CSS frameworks têm mudado a maneira como os desenvolvedores abordam o desenvolvimento web ao fornecer componentes pré-construídos e estilos. No entanto, muitos frameworks vêm com designs opinativos e folhas de estilo inchadas que limitam a personalização.
O Tailwind CSS adota uma abordagem diferente. Como um framework CSS baseado em utilitários, ele fornece classes de utilidade de baixo nível que permitem aos desenvolvedores construir designs personalizados sem serem limitados por componentes pré-definidos.
Com mais de 675.375 websites utilizando Tailwind CSS e mais de 8,61 milhões de repositórios dependentes, Tailwind se tornou mais do que apenas outro framework CSS.
Neste artigo, vamos abordar o entendimento dos conceitos de Tailwind CSS, o processo de configuração e o uso prático para que você possa começar a construir suas belas interfaces de usuário personalizadas sem precisar aprender CSS.
Comece Agora!
O que é Tailwind CSS?
Tailwind CSS é um framework de CSS altamente personalizável e de baixo nível que oferece um conjunto de classes de utilidade para construir rapidamente interfaces de usuário personalizadas. Foi inicialmente desenvolvido e lançado por Adam Wathan em 2017.
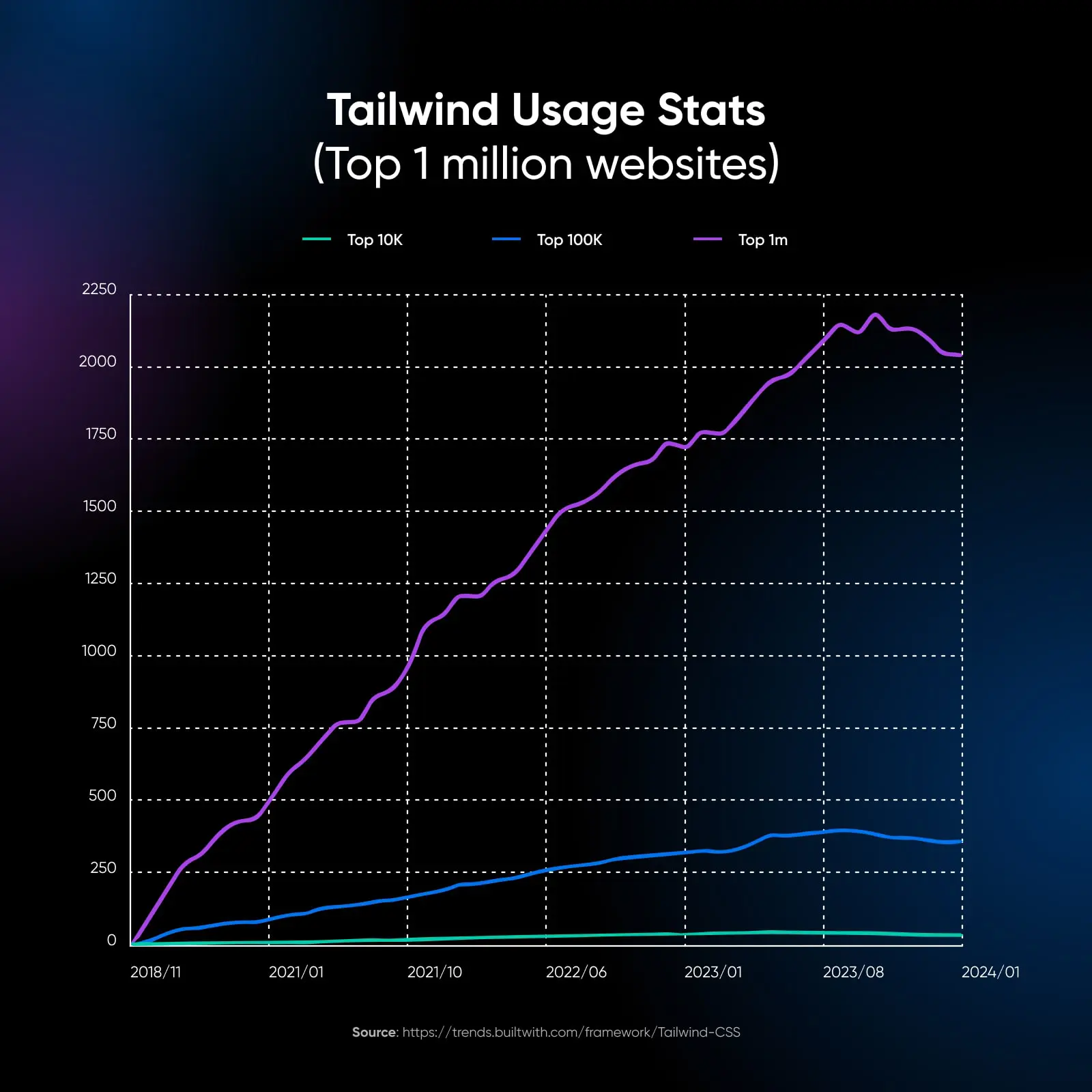
Desde então, o Tailwind tem observado uma trajetória ascendente em websites sendo construídos usando a biblioteca Tailwind.

