Nowe opcje konfiguracji motywów w WordPress ułatwiają jak nigdy dotąd modyfikację wyglądu Twojej strony do Twoich specyficznych i unikalnych potrzeb. Co więcej, możliwość konwersji klasycznych motywów na motywy blokowe dodaje jeszcze więcej funkcjonalności przyjaznych dla użytkownika.
W tym poście na blogu, czwartym z naszej serii „Odszyfrowywanie WordPressa”, omówimy oba te rozwinięcia, w tym co to są i jak mogą ułatwić Ci posiadanie pięknej, dostosowanej strony, niezależnie od tego, czy masz początkujące czy średnio zaawansowane umiejętności rozwoju WordPressa.
Przegląd Motywów i Szablonów WordPress
Zanim przejdziemy do najnowszych opcji konfiguracji motywu, wykorzystując najnowsze możliwości, które umożliwia plik o nazwie theme.json, zapoznamy się z tym, co właściwie oznacza konfiguracja motywu. Aby lepiej zrozumieć to zagadnienie, wyjaśnijmy najpierw różnicę między motywem a szablonem w WordPressie, ponieważ często występuje tu pewne zamieszanie, zwłaszcza jeśli jesteś początkujący.
Motyw to kompleksowy projekt i podstawa spójnego wyglądu i odczucia Twojej strony. Zawiera takie elementy jak palety kolorów, typografię, układy stron, marginesy, odstępy między wierszami, nagłówki i stopki, pozycjonowanie pasków bocznych oraz inne elementy. Gdy wybierzesz motyw i go zainstalujesz, wszystkie te elementy zostaną automatycznie zainstalowane również. Jest dostępna niemal nieograniczona liczba darmowych i płatnych motywów.
Szablon, to jednak pojedynczy układ strony w ramach ogólnego motywu witryny. Modyfikacje mogą być wprowadzane do szablonu, ale dotyczą tylko stron, które używają tego szablonu, a nie całej witryny. Elementy takie jak dostosowywanie układu Twojego bloga, tworzenie stron docelowych oraz nadawanie innym treściom wyróżniającego wyglądu to przykłady tego, co można osiągnąć za pomocą szablonów.

A więc, co to są opcje konfiguracji motywów?
Opcje konfiguracji motywów to strony administracyjne, które występują w niektórych motywach WordPress. Te strony administracyjne pozwalają dostosować ustawienia zainstalowanego motywu bez konieczności modyfikowania plików motywu lub zagłębiania się w zmiany kodu. Niektóre z tych stron administracyjnych mogą oferować kilka opcji, podczas gdy inne mogą mieć ich znacznie więcej. Jeśli jesteś początkujący, względna prostota strony administracyjnej w porównaniu do bardziej skomplikowanej ścieżki może być mile widzianym oszczędzaniem czasu — i zdrowia psychicznego.
Jeśli Twoim celem jest tylko zwiększenie lub zmiana funkcjonalności w motywie, możesz znacznie uprościć sprawy, instalując plugin zamiast rekonfigurowania całego motywu. Jednak jeśli chcesz modyfikować style motywu i ustawienia bloków na całej stronie, rekonfiguracja poprzez dostosowywanie będzie tym, co musisz zrobić.
Co to, do licha, jest JSON?
Aby dostosować motyw WordPress, gdy nie zawiera strony administracyjnej, musisz utworzyć i dodać plik konfiguracyjny theme.json do motywu. Ale co to jest JSON? Akronim oznacza JavaScript Object Notation, który jest otwartym formatem wymiany danych opartym na tekście, który może być odczytywany zarówno przez ludzi, jak i maszyny i nie jest powiązany z żadnym konkretnym językiem programowania. Najczęściej używa się go do przesyłania danych w aplikacjach internetowych.
theme.json wsparcie zostało dodane do WordPress w wersji 5.8 i nie działa z starszymi wersjami WordPress, chyba że aktywujesz plugin Gutenberg. (Edytor Gutenberg został oficjalnie wydany w 2018 roku wraz z WordPress 5.0.)
Niektóre z opcji dostosowywania, które możesz wybrać w theme.json, to:
- Włączanie lub wyłączanie funkcji takich jak duże litery na początku, wypełnienie bloku, marginesy i niestandardowe wysokości linii
- Dodawanie wielu palet kolorów, gradientów i filtrów dwutonowych dla zdjęć
- Modyfikowanie rozmiarów czcionek
- Dodawanie domyślnych szerokości dla treści
- Zarządzanie niestandardowymi właściwościami CSS (kaskadowe arkusze stylów). CSS jest używany do definiowania wyglądu wizualnego i formatowania dokumentów HTML.
- Przypisywanie części szablonu do obszarów części szablonu
W miarę jak rozwija się projekt Gutenberg, opcje dostępne w theme.json w WordPress różnią się między wersją 5.8 (gdzie używana jest wersja 1 theme.json) a wersją 5.9+ (gdzie używana jest wersja 2 theme.json), jak również wtyczka Gutenberg.
