Ви хочете розкрити весь потенціал вашого сайту на WordPress?
Новачки та професіонали WordPress знають, що на платформі існує багато можливостей для налаштування.
І багато з цих випадків знаходяться у вашій темі WordPress.
Однак, втручання у тему WordPress може мати серйозні наслідки для непідготовлених.
Саме тому ми тут, щоб допомогти вам підготуватися.
Читайте далі для детального пояснення редактора тем WordPress та як знайти найкращу тему, активувати її на вашому сайті та налаштувати її під ваш бізнес та галузь.
Примітка: Є відмінності між WordPress.com та WordPress.org сайтами! WordPress.com – це онлайн-конструктор сайтів, де ви можете створити доступний, менш налаштовуваний сайт. WordPress.org – це безкоштовне програмне забезпечення з відкритим вихідним кодом, де ви можете побудувати налаштовуваний сайт, який вимагає веб-хостингу. У цій статті ми зосередимося на WordPress.org, але обидві платформи використовують теми та мають багато спільного.
Оновлення: Основи тем WordPress
Перед тим як ми зануримося в деталі редагування вашої теми WordPress, давайте швидко освіжимо наші знання про те, що таке тема.
У WordPress тема — це фактично група файлів, які разом працюють, щоб керувати виглядом та функціональністю вебсайту. Ці файли містять такі речі, як шаблони сторінок, таблиці каскадних стилів (CSS) та інше.
CSS
Каскадні таблиці стилів (CSS) — це важлива мова кодування, яка використовується для стилізації веб-сторінок. CSS допомагає створювати красиві сторінки, змінюючи зовнішній вигляд різних елементів, включаючи стиль шрифту, колір, компонування та багато іншого.
Читати даліКожен сайт, запущений на WordPress, має тему. Якщо ви хочете змінити стандартну, ви можете вибрати тему WordPress з офіційного каталогу тем платформи або популярного маркетплейсу, такого як ThemeForest.
Або, звичайно, ви можете налаштувати свою тему, використовуючи будь-який із процесів, про які ми поговоримо в цій статті, які варіюватимуться від тактик без коду до тактик з повним кодом.
Тема проти Шаблону
Теми — один з найкрутіших та найбільш адаптивних елементів WordPress.
Хочете кардинально змінити вигляд та компонування вашого сайту?
Просто змініть тему!
Змінити вашу тему не складно, завдяки тому, як легко WordPress зробив пошук, встановлення, активацію та навіть редагування більшості тем. З тисячами безкоштовних варіантів у довіднику тем WordPress і тисячами інших, що пропонуються третіми сторонами, більшість людей може знайти тему, яка відповідає їхній галузі, потребам у функціональності та технічній обізнаності.
Однак, є одна річ, з якою більшість тем не може вам допомогти — і це створення сторінок, які були б абсолютно унікальними одна від одної.
Припустимо, ви хочете, щоб різні сторінки мали дуже відрізняючіся макети. Або ви хочете мати схожі дизайнерські елементи на різних сторінках, але хочете, щоб вміст всередині них був унікальним. Оскільки теми застосовують стилізацію до всього веб-сайту, змінити це через вашу тему складніше.
Ось де в гру вступають шаблони.
Шаблони не сильно відрізняються від тем; вони просто зосереджені на особливостях окремих сторінок або типів сторінок, а не на всьому сайті в цілому.
Більшість тем містять деякі заздалегідь визначені шаблони для управління вашими сторінками, але ви також можете редагувати їх та створювати власні. Однак, цей процес може бути ще складнішим, ніж робота з темами, тому якщо ви зацікавлені у налаштуванні шаблонів, ми наполегливо рекомендуємо прочитати Розшифровка WordPress: Власні шаблони та частини шаблонів.
Що таке редактор тем WordPress?
Цей розділ починається з невеличких пояснень.
Протягом довгого часу Theme Editor був назвою текстового редактора в адміністративній панелі керування WordPress, який дозволяв користувачам редагувати код у файлах теми.
Це все ще тут і буде основою багатьох розділів цієї статті. Однак, сьогодні, технічно це називається Редактор файлів теми. Так що, якщо ваш екземпляр WordPress оновлено — що важливо з міркувань безпеки! — ви будете працювати з “Редактором файлів теми” замість “Редактора теми”. Ви помітите, що ми все ще часто використовуємо старий термін, оскільки багато людей знайомі з ним.
Ми повинні попередити, що робота в редакторі тем має проводитись з великою обережністю. Зміни будуть втрачені, якщо вашу тему оновлено або змінено. Також досить легко зіпсувати дизайн і функціонал вашого сайту — і, у найгіршому випадку, ви навіть можете заблокувати собі доступ до сайту!
Якщо у вас немає багато досвіду з WordPress або програмуванням, ми рекомендуємо почати з тактики редагування для початківців та без коду, і переходити до більш технічних аспектів лише тоді, коли все стане зрозумілим.
Редактор тем
Редактор тем WordPress – це текстовий редактор, який дозволяє редагувати файли теми безпосередньо з адміністративної панелі. Ви можете використовувати редактор для завантаження нових файлів та видалення небажаних.
Читати більшеЧому варто використовувати редактор тем WordPress?
Тож чому люди використовують редактор тем WordPress, знаючи про його чутливість? Тому що це найкращий спосіб отримати доступ до всіх файлів, які складають вашу тему WordPress.
Більшість елементів дизайну будуть розміщені у трьох файлах: style.css, functions.php та шаблонах.
Хоча деякі теми матимуть більше файлів, що містять дизайнерські особливості, давайте спочатку обговоримо основні елементи, до яких ви можете отримати доступ через редактор тем.
Файл Style.css (також відомий як таблиця стилів)
Більшість елементів дизайну теми — типографіка, кольори, макети — знаходяться у файлі style.css, який також часто називають таблицею стилів.
Модифікація, видалення або додавання CSS коду в цьому файлі є впливовим способом зміни стилю вашого сайту.
Файл Functions.php
Functions.php — це файл, в якому знаходиться код функцій та особливостей вашої теми, написаний, звісно, на PHP.
Знову ж таки, із надзвичайною обережністю, тут можна редагувати код, щоб додати елементи до заголовка та підвалу вашого сайту, змінити навігаційні меню, оновити форматування публікацій тощо.
Файл шаблонів
Ваш файл шаблонів містить або PHP файли, або HTML файли (залежно від теми), які складають макет сторінок вашого сайту.
Якщо ви хочете змінити вигляд певних сторінок або типів сторінок (наприклад, сторінки публікацій, архівні сторінки тощо), вам потрібно робити зміни у файлах шаблонів.
Як користуватися редактором тем WordPress
Тепер, до головної події!
Читайте далі, щоб дізнатися все, що вам потрібно знати при виборі, встановленні та індивідуалізації вашої теми WordPress.