Embora o crescimento atualmente pareça ter diminuído conforme os gráficos do BuiltWith, o framework é regularmente atualizado com novas funcionalidades, classes e mais.
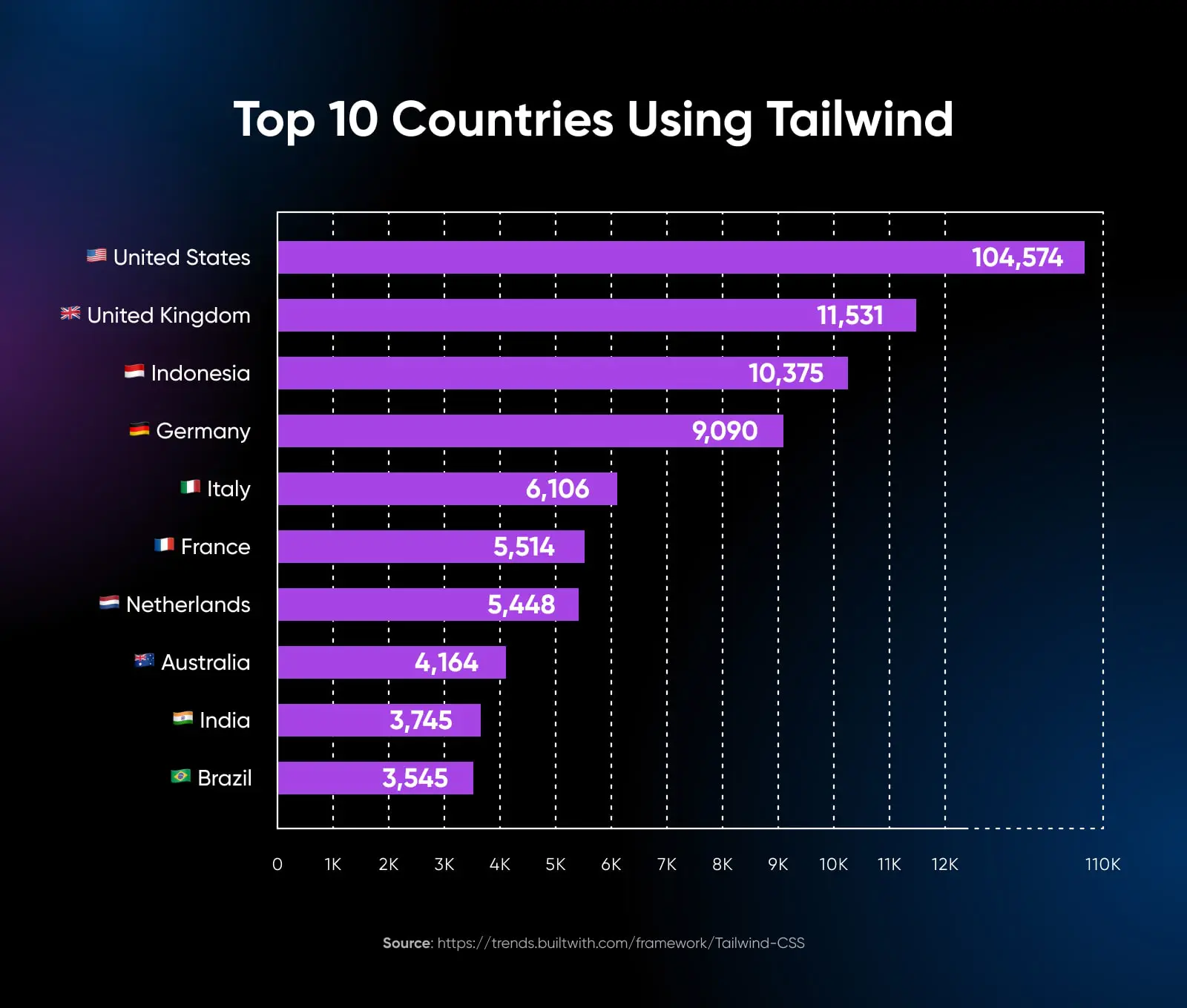
De acordo com os dados de pilha tecnológica do BuiltWith, mais de 100.000 sites nos EUA sozinhos utilizam o Tailwind para construir suas interfaces de usuário, juntamente com o Reino Unido, Indonésia, Alemanha e outros países que estão entre os 10 principais usuários desta biblioteca.

A filosofia central por trás do Tailwind CSS é fornecer aos desenvolvedores um conjunto de blocos de construção em vez de componentes pré-construídos. Esses blocos de construção são pequenas classes de utilidade de propósito único que podem ser combinadas para criar layouts complexos e responsivos.
Esta abordagem permite maior flexibilidade e controle sobre o design, pois você pode personalizar todos os aspectos da sua interface sem estar limitado pelos estilos opinativos do framework.
O que torna o Tailwind CSS diferente?
Tradicionalmente, ao trabalhar com CSS, os desenvolvedores escrevem classes personalizadas em folhas de estilo separadas para estilizar seus elementos HTML. Essa abordagem pode levar a grandes CSS arquivos e tornar a manutenção e atualização de estilos em um projeto desafiadora.