Opcje Wyjaśnione
Z tymi bardziej szczegółowymi opcjami dostosowania, które są teraz w zasięgu początkujących i średnio zaawansowanych twórców WordPress, porozmawiajmy zarówno o tym, czym one są, jak i dlaczego mogą być dla Ciebie korzystne.
Włączanie lub wyłączanie funkcji takich jak wielkie litery, wypełnienie bloku, marginesy i niestandardowe wysokości linii
Wielkie inicjały (technika stylizacji, w której pierwsza litera akapitu ma większą czcionkę), wypełnienie bloku (przestrzeń wewnątrz bloku pomiędzy elementem/treścią a granicą bloku, otaczającą wszystkie strony elementu), marginesy i niestandardowe wysokości linii mogą nadać Twoim stroną bardziej wyróżniający się i nawet formalny wygląd, w zależności od sposobu ich stylizacji.
Dodawanie wielu palet kolorów, gradientów i filtrów dwutonowych dla zdjęć
Prawidłowa paleta kolorów – lub kilka palet – może pomóc zdefiniować i wzmocnić tożsamość marketingową zarówno Twojej marki, jak i strony, a gradienty (tła dwóch kolorów przechodzące w siebie) mogą nadać Twojej stronie bardziej dynamiczną tożsamość niż tylko używanie solidnych kolorów na stronach. Filtry duotonowe można stosować do zdjęć, które przesłałeś na swoją stronę, i redukują liczbę kolorów na zdjęciu do zaledwie dwóch – jednego dla ciemnych części zdjęcia, drugiego dla jasnych. Korzystając z tych zasobów w ustawieniach motywu WordPress, ogólne schematy kolorów Twojej strony mogą być formalne, umiarkowane lub awangardowe – ograniczone tylko przez Twoją wyobraźnię.
Zmiana rozmiarów czcionek
Czasami, czcionki w wybranym motywie mogą pasować do określonej tożsamości, tonu lub postawy, którą chcesz przekazać, ale dostępne rozmiary czcionek mogą być nieodpowiednie. Mogą być zbyt małe lub zbyt duże. Mając możliwość modyfikacji rozmiarów, możesz dostosować każdy aspekt wyglądu tekstu na Twojej stronie do wizerunku Twojej marki.
Dodawanie domyślnych szerokości dla treści
Szerokość treści to funkcja motywu, dzięki której można ustawić domyślną lub maksymalną dozwoloną szerokość (rozmiar) dla dowolnej zawartości w motywie, takiej jak osadzone treści i obrazy dodawane do postów. Ustawiając domyślne szerokości, WordPress może skalować kody osadzone do określonych rozmiarów na frontendzie i wstawiać duże obrazy bez naruszania głównego obszaru treści.
Zarządzanie niestandardowymi właściwościami CSS (kaskadowe arkusze stylów).
Jeśli spędziłeś trochę czasu pracując z CSS, jesteśmy pewni, że zastanawiasz się, dlaczego miałbyś chcieć pisać własne CSS w znacznie różnym formacie JSON. Jednym słowem: elastyczność.
Załóżmy, że wybrałeś kolor, zielony leśny, dla swojej strony, który naprawdę Ci się podoba. W CSS musiałbyś przejść i dodać kod koloru we wszystkich miejscach, w których chcesz użyć tego koloru. To nie jest wielka sprawa, prawda?
Teraz załóżmy, że kilka tygodni później znajdziesz nieco ciemniejszy odcień zielonego koloru leśnego, którego wolałbyś użyć. W CSS musisz wrócić i znaleźć/zastąpić wszystkie wystąpienia „starego” kodu koloru zielonego leśnego na nowy.
Ale korzystając z theme.json, wystarczy zaktualizować definicję koloru raz, w pliku JSON, aby zmienić ją na całej stronie.
