Es ist wahrscheinlich, dass Sie dies auf einem mobilen Gerät lesen. Wenn Ihnen die Struktur der Seite oder der Inhalt schwer zu lesen sind, werden Sie wahrscheinlich anderswo nach den gewünschten Informationen suchen. Stellen Sie sich nun auf die andere Seite der Gleichung und überlegen Sie, wie viele Nutzer Sie verlieren können, wenn Ihre Website nicht für mobile Geräte optimiert ist.
Mit ‘optimiert’ meinen wir, dass Ihre Website auf kleineren Bildschirmen großartig aussehen sollte. Sie sollte auch schnell laden und einfach zu navigieren und zu bedienen sein. Wenn Sie das für ein mobiles Gerät schaffen, dann sollte Ihre Seite auch auf einem vollständigen Desktopbildschirm fantastisch aussehen.
In diesem Artikel werden wir darüber sprechen, was Mobile-First-Design ist und warum es wesentlich ist. Zuerst werden wir erläutern, wie man das Mobile Design angehen sollte. Anschließend zeigen wir Ihnen einige praktische Wege, wie Sie Ihre Website für Smartphones und Tablets optimieren können. Lassen Sie uns beginnen!
Warum Mobile-First-Design unverzichtbar ist
Fast 84% der Weltbevölkerung besitzen ein Smartphone und oft mehrere Arten von mobilen Geräten. Das ist weit mehr als die Anzahl der Personen mit Zugang zu PCs und Laptops.
Tatsächlich verwenden viele Menschen Smartphones als ihren einzigen Computer, was es zur einzigen Möglichkeit macht, mit dem Web zu interagieren. Es ist oft der einzige verfügbare Computer. Auf jeden Fall tragen die meisten Menschen ihre Smartphones überall mit sich.
Es überrascht nicht, dass der mobile Datenverkehr in den letzten Jahren dramatisch zugenommen hat. Er hat die Nutzung von Desktops überholt, mit über 54% des gesamten Traffics im Web, der von mobilen Geräten stammt. Das steht im Gegensatz zu etwa 43% von Desktop-Computern.
In praktischer Hinsicht bedeuten diese Zahlen, dass Sie möglicherweise eine erhebliche Anzahl von Benutzern verpassen, wenn Ihre Website nicht für mobile Geräte optimiert ist. Bei so vielen Inhalten da draußen, ist es unwahrscheinlich, dass Ihr potenzielles Publikum (und Kunden) eine schlechte Benutzererfahrung tolerieren wird. Sie werden wahrscheinlich anderswo suchen, um zu finden, was sie wollen.
Was bedeutet responsives Webdesign?
Responsives Design bedeutet, dass unabhängig von der Größe eines Bildschirms, eine Website diesen richtig ausfüllt und Informationen klar darstellt. Dies kann auf einem Telefon, Tablet, Desktop oder sogar einer Smartwatch sein.
Wenn Sie eine Website durchsuchen, sollten Sie bemerken, dass sie sich an die Größe Ihres Bildschirms anpasst. Bei großen Bildschirmen skalieren die Elemente bis zu einem gewissen Punkt nach oben, sodass sie nicht überdimensioniert aussehen, jedoch weiterhin einfach zu bedienen sind.
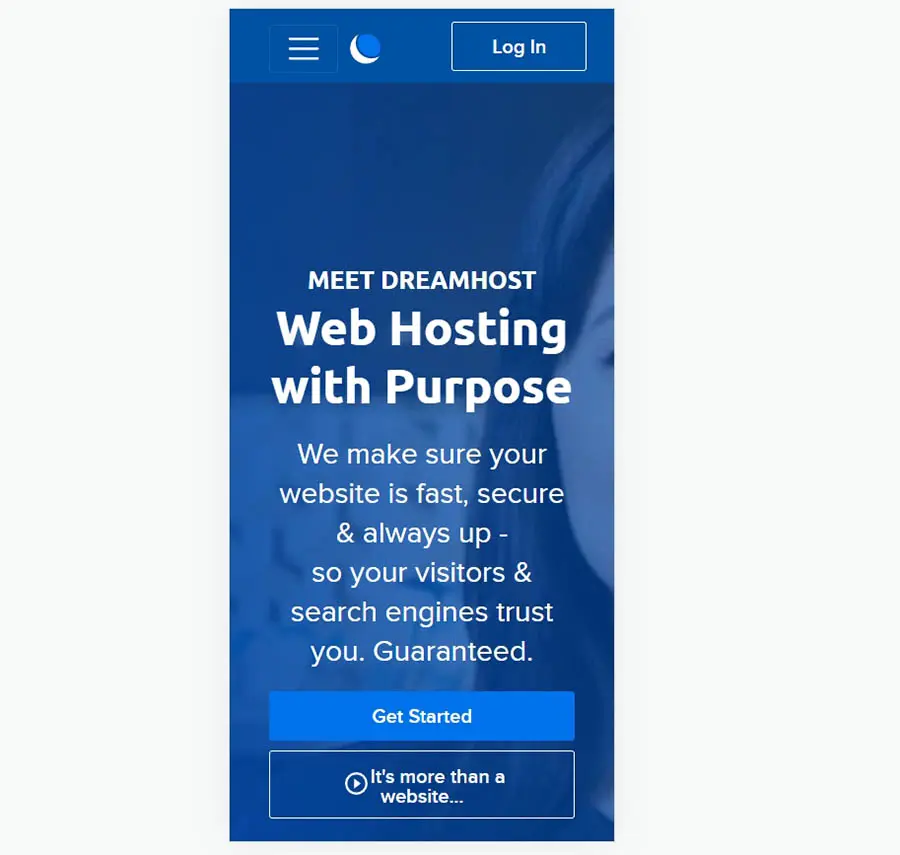
Das Gleiche passiert mit mobilen Geräten. Wenn Sie einen kleineren Bildschirm verwenden, möchten Sie, dass der Inhalt Ihrer Website verkleinert wird, aber nicht so sehr, dass er unlesbar oder unmöglich zu bedienen wird:
Websites, die diese empfindliche Balance erreichen, gelten als responsiv. Webdesign und -entwicklung gehen hier Hand in Hand, da die grafischen Ressourcen der Website skalieren müssen. Im Hintergrund gibt es CSS und Stylesheets, die regeln, wie die Website auf verschiedenen Bildschirmgrößen dargestellt wird.