Tailwind oferece um conjunto abrangente de classes utilitárias que podem ser aplicadas diretamente aos elementos HTML. Essas classes são altamente compostas, permitindo que desenvolvedores criem designs complexos e personalizados sem escrever uma única linha de CSS personalizado.
Por exemplo, em vez de escrever uma classe CSS personalizada para estilizar um botão, você pode usar as classes pré-definidas do Tailwind como esta:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Botão
</button>Esta abordagem tem vários benefícios:
- Desenvolvimento mais rápido: As classes pré-definidas ajudam os desenvolvedores a construir e iterar rapidamente sobre os designs sem precisar alternar constantemente entre HTML e arquivos CSS.
- Estilo consistente: Tailwind fornece um conjunto padronizado de classes, que ajuda a manter a consistência no design em todo o projeto.
- Arquivos CSS menores: Como os estilos são aplicados diretamente no HTML, não há necessidade de arquivos CSS grandes e personalizados.
- Manutenção mais fácil: Com os estilos definidos no HTML, é mais fácil ver como as alterações afetarão um elemento específico sem precisar procurar em arquivos CSS separados.
- Melhor desempenho: Muitos sistemas modernos de estilização como Emotion ou Styled Components dependem de javascript (geralmente durante o tempo de execução, desempenho mais lento) para renderizar seu css. Tailwind é apenas CSS no final do dia.
