Google Tag Manager (GTM) ist ein leistungsstarkes, kostenloses Werkzeug von Google, das es Website-Betreibern und Marketern ermöglicht, Marketing-Tags (Code-Schnipsel oder Tracking-Pixel) auf ihrer Website (oder mobilen App) zu verwalten und einzusetzen, ohne Programmierkenntnisse zu benötigen.
Mit anderen Worten, es handelt sich um ein Tag-Management-System, das es Ihnen ermöglicht, Messcodes und damit verbundene Codefragmente, die gemeinsam als Tags bekannt sind, schnell und einfach auf Ihrer Website oder mobilen App zu aktualisieren.
Warum sollte jemand Google Tag Manager verwenden wollen?
GTM vereinfacht den Prozess der Überwachung von Benutzerinteraktionen, indem es eine benutzerfreundliche Schnittstelle zur Implementierung von Tracking-Codes bietet, und das alles ohne die ständige Notwendigkeit der Hilfe eines Entwicklers. Egal, ob Sie grundlegende Analysen verfolgen, spezifische Ereignisse wie Formulareinreichungen oder Klicks überwachen oder komplexere Remarketing-Kampagnen implementieren möchten, GTM kann ein unschätzbares Asset sein. Es ermöglicht eine größere Agilität im Bereich des digitalen Marketings; Sie können Tags testen und implementieren, ohne sich auf die IT-Abteilung verlassen zu müssen, um Code zu schreiben und freizugeben, was den gesamten Prozess viel effizienter macht.
Zusätzlich unterstützt GTM eine Vielzahl von Tags für verschiedene Marketingplattformen, nicht nur aus Googles Tool-Suite. Diese Kompatibilität erweitert seine Nützlichkeit als zentrales Werkzeug zur Verwaltung verschiedener Marketing-Datenströme. Mit der Möglichkeit, Tags sofort hinzuzufügen, zu bearbeiten und zu deaktivieren, erhalten Marketer eine erhebliche Kontrolle über ihre Datensammlung und Berichterstattungsprozesse.
Kurz gesagt, für jeden, der den Code seiner Website straffen und seine Marketingbemühungen mit minimalen technischen Anforderungen verbessern möchte, ist Google Tag Manager ein unverzichtbares Werkzeug.
Jetzt gehen wir durch, wie Sie Google Tag Manager auf Ihrer Website installieren. Es dauert nur vier Schritte und Sie können in etwa 10 Minuten fertig sein.
Schritt 1: Ein Google Tag Manager-Konto erstellen
Erste Schritte mit Google Tag Manager sind unkompliziert, und der erste Schritt besteht darin, ein Konto einzurichten. Wenn Sie bereits ein Google-Konto für Dienste wie Gmail, Google Drive oder Google Analytics haben, können Sie dasselbe Konto verwenden, um sich bei Google Tag Manager anzumelden. Wenn nicht, müssen Sie ein neues Google-Konto erstellen.
- Gehen Sie zum Google Tag Manager. Öffnen Sie Ihren Webbrowser und gehen Sie zur Google Tag Manager-Website (tagmanager.google.com). Hier werden Sie mit der Option begrüßt, sich anzumelden oder ein Konto zu erstellen.
- Anmelden oder registrieren. Klicken Sie auf den „Anmelden“-Button, wenn Sie bereits ein Google-Konto haben, oder wählen Sie „Konto erstellen“, wenn Sie ein neues benötigen. Folgen Sie den Anweisungen auf dem Bildschirm, um sich anzumelden oder Ihr neues Google-Konto zu erstellen.
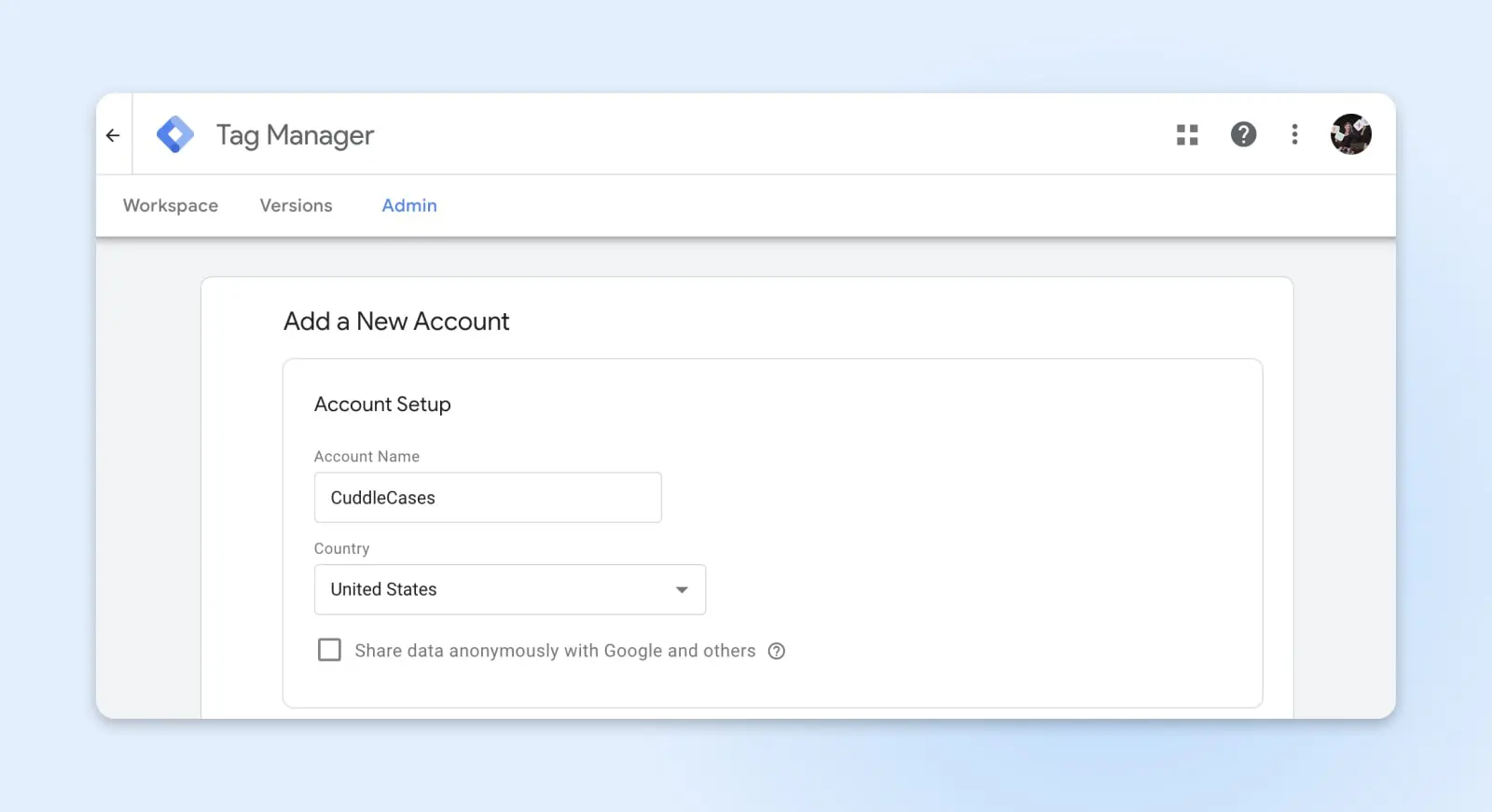
- Erstellen Sie Ihr GTM-Konto. Nachdem Sie sich angemeldet haben, werden Sie aufgefordert, ein neues GTM-Konto zu erstellen. Klicken Sie auf den Button „Konto erstellen“ in der oberen rechten Ecke.
