Nowoczesny projektowanie stron internetowych może przypominać alchemię: starożytną praktykę próby przemieniania ołowiu w złoto. Nawet początkujący może rozpoznać co sprawia, że strona jest dobra, ale gdy próbuje samodzielnie ją stworzyć? Powiedzmy tylko, że tworzenie złota od zera jest trudniejsze niż się wydaje.
Znalezienie odpowiedniego projektu dla Twojej strony internetowej może wydawać się magiczną podróżą od wizji do rzeczywistości, kształtującą i doskonalącą pomysły aż zaczną błyszczeć. W rzeczywistości istnieją pewne zasady nowoczesnego projektowania stron internetowych, które, kiedy zostaną zastosowane, znacząco zwiększają szansę na to, że Twoja strona nie tylko odniesie sukces, ale przekształci się w cyfrowe złoto.
Tutaj sprawa się komplikuje: nowoczesny design stron internetowych to coś więcej niż tylko elementy wizualne i estetyka. Projekt Twojej strony wpływa na optymalizację pod kątem wyszukiwarek (SEO), sposób postrzegania Twojej marki przez odbiorców oraz zachowanie odwiedzających, gdy wylądują na stronie. Nie jest to przesada, aby stwierdzić, że projekt i układ Twojej strony mogą wpłynąć na całą Twoją obecność w internecie.
SEO
Optymalizacja dla wyszukiwarek (SEO) to praktyka polegająca na poprawie pozycji strony w wynikach wyszukiwania. Wyniki wyszukiwania są agregowane na podstawie wielu czynników, w tym związanych z trafnością i jakością strony. Optymalizacja Twojej strony pod kątem tych czynników może pomóc podnieść Twoje rankingi.
Czytaj więcejCzy zaczynasz od zera, czy przeprojektowujesz istniejącą stronę, trafiłeś w dobre miejsce. Czytaj dalej, gdy będziemy badać niektóre podstawowe elementy projektowania stron internetowych, od nowoczesnych trendów w projektowaniu po sposoby, w jakie osoby niebędące projektantami mogą zaangażować się w proces projektowania. Przez cały czas dowiemy się więcej o tym, jak dobrze zaprojektowana strona internetowa może być złotym biletem dla Twojego biznesu online.
Najpierw zajmij się sprawami technicznymi (lub zleć to swojemu hostowi)
Myślałeś, że skuteczny projektowanie strony internetowej to tylko wybór odpowiedniej palety kolorów i obrazów, prawda? Cóż, nie masz całkowicie nie racji. Po prostu przyglądamy się bardziej kompleksowo wykorzystaniu projektowania do stworzenia pozytywnego doświadczenia użytkownika dla odwiedzających Twoją stronę.
Oto kilka problemów technicznych, które powinieneś rozwiązać zanim przejdziesz do bardziej estetycznych części projektowania swojej strony internetowej:
- Czas ładowania strony: Niezależnie od twojej publiczności, użytkownicy internetu są dość niecierpliwą grupą. 47 procent oczekuje, że strona załaduje się w dwie sekundy lub mniej, podczas gdy 40 procent opuszcza stronę całkowicie, jeśli ładowanie trwa dłużej niż trzy sekundy. Z drugiej strony szybsze prędkości ładowania strony zmniejszają wskaźniki odrzuceń (liczbę odwiedzających, którzy odchodzą po zobaczeniu tylko jednej strony). Jeśli musisz przyspieszyć czas ładowania swojej strony, sprawdź nasz przewodnik.
- Czas działania: Podobnie jest w przypadku stron, które w ogóle się nie ładują. Awaria w centrum danych może kosztować firmę średnio 9 000 dolarów za minutę, gdy jej strona jest niedostępna, według Instytutu Ponemona. Zapisanie się u niezawodnego dostawcy usług hostingowych może pomóc zapewnić, że Twoja strona będzie dostępna jak najczęściej. Na przykład, DreamHost używa wydajnych dysków SSD w naszych serwerach, które są co najmniej o 200 procent szybsze niż tradycyjne dyski twarde. Gwarancja czasu działania to kolejny ważny wskaźnik do rozważenia przy ocenie niezawodności. DreamHost jest jednym z nielicznych dostawców, który obiecuje, że Twoja strona będzie online 100 procent czasu. Nawet zwrócimy Ci koszty całodziennej usługi hostingowej za każdą godzinę, gdy Twoja strona jest niedostępna.
- Zgodność z różnymi przeglądarkami: Twoja strona powinna prawidłowo wyświetlać się we wszystkich głównych przeglądarkach i systemach operacyjnych. Testowanie zgodności różnych przeglądarek przed uruchomieniem strony może pomóc upewnić się, że użytkownicy nie napotkają problemów z kompatybilnością w różnych przeglądarkach.