Bis vor kurzem war responsives Design eine nachträgliche Überlegung. Früher haben wir Websites rund um die Desktop-Erfahrung gestaltet. Jetzt, da der mobile Traffic an erster Stelle steht, steht auch das mobile Design an erster Stelle. Deshalb hören Sie oft den Begriff ‚mobile-first‘ in Kreisen des Webdesigns.
Es ist wichtig zu verstehen, dass es einen Unterschied zwischen responsivem und adaptivem Design gibt. Adaptives Design beinhaltet das Erstellen mehrerer Versionen einer einzelnen Seite und deren Bereitstellung abhängig vom Gerätetyp der Besucher. Dieser Ansatz des Webdesigns gilt heutzutage als veraltet, da Responsivität die effizientere Option ist.
Wie man Mobile-First beim Webdesign denkt
Bryan Clayton, CEO von GreenPal, verbrachte neun Monate damit, die Website seines Unternehmens von Grund auf zu erstellen. „Gleich von Anfang an gab es große Probleme,“ sagt er. „Wir gingen davon aus, dass die Mehrheit unserer Nutzer über einen Desktop- oder Laptop-Computer nach einem Rasenpflegedienst suchen würde. Aber es wurde sehr schnell sehr klar, dass mehr Menschen die Website über ihre Mobiltelefone und Tablets aufrufen als über einen Desktop- oder Laptop-Computer — im Verhältnis 4 zu 1.“
Das ursprüngliche vollwertige Desktop-Erlebnis umfasste alle Arten von Extras wie Animationen. „Wir hatten alle möglichen anderen Funktionen, die ein Desktop-Erlebnis angenehm machen“, erinnert er sich. „Das Problem bei diesem Ansatz war, dass das Desktop-Erlebnis nicht auf einen mobilen Webbrowser übertragbar war.“
Dadurch war die Website aufgebläht und funktionierte nicht gut auf Mobilgeräten. Die Benutzer stellten fest, dass sie zoomen und schwenken mussten, um den Anmeldeprozess zu durchlaufen.
„Bevor unsere Website für eine Mobile-First-Erfahrung neu aufgebaut wurde, lag die Konversion auf einem mobilen Browser bei weniger als 4 %,“ sagt er. „Das bedeutet, dass Personen, die versuchten sich anzumelden, den Prozess 96 % der Zeit abgebrochen haben.“
Nachdem die Website neu aufgebaut wurde, um Mobile-First zu sein, stellte Clayton fest, dass 82% der Personen, die den Anmeldeprozess für einen kostenlosen Preisvoranschlag begonnen hatten, den gesamten Prozess über ihr Mobilgerät und Tablet abschlossen. „Unser Mobile-First-Produkt ist der einzige Grund, warum wir heute überhaupt im Spiel sind,” sagt er.
Wenn es um Mobile-First-Design geht, gibt es viele Dinge, die wir aus der Erfahrung von GreenPal lernen können. Beginnen wir damit, uns auf unser Publikum zu konzentrieren.
Konzentrieren Sie sich auf Ihr Publikum und bitten Sie um Kundenfeedback
Wenn es um das Neugestalten einer Website geht, müssen Sie wahrscheinlich herausfinden, wie Kunden derzeit damit interagieren. Das bedeutet, die Analytik zu betrachten und zu prüfen, ob die Engagement-Zahlen für Mobil- und Desktop-Nutzer unterschiedlich aussehen.
Analysen könnten eine höhere Absprungrate bei mobilen Besuchern oder weniger Zeit auf der Website aufzeigen. Das sind eindeutige Anzeichen für eine schlechte mobile Benutzererfahrung. Wenn die Daten in diese Richtung weisen, ist Ihre beste Option, Kunden zu fragen, was ihnen gefällt und was ihnen nicht gefällt an Ihrer Website.
Zondra Wilson, die Inhaberin von Blu Skincare in Los Angeles, erfuhr erst, dass ihre Seite nicht mobilfreundlich war, als sie begann, Feedback von Kunden einzuholen.
„Ich bat meine Kunden, eine Bewertung zu schreiben, und sie sagten, sie könnten nicht finden, wo sie das tun könnten“, erinnert sie sich. „Ich fragte sie nach meinem Blog oder Artikeln, die ich veröffentlicht hatte, und sie hatten Schwierigkeiten, diese zu finden. Sie hatten Probleme, meine Seite auf ihren Handys zu sehen. Sie mussten viel scrollen, bevor mein erstes Bild oder Informationen über mein Unternehmen erschienen. Sie wussten nicht, wie sie durch meine Seite navigieren sollten. Viele waren frustriert und gingen nicht über die erste Seite hinaus.“
Als Wilson ihre Website auf eine mobilfreundlichere Version aktualisierte, bemerkte sie sofort, dass die Benutzer mehr Seiten auf der Website als üblich ansahen.
Es gibt viele bewährte Techniken, um eine Website für mobile Geräte zu optimieren. Kundenfeedback wird jedoch oft Teile der Benutzererfahrung aufdecken, die Ihnen sonst entgehen würden.
Denken Sie klein (bezüglich der Bildschirmgröße)
Moderne Smartphones sind leistungsfähig, und ein großer Teil Ihres Publikums wird Zugang zu einer anständigen Internetverbindung haben. Dennoch sollten Sie darauf achten, dass Ihre Website so schnell wie möglich lädt. Daher ist es eine der besten Designstrategien, überflüssigen Ballast zu entfernen.
Vitaliy Vinogradov, CEO von Modern Place Lighting, stellte fest, dass der Wechsel zu einem Mobile-First-Design zu 30% mehr Konversionen führte im Vergleich zum Desktop. „Eine wichtige Maßnahme ist es, überschüssige Plugins, Pop-ups oder andere Bildschirmhindernisse in der mobilen Version der Website zu entfernen,“ sagt er.
Sein Team durchforstete die Seite und entfernte einige Social-Sharing-Plugins, die wertvollen Platz auf dem Bildschirm beanspruchten. Wenn Sie mit großen Bildschirmen entwerfen, stellen Sie möglicherweise fest, dass Sie viele Elemente einbeziehen, die den Benutzern nicht viel Wert bieten.