Виберіть свою тему
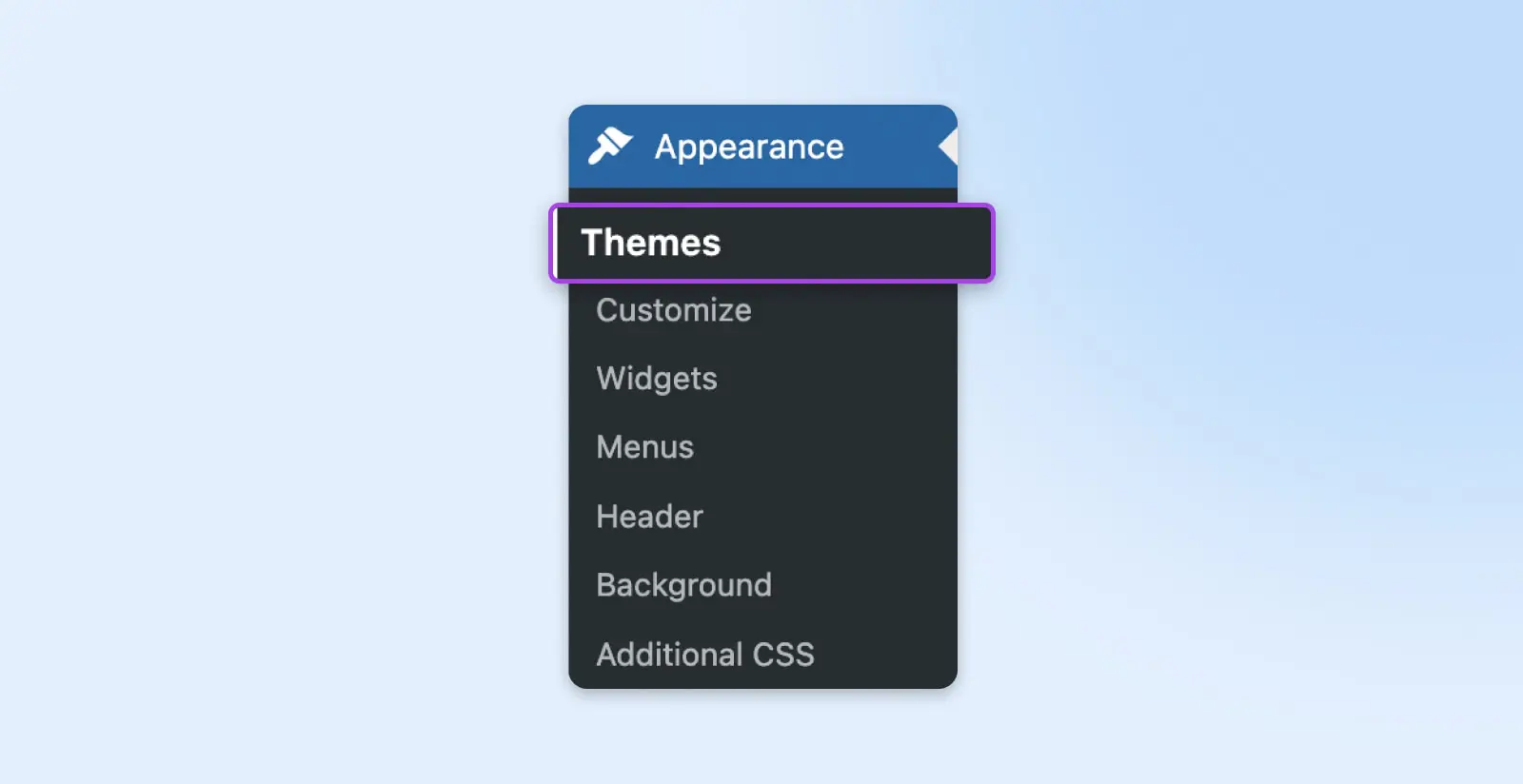
Щоб купувати в директорії тем WordPress, увійдіть на свій сайт WordPress.org, відвідайте Панель керування, і перейдіть до Зовнішній вигляд > Теми.

Використовуйте кнопку Add New у верхній частині сторінки поруч із назвою сторінки Теми або кнопку Add New Theme плюс, щоб відкрити свої варіанти.
Ви можете переглянути всі теми, що пропонуються, або використовувати фільтр функцій та рядок пошуку для звуження варіантів.
Клікніть на тему або наведіть курсор на неї та використовуйте кнопку Preview, щоб дізнатися більше про тему, що може включати опис, демонстрацію того, як вона виглядає, та іноді відгуки.
Якщо жоден з варіантів не відповідає вашим вимогам, ви також можете відвідати сторонніх розробників тем та майданчики, такі як згадані ThemeForest, StudioPress або Elegant Themes.
Намагаєтеся знайти ту саму тему, яка використовується на сайті, який вам подобається? Ресурс, такий як WordPress Theme Detector, може допомогти з цим.
Встановіть та активуйте свою тему
Якщо ви вибрали тему, яка вам подобається, з каталогу WordPress, то побачите кнопку «Встановити», коли натиснете на неї або наведете курсор. Ця тема буде додана на вашу сторінку Тем одним кліком.
Щоб використовувати його на вашому вебсайті, поверніться на головну сторінку тем (Зовнішній вигляд > Теми) та клікніть Активувати, щоб застосувати його до вашого вебсайту.
І якщо ви виберете тему з іншого джерела, її все ще легко використовувати у WordPress.
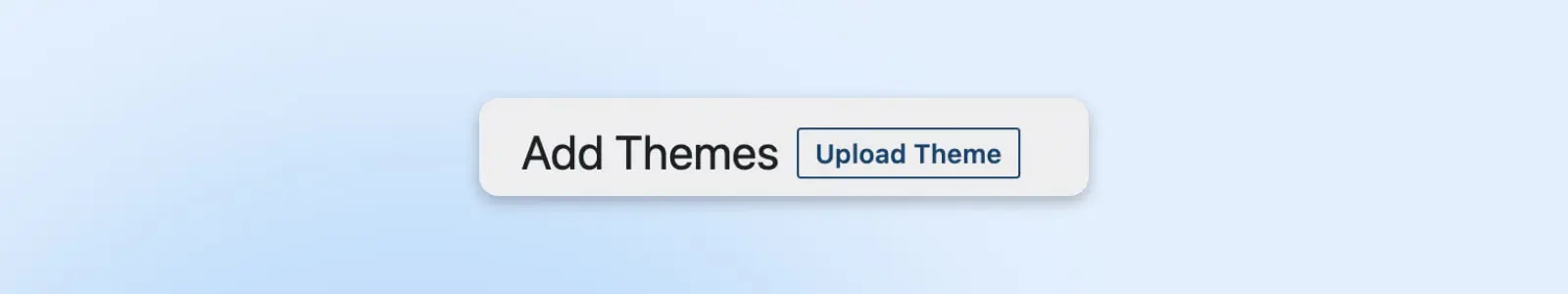
На головній сторінці тем, використовуйте кнопку Додати нову у верхній частині сторінки поруч з назвою тем.
На наступній сторінці ви побачите кнопку на тому ж місці під назвою Завантажити тему.

