Представьте, что вы создаете свой первый сайт. Все выглядит идеально — дизайн изящный, цвета подобраны идеально, а изображения четкие.
Затем вы нажимаете «опубликовать»… и наступает катастрофа.
Пока вы тратили часы на выбор шрифта, он не отображается корректно для всех.
Вместо современного, стильного шрифта, который вы тщательно выбрали, чтобы соответствовать атмосфере вашего сайта, некоторые пользователи видят нечто, что больше похоже на документ Word 1990-х годов — это точно не то, что вы имели в виду (и не то, что ожидали ваши посетители.)
Шрифт
Шрифт — это размер, стиль и вариации жирности в шрифтовом начертании. Начертание шрифта — это общий дизайн букв, который включает эти различные вариации шрифтов.
Читать далееЧто, если бы мы сказали вам, что этого можно было избежать? Верно, безопасные для веба шрифты являются героями мира шрифтов.
Веб-безопасные шрифты разработаны таким образом, чтобы они корректно отображались вне зависимости от того, где и как они просматриваются. Это означает, что каждый посетитель вашего сайта, независимо от того, использует ли он последнюю версию Chrome или никогда не обновлялся с первой версии Internet Explorer, сможет видеть выбранный вами шрифт именно так, как вы хотите, чтобы он его видел.
В этом руководстве мы рассмотрим все, что вам нужно знать о безопасных для веба шрифтах: что это такое, что делает шрифт безопасным для веба и почему они все еще важны.
Кроме того, мы подготовили для вас список из 25 веб-безопасных шрифтов для использования на вашем сайте.
Многое предстоит рассмотреть, так что начнем!
Что такое безопасный веб-шрифт?
Шрифт, безопасный для веба, универсален и доступен во всех веб-браузерах и операционных системах, обеспечивая тем самым постоянное отображение и читаемость для всех пользователей.
Эти шрифты предустановлены на большинстве устройств, поэтому загружать их не нужно.
Почему важны безопасные шрифты для веба?
Шрифты, безопасные для веба, важны, потому что:
- Они обеспечивают одинаковый вид текста вашего сайта на всех устройствах и браузерах.
- Они улучшают пользовательский опыт (UX).
- Они сохраняют визуальную целостность вашего сайта.
- Они гарантируют, что ваше сообщение будет передано так, как задумано.
В некоторых случаях использование веб-безопасных шрифтов может улучшить время загрузки ваших страниц. Поскольку они предустановлены на большинстве популярных операционных систем, современные браузеры не должны загружать их с вашего сервера при отображении вашего сайта. Это может улучшить как пользовательский опыт, так и поисковую оптимизацию (SEO).
Пользовательский опыт (UX)
UX описывает взаимодействие посетителей сайта с веб-сайтом. Пользователи часто оценивают свой виртуальный опыт, основываясь на удобстве использования и дизайне сайта, а также на их общем впечатлении от содержимого.
Читать далееЕсли посетитель попытается просмотреть ваш сайт и он использует шрифт, который не установлен на его устройстве, то вместо него будет отображаться стандартный шрифт, такой как Arial или Times New Roman.
Некоторые устройства могут сделать ваш контент нечитаемым!
А если пользователи не могут прочитать ваш сайт? Обычно они не задерживаются. Таким образом, наличие нечитаемого контента может фактически увеличить показатель отказов и нарушить трафик и конверсии.
Однако даже необходимость использовать универсальный шрифт может нарушить общий дизайн вашего сайта. Кроме того, это может привести к несоответствию в вашем брендинге.
Всё еще необходимы безопасные веб-шрифты?
Да, безопасные для веба шрифты все еще необходимы, даже в современной цифровой и веб-среде. Возможно, особенно в ней.
Хотя веб-шрифты расширили ассортимент доступных шрифтов для веб-сайтов, необходимо помнить, что не все пользователи имеют доступ к последним версиям браузеров или высокоскоростным интернет-соединениям.
Веб-безопасные шрифты предоставляют всем пользователям интернета надежный запасной вариант. Они гарантируют, что типографика вашего сайта остается функциональной и эстетически привлекательной для всех, независимо от их возможностей просмотра.