- Geben Sie Ihre Kontodetails ein. Sie müssen einen Namen für Ihr GTM-Konto angeben. Google empfiehlt, auch wenn Sie mehrere Websites haben, nur ein GTM-Konto pro Unternehmen zu haben, daher ist dies typischerweise der Name Ihres Unternehmens oder Ihrer Organisation. Im selben Abschnitt werden Sie auch gebeten, Ihr Land auszuwählen.

Der nächste Schritt wird sein, einen Container und Tags zu installieren auf Ihrer Webseite. Es gibt einige verschiedene Methoden, dies zu tun, und wir werden Sie unten durch zwei einfache Methoden führen.
Schritt 2: Installieren Sie den Google Tag Manager-Code auf Ihrer Website (2 Methoden)
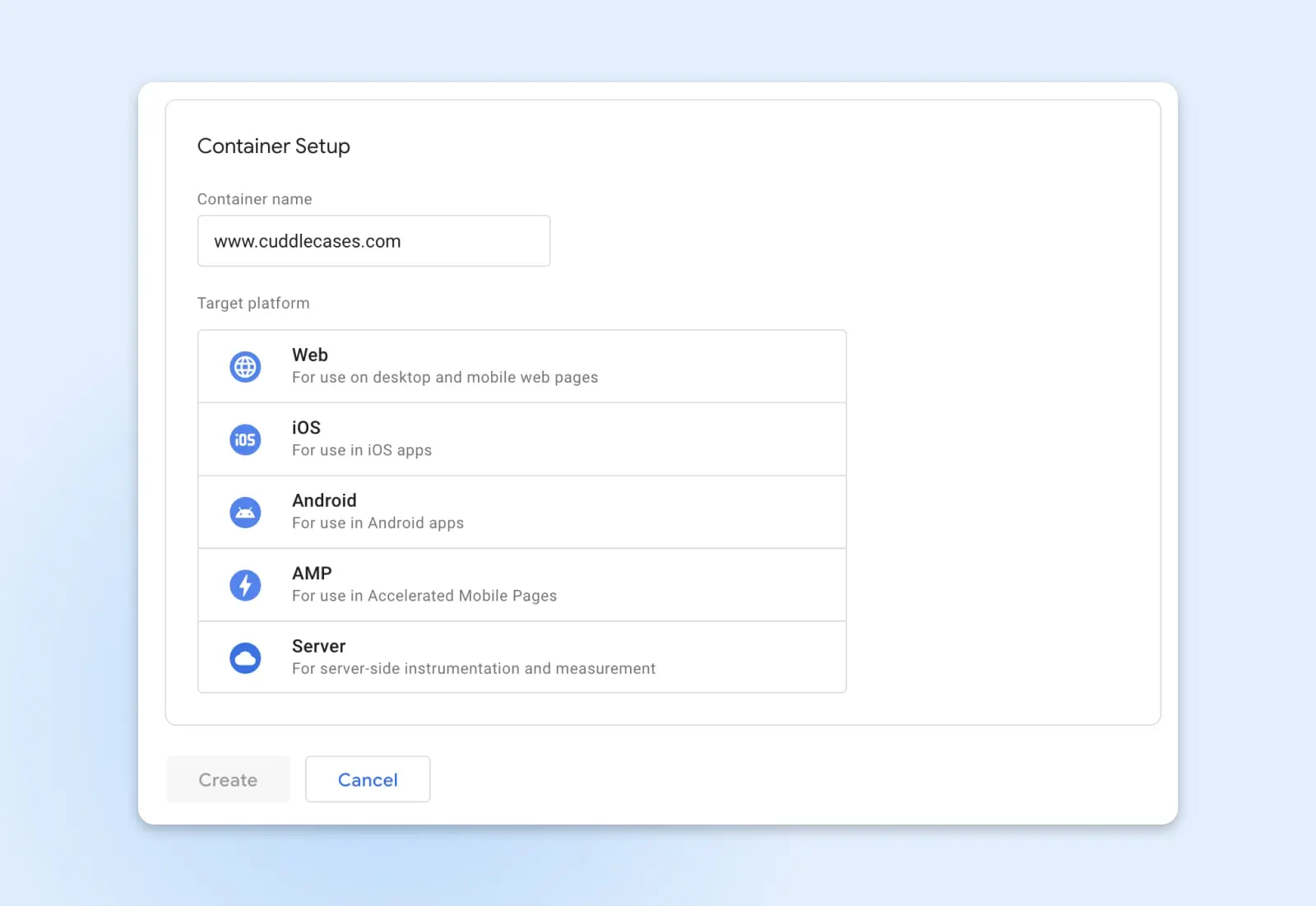
Bevor Sie GTM auf Ihrer Website installieren können, müssen Sie die Einrichtung Ihres Kontos abschließen, indem Sie einen Container erstellen. Der Container ist das Stück Code, das Sie auf Ihrer Website hinzufügen, um Google Tag Manager zum Funktionieren zu bringen. Sie erstellen normalerweise einen einzigartigen Container für jede Website, auf der Sie GTM installieren, also wenn Sie zum nächsten Abschnitt im Konto-Einrichtungsprozess kommen, wo Sie Ihren „Container-Namen“ eingeben, wählen Sie normalerweise Ihren Website-Namen oder die URL.

Als Nächstes wählen Sie Ihre „Zielplattform.“ Für Websites wählen Sie „Web“.
Schließlich klicken Sie auf „Erstellen.“ Dies wird Ihr Konto abschließen und Ihren ersten Container erstellen. Sie werden zwei Pop-ups sehen:
- Der erste ist die Google-Nutzungsbedingungen. Markieren Sie das Kästchen unten auf der Seite und klicken Sie oben rechts auf „Ja“, um sie zu akzeptieren.
