Angenommen, Sie müssen ein Armaturenbrett für Ihre Geschäftsanalytik erstellen.
Sie benötigen ein professionelles und auf verschiedenen Geräten gut funktionierendes Design, haben aber nicht viel Zeit, alles von Grund auf zu gestalten.
Hier kommt ein Framework wie Bootstrap ins Spiel. Es bietet Ihnen einen Vorsprung beim Erstellen responsiver Websites. Anstatt auf eine leere Seite zu starren, beginnen Sie mit einem Raster und vorgefertigten Komponenten. Es ist, als hätte man einen Haufen Legos. Sie müssen sie immer noch zusammenbauen, aber der schwierige Teil, alle Einzelteile herzustellen, ist bereits erledigt.
Wenn Bootstrap gut zu Ihrem Projekt passt, ist dieser Leitfaden für Sie. Wir führen Sie durch alles, was Sie wissen müssen, um Websites mit Bootstrap zu erstellen.
Jetzt starten!
Was ist Bootstrap?
Bootstrap ist ein kostenloses, quelloffenes CSS-Framework, das eine Sammlung von vorgefertigten Komponenten, Stilen und Werkzeugen bietet, um responsive und konsistente Webdesigns zu erstellen. Entwickelt von den Twitter-Ingenieuren Mark Otto und Jacob Thornton im Jahr 2011, ist es seitdem eines der bevorzugten Frameworks für Webentwickler weltweit geworden.
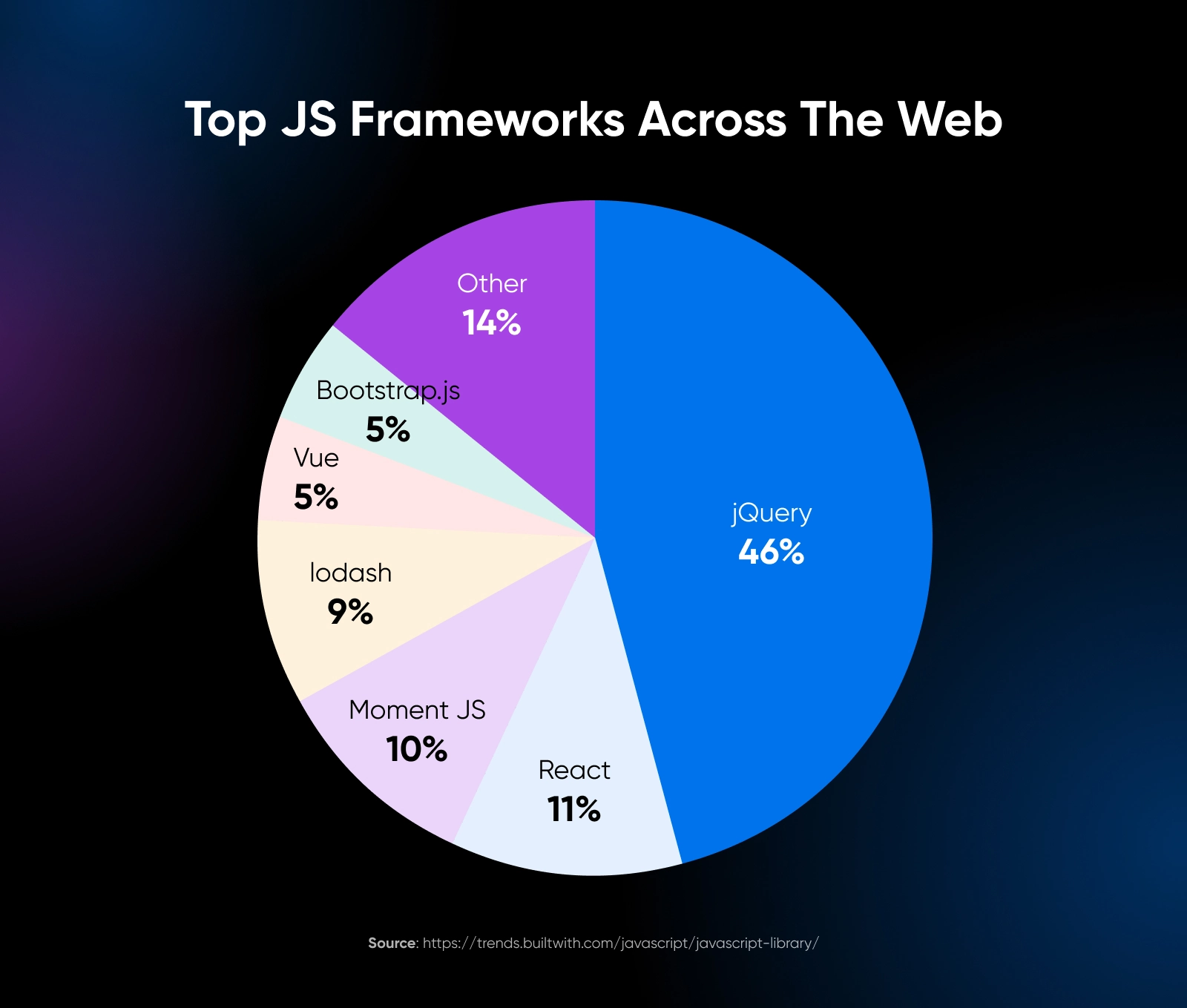
Bootstrap ist derzeit das sechstbeliebteste Framework unter den Top-Millionen-Websites in der Kategorie JavaScript-Bibliotheken.

Während jQuery und React in den letzten Jahren viel Aufmerksamkeit erhalten haben, nutzen weltweit immer noch über 1,2 Millionen Websites Bootstrap.

Dieses Framework ist Mobile-First, was bedeutet, dass es das Layout und Styling für kleinere Bildschirme priorisiert und das Design für größere Bildschirme schrittweise verbessert. Aufgrund dieses Ansatzes sind alle mit Bootstrap erstellten Websites standardmäßig auf verschiedenen Bildschirmgrößen responsiv.
Was macht Bootstrap anders?
Bootstrap sticht in einigen wesentlichen Punkten von anderen CSS-Frameworks ab.
Seine vorgefertigten Komponenten, wie Navigationsleisten, Knöpfe, Formulare und Karten, sparen Entwicklern viel Zeit. Das responsive Rastersystem von Bootstrap erleichtert das Erstellen von Layouts, die auf verschiedenen Bildschirmgrößen gut aussehen, von großen Desktop-Monitoren bis hin zu kleinen Handybildschirmen.
Jede Komponente von Bootstrap ist anpassbar, sodass Sie Farben und Größen ändern können, um sie an Ihr spezifisches Design anzupassen. Dieser Ansatz bietet mehrere Vorteile:
- Schnelle Entwicklung: Mit einer Vielzahl von vorgefertigten Komponenten und Hilfsklassen können Entwickler schnell Prototypen erstellen und Webseiten bauen, ohne übermäßig viel Zeit mit benutzerdefiniertem CSS verbringen zu müssen.
- Konsistentes Design: Bootstrap erzwingt eine konsistente Designsprache über Projekte hinweg, was ein zusammenhängendes und professionelles Aussehen und Gefühl sicherstellt.
- Standardmäßig responsiv: Die Komponenten und das Rastersystem von Bootstrap sind darauf ausgelegt, responsiv zu sein und sich an verschiedene Bildschirmgrößen und Geräte anzupassen, ohne dass umfangreiche benutzerdefinierte Media-Queries erforderlich sind.