Когда речь идет о безопасных для веба шрифтах, разнообразие — это изюминка жизни. Существуют различные типы шрифтов, которые служат разным целям и соответствуют уникальным дизайнерским предпочтениям.
Выбор правильного безопасного шрифта для вашего сайта начинается с понимания доступных типов шрифтов.
Это некоторые из наиболее распространенных типов шрифтов:
Сериф
Шрифты с засечками характеризуются небольшими линиями или штрихами, прикрепленными к концу более крупных штрихов в букве или символе.
Эти шрифты передают чувство традиционности, надежности и профессионализма.
Без засечек
Шрифты без засечек не имеют декоративных линий, присущих шрифтам с засечками, что придает им более чистый и современный вид.
Они часто используются для цифрового контента из-за их четкости и читаемости на экранах.
Monospace
Моноширинные шрифты, также известные как шрифты фиксированной ширины, имеют символы, которые занимают одинаковое количество горизонтального пространства. Эта однородность делает их идеальными для программирования и отображения табличных данных.
Курсив и Фантазия
Курсивные и фантазийные шрифты могут добавить нотку творчества и игривости на ваш сайт. Курсивные шрифты имитируют рукописный текст, предлагая элегантный и личный стиль, в то время как фантазийные шрифты более декоративны и игривы.
Топ-25 безопасных для веб шрифтов для использования на вашем сайте
Существует множество различных безопасных для веба шрифтов, из которых вы можете выбирать при разработке вашего сайта.
Вам не должно составить труда найти подходящий под стиль и индивидуальность вашего бренда.
Чтобы дать вам преимущество, мы собрали несколько популярных вариантов для вашего рассмотрения.
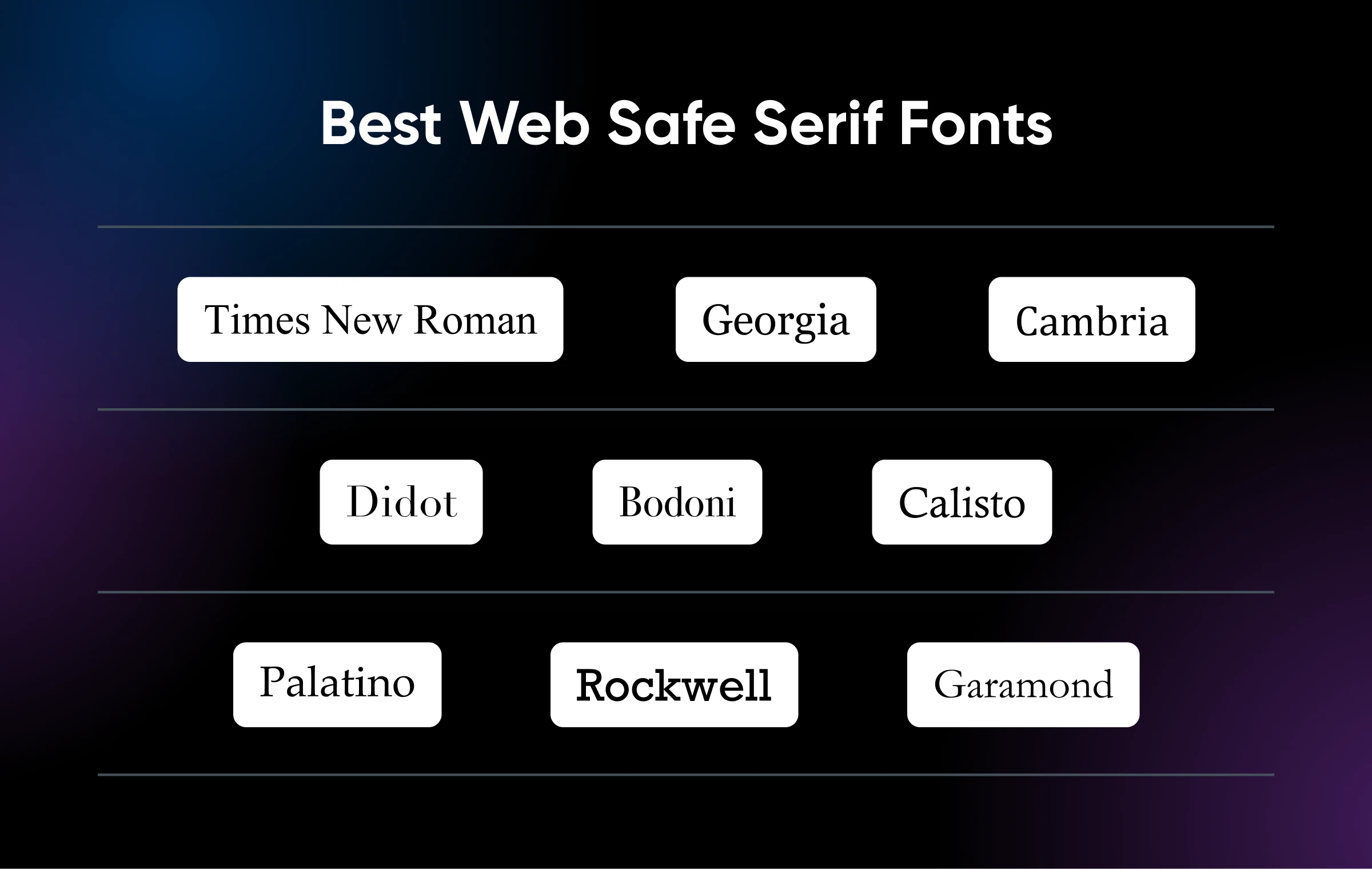
Лучшие безопасные шрифты с засечками для веба

1. Times New Roman
Times New Roman — один из самых узнаваемых шрифтов в мире. Изначально созданный для газеты The Times в 1931 году, затем он стал основным шрифтом для Windows до появления Calibri. Он сочетает в себе читаемость с классическим, официальным видом. Его широкая доступность делает его безопасным выбором для любого сайта, стремящегося поддерживать профессиональный тон.