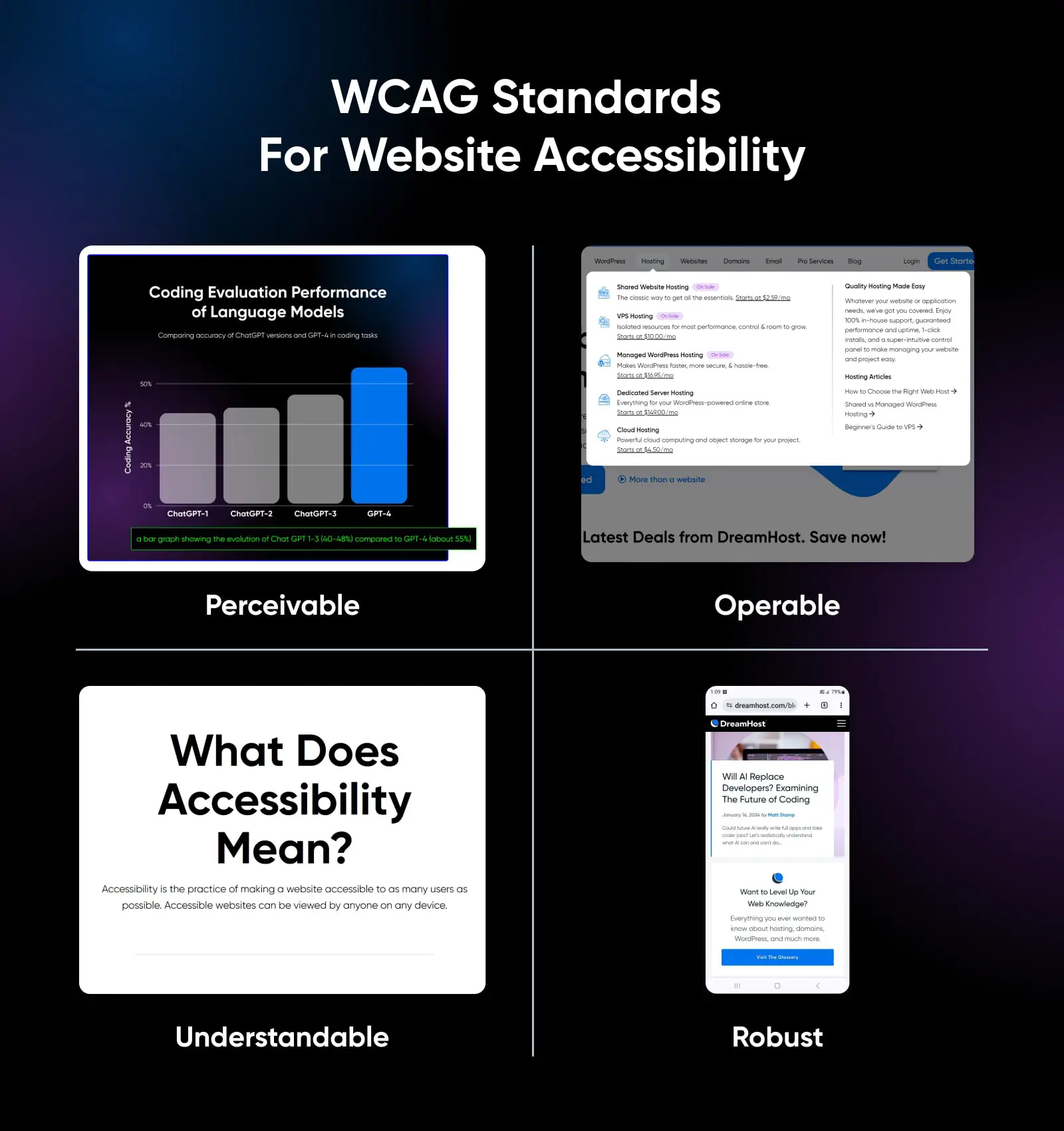
- Dostępność: Dostępność oznacza, że każda osoba może uzyskać dostęp do Twojej strony i jej używać – nawet jeśli ma niepełnosprawności. Dowiedz się, jak zaprojektować dostępną stronę internetową z naszym ostatecznym przewodnikiem.

7 kluczowych elementów projektowania stron internetowych
Teraz możemy zająć się przyjemnymi rzeczami, takimi jak kolory, typografia, przyciski zachęty do działania, białe przestrzenie, nawigacja i inne elementy projektowania stron internetowych!
Poniżej przyjrzymy się siedmiu podstawowym elementom, ale pamiętaj, że projektowanie stron internetowych to forma sztuki, a nie nauka. Możesz zawsze podjąć ryzyko ze swoją stroną, jeśli jest ono przemyślane i odwracalne. Możesz nawet zapoczątkować następny wielki trend w projektowaniu stron internetowych.
1. Ogólny układ i wygląd wizualny
Wygląd Twojej strony jest oczywiście kluczowym elementem projektowania. Pierwsze wrażenia są krytyczne, więc chcesz zrobić wrażenie na odwiedzających, jak tylko strona się załaduje. Użytkownicy potrzebują tylko 50 milisekund, aby wyrobić sobie opinię o Twojej stronie lub firmie, co pomoże zdecydować, czy zostaną, czy odejdą.
Poniżej omówimy kilka konkretnych elementów układu i wizualnego wyglądu Twojej strony, na które warto poświęcić więcej czasu.
