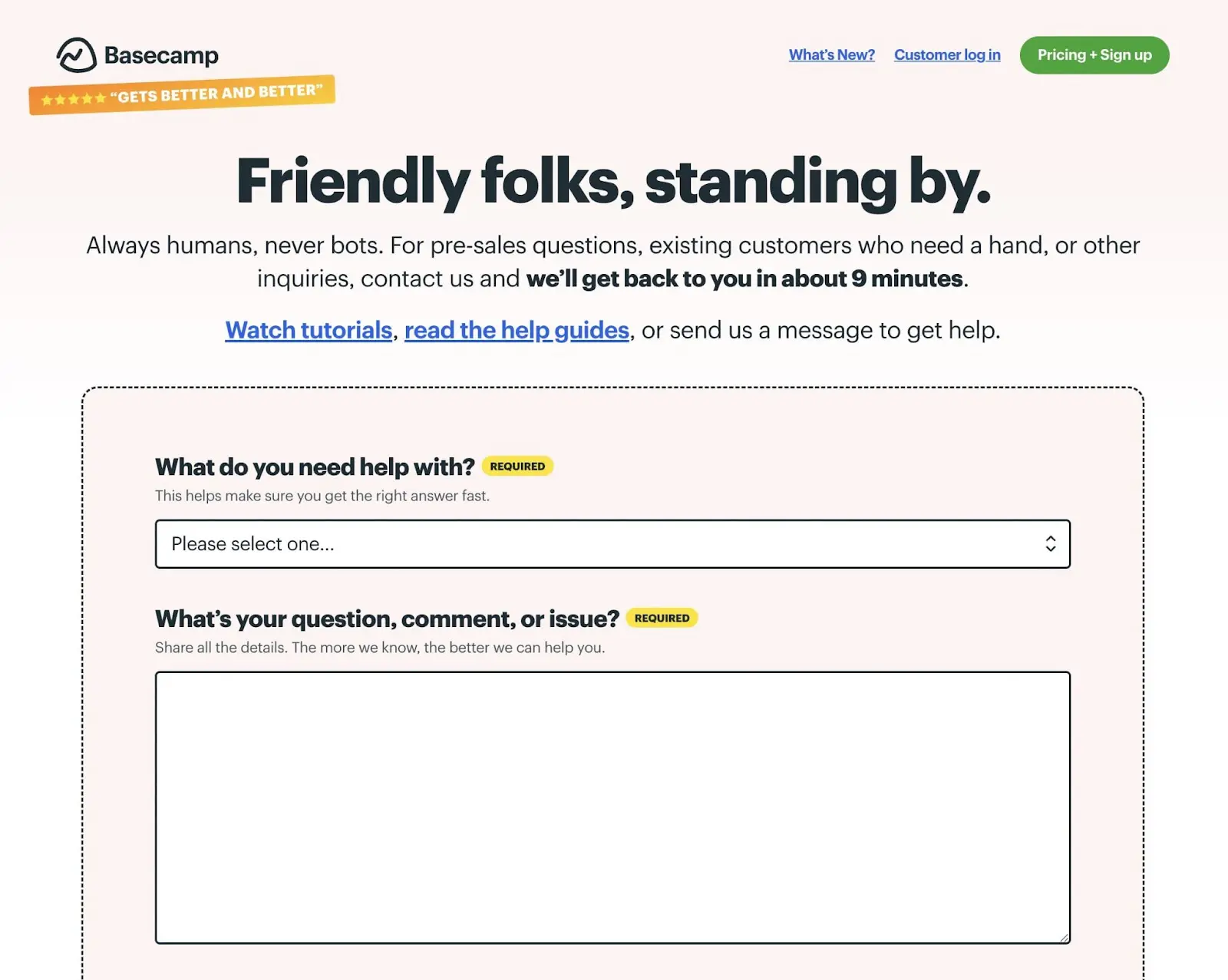
17. Basecamp

Was macht dies zu einer guten Kontaktieren Sie uns-Seite?
- Basecamp informiert Online-Nutzer, wie lange sie auf eine Antwort auf ihre Fragen warten müssen.
- Anstatt einen Chatbot zu verwenden, setzt Basecamp echte Menschen ein, um mit seinen Besuchern zu kommunizieren.
- Sie können eine Datei oder einen Screenshot im Kontaktformular hochladen, der Ihr spezifisches Problem erklärt.