Tailwind me transformou em um desenvolvedor de pilha completa 🤝”
— Boris Lepikhin
Introdução ao Tailwind CSS
Antes de entrarmos nos exemplos, vamos configurar um projeto básico com Tailwind CSS. Vamos assumir que você tenha alguma familiaridade com HTML e CSS. Além disso, você precisa ter npm instalado no seu sistema. Uma vez que você terminar, você estará pronto para continuar!
Crie um novo diretório para o seu projeto e navegue até ele:
mkdir meu-projeto-tailwind
cd meu-projeto-tailwindInicialize um novo projeto npm e instale o Tailwind CSS:
npm init -y
npm install -D tailwindcssCrie um arquivo tailwind.config.js:
npx tailwindcss initCrie um arquivo input.css e adicione o seguinte:
@tailwind base;
@tailwind components;
@tailwind utilities;Atualize seu arquivo tailwind.config.js para processar seu input.css:
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}Crie um arquivo index.html em um diretório src e adicione o seguinte:
<!DOCTYPE html>
<html>
<head>
<link href="/dist/output.css" rel="stylesheet">
</head>
<body>
<h1 class="text-3xl font-bold text-center mt-4">Bem-vindo ao Tailwind CSS!</h1>
</body>
</html>Construa seu CSS:
npx tailwindcss -i ./src/input.css -o ./src/output.css --watchAgora, quando você abrir index.html no seu navegador, você deve ver um cabeçalho grande e em negrito que diz Bem-vindo ao Tailwind CSS!

Parabéns, você configurou seu primeiro projeto Tailwind!
Classes de Utilidade do Tailwind CSS
Tailwind CSS oferece uma ampla variedade de classes de utilidade que cobrem vários aspectos do estilo, como layout, espaçamento, tipografia, cores e mais. Essas classes seguem uma convenção de nomes que torna intuitivo entender seu propósito.
Tipografia
A tipografia é um processo de arranjo de um tipo de letra em variações de fonte, tamanho e espaçamento. Isso envolve tornar a aparência, o estilo e o arranjo do texto legíveis e visualmente agradáveis.
Leia MaisVamos explorar algumas classes de utilidade comumente usadas no Tailwind CSS.
Classes de Layout do Tailwind
- flex: Aplica um contêiner flex.
- grid: Aplica um contêiner grid.
- block: Exibe um elemento como um elemento de nível de bloco.
- inline: Exibe um elemento como um elemento de nível inline.
Exemplo:
<div class="flex">
<div>Item 1</div>
<div>Item 2</div>
</div>Classes de Espaçamento do Tailwind
- m-{size}: Aplica margem em todos os lados.
- p-{size}: Aplica preenchimento em todos os lados.
- mx-{size}: Aplica margem à esquerda e à direita.
- py-{size}: Aplica preenchimento no topo e na base.
Exemplo:
<div class="m-4 p-2">
Conteúdo com margem e enchimento
</div>Classes de Tipografia Tailwind
- text-{size}: Define o tamanho da fonte.
- font-{weight}: Define o peso da fonte.
- text-{color}: Define a cor do texto.
- uppercase, lowercase, capitalize: Transforma a caixa do texto.
Exemplo:
<p class="text-lg font-bold text-blue-500 uppercase">
Texto Estilizado
</p>Cores do Tailwind
Tailwind CSS oferece uma paleta de cores padrão que pode ser personalizada. As cores são definidas usando uma combinação do nome da cor e tom.
- bg-{color}-{shade}: Define a cor de fundo.
- text-{color}-{shade}: Define a cor do texto.
- border-{color}-{shade}: Define a cor da borda.
Exemplo:
<button class="bg-blue-500 text-white border-2 border-blue-700">
Botão
</button>Classes Tailwind Para Design Responsivo
Tailwind facilita a criação de designs responsivos ao fornecer variantes responsivas para a maioria de suas classes utilitárias. Essas variantes permitem que você especifique diferentes estilos para diferentes tamanhos de tela.