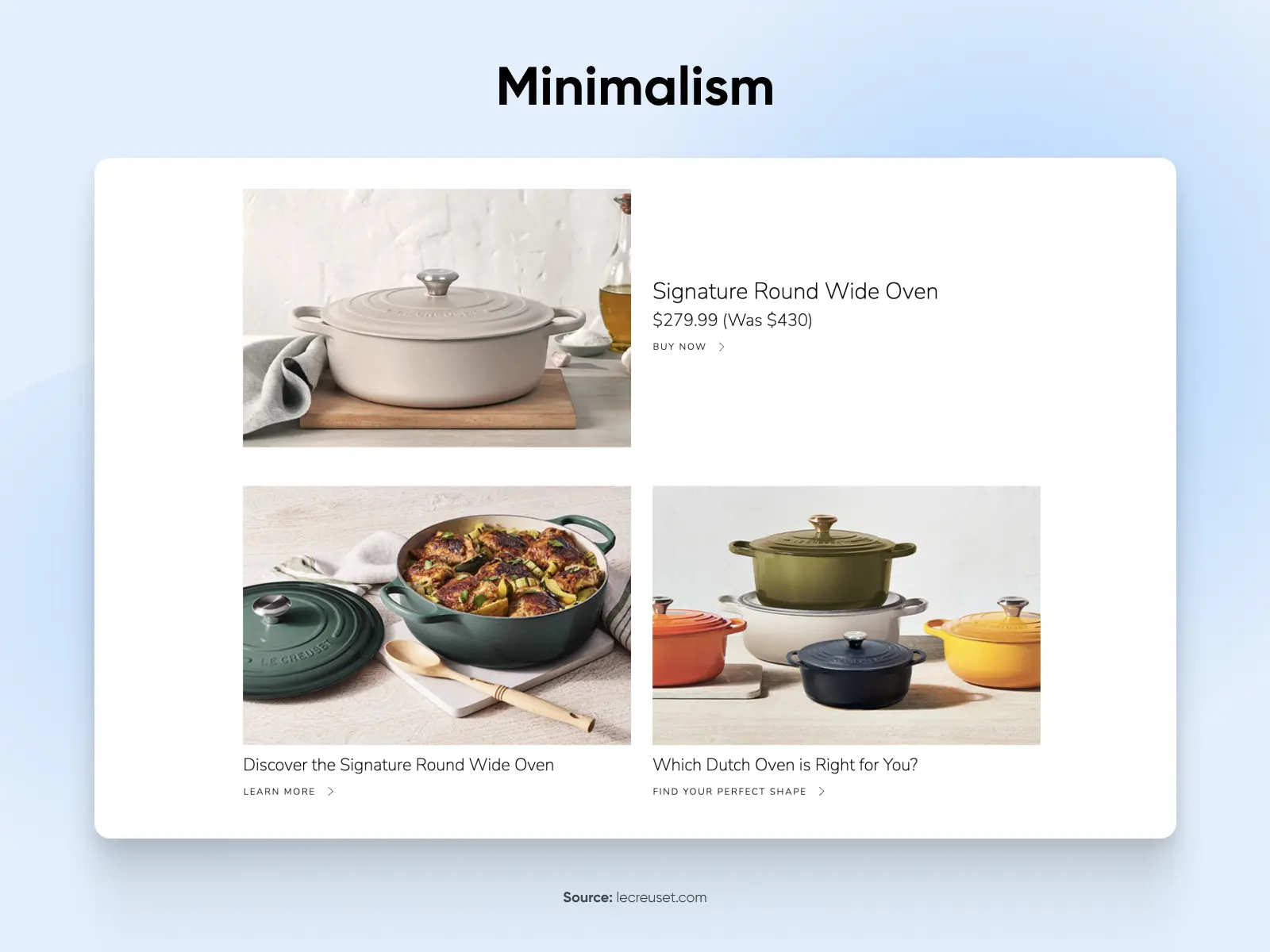
Minimalistyczny Design

Minimalistyczny design (lub minimalistyczna konstrukcja) oznacza umieszczanie na stronie głównej lub docelowej tylko niezbędnych elementów. Jego wizualny projekt powinien być prosty, znany, intuicyjny, czysty i dostępny. Minimalistyczny design stron internetowych wykorzystuje negatywną przestrzeń lub białą przestrzeń, aby strona była przystępna do szybkiego przejrzenia i przyciągała wzrok odwiedzających do tego, co najważniejsze.
Modny i skuteczny sposób na wykorzystanie minimalizmu na Twojej stronie to projektowanie kart. Jest to popularny styl projektowania stron internetowych, gdzie grupujesz tekst i obrazy razem na indywidualnych kartach, dając odwiedzającym niewielkie porcje treści, które mogą szybko przyswajać, nie czując się przytłoczeni.
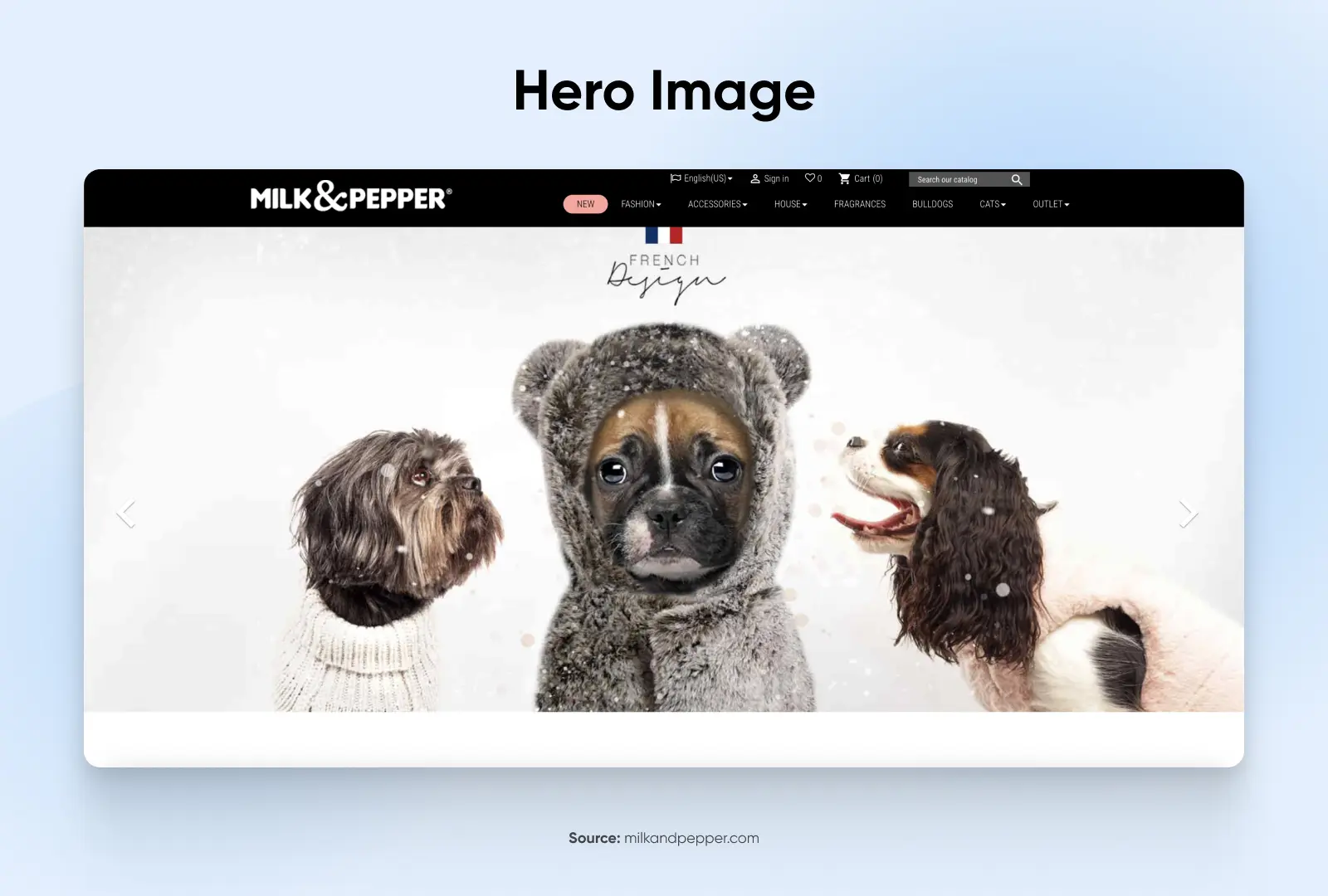
Obrazy Bohaterów

Obrazy typu hero stały się modne w nowoczesnym projektowaniu stron internetowych. Pamiętaj jednak, że jeśli zamierzasz użyć obrazu typu hero (jeden duży obraz, który dominuje na stronie), musisz mieć obrazy wysokiej jakości – jak również nowoczesne narzędzia do kompresji, aby zmniejszyć rozmiar pliku, dzięki czemu duży obraz nie spowolni czasu ładowania Twojej strony.