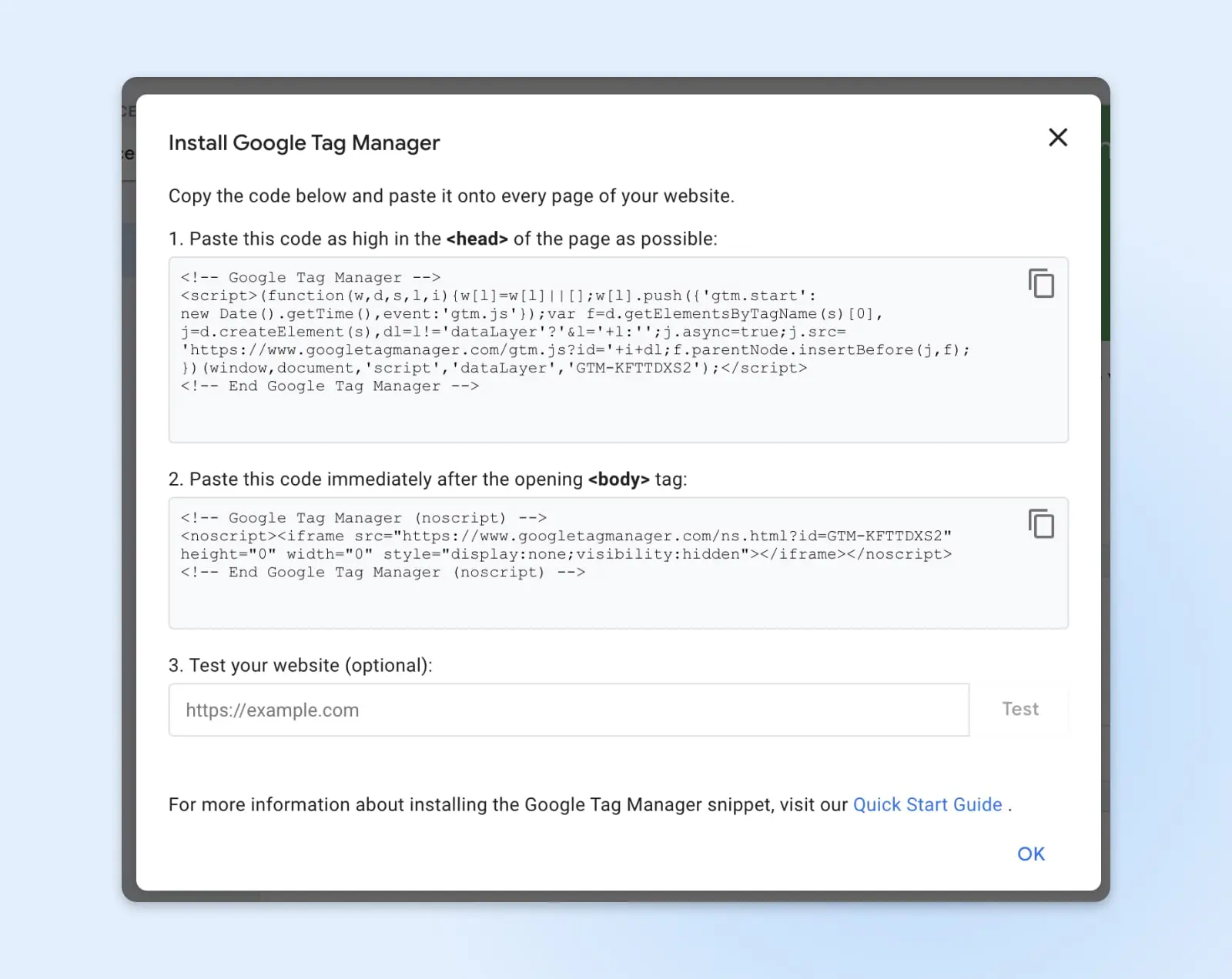
- Der zweite ist eine Anleitung, die die Code-Schnipsel enthält, die Sie benötigen, um Ihren Container auf Ihrer WordPress-Seite zu installieren. Es erklärt auch, wo Sie den Container-Code kopieren und einfügen müssen, aber dazu später mehr.

#1: GTM-Code manuell hinzufügen
Um den Container manuell zu Ihrer WordPress-Site hinzuzufügen, müssen Sie diese Code-Schnipsel aus dem Pop-up kopieren und in den Quellcode Ihrer Website einfügen.
Hier ist, was zu tun ist:
Melden Sie sich bei Ihrem WordPress-Konto an. Was Sie als nächstes tun, hängt von der Version von WordPress, die Sie verwenden, Ihrem Hosting-Anbieter und Ihrem Theme ab, aber Sie müssen den Quellcode für Ihre Theme-Dateien finden.
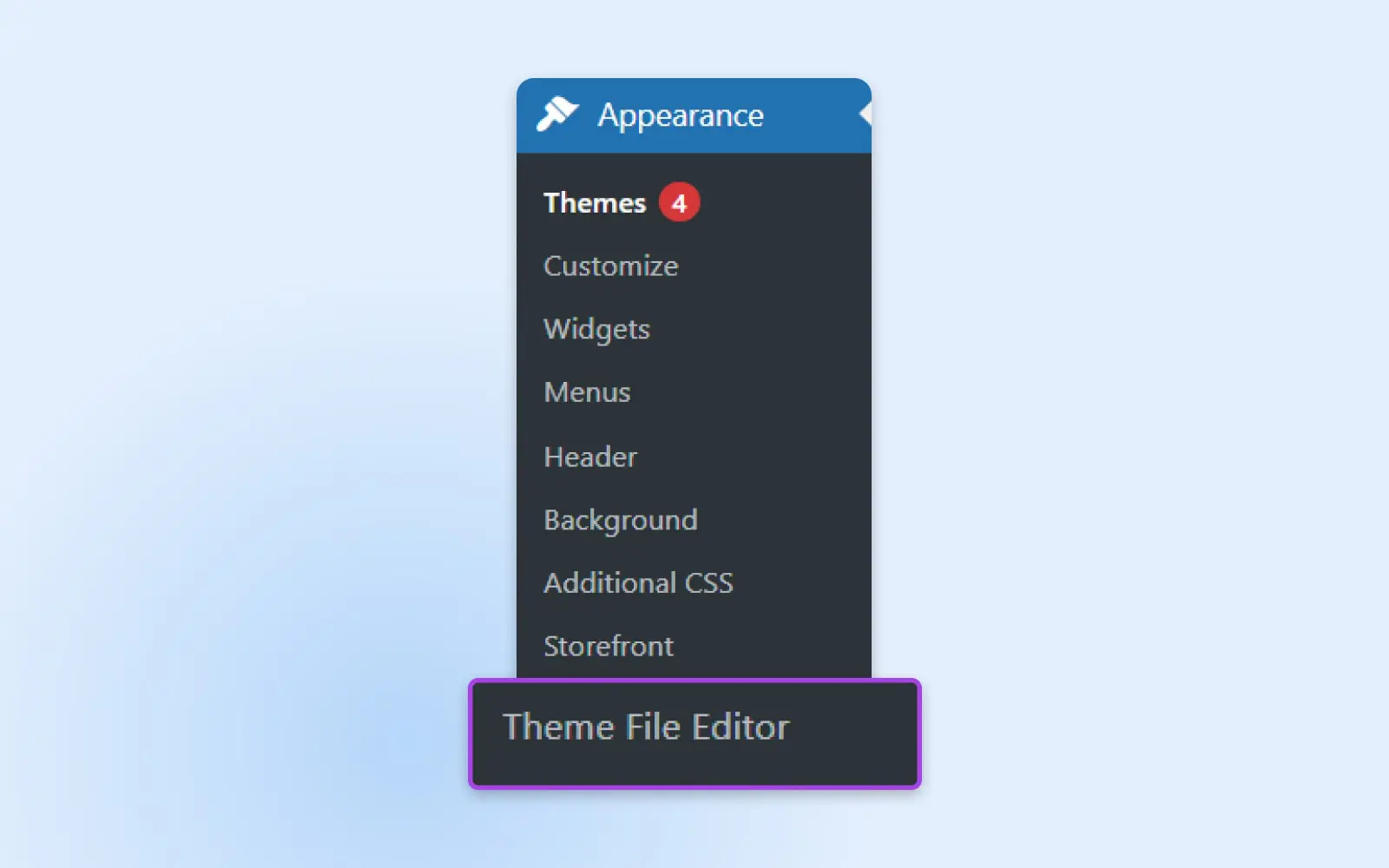
Die Navigationsleiste rechts ist ein guter Ausgangspunkt. Suchen Sie nach „Theme File Editor“ entweder unter Erscheinungsbild oder Werkzeuge. Wenn Sie den Quellcode nicht finden können, überspringen Sie zu Option #2, die für Anfänger viel einfacher ist.