Что делает Times New Roman уникальным: Высокая читаемость и универсальная доступность.
Когда использовать: Идеально подходит для юридических, образовательных и корпоративных сайтов, требующих официального тона.
2. Грузия
Georgia — это еще один современный шрифт с засечками, созданный для четкости на цифровых экранах. Разработанный Мэттью Картером в 1993 году, он предлагает сочетание традиционных характеристик шрифтов с засечками, которое было разработано для более читаемого отображения при различных размерах шрифта по сравнению с другими шрифтами с засечками, существовавшими в то время.
Что делает Грузию уникальной: Отличная читаемость на экранах, даже на малых размерах.
Когда использовать: Идеально подходит для основного текста на блогах, новостных сайтах и на сайтах с большим количеством контента.
3. Cambria
Cambria — это шрифт с засечками, специально разработанный для чтения с экрана, а также печатных материалов. Появившийся в Windows Vista, он обладает несколько более современным и прочным видом по сравнению с другими шрифтами с засечками.
Что делает Cambria уникальной: Разработана для чтения на экране с четким, равномерным межстрочным интервалом.
Когда её использовать: Особенно подходит для цифровых документов, презентаций и веб-контента.
4. Didot
Didot — это элегантный шрифт с засечками с ярко выраженным контрастом между толстыми и тонкими штрихами. Он излучает изысканность и часто ассоциируется с брендами высокой моды и роскоши.
Что делает Didot уникальным: Высокий контраст и изысканный дизайн, идеально подходит для роскошной эстетики.
Когда его использовать: Отлично подходит для сайтов моды, рекламы роскошных брендов и элегантных заголовков.
5. Bodoni
Bodoni — это еще один шрифт с засечками с высокой контрастностью, известный своим стильным и классическим видом. Он характеризуется плоскими, нескобящими засечками и сильным вертикальным акцентом.
Что делает Bodoni уникальным: Стильный с явным вертикальным акцентом и высокой контрастностью.
Когда его использовать: Идеален для крупных заголовков, логотипов и главных секций на визуально насыщенных сайтах.