„Sie müssen für Kleinigkeiten entwerfen,“ erklärt Matt Felten, ein Produktdesigner aus Los Angeles. „Sie müssen etwas fokussierter sein. Sie müssen Informationen und Inhalte reduzieren.“ Nachdem Ihre mobile Website eingerichtet ist, stellen Sie möglicherweise fest, dass Sie der Desktop-Version der Website schließlich doch nichts hinzufügen müssen.
Das Entfernen all dieser visuellen Unordnung wird Ihre Webseite nicht nur einfacher auf Mobilgeräten nutzbar machen. Es kann auch dazu beitragen, dass sich Besucher auf die Elemente konzentrieren, die tatsächlich wichtig sind. Das bedeutet Aufrufe zum Handeln, Formulare, Beiträge und andere Schlüsselelemente auf der Benutzerreise.
Verfeinern Sie Ihre Designästhetik
„Verbraucher erwarten heutzutage ein anspruchsvolleres Design“, sagt Felten. „Es gibt einen großen Anstoß, die Geschäftsfälle einer schönen und leistungsfähigen Website zu sehen,“ sagt er. „Wenn ich ein Kleinunternehmer bin und die gesamte Konkurrenz eine wirklich schöne, responsive Website hat und ich nicht, machen die Leute in weniger als einer Sekunde ein negatives Urteil über mein Produkt.“
Eine professionell aussehende Website ist nicht nur ein Zeichen für ein gutes Designgefühl – sie zeigt, dass Sie sich bemüht haben, eine bessere Benutzererfahrung zu bieten. Es sei denn, Sie arbeiten in einem unglaublich speziellen Bereich, haben Kunden immer andere Alternativen online. Daher ist es wesentlich, dass Sie mit dem Design Ihrer Website Ihre beste Leistung zeigen.
8 Wege, Ihre Website für mobile Geräte zu optimieren
Jetzt, da wir klargestellt haben, warum es notwendig ist, Ihre Website für die mobile Nutzung vorzubereiten, werden wir etwas praktischer. In den nächsten Abschnitten führen wir Sie durch einige der wichtigsten Aspekte der Erstellung einer für Mobilgeräte optimierten Website, von einfachen bis zu technisch komplexeren.
Wir empfehlen, dass Sie sich die Zeit nehmen, so viele dieser Methoden wie möglich umzusetzen, um die Chancen zu verbessern, dass Ihre Website auf allen Geräten gut funktioniert (und von Googles Mobile-First-Index bevorzugt wird). Lassen Sie uns an die Arbeit gehen!
1. Testen Sie Ihre Seite mit Googles Tool für Mobilfreundlichkeit
Bevor Sie weitere Schritte unternehmen, ist es klug zu sehen, wie Ihre Website bereits hinsichtlich der Mobilfreundlichkeit abschneidet. Dies wird Ihnen helfen, sich auf die spezifischen Bereiche Ihrer Website zu konzentrieren, die Arbeit benötigen, und Ihnen nützliche Informationen darüber geben, wie Sie Verbesserungen vornehmen können.
Eine Möglichkeit, dies zu tun, besteht darin, Ihre Website einfach auf mehreren verschiedenen Geräten zu verwenden. Greifen Sie mit Ihrem eigenen Smartphone oder Tablet auf die Seite zu und sehen Sie, wie sie aussieht und sich anfühlt. Dies ermöglicht es Ihnen, ein Gefühl für die Ladezeiten zu bekommen, wie gut das Design auf einem kleineren Bildschirm funktioniert, ob der Inhalt noch lesbar ist und ob die Navigation einfach zu bedienen ist.
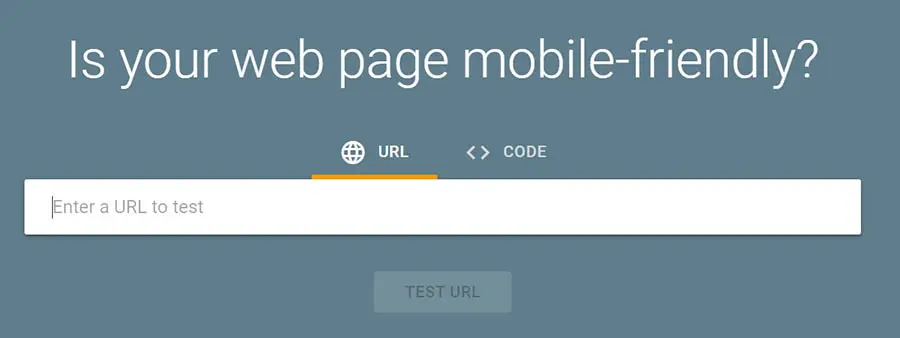
Sobald Sie dies getan haben, können Sie noch tiefer gehen, indem Sie ein dediziertes Testtool verwenden. Glücklicherweise hat Google eines erstellt, das Sie kostenlos nutzen können, welches Ihnen zeigt, ob Ihre Seite den Standards von Google für mobile Seiten entspricht. Passenderweise wird dies als Mobile-Friendly Test bezeichnet:
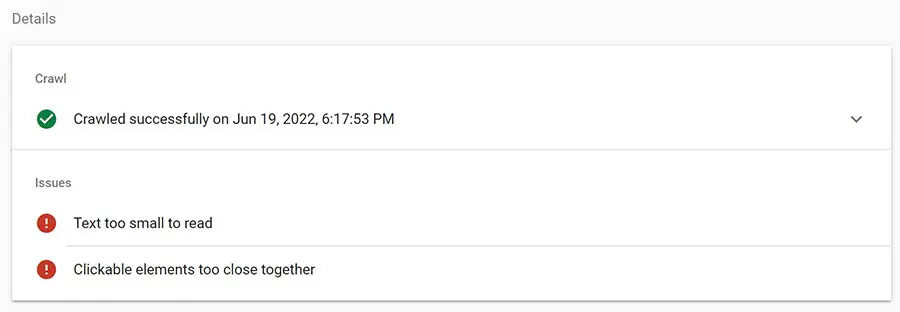
Wenn die Seite, die Sie testen, mobilfreundlich ist, wird das Tool ein positives Ergebnis liefern. Wenn Google jedoch mögliche Verbesserungen feststellt, wird darauf hingewiesen, welche Änderungen Sie vornehmen können, um das mobile Erlebnis zu verbessern:
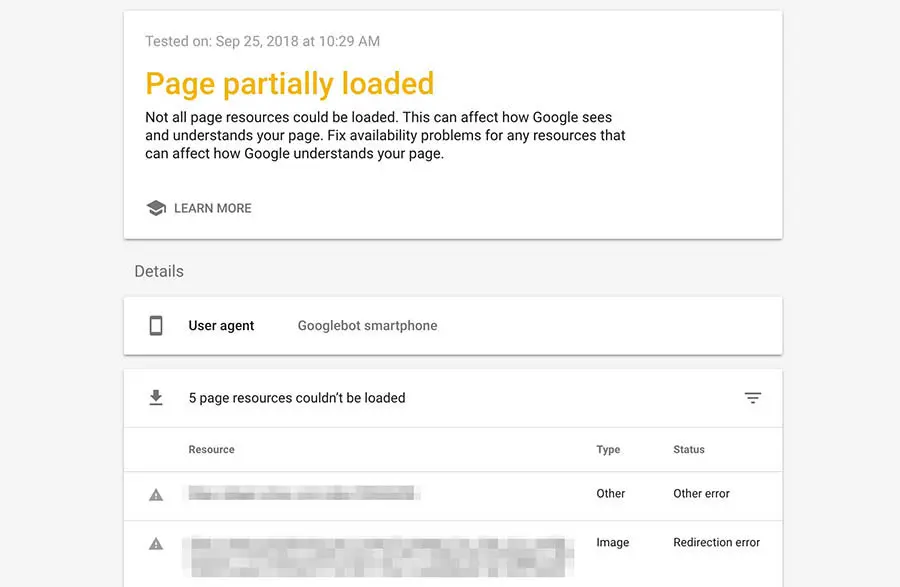
Auch wenn Ihre Website insgesamt ein positives Ergebnis erzielt, kann es dennoch Schwierigkeiten beim Laden bestimmter Assets geben. In diesem Fall sehen Sie eine Probleme beim Seitenladen Benachrichtigung. Wenn Sie auf diese Benachrichtigung klicken, wird Ihnen eine Liste der Assets angezeigt, die das Testwerkzeug auf Mobilgeräten nicht laden konnte:
An diesem Punkt können Sie sich nacheinander mit jedem aufgeführten Problem befassen. Zum Beispiel könnten Sie Ihre robots.txt Datei bearbeiten, um Google den Zugriff auf blockierte Dateien zu erlauben, oder jegliche Umleitungsfehler beheben.
2. Verwenden Sie benutzerdefiniertes CSS, um Ihre Website responsiv zu gestalten
Ein großer Teil der Implementierung von responsivem Webdesign besteht darin, CSS zu verwenden. Sie werden überrascht sein, wie weit Sie mit ein wenig CSS-Wissen kommen können, wenn es darum geht, Ihre Website mobilfreundlich zu machen.
Um Ihnen ein Beispiel zu geben, Sie können CSS verwenden, um das umzusetzen, was wir als ‚Media Query‘ Bereiche bezeichnen. Mit Media Queries (oder responsiven Breakpoints) können Sie den Browsern mitteilen, wann sie verschiedene Layouts für eine Seite laden sollen, abhängig von der Größe des Bildschirms, den sie verwenden. Media Queries sind eine wesentliche Komponente von HTML, CSS und JS-Bibliotheken wie Bootstrap:

Andere Möglichkeiten, wie Sie CSS verwenden können, um Ihre Website responsiver zu machen, umfassen:
- Erstellen eines CSS-Grid-Layouts. CSS-Grid-Layouts, wie das von Bootstrap bereitgestellte, bieten eine einfache Möglichkeit, Ihre Designs an verschiedene Bildschirmgrößen anzupassen. Ein Layout mit gut definierten Elementen ermöglicht es Ihnen, deren Anzeige und den Platzbedarf bei jeder Bildschirmgröße zu konfigurieren.
- Verwendung von Prozentangaben für Layoutelemente. Wie Sie vielleicht wissen, ermöglicht CSS das Festlegen der Höhe und Breite von Elementen mit Pixeln und anderen Maßeinheiten. Um Ihre Website responsiver zu machen, empfehlen wir Ihnen, Prozentsätze zu verwenden. Auf diese Weise sollten sich Elemente wie Schaltflächen nahtlos an kleinere Bildschirme anpassen.
- Anpassen der Schriftgrößen mit Media Queries. Bilder und andere visuelle Elemente auf einer Seite sollten nicht die einzigen Dinge sein, die für kleinere Bildschirme skaliert werden. Auch Text muss responsiv sein, sonst enden Sie vielleicht mit einer mobilen Website, auf der Benutzer nur ein oder zwei Wörter auf ihrem Bildschirm sehen können, bevor sie nach unten scrollen müssen.
- Steuern des Abstands zwischen Elementen. CSS ermöglicht es Ihnen, den Abstand zwischen Elementen zu bestimmen, sodass auch bei verkleinerten Seiten genügend Weißraum vorhanden ist.
Wenn Sie sich mit der Nutzung von HTML und CSS wohl fühlen, kann das Designen einer vollständig responsiven Website einfacher sein, als Sie denken. Jedoch, wenn Sie ein Content Management System (CMS) wie WordPress verwenden, wird der gesamte Prozess viel einfacher, da Sie selten mit Code umgehen müssen, selbst wenn Sie an einem responsiven Design arbeiten.
3. Wählen Sie Responsive Themes und Plugins
Einer der größten Vorteile der Verwendung von WordPress ist, dass es ziemlich einfach ist, eine responsive Website mit dem CMS zu erstellen. Tatsächlich ist es heutzutage schwieriger, eine Website zu erstellen, die nicht responsive ist. Solange Sie Ihre Plugins und Themes gut auswählen, sollte Ihre Website in gutem Zustand sein.