Theme Editor
Der WordPress Theme Editor ist ein Texteditor, der es Ihnen ermöglicht, die Dateien eines Themes direkt vom Admin-Dashboard aus zu bearbeiten. Sie können den Editor verwenden, um neue Dateien hochzuladen und unerwünschte zu entfernen.
Mehr lesen
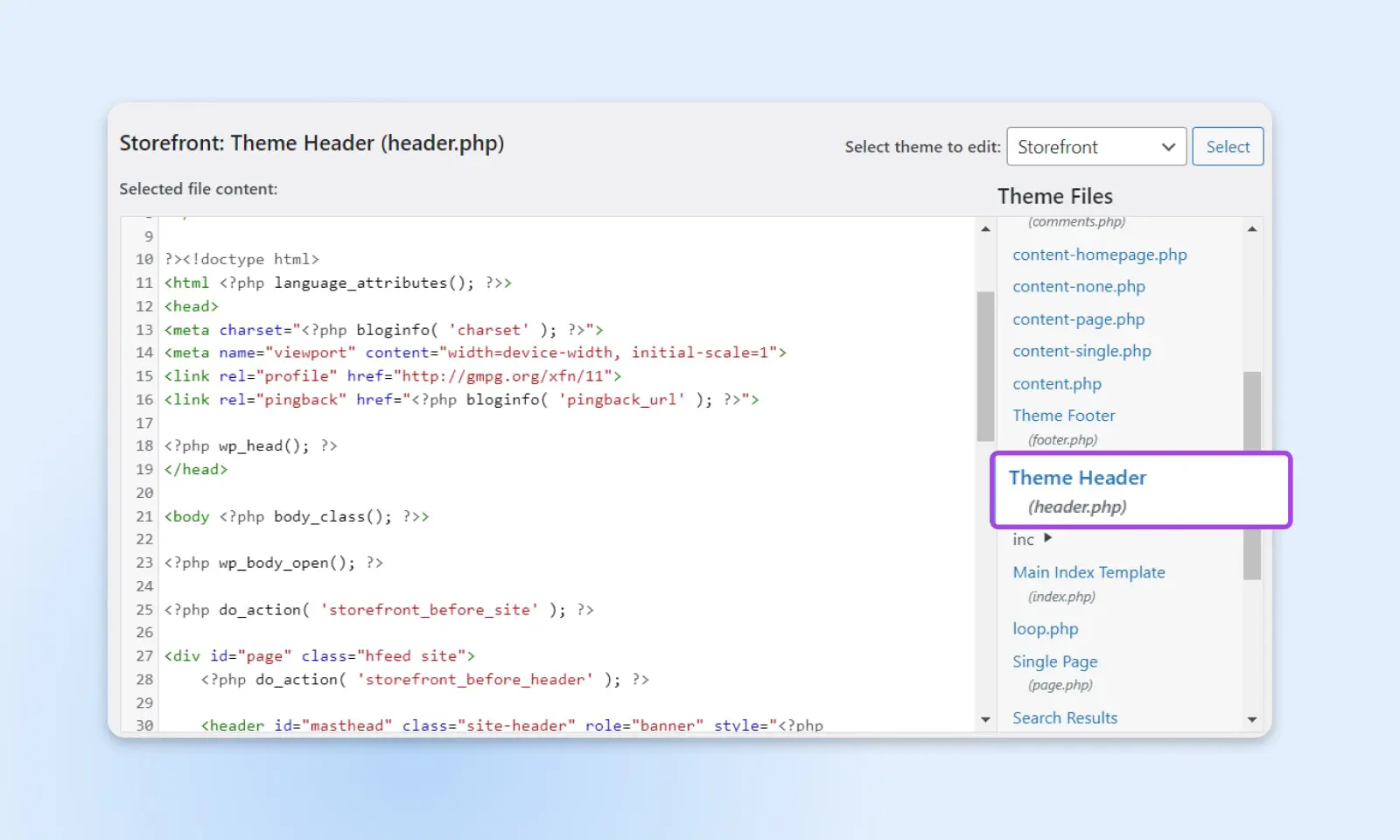
Da WordPress-Themes in Design und Funktionalität variieren, kann auch ihr Theme-Code variieren. Sie suchen die Datei für den Header. Ein üblicher Name dafür ist header.php. Wenn Sie sie nicht finden können, wenden Sie sich an Ihren Theme-Entwickler um Hilfe.

Im Header-Datei suchen Sie nach den <head> und </head> Tags. Kopieren Sie den ersten Codeausschnitt für Ihren Container und fügen Sie ihn so weit oben im <head> Bereich wie möglich ein.
Als Nächstes finden Sie den <body> Tag. Kopieren Sie den zweiten Code-Schnipsel für Ihren Container und fügen Sie ihn direkt nach dem öffnenden <body> Tag ein.
Klicken Sie auf „Datei aktualisieren“, um Ihre Änderungen zu speichern.