Як тільки ви натиснете це, ви побачите, де завантажувати .zip файл, який ви отримали від стороннього джерела. Виберіть Встановити зараз , щоб завантажити його на сторінку Тем. Звідти ви можете активувати його, як і будь-яку іншу тему.
Налаштуйте свою тему
Це ваше друге нагадування, що внесення змін безпосередньо в вашу тему може зашкодити вашому сайту.
Ще один варіант, який варто розглянути, якщо ви хочете додати функціональність або змінити зовнішній вигляд вашої поточної теми — plugins! (Та віджети!)
Плагіни та віджети WordPress — це інструменти, які розширюють функціональність та оновлюють стиль без внесення змін у код. Крім того, вони прості у використанні та дуже часто безкоштовні! Плагіни та віджети можна використовувати для покращення SEO сайту (Yoast), встановлення функцій електронної комерції (WooCommerce) та багато іншого.
Якщо ви боїтеся редагувати код теми або хочете, щоб ваші оновлення зберігалися, навіть якщо ви зміните або оновите свою тему — спробуйте Plugins/plugin та віджети.
Якщо ви не зможете знайти розширення, які виконують бажане, і все ж вирішите редагувати свою тему, не забудьте створити резервну копію WordPress.
Для додаткової безпеки, ви можете зробити ще одну річ, щоб захистити ваш сайт у випадку, якщо редагування теми піде не так та зберегти ваші зміни під час оновлень теми: Встановіть дочірню тему WordPress.
Дочірня тема WordPress працюватиме точно так само, як «звичайна» тема, від якої вона походить — своя батьківська тема. Редагування дочірньої теми дозволяє вашим налаштуванням зберігатися після оновлень.
Після цих попереджень настав час налаштувати!
Вбудовані інструменти редагування тем (дружні для новачків)
Якщо ви знову глянете на вкладку Appearance у Панелі керування, ви повинні побачити або Editor, або Customize.
Переважно, Customize — це інструмент, який допоможе вам редагувати теми, що не базуються на блоках, тоді як Editor (який має кілька назв: Site Editor, Block Editor тощо) призначений для тем на основі блоків.
Незалежно від теми, обидві платформи є візуально привабливими, зручними для користувача і мають детальні інструкції щодо зміни різних елементів сайту.
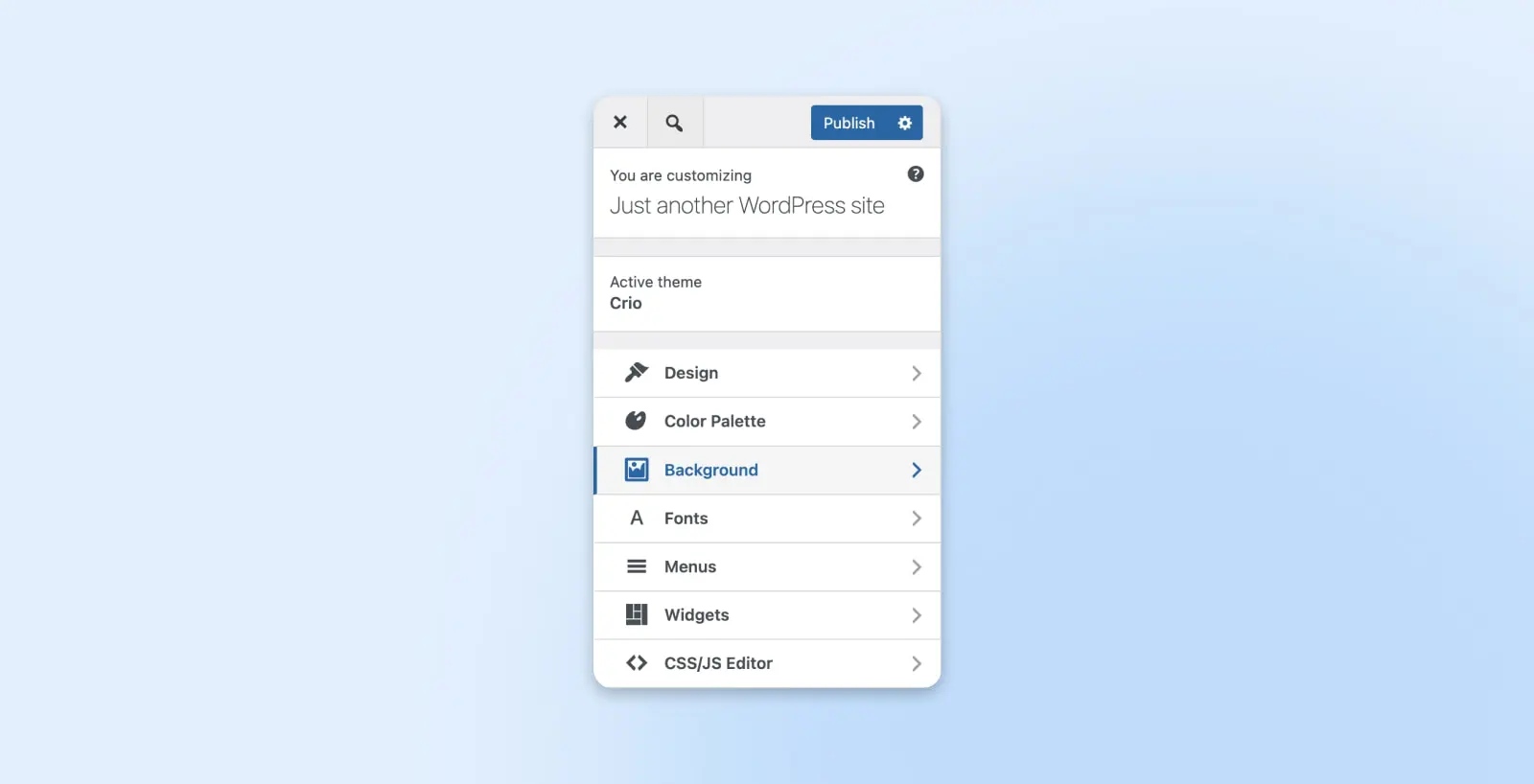
Налаштування мають більш обмежені можливості для зміни вашого дизайну, палітри кольорів, шрифтів тощо. Опції налаштування можуть відрізнятися в залежності від теми.
Однак ви також можете додати користувацький CSS та/або JavaScript через Налаштування. Просто не забудьте натиснути Опублікувати, щоб застосувати будь-які зроблені зміни.

