Wir alle wissen, wie frustrierend es sein kann, auf einer langsam ladenden Seite festzustecken.
Egal, ob Sie nach Produktinformationen suchen, einen Online-Termin vereinbaren oder versuchen, mit dem Kundenservice zu chatten, das Letzte, was Sie brauchen, ist, auf einen leeren Bildschirm zu starren, wenn Sie Dinge zu erledigen haben.
Zudem sind die Menschen in einer schnelllebigen Welt mit so vielen Wettbewerbsoptionen nicht bereit zu warten. Unbounce fragte Mobilnutzer, wie lange sie warten würden, bis eine Webseite geladen ist. 32,3% der Personen sagten, sie würden vier bis sechs Sekunden warten, aber 26,9% waren bereit, in den ersten drei Sekunden abzuspringen.
Das Fazit?
Die Ladegeschwindigkeit der Website ist wichtig.
Wie können Sie also sicherstellen, dass Ihre Website für Geschwindigkeit optimiert ist?
Hier kommt GTmetrix ins Spiel.
Was ist GTmetrix?
GTmetrix ist ein beliebtes Online-Tool zur Geschwindigkeitstestung von Websites. Es analysiert die Leistung einer Website und bietet umsetzbare Einblicke, die Sie nutzen können, um die Leistung der Site zu optimieren. Es gibt detaillierte Informationen darüber, wie Ihre Website geladen wird, die Sie in Empfehlungen für Verbesserungen umsetzen können.
Website Performance
Die Leistung einer Website bezieht sich auf die Geschwindigkeit und Verfügbarkeit der Seite. Eine besser performende Seite wird schnellere Ladezeiten haben, reibungsloser laufen und wenig bis gar keine Ausfallzeiten haben.
Mehr lesenWenn Sie Ihre Website mit GTmetrix analysieren, erhalten Sie eine Reihe von Bewertungen basierend auf Googles Lighthouse (früher Pagespeed Insights) und Web Vitals-Metriken, die Ihnen helfen können, besser zu verstehen, wo Ihre Website in Bezug auf die Leistung steht.
Machen Sie sich keine Sorgen.
Wir werden uns weiter unten eingehend mit jedem dieser Werte (und allem anderen, was GTmetrix Ihnen mitteilt) beschäftigen. Durch die Verwendung von GTmetrix können Sie Engpässe im Ladevorgang Ihrer Website identifizieren und Korrekturen priorisieren, die zu schnelleren Ladezeiten und einer besseren Gesamtbenutzererfahrung führen.
Warum GTmetrix verwenden?
GTmetrix ist ein beliebtes (und kostenloses!) Tool, das Ihnen helfen kann, die Geschwindigkeit und Leistung Ihrer Website zu verstehen und zu verbessern. Das ist aus verschiedenen Gründen wichtig:
- Es verbessert das Benutzererlebnis. Eine schnell ladende Website macht Ihre Benutzer glücklicher, Punkt. Benutzer tendieren dazu, ungeduldig zu sein, und wenn eine Website zu lange zum Laden benötigt, neigen sie eher dazu, sie zu verlassen. Schnellere Websites stellen sicher, dass sie schnell auf die Informationen oder Dienste zugreifen können, die sie suchen, was zu zufriedeneren Besuchern führt.
- Es steigert Ihre Suchmaschinenoptimierung (SEO). Die Geschwindigkeit der Website ist ein bekannter Rankingfaktor für Suchmaschinen wie Google. Schnellere Websites haben eine höhere Chance, in den Suchergebnissen höher eingestuft zu werden, was Ihrer Website mehr Sichtbarkeit und erhöhten Traffic verleiht. Googles Betonung auf Mobile-First-Indexierung und Web Vitals (wie Largest Contentful Paint, First Input Delay und Cumulative Layout Shift) unterstreicht die Bedeutung von Faktoren wie Website-Geschwindigkeit und Benutzererlebnis in SEO.
- Es kann Ihre Konversionsraten erhöhen. Eine langsam ladende Website kann Konversionen beeinträchtigen. Wenn ein potenzieller Kunde darauf warten muss, dass eine Produktseite oder ein Checkout-Prozess geladen wird, könnte er seinen Warenkorb oder die Transaktion abbrechen. Schnellere Websites führen zu mehr Verkäufen und höheren Einnahmen.
- Es wird Ihnen helfen, mobile Nutzer zu erreichen. Immer mehr Internetzugriffe erfolgen über mobile Geräte, daher ist es absolut entscheidend, Ihre Website für mobile Geräte zu optimieren. Mobile Netzwerke können langsamer sein als kabelgebundene Verbindungen, was die Optimierung Ihrer Website für Geschwindigkeit umso wichtiger macht.
- Es kann Ihre Website nachhaltiger machen. Das Optimieren Ihrer Website hilft, Ressourcen effizienter zu nutzen, was die Belastung der Webserver verringert. Das kann Ihre Hosting-Kosten senken – und auch die Umweltauswirkungen Ihrer Website reduzieren.
Mit all diesen Vorteilen im Kopf, lasst uns zum Tutorial übergehen — lest weiter, um zu lernen, wie man seine Seite mit GTmetrix analysiert.
Wie verwenden Sie GTmetrix?
GTmetrix zu verwenden, um die Leistung Ihrer Website zu analysieren, ist eigentlich sehr einfach. Hier ist eine schrittweise Anleitung, um Ihnen den Einstieg zu erleichtern.
Schritt 1: Besuchen Sie die GTmetrix-Webseite

Besuchen Sie https://gtmetrix.com/.
Das gesamte Tool basiert auf dem Web, sodass Sie nichts herunterladen müssen, um es zu benutzen. Es gibt sowohl Premium- als auch kostenlose Versionen. Die kostenlose Version ist ziemlich leistungsfähig, aber um alle Funktionen freizuschalten, benötigen Sie ein Premium-GTmetrix-Konto. Nach einer kostenlosen Testphase beginnen die GTmetrix Pro-Pläne bei $128 pro Jahr.
Schritt 2: Geben Sie Ihre Website-URL ein
Auf der Startseite gibt es ein Feld, in das Sie die URL der Website eingeben können, die Sie analysieren möchten.
Schritt 3: Wählen Sie Ihren Teststandort und Browser (Optional)
GTmetrix bietet verschiedenen Analyseoptionen für Premium-Nutzer, wie die Möglichkeit, aus verschiedenen Teststandorten und Browsern zu wählen. Dies kann äußerst nützlich sein, um die Leistung Ihrer Website aus verschiedenen geografischen Regionen, von verschiedenen Geräten und Verbindungsgeschwindigkeiten zu verstehen. Mit einem Premium-Konto können Sie 30 Testserver in sechs geografischen Regionen nutzen:
- Vancouver, Kanada
- Dallas, USA
- São Paulo, Brasilien
- London, UK
- Mumbai, Indien
- Hongkong, China
- Sydney, Australien
Sie können auch mit spezifischen Browsern testen, einschließlich Google Chrome, Firefox und mobilen Browsern, oder verschiedene Verbindungen nutzen, von 56k Dial-Up bis zu einer ungedrosselten Verbindung.
Wenn Sie kein Konto haben oder ein kostenloses Konto verwenden, können Sie das Tool dennoch nutzen. Sie werden jedoch auf die Standardeinstellungen beschränkt sein. Wenn das der Fall ist, können Sie diesen Schritt überspringen und direkt zur Analyse Ihrer Website übergehen.
