Уявіть, що ви створюєте свій перший вебсайт. Все виглядає ідеально — макет стильний, кольори відповідають, а зображення чіткі.
Тоді ви натискаєте “опублікувати”… і настає катастрофа.
Поки ви витрачали години на вибір шрифту, він не відображається коректно для всіх.
Замість сучасного, стильного шрифту, який ви ретельно обрали для атмосфери вашого сайту, деякі користувачі бачать щось, що більше нагадує документ Word 1990-х років – Це зовсім не те, що ви мали на увазі (І ваші відвідувачі теж.)
Шрифт
Шрифт це розмір, стиль та варіації ваги у шрифтовому наборі. Шрифтовий набір – це загальний дизайн літер, який включає ці різні варіації шрифтів.
Читати більшеЩо, якби ми сказали вам, що цього можна було уникнути взагалі? Правильно, веб-безпечні шрифти є героями світу шрифтів.
Шрифти, безпечні для вебу, розроблені таким чином, щоб відображатися належним чином, незалежно від того, де і як вони переглядаються. Це означає, що кожен відвідувач вашого сайту, незалежно від того, чи використовує він останню версію Chrome, чи він ніколи не оновлювався з V1 Internet Explorer, зможе бачити шрифт, який ви обрали, саме так, як ви хочете, щоб він його бачив.
У цьому посібнику ми занурюємося у все, що вам потрібно знати про веб-безпечні шрифти: що це таке, що робить шрифт веб-безпечним і чому вони все ще є важливими.
Крім того, ми підготували для вас список з 25 веб-безпечних шрифтів, які ви можете випробувати на власному сайті.
Є багато чого розглянути, тож давайте розпочнемо!
Що таке безпечний веб-шрифт?
Шрифт, безпечний для вебу, є універсально доступним у всіх веб-браузерах та операційних системах, тому забезпечує послідовне відображення та читабельність для всіх користувачів.
Ці шрифти вже встановлені на більшості пристроїв, тому завантажувати їх не потрібно.
Чому важливі безпечні шрифти для вебу?
Шрифти, безпечні для вебу, мають значення, оскільки:
- Вони забезпечують однаковий вигляд тексту вашого сайту на всіх пристроях та в браузерах.
- Вони покращують досвід користувачів (UX).
- Вони зберігають візуальну цілісність вашого сайту.
- Вони забезпечують, щоб ваше повідомлення було доставлене так, як задумано.
У деяких випадках використання веб-безпечних шрифтів може покращити час завантаження ваших сторінок. Оскільки вони вже встановлені на більшості популярних операційних системах, сучасним браузерам не потрібно завантажувати їх з вашого сервера під час відображення вашого сайту. Це може покращити як UX, так і оптимізацію для пошукових систем (SEO).
Користувацький досвід (UX)
UX стосується того, як відвідувачі взаємодіють з веб-сайтом. Користувачі часто оцінюють свій віртуальний досвід на основі зручності та дизайну сайту, а також загального враження від його контенту.
Дізнатися більшеЯкщо відвідувач спробує переглянути ваш сайт, і він використовує шрифт, який не встановлено на їхньому пристрої, то вони побачать загальний шрифт, такий як Arial або Times New Roman.
Декілька пристроїв можуть зробити ваш контент незчитанним!
А якщо користувачі не можуть читати ваш сайт? Зазвичай вони не залишаються. Таким чином, незрозумілий контент може насправді збільшувати показники відмов і порушувати трафік та конверсії.
Проте, навіть необхідність відображати загальний шрифт може зруйнувати загальний дизайн вашого сайту. Крім того, це може спричинити невідповідність у вашому брендингу.
Чи все ще необхідні безпечні веб-шрифти?
Так, безпечні для вебу шрифти все ще необхідні, навіть у сучасному розвиненому цифровому та веб-середовищі. Можливо, навіть особливо.
Хоча веб-шрифти розширили діапазон шрифтів, доступних для веб-сайтів, варто пам’ятати, що не всі користувачі мають доступ до останніх версій браузерів або навіть до швидкісних інтернет-з’єднань.
Веб-безпечні шрифти забезпечують надійне резервне рішення для всіх користувачів інтернету. Вони гарантують, що типографіка вашого сайту залишається функціональною та естетично привабливою для всіх, незалежно від їхніх можливостей перегляду.