6. Calisto
Calisto MT — это универсальный шрифт с засечками, разработанный Роном Карпентером в 1986 году. Он обладает теплым и приветливым видом, что делает его популярным как для печатных, так и для цифровых медиа.
Что делает Calisto уникальным: Теплый и привлекательный вид с универсальными применениями.
Когда использовать: Отлично подходит для текста основного содержания в личных блогах, литературных сайтах и любых сайтах, стремящихся к дружелюбному и доступному тону.
7. Palatino
Palatino — это гуманистический шрифт с засечками, разработанный Германом Цапфом в 1949 году. Он известен своей читабельностью и классической элегантностью, что делает его популярным выбором как для печатных, так и для цифровых медиа.
Что делает шрифт Palatino уникальным: Гуманистический дизайн с отличной читаемостью.
Когда его использовать: Используйте этот шрифт для основного текста на академических, исторических и культурных веб-сайтах.
8. Rockwell
Rockwell — это шрифт с засечками и сильным, геометрическим дизайном. Он выделяется своим смелым и уверенным видом, что делает его подходящим для заголовков и других текстов, привлекающих внимание.
Что делает Rockwell уникальным: Выразительный, геометрический шрифт с засечками с ярким присутствием.
Когда использовать: Лучше всего подходит для влиятельных заголовков, разделов с призывом к действию и рекламных баннеров.
9. Garamond
Garamond — это вечный шрифт с засечками, имеющий богатую историю, которая началась в 16 веке. Он известен своей читаемостью и элегантным, классическим стилем.
Что делает Garamond уникальным: Элегантный и хорошо читаемый с классическим наследием.
Когда его использовать: Идеально подходит для текста основного содержания на литературных сайтах, престижных блогах и любых других сайтах, ищущих изысканность.
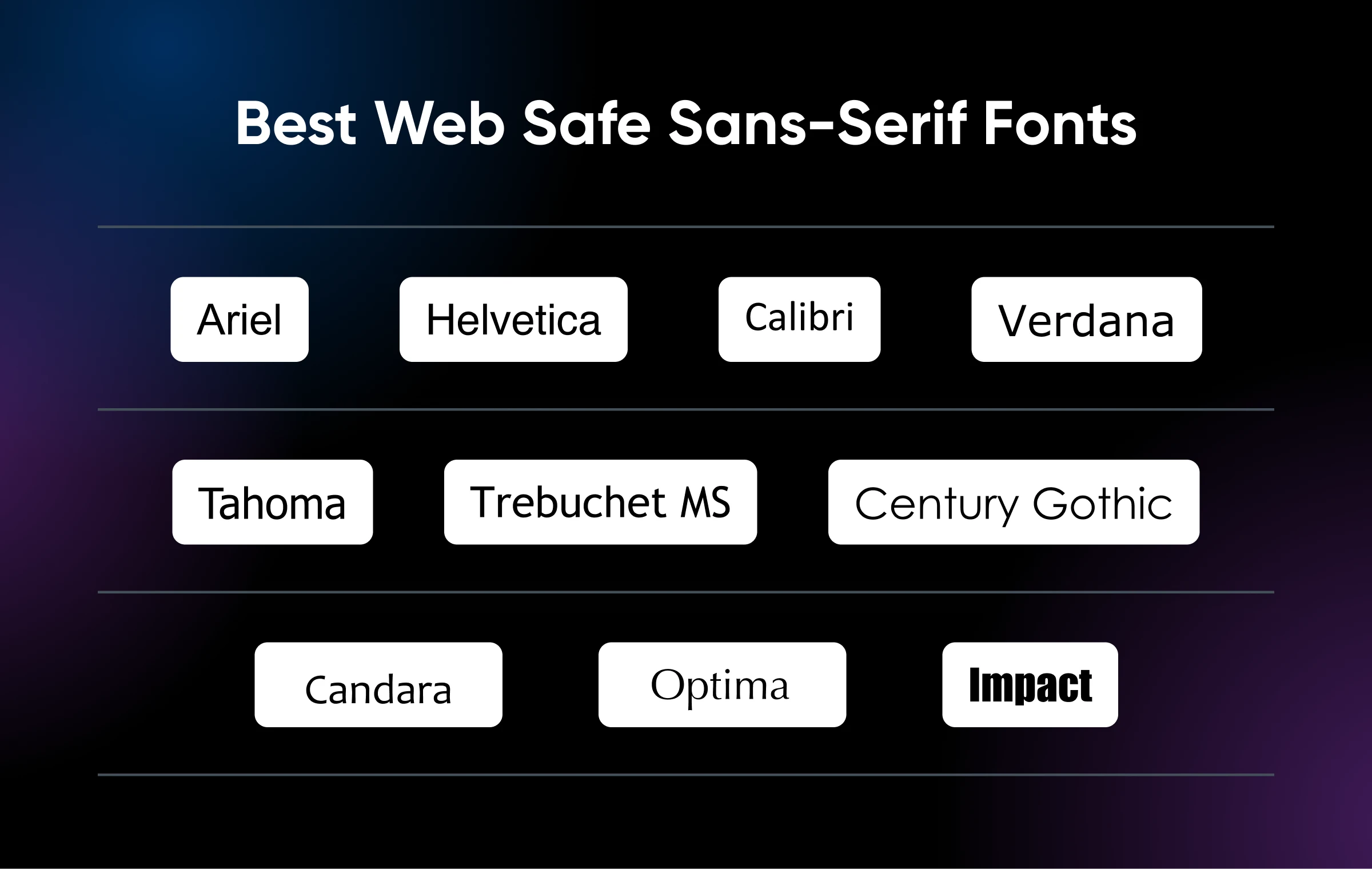
Лучшие безопасные веб-шрифты без засечек

10. Arial
Arial является самым широко используемым шрифтом без засечек в интернете. Он известен своей простотой и универсальностью, обладает чистым, современным видом, что делает его предпочтительным шрифтом как для печати, так и для цифровых медиа.