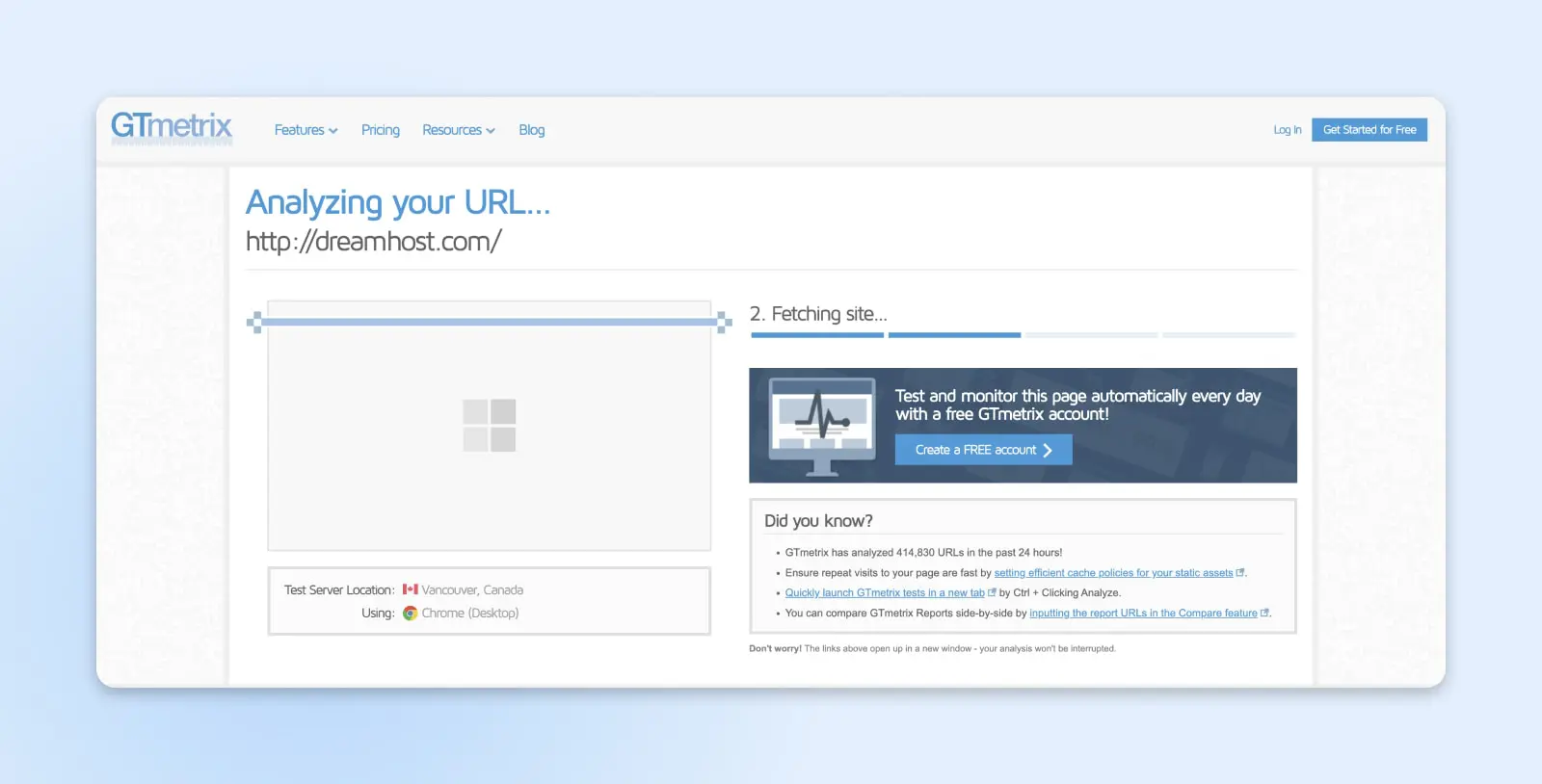
Schritt 4: Starten Sie den Test

Klicken Sie auf die Schaltfläche „Testen Sie Ihre Seite“. GTmetrix beginnt dann mit der Analyse Ihrer Seite. Sobald dies abgeschlossen ist, erhalten Sie Ihren detaillierten Bericht und können mit der Analyse der Ergebnisse beginnen. Wir werden das alles unten besprechen.
Ihren GTmetrix-Bericht lesen und analysieren
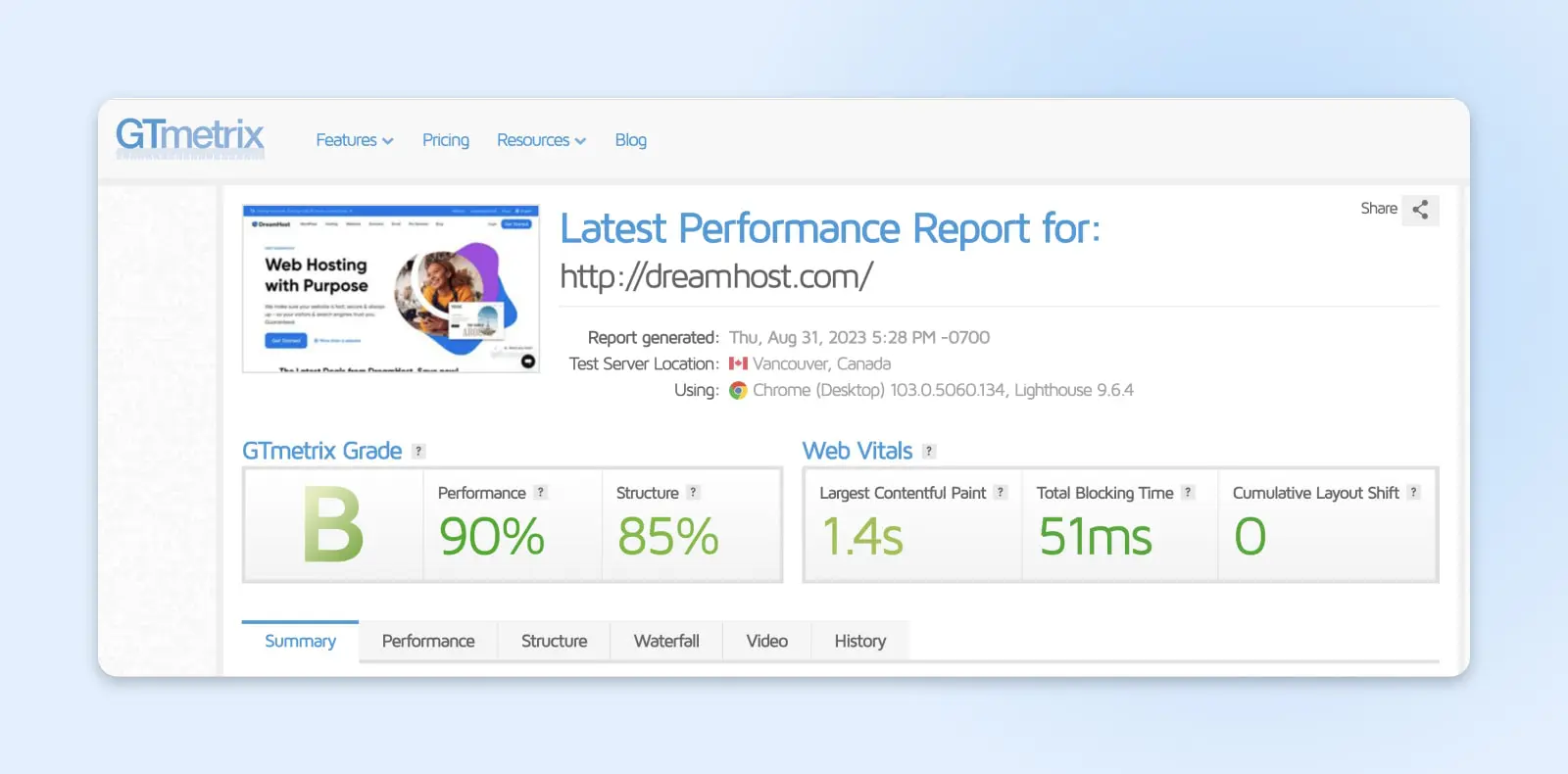
Wenn Ihr Bericht fertiggestellt ist, sehen Sie, bevor Sie auf irgendwelche Registerkarten klicken, eine Seite mit einigen Schlüsselzahlen.