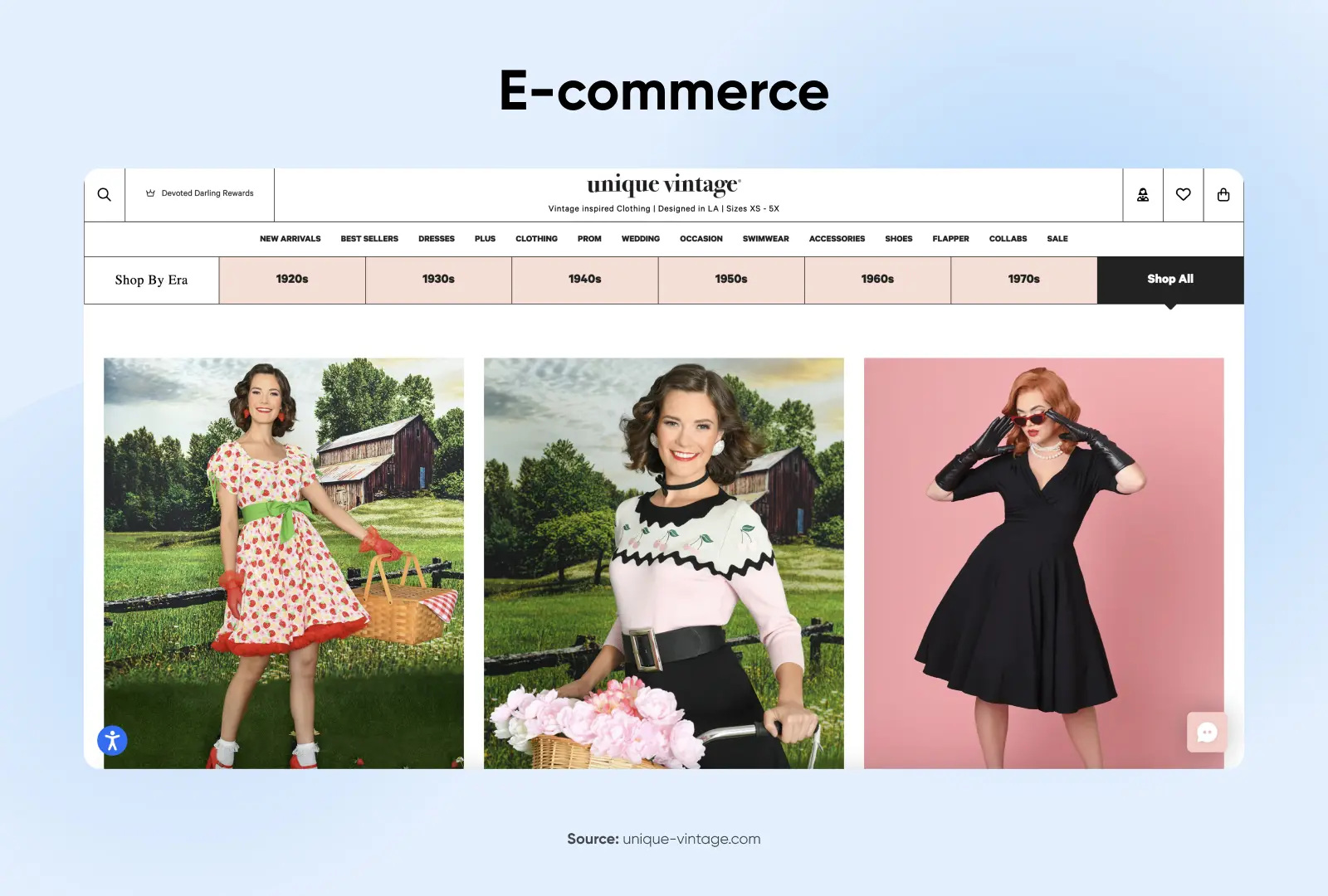
Elementy E-commerce

Jeśli Twoja strona jest przeznaczona dla e-commerce, masz dużo więcej elementów wizualnych do przemyślenia, ale skupimy się na dwóch najważniejszych: obrazach produktów i wezwaniach do działania (CTA).