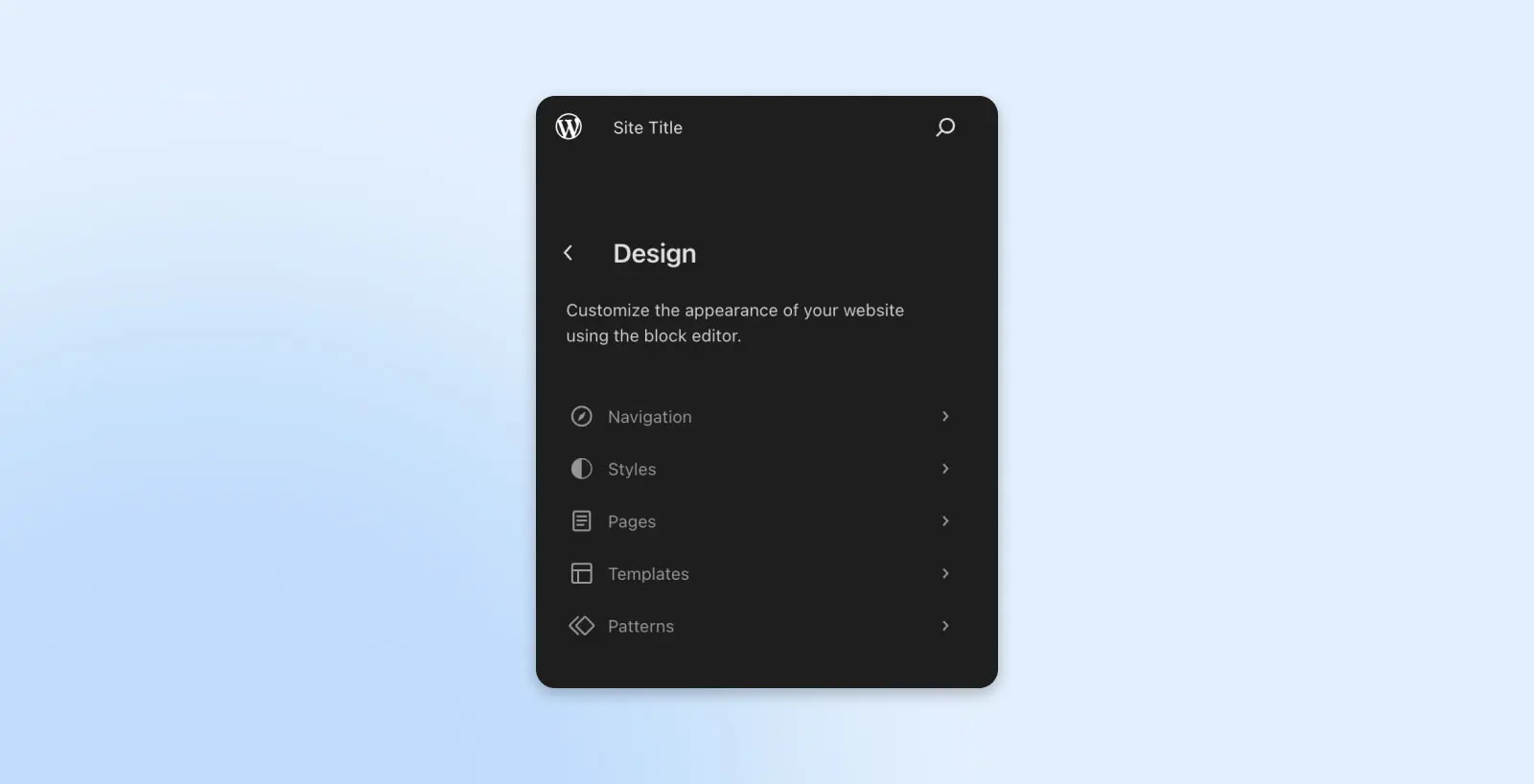
За допомогою інструменту Editor для тем на основі блоків ви можете глибоко налаштовувати сторінки, шаблони, стилізацію тощо. Знову ж таки, можливості дещо відрізнятимуться залежно від теми.

Для більшості елементів у Редакторі, ви можете редагувати код безпосередньо.
Наприклад, якщо ми виберемо Styles і клікнемо на сторінку для початку редагування, справа на екрані з’явиться панель з повним набором опцій.
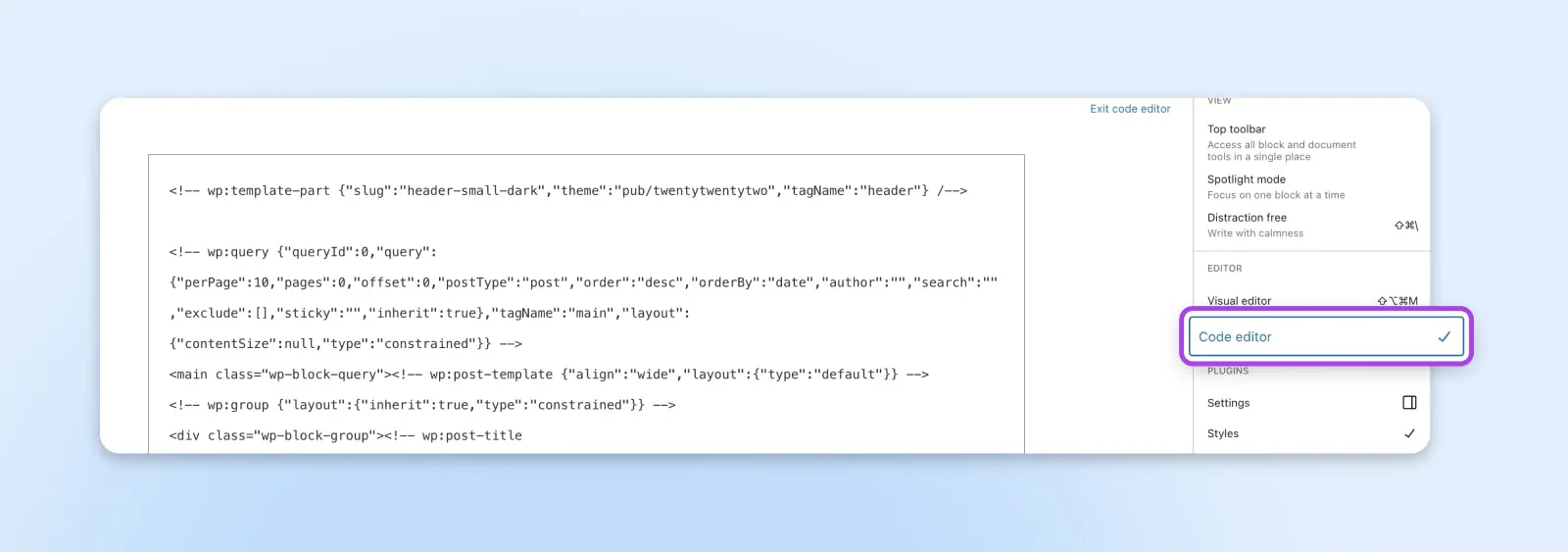
Панель інструментів також має відкриватися у верхній частині сторінки. Використовуйте меню з трьома крапками для відкриття списку варіантів, включаючи можливість переключення з Візуального редактора на Редактор коду.
Тут ви можете працювати з кодом. Використовуйте кнопку Зберегти, щоб застосувати зміни до вашої теми та сайту.

Є багато чого нового у способі редагування тем WordPress. Для отримання додаткової інформації перегляньте Що таке повноцінне редагування сайту WordPress? І як це вплине на ваш сайт?