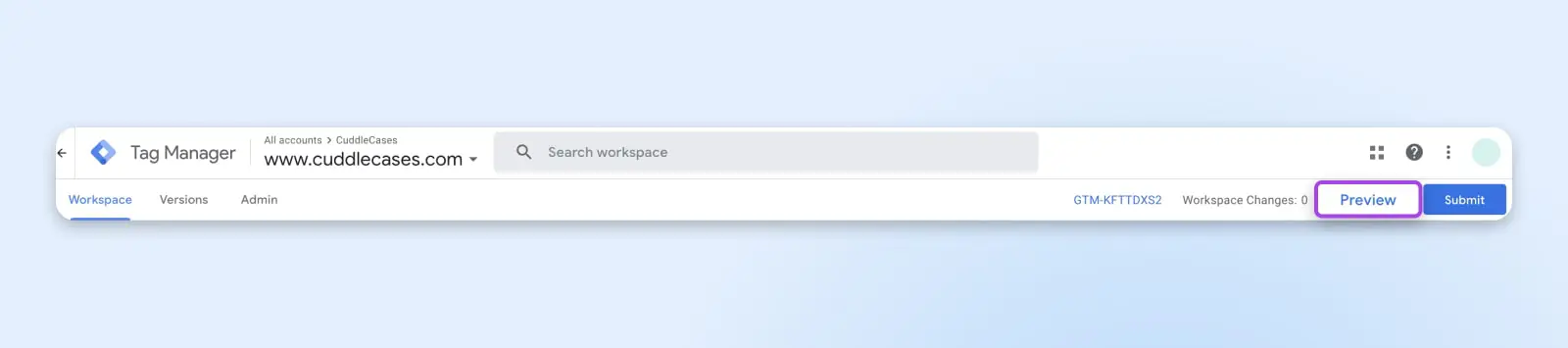
Gehen Sie zurück zu GTM und klicken Sie auf „Vorschau“. Dies öffnet ein neues Fenster, um Google Tag Assistant mit Ihrer Website zu verbinden. Geben Sie Ihre Seiten-URL ein und klicken Sie auf „Verbinden“.
Ein neues Fenster zu Ihrer Website wird geöffnet, und Google Tag Assistant wird Sie benachrichtigen, wenn die Verbindung erfolgreich ist. Sobald sie verbunden ist, klicken Sie auf „Finish“, gehen Sie zurück zum vorherigen Fenster und klicken Sie auf „Continue“. Sie sollten oben auf dem Bildschirm „Google Container Found“ sehen, was darauf hinweist, dass die Installation von GTM auf Ihrer WordPress-Site abgeschlossen ist.
Klicken Sie auf die Schaltfläche „Submit“. Geben Sie den Versionsnamen ein und klicken Sie auf „Publish“.
#2: Ein Plugin verwenden, um GTM zu installieren