Dla stron e-commerce, elementy projektowe muszą nie tylko świetnie wyglądać, ale również motywować i ułatwiać zakupy. Wysokiej jakości zdjęcia produktów pozwalają kupującym zobaczyć szczegółowy i atrakcyjny widok produktów, które oferujesz, co czyni je absolutnie niezbędnymi dla każdej strony zawierającej zakupy online.
Przyciski typu „call-to-action” są kolejnym kluczowym elementem dla stron e-commerce. Przyciski powinny być zaprojektowane tak, aby się wyróżniały, były umieszczone w widocznym miejscu i wyraźnie opisane, aby pomóc kupującym płynnie przejść przez całe doświadczenie zakupowe.
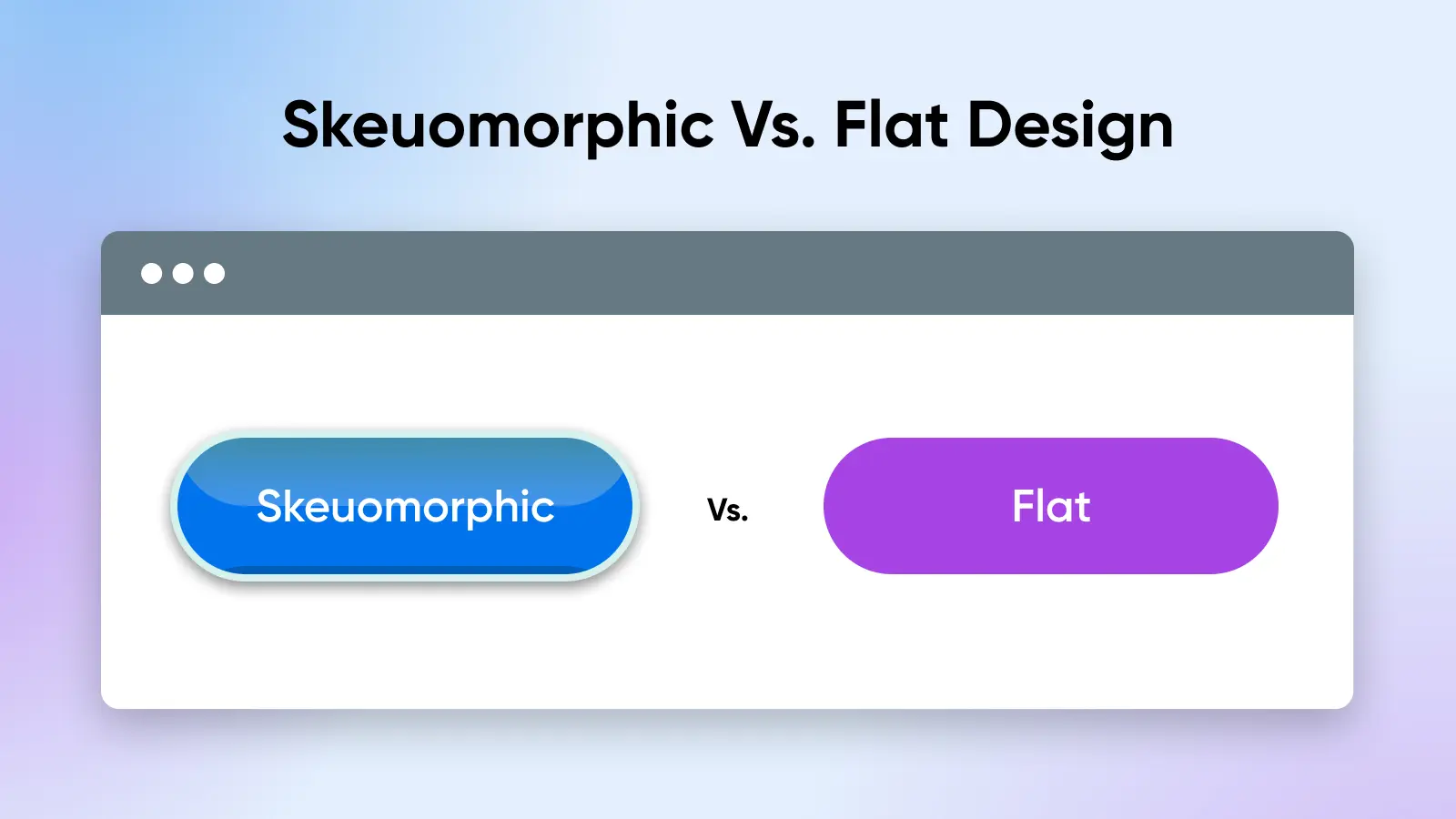
Ikona
Ikony mogą być pomocne w dostarczaniu dodatkowych informacji, ale sposób ich zaprojektowania musi pasować do reszty Twojej strony i identyfikacji wizualnej. Istnieją dwa główne typy projektowania graficznego dla ikon:
- Design skeuomorficzny: Gdy ikony są projektowane z detalami, cieniami, efektami 3-D itp.
- Design płaski lub półpłaski: Gdy ikony są projektowane bardziej minimalistycznie lub karykaturalnie, bez detali

W przeszłości ikony skeuomorficzne były bardziej modne. W ostatnich latach obserwujemy jednak przesunięcie trendów w kierunku płaskiego i półpłaskiego designu. Jednak trendy to nie wszystko, co powinieneś rozważać projektując swoje ikony; zastanów się, co najlepiej pasuje do Twojego brandingu i ogólnego projektu strony.
