A tipografia importa. Sua escolha de fontes afeta tanto a estética do seu site quanto a legibilidade de todo o conteúdo textual. Acertar isso é vital se você deseja proporcionar a melhor experiência possível para os visitantes.
A parte difícil é encontrar a tipografia certa para a sua marca. Com tantas opções disponíveis, você pode se ver lutando para ver o essencial. Qual é a diferença entre serif e sans-serif?
Tipografia
Tipografia é um processo de arranjo de um tipo de letra em variações de fonte, tamanho e espaçamento. Isso envolve tornar a aparência, o estilo e o arranjo do texto legíveis e visualmente agradáveis.
Leia MaisPara ajudá-lo a encontrar a direção certa, vamos explorar 50 das melhores Google Fonts disponíveis no momento. Em seguida, vamos ver como criar combinações de fontes perfeitas e discutir as melhores práticas para usar fontes em seus designs web.
As 50 Melhores Fontes do Google Para Seu Site
Se você está construindo um blog simples ou a próxima grande plataforma de tecnologia, o Google Fonts deve ter algo que se adapte ao seu estilo. Aqui estão as fontes mais bem avaliadas na vasta biblioteca, organizadas por estilo:
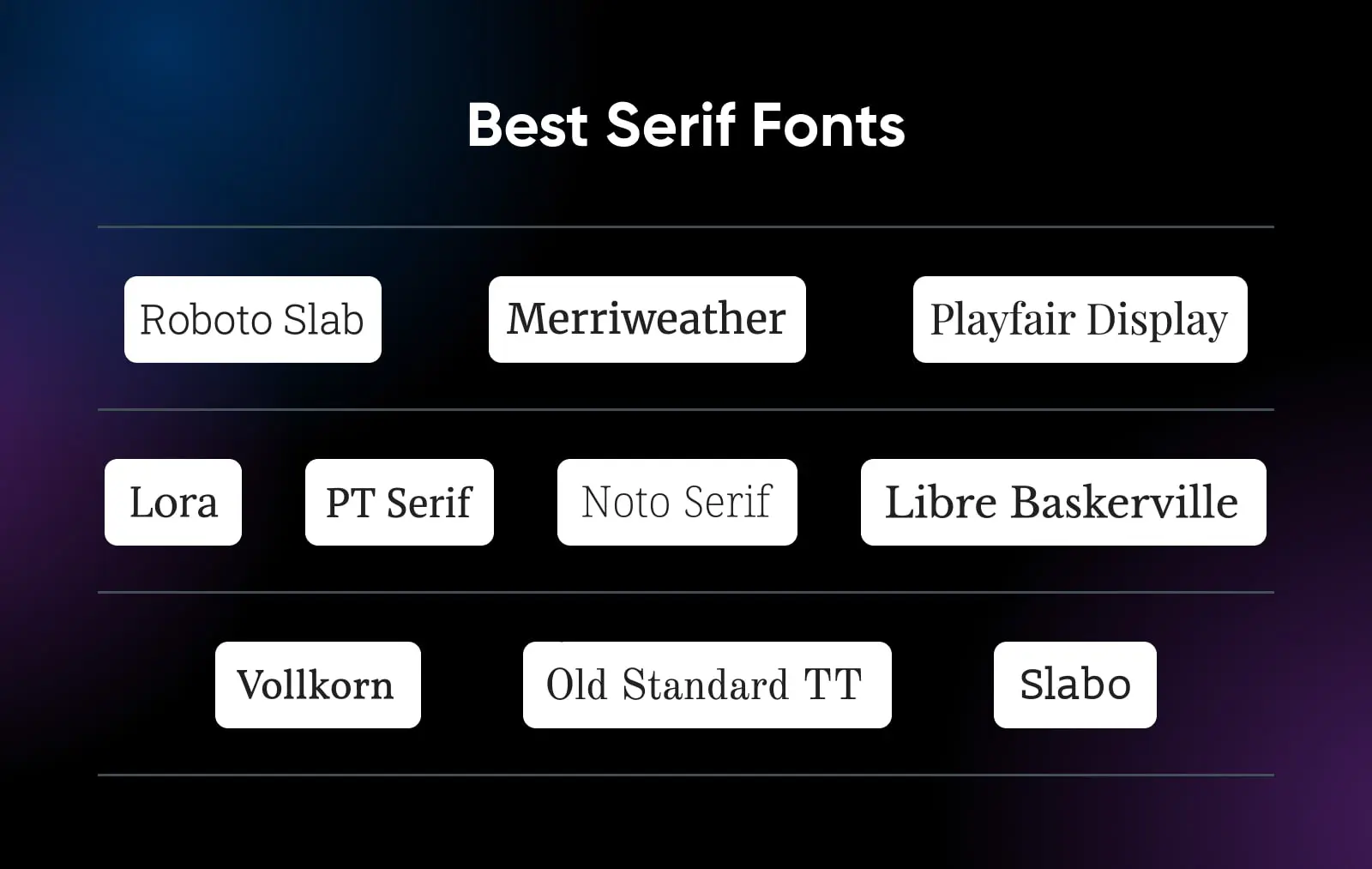
As Melhores Fontes Serifadas
As fontes serifadas apresentam pequenos traços (ou “serifs”) nas extremidades de cada letra. Esses tipos de letra têm uma aparência clássica e transmitem uma sensação de autoridade e tradição. Eles podem transmitir confiabilidade e seriedade, o que os torna ideais para jornais, revistas e sites de negócios sérios.
Vamos olhar para algumas das melhores fontes nesta categoria.

1. Roboto Slab
Roboto Slab é um tipo de letra com curvas abertas que permitem que as letras ocupem todo o espaço necessário. Isso significa que os usuários desfrutam de uma experiência de leitura suave em todos os tamanhos de fonte. Esta fonte combina bem com uma longa lista de fontes sem serifa, como Lato e Open Sans.
2. Merriweather
Merriweather foi projetada para ser agradável de ler em telas. Apresenta uma leve tensão diagonal, o que significa que as partes mais finas das letras são inclinadas para uma aparência dinâmica. Com seu visual tradicional, Merriweather é perfeita para publicações literárias e sites de notícias. Além disso, você pode combiná-la bem com Merriweather Sans.