- Kompatibilität mit verschiedenen Browsern: Bootstrap kümmert sich um Probleme der Browserkompatibilität, sodass Entwickler sich auf den Aufbau von Funktionalität konzentrieren können, anstatt sich über Browserinkonsistenzen Sorgen zu machen.
Jedoch ist Bootstrap, wie jedes Framework, nicht für jeden geeignet.
Websites, die mit Bootstrap erstellt wurden, sehen mit unterschiedlichen Layouts ähnlich aus, einfach weil die UI-Elemente wiederverwendet werden. Das Framework enthält auch viel CSS und JavaScript, das Sie möglicherweise nicht verwenden, was Ihre Website verlangsamen kann, wenn Sie nicht vorsichtig sind. Es gibt auch eine Lernkurve bei der Übernahme der Klassen im Framework.
Trotz dieser potenziellen Nachteile ist Bootstrap immer noch ein leistungsstarkes und beliebtes Werkzeug für die Webentwicklung, insbesondere wenn Sie schnell starten möchten. Lassen Sie uns einen Blick darauf werfen, wie Sie genau das tun können.
/wp:shortcode –>Erste Schritte mit Bootstrap
Bevor wir über die Grundlagen sprechen, hier sind drei Möglichkeiten, das Framework zu importieren:
- Laden Sie die kompilierten CSS- und JavaScript-Dateien von der offiziellen Bootstrap-Website herunter und verlinken Sie diese in Ihrer HTML-Datei.
- Verwenden Sie ein Content Delivery Network (CDN), um Bootstrap von einem entfernten Server zu laden.
- Installieren Sie Bootstrap über einen Paketmanager wie npm, wenn Sie ein Build-Tool verwenden.
Zur Vereinfachung verwenden wir die CDN-Methode. Fügen Sie die folgenden Zeilen innerhalb des <head>-Tags Ihrer HTML-Datei hinzu:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css">Fügen Sie dann die folgende Zeile direkt vor dem schließenden </body> Tag ein.
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>Hinweis: Sie müssen diese Zeilen hinzufügen, damit alle folgenden Codebeispiele funktionieren.
Das Bootstrap-Rastersystem
Das Bootstrap Grid-System ist eines seiner Kernmerkmale, das die Erstellung von responsiven Layouts ermöglicht, die sich mühelos an verschiedene Bildschirmgrößen anpassen.
Es basiert auf einem 12-Spalten-Layout und verwendet vordefinierte Klassen, um festzulegen, wie sich Elemente bei verschiedenen Breakpoints verhalten sollen.
Grundlegendes Raster
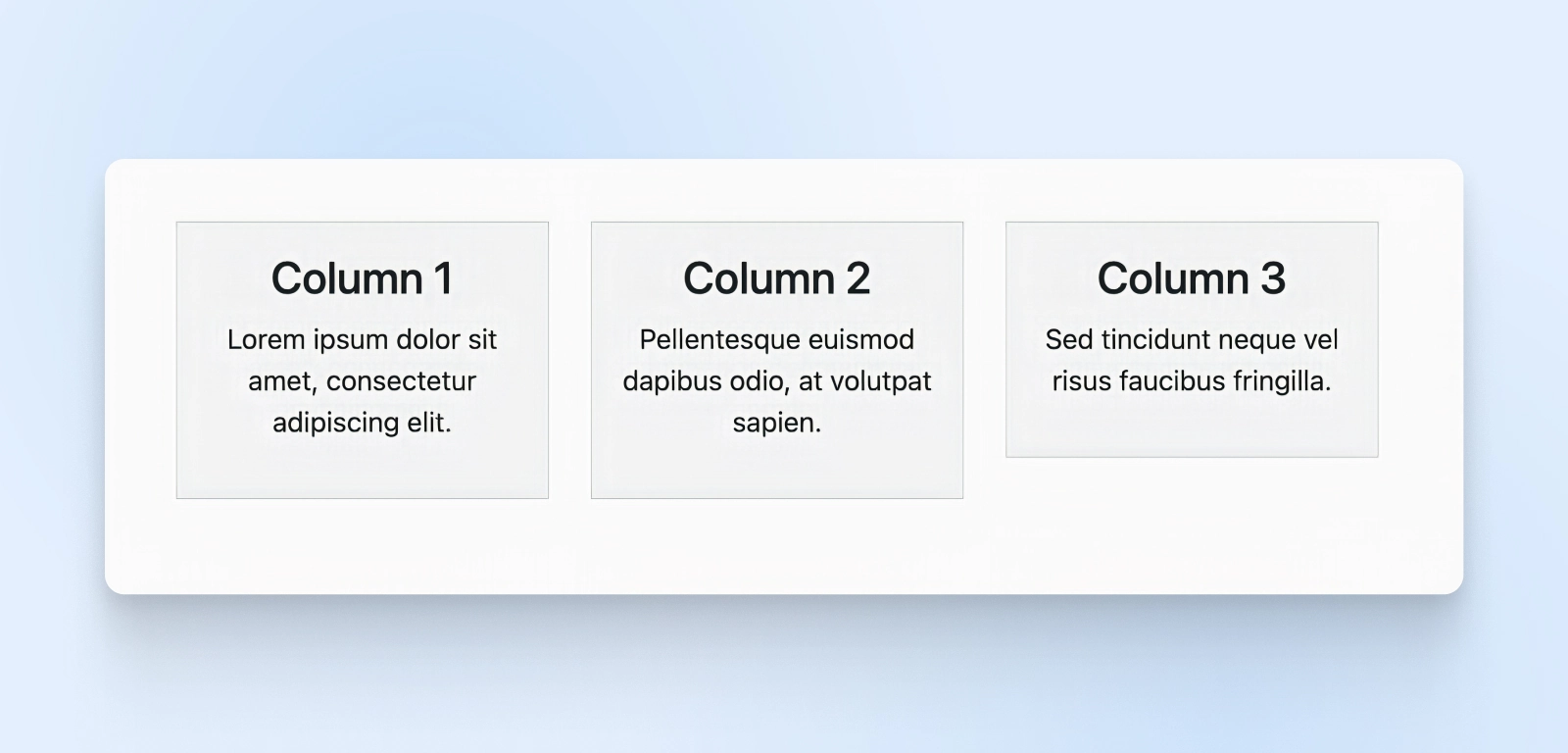
Das Basisraster ist ein einfacher Rahmen mit gleich breiten Spalten, die höher werden, wenn der Inhalt darin länger ist. Um ein einfaches zu erstellen, beginnen Sie mit einem Container <div> und fügen Sie Reihen und Spalten hinzu. Hier ist ein Beispiel:
<div class="container">
<div class="row">
<div class="col">
<div class="bg-light border p-3 text-center">
<h3>Spalte 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div class="col">
<div class="bg-light border p-3 text-center">
<h3>Spalte 2</h3>
<p>Pellentesque euismod dapibus odio, at volutpat sapien.</p>
</div>
</div>
<div class="col">
<div class="bg-light border p-3 text-center">
<h3>Spalte 3</h3>
<p>Sed tincidunt neque vel risus faucibus fringilla.</p>
</div>
</div>
</div>
</div>
Wie Sie sehen, haben wir drei Spalten mit gleicher Breite erstellt. Bootstrap kümmert sich um das Padding, den Abstand zwischen den Spalten und die Ausrichtung.
