Постоянная работа над оптимизацией вашего сайта для обеспечения видимости в поисковых системах гарантирует, что новые пользователи смогут найти ваш контент в интернете. Существует ряд техник, которые вы можете использовать для повышения SEO-ранга вашего сайта среди национальной аудитории, однако при попытке охватить аудиторию в нескольких странах или посетителей, говорящих более чем на одном языке, вам нужно будет следовать нескольким дополнительным правилам — одно из которых включает добавление тегов hreflang на ваш сайт.
Поисковые системы читают теги hreflang, чтобы убедиться, что ваши страницы индексируются правильно для определенной международной аудитории, и что эти пользователи направляются на соответствующие версии вашего сайта. К счастью, существует несколько относительно простых и легких методов, которые вы можете использовать для вставки и использования этих атрибутов на вашем веб-сайте.
В этом посте мы расскажем вам о тегах hreflang и объясним, почему они важны. Затем мы покажем, как вы можете реализовать их на своем сайте. Давайте начнем!
Введение в теги hreflang
Впервые представленный Google в 2011 году, атрибут hreflang указывает язык содержимого на странице.
Вы можете использовать теги hreflang для таргетинга определенных стран. Они удобны для веб-сайтов, предлагающих контент на нескольких языках.
Теги hreflang добавляются в раздел <head> HTML кода ваших веб-страниц. Каждый тег должен указывать язык и страну для конкретной страницы.
Например, теги могут выглядеть следующим образом:
<link rel="alternate" hreflang="x-default" href="http://example.com/"> <link rel="alternate" hreflang="en" href="http://example.com/en/"> <link rel="alternate" hreflang="de" href="http://example.com/de/">
В приведенном выше примере первая строка является страницей по умолчанию для пользователей, которые не говорят на указанных языках. Вторая и третья строки предназначены для англо- и немецкоязычных пользователей соответственно. Атрибут hreflang указывает язык, а атрибут href — URL.
Важно отметить, что теги hreflang используются только поисковыми системами — они не будут видимы пользователям. Более того, теги hreflang — это лишь один из типов тегов, которые могут улучшить SEO вашего сайта и пользовательский опыт (UX). Другие распространенные теги включают теги title и мета-описания.
Также помните, что теги hreflang и канонические теги не одно и то же. Канонический тег — это элемент HTML, который сообщает поисковым системам, какую версию страницы индексировать.
Тег hreflang, с другой стороны, сообщает поисковым системам, какую версию страницы показывать пользователям из разных стран. Канонические теги решают проблемы с дублирующимся контентом. В отличие от них, теги hreflang гарантируют, что пользователи, говорящие на разных языках, получат доступ к соответствующим версиям страниц.
Почему важны теги Hreflang
Теги hreflang важны по ряду причин. Они влияют как на пользовательский интерфейс, так и на SEO вашего сайта.
Преимущества использования тегов hreflang
- Убедитесь, что ваши страницы правильно индексируются.
- Направляйте пользователей на правильные версии вашего сайта.
- Приводит к большему трафику и большему количеству конверсий.
- Организуйте ваш сайт.
- Локализуйте ваш контент для глобальных пользователей.
- Предотвратите конкуренцию между альтернативными веб-страницами.
Кроме того, теги hreflang могут улучшить ваш коэффициент кликабельности (CTR) из страниц результатов поисковой системы (SERPs). Пользователи, видя, что ваш сайт доступен на их языках, скорее всего, кликнут по нему. Это может привести к увеличению уровня трафика и, в конечном итоге, к большему количеству конверсий.
Как использовать теги hreflang (3 технических метода)
Существует три основных метода реализации атрибута hreflang на вашем сайте. Ниже мы расскажем вам о каждом из них.
Однако, независимо от выбранного метода, важно понимать три основных элемента тегов hreflang. Во-первых, атрибут языка должен быть в двухбуквенном коде страны, известном как формат ISO 639-1. ISO — это сокращение от Международная организация по стандартизации. Это значение состоит из одного языка и может быть дополнено (необязательным) регионом.
Вы можете использовать коды регионов ISO 3166-1 для указания региона. Важно не путать их и не использовать взаимозаменяемо. Например, код для греческого языка – «el», но код для региона Греция – «gr».
Второе правило заключается в том, что каждый URL должен иметь обратные ссылки, указывающие на канонические версии. Например, если у вас 40 языков, у вас будет 40 URL с hreflang ссылками.
Наконец, вам нужны самоссылки для реализации тега hreflang. Это означает, что каждая языковая версия также должна указывать себя с помощью самореферентного тега hreflang, который указывает страницу обратно на себя.
Вот три способа использования тегов hreflang!
1. Используйте HTML теги в <head> секциях
Как мы упоминали ранее, один из способов реализации тегов hreflang на вашем сайте — это вставка их в HTML-теги. Это часто самый быстрый и простой метод.