3. Playfair Display
Influenciada por designs do século XVIII, esta fonte se presta a sites que possuem um toque de elegância clássica. Playfair Display transmite uma forte sensação de autoridade, e o estilo negrito pode fazer com que os títulos se destaquem em uma página movimentada. Esta fonte combina bem com Georgia ou com seu irmão, Playfair Display SC.
4. Lora
Lora é uma fonte contemporânea e equilibrada, com raízes na caligrafia. Com suas curvas pinceladas e serifas arredondadas, Lora alcança uma aparência única com contraste moderado. Isso a torna uma excelente escolha tanto para títulos quanto para texto corrido.
5. PT Serif
Curiosidade: PT Serif foi desenvolvido para os “Tipos Públicos da Federação Russa.” As letras desta fonte são longas e elegantes, e a mistura de traços finos e grossos facilita a leitura em muitos idiomas diferentes. Como uma fonte serifada de transição, é uma ótima combinação para PT Sans.
6. Noto Serif
Um híbrido de clássico e moderno, Noto Serif é conhecido por sua excelente legibilidade e uma aparência refinada que é adequada para sites profissionais. Graças às suas formas de letras ligeiramente condensadas, esta fonte funciona bem em espaços apertados. Combina bem com fontes sans-serif limpas, como Lato e Open Sans.
7. Libre Baskerville
Libre Baskerville é uma versão digital amigável do clássico tipo de letra Baskerville, que é renomado por sua elegância e legibilidade em impressão. O estilo tradicional foi ajustado para melhor clareza em telas, mas ainda retém bastante sofisticação. Combine esta fonte com Montserrat ou Lora para uma ação de serifas sobre serifas.
8. Old Standard TT
Se você deseja uma sofisticação atemporal, experimente Old Standard TT. Esta fonte remete às tipografias usadas em publicações impressas no final do século XIX e início do século XX. Ela funciona particularmente bem para títulos e para texto corrido quando você deseja um tom tradicional e formal. Combina bem com Lato.
9. Vollkorn
Em alemão, Vollkorn significa “grão inteiro”. A fonte faz jus a essa descrição, com uma sensação orgânica e saudável. Ela convida os visitantes a lerem seu conteúdo ao lado de uma lareira com uma xícara de cacau. Assim, Vollkorn funciona melhor para sites relacionados a artesanato, comida ou natureza. Combine-a com fontes sans-serif neutras, como Source Sans.
10. Slabo
Feito especificamente para projetos web, Slabo pode se adaptar a qualquer densidade de pixels. Isso significa que parece igualmente limpo em displays Retina e em monitores de PC antigos. A aparência geral é elegante e profissional, tornando-o uma boa escolha para sites de negócios e comércio eletrônico.
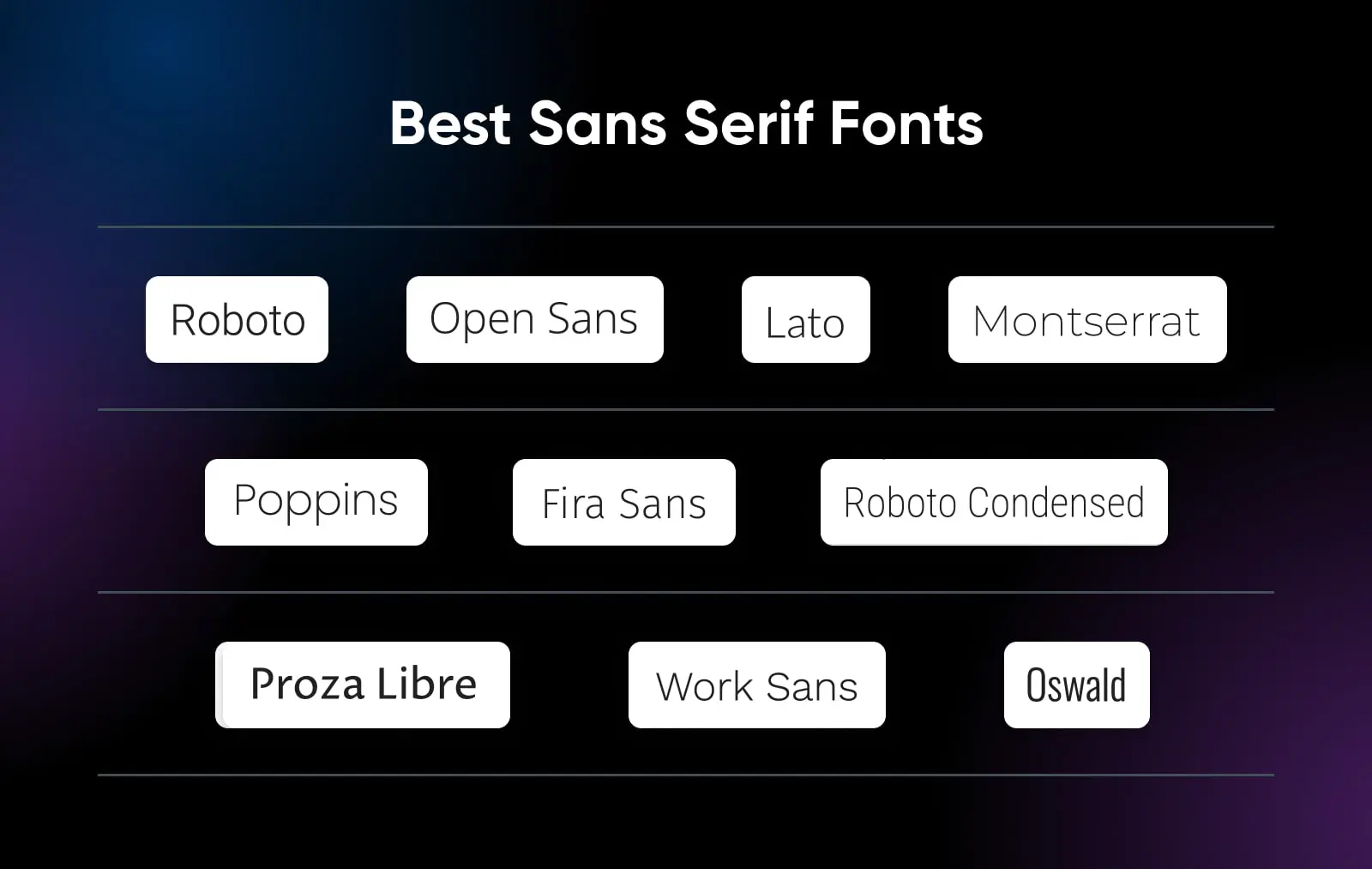
As Melhores Fontes Sans-Serif

As fontes sans-serif são frequentemente consideradas mais modernas e informais em comparação com as fontes serifadas. Como elas têm letras limpas sem traços, são muito mais fáceis de ler em telas. Por isso, são frequentemente usadas em blogs.