Что делает Arial уникальным: Простой, чистый дизайн с широкой совместимостью.
Когда использовать: Идеально подходит для основного текста и заголовков на сайтах бизнеса, технологий и электронной коммерции.
11. Helvetica
Helvetica — это классический шрифт без засечек, который с 1957 года, когда его создал Макс Мидингер, пользуется популярностью среди дизайнеров. Его нейтральный и современный вид делает его подходящим для широкого круга применений.
Что делает Helvetica уникальной: Нейтральный и очень читаемый шрифт с вечной привлекательностью.
Когда использовать: Идеально подходит для минималистичных сайтов, профессиональных портфолио и корпоративного брендинга.
12. Calibri
Calibri — это современный шрифт без засечек с мягким и округлым видом, что делает его стильным и легким для чтения. Он популярен как для печатного текста, так и для цифрового.
Что делает шрифт Calibri уникальным: Мягкий, закругленный дизайн с современной эстетикой.
Когда его использовать: Используйте этот шрифт для сайтов, ориентированных на читаемость и современность, таких как блоги, технологические сайты и онлайн-публикации.
13. Verdana
Шрифт Verdana известен своей отличной читаемостью на экранах, благодаря широкому межбуквенному расстоянию и большим высотам букв. Это проверенный выбор для цифрового контента, такого как тексты на веб-сайтах.
Что делает Verdana уникальной: Исключительная читаемость даже в малых размерах.
Когда использовать: Лучше всего подходит для основного текста на сайтах с большим количеством контента, таких как новостные сайты, блоги и форумы.
14. Tahoma
Tahoma предлагает четкий и хорошо читаемый текст с узким дизайном. Широко используется в пользовательских интерфейсах и веб-сайтах, где важно учитывать пространство.
Что делает Tahoma уникальной: Узкий дизайн с четким, читаемым текстом.
Когда её использовать: Идеально подходит для элементов пользовательского интерфейса, навигационных меню и контента, где пространство ограничено.
15. Trebuchet MS
Шрифт Trebuchet MS обладает уникальным, слегка эксцентричным видом, который отличает его от других шрифтов без засечек. Он придает тексту дружелюбный и привлекательный вид.