Gitter-Spaltelänge
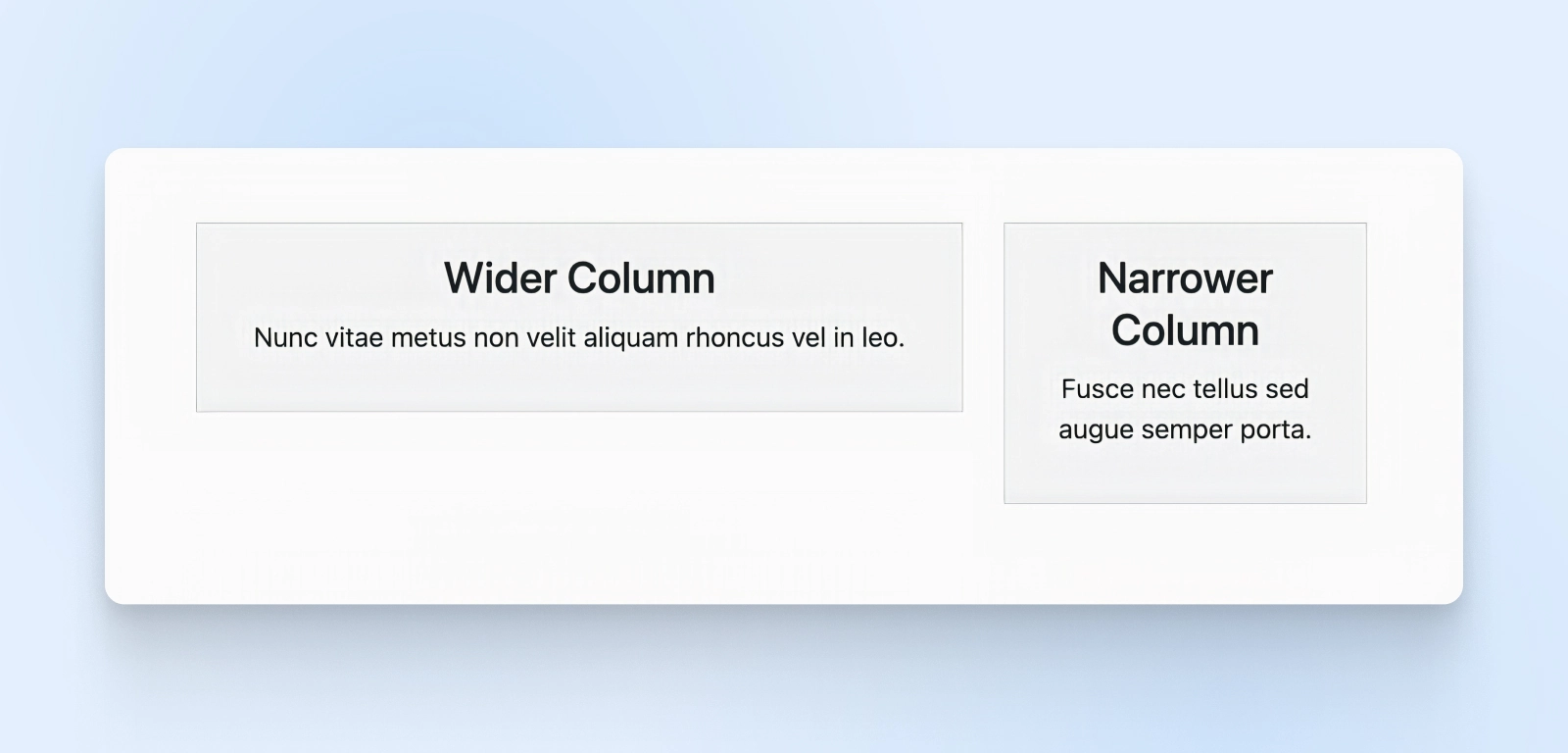
Was ist, wenn Sie die Länge der Spalte steuern wollen? Bootstrap hat 12 Einheitseinstellungen, die Ihnen erlauben zu entscheiden, wie breit oder schmal eine Spalte sein kann. Zum Beispiel, um eine Reihe mit zwei Spalten zu erstellen, bei der die erste Spalte acht Einheiten und die zweite Spalte vier Einheiten einnimmt, können Sie folgendes tun:
<div class="container">
<div class="row">
<div class="col-8">
<div class="bg-light border p-3 text-center">
<h3>Breitere Spalte</h3>
<p>Nunc vitae metus non velit aliquam rhoncus vel in leo.</p>
</div>
</div>
<div class="col-4">
<div class="bg-light border p-3 text-center">
<h3>Schmalere Spalte</h3>
<p>Fusce nec tellus sed augue semper porta.</p>
</div>
</div>
</div>
</div>
Wie Sie vielleicht bemerken, gibt es einen Unterschied in den Spaltenklassen, wobei die breitere Spalte die Klasse col-8 hat und die schmalere Spalte col-4 ist.
Responsive Spaltenbreite
Bootstrap bietet auch responsive Klassen, die es Ihnen ermöglichen, unterschiedliche Spaltenbreiten für verschiedene Bildschirmgrößen anzugeben. Diese Klassen basieren auf Breakpoints, die vordefinierte Bildschirmbreiten sind. Die verfügbaren Breakpoints sind:
- xs (extra klein): Weniger als 576px
- sm (klein): 576px und mehr
- md (mittelgroß): 768px und mehr
- lg (groß): 992px und mehr
- xl (extra groß): 1200px und mehr
- xxl (extra extra groß): 1400px und mehr
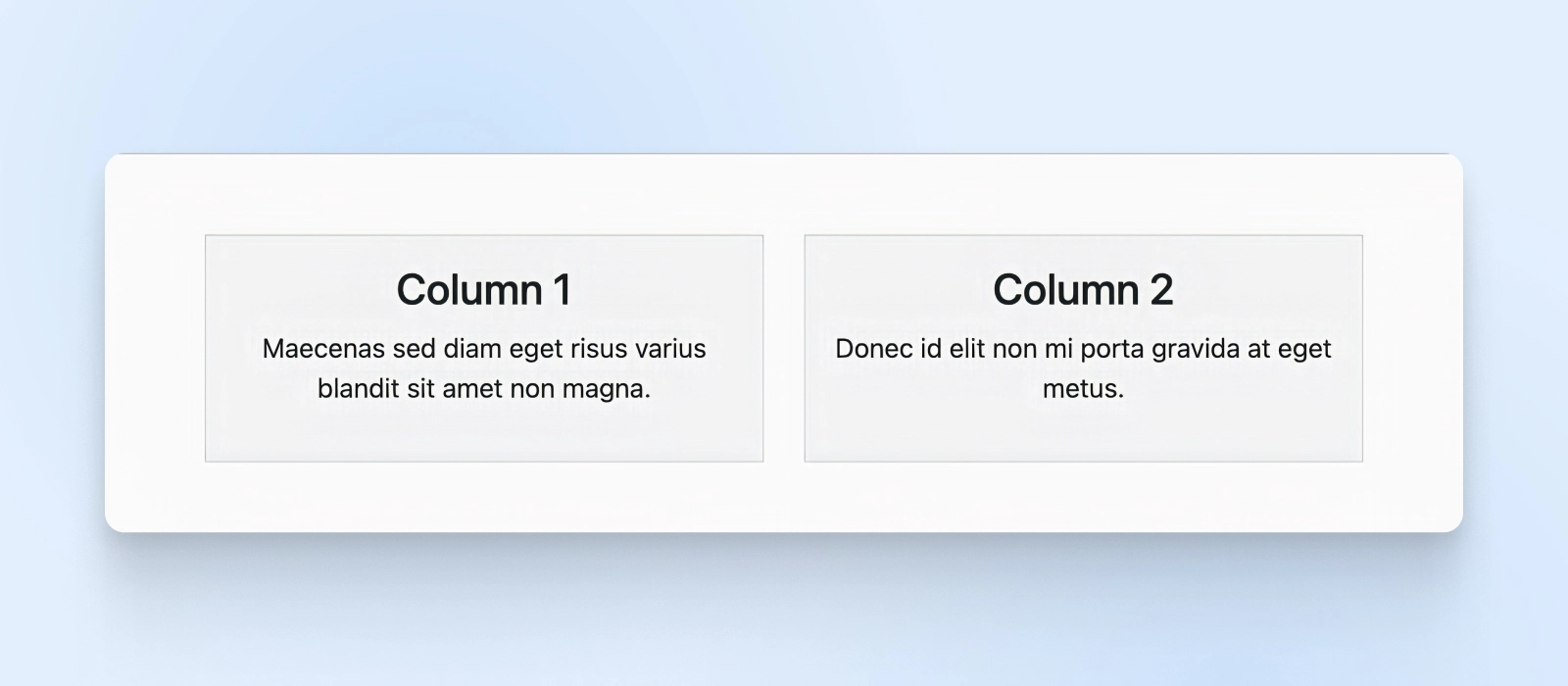
Um responsive Klassen zu verwenden, fügen Sie die Abkürzung des Breakpoints dem col- Präfix hinzu. Zum Beispiel:
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="bg-light border p-3 text-center">
<h3>Spalte 1</h3>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
</div>
</div>
<div class="col-md-6">