Die zweite Methode, GTM auf einer WordPress-Seite zu installieren, erfolgt mithilfe eines Plugins. Diese Methode erfordert nicht, dass Sie den Quellcode Ihrer Seite bearbeiten, daher könnte sie für Anfänger besser geeignet sein.
Ein einfaches, kostenloses Plugin, das Sie dafür verwenden können, ist Insert Headers And Footers. Nachdem Sie Ihr GTM-Konto erstellt und Ihren Container eingerichtet haben, folgendes tun:
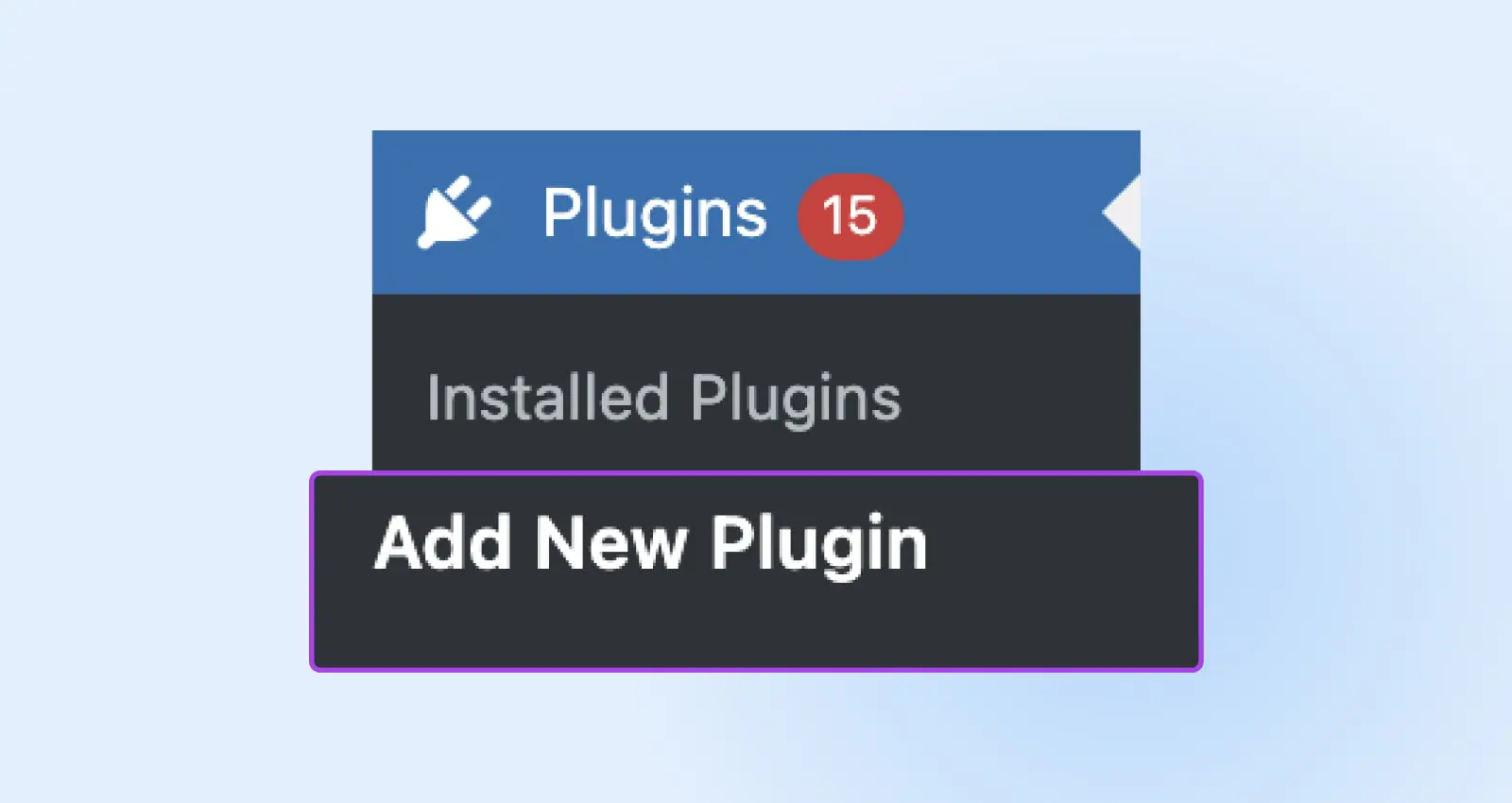
Gehen Sie zu Ihrer WordPress-Admin-Seite. Navigieren Sie zu „Plugins“, dann „Add new“, und suchen Sie nach „Install Headers and Footers.“ Sobald Sie es gefunden haben, klicken Sie auf „Install Now.“

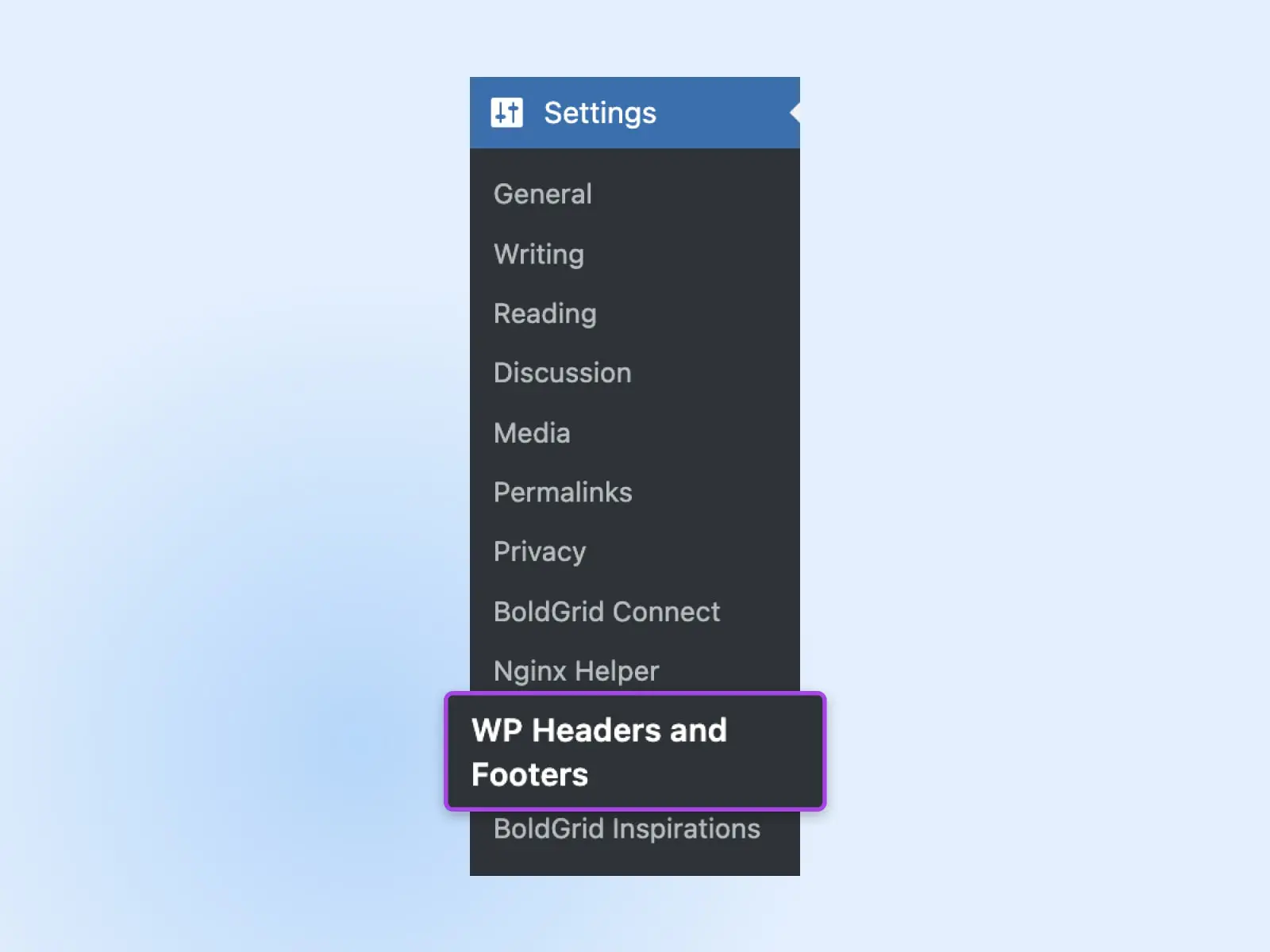
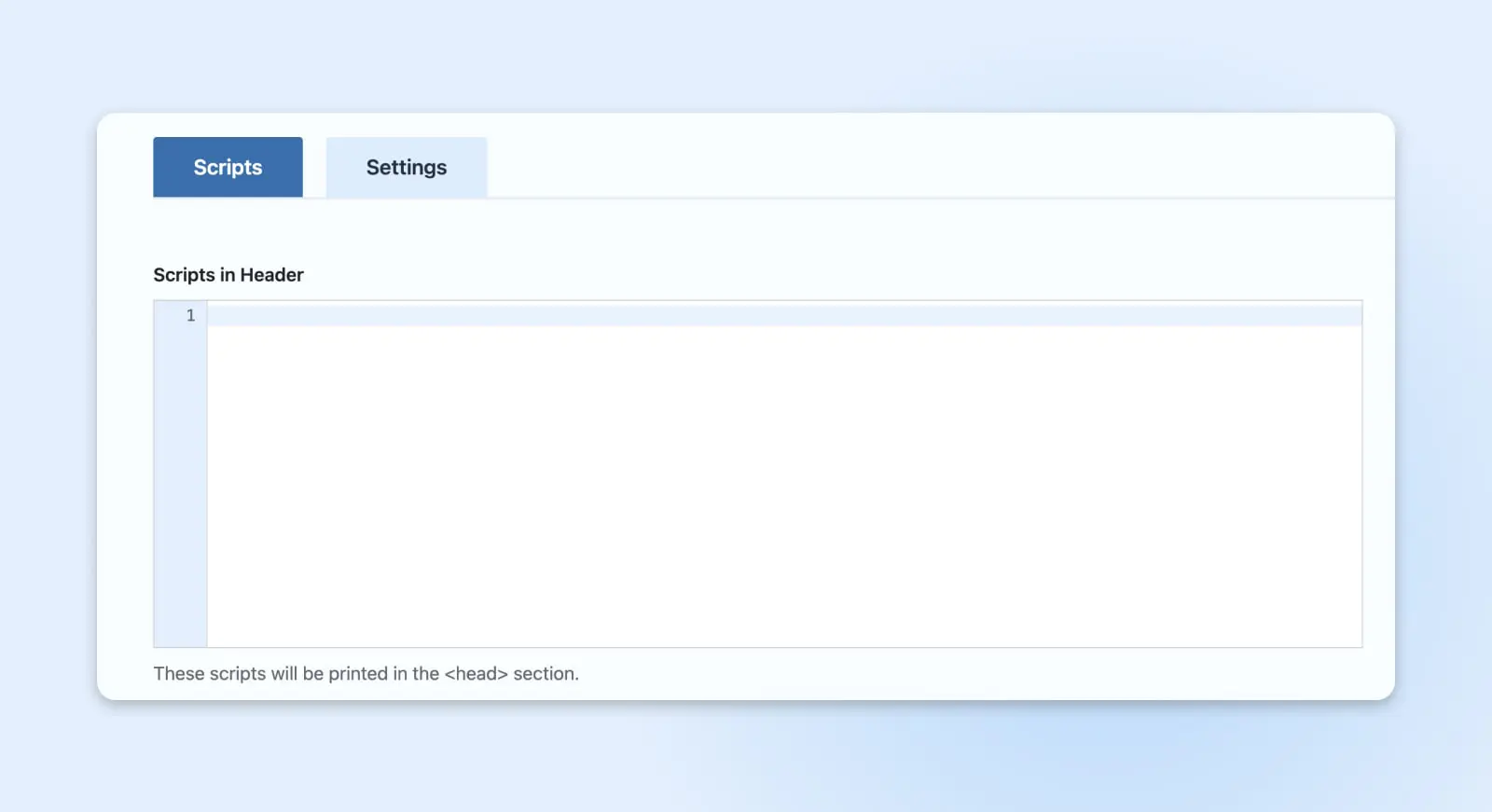
Gehen Sie zu „Einstellungen“, dann zu „Kopf- und Fußzeilen einfügen“.