Однако этот процесс может занять много времени, если у вас длинный список языков. Вам потребуется связать каждый вариант с каждым другим вариантом. Кроме того, WordPress должен будет сделать несколько вызовов базы данных для генерации этих ссылок.
В конечном итоге это может замедлить ваш сайт. Поэтому, если у вас большой сайт или вы хотите создать длинный список языков, вместо этого вы можете использовать метод карты сайта (смотрите Метод 3).
Чтобы использовать этот метод с HTML-тегами, вы должны вставить ваши теги hreflang в раздел <head> каждой из ваших страниц. Например, если вы хотите добавить английскую и испанскую версии для американской версии вашего сайта, добавьте следующий код:
<link rel="alternate" hreflang="x-default" href="http://example.com/"> <link rel="alternate" hreflang="en" href="http://example.com/en/"> <link rel="alternate" hreflang="es" href="http://example.com/de/">
В приведенном выше примере первая строка относится к странице по умолчанию. Вторая и третья предназначены для англо- и испаноязычных пользователей.
2. Вставьте теги Hreflang в ваши HTTP-заголовки
Если вы хотите добавить теги hreflang на страницах, не являющихся HTML, например, в PDF, у вас не будет HTML-кода для размещения тегов. В таком случае вы можете использовать ваши HTTP-заголовки.
Код будет выглядеть примерно следующим образом:
<http://example.pdf>; rel="alternate";hreflang="x-default", <http:/example.pdf>; rel="alternate";hreflang="en", <http://example.pdf>; rel="alternate";hreflang="es", <http://example.pdf>; rel="alternate";hreflang="de"
В этом примере вы добавляете варианты на английском, испанском и немецком языках. Каждая из соответствующих версий должна быть размещена в заголовках каждого PDF-файла.
3. Добавьте теги hreflang в вашу карту сайта
Третий способ реализации тегов hreflang заключается в использовании разметки XML-карты сайта. Этот подход позволит вам добавить атрибуты hreflang для всех страниц вашего сайта в одном месте.
Это также может помочь избежать замедления скорости загрузки страницы (что может произойти, если разместить теги в секции head страниц). К тому же, изменение карты сайта может быть значительно проще, чем модификация тега <head> каждой страницы.
Метод sitemap аналогичен методу тега <head> HTML, за исключением того, что атрибут xhtml:link добавляет аннотации hreflang к каждому URL. Следуя атрибуту xhtml:link в начале вашего URL, вы должны добавить альтернативные версии страницы, так что ваша разметка будет выглядеть примерно следующим образом:
<url> <loc>https://example.com/link</loc> <xhtml:link rel=”alternate” hreflang=”en-us” href=”x-default” <xhtml:link rel=”alternate” hreflang=”en” href=”https://example.com/link/” /> <xhtml:link rel=”alternate” hreflang=”es” href=”https://example.com/enlance/” />
Здесь вы увидите, что у каждого URL есть атрибут hreflang и возвращающие ссылки на другие URL. Для каждого URL должен быть создан отдельный элемент <url>. Каждый элемент должен включать <loc>, который указывает URL страницы. URL также нужен элемент <xhtml:link rel=”alternate” hreflang=”supported_language-code”>, который перечисляет каждую альтернативную версию страницы.
Вы можете добавить все необходимые теги в один файл. Хотя порядок элементов не имеет значения, мы рекомендуем делать их однородными, так как такая компоновка облегчит проверку на ошибки. Вы можете отправить вашу новую карту сайта в Google Search Console, когда закончите.
Инструменты, автоматически генерирующие теги hreflang
Время, необходимое для создания и реализации ваших тегов hreflang, может варьироваться в зависимости от количества версий, которые вы хотите создать, и от выбранного метода. Однако существует несколько инструментов, которые могут упростить и ускорить процесс. Давайте рассмотрим некоторые из самых популярных!
Плагин Weglot Translate
Weglot — популярный и надежный инструмент перевода, который может добавить к вашему сайту теги hreflang и разметку Google:

Weglot может быть полезным решением, если вы новичок и не знакомы с работой с кодом. Он автоматически определяет теги href в вашем коде во время перевода и изменяет ссылки в заголовках страниц.
Проверка Hreflang
Очень важно всегда дважды проверять ваши hreflang теги, чтобы убедиться, что они работают корректно после их установки. Инструмент проверки Hreflang, предоставленный Weglot, может помочь упростить этот процесс:

Чтобы использовать его, просто скопируйте и вставьте URL, который вы хотите проверить, в текстовое поле (убедитесь, что вы включили “http://” или “https://”), и выберите поискового бота для эмуляции. Затем нажмите на кнопку Проверить URL. Отобразится страница результатов поиска, показывающая статус ваших тегов.