<div class="bg-light border p-3 text-center">
<h3>Spalte 2</h3>
<p>Donec id elit non mi porta gravida at eget metus.</p>
</div>
</div>
</div>
</div>
Wir haben hier die Breite col-md-6 hinzugefügt, sodass die Spalten automatisch angepasst werden, wenn die Bildschirmgröße 768px und darüber liegt.
Bootstrap-Komponenten
Bootstrap bietet eine breite Palette an vorgefertigten Komponenten für das schnelle Zusammenstellen von Benutzeroberflächen. Diese Komponenten sind responsiv und anpassbar. Lassen Sie uns einige häufig verwendete erkunden.
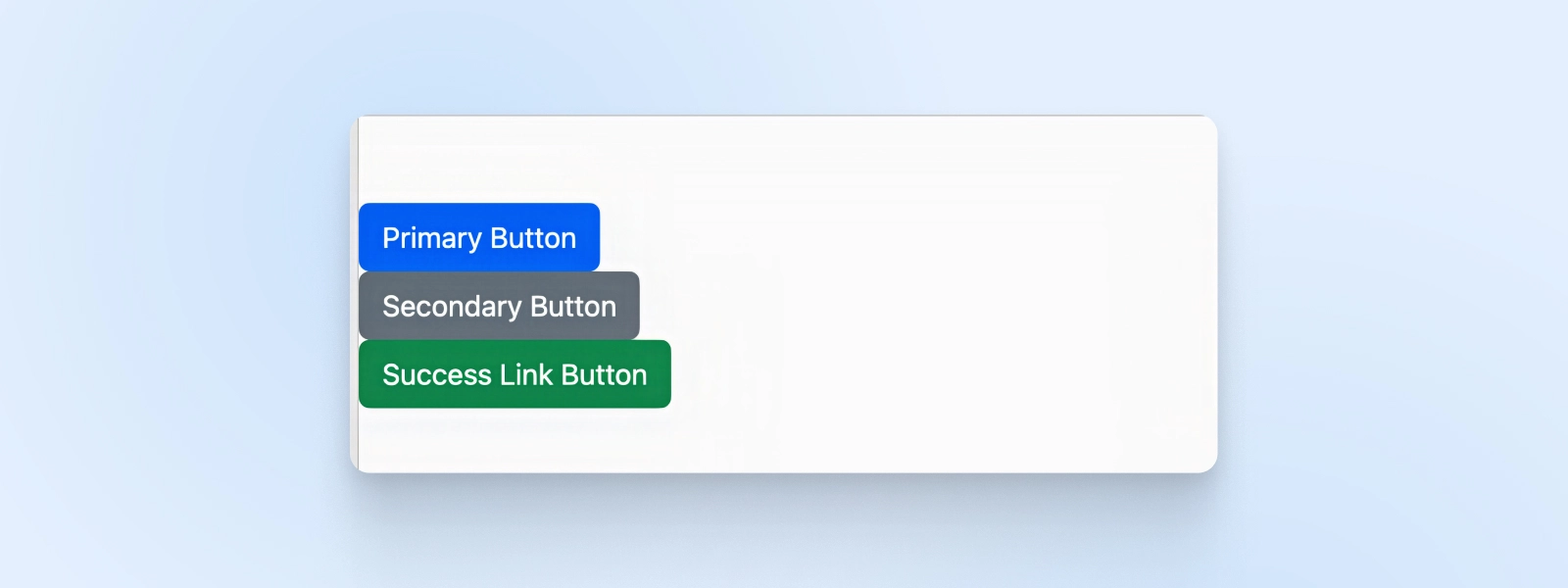
Schaltflächen
Bootstrap bietet von Haus aus gut gestaltete Button-Stile. Um einen Button zu erstellen, fügen Sie die Klasse btn einem <button> oder <a> Element hinzu.
Passen Sie es an, indem Sie Klassen wie btn-primary, btn-secondary, btn-success usw. hinzufügen.
<button type="button" class="btn btn-primary">Hauptknopf</button>
<button type="button" class="btn btn-secondary">Nebenknopf</button>
<a href="#" class="btn btn-success">Erfolgslink-Knopf</a>
Karten
Karten sind vielseitige Behälter für Inhalte wie Bilder, Text und Schaltflächen. Sie bieten eine strukturierte Möglichkeit, Informationen zu präsentieren.
<div class="card">
<img src="https://getbootstrap.com/docs/4.5/assets/img/bootstrap-icons.png" class="card-img-top" alt="Kartenbild">
<div class="card-body">
<h5 class="card-title">Kartentitel</h5>
<p class="card-text">Ein kurzer Beispieltext, der auf den Kartentitel aufbaut.</p>
<a href="#" class="btn btn-primary">Irgendwohin gehen</a>
</div>
</div>
Hier können Sie eine Karte mit einem Bild oben sehen, gefolgt von einem Titel, etwas Text und einem Knopf. Die Klasse card-img-top positioniert das Bild oben auf der Karte, während die Klasse card-body Polsterung und Abstand für den Inhalt innerhalb der Karte bietet.