Коли мова йде про веб-безпечні шрифти, різноманіття є головною приправою життя. Існує кілька типів шрифтів, які служать різним цілям та відповідають унікальним дизайнерським перевагам.
Вибір правильного веб-безпечного шрифту для вашого сайту починається з розуміння доступних типів шрифтів.
Це деякі з найпоширеніших типів шрифтів:
Serif
Шрифти з зарубками характеризуються невеликими лініями або штрихами, прикріпленими до кінця більших штрихів у літері або символі.
Ці шрифти створюють відчуття традиційності, надійності та професіоналізму.
Без засічок
Шрифти без засічок не мають декоративних ліній, які є у шрифтах з засічками, що надає їм чистіший та сучасніший вигляд.
Вони часто використовуються для цифрового контенту через їхню чіткість та читабельність на екранах.
Monospace
Моноширинні шрифти, також відомі як шрифти з фіксованою шириною, мають символи, які займають однакову кількість горизонтального простору. Ця однорідність робить їх ідеальними для програмування та відображення табличних даних.
Курсив та Фантазія
Курсивні та фентезійні шрифти можуть додати творчості та веселощів вашому вебсайту. Курсивні шрифти імітують рукописний текст, надаючи елегантний та особистий відчуття, тоді як фентезійні шрифти є більш декоративними та ігровими.
Топ-25 безпечних шрифтів для використання на вашому сайті
Існує багато різних безпечних для веб-шрифтів, з яких ви можете вибирати під час проектування вашого сайту.
Вам не варто мати занадто багато труднощів із пошуком такого, що відповідає тону і особливостям вашого бренду.
Щоб дати вам старт, ми підготували декілька популярних варіантів для вашого розгляду.
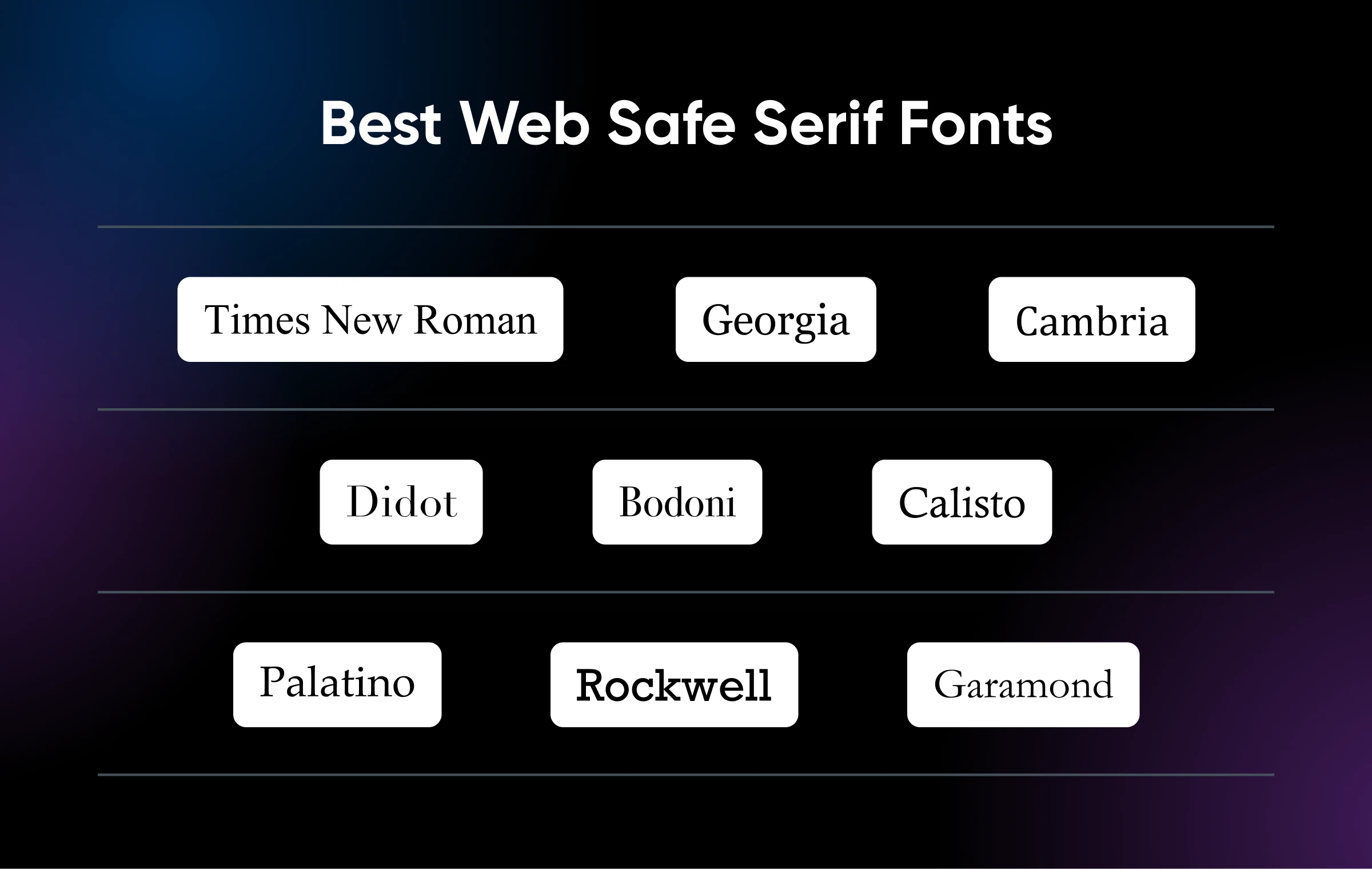
Найкращі безпечні для вебу шрифти з зарубками

1. Times New Roman
Times New Roman — один із найбільш впізнаваних шрифтів у світі. Спочатку його було розроблено для газети The Times у 1931 році, потім він став основним шрифтом для Windows, доки не з’явився Calibri. Він поєднує читабельність з класичним, офіційним виглядом. Його широка доступність робить його безпечним вибором для будь-якого сайту, що прагне підтримувати професійний тон.