Менеджер файлів хоста (потрібне кодування)
Тепер ми переходимо до кодування.
Для більшості розміщених на хостингу сайтів WordPress ви можете отримати доступ до файлів вашої теми та редагувати їх за допомогою файлового менеджера вашого хоста.
Цей файловий менеджер буде виглядати по-різному для кожного хоста, але ми можемо пояснити, як він працює в межах DreamPress.
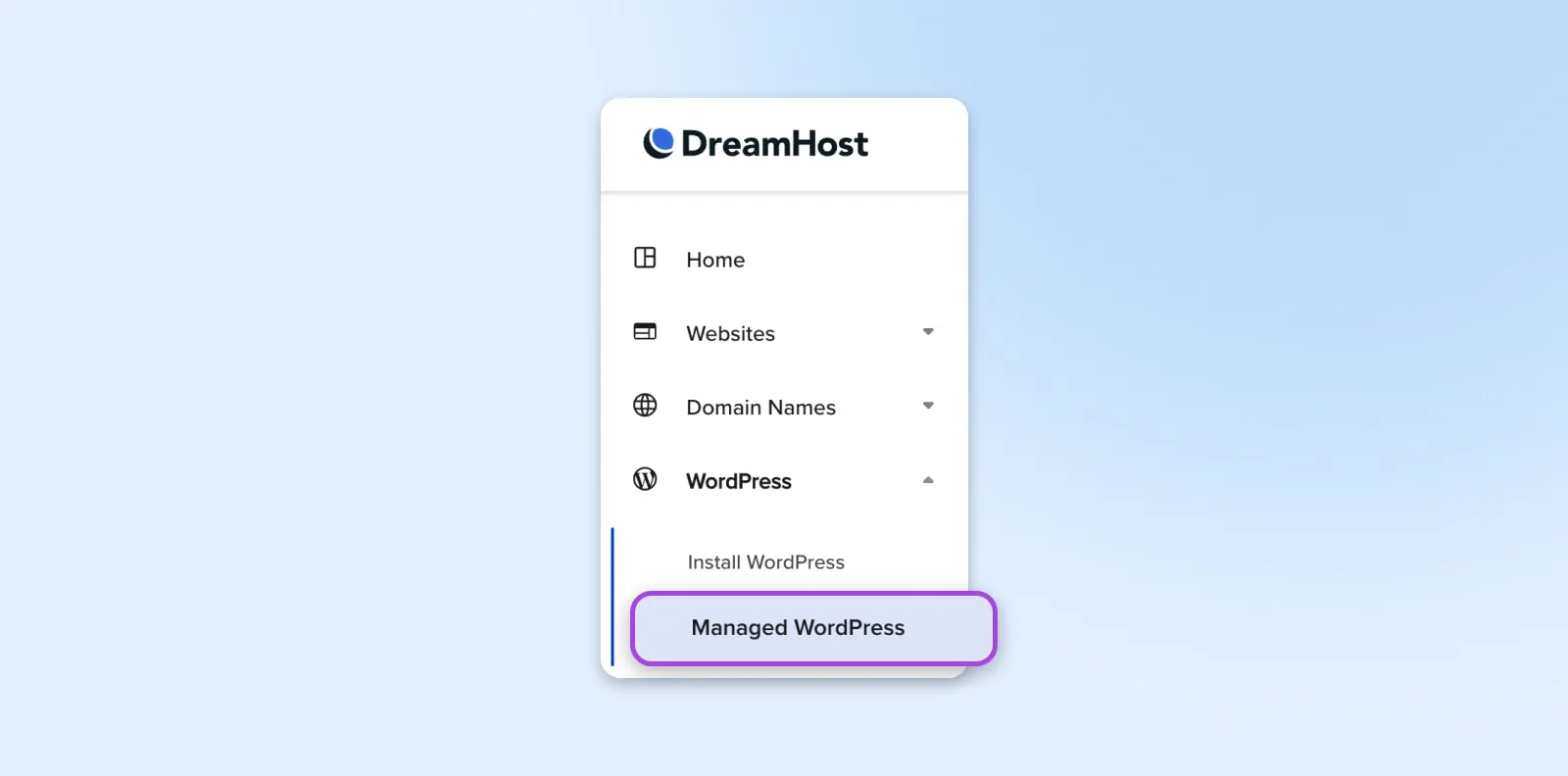
Після входу перейдіть до WordPress > Managed WordPress у бічній панелі.

Знайдіть вебсайт, який ви хочете редагувати, та виберіть Керувати.
Ви повинні потрапити на сторінку Details для цього веб-сайту. У розділі File Upload виберіть Manage Files.
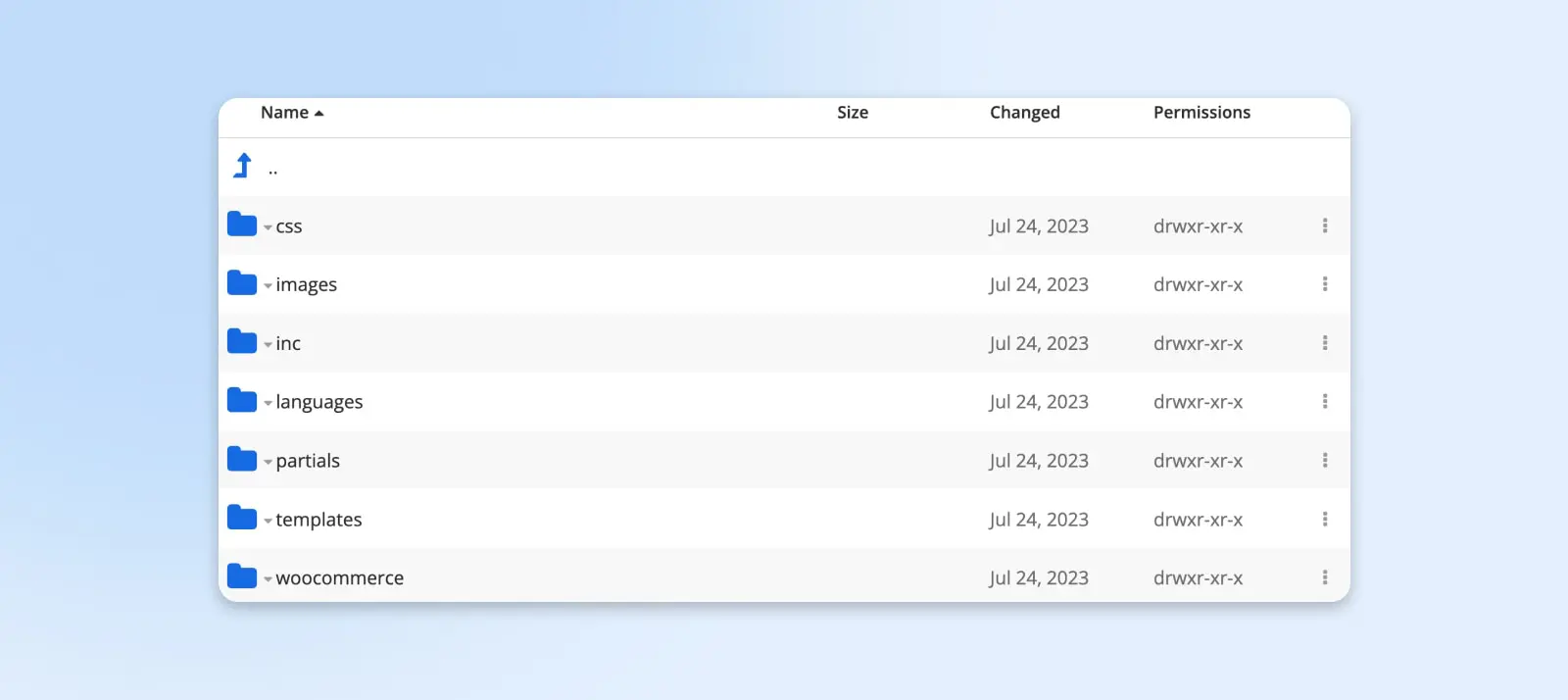
Відкрийте папку з назвою домену вашого сайту. Звідти ви можете перейти до wp-content > themes. Клікніть на папку поточної теми WordPress або будь-якої іншої теми, яку ви хочете редагувати.