Что делает Trebuchet MS уникальным: Отличительный, немного эксцентричный дизайн.
Когда использовать: Отлично подходит для творческих веб-сайтов, блогов и образовательного контента, которому нужен дружелюбный настрой.
16. Century Gothic
Century Gothic — это геометрический шрифт без засечек с элегантным, современным видом. Его чистые линии и простые формы делают его визуально привлекательным для цифрового использования.
Что делает Century Gothic уникальным: Геометрический дизайн с элегантным, современным видом.
Когда использовать: Хорошо подходит для сайтов моды, портфолио дизайнеров и любых веб-сайтов, ищущих современный стиль.
17. Candara
Представленный в коллекции шрифтов ClearType от Microsoft, Candara обладает доступным, текучим стилем, который хорошо работает как в печатных, так и в цифровых медиа. Он добавляет тексту нотку тепла и дружелюбия.
Что делает Candara уникальной: Потоковый, доступный дизайн с элементами гуманизма.
Когда использовать: Идеально подходит для личных блогов, сайтов образа живота и любого сайта, стремящегося к теплому, дружелюбному виду.
18. Optima
Optima сочетает классические пропорции с современным шрифтом без засечек, предлагая уникальный, элегантный вид при сохранении читабельности.
Что делает Optima уникальной: Элегантный дизайн с сочетанием классических и современных элементов.
Когда использовать: Лучше всего подходит для престижных брендов, роскошных веб-сайтов и высококлассных цифровых изданий.
19. Impact
Impact — это жирный, уплотненный шрифт без засечек с сильным присутствием, что делает его идеальным для заголовков и текста, привлекающего внимание.
Что делает Impact уникальным: Верно своему названию, его смелый, уплотненный дизайн создает сильное визуальное воздействие.
Когда его использовать: Идеально подходит для заголовков, баннеров и рекламного контента, который должен выделяться.
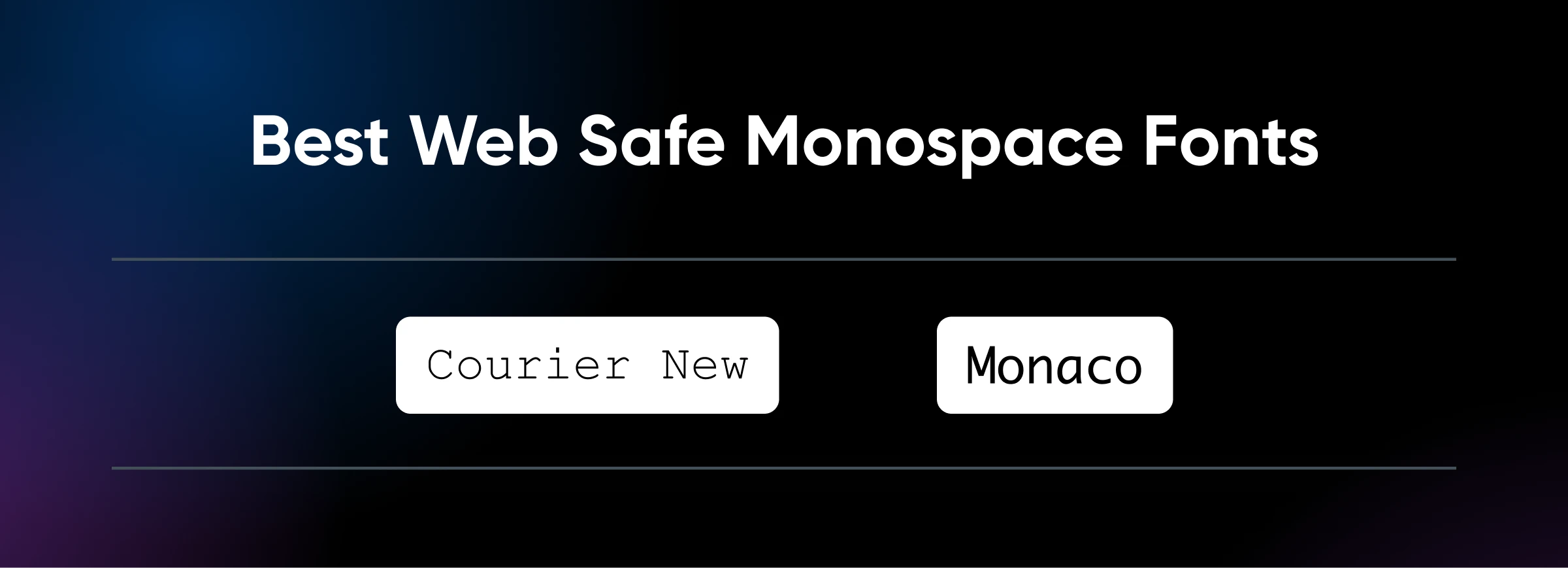
Лучшие моноширинные шрифты для безопасного использования в вебе

20. Courier New
Courier New — это классический моноширинный шрифт с засечками, разработанный для имитации текста на печатной машинке. Как и Arial, многие поставщики электронной почты используют его в качестве шрифта по умолчанию. Каждый символ занимает одинаковое количество горизонтального пространства, что делает его идеальным для сохранения выравнивания и читаемости в коде и табличных данных.