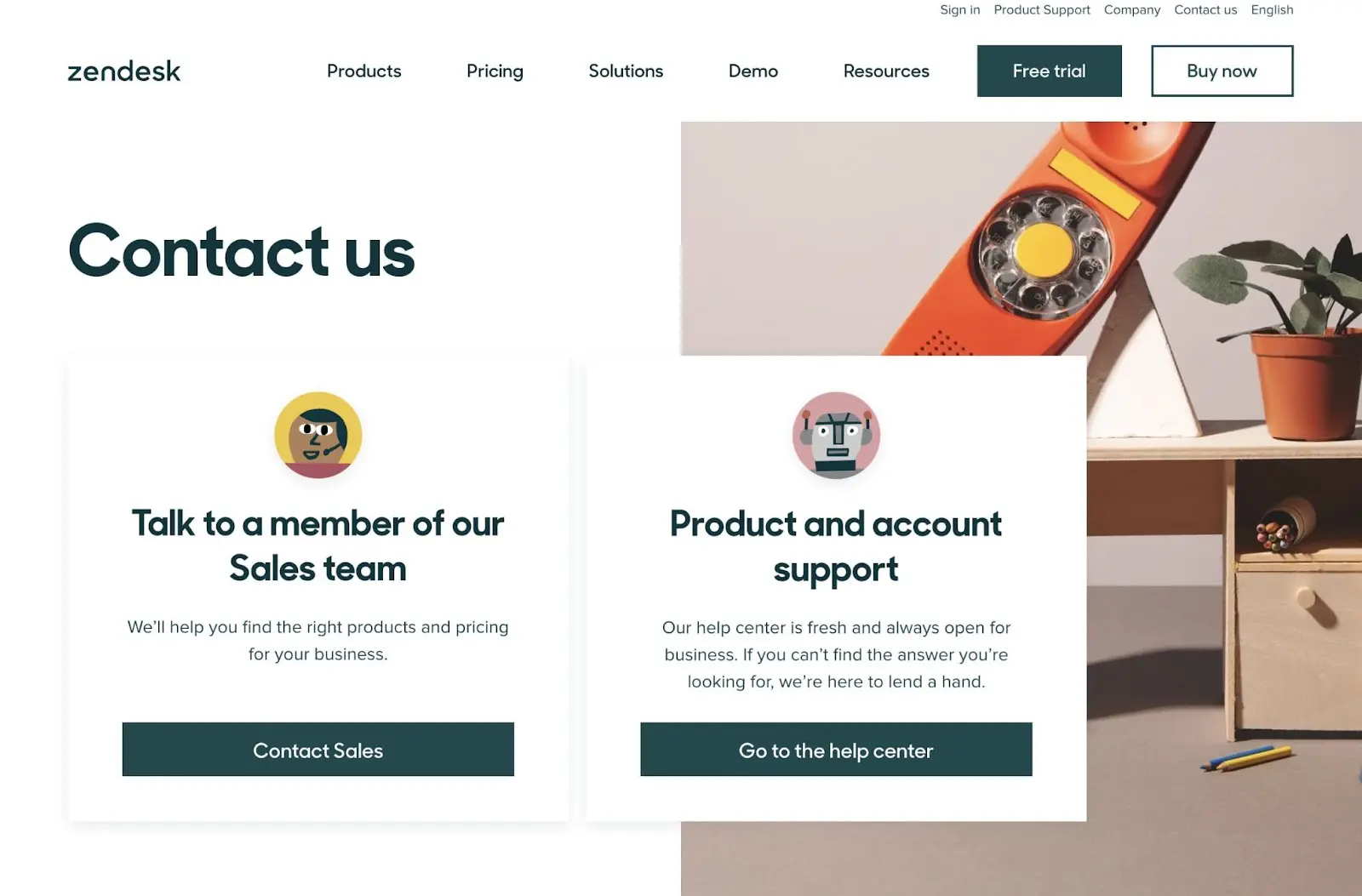
18. Zendesk

Was macht dies zu einer guten Contact Us Seite?
- Wenn ein Besucher nicht mit dem Kundenservice sprechen möchte, kann er versuchen, die Antwort auf sein Problem im Hilfezentrum zu finden.
- Es gibt einfache Wege, um ein Mitglied des Verkaufsteams zu kontaktieren oder mit einem Bot zu chatten.
- Zendesk listet die Informationen für alle seine globalen Büros auf.