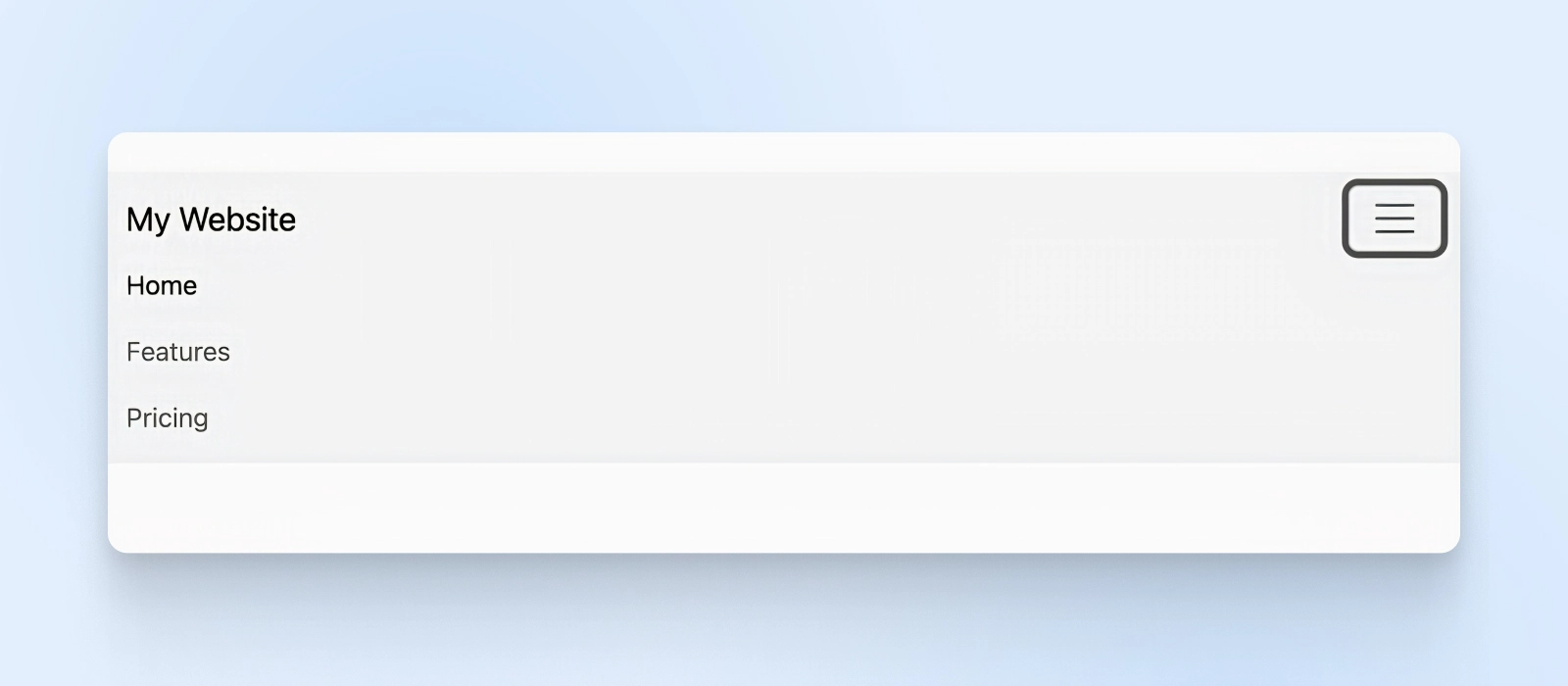
Navigationsleiste
Die Navigationsleistenkomponente ist eine responsive Navigationsleiste mit Branding, Links, Formularen und mehr. Sie klappt automatisch auf kleineren Bildschirmen zusammen und bietet eine Umschalttaste zur Erweiterung des Menüs.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Meine Webseite</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Navigation umschalten">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Startseite</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Merkmale</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Preise</a>
</li>
</ul>
</div>
</div>
</nav>
Mit diesem einfachen Code-Snippet haben wir einen Umschaltmenü-Button für kleine Bildschirme und eine Liste von Navigationslinks erstellt.
Die Klasse navbar-expand-lg gibt an, dass die Navigationsleiste auf großen Bildschirmen ausgeklappt und auf kleineren eingeklappt werden soll. Die Klassen navbar-light und bg-light legen das Farbschema für die Navigationsleiste fest. Vergleichen Sie das mit der Erstellung des Menüs mit reinem CSS, und Sie werden verstehen, wie viele Schritte Bootstrap uns erspart hat.
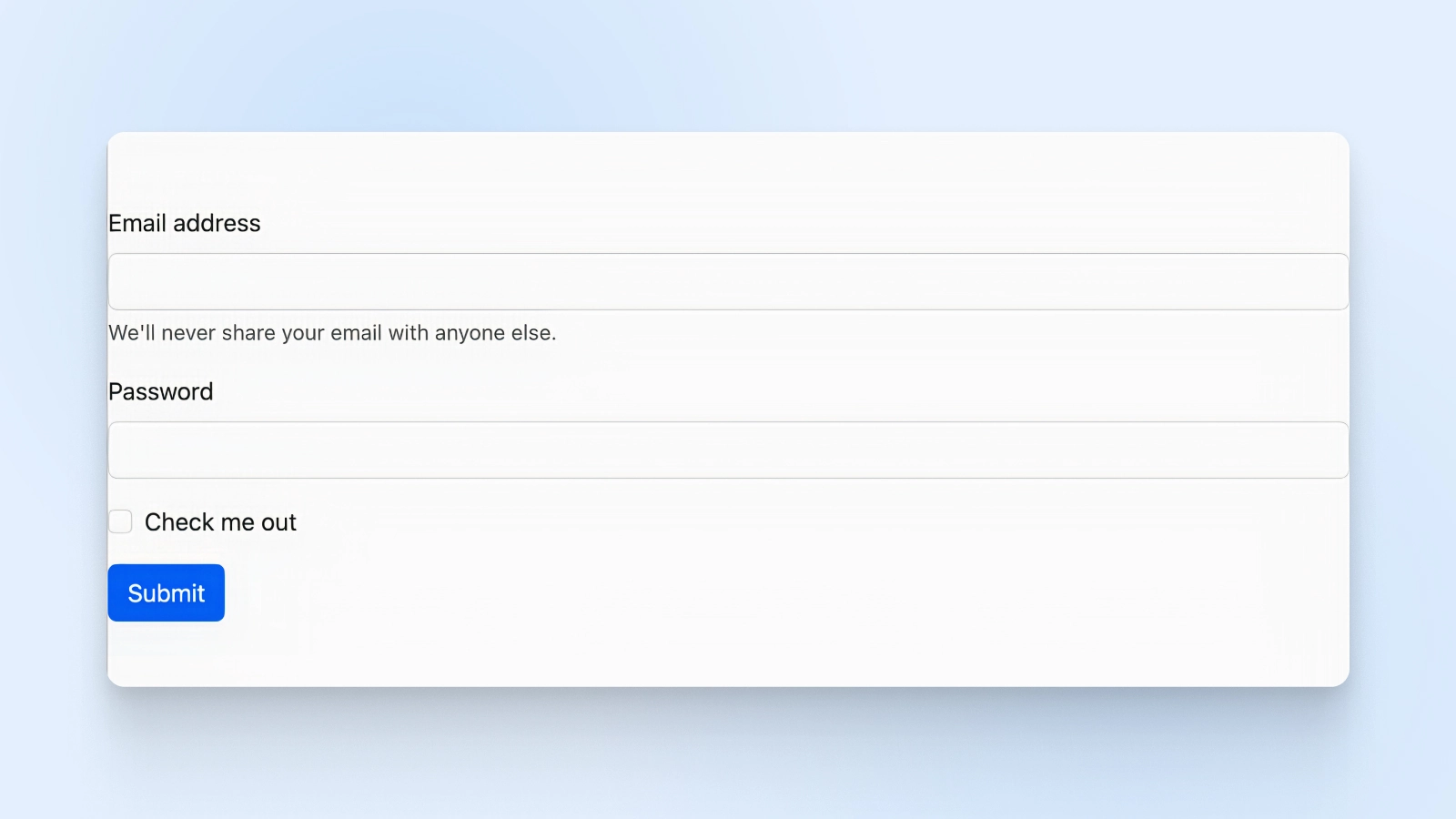
Formulare
Weiter zu Formularen bietet Bootstrap eine Reihe von Formularsteuerelementen und Layoutoptionen, um interaktive und zugängliche Formulare zu erstellen.