Генератор XML Sitemap
Если вы хотите реализовать теги hreflang с использованием метода карты сайта, вы можете воспользоваться инструментом для генерации XML-карты сайта Hreflang. Он был создан агентством цифрового маркетинга Erudite:

После создания аккаунта с использованием вашего адреса электронной почты, просто укажите инструменту, куда отправить вашу карту сайта и загрузите ваш CSV-файл, включая колонку для каждого языка. Затем инструмент Erudite автоматически сгенерирует XML карту сайта.
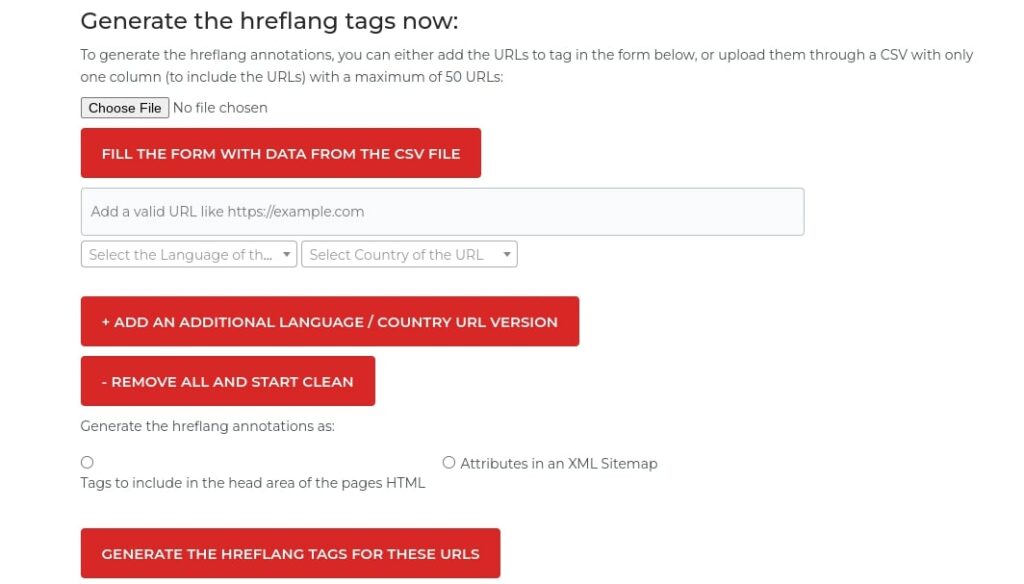
Генератор тегов hreflang
Если вам нужна помощь в создании элементов ссылок для ваших тегов hreflang, вы можете воспользоваться Генератором тегов Hreflang:

Этот инструмент, созданный Aleyda Solis, может упростить создание тегов для вашего многоязычного или многостранового веб-сайта. Вы можете сгенерировать эти теги, добавив (до 50) URL-адресов для тегирования в предложенную форму или загрузив их через файл CSV. Опять же, вы должны убедиться, что в файле есть один столбец для URL-адресов.
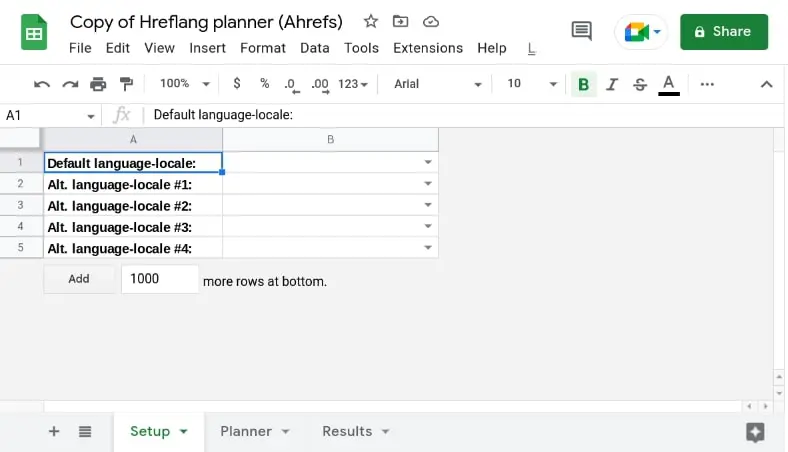
Шаблон Google Sheets Ahrefs
Еще один инструмент, который вы можете использовать, это шаблон Google Sheets, предоставленный Ahrefs:

На вкладке Setup, выберите язык-локаль вашего сайта (язык по умолчанию), затем выберите до четырех дополнительных вариантов. Например, вы можете выбрать English как Default language-locale, за которым следуют Spanish, German, Chinese, и Russian в качестве альтернатив.
Далее, во вкладке URL-адреса, вы найдете пять колонок, каждая с собственными заголовочными ячейками, которые соответствуют языку, выбранному вами на вкладке Настройка. Также должна быть колонка X-Default.