Що робить Times New Roman унікальним: Висока читабельність та всеосяжна доступність.
Коли його використовувати: Ідеально підходить для юридичних, освітніх та корпоративних вебсайтів, які вимагають формального тону.
2. Georgia
Georgia – це ще один сучасний шрифт з зарубками, розроблений для чіткості на цифрових екранах. Створений Метью Картером у 1993 році, він пропонує поєднання традиційних характеристик шрифту з зарубками, яке було розроблене для кращої читабельності при різних розмірах шрифтів, ніж інші шрифти з зарубками, які існували на той час.
Що робить Джорджію унікальною: Відмінна читабельність на екранах, навіть за малих розмірів.
Коли її використовувати: Ідеально підходить для тексту основного змісту на блогах, новинних сайтах та на будь-якому сайті з великою кількістю контенту.
3. Cambria
Cambria — це шрифт з зарубками, спеціально розроблений для читання з екрану, а також друкованих матеріалів. Впроваджений у Windows Vista, він має трохи більш сучасний та міцний вигляд порівняно з іншими шрифтами з зарубками.
Що робить Cambria унікальною: Розроблена для читання на екрані з чітким, рівним інтервалом.
Коли її використовувати: Особливо підходить для цифрових документів, презентацій та веб-контенту.
4. Didot
Didot — це елегантний шрифт з зарубками, що відрізняється різким контрастом між товстими та тонкими лініями. Він випромінює вишуканість і часто асоціюється з брендами високої моди та розкоші.
Що робить Didot унікальним: Високий контраст та вишуканий дизайн, ідеально підходить для розкішних естетик.
Коли використовувати: Чудово підходить для вебсайтів моди, просування розкішних брендів та елегантних заголовків.
5. Bodoni
Bodoni — це ще один шрифт з високим контрастом і зарубками, відомий своїм стильним та класичним виглядом. Він характеризується плоскими, незагнутими зарубками та сильним вертикальним акцентом.
Що робить Bodoni унікальним: Елегантний з вираженою вертикальною акцентуацією та високим контрастом.
Коли його використовувати: Ідеально підходить для великих заголовків, логотипів та головних секцій на візуально орієнтованих вебсайтах.