11. Roboto
Roboto vem em doze estilos diferentes, que são todos muito populares. Esta fonte possui uma forma geométrica, que é bem equilibrada por curvas abertas suaves. Essa mistura faz com que Roboto pareça amigável, mas ainda assim profissional o suficiente para sites empresariais. Use-a para cabeçalho ou texto principal.
12. Open Sans
Como uma fonte sem serifa de estilo humanista, Open Sans foi projetada para parecer limpa e neutra. Isso a torna uma ótima escolha para o texto principal em uma ampla variedade de projetos web e móveis. Funciona bem em combinação com Roboto, ou como um contraste para Merriweather.
13. Lado
Lato foi originalmente criada como um conjunto de fontes corporativas. Tem uma aparência moderna e elegante, mas também há bastante calor ali. É bem adequada para sites de negócios amigáveis e blogs de estilo de vida, onde você pode usá-la para títulos e texto corporal.
14. Montserrat
Criada pela renomada designer gráfica, Julieta Ulanovsky, Montserrat foi inspirada nos antigos cartazes e placas de Buenos Aires. Ela reflete a beleza da tipografia urbana. No entanto, foi suavizada, o que a torna mais apropriada para textos mais longos. Combina bem com Roboto.
15. Poppins
Uma das fontes sem serifa mais novas, Poppins é lindamente suave e redonda. Funciona bem em sites onde você deseja adicionar um estilo contemporâneo, sem sacrificar a legibilidade. É uma favorita na comunidade tecnológica. Graças à sua aparência amigável, você também pode encontrar Poppins em sites feitos para crianças.
16. Fira Sans
Fira Sans foi originalmente criada para a Mozilla, a organização por trás do navegador web Firefox. Usuários regulares do Firefox podem reconhecer as formas de letras limpas e abertas desta fonte. Oferecendo excelente clareza em todas as telas, Fira Sans funciona bem para sites otimizados para dispositivos móveis, aplicativos móveis e plataformas de leitura.
17. Roboto Condensed
Uma variante compacta da fonte padrão Roboto, Roboto Condensed é uma fonte sans-serif que economiza espaço. As letras são compactadas, mas a fonte ainda é altamente legível. Isso a torna útil para situações em que você precisa transmitir informações em uma área compacta — como em dicas de ferramentas e termos e condições.
18. Proza Libre
Proza Libre é uma fonte versátil, com linhas limpas que são perfeitas para texto corrido. Adaptada da família de fontes comerciais Proza, possui variações sutis na largura do traço para melhorar a experiência de leitura em dispositivos digitais. Esses atributos tornam Proza Libre uma boa escolha para uma ampla gama de projetos criativos.
19. Work Sans
Outra fonte que foi feita para ser pequena é Work Sans. Como o nome sugere, este tipo de letra foi projetado para casos de uso profissional. No contexto de projetos de design de web, é uma boa escolha onde a legibilidade é importante — particularmente em telas menores.
20. Oswald
Os traços marcantes e as formas de Gothic Alternativo de Oswald tornam essa fonte muito chamativa. Isso a tornou uma favorita entre os editores online que esperam chamar a atenção dos leitores. Oswald é versátil o suficiente para ser usada em muitos designs, mas maior (ou seja, em manchetes) geralmente é melhor com esta fonte.
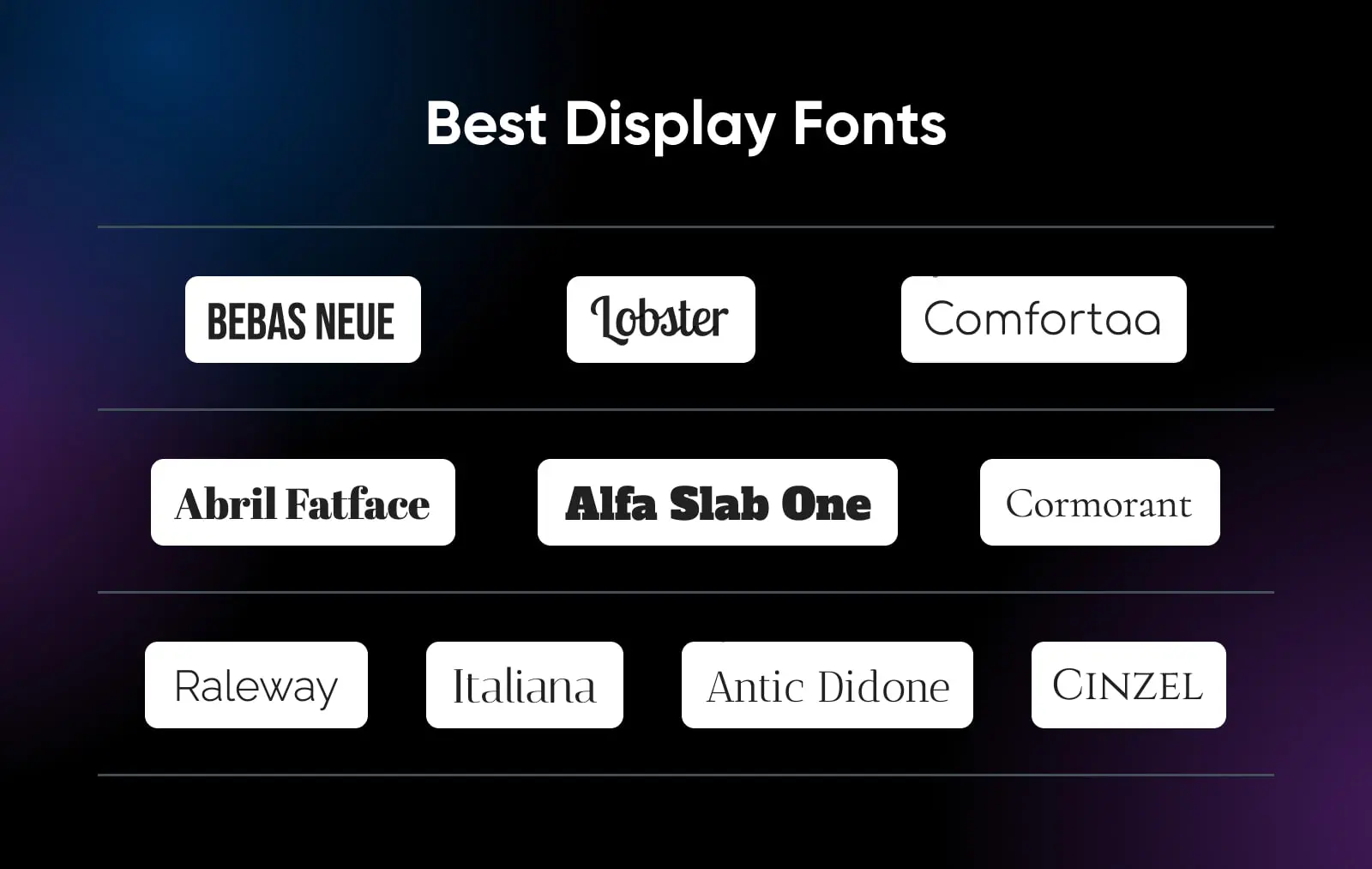
As Melhores Fontes de Exibição

As fontes de exibição são projetadas para textos grandes, como títulos e cabeçalhos. Isso significa que elas são frequentemente usadas para atrair leitores ou evocar um determinado sentimento. Como seu principal objetivo é cativar o público, elas tendem a ter personalidades marcantes e formas únicas.