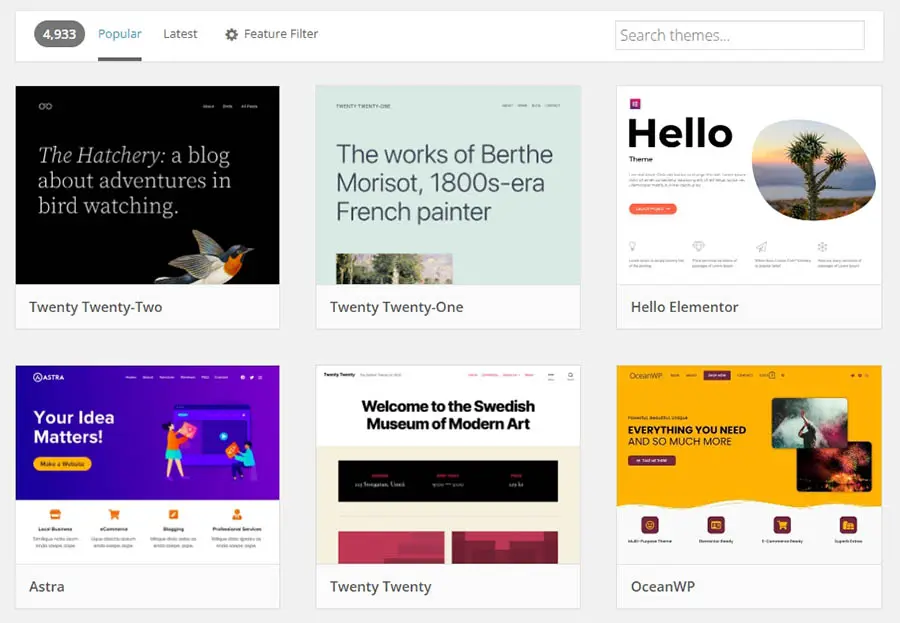
Glücklicherweise sind die meisten beliebten Themes so entwickelt, dass sie mobilfreundlich sind. Das bedeutet, dass einfach das richtige Theme auswählen Ihnen viel Zeit sparen kann. Auf diese Weise können Sie das Konfigurieren von Medien-Breakpoints und das manuelle Erstellen von CSS-Grids vermeiden.
Wenn Sie überprüfen möchten, ob ein Theme responsiv ist, bevor Sie es installieren (oder kaufen), empfehlen wir Ihnen, dessen Demo anzusehen. Viele Theme-Demos beinhalten Vorschauen, wie ihre Designs auf kleineren Bildschirmen aussehen. Sie können auch eine Staging-Website verwenden, um neue Themes zu testen und zu sehen, wie mobilfreundlich sie sind.
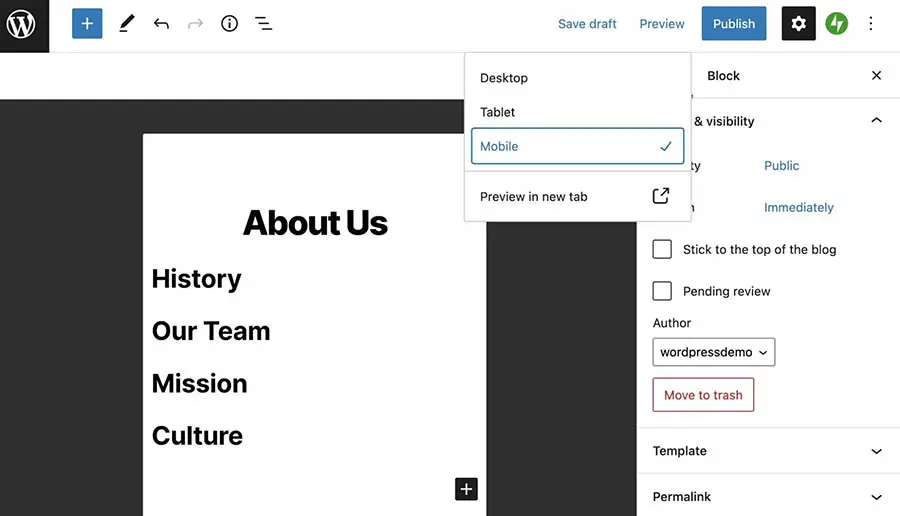
Beim Erstellen von Seiten mit dem Block-Editor oder Seitenerstellern wie Elementor oder HubSpot, können Sie auch jederzeit eine Vorschau darauf erhalten, wie das Design auf verschiedenen Gerätetypen aussieht. Wenn Sie proaktiv bei der Vorschau von Designs sind, gibt es kaum einen Grund, warum eine Ihrer Seiten nicht perfekt mobilfreundlich sein sollte:
Der Classic Editor macht es etwas schwieriger, responsive Seiten zu erstellen, da er nicht so visuell ist wie der Block Editor. Dennoch können Sie jederzeit eine Vorschau der Seitenansicht erhalten.
Wenn Sie Schwierigkeiten haben, responsive Seiten zu erstellen, empfehlen wir einen anderen Page Builder auszuprobieren und vielleicht das Theme zu wechseln. Das können große Veränderungen für jede Seite sein, daher sollten Sie sich Zeit nehmen und sich mit der Funktionsweise der neuen Plugins und Themes vertraut machen.
4. Testen Sie die Core Web Vitals Ihrer Website
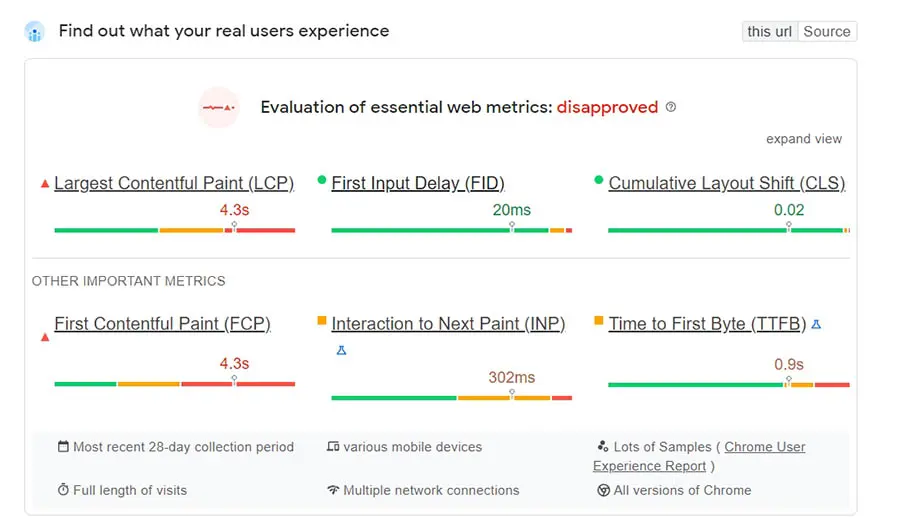
Core Web Vitals sind Teil eines kürzlichen Updates von Googles Suchalgorithmen. Diese ‚Vitals‘ sind eine Reihe von Metriken, die Einblicke in das Gesamterlebnis der Nutzer bieten. Es gibt drei Core Web Vitals, die sind:
- Largest Contentful Paint (LCP). Diese Metrik misst, wie lange es dauert, bis das größte Element auf einer Seite geladen ist. Ein niedriger LCP-Wert bedeutet, dass die Seite insgesamt schnell lädt.