Auf der linken Seite befindet sich Ihre GTmetrix-Bewertung. Dieses Panel zeigt Ihnen drei Dinge:
- Eine Gesamtnote – je näher sie an einem „A“ ist, desto besser.
- Ihr Performance Score, der misst, wie gut Ihre Website aus der Perspektive des Benutzers funktioniert. Weitere Details zu diesem Score finden Sie im Performance-Tab, den wir unten näher betrachten werden.
- Ihr Structure Score, der misst, wie gut Ihre Website für optimale Leistung aufgebaut ist. Weitere Details zu diesem Score (und wie Sie ihn verbessern können) finden Sie im Structure-Tab, den wir unten näher betrachten werden.
Auf der rechten Seite befindet sich das Web Vitals Panel, das die wichtigsten Messungen auf dieser Seite bietet:
- LCP (Largest Contentful Paint): Misst die Zeit, die benötigt wird, damit das größte Inhalts-Element auf Ihrer Seite im sichtbaren Teil des Webbrowsers angezeigt wird.
- TBT (Total Blocking Time): Misst die Menge an Zeit, in der Skripte den Ladevorgang Ihrer Webseite blockieren.
- CLS (Cumulative Layout Shift): Misst die Menge an unerwartetem Layoutwechsel, der während des Ladens Ihrer Webseite auftritt.
Unter all diesen Informationen befinden sich sechs Tabs: Zusammenfassung, Leistung, Struktur, Wasserfall, Video, und Geschichte. Im Folgenden werden wir detailliert erläutern, wie Sie die Informationen in jedem Tab nutzen können.
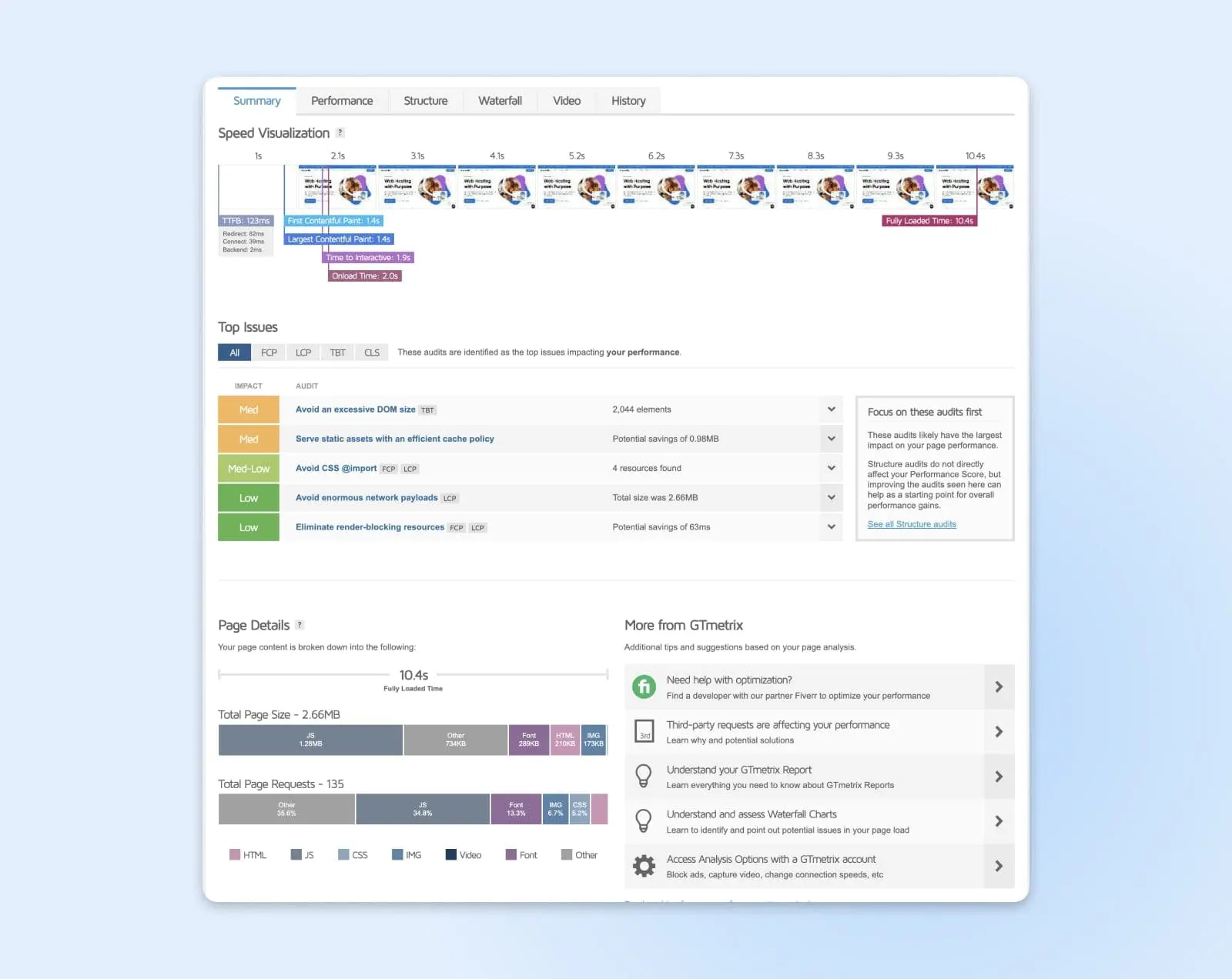
Die Zusammenfassungskarte

Die Zusammenfassungskarte bietet einen Überblick über einige der wichtigsten Informationen, die GTmetrix aus seiner Analyse Ihrer Website gewinnt.
Oben auf der Seite befindet sich eine Geschwindigkeitsvisualisierung, die eine Zeitleiste der Schlüsselereignisse während der Ladezeit Ihrer Seite zeigt.
Unterhalb sehen Sie eine Liste der häufigsten Probleme, die GTmetrix identifiziert hat und die die Leistung Ihrer Website beeinträchtigen. Sie können mehr darüber im Struktur-Tab erfahren (und wir werden sie weiter unten detailliert besprechen).
