Przyciągające wzrok obrazy i filmy to świetny sposób, aby zrobić wrażenie na odwiedzających strony internetowe. Jednakże prawie każda strona używa ich do poprawy doświadczenia użytkownika (UX). Dlatego dodanie tych standardowych wizualizacji do twoich stron już nie wystarczy, aby wyróżnić twoją witrynę spośród tłumu.
Na szczęście możesz dodać animacje Lottie do swojej strony, aby uzyskać przewagę konkurencyjną. LottieFiles oferuje darmową bibliotekę animacji, które możesz łatwo dodać do swojej witryny. Następnie możesz ich użyć, aby zwiększyć zaangażowanie użytkowników i ulepszyć design swojej strony.
W tym poście przyjrzymy się bliżej kilku kluczowym korzyściom związanym z używaniem animacji Lottie na Twojej stronie. Następnie pokażemy Ci trzy proste sposoby na dodanie tych elementów wizualnych. Zacznijmy!
Korzyści z dodania animacji Lottie do Twojej strony
Chociaż filmy i obrazy mogą sprawić, że Twoja strona internetowa będzie bardziej angażująca, tego rodzaju materiały wizualne są widoczne wszędzie w internecie. Z drugiej strony, animacje mogą dać Ci unikalną przewagę.
Ponadto przewiduje się, że globalny rynek przemysłu animacyjnego wzrośnie o 60% w ciągu najbliższych dziewięciu lat. Oznacza to, że jeśli zaczniesz z nich korzystać już teraz, możesz wyprzedzić rosnący trend.
W rzeczywistości 61% marketerów użyło interaktywnej treści jako taktyki angażowania cyfrowego w zeszłym roku. Inne strategie obejmowały GIF-y, które również można wykorzystać do wyświetlania animacji.
Animacje Lottie są doskonałym wyborem, głównie ze względu na ich małe rozmiary plików:

Tak naprawdę te pliki są 600% mniejsze niż GIFy – Możesz dodać je do swojej strony bez obciążania jej. To może pozwolić na zachowanie pozytywnego UX.
Jeszcze lepiej, animacje Lottie mogą być całkowicie dostosowane do Twojej tożsamości marki. Co więcej, jest to przystępne rozwiązanie, ponieważ LottieFiles oferuje najobszerniejszą, darmową bibliotekę animacji. Uzyskasz dostęp do tysięcy elementów interfejsu użytkownika, postaci i ilustracji.
Jak dodać animacje Lottie do Twojej strony (3 sposoby)
Teraz, gdy znasz korzyści płynące z używania animacji Lottie, przyjrzyjmy się trzem sposobom dodawania ich do Twojej strony.
Metoda 1: Dodaj swoją animację za pomocą oEmbed
Dodawanie animacji Lottie za pomocą oEmbed jest najprostszą metodą opisaną w tym poradniku. Jedyną wadą jest to, że nie będziesz mógł edytować ustawień animacji ani ustawić ich tak, aby reagowały na interakcje użytkowników.
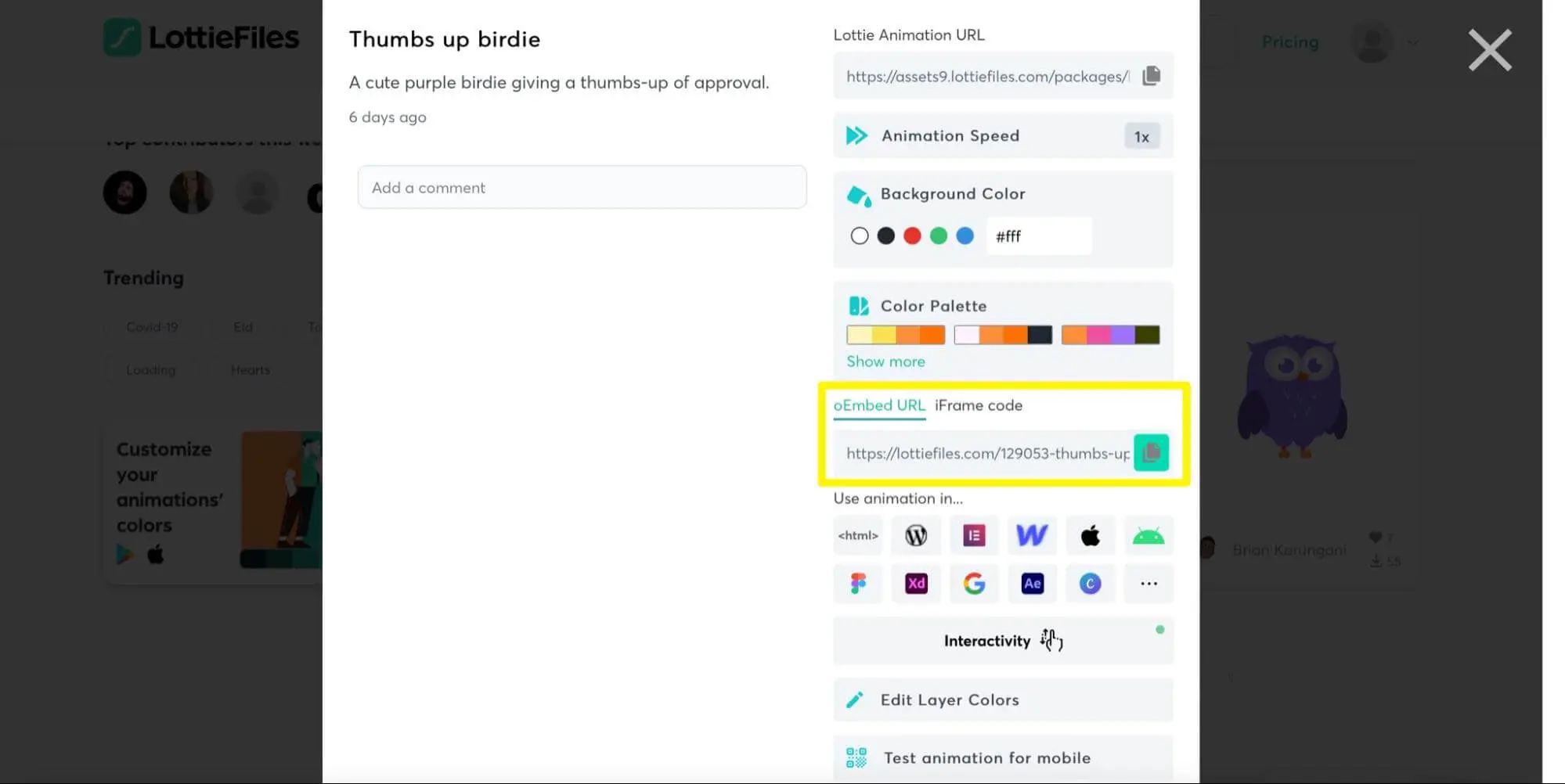
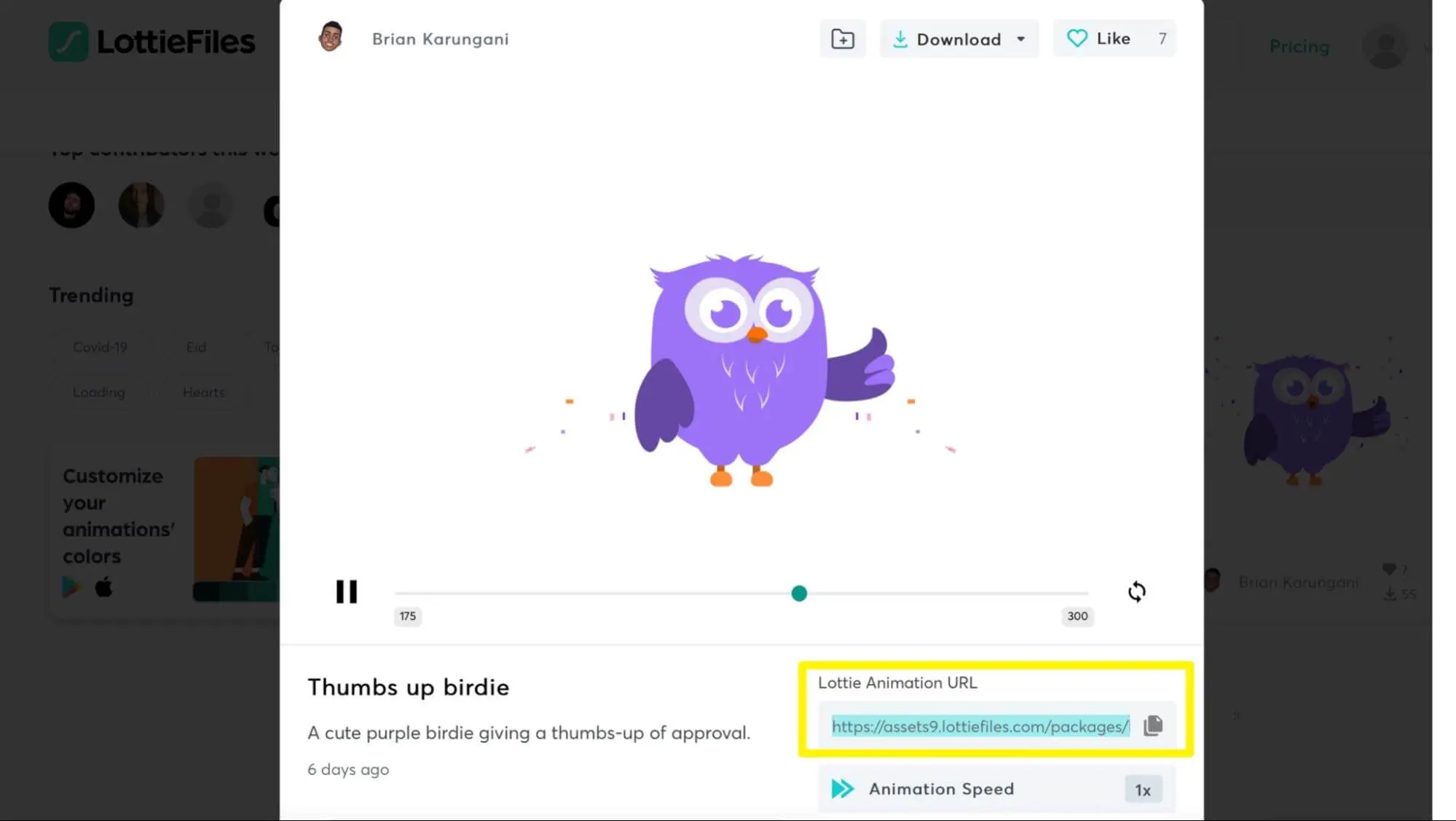
Aby rozpocząć tę metodę, przejdź do biblioteki animacji LottieFiles, aby znaleźć idealną animację dla swojej strony. Po znalezieniu projektu, który Ci się podoba, kliknij na animację i po prostu skopiuj adres URL oEmbed (musisz być zalogowany na darmowe konto, aby to zrobić):

