Уявіть, що вам доводиться чекати п’ять секунд на завантаження кожного зображення, коли ви переглядаєте Instagram. Чи можете ви уявити, що хтось захоче чекати так довго на завантаження кожного зображення? Ми так не думаємо.
Зображення, хоча й необхідні, можуть бути складними у роботі. Вони додають багато об’єму до веб-сторінки та можуть сповільнити ваш сайт, навіть якщо ви робите все інше правильно.
Згідно з дослідженням Google, відвідувач на 90% більш схильний залишити ваш сайт, коли час завантаження збільшується з однієї секунди до п’яти секунд. Це не лише зменшує шанси на конверсію, але й негативно впливає на оптимізацію для пошукових систем (SEO).
Оптимізація зображень для вебу — зменшення їх розміру без втрати якості — може допомогти вам покращити час завантаження сторінок та зменшити обсяг файлів. Це здається великою роботою, але з правильними інструментами для оптимізації зображень ви можете спростити процес та значно підвищити продуктивність вашого сайту.
У цьому посібнику ми поговоримо про важливість оптимізації зображень та її вплив на ваш сайт. Потім ми розглянемо кілька різних способів оптимізації ваших зображень.
Давайте почнемо!
Що таке оптимізація зображень для вебу?
Оптимізація зображень — це процес зроблення ваших веб-зображень максимально компактними без втрати якості.
Уявіть це як підготовку до подорожі — ви хочете взяти все необхідне, але не хочете тягнути важку валізу.
Аналогічно, ми хочемо, щоб наші зображення виглядали чудово, але при цьому не сповільнювали наш сайт.
Як працює оптимізація зображень?
Скажімо, у вас є фотографія вашого собаки, яку ви хочете розмістити на своєму сайті.
Спочатку ми розглядаємо розміри або роздільну здатність зображення.
Якщо ви оптимізуєте свій мобільний сайт і вам потрібно показувати зображення лише до 1000 пікселів ширини, немає сенсу завантажувати фото шириною 4000 пікселів. Звісно, воно виглядатиме краще, але це буде непомітно для ваших відвідувачів і лише сповільнить ваш сайт. Просте змінення розміру зображення може значно зменшити розмір файлу.