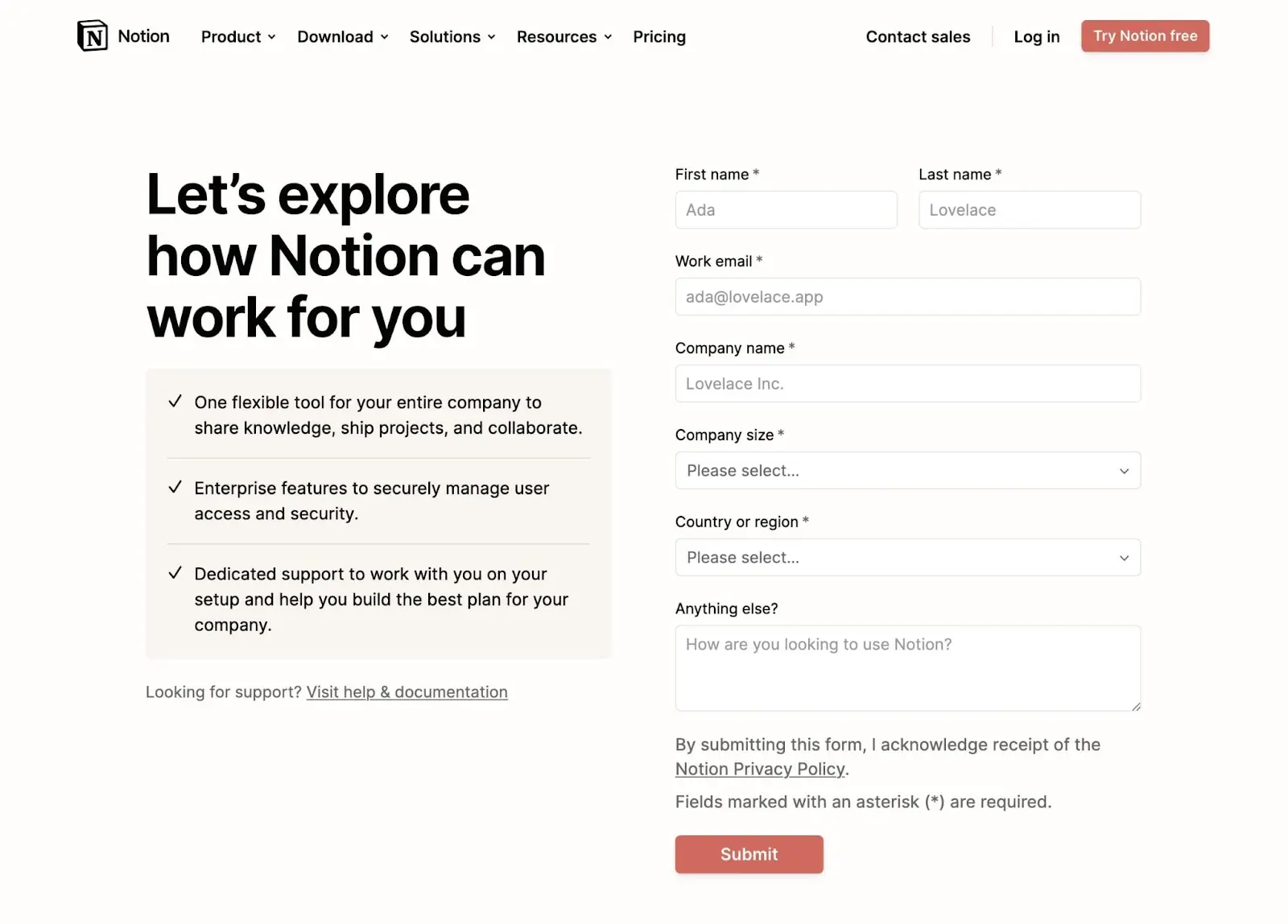
19. Notion

Was macht das zu einer guten Contact Us-Seite?
- Notion listet einige seiner Schlüsselmerkmale auf, um Benutzer weiterhin in seine Software einzuführen und sie zu ermutigen, diese zu verwenden.
- Es gibt positive Testimonials von anderen Kunden.
- Das Kontaktformular eliminiert alle unnötigen Felder.
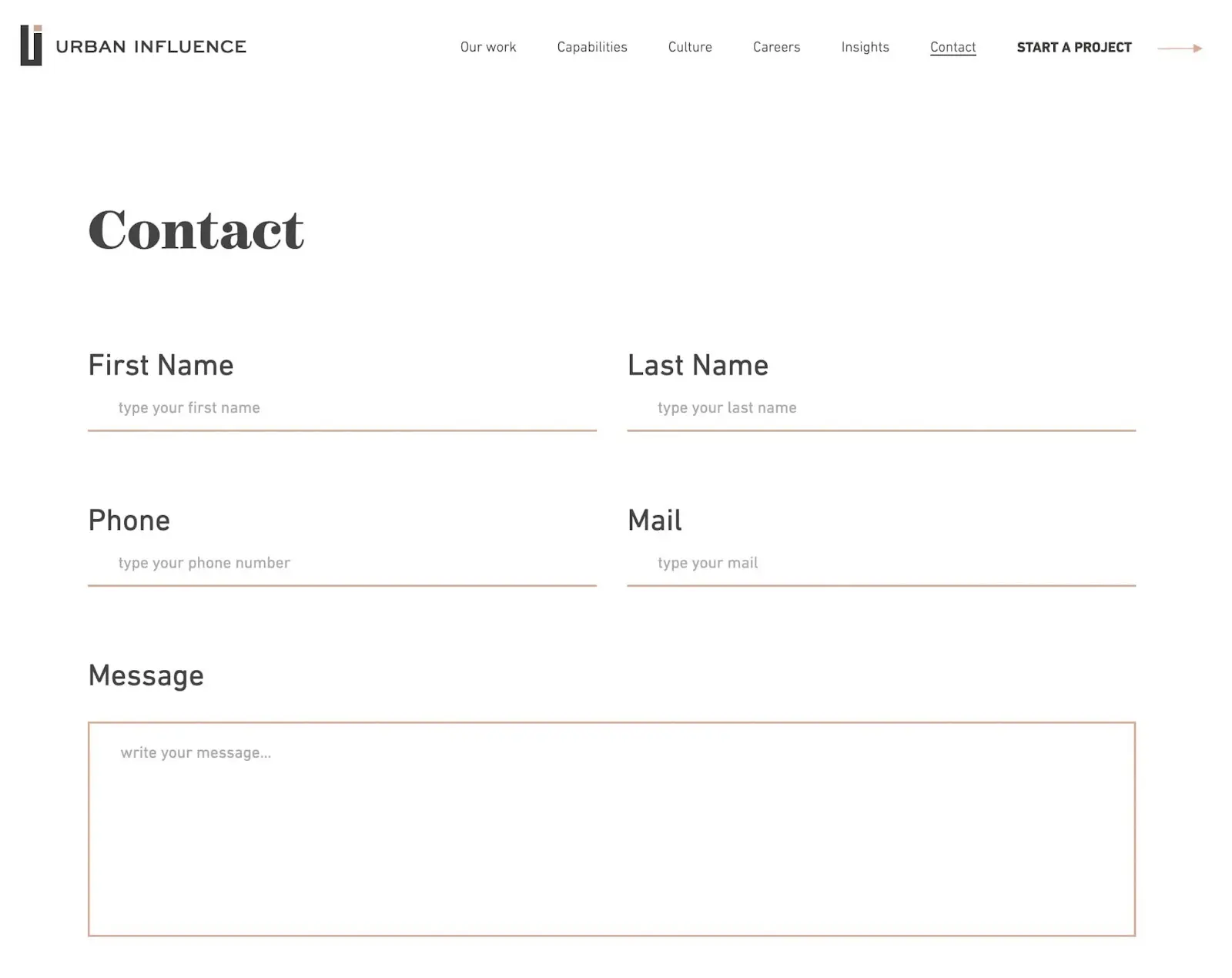
20. Urban Influence