Am unteren Rand der Zusammenfassungsregisterkarte befindet sich der Abschnitt Seitendetails, der Prozentsätze und Dateigrößenzerlegungen der Elemente Ihrer Seite bereitstellt.
Sie müssen nicht viel Zeit auf der Zusammenfassungskarte verbringen – sie dient hauptsächlich zu Informationszwecken, aber hier finden Sie nicht die meisten der umsetzbaren Informationen, die GTmetrix bietet.
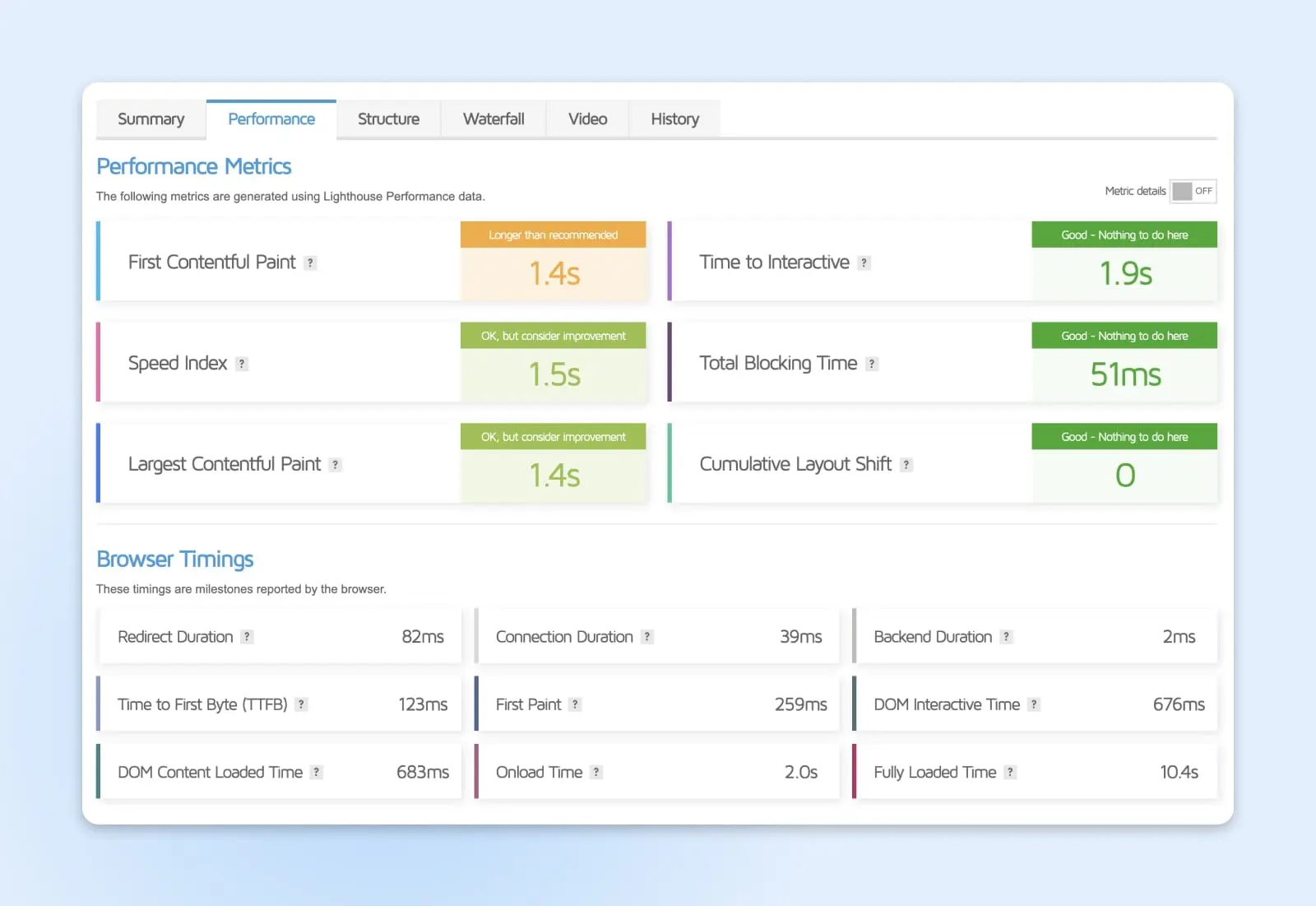
Der Leistungs-Tab

Der Leistungs-Tab ist ein guter Ort, um tief in die Ladezeitmetriken Ihrer Website einzutauchen. Insbesondere enthält der Abschnitt Leistungsmetriken einige zusätzliche Ladezeitangaben, die nicht in der Zusammenfassung enthalten sind:
- First Contentful Paint: messen, wie schnell die ersten Inhaltelemente auf Ihrer Seite erscheinen. Für einige Seiten ist dies Text – für andere sind es Bilder.
- Time to Interactive: misst, wie lange es dauert, bis Ihre Seite vollständig interaktiv wird – d.h., wie lange es dauert, bis Benutzer Dinge wie das Klicken auf Links und Schaltflächen nach dem Laden der Seite durchführen können.
- Speed Index: messen, wie schnell die Inhalte auf der Seite für den Benutzer sichtbar werden.
Unterhalb der Leistungsmetriken finden Sie den Abschnitt Browser-Timings, der Folgendes umfasst:
- Redirect-Dauer: misst die Zeit, die für alle Umleitungen (HTTP zu HTTPS, Domain-Umleitungen usw.) benötigt wird, um abzuschließen. Sie beginnt mit der ersten Anforderung bis zum letzten Byte der finalen Umleitung.
- Verbindungsdauer: misst die Zeit, die benötigt wird, um eine Verbindung zwischen dem Browser des Benutzers und dem Server herzustellen, einschließlich der Zeit für den TLS/SSL-Handshake, falls die Website HTTPS verwendet.
- Backend-Dauer: misst die Zeit, die der Server benötigt, um die Seite zu generieren. Es ist im Wesentlichen die Zeit von der Anforderung des Benutzers bis zum Empfang des ersten Datenbytes.
- Zeit bis zum ersten Byte (TTFB): misst die Zeit, die vom HTTP-Anforderung des Benutzers bis zum Empfang des ersten Datenbytes vom Server vergeht. Es ist eine entscheidende Kennzahl für das Verständnis der Antwortzeiten des Servers.
- Erstes Paint: misst die Zeit, die benötigt wird, um das erste visuelle Element auf dem Bildschirm darzustellen. Es markiert den Punkt, an dem Benutzer visuelle Änderungen auf der Seite beginnen zu sehen.
- DOM Interaktive Zeit: misst die Zeit, die benötigt wird, um das HTML Document Object Model (DOM) der Seite vollständig aufzubauen und interaktiv zu machen, jedoch ohne auf das Laden von Stylesheets, Bildern und Unterframes zu warten.
- DOM Content Loaded Zeit: misst die Zeit, die benötigt wird, damit das DOM interaktiv ist und alle Skripte geladen sind. Im Wesentlichen markiert es den Punkt, an dem man erwarten könnte, dass die Seite funktional interaktiv ist.
- Ladezeit: misst die Zeit, die benötigt wird, damit die Seite und alle ihre Ressourcen, einschließlich Bilder, CSS und JavaScript, vollständig geladen sind und das „onload“-Ereignis ausgelöst wird.