6. Calisto
Calisto MT – це універсальний шрифт з зарубками, який був розроблений Роном Карпентером у 1986 році. Він має теплий і привітний вигляд, тому часто використовується як у друкованих, так і в цифрових медіа.
Що робить Calisto унікальним: Теплий та привабливий вигляд з універсальними застосуваннями.
Коли використовувати: Чудово підходить для тексту основного змісту в особистих блогах, літературних вебсайтах та будь-якому сайті, що прагне створити дружній та затишний тон.
7. Palatino
Palatino — це гуманістичний шрифт із зарубками, розроблений Германном Цапфом у 1949 році. Він відомий своєю зручністю для читання та класичною елегантністю, що робить його популярним вибором як для друкованих, так і для цифрових медіа.
Що робить Palatino унікальним: Гуманістичний дизайн з відмінною читабельністю.
Коли його використовувати: Використовуйте цей шрифт для основного тексту на академічних, історичних та культурних вебсайтах.
8. Rockwell
Rockwell — це шрифт з засічками та сильним, геометричним дизайном. Він виділяється своїм сміливим та впевненим виглядом, що робить його підходящим для заголовків та іншого тексту, що привертає увагу.
Що робить Rockwell унікальним: Міцний, геометричний шрифт з відчутною присутністю.
Коли його використовувати: Найкраще підходить для впливових заголовків, розділів із закликом до дії та рекламних банерів.
9. Garamond
Garamond — це безчасовий шрифт з зарубіжками, який має багату історію, що сягає 16-го століття. Він відомий своєю читабельністю та елегантним, класичним стилем.
Що робить Garamond унікальним: Елегантний та легко читаємий з класичною спадщиною.
Коли його використовувати: Ідеально підходить для основного тексту на літературних сайтах, висококласних блогах та будь-яких інших вебсайтах, які шукають витонченості.
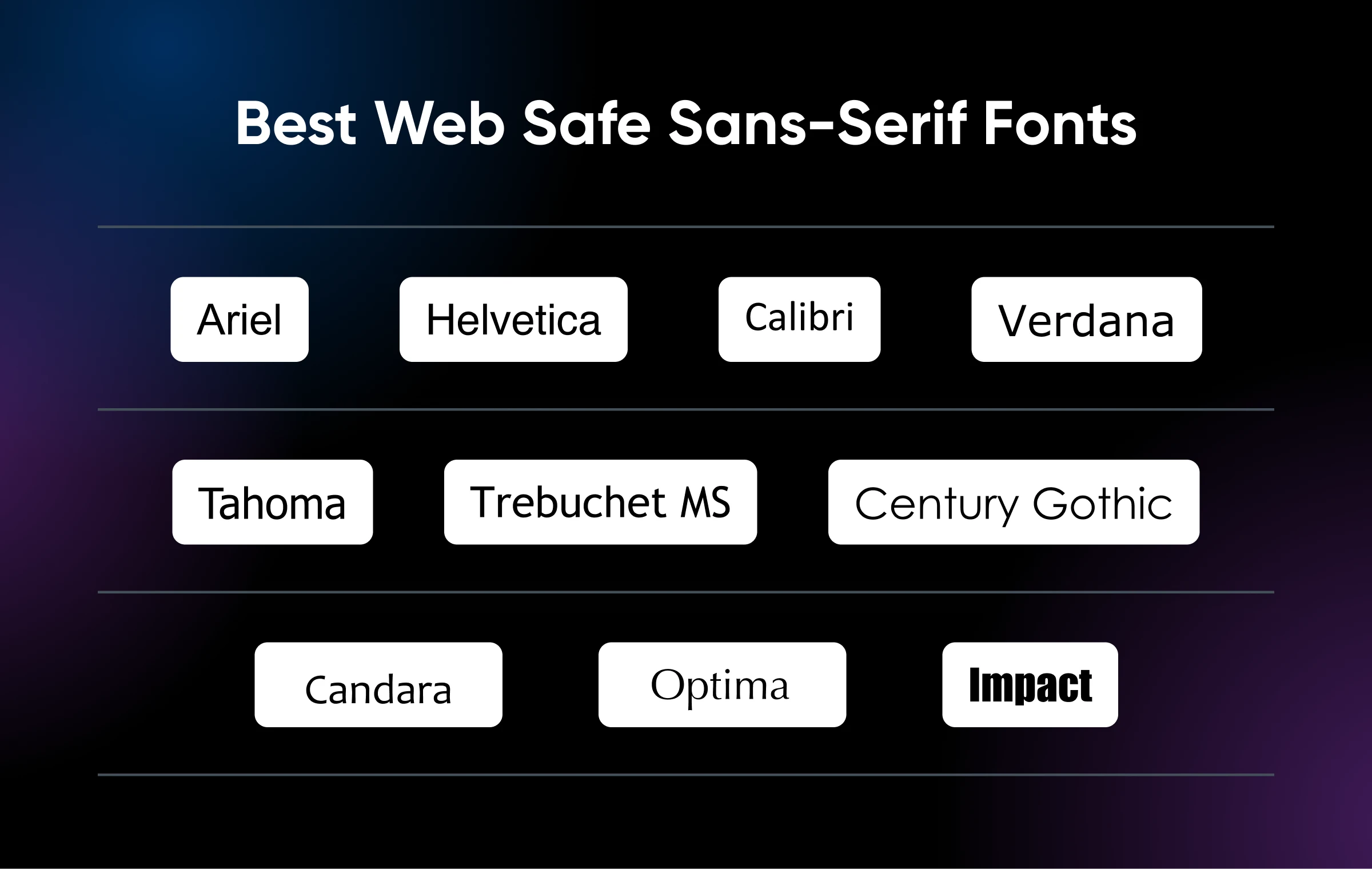
Найкращі безпечні для вебу шрифти без засічок

10. Arial
Arial є найбільш широко використовуваним безшрифтовим шрифтом у мережі. Він відомий своєю простотою та універсальністю, з чистим, сучасним виглядом, що робить його улюбленим шрифтом як для друку, так і для цифрових медіа.
Що робить Arial унікальним: Простий, чистий дизайн з широкою сумісністю.