Was macht dies zu einer guten Kontaktieren Sie uns-Seite?
- Urban Influence platziert sein Kontaktformular oben auf der Seite, sodass Besucher schnell Nachrichten senden können.
- Neben jedem Geschäftsstandort gibt es ansprechende Bilder von prominenten Wahrzeichen der Stadt.
- Benutzer können verfügbare Stellenangebote für jedes Büro sehen.
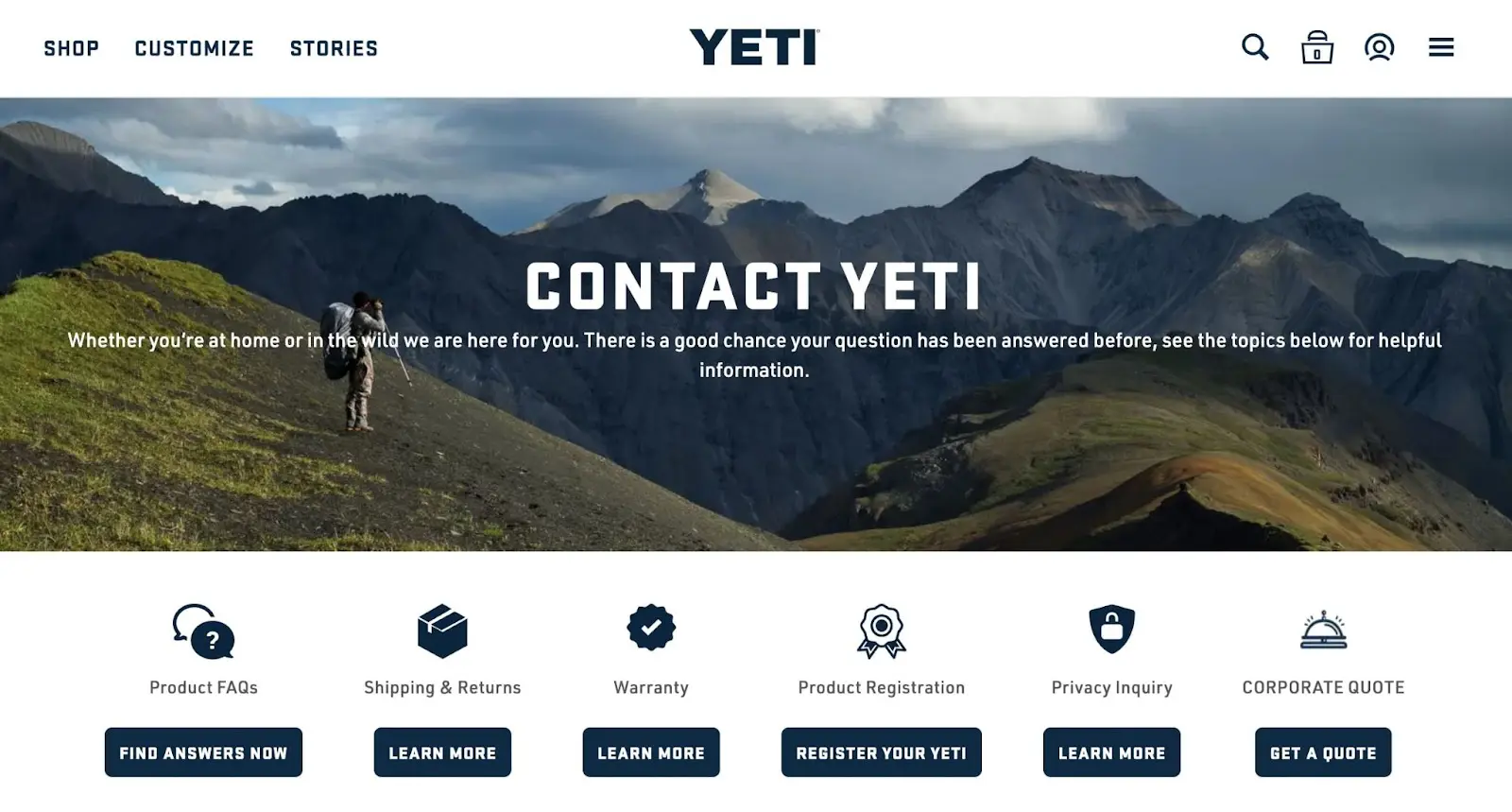
21. Yeti

Was macht das zu einer guten Contact Us Seite?