Что делает Courier New уникальным: Внешний вид пишущей машинки с равномерным расстоянием между символами.
Когда использовать: Идеально подходит для отображения фрагментов кода, содержимого, связанного с программированием, и любых табличных данных, требующих точного выравнивания.
21. Монако
Монако — это чистый и хорошо читаемый моноширинный шрифт, часто используемый в средах программирования. Его четкие и отчетливые символы облегчают чтение, даже на протяжении длительного времени.
Что делает Monaco уникальным: Чистый и легко читаемый с отчетливыми символами.
Когда его использовать: Идеально подходит для учебных материалов по программированию, блогов разработчиков и любых сайтов с обширным программным содержанием.
Лучшие безопасные для веба шрифты курсива и фэнтези

22. Copperplate
Copperplate — это уникальный шрифт, сочетающий в себе традиционные элементы шрифта с засечками с более декоративным, гравированным видом. Он излучает атмосферу изысканности и официальности, сохраняя при этом уникальный стиль.
Что делает Copperplate уникальным: Гравированный, формальный вид с декоративными засечками.
Когда его использовать: Идеален для заголовков, приглашений и любого сайта, стремящегося к элегантному, роскошному виду.
23. Люсинда
Lucida — это универсальное семейство шрифтов, включающее различные стили, от без засечек до курсива. В частности, Lucinda Handwriting предлагает неформальный и дружелюбный вид, написанный от руки.
Что делает Lucinda уникальной: Непринужденный, дружелюбный стиль рукописного шрифта.
Когда использовать: Идеально подходит для личных блогов, творческих проектов и сайтов, которым нужно создать теплую и личную атмосферу.
24. Bradley Hand
Bradley Hand — это курсивный шрифт, созданный для имитации естественного почерка с немного игривым, неформальным видом. Он придает вашему тексту личный и доступный вид.
Что делает шрифт Bradley Hand уникальным: Естественный, игривый стиль рукописного шрифта.
Когда его использовать: Отлично подходит для личных блогов, художественных сайтов и любых других проектов, которым нужна неформальная, расслабленная атмосфера.
25. Brush Script MT
Шрифт Brush Script MT отличается жирными, курсивными штрихами, которые выглядят так, как будто они нарисованы кистью, как и следует из названия. Он динамичен и привлекателен, что делает его подходящим для творческого и выразительного текста.
Что делает Brush Script MT уникальным: Жирный, кистью написанный курсив.
Когда использовать: Лучше всего подходит для логотипов, заголовков и рекламного контента, которому нужно добавить творчества и изысканности.
Что такое наборы шрифтов?
Наборы шрифтов — это коллекции шрифтов, перечисленные в CSS-коде веб-сайта, которые обеспечивают отображение текста в предпочтительном стиле, даже если первый выбранный шрифт недоступен.
Указывая последовательность шрифтов, начиная с желаемого и заканчивая общим семейством, стеки шрифтов обеспечивают механизм отката, который поддерживает дизайн и читаемость веб-сайта в различных браузерах и устройствах.