Kopieren Sie die Code-Snippets aus den Boxen in Ihrem GTM-Konto und fügen Sie sie in die entsprechenden Boxen unter „Insert Headers and Footers“ ein.

Klicken Sie auf „Speichern“.
Schritt 3: Ein Tag hinzufügen
Mit dem auf Ihrer Website installierten Google Tag Manager-Code sind Sie jetzt bereit, Tags hinzuzufügen. Tags können für verschiedene Zwecke verwendet werden, von der Verfolgung der Website-Analytik bis hin zu Remarketing und Konversionsverfolgung. Hier erfahren Sie, wie Sie Ihr erstes Tag hinzufügen:
Gehen Sie zum Google Tag Manager Armaturenbrett (https://tagmanager.google.com/) und wählen Sie den Containernamen, den Sie gerade erstellt haben.
Klicken Sie auf die Schaltfläche „Neues Tag hinzufügen“.

Wenn Sie gerade erst anfangen, möchten Sie möglicherweise ein Google Analytics Tracking-Tag erstellen. Dies ist eine der häufigsten Möglichkeiten, GTM zu verwenden, und GA4 bietet zahlreiche Möglichkeiten, Tags zur Echtzeitverfolgung von Website-Daten und -Metriken zu verwenden. Für ein GA4-Tag benennen Sie es etwas beschreibendes wie „GA4“ oder „GA4 Konfiguration.“
In der Tag-Konfigurationsbox wählen Sie „Google Tag“. Im Feld Tag-ID geben Sie Ihre Google-Tag-ID ein. Klicken Sie auf „Speichern“.

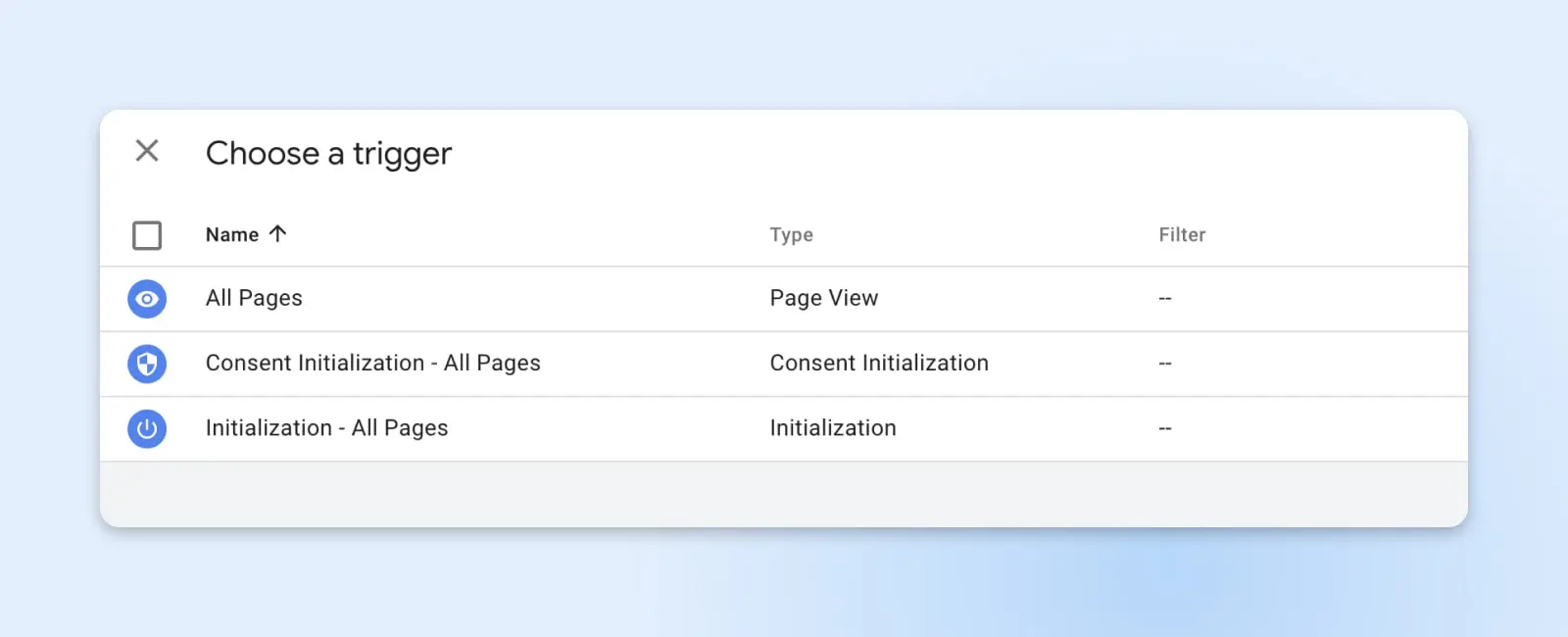
Nachdem Sie Ihren Tag konfiguriert haben, müssen Sie festlegen, wann er ausgelöst wird. Klicken Sie auf den Abschnitt „Triggering“ und wählen Sie einen Auslöser. Um beispielsweise alle Seitenaufrufe zu verfolgen, wählen Sie den Auslöser „All Pages“. Auslöser können so allgemein oder so spezifisch sein, wie Sie möchten – GTM bietet Ihnen viel Kontrolle.
Schritt 4: Überprüfen Sie, ob GTM installiert ist & Daten sendet
Bevor Sie Ihre Tags speichern und veröffentlichen, ist es entscheidend sicherzustellen, dass alles korrekt funktioniert. Hier erfahren Sie, wie Sie überprüfen können, ob GTM richtig installiert ist und die Tags Daten senden:
GTM bietet einen integrierten Vorschaumodus, der Ihnen anzeigt, welche Tags auf Ihrer Website ausgelöst werden. Klicken Sie im GTM-Armaturenbrett für Ihre Website auf „Vorschau“, geben Sie die URL Ihrer Website ein und navigieren Sie dann zu Ihrer Seite. Sie werden ein Debug-Fenster am unteren Rand Ihrer Seite sehen, das anzeigt, welche Tags ausgelöst werden und welche nicht.