- Vollständig geladene Zeit: misst die Zeit, die nicht nur benötigt wird, damit die Seite vollständig geladen ist, sondern auch für alle zusätzlichen Netzwerkaktivitäten, die aufhören. Dies ist oft etwas länger als die Ladezeit, da es das Laden von Ressourcen umfasst, die JavaScript nach dem Onload-Ereignis auslösen könnte.
Ähnlich wie die Zusammenfassungsregisterkarte ist dies ein großartiger Ort, um mehr Informationen über Ihre Website zu finden, aber es ist immer noch nicht der Ort, an dem Sie handlungsrelevante Empfehlungen zur Verbesserung ihrer Geschwindigkeit und Leistung finden – diese finden Sie im nächsten Register, Struktur. Lassen Sie uns eintauchen.
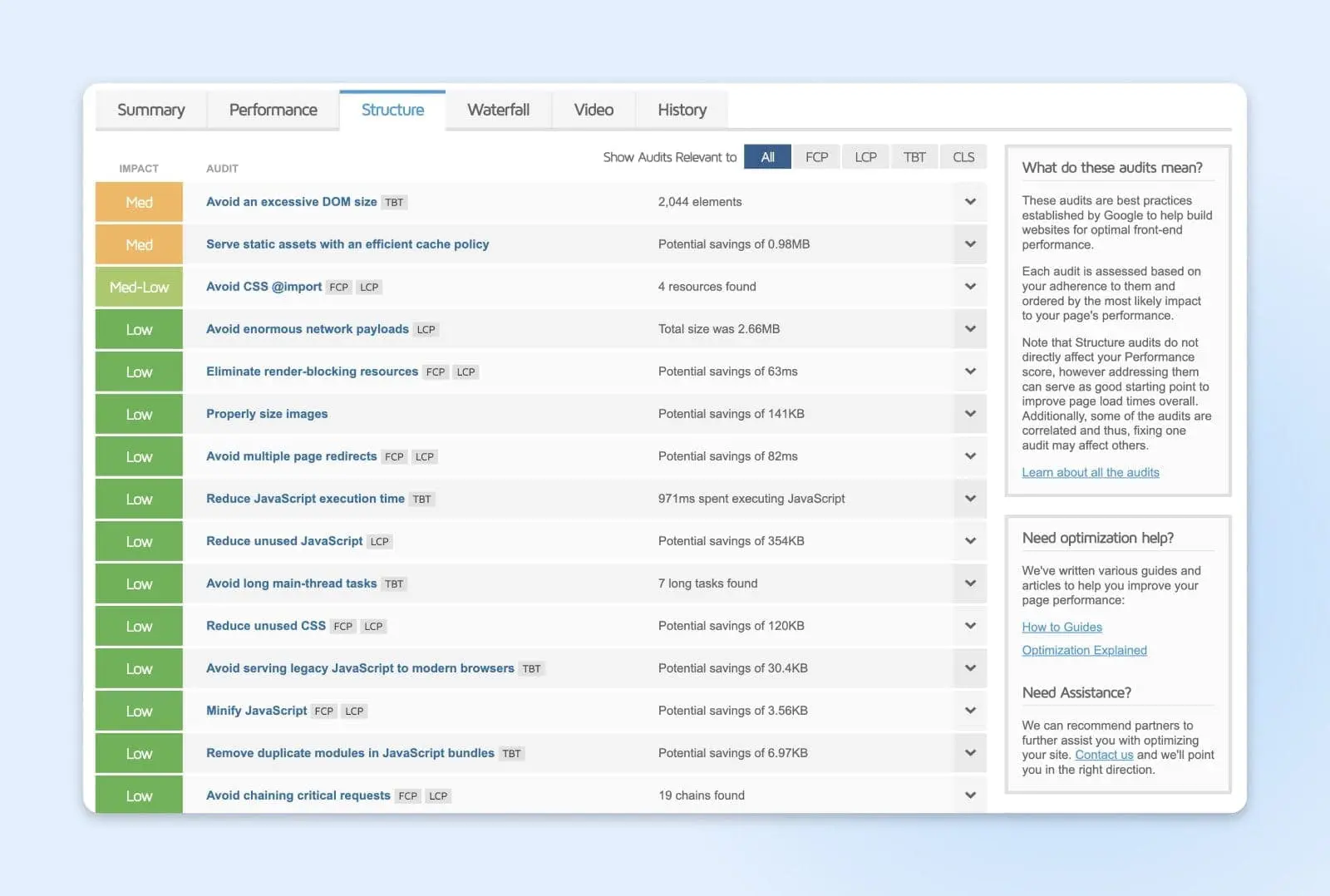
Die Struktur-Registerkarte

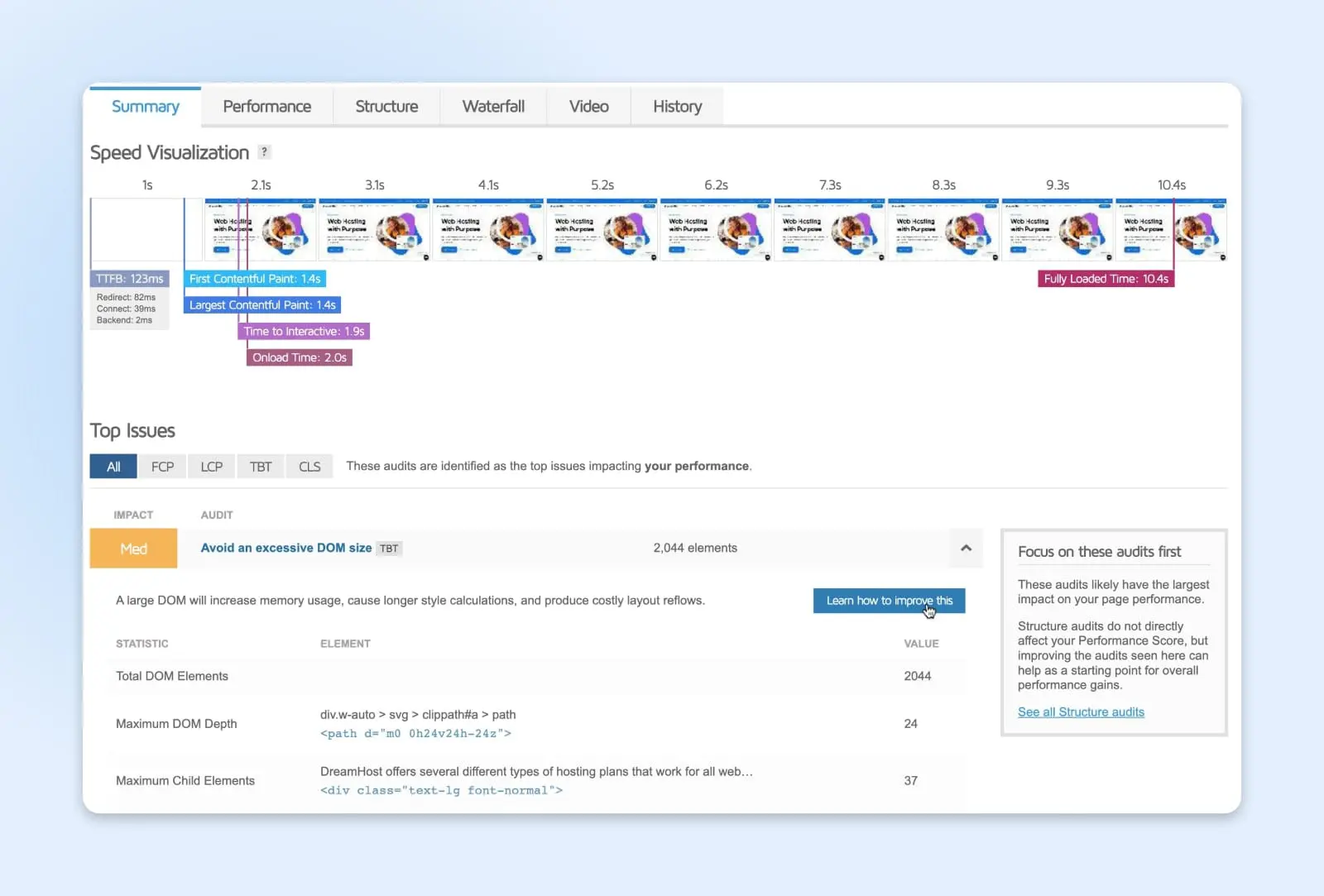
Der Struktur-Tab ist der Ort, an dem die Magie geschieht. Hier führt GTmetrix Audits basierend auf von Google festgelegten Best Practices für den Aufbau von Websites mit optimierter Frontend-Leistung durch. In diesem Tab sehen Sie eine Liste aller wichtigsten Probleme, die GTmetrix für Ihre Website in der Reihenfolge der Priorität identifiziert hat. Das bedeutet, dass Sie die Probleme, die voraussichtlich den größten Einfluss auf die Geschwindigkeit und Leistung Ihrer Website haben, zuerst oben auf der Seite sehen werden.