Коли його використовувати: Ідеально підходить для тексту основного змісту та заголовків на сайтах бізнесу, технологій та електронної комерції.
11. Helvetica
Helvetica — це класичний шрифт без зарубок, який залишається улюбленцем серед дизайнерів з моменту його створення у 1957 році Максом Мідінгером. Його нейтральний і сучасний вигляд робить його підходящим для широкого спектру застосувань.
Що робить Helvetica унікальною: Нейтральна та добре читається, має вічну привабливість.
Коли її використовувати: Ідеально підходить для мінімалістичних сайтів, професійних портфоліо та корпоративного брендингу.
12. Calibri
Calibri — це сучасний шрифт без зарубок з м’яким та округлим виглядом, що робить його стильним та легким для читання. Він постійно користується популярністю як для друкованих, так і для цифрових текстів.
Що робить Calibri унікальним: М’який, округлий дизайн з сучасною естетикою.
Коли його використовувати: Використовуйте цей шрифт для веб-сайтів, що зосереджені на читабельності та сучасності, наприклад, для блогів, технологічних сайтів та онлайн-публікацій.
13. Verdana
Verdana відома своєю відмінною зчитуваністю на екранах, завдяки широкому міжбуквеному інтервалу та великим висотам x. Це перевірений і надійний вибір для цифрового контенту, як-от текст на вебсайтах.
Що робить Verdana унікальною: Виняткова читабельність, навіть при малих розмірах.
Коли її використовувати: Найкраще для тексту основного змісту на сайтах з великою кількістю контенту, таких як новинні сайти, блоги та форуми.
14. Tahoma
Tahoma пропонує чіткий та добре читаний текст з вузьким дизайном. Широко використовується в інтерфейсах користувача та вебсайтах, де важливий обмежений простір.
Що робить Tahoma унікальною: Вузький дизайн з чітким, зрозумілим текстом.
Коли її використовувати: Ідеально підходить для елементів інтерфейсу користувача, навігаційних меню та контенту, де простір обмежений.
15. Trebuchet MS
Trebuchet MS має унікальний, трохи ексцентричний вигляд, який виділяє його серед інших шрифтів без зарубок. Він надає тексту дружній та запрошувальний вигляд.
Що робить Trebuchet MS унікальним: Виразний, дещо ексцентричний дизайн.