- First Input Delay (FID). Das Ziel dieser Metrik ist es, die Interaktivität zu messen. Der FID-Wert gibt an, wie lange es dauert, bis ein Nutzer mit einer sich ladenden Seite interagieren kann.
- Cumulative Layout Shift (CLS). Dies zeigt Ihnen, wie sehr das Layout einer Seite sich verschiebt oder bewegt, während sie lädt. Sie sollten einen CLS-Wert nahe Null anstreben, um diese Bewegung zu minimieren.
Es ist schwierig, einer Website eine Punktzahl für die Benutzererfahrung zu geben. Daher geben die Core Web Vitals kein vollständiges Bild der gesamten Benutzererfahrung einer Website wieder. Sie ermöglichen jedoch die Messung wichtiger technischer Aspekte jeder Seite, die einen direkten Einfluss darauf haben, wie angenehm sie für die Benutzer sind.
Darüber hinaus sind Core Web Vitals nicht nur eine theoretische Übung. Sie haben einen direkten Einfluss auf Suchmaschinenoptimierung (SEO) und Seitenrankings. Google ermöglicht es Ihnen, Core Web Vitals mit seinem kostenlosen PageSpeed Insights-Tool zu testen. Sobald Sie eine URL eingeben, liefert PageSpeed Insights eine Übersicht über seine Core Web Vitals:
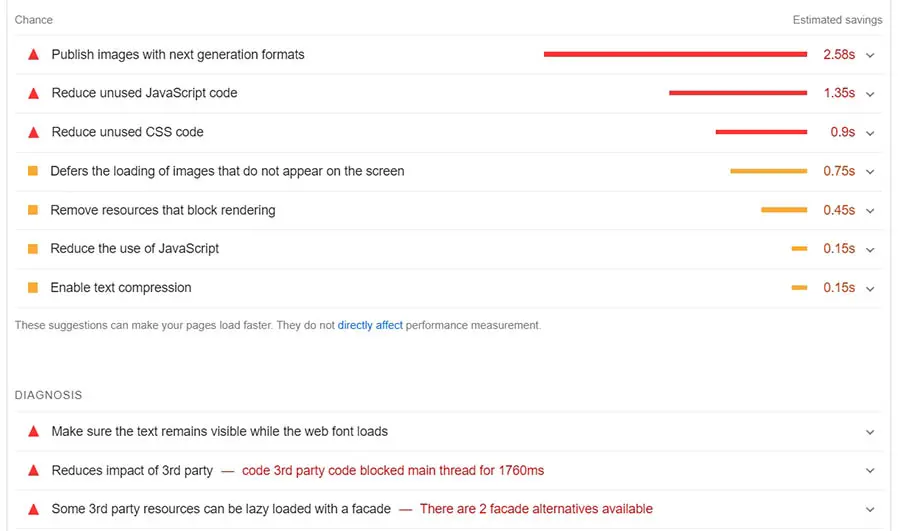
Genau wie beim Mobile-Friendly Test-Tool gibt Google spezifische Vorschläge, welche Verbesserungen Sie vornehmen können, um die Webseite zu optimieren. Da sich die Core Web Vitals mehr auf die Leistung konzentrieren, beziehen sich die meisten Vorschläge, die Sie hier sehen werden, auf die Geschwindigkeitsoptimierung:
Beachten Sie, dass PageSpeed Insights separate Ergebnisse für die mobilen und Desktop-Versionen Ihrer Website liefert. Das bedeutet, dass Sie möglicherweise unterschiedliche Vorschläge für jede Version erhalten. Die Konzentration auf die Optimierungsvorschläge für Mobilgeräte wird beide Ergebnissätze erheblich verbessern.
5. Verbessern Sie die Ladezeiten Ihrer Website
Wie wir im vorherigen Abschnitt angedeutet haben, sind Website-Geschwindigkeiten in einer Mobile-first-Welt besonders wichtig. Die Optimierung Ihrer Website für Geschwindigkeit hilft nicht nur dabei, Ihre Absprungrate niedrig zu halten, sondern kann auch das Benutzererlebnis verbessern, was gute Nachrichten für Ihre Gewinnmargen sind.
Das Testen der Core Web Vitals Ihrer Website gibt Ihnen eine genaue Vorstellung davon, wie lange das Laden dauert. Mit diesen Informationen und den Leistungsoptimierungsvorschlägen, die das Tool bietet, können Sie daran arbeiten, die Ladezeiten Ihrer Website zu verbessern. Hier sind einige der wirkungsvollsten Optimierungsmethoden, die Sie auf Ihrer Website nutzen können:
- Cache implementieren. Wenn Sie Caching verwenden, werden einige Ihrer Website-Dateien an einem bequemeren Ort gespeichert (wie auf dem lokalen Gerät jedes Besuchers), sodass sie nicht jedes Mal heruntergeladen werden müssen, wenn eine neue Seite aufgerufen wird. Es gibt viele kostenlose Caching-Plugins, obwohl einige Hosting-Pläne wie DreamPress diese Funktion standardmäßig beinhalten.