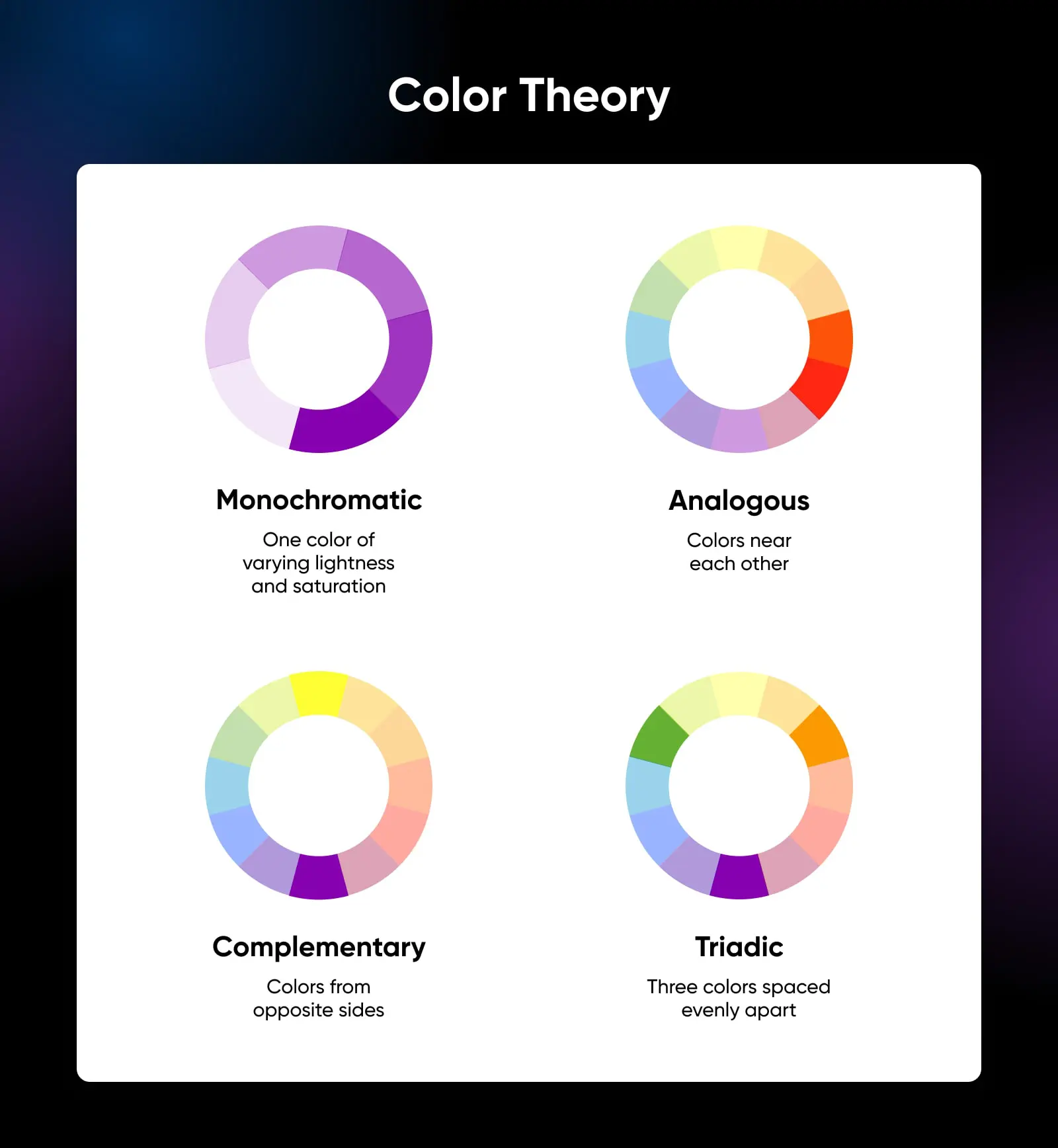
2. Schemat kolorów
Wybierając schemat kolorów, można wziąć pod uwagę wiele czynników: twoją markę, twoją branżę, docelową grupę odbiorców i demografię, tylko po to, by wymienić kilka. I z około 7 milionami odcieni, które może rozpoznać ludzkie oko, masz z czego wybierać.
Pomyśl, jak wybór kolorów może Cię reprezentować. Na przykład granatowy lub leśna zieleń to profesjonalne kolory często używane przez prawników i lekarzy. Fotografowie często używają czarno-białych, ponieważ pomaga to wyróżnić ich zdjęcia.
Ale myśląc nie tylko o swojej branży, zastanów się nad swoją publicznością i ich oczekiwaniami. Jeśli Twoją główną publicznością są małe dzieci, mogą one być przyciągane przez jaskrawe kolory takie jak czerwony i żółty. Jeśli Twoimi głównymi klientami są nastolatki i młodzi dorośli, odważne kolory mogą być najlepszym wyborem. Jeśli współpracujesz ze starszymi dorosłymi, coś bardziej stonowanego i wyrafinowanego może przemówić do nich.
Po wybraniu głównego koloru może on stanowić podstawę dla reszty palety kolorów. Podczas projektowania elementów takich jak przyciski nawigacyjne i ikony, ważne jest użycie kombinacji kolorów komplementarnych do tła strony, kolorów tekstu itp.
Potrzebujesz więcej pomocy? Sprawdź nasz ostateczny przewodnik po wyborze kolorów na stronę internetową.

3. Typografia
Kiedy zastanawiasz się, jak paleta kolorów Twojej strony będzie reprezentować Ciebie i Twoją firmę, powinieneś zadać te same pytania o typografię Twojej strony. Czy jesteś profesjonalistą, który powinien używać wytwornej czcionki serif? A może Twoja firma jest bardziej nieformalna i lepiej reprezentowana przez lekką i przewiewną czcionkę bezszeryfową?
Bez względu na to, co wybierzesz, tekst na Twojej stronie musi być łatwo czytelny, co oznacza, że tekst główny powinien mieć przynajmniej 16 pikseli, powinieneś użyć uzupełniającej czcionki dla nagłówków i akcentów, oraz będziesz potrzebował dużego kontrastu między tekstem a tłem (nie używaj czerwonych czcionek na zielonym tle, chyba że chcesz sprawić, że Twoi odwiedzający będą mieli bóle głowy).