Примеры наборов шрифтов, которые вы можете попробовать
Наборы шрифтов позволяют вам указать основной шрифт и использовать резервные шрифты, чтобы убедиться, что ваш бренд и веб-дизайн выглядят отлично, независимо от того, какие шрифты доступны на устройстве пользователя.
Вот несколько примеров эффективных наборов шрифтов:
Набор шрифтов с засечками:
font-family: "Georgia", "Times New Roman", Times, serif;
Этот набор начинается с Georgia за ее современную читаемость, за ней следуют Times New Roman и Times для классических шрифтов с засечками, и завершается общим шрифтом с засечками.
Стек шрифтов без засечек:
font-family: Arial, Helvetica, sans-serif;
Этот набор начинается с Arial за его простоту, затем следует Helvetica для более изысканного вида, и по умолчанию используется любой доступный шрифт без засечек.

Где скачать веб-безопасные шрифты
Краткая версия: вам обычно не следует загружать веб-безопасные шрифты.
Поскольку они уже предустановлены на всех популярных операционных системах, вы можете просто встроить их в свой сайт с помощью CSS, и они должны отображаться как задумано на всех устройствах.
Тем не менее, если вам необходимо скачать определенный безопасный для веба шрифт, вы можете найти их в большинстве популярных библиотек шрифтов, таких как Google Fonts, DaFont или FontSpace.
Имейте в виду, что даже если шрифт доступен на одном из этих ресурсов, это не автоматически означает, что он безопасен для использования в вебе.
Как добавить безопасные для веба шрифты на ваш сайт
Вы можете добавить шрифты на свой сайт, используя метод стека шрифтов CSS, который мы описали выше.
Лучшей практикой является включение вашего предпочтительного шрифта (который может быть или не быть безопасным для веба) и резервного шрифта (который всегда должен быть безопасным для веба). Таким образом, если ваш основной выбор шрифта не совместим с операционной системой пользователя, вы все равно можете повлиять на резервный шрифт, который будет отображаться на его месте.
Существует несколько различных вариантов добавления CSS, чтобы интегрировать веб-безопасные шрифты на ваш веб-сайт. Если вы используете WordPress, вы можете разместить его в разделе Дополнительный CSS в Настройщике.
В качестве альтернативы, вы можете изменить шрифт вашего сайта в его таблице стилей (style.css). В этом файле должен быть раздел шрифтов и начертаний, где вы можете указать, какие шрифты должны использоваться для различных типов текста.
Вот пример:
p {font-family:Montserrat,Arial,sans-serif; }
В этом фрагменте мы установили шрифт Montserrat для текста абзаца в первую очередь. Если на устройстве пользователя не установлен Montserrat, вместо него будет использоваться Arial. Вы можете включить более двух шрифтов, если хотите, и использовать разные шрифты для основного текста, заголовков и названий.
Всегда предварительно просматривайте ваш сайт, чтобы проверить, как шрифты отображаются в различных браузерах, прежде чем вы опубликуете ваш сайт.
У вас есть любимый веб-шрифт?
Если вы неопытный дизайнер, легко упустить важность выбора правильных шрифтов.
Однако, шрифты играют важную роль в вашем брендинге. Выбор шрифта, который не отображается на всех устройствах, может нарушить пользовательский интерфейс или даже помешать посетителям полностью прочитать ваш контент.
Это руководство должно было дать вам лучшее понимание важности безопасных веб-шрифтов. Теперь вы знаете, как определить лучшие безопасные веб-шрифты, сделать хороший выбор шрифта и добавить их на ваш сайт.
Готовы начать создание вашего нового сайта? С планами общего хостинга от DreamHost, вы сможете запустить свой сайт в кратчайшие сроки всего за 2.59 доллара в месяц с ведущей в отрасли поддержкой клиентов, гарантией бесперебойной работы на 100% и другими отличными функциями, благодаря которым 1.5 миллиона веб-сайтов выбирают DreamHost.
Ознакомьтесь с нашими предложениями и начните создавать свой сайт уже сегодня!