Mehr noch, GTmetrix wird Ihnen genau sagen, wie Sie jedes Problem lösen können – Klicken Sie auf das Problem, um es zu erweitern und eine detailliertere Erklärung zu sehen, und oben rechts sehen Sie einen Button, der lautet: „Lernen Sie, wie Sie dies verbessern können.“ Wenn Sie darauf klicken, gelangen Sie zu einem GTmetrix-Tutorial, das Sie durch die spezifische Lösung für das Problem führt, das Ihre Website zurückhält.

Es gibt nahezu unendlich viele Probleme, die verhindern können, dass Ihre Website optimale Geschwindigkeit und Leistung erreicht, aber GTmetrix hilft Ihnen, diese zu entdecken und zu lernen, wie man sie mit nur wenigen Klicks behebt. Je nachdem, wie viele Probleme Ihre Website aufweist, ist dies der Bereich, in dem Sie den Großteil Ihrer Zeit mit der Nutzung von GTmetrix verbringen möchten. Sobald Sie so viele Probleme wie möglich gelöst haben, können Sie die restlichen Tabs Ihrer Analyse erkunden.
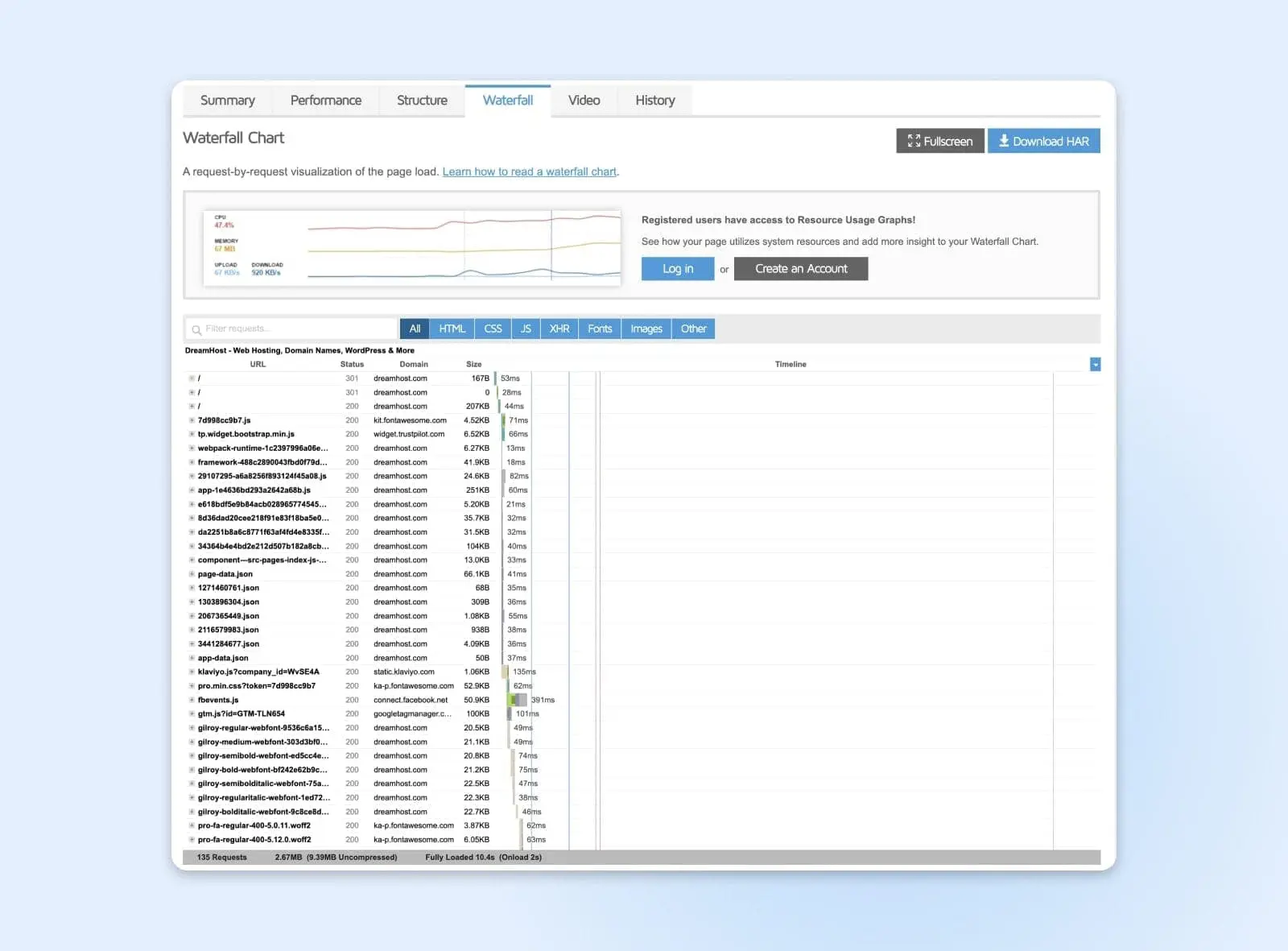
Der Wasserfall-Tab

Der Wasserfall-Tab zeigt ein Wasserfalldiagramm – ein Diagramm, das detailliert darstellt, wie Ihre Webseite geladen wird. Es sollte jedes Element anzeigen, einschließlich Skripte, Mediendateien, angeforderte Ressourcen Dritter und deren Anforderungsdetails, Dauer und Ausführungszeiten. Die Balkenlängen zeigen, wie lange jedes Element zum Anfordern, Herunterladen und Ausführen benötigte.
Der Waterfall-Tab mag auf den ersten Blick überwältigend erscheinen, aber er ist eine gute Methode, um Leistungs- und Seitenprobleme zu debuggen, da er Ihnen hilft, Ihre Seite visuell Abschnitt für Abschnitt zu zerlegen, sodass Sie schnell Engpässe oder problematische Bereiche erkennen können.