- Ein Content Delivery Network (CDN) verwenden. Anstatt Ihre Dateien von einem zentralen Server zu liefern, ermöglicht Ihnen ein CDN, Kopien davon zu speichern auf einer Reihe von geografisch verteilten Servern. Dies sorgt für ausgeglichenere Ladezeiten, unabhängig vom Standort des Benutzers, und reduziert gleichzeitig Ihren Bandbreitenverbrauch.
- Bilder komprimieren. Große Bilddateien sind oft die Schuldigen für langsame Ladezeiten. Durch deren Komprimierung können Sie ihre Größe reduzieren ohne ihre Qualität zu beeinträchtigen. Es gibt eine Reihe von kostenlosen und Premium-Lösungen, die Ihnen dabei helfen können, einschließlich des ShortPixel-Plugins und des TinyPNG-Tools.
- Code minimieren. Durch Optimieren Ihres CSS-, HTML- und JavaScript-Codes können Sie Ihre Website effizienter machen und wertvolle Sekunden von Ihren Ladezeiten abziehen.
- Alle Aspekte Ihrer Website aktuell halten. Die Verwendung veralteter Software zur Verwaltung Ihrer Website macht Sie nicht nur anfällig für Sicherheitsprobleme, sondern verhindert auch, dass sie mit maximaler Effizienz arbeitet. Indem Sie Ihre Plugins, Themes und das CMS jederzeit auf dem neuesten Stand halten, können Sie diese Probleme vermeiden.
Obwohl dies nach viel Arbeit klingen kann, lassen sich die meisten dieser Techniken tatsächlich mit einfachen, kostenlosen Lösungen umsetzen, die kaum oder gar keine Konfiguration Ihrerseits erfordern. Infolgedessen sollte Ihre Website auf mobilen Geräten erheblich besser funktionieren und einen Vorteil in den Suchmaschinen-Rankings haben.
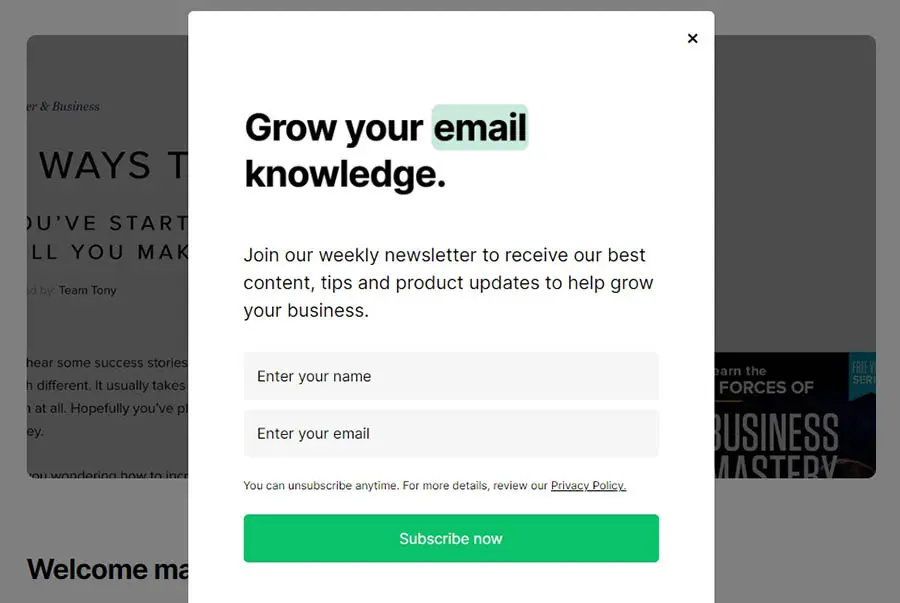
6. Redesign Ihrer Pop-ups für mobile Geräte
Obwohl Pop-ups viel Kritik erhalten, bleiben sie eine der effektivsten Methoden, um die Aufmerksamkeit eines Besuchers zu erregen. Daher wären wir nicht überrascht, wenn Ihre Website mindestens ein oder zwei strategisch positionierte Pop-ups enthält, die darauf ausgelegt sind, Leads zu erfassen oder wichtige Informationen an die Nutzer weiterzugeben.
Obwohl Pop-ups sehr effektiv sein können, können sie das Erlebnis auf mobilen Geräten negativ beeinflussen. Auf einem kleineren Gerät wird der Bildschirmplatz wichtiger, und selbst mittelgroße Pop-ups können störender sein als auf der Desktop-Version Ihrer Website.
Vor einiger Zeit begann Google, gegen Pop-ups vorzugehen, indem es eine Reihe von Regeln implementierte, die diese Elemente befolgen müssen, damit sie das Benutzererlebnis nicht übermäßig beeinträchtigen. Diese Regeln umfassen Folgendes:
- Pop-ups müssen so unaufdringlich wie möglich sein: Auf mobilen Geräten sollten Pop-ups nur einen kleinen Teil des Bildschirms abdecken.
- Sie sollten leicht zu schließen sein: Es sollte klar sein, wie Mobilnutzer das Pop-up schließen können, normalerweise über einen deutlich sichtbaren, angemessen großen Button.
- Pop-ups, die notwendige Informationen enthalten, sind ausgenommen: Die oben genannten Richtlinien gelten nicht für Login-Dialoge, Altersverifikationsformulare, Cookie-Hinweise, Einwilligungserklärungen gemäß DSGVO und mehr.
Solange Sie diese Überlegungen beim Entwerfen Ihrer Pop-ups beachten, sollte Ihre Website keinerlei negativen Auswirkungen ausgesetzt sein. Websites, die den Richtlinien für Pop-ups nicht folgen, könnten jedoch in den Rankings bestraft werden.
7. Wählen Sie einen zuverlässigen Webhost
Wir haben es schon einmal gesagt und sagen es gerne wieder — den richtigen Webhost für Ihre Website auszuwählen ist eine der entscheidendsten Entscheidungen, die Sie treffen werden. Die einfache Tatsache ist, dass, wenn Sie einen Host oder Plan wählen, der nicht die Geschwindigkeit und Ressourcen bietet, die Sie benötigen, keine Menge an Arbeit von Ihrer Seite aus verhindern kann, dass Ihre Website schlecht funktioniert.