Ось так, ви дивитеся на всі файли, де ви можете внести зміни для оновлення вашої теми.

Не забудьте зберегти будь-які зміни, внесені в редакторі файлів.
Редактор файлів тем WordPress (найбільш передовий)
Більше кодування попереду!
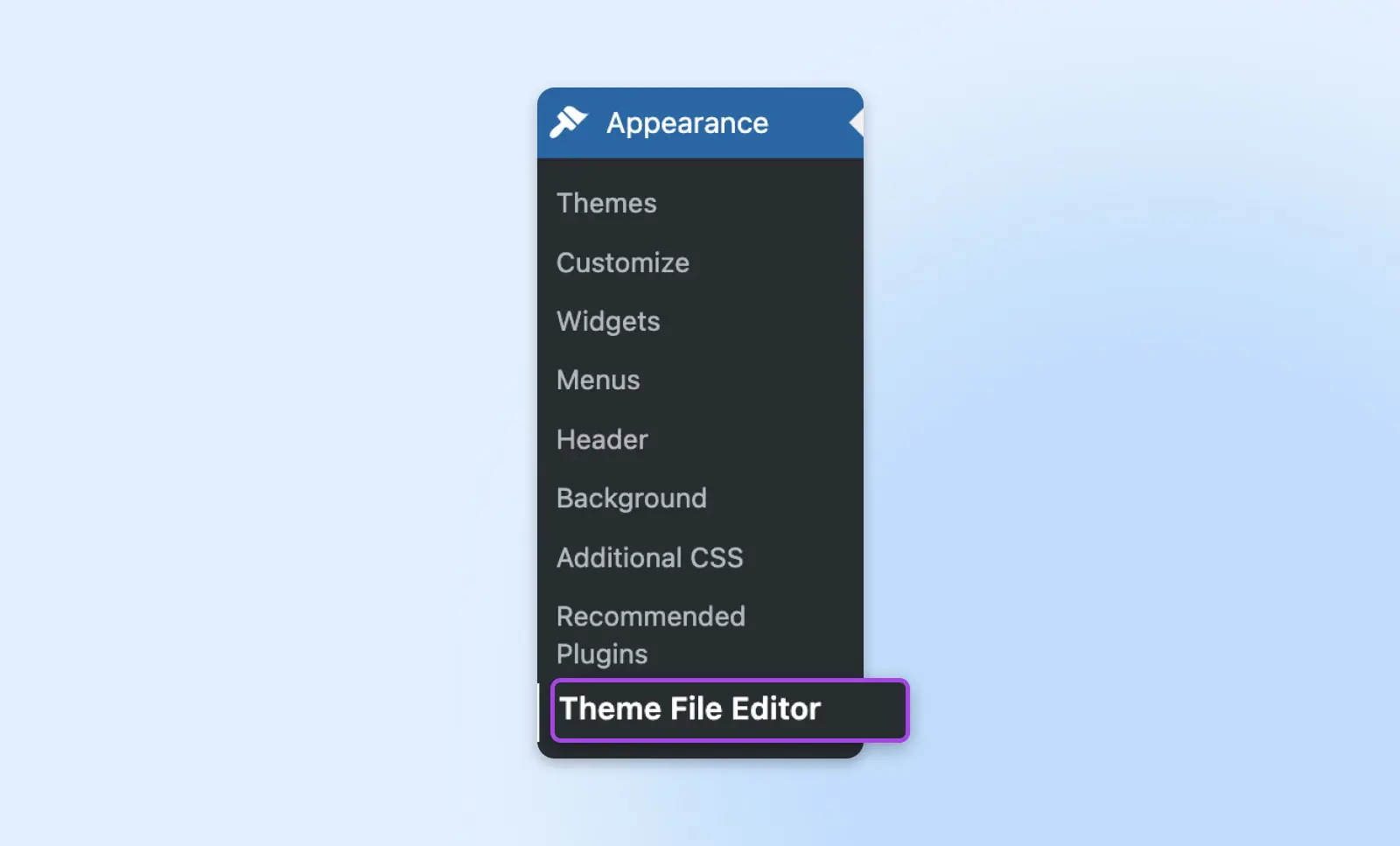
Щоб редагувати вашу тему зсередини WordPress, знову перейдіть до Панель керування і перейдіть до Зовнішній вигляд > Редактор файлів теми (це те, що раніше називалося “Редактор файлів теми“).