Durch die Darstellung, wie verschiedene Faktoren oder Komponenten zu einem Endergebnis beitragen, können Wasserfalldiagramme Entscheidungen darüber leiten, wo Ressourcen zugeteilt, was priorisiert oder wo Interventionen den größten Einfluss haben könnten.
Der Video-Tab

Auf der Video-Registerkarte können Sie ein Video Ihres Seitenladens ansehen, um Stopps und Engpässe zu erkennen. Sie können die Videowiedergabe verlangsamen, um das Ladeverhalten besser zu visualisieren und zu wichtigen Meilensteinen während des Seitenladens springen. Beachten Sie jedoch, dass Videos nur verfügbar sind, wenn Sie über ein GTmetrix-Konto verfügen.
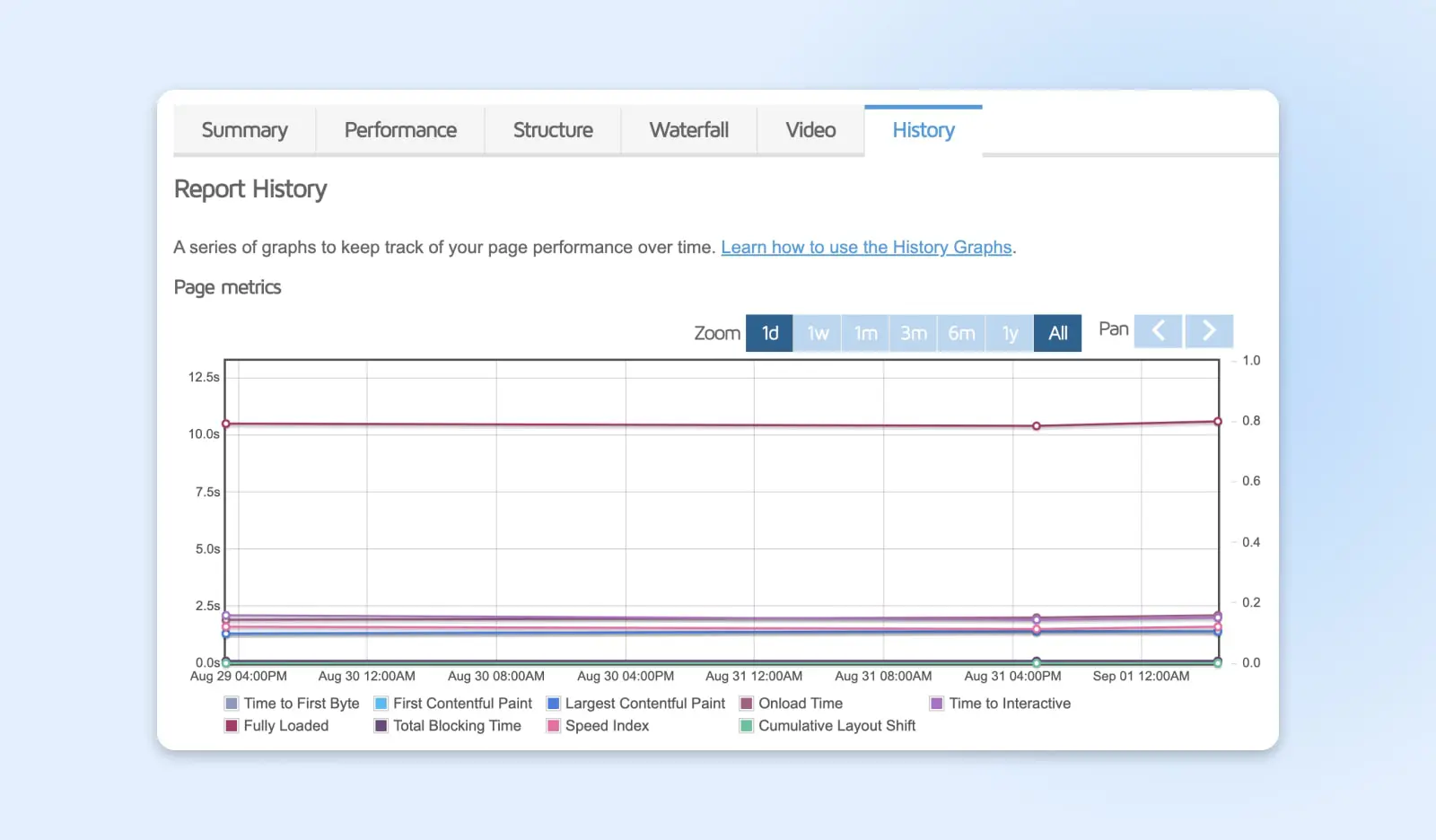
Der Verlauf-Tab

Schließlich gibt es den Verlauf-Tab. Hier können Sie Ihre früheren Berichte einsehen (wenn Sie ein Konto haben und angemeldet sind). Sie können auch Verlaufsgrafiken verwenden, um die Funktionalität Ihrer Website mit früheren Analysen zu vergleichen und ihre Leistung im Laufe der Zeit zu verfolgen.
Wie Sie Ihre WordPress-Seite beschleunigen
Der Hauptgrund für die Verwendung von GTmetrix ist es, handlungsorientierte Empfehlungen zur Optimierung Ihrer Website zu erhalten, die auf das abgestimmt sind, was sie tatsächlich verlangsamt – beginnen Sie also definitiv dort. Natürlich gibt es immer noch einige großartige Best Practices, die jeder nutzen kann, um sicherzustellen, dass ihre Website blitzschnell funktioniert. Versuchen Sie diese Empfehlungen, wenn Ihre WordPress-Website einen Schub gebrauchen könnte:
- Wählen Sie einen guten Host. Ihr Webhosting-Anbieter ist entscheidend für die Leistung Ihrer Website. Entscheiden Sie sich für einen renommierten Hosting-Anbieter, der Ressourcen anbietet, die auf die Bedürfnisse Ihrer Website zugeschnitten sind, wie DreamPress verwaltetes WordPress-Hosting.
- Verwenden Sie ein Content Delivery Network (CDN). CDNs verteilen den statischen Inhalt Ihrer Website auf Server weltweit, sodass Besucher die Website von einem Server in ihrer Nähe laden können.
- Optimieren Sie Bilder. Große Bilddateien können Ihre Website verlangsamen. Verwenden Sie Tools oder Plugins wie Smush, ShortPixel oder EWWW Image Optimizer, um Bilder zu komprimieren und die Größe anzupassen, ohne die Qualität zu beeinträchtigen.
- Minimieren und kombinieren Sie Dateien. Minimieren Sie Ihre CSS-, JavaScript- und HTML-Dateien, um deren Größe zu reduzieren. Plugins wie WP Rocket, Autoptimize oder W3 Total Cache können dabei helfen.
- Verwenden Sie Caching. Implementieren Sie Caching, um Kopien häufig abgerufener Daten zu speichern, wodurch die Notwendigkeit entfällt, diese Daten neu zu generieren. Beliebte Plugins dafür sind WP Super Cache, W3 Total Cache und WP Rocket.
- Begrenzen Sie Ihre Plugins. Jedes Plugin fügt Ihrer Website etwas Overhead hinzu. Installieren Sie nur notwendige Plugins und überprüfen Sie regelmäßig, ob nicht benötigte Plugins deaktiviert oder gelöscht werden können.