Aqui estão as fontes mais populares nesta categoria:
21. Bebas Neue
Bebas Neue é uma ótima opção para manchetes em caixa alta. Oferece linhas limpas e formas elegantes, com força suficiente para se destacar em um design movimentado. Também é versátil o suficiente para combinar com fontes serifadas e sem serifa.
22. Lagosta
Lobster possui uma característica divertida: múltiplas versões de cada letra. Mais especificamente, esta fonte de exibição em estilo de caligrafia adapta as conexões entre caracteres (ligaduras) dependendo de quais duas letras estão sendo unidas. Isso resulta em um script com aparência muito natural, com uma sensação retrô descontraída.
23. Comfortaa
Comfortaa é um tipo de letra sem serifa arredondado, destinado a tamanhos grandes. Curvas convidativas e linhas suaves facilitam a leitura e conferem ao seu conteúdo uma aparência inteligente e casual. É frequentemente usado por empresas de tecnologia com uma marca amigável ou sites voltados para crianças.
24. Abril Fatface
Esta fonte é inspirada nas fontes de destaque usadas em cartazes publicitários na Grã-Bretanha e França do século XIX. O alto contraste entre traços grossos e finos torna essa fonte quase impossível de ignorar. Talvez seja por isso que muitos proprietários de sites usam Abril Fatface para branding.
25. Alfa Slab One
As formas de letras blocadas de Alfa Slab One adicionam uma sensação de confiança às manchetes. É uma fonte chamativa com caracteres grossos e arredondados, originalmente projetada em 1921. Essa tipografia não pareceria fora de lugar em um jornal impresso e pode trazer a mesma gravidade para o seu site.
26. Cormorant
Para uma aparência muito mais refinada, considere Cormorant. Inspirada pelo gravador parisiense do século XVI, Claude Garamond, esta fonte transmite uma sensação de tradição refinada. Com nove estilos diferentes para escolher, Cormorant também é muito flexível.
27. Raleway
Você poderia tecnicamente incluir Raleway na seção de sans-serif. Mas na verdade, esta tipografia elegante fica melhor quando usada em tamanhos grandes. São todas linhas limpas e ângulos agudos, adicionando uma nitidez moderna a sites corporativos, blogs pessoais, plataformas educacionais e muitos outros projetos.
28. Italiana
Italiana é uma fonte que verdadeiramente evoca a era de ouro da caligrafia italiana. Foi criada para revistas, e é fácil imaginar essa tipografia adornando as páginas de uma publicação de estilo de vida elegante. Como tal, Italiana é frequentemente utilizada por marcas e empresas criativas que desejam evocar um senso de estilo similar.
29. Antic Didone
Há algo muito preciso sobre Antic Didone. Ele exibe o tipo de alto contraste e elegância refinada que eram comuns no século 18. Com formas nítidas, é adequado para designs minimalistas e marcas de luxo.
30. Cinzel
O texto escrito com Cinzel parece ter sido esculpido em pedra por um escriba romano. É uma boa escolha para proprietários de sites que buscam essa aparência imponente em cabeçalhos e títulos. Mais frequentemente, você o verá sendo usado em sites relacionados à história ou serviços jurídicos.
As Melhores Fontes de Caligrafia

As fontes de caligrafia foram projetadas para combinar com o apelo único da escrita humana. Diferente de outras fontes nesta lista, as fontes cursivas são muito mais pessoais — o que as torna uma excelente escolha para adicionar calor e caráter aos seus textos. Elas são mais adequadas para títulos e cabeçalhos, e populares entre os designers gráficos.
Vamos olhar para algumas das melhores fontes de caligrafia.
31. Dancing Script
Como o nome sugere, Dancing Script é uma caligrafia animada onde as letras pulam. As maiúsculas são grandes e se estendem abaixo da linha de base, criando uma vibração amigável e espontânea. Essa fonte se encaixa bem em boutiques online e portfólios peculiares, equilibrada com Open Sans ou Roboto.
32. Pacífico
Pacifico é uma fonte original de caligrafia de pincel inspirada na cultura surfista americana dos anos 1950. Encomendada pelo Google, a fonte foi criada por Vernon Adams e passou por várias iterações. Ela pode adicionar personalidade ao seu conteúdo, talvez em um blog de viagens ou em um site de café.
33. Sombras à Luz
Shadows Into Light é bastante compacta e ordenada para um script de escrita manual, tornando-a útil para títulos menores. As bordas arredondadas sugerem uma certa ludicidade, que pode alegrar blogs de pequenas empresas e atrair públicos mais jovens para sites educacionais. Tende a funcionar bem com fontes de corpo limpo, como Source Sans Pro.