- Mit einem Bild der Natur zeigt Yeti sofort seine Markenidentität auf dieser Contact Us-Seite.
- Es gibt CTAs für Fragen zu Garantien, Produktregistrierung und mehr.
- Yeti bietet Telefonnummern des Kundenservices und Informationen zu den Öffnungszeiten.
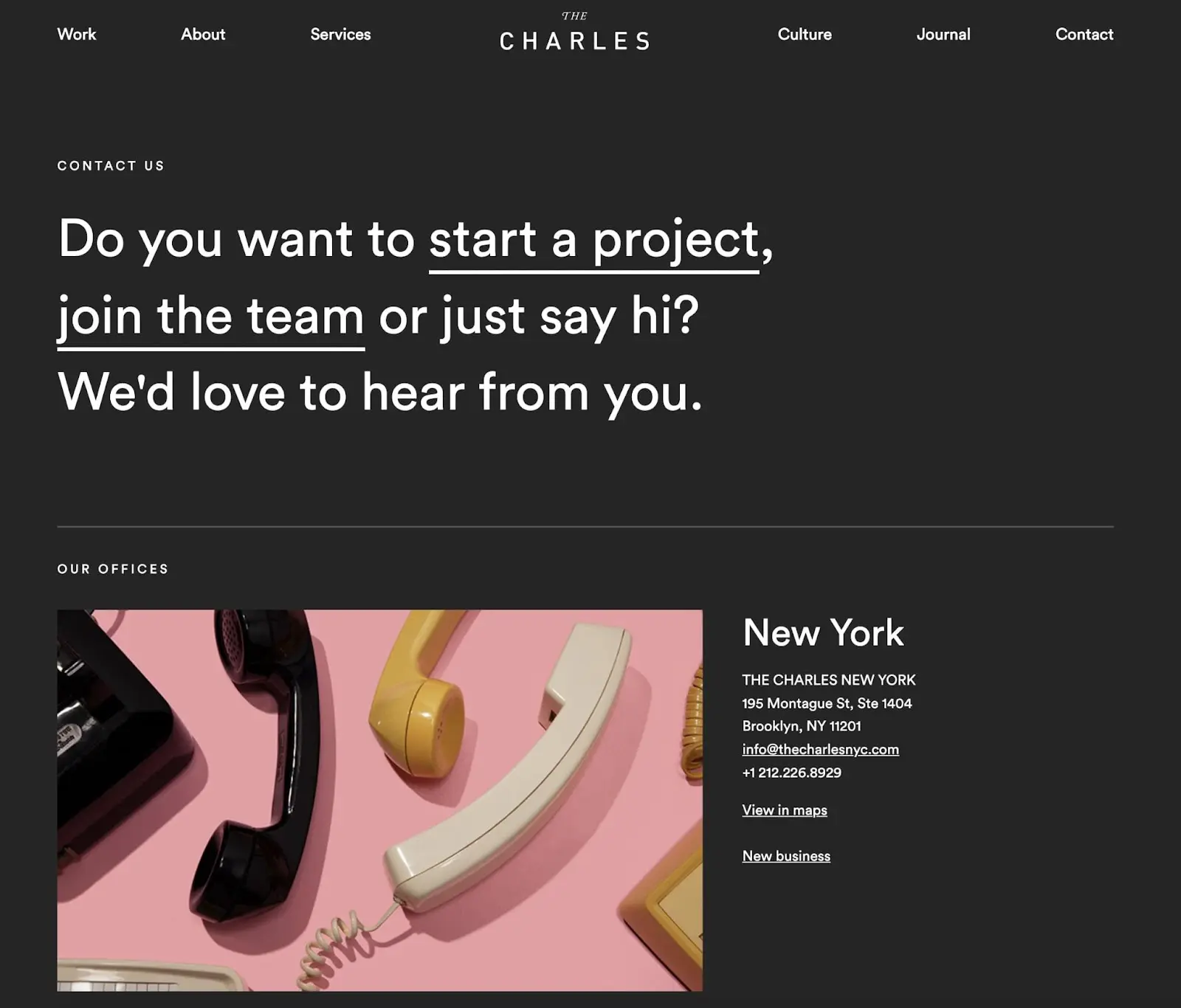
22. The Charles

Was macht das zu einer guten Kontaktieren Sie uns-Seite?