Sie können Formularelemente wie Eingabefelder, Kontrollkästchen, Optionsfelder und mehr einfach gestalten.
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">E-Mail-Adresse</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">Wir werden Ihre E-Mail niemals mit anderen teilen.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Passwort</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Überprüfen Sie mich</label>
</div>
<button type="submit" class="btn btn-primary">Senden</button>
</form>
Bootstrap-Styling hat dieses Formular-Layout automatisch ausgerichtet und verschönert.
Dieses Formularbeispiel enthält ein E-Mail-Eingabefeld, ein Passwort-Eingabefeld, eine Checkbox und eine Abschicken-Schaltfläche. Die Klasse form-label stylt die Beschriftungen, während die Klasse form-control die Eingabefelder stylt. Die Klasse mb-3 fügt den Formulargruppen einen unteren Rand hinzu, um Abstand zu schaffen.
Erstellen eines einfachen Analyse-Armaturenbretts mit Bootstrap
Nachdem wir die Grundlagen behandelt haben, fassen wir alles zusammen und erstellen ein Beispiel aus der realen Welt: ein Analyse-Armaturenbrett.
Analytics
Analytics ist das Gebiet der Dateninterpretation, das typischerweise verwendet wird, um Strategien zu leiten. Wenn es auf SEO angewendet wird, kann dies die Keyword-Recherche sowie die Analyse des Website-Traffics und der Konkurrenz umfassen. Das Ziel der SEO-Analytics ist es, das Ranking einer Website auf den Ergebnisseiten zu verbessern und letztendlich mehr Traffic zu generieren.
Mehr lesenStellen Sie sich vor, Sie entwickeln eine Webanwendung, die Analyse-Daten für ein Unternehmen anzeigt. Das Armaturenbrett wird eine Kopfzeile mit Logo und Navigation, einen Hauptinhaltsbereich mit Daten und eine Fußzeile mit zusätzlichen Links umfassen.
Lassen Sie uns dies in überschaubare Abschnitte unterteilen, die mit einfacher Sprache leicht zu verstehen sind.
Einrichten des HTML
Zuerst müssen wir unsere HTML-Datei einrichten.
Beginnen Sie damit, eine neue Datei zu erstellen und die grundlegende Struktur hinzuzufügen, wie die <!DOCTYPE html> Deklaration und die <html>, <head> und <body> Tags. Im <head> Bereich, vergessen Sie nicht, die Zeichencodierung, den Viewport und den Seitentitel festzulegen.
Hier ist, wie Ihr HTML bisher aussehen sollte, einschließlich der Bootstrap.css (importiert im <head>) und der Bootstrap.js (importiert kurz vor dem schließen <body>) Dateien, die in das HTML eingebunden sind:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Analyse-Armaturenbrett</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
</head>
<body>
<!-- Ihr Inhalt wird hier eingehen -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Hinzufügen der Kopfzeilen-Navigation
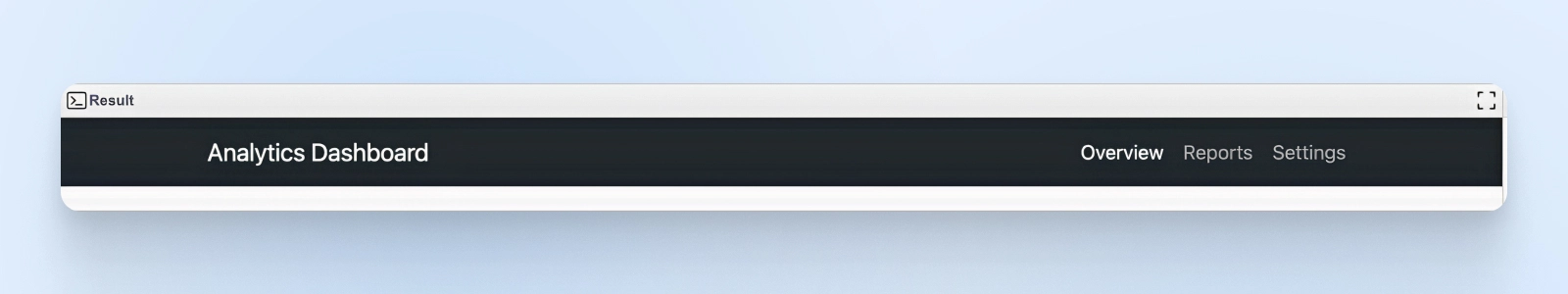
Als Nächstes erstellen wir eine Kopfzeile mit einer Navigationsleiste. Verwenden Sie das <header> Tag und fügen Sie ein <nav> Element darin ein. Die Navbar-Komponente von Bootstrap ist perfekt dafür geeignet. Dann fügen Sie ein Logo und einige Navigationslinks hinzu, wie “Übersicht,” “Berichte,” und “Einstellungen.”
Fügen Sie diesen Header-Code innerhalb der <body>-Tags ein
<header>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">Armaturenbrett für Analysen</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link active" href="#">Übersicht</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Berichte</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Einstellungen</a>
</li>
</ul>
</div>
</div>
</nav>
</header>Hier ist, wie die Navigationsleiste aussehen wird:

Die Klasse navbar-expand-lg macht die Navigation responsiv und klappt sie auf kleineren Bildschirmen ein.

Wir haben navbar-dark und bg-dark verwendet, um ihm ein elegantes, dunkles Aussehen zu verleihen. Die Navigationslinks befinden sich in einer ungeordneten Liste, und ms-auto schiebt sie auf die rechte Seite der Navigationsleiste.
Erstellen des Hauptinhaltsbereichs
Zeit, sich dem Hauptinhalt zu widmen! Verwenden wir den <main> Tag und erstellen ein zweispaltiges Layout mit dem Grid-System von Bootstrap.
Die linke Spalte enthält Karten zur Anzeige von Diagrammen oder Grafiken, und die rechte Spalte enthält eine Karte, die wichtige Kennzahlen zeigt. Fügen Sie diesen Code direkt unterhalb des schließenden Tags </header> ein.
Um dieses Beispiel interaktiver zu gestalten, fügen wir Chart.js hinzu, um Benutzermetriken anzuzeigen. Fügen Sie dieses Skript in Ihren <head> ein.