34. Indie Flower
Despreocupada e aberta, Indie Flower tem um caráter alegre. É um pouco mais ousada do que algumas outras fontes de caligrafia, e há mais espaço entre as letras, proporcionando maior clareza para seus leitores. Use-a ao lado de Noto Sans para um equilíbrio agradável em sites pessoais e portfólios.
35. Ressalva
Caveat foi projetada para anotações curtas e texto corrido. Suas funcionalidades OpenType permitem que as letras tenham variações leves de acordo com sua colocação em uma palavra. Por exemplo, uma letra pode parecer mais “manuscrita” em algumas instâncias. A natureza ligeiramente irregular desta fonte adiciona uma sensação orgânica a sites criativos.
36. Maçã Caseira
Com letras totalmente unidas e laços caprichosos, Homemade Apple imita fielmente a caligrafia tradicional. É perfeito para adicionar um toque pessoal ao seu site ou até mesmo uma assinatura digital. Ficaria apropriado em um site de negócios artesanais, combinado com PT Sans.
37. League Script
Outra fonte totalmente integrada é a League Script. Esta é inclinada, com traços delicados e formas de letras esteticamente agradáveis. Considere usar a League Script para o seu casamento ou site de moda, e combine-a com Open Sans para um visual complementar.
38. Cedarville Cursive
Embora as formas das letras sejam bastante quadradas e blocadas, Cedarville Cursive ainda possui o fluxo natural da escrita autêntica. A aparência geral é bastante humilde e amigável, por isso pode funcionar bem para sites de pequenas empresas que querem parecer informais. Experimente combiná-lo com Lato.
39. Berkshire Swash
Provavelmente seria mais preciso categorizar Berkshire Swash como caligrafia em vez de letra cursiva. Com formas de letras ornamentadas e uma dose de estilo, esta fonte é adequada para qualquer marca de luxo. Quanto às combinações, opte por algo simples: Arial ou Helvetica.
40. La Belle Aurore
La Belle Aurore é o tipo de fonte que você poderia usar para uma carta de amor. A caligrafia flui e se sente íntima. O estilo é perfeito para planejadores de casamento, blogs de poesia e sites pessoais, combinado com Times New Roman.
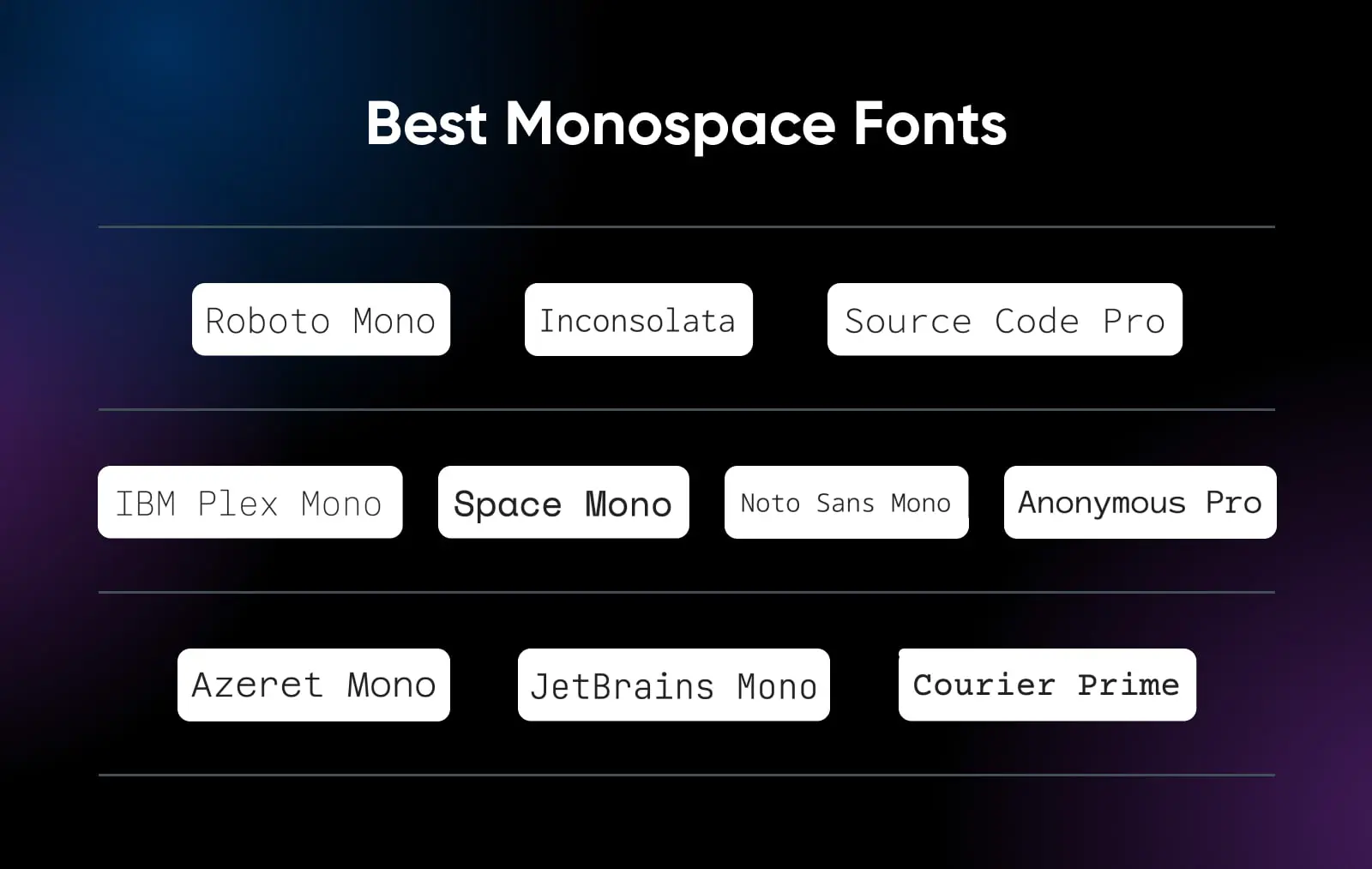
As Melhores Fontes Monospace

As fontes monoespaçadas são tipicamente usadas por programadores devido aos seus designs limpos e simples e ao espaçamento constante entre os caracteres. Esses tipos de fontes facilitam a leitura de códigos e a formatação de colunas discretas.