- Anstatt mehrere Kontaktformulare auf derselben Seite einzubinden, bietet das Unternehmen Charles separate Links für neue Geschäfte und potenzielle Mitarbeiter an.
- Für jede Niederlassung können Sie den Standort in Google Maps öffnen.
- The Charles fügt seine Kontaktieren Sie uns Seite ins Hauptmenü ein, sodass jeder Besucher sie leicht erreichen kann.
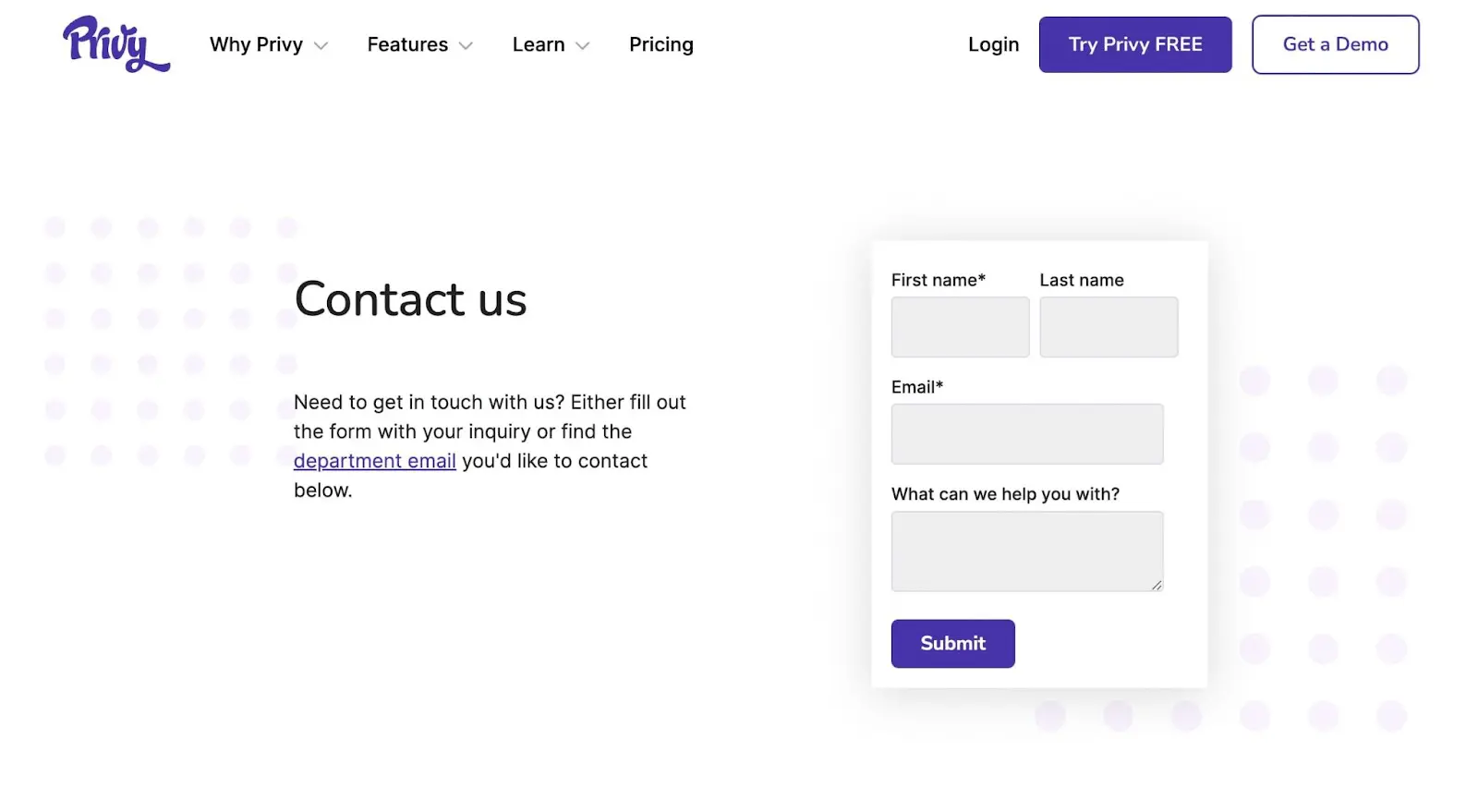
23. Privy

Was macht dies zu einer guten Contact Us-Seite?
- Besucher müssen nur ihren Namen und ihre E-Mail-Adresse angeben, um Kontakt mit Privy aufzunehmen.
- Privy stellt E-Mail-Adressen für spezifische Abteilungen wie PR, Kundensupport und Vertrieb bereit.