Коли його використовувати: Чудово підходить для креативних вебсайтів, блогів та освітнього контенту, якому потрібен дружній настрій.
16. Century Gothic
Century Gothic — це геометричний шрифт без зарубок з гладким, сучасним виглядом. Його чисті лінії та прості форми роблять його візуально привабливим для цифрового використання.
Що робить Century Gothic унікальним: Геометричний дизайн з гладким, сучасним виглядом.
Коли його використовувати: Підходить для сайтів моди, портфоліо дизайнерів та будь-якого вебсайту, що шукає сучасного відчуття.
17. Candara
Особливо відзначений у колекції шрифтів ClearType від Microsoft, Candara має доступний, плавний стиль, який добре працює як у друці, так і в цифрових медіа. Він додає тексту відчуття тепла та дружелюбності.
Що робить Candara унікальною: Плавний, доступний дизайн з гуманістичними елементами.
Коли її використовувати: Ідеально підходить для особистих блогів, сайтів про спосіб життя та будь-яких сайтів, що прагнуть теплого, дружнього вигляду.
18. Optima
Optima поєднує класичні пропорції з сучасним шрифтом без засічок, пропонуючи унікальний, елегантний вигляд, при цьому зберігаючи читабельність.
Що робить Optima унікальною: Елегантний дизайн із поєднанням класичних та сучасних елементів.
Коли використовувати: Найкраще підходить для брендів класу люкс, веб-сайтів розкоші та висококласних цифрових видань.
19. Impact
Impact – це сміливий, конденсований шрифт без засічок із сильною присутністю, ідеально підходить для заголовків і тексту, що привертає увагу.
Що робить Impact унікальним: Відповідно до своєї назви, його сміливий, конденсований дизайн створює сильний візуальний вплив.
Коли його використовувати: Ідеально підходить для заголовків, банерів та рекламного контенту, який потребує виділення.
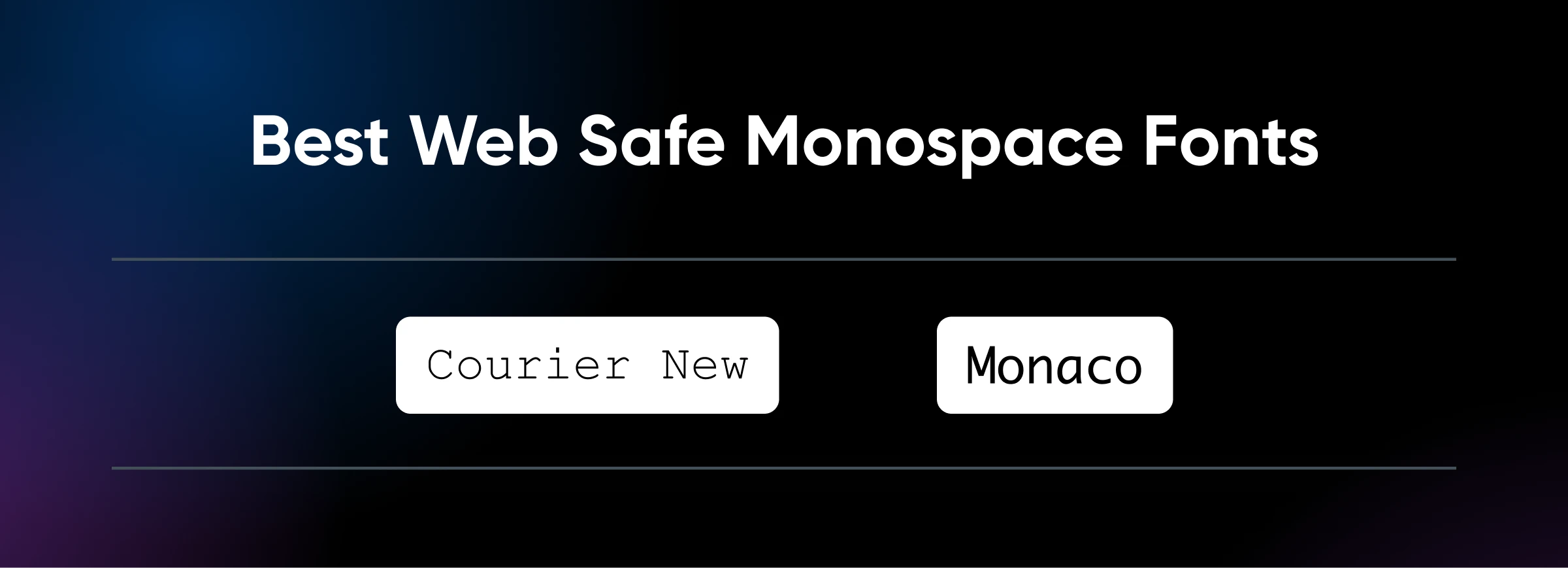
Найкращі безпечні моноширинні шрифти для вебу

20. Courier New
Courier New — це класичний моноширинний шрифт з зарубками, розроблений так, щоб виглядати як текст на друкарській машинці. Як і Arial, багато постачальників електронної пошти використовують його як шрифт за замовчуванням. Кожен символ займає однаковий горизонтальний простір, що робить його ідеальним для збереження вирівнювання та читабельності в коді та табличних даних.