41. Roboto Mono
Roboto Mono é otimizado para legibilidade em diversos dispositivos, o que pode ajudar você aumentar conversões. É uma excelente escolha para escrever código-fonte de software devido às aparências distintas e exageradas de letras e pontuação.
42. Inconsolata
Inconsolata foi projetada para listagens de códigos impressos e foi inspirada pela falta de fontes “programadoras” visualmente agradáveis. Como tal, este é um tipo de letra brilhante se você deseja alcançar atenção aos detalhes para renderização de alta resolução.
43. Source Code Pro
Source Code Pro possui as mesmas proporções verticais que Source Sans. No entanto, as letras são um pouco espaçadas. Isso o torna ideal para ambientes de codificação e outras situações onde a legibilidade é vital.
44. IBM Plex Mono
IBM Plex Mono destaca-se pela excelente legibilidade em impressão, na web e em interfaces móveis. É uma fonte Grotesque neutra, porém amigável, perfeita para exibir trechos de código, em combinação com Plex Sans e Plex Serif.
45. Space Mono
Desenvolvido para uso editorial em manchetes e tipografia de exibição, Space Mono possui formas de letras que combinam uma base geométrica e detalhes Grotesque. A fonte apresenta muitas qualidades frequentemente encontradas em fontes de manchetes dos anos 1960, incluindo descendentes achatados (a curva na parte inferior de “t”, “g” e outras letras).
46. Noto Sans Mono
Em comparação com a maioria das fontes monoespaçadas, Noto Sans Mono é amigável e altamente legível. O design sem serifa também parece muito limpo; esta fonte se encaixa bem em designs web modernistas e minimalistas.
47. Anonymous Pro
Esta família de tipos de letra versátil foi projetada como uma alternativa mais legível ao Monaco, a fonte de largura fixa padrão nos Macs. Assim como os designs da Apple, Anonymous Pro é estilosa e funcional. Caracteres que são frequentemente mal interpretados, como I e 1, possuem formas distintas.
48. Azeret Mono
Com formas de letras fortemente curvadas, Azeret Mono é uma fonte monoespaçada com muita personalidade. Originalmente feita para sistemas operacionais, ela se apresenta bem em interface de usuário, infográficos, e texto estilo máquina de escrever em projetos de design.
49. JetBrains Mono
A principal característica da fonte JetBrains Mono são os caracteres alongados. A altura adicional melhora a legibilidade, especialmente quando você usa a fonte para trechos de código e outros conteúdos técnicos. Ela pode até ser usada para texto corrido.
50. Courier Prime
A fonte Courier original é um clássico, mas não é a mais legível. Courier Prime faz alguns ajustes chave para melhor legibilidade. Se você deseja incluir uma fonte estilo máquina de escrever em seu design, não procure mais.
Como Criar Combinações de Fontes Perfeitas Para Seu Site
Tendo escolhido sua fonte primária, você pode querer procurar um par adequado.
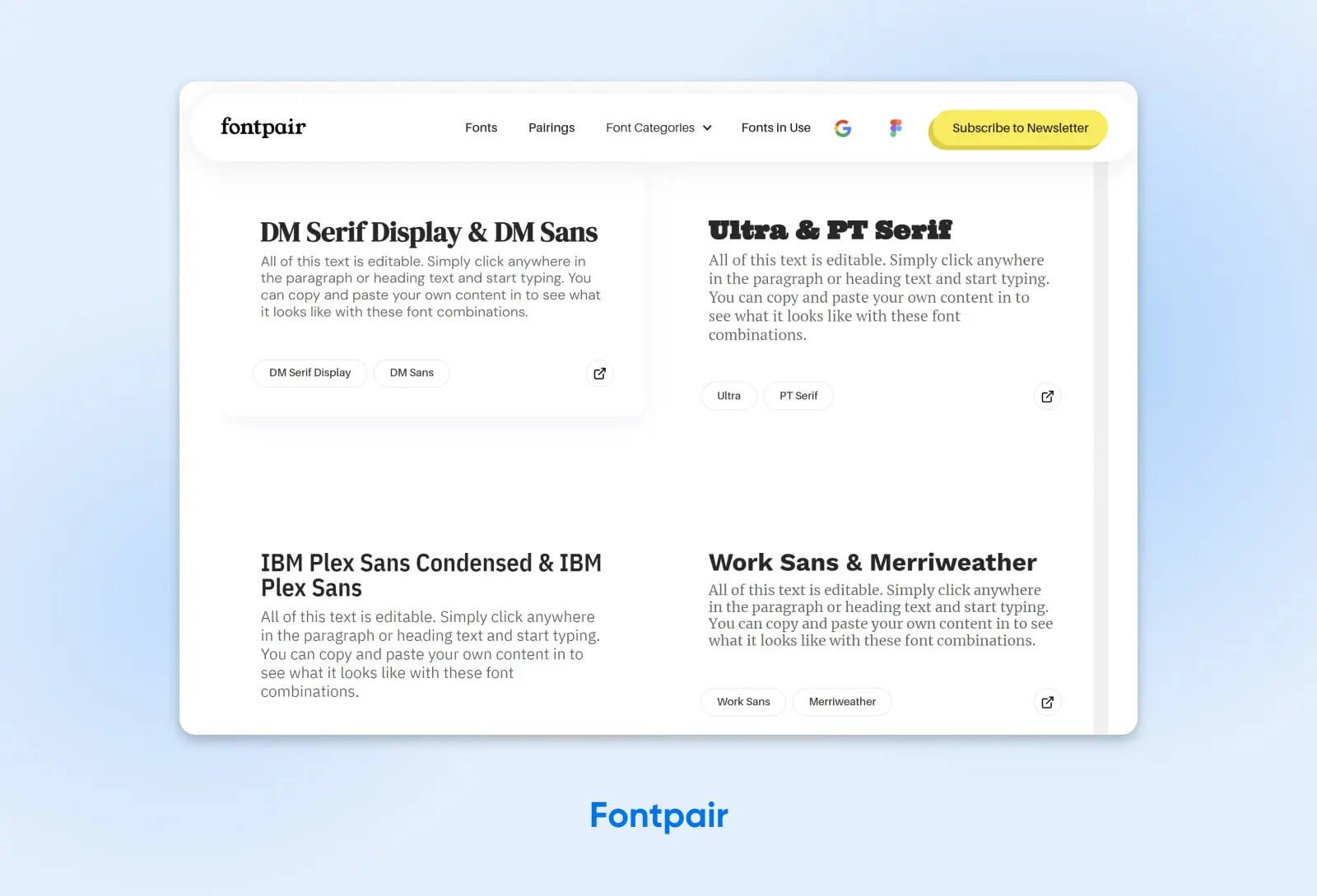
Primeiro, considere se você realmente precisa de uma fonte secundária. Recomendamos que você só use uma fonte adicional se ela permitir que você alcance um efeito particular no seu site. Se decidir prosseguir, você pode usar uma ferramenta como Fontpair para obter ideias de combinações.