Poza tym, jednak, jest tu trochę swobody. Możesz eksperymentować z czcionką, byle była czytelna. Śmiało łącz normalność z nowością i spróbuj czegoś trochę innego niż Arial czy Times New Roman. Możesz mieszać czcionki, o ile się uzupełniają.
Po prostu trzymaj się z daleka od Comic Sans.

4. Nawigacja
Nawigacja Twojej strony to nie miejsce, gdzie możesz być kreatywny.
Nie wpadaj w pułapkę animowanych efektów najechania i skomplikowanych, wielopoziomowych podmenu. Elementy nawigacyjne – które mogą znajdować się w nagłówku, ciele i stopce strony – są po to, aby jak najszybciej skierować Twoich odwiedzających do informacji, które pragną. Kropka.
Pierwsze menu nawigacyjne powinno znajdować się na górze strony, a tutaj musisz podjąć kluczową decyzję projektową: czy użyć pionowego menu nawigacyjnego, czy menu hamburgerowego? Menu hamburgerowe, które składa pionowe menu w trzy równoległe, poziome linie, zapewniają oszczędne rozwiązanie pozwalające zaoszczędzić miejsce poprzez ukrycie menu nawigacyjnego poza stroną (plus, są przyjazne dla urządzeń mobilnych). Jednak przycisk hamburgera może zasłaniać ważne informacje – i zwykle mają niższe wskaźniki klikalności, co oznacza, że są mniej efektywne dla odwiedzających.
Płynna nawigacja wykracza poza nagłówek Twojej strony. Dla długich, ciężkich do przewijania lub jednostronicowych projektów, możesz chcieć dołączyć strzałki kierunkowe, aby pomóc użytkownikom nawigować przez każdą sekcję. Tego typu strony mogą również skorzystać z przyczepionego przycisku „Powrót na Górę”, który szybko przenosi odwiedzających z powrotem na początek strony.
I na koniec, nie zapomnij umieścić paska nawigacji w stopce swojej strony. Zoptymalizowana stopka może przynieść do 50% więcej konwersji–szczególnie jeśli zawiera formularz kontaktowy lub CTA jak link do zapisu na listę e-mailową.

5. Treść
Tak jak projektanci wnętrz nie kończą pracy po pomalowaniu ścian, tak Twoja strona internetowa nie jest gotowa, gdy tylko zostaną wybrane układ, schemat kolorów, czcionki i inne elementy estetyczne. Nadszedł czas, aby wprowadzić sofę i powiesić rodzinne zdjęcia na ścianie – zwracając uwagę na to, jak Twoje przekazy współgrają z projektem.
Odwiedzający Twoją stronę mogą zwrócić uwagę na jej design, ale przychodzą dla jej treści. Czy Twoja marka jest godna zaufania? Doświadczona? Zdolna do dostarczania produktów i usług najwyższej jakości? Jasna komunikacja jest kluczowa; informacje powinny być łatwe do znalezienia, przeczytania i zrozumienia – i tu właśnie zaczyna się rola treści.
Użyj nagłówków i wyświetl tekst, aby zorganizować treść w sekcje, dzięki czemu czytelnicy mogą szybko przeglądać i szybko znaleźć potrzebne informacje. Usuń wszelkie informacje, które nie są potrzebne. Podziel długie treści na listy – pamiętaj, że strony o bogatej treści będą konkurować z elementami projektu, nad którymi tak ciężko pracowałeś.
Zastosuj tę samą strategię treści na każdej stronie. Na przykład, nawet twoje strony „O nas” i „Kontakt” powinny mieć tę samą markę i ton oraz szybko przekazywać odpowiednie informacje.
6. Filmy wideo
Wideo może być świetnym sposobem na zaangażowanie odwiedzających stronę, utrzymanie ich na stronie na dłuższy czas, zmniejszenie współczynnika odrzuceń, a nawet zwiększenie konwersji. Wideo może przekształcić statyczne strony internetowe w dynamiczne przestrzenie, dając Ci nowy sposób na opowiedzenie historii Twojej marki. Treści wideo nie tylko poprawiają doświadczenia użytkownika, dostarczając bodźców wizualnych i dźwiękowych, ale także służą jako skuteczne narzędzie do poprawy czasu spędzonego na stronie i pozycji SEO. Oto kilka sposobów, dzięki którym dodanie wideo może poprawić projektowanie Twojej strony:
- Zwiększone zaangażowanie odwiedzających: Dzięki prezentowaniu informacji za pośrednictwem kanałów wizualnych, filmy przyciągają uwagę widza na dłużej niż sam tekst czy statyczne obrazy. Niezależnie od tego, czy jest to film eksplikacyjny, demonstracja produktu czy przekonująca historia marki, treści wideo mają wyjątkową zdolność angażowania odwiedzających, zachęcając ich do spędzania więcej czasu na eksploracji Twojej strony.
- Poprawa SEO: Wyszukiwarki faworyzują strony internetowe z treściami wideo, ponieważ wskazuje to na wyższą jakość informacji i zaangażowanie użytkowników. Umieszczanie filmów związanych z Twoją treścią może poprawić pozycję SEO Twojej strony, czyniąc ją bardziej widoczną dla potencjalnych odwiedzających. Ponadto filmy zachęcają do udostępniania na platformach mediów społecznościowych, zwiększając zasięg i widoczność Twojej strony internetowej. Optymalizując tytuły, opisy i tagi filmów za pomocą docelowych słów kluczowych, możesz poprawić swoją strategię SEO i przyciągnąć więcej ruchu na swoją stronę.