Przypisz części szablonu do obszarów części szablonu
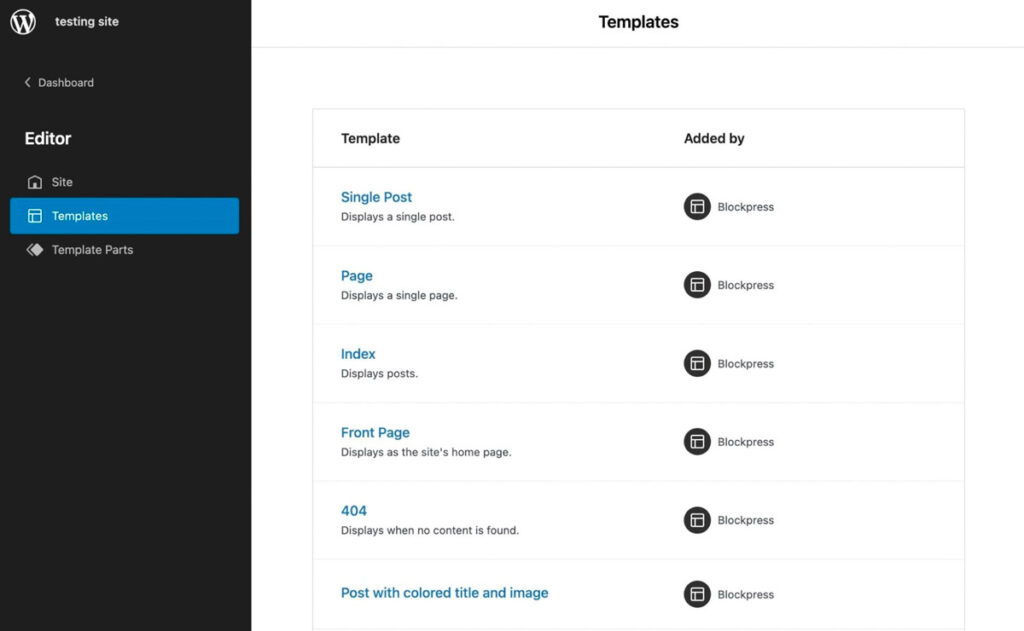
Szablony stron to pliki, które kontrolują wygląd określonej strony i mogą być używane do stosowania konkretnych układów stron na różnych stronach witryny. W WordPressie istnieją także części szablonów, które funkcjonują jako mniejsze strukturalne sekcje szablonu strony.
Jeśli przeglądasz pliki swojego motywu, zazwyczaj zobaczysz części szablonu dla elementów takich jak nagłówki czy stopki. theme.json pozwala przypisać części szablonu do trzech dostępnych obszarów umieszczenia w szablonie: Ogólne, Nagłówek i Stopka.
Przekształcić czy nie przekształcić – Oto jest pytanie
Teraz, gdy zdobyłeś zrozumienie opcji konfiguracji motywów WordPress dostępnych dzięki plikowi theme.json, chcemy poruszyć jeszcze jedną kwestię: konwersja klasycznego motywu na motyw blokowy oraz problemy, które należy rozważyć podczas konwersji.
Motywy blokowe w WordPress mają wiele zalet, ponieważ zostały stworzone w celu poprawy skalowalności i wydajności.
- Motywy blokowe poprawiają wydajność ładowania, ładowając style tylko dla bloków, które zostały dodane do strony.
- Motywy blokowe nie wymagają ręcznego dodawania arkuszy stylów zarówno dla frontendu, jak i edytorów.
- theme.json obsługuje wszystkie aspekty add_theme_support(), co skutkuje mniejszą ilością czasu spędzonego na kodowaniu w PHP.
- Funkcje dostępności, takie jak przejście do treści, nawigacja klawiaturą i punkty orientacyjne, są generowane automatycznie bez dodawania dodatkowego kodu.
- Z motywem blokowym użytkownik końcowy może edytować wszystkie części swojej strony internetowej bez dotykania kodu.
- Korzystając z interfejsu Stylów, użytkownicy mogą dostosowywać kolory i typografię dla strony internetowej oraz dla dowolnych bloków, których mogą używać.
Jednakże, przekształcenie klasycznego motywu w motyw blokowy nie jest wolne od pewnych ryzyk.
- Konwersja klasycznego motywu na motyw blokowy może wpłynąć na motywy potomne, które oczekują klasycznego motywu. Przed konwersją rozważ potencjalne skutki — lub stworzenie nowego projektu z nową nazwą motywu.
- theme.json wymaga wersji WordPressa 5.8 lub nowszej. W konsekwencji, wsparcie dla Internet Explorer 11 zostało zakończone, gdy wydano WordPressa 5.8. Więc, jeśli Twój klasyczny motyw obsługuje IE11 — lub masz odwiedzających, którzy używają IE11 — konwersja na motyw blokowy może wpłynąć na doświadczenia Twoich odwiedzających.
Profesjonalna pomoc dostępna!
Mimo że dostosowywanie motywów WordPress za pomocą opcji w pliku theme.json może być stosunkowo wykonalne, jeśli jesteś początkującym lub średnio zaawansowanym programistą WordPress, być może nie jesteś jeszcze w 100% pewien, że to krok, który chcesz wykonać samodzielnie. Nie obawiaj się, ponieważ gdy zapiszesz się na trzy plany zarządzanego hostingu WordPress DreamPress w DreamHost, automatycznie uzyskasz dostęp do naszej elitarniej drużyny w pełni wewnętrznych ekspertów WordPress, którzy są dostępni 24/7, aby pomóc Ci w tym i każdym innym elemencie Twojej podróży deweloperskiej!

Zrób więcej z DreamPress
Użytkownicy DreamPress Plus i Pro mają dostęp do Jetpack Professional (i ponad 200 premium themes) bez dodatkowych kosztów!
Sprawdź Plany