Tailwind utiliza uma abordagem mobile-first, onde os estilos base são aplicados a todos os tamanhos de tela, e então tamanhos de tela maiores são direcionados usando prefixos responsivos:
- sm: Aplica estilos a telas pequenas e superiores (640px e acima).
- md: Aplica estilos a telas médias e superiores (768px e acima).
- lg: Aplica estilos a telas grandes e superiores (1024px e acima).
- xl: Aplica estilos a telas extra-grandes e superiores (1280px e acima).
- 2xl: Aplica estilos a telas extra-extra-grandes e superiores (1536px e acima).
Para usar essas variantes responsivas, simplesmente prefixe a classe de utilidade com o tamanho de tela desejado:
<div class="bg-blue-500 md:bg-green-500 lg:bg-red-500">
<!-- Conteúdo -->
</div>Neste exemplo, a div terá um fundo azul em telas pequenas, um fundo verde em telas médias e um fundo vermelho em telas grandes.
Você também pode usar variantes responsivas para controlar o layout dos seus elementos:
<div class="flex flex-col md:flex-row">
<div class="w-full md:w-1/2 lg:w-1/3">Coluna 1</div>
<div class="w-full md:w-1/2 lg:w-1/3">Coluna 2</div>
<div class="w-full md:w-1/2 lg:w-1/3">Coluna 3</div>
</div>Aqui, as colunas serão empilhadas verticalmente em telas pequenas, exibidas em duas colunas em telas médias e três colunas em telas grandes.
/wp:shortcode –>Personalizando as Classes Padrão do Tailwind CSS
Uma das vantagens do Tailwind CSS é suas opções de personalização. Você pode facilmente customizar a configuração padrão para atender aos requisitos de design do seu projeto. O arquivo tailwind.config.js permite que você estenda ou substitua as configurações padrão.
Aqui estão algumas opções comuns de personalização. Você pode personalizar totalmente cada parte do Tailwind, então esta não é de forma alguma uma lista exaustiva.
Cores
O Tailwind CSS oferece uma paleta de cores rica por padrão, mas você pode personalizá-la facilmente para combinar com a marca ou requisitos de design do seu projeto. O arquivo tailwind.config.js permite que você estenda ou substitua a paleta de cores padrão. Para adicionar cores personalizadas, você pode usar a propriedade extend dentro do objeto de cores:
// tailwind.config.js
module.exports = {
theme: {
extend: {
colors: {
'brand-primary': '#ff5a5f',
'brand-secondary': '#484848',
'brand-accent': '#ffcc00',
},
},
},
}Neste exemplo, adicionamos três cores personalizadas: brand-primary, brand-secondary e brand-accent.
Essas cores agora podem ser usadas com classes utilitárias como bg-brand-primary, text-brand-secondary, border-brand-accent, etc. Você também pode modificar tons de cores existentes ou adicionar novos tons à paleta de cores padrão como segue:
// tailwind.config.js
module.exports = {
theme: {
extend: {
colors: {
blue: {
'100': '#e6f0ff',
'200': '#c3d9ff',
'300': '#a1c2ff',
'400': '#7eabff',
… and so on …
},
},
},
},
}Família de Fontes
Tailwind CSS utiliza uma pilha padrão de famílias de fontes, mas, assim como as cores, você pode alterar esses padrões para corresponder ao estilo de tipografia do seu projeto.
No arquivo tailwind.config.js, você pode estender ou substituir a família de fontes padrão. Para adicionar famílias de fontes personalizadas, use a propriedade extend dentro do objeto fontFamily:
// tailwind.config.js
module.exports = {
theme: {
extend: {
fontFamily: {
sans: ['Poppins', 'sans-serif'],
serif: ['Merriweather', 'serif'],
mono: ['Fira Code', 'monospace'],
},
},
},
}Você também pode substituir completamente a família de fontes padrão omitindo a propriedade extend:
// tailwind.config.js
module.exports = {
theme: {
fontFamily: {
'body': ['Open Sans', 'sans-serif'],
'heading': ['Montserrat', 'sans-serif'],
},
},
}Pontos de Quebra Responsivos
Tailwind CSS oferece um sistema de design responsivo pronto para uso, mas você pode personalizá-lo ainda mais para atender aos breakpoints específicos e requisitos responsivos do seu projeto.