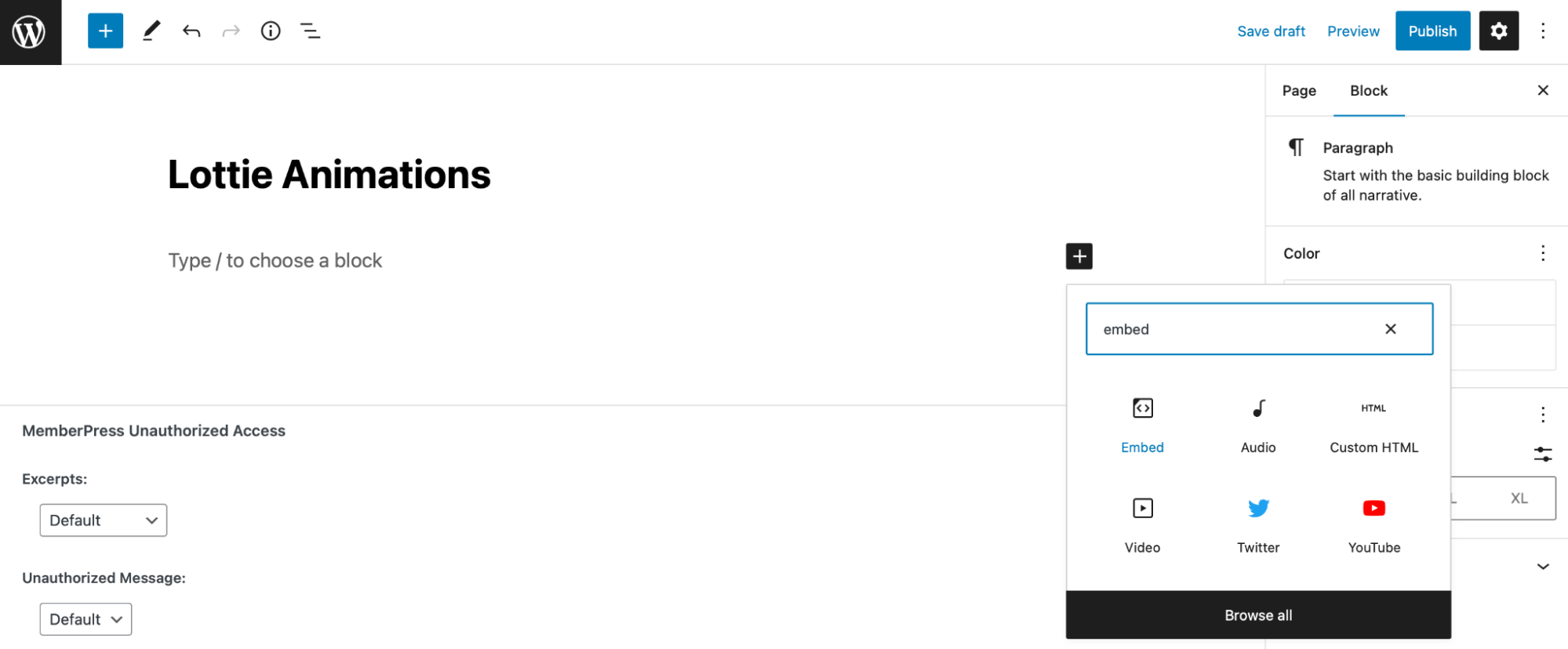
Następnie przejdź do WordPressa i otwórz stronę lub post, gdzie chcesz umieścić swoją animację. Następnie po prostu dodaj nowy blok Gutenberg Embed:

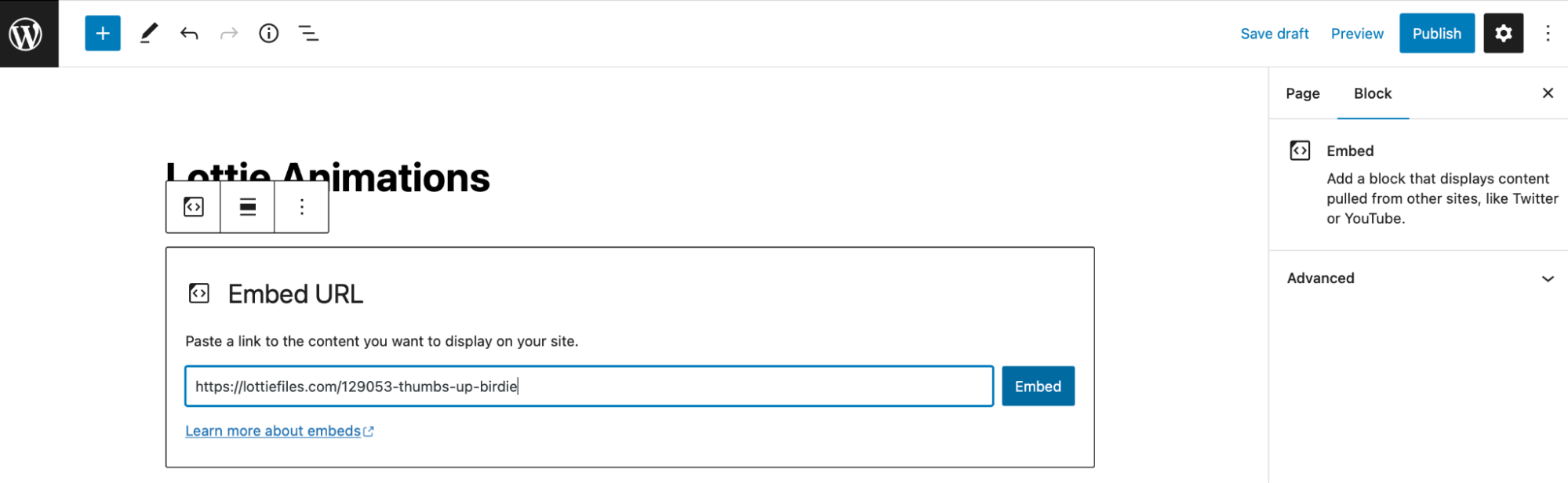
Teraz wklej URL oEmbed, który skopiowałeś ze strony Lottie:

Naciśnij przycisk Embed, aby potwierdzić działanie.
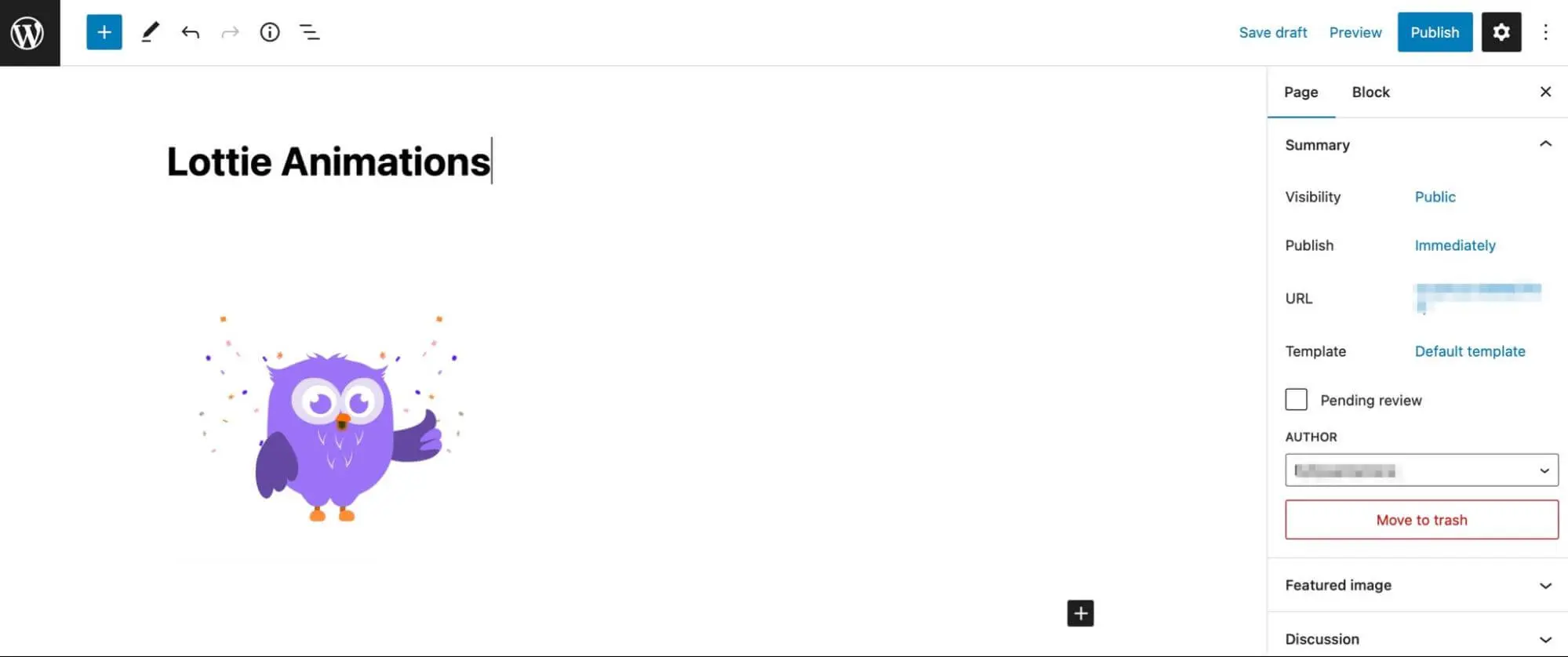
W tym momencie powinieneś zobaczyć animację na swojej stronie:

Jak wspomnieliśmy wcześniej, nie będziesz mógł dostosować animacji po dodaniu jej do strony lub posta WordPress. Dlatego kluczowe jest, aby dokonać wszystkich edycji, które chcesz, wcześniej, gdy nadal jesteś na stronie Lottie.
Metoda 2: Dodaj swoją animację za pomocą Lottie block for Gutenberg Plugin
Chociaż metoda oEmbed jest najprostsza, używanie wtyczki Lottie block dla Gutenberg również jest bardzo łatwe. Co więcej, pozwala na natychmiastowy podgląd wszelkich zmian wprowadzanych w projektach.
Na początek, przejdź do Plugins > Add New aby zainstalować i aktywować blok Lottie dla Gutenberga w WordPressie:

Możesz następnie zalogować się na swoje konto LottieFiles lub stworzyć konto za darmo.
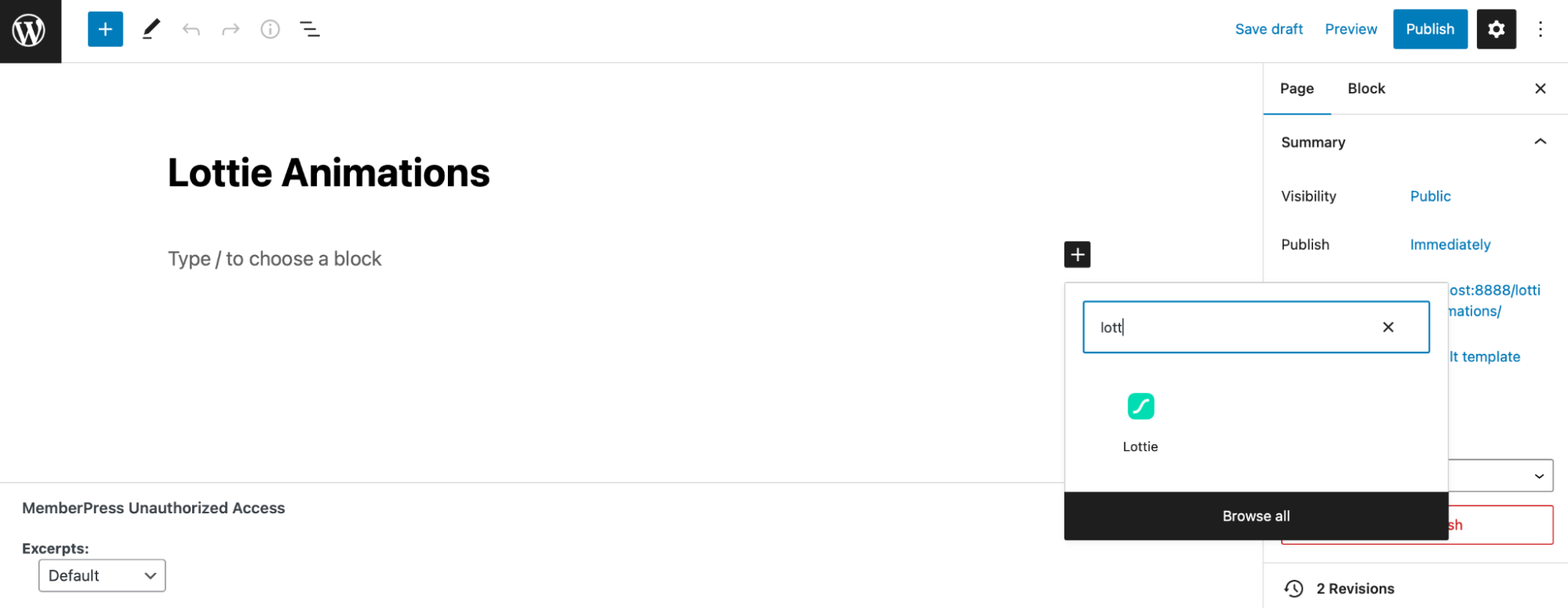
Następnie dodaj nowy blok w edytorze Gutenberg. Wyszukaj blok Lottie i dodaj go do swojej strony:

Tutaj znajdziesz trzy sposoby na dodanie animacji Lottie w WordPress:
- Kliknij na Discover animation , aby przeglądać bibliotekę LottieFiles (będziesz potrzebować konta, aby to zrobić).
- Wybierz Media Library , aby znaleźć animację, którą wcześniej przesłałeś.
- Naciśnij Insert from url, aby wkleić link JSON.
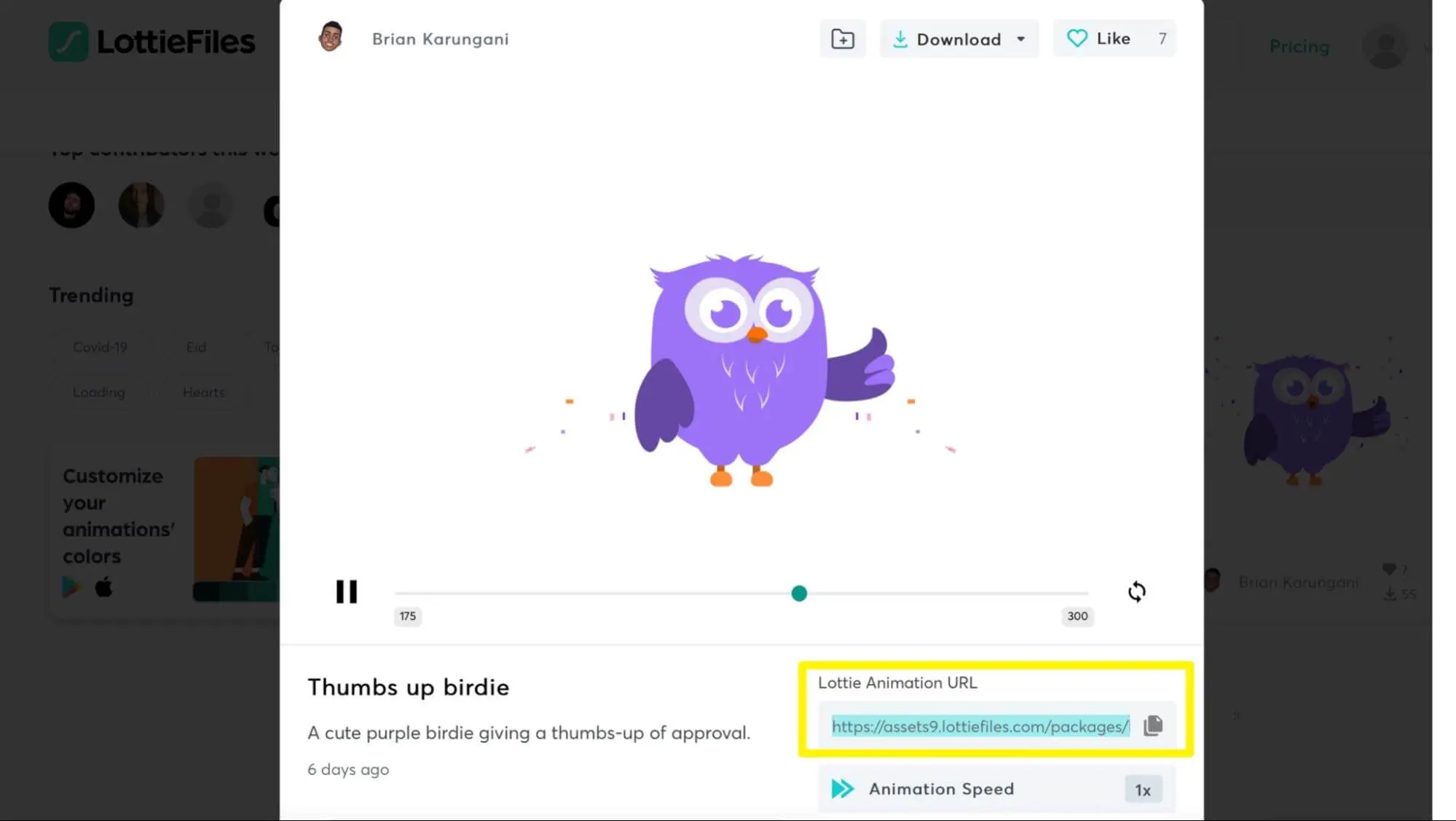
Jeśli wybierzesz ostatnią metodę, możesz znaleźć link JSON na stronie internetowej Lottie:

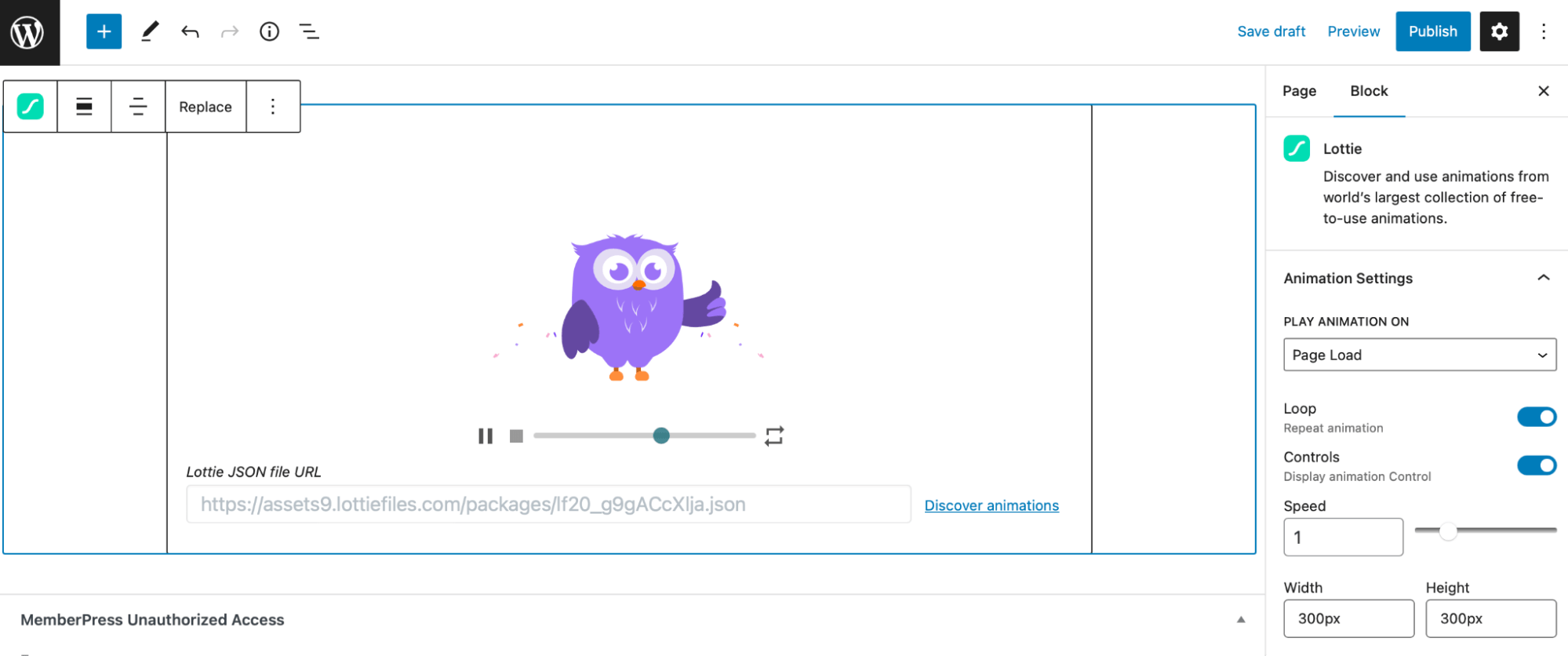
Po dodaniu animacji do swojej strony, możesz podejrzeć projekt w Gutenberg:

Teraz w ustawieniach Bloku możesz dostosować swoją animację. Na przykład możesz nadać jej przezroczyste tło, zmienić wymiary lub uruchomić animację za pomocą różnych akcji. Możesz również użyć pluginu do dodania animacji Lottie jako tła WordPress.
Metoda 3: Dodaj swoją animację za pomocą HTML i JavaScript
Dodawanie twojej animacji Lottie za pomocą HTML i JavaScript jest nadal stosunkowo łatwe, ale to najbardziej złożona metoda. Ponadto, nie jesteś w stanie zobaczyć aktualizacji w czasie rzeczywistym.
Zamiast tego musisz przełączać się między Gutenbergiem a swoją stroną internetową, aby zobaczyć podgląd zmian. Mimo to możesz chcieć skorzystać z tej metody, jeśli jesteś zaznajomiony z HTML i szukasz zaawansowanych opcji dostosowania.
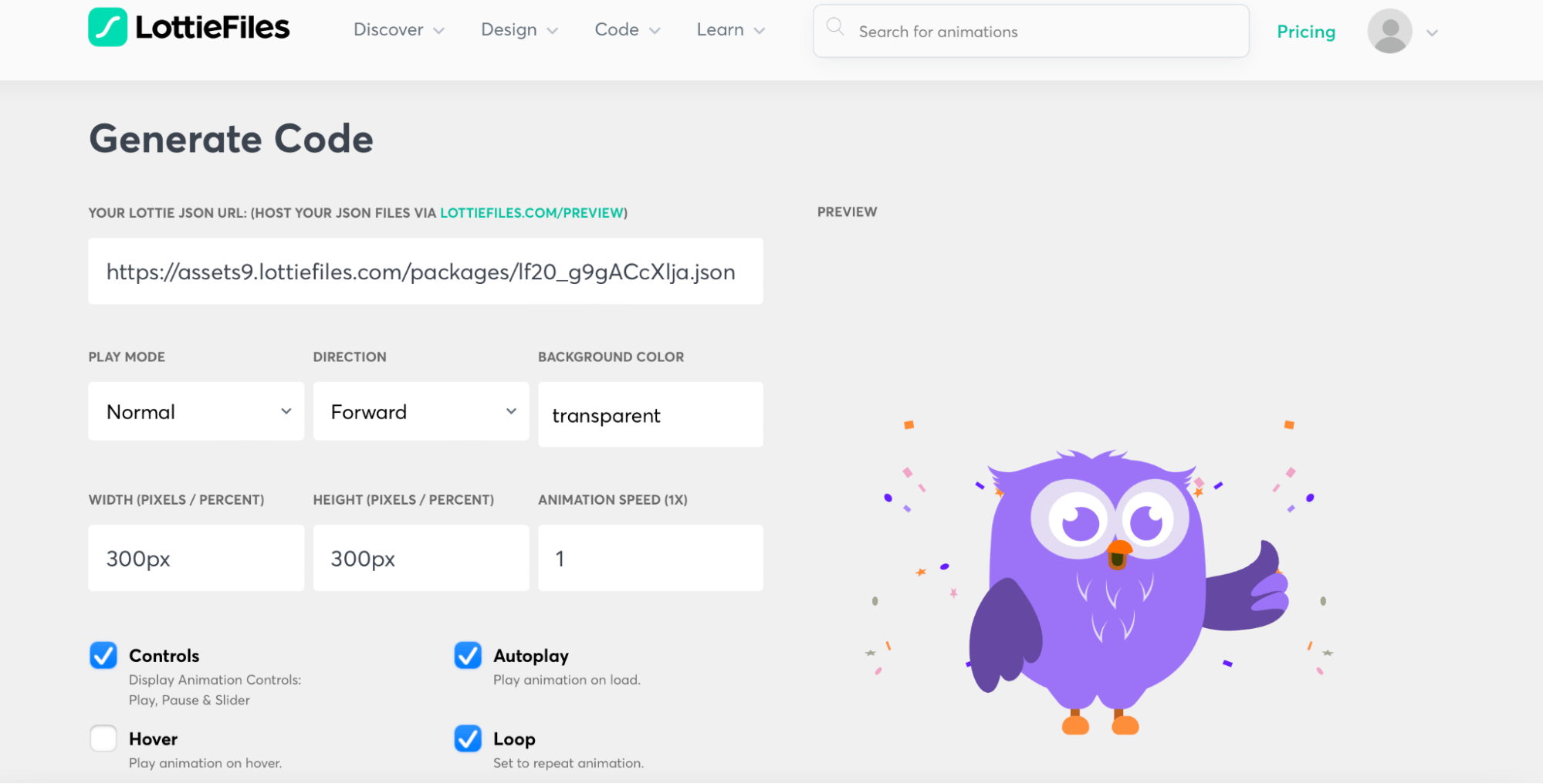
Aby rozpocząć tę metodę, kliknij na animację w bibliotece LottieFiles i skopiuj link do pliku Lottie JSON:

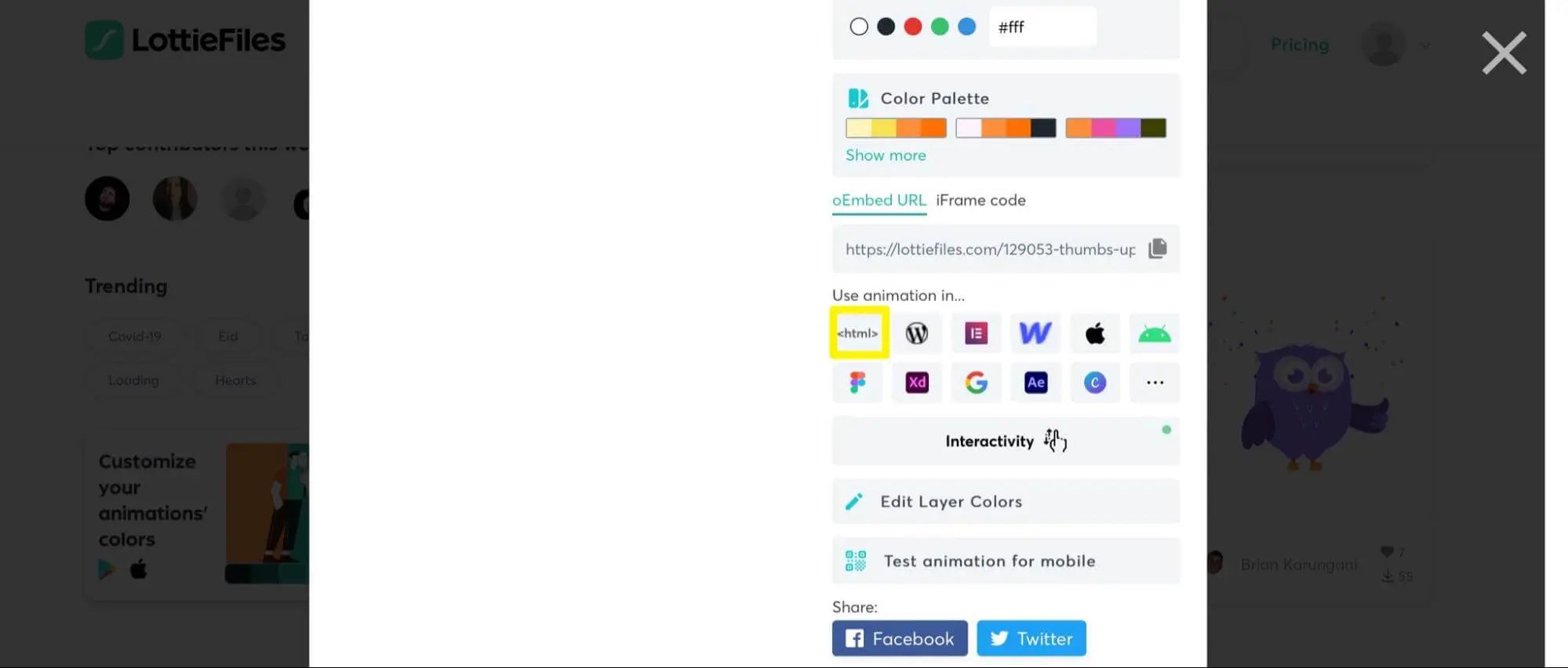
Następnie przewiń w dół, aż zobaczysz „Use animation in…” i wybierz <html>:

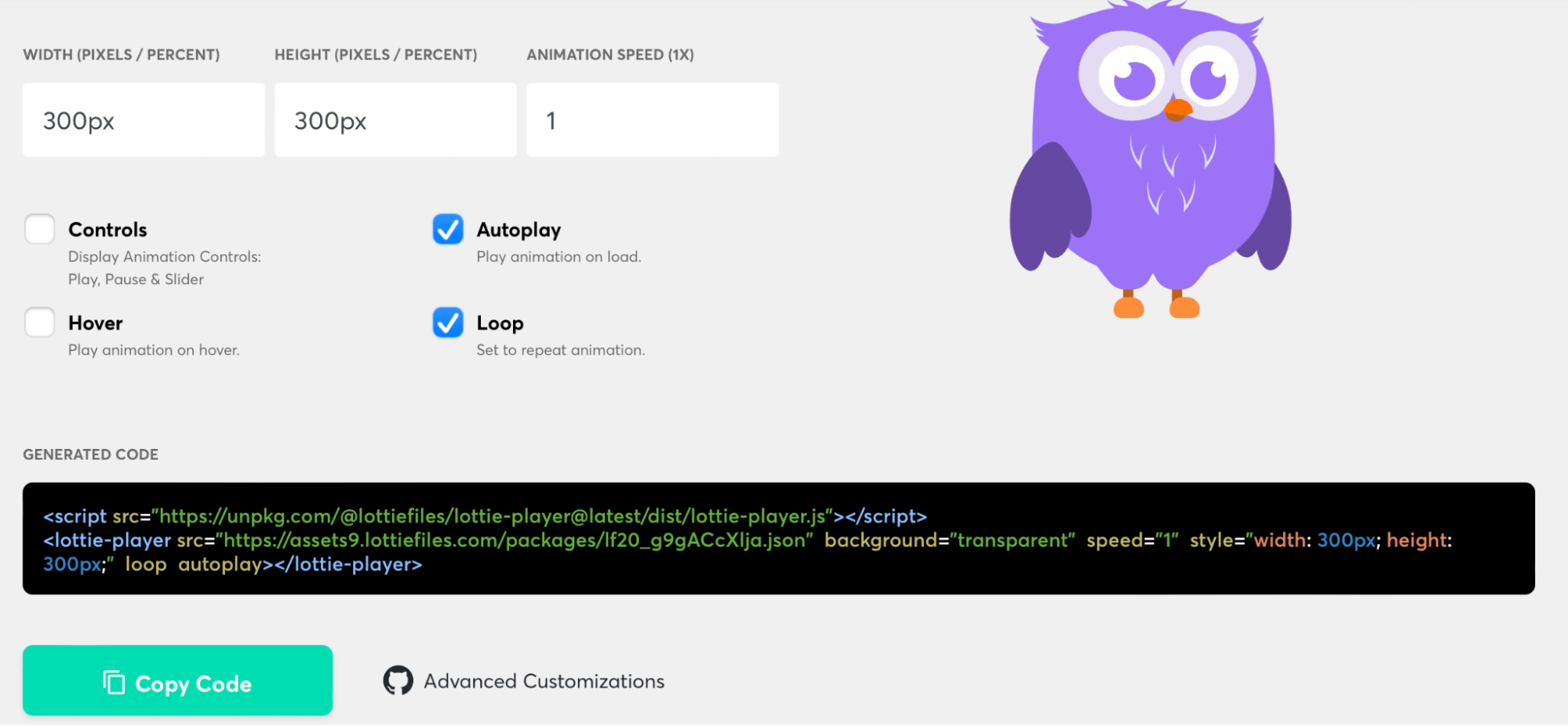
To przeniesie cię do Odtwarzacza Web LottieFiles:

Tutaj możesz wybrać kolor tła, określić rozmiar i prędkość animacji oraz więcej.
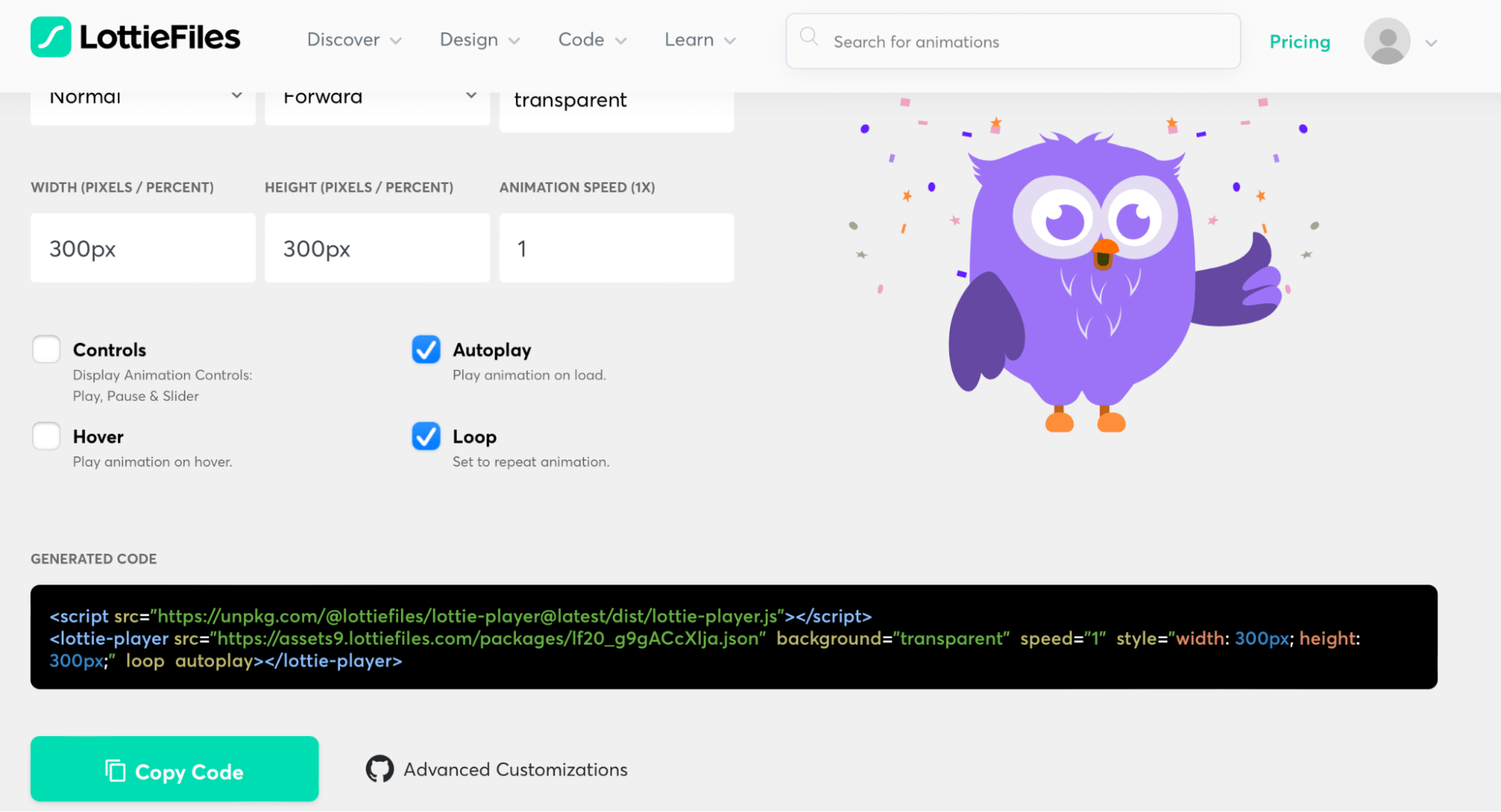
Teraz odznacz pole wyboru Controls i zobaczysz, że na dole ekranu został wygenerowany pewien kod HTML:

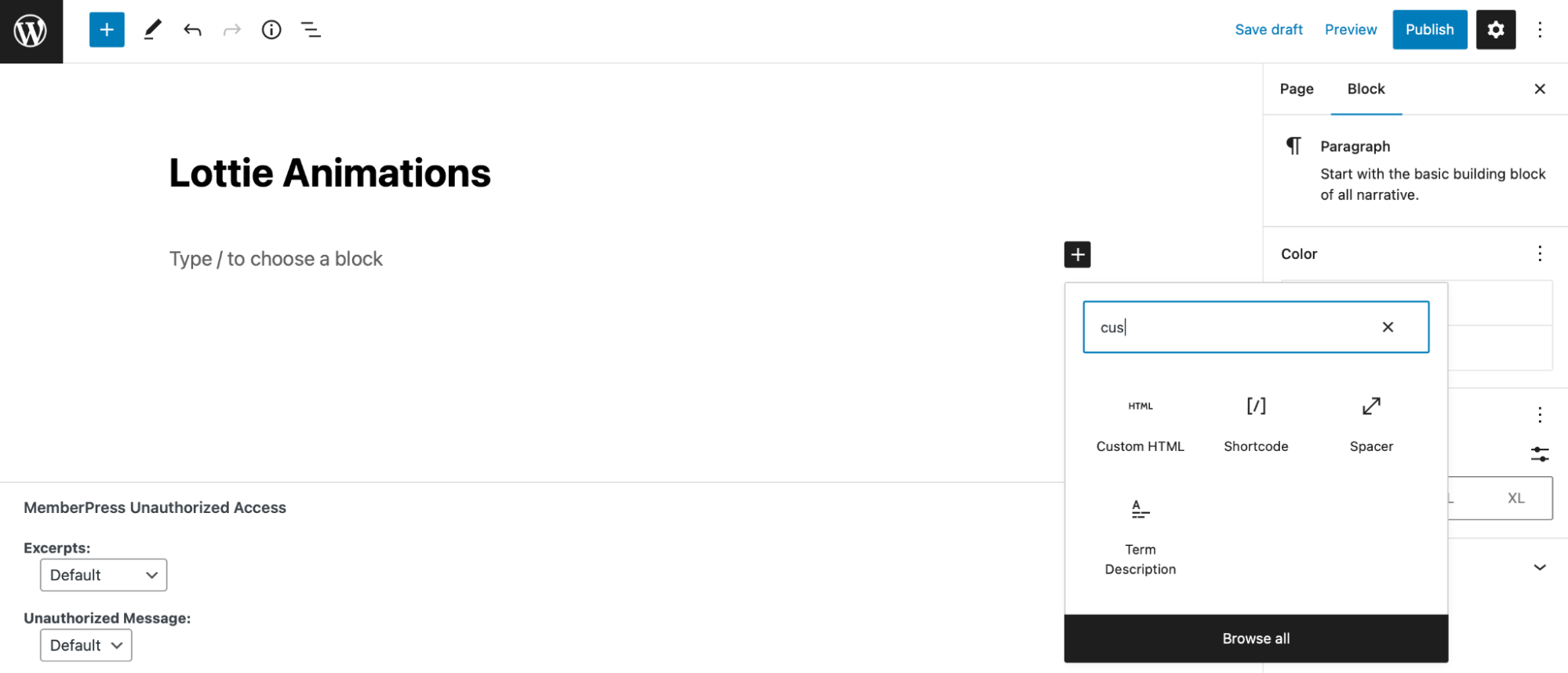
Skopiuj linię kodu, która zaczyna się od “<lottie-player>” i kończy na “</lottie-player>”. Następnie, w WordPress, dodaj nowy blok Custom HTML:

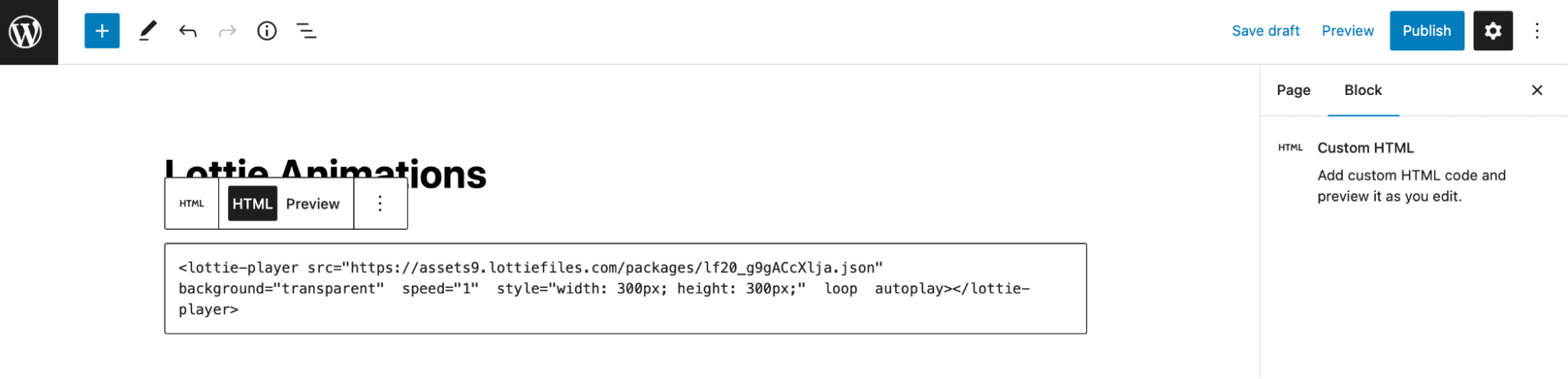
Wklej HTML, który skopiowałeś z LottieFiles i kliknij na Zapisz Szkic w prawym górnym rogu:

Twoja animacja jeszcze nie zadziała. Najpierw musisz załadować plik JavaScript Lottie Player w WordPressie.
Aby to zrobić, wróć do LottieFiles Web Player i skopiuj tag skryptu, który zaczyna się od “<script>” i kończy na “</script>”:

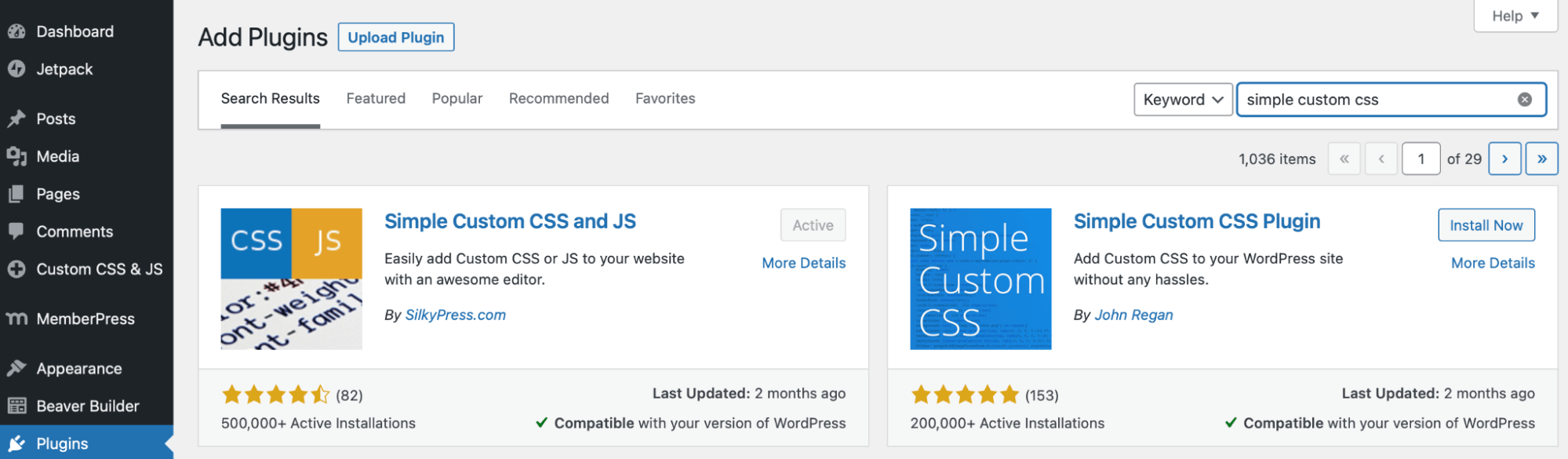
Teraz przejdź do WordPress i zainstaluj wtyczkę Simple Custom CSS and JS:

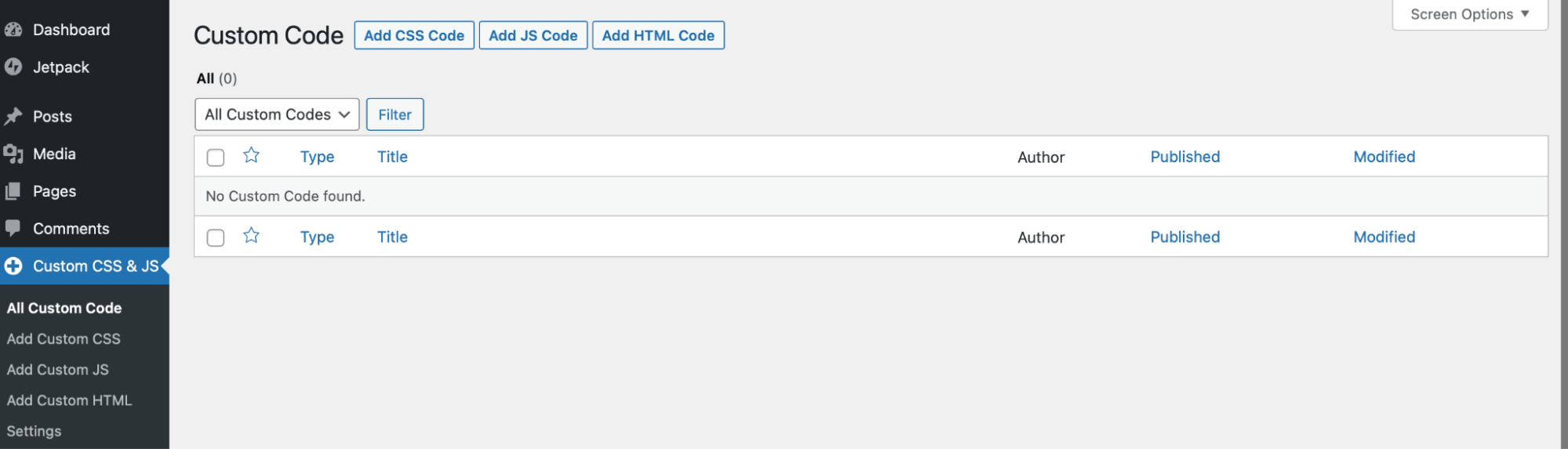
Po aktywacji przejdź do panelu pluginu i wybierz Dodaj kod HTML:

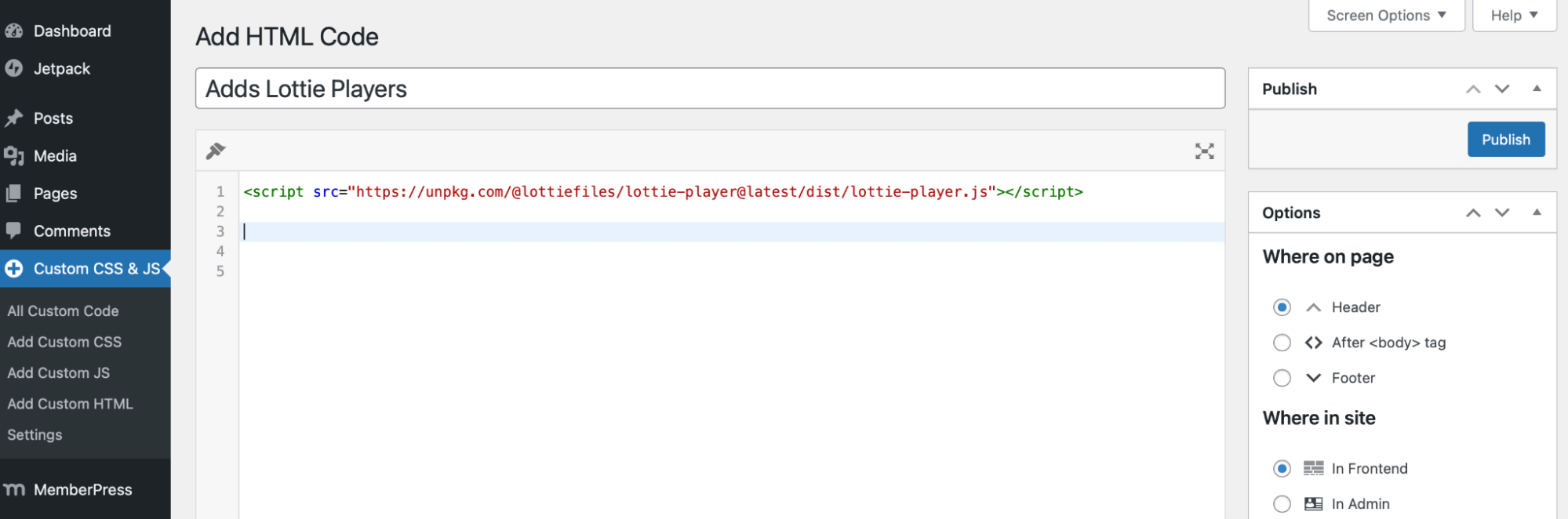
Możesz nadać swojemu kodowi tytuł, na przykład „Dodaje odtwarzacz Lottie”. Następnie wklej znacznik skryptu w edytorze i kliknij na Publikuj:

Teraz wróć na stronę, na której wstawiłeś swój kod HTML. Powinieneś zobaczyć swoją animację Lottie, gdy przełączysz się na podgląd:

Jeśli animacja jest za duża lub za mała, możesz zmienić domyślne parametry w kodzie HTML, gdzie jest napisane style= “width: X; height: X;”.
Dodaj Animacje Lottie do Swojej Strony Już Dziś
Ponieważ obrazy i filmy pojawiają się na prawie każdej stronie internetowej, ich dodanie na Twojej stronie prawdopodobnie nie sprawi, że Twoje projekty będą się wyróżniać. Jednak możesz dodać animacje Lottie na swojej stronie, aby zaimponować odwiedzającym, odzwierciedlić swoją markę i zwiększyć zaangażowanie.
Podsumowując, oto trzy sposoby na dodanie animacji Lottie do twojej strony:
- Dodaj animacje Lottie z wykorzystaniem oEmbed.
- Dodaj animacje Lottie używając wtyczki Lottie dla Gutenberg.
- Dodaj animacje Lottie za pomocą HTML i JavaScript.
Inny sposób na wyróżnienie Twojej strony od reszty to projektowanie niestandardowych stron, które są unikalne dla Twojej marki. W DreamHost możemy zbudować dla Ciebie stronę, która jest jedyna w swoim rodzaju, przyjazna dla urządzeń mobilnych i zoptymalizowana pod kątem wyszukiwarek. Sprawdź nasze plany projektowania stron już dziś!

Zdobądź Piękną Stronę, z Której Będziesz Dumny
Nasi projektanci stworzą od podstaw przepiękną stronę idealnie dopasowaną do Twojej marki.
Dowiedz się Więcej