Tworzenie atrakcyjnych i wartościowych stron internetowych jest ważne, ale Twoje wysiłki mogą być zmarnowane, jeśli będą niezorganizowane. Może to utrudnić użytkownikom przeglądanie i interakcję z Twoją treścią, prowadząc do odbić (wyjść ze strony) i potencjalnie niższych pozycji w wyszukiwarkach.
Na szczęście możesz zaprojektować idealne menu nawigacyjne, które pomoże użytkownikom szybko znaleźć strony, których szukają. Z wieloma stylami i formatami do wyboru, jesteś w stanie stworzyć menu, które zrobi wrażenie na odwiedzających i zapewni doskonałe doświadczenie użytkownika (UX).
W tym poście przedstawimy Ci menu nawigacyjne. Następnie omówimy dwanaście przydatnych wskazówek dotyczących projektowania menu oraz podzielimy się kilkoma przykładami, które mogą Cię zainspirować. Gotowy? Zacznijmy!
Wprowadzenie do menu nawigacyjnych
Menu nawigacyjne wyświetla uporządkowaną listę wszystkich stron internetowych z jednego dedykowanego obszaru. Zazwyczaj pojawiają się one w nagłówkach lub paskach bocznych, aby były wyraźnie widoczne i dostępne dla odwiedzających stronę.
Menu ułatwiają użytkownikom poruszanie się po Twojej stronie, ale również pomagają im zrozumieć zawartość. Na przykład, przeglądając Twoje menu, użytkownicy mogą lepiej zrozumieć relacje pomiędzy Twoimi stronami internetowymi:

Kiedy konfigurujesz menu nawigacyjne, możesz rozważyć dodanie podmenu lub lokalnych menu nawigacyjnych w ramach głównego menu. Następnie możesz dodać niższe poziomy kategorii do swojej nawigacji, jeśli masz dużo treści na swojej stronie.
12 porad dotyczących projektowania idealnego menu nawigacyjnego
Teraz, gdy wiesz, jak pomocne mogą być menu nawigacyjne, przyjrzyjmy się dwunastu przydatnym wskazówkom dotyczącym projektowania takiego menu.
1. Przykładaj wagę do dostępności
Dobrze zaprojektowana strona internetowa to taka, na której użytkownicy nie muszą ciężko pracować, aby znaleźć to, czego szukają. Oznacza to, że gdy odwiedzający wchodzi na Twoją stronę, powinien móc szybko zlokalizować Twoje menu i zrozumieć, jak z niego korzystać:

Chociaż możesz być kreatywny, ważne jest, aby priorytetem było projektowanie dostępnej strony internetowej. Dlatego staraj się unikać niejasnych lub skomplikowanych etykiet, które mogą zdezorientować czytelników. Zamiast tego, wybieraj czcionki wysokiej jakości, kolory o wysokim kontraście i bezpośredni język.
2. Optymalizuj Doświadczenie Użytkownika (UX)
Dostarczanie wysokiej jakości UX może zwiększyć Twoje konwersje i zmniejszyć współczynnik odrzuceń. Aby zoptymalizować swoje UX, staraj się utrzymać swoje menu proste, aby użytkownicy nie musieli zmagać się z złożonymi systemami. Wiele można powiedzieć o schludnych, czystych projektach, które pozwalają odwiedzającym swobodnie poruszać się po Twojej stronie.
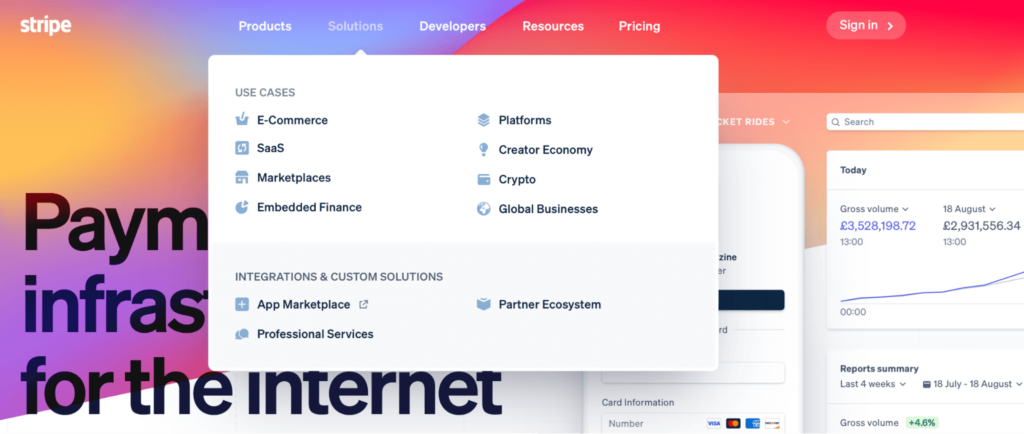
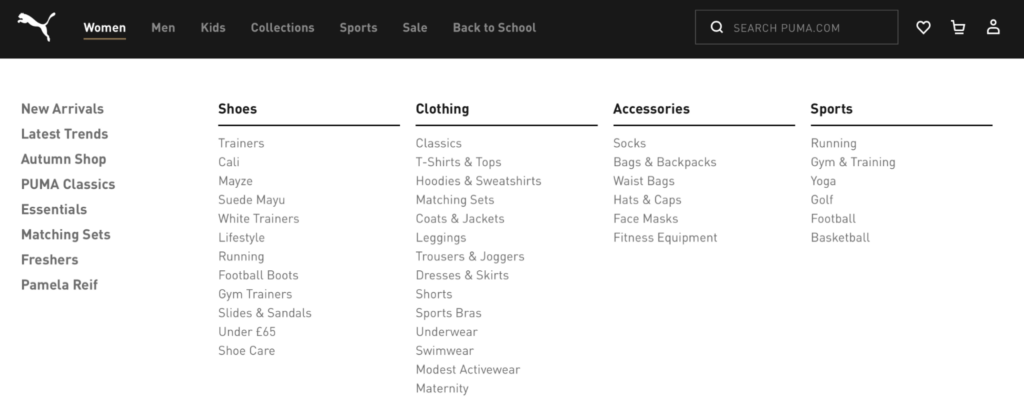
Jako ogólna zasada przyjmuje się, że w trzech kliknięciach lub mniej, użytkownicy powinni móc dotrzeć tam, gdzie chcą na Twojej stronie. Dlatego strony z dużą ilością treści często wybierają mega menu:

Te mega menu są często używane przez duże sklepy e-commerce, ponieważ umożliwiają dostęp do wszystkich stron z jednego miejsca.
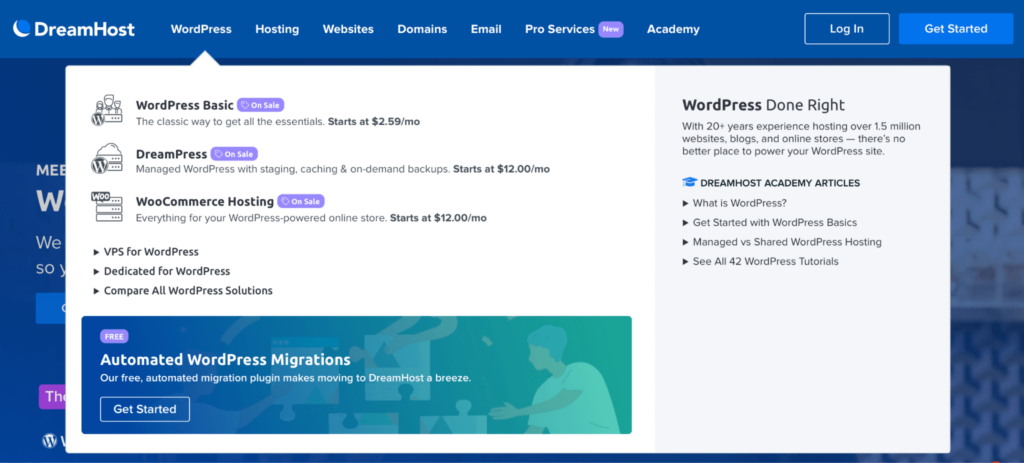
Kolejnym czynnikiem, który może wpływać na Twoje UX, jest Twój dostawca hostingu. DreamHost oferuje wysokiej jakości Shared Hosting, który może Cię wyposażyć w dostosowywalne motywy i niezbędne pluginy dla wszystkich typów stron internetowych. Oferujemy również przyjazne dla użytkownika interfejsy, regularne aktualizacje i całodobowe wsparcie.
3. Trzymaj się prostych wzorów
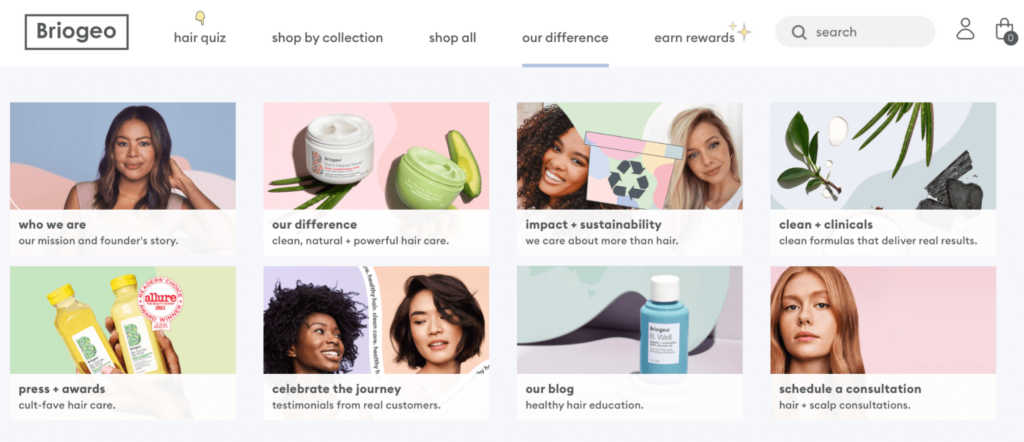
Możesz być skuszony, aby wypełnić swoje menu wieloma efektami, aby zaimponować swoim odwiedzającym. Jednak rozważ zachowanie efektownych funkcji dla ogólnego projektu strony. Mimo to, możesz chcieć dołączyć obrazy, jeśli pomagają one w realizacji Twoich celów nawigacyjnych:

Inną opcją jest wykorzystanie odpowiednich, pomocnych ikon, takich jak strzałki kierunkowe, aby prowadzić użytkowników przez twoje sekcje.
4. Zwróć się do swojej publiczności
Nie możesz zaprojektować idealnego menu nawigacyjnego, nie biorąc pod uwagę swojej unikalnej docelowej grupy odbiorców. Mając to na uwadze, możesz wybrać schematy kolorów, kroje pism oraz wezwania do działania (CTA), które prawdopodobnie będą bardziej przyciągać Twoją grupę docelową. To może sprawić, że Twoje linki będą wydawały się bardziej klikalne.
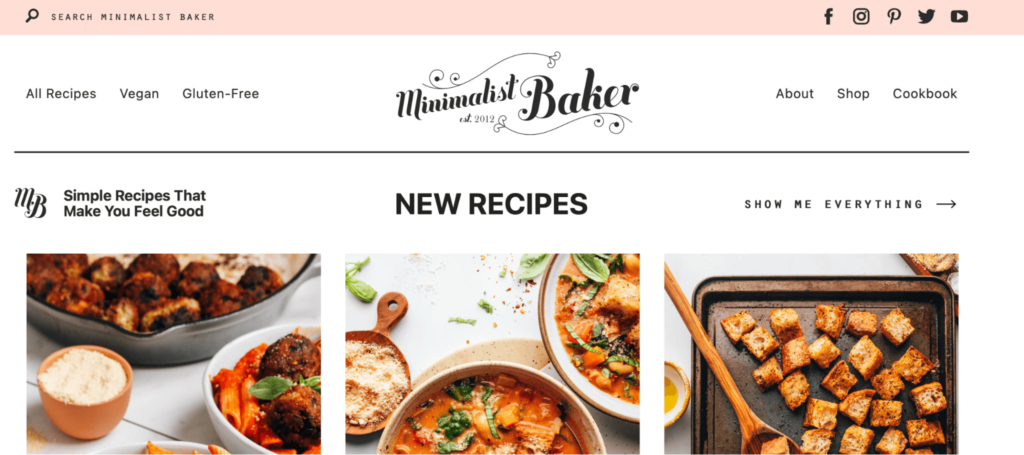
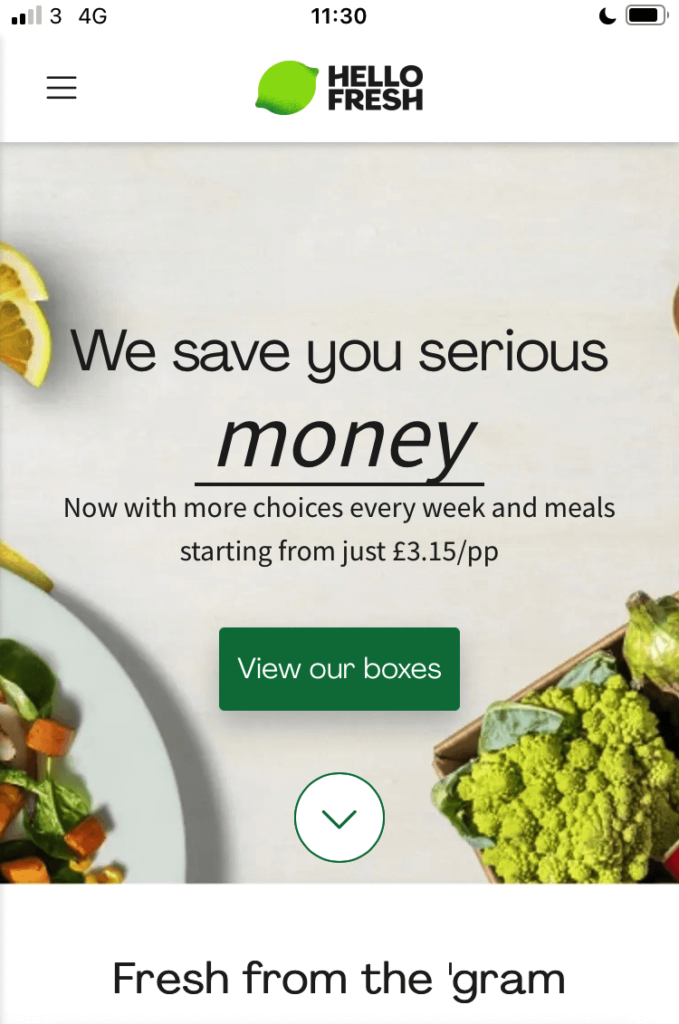
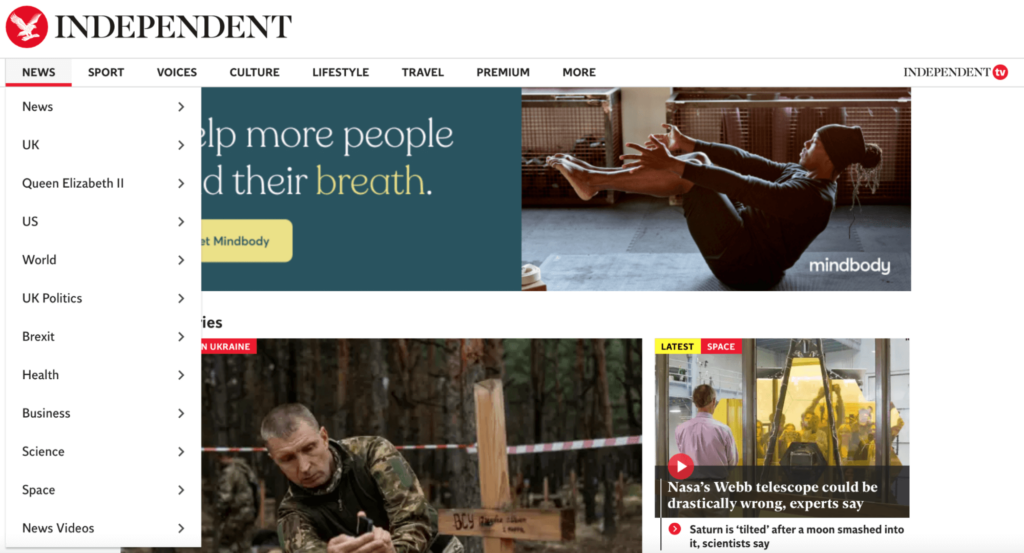
Na przykład, strona z aktualnościami nie będzie prawdopodobnie używać tej samej czcionki i komunikacji co ekstrawagancki blog o pieczeniu:

Wybierając nagłówki lub CTAs do umieszczenia w swoim menu, będziesz chciał zainspirować użytkowników do działania. Zasadniczo, odwiedzający muszą być zmotywowani do dalszego czytania lub odkrywania większej ilości Twojej treści.
5. Bądź konsekwentny
Jest ważne, aby format i projekt Twojego menu spełniały oczekiwania odwiedzających. Dlatego rozważ użycie tych samych opcji stylizacji, aby wyróżnić elementy menu. W ten sposób użytkownicy wiedzą, kiedy link przeniesie ich na nową stronę lub rozwinie się w menu rozwijane.
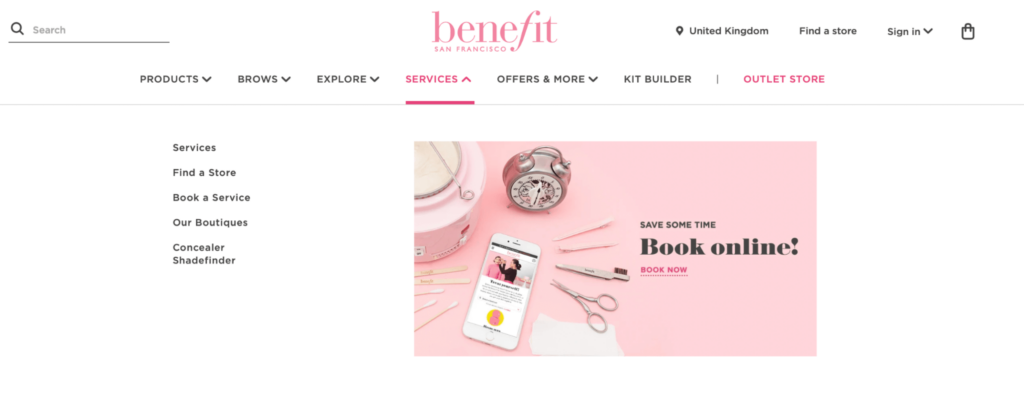
Na przykład, strona internetowa Benefit używa strzałek kierunkowych obok linków, które rozszerzają się w rozwijane menu:

Dodatkowo, może być pomocne odróżnienie między nagłówkami głównymi a pobocznymi. Możesz to zrobić, czyniąc elementy głównego menu nieco większymi lub stosując pogrubiony styl, aby zaznaczyć większe znaczenie.
6. Organizuj odpowiednio
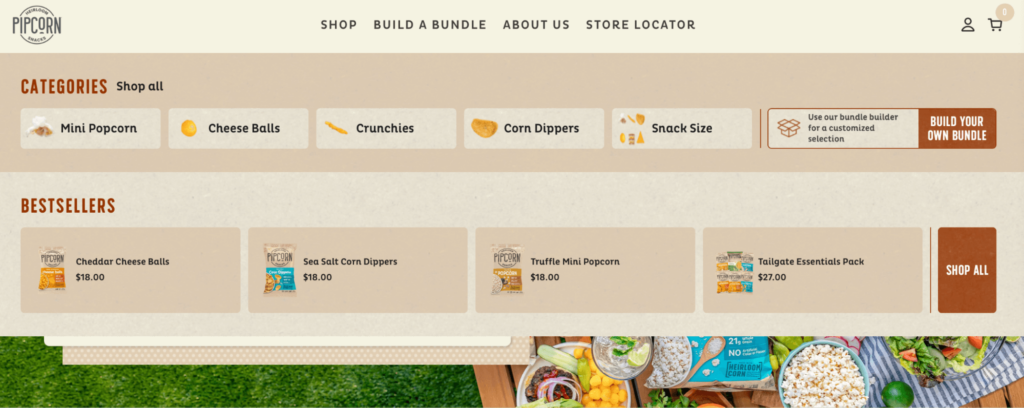
Menu nawigacyjne to idealny sposób na zorganizowanie Twoich stron internetowych. Ponadto umożliwia użytkownikom przeglądanie Twoich treści w sposób, który ma sens. Na przykład blogi mogą organizować posty według tematów, podczas gdy strona e-commerce może grupować produkty według kategorii:

Kiedy zidentyfikujesz główne kategorie swojej treści, możesz zbudować wokół tego menu nawigacji. Przydatne jest również wybranie odpowiednich nagłówków, które właściwie opisują stronę.
7. Ustal Wyraźną Hierarchię
Wprowadzenie hierarchii w twoim menu pozwala na podzielenie treści na mniejsze części. To czyni je bardziej przyswajalne dla użytkowników. Dlatego staraj się grupować razem powiązane informacje.
Dla niektórych stron internetowych może być przydatne organizowanie informacji zgodnie z tym, co jest najpopularniejsze lub najważniejsze dla odwiedzających. Następnie możesz sprawić, że te nagłówki będą się wyróżniać w Twoim menu. Staraj się osiągnąć równowagę między pokazywaniem użytkownikom stron, które ich interesują, a także kierowaniem ich do stron, które najlepiej służą celom Twojej firmy.
8. Rozważ doświadczenia na urządzeniach mobilnych
Responsywne menu będzie się atrakcyjnie prezentować na różnych rozmiarach ekranów, takich jak smartfony i tablety. Jest to ważne, ponieważ prawie 60% całkowitego globalnego ruchu pochodzi z telefonów komórkowych.
Większość stron internetowych decyduje się na menu typu hamburger dla urządzeń mobilnych:

Nieumiejętność budowania responsywnej strony jest jednym z największych błędów, jakie można popełnić w projektowaniu stron internetowych. Dlatego, podczas tworzenia menu, zastanów się, które linki są najważniejsze do umieszczenia w głównym menu, ponieważ to one będą widoczne na mniejszych ekranach.
9. Korzystaj z Znanych Konwencji Internetowych
Projektowanie menu z nieznanymi konwencjami może wymagać od użytkowników nauczenia się nowych praktyk, co może być niewygodne i irytujące, dlatego będziesz chciał tego unikać. Na przykład, większość użytkowników jest przyzwyczajona do klikania na logo strony internetowej, aby wrócić na stronę główną.
Jeśli Twoje logo prowadzi do strony rejestracji lub produktu, może to dezorientować Twoich odwiedzających. Inną powszechną praktyką jest zmiana koloru odwiedzanych linków. Włączenie tych znanych praktyk na Twojej stronie umożliwia użytkownikom intuicyjne nawigowanie po Twoich stronach.
10. Optymalizacja pod kątem wyszukiwarek
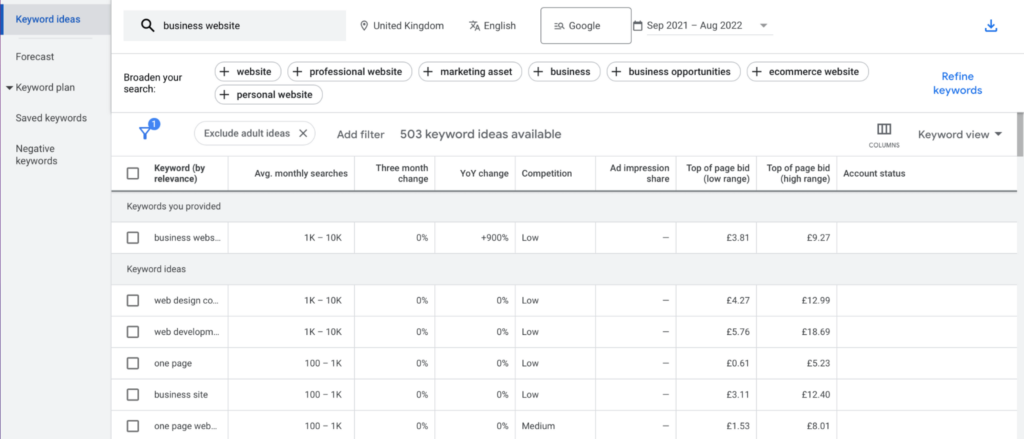
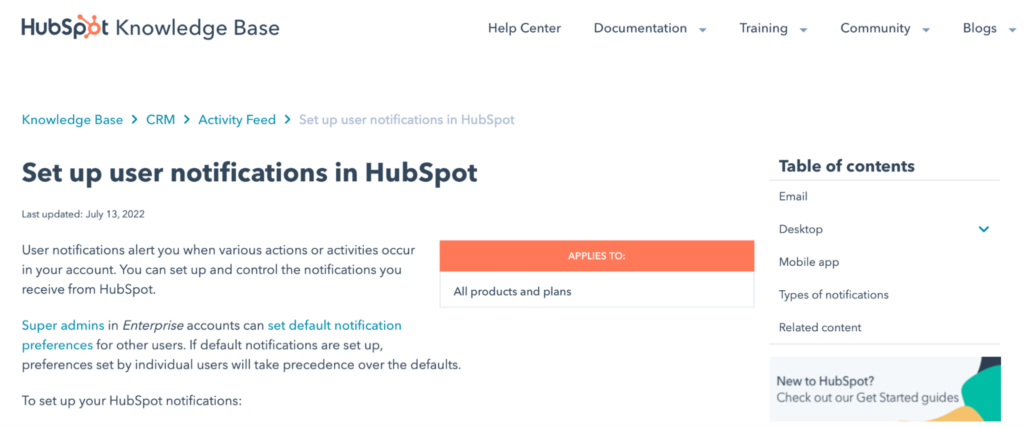
Aby zdobyć więcej organicznego ruchu na swojej stronie internetowej, możesz zoptymalizować nagłówki nawigacji za pomocą popularnych słów kluczowych. Google Analytics i Google Keyword Planner to doskonałe narzędzia, które umożliwiają identyfikację słów i fraz, których użytkownicy szukają:

Następnie możesz uwzględnić te kluczowe terminy w swoim menu. W rezultacie Twoja strona może osiągnąć wyższą pozycję w wyszukiwarkach.
11. Wybierz odpowiedni typ menu
Istnieje wiele rodzajów menu nawigacyjnych do rozważenia. Menu rozwijane często pojawiają się, gdy najedziesz kursorem lub klikniesz główne kategorie. Następnie prezentowana jest lista elementów podrzędnych.
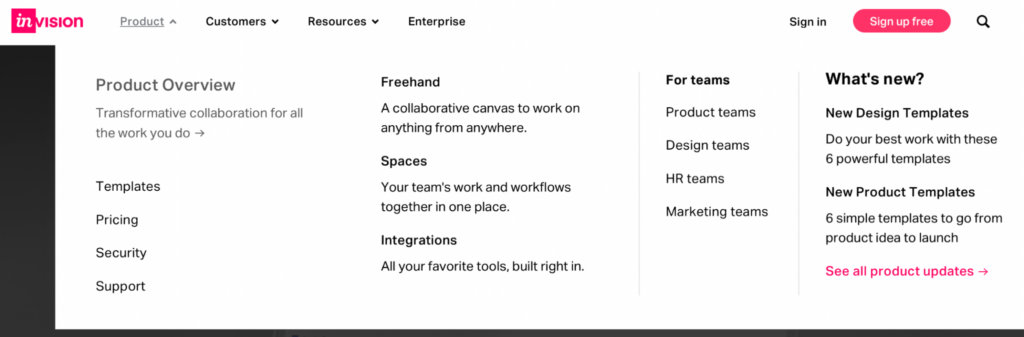
Te menu wyglądają stylowo i nowocześnie. Dodatkowo, są świetnym sposobem na oszczędność miejsca:

Możesz pójść o krok dalej i zaprojektować kompleksowe mega menu. Najlepiej sprawdzają się one na stronach bogatych w treści, ponieważ pozwalają na prezentację wszystkich twoich stron bez nadmiernego obciążenia wizualnego:

Poziome menu, które przedstawiają główne strony w formacie rzędu, są również dość powszechne. Alternatywnie, pionowe menu, umieszczone w kolumnie na boku strony, pomaga czytelnikom w przeglądaniu, ponieważ oczy naturalnie poruszają się w dół (a nie w poprzek):

Pionowe menu często są dobrym wyborem dla stron internetowych z dłuższymi etykietami menu, ponieważ oferują więcej miejsca. Mogą być również przyciągające wzrok, co czyni je dobrym wyborem dla stron kreatywnych usług.
12. Dodaj Breadcrumbs
Breadcrumbs umożliwiają użytkownikom zobaczenie, gdzie znajdują się w strukturze Twojej strony. Ponadto ułatwiają odwiedzającym powrót do stron wyższego rzędu, które doprowadziły ich do obecnej lokalizacji:

Dodanie okruszków do twojego menu pozwala uniknąć konieczności nawigacji użytkowników z powrotem na sam początek. Zamiast tego mogą łatwo cofnąć się o krok lub dwa, aby znaleźć to, czego potrzebują.
Wyśmienite Przykłady Menu Nawigacyjnych
Teraz, gdy wiesz, jak zaprojektować idealne menu dla swojej strony, przyjrzyjmy się kilku przykładom.
Mostly Serious
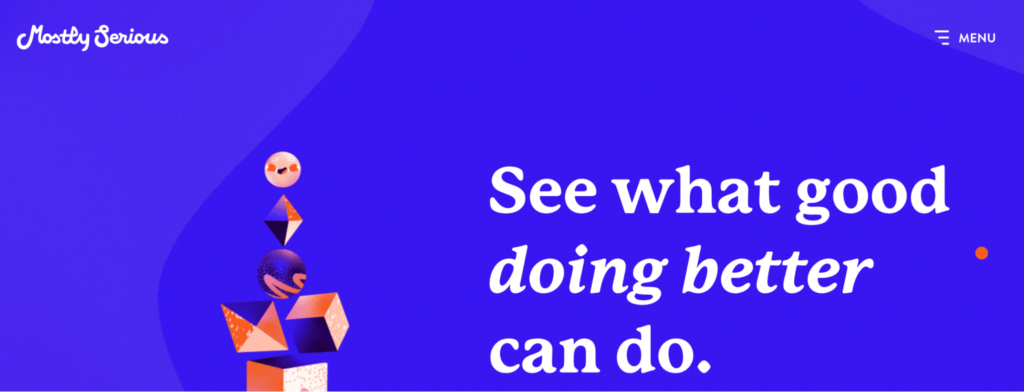
Mostly Serious zawiera wyraźną ikonę hamburgera, aby zrobić miejsce na zabawną animację:

Kiedy klikniesz na ikonę, otworzy się pionowe menu boczne z wyświetlonymi tylko głównymi nagłówkami:

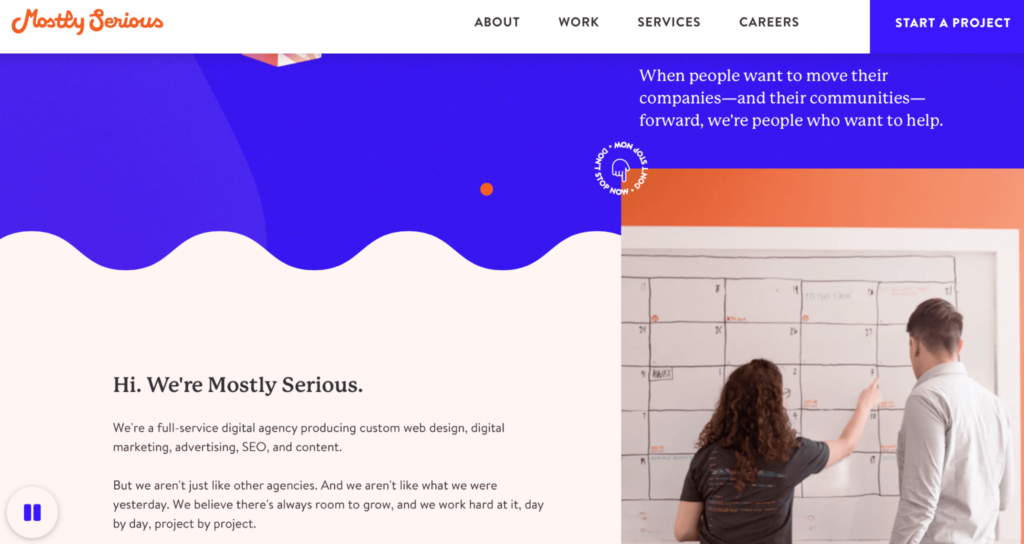
Kiedy zaczniesz przewijać za animacją, zobaczysz przyklejone poziome menu, które jest schludne i dostępne, nie odwracając uwagi od doświadczenia czytania strony:

W tym przykładzie każdy typ menu jest używany odpowiednio. Ponadto, gdy najedziesz kursorem na elementy menu, wszystkie linki nawigacyjne są podświetlone na jasnoniebiesko i podkreślone dla zachowania spójności.
Bobbi Brown
Strona Bobbi Brown posiada główne poziome menu umieszczone pod nagłówkiem. Sprawia to, że jest to jedna z pierwszych rzeczy, które widzisz, kiedy wchodzisz na stronę.
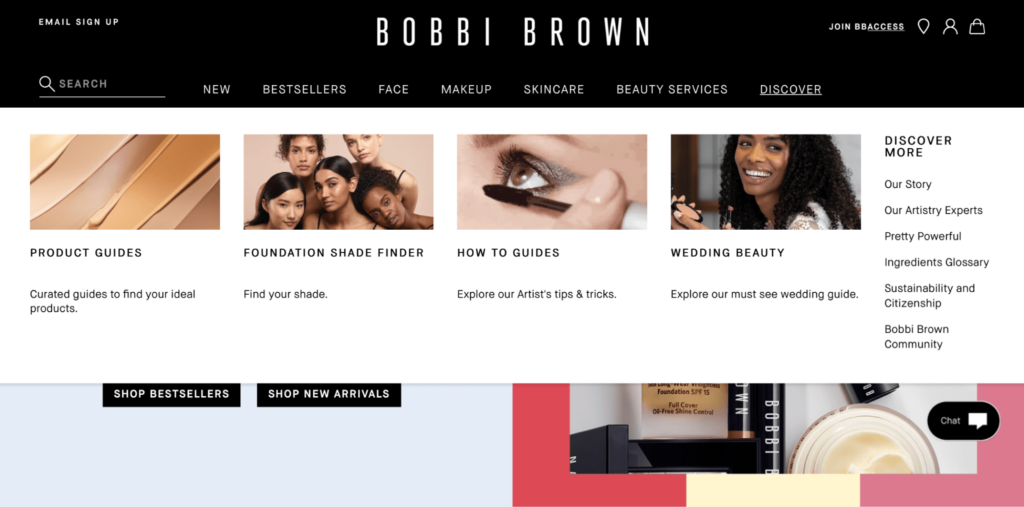
Każdy z głównych elementów menu posiada własne rozwijane menu, które zawiera linki tekstowe wśród wysokiej jakości obrazów, co czyni menu bardziej atrakcyjnym:

Dodatkowo, menu jest skutecznie zorganizowane, z najważniejszymi kategoriami na początku, takimi jak Nowości i Bestsellery. Nawet w rozwijanych menu, linki obrazkowe priorytetyzują najbardziej użyteczne strony dla klientów, podczas gdy inne obszary witryny są ułożone pionowo po boku.
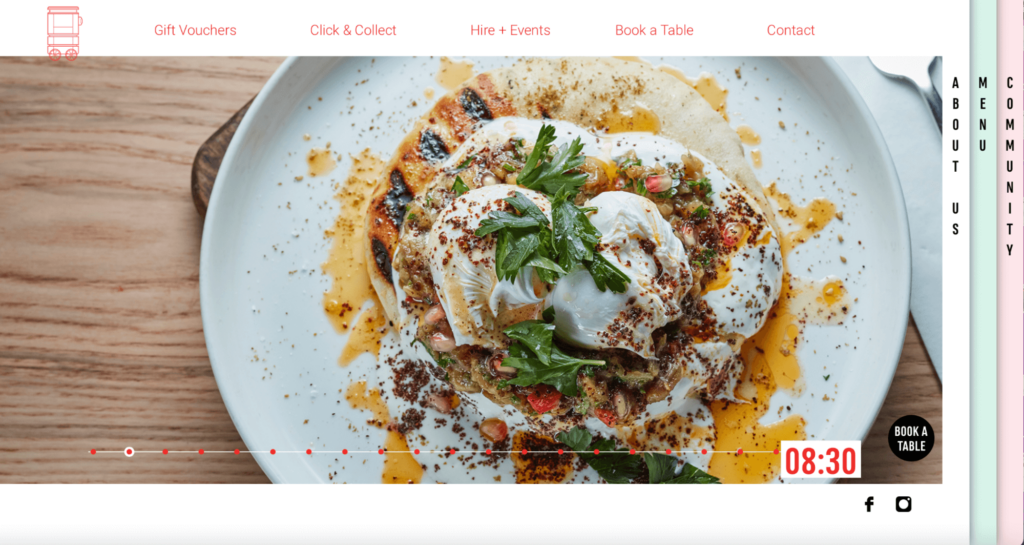
To jest Amber
Amber oferuje ekscentryczne, wysuwane menu w formie zakładek, które rozszerzają się po kliknięciu. Następnie, wybrana strona przesuwa się, zastępując stronę, którą aktualnie przeglądasz:

To niezwykle unikalny sposób prezentacji elementów menu. Ponadto świetnie wpisuje się w budowanie tożsamości marki. Odwiedzający mogą również uzyskać dostęp do głównych linków poprzez poziome menu nagłówka na górze strony.
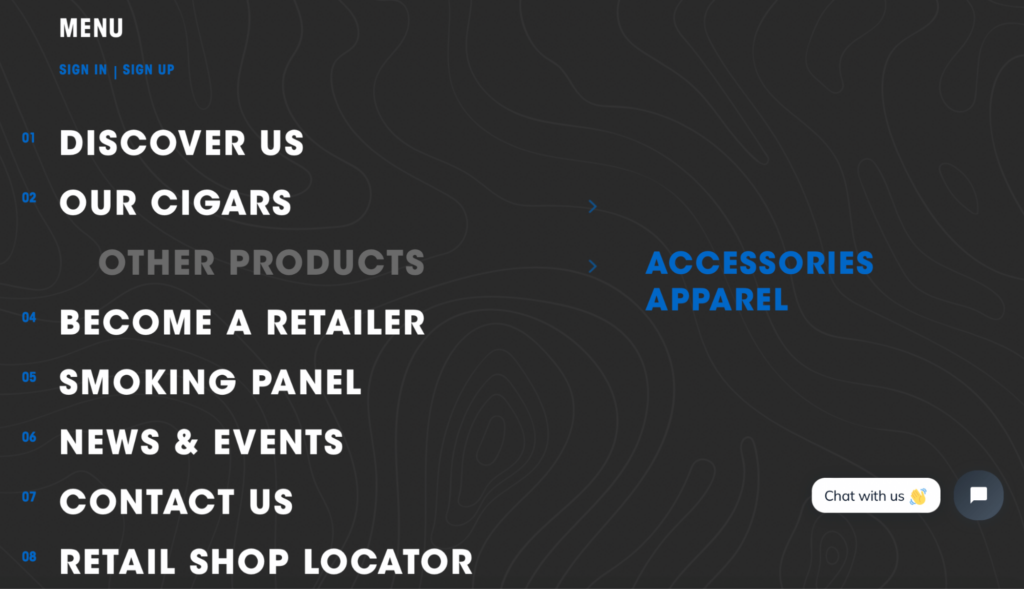
Blackbird Cigar
Blackbird Cigar używa menu typu hamburger, które otwiera pionowe menu po kliknięciu. Jest ono stylizowane jak menu rozwijane, chociaż linki otwierają się w poprzek, a nie w dół:

Ponadto menu posiada stylowy design, który przekazuje jasną hierarchię, umożliwiając odwiedzającym zrozumienie relacji między stronami. Na przykład, gdy odwiedzający najadą kursorem na główne linki, stają się one przezroczyste, podczas gdy linki drugiego rzędu są odróżnione od stron najwyższego szczebla za pomocą kontrastujących kolorów.
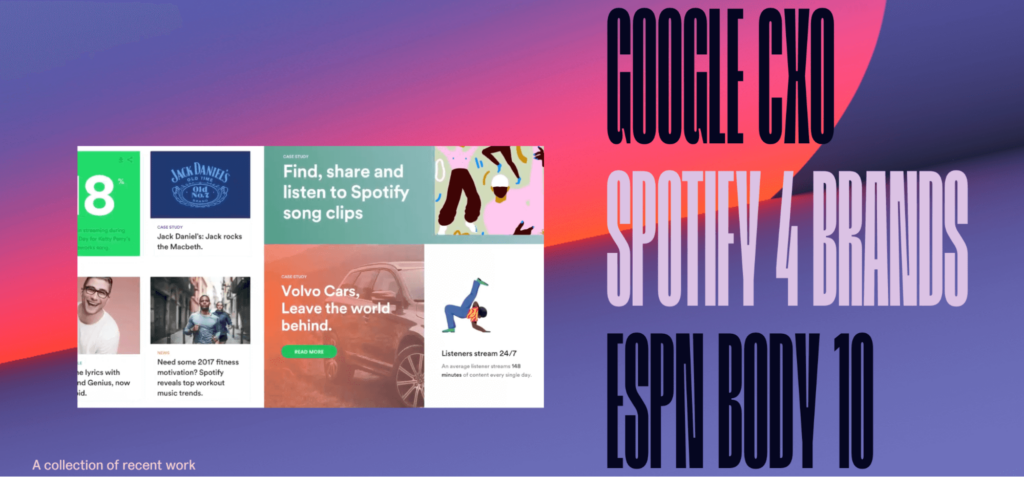
Francuski, ale miły
French but Nice to portfolio, które używa urzekającego pionowego menu bocznego do organizowania projektów chronologicznie:

Gdy użytkownik najedzie kursorem na jeden z linków, w lightboxie pojawia się podgląd strony. Jest to szczególnie przydatne dla strony tego typu, ponieważ odwiedzający mogą przeglądać wiele projektów bez opuszczania menu.
Stwórz Idealne Menu Nawigacyjne
Menu nawigacyjne to niezbędny element każdej strony internetowej, dlatego ważne jest, aby było przyjazne dla użytkownika i skuteczne. W przeciwnym razie twoje treści mogą być trudne do znalezienia i zrozumienia.
Jednakże, gdy zastosujesz kilka (lub wszystkie) z naszych najlepszych wskazówek, będziesz mógł łatwiej zaprojektować idealne menu nawigacyjne. Na przykład, możesz wybrać menu hamburger, aby Twoje strony mogły być wyświetlane na urządzeniach mobilnych. Lub też, możesz użyć mocnych kolorów, czcionek i obrazów, aby uczynić swoje linki bardziej klikalnymi.
W DreamHost rozumiemy, jak ważne jest szybkie umieszczanie treści w sieci. Dlatego oferujemy Shared Hosting z certyfikatami SSL, domeną i ochroną prywatności, abyś mógł szybko się uruchomić. Wybierz plan już dziś, aby zacząć!

Świetny projekt, zasilany przez DreamHost
Zapewniamy, że Twoja strona internetowa jest szybka, bezpieczna i zawsze dostępna, aby Twoi odwiedzający Ci zaufali. Plany już od $1.99/mies.
Wybierz swój plan