Ihr Webhoster wird viel dazu beitragen, wie gut Ihre Website funktioniert, und wenn es um die Optimierung für Mobile-first geht, ist Geschwindigkeit noch wichtiger als üblich. In diesem Sinne sollten Sie einen Tarif wählen (oder auf einen solchen upgraden), der durchgehend hohe Leistung und absolut minimale Ausfallzeiten garantieren kann.
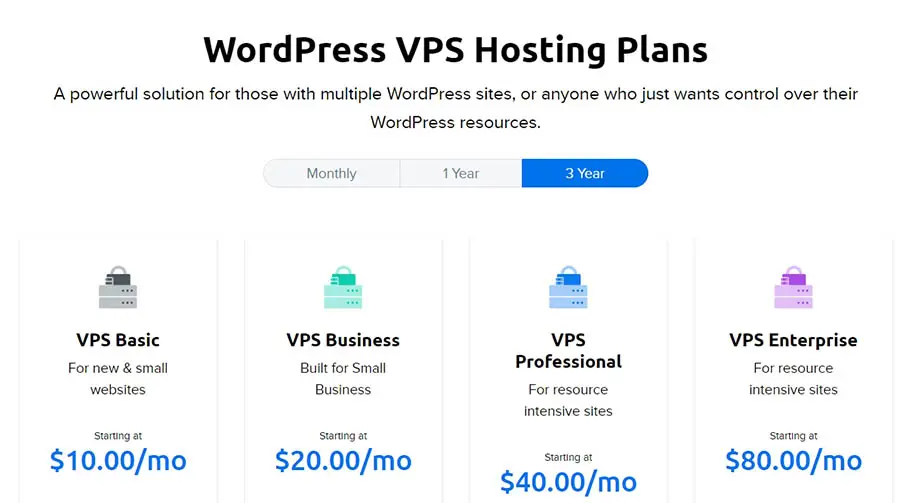
Die beste Option in den meisten Fällen ist die Wahl eines Virtual Private Server (VPS) Hosting-Plans, da diese preiswert sind und gleichzeitig eine hervorragende Leistung bieten. Bei DreamHost bieten wir eine breite Palette von VPS-Plänen für alle Arten von WordPress-Projekten an:
Wenn Sie noch mehr aus Ihrem Web-Hosting herausholen möchten, sollten Sie sich für einen verwalteten dedizierten Server entscheiden – das bedeutet, dass Sie einen Server verwenden können, der speziell für Ihre Website reserviert ist. Dies ermöglicht es Ihnen nicht nur, den Server nach Ihren genauen Anforderungen zu konfigurieren, sondern bedeutet auch erhöhte Sicherheit und Geschwindigkeit – beides sind Schlüsselelemente auf einer mobilfreundlichen Website.
8. Erstellen Sie eine mobile Anwendung
Schließlich kommen wir zu einer Lösung, die auf den ersten Blick drastisch erscheinen mag. Schließlich war es noch nicht lange her, dass mobile Apps ausschließlich großen Websites und Diensten vorbehalten waren. Der Markt hat sich jedoch erheblich verändert, und es ist mittlerweile üblich, dass fast jede Art von Unternehmen oder Organisation zusätzlich zu ihrer standardmäßigen, responsiven Website eine mobile App anbietet.
Die Erstellung einer dedizierten App bietet viele einzigartige Vorteile, die eine einfache Website nicht bieten kann. Zum Beispiel ermöglicht sie es Ihnen, Abonnements anzubieten und direkt über Ihre eigene Schnittstelle damit umzugehen. Sie können auch Push-Benachrichtigungen verwenden, um die Aufmerksamkeit der Nutzer zu erregen, wenn Sie Inhalte veröffentlichen oder Neuigkeiten teilen möchten.
Während es möglich ist, eine mobile App von Grund auf zu programmieren (oder einen Entwickler damit zu beauftragen), ist eine viel einfachere Lösung die Verwendung eines Tools, das Ihnen hilft, Ihre Website in eine App umzuwandeln. Eine Lösung, die für WordPress-Benutzer optimiert ist, ist AppPresser:
Dies ist ein Premium-Tool mit Plänen, die bei 59 $ pro Monat beginnen. Dafür erhalten Sie eine intuitive App-Builder-Schnittstelle, die leicht zu bedienen sein sollte, wenn Sie bereits mit WordPress vertraut sind.
Mit diesem Tool können Sie schnell eine mobile App basierend auf einer spezifischen Website für Android und iOS zusammenstellen, die Sie dann mit Ihren Benutzern teilen können. Sie könnten sie beispielsweise in einem App-Store einreichen oder sie direkt den Besuchern oder Abonnenten Ihrer Website zur Verfügung stellen.
Mobile Optimierung kann nicht warten
Wir leben jetzt in einer Mobile-First-Welt. Die Mehrheit der Internetnutzer verlässt sich mehr auf mobile Geräte als auf ihre Desktop-Pendants, was bedeutet, dass Sie sorgfältig überlegen müssen, wie Ihre Website auf kleineren Bildschirmen funktioniert und aussieht. Ihre Website so zu optimieren, dass sie gut funktioniert und auf mobilen Geräten immer noch einfach zu bedienen ist, ist entscheidend, insbesondere wenn Sie nicht von Suchmaschinen bestraft werden möchten.
Wenn Sie WordPress verwenden, wird die Optimierung Ihrer Website für Mobilgeräte erheblich einfacher. Die Verwendung der richtigen Plugins und Themes bringt Sie weit, ebenso wie die Vorschau, wie Ihre Entwürfe auf Mobilgeräten aussehen. Kombinieren Sie das mit Tools wie dem Google Mobile-Friendly Test, und es ist relativ einfach, eine Website zu erstellen, die auf kleineren Bildschirmen fantastisch aussieht.
Sind Sie bereit, Mobile-First zu gehen? Unsere DreamPress-Tarife beinhalten verwaltetes WordPress-Hosting und einen maßgeschneiderten WP Website-Builder. Beide erleichtern es, Seiten zu erstellen, die auf mobilen Geräten fantastisch aussehen!

Optimieren Sie Ihr Geschäft mit DreamPress
Unsere automatischen Updates und starken Sicherheitsvorkehrungen nehmen Ihnen das Servermanagement ab, damit Sie sich auf Ihre Kunden konzentrieren können.
Tarife ansehen