Ao modificar o objeto screens no arquivo tailwind.config.js, você pode definir pontos de interrupção personalizados e aplicar diferentes estilos com base nos tamanhos de tela.
Por exemplo, vamos supor que você tenha um ponto de interrupção único em 1440px onde você deseja aplicar estilos específicos:
// tailwind.config.js
module.exports = {
theme: {
screens: {
'xs': '480px',
'sm': '640px',
'md': '768px',
'lg': '1024px',
'xl': '1440px',
},
},
}Com este ponto de quebra personalizado definido, você pode usar classes de utilidade responsivas como xl:text-lg, xl:flex, xl:w-1/2, etc., para aplicar estilos especificamente para telas mais largas que 1440px.
Espaçamento
Tailwind CSS oferece um conjunto abrangente de valores de espaçamento para margens, preenchimentos e outras utilidades relacionadas ao espaçamento. Você pode personalizar esses valores para corresponder às exigências de layout do seu projeto. Para adicionar valores de espaçamento personalizados, use a propriedade extend dentro do objeto de espaçamento:
// tailwind.config.js
module.exports = {
theme: {
extend: {
spacing: {
'13': '3.25rem',
'15': '3.75rem',
'128': '32rem',
'144': '36rem',
},
},
},
}Integrando Bibliotecas de Terceiros
Tailwind CSS integra-se com bibliotecas e frameworks populares de frontend como React, Vue e Angular. Ao trabalhar com essas bibliotecas, você pode aproveitar as classes de utilidade do Tailwind para estilizar seus componentes e criar interfaces de usuário consistentes e gerenciáveis. Por exemplo, em um componente React, você pode aplicar classes de utilidade do Tailwind diretamente nos elementos JSX:
import React from 'react';
const Card = () => {
return (
<div className="bg-white shadow-md rounded-lg p-6">
<h2 className="text-2xl font-bold mb-4">Título do Cartão</h2>
<p className="text-gray-600">O conteúdo do cartão vai aqui...</p>
</div>
);
};
export default Card;Esta abordagem multi-framework torna realmente fácil reunir o melhor de todos os mundos, ajudando você a criar um aplicativo bonito com quase nenhum esforço.
Construindo Uma Aplicação Simples em Tailwind CSS
Vamos supor que você está construindo uma página de destino simples para uma plataforma fictícia de cursos online chamada LearnHub usando Tailwind para estilizar toda a página.
Etapa 1: Configurando a Estrutura HTML
Primeiro, vamos criar a estrutura básica HTML para nossa página inicial:
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="output.css" rel="stylesheet">
<title>LearnHub - Plataforma de Cursos Online</title>
</head>
<body>
<header>
<!-- O menu de navegação será colocado aqui -->
</header>
<main>
<!-- O conteúdo principal será colocado aqui -->
</main>
<footer>
<!-- O conteúdo do rodapé será colocado aqui -->
</footer>
</body>
</html>Nesta etapa, configuramos a estrutura básica do nosso documento HTML. Temos a seção <head> onde incluímos as meta tags necessárias e o link para nosso arquivo CSS (output.css). Dentro do <body>, temos as seções <header>, <main>, e <footer> onde adicionaremos nosso conteúdo.