O site do Google Fonts também oferece algumas dicas para a combinação de fontes. Por exemplo, ele oferece conselhos para combinar fontes dentro de famílias e combinar fontes pelo mesmo tipo de designer.
Você poderia usar uma fonte secundária para injetar um pouco de personalidade em seu website, especialmente se sua fonte principal for séria ou formal. Ao combiná-la com uma fonte mais amigável, você pode tornar sua marca mais acessível:

Alternativamente, você pode utilizar pesos, larguras e estilos adicionais quando não tiver variação suficiente em sua fonte inicial. Neste caso, você pode optar por uma fonte mais pesada para distinguir características importantes, como títulos, do restante do seu texto.
Melhores Práticas Para Usar Google Fonts no WordPress
Google Fonts é uma biblioteca com mais de 1.500 fontes de código aberto e gratuitas, então você tem muitas opções na hora de escolher uma tipografia para o seu site. Vamos ver algumas dicas para selecionar fontes de alta qualidade.
1. Minimize Delays no Carregamento da Página
Para criar um site bem projetado, é importante considerar a sua Experiência do Usuário (UX), Otimização para Motores de Busca (SEO), e Principais Indicadores da Web. Esses fatores podem ajudar a manter um fluxo constante de tráfego, aumentando suas chances de converter visitantes em clientes. Tempos de carregamento rápidos desempenham um grande papel no desempenho do seu site.
Algumas fontes vêm com vários pesos diferentes. Embora isso ofereça mais liberdade no design, carregar todos esses estilos pode desacelerar o seu site. Portanto, recomendamos um máximo de três pesos.
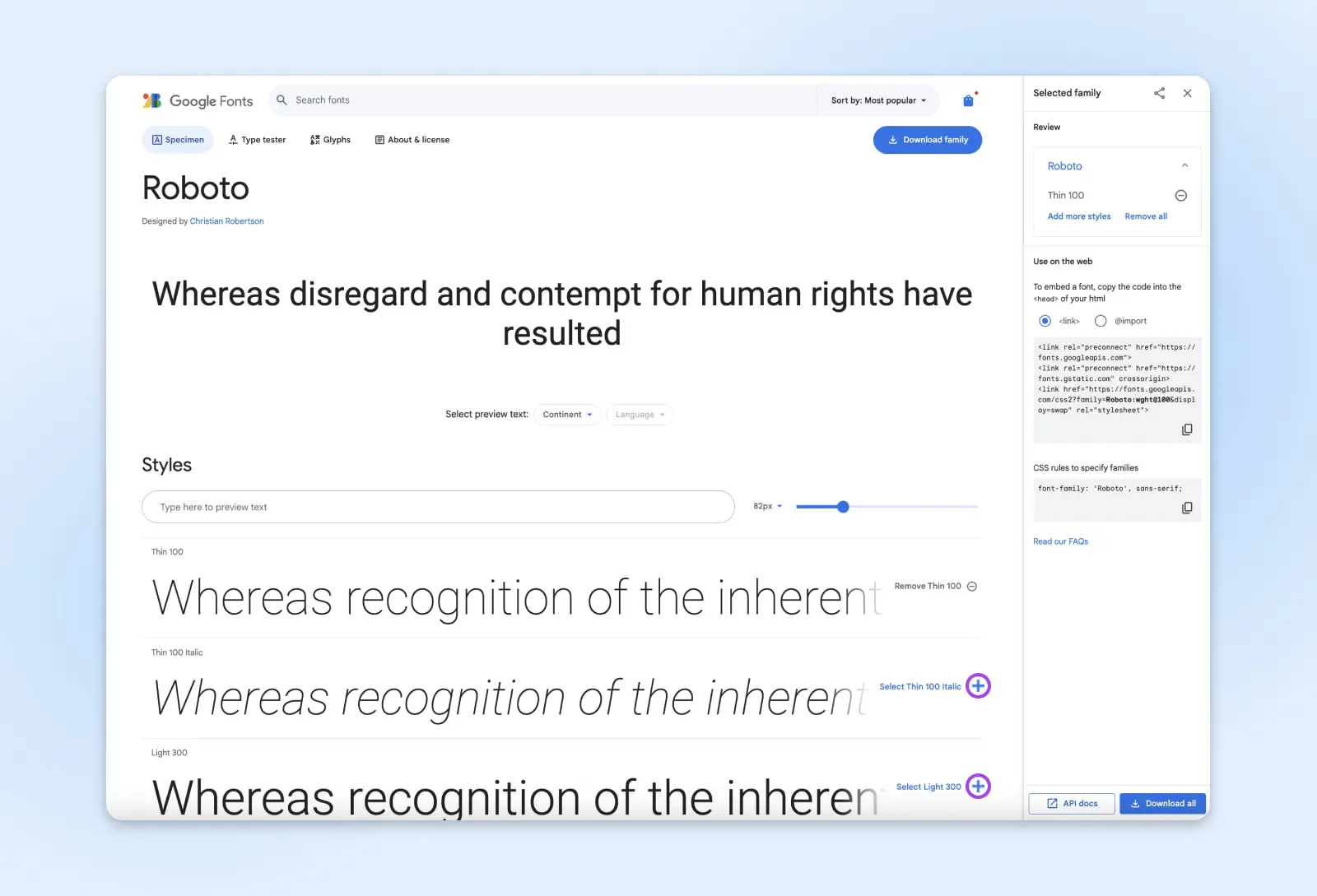
Para selecionar os estilos que deseja usar sem baixar toda a família de fontes, visite a página dedicada à fonte e clique no mais.