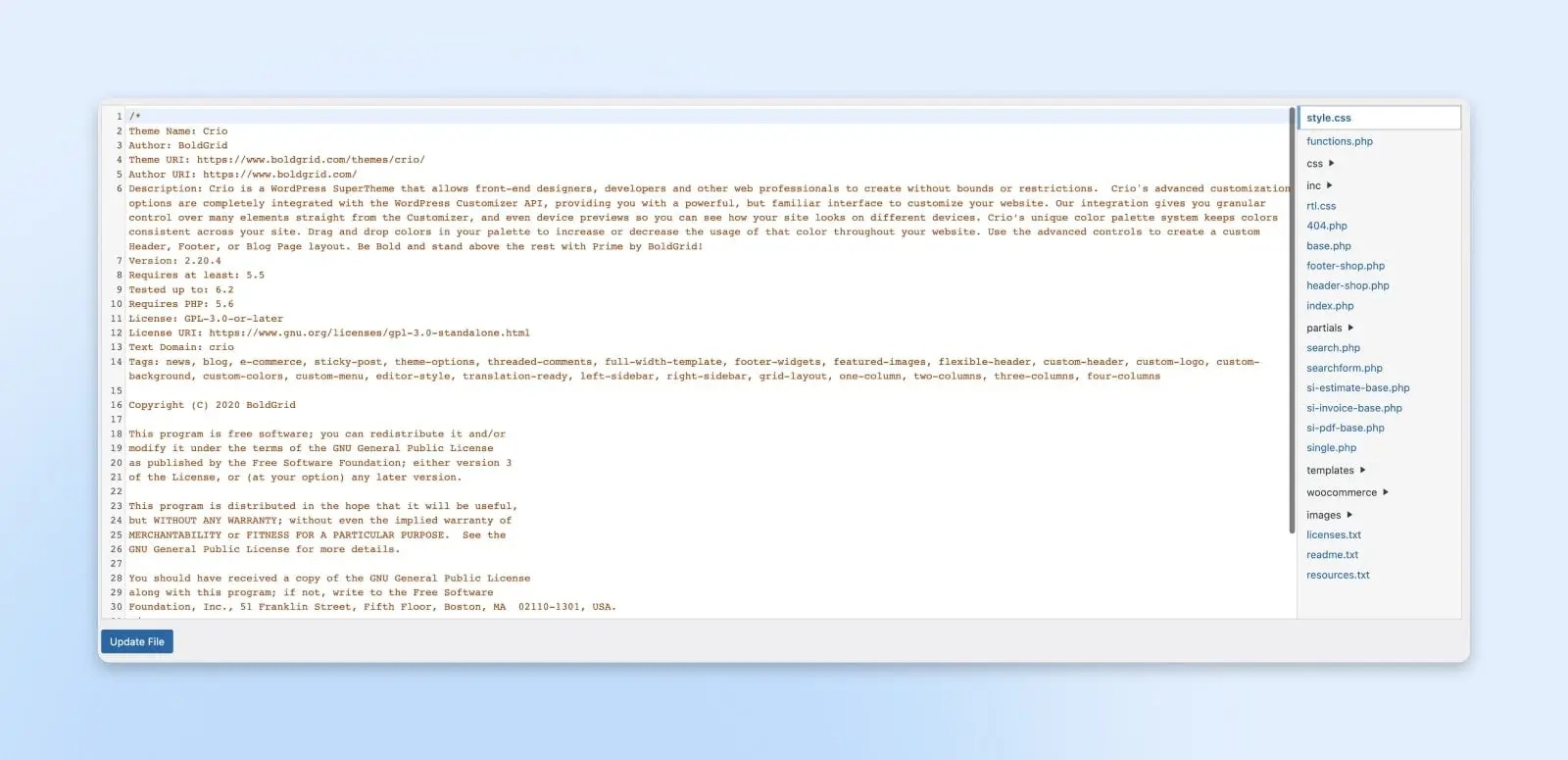
Текстовий редактор має відкритися; з правого боку ви повинні побачити список файлів теми. Клікніть на ці файли, щоб внести свої зміни.
Використовуйте кнопку Оновити файл після завершення ваших оновлень. Якщо у коді є синтаксичні помилки, WordPress не дозволить вам зберегти зміни та виділить помилку, щоб ви могли легше її виправити.

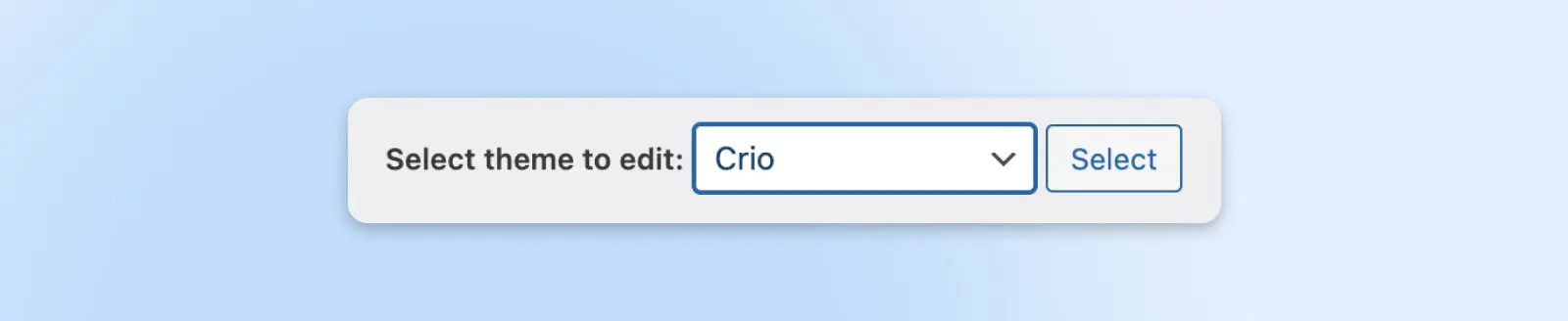
Якщо ви хочете редагувати тему, яку не використовуєте, над текстовим редактором є випадаюче меню, де ви можете вибрати тему для редагування.

Пам’ятайте, що вибір іншої теми тут не перемикає автоматично тему, яку використовує ваш сайт WordPress.
Для цього перейдіть до Appearance > Themes ще раз, щоб активувати іншу тему. Тут ви також можете перевірити, чи потребують ваші теми оновлення. Важливо тримати їх оновленими, щоб встановити будь-які нові патчі безпеки, які розробник теми випустив.