Passo 2: Criando o Menu de Navegação
Agora, vamos adicionar um menu de navegação simples à seção <header> usando as classes de utilidade do Tailwind CSS:
<header class="bg-blue-600 text-white py-4">
<nav class="container mx-auto flex justify-between items-center">
<a href="#" class="text-2xl font-bold">LearnHub</a>
<ul class="flex space-x-4">
<li><a href="#" class="hover:text-blue-200">Cursos</a></li>
<li><a href="#" class="hover:text-blue-200">Preços</a></li>
<li><a href="#" class="hover:text-blue-200">Sobre</a></li>
</ul>
</nav>
</header>
Aqui está o que cada classe faz:
- bg-blue-600: Define a cor de fundo do cabeçalho para um tom de azul.
- text-white: Define a cor do texto para branco.
- py-4: Adiciona preenchimento ao topo e à base do cabeçalho.
- container mx-auto: Centraliza o menu de navegação horizontalmente.
- flex justify-between items-center: Utiliza flexbox para distribuir o logo e os itens do menu uniformemente e alinhá-los verticalmente.
- text-2xl font-bold: Torna o texto do logo maior e em negrito.
- flex space-x-4: Adiciona espaçamento entre os itens do menu usando flexbox.
- hover:text-blue-200: Altera a cor do texto para um tom mais claro de azul ao passar o mouse sobre os itens do menu.
Etapa 3: Adicionando o Conteúdo Principal
Vamos adicionar um conteúdo à seção <main> da nossa página inicial:
<main class="container mx-auto mt-8">
<section class="bg-gray-100 rounded-lg p-6">
<h1 class="text-3xl font-bold mb-4">Bem-vindo ao LearnHub</h1>
<p class="text-gray-700 mb-6">Descubra um mundo de conhecimento com nossos cursos online.</p>
<a href="#" class="bg-blue-600 text-white px-4 py-2 rounded hover:bg-blue-700">Comece a Aprender</a>
</section>
<section class="mt-8">
<h2 class="text-2xl font-bold mb-4">Cursos em Destaque</h2>
<div class="grid grid-cols-1 sm:grid-cols-2 lg:grid-cols-3 gap-4">
<!-- Os cartões dos cursos serão colocados aqui -->
</div>
</section>
</main>Aqui está o que cada classe faz:
- container mx-auto: Centraliza o conteúdo principal horizontalmente.
- mt-8: Adiciona margem ao topo do conteúdo principal.
- bg-gray-100 rounded-lg p-6: Adiciona um fundo cinza claro, arredonda os cantos e adiciona acolchoamento à seção de boas-vindas.
- text-3xl font-bold mb-4: Torna o texto do cabeçalho maior, em negrito e adiciona margem na parte inferior.
- text-gray-700 mb-6: Define a cor do texto para um cinza mais escuro e adiciona uma margem na parte inferior para o parágrafo.
- bg-blue-600 text-white px-4 py-2 rounded hover:bg-blue-700: Estiliza o botão Comece Agora com um fundo azul, texto branco, acolchoamento, cantos arredondados e um fundo azul mais escuro ao passar o mouse.
- text-2xl font-bold mb-4: Torna o cabeçalho Cursos em Destaque maior, em negrito e adiciona margem na parte inferior.
- grid grid-cols-1 sm:grid-cols-2 lg:grid-cols-3 gap-4: Cria um layout de grade responsivo para os cartões de curso. Mostra uma coluna em telas pequenas, duas colunas em telas médias e três colunas em telas grandes, com um espaço entre os cartões.
Unindo o cabeçalho e o código principal, você deverá ter a seguinte saída:

Etapa 4: Adicionando o Rodapé
Finalmente, vamos adicionar um rodapé simples à nossa página de destino:
<footer class="bg-gray-800 text-white py-4 mt-8">
<div class="container mx-auto text-center">
<p>© 2023 LearnHub. Todos os direitos reservados.</p>
</div>
</footer>Aqui está o que cada classe faz:
- bg-gray-800 text-white: Define a cor de fundo do rodapé como cinza escuro e a cor do texto como branco.
- py-4: Adiciona preenchimento no topo e na parte inferior do rodapé.
- mt-8: Adiciona margem no topo do rodapé.