Далі ми переходимо до стиснення. Ми обговоримо типи стиснення через деякий час. Наразі пам’ятайте, що існують два типи: з втратами та без втрат.
Якщо ми використовуємо втратну стиснення, ми кажемо комп’ютеру, “Зроби це меншим, але не змінюй того, як це виглядає!”
Алгоритм або інструмент стиснення знайде спосіб зменшити розмір файлу без втрати якості, просто краще організувавши файл.
Якщо ми вибираємо втратне стиснення, ми кажемо: “Зменш це, і нічого страшного, якщо доведеться щось видалити, доки воно все ще виглядає добре.”
Алгоритм може вирішити, що два дуже схожі відтінки синього можуть бути одним відтінком, або що деякі малі деталі на тлі не надто важливі. Можливо, темне небо не потребує стільки пікселів, присвячених чорному. Ми також можемо видалити зайву інформацію, яка прихована у файлі зображення. Речі, як-от коли та де було зроблено фото, якою камерою використано — інформацію, яка нам не потрібна для вебсайту.
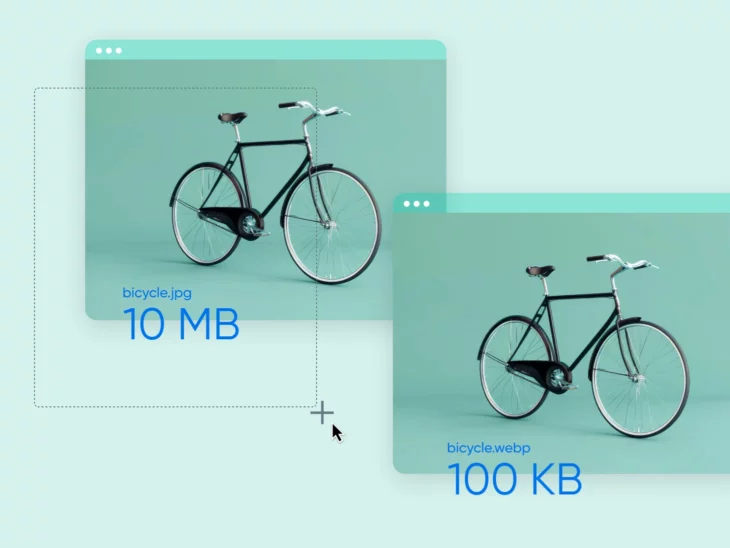
Отже, підсумовуючи все разом: ми починаємо з фотографії собаки розміром 5MB. Ми змінюємо її розмір, потім акуратно стискаємо, видаляємо зайву інформацію та зберігаємо як WebP. Тепер у нас є зображення розміром 100KB, яке все ще виглядає чудово, але завантажується набагато швидше.
І ось мета оптимізації зображень: зробити зображення достатньо маленькими для швидкого завантаження, але все ще достатньо гарними, щоб показати вашого чудового собаку.
Це акт балансування, але з трохи практики ви зможете це освоїти. Ваші відвідувачі сайту будуть вам вдячні, коли зможуть бачити вашого милого цуценя без очікування завантаження зображення.
Як вибрати інструмент для стиснення зображень?
Найкращий алгоритм стиснення зображень — це той, який може створювати найменші файли зображень без втрати якості. Однак це також залежить від того, який тип стиснення може допомогти вам досягти потрібного розміру файлу.
Як ми зазначали раніше, існує два типи стиснення:
- Безвтратне стиснення: Уявіть себе, як ви пакуєтеся на поїздку, використовуючи ті вакуумні сумки для зберігання. Ви видаляєте весь повітря, роблячи свої речі меншими. А коли ви розпаковуєте, все залишається точно таким, як ви й запакували. Алгоритми безвтратного стиснення працюють саме так. Вони намагаються зберегти якомога більше зображення, при цьому зменшуючи розмір файлу. Коли ви відкриваєте зображення, воно виглядає ідентично оригіналу. Це чудово для збереження чітких зображень без видалення даних.
- Втратне стиснення: Втратне стиснення більше схоже на підготовку до довгої подорожі, коли ви залишаєте декілька речей. Можливо, вам не потрібно всі десять футболок, тому ви берете лише чотири. Звичайно, ваша сумка легша, але ви також втратили частину того, з чим починали. Це може дати вам найменші можливі розміри файлів, але це веде до повільного, але постійного зниження якості зображення. JPEG або JPG є поширеним типом втратного зображення.
Наприклад, якщо ви надсилаєте скановані документи, де текст повинен бути читабельним, вам потрібна безвтратна компресія. А для звичайних фотографій, які ви зробили під час подорожі? Втратна компресія добре впорається і також забезпечить значно менший розмір файлу зображення без видимих ознак компресії.
Тепер питання в тому, чи справді все це має значення?
Чи має значення оптимізація зображень?
Майже 80% веб-сторінок в інтернеті мають зображення як найважливіший елемент. Це означає, що їх оптимізація може значно покращити продуктивність вашого сайту.
Пошукові системи, такі як Google, також враховують Core Web Vitals (CWV) для визначення, який сайт має вищий ранг.
Core Web Vitals (CWV)
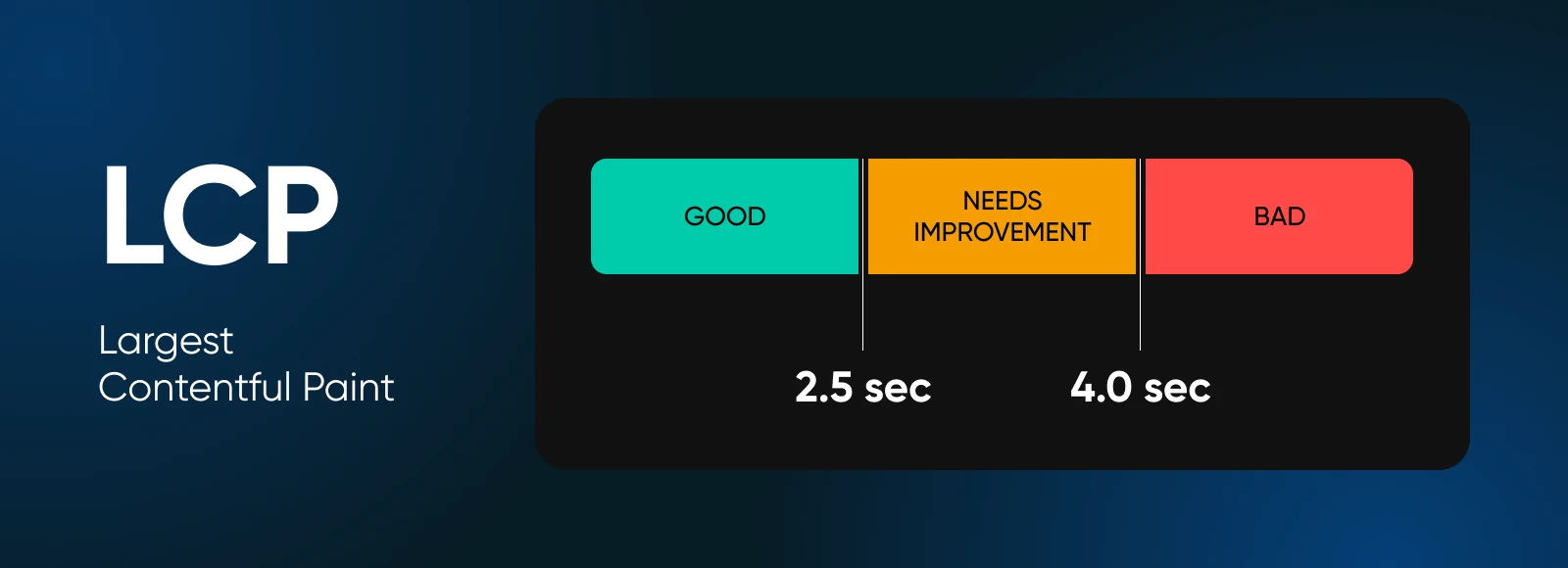
Google створив Core Web Vitals (CWV), трійку метрик користувацького досвіду для покращення швидкості перегляду веб-сторінок, доступності та якості. Три метрики Core Web Vitals — це LCP, FID та CLS.
Читати даліCore Web Vitals — це набір метрик, що вимірюють продуктивність сайту, при цьому однією з найважливіших метрик є Largest Contentful Paint (LCP).