Почесне згадування: Плагін конструктора сторінок (без коду)
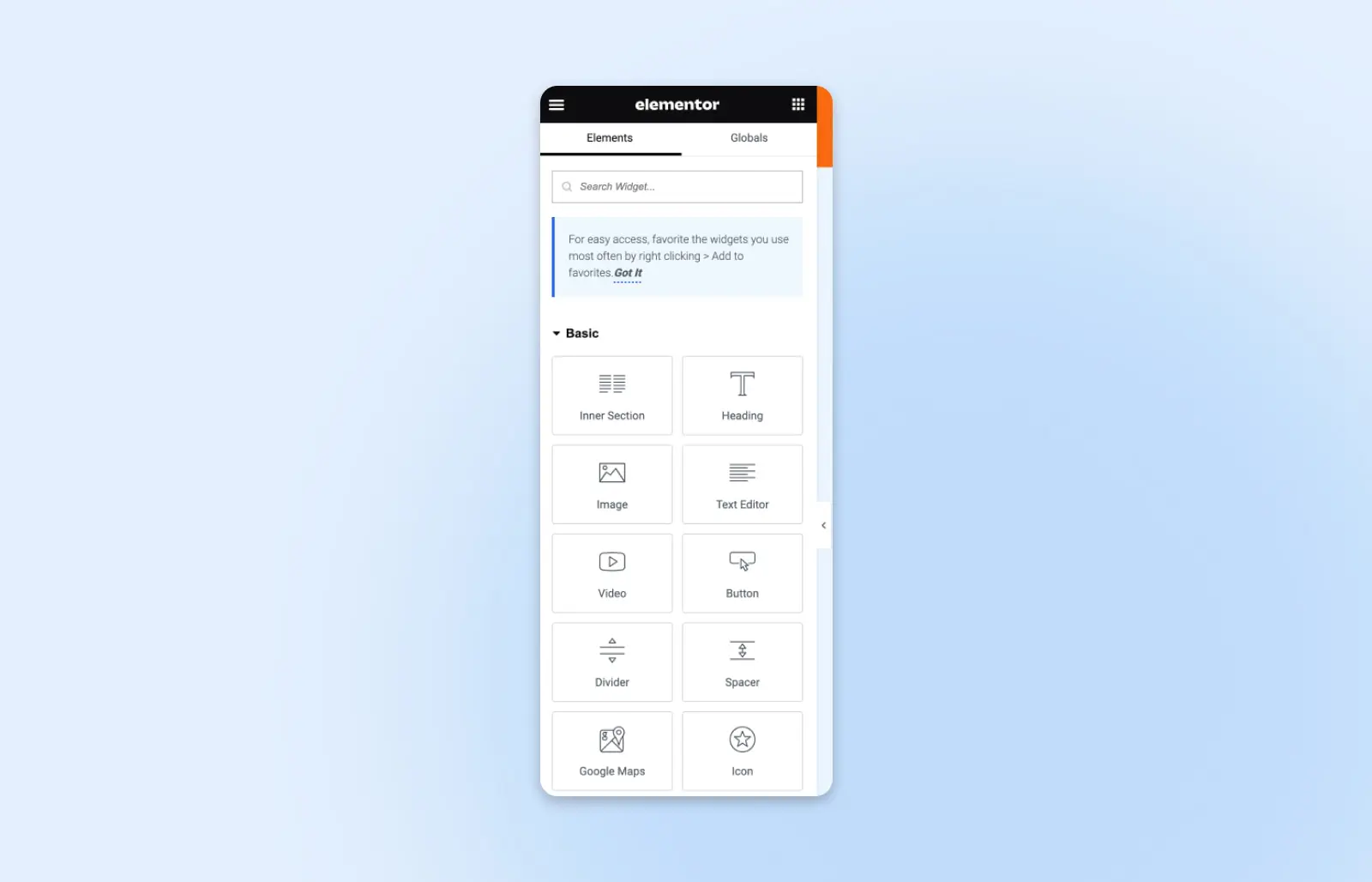
Плагіни конструкторів сторінок зазвичай включають зручні редактори drag-and-drop для дизайну сторінок вебсайтів — а не тем. Саме тому ми віднесли їх до почесних згадок. Elementor та WPBakery є популярними прикладами плагінів конструкторів сторінок.
Elementor може використовуватися як самостійний конструктор сайтів, а як плагін WordPress – лише як редактор сторінок.
Відкинувши технічні деталі, ви все ще можете використовувати Elementor для створення та редагування сторінок, які виглядатимуть саме так, як ви хочете — редагування теми не потрібне.
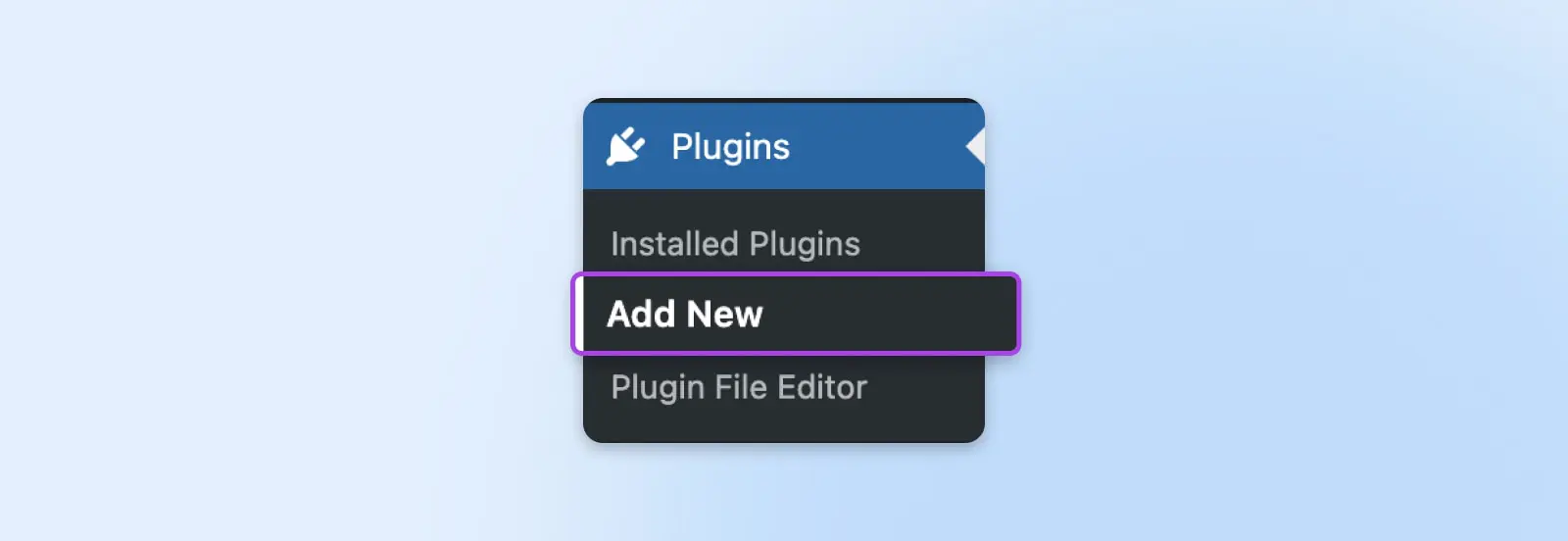
Щоб використовувати цей плагін, перейдіть до Plugins > Add New та знайдіть “Elementor.”

Використовуйте кнопку Встановити зараз, а потім натисніть Активувати, щоб увімкнути Elementor в бічній панелі вашої панелі керування WordPress.
Ми рекомендуємо слідувати поетапному посібнику «Початок роботи» від Elementor, щоб дізнатися всі деталі цього інструменту, оскільки він надзвичайно потужний. Опанувавши основи, ви зможете використовувати плагін Elementor для дизайну прекрасних окремих записів та сторінок.
Хоча Elementor не є інструментом редагування тем у традиційному розумінні, він все ще може бути надзвичайно корисним для будь-кого, хто хоче налаштувати свій веб-сайт без програмування.

І якщо ви вирішите сплатити за Elementor Pro, ви можете фактично створити свою тему в конструкторі тем Elementor.
Чи можемо ми допомогти вам розібратися з WordPress?
Тонкощі WordPress практично нескінченні — але це не означає, що ви не можете повною мірою скористатися програмним забезпеченням з правильним керівництвом.
Залишайтеся на зв’язку з блогом DreamHost, щоб бути в курсі всіх останніх новин WordPress та дізнатися, як наш Хостинг WordPress та Професійні Сервіси можуть допомогти вам максимально використати ваш сайт.

WordPress + DreamHost
Наші автоматичні оновлення та надійний захист беруть управління сервером на себе, щоб ви могли зосередитись на створенні чудового вебсайту.
Переглянути плани