Що робить Courier New унікальним: Зовнішній вигляд друкарської машинки з рівномірним розміщенням символів.
Коли його використовувати: Ідеально підходить для відображення фрагментів коду, змісту, пов’язаного з програмуванням, та будь-яких табличних даних, що вимагають точного вирівнювання.
21. Monaco
Monaco — це чистий і легко читаний моноширинний шрифт, який часто використовується в середовищах програмування. Його чіткі та різкі символи полегшують читання, навіть протягом тривалого часу.
Що робить Монако унікальним: Чистий і добре читабельний з виразними символами.
Коли його використовувати: Ідеально підходить для навчальних посібників з кодування, блогів розробників та будь-якого вебсайту, що містить багато програмного контенту.
Найкращі безпечні для вебу курсивні та фантазійні шрифти

22. Copperplate
Copperplate – це унікальний шрифт, який поєднує традиційні елементи шрифту з зарубками з більш декоративним, гравійованим виглядом. Він випромінює ауру вишуканості та офіційності, одночасно зберігаючи виразний стиль.
Що робить Copperplate унікальним: Гравійний, офіційний вигляд з декоративними зарубками.
Коли його використовувати: Ідеально підходить для заголовків, запрошень та будь-якого веб-сайту, що прагне елегантного, вишуканого вигляду.
23. Люсінда
Lucida — це універсальний шрифт, який включає різні стилі, від безшерифного до курсиву. Зокрема, Lucinda Handwriting має невимушений і дружній вигляд рукописного тексту.
Що робить Lucinda унікальною: Неформальний, дружній рукописний стиль.
Коли її використовувати: Ідеально підходить для особистих блогів, творчих проєктів та вебсайтів, які хочуть виглядати тепло і особисто.
24. Bradley Hand
Bradley Hand — це курсивний шрифт, створений для імітації природного рукописного написання із трохи ігровим, неформальним виглядом. Він додає особистісний та доступний відтінок до вашого тексту.
Що робить Bradley Hand унікальним: Природний, жвавий стиль рукописного тексту.
Коли його використовувати: Чудово підходить для особистих блогів, художніх сайтів та будь-яких інших проектів, яким до лиця неформальна, розслаблена атмосфера.
25. Brush Script MT
Шрифт Brush Script MT має жирні, курсивні риси, які виглядають так, ніби їх намалювали пензлем, як це випливає з назви. Він динамічний та привабливий, що робить його підходящим для творчих та виразних текстів.
Що робить Brush Script MT унікальним: Сміливий, написаний пензлем курсив.
Коли його використовувати: Найкраще підходить для логотипів, заголовків та рекламного контенту, якому потрібен штрих креативності та стилю.
Що таке набори шрифтів?
Набори шрифтів — це колекції шрифтів, вказані у CSS коді вебсайту, які забезпечують відображення тексту в бажаному стилі, навіть якщо перший вибір шрифту недоступний.
Вказуючи послідовність шрифтів, починаючи з бажаного і закінчуючи загальним сімейством, набори шрифтів забезпечують механізм резервування, який підтримує дизайн та читабельність вебсайту у різних браузерах та пристроях.