LCP вимірює час, необхідний для завантаження найбільшого елемента на сторінці. Зазвичай це головне зображення для більшості вебсайтів.
Ці великі файли зображень часто негативно впливають на оцінку LCP вашого сайту. І якщо цей показник залишатиметься таким довго, це може засмучувати вас щодо ваших конверсій.
Тому оптимізація зображень є одним із найефективніших способів покращити продуктивність вашого сайту та підвищити ваш SEO.
Різні типи файлів зображень
Вибір правильного формату зображення не тільки про те, щоб ваші зображення виглядали гарно.
Правильний формат зображення може значно вплинути на продуктивність вашого сайту, користувацький досвід, а також на ваші позиції в пошукових системах.
Отже, якщо ви використовуєте зображення на своєму вебсайті, важливо ознайомитись з різними типами файлів та знати, коли їх використовувати.
JPEG (Joint Photographic Experts Group)
JPEG є одним з найстаріших форматів файлів зображень, поряд з BMP та GIF.
Переваги:
- Чудово підходить для фотографій та складних зображень з великою кількістю кольорів.
- Забезпечує хороший баланс між розміром файлу та якістю зображення.
- Широко підтримується усіма браузерами та пристроями.
Мінуси:
- Використовує втрачаюче стиснення, що означає втрату деяких даних під час компресії зображення.
- Не підтримує прозорість.
- Не ідеально підходить для зображень з текстом або чіткими краями, оскільки вони можуть виглядати розмито.
Найкраще для: Фотографій, складних ілюстрацій та будь-яких зображень, де незначна втрата якості не помітна.
PNG (Portable Network Graphics)
PNG — це універсальний формат, який забезпечує високу якість зображень і підтримує прозорість.
Переваги:
- Підтримує прозорість.
- Використовує безвтратне стиснення, тому при збереженні якість не втрачається.
- Ідеально підходить для зображень з текстом або чіткими краями.
Мінуси:
- Більші розміри файлів порівняно з JPEG для фотографій.
- Не так ефективно для складних фотографій.
Найкраще для: Логотипів, скріншотів, зображень з текстом або будь-яких зображень, яким потрібна прозорість.
GIF (Graphics Interchange Format)
GIF-файли завоювали інтернет своїми циклічними анімаціями, і ви можете побачити їх у вигляді анімованих стікерів або мемів.
Переваги:
- Підтримує прості анімації.
- Малий розмір файлу для простих зображень.
- Широка підтримка у браузерах та на пристроях
Мінуси:
- Обмежено 256 кольорами.
- Не підходить для фотографій або складних зображень.
- Може призвести до великих розмірів файлу для довгих анімацій.
Найкраще для: Простих анімацій, іконок та дуже простих графік.
WebP
Оскільки формати зображень, згадані вище, досить старі та інтернет істотно випередив їхні можливості, Google запропонував WebP як більш ефективний формат зображень.
Переваги:
- Пропонує як втратну, так і безвтратну компресію.
- Підтримує анімацію та прозорість.
- Значно менші розміри файлів порівняно з JPEG та PNG (приблизно на 25-35% менше).
- Краще співвідношення якості до розміру, ніж у JPEG.
Недоліки:
- Не підтримується старими браузерами (мова про вас, Internet Explorer).
Найкраще для: Майже всього, якщо ваша аудиторія користується сучасними браузерами. Це особливо важливо для вебсайтів, яким потрібно збалансувати якість та продуктивність.
SVG (Scalable Vector Graphics)
SVG трохи відрізняється від інших форматів зображень. Замість того, щоб складатися з пікселів, SVG базуються на математичних формулах.
Переваги:
- Масштабується до будь-якого розміру без втрати якості.
- Дуже малі розміри файлів для простих графік.
- Може бути стилізований за допомогою CSS та маніпулювати за допомогою JavaScript.
- Чудово підходить для респонсивного дизайну.
Мінуси:
- Не підходить для складних фотографій.
- Може повільно відображатися, якщо дуже складно.
- Вимагає більше обчислювальної потужності, ніж зображення.
Найкраще для: Логотипів, іконок, простих ілюстрацій та будь-якої графіки, яка повинна виглядати чітко будь-якого розміру.
3 прості способи оптимізації зображень для вебу
Тепер, коли ви розумієте, що таке оптимізація, і які існують типи файлів, давайте подивимося, як ми можемо оптимізувати зображення на практиці.
На щастя, оптимізація зображень не вимагає глибоких технічних знань. Існує багато інструментів, які допоможуть вам змінити розмір, стиснути та конвертувати зображення в різні формати легко.
Давайте уважно розглянемо кілька різних методів.
1. Змінити розмір та обрізати зображення
Одним із найпростіших кроків, які ви можете зробити для оптимізації ваших зображень, є їх зміна розміру або обрізка. Ви можете скористатися інструментом для редагування фотографій таким як Adobe Photoshop для досвідчених користувачів або Canva, якщо вам потрібно щось просте і готове до використання. Обидва ці інструменти можуть допомогти вам обрізати та змінювати розміри зображень, а також зберігати у нижчій роздільній здатності для зменшення розміру файлів.
Ви також можете використовувати стандартний переглядач фотографій на вашому комп’ютері для зміни розміру та обрізки.
Якщо ви користуєтеся Windows, ви можете легко обрізати та змінювати розмір зображень у Microsoft Photos. На Mac цей додаток називається «Preview».
Ми покажемо, як це працює на комп’ютері з Windows.
Щоб розпочати, відкрийте своє зображення в додатку “Photos”, двічі клацнувши на зображенні.
Потім клацніть на першу іконку для Редагування зображення в верхньому меню:

Тепер, натисніть на іконку Обрізати у верхній частині панелі редагування та виберіть, яку частину зображення ви хочете використовувати.

Ви також можете змінювати розмір зображень за допомогою редактора фотографій Windows, натиснувши на три крапки та вибравши Змінити розмір.

Тепер ви можете вибирати різні розміри зображення або вказати свої власні розміри для зображення.

Якщо ви натиснете на Визначити власні розміри, ви зможете змінити ширину та висоту зображення, а також керувати його якістю за допомогою повзунка.
Наприклад, якщо ви хочете стиснути зображення без зміни розмірів, ви можете знизити якість зображення, щоб отримати менші файли зображень.

В кінці, натисніть на Зберегти зменшену копію. Рекомендуємо вам вибрати іншу назву для зменшеного зображення, щоб уникнути перезапису оригіналу.
2. Використовуйте онлайн-інструмент для стиснення та оптимізації зображень
Ви також можете робити те саме та трохи більше із онлайн-інструментами для оптимізації зображень. Деякі інструменти оптимізації також допомагають вам обробляти зображення оптом. Це може допомогти вам заощадити багато часу.
Squoosh
У DreamHost ми любимо використовувати Squoosh з кількох причин:
- Це безкоштовно та веб-базовано: Немає потреби завантажувати або встановлювати що-небудь.
- Показує порівняння в реальному часі: Ви можете бачити, як ваші оптимізації впливають на якість зображення миттєво.
- Підтримує кілька форматів файлів: Ви маєте можливість вибрати тип вихідного файлу.
- Пропонує вибір методу стиснення: Ви можете вибрати серед різних методів/алгоритмів стиснення та також бачити, як ваш вибір впливає на кінцевий розмір файлу та якість зображення в реальному часі.
Ось як ви можете змінити розмір зображення за допомогою Squoosh.
Перейдіть за посиланням https://squoosh.app та додайте зображення з вашого пристрою. Якщо ви просто тестуєте платформу, можете використати одне з демо-зображень, які вони надали у розділі «Або спробуйте одне з цих” ».

Як тільки ви побачите зображення, ви побачите панель справа від сторінки з різними опціями стиснення зображення. Перемкніться на кнопку Resize.

Це надасть вам кілька додаткових опцій для зміни методу зміни розміру, вибору стандартного розміру та більше. У цьому прикладі ми вибрали стандарт як 33.33%.
Це означає, що розміри зображення будуть зменшені до 33.33% від оригінального розміру. Отже, якщо ваше оригінальне зображення мало ширину 3000 пікселів, вибір налаштування 33.33% дозволить отримати зображення шириною 1000 пікселів.
Ви також помітите, що зміна розміру зображення значно зменшує розмір файлу — у нашому прикладі на 60%.
Після завершення, клацніть на синю кнопку Завантажити в нижньому правому куті вашого екрана, і ось! Тепер у вас є стиснене зображення.
TinyPNG

TinyPNG — це зручний веб-додаток, який дозволяє стиснути до 20 зображень одночасно, кожне до 5МБ. Використання безкоштовне та підтримує зображення у форматах WebP, PNG та JPEG.
На жаль, ви ще не можете оптимізувати SVG-зображення за допомогою цього інструменту. Цей інструмент найкраще підходить для вас, якщо розмір ваших зображень вже менше 5 МБ.
Щоб оптимізувати зображення за допомогою TinyPNG, просто завантажте свої файли зображень у вікно вгорі сторінки та дочекайтеся завершення процесу стиснення.

Ось і все! Потім ви можете переглянути результати та завантажити свої оптимізовані зображення. Для сирих зображень ми помітили зменшення розміру зображень на 40%-70%.
Kraken.io

Kraken.io — це ще один онлайн-оптимізатор зображень, який ви можете використовувати. Як і TinyPNG, він дозволяє стиснути зображення оптом.
Kraken пропонує різноманітні варіанти для вибору типу стиснення, способу експорту файлів та іншого.

Наприклад, ви можете вибрати один із трьох режимів оптимізації, включаючи «Lossy», «Lossless» та «Expert».
Kraken.io надає вам більше контролю над тим, як стискаються ваші зображення. Ви можете вибрати пріоритет якості зображення над розміром файлу або навпаки.
Щоб оптимізувати зображення за допомогою Kraken.io, просто завантажте зображення, які ви хочете стиснути, виберіть метод оптимізації та виберіть варіант завантаження.
Наприклад, ви можете завантажити кожен файл окремо, завантажити декілька файлів разом у файлі zip, завантажити їх безпосередньо в Dropbox або поділитися ними прямо у Facebook та Twitter.

Однак, основним недоліком цього інструмента є те, що безкоштовна версія досить обмежена. Вони пропонують квоту тестування 100MB та максимум 1MB, який, якщо ви стискаєте зображення оптом, може бути використаний за один раз.
3. Встановіть WordPress Plugin
Якщо у вас є вебсайт WordPress, вам не потрібно стискати зображення перед завантаженням. Існує кілька плагінів, які працюють у фоновому режимі, оптимізуючи зображення WordPress під час їх завантаження — і тим самим прискорюючи завантаження вашого сайту.
Plugins
Плагіни WordPress — це додатки, які розширюють функціональність WordPress. Вони можуть використовуватися для чого завгодно, від додавання функцій електронної комерції до повноцінних конструкторів сторінок WordPress, інструментів SEO та більше.
Читати даліДавайте розглянемо деякі з найпопулярніших плагінів для оптимізації зображень.
Smush

Smush — це популярний оптимізатор зображень для WordPress з понад мільйоном активних інсталяцій та п’ятизірковим рейтингом. Він допомагає вам покращити час завантаження сторінок шляхом стискання та зміни розміру ваших зображень.
Наприклад, функція “Bulk Smush” виявляє зображення на вашому сайті, які можна оптимізувати, і дозволяє вам стиснути їх оптом.