- Es gibt Links zu sozialen Medien und ein Anmeldeformular für den Newsletter.
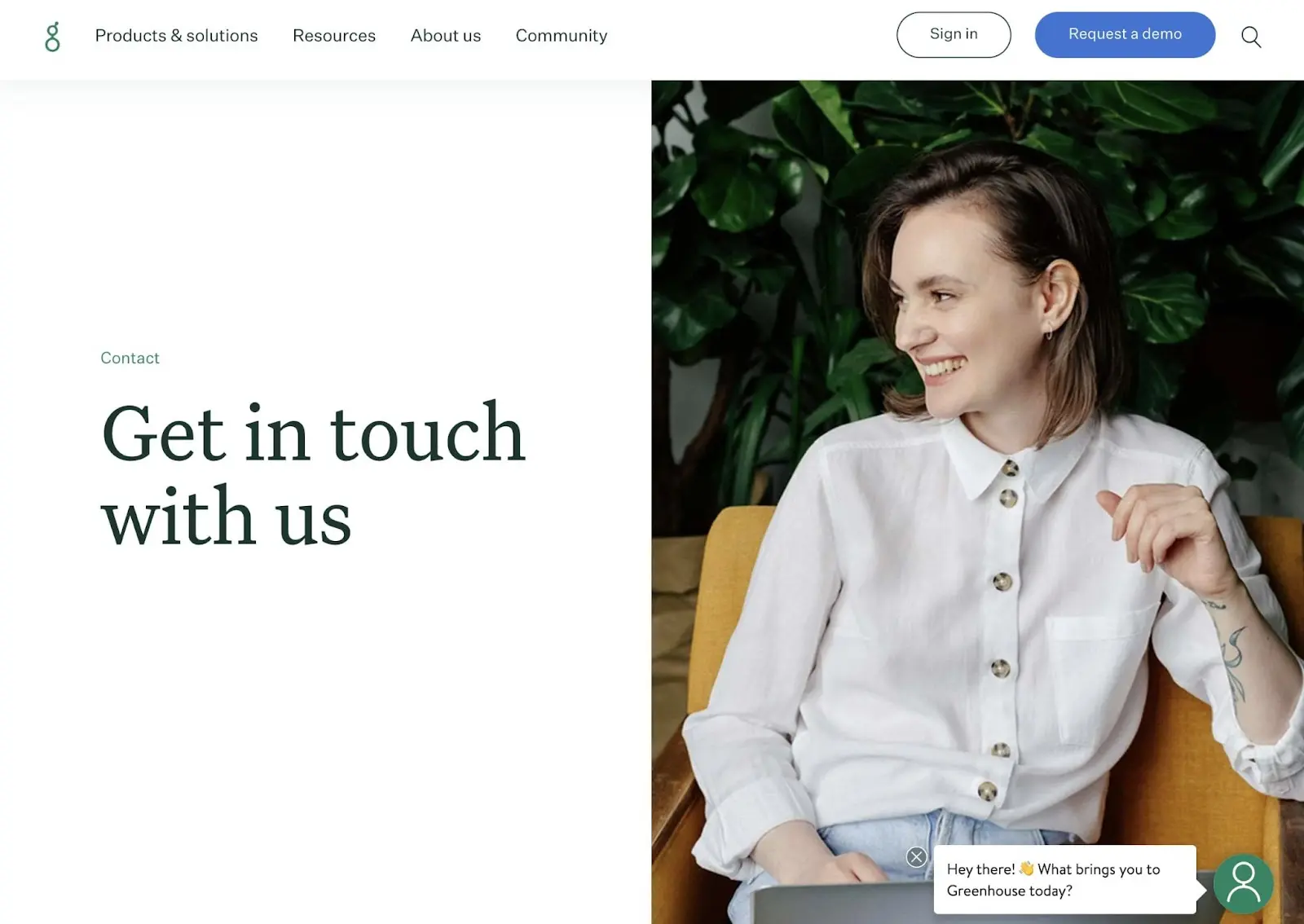
24. Greenhouse

Was macht dies zu einer guten Contact Us Seite?
- Diese Contact Us-Seite verfügt über eine Live-Chat-Funktion, um mehr über die Produkte des Geschäfts zu erfahren oder spezifische Fragen zu stellen.
- Greenhouse bietet viele Support-Kanäle und erklärt die Anwendungsfälle für jeden einzelnen.
- Besucher können sehen, welche Geschäftsbüros am nächsten zu ihrem Standort sind.