Você provavelmente deve começar com as versões regular, itálica e negrito da sua fonte. Quando estiver pronto, clique em Baixar tudo.
2. Escolha uma Fonte que é Atualizada Regularmente
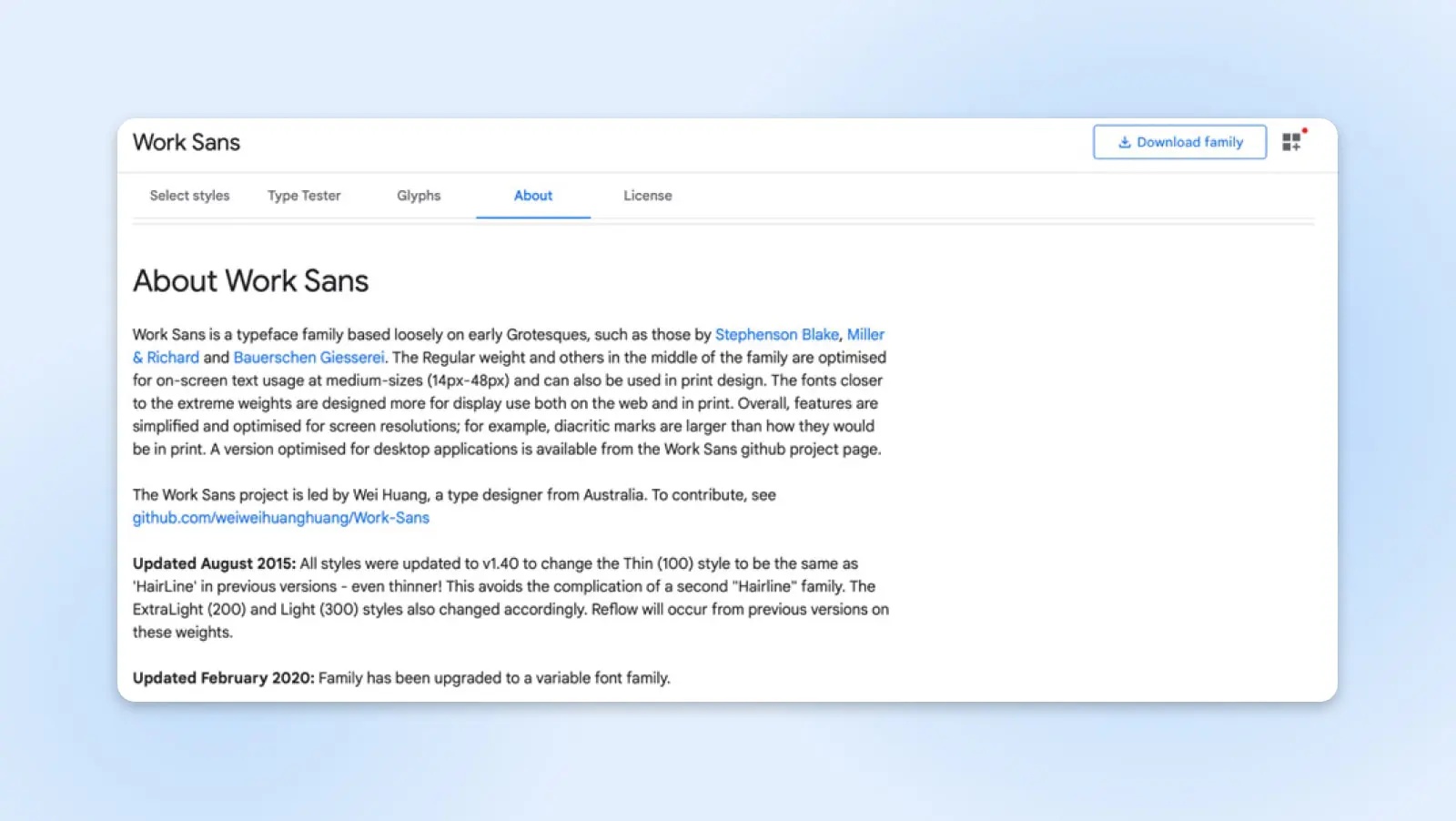
Com o tempo, as fontes podem receber várias melhorizações. Você pode descobrir com que frequência uma fonte é atualizada selecionando a aba Sobre:

Usar uma fonte antiga ou desatualizada pode ter um impacto negativo no desempenho do seu site. As fontes em nossa lista estão entre as mais populares, portanto, é provável que sejam atualizadas regularmente.
3. Certifique-se de que seu conteúdo é acessível
Suas fontes escolhidas devem ajudar a tornar seu site mais acessível. Por exemplo, você vai querer garantir que usuários com deficiências visuais consigam ler seu conteúdo.
Você pode alterar o tamanho e a cor da sua fonte para torná-la mais clara. Certifique-se de seguir as Diretrizes de Acessibilidade para Conteúdo Web para que seu conteúdo possa ser acessado por todos os usuários. Utilize ferramentas como o Verificador de Contraste de Cores para testar também a legibilidade do seu texto.
Otimize Seu Site Com Fontes
Como descobrimos, o mundo das Google Fonts é muito diversificado. Estende-se desde as famílias de fontes serif business-like até as fontes sans-serif elegantes e contemporâneas. Também abrange as fontes de exibição chamativas, as fontes de caligrafia muito pessoais e os tipos de letra monoespaçados para código. Se você verificar cada fonte em nossa lista, certamente encontrará algo que se adapte ao seu estilo.
Dito isso, reduzir as opções não é fácil. Se você preferir que os profissionais façam o trabalho duro, a equipe da DreamHost pode ajudar.
Nosso departamento de design pode construir para você um site exclusivo do WordPress, completo com fontes que realmente combinam com sua marca. É uma ótima maneira de fazer seu negócio se destacar online, sem gastar horas aprendendo sobre tipografia.
Se você prefere a rota DIY, certifique-se de investir em uma hospedagem sólida como uma rocha. Todos nossos planos vêm com uma garantia de 100% de Tempo de Atividade — para que os visitantes possam sempre aproveitar sua escolha de fontes! Inscreva-se hoje para experimentar a experiência DreamHost por si mesmo.