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>Denken Sie daran, dass Sie das Hinzufügen dieses Skripts und der Beispieldaten überspringen können, wenn Sie nur sehen möchten, wie Bootstrap funktioniert. Wir fügen es hinzu, damit die Boxen nicht leer sind.
Jetzt schreiben wir die Bootstrap-Spalten, um Platz für die Diagramme und die Datenmetriken zu schaffen.
<main class="container my-5">
<div class="row">
<div class="col-md-8">
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Website-Traffic</h5>
<canvas id="trafficChart"></canvas>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Benutzerakquisition</h5>
<canvas id="userChart"></canvas>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Schlüsselmetriken</h5>
<ul class="list-group list-group-flush">
<li class="list-group-item">Gesamtbenutzer: 10,000</li>
<li class="list-group-item">Neue Benutzer: 500</li>
<li class="list-group-item">Absprungrate: 25%</li>
</ul>
</div>
</div>
</div>
</div>
</main>Schließlich fügen Sie diese Beispieldaten direkt vor dem schließenden Body-Tag </body> ein. Dies ist nicht notwendig, wenn Sie nur die Bootstrap-Spalten in Aktion sehen möchten. Wir fügen diese Beispieldaten hinzu, damit Chart.js die Informationen aufnimmt und sie in einem interaktiven Diagramm anzeigt.
<script>
// Website-Verkehr Linien-Diagramm
var trafficCtx = document.getElementById('trafficChart').getContext('2d');
var trafficChart = new Chart(trafficCtx, {
type: 'line',
data: {
labels: ['Jan', 'Feb', 'Mär', 'Apr', 'Mai', 'Jun'],
datasets: [{
label: 'Einzigartige Besucher',
data: [8000, 9500, 10200, 9800, 11000, 12500],
borderColor: 'rgba(75, 192, 192, 1)',
fill: false
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true
}
}
}
});
// Benutzerakquise Balken-Diagramm
var userCtx = document.getElementById('userChart').getContext('2d');
var userChart = new Chart(userCtx, {
type: 'bar',
data: {
labels: ['Jan', 'Feb', 'Mär', 'Apr', 'Mai', 'Jun'],
datasets: [{
label: 'Neue Nutzer',
data: [400, 450, 500, 450, 550, 600],
backgroundColor: 'rgba(54, 162, 235, 0.6)'
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true
}
}
}
});
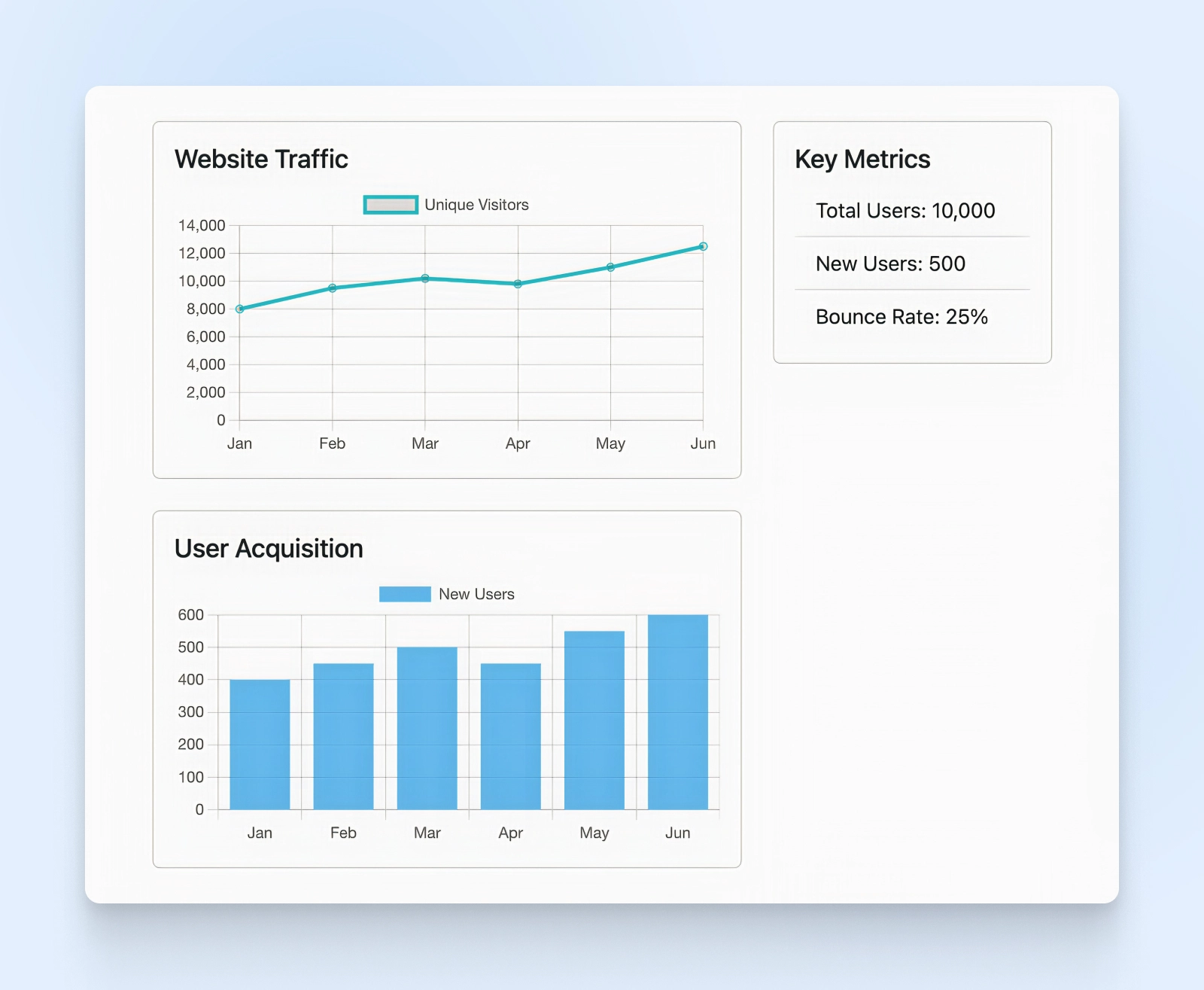
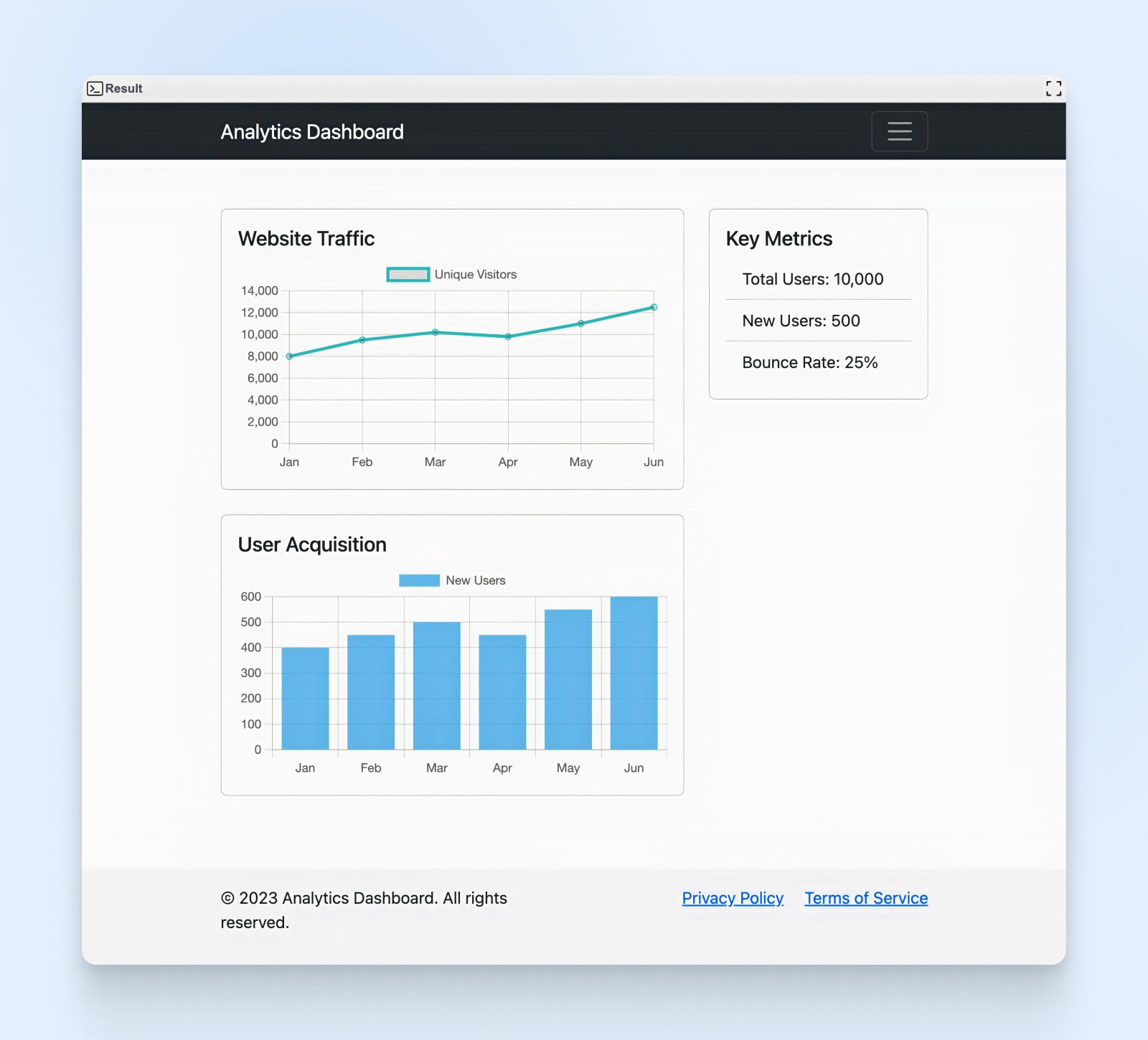
</script>Wenn man alles zusammenfügt, sieht man ein schönes Armaturenbrett mit einem Liniendiagramm und einem Balkendiagramm, das das Wachstum unserer Schlüsselmetriken zeigt. Die Schlüsselmetriken sind auch rechts in Tabellenformat sichtbar.

Wir haben die Containerklasse verwendet, um den Inhalt zu zentrieren und etwas Abstand hinzuzufügen. Die Row-Klasse erstellt eine Zeile und die col-md-* Klassen definieren die Spaltenbreiten.
Die linke Spalte (col-md-8) hat zwei Karten für Diagramme, während die rechte Spalte (col-md-4) eine Karte mit Schlüsselkennzahlen in einer Listengruppe hat.
Das Footer hinzufügen
Fast geschafft!
Lassen Sie uns einen Footer mit einigen Urheberrechtsinformationen und Links hinzufügen. Wir verwenden das <footer>-Tag und das Rastersystem und die Abstandswerkzeuge von Bootstrap, um das Layout und die Polsterung zu steuern.