- Więcej konwersji: Filmy mogą również odgrywać kluczową rolę w przekształcaniu odwiedzających w klientów lub subskrybentów. Filmy produktowe, na przykład, pozwalają potencjalnym nabywcom zobaczyć produkty w akcji, odpowiadając na pytania i rozwiewając wątpliwości w sposób, którego nie mogą zapewnić opisy produktów. Filmy z opiniami dodają warstwę zaufania i wiarygodności, prezentując rzeczywiste doświadczenia z Twoją marką lub produktami. Włączając wyraźne wezwania do działania w filmach lub po ich zakończeniu, możesz kierować widzów do dokonywania zakupów, zapisywania się do newslettera lub angażowania się z Twoją marką w inny znaczący sposób.
7. Nie zapomnij o wersji mobilnej
Uff! Wreszcie zbliżamy się do końca naszej podróży związanej z projektowaniem strony internetowej, kończąc na eleganckiej, kompaktowej i przyjaznej dla użytkownika stronie. Gotowi, aby zrobić to jeszcze raz, ale na mniejszą skalę?
Ilość ruchu internetowego z urządzeń mobilnych przewyższyła ruch z komputerów stacjonarnych już kilka lat temu i nie wykazuje oznak spowolnienia. Ponadto, Google obecnie stosuje indeksowanie mobilne jako pierwsze do rankingu stron w wynikach wyszukiwania, a od 2021 roku wyszukiwarka używa Core Web Vitals, zestawu metryk mierzących, jak dobrze Twoja strona zapewnia jakość doświadczenia użytkownika (w tym na urządzeniach mobilnych), aby pomóc określić, które strony powinny otrzymać wzrost w rankingu.
Core Web Vitals (CWV)
Core Web Vitals (CWV), rozwinięte przez Google, to trio metryk doświadczenia użytkownika, które mają na celu pomoc w tworzeniu szybszego, bardziej dostępnego i wyższej jakości doświadczenia przeglądania stron internetowych. Trzy metryki Core Web Vitals to Największy Malowany Obraz (LCP), Opóźnienie Pierwszego Wejścia (FID) oraz Kumulatywny Przesunięcie Układu (CLS).
Czytaj więcejInnymi słowy, strony przyjazne dla urządzeń mobilnych nie są już tylko miłym dodatkiem. Są koniecznością.
Większość motywów WordPress lub szablonów jest już przygotowana na ruch mobilny. Jednak jeśli zaprojektujesz własny wygląd lub zatrudnisz projektanta stron internetowych, musisz upewnić się, że Twoja strona działa równie dobrze, gdy jest dostępna z różnych typów urządzeń.
Responsywne Projektowanie kontra Przyjazny dla Urządzeń Mobilnych Układ
Jest również ważne, aby zrozumieć różnicę między responsywnym projektem strony a projektem przyjaznym dla urządzeń mobilnych lub projektem 'mobile-first’.
Kiedy strona internetowa jest responsywna, oznacza to, że gdy użytkownik mobilny uzyska do niej dostęp, dostosowuje się do rozmiaru ekranu.
Z drugiej strony, projekt przyjazny dla urządzeń mobilnych może zmienić układ tak, aby był bardziej odpowiedni dla każdego rozmiaru ekranu, zmieniając układ kolumn lub rozmiary przycisków, aby były łatwiejsze do zobaczenia i użytkowania na różnych rodzajach urządzeń.
Chociaż responsywny projekt jest lepszy niż strona, która w ogóle nie dostosowuje się do użytkowników mobilnych, nie jest tak idealny jak projekt stworzony z myślą o urządzeniach mobilnych, który dostosowuje się do każdego rozmiaru ekranu i typu urządzenia. Weź to pod uwagę, wybierając szablon lub współpracując z projektantem stron internetowych.
Zdobądź Znakomitą Stronę Zaprojektowaną Od Podstaw
Teraz, gdy poznałeś kluczowe elementy nowoczesnego projektowania stron internetowych, nadszedł czas na budowę Twojej strony internetowej!
W DreamHost ułatwiamy samodzielną publikację strony internetowej dzięki naszemu Kreatorowi Stron Przeciągnij i Upuść WordPress Website Builder. Jednakże jeśli szukasz eleganckiej, niestandardowej strony WordPress, która jest w 100% unikalna dla Twojej marki, rozważ naszą usługę Projektowania Stron na Zamówienie.
Oto jak wygląda proces: Rozpoczniesz od indywidualnej rozmowy z Twoim menedżerem projektu, który omówi Twoje wymagania, treści i cele. Następnie zgromadzimy Twoje istniejące logo i materiały brandingowe na prostej, jednostronicowej kartce referencyjnej, aby upewnić się, że projektowanie Twojej strony internetowej dokładnie odzwierciedla Twoją markę.
Następnie nasi profesjonalni projektanci stworzą niestandardowy prototyp Twojej nowej strony internetowej. Możesz przekazać swoje uwagi, a po zatwierdzeniu projektu, zakodujemy go w wydajną stronę WordPress. Zapewniamy satysfakcję z finalnego produktu, uwzględniając poprawki od samego początku; otrzymasz dwie rundy poprawek projektowych i kodowych dla każdej strony na Twojej witrynie.
Twoja gotowa strona będzie zoptymalizowana pod kątem wyszukiwarek, przyjazna dla urządzeń mobilnych i pełna funkcji, takich jak własny blog, formularze kontaktowe, analityka i narzędzia e-commerce. Możemy nawet załadować produkty do Twojego sklepu internetowego, jeśli zajdzie taka potrzeba.
Jeśli jesteś gotów wyjść poza szablony WordPress, sprawdź naszą usługę Projektowanie Stron na Zamówienie już dziś.

DreamHost Ułatwia Projektowanie Stron
Nasi projektanci mogą stworzyć wspaniałą stronę od PODSTAW, idealnie dopasowaną do Twojej marki i wizji — wszystko zakodowane w WordPress, abyś mógł zarządzać swoją treścią w przyszłości.
Dowiedz się więcej