- container mx-auto: Centraliza o conteúdo do rodapé horizontalmente.
- text-center: Centraliza o texto dentro do rodapé.
Unindo Tudo
Aqui está o código final montado:
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="output.css" rel="stylesheet" />
<title>LearnHub - Plataforma de Cursos Online</title>
</head>
<body>
<header class="bg-blue-600 py-4 text-white">
<nav class="container mx-auto flex items-center justify-between">
<a href="#" class="text-2xl font-bold">LearnHub</a>
<ul class="flex space-x-4">
<li><a href="#" class="hover:text-blue-200">Cursos</a></li>
<li><a href="#" class="hover:text-blue-200">Preços</a></li>
<li><a href="#" class="hover:text-blue-200">Sobre</a></li>
</ul>
</nav>
</header>
<main class="container mx-auto mt-8">
<section class="rounded-lg bg-gray-100 p-6">
<h1 class="mb-4 text-3xl font-bold">Bem-vindo ao LearnHub</h1>
<p class="mb-6 text-gray-700">Descubra um mundo de conhecimento com nossos cursos online.</p>
<a href="#" class="rounded bg-blue-600 px-4 py-2 text-white hover:bg-blue-700">Comece a Aprender</a>
</section>
<section class="mt-8">
<h2 class="mb-4 text-2xl font-bold">Cursos em Destaque</h2>
<div class="grid grid-cols-1 gap-4 sm:grid-cols-2 lg:grid-cols-3">
<!-- Os cartões de cursos serão colocados aqui -->
</div>
</section>
</main>
<footer class="mt-8 bg-gray-800 py-4 text-white">
<div class="container mx-auto text-center">
<p>© 2023 LearnHub. Todos os direitos reservados.</p>
</div>
</footer>
</body>
</html>Para exibir a saída para os usuários, você precisa ter o Tailwind CSS devidamente configurado no seu projeto. Certifique-se de ter seguido os passos de instalação mencionados anteriormente, incluindo a criação do arquivo tailwind.config.js e o processamento do seu CSS com o Tailwind.
Depois de configurar o Tailwind CSS, você pode salvar este código em um arquivo HTML (por exemplo, index.html) e abri-lo em um navegador web. O navegador irá renderizar a página de destino com os estilos aplicados usando as classes de utilidade do Tailwind CSS. Se você simplesmente quer testar o Tailwind, você pode sempre usar o Tailwind Play, uma ferramenta prática da Tailwind onde você pode experimentar as diferentes classes.

E aí está! Criamos uma página de destino simples para nossa plataforma de curso online fictícia usando as classes de utilidade do Tailwind CSS.
Para onde ir a partir daqui?
Agora que você viu o poder e a flexibilidade do Tailwind CSS, você sabe que as possibilidades são infinitas aqui. Sua natureza flexível e personalizável pode ajudá-lo a construir qualquer coisa, desde páginas de aterrissagem simples até aplicações web complexas, mantendo um design limpo e consistente.
Aqui estão algumas ideias para começar:
- Crie um site de portfólio: Mostre suas habilidades e projetos com um portfólio impressionante.
- Crie um blog: Compartilhe seus pensamentos e ideias com o mundo usando um blog bonito e funcional projetado com Tailwind.
- Desenvolva uma aplicação web: Tailwind CSS é perfeito para construir interfaces de usuário para aplicações web de todos os tipos.
Não importa o que você construa, o Tailwind CSS pode ajudá-lo a criar um site impressionante e bem funcional.
E quando se trata de hospedar sua criação, considere uma solução confiável e escalável como os serviços de VPS da DreamHost para garantir que seu site funcione de maneira suave e eficiente.
Comece a construir interfaces de usuário belas com conhecimento mínimo de CSS!

Crie um Site para Todos
Nós garantimos que seu site seja rápido e seguro, para que você possa se concentrar no que é importante.
Escolha Seu Plano