- Optimieren Sie Ihre Datenbank. Reinigen Sie regelmäßig Ihre WordPress-Datenbank, um unnötige Daten wie Beitragrevisionen, gelöschte Elemente und temporäre Optionen zu entfernen.
- Reduzieren Sie Weiterleitungen. Viele Weiterleitungen erhöhen die Ladezeit der Seite, insbesondere für mobile Nutzer. Stellen Sie sicher, dass Sie die Anzahl der Weiterleitungen auf Ihrer Website begrenzen.
- Verwenden Sie die neueste PHP-Version. WordPress läuft auf PHP. Stellen Sie sicher, dass Ihr Server eine aktuelle PHP-Version verwendet, um Leistung und Sicherheit zu verbessern.
- Aktualisieren Sie WordPress regelmäßig! Aktualisieren Sie regelmäßig den WordPress-Kern, Themes und Plugins, um die neuesten Verbesserungen zur Geschwindigkeitsoptimierung und Sicherheitspatches zu erhalten.
GTmetrix Häufig gestellte Fragen
Was ist der Unterschied zwischen PageSpeed, YSlow und Web Vitals in GTmetrix?
- Google PageSpeed und YSlow: Dies sind Sätze von Web-Performance-Regeln und Best Practices, die von Google und Yahoo! erstellt wurden. GTmetrix testet Ihre Website gegen diese Regeln und gibt Punktzahlen basierend auf der Einhaltung.
- Web Vitals: Von Google eingeführt, handelt es sich hierbei um eine Reihe von Metriken, die sich auf Geschwindigkeit, Reaktionsfähigkeit und visuelle Stabilität beziehen und darauf abzielen, Website-Betreibern zu helfen, die Benutzererfahrung im Web zu messen. Zu den Schlüsselmetriken gehören Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS).
Warum erhalte ich unterschiedliche Ergebnisse, wenn ich meine Website mehrmals teste?
Viele Faktoren können zu Schwankungen in den Testergebnissen führen, einschließlich Schwankungen in der Serverleistung, Netzwerküberlastungen, Ressourcen von Drittanbietern und sogar den Serverlasten von GTmetrix selbst. Wenn Sie unterschiedliche Ergebnisse aus verschiedenen Tests erhalten, versuchen Sie, mehrere Tests durchzuführen und nehmen Sie einen Durchschnitt für genauere Einblicke.
Ist die Seiten-Geschwindigkeit für Google wichtig?
Ja, PageSpeed ist für Google wichtig. Die Geschwindigkeit der Webseite ist seit 2010 ein Rankingfaktor für Desktop-Suchen und seit 2018 für mobile Suchen.
Ist GTmetrix zuverlässig?
Ja, der GTmetrix Geschwindigkeitstester ist ein zuverlässiges Werkzeug zur Analyse der Website-Leistung. Es nutzt etablierte Metriken und bewährte Methoden von Google’s Lighthouse und anderen vertrauenswürdigen Quellen, um die Geschwindigkeit und Optimierung einer Website zu bewerten. Dennoch ist es, wie bei allen Werkzeugen, eine gute Idee, GTmetrix zusammen mit anderen Leistungstestwerkzeugen zu verwenden, um einen umfassenden Überblick über die Leistung Ihrer Website zu erhalten.
Wie vergleicht sich GTmetrix mit anderen Leistungsmesswerkzeugen, wie Pingdom?
GTmetrix und Pingdom sind beides beliebte und zuverlässige Werkzeuge zur Messung der Website-Performance. Obwohl beide Einblicke in Ladezeiten von Seiten, Anzahl der Anfragen und Seitengrößen bieten, gibt es einige Unterschiede:
- Metriken und Empfehlungen: GTmetrix basiert auf den Empfehlungen von Google’s Lighthouse und YSlow, während Pingdom seine eigenen Leistungseinblicke hat.
- Teststandorte: Beide Tools ermöglichen Tests von verschiedenen geografischen Standorten aus, aber die verfügbaren Standorte können variieren.
- Merkmale: GTmetrix bietet für einige Tarife eine Videowiedergabe des Ladevorgangs, während Pingdom Überwachung der Verfügbarkeit und umfangreichere Website-Überwachungsdienste bietet.
Ist GTmetrix kostenlos?
GTmetrix bietet eine kostenlose Version an, die es Benutzern ermöglicht, ihre Websites zu testen und zu analysieren. Für fortgeschrittenere Funktionen, wie mehrere Teststandorte, bevorzugten Zugang oder häufigeres Monitoring, bieten sie Premium-Pläne an.
Was ist eine gute GTmetrix-Bewertung?
GTmetrix bewertet Websites basierend darauf, wie gut sie sich an die Best Practices für Leistung halten. Es ist wie in der Schule – eine A-Bewertung gilt als ausgezeichnet. Dennoch können Websites mit Bs oder sogar Cs eine gute Benutzererfahrung bieten. Statt sich nur auf die Bewertung zu konzentrieren, ist es wichtiger, die spezifischen Empfehlungen von GTmetrix anzugehen, die die Benutzererfahrung verbessern können.
Ist ein höherer GTmetrix-Wert immer besser?
Obwohl eine höhere Punktzahl im Allgemeinen auf eine bessere Optimierung hinweist, ist es wichtig, sich auf die Auswirkungen in der realen Welt zu konzentrieren. Manchmal ist eine perfekte Punktzahl nicht notwendig, wenn das Benutzererlebnis bereits hervorragend ist. Priorisieren Sie immer die tatsächliche Leistung der Website und das Benutzererlebnis, anstatt eine perfekte Punktzahl anzustreben.
Was soll ich tun, wenn ich eine schlechte GTmetrix-Bewertung bekomme?
GTmetrix bietet anhand der Ergebnisse umsetzbare Empfehlungen. Häufige Vorschläge umfassen das Optimieren von Bildern, das Nutzen von Browser-Cache, das Minimieren von Weiterleitungen und das Reduzieren der Server-Antwortzeiten. Dennoch hängen die Empfehlungen, die Sie erhalten, von Ihrer Website ab und davon, was am wirkungsvollsten wäre, sie auf Basis ihrer Bedürfnisse zu optimieren.
Wie lange sollte das Laden meiner Seite dauern?
Während es ideal ist, dass eine Website so schnell wie möglich lädt, ist ein gängiger Maßstab eine Ladezeit von 2-3 Sekunden oder weniger anzustreben. Googles Forschung zeigt, dass die Wahrscheinlichkeit eines Bounces (ein Benutzer verlässt die Site) um 32% steigt, wenn die Ladezeit von 1s auf 3s ansteigt. Die „akzeptable“ Ladezeit kann jedoch je nach Branche, Art des Inhalts auf der Website und den Erwartungen der Benutzer variieren. Es ist immer eine gute Praxis, sich mit Wettbewerbern zu vergleichen und kontinuierlich an der Verbesserung der Ladezeiten zu arbeiten, um das beste Benutzererlebnis zu bieten.

Mehr Besucher gewinnen, Ihr Geschäft ausbauen
Unsere Marketingexperten helfen Ihnen, mehr Traffic zu verdienen und mehr Website-Besucher zu konvertieren, sodass Sie sich auf die Führung Ihres Unternehmens konzentrieren können.
Mehr erfahren