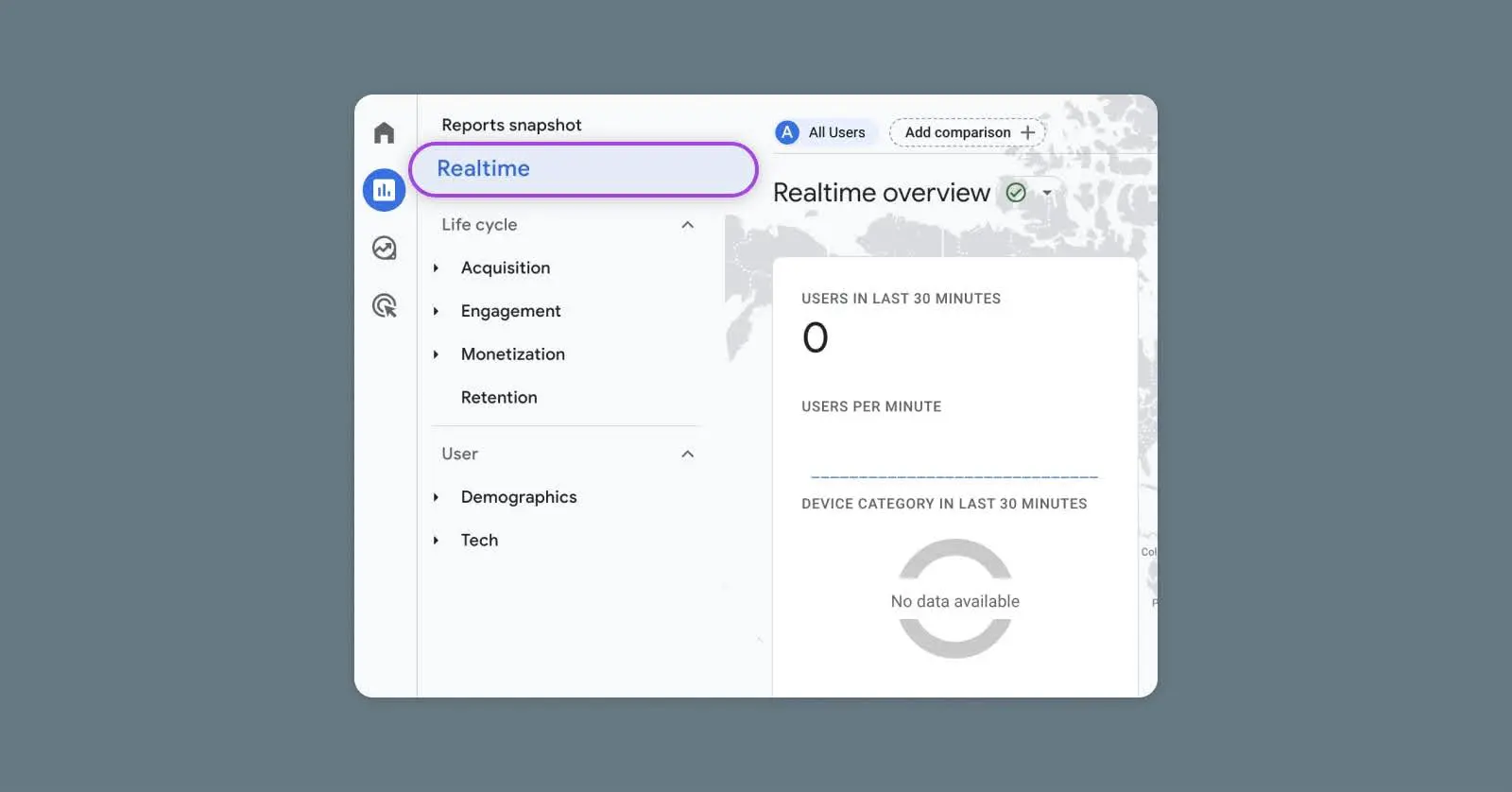
Als Nächstes können Sie nach Echtzeitdaten in Google Analytics suchen. Wenn Sie ein Google Analytics-Tag in GTM eingerichtet haben, gehen Sie zu Ihrem Google Analytics-Konto und navigieren Sie zum Echtzeitbericht. Wenn Sie aktive Nutzer auf Ihrer Website sehen (Sie müssen möglicherweise auf Ihrer Website navigieren, um Daten zu generieren), zeigt dies an, dass GTM Daten korrekt an Google Analytics sendet.

Für eine technischere Überprüfung können Sie die Entwicklertools Ihres Browsers verwenden, um die Netzwerkanfragen zu inspizieren, die beim Laden einer Seite auf Ihrer Website gemacht werden. Suchen Sie nach Netzwerkanrufen an ‚google-analytics.com‘ oder andere relevante Domains, was bestätigen kann, dass Tags ausgelöst werden.
Indem Sie diese Schritte durchführen, können Sie sicher bestätigen, dass Google Tag Manager korrekt installiert ist und dass Ihre Tags Daten wie erwartet sammeln und senden. Wenn es Probleme gibt, können die Informationen, die durch diese Überprüfungsmethoden bereitgestellt werden, Ihnen auch helfen, Probleme zu beheben.
Häufig gestellte Fragen
Kann ich Google Tag Manager auf verschiedenen Arten von Websites installieren?
Ja, Google Tag Manager kann auf allen Arten von Websites installiert werden, einschließlich solcher, die mit HTML, PHP, WordPress, Shopify und anderen Content-Management-Systemen oder E-Commerce-Plattformen erstellt wurden.
Kann ich ein Plugin für mein CMS verwenden, um Google Tag Manager zu installieren?
Auf jeden Fall. Viele Content-Management-Systeme, wie WordPress, haben Plugins verfügbar, die die Integration von Google Tag Manager erleichtern. Suchen Sie einfach nach GTM-Plugins im Plugin-Repository Ihres CMS.
Wo sollte der Google Tag Manager-Code auf meiner Webseite platziert werden?
Der Google Tag Manager-Codeausschnitt besteht aus zwei Teilen. Der erste Teil sollte so nah wie möglich am öffnenden <head> Tag auf jeder Seite platziert werden, und der zweite Teil sollte unmittelbar nach dem öffnenden <body> Tag sein.
Was ist der Unterschied zwischen Google Analytics und Google Tag Manager?
Google Analytics ist ein Tool, das Daten über Website-Traffic und Benutzerinteraktionen sammelt und berichtet. Google Tag Manager hingegen ist ein Tag-Management-System, das es Ihnen ermöglicht, Marketing-Tags (einschließlich Google Analytics Tracking-Code) einfach zu aktualisieren und zu verwalten, ohne den Code auf Ihrer Website zu ändern. Im Wesentlichen misst Google Analytics die Leistung Ihrer Website, während Google Tag Manager Ihnen hilft, den Prozess des Einsatzes und der Verwaltung der Tags, die die Daten sammeln, zu optimieren.

Mehr Besucher gewinnen, Ihr Geschäft ausbauen
Unsere Marketingexperten helfen Ihnen dabei, mehr Verkehr zu verdienen und mehr Website-Besucher zu konvertieren, damit Sie sich auf die Führung Ihres Unternehmens konzentrieren können.
Mehr erfahren