<footer class="bg-light py-3">
<div class="container">
<div class="row">
<div class="col-md-6">
<p>© 2023 Armaturenbrett. Alle Rechte vorbehalten.</p>
</div>
<div class="col-md-6 text-md-end">
<a href="#">Datenschutzrichtlinie</a>
<a href="#" class="ms-3">Nutzungsbedingungen</a>
</div>
</div>
</div>
</footer>Sie sollten nun diesen Fußzeile am Ende Ihres Armaturenbretts hinzugefügt sehen.

Die Klasse bg-light verleiht dem Footer eine helle Hintergrundfarbe, und py-3 fügt vertikale Polsterung hinzu. Wir haben den Footer in zwei Spalten aufgeteilt: eine für den Urheberrechtshinweis und eine für die Links. Die Klasse text-md-end richtet die Links auf mittelgroßen und größeren Bildschirmen rechts aus.
Alles zusammenfügen
Lassen wir jetzt den Code kombinieren, damit Sie das Gesamtbild sehen können.
Website-Traffic
Benutzerakquise
Schlüsselmetriken
- Gesamtbenutzer: 10,000
- Neue Benutzer: 500
- Absprungrate: 25%
Wie Sie sehen können, befindet sich die responsive Navigationsleiste oben, mit den Diagrammen direkt darunter. Bootstrap kümmert sich um das Padding und den Abstand zwischen den Gitterelementen, was Sie an Ihren Armaturenbrett-Metriken sehen können.

Am unteren Rand des Bildschirms befindet sich die Fußzeile mit den Links zur Datenschutzrichtlinie und den Nutzungsbedingungen.
Sie haben gerade ein einfaches Analyse-Armaturenbrett mit Bootstrap erstellt. Aber Bootstrap verfügt über zahlreiche Komponenten, die wir noch gar nicht angesprochen haben. Achten Sie darauf, die Bootstrap-Komponentenbibliothek zu erkunden, um wiederverwendbare Komponenten für Ihre zukünftigen Projekte zu finden.
Ein Toolkit für responsives Webdesign
Bootstrap ist ein beliebtes Framework, das Webentwicklern hilft, schnell responsive Websites zu erstellen. Es verfügt über ein Rastersystem, vorgefertigte Komponenten und Anpassungsoptionen, die es einfacher machen, Websites zu entwickeln, die auf verschiedenen Geräten gut aussehen.
Entwickler aller Erfahrungsstufen verwenden Bootstrap. Es ist ziemlich einfach zu erlernen, aber leistungsstark genug, um große Projekte zu bewältigen. Es gibt eine große Gemeinschaft von Bootstrap-Nutzern für Unterstützung und viele Ressourcen, die Ihnen beim Erlernen des Frameworks helfen.
Wenn Sie eine Bootstrap-Website erstellen, benötigen Sie auch eine gute Hosting-Firma. DreamHost bietet eine virtuelle private Server (VPS)-Option, die perfekt funktioniert. Sie ist flexibel und kann unterschiedliche Bedürfnisse bewältigen, wenn Ihre Bootstrap-Website wächst.
Warum geben Sie Bootstrap nicht eine Chance und sehen, was Sie erstellen können? Mit den richtigen Werkzeugen und einem Hosting-Plan von einer Firma wie Dreamhost können Sie in kürzester Zeit responsive Websites erstellen.

Erstellen Sie eine Website für alle
Wir sorgen dafür, dass Ihre Website schnell und sicher ist, damit Sie sich auf das Wesentliche konzentrieren können.
Wählen Sie Ihren Plan