Приклади стеків шрифтів, які ви можете спробувати
Набори шрифтів дозволяють вказати основний шрифт і використовувати резервні шрифти, щоб ваш бренд та веб-дизайн завжди виглядали чудово, незалежно від того, які шрифти доступні на пристрої користувача.
Ось декілька прикладів ефективних наборів шрифтів:
Набір шрифтів Serif:
font-family: "Georgia", "Times New Roman", Times, serif;
Цей стек починається з Georgia через її сучасну читабельність, за якою слідують Times New Roman і Times як класичні шрифти з зарубками, і завершується загальним шрифтом з зарубками.
Набір шрифтів без засічок:
font-family: Arial, Helvetica, sans-serif;
Цей стек починається з Arial через його простоту, за ним йде Helvetica для більш вишуканого вигляду, і за замовчуванням використовує будь-який доступний шрифт без зарубок.

Де завантажити безпечні веб-шрифти
Коротка версія: зазвичай вам не слід завантажувати веб-безпечні шрифти.
Оскільки вони вже попередньо встановлені на всіх популярних операційних системах, ви можете просто вбудувати їх у свій сайт за допомогою CSS, і вони мають відображатися належним чином на всіх пристроях.
Враховуючи сказане, якщо вам потрібно завантажити певний безпечний для вебу шрифт, ви можете знайти їх у більшості популярних бібліотеках шрифтів, таких як Google Fonts, DaFont або FontSpace.
Майте на увазі, однак, що доступність шрифту в одному з цих ресурсів не автоматично означає, що він є безпечним для вебу.
Як додати безпечні для вебу шрифти на ваш сайт
Ви можете додати шрифти до свого веб-сайту, використовуючи метод стеку шрифтів CSS, який ми описали вище.
Найкращою практикою є включення вашого улюбленого шрифту (який може бути або не бути безпечним для веб) та резервного шрифту (який завжди повинен бути безпечним для веб). Таким чином, якщо ваш основний вибір шрифту не сумісний з операційною системою користувача, у вас все ж є можливість вплинути на резервний шрифт, який буде показаний на його місці.
Є кілька різних варіантів додавання CSS для інтеграції безпечних для веб шрифтів на вашому вебсайті. Якщо ви використовуєте WordPress, ви можете розмістити його у розділі Додатковий CSS Налаштувальника.
Альтернативно, ви можете змінити шрифт вашого веб-сайту у його таблиці стилів (style.css). У цьому файлі повинен бути розділ шрифтів і типографік, де ви можете вказати, які шрифти слід використовувати для різних типів тексту.
Ось приклад:
p {font-family:Montserrat,Arial,sans-serif; }
У цьому фрагменті ми встановили текст абзацу для відображення шрифту Montserrat насамперед. Якщо на пристрої користувача не встановлено Montserrat, замість нього буде використано Arial. Ви можете включити більше ніж два шрифти, якщо хочете, і використовувати різні шрифти для тексту тіла, заголовків і назв.
Обов’язково завжди переглядайте ваш сайт, щоб перевірити, як шрифти виглядають у різних браузерах, перш ніж ви опублікуєте свій вебсайт.
Чи є у вас улюблений веб-шрифт?
Якщо ви не досвідчений дизайнер, легко не звернути уваги на важливість вибору правильних шрифтів.
Тим не менш, шрифти відіграють важливу роль у вашому брендінгу. Вибір шрифту, який не відображається на всіх пристроях, може порушити UX або навіть завадити відвідувачам повністю читати ваш контент.
Цей посібник мав би надати вам краще розуміння важливості безпечних для вебу шрифтів. Тепер ви також знаєте, як визначити найкращі безпечні для вебу шрифти, зробити правильний вибір шрифту та додати їх на ваш сайт.
Готові зануритися та почати проектувати свій новий сайт? З планами хостингу спільних вебсайтів від DreamHost, ви можете запустити свій сайт за лічені хвилини за всього $2.59 на місяць з лідируючою в галузі підтримкою клієнтів, гарантією безперервної роботи на 100%, та іншими чудовими особливостями, завдяки яким за DreamHost обрали 1.5 мільйона вебсайтів.
Перегляньте наші пропозиції та почніть створювати свій сайт вже сьогодні!