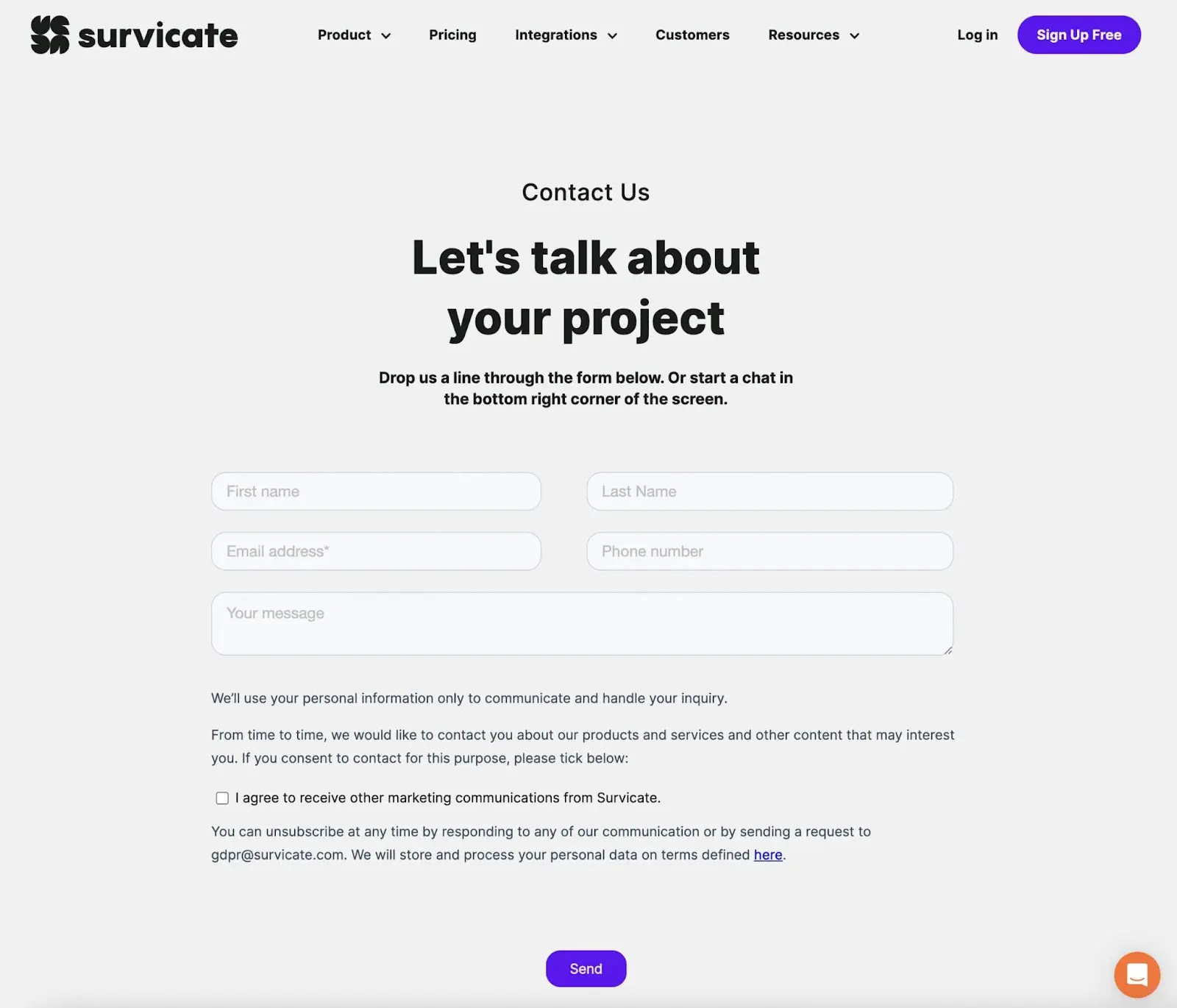
25. Survicate

Was macht dies zu einer guten Contact Us Seite?
- Survicates Kontaktformular benötigt nur einige grundlegende Informationen von Kunden.
- Wenn Benutzer neugierig auf die Software sind, erklärt Survicate den besten Weg, sie zu verwenden.
- Kunden können Demos buchen oder sich kostenlos von der Kontaktseite aus anmelden.
Verbessern Sie Ihre Kontaktseite
Ob Sie ein Unternehmen oder einen Blog betreiben, Online-Nutzer müssen Sie kontaktieren können. Mit einer Contact Us Seite können Besucher Formulare ausfüllen und notwendige Fragen stellen. Auf diese Weise wird Ihr Publikum zufrieden und informiert sein.
Zur Überprüfung, hier ist, wie Sie die perfekte Kontaktieren Sie uns Seite erstellen können:
- Bieten Sie mehrere Kontaktmöglichkeiten für Besucher an.
- Beinhalten Sie Personalisierung.
- Machen Sie es zugänglich.
- Fragen Sie nicht zu viel.
Sind Sie sich immer noch unsicher, wie Sie die richtige Contact Us Seite für Ihr Unternehmen entwickeln? Bei DreamHost arbeiten wir mit Ihnen zusammen, um Ihre Traumwebsite zu gestalten. Melden Sie sich für eine kostenlose Beratung für unsere individuellen Webdesign-Dienste an!

DreamHost macht Webdesign einfach
Unsere Designer können eine atemberaubende Website von GRUND AUF NEU erstellen, die perfekt zu Ihrer Marke und Vision passt – alles programmiert mit WordPress, damit Sie Ihre Inhalte zukünftig selbst verwalten können.
Mehr erfahren