Теперь вставьте URL-адреса в соответствующие ячейки. Затем на вкладке Результаты вы найдете автоматически сгенерированный код для вашей XML-карты сайта. Вы можете скопировать и вставить все из столбца A в XML-документ и загрузить его через Google Search Console.
Советы и лучшие практики использования тегов hreflang
Теперь, когда вы понимаете основы тегов hreflang и их применение, давайте обсудим некоторые советы по их использованию. Ниже приведены некоторые основные лучшие практики, которым следует следовать!
Убедитесь, что теги двунаправленные
Теги hreflang работают попарно, то есть они двунаправленные. Когда вы добавляете тег hreflang на английскую страницу, указывающую на испанскую версию, вы также должны убедиться, что испанский вариант возвращается с тегом hreflang, указывающим на английскую версию.
Эта настройка сообщает поисковым системам, что отношения согласованы, и вы контролируете обе страницы. Если две страницы не указывают друг на друга, Google проигнорирует теги.
Укажите стандартную страницу для пользователей, не говорящих на указанных языках
Указание страницы по умолчанию для пользователей, которые не говорят на одном из ваших языков, важно. Это гарантирует, что посетители будут направлены на правильную версию вашего сайта.
Вы можете сделать это, добавив тег с кодом языка “x-default”. Это будет выглядеть примерно так:
<link rel=”alternate” hreflang=”x-default” href=”https://example.com/” />
Страница по умолчанию будет использоваться в ситуациях, когда Google не может определить язык или регион для пользователей, когда он не указан или перечислен. Вместо этого страница x-default спросит пользователей, какой язык они предпочитают, а затем направит их к соответствующей альтернативной версии.
Используйте абсолютные URL-адреса
Абсолютные URL-адреса — это полные URL-адреса, которые включают в себя имя домена. Они также являются предпочтительным типом URL-адресов для использования с тегами hreflang. Они менее подвержены влиянию изменений на вашем сайте и облегчают поисковым системам правильное индексирование ваших страниц.
Важно убедиться, что ваши теги hreflang содержат абсолютные URL-адреса. Другими словами, код должен выглядеть как “https://example.com/link”, а не “example.com/link”.
Убедитесь, что ваши теги hreflang действительны и правильно оформлены
Как мы упоминали ранее, при создании атрибутов ссылок hreflang необходимо использовать правильные коды языка и региона ISO. В противном случае вы можете получить сообщение в Google Search Console о том, что на вашем сайте отсутствуют языковые теги hreflang.
Не забудьте использовать коды языков ISO для атрибутов языка и коды регионов для географических местоположений. Например, в то время как «kr» является кодом для региона Южной Кореи, «ko» – это код для корейского языка.
Обновляйте ваши теги hreflang
По мере добавления контента и страниц на ваш сайт, отслеживание тегов hreflang становится всё более важным.
Допустим, вы добавляете новый домен для определённой страны. Тогда вам нужно будет добавить соответствующие теги hreflang на ваши существующие страницы и проверить, чтобы они указывали на новый домен.
То же самое относится к удалению языковых версий вашего сайта. Если вы удалите язык, вам нужно будет удалить или заменить теги hreflang, указывающие на него. Указание на отсутствующие или некорректные URL может навредить как вашему пользовательскому опыту, так и SEO.
Мониторьте ваш сайт на наличие ошибок
Так же важно, как и обновление ваших тегов hreflang, является постоянный мониторинг вашего сайта на наличие ошибок. Этот процесс включает проверку исходного кода вашего сайта на наличие всех необходимых тегов.
Вы можете использовать такой инструмент, как Google Search Console, для более удобного мониторинга вашего сайта. Эта платформа поможет вам проверить, индексируются ли ваши страницы правильно.
Оптимизируйте ваш сайт для международной аудитории
Использование тегов hreflang может улучшить SEO и UX вашего сайта для международной аудитории. Эти атрибуты могут помочь вашему сайту достичь пользователей в разных странах и гарантировать, что будет предоставлено корректное содержание на их родном или предпочтительном языке.
Как мы обсудили в этой статье, существует три метода, которые вы можете использовать для реализации тегов hreflang:
- Добавьте атрибуты в раздел <head> каждой страницы.
- Разместите их в HTTP заголовках страниц с не-HTML содержимым.
- Поместите теги в вашу XML карту сайта, чтобы все атрибуты были в одном месте.
Вам нужна помощь в оптимизации вашего многоязычного сайта? Посетите нашу страницу Профессиональные услуги DreamHost, чтобы узнать, как мы можем вывести ваш сайт на новый уровень!

Международное SEO стало простым
Мы берем на себя всю работу (и решение задач) по увеличению трафика вашего сайта за счет SEO.
Узнать больше