Ви також можете встановити максимальні розміри зображень, і Smush автоматично змінить розмір зображень, які перевищують ліміти, зберігаючи пропорції.
У безкоштовній версії Smush є багато можливостей налаштування, включаючи ліниве завантаження та масове ущільнення частоти, що допомагає вам оптимізувати ваш вебсайт WordPress з мінімальними додатковими зусиллями.
Якщо ви оновите до Smush Pro, ви отримаєте доступ до додаткових функцій, включаючи можливість автоматично стискати зображення та надавати їх у форматі WebP. Плани починаються від $15 на місяць.
ShortPixel Image Optimizer

ShortPixel — це легкий плагін стиснення зображень для веб-сайтів WordPress. Однією з основних переваг ShortPixel є підтримка форматів зображень HEIC (формат Apple), WebP та AV1 Image File Format (AVIF).
Окрім цього, ShortPixel також має інтелектуальне обрізання. З цією функцією всі мініатюри ваших зображень не лише оптимізуються, але й обрізаються так, щоб автоматично відображати об’єкт зображення. Ця функція спеціально розроблена для веб-сайтів електронної комерції.
ShortPixel підтримує три різні методи стиснення: lossy, glossy та lossless.

Ми говорили про втратні та безвтратні. Але глянцевий – це новинка тут.
Glossy — це алгоритм стиснення з втратами високої якості, специфічний для ShortPixel, який розроблений для фотографів. Так що, якщо у вас є вебсайт портфоліо фотографій, ShortPixel може бути ідеальним для ваших потреб у стисненні зображень.
Ви також можете стиснути свої мініатюри та створити резервну копію своїх оригінальних зображень. Для більшої кількості опцій, ви можете оновитися до преміум версії, яка починається з $9.99 на місяць. Ви також можете купити кредити оптом та використовувати їх за потреби.
Jetpack

Хоча Jetpack не є плагіном для оптимізації зображень, його функція Site Accelerator включає опцію для оптимізації зображень та розміщення їх на мережі доставки контенту (CDN).
CDN
CDN – це скорочення від «Content Delivery Network». Це означає географічно розподілену мережу веб-серверів (та центрів обробки даних), які співпрацюють, щоб забезпечити швидку доставку контенту через інтернет.
Читати більшеВи можете знайти ці опції оптимізації зображень в налаштуваннях Продуктивність & швидкість плагіна:

Ці особливості доступні безкоштовно з Jetpack Boost. Плагін містить інші інструменти, які допомагають покращити продуктивність вашого сайту.
Прискорте ваш сайт за допомогою оптимізованих зображень
Погано оптимізовані зображення можуть негативно впливати на продуктивність вашого сайту. На щастя, ви можете прискорити ваш сайт та покращити SEO позиції, просто змінивши розмір та стиснувши ваші зображення.
Підсумовуючи, ось три прості способи оптимізації ваших зображень:
- Змінюйте розмір та обрізайте зображення за допомогою програм, таких як Adobe Photoshop, Microsoft Photos або Preview на Mac.
- Використовуйте онлайн-інструменти для стиснення, такі як Squoosh.app, TinyPNG або Kraken.io.
- Встановіть плагін оптимізації WordPress, такий як Smush Pro, Short Pixel або Jetpack Boost.
Ви також можете покращити продуктивність вашого сайту, обравши потужний хостинг план. Наш DreamPress керований хостинг WordPress пропонує швидке та надійне обслуговування з цілодобовою підтримкою та 100% гарантією безперервної роботи!
Ознайомтеся з нашими планами сьогодні.

Ви мрієте, ми програмуємо
Скористайтеся нашим 20-річним досвідом у програмуванні, коли вам потрібна послуга веб-розробки. Просто повідомте нам, що вам потрібно для вашого сайту — ми візьмемо все